10 лучших шрифтов Google Fonts для заголовков сайта
Google Fonts — один из самых крупных архивов реально бесплатных шрифтов с сотнями гарнитур. Учитывая его универсальный характер и всеобщую доступность, теряется практически любой смысл использования обычных шрифтов по умолчанию. С помощью сервиса вы сможете реализовать разные нестандартные примеры типографики.
В данной статье найдете подборку из 10-ти бесплатных шрифтов Google Fonts, которые идеально подойдут для оформления заголовков сайта. Они установлены во многих веб-проектах по всему миру. Материал является переводом этой заметки от Jake Rocheleau.
Если вы не ориентируетесь как именно подключать данную функциональность, можете глянуть пост о CSS стилях заголовков — там есть парочка примеров.
1. Montserrat
Начнем с Montserrat. Он неплохо работает в разных местах, но в заголовках — особенно хорош. Его часто используют для навигации: в заглавных или прописных буквах, с нестандартными разрядами и различными стилями плотности.
Благодаря большому количеству стилей, можно получить много различных видов одного семейства. Он должен понравится дизайнерам, хотя подойдет не всем проектам. Если ищите уникальные и красивые шрифты для заголовков сайта, обязательно попробуйте Montserrat.
2. Merriweather
Альтернативой плотным Google шрифтам с засечками является Merriweather, также подходящий для контента страницы. Его гарнитура хорошо смотрится в любом месте сайта, и привлекает внимание.
Если пробуете Merriweather в больших заголовках, воспользуйтесь полужирным или полужирным курсивным решениями. Они выглядят чисто, хотя иногда требуется слегка изменить интервал между буквами. В любом случае, данный стиль и плотность символов обеспечивают большую легкость чтения.
Можно использовать в паре с рубленым шрифтом — эти два вида оформления естественным образом отделяют заголовки от текста под ними.
3. Josefin Sans
Josefin Sans — современный и классический, одинаково хорошо воспринимается и как шрифт джазовых эстрад 1950-х годов, и как шрифт первой страницы The New Yorker.
Заметно закруглен, его тонкие буквы требуют мало места по горизонтали. Вы можете попробовать его в заглавных или прописных стилях, с различной разрядкой, создавая множество уникальных вариантов на основе одного семейства.
Некоторые сайты лучше смотрятся с тонкими шрифтами заголовков. И если вам нужен именно такой, рекомендуем Josefin Sans с его уникальным дизайном символов и разнообразием стилей.
4. Arvo
Еще один Google шрифт с засечками, который многим нравится, — Arvo. Он очень заметен при использовании в полужирном виде. Лучше всего Arvo работает в блогах и онлайн-журналах, так как за него цепляется взгляд.
Это один из самых сильных web шрифтов Google в данном списке, а его дизайн с засечками привлекает максимум внимания. Альтернативой может стать менее плотный Crete Round, но он не так эффективен, как Arvo.
Альтернативой может стать менее плотный Crete Round, но он не так эффективен, как Arvo.
5. Raleway
Raleway встречается на сайтах довольно часто. Выделяется своим оригинальным стилем и большим разнообразием вариаций.
Для большого текста с заголовками лучше всего будет работать средняя плотность шрифта, чтобы не слишком увеличивать интервал между буквами. Отступы по умолчанию обеспечивают четкое восприятие каждого слова.
6. Catamaran
Одним из новых Google шрифтов для сайта является Catamaran. Он предлагается с 9 значениями плотности — от тонкого до черного. Каждая символ имеет уникальный стиль, и это видно в более плотных вариантах. Используемые в заголовках, буквы реально сияют и выпрыгивают из страницы, напоминают материалы из подборки bold шрифтов.
Поскольку полужирные вариации очень темные, применять Catamaran нужно только в заголовках с большими размерами. Он неплохо выглядит практически в любом случае, но иногда создается ощущение слишком тяжелого и плотного шрифта.
7. PT Sans
PT Sans — мягкий, с закругленными краями и тонкими буквами. В заголовках предпочтителен полужирный стиль, поскольку иначе он кажется очень тонким. Для обычного текста такой вариант будет слишком мягким, но любые заголовки с ним смотрятся удивительно четко и читабельно.
Кстати, у него имеется парный шрифт PT Serif, который тоже выглядит неплохо. Хотя из этих двух решений большинство выбирает именно PT Sans. У него более гладкие кромки, чем у варианта с засечками, и для многих он кажется лучшим, особенно в блогах.
8. Open Sans
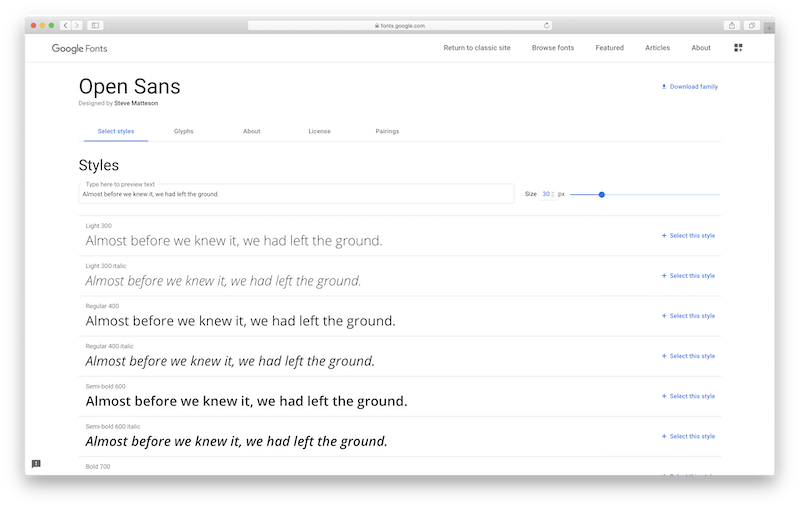
Open Sans — небольшой, гибкий и очень чистый. Заслужил место в данной коллекции благодаря своей простоте и тому, что он является одним из наиболее быстро загружаемых во всей библиотеке бесплатных шрифтов Google Fonts.
В целом большинство рубленых шрифтов хорошо работает на любых веб-проектах. Кроме того, вы можете использовать их как в заголовках, так и в основном тексте, что делает Open Sans разумным выбором для всего сайта.
Альтернативой служит Muli, обладающий множеством положительных характеристик жирного шрифта для заголовков, но у него большой размер загружаемого файла.
9. Roboto Slab
В качестве четкого шрифта для заголовков с засечками попробуйте Roboto Slab. Его буквы не слишком плотные, а засечки не отвлекают читателя.
Многие предпочитают именно Roboto Slab вместо рубленого (называемого Roboto), поскольку этот вариант кажется более весомым и может оказать больше впечатления на читателя.
Хотя, в принципе, оба Roboto шрифта Google хороши, и вы не ошибетесь, выбрав любой из них. Они поддерживают стандартные символы кодировки Unicode.
10. Ubuntu
Бесплатный шрифт Ubuntu может использоваться практически везде. Он очень гибкий, и легкий, с малым временем загрузки. Закругленные кромки букв создают ощущение стройности и современности.
Ubuntu — один из немногочисленных вариантов, который хорошо смотрится в любых местах, позволяя минимизировать общее число загружаемых шрифтов.
Заключение
Данная десятка шрифтов для сайта Google Fonts идеально подойдет при оформлении заголовков страницы. Это намного лучше и эффективнее решений, используемых по умолчанию, и с ними ваш контент будет выглядеть эффектно и заметно выделяться.
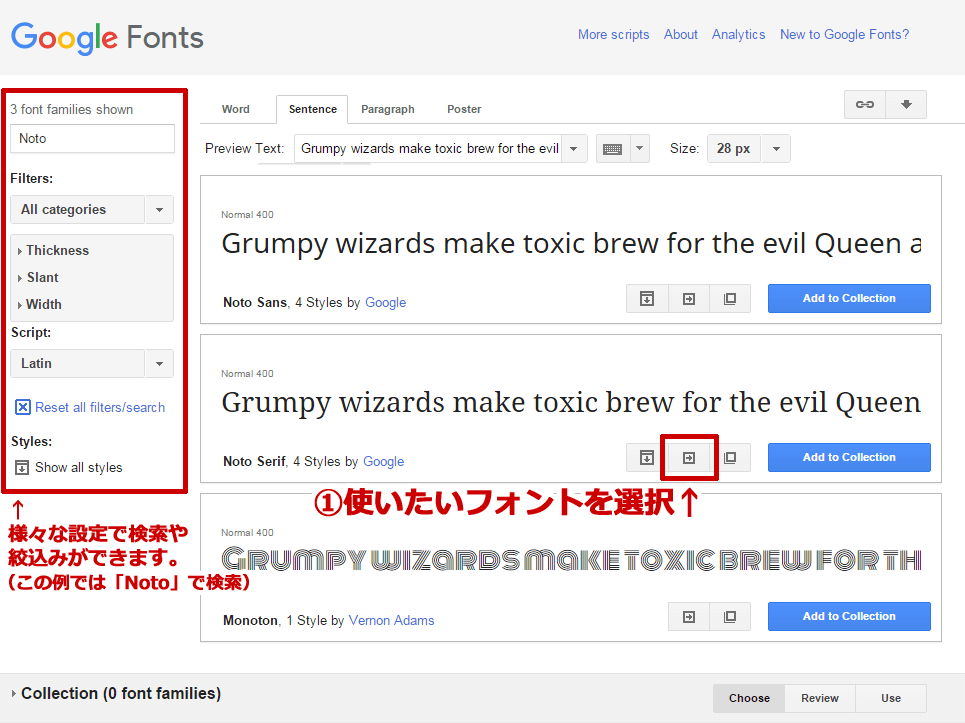
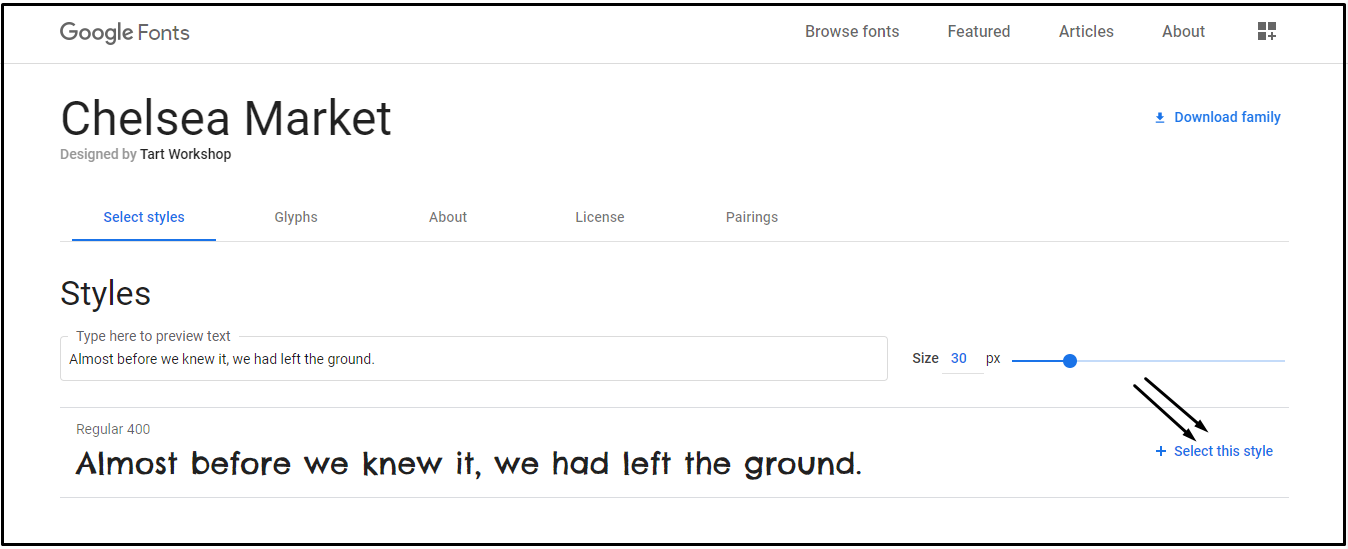
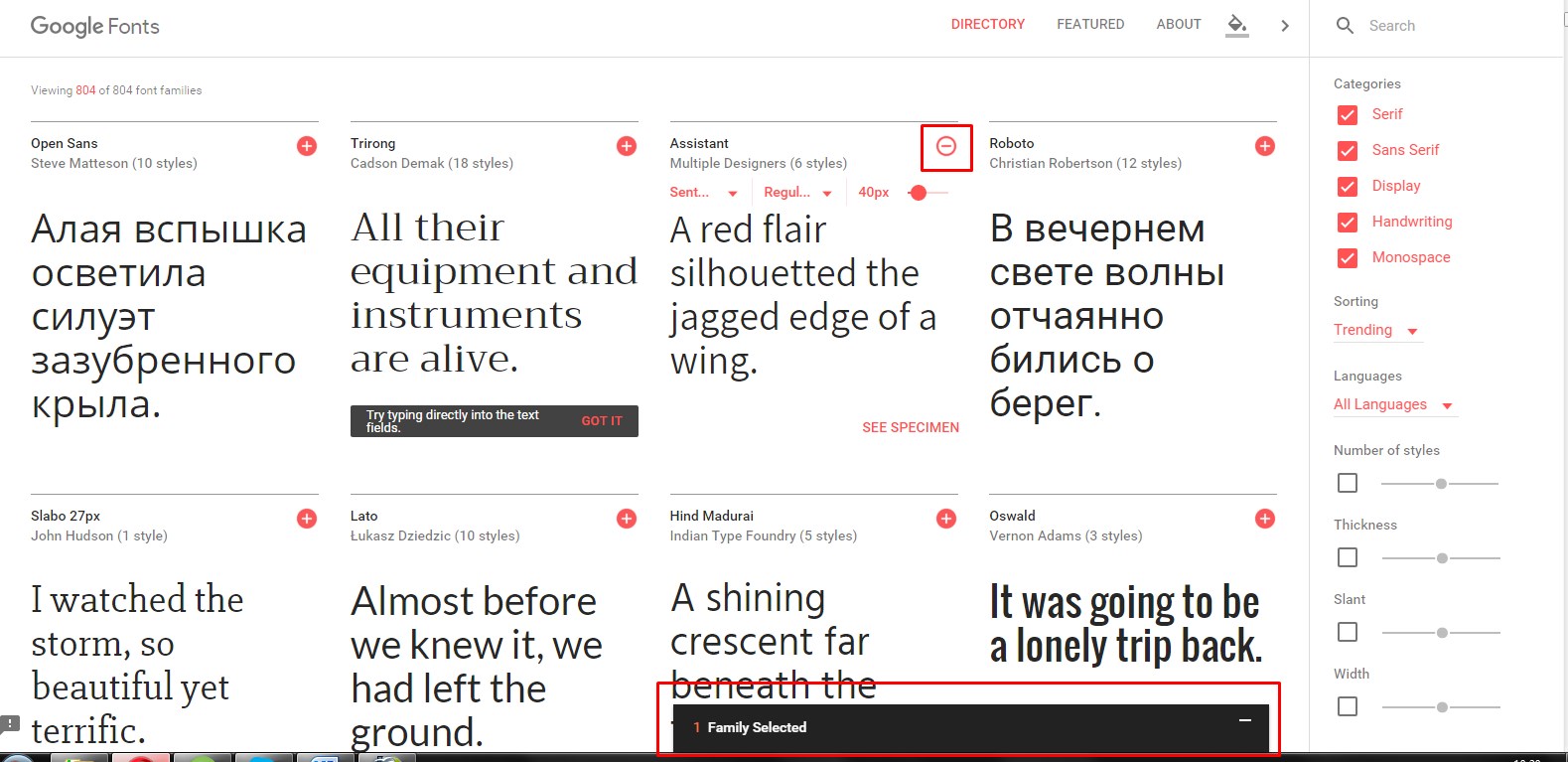
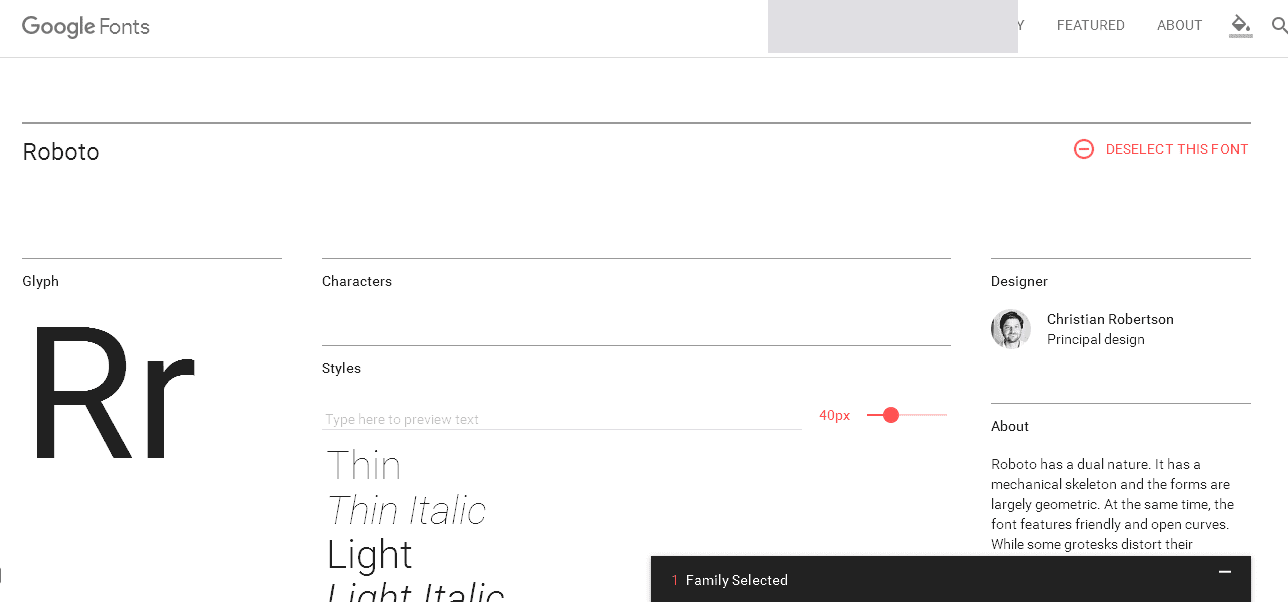
Небольшая инструкция напоследок. Чтобы подключить нужный Font, нужно: 1) выбрать его, кликнув по кнопке «Select This Font»; 2) открыть вкладку «Family Selected», которая появится в нижней правой части экрана; 3) во всплывающем окне будет код вставки в ваш шаблон + некоторые настройки.
Если используете Вордпресс CMS в своем веб-проекте, то советуем почитать заметку про подключение шрифтов в WordPress, где также рассмотрен и метод с Google Fonts.
Как установить Google Fonts (Гугл шрифты) на компьютер
Google Fonts – это огромная коллекция разнообразных бесплатных шрифтов, и многие веб-мастера используют их на своих сайтах, а пользователи на своих компьютерах.
Google Fonts – это огромная коллекция разнообразных бесплатных шрифтов, и многие веб-мастера пользуются ими на своих сайтах. Google разрешает скачивать эти шрифты на компьютер. Их можно использовать например в как Microsoft Office (может быть интересно для Вас Microsoft представила новый Office 2016 и бизнес-версию Skype) или Adobe Photoshop. Итак рассмотрим два простых способа установки Google fonts.
Google разрешает скачивать эти шрифты на компьютер. Их можно использовать например в как Microsoft Office (может быть интересно для Вас Microsoft представила новый Office 2016 и бизнес-версию Skype) или Adobe Photoshop. Итак рассмотрим два простых способа установки Google fonts.
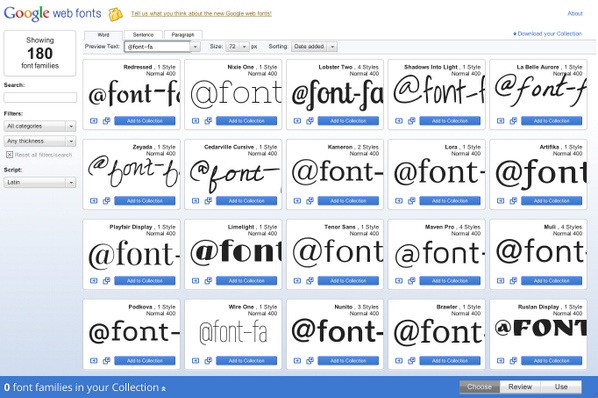
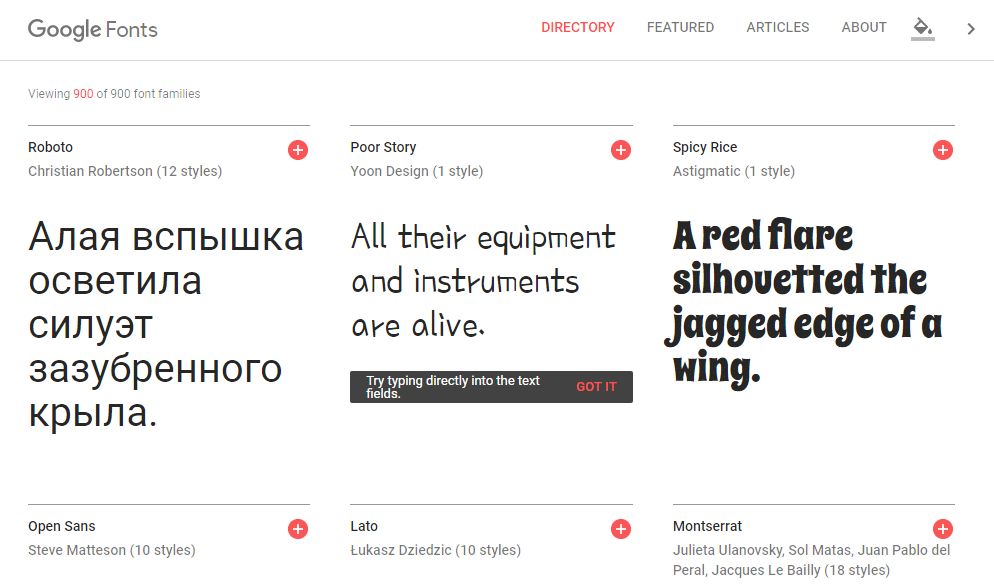
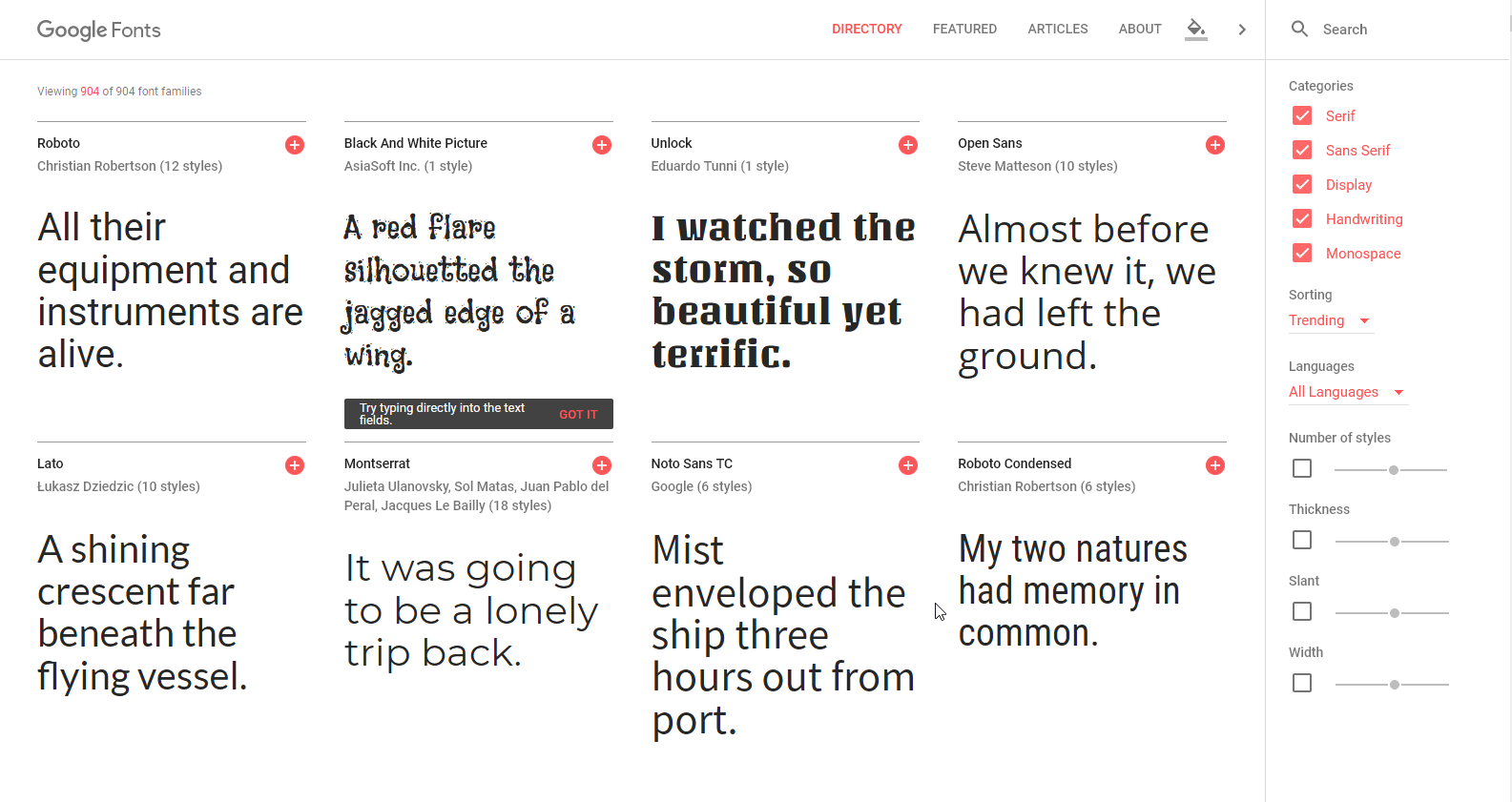
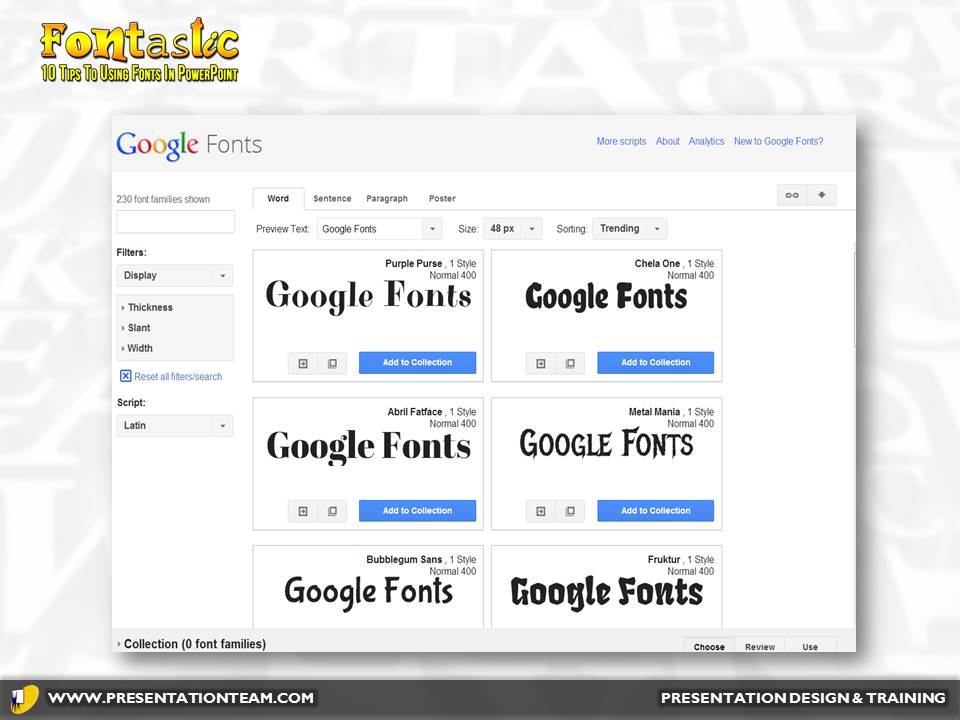
Открываем сайт Google Fonts. В настоящее время сайт содержит в своем хранилище около 600+ шрифтов, которые можно использовать абсолютно бесплатно.
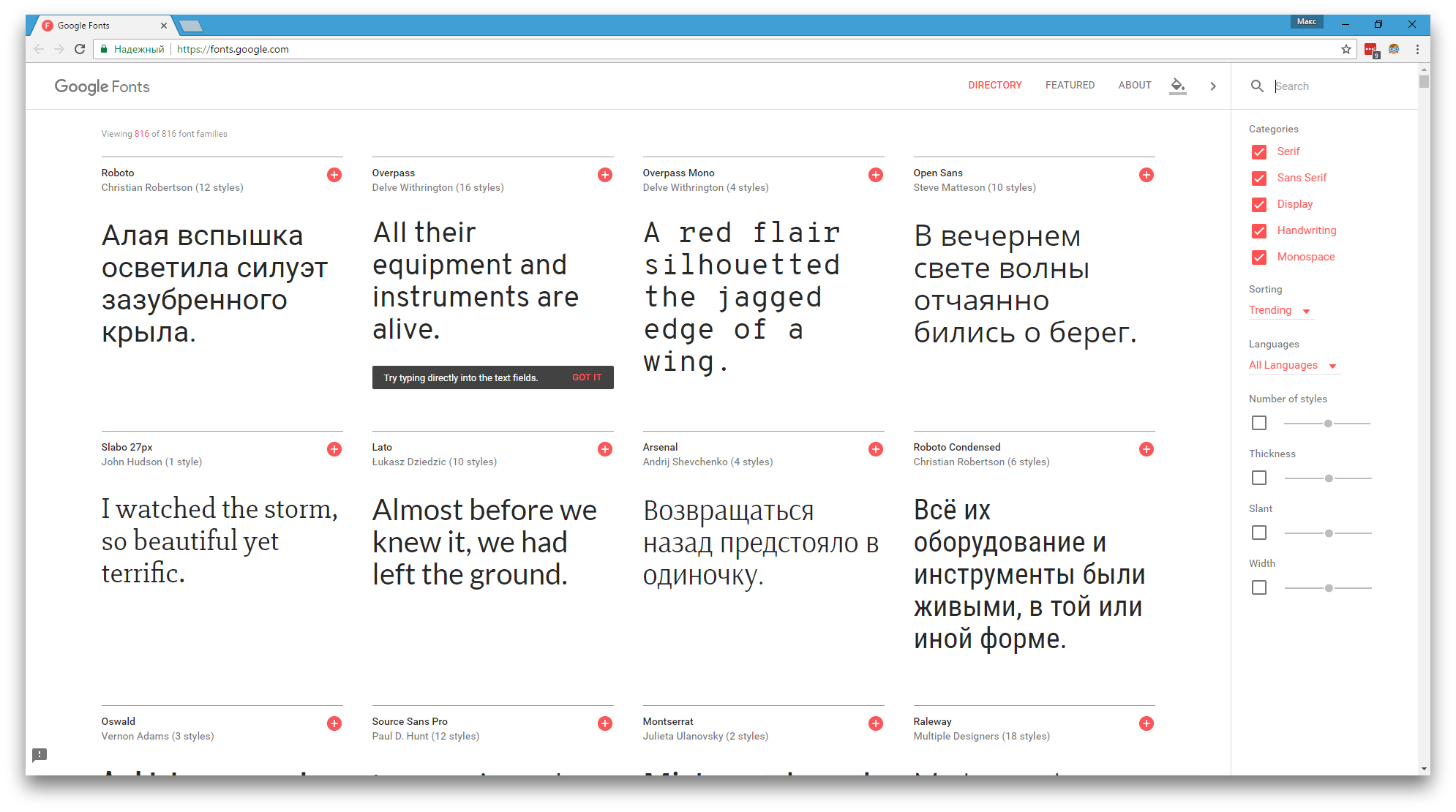
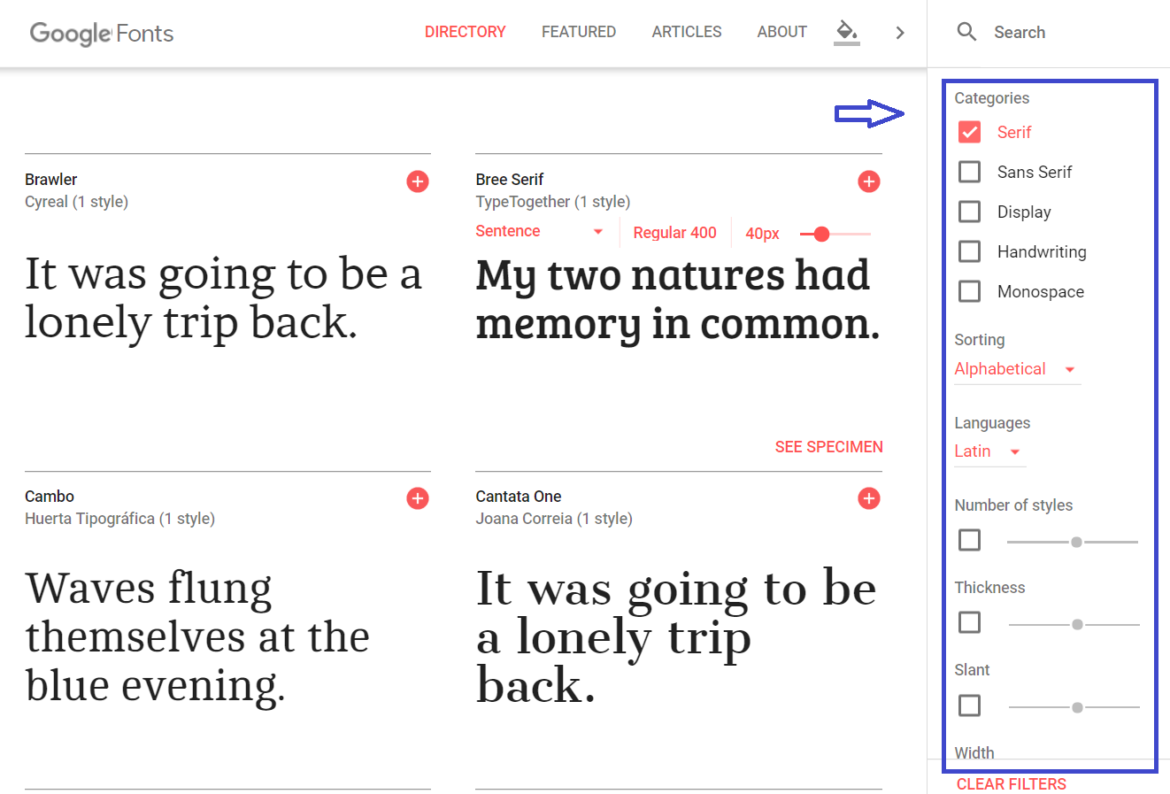
Поскольку сайт представляет собой огромную коллекцию шрифтов, вы можете использовать встроенную функцию поиска (читайте также Секреты поиска в интернете ), чтобы найти в репозитории какой-то конкретный шрифт. Просто введите название шрифта в строку поиска, и результаты появятся практически мгновенно.
После того, как вы найдете необходимый шрифт, нажмите на кнопку «Add to Collection». В свою коллекцию вы можете добавить столько шрифтов, сколько пожелаете. Как только все необходимые шрифты будут добавлены, нажмите на кнопку «Download» в правом верхнем углу.
Далее вам нужно будет выбрать метод загрузки шрифтов на компьютер. Так как наш первый метод исключает использование любых сторонних приложений, просто нажмите на ссылку «Collection as a ZIP file».
После завершения загрузки извлеките архив со скачанными шрифтами, а затем откройте папку с ними.
Для установки шрифта нужно лишь щелкнуть на файле шрифта правой кнопкой мыши и в контекстном меню выбрать «Установить».
Вот и все. Установленные шрифты будут доступны вам во всех соответствующих приложениях.
Способ 2: Как скачать и установить Google Fonts с помощью SkyFonts
Для загрузки веб-шрифтов Google (Секреты Google Chrome) советует также использовать приложение SkyFonts, но это требует загрузки и установки на компьютер небольшой настольной программки, хотя процесс довольно прост.
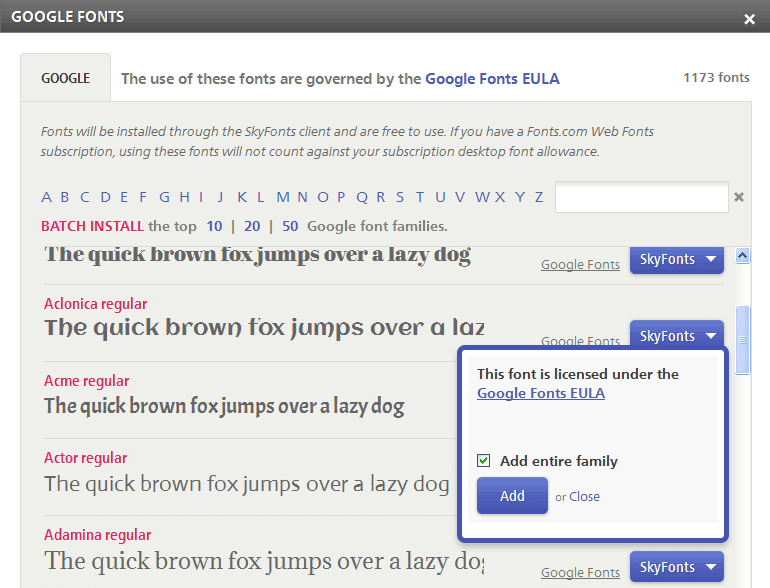
Итак, как и в первом способе, когда вы добавите шрифты в коллекцию и нажмете «Download», а Google предложит вам выбрать способ загрузки, выберете SkyFonts.
В результате вы попадете на страницу сайта Fonts.com. Там нажмите на кнопку «Download SkyFonts», чтобы начать загрузку необходимой нам программы.
После загрузки откройте архив и запустите инсталляционный файл SkyFonts. Затем нажмите «Install» и следуйте указаниям мастера установки.
Приложение SkyFonts очень «легкое» и потребляет совсем не много ресурсов, а доступ к нему можно получить с помощью иконки в области уведомлений на панели задач.
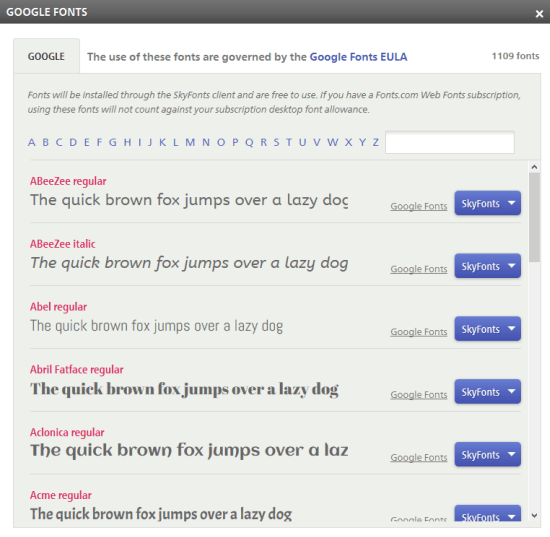
Далее в окне приложения выберете «Google Fonts».
Приложение откроет страницу, позволяющую просматривать и синхронизировать любые доступные шрифты от Google. Чтобы синхронизировать или скачать шрифт, нажмите на синюю кнопку «SkyFonts», а после выберете «Add».
SkyFonts автоматически синхронизирует добавленные шрифты с вашим компьютером, а всплывающая подсказка уведомит вас об этом.
Теперь снова откройте окно программы. Вы увидите список синхронизированных шрифтов. Нажмите на этом списке любой кнопкой мыши, а затем выберете «Reveal in explorer», чтобы открыть папку со шрифтами.
Вы увидите список синхронизированных шрифтов. Нажмите на этом списке любой кнопкой мыши, а затем выберете «Reveal in explorer», чтобы открыть папку со шрифтами.
И наконец, выделяем в папке все шрифты, щелкните правой кнопкой мыши и нажмите «Установить» для завершения установки шрифтов на ПК.
Какой из этих способов удобнее, решать только вам, но лично я отдаю предпочтение первому. Если вдруг что-то пошло не так то Вам сюда.
Качаем шрифты с Google Fonts
У статьи, которую Вы сейчас читаете, очень интересная история появления.
В момент написания на территории РФ мы поимели небольшие проблемы с работой некоторых сервисов от Google благодаря известному в широких кругах процессу. Поэтому вопрос переноса библиотек и файлов из облака (из различных библиотек CDN и иже с ними) стало весьма актуальным. Да и в целом, лично мне нравится, когда запросы к сторонним ресурсам и серверам минимизированы — не дай бог что упадёт или прекратит существование, а у тебя на этом работают важные компоненты. Fail неисбежен.
Fail неисбежен.
Я давно не писал в блог ничего дельного, поскольку сейчас достаточно плотно занят + нахожусь в поисках синей птицы в плане подхода к разработки тем для WordPress и прочих вещей для него. На днях у меня встал вопрос качественной упаковки и удобного использования шрифтов, ещё более оптимального, чем пользуюсь в настоящее время. Часто мы подключаем шрифты с Google Fonts, но в последнее время появилась вероятность его (полной / временной — нужное подчеркнуть) недоступности, из-за чего вопрос переноса шрифтов к себе на сервер стало весьма актуальным.
Кроме того, многие шрифты — например Roboto, который я весьма люблю и уважаю (почти как PT Sans) — распространяются бесплатно. Поэтому особенных проблем в плане соблюдения авторских прав нет. Проблем в том, чтобы скачать шрифты со специализированных сайтов, нет совсем. Беда в том, что большинство шрифтов распространяется в формате ttf или otf, а вот найти более кошерные woff или woff2 — более сложная задача.
И вот буквально сегодня в постах Веб-cтандартов мне попалась ссылка на классный инструмент — google-webfonts-helper, суть которого в том, что он помогает взять и сохранить нужные Вам шрифты с сервиса Google Fonts.
Он устроен очень легко: в списке слева ищем нужный шрифт, выбираем нужный алфавит, насыщенность шрифта (если у этого шрифта есть версии), и настраиваем CSS — либо оставляем стандартную версию для лучшей совместимости или делаем поддержку только современных браузеров (в таком случае у нас останутся только форматы woff и woff2).
Для примера (и себя) я взял шрифт PT Sans и выбрал поддержку новых браузеровПод самый конец мы можем указать папку, из которой будут грузится файлы в нашем проекте (по умолчанию ../fonts/), что весьма удобно для создания готового пака. После этого останется только взять и скачать готовые файлы.
По итогу мы получим zip-архив, готовый к использованию. И это хорошо.
Надеюсь, мой небольшой обзорчик был для Вас полезен также, как и для меня.
Всем добра и до встречи на Веб-Островах!
Кириллица в Google Fonts: неогротески
Эксперты
- Михаил Струков
- Шрифтовой дизайнер, выпускник курса Ильи Рудермана в БВШД и Плантиновского института типографики.
Сотрудничает с CSTM Fonts и агентством Samarskaya & Partners
Дисклеймер
Сегодня бесплатный шрифт не обязательно означает плохой. Увы, в кириллической части тут всё ещё минное поле, но есть и хорошие новости. Наша критика и наши советы не призваны стать истиной в последней инстанции: это лишь экспертная оценка трёх специалистов, находящихся в одной системе ценностей. К тому же всегда стоит помнить, что в дизайне нет запрещённых приёмов. В руках смелого, уверенного типографа любой баг может превратиться в фичу, но, прежде чем рисковать, нужно точно разобраться, что является багом.
Что такое неогротески?
Это закрытые сансерифы со сближенными пропорциями, наследники старых гротесков — первых шрифтов без засечек. Для них характерны симметрия и вертикальные оси овалов, отсутствие контраста, наклонные начертания в качестве курсива.
Оглавление
Кристиан Робертсон
Шрифт разработан для Google. Согласно описанию, у Робото механический скелет, но дружелюбные и открытые кривые. На практике это означает полуоткрытый нейтральный неогротеск, с некоторыми признаками гротесков гуманистических. Очевидно, проведён анализ распространённых шрифтов и скомбинированы некоторые решения — это добавляет очков нейтральности и шрифт сразу выглядит знакомым (хотя и не всегда последовательным).
Согласно описанию, у Робото механический скелет, но дружелюбные и открытые кривые. На практике это означает полуоткрытый нейтральный неогротеск, с некоторыми признаками гротесков гуманистических. Очевидно, проведён анализ распространённых шрифтов и скомбинированы некоторые решения — это добавляет очков нейтральности и шрифт сразу выглядит знакомым (хотя и не всегда последовательным).
Заявленная механистичность (больше заметная в прописных) проявляется в ритме и сближенных пропорциях шрифта, что несколько противоречит ремарке автора: «Там, где некоторые гротески жертвуют пропорциями ради жёсткого ритма, Робото не идёт на компромиссы и сохраняет естественные ширины знаков, что больше характерно для гуманистических шрифтов и антикв».
Практика Контуры не вызывают вопросов, шрифт читается легко даже в довольно мелких кеглях. Впрочем, современные экраны переводят проблему читаемости в мелких размерах из технической в область, собственно, дизайна шрифта, его конструкции — и здесь читаемости помогает большая высота строчных.
В Робото один набор табличных цифр, минимум дробей, математических символов, знаков валют и лигатур.
Начертания В Roboto шесть насыщенностей от Thin до Black с наклонными начертаниями.
Наклонное начертание полностью подчинено прямому — наследует все его особенности и недостатки, при этом оно более ёмкое.
Дополнительное семейство Roboto Condensed отличается от основной версии ещё более зауженными пропорциями.
Кириллица Характер кириллицы в Робото в целом соответствует латинской части — в меру нейтральный, в меру жёсткий, без очевидных стилистических несоответствий.
Однако качество кириллицы вызывает вопросы и делает шрифт малопригодным для применения.
Строчная и прописная Д в начертаниях Thin и Light, помимо чрезмерной динамики левого штриха, имеют слишком узкую платформу со свисающими элементами — та же проблема у Цц и Щщ. Проблемы в знаках Уу, Кк, Ии — диагонали в них тяжёлые, из-за этого формируется обратный контраст. Не сбалансирована я — сплющен полуовал, далеко отлетела нога.
Проблемы в знаках Уу, Кк, Ии — диагонали в них тяжёлые, из-за этого формируется обратный контраст. Не сбалансирована я — сплющен полуовал, далеко отлетела нога.
С ростом насыщенности ситуация несколько выправляется, однако ширина плеча в Дд, Цц и Щщ изменяется несистемно, в каждом из знаков по-разному: в Light у Д самое широкое плечо, а в Black — самое узкое. При этом и сама Д узкая, с толстым левым штрихом.
Проблемы появляются и в других знаках. Начиная с Meduim (и уже совсем явно в Bold и Black) хвост б, и без того чрезмерно изогнутый, становится слишком коротким и лёгким по сравнению с овалом, к которому он сильно прижат. Форма этого знака не удалась во всех начертаниях. Странным образом меняется характер кривой ч: в жирных начертаниях она тонкая на сгибе и расширяется к месту соединения со стойкой. Для всех начертаний характерна слишком широкая ы, недостаточным кажется объём полуовала Яя.
Для всех начертаний характерна слишком широкая ы, недостаточным кажется объём полуовала Яя.
В Thin и Light у Ъ очень широкий горизонтальный штрих, полуовалу недостаёт объёма, избыточно межбуквенное пространство справа.
В лёгких начертаниях у ю овал отлетает от вертикали, в более насыщенных — слипается с ним.
Практически во всех насыщенностях горизонтальные пропорции ю трудно назвать оптимальными.
В диагоналях Мм виден обратный контраст — проблемы есть не только в кириллице.
Буква ф не смогла сделать чёткий выбор в пользу одной из конструкций и выглядит неуверенно.
Те же проблемы унаследовала узкая версия: изломанный хвост б, широкая ы, м с обратным контрастом, узкая неуверенная ф с признаками двух разных конструкций. В дополнение — нескомпенсированной выглядит ширина кратки над й.
В дополнение — нескомпенсированной выглядит ширина кратки над й.
Диакритика не оптимизирована для набора на украинском языке; внимания требует и ряд других знаков — например, не компенсировано положение горизонтали є.
Наш совет
Если необходимо использовать именно Roboto, то лучше выбирать начертания в середине спектра насыщенности — в них слабые места не так заметны. Из-за перечисленных ошибок шрифт перестаёт быть нейтральным, а это важное качество для работы в интерфейсе — советуем по возможности выбрать что-то другое.
К оглавлению
Вернон Адамс,
Алексей Ваняшин (кириллица)
Oswald — переработка шрифта Alternate Gothic Морриса Фуллера-Бентона (1903), который представляет собой узкую версию Franklin Gothic.
В Освальде, при сохранении общей закрытости и компактности, более простые детали и в целом сделана попытка успокоения характера Alternate Gothic. Менее радикальной стала форма арок в n, m, u; такие же меры предприняты в отношении полуовалов — они стали более округлыми, с менее выраженным вертикальным акцентом..jpg)
Стоит признать, что оригинал выглядит более цельным, решительным и ритмичным — Alternate Gothic честно отражает дух индустриальной эпохи, а Освальд этого качества лишился.
Практика Cпорный момент — перекомпенсированность некоторых знаков, которые часто выглядят тёмными в тексте — таких, как m или g. В Освальде они облегчены слишком сильно, что бросается в глаза в нормальных и светлых начертаниях — например (помимо заметно более тонких штрихов), очень велико внутрибуквенное пространство m.
В Освальде много знаков валют и математических символов, но только один комплект цифр (пропорциональных) и минимум дробей. Знаковый состав латиницы и кириллицы довольно широкий.
Начертания В семействе шесть прямых начертаний (плюс вариативная ось насыщенности) с одинаковыми вертикальными метриками — в результате в насыщенных начертаниях выносные элементы выглядят слишком длинными.
Кириллица Кириллица в Освальде выглядит более яркой, чем латиница, — как из-за точечных решений, логика которых не всегда очевидна, так и из-за другого подхода к пропорциям.
Строчная н и базирующиеся на ней знаки — оторваны от пропорций латиницы и слишком широки, что ломает ритм шрифта и взаимные пропорции прямых и овальных знаков.
В крайних насыщенностях применяются принципиально разные конструкции б, из-за чего в середине спектра — самых рабочих начертаниях — буква получается очень несбалансированной, происходит сбой логики.
Кратка копирует контраст латинского бреве, а з похожа на тройку, знак выглядит отражённым по вертикали. Строчная ы — очень широкая, овалу недостаёт массы.
Слишком динамичные, с выраженным диагональным движением в толстых левых штрихах, д и л.
Строчные м и ю — лёгкие и узкие, с перекомпенсированными толщинами штрихов. Также слишком легка ф, овал пережат по вертикали.
Те же проблемы в прописных Д и Л. З — копия тройки с большой головой. В кратке над Й (слишком лёгкой) — снова обратный контраст. Очень узкие, мелкие и лёгкие полуовалы в Ь, Ы, Ъ, Б. С ростом насыщенности проблемы только усугубляются.
З — копия тройки с большой головой. В кратке над Й (слишком лёгкой) — снова обратный контраст. Очень узкие, мелкие и лёгкие полуовалы в Ь, Ы, Ъ, Б. С ростом насыщенности проблемы только усугубляются.
Опять бросается в глаза перекомпенсированная М — она очень лёгкая, к тому же с обратным контрастом в диагоналях. Полуовалы Ф стали почти квадратными, чего не встречается в других местах шрифта. Довольно яркое, но неясно чем обоснованное решение применено в У, которая свисает ниже базовой линии — такое можно было бы ожидать при аналогичном ходе в латинской J. Овал Ю выглядит слишком лёгким и широким по отношению к остальной части буквы.
При наборе на украинском становятся очевидными проблемы с диакритикой.
Увы, встречаются и сугубо технические ошибки.
Наш совет
Несмотря на сильный исторический образец и популярный жанр, в кириллице у Oswald слишком явные недочёты, чтобы закрыть на них глаза. Использовать её не стоит.
Использовать её не стоит.
К оглавлению
Вернон Адамс
У шрифта открытые округлые формы, а окончания знаков мягкие, с наплывами и модуляцией толщин — такой немеханический характер не очень типичен для статических гротесков.
При этом у Nunito симметричные арки и овалы, симметричны и их соединения с вертикальными штрихами, а в качестве курсива выступает наклонное начертание.
Практика В шрифте два набора табличных цифр — обычные и старостильные, есть дроби с набором числителей и знаменателей, больше двух десятков знаков валют, основные математические символы.
Начертания Всего семь начертаний с курсивами — из-за скруглённых окончаний штрихов характер заметно меняется с ростом насыщенности.
У «курсива» очень маленький угол наклона — в результате он практически неотличим от прямого. Такое начертание непригодно для выделения в тексте, но становится стилистически самостоятельным инструментом — оно может работать независимо от прямого начертания и даже вместо него.
Кириллица В целом приемлемого качества, с соответствующим латинице характером — хотя есть ряд неточностей и спорных решений.
Конструкция Кк и Жж, с одной стороны, выглядит логичным ответом Яя и R с их мягкими диагоналями.
С другой стороны — такую конструкцию нельзя назвать естественной для кириллицы. Шрифт стал бы лаконичнее и современнее, если бы Кк и Жж повторяли конструкцию латинской Kk.
Зз и Ээ слегка перекошены и падают: у Ээ тенденция клониться влево, у Зз — вправо. Это менее заметно в наклонных начертаниях.
В жирных начертаниях те же з и э выглядят слишком лёгкими — компенсация толщин кажется чрезмерной, так же как и межбуквенное расстояние слева. Слишком лёгкое бреве над й.
В жирных начертаниях Дд (довольно узкая) выглядит квадратной, практически незаметен изгиб левого штриха. Форма хвоста б — активно диагональная — делает знак похожим на шестёрку. Есть проблемы с межбуквенными расстояниями: в парах ге и дб образовались дыры.
Диакритика не оптимизирована для набора на украинском языке.
Наш совет
Nunito не предлагает пользователю уникальных возможностей или высокого качества кириллицы. Потенциал использования шрифта — наклонные начертания в качестве основного инструмента, в них менее заметны проблемы рисунка.
К оглавлению
Майк Эббинк, Bold Monday,
Александра Самуленкова (кириллица)
IBM Plex Sans заменил Гельветику, которую использовали в качестве корпоративного шрифта IBM последние полвека. Принципиальным было решение остаться в категории статических гротесков в модернистском, механистическом духе, который отсылает к эпохе становления компании.
Дизайн во многом обращается к истории IBM, цитирует её графические артефакты и в целом пытается отразить роль компании как проводника между человеком и машиной. Сочетание рационального и эмоционального отражено через контраст между угловато-геометричными и округлыми элементами — прежде всего в окончаниях штрихов, таких как в a, g, f или t. Более тонкие детали — вертикальные сегменты внутри овалов, выразительные входы арок и овалов в вертикальные штрихи. Все составные части находятся в балансе со спокойными внешними контурами.
Практика В составе Plex Sans только стандартные табличные цифры с альтернативами, верхние и нижние индексы, почти два десятка готовых дробей, много знаков валют, необходимые математические символы.
Начертания В шрифте настоящий курсив, в котором контраст между жёсткими и округлыми элементами только усилился. Всего в семействе семь начертаний от Thin до Bold с курсивами.
Тот же набор начертаний — в зауженном Plex Sans Condensed (пока без кириллицы).
IBM Plex Sans Mono — моноширинное семейство с кириллицей — здесь угловатые геометричные элементы проявлены сильнее всего из-за природы шрифта.
Курсив Plex Sans Mono вдохновлён шрифтом печатной машинки IBM Selectric Italic 12, он заметно отличается от курсива IBM Plex Sans.
Кириллица Кириллица в шрифте качественная и сбалансированная, с хорошо применёнными конструкциями и решениями.
Внимания требует работа с диакритикой — при наборе на украинском возникает частичное перекрытие знаков ї.
Наш совет
IBM Plex Sans — шрифт высокого качества, подойдёт для широкого спектра применений.
К оглавлению
Стив Мэттесон
Гротеск с улучшенной читаемостью на экранах, совпадающий по пропорциям с Arial. Призван помочь разработчикам в поисках метрически совместимых шрифтов в межплатформенных продуктах.
Практика На улучшение читаемости и различимости знаков повлияли увеличенный рост строчных, приквадраченность овалов и более широкие апертуры — всё это позволило впустить внутрь больше воздуха. Качество контуров на довольно высоком уровне, а вот рисунок знаков и пропорции не всегда оптимальны — во многом из-за необходимости следования метрикам Ариала.
В Аримо впечатляющий знаковый состав и широкая языковая поддержка — латиница, кириллица, греческий, иврит. Цифры — только табличные, есть дроби, наборы верхних и нижних индексов.
Начертания Аналогично Ариалу, в Аримо всего две насыщенности с наклонными начертаниями.
Кириллица Тоже пытается быть лучшей и более современной версией Ариала, однако многих проблем избежать не удалось — прежде всего из-за необходимости сохранить метрики.
Отсюда — слишком узкая к, у которой к тому же проблемы с формой. Вынуждена сохранить свою конструкцию ф — а она могла бы выиграть от упрощения.
Слишком длинные свисающие элементы Дд, Цц, Щщ. Плечо у них выглядит коротким, но ситуация с ним чуть лучше, чем в Ариале. Неудачное сопряжение овалов з — она похожа на тройку.
Чрезмерная динамика и неверное распределение контраста Дд, Лл.
И взяла у Ариала ошибочный обратный контраст. Стала хуже У — неустойчивая, с маленьким треугольником сверху. В худшую сторону изменилась Ч, у которой сломалась форма арки. Сплющен по вертикали овал Ь.
Диакритика не подходит для набора на украинском языке.
В наборе на таджикском заметна разная длина свисающих элементов ҷ и ҳ.
Наш совет
Латиницу Arimo можно использовать в качестве замены Arial, кириллицу — нет.
К оглавлению
Расмус Андерссон
Нейтральный гротеск, созданный для экранных интерфейсов, прежде всего для набора мелким кеглем — одной из основных задач была хорошая различимость знаков. Автор ставит Inter в один ряд с Roboto, San Francisco, Lucida Grande и другими функциональными гротесками, популярными у дизайнеров интерфейсов.
Автор ставит Inter в один ряд с Roboto, San Francisco, Lucida Grande и другими функциональными гротесками, популярными у дизайнеров интерфейсов.
Практика Хорошей читабельности и различимости в малых размерах служат относительная открытость знаков, крупные строчные, использование компенсаторов (они достаточно умеренные, но автор предупреждает, что они могут помешать работе в круглых кеглях), продуманный хинтинг и применение возможностей OpenType: например, альтернативные формы помогают не перепутать похожие по форме знаки.
Inter позволяет набирать на латинице, кириллице, греческом — во всех письменностях обеспечен широкий знаковый состав. Цифры — табличные и пропорциональные с рядом альтернатив, а также римские. Дроби, верхние и нижние индексы, масса знаков валют, пиктограмм, стрелок и других полезных символов для дизайна интерфейсов.
Начертания Девять начертаний от Thin до Black, а также шрифт в вариативном формате — в нём помимо переменной насыщенности есть ось наклона, позволяющая дополнительно расширить инструментарий.
Кириллица По характеру и конструкциям большинство кириллических знаков соответствует латинице, но картину совершенно портит ряд ошибок, особенно заметных в крайних насыщенностях.
Слишком толстая диагональ в Ии. Также толсты восходящие штрихи Уу и к, что придаёт знакам лёгкий обратный контраст — эти ошибки встречаются во всех начертаниях.
Не удалась б: окончание хвоста изломанное, лёгкое, с очень острым срезом.
Бессистемно меняются форма и размер свисающих элементов, а также ширина плеча в строчных и прописных ДЦЩ дцщ.
Такой подход делает непригодными для применения и лёгкие, и насыщенные начертания. Помимо этого, левый штрих Дд и Лл слишком толстый, его форма не оптимальна.
Сплющенный, контрастный овал в прописной Э — в результате буква слишком отличается от других круглых знаков по характеру и пропорциям. Странная конструкция К: место соединения штрихов выглядит как техническая ошибка. Широкие некомпенсированные овалы Юю. Узкая З (а в паре ЮЗ также видны проблемы с кернингом). Сплющен овал Ы (те же проблемы в Ь и Ъ), а правый штрих стоит к нему слишком близко. Маленьким выглядит бреве над Й — диакритика не оптимизирована для использования с прописными.
Странная конструкция К: место соединения штрихов выглядит как техническая ошибка. Широкие некомпенсированные овалы Юю. Узкая З (а в паре ЮЗ также видны проблемы с кернингом). Сплющен овал Ы (те же проблемы в Ь и Ъ), а правый штрих стоит к нему слишком близко. Маленьким выглядит бреве над Й — диакритика не оптимизирована для использования с прописными.
Некоторые ошибки в кернинге (ЮЯ) — фатальны.
Недостаточное внимание уделено знакам украинского алфавита: проблемы с межбуквенными расстояниями и положением горизонтали в є, перекрывают друг друга акценты над ї.
Наш совет
Inter — шрифт с рядом достоинств и широкими возможностями, но кириллице не хватило внимания к деталям. Ряд грубых ошибок делает её непригодной для использования.
К оглавлению
Михаил Шаранда
Полузакрытый шрифт с признаками разных классификационных категорий — частично нео, частично геометрический.![]() По общему ощущению, на которое сильно влияет форма овалов, он всё-таки ближе к неогротескам.
По общему ощущению, на которое сильно влияет форма овалов, он всё-таки ближе к неогротескам.
Manrope позиционируется как шрифт широкого назначения, «шрифт для всех». Для ответа на такую задачу в шрифте собрано всё и сразу — поэтому цельной картины не сложилось.
Практика Стилистически знаки неоднородны: в частности, n более геометрическая, чем о, — это сказывается на всех родственных n знаках.
Неидеально качество контуров: ломаными выглядят переходы из прямых сегментов в округлые, неоптимально распределение толщин в овалах. Прописные выглядят слишком лёгкими из-за нескомпенсированной толщины штрихов — в некоторых прописных она даже меньше, чем в строчных.
Ещё более усиливают эклектику цифры геометрических конструкций — они принципиально отличаются от алфавитных знаков.
Знаковый состав обеспечивает поддержку большинства языков, использующих латиницу, кириллицу и греческое письмо.
Есть чувствительные к регистру альтернативы, лигатуры, спецсимволы, знаки валют, пропорциональные и табличные цифры, базовые дроби.
Начертания Семь прямых начертаний от ExtraLight до ExtraBold плюс вариативный файл.
Качество рисунка лёгких начертаний вызывает дополнительные вопросы — очень темнят соединения арок и вертикалей (r, m, n), и, напротив, утоньшаются арки в местах перехода в прямые сегменты (n, u).
Кириллица Cоответствует латинице и тоже пытается быть усреднённой версией разных решений.
Прописная Ф — очень узкая во всех начертаниях. Конструктивно и строчная, и прописная Фф — неуверенный промежуточный вариант между двумя устоявшимися формами. Кк, И, Уу — везде появился обратный контраст, восходящие диагонали тяжелее нисходящих. Слишком короткий и лёгкий хвост б.
Слишком короткий и лёгкий хвост б.
У строчной и прописной Зз слишком разные контраст и степень открытости — но обе темнят в месте соединения полуовалов. Мм — опять обратный контраст. Неоптимальна форма ноги Лл — прямая, далеко отставленная и резко сломанная в конце.
Такая же форма и левого штриха у Дд, а платформе справа не хватает ширины. У ц, напротив, свисающий элемент отъехал слишком вправо, а его длина недостаточна.
Во всех насыщенностях — очень короткий горизонтальный штрих Ъъ, а строчные щ и ц демонстрируют разную длину плеча.
Во всех начертаниях (кроме самых насыщенных) проблема с длиной горизонтального штриха Э — он слишком короткий.
Диакритика не учитывает буквосочетания в украинском языке — акценты над її частично перекрывают друг друга, а в iї получается неразбериха.
Наш совет
У Manrope неубедительная концепция и слабое исполнение — это плохой выбор для любой задачи.
В следующий раз мы будем рецензировать геометрические гротески.
| ABeeZee-Regular.ttf: Copyright (c) 2011 by Anja Meiners, с зарезервированным названием шрифта «ABeeZee» | |
| ABeeZee-Italic.ttf: Copyright (c) 2011 by Anja Meiners, с зарезервированным именем шрифта «ABeeZee» | |
| Abel-Regular.ttf: Copyright (c) 2011, Мэтью Десмонд (http://www.madtype.com | [email protected]), с зарезервированным именем шрифта Abel. | |
| AbhayaLibre-Regular.ttf: Copyright (c) 1996-2015 Пушпананда Эканаяке (pushpanandae @ gmail.com) Авторские права (c) 2015 Sol Matas ([email protected]) Copyright (c) 2015 Mooniak ([email protected]) | |
AbhayaLibre-Medium.ttf: Copyright (c) 1996-2015 Pushpananda Ekanayake (pushpanandae@gmail. com) Авторское право (c) 2015 Sol Matas ([email protected]) Авторское право (c) 2015 Mooniak ([email protected]) com) Авторское право (c) 2015 Sol Matas ([email protected]) Авторское право (c) 2015 Mooniak ([email protected]) | |
| AbhayaLibre-SemiBold.ttf: Copyright (c) 1996-2015 Пушпананда Эканаяке ([email protected]) Авторские права (c) 2015 Sol Matas ([email protected]) Авторские права (c) 2015 Mooniak ([email protected]) | |
| AbhayaLibre-Bold.ttf: Copyright (c) 1996-2015 Pushpananda Ekanayake ([email protected]) Copyright (c) 2015 Sol Matas (sol @ sonnenshine.com.ar) Авторские права (c) 2015 Mooniak ([email protected]) | |
| AbhayaLibre-ExtraBold.ttf: Copyright (c) 1996-2015 Pushpananda Ekanayake ([email protected]) Авторское право (c) 2015 Сол Матас ([email protected]) Авторские права (c) 2015 Mooniak ([email protected]) | |
| AbrilFatface-Regular.ttf: Авторское право (c) 2011 г., Авторское право (c) 2011 г., TypeTogether (www.type-topting.com), с зарезервированными названиями шрифтов «Abril» и «Abril Fatface» | |
Aclonica-Regular. ttf: Copyright (c ) 2010 Брайан Дж. Бониславски ([email protected]) ttf: Copyright (c ) 2010 Брайан Дж. Бониславски ([email protected]) | |
| Acme-Regular.ttf: Авторские права (c) 2011 Хуана Пабло дель Пераля ([email protected]), зарезервированное название шрифта «Acme» | |
| Actor-Regular.ttf: Copyright (c) 2011, Thomas Junold | |
| Adamina-Regular.ttf: Copyright (c) 2011, Cyreal (www.cyreal.org) с зарезервированным названием шрифта «Adamina» | |
| AdventPro-Thin.ttf: Copyright (c) 2008 Андреас Калпакидис (привет @ inderesting.com), с зарезервированным названием шрифта «Advent Pro» | |
| AdventPro-ExtraLight.ttf: Copyright (c) 2008 Андреас Калпакидис ([email protected]), с зарезервированным названием шрифта «Advent Pro» | |
АдвентПро-Лайт.ttf: Copyright (c) 2008 Андреас Калпакидис (hello@inderesting. com), с зарезервированным названием шрифта «Advent Pro» com), с зарезервированным названием шрифта «Advent Pro» | |
| AdventPro-Regular.ttf: Copyright (c) 2008 Андреас Калпакидис ([email protected]), с зарезервированным названием шрифта «Advent Pro» | |
| AdventPro-Medium.ttf: Copyright (c) 2008 Андреас Калпакидис ([email protected]), с зарезервированным названием шрифта «Advent Pro» | |
| AdventPro-SemiBold.ttf : Copyright (c) 2008 Андреас Калпакидис (привет @ inderesting.com), с зарезервированным названием шрифта «Advent Pro» | |
| AdventPro-Bold.ttf: Copyright (c) 2008 Андреас Калпакидис ([email protected]), с зарезервированным именем шрифта «Advent Pro» | |
| AguafinaScript- Regular.ttf: Copyright (c) 2007 Ангел Козиупа ([email protected]), Copyright (c) 2007 Alejandro Paul ([email protected]), с зарезервированным названием шрифта «Aguafina Script» | |
Akronim-Regular. ttf: Copyright (c) 2012 Гжегож Климчевски, Fonty.PL (www.fonty.pl), с зарезервированным названием шрифта ‘Akronim’ ttf: Copyright (c) 2012 Гжегож Климчевски, Fonty.PL (www.fonty.pl), с зарезервированным названием шрифта ‘Akronim’ | |
| Aladin-Regular.ttf: Copyright (c) 2009 Angel Koziupa ([email protected]), Copyright (c) 2009 Alejandro Paul ([email protected]) ), с зарезервированным названием шрифта «Aladin» | |
| Alata-Regular.ttf: Авторские права 2019 Авторы проекта Alata (https://github.com/SorkinType/Alata) | |
| Alatsi-Regular.ttf: Copyright 2019 Авторы проекта Алатси (https://github.com/SorkinType/Alatsi) | |
| Aldrich-Regular.ttf: Copyright (c) Мэтью Десмонд, 2011. Все права защищены. | |
| Alef-Regular.ttf: Copyright (c) 2012 Хагильды. Все права защищены. | |
| Alef-Bold.ttf: Copyright (c) 2012 Хагильды. Все права защищены. | |
Alegreya-Regular.ttf: Copyright 2011 Авторы проекта Alegreya (https://github. com/huertatipografica/Alegreya) com/huertatipografica/Alegreya) | |
| Alegreya-Italic.ttf: Copyright 2011 Авторы проекта Alegreya (https: // github.com / huertatipografica / Alegreya) | |
| Alegreya-Medium.ttf: Авторские права 2011 г. Авторы проекта Alegreya (https://github.com/huertatipografica/Alegreya) | |
| Alegreya-MediumItalic.ttf: Авторы (https://github.com/huertatipografica/Alegreya) | |
| Alegreya-Bold.ttf: Copyright 2011 Авторы проекта Alegreya (https://github.com/huertatipografica/Alegreya) | |
| Alegreya-Bold .ttf: Авторские права 2011 г. Авторы проекта Alegreya (https://github.com/huertatipografica/Alegreya) | |
| Alegreya-ExtraBold.ttf: Авторские права 2011 Авторы проекта Alegreya (https://github.com/huertatipografica/Alegreya) | |
Alegreya-ExtraBoldItalic.ttf: Copyright 2011 Авторы проекта Alegreya (https://github. com/huertatipografica/Alegreya) com/huertatipografica/Alegreya) | |
| Alegreya-Black.ttf: Copyright 2011 Авторы проекта Alegreya (https: // github.com/huertatipografica/Alegreya) | |
| Alegreya-BlackItalic.ttf: Авторские права 2011 г. Авторы проекта Alegreya (https://github.com/huertatipografica/Alegreya) | |
| AlegreyaSC-Regular.ttf: Авторские права 2011 г. Авторы проекта Alegreya (https://github.com/huertatipografica/Alegreya) | |
| AlegreyaSC-Italic.ttf: Copyright 2011 Авторы проекта Alegreya (https://github.com/huertatipografica/Alegreya) | |
| AlegreyaSC-Medium.ttf: Авторские права 2011 Авторы проекта Alegreya (https: // github.com/huertatipografica/Alegreya) | |
| AlegreyaSC-MediumItalic.ttf: Авторские права 2011 г. Авторы проекта Alegreya (https://github.com/huertatipografica/Alegreya) | |
| AlegreyaSC-Bold .ttf: Авторские права 2011 Авторы проекта Alegreya (https://github. | |
| AlegreyaSC-BoldItalic.ttf: Copyright 2011 Авторы проекта Alegreya (https://github.com/huertatipografica/Alegreya) | |
| AlegreyaSC-ExtraBold.ttf: Copyright 2011 The Alegreya Project Authors (https://github.com/huertatipografica/Alegreya) github.com/huertatipografica/Alegreya) | |
| AlegreyaSC-ExtraBoldItalic.ttf: Авторские права 2011 Авторы проекта Alegreya (https://github.com/huertatipografica/Alegreya) | |
| AlegreyaSC-Black.ttf: Авторские права 2011 Авторы проекта Alegreya (https://github.com/huertatipografica/Alegreya) | |
| AlegreyaSC-BlackItalic.ttf: Авторское право 2011 Авторы проекта Alegreya (https://github.com/huertatipografica/Alegreya) | |
| AlegreyaSans-Thin.ttf: Copyright 2013 The Alegreya Sans Project Authors (https://github.com/huertatipografica/Alegreya) /github.com/huertatipografica/Alegreya-Sans) | |
AlegreyaSans-ThinItalic. ttf: Авторские права 2013 г. Авторы проекта Alegreya Sans (https://github.com/huertatipografica/Alegreya-Sans) ttf: Авторские права 2013 г. Авторы проекта Alegreya Sans (https://github.com/huertatipografica/Alegreya-Sans) | |
| AlegreyaSans-Light.ttf: Авторские права 2013 г. Авторы проекта Alegreya Sans (https://github.com/ huertatipografica / Alegreya-Sans) | |
| AlegreyaSans-LightItalic.ttf: Авторские права 2013 г. Авторы проекта Alegreya Sans (https://github.com/huertatipografica/Alegreya-Sans) | |
| Alegreya-Regular 2013. Авторы проекта Alegreya Sans (https: // github.com / huertatipografica / Alegreya-Sans) | |
| AlegreyaSans-Italic.ttf: Авторские права авторов проекта Alegreya Sans, 2013 г. (https://github.com/huertatipografica/Alegreya-Sans) | |
| AlegreyaSans Авторское право 2013 Авторы проекта Alegreya Sans (https://github.com/huertatipografica/Alegreya-Sans) | |
AlegreyaSans-MediumItalic.ttf: Авторские права 2013 Авторы проекта Alegreya Sans (https://github. com/huertatipografica/ Alegreya-Sans) com/huertatipografica/ Alegreya-Sans) | |
| AlegreyaSans-Bold.ttf: Авторские права авторов проекта Alegreya Sans, 2013 (https://github.com/huertatipografica/Alegreya-Sans) | |
| AlegreyaSans-BoldItalic. https://github.com/ huertatipografica / Alegreya-Sans) | |
| AlegreyaSans-ExtraBold.ttf: Авторские права авторов проекта Alegreya Sans, 2013 г.に 解説! 今 回 は, Web サ イ ト や ブ ロ グ で 大 活躍 す る Google Fonts (グ ー グ ル · ウ ェ ブ フ ォ ン ト) の 導入 方法 と 使 い 方 を ま と め て い き ま す .HTML と CSS 初心者 の 方 で も 分 か る よ う に 丁寧 に 解説 し て い き ま す こ の 記事 の 目次
1.Шрифты Google と は?完全 無 料 で Web フ ォ ン ト を 使用 で き る サ ー ビ ス の で す。 的用 利用 で も で す。 1-1. Интернет フ ォ ン ト と は?サ ー バ ー か ら フ ォ ン タ を 読 み 込 ん や Web サ イ ト に せ る 仕 組 み す。 通常 の フ ォ ン ト だ と…通常 の フ ォ ン Web ペ ー ジ を 閲 覧 す る 端末 ン ス ト ー ル さ れ て フ ン ト し 表示 こ と が 24 90 で Windows か Mac か iPhone か Android か に よ て い る フ 異 な る た 、 し 文字 を さ せ る が き 24 Интернет フ ォ ン ト な ら…一方 で Web フ ォ ン ト で あ れ ー バ ー か ら 読 む た め 、 ど の 端末 で 共通 フ ォ ン ト 表示 こ と が 24 1-2. |

 ペ ー ジ の 読 み 込 み 速度 は 遅 な る?
ペ ー ジ の 読 み 込 み 速度 は 遅 な る? 
 HTML フ ォ ン ト の 読 み 込 み コ ー ド を 貼 る
HTML フ ォ ン ト の 読 み 込 み コ ー ド を 貼 る  CSS で font-family を 指定
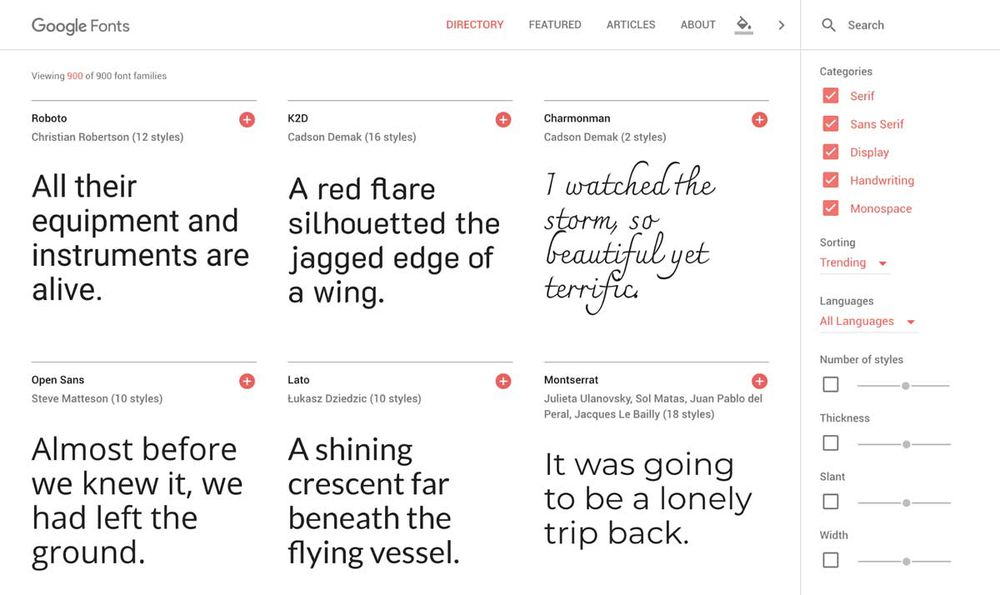
CSS で font-family を 指定  的 な Web フ ォ ン ト の 探 し 方
的 な Web フ ォ ン ト の 探 し 方  太 さ を 変 更
太 さ を 変 更