Интернет-агентство BINN » Лучшие шрифты для заголовков веб-сайтов Часть 1
Заголовок веб-сайта — это самая важная часть дизайна. Правильно подобранный шрифт поможет привлечь внимание пользователей и повысить охваты вашего ресурса.
В 1-ой части нашей статьи мы поделимся с вами некоторыми советами по выбору шрифта для заголовка, а также покажем несколько лучших шрифтов, которые вы сможете бесплатно использовать в своих проектах.
4 совета по выбору шрифтаНе знаете, какой шрифт выбрать для вашего дизайн-проекта? Эти советы помогут вам принять правильное решение.
1. С засечками или без?Для начала вам необходимо решить, какой вы хотите использовать шрифт: с засечками или без. Вы можете использовать любой вид шрифта в вашем проекте, но вы должны понимать, что между ними есть разница.
Например, шрифт с засечками — это идеальный вариант для дизайна веб-сайтов в люксовой или винтажной стилистике. Шрифт с засечками в этом случае может подчеркнуть элегантность заголовка. Для креативного, современного или минималистичного дизайна идеально подойдет шрифт без засечек.
Для креативного, современного или минималистичного дизайна идеально подойдет шрифт без засечек.
Чтобы заголовки были более заметными, используйте шрифты с жирным начертанием. Выбирайте семейство шрифтов с различными видами начертаний для того, чтобы вы могли комбинировать их между собой и экспериментировать со стилями.
3. Выбирайте оригинальные шрифтыОсновная цель заголовка — выделиться среди остального дизайна в проекте. Чтобы ваш заголовок отличался от всех остальных элементов, выбирайте оригинальные шрифты с уникальным дизайном.
Космические, футуристические шрифты с креативным дизайном точно привлекут к себе внимание и задержат ваших пользователей на странице.
4. Учитывайте удобочитаемостьПри выборе необычных шрифтов не забывайте о том, что они должны быть удобочитаемыми. Если ваш шрифт будет слишком сложным для восприятия, есть вероятность, что пользователь быстро покинет вашу страницу.
Ниже мы поделимся с вами отличной подборкой со шрифтами, которые вы можете использовать в своих проектах.
Этот бесплатный шрифт с засечками идеально подходит для создания заголовков для баннеров на сайте, для плакатов и многих других типов профессионального и делового дизайна. Шрифт можно бесплатно использовать в личных проектах.
Шрифт Etna отличается смелым дизайном с буквами жирного начертания. Вы можете использовать этот шрифт для создания привлекательных заголовков для всех видов печатного и цифрового дизайна. В комплект входит 415 символов.
Colombo — это неформальный и креативный шрифт для заголовков. Он выглядит очень современно и больше всего подходит для сайтов с молодежной тематикой.
Simbox — это уникальный шрифт с яркими геометрическими элементами. Необычное сочетание цветов в этом шрифте выглядит очень привлекательно.
Maven — это еще один рукописный шрифт, который идеально подойдет для создания заголовков для плакатов, веб-сайтов и даже для обложек книг. Вы также можете использовать его для создания поздравительных открыток и листовок.
Вы также можете использовать его для создания поздравительных открыток и листовок.
Источник: designshack.net
Оригинальные шрифты для заголовков: лучшие шрифты для отличных заголовков
Шрифт: BauerTypes
Некоторые из лучших дизайнов состоят из лучших шрифтов. И не следует ожидать, что эти шрифты представляют собой совокупность этого представления. Если вы увлечены миром шрифтов и типографского дизайна, это пост, который вы, несомненно, искали.
В этом посте мы пришли не только поговорить с вами о том, какая типографика лучше всего подходит для вашего проекта, но и, мы покажем вам некоторые из самых выдающихся семей, таким образом, вы будете знать различные существующие типы, чтобы позже использовать их в своих проектах.
Не оставайтесь с сомнением и оставайтесь с нами до конца.
Индекс
- 1 семейства шрифтов
- 1.
 1 Роман
1 Роман - 1.2 Сухая палка
- 1.3 помечен
- 1.4 Декоративные
- 1.
- 2 Примеры шрифтов для заголовков
- 2.1 Губернатор
- 2.2 верховный
- 2.3 Лунная поляна
- 2.4 Kingsland
- 2.5 Ломбок
- 2.6 Колико
- 2.7 Оливия
- 2.8 когда
- 2.9 Glamora
- 2.10 Пуаре один
семейства шрифтов
Источник: Типы с характером
Когда мы говорим о семействах шрифтов, Мы говорим о том, как шрифты распространяются или каталогизируются в дизайне. Например, одни шрифты отличаются от других из-за их формы, а другие, с другой стороны, из-за того, что они передают.
Подпишитесь на наш Youtube-канал
Начнем с первой основной группы, группы, которая делится на четыре основные категории и что из этих категорий они делятся на другие. На первый взгляд может показаться, что это бесконечный мир, но мы обещаем, что он быстро закончится.
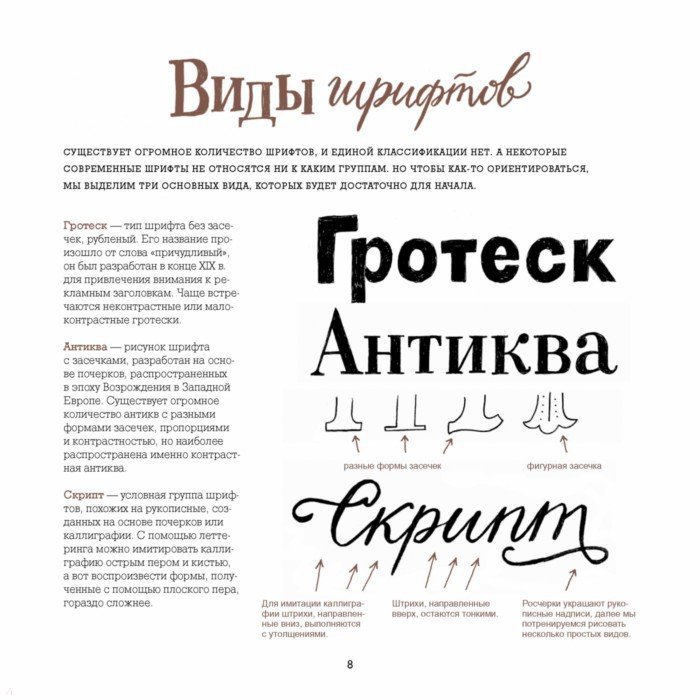
- Роман
- Пало Секо
- помечен
- Декоративные
Это были первые 4 категории шрифтов, теперь мы увидим категории, на которые разделен этот тип шрифтов.
Роман
В римской группе мы находим пять подкатегорий или типов римского языка.
- антигуас
- Переход
- Модерн
- конструкторы
- Надрезанный
Римляне тоже Они известны как шрифты с засечками. потому что они содержат очень ярко выраженные засечки в своих формах. У них довольно традиционный дизайн, поскольку они были первыми шрифтами, разработанными, особенно во времена Римской империи, вырезанными из камня.
Они очень полезны, если вы ищете классический и серьезный вид. Кроме того, они обычно понимают 95% бегущих текстов многих книг или заголовков из-за их высокой читабельности.
Сухая палка
Если мы говорим о шрифтах без засечек, мы находим две основные подкатегории.
- гротеск
- Линейный
Шрифты без засечек тоже
Это шрифты, которые также выделяются своим инновационным и современным внешним видом. Они имеют довольно простой характер и также считаются читаемыми шрифтами. Его использование подчеркивается как в основных, так и во второстепенных заголовках., а также в бегущем тексте.
Они имеют довольно простой характер и также считаются читаемыми шрифтами. Его использование подчеркивается как в основных, так и во второстепенных заголовках., а также в бегущем тексте.
помечен
В помеченном разделе мы находим еще три подкатегории:
- каллиграфический
- Готика
- курсив
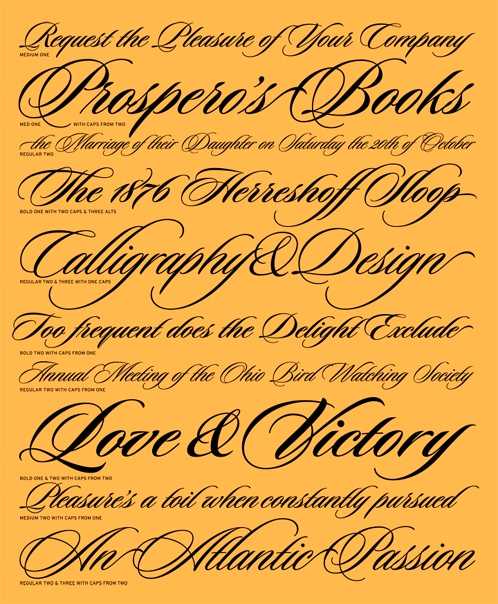
Эти шрифты характеризуются также за то, что они известны или называются рукописными или рукописными шрифтами. Их внешний вид делает их довольно творческими или художественными шрифтами. И его использование происходит только от крупных заголовков, так как неразборчивые шрифты для бегущего текста. Они также часто применяются в дизайнах, таких как плакаты или открытки для определенных церемоний.
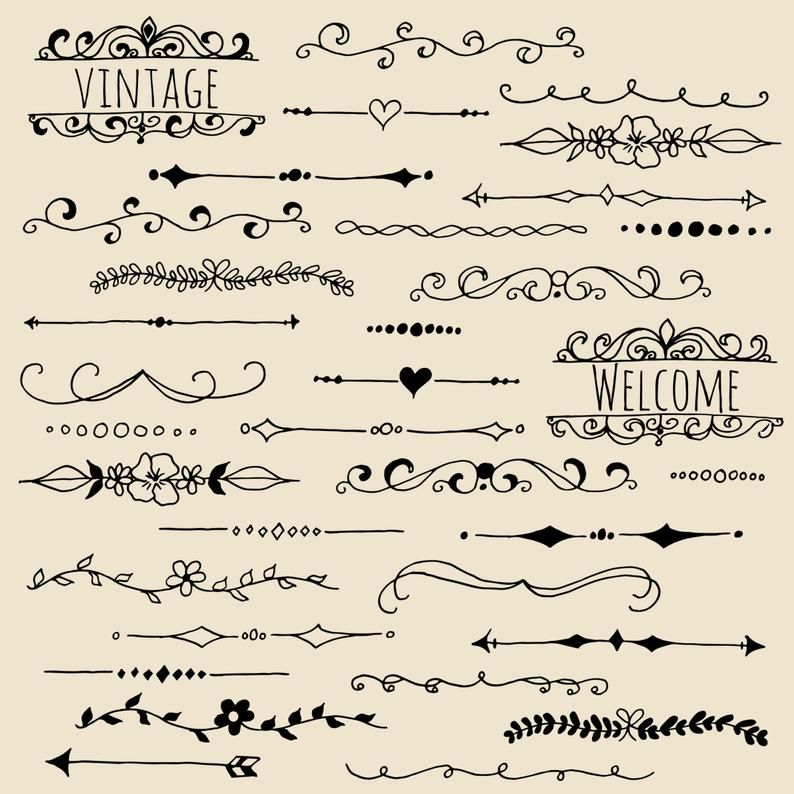
Декоративные
В декоративных фонтанах мы находим две основные группы:
- Фантазия
- время
Это, несомненно, самые художественные шрифты, поскольку в зависимости от того, как они разработаны, они могут быть получены из определенных жанров или различных типологий проектов. Одним из очень заметных доказательств является логотип Disney.
Одним из очень заметных доказательств является логотип Disney.
Примеры шрифтов для заголовков
Источник: Namesnack
Губернатор
Governos считается очень креативным и ярким шрифтом без засечек, поскольку он создает и вызывает ассоциации с некоторыми заведениями, типичными для некоторых магазинов в Майами. представленный в то время таким дизайном, как ар-деко.
Он считается довольно дружелюбным шрифтом благодаря своим формам и дизайну. Кроме того, он имеет толщину, которая во многом его характеризует и превращает в собственный шрифт для анимированных и очень личных проектов. Без сомнения, если вы ищете шрифт, с помощью которого хотите привлечь внимание, это, несомненно, указанный шрифт.
верховный
Шрифт: Font Squirrel
Suprema, пожалуй, самый интересный геометрический шрифт во всей библиотеке, которую мы вам покажем. Она очень похожа на знаменитую Futura Пола Реннера, и не то, это придает очень элегантный и дружелюбный вид вашим проектам. Еще один аспект, который сильно характеризует этот шрифт, заключается в том, что он имеет высокий диапазон разборчивости, что делает его подходящим для любого типа текста. Не оставайтесь без этого типа шрифта, так как он довольно креативен и, прежде всего, очень, очень оригинален и привлекателен.
Еще один аспект, который сильно характеризует этот шрифт, заключается в том, что он имеет высокий диапазон разборчивости, что делает его подходящим для любого типа текста. Не оставайтесь без этого типа шрифта, так как он довольно креативен и, прежде всего, очень, очень оригинален и привлекателен.
Лунная поляна
Приветствую всех в типографике будущего или космоса. Это шрифт, который благодаря своему дизайну считается одним из самых современных и современных. Кроме того, он содержит такие тонкие линии, что они полностью подходят и предназначены для чтения. Это обычно очень хорошо сочетается в средствах массовой информации, таких как плакаты, даже в фирменном стиле, так как его дизайн очень творческий и индивидуальный, чтобы быть представленным в логотипах. Если вы все еще ищете шрифт, который сделает ваши проекты проще и еще более удивительными, вы, без сомнения, не можете его пропустить.
Kingsland
Это, без сомнения, шрифт, который выделяется своей красотой. Это шрифт, происходящий из семейства рукописных, или также известный как шрифты, разработанные вручную, например, классический, который мы знаем. Тогда это шрифт, который удивляет своим удобством и разборчивостью.Кроме того, еще один аспект или характеристика, которая очень удивляет в этом шрифте, заключается в том, что он вполне актуален и современен, несмотря на свои собственные древние или классические коннотации. Это шрифт, который поможет вашим проектам выделиться еще больше и, прежде всего, сделает их еще более интересными.
Это шрифт, происходящий из семейства рукописных, или также известный как шрифты, разработанные вручную, например, классический, который мы знаем. Тогда это шрифт, который удивляет своим удобством и разборчивостью.Кроме того, еще один аспект или характеристика, которая очень удивляет в этом шрифте, заключается в том, что он вполне актуален и современен, несмотря на свои собственные древние или классические коннотации. Это шрифт, который поможет вашим проектам выделиться еще больше и, прежде всего, сделает их еще более интересными.
Ломбок
Источник: Behance
Если геометрический шрифт, о котором мы упоминали ранее, был для вас интересен, вы не можете поверить, что шрифт появится в будущем. Это Lombok, шрифт, который благодаря своим формам выделяется тем, что каждая строка имеет особую и очень своеобразную геометрическую форму. Он считается шрифтом с засечками, хотя в нем нет классических и ярко выраженных засечек, которые мы знаем и видим в римских или резных шрифтах, в его рисунках присутствует довольно современная засечка. Аспект, который, несомненно, оставит любого, кто увидит его представленным в любой среде, с открытым ртом.
Аспект, который, несомненно, оставит любого, кто увидит его представленным в любой среде, с открытым ртом.
Колико
Источник: Behance
Koliko — это шрифт, который содержит очень интересный латинский символ. Это шрифт, который благодаря своему дизайну содержит жирный шрифт в своих очень характерных и собственных формах, которые выделяются среди остальных. Это подходящий шрифт, если вы ищете шрифт, который сможет выделить название вашего проекта или вашего дизайна., это ваша идеальная типографика. Кроме того, благодаря его подчеркнутой форме вы даже можете использовать его для выделения небольших слов или букв, которые необходимы. Вы не можете упустить из виду этот смелый дизайн, который, несомненно, понадобится вам в вашем списке.
Оливия
Olivia — еще один из курсивных шрифтов, который создается вручную. В отличие от других, он поддерживает солидный и спокойный стиль, любопытную и чистую типографику, с помощью которой вы можете позаботиться о своей работе очень профессионально. Кроме того, его дизайн не останется незамеченным, поскольку он сохраняет характер, типичный для эпохи Возрождения, и обыгрывает некоторые детали, очень типичные для нынешней эпохи.. Это идеальный шрифт для использования в рекламном ролике, основная задача которого — привлечь внимание зрителя. Не забывайте о ней, потому что она идеальна.
Кроме того, его дизайн не останется незамеченным, поскольку он сохраняет характер, типичный для эпохи Возрождения, и обыгрывает некоторые детали, очень типичные для нынешней эпохи.. Это идеальный шрифт для использования в рекламном ролике, основная задача которого — привлечь внимание зрителя. Не забывайте о ней, потому что она идеальна.
когда
Quando — самый простой и естественный шрифт из всех, что мы вам показали в этом списке. Он имеет очень круглые формы в своем дизайне, что делает его довольно интересным шрифтом. Это шрифт с засечками, хотя засечки в нем очень слабо выражены, что идеально подходит для ваших самых личных проектов. Кроме того, его очень легко найти и загрузить, так как он доступен в таких приложениях, как шрифты Google. У вас нет оправдания тому, чтобы не иметь его в папке со шрифтами, он также бесплатный, вы не можете требовать от него ничего лучшего.
Glamora
Источник: Fontscrepo
Если вы посмотрите в словаре термин «гламур», изображение этого шрифта появляется в любой рекламе парфюмерии или моды. Без сомнения, это самый чистый и гламурный шрифт, который вы когда-либо видели. Он также принадлежит к семейству засечек, но оставляет некоторые детали, очень типичные для нынешней эпохи. Это довольно широкий шрифт, что делает его возможным вариантом для ваших самых профессиональных проектов.. Вы можете использовать его как для заголовков, так и для дизайна брендов, аспект, который очень хорошо играет и принесет вам пользу в виде хорошего и превосходного изображения ваших дизайнов.
Без сомнения, это самый чистый и гламурный шрифт, который вы когда-либо видели. Он также принадлежит к семейству засечек, но оставляет некоторые детали, очень типичные для нынешней эпохи. Это довольно широкий шрифт, что делает его возможным вариантом для ваших самых профессиональных проектов.. Вы можете использовать его как для заголовков, так и для дизайна брендов, аспект, который очень хорошо играет и принесет вам пользу в виде хорошего и превосходного изображения ваших дизайнов.
Пуаре один
Шрифт: Font Squirrel
Это шрифт, который, благодаря его дизайну, можно сказать, что он очень хорошо сочетается с любой вывеской роскошного паба в Париже. Это очень чистый шрифт, и с ним легко работать с вашим дизайном. Он содержит кривые и линии, которые спроектированы в его дизайне и очень интересны. Единственным недостатком является то, что он не содержит очень большого количества символов, поэтому в нем есть только самые распространенные символы. Без сомнения, шрифт, который вернет вас в самую гламурную эпоху и заставит вас сиять и мечтать, как никогда раньше.
20+ лучших шрифтов для заголовков, заголовков и заголовков
| Опубликовано: | 13 июня 2022 г. |
| Категория: | Шрифты |
Будь то журнал, блог, газета, таблоид или любая другая статья, лучший шрифт заголовка может задать тон написанному вами контенту.
Они могут вызывать интерес и привлекать ваших читателей, делая ваш контент более актуальным, достойным прочтения и заставляя посетителей возвращаться на ваш сайт снова и снова.
Поиск наилучшего шрифта заголовка, шапки или заголовка для вашего контента может занять много времени. Поэтому, чтобы избавиться от беспорядка, мы предлагаем вам коллекцию лучших шрифтов для заголовков и заголовков, которые вы можете использовать для любого типа контента.
Ознакомьтесь с нашей подборкой лучших шрифтов для заголовков, в которой представлены лучшие шрифты для заголовков и заголовков. Некоторые из шрифтов бесплатны, а некоторые платные.
Получите все разнообразные шрифты и гарнитуры, которые вам когда-либо понадобятся, с помощью одной простой подписки. Всего за 16 долларов вы получите неограниченный доступ к тысячам шрифтов, гарнитур, графики, шаблонов, фотографий и иллюстраций.
Поиск шрифтов
Моноширинные шрифты
Рукописные шрифты
Классические шрифты
Декоративные шрифты
Шрифты без засечек
Скриптовые шрифты
Отличный выбор для заголовков, заголовков и постов в социальных сетях. Talking — это сверхсжатый шрифт, который добавит универсальности вашему проекту и выделит ваш дизайн. Когда дело доходит до лучших шрифтов для заголовков, Talking стоит на вершине лиги.
Представляем Futurama, смелое и интересное семейство шрифтов, идеально подходящее для отображения, заголовка, заголовка, логотипа и брендинга. Он предоставляет вам 20 уникальных стилей шрифтов, прописные и строчные буквы, лигатуры, цифры, знаки препинания и многоязычную поддержку.
Если вы действительно хотите, чтобы ваша книга продавалась как горячие пирожки, убедитесь, что у нее впечатляющее и привлекающее внимание название. Рассмотрите Горизон для ваших потребностей в титулах. Он имеет чистый и современный дизайн без засечек, который привлечет внимание вашего читателя и вызовет у него любопытство прочитать, что внутри.
Если вы ищете лучшие шрифты для заголовков, доступные на рынке, обратите внимание на Fonseca Rounded. Fonseca Rounded, созданный по образцу старинных туристических плакатов, представляет собой великолепный шрифт без засечек с современным оттенком.
Lenteras — отличный выбор для тех, кто хочет получить в свои руки лучшие шрифты заголовков. Он имеет стильный дизайн с курсивными монолитными штрихами, лигатурами и бесшовной многоязычной поддержкой. Не стесняйтесь использовать этот удивительный шрифт для заголовков.
Bunga — потрясающий шрифт с засечками, который придаст романтический оттенок вашим проектам.
Следующим в нашем списке лучших шрифтов для заголовков является Muthea, рукописный шрифт с текстурой кисти, лигатурами, альтернативами и дополнительными штрихами. Это многоцелевой вариант, который может быть очень полезен при создании различных дизайнов брендинга и упаковки.
Radon — интересное семейство шрифтов, состоящее из трех начертаний: обычного, полужирного и декоративного. Используйте это семейство шрифтов для создания названий, заголовков, логотипов и дизайнов футболок, и будьте уверены, что оно превзойдет ваши ожидания. В целом, Radon превосходит бесплатные шрифты для заголовков, которые вы найдете в Интернете.
Лучшие шрифты заголовков источают простоту и элегантность. Одним из таких чистых и минималистичных шрифтов является Caroline.
Ищете в Интернете шрифт, который можно использовать в отдельных заголовках или фоновых изображениях? Не ищите дальше, чем Грателос. Это современный и минимальный шрифт без засечек, который подойдет для целого ряда творческих и профессиональных приложений.
Семейство Baddest включает в себя абсолютно лучшие шрифты для заголовков, названий и заголовков. При этом вы можете использовать это семейство шрифтов при разработке плакатов, логотипов, дизайнов футболок, обложек компакт-дисков и многого другого. Мы держим пари, что вы не получите такого уровня универсальности ни в одном из бесплатных шрифтов заголовков, доступных в Интернете.
Если наш обзор лучших шрифтов для заголовков вас пока не впечатлил, вышеупомянутый продукт изменит это. Clab — это единственный в своем роде крупный и жирный шрифт с засечками, который идеально подходит для больших и привлекающих внимание заголовков, заголовков и логотипов.
Если ваш проект требует использования винтажного шрифта с современным оттенком, Paris — отличный претендент на ваши деньги. Считающийся одним из лучших шрифтов для заголовков существующими пользователями, Paris — это практичный, но творческий вариант, который предлагает невероятно удобочитаемость.
Современный и элегантный шрифт без засечек Showbiz — это стильный шрифт, созданный для удовлетворения всех ваших потребностей. Этот шрифт поставляется с семейством из 10 шрифтов и соответствующего курсива. Он включает в себя обычный, сжатый, развернутый, курсив, расширенный курсив, полурасширенный курсив и многое другое. Вы можете легко использовать этот шрифт в своих заголовках, заголовках, рекламе, логотипах и редакционном дизайне, а также в других проектах.
Разработанный для достижения максимального эффекта на узком фоне с ультрасжатыми формами букв, Quart поставляется с коллекцией из 18 шрифтов в семействе, которые варьируются от тонкого до черного, а также их курсивные аналоги.
Altose Typeface — это современный шрифт с засечками, который идеально подходит для гладких и элегантных названий, заголовков, логотипов и многого другого. Это красивый шрифт с прописными и строчными буквами, цифрами и большим набором знаков препинания.
Marxure — смелый и красивый шрифт для заголовков для современного веб-дизайна и печатного дизайна. Этот шрифт содержит только прописные буквы вместе со всеми цифрами и символами. Шрифт поставляется с двумя весами для всех форматов, включая веб-шрифты.
Derkon — это цифровой шрифт ручной работы, который позволяет создавать впечатляющие и красивые работы. Этот шрифт принадлежит к семейству с засечками и поставляется с нормальным интервалом, помогая вам добавить человеческое прикосновение к вашим проектам. Он включает в себя все прописные буквы в двух разных стилях: обычные и теневые, сделанные вручную, 18 глифов, буквы в винтажном стиле и многое другое. Шрифт лучше всего подходит для использования в заголовках и типографике, среди прочего.
Бесплатные шрифты для заголовков, заголовков и заголовков
Lichfield — это невероятно элегантный и красиво закругленный шрифт без засечек, который добавит вневременной вид любому дизайн-проекту! Он содержит прописные, строчные буквы и символы. Шрифт Lichfield отлично подходит для свадебных приглашений, логотипов, визитных карточек, фирменного стиля, ремесленного дизайна, названия книг, упаковки и любого другого дизайна, который требует индивидуального подхода.
Дисплейный шрифт Cataclysmo доступен в двух стилях: заголовок и выдавливание. Этот шрифт с нормальным интервалом принадлежит к семейству без засечек, и вы можете оптимизировать его до большого размера. Он идеально подходит для использования в ретро или винтажных нюансах, таких как заголовки, названия фильмов, вывески, обложки книг, этикетки, печать и многое другое.
Sagitarion — это современный и классический шрифт с засечками, который имеет собственный уникальный стиль и современный внешний вид. Этот шрифт идеально подходит для элегантного и роскошного логотипа, дизайна названия книги или фильма, модного бренда, журнала, одежды, надписей, цитат и многого другого.
Этот шрифт идеально подходит для элегантного и роскошного логотипа, дизайна названия книги или фильма, модного бренда, журнала, одежды, надписей, цитат и многого другого.
Созданный для эффектного и элегантного визуального впечатления, в основном для заголовков, логотипов и постеров, Chicago Shift является прекрасным дополнением к семейству шрифтов без засечек. Этот шрифт имеет полугеометрические и полугуманистические детали с многоязычной поддержкой. Он бывает четырех начертаний: обычный, легкий, пустой и полужирный, что делает его идеальным выбором для печатных и видеозаголовков, социальных сетей и многого другого.
15 Стиль шрифтов HTML и CSS для веб-сайтов
Веб-безопасные шрифты — это новая тенденция в веб-дизайне и создании контента. На самом деле, согласно Webinsation, 90% веб-дизайна — это изображения и правильное использование шрифтов. Лучшие веб-шрифты также работают на многих веб-сайтах и в приложениях. Эти шрифты также совместимы с различными браузерами.
Нам всем надоедает одно и то же, поэтому в жизни важны перемены. Это также относится к веб-миру. После создания веб-сайта иметь один и тот же внешний вид в течение многих лет может быть скучно. Таким образом, важно изменить внешний вид вашего веб-сайта, и нет лучшего способа улучшить его внешний вид, чем изменение шрифтов.
Различные стили шрифта могут привлечь посетителей на веб-сайт. Лучшие веб-шрифты не только динамичны, но и креативны. Раньше в шрифтах CSS и HTML было не так много опций, но сегодня есть много лучших опций стилей шрифтов.
Какие стили шрифтов можно использовать для веб-сайта?
Из огромного списка веб-безопасных шрифтов выбрать лучший веб-шрифт для веб-сайта может быть непросто. Таким образом, если вы веб-дизайнер и ищете лучшие шрифты для веб-сайтов из списка семейств шрифтов CSS и списка семейств шрифтов HTML, то вот лучшие шрифты для веб-сайтов, которые без проблем работают на всех платформах Windows и Android. Взглянем!
Что на самом деле означают веб-безопасные шрифты?
Как и лучшие FTP-клиенты и программное обеспечение для MAC и Windows, большинство веб-безопасных шрифтов выбираются на основе операционных систем или устройств.
Платформы на базе Windows и Android имеют сгруппированные версии шрифтов. Веб-безопасные шрифты перекрываются на всех платформах, обеспечивая единообразие. Это небольшая коллекция шрифтов от Google до Windows и от MAC до Android. Эти шрифты можно контролировать на всех устройствах. Таким образом, вам не нужно различать список семейств шрифтов CSS и список семейств шрифтов HTML.
Короче говоря, лучшие безопасные веб-шрифты универсальны и могут использоваться где угодно. Большинство веб-дизайнеров полагаются на такие шрифты при разработке веб-сайтов.
Если вы веб-дизайнер и ищете доступные пакеты хостинга и домена для своего клиента, прочитайте эти несколько обзоров — Обзор хостинга A2 и Обзор Inmotion — чтобы принять взвешенное решение
Содержание
- Какой другой шрифт стили можно использовать для веб-сайта?
- Что на самом деле означают веб-безопасные шрифты?
- 1. Times New Roman
- 2. Helvetica
- 3. Courier New
- 4.
 Arial
Arial - 5. Times
- 6. Verdana
- 7. Palatino
- 8. Georgia
- 9. Garamond
- 10. Comic Sans MS
- 11. Bookman
- 12. Impact
- 13. Arial Black
- 14. Trebuchet MS
- 15. Chalkduster
- Web Safe Fonts – Some Spark And Some Glamour
And Here Are 15 Лучшие веб-безопасные шрифты HTML и CSS
1. Times New Roman
Возможно, это один из лучших шрифтов для веб-сайтов по всему миру. Поскольку шрифт прост и удобен в использовании, большинство веб-дизайнеров придерживаются Times New Roman.
Это лучший шрифт для чтения, так как он держит читателей на крючке. На самом деле, если вы посмотрите на список семейств шрифтов CSS, то этот шрифт является самым популярным. Шрифт также хорошо воспринимается на всех устройствах Windows. На самом деле это новая вариация старого шрифта Times.
Top
2. Helvetica
Helvetica — лучший стиль шрифта для веб-сайта. Большинство веб-дизайнеров используют этот шрифт для веб-дизайна. Дизайнеры предпочитают шрифт без засечек. Лучшая часть — его простота и привлекательность.
Большинство веб-дизайнеров используют этот шрифт для веб-дизайна. Дизайнеры предпочитают шрифт без засечек. Лучшая часть — его простота и привлекательность.
Helvetica — это резервный шрифт, поэтому он в основном используется почти на каждом веб-сайте. Также здорово поэкспериментировать с сайтом. Как и для новичков, BigRock — лучший веб-хостинг в Индии, вы можете прочитать этот обзор BigRock, чтобы узнать больше. Точно так же для начинающих, разрабатывающих веб-сайт, это действительно лучший английский шрифт для использования.
Top
3. Courier New
Поскольку Courier New очень похож на Times New Roman, он используется для разработки большинства веб-сайтов. Хотя он еще не полностью устарел, этот шрифт в целом дает ощущение газеты.
Это своего рода простой шрифт Monospace, который вы можете использовать для разработки веб-сайта. Если вам нравятся простые шрифты, то это лучший шрифт для чтения. Это старый классический шрифт из списка семейств шрифтов HTML.
Верх
4. Arial
Arial снова является наиболее широко используемым шрифтом для CSS из списка семейств шрифтов CSS. Хотя он идентичен шрифту Helvetica, при чтении он выглядит иначе. Шрифт заменяется на устройствах Windows.
Arial — лучший шрифт для заголовков. Arial был создан для того, чтобы печатникам не приходилось платить за лицензию. Веб-дизайнеры используют его как вариант для проектирования. Шрифт принадлежит к лучшему семейству шрифтов Sans-serif для CSS.
Arial Black — это более жирная версия шрифта Arial, которая в основном используется для полужирных заголовков.
Top
5. Times
Если говорить о традиционных лучших английских шрифтах, то этот шрифт имеет высокие баллы. Times — это в основном наиболее часто используемый шрифт для газет и печатных изданий. Это один из самых узнаваемых шрифтов в мире. От маленьких заголовков до узких колонок шрифт действительно оказывает влияние.
Большинство лучших веб-дизайнеров и разработчиков используют этот шрифт, чтобы упростить чтение веб-сайта. Times Header и Times Body Copy также являются лучшими веб-шрифтами, которые вы можете использовать для простых веб-сайтов.
Times Header и Times Body Copy также являются лучшими веб-шрифтами, которые вы можете использовать для простых веб-сайтов.
Top
6. Verdana
Это лучший настоящий веб-шрифт с простой структурой. Размер шрифта делает его потрясающим. Поскольку буквы имеют вытянутую форму, все, что вы читаете, понятно. Этот шрифт действительно может помочь привлечь много пользователей на ваш сайт.
Этот шрифт идеально оптимизирован и намного больше, чем другие старые шрифты без засечек. Шрифт Verdana предназначен для определенных веб-страниц и подходит не для каждого веб-дизайна. Это также зависит от веб-дизайнера. Однако он мало похож на шрифт Arial.
Top
7. Palatino
Это шрифт без засечек из списка семейств шрифтов CSS. Он также является частью семейства гуманистических шрифтов, восходящих к эпохе Возрождения. Это лучший стиль шрифта для веб-сайта, так как его структура довольно большая.
Большинство веб-разработчиков используют Palatino для названий и заголовков веб-сайтов. Самое приятное в шрифте то, что он доступен на всех платформах и устройствах для CSS и HTML. Шрифт действительно идеально подходит для рекламы в печатном стиле и в Интернете.
Самое приятное в шрифте то, что он доступен на всех платформах и устройствах для CSS и HTML. Шрифт действительно идеально подходит для рекламы в печатном стиле и в Интернете.
Есть еще две версии этого шрифта — Palatino Header и Palatino Body Copy.
Top
8. Georgia
Georgia чем-то похож на шрифт Verdana, но имеет стильную структуру. Georgia — один из лучших стильных шрифтов, доступных для HTML и CSS. Шрифт Georgia нельзя сочетать с другими шрифтами без засечек, так как соединение не будет работать.
Шрифт имеет очень элегантный вид английского шрифта, что выделяет его среди других шрифтов, используемых для веб-сайтов. Это лучший стильный шрифт для веб-страниц, который можно читать на низком разрешении. Веб-сайты, которые обычно используют этот шрифт, являются веб-сайтами для чтения электронных книг. Вы также можете использовать Georgia Body Copy и Header для веб-сайтов.
Если вы выбрали Грузию для создания веб-сайта, воспользуйтесь этим прямо сейчас. Кроме того, вот несколько купонов BigRock и купон GoDaddy, которые предлагают скидку до 65-70% на покупку хостинга и домена, чтобы вы могли начать создание веб-сайта.
Кроме того, вот несколько купонов BigRock и купон GoDaddy, которые предлагают скидку до 65-70% на покупку хостинга и домена, чтобы вы могли начать создание веб-сайта.
Top
9. Garamond
Хотя Garamond — шрифт старой школы, он по-прежнему остается лучшим шрифтом для веб-сайтов и чтения. На самом деле этот шрифт восходит к 16 веку из-за его структуры. Но из-за его простого стиля он был переработан и представлен в лучшем семействе шрифтов для веб-сайтов.
Он также был связан с Windows и другими платформами. Шрифт Garamond стильный, и его можно использовать, если вы хотите добавить этот дополнительный элемент на свой веб-сайт. Вы можете использовать основной текст и стиль заголовка в этом шрифте.
Top
10. Comic Sans MS
Comic Sans MS — лучший шрифт Google для веб-сайта. Он другой и не похож на обычные шрифты Arial и Roman, доступные для CSS и HTML. Шрифт игривый и является быстрой альтернативой параметрам без засечек.
Если вы хотите сделать свой веб-сайт немного необычным, вы можете использовать этот шрифт. Это не для ваших обычных веб-сайтов, если вы хотите сделать его простым. Вы можете считать это лучшим стилем шрифта.
Top
11. Bookman
Bookman принадлежит к семейству шрифтов с засечками. Фактически, это лучший стиль шрифта для CSS. Хотя это классический стиль шрифта, его структура отличается жирным шрифтом. Дизайн простой, но это лучший шрифт для чтения.
Его структура отлично подходит для большого количества отрывков на веб-сайте. Bookman Header или Old style идеально подходят для заголовка. Если вы используете шрифт небольшого размера, проблем с читабельностью шрифта не будет.
Top
12. Эффектный
Эффектный шрифт на самом деле похож на воздействие, которое вы хотите произвести с помощью текста. Шрифт жирный и входит в число лучших шрифтов для заголовков. Если вы ищете отличный выбор заголовка для веб-сайта, то это идеальный выбор для вас.
Этот шрифт отлично подходит для небольших слов. Однако для длинных отрывков или предложений это будет выглядеть немного неуместно. Поскольку это слишком смело, чтение будет трудным. Вы также можете использовать Impact Body Copy и Impact Header для своего веб-сайта.
Top
13. Arial Black
Arial Black — полужирная версия шрифта Arial. Это действительно лучший стиль шрифта для сайта. Он не только смелее по стилю, но и больше, так что вы можете ожидать полной ясности. Он похож на Helvetica, и большинство людей путаются между этими разными стилями шрифта.
Шрифт прост в использовании. Это самые популярные шрифты среди веб-безопасных шрифтов. Arial Black Header обычно используется для заголовка или заголовка веб-сайта. Arial Black Body Copy также можно использовать как лучший шрифт для заголовков.
Top
14. Trebuchet MS
Это шрифт без засечек, разработанный Винсентом Коннаре для Microsoft. Шрифт популярен и входит в число лучших шрифтов для веб-сайтов. Большинство веб-дизайнеров используют этот шрифт для основного текста на сайтах и в Интернете.
Большинство веб-дизайнеров используют этот шрифт для основного текста на сайтах и в Интернете.
Шрифт Trebuchet MS впервые был использован в середине девяностых. Шрифт также был популярен в XP-версии Windows. Это действительно лучший стильный шрифт для CSS и HTML. Вы можете использовать его в соответствии с типом вашего сайта.
Top
15. Chalkduster
Chalkduster — стильный шрифт, который можно использовать для веб-сайта. Это шрифт, похожий на мел на доске. Самое приятное в шрифте то, что он детализирован, а его структура выделена жирным шрифтом.
Этот лучший стиль шрифта для веб-сайта подходит для небольшого текста или абзацев. Это также лучший шрифт для чтения. Вы также можете использовать шрифт для заголовков и заголовков.
Top
Веб-безопасные шрифты — немного искры и немного гламура
Выбор лучших веб-безопасных шрифтов аналогичен выбору лучшей хостинговой компании, вам нужно просмотреть каждый, прежде чем сделать выбор.

 1 Роман
1 Роман Arial
Arial