русские кириллические шрифты Archives — Дизайн Мания
На странице собраны все публикации по метке «русские кириллические шрифты»
Шрифты
Что-то давно у нас не было оригинальных шрифтов в блоге. Последний пост и этой рубрики посвящался страшным хоррор шрифтам, которые легко можно использовать для открыток/иллюстраций на хеллоуин. Если же вам надо создать графику в азиатском стиле, то сегодняшняя подборка как раз для вас. Сначала будут материалы с англоязычным алфавитом, а после них — с поддержкой кириллицы. По аналогии со статьей про японские и китайские логотипы мы…
Читать дальше >>
Шрифты
Название сегодняшних материалов в подборке полностью определяется способом их создания — это шрифты печатной машинкой. Теоретически, по форме и стилистике они должны соответствовать реально напечатанным текстам. Похожий принцип типографики встречался в заметках про граффити или надписи мелом на доске — по данным наименованиям вы сразу четко представляете их внешний вид.
Читать дальше >>
Полезные сайты Шрифты
В данном блоге вы уже могли встречать специальный раздел для поиска и скачивания русских кириллических шрифтов. Статьи там отсортированы по различным тематикам дабы дизайнерам было проще подбирать нужные им файлы. Это удобно, когда требуется подобрать, например, жирный, рукописный или декоративный вариант. Сегодня мы хотим представить вам подборку лучших архивов русских шрифтов онлайн аналогичных проектам Urbanfonts, Dafont и др. Такой подход позволит вместить в рамках одной…
Читать дальше >>
Шрифты
В данной статье сможете бесплатно скачать шрифты мела для фотошопа, которые пригодятся вам в разных дизайнерских решениях на сайтах, иллюстрациях, приложениях или даже в офлайне (например, иногда владельцы кафе оформляют меню в этом стиле).
Читать дальше >>
Шрифты
Последняя запись в данном разделе выходила еще в прошлом году (цикл статей про жирные шрифты). Учитывая этот факт, сегодня решил написать соответствующий пост, тем более, что накопилась парочка интересных материалов. Что касается выбора темы, то недавно по работе пришлось использовать шрифты в греческом стиле, и я нашел весьма толковые варианты. Наиболее интересные из них публикую ниже. Скачать файлы можно бесплатно, однако обращайте внимание на описание…
Читать дальше >>
Встречайте очередное масштабное пополнение раздела красивых шрифтов где я собираю все соответствующие подборки. В отличии от других заметок с материалами здесь дополнительно будут представлены пояснения по процессу их установки в Ворде (и заодно Фотошопе). Заметка пригодится пока я работаю над обновлением поста о красивых русских шрифтах. Решил немного развить эту тему т.к. на прошлую статью часто заходят из поиска по фразам похожим на «красивые шрифты…
Заметка пригодится пока я работаю над обновлением поста о красивых русских шрифтах. Решил немного развить эту тему т.к. на прошлую статью часто заходят из поиска по фразам похожим на «красивые шрифты…
Читать дальше >>
Подборки интересных жирных и лучших bold шрифтов были бы неполными без соответствующих русских вариантов. Изначально я думал добавить их к данным статьям, но позже решил написать отдельную заметку, поскольку нашел интересный сервис по кириллическим шрифтам — rus-shrift.ru. Так что сегодня кроме материалов для скачивания будет также небольшой обзор этого проекта. Кстати, вы также можете глянуть сайты онлайн архивы русских шрифтов. Итак, начнем. Для скачивания кликайте…
Читать дальше >>
Не смотря на то, что новый год прошел, итоги 2014 подведены я все же решил опубликовать еще одну новогоднюю тематическую заметку — про шрифты. Будет вам «заначка» материалов на следующий 2016. Однако перед тем как перейти непосредственно к новым рождественским шрифтам настоятельно рекомендую заглянуть в прошлую мою статью по этой же теме за 2010 год. Там представлено более 10-ти разных красивых вариантов, которые также будут вам…
Там представлено более 10-ти разных красивых вариантов, которые также будут вам…
Читать дальше >>
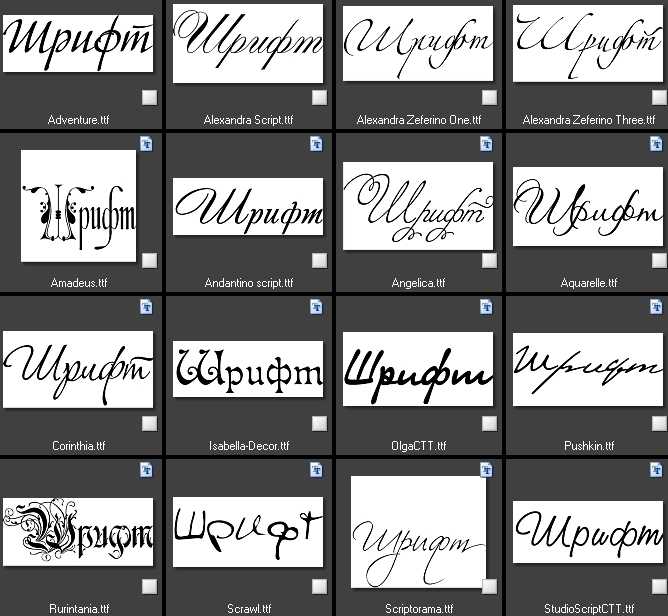
Пообещал в комментариях на днях опубликовать немного русских шрифтов. Сказано — сделано. Действительно, до сих пор я как-то стороной обходил кириллические шрифты, не попадались мне стоящие работы. До сегодняшнего дня. Обновление 11.11.2015: Недавно вышел новый пост про красивые шрифты для Ворда который содержит 30 классных материалов + информацию о их установке. Плюс вы можете глянуть обзор сайтов каталогов русских шрифтов онлайн. Представляю вам подборку из 80-ти…
Читать дальше >>
Страница 1 из 11
Шрифт для сайта, лучшие шрифты для сайта, русские шрифты без засечек
25.03.2017
Олег
Здравствуйте, уважаемые читатели! Сколько среди нас дизайнеров и верстальщиков веб-страниц? Уверены, что не так мало. Это не простая работа, которая требует концентрации и последовательности действий. Желая создать хороший ресурс, мы обращаем внимание на языки программирование и прочие дополнения.
Желая создать хороший ресурс, мы обращаем внимание на языки программирование и прочие дополнения.
Содержание:
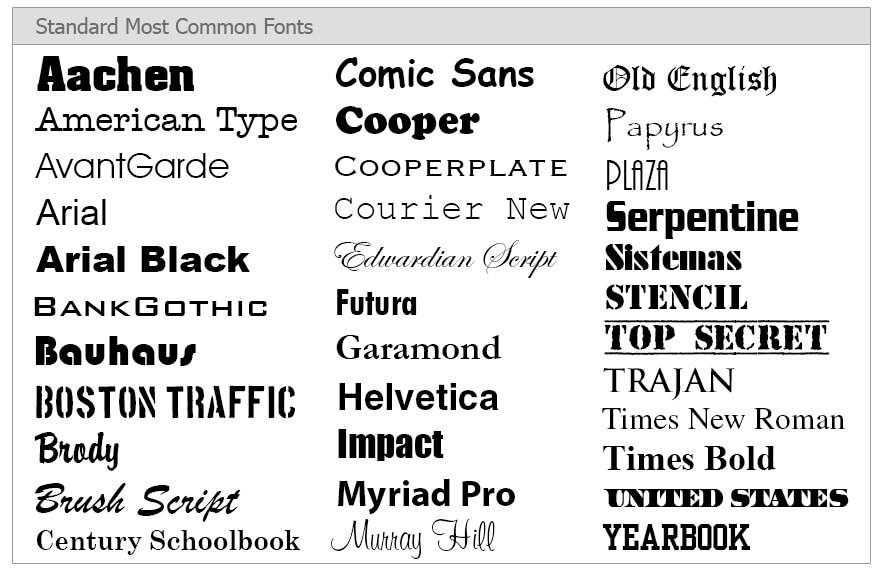
Немаловажным критерием является шрифт для сайта. От его броскости и мягкости зависит популярность будущего ресурса. Оформление должно быть особенным, притягивающим, но, ни в коем случае не отталкивающим. Мы подобрали основные советы по выбору этого критерия и составили список самых популярных шрифтов.
На чем основывается правильный выбор
Используя даже самые красивые варианты можно легко переусердствовать. Во всем необходимо знать меру. Нельзя использовать сразу несколько вариантов, правильные комбинации уместны, но и в этом нужно знать толк. Особенно, если на странице будет находиться немалое количество причудливых логотипов и заголовков.
Специалисты рекомендуют подобрать лучшие шрифты для сайта, по мнению самого дизайнера. Это позволит умело их скооперировать и избежать излишней вычурности. Выбранный вариант должен быть удобным, приятным и гармоничным. Всегда думайте о гармонии.
Всегда думайте о гармонии.
При выборе шрифта особое внимание уделяется специфике ресурса.
Помните об умеренности, этот критерий позволяет правильно подбирать и регулировать контрасты. Множество вариантов могут вызвать чувство беспорядка и хаоса. Заходя на такой сайт, хочется быстрее его покинуть, даже в том случае, если представленная информация соответствует поиску потенциального клиента.
Всегда делайте ставку на статистику. Экспериментировать и делать уклон на оригинальность – это хорошо, но не во всех случаях оправдано. Многие посетители не оценят ваших трудов. Главной задачей дизайнера является выбор оптимального шрифта, который будет положительно восприниматься рядовыми посетителями.
Всегда стремитесь к гармонии и не забывайте о классике. Стандартные шрифты Times New Roman, Arial или Helvetica никто не отменял. Не забывайте выделять и форматировать подобранные варианты, но и в этом деле все предельно контролируйте.
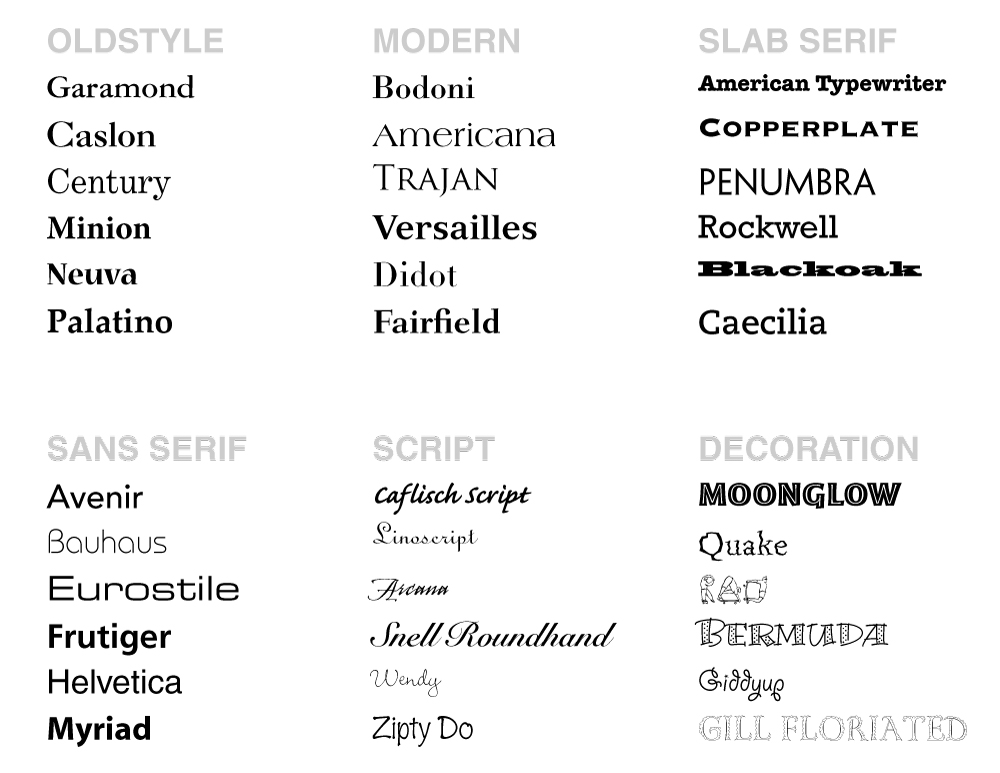
Анатомия шрифтов
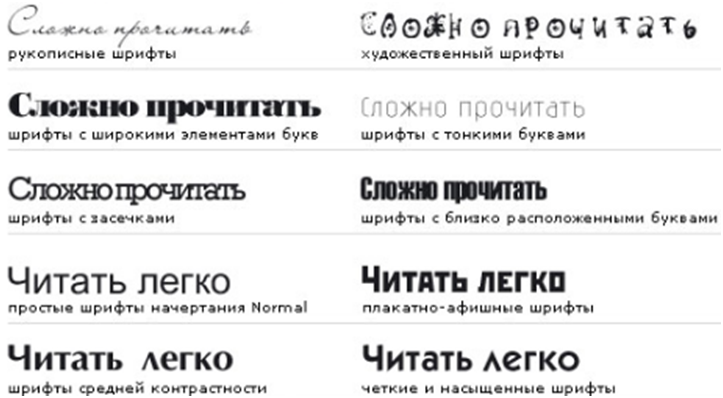
Хорошей и уместной альтернативной стандартным вариантам выступают шрифты без засечек. Они широко применяются в области дизайна. Красивый и стильный внешний вид стандартных вариантов не делает их уникальными.
Они широко применяются в области дизайна. Красивый и стильный внешний вид стандартных вариантов не делает их уникальными.
Serif — шрифты с засечками, sans-serif — без засечек.
Поверьте, использование Arial или Georgia – это банально. Необходимо обращать внимание и на другие варианты. Не бойтесь экспериментировать. Вы можете создать свой уникальный пользовательский шрифт без особых проблем.
Наконец, избавьтесь от мысли о том, что бесплатные и популярные шрифты, гораздо, хуже стандартных вариантов. Именно пользовательские типажи делают сайт уникальным. Вы легко можете придумать свою личную вариацию.
Рассмотрим лучших их лучших
Кириллические шрифты хорошего качества
Качественные кириллические шрифты отыскать довольно сложно. Однако на сегодняшний день их не так мало. Мы подобрали для вас уникальный список оформлений, они подойдут под любое «мероприятие» и даже для особого случая.
Nord – его главное преимущество заключается в круглых краях и уникальных элементах. Он прекрасно подойдет для подчеркивания заголовков, шрифт выпускается в четырех вариациях Light, Medium, Regular и Bold.
Он прекрасно подойдет для подчеркивания заголовков, шрифт выпускается в четырех вариациях Light, Medium, Regular и Bold.
Lora — прекрасный вариант для оформления основного текста.
Mateur – рукописный шрифт, идеально сочетается с иллюстрациями. Часто используется для их оформления
Lato – обладает уникальной синхронизацией, в его арсенале находится около 150 языков.
Sangha – это настоящее воплощение индийских мотивов. Встретить данный шрифт можно на тематических сайтах посвященных тематике Востока.
Arvo — относится к варианту типа Terminal. Он применяется для отображения кода на странице.
Frenchpress – этот тип подойдет исключительно для особых случаев. Его применяют для оформления пригласительных и билетов.
Proba Pro — доступен только в бесплатной версии Regular и Italic. Его использование позволит добиться качественного оформления на любом ресурсе.
Intro Condensed — считается уплотненной вариацией всеми известного Intro. Разработчики рекомендуют применять его для заголовков и плакатов. Вариации Black и Light находятся в бесплатном доступе.
Poiret One — это элегантный шрифт, которому нет равных. Он уместно сочетается на веб-страницах.
Латиница в моде
Русские шрифты без засечек пользуются особой популярностью. Однако найти их в свободном доступе сложно. Больше привилегий у англоязычных сотрудников. Латиница открывает безграничные возможности по оформлению ресурсов.
Многие создатели шрифтов делают их доступными как для общего, так и коммерческого пользования. Однако для получения полного комплекта расширений необходимо доплачивать. Мы собрали для вас самые популярные вариации из мира латиницы.
Volkorn – является одним из первых вариантов в основе которого лежат засечки. Популярен в вариации Google Fonts.
Kaushan Script – считается самым аккуратным и читабельным шрифтом рукописного типа. Его можно применять как для оформления веб-страниц, так и печатных материалов.
Его можно применять как для оформления веб-страниц, так и печатных материалов.
Stroke — желаете создать неповторимый слоган или заголовок? Непременно используйте Stroke.
Montserrat – идеальное решение для заголовков.
Oswald – представитель классического шрифта без засечек. Он прекрасно выглядит на любых типах устройств.
Jura – поражает своей элегантностью и округлыми формами. Идеальное оформление для основного текста.
Exo 2 – технологический тип, прекрасное дополнение к большинству текстовых элементов на странице.
Pompiere – умеренная элегантность и серьезность.
Aclonica – яркость, уместная для запоминающихся заголовков.
Museo – прекрасно выглядит в любом размере, подходит для отображения пунктов меню. Доступен только в варианте Museo Sans 500 и Museo Sans.
Как видите, шрифтов множество и каждый из них уникален. Вы можете выбрать как из представленных вариаций, так и создать свой оригинальный тип оформления.
Вы можете выбрать как из представленных вариаций, так и создать свой оригинальный тип оформления.
До встречи в следующей статье!
Скачать все шрифты
312
Похожие записи:
Пожалуйста, рад, что статья оказалась полезной для вас. Подписывайтесь на обновления ресурса 🙂
Спасибо за ответ
-
Шрифт без засечек — простой, ровный, легко читаемый шрифт.
 Как логотип на этом сайте 🙂
Как логотип на этом сайте 🙂 Скачиваете по ссылке —> распаковываете —> двойным кликом мыши устанавливаете —> выбираете его в редакторе при написании текста
И если скачать по вашей ссылке все шрифты, то потом как их использовать?
Олег, поясните, что такое — шрифт без засечек? А вообще, статьи у вас очень понятные и интересные.
Квадратов вместо кириллицы на разных сайтах | Форум поддержки Firefox
Эта тема была заархивирована. Пожалуйста, задайте новый вопрос, если вам нужна помощь.
Пожалуйста, задайте новый вопрос, если вам нужна помощь.
ikeepdancingonmyown
я вижу квадраты там где обычно и в последнее время стоят русские буквы. В сафари такого нет.
Заранее спасибо!
Вижу квадраты там где обычно и в последнее время стоят русские буквы. В сафари такого нет. Заранее спасибо!
Прикрепленные скриншоты
Выбранное решение
Все ответы (3)
ФредМакД
 04.22, во 17:20
04.22, во 17:20
Эти квадраты — это шрифты, которые не отображаются должным образом.
[v56+] Введите about:preferences#general
- Мы видели сообщения о том, что это может быть вызвано проблемой со шрифтами, такими как Roboto или Helvetica, которые
вы установили локально, и это может быть повреждено или отсутствуют некоторые варианты. Кроме того, сделать Убедитесь, что вы разрешаете страницам выбирать свои собственные шрифты и что вы не блокируете удаленные (загружаемые) шрифты.
- https://support.mozilla.org/questions/1325619 Странный шрифт на некоторых сайтах
- Если вы используете uBlock Origin, убедитесь, что вы не «блокируете удаленные шрифты».

- 10 лучших участников
- Модератор
Выбранное решение
Вы можете щелкнуть правой кнопкой мыши и выбрать «Проверить», чтобы открыть встроенный инспектор с выбранным элементом.
- https://developer.mozilla.org/en-US/docs/Tools/Page_Inspector/How_to/Examine_and_edit_HTML
Вы можете проверить на вкладке Правила на правой панели Инспектора, какое семейство шрифтов используется для выделенного текста.
Вы можете проверить в Шрифты Вкладка на правой панели в Инспекторе, какой шрифт фактически используется, потому что Firefox может использовать шрифт, отличный от указанного на веб-сайте.
- https://developer.mozilla.org/en-US/docs/Tools/Page_Inspector/How_to/Edit_fonts
ikeepdancingonmyown Владелец вопроса
Проблема решилась переустановкой шрифта Georgia. Большое спасибо!
Некоторые кириллические (русские) шрифты выглядят некорректно | Форум поддержки Firefox
Denna tråd har arkiverats. Ställ en ny fråga om du behöver hjälp.
и.г.000
 08.2017 14:57
08.2017 14:57
Некоторые кириллические (русские) шрифты выглядят некорректно. Просто какой-то сайт с русскими шрифтами. Больше всего отлично выглядит. Похоже, что Firefox не знает какой-то конкретный шрифт. Другие браузеры EI и Chrome могут корректно отображать одну и ту же страницу. Как я могу решить проблему? Спасибо.
Некоторые кириллические (русские) шрифты выглядят некорректно. Просто какой-то сайт с русскими шрифтами. Больше всего отлично выглядит. Похоже, что Firefox не знает какой-то конкретный шрифт. Другие браузеры EI и Chrome могут корректно отображать одну и ту же страницу. Как я могу решить проблему? Спасибо.
Вальд Лёснинг
Алла свар (7)
ФредМакД
 08.2017 17:27
08.2017 17:27
Предоставьте публичные (без пароля) ссылки, которые мы можем проверить. Пожалуйста, не вводите личную информацию !
Введите about:preferences#content
Информация о шрифтах — обнаружена через флэш-память http://browserspy.dk/fonts-flash.php?detail=1
кор-эль- 10 ведущих участников
- Модератор
Можете ли вы прикрепить скриншот?
- https://support.
 mozilla.org/en-US/kb/how-do-i-create-screenshot-my-problem
mozilla.org/en-US/kb/how-do-i-create-screenshot-my-problem - используйте тип сжатого изображения, например PNG или JPG, для сохранения снимка экрана
Это может быть связано с недавним переключением в Firefox 52+ с Cairo на Skia для рендеринга холста/контента.
Firefox 52+ изменен с Cairo на Skia для рендеринга холста/контента.
- https://www.mozilla.org/en-US/firefox/52.0/releasenotes/
- Если Direct2D в Windows не используется, Skia используется для рендеринга контента
Вы можете изменить эти настройки gfx.*.azure.backends на странице about:config , чтобы вернуться к старому рендерингу шрифта, поменять порядок skia,cairo на cairo,skia или удалить skia и оставить cairo.
- gfx.canvas.azure.backends = direct2d1.1,cairo,skia
- gfx.content.azure.backends = direct2d1.1,cairo,skia
Вы можете открыть страницу about:config через адресную строку.
Вы можете принять предупреждение и нажать «Я буду осторожен», чтобы продолжить.
- http://kb.mozillazine.org/about:config
и.г.000 Frågans ägare
мой скрин оттуда http://leshaigraet.ru/vote-about-stream/
Ändrad
и.г.000 Frågans ägare
кор-эль сказал
Вы можете изменить эти настройки gfx.
*.azure.backends на странице about:config , чтобы вернуться к старому отображению шрифта, поменять порядок skia,cairo на cairo,skia или удалить skia и оставить cairo.
- gfx.canvas.azure.backends = direct2d1.1,cairo,skia
- gfx.content.azure.backends = direct2d1.1,cairo,skia
у меня не сработало
Андрад
и.г.000 Frågans ägare
FredMcD сказал
Предоставьте общедоступные (без пароля) ссылки, по которым мы можем проверить. Пожалуйста, не вводите личную информацию !Введите about:preferences#content
в адресной строке. Напротив шрифтов и цветов, нажмите кнопку Advanced . Внизу включите Разрешить веб-сайтам выбирать свои собственные.
Информация о шрифтах — обнаружена через флэш-память http://browserspy.dk/fonts-flash.php?detail=1
Да Попробовал в первую очередь — работает. Если я отключу «Разрешить веб-сайтам выбирать свои собственные» — я смогу правильно видеть веб-страницу. Но я думаю, что это не очень хорошее решение, потому что я скучаю по индивидуальному дизайну веб-страниц.
Насчет «Обнаружено через Flash» — все шрифты вижу правильно (спасибо за интересную ссылку)
Ändrad
- 10 ведущих участников
- Модератор
 08.2017 19:08
08.2017 19:08
Этот веб-сайт использует загружаемый шрифт под названием «Open Sans Regular», как вы можете видеть в Инспекторе.
- https://developer.mozilla.org/en/Tools/Page_Inspector
- https://developer.mozilla.org/en/Tools/Page_Inspector/How_to/View_fonts
- devtools.fontspector.enabled = истина
Ранее сообщалось о проблемах с этим конкретным шрифтом.
и.г.000 Frågans ägare
Вальд Лёснинг
кор-эль сказал
Этот веб-сайт использует загружаемый шрифт под названием «Open Sans Regular», как вы можете видеть в Инспекторе.