Бумага для рисования тушью
Рисунки, выполненные тушью, имеют особую магию: взгляд привлекают плавные линии, завитки, символы с глубоким смыслом и оригинальные шрифты.
Говорят, что главный секрет их притягательности – качество бумаги. Оно должно быть безупречным, иначе линии расплывутся, а некоторые компоненты «смажутся».
Как подобрать бумагу, соответствующую самым высоким требованиям? Раскроем секреты в статье.
Назначение бумаги: тренировки
Есть полотна, предназначенные для тренировки, а есть бумага для создания рисунков для выставок и презентаций.
Если вы только осваиваете этот вид живописи, вам нужна бумага для рисования тушью, для которой характерны:
— высокий уровень плотности – от 90 г/кв. м.: это полотно немного просвечивается, но зато тушь не пропечатывается на обратной стороне;
— гладкая поверхность: только в этом случае перо будет плавно скользить по бумаге, оставляя тонкие и изящные линии.
Оптимальное решение для тренировок – бумага для рисования тушью от бренда Fabriano.
Она достаточно плотная. У нее гладкая поверхность. Она подойдет как начинающему художнику, так и мастеру-экспериментатору.
Использовать альтернативные варианты – например, офисную бумагу, нежелательно. Во-первых, тушь будет пачкаться – растекаться по лицевой стороне и оставлять следы на обороте.
Во-вторых, перо будет вести себя непредсказуемо: то быстро скользить, то стопориться. Усовершенствовать технику с таким полотном будет крайне сложно.
Бумага для презентаций
Требования к бумаге для рисования тушью, предназначенной для презентаций, на порядок выше. Главное – безупречный внешний вид.
При выборе бумаги для презентации работ обратите внимание на следующие характеристики:
- плотность: 200 г/кв. м;
- состав: 100% хлопок;
- поверхность: ровная и гладкая.
Оптимальное решение – дизайнерская бумага. Она полностью соответствует озвученным требованиям.
На такой основе можно создавать как каллиграфические рисунки, так и пригласительные на свадьбу или корпоратив.
Работать с такой бумагой легко: линии получаются нужного объема, тушь не растекается и не оставляет следов.
Какая бумага не подходит для рисования тушью
Первый вариант, который сразу стоит вычеркнуть, – бумага с рыхлой текстурой. Она неплотная и к тому же легко деформируется пером. На ее поверхности появляются мелкие трещинки, куда затекает тушь.
Если случайно задеть чернила рукой или пальцами, то можно сразу отправлять бумагу в мусорное ведро – рисунок будет испорчен.
Но и при аккуратном рисовании результат также будет спорным: линии получатся с небольшими подтеками, а контуры – смазанными. Эстетика существенно нарушится.
Второй формат бумаги, от которого лучше отказаться, если вы рисуете тушью – глянцевая. Шансы чернил «закрепиться» на ее поверхности минимальные. Когда вы перевернете бумагу в вертикальное положение, то чернила молниеносно растекутся.
Третий вид бумаги, не подходящей для нанесения туши, – полотна, содержащие желатин. Зато это идеальный вариант для акварельной краски. Рисунки на таком покрытии, выполненные акварелью, смотрятся потрясающе: они выглядят более объемно и красочно.
Рисунки на таком покрытии, выполненные акварелью, смотрятся потрясающе: они выглядят более объемно и красочно.
Но выбрав такую бумагу для туши, вы столкнетесь с рядом неудобств, поскольку желатин создает эффект «воскового покрытия». На него тушь ложится с большим трудом.
И четвертый вариант, от которого вам лучше отказаться, если вы хотите достичь совершенства в рисовании тушью, – меловая бумага. Она пригодна для печати, но при нанесении чернил вам придется собрать всю выдержку в кулак, поскольку перо будет царапать полотно, а линии получатся рваными.
Как проверить качество бумаги для рисования
Начинающим художникам сложно отличить плохой образец от хорошего. И в том, что вы будете проверять качество бумаги, что называется, «на деле», нет ничего зазорного – так поступают даже профессионалы! Попросите в магазине небольшой клочок полотна и проведите по нему пером.
Если перо плавно скользит по бумаге, а линия получилась ровной и изящной, то вы смотрите на подходящий вариант. Смело отказывайтесь от бумаги, которая не дарит ощущения парения даже во время проверки.
Смело отказывайтесь от бумаги, которая не дарит ощущения парения даже во время проверки.
Теперь вы знаете главные секреты выбора бумаги для рисования тушью. Вдохновляйтесь, творите и создавайте идеальные работы!
Что это такое Леттеринг и как ему научиться на сайте kalachevaschool.ru
Леттеринг – что это? Простыми словами – это рисование букв.
Леттеринг – это не про каллиграфию (каллиграфия, это вообще отдельная тема). Основным отличием является то, что в каллиграфической работе все буквы именно написаны — одинаковым шрифтом, в одном направлении, с одинаковым
Каллиграфический текст должен хорошо читаться, здесь нет места творчеству – только холодный расчёт. Леттеринг позволяет выходить за «скучные» рамки каллиграфии и каждую букву делать уникальной и не похожей на остальные. Это иллюстрация буквами и словами – полная свобода для творчества.
Не задавайтесь вопросом, чем рисуют леттеринг — рисовать можно чем угодно –
брашпеном и мелом, маркерами и красками, а можно в цифровом формате.
Для леттеринга подходит практически любая поверхность:
- бумага,
- картон,
- стекло,
- доска,
- камни,
- одежда и предметы интерьера.
Рисование букв сейчас очень популярно – эту технику используют и дизайнеры, и иллюстраторы – для оформления афиш, открыток, различных приглашений, создания логотипов, принтов на одежде и многого другого.
Как же самостоятельно научиться искусству леттеринга?
Для начала отправимся в магазин и приобретём:
мягкий простой карандаш – В или 2В, мягкий ластик, линейку,
плотную бумагу, например, для черчения, или специальный блокнот для
леттеринга. Да-да, есть и такие! Странички в них собраны в три блока: или
разлинованы как школьные тетрадки, или покрыты точками, или оставлены
чистыми, для более «продвинутых пользователей». Гелевую ручку и… обыкновенные детские прописи.
Прописи помогут нам освежить в памяти всю анатомию букв, а заодно и потренировать руку ведь, согласитесь, сейчас мы очень редко пишем от руки, всё чаще набирая текст в электронном виде.
Такая тренировка поможет нам освоить работу с рукописным шрифтом – скриптом – на основе собственного почерка. При использовании рукописного шрифта можно применятьприёмы каллиграфии:
- когда ведём линию вниз – делаем утолщение;
- когда ведём линию вверх – наоборот рисуем её тоньше;
- добавляем росчерки и завитушки.
Разница в толщине линий называется контрастностью шрифта.
Линия, на которой расположены буквы, называется базовой.
Так же в леттеринге часто используются приёмы классических шрифтов «антиква» и «гротеск».
Это класс шрифтов с так называемыми засечками, возникший в эпоху Возрождения в Западной Европе. В антикве часто горизонтальные линии тоньше вертикальных – это контрастный шрифт.
Класс шрифта без засечек. Довольно простой, чаще всего, неконтрастный шрифт – штрихи, составляющие букву, одинаковой толщины.
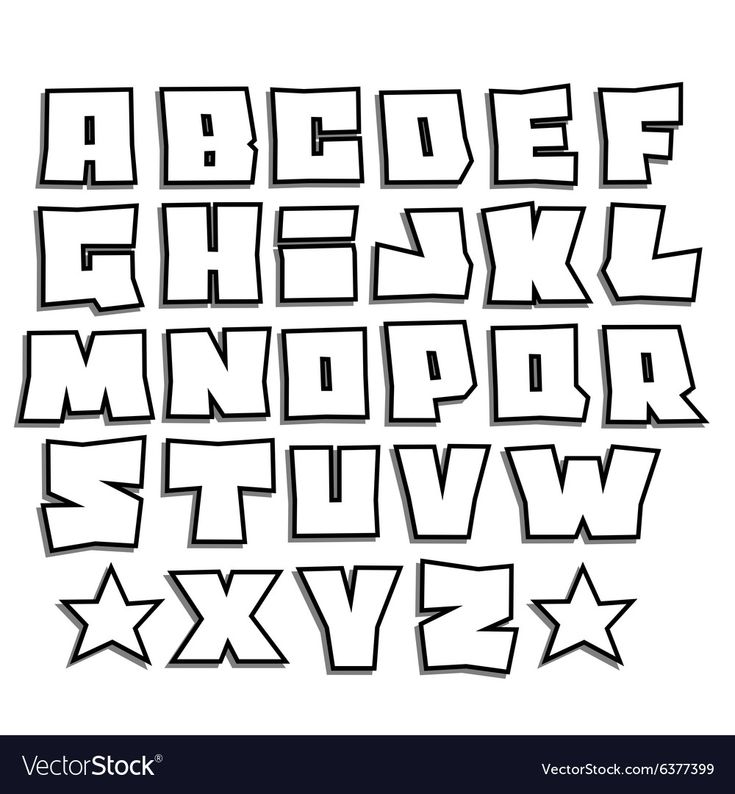
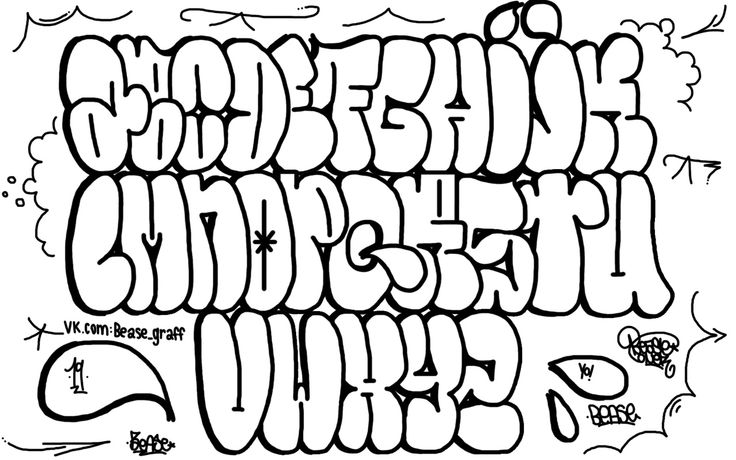
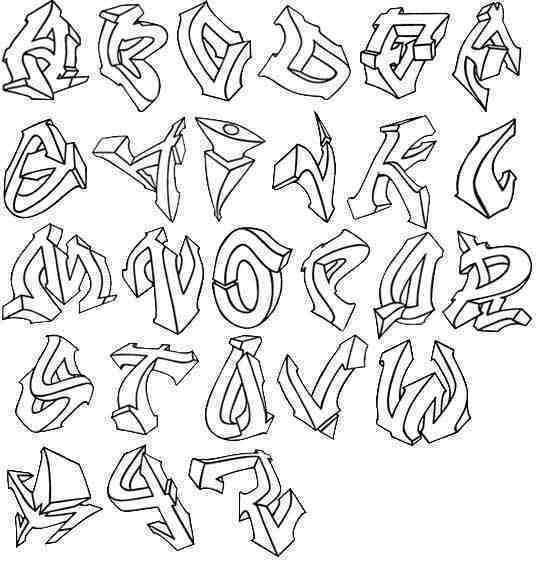
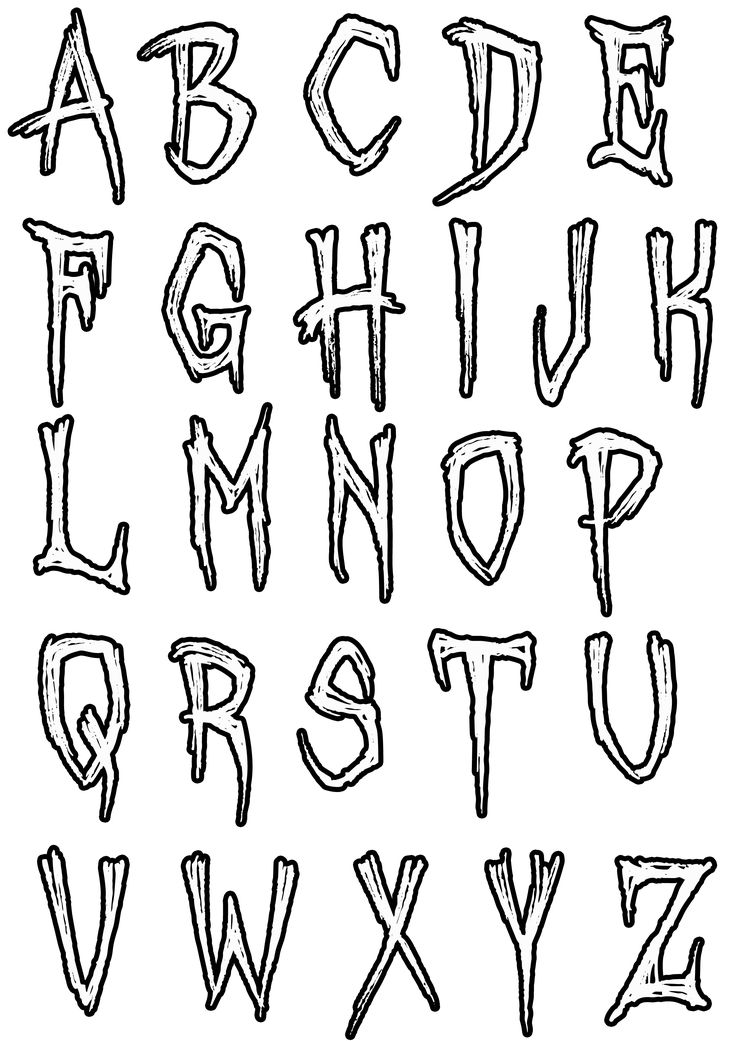
Чтобы не рисовать просто буквы алфавита, попробуйте изобразить разными шрифтам фразу «Эта флегматичная верблюдица жует у подъезда засыхающий горький шиповник».
Эта фраза является панграммой, то есть содержит все буквы алфавита.
Можно попробовать поиграть с композицией – посмотрите, как лучше располагать слова относительно друг друга и относительно границ листа.
Можно взять за основу любой типографский шрифт.
Одна нить – все слова нарисованы как бы ниткой, без начала и конца.
Омбре – эффект плавного перехода цвета от тёмного к светлому и обратно.
Добавление дополнительных элементов – рисунки, флажки, завитушки, точки или рамки, причём не только в пространство между букв и вокруг, но и на сами буквы.
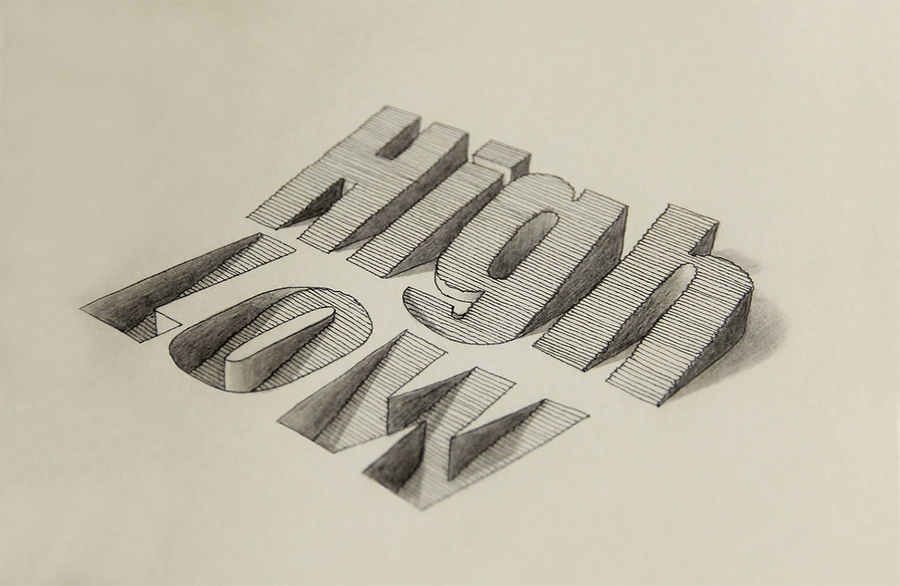
Добавление буквам объёма – можно нарисовать их трёхмерными, с помощью
знаний о перспективе. Заключение слов в задуманный силуэт. В этом прелесть леттеринга – буквы можнорисовать как угодно, укладывая в желаемую композицию. В данном случае сначала нужно нарисовать контур, в который будут вписаны слова, а потом уже прорисовывать текст, подбирая форму и направление букв.
Смешение стилей – отличный приём, когда в одной фразе какие-то слова
нарисованы, например, антиквой, какие-то — скриптом, а какие-то — гротеском.
Можно даже чередовать стили букв в одном слове!
Можно нарисовать слова на фоновом рисунке, а можно наоборот вывести изображение на первый план, сделав фоном леттеринг.
Начертите на листе базовые линии – сначала горизонтальные, затем волнистые. Впишите в них текст. Для начала можно без стилизации – просто буквы обычными линиями.
Теперь попробуйте наклонные линии, на уменьшение высоты букв, на увеличение. Важно, что в этих вариантах все вертикальные линии остаются вертикальными – угол наклона меняется только у горизонтальных штрихов.
Усложняем задачу — попробуйте вписать текст в овал или, например, в ромб.
Помните, что чем сложнее задача, тем тщательнее нужно продумать композицию изображения.
Теперь можно придать буквам форму, сделать штрихи толще, например, и добавить засечки или сделать буквы округлыми. И снова потренироваться создавать слова «в движении», придавая им направление. Попробуйте закрутить фразу по спирали. Чем больше тренировки, тем красивее и интереснее будет результат.
Чтобы не ломать голову над тем, что написать, можете использовать для упражнений коротенькие стихи, любимые цитаты или просто крылатые фразы. Любая надпись, оформленная в технике леттеринга, становится произведением графического искусства.
Вдоволь поэкспериментировав с леттерингом на бумаге, можно попробовать нарисовать буквы на объёмных предметах, например, кружке. Здесь нужно больше внимания уделить композиции и подчеркнуть форму объекта. Сделайте сначала эскиз на бумаге. Для нанесения изображения на предмет вам понадобятся меловые маркеры – они устойчивы к дождю и брызгам, но легко смываются губкой, если рисунок надоест.
Можно попробовать рисовать на бутылке вина, например, чтобы её кому-нибудь подарить. А можно пожертвовать для творчества часть отделки помещения и попробовать себя в настенной росписи леттерингом.
Леттеринг — прекрасное хобби, которое можно превратить в источник дохода, ведь сейчас он очень популярен, особенно в сфере маркетинга. Создание логотипов, рекламных надписей востребовано всегда.:strip_icc()/pic5458881.png)
Леттеринг даёт возможность полностью раскрыть творческий потенциал автора, поскольку не имеет ограничений и строгих правил. Изучайте работы профессиональных художников, замечайте элементы леттеринга вокруг, «набивайте» руку, пробуйте новое – всё это поможет создать свой стиль.
24 марта — 23 апреля
24 марта — 23 апреля
24 марта — 23 апреля
24 марта — 23 апреля
12 бесплатных шрифтов для изготовления карт Cricut
Поделитесь этой статьей
• Lee Ann Lilly
Ручки Cricut и рисунок могут быть одной из самых недооцененных особенностей высекальных машин Cricut, но они среди моих любимых! Сегодня я делюсь 12 бесплатными шрифтами для письма, которые вы можете использовать в Cricut Design Space для создания открыток. Все эти шрифты бесплатны для личного использования. (Некоторые также могут быть бесплатными для коммерческих приложений, но дополнительные сведения см.
Шрифты для письма и вырезания
Вы, наверное, заметили, что многие шрифты в Design Space имеют значительную толщину и идеально подходят для вырезания. Когда вы переключаетесь в пространстве дизайна с вырезания на рисование жирным шрифтом, вы получаете контур каждой буквы. Вы можете хотеть этого время от времени. Конечно, для некоторых проектов я создал контуры букв, чтобы раскрасить их. Но это не то, что мне нужно для написания сообщений внутри моих карточек или для адресации конвертов.
На помощь приходят однострочные или однострочные шрифты! Эти шрифты идеально подходят для письма на открытках и конвертах. Они могут имитировать различные стили письма от печати до причудливой каллиграфии. Если вы не в восторге от собственного почерка, вы по достоинству оцените их способность придать поздравительным открыткам и приглашениям на любой случай ручную работу.
Установка бесплатных шрифтов
Вы можете перейти на страницу загрузки каждого из этих бесплатных шрифтов по приведенным ниже ссылкам. Как правило, на странице есть четкая ссылка или кнопка для скачивания, но на некоторых сайтах с бесплатными шрифтами на той же странице есть запутанная реклама. Если вы не уверены, что у вас правильная кнопка или ссылка, наведите указатель мыши на кнопку и посмотрите в левый нижний угол экрана компьютера. Вы увидите имя файла или веб-адрес, связанный с этой ссылкой. Если вы видите название шрифта или адрес заканчивается на .TTF или .OTF, то у вас есть правильная кнопка для загрузки шрифта.
При необходимости разархивируйте папку и извлеките файлы, загруженные на ваш компьютер.
Щелкните правой кнопкой мыши файл шрифта и выберите «Установить».
Найдите новый шрифт в System in Design Space. Если вы не видите там новый шрифт, перезагрузите компьютер.
Добавьте свой текст на холст пространства дизайна и измените настройки с «Вырезать» на «Рисовать пером».
Но эй, вы говорите! Буквы по-прежнему отображаются в виде контуров в пространстве дизайна! Достаточно верно. Некоторые из них не являются подлинными монолиновыми шрифтами. Но эффект достаточно близок. Когда размер текста соответствует размеру конверта или открытки, никто, кроме вас, никогда не заметит разницы.
Посмотрите на результаты ниже, используя черную ручку Cricut 1.0. Весь текст был размером до 6 дюймов в ширину, чтобы поместиться на моей карточке 5×7 дюймов, и нарисован на простом белом картоне. Также обратите внимание, что, поскольку все эти шрифты бесплатны, не все шрифты содержат знаки препинания и специальные символы. Тем не менее, я надеюсь, что вы найдете что-то стильное, что подойдет для вашего следующего карточного проекта.
Хотите выйти за рамки обычного черного? Вам также могут понравиться эти любимые покупателями наборы ручек Cricut за их великолепный ассортимент цветов.
Top 5 комплектов ручки Cricut для Pop of Color
1) Набор Cricut Gel Pen — Peacock
2) Крикут гель -набор ручек — Происхождение
3) Cricut Pine Pen Set — Sorbet
3)
4) Cricut Martha Stewart Fine Point Pen Set — Lily Pond
5) Cricut Fine Point Puns — Bedford
12 бесплатные шрифты для Cricut Space
1) Всегда здесь.
 0076
0076
2) CUTYLE MONOLINE SCRIPT
3) CHRISTMAS WISH MONOLINE
4) ZNIKOSL-SVGINOT
5) TALL FILMS FINE
6) BROETOWN SIGNATURE 9 9000 3 REGULAR
7) WINTER PRINCESS REGULAR
8) WIRE ONE REGULAR
9) VALENCIA REGULAR
10) Rainbow Saturday Regular
11) Shayfinton Regular
12) Демонстрация хлеба Gingar Demo Sans
Связанные посты
Веб -сайты для использования с вашим Cricut
Любимые шрифты в дизайне
12 Sentiments для праздничных карт Cricut
Feelfure Products
9.
Ли Энн увлекается мультимедиа и любит использовать свою машину Cricut для художественных проектов, а также для украшения своего дома и сада. Она новая пустышка с двумя взрослыми дочерьми. Теперь она и ее муж могут отправиться в американский тур по поеданию пиццы, о котором они всегда говорили. Ли Энн оказывает ИТ-поддержку Craft-e-Corner.
Новый пост
Старый постНазад к блогу
Фонтан для букв
Мастерство шрифтового дизайнера заключается в искусстве тонкости. Капелька дополнительной толщины штриха может привести к совершенно другому впечатлению от тяжести основного текста. Плохо оформленные буквы могут выглядеть как пятна в тексте. Формы букв, которые использовались веками, нельзя просто изменить, не повлияв на полную картину. И мы еще не упомянули о привыкании или собственно обусловливании буквы. В прошлом радикальные изменения в типографике (например, в газетах) вызывали очень серьезную реакцию читателей. Дизайнер шрифтов, предназначенных для использования в качестве шрифтов, должен знать об этом и должен разрабатывать вплоть до мельчайших деталей в форме и контрформе, в черной букве и белом пространстве вокруг нее.
Плохо оформленные буквы могут выглядеть как пятна в тексте. Формы букв, которые использовались веками, нельзя просто изменить, не повлияв на полную картину. И мы еще не упомянули о привыкании или собственно обусловливании буквы. В прошлом радикальные изменения в типографике (например, в газетах) вызывали очень серьезную реакцию читателей. Дизайнер шрифтов, предназначенных для использования в качестве шрифтов, должен знать об этом и должен разрабатывать вплоть до мельчайших деталей в форме и контрформе, в черной букве и белом пространстве вокруг нее.
Процесс проектирования
В этой главе мы исследуем поля, доступные дизайнеру, и подробно изучим форму буквы. Считается, что количество различных шрифтов, доступных в настоящее время, составляет от 50 000 до 60 000. Так действительно ли необходимо проектировать еще больше новых типов? Ну, тот же вопрос можно задать и по поводу дизайна нового стула или новой музыкальной композиции. Время, в которое мы живем, всегда будет играть свою роль в этом процессе, предъявляя различные требования и пробуждая новые ожидания.
 Стремление к инновациям и изменениям присутствует всегда.
Стремление к инновациям и изменениям присутствует всегда. Вернуться к началу
Первые заглавные буквы
Римские заглавные буквы, мать всех западных заглавных или маюскульных шрифтов (см. также главу «Римляне и Римская империя»), имеют геометрическую форму с квадратным основанием.
Вернуться к началу
Показанный выше Adobe Trajan, разработанный Кэрол Твомбли и основанный на надписях на колонне Траяна, показывает метод геометрического построения, используемый для рисования на камне до начала огранки.
Lhistoire se rpte
С изобретением печатных станков и последующим ростом производства печатных материалов все большее значение приобретали однородный серый тон в тексте и оптимальная читаемость. Дизайнеры шрифтов, а также печатники, которые, безусловно, в первые дни отвечали за хорошую типографику, стали лучше разбираться в деталях шрифта. Затем последовал многовековой непрерывный поток новых шрифтов на рынок.
Вернуться к началу
Выше показаны три буквы. Эта иллюстрация служит кратким справочником от истоков западного шрифтового дизайна, с имперскими римскими капителями (Траян), через Бодони (здесь Classico Франко Луина), а затем к Linotype Compatil Exquis. Путешествие, охватывающее почти 2000 лет шрифта (с засечками). дизайн.
Эта иллюстрация служит кратким справочником от истоков западного шрифтового дизайна, с имперскими римскими капителями (Траян), через Бодони (здесь Classico Франко Луина), а затем к Linotype Compatil Exquis. Путешествие, охватывающее почти 2000 лет шрифта (с засечками). дизайн.
Строчная буква
Строчная буква не существовала во времена Римской империи. Поэтому для этих маленьких букв нет исторической ссылки, такой как для заглавных. Рукописные, вертикальные квадратные прописные буквы и деревенские заглавные буквы, написанные наклонным пером, были отправной точкой для развития унциала, полуунциала и каролингского минускула.
Вернуться к началу
Приведенные выше примеры показывают, что заглавные буквы в основном тяжелее строчных. Они также показывают, что высота шрифта без засечек обычно больше, чем у букв с засечками. Конечно, из каждого правила есть исключение. Вес заглавных и строчных букв в TheSerif и TheSans практически одинаков.
Классификация по форме и построению
В зависимости от их формы и построения 26 знаков алфавита могут быть объединены в группы, при этом проводится различие между группой для заглавных букв и группой для строчных букв.
Вернуться к началу
То, что вы измеряете, не то, что вы видите
Как видно выше, при разработке нового типа необходимо учитывать множество различных форм и конструкций. Важной визуальной коррекцией является выдавливание изогнутых (и выступающих) форм за пределы базовой и верхней линии. Это также относится к вертикальному выравниванию между изогнутыми и прямыми формами.
Вернуться к началу
Ряд исправлений был применен к овальным и прямоугольным формам выше. Первый овал имеет ту же ширину и высоту, что и прямоугольник рядом с ним, но овал кажется меньше и не совпадает с прямоугольником (хотя на самом деле он идеально совпадает). Второй овал визуально подкорректирован как по ширине, так и по высоте. Диаграмма во второй строке показывает, что одинаковое пустое пространство между фигурами в середине не выглядит одинаковым. К нижнему примеру применена визуальная коррекция.
Также необходима визуальная коррекция расстояния между буквами. Невозможно просто разместить буквы рядом друг с другом с одинаковым интервалом между ними. Буквы должны быть преобразованы в единое визуальное белое пространство. Это означает, что пробелы между буквами должны быть одинаковыми.
Невозможно просто разместить буквы рядом друг с другом с одинаковым интервалом между ними. Буквы должны быть преобразованы в единое визуальное белое пространство. Это означает, что пробелы между буквами должны быть одинаковыми.
Слово «минимум» появляется выше в Avenir Адриана Фрутигера. Расстояние между буквами одинаковое, потому что все буквы расположены вертикально. Это хороший способ определить приемлемое расстояние между буквами на ранних стадиях нового дизайна, которое впоследствии может быть применено к менее четко определенным буквам. В торговле это называется подгонкой типа.
Первые буквы
У каждого шрифтового дизайнера есть свой способ работы над созданием нового шрифта. Помимо букв H, O, n, l, o и p голландский шрифтовик Джерард Унгер также любит включать R, a и g в свои первые эскизы дизайна. Помимо этого уникального метода работы, в процессе проектирования необходимо учитывать ряд фактов. Квадрат кажется квадратным, только если он нарисован на 1% шире, то же самое верно и для круглых форм. Чтобы круглая форма казалась того же размера, что и квадрат, она должна расширяться на 2-3% с каждой стороны. Вершина треугольника совпадает с квадратом только в том случае, если она простирается на 3% дальше. Это, конечно, только показания. Конкретные размеры полностью зависят от дизайна и дизайнерского взгляда.
Чтобы круглая форма казалась того же размера, что и квадрат, она должна расширяться на 2-3% с каждой стороны. Вершина треугольника совпадает с квадратом только в том случае, если она простирается на 3% дальше. Это, конечно, только показания. Конкретные размеры полностью зависят от дизайна и дизайнерского взгляда.
Вернуться к началу
Монотипия Perpetua, показанная выше, является переходной в Vox+. Он имеет почти вертикальную ось. Строчные буквы немного тоньше, чем заглавные, а заглавные имеют больший контраст между толстыми и тонкими.
Буква о
Эта буква кажется простой по конструкции. Глядя на Futura, это вполне может быть правдой, но даже конструкция этой версии не совсем геометрическая. Круги и овалы были визуально исправлены в углах и кривых.
Вернуться к началу
Буква l
Как буква o определяет форму кривых в шрифтовом дизайне, так и строчная l определяет толщину стержня. Как и в случае с кривыми, из этого не следует, что все, имеющие одинаковую форму, имеют одинаковую толщину, но это является отправной точкой для подобных форм.
Вернуться к началу
Приведенные выше примеры показывают, что существует множество вариантов дизайна верхней засечки надстрочного элемента и пропорций высоты x. Буква l служит основой для многих букв, что делает дизайн этой буквы очень важным для общего вида шрифта.
Буквы с и е
Когда пропорции, контрастность, максимальная толщина изгиба и толщина стержня определены, можно разработать соответствующие формы. Логическими шагами от о являются с и е.
Вернуться к началу
Окончания c имеют самую разнообразную форму, начиная от хорошо видимой формы старомодного росчерка пера до четких линий каплевидной формы.
Заглавная C выделена курсивом и наложена обычным шрифтом. Слева: Stempel Garamond с курсивом, заметно отличающимся от прямого. Справа: Rotis, при этом прямой шрифт похож на курсив, поскольку он слегка наклонен вперед.
Округлые буквы с основой
Четыре буквы алфавита d, p, b и q кажутся просто смесью о с вертикальной основой. Р выглядит как повернутая версия d, а q — как повернутая b. Но это не может быть более неправильно. Даже самые геометрические шрифты содержат тонкие различия. Наибольшие различия можно увидеть в шрифтах с засечками.
Р выглядит как повернутая версия d, а q — как повернутая b. Но это не может быть более неправильно. Даже самые геометрические шрифты содержат тонкие различия. Наибольшие различия можно увидеть в шрифтах с засечками.
Вернуться к началу
В приведенном выше обзоре персонажи кажутся зеркальными отражениями друг друга. Неправильный! У Bodoni кажется, будто две буквы слились в одну, а у Joanna каждая буква имеет свою характерную форму.
Буквы на ножках
Есть четыре буквы, которые напрямую связаны друг с другом, потому что все они происходят от одной буквы: н. Это буквы n, h, m и u. Буква r также может быть включена в эту группу, потому что ее, возможно, в немного обобщенном виде, можно рассматривать как обрезание n, по крайней мере, в случае шрифтов без засечек.
Вернуться к началу
Три аутсайдера
Буквы a, s и g требуют от шрифтового дизайнера глубоких знаний и навыков не только для того, чтобы они соответствовали остальной части шрифта, но и потому, что изгибы должны быть сбалансированы и беглый. Хотя геометрически закругленные формы служат хорошей основой для оформления букв о, е и с, эти буквы сложнее, чем простой круг. Элементы дизайна, похожие на другие буквы, должны быть включены в эти буквы.
Хотя геометрически закругленные формы служат хорошей основой для оформления букв о, е и с, эти буквы сложнее, чем простой круг. Элементы дизайна, похожие на другие буквы, должны быть включены в эти буквы.
Наверх
А состоит из чаши и изгибов. Закрытая чаша чуть выше середины буквы. Соединение чаши со штоком может быть выполнено разными способами.
s не содержит прямых линий. Римлянин можно нарисовать, начав с двух кругов, один над другим, причем нижний немного больше верхнего. Таким образом, буква имеет основу и, как таковая, имеет лучшие визуальные пропорции.
Слева — S Сабона, с более узкими пропорциями, чем строчная версия. Это не всегда так. Строчная s иногда имеет те же пропорции, что и заглавная, а иногда и относительно шире.
В отличие от s, заглавная и строчная буквы G строятся совершенно по-разному. Двухэтажный вариант г — красивая и сложная конструкция. Он состоит из маленькой буквы «о» с ушком, а под ним петли, которую можно рисовать как открытой, так и закрытой. О — это уменьшенная версия строчной буквы (примерно 60 70%). Петли могут широко варьироваться в зависимости от разных шрифтов.
О — это уменьшенная версия строчной буквы (примерно 60 70%). Петли могут широко варьироваться в зависимости от разных шрифтов.
Заглавная буква G относится к семейству букв С, а строчная буква g из-за множества форм часто называется самой красивой буквой алфавита. В «Кентавре» есть следы почерка буквой g, особенно курсивом. У Баскервиля более похожий прямой и курсивный начертания, но курсив явно уже. У Quay деловая буква g, а ширина курсива похожа на римскую.
Одноногие буквы
Буквы l, i, j, f и t — это буквы с одной основой. С точки зрения строительства они, как правило, не очень проблематичны. i — это сокращенная буква l с точкой; j — это i с хвостом.
Вернуться к началу
V-образные буквы
Понятно, что формы w и y имеют конструктивное сходство с v. Конструкция заглавных букв в этой группе также одинакова. Только версия y в нижнем регистре включает хвост, а в верхнем регистре требуется несколько корректировок, чтобы интегрировать стержень в дизайн. Формы v буквы w сделаны более узкими, чтобы буква не была слишком широкой по сравнению с другими буквами шрифта.
Формы v буквы w сделаны более узкими, чтобы буква не была слишком широкой по сравнению с другими буквами шрифта.
Вернуться к началу
Хотя так называемое наклонное начертание прямого шрифта обычно не считается стандартной практикой в дизайне шрифтов, сходство между наклонным вариантом обычного Y и курсивным Y велико. Чтобы буква не выпадала за правую диагональ, курсив установлен более вертикально. В целом буква w явно визуально уже, чем v.
Диагональ строчной и прописной
В эту группу входят буквы k, z и x. Буква к представляет собой сложную комбинацию внутренней и внешней форм. Он начинается с вертикального стержня, у которого сходятся две диагонали. Буква z имеет более простую конструкцию, чем буква k. Две горизонтальные линии, соединенные диагональю. Версия нижнего регистра почти всегда представляет собой уменьшенное представление верхнего регистра, но необходимы некоторые визуальные исправления жирности и пропорций. X — это отдельный случай, потому что он состоит только из диагоналей. Чтобы x не казался тяжелым сверху, точка, в которой встречаются диагонали, расположена немного выше вертикальной средней точки буквы, и/или верхняя часть буквы нарисована немного уже, чем нижняя часть, в результате чего белое пространство буквы верхняя часть меньше нижней.
Чтобы x не казался тяжелым сверху, точка, в которой встречаются диагонали, расположена немного выше вертикальной средней точки буквы, и/или верхняя часть буквы нарисована немного уже, чем нижняя часть, в результате чего белое пространство буквы верхняя часть меньше нижней.
Вернуться к началу
Дизайн курсивных версий как k, так и z может сильно различаться, иногда из-за того, что интервал между буквами основного шрифта с засечками был бы слишком большим, а иногда из-за того, что курсив традиционно был совершенно другим шрифтом. . Диагонали прописных и строчных букв обычно располагаются не под одним углом.
Хотя X шрифта без засечек Frutiger на первый взгляд кажется состоящим из двух диагональных штрихов одинаковой толщины, на самом деле штрихи сужаются к середине, а конструкция состоит из четырех отдельных штрихов, разных по весу и расположенных неравномерно по отношению друг к другу.
Рисунки как компоненты шрифта
Рисунки являются важными компонентами шрифта. Если числа часто используются в тексте, они могут существенно повлиять на его разборчивость. Вот почему несколько вариаций включены в более поздние шрифты, особенно шрифты, разработанные специально для годовых отчетов. Таким образом, графический дизайнер может располагать табличными цифрами, пропорциональными цифрами старого стиля и моноширинными цифрами старого стиля, а также дробями и специально разработанными маленькими цифрами для использования в сносках, надстрочных и нижних индексах.
Если числа часто используются в тексте, они могут существенно повлиять на его разборчивость. Вот почему несколько вариаций включены в более поздние шрифты, особенно шрифты, разработанные специально для годовых отчетов. Таким образом, графический дизайнер может располагать табличными цифрами, пропорциональными цифрами старого стиля и моноширинными цифрами старого стиля, а также дробями и специально разработанными маленькими цифрами для использования в сносках, надстрочных и нижних индексах.
Вернуться к началу
Scala Мартина Майора была в 1988 году одной из первых цифровых гарнитур, которые из соображений практичности включали символы старого стиля по умолчанию. Табличные цифры (нижняя строка верхней диаграммы) выполнены в стиле малых прописных букв (Scala-Caps).
От шрифта к шрифту
В предыдущей главе был подробно описан первый этап разработки шрифта, на котором каждый символ тщательно изучается и корректируется до тех пор, пока не будет достигнуто единство формы и цвета всех символов. Хотя дизайнер уже собрал буквы, чтобы проверить, как они сочетаются в слове или блоке текста, создание шрифта для компьютера — трудоемкая задача. Отдельные персонажи — это только начало процесса.
Хотя дизайнер уже собрал буквы, чтобы проверить, как они сочетаются в слове или блоке текста, создание шрифта для компьютера — трудоемкая задача. Отдельные персонажи — это только начало процесса.
Вернуться к началу
Путь к шрифту
Логистически производство цифрового шрифта можно разделить на три этапа: этап 1 — этап проектирования; шаг 2 — этап редактирования для оцифровки дизайна, составления базы данных глифов, добавления межбуквенного интервала и создания таблицы кернинга; и шаг 3 предназначен для указания растровых изображений и создания форматов шрифтов.
Вернуться к началу
Шаг 1: этап проектирования
Первые наброски дизайна нового шрифта до сих пор часто делаются вручную на бумаге. В некоторых случаях каждая буква полностью рисуется вручную. В этом случае их можно оцифровать с помощью дигитайзера, своего рода мыши с лупой, которая может очень точно передавать точки на чертеже в компьютер. Другой возможностью является использование функции автоматической трассировки, чтобы программное обеспечение трассировало контур от сканирования. Букву можно нарисовать и прямо на компьютере, часто с помощью скана эскиза (шаблона).
Букву можно нарисовать и прямо на компьютере, часто с помощью скана эскиза (шаблона).
Выше дамп экрана из программы FontLab. Буква G показана с выбранными буквами с обеих сторон, чтобы помочь дизайнеру сравнить взаимные пропорции.
Этап 2: этап редактирования
На этом этапе происходит эстетическая и техническая оптимизация персонажей. Кривые могут быть слегка изменены, а опорные точки могут быть перемещены с помощью координат, чтобы они точно соответствовали сопоставимым позициям других символов. Впоследствии создается база данных глифов со всеми символами, которые дизайнер хочет использовать.
Выше база данных глифов Demos в Mac OS Roman. Имена указаны над глифами. Буква n выбрана для редактирования.
Шаг 3: хинтинг и создание шрифтов
Чтобы использовать шрифт, необходимо отформатировать его для различных платформ, таких как ПК и Mac. На этом этапе также включаются любые необходимые подсказки. Подсказка определяет растровые изображения для рендеринга с низким разрешением, обычно на мониторах и дисплеях.
Выше, типичные окна программного обеспечения шрифтов. Самый большой редактируемый символ с опорными точками, позициями логотипа, базой данных символов или глифов с выбранной буквой и 12-точечной растровой буквой в палитре подсказок.
Интерполяция других вариантов
Интерполяция часто используется для создания семейств больших шрифтов, которые становятся все более и более распространенными. Интерполяция — это метод создания промежуточных форм между двумя существующими образцами, например, обычным и полужирным или сверхжирным шрифтом.
Вернуться к началу
Расстояние между буквами
Пространство между буквами можно назвать функциональным белым. Это означает, что он частично влияет на общий образ шрифта и на то, как он ведет себя в печатном тексте. В программном обеспечении для шрифтов интервал между буквами определяется путем установки пробелов (интервалов) с обеих сторон буквы.
Вернуться к началу
Кернинг
В металлическую эру буквы в таких комбинациях, как We, LT и Ty, можно было сдвинуть ближе друг к другу, чтобы закрыть промежуток между ними, только путем физического сбривания или срезания части металлического стержня литерной части. (процесс, называемый кернингом). Теперь программное обеспечение может легко перемещать их так близко, как мы того пожелаем. Чтобы настроить интервал между этими конкретными комбинациями, значения кернинга генерируются для каждой проблемной пары. Это исключения из стандартного межбуквенного интервала. Это очень точная и трудоемкая работа. Создание хорошей таблицы кернинга требует много испытаний и корректировок.
(процесс, называемый кернингом). Теперь программное обеспечение может легко перемещать их так близко, как мы того пожелаем. Чтобы настроить интервал между этими конкретными комбинациями, значения кернинга генерируются для каждой проблемной пары. Это исключения из стандартного межбуквенного интервала. Это очень точная и трудоемкая работа. Создание хорошей таблицы кернинга требует много испытаний и корректировок.
Примерами важных пар кернинга являются:
Av Aw Ay Ta Te To Tr Tu Tw Ty Ya Yo
Wa We Wo we yo AC AT AV AW AY FA LT LV LW LY OA OV OW OY
PA TA TO VA VO WA WO
YA YO
Примеры сочетаний со знаками препинания:
A L P, P: D, W, V. V, f. r, t s
Вернуться к началу
Текст, напечатанный металлическим шрифтом и высокой печатью, от Typefoundries в Нидерландах (1978 г.), набранный шрифтом Jan van Krimpens Romane. Несмотря на то, что типографика и набор текста превосходны, в комбинации букв «мы» четко видно широкое пространство. Эту проблему можно решить с помощью кернинга, что проще в цифровом шрифте, чем в металлическом.
Эту проблему можно решить с помощью кернинга, что проще в цифровом шрифте, чем в металлическом.
Выше интервал в цифровом формате Garamond Premier Pro. Буквы как бы сливаются одна в другую. Лигатуры, такие как fi, сделаны в соответствии со стандартным интервалом между буквами, но с более широким или более узким интервалом их использование не рекомендуется.
Промежуток между словами и другие пробелы
Для большинства шрифтов промежутки между словами немного меньше ограничивающей рамки буквы i или четверти размера шрифта (также называемого четвертым пробелом em). Поскольку курсив часто бывает более узким, его ограничивающая рамка составляет пятую часть пробела em. Ширина em имеет то же значение, что и размер тела. Для буквы размером 12 пунктов em пробел составляет 12 пунктов.
Вернуться к началу
Пространство для слова Bodoni Classico и пробелы для нескольких знаков препинания.
Цифровые форматы
Шрифтовики и типографы эпохи высокой печати только-только начали, неохотно и с опаской, привыкать к дизайну для фотонаборного оборудования, когда обнаружилась очередная технологическая революция: набор шрифта с помощью компьютера. И все это всего за одну жизнь! Для большинства более старых торговцев из эпохи металлических шрифтов эта революция оказалась слишком большой: они не научились проектировать для компьютеров и с помощью компьютеров. Ведь пятивековая эволюция к последнему, триумфальному этапу овладения этой технологией снискала большое уважение и восхищение. Они освоили чрезвычайно сложную технику, и получившаяся эстетика в значительной степени основывалась на иллюзии легкости. Эта эстетика была заложена в специальных формулах, правилах и манифестах, ключевыми понятиями в которых были удобочитаемость и оптимальная разборчивость. Создание книжного шрифта, отражающего эти концепции, стало посвящением профессии шрифтового дизайнера.
И все это всего за одну жизнь! Для большинства более старых торговцев из эпохи металлических шрифтов эта революция оказалась слишком большой: они не научились проектировать для компьютеров и с помощью компьютеров. Ведь пятивековая эволюция к последнему, триумфальному этапу овладения этой технологией снискала большое уважение и восхищение. Они освоили чрезвычайно сложную технику, и получившаяся эстетика в значительной степени основывалась на иллюзии легкости. Эта эстетика была заложена в специальных формулах, правилах и манифестах, ключевыми понятиями в которых были удобочитаемость и оптимальная разборчивость. Создание книжного шрифта, отражающего эти концепции, стало посвящением профессии шрифтового дизайнера.
Вернуться к началу
Фотонаборщик
Первым шагом после эры металлических шрифтов был фотонабор. Применение компьютеров в наборе текста появилось позже, после эпохи металлических шрифтов, когда символы проецировались на светочувствительную пленку или бумагу через ксеноновую лампу-вспышку, как слайды на экран. Эта форма производства шрифтов была очень медленным процессом, поскольку это все еще была механическая система композиции, и персонажи должны были проецироваться один за другим. В результате производство оставляло желать лучшего, хотя сама лампа-вспышка была гораздо быстрее свинцового состава.
Эта форма производства шрифтов была очень медленным процессом, поскольку это все еще была механическая система композиции, и персонажи должны были проецироваться один за другим. В результате производство оставляло желать лучшего, хотя сама лампа-вспышка была гораздо быстрее свинцового состава.
Вернуться к началу
От аналога к цифре
Прорыв произошел с использованием электронно-лучевой трубки. Между прочим, электронно-лучевая трубка также используется для проецирования изображения на внутреннюю часть экрана обычного телевизора и устаревших ЭЛТ-экранов компьютеров. Первые машины с электронно-лучевой трубкой сканировали аналоговые изображения букв и преобразовывали их в электрический заряд на поверхности трубки, который затем функционировал как электронная память. Хранение было ограничено, но изображения букв можно было увеличивать или уменьшать с помощью линз, а затем они переносились на светочувствительный материал. Преимуществом этой техники была ее скорость. Машины с электронно-лучевой трубкой второго поколения уже сохраняли формы букв только в виде цифровых данных в памяти, которая использовалась для построения букв, видимых на электронно-лучевой трубке.
Машины с электронно-лучевой трубкой второго поколения уже сохраняли формы букв только в виде цифровых данных в памяти, которая использовалась для построения букв, видимых на электронно-лучевой трубке.
Вернуться к началу
Лазерное экспонирование
В конце 1970-х годов появились первые лазерные экспонирующие аппараты. Лазер был намного совершеннее, быстрее и давал больше света, чем электронно-лучевая трубка, что позволяло перейти от полутоновой бумаги к светочувствительной бумаге с большей контрастностью. Эти машины первого поколения использовались только для отображения простых текстов, которые затем нужно было физически собрать на странице. Следующим шагом стало внедрение машин, способных отображать всю страницу целиком.
Back to top
Hollander, шрифт 1983 года, созданный Герардом Унгером, вдохновлен голландскими шрифтами семнадцатого века, такими как шрифты Кристоффеля ван Дейка. Это в основном видно по щедрым пропорциям, большой высоте по оси x и контрасту «толстый-тонкий».
Форматы шрифтов
В предыдущей главе о создании шрифта последним шагом было преобразование шрифта в формат, который можно использовать в программном обеспечении и для устройств вывода, таких как лазерные принтеры, а также, например, на экране. Некоторые из них были кратко рассмотрены в предыдущей главе и теперь будут описаны более подробно.
Вернуться к началу
PostScript
Этот язык предназначен для описания страницы в точках изображения. RIP (процессор растровых изображений), который к тому времени уже широко использовался, представляет собой, проще говоря, калькулятор точек изображения, который принадлежит определенному устройству обработки изображений и подходит только для его разрешения. Что было особенным и инновационным в языке PostScript, разработанном Adobe в 1982 году, так это то, что описание страницы не зависит от платформы и разрешения. Он правильно называется языком описания страниц (PDL). PostScript — одна из важных причин быстрого развития настольных издательских систем.
Вернуться к началу
Рисунок PostScript и рисунок TrueType. Они используют разные формулы для расчета кривых. PostScript работает с кубическими кривыми, при этом положение манипуляторов и контрольных точек Бзиера определяют кривую. TrueType использует квадратичные сплайны с контрольными точками на концах касательных вдоль кривой, как показано слева.
TrueType
Apple пыталась договориться с Adobe о выпуске технологии шрифтов Type 1, чтобы можно было ограничить лицензионные сборы, а другие стороны также могли производить шрифты хорошего качества. Конечно, это было частично из личных интересов, поскольку Apple также платила лицензионные сборы. Apple уже работала над различными векторными форматами шрифтов в XIX веке.80-х, потому что технология шрифтов играла и играет важную роль в операционной системе. Поскольку у Apple и Microsoft были общие интересы, они решили вместе работать над новым форматом. Однако технология шрифтов TrueType полностью использовалась Apple для своей системы 7, а Microsoft представила ее в Windows 3. 1.
1.
В начало
QuickDraw GX
QuickDraw — это компонент системы Mac, который отвечает за графическое представление на экране компьютера. Это часть Macintosh Toolbox, которая хранится в постоянной памяти компьютера (ПЗУ). Все программное обеспечение Mac использует QuickDraw не только для отображения элементов интерфейса, таких как окна и меню, но также для отображения изображений и шрифтов. Таким образом, это также своего рода язык описания страниц, который также можно использовать для печати на принтерах, не поддерживающих PostScript; подумайте о дешевых струйных принтерах и простых лазерных принтерах.
В начало
Несколько мастер-копий
Тем временем Adobe представила новую технологию, которую можно использовать в существующем формате PostScript Type 1. Формат Multiple Master позволил создавать свои собственные варианты (что фактически уже было возможно в шрифтах GX), от очень тонкого до очень жирного и от узкого до широкого. Мастер-шрифты были нарисованы как так называемые первичные шрифты, а варианты были сгенерированы из этих мастер-шрифтов с помощью программы FontCreator, которая поставлялась как часть пакета.
Вернуться к началу
Выше Myriad MM, где Regular отмечен красным. Серый: Light Regular, SemiBold и Bold. В углах основные шрифты, которые служат основой для создания промежуточных вариантов.
OpenType
После краха QuickDraw GX и технологии Multiple Master стало ясно, что связь с существующими форматами необходимо установить не только для улучшения типографских характеристик, но и по практическим причинам. Системный шрифт, который мог бы обслуживать все языковые версии, значительно сэкономил бы производителям операционных систем с точки зрения логистики, но также облегчил бы разработчикам программного обеспечения создание локализованных версий. К этой картине добавляется желание Adobe поддерживать формат PostScript, хотя TrueType сделал его устаревшим. Поэтому вместе с Microsoft Adobe разработала формат OpenType. Фактически это расширение TrueType, которое также поддерживает формат PostScript. Особенностью OpenType является то, что он кроссплатформенный; его можно использовать как на компьютерах Apple, так и на компьютерах с Windows, и он состоит из одного файла, в котором хранятся данные схемы, метрики и растровые изображения.
