Можно ли изменить шрифт в браузере?
Тип Font очень важен при чтении страницы. Некоторые типы шрифтов трудно читать, а некоторые приятные. Если вы хотите изменить тип шрифта для всех веб-сайтов, которые вы открываете в браузере, прочитайте эту статью. Давайте посмотрим, как изменить шрифт по умолчанию в Chrome, Edge & Firefox.
Как изменить шрифт по умолчанию в вашем веб-браузере
Процедуры для изменения шрифта по умолчанию в ваших веб-браузерах были объяснены далее:
Изменить шрифт по умолчанию для Google Chrome
Шрифт по умолчанию для Google Chrome можно изменить через настройки шрифтов в Google Chrome. Процедура для этого заключается в следующем:
Нажмите кнопку с многоточием (три вертикальные точки в правом верхнем углу) и выберите Настройки.
В разделе «Внешний вид» нажмите «Настроить шрифты».
Здесь вы найдете различные типы шрифтов, используемых в вашем браузере Google Chrome, основным из которых является стандартный шрифт.
Измените его тип на тот, который вы предпочитаете, и перезапустите браузер.
Изменить шрифт по умолчанию для Edge
Самое приятное в Edge Chromium — то, что многие его настройки аналогичны настройкам Google Chrome. Процедура изменения шрифта по умолчанию для Edge Chromium выглядит следующим образом:
Нажмите кнопку с многоточием (три точки в правом верхнем углу браузера Edge Chromium) и выберите Настройки.
В списке слева выберите вкладку «Внешний вид».
На вкладке «Внешний вид» последним вариантом будет «Настройка шрифтов». Нажмите на него, чтобы открыть.
Здесь вы найдете различные виды шрифтов, используемых для браузера Edge Chromium, основным из которых является стандартный шрифт. Пожалуйста, измените его тип по мере необходимости.
Изменить шрифт по умолчанию для Firefox
Гораздо проще изменить шрифт по умолчанию в Firefox. Опция присутствует в меню параметров. Процедура для этого заключается в следующем:
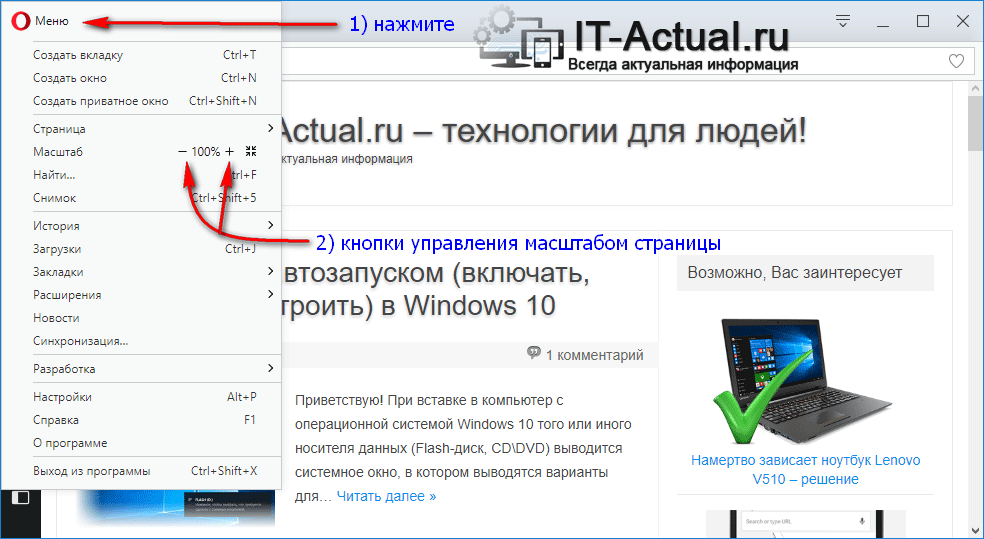
Нажмите кнопку «Меню», которая представляет собой три вертикальные полосы в правом верхнем углу страницы браузера, и выберите «Параметры».
На странице «Параметры» вы найдете параметр «Шрифт по умолчанию» в разделе «Язык и внешний вид».
Измените шрифт на один из ваших предпочтений.
Как быстро поменять шрифт и языки в браузере Google Chrome
Браузер Google Chrome победоносно шагает по всему миру. Много миллионов пользователей скачивают и устанавливают этот популярный обозреватель.
И каждый хочет и, главное, может настроить его под себя, сделать более удобным. К примеру, можно шрифты, установленные по умолчанию и неустраивающие пользователя по различным причинам, поменять на другие. Сделать это можно быстро и элементарно, следуя нижеприведенным инструкциям.
Настройка шрифтов
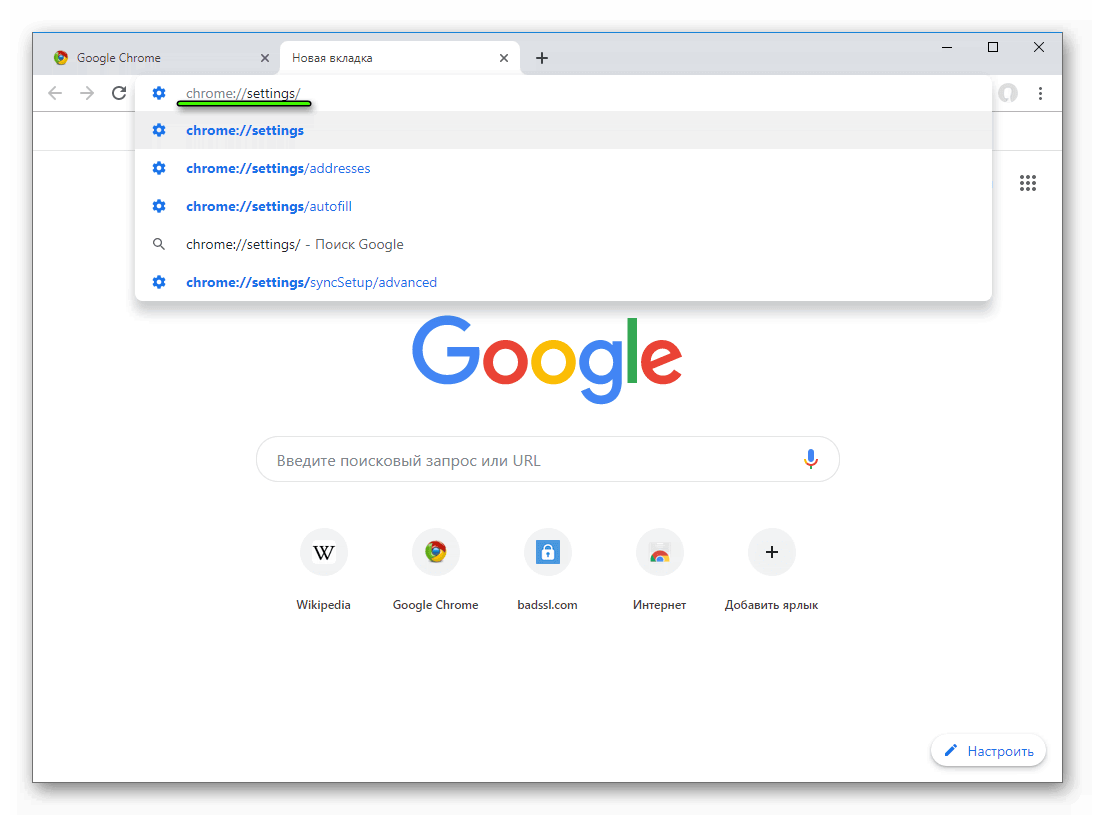
Для начала нужно открыть браузер и зайти в настройки в Хроме, нажав на три точки в правом углу монитора (в старых версиях – три горизонтальные линии или гаечный ключ).
В появившемся меню выбрать раздел «Настройки».
Далее нужно кликнуть на «Показать дополнительные настройки» в самом низу.
Затем откроется диалоговое окно, где потребуется выбрать строку «Вид страниц» и подраздел «Настроить шрифты».
Здесь можно подобрать как размер и вид шрифта, так и кодировку, которая может быть настроена неправильно, последствием чего бывает некорректное отображение страниц некоторых сайтов.
Решаем проблему размытого и нечеткого шрифта
К сожалению, при обновлении браузера Google Chrome, часто всплывают баги разработчиков. Один из таких багов – проблемы с правильным отображением шрифтов: они после установки поздней версии становятся мутными и неконтрастными. Но это, к большому счастью фанатов Гугл, решаемо.
Начиная с 52-й версии, программисты, почему-то взяли и убрали функцию индивидуальной настройки шрифта с помощью полезной опции «DirectWrite Windows», которая отлично решала проблему размытости и неясности шрифтов одним нажатием кнопки. Теперь этой опции, увы, нет. И хоть множество юзеров требовало восстановить данный параметр, разработчики не вняли им, и в 53-й версии функции «DirectWrite Windows» тоже нет. Ну, что ж, программистам Гугл виднее, а мы будем приспосабливаться к создавшимся условиям.
Теперь этой опции, увы, нет. И хоть множество юзеров требовало восстановить данный параметр, разработчики не вняли им, и в 53-й версии функции «DirectWrite Windows» тоже нет. Ну, что ж, программистам Гугл виднее, а мы будем приспосабливаться к создавшимся условиям.
Проблемы в браузере
В браузере они могут заявить о себе по-разному. На некоторых ОС шрифт просто плывет, на других появляются тени, а в популярных соцсетях (ВКонтакт, например) вообще могут быть неразличимым и довольно сильно напрягающими зрение. У кого-то буквы выглядят как не пропечатанные, и к тому же еще кривыми и косыми. Все это делает серфинг в интернете неприятным и раздражающим.
Для решения возникшей проблемы следует проверить текущую версию Хрома. В поисковик нужно вбить «chrome://help/» и нажать «Enter». Появится окно со справкой о версии обозревателя.
Если версия 52 и выше, то советы по устранению проблем ниже. Существуют только два решения проблемы:
- сменить браузер, например, на Firefox.
 В Opera, кстати, тот же движок и похожие проблемы;
В Opera, кстати, тот же движок и похожие проблемы; - откатить Google Chrome на версию ниже 52-й и включить опцию «DirectWrite».
Но здесь встает проблема, где старую версию взять. Ведь на официальном сайте загрузить можно только новейший Хром.
Откат на старую версию
Придется выполнить следующие шаги:
- удалить новую версию обозревателя Google Chrome;
- найти в сети старую стабильную версию 51.0.2704.106;
- установить ее и наслаждаться жизнью, а также небывалой ясностью и четкостью шрифтов.
Перед деинсталляцией Google Chrome, потребуется синхронизировать (если еще не сделано) с аккаунтом Google, чтобы сохранить все свои данные. Для этого входим в «Настройки», жмем на кнопку «Войти в аккаунт» и в появившемся окне кликаем «Другие опции» – «Создать новый аккаунт».
И следуя всем подсказкам, создаем аккаунт Google и настраиваем синхронизацию, выбрав нужные параметры, как на скриншоте внизу.
При первом запуске в адресной строке надо набрать «chrome://flags/» и в открывшемся окошке выбрать четвертую сверху строку со значением «Отключить DirectWrite Windows» и щелкнуть кнопку «Включить».
Отключаем обновление
Для того чтобы сделать это, нужно открыть папку с программой, по умолчанию это c:\Program Files\Google\Update\ и удаляем вот этот файл:
Теперь никакое обновление Google Chrome не грозит. Некоторые советуют удалять значения реестра и т. д. Но ничего этого не нужно, удаления GoogleUpdate вполне достаточно.
Выбор языка в браузере Хром
При первом запуске Google Chrome может потребоваться и смена языка. Это нужно для правильного отображения веб-страниц обозревателя. Для корректировки настроек следует войти в меню «Настройки» – «Показать другие настройки» – «Языки» – «Изменить языковые настройки».
Появится диалоговое окно, в котором можно выбрать возможность перевода страниц и опцию проверки правописания. Нужно найти язык из списка, которым будут пользоваться, а если его нет, то добавить (кнопка внизу слева).
В окне справа щелкните на рамке «Отображать Google Chrome на этом языке» и для вступления всех изменений в силу перезагрузите обозреватель.
В Хроме можно добавить или удалить язык, сортировать их поочередность по своему вкусу. Если юзер использует ОС Windows, то есть возможность настроить параметры восточно-азиатских языков со сложными шрифтами. Добавлять рекомендуется только необходимые языки, потому что фишинговые веб-сайты могут пользоваться схожими символами для подмены url-адреса.
При необходимости в Хроме можно писать на китайском и хинди. Для этого потребуется лишь расширение из магазина Гугл – «Chrome extension» и настройка параметров языка, использующего сложные скрипты в ОС Windows.
Решение проблемы с нечеткими размытыми шрифтами в Google Chrome
Периодически после обновления браузера Хром у пользователей возникали проблемы со шрифтом: он становился мыльным, нечетким, размытым и пр. До 51-ой версии включительно проблема эта легко решалась, а вот обновление до 52-ой версии принесло всем пользователям браузера большой сюрприз…
В версии 52.
 0.2743.82, которая вышла 21.07.2016 разработчики решили убрать возможность индивидуальной настройки внешнего вида шрифта посредством экспериментального параметра «Отключить DirectWrite Windows», который как раз помогал в случае наличия размытости и нечеткости. Теперь параметра DirectWrite нет.
0.2743.82, которая вышла 21.07.2016 разработчики решили убрать возможность индивидуальной настройки внешнего вида шрифта посредством экспериментального параметра «Отключить DirectWrite Windows», который как раз помогал в случае наличия размытости и нечеткости. Теперь параметра DirectWrite нет.Чем объяснить такой шаг – абсолютно непонятно, но на форумах, в том числе и официальном форуме Google, огромное количество гневных отзывов с просьбами и даже требованиями вернуть всё назад.
На момент написания статьи, 6 августа, мы имеем уже следующую версию браузера Chrome (52.0.2743.116), но ничего так и не изменилось. Видимо разработчикам виднее, какой шрифт удобней пользователям и не следует давать им свободу выбора…
Какие проблемы могут наблюдаться в браузере
Проблема со шрифтами может проявляться по-разному. У кого-то шрифт просто размытый и нечеткий. У кого-то жирный шрифт имеет тень либо вовсе не отличается от обычного:
У кого-то проблемы с отображением шрифта на сайте Вконтакте: он мутный, абсолютно нечитабельный, режет и напрягает глаза. Пример:
Пример:
У кого-то вместо черного все буквы серого цвета, едва различимые на белом фоне:
А у некоторых пользователей и вовсе полная ерунда и ужас: шрифты поломаны и выглядят криво:
Как же решить проблему со шрифтами в Google Chrome и вернуть их в читабельное состояние?
Для начала проверьте текущую версию своего браузера. Введите в адресную строку chrome://help/ и нажмите ввод. Откроется страничка «о программе».
Если версия Хрома 51 и ниже, то Вам сюда, а если 52 и выше, то слушайте внимательно… В настоящее время нет решения того, как средствами самого Хрома сделать шрифты четче – разработчики лишили пользователей влиять на это, убрав параметр DirectWrite из экспериментальных настроек!
Есть только два способа решить данную проблему:
- Во-первых, перейти на другой браузер, например, Firefox. У последних версий Opera кстати есть такая же проблема со шрифтами, что и у Chrome, так как основаны они на одном и том же движке.

- Во-вторых, откатить Хром на предыдущую версию, точнее на ту, где проблема еще отсутствовала (51.0.2704.106), и настроить параметр DirectWrite. Но тут есть одна загвоздка…
Разработчики гугл и тут всех перехитрили 🙂 Сделать откат через настройки самого браузера невозможно – такая опция отсутствует. Даже если Вы удалите текущую версию программы, то на официальном сайте Вы не найдете установочных файлов предыдущих версий.
Как сделать откат на предыдущую версию Google Chrome
Остается только такая схема:
- Удалить текущую версию Хрома (выбираете Хром в списке установленных программ, кликаете на нем правой клавишей мыши и выбираете «Удалить»)
- Найти в интернет на варезниках или торрентах версию 51.0.2704.106
- Установить её и не испытывать проблемы со шрифтами
Кто хочет может искать самостоятельно, а мы уже нашли, скачали, и теперь делимся с Вами ссылочкой на Яндекс.Диске: Google Chrome 51.0.2704.106 (есть версия как для 64bit, так и для 32bit систем).
Теперь несколько важных замечаний:
- Перед удалением Хрома синхронизируйте все нужные данные с аккаунтом Google дабы они не пропали! Для этого в адресном окне браузера наберите chrome://settings/syncSetup и нажмите ввод. В открывшемся окошке поставьте галочки напротив всех нужных пунктов, а лучше просто выберите опцию «Синхронизировать всё», как на скриншоте ниже – так будет надежней 🙂
Подождите некоторое время для завершения синхронизации, особенно если ранее эта опция была у Вас отключена.
- После установки версии 51.0.2704.106 верните прежние настройки Chrome путем синхронизации и обязательно отключите автоматическое обновление до свежей версии, а то браузер опять обновится и всё проделанное пойдет насмарку!
Решение других распространенных проблем с данным браузером (рейтинг пользователей):
Как отключить обновление Хрома
Чтобы браузер не мог обновляться, делаем одну хитрость. Переходим в папку c:\Program Files\Google\Update\ или c:\Program Files (x86)\Google\Update\, если у Вас 64-битная версия ОС, удаляем файлик
Переходим в папку c:\Program Files\Google\Update\ или c:\Program Files (x86)\Google\Update\, если у Вас 64-битная версия ОС, удаляем файлик
Всё, никаких проблем:) В интернете рекомендуют редактировать записи реестра, изменять групповые политики Windows, добавлять административные шаблоны и пр. и пр. Как всегда – большинство подобных инструкций написано теми, кто сам ничего этого не делал, а просто занимаются переписыванием друг у друга. Ничего этого не надо. Просто удаляете файлик GoogleUpdate.exe и Хром больше не сможет обновиться.
Когда Вы спустя какое-то время решите установить свежую версию Google Chrome (если вдруг такое случится), просто вручную с официального сайта скачаете установочный файл и запустите его. Никаких проблем!
P.S. (Update 06/2018)
Многим пользователям помогло изменение в экспериментальных настройках параметра font-cache-scaling. Для этого в адресную строку скопируйте и вставьте chrome://flags/#enable-font-cache-scaling, после чего выберите состояние «Disabled» как показано на скриншоте:
Друзья, удалось ли Вам с помощью данной инструкции решить проблему размытого нечеткого шрифта в Google Chrome? Поделитесь этой статьей со своими друзьями, используя кнопочки соц. сетей – они обязательно скажут Вам спасибо, ибо наверняка испытывают те же проблемы со шрифтами, что и Вы.
сетей – они обязательно скажут Вам спасибо, ибо наверняка испытывают те же проблемы со шрифтами, что и Вы.
Автор статьи: Сергей Сандаков, 40 лет.
Программист, веб-мастер, опытный пользователь ПК и Интернет.
Как изменить и настроить шрифт в браузере Гугл Хром
Текст имеет разные начертания и размеры во всех приложениях, в том числе в веб-обозревателях, в нем отличается наклон, толщина, форма букв и т.п. Если шрифт в браузере Гугл Хром непонятный, мелкий или слишком крупный, предлагаем его настроить: повысить четкость, увеличить или уменьшить. Все необходимые инструменты уже присутствуют в системе или веб-обозревателе Chrome, поэтому осталось их только активировать. Мы покажем решения проблем со шрифтами и подскажем способы их настройки.
Как изменить шрифт в браузере Гугл Хром
Если не нравится стандартный шрифт или он сбился после обновления, установки расширений и т.п., есть возможность вручную его поменять. Обычно самое разборчивое и удобное для чтения начертание – один из шрифтов по умолчанию: Times New Roman, Arial, Calibri. Правда, можем установить и свой вариант.
Правда, можем установить и свой вариант.
Как настроить шрифт в браузере Гугл Хром:
- Открываем меню веб-обозревателя от Гугл, можем нажать сочетание Alt + F, и переходим в «Настройки».
- Ищем или выбираем из меню слева блок «Внешний вид».
- Нажимаем на пункт «Настроить шрифты».
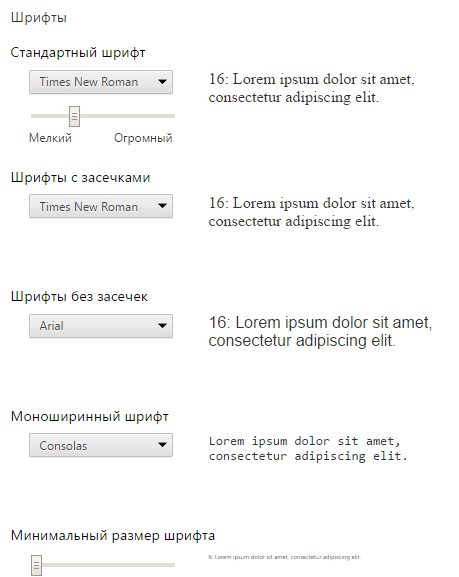
- В пункте «Стандартный шрифт» устанавливаем предпочтительное начертание.
Можем изменить шрифт в Гугл Хром и для второстепенных типов: шрифты с засечками, без них, моноширинный шрифт. Они применяются в подходящих местах на сайтах.
Важно! Конкретный веб-портал может поменять шрифт в Гугл Хром, но не во всем веб-обозревателе, а только на страницах этого сайта. Если начертание отличается от установленного по умолчанию, причина не в сбоях, а в особенностях веб-ресурса.
Как изменить масштаб шрифта в Гугл Хром
Если вся проблема заключается в том, что текст очень мелкий и трудночитаемый, можем увеличить масштаб в Гугл Хром без замены шрифтов. На всех сайтах текстовое содержимое станет крупнее, но остальные блоки останутся прежнего размера.
На всех сайтах текстовое содержимое станет крупнее, но остальные блоки останутся прежнего размера.
Как увеличить шрифт в Гугл Хром:
- Переходим в «Настройки» на вкладку «Внешний вид».
- Открываем выпадающий список возле строки «Размер шрифта» и устанавливаем вариант «Крупный» или «Очень крупный».
Полезно! Браузер Хром позволяет и более точно настроить размер текста в пикселях. Для этого открываем вкладку «Настроить шрифты» в том же разделе и перетаскиваем ползунок возле «Размер шрифта». Таким же способом можем уменьшить шрифт в Гугл Хром. Изменения сразу применяются к интерфейсу веб-обозревателя от Google, поэтому легко понять величину изменений и установить нужный размер.
Есть и более простой способ повысить величину текста увеличив масштаб страницы. Однако, это приведет к расширению всего содержимого и порой вредит читаемости или нарушает распределение блоков, поэтому способом стоит пользоваться с осторожностью. Для изменения масштаба нужно зажать Ctrl и провернуть колесико мыши в одном из направлений.
Что делать если используется размытый шрифт в Гугл Хром
Многие пользователи жалуются, что у них испортились шрифты в Гугл Хром. Начертание стало размывчатым, нечетким и в целом непонятным. Чтобы ознакомиться с данными, приходится напрягать зрение. Если дело не в мелком масштабе или неудачном шрифте, скорее всего причиной является сбой браузера. Мы поможем исправить проблему.
Решение 1: активируем флаг
Это одно из актуальных и рабочих решений, о котором положительно откликаются многие пользователи, столкнувшиеся с проблемой. Его суть заключается в запуске экспериментальной функции.
Если шрифт стал нечетким в Гугл Хром, рекомендуем:
- Переходим в Chrome по ссылке chrome://flags/#enable-gpu-rasterization (копируем и вставляем в адресную строку).
- В первом подсвеченном блоке нажимаем на «Default» и устанавливаем значение «Enabled».
Решение 2: включаем инструмент повышения четкости ClearType
Windows по умолчанию включает в себя средство увеличения четкости текста, называется оно ClearType. Его включение обычно положительно сказывается на качестве начертания.
Его включение обычно положительно сказывается на качестве начертания.
Как включить:
- Открываем меню «Пуск», вводим слово ClearType и выбираем единственный найденный вариант.
- В новом окне активируем доступную опцию «Включить ClearType».
- Нажимаем на кнопки «Далее» и сохраняем изменение.
Решение 3: изменяем настройки представления Виндовс
Методика особенно эффективна в системах, к которым подключен монитор с высоким разрешением.
Алгоритм действий:
- В поисковике Windows указываем «Настройка представления» и открываем «Настройка представления и производительности системы».
- Активируем вариант «Сглаживание неровностей экранных шрифтов».
- Нажимаем клавишу «Применить» и перезапускаем браузер.
Решение 4: обновляем/переустанавливаем браузер
Проблема со шрифтами в Гугл Хром появляется далеко не у всех пользователей Windows. Она свидетельствует о неправильных настройках или сбоях. Если предыдущие шаги были проведены, логично предположить, что источник неудобства в неполадках. Самый простой способ его исправить – обновить веб-обозреватель от Google. Необходимая опция доступна на странице chrome://settings/help.
Самый простой способ его исправить – обновить веб-обозреватель от Google. Необходимая опция доступна на странице chrome://settings/help.
Если и это не помогло, рекомендуем переустановить браузер:
- Скачиваем дистрибутив браузера с официального сайта.
- Переходим в «Панель управления» в Windows, из которой выбираем «Программы и компоненты».
- Находим Google Chrome, кликаем ПКМ по нему и жмем на кнопку «Удалить».
- Подтверждаем действие.
- Запускаем установочный файл и ждем завершения процедуры.
Это все известные и рабочие способы отладить отображение шрифтов и повысить их четкость в Гугл Хром. Теперь мы можем приблизить, отдалить и сменить типы начертания всего за пару кликов лишь стандартными средствами веб-обозревателя.
Помогла ли вам эта статья?
ДА
НЕТ
Мы рады что смогли помочь вам в решении проблемы!
Отблагодарите автора — поделитесь статьей в социальных сетях:
Задайте свой вопрос в комментариях с подробным описанием проблемы.
ЗАДАТЬ ВОПРОС
Как увеличить шрифт в браузере?
Почти каждый пользователь сталкивался с ситуацией, когда ему приходилось вглядываться в текст на веб-странице, чтобы прочесть хоть какую-то часть материала. Виной всему маленький размер шрифта. На самом деле подобную проблему можно решить буквально за несколько секунд.
На некоторых сайтах текст настолько мелкий, что читать его трудно даже людям с идеальным зрением. А если человек плохо видит, то прочесть что-либо вообще невозможно. Увеличение размера шрифта на веб-странице может спасти ситуацию не только в этом случае. Например, если вы хотите поближе рассмотреть картинку, расположенную на веб-странице, быстрое увеличение поможет и в этом случае.
Обычно чтобы увеличить текст, нужно не более 5 секунд. Однако во всех браузерах увеличение работает по-разному, и способ, который, например, работает в Яндекс.Браузере, может не работать в Opera и так далее. Далее мы рассмотрим все способы увеличения веб-страниц в различных браузерах.
Чтобы увеличить веб-страницу в этом браузере, необходимо действовать следующим образом:
- Откройте браузер Firefox.
- Нажмите на значок меню в правом верхнем углу.
- В шестой строке меню есть раздел «Масштаб».
Под словом масштаб будут расположены знаки «+» и «-». По умолчанию установлен стопроцентный масштаб страницы. При нажатии на знак «+» масштаб будет увеличиваться, а при нажатии на «-» уменьшаться. Чтобы вернуть размер веб-страницы к изначальному, просто кликните левой кнопкой мыши по текущему значению.
Можно также не приближать веб-страницу целиком, а просто увеличить размер шрифта. Для этого нужно сделать следующее:
- Запустить браузер.
- Нажать клавишу Alt.
- В появившейся сверху строке перейти в меню «Вид».
- Навести курсор на слово «Масштаб» и поставить галочку напротив фразы «Только текст».
Теперь при увеличении веб-страницы весь графический контент будет оставаться неизменным, а текст увеличится.
В этом браузере тоже можно увеличить текст буквально за несколько секунд. Для этого нужно перейти в меню, расположенное справа вверху и найти пункт «Масштаб». Там будет указано значение по умолчанию (100%), а также есть возможность увеличить или уменьшить текст с помощью кнопок «+» и «-».
В Яндекс.Браузере все работает точно так же, как в Google Chrome. Вам нужно запустить браузер, открыть выпадающее меню настроек и найти слово «Масштаб». Рядом будет расположен ползунок, с помощью которого можно как увеличить, так и уменьшить веб-страницу.
Браузер Microsoft Edge быстро набирает популярность благодаря понятному и привычному пользовательскому интерфейсу. Здесь точно так же, как и в двух ранее рассмотренных браузерах все можно сделать через выпадающее меню настроек:
- Запустите Microsoft Edge.
- В правом верхнем углу разверните меню «три точки».
- Найдите пункт «Масштаб» и отрегулируйте величину текста с помощью кнопок «+» и «-».
Этот браузер во многом отличается от конкурентов, поэтому при необходимости увеличить размер текста на веб-странице у пользователей достаточно часто возникают трудности. Здесь все делается немного по-другому:
Здесь все делается немного по-другому:
- Запустите браузер.
- Нажмите на значок шестеренки, расположенный справа вверху.
- Наведите курсор на пункт «Масштаб».
- Перед вами появится список возможных значений от 50% до 400%, остается только подобрать наиболее подходящее.
В Opera все работает по тому же принципу, что и в остальных браузерах. Вам нужно открыть новую вкладку и перейти в меню, доступное в верхнем левом углу. Далее в списке выберите пункт «Масштаб» и с помощью кнопки «+» подберите тот, который будет наиболее комфортен. Рядом с кнопками регулировки масштаба есть значок в виде окошка, с помощью которого можно сбросить масштаб, установив значение по умолчанию.
На самом деле вовсе не обязательно заморачиваться и запоминать, как увеличить текст на сайте в каждом из наиболее популярных браузеров. Достаточно запомнить один универсальный способ, который подойдет для любого браузера. Для увеличения текста подобным образом вам понадобится максимум 2-3 секунды:
- Зажмите клавишу Ctrl (любую из двух).

- Одновременно с зажатой Ctrl нажмите клавишу «+». Одно нажатие увеличивает масштаб на 10%.
- Для уменьшения текста зажмите Ctrl и клавишу «-».
Вместо клавиш «+» и «-» можно использовать колесико компьютерной мышки. Если вы будете крутить колесико вверх, масштаб будет увеличиваться, а если вниз – уменьшаться. Если у вас ноутбук, вы можете увеличивать текст на сайтах с помощью тачпада. Для этого поставьте 2 пальца на тачпад и потяните их в разные стороны. Для уменьшения страницы сделайте то же самое, только двигайте пальцы навстречу друг другу.
Некоторые пользователи жалуются на то, что универсальный способ у них не работает. Такое иногда случается и этому есть объяснение. Чаще всего универсальный метод не работает из-за того, что пользователи рано отпускают клавишу Ctrl. Она должна быть зажата параллельно с нажатием на клавишу «+».
Возможно, данная проблема возникает из-за того, что одна из нужных клавиш попросту не работает. Обычно на клавиатуре есть две клавиши Ctrl и две клавиши «+», стоит попробовать оба варианта.
Учтите, что данная комбинация клавиш должна нажиматься одновременно. Необходимо сначала зажать Ctrl, а потом увеличивать размер текста на сайте с помощью кнопки «+». Если кнопка «+», расположенная в верхней части клавиатуры не работает, попробуйте ту, которая находится в правой части клавиатуры. Также обратите внимание на то, что кнопку «+» не нужно удерживать, достаточно 2-3 коротких нажатий, иначе масштаб практически моментально увеличится до 400%.
Если вам нужно уменьшить текст, достаточно зажать клавишу Ctrl и одновременно с этим несколько раз нажать кнопку «-» либо немного прокрутить колесико компьютерной мышки вниз. Также можно зайти в выпадающее меню браузера, найти пункт «Масштаб» и установить значение, используемое по умолчанию.
Владельцы MacBook тоже могут увеличить содержимое сайта в считанные секунды. Для этого нужно запустить браузер Safari, перейти в настройки, открыть раздел «Веб-сайты», а затем пункт «Масштаб страницы». Далее с помощью ползунка можно подобрать наиболее удобный масштаб.
Здесь также работает универсальный метод с клавишами Ctrl и «+». Однако каждый владелец MacBook знает, что клавиши Ctrl на их устройстве нет. Вместо этой клавиши необходимо зажимать клавишу Command. Уменьшить текст можно зажав клавишу Command и несколько раз нажав кнопку «-». Также можно использовать колесико мышки и тачпад.
Вовсе не обязательно запоминать, как увеличивать текст на сайте в разных браузерах. Достаточно запомнить лишь универсальную комбинацию клавиш, которая работает в каждом браузере и на каждом устройстве (на MacBook Ctrl заменяется на Command). Однако если у вас не работают нужные клавиши, можно увеличить текст через выпадающее меню настроек в том или ином браузере.
Изменился шрифт в браузере chrome. Выбор языка в браузере Хром
Или размер страницы в браузере Opera.
В верхнем левом углу открытого браузера зайдите в Меню, выберите Настройки и перейдите в Общие Настройки :
Картинки увеличиваются при нажатии на них.
В Общих настройках зайдите в Веб-страницы . В новом окне можно увеличить или уменьшить шрифт или масштаб страницы, выбрать стиль и цвет шрифта, цвет фона и ссылок. Для сохранения изменений нажмите ОК :
2. Как изменить шрифт или размер страницы в браузере Google Chrome.
В правом верхнем углу браузера нажмите на значок управлением браузером . В новом окне найдите Масштаб , и нажимая иконки + или -, установите нужный размер страницы:
Чтобы изменить стиль и размер шрифта, нажмите на значок настройки и управления Google Chrome, перейдите в Настройки :
В браузере открывается новая страница, щелкните Показать дополнительные настройки , в Веб-контенте увеличивайте или уменьшайте шрифт. Нажмите на Настроить шрифты , чтобы поменять стиль шрифта:
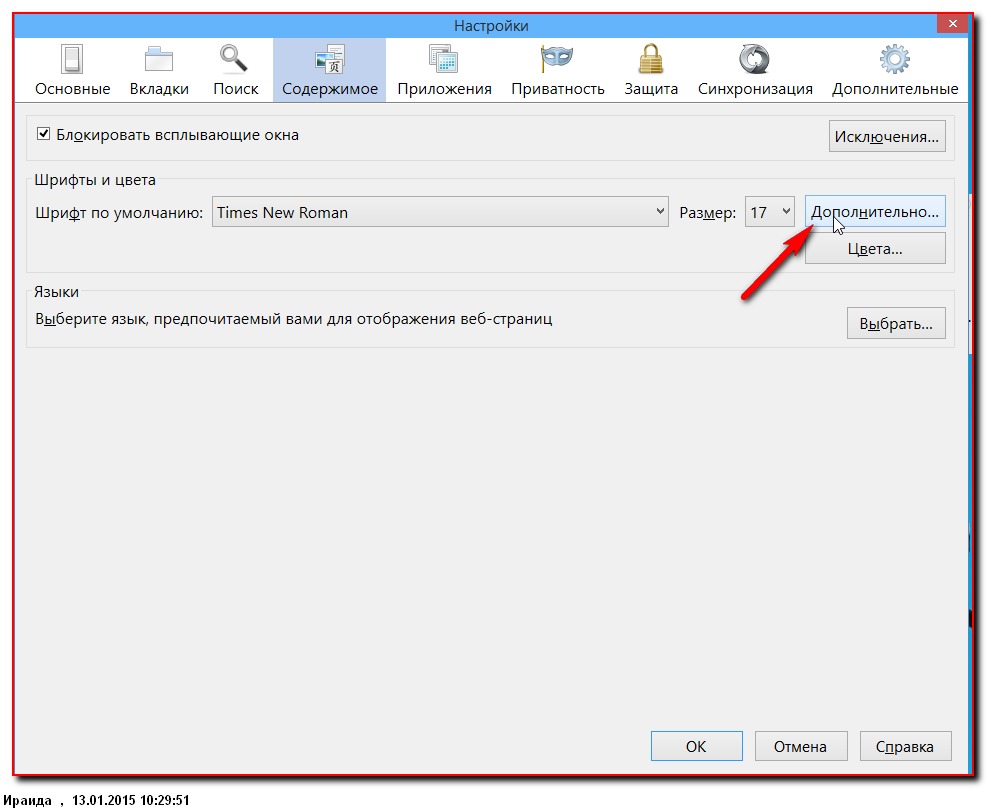
3. Как изменить шрифт или размер страницы в браузере Mozilla Firefox.
В верхней панели Меню браузера щелкните Вид , перейдите в Масштаб. В маленьком окне выберите увеличить, уменьшить размер окна браузера или только текст страницы:
В маленьком окне выберите увеличить, уменьшить размер окна браузера или только текст страницы:
Чтобы изменить стиль, размер или цвет шрифта, цвет фона, ссылок, зайдите в Инструменты — Настройки — Содержимое. Сохраните изменения — ОК :
Во всех браузерах изменять размер страницы можно с помощью «горячих клавиш»:
4. Как изменить шрифт или размер страницы в браузере Safari.
Увеличить или уменьшить масштаб страницы в Safari — в Меню браузера — Вид :
Или проще использовать «горячие клавиши» изменения размера страницы, которые в Safari (и в других браузерах) MacOs отличаются:
Изменить стиль или размер шрифта — Safari — Настройки — Внешний Вид :
Изменить размер только текста еще проще: в конце адресной строки щелкните Только текст и поверх веб-страницы всплывет новая страница только с текстом, где внизу страницы в небольшой панели можно увеличить, уменьшить текст или отправить другу по почте.
Используйте «горячие клавиши» (Ctrl + , Ctrl — , Ctrl 0 ) или в правом верхнем углу открытого Internet Explorer нажмите на шайбу , далее Масштаб и изменяйте размеры:
Узнайте основных браузеров.
Периодически после обновления браузера Хром у пользователей возникали проблемы со шрифтом: он становился мыльным, нечетким, размытым и пр. До 51-ой версии включительно проблема эта легко решалась, а вот обновление до 52-ой версии принесло всем пользователям браузера большой сюрприз…
В версии 52.0.2743.82, которая вышла 21.07.2016 разработчики решили убрать возможность индивидуальной настройки внешнего вида шрифта посредством экспериментального параметра «Отключить DirectWrite Windows», который как раз помогал в случае наличия размытости и нечеткости. Теперь параметра DirectWrite нет .
Чем объяснить такой шаг – абсолютно непонятно, но на форумах, в том числе и официальном форуме Google, огромное количество гневных отзывов с просьбами и даже требованиями вернуть всё назад.
На момент написания статьи, 6 августа, мы имеем уже следующую версию браузера Chrome (52.0.2743.116), но ничего так и не изменилось. Видимо разработчикам виднее, какой шрифт удобней пользователям и не следует давать им свободу выбора…
Какие проблемы могут наблюдаться в браузере
Проблема со шрифтами может проявляться по-разному. У кого-то шрифт просто размытый и нечеткий. У кого-то жирный шрифт имеет тень либо вовсе не отличается от обычного:
У кого-то проблемы с отображением шрифта на сайте Вконтакте: он мутный, абсолютно нечитабельный, режет и напрягает глаза. Пример:
У кого-то вместо черного все буквы серого цвета, едва различимые на белом фоне:
А у некоторых пользователей и вовсе полная ерунда и ужас: шрифты поломаны и выглядят криво:
Как же решить проблему со шрифтами в Google Chrome и вернуть их в читабельное состояние?
Для начала проверьте текущую версию своего браузера. Введите в адресную строку chrome://help/ и нажмите ввод.
 Откроется страничка «о программе».
Откроется страничка «о программе».Если версия Хрома 51 и ниже, то Вам , а если 52 и выше, то слушайте внимательно… В настоящее время нет решения того, как средствами самого Хрома сделать шрифты четче – разработчики лишили пользователей влиять на это, убрав параметр DirectWrite из экспериментальных настроек!
Есть только два способа решить данную проблему:
- Во-первых, перейти на другой браузер, например, Firefox. У последних версий Opera кстати есть такая же проблема со шрифтами, что и у Chrome, так как основаны они на одном и том же движке.
- Во-вторых, откатить Хром на предыдущую версию, точнее на ту, где проблема еще отсутствовала (51.0.2704.106), и настроить параметр DirectWrite. Но тут есть одна загвоздка…
Разработчики гугл и тут всех перехитрили:) Сделать откат через настройки самого браузера невозможно – такая опция отсутствует. Даже если Вы удалите текущую версию программы, то на официальном сайте Вы не найдете установочных файлов предыдущих версий.
Как сделать откат на предыдущую версию Google Chrome
Остается только такая схема:
Кто хочет может искать самостоятельно, а мы уже нашли, скачали, и теперь делимся с Вами ссылочкой на Яндекс.Диске: Google Chrome 51.0.2704.106 (есть версия как для 64bit, так и для 32bit систем).
Теперь несколько важных замечаний:
- Перед удалением Хрома синхронизируйте все нужные данные с аккаунтом Google дабы они не пропали! Для этого в адресном окне браузера наберите chrome://settings/syncSetup и нажмите ввод. В открывшемся окошке поставьте галочки напротив всех нужных пунктов, а лучше просто выберите опцию «Синхронизировать всё», как на скриншоте ниже – так будет надежней:)
Подождите некоторое время для завершения синхронизации, особенно если ранее эта опция была у Вас отключена.
- После установки версии 51.0.2704.106 верните прежние настройки Chrome путем синхронизации и обязательно отключите автоматическое обновление до свежей версии, а то браузер опять обновится и всё проделанное пойдет насмарку!
Как отключить обновление Хрома
Чтобы браузер не мог обновляться, делаем одну хитрость. Переходим в папку c:\Program Files\Google\Update\ или c:\Program Files (x86)\Google\Update\, если у Вас 64-битная версия ОС, удаляем файлик GoogleUpdate.exe .
Переходим в папку c:\Program Files\Google\Update\ или c:\Program Files (x86)\Google\Update\, если у Вас 64-битная версия ОС, удаляем файлик GoogleUpdate.exe .
Всё, никаких проблем:) В интернете рекомендуют редактировать записи реестра, изменять групповые политики Windows, добавлять административные шаблоны и пр. и пр. Как всегда – большинство подобных инструкций написано теми, кто сам ничего этого не делал, а просто занимаются переписыванием друг у друга. Ничего этого не надо. Просто удаляете файлик GoogleUpdate.exe и Хром больше не сможет обновиться.
Когда Вы спустя какое-то время решите установить свежую версию Google Chrome (если вдруг такое случится), просто вручную с официального сайта скачаете установочный файл и запустите его. Никаких проблем!
P.S. (Update 06/2018)
Многим пользователям помогло изменение в экспериментальных настройках параметра font-cache-scaling. Для этого в адресную строку скопируйте и вставьте chrome://flags/#enable-font-cache-scaling , после чего выберите состояние «Disabled» как показано на скриншоте:
Друзья, удалось ли Вам с помощью данной инструкции решить проблему размытого нечеткого шрифта в Google Chrome? Поделитесь этой статьей со своими друзьями, используя кнопочки соц. сетей – они обязательно скажут Вам спасибо, ибо наверняка испытывают те же проблемы со шрифтами, что и Вы.
сетей – они обязательно скажут Вам спасибо, ибо наверняка испытывают те же проблемы со шрифтами, что и Вы.
Добро пожаловать! Этот блог посвящен интернету и компьютерам, а, точнее был им посвящен.
Наверное, сразу видно, что уже много лет на сайте не появлялось новых статей. Да, такова судьба большинства блогов. Когда-то этот проект был амбициозным начинанием, и у автора, как и у многих других, писавших в то время, были масштабные планы стать одним из лучших российских блоггеров. Что же, если сейчас посмотреть, то из тех блогов, что создавались одновременно с моим, большинство уже растворилось в вечности. И у меня банально стало не хватать времени на блог. Так что да, он больше не обновляется. Хотя когда-то мы с этим сайтом выиграли в конкурсе «Блог рунета 2011».
У меня даже была мысль удалить все это, но потом я пересмотрел старые материалы, и понял, что они все еще могут быть полезны читателям.
Да, некоторые статьи устарели (если у меня хватит сил, то они получат соответствующие пометки), но сайт, например, может быть полезен начинающим —
здесь можно прочитать про базовые понятия интернета, научиться настраивать интернет, Windows
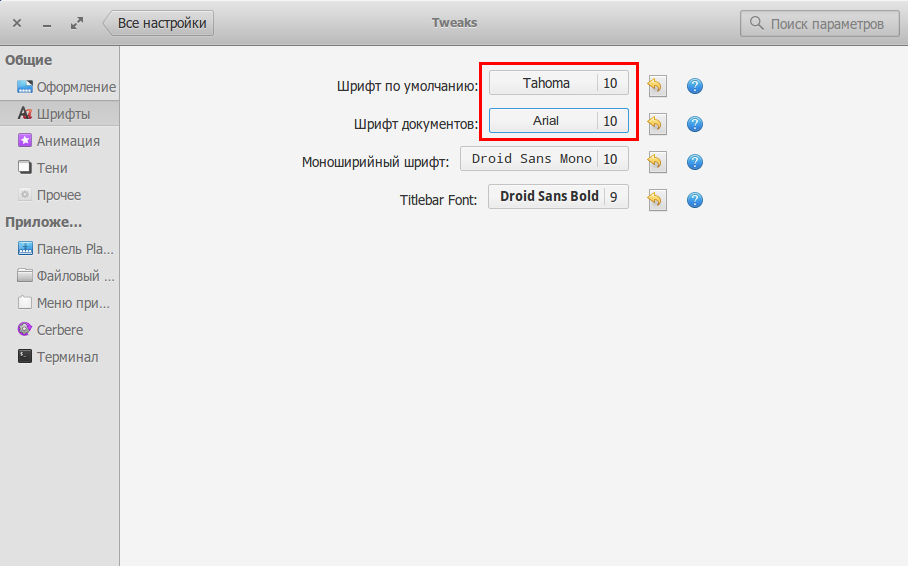
или даже решиться перейти на Linux. Так что посмотрите на рубрики и выберите ту, которая подойдет именно вам.
Так что посмотрите на рубрики и выберите ту, которая подойдет именно вам.
И, все-таки, я надеюсь, что это — больше, чем просто блог, а настоящий путеводитель по интернету. Сайт можно смотреть в режиме справочника , где все имеющиеся статьи структурированы по категориям. И, кто знает, может быть, в один день здесь начнут появляться новые качественные статьи.
Сандер
Picodi.ru — это скидочный портал от компании International Coupons , польского эксперта в области экономии и дешёвых покупок. Поляки считаются одной из самой экономных наций на свете, поэтому неудивительно, что такого типа проект вырос именно из польского стартапа kodyrabatowe.pl . Чем может пригодиться этот портал рядовому пользователю интернета в России?
Современные телефоны под управлением android это больше, чем телефоны. Вы привыкаете к набору установленных программ, к истории своих звонков и текстовых сообщений, коллекции фотографий и многому другому. Но время идет, и устраивавший вас полностью аппарат начинает тормозить, глючить, или же просто теряет презентабельный вид из-за сколов на корпусе или царапин на экране. Возникает вопрос выбора нового телефона и смены android телефона. И если вопрос выбора мы сейчас обойдем стороной, то «переезд» на новый телефон остается серьезной проблемой — совершенно не хочется заводить все данные с нуля. Вот об этом мы сегодня и поговорим.
Возникает вопрос выбора нового телефона и смены android телефона. И если вопрос выбора мы сейчас обойдем стороной, то «переезд» на новый телефон остается серьезной проблемой — совершенно не хочется заводить все данные с нуля. Вот об этом мы сегодня и поговорим.
Большинство из читателей этого блога, скорей всего, никогда с системами контроля версий не сталкивались и в ближайшее время не столкнутся. А жалко. Это чрезвычайно удобное изобретение достаточно широко используется программистами, но, на мой взгляд, могло бы очень пригодиться и тем, кто активно работает с текстами. Но, наверное, сейчас нет ни одной системы контроля версий, которую было бы легко начать использовать для «офисной» (Microsoft Office) работы. Тем не менее, мне думается, что материал, изложенный в статье, может быть интересным для всех читателей.
Если вы задумывались о том, как с вашего телевизора смотреть фильмы по сети и выходить в интернет, эта статья для вас.
Нет, я знаю о том, что у некоторых телевизоров и так есть функциональность Smart TV, однако я ни разу не видел, чтобы
она работала нормально. Видимо поэтому недавно корпорация Google продемонстрировала совершенно потрясающее устройство, немедленно ставшее сенсацией. Речь идет о медиа-стримере Chromecast (Хромкаст), более совершенной и доступной версии прошлогоднего провального плеера Nexus Q.
Видимо поэтому недавно корпорация Google продемонстрировала совершенно потрясающее устройство, немедленно ставшее сенсацией. Речь идет о медиа-стримере Chromecast (Хромкаст), более совершенной и доступной версии прошлогоднего провального плеера Nexus Q.
Донгл Хромкаст, размеры которого не превышают 2 дюймов, подключается к порту HDMI телевизора и позволяет наслаждаться просмотром потокового веб-контента. Для управления стримером можно использовать любое устройство (планшет, ПК, смартфон) базирующееся на операционной платформе iOS, Windows, Android или Mac OS.
Эта статья посвящена устройству системной памяти android, проблемам, которые могут возникать из-за ее нехватки и способам их решения.
Я сам не так давно столкнулся с тем, что мой телефон на базе android стал регулярно выдавать сообщения о нехватке памяти при попытке
установить то или иное приложение. Что было для меня очень странно при том, что по описанию на маркете там должно было иметься
около 16GB, да еще и я увеличил этот объем при помощи дополнительной карты памяти. Однако проблема имелась,
и пришлось основательно повозиться, прежде чем я нашел правильное решение, не требующее получения root-доступа
или полного восстановления телефона к заводскому состояние.
Однако проблема имелась,
и пришлось основательно повозиться, прежде чем я нашел правильное решение, не требующее получения root-доступа
или полного восстановления телефона к заводскому состояние.
Браузер Google Chrome победоносно шагает по всему миру. Много миллионов пользователей скачивают и устанавливают этот популярный обозреватель.
И каждый хочет и, главное, может настроить его под себя, сделать более удобным. К примеру, можно шрифты, установленные по умолчанию и неустраивающие пользователя по различным причинам, поменять на другие. Сделать это можно быстро и элементарно, следуя нижеприведенным инструкциям.
Настройка шрифтов
Для начала нужно открыть браузер и зайти в настройки в Хроме, нажав на три точки в правом углу монитора (в старых версиях – три горизонтальные линии или гаечный ключ).
В появившемся меню выбрать раздел «Настройки».
Далее нужно кликнуть на «Показать дополнительные настройки» в самом низу.
Затем откроется диалоговое окно, где потребуется выбрать строку «Вид страниц» и подраздел «Настроить шрифты».
Здесь можно подобрать как размер и вид шрифта, так и кодировку, которая может быть настроена неправильно, последствием чего бывает некорректное отображение страниц некоторых сайтов.
Решаем проблему размытого и нечеткого шрифта
К сожалению, при обновлении браузера Google Chrome, часто всплывают баги разработчиков. Один из таких багов – проблемы с правильным отображением шрифтов: они после установки поздней версии становятся мутными и неконтрастными. Но это, к большому счастью фанатов Гугл, решаемо.
Начиная с 52-й версии, программисты, почему-то взяли и убрали функцию индивидуальной настройки шрифта с помощью полезной опции «DirectWrite Windows», которая отлично решала проблему размытости и неясности шрифтов одним нажатием кнопки. Теперь этой опции, увы, нет. И хоть множество юзеров требовало восстановить данный параметр, разработчики не вняли им, и в 53-й версии функции «DirectWrite Windows» тоже нет. Ну, что ж, программистам Гугл виднее, а мы будем приспосабливаться к создавшимся условиям.
Проблемы в браузере
В браузере они могут заявить о себе по-разному. На некоторых ОС шрифт просто плывет, на других появляются тени, а в популярных соцсетях (ВКонтакт, например) вообще могут быть неразличимым и довольно сильно напрягающими зрение. У кого-то буквы выглядят как не пропечатанные, и к тому же еще кривыми и косыми. Все это делает серфинг в интернете неприятным и раздражающим.
Для решения возникшей проблемы следует проверить текущую версию Хрома. В поисковик нужно вбить «chrome://help/» и нажать «Enter». Появится окно со справкой о версии обозревателя.
Если версия 52 и выше, то советы по устранению проблем ниже. Существуют только два решения проблемы:
- сменить браузер, например, на Firefox. В Opera, кстати, тот же движок и похожие проблемы;
- откатить Google Chrome на версию ниже 52-й и включить опцию «DirectWrite».
Но здесь встает проблема, где старую версию взять. Ведь на официальном сайте загрузить можно только новейший Хром.
Откат на старую версию
Придется выполнить следующие шаги:
Перед деинсталляцией Google Chrome, потребуется синхронизировать (если еще не сделано) с аккаунтом Google, чтобы сохранить все свои данные. Для этого входим в «Настройки», жмем на кнопку «Войти в аккаунт» и в появившемся окне кликаем «Другие опции» – «Создать новый аккаунт».
И следуя всем подсказкам, создаем аккаунт Google и настраиваем синхронизацию, выбрав нужные параметры, как на скриншоте внизу.
При первом запуске в адресной строке надо набрать «chrome://flags/» и в открывшемся окошке выбрать четвертую сверху строку со значением «Отключить DirectWrite Windows» и щелкнуть кнопку «Включить». Затем потребуется перезапуск Хрома. После установки старой версии, не забудьте отключить обновление в браузере, а то все пойдет насмарку.
Отключаем обновление
Для того чтобы сделать это, нужно открыть папку с программой, по умолчанию это c:\Program Files\Google\Update\ и удаляем вот этот файл:
Теперь никакое обновление Google Chrome не грозит. Некоторые советуют удалять значения реестра и т. д. Но ничего этого не нужно, удаления GoogleUpdate вполне достаточно.
Некоторые советуют удалять значения реестра и т. д. Но ничего этого не нужно, удаления GoogleUpdate вполне достаточно.
Выбор языка в браузере Хром
При первом запуске Google Chrome может потребоваться и смена языка. Это нужно для правильного отображения веб-страниц обозревателя. Для корректировки настроек следует войти в меню «Настройки» – «Показать другие настройки» – «Языки» – «Изменить языковые настройки».
Появится диалоговое окно, в котором можно выбрать возможность перевода страниц и опцию проверки правописания. Нужно найти язык из списка, которым будут пользоваться, а если его нет, то добавить (кнопка внизу слева).
В окне справа щелкните на рамке «Отображать Google Chrome на этом языке» и для вступления всех изменений в силу перезагрузите обозреватель.
В Хроме можно добавить или удалить язык, сортировать их поочередность по своему вкусу. Если юзер использует ОС Windows, то есть возможность настроить параметры восточно-азиатских языков со сложными шрифтами. Добавлять рекомендуется только необходимые языки, потому что фишинговые веб-сайты могут пользоваться схожими символами для подмены url-адреса.
При необходимости в Хроме можно писать на китайском и хинди. Для этого потребуется лишь расширение из магазина Гугл – «Chrome extension» и настройка параметров языка, использующего сложные скрипты в ОС Windows.
Как увеличить шрифт в Хроме
В Хроме шрифт можно увеличивать несколькими способами. Можно использовать функцию Zoom, можно в настройках выставить желаемый размер шрифтов, а также минимальный размер шрифта. С функцией Zoom, вроде, все понятно. Что касается изменения размеров шрифтов в настройках, то нужно учесть следующие моменты. На веб страницах шрифт может быть задан в абсолютных и относительных единицах. На те веб страницы, где размер шрифта задан в абсолютных единицах, размер шрифта, указанный вами в Хроме никак не повлияет. А вот настройка минимально допустимого размера шрифта — повлияет. Что очень удобно.
Увеличить шрифт в Google Chrome достаточно просто. Сначала нажимаете на quot;Настройки и управление Google Chromequot; (у меня это три горизонтальные полоски в верхней правой части браузера). Затем выбираете quot;Настройкиquot;, далее — quot;Показать дополнительные настройкиquot;. Находите строчку quot;Веб-контентquot;. А далее уже по своему вкусу и предпочтению настраиваете размер шрифта, масштаб страницы. А если нажмете на кнопку quot;Настроить шрифтquot;, то сможете выбрать и сам шрифт, к которому привыкли.
Если же все сайты отображаются маленькими то также нажимаем на гаечный ключ и во вкладке quot;Масштабquot; ставим 100% или больше по вкусу
В правом верхнем углу браузера нажимаете на настройки,перед вами откроется небольшая страница.Выбираете дополнительные настройки — контент и соответствующий масштаб или шрифт.А можно нажать на лупу и увеличить масштаб всей страницы сразу например.
Самый простой способ: зажав клавишу Ctrl, колесиком мышки добиться нужного размера шрифта. Не все устройства снабжены мышью (таблетки, ноутбуки с тачпадами, смартфоны).
В таком случае: В настройках ввести quot;шрифтquot; в поисковое окошко. Google Chrome сам спозиционирует Вас на quot;Веб-контентеquot;, останется только выбрать необходимый размер шрифта.
Вот где ВОЛЯ показал, только рядом нажимаете — управление текущей страницей — находите в таблице размер текста и выбираете — крупнее, стандартный или мельче…. Я по крайней мере так управляю шрифтом…Попробуйте — может для вас достаточно будет.
Увеличичить шрифт в браузере Google Chrome будет несложно.И для этого нужно зайти в настройки ,это три полосочки вверху справа в браузере Google Chrome в уголке.
В настройках вы кликаете на функцию дополнительные настройки,и затем переходите на ссылку веб-контент.
И под веб-контентом вы увидите колонки с размерами шрифтов,там вы и сможете выбрать тот шрифт,который нужен вам. Его можно уменьшать и увеличивать.
И еще есть вариант другой, нужно нажать на вкладку-настроить шрифты.И там есть строка,которая называется-размер шрифта.И там находится ползунок,и если мы его будет двигать,шрифт будет меняться,в ту или иную сторону.
Как увеличить шрифт в Гугл Хром вам уже подробно рассказали, теперь вы знаете. А я напишу, как сделать шрифт крупнее на сайте БВ. Нажимаете Настройки и там в графе Масштаб нажимаете на плюсик, буквы станут крупнее. Мало показалось, ещ нажмите.
Для настройки размеров шрифтов в основных браузерах нужно:
Мозилла Файерфокс (Лис) настраивается следующим образом: Инструменты — Настройки — Содержание — Шрифты и цвета — Шрифт по умолчанию — Размер (выбираете) — ОК.
Интернет Эксплойер (ИЕ, IE, ишак, ослик) ещ проще: Вид — Размеры шрифта — Самый крупный.
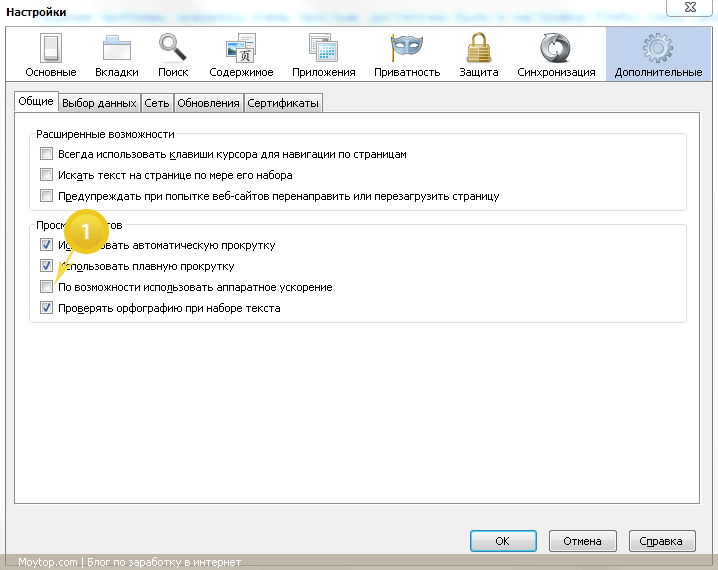
Опера тоже настраивается легко: Инструменты — Общие настройки — Расширенные — Шрифты — Минимальный размер шрифта (выбрать) — ОК.
Гугл Хром тоже не так сложен, как кажется: Настройки и управление (в правом верхнем углу гаечный ключ) — Параметры — Расширенные — Веб-содержание — Размер Шрифта — Очень крупный (или Настроить Шрифты — Минимальный размер шрифта -бегунок поставить на нужный размер).
Я обычно нажимаю на Ctrl, после кручу колесиком, до нужного мне размера, крупнее или меньше, а после когда перехожу на другую страничку и она меня не устраивает, тоже доностраиваю, очень легко и быстро..))
И так как изменить шрифт в Google Chrome?
Очень просто…
Делай рас
Делай два!
Делай три)))
Google Chrome позволяет изменять минимальный размер шрифта для веб-страниц, просматриваемых в браузере. Поскольку веб-разработчики используют разные шрифты и размеры, некоторые веб-страницы могут использовать шрифты, которые слишком малы для просмотра. Изменяя минимальный размер шрифта в Google Chrome, вам не нужно постоянно увеличивать и уменьшать масштаб на этих страницах. Обратите внимание, что изменение размера шрифта может изменить макет страницы.
Вы можете изменить размер веб-страниц в любое время с помощью следующих комбинаций клавиш: нажмите Ctrl и quot;+quot; (плюс) для увеличения и нажмите Ctrl и — (минус), чтобы уменьшить масштаб. Нажмите Ctrl + 0, чтобы вернуться в размер по умолчанию.
Как уменьшить шрифт в браузере?
Многие браузеры имеют функцию по уменьшению или увеличению масштаба отображаемой странички.
Такая функция масштабирования дает возможность юзерам увеличить или уменьшить шрифт и картинки просматриваемой в браузере веб странички. Такая функция как масштабирование увеличивает доступность веб браузера для людей со слабым зрением или пожилых людейп. При уменьшении масштаба страницы она может уместиться в окне браузера полностью.
Инструкции
Уменьшение шрифта в браузере «Firefox»
1. Открываем браузер «Firefox» и преходим на веб страницу.
2. Жмем опцию «Вид» в навигационном меню вверху окна веб браузера.
3. Из меню «Вид» вбираем опцию «Масштаб».
4. Нажимаем опцию «Уменьшить». Содержимое страницы уменьшится в размере.
5. Нажимаем опцию «Масштаб текста» в меню «Масштаб», чтобы посмотреть настройки изменения текста. Передвигаем ползунок влево на отметку 100 процентов, чтобы максимально уменьшить размер шрифта текста на отображаемой странице.
Уменьшение шрифта в браузере «Internet Explorer»
1. Открываем интернет страницу в браузере «Internet Explorer».
2. Жмем по стрелке рядом с настройкой «Изменить масштаб» в правом нижнем углу окошка веб браузера.
3. Жмем по необходимому уровню масштаба, выбрав его на специальной шкале, или же нажимаем опцию «Особый», а потом указываем нужный масштаб в строке «Масштаб в процентах». Для уменьшения размера отображаемой страницы вводим значение меньше 100 процентов.
Уменьшение шрифта в браузере «Opera»
1. Открываем браузер «Opera» и переходим на желаемую веб страницу.
2. Нажимаем кнопочку «Вид» на строке состояния в нижнем правом углу окна браузера.
3. Перетягиваем ползунок на значение меньше 100 процентов, чтобы уменьшить размер отображения страницы.
Добавить комментарий
Как изменить шрифт в Google Chrome на Mac или ПК
- Вы можете изменить шрифт в браузере Google Chrome через меню настроек.
- В Google Chrome есть несколько предустановленных шрифтов, которые можно менять, чтобы пользователи могли полностью контролировать внешний вид своего браузера.
- Посетите домашнюю страницу Business Insider, чтобы узнать больше.
Google Chrome — официальный интернет-браузер Google — позволяет изменять шрифты браузера по умолчанию, а также их размер.
Вы можете легко сделать это в меню настроек и переключаться между несколькими предустановленными параметрами, такими как шрифты с засечками, без засечек или шрифты с фиксированной шириной.
Вот как изменить шрифты в Google Chrome на Mac или ПК.
Ознакомьтесь с продуктами, упомянутыми в этой статье:MacBook Pro (от 1299,99 долл. США при лучшей покупке)
Lenovo IdeaPad 130 (от 299,99 долл. США при наилучшей покупке)
Как изменить шрифт в браузере Google Chrome1. Открыть Гугл Хром на вашем Mac или ПК.
2. Щелкните три вертикальные точки (кнопка меню) справа от строки URL. Если вы давно не обновляли Google Chrome, его можно заменить белой стрелкой внутри красного или зеленого круга.
3. Выберите «Настройки».
4. Прокрутите вниз и выберите «Настроить шрифты». Это будет под заголовком «Внешний вид».
Откройте меню «Настроить шрифты». Уильям Антонелли / Business Insider5. Отсюда вы можете изменить размер шрифта с помощью двух ползунков. Первый ползунок определяет размер стандартного текста, а второй — допустимый размер шрифтов небольшого размера.
Вы также можете настроить типы шрифтов. Шрифты в Google Chrome делятся на четыре типа: Serif, Sans-serif, Fixed-width и Standard. Используя раскрывающиеся меню, вы можете выбрать, какие шрифты Chrome будет использовать для каждого из этих типов.
Вы можете изменить размер текста и шрифт, используемый для его отображения.Уильям Антонелли / Business Insider6. Выберите параметры шрифта и перезапустите браузер, чтобы изменения вступили в силу.
Изменение шрифтов и цветов, используемых веб-сайтами
В этой статье описывается, как настроить способ отображения веб-страниц, выбрав предпочтительные стили и цвета шрифтов.
Чтобы изменить шрифт:
В строке меню вверху экрана щелкните и выберите. Нажмите кнопку меню и выберите Параметры Настройки. Нажмите кнопку меню и выберите Настройки.
- На панели перейдите к Язык и внешний вид .
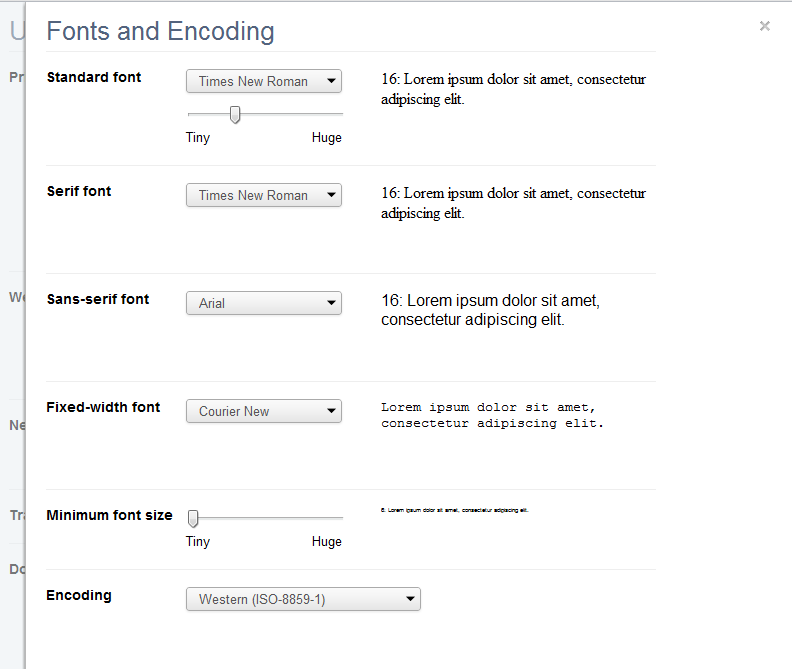
- В разделе Шрифты и цвета используйте раскрывающиеся меню, чтобы выбрать шрифт и размер шрифта по вашему выбору.
- Закройте страницу about: Preferences .Любые сделанные вами изменения будут автоматически сохранены.
Пользовательские шрифты
Некоторые веб-сайты имеют собственные шрифты; чтобы отключить их:
В строке меню вверху экрана щелкните и выберите. Нажмите кнопку меню и выберите Параметры Настройки. Нажмите кнопку меню и выберите Настройки.
- На панели перейдите к Язык и внешний вид .
- В разделе Fonts and Colors нажмите кнопку Advanced….
- В открывшемся диалоговом окне «Шрифты» снимите флажок Разрешить страницам выбирать собственные шрифты вместо выбранных выше.
- Щелкните OK, чтобы закрыть окно «Шрифты».
- Закройте страницу about: settings . Любые сделанные вами изменения будут автоматически сохранены.
Другие настройки шрифтов
- В раскрывающемся списке Fonts для диалогового окна Fonts выберите языковую группу / скрипт.
- Например, чтобы установить шрифты по умолчанию для западноевропейских языков / сценариев (латиница), выберите Latin . Для языка / сценария, которого нет в списке, выберите Другие системы письма .
- Выберите, должен ли пропорциональный текст быть с засечками (например, «Times New Roman») или без засечек (например, «Arial»). Затем укажите размер шрифта для пропорционального текста.
- Укажите шрифт, который будет использоваться для шрифтов с засечками, без засечек и моноширинных шрифтов. Вы также можете изменить размер
Моноширинный шрифт.
Вы также можете установить минимальный размер шрифта веб-страницы. Это полезно для предотвращения использования на сайтах слишком мелких шрифтов, которые трудно читать.
- Кодировка текста для устаревшего содержимого : Выбранная здесь кодировка текста будет использоваться для отображения страниц, на которых не указано, какую кодировку использовать.
Чтобы изменить цвет шрифта:
В строке меню вверху экрана щелкните и выберите. Нажмите кнопку меню и выберите Параметры.Нажмите кнопку меню и выберите «Настройки».
- На панели перейдите к Язык и внешний вид .
- В разделе шрифтов и цветов нажмите кнопку Цвета….
- Щелчок по любому из цветных прямоугольников покажет вам возможные цвета, которые вы можете выбрать. Выберите нужный цвет, щелкнув один из цветных прямоугольников.
- Щелкните OK, чтобы закрыть окно «Цвета».
- Закройте страницу about: settings .Любые сделанные вами изменения будут автоматически сохранены.
Пользовательский цвет шрифта
Некоторые веб-сайты имеют настраиваемые цвета шрифтов, чтобы их отключить:
В строке меню вверху экрана щелкните и выберите. Нажмите кнопку меню и выберите Параметры Настройки. Нажмите кнопку меню и выберите Настройки.
- На панели перейдите к Язык и внешний вид .
- В разделе шрифтов и цветов нажмите кнопку Цвета….
- В открывшемся окне установите Заменить цвета, указанные на странице, с моими значениями выше на.
- Щелкните OK, чтобы закрыть окно «Цвета».
- Закройте страницу about: settings . Любые сделанные вами изменения будут автоматически сохранены.
Другие настройки для цветов
Текст и фон : Здесь вы можете изменить цвет текста и фона по умолчанию, которые будут использоваться на веб-страницах, на которых эта информация не указана.Щелкните образцы цветов, чтобы выбрать цвета.
- Использовать системные цвета : Установите этот флажок, чтобы использовать цвета, определенные в настройках вашей операционной системы, вместо цветов, указанных выше.
Цвета ссылок : Здесь вы можете изменить цвета по умолчанию для веб-ссылок. Щелкните образцы цветов, чтобы выбрать цвета.
- Подчеркнутые ссылки : По умолчанию ссылки на веб-страницах подчеркнуты. Снимите флажок с этого параметра, чтобы отключить его.Обратите внимание, что многие сайты определяют свои собственные правила стилизации, и эта настройка параметров не влияет на эти сайты.
- Замените цвета, указанные на странице, на ваш выбор выше :
- Всегда : выберите этот параметр, чтобы заставить все сайты использовать цвета по умолчанию.
- Только с темами с высокой контрастностью : эта настройка заставит Firefox использовать цвета, указанные автором веб-страницы, за исключением случаев, когда вы используете тему WindowsLinux с высокой контрастностью.
- Никогда : выберите этот параметр, чтобы Firefox использовал цвета, указанные автором веб-страницы.
- Введите about: config в адресной строке и нажмите EnterReturn.
Может появиться страница с предупреждением. Щелкните Я принимаю риск! Примите риск и продолжите, чтобы перейти на страницу about: config. - Введите браузер * цвет в поле поиска.
- Щелкните правой кнопкой мыши Удерживая нажатой клавишу Control, щелкните на измененных настройках (выделено жирным шрифтом).
- Выбрать Сброс .
- Введите about: config в адресной строке и нажмите EnterReturn.
Может появиться страница с предупреждением. Щелкните Я принимаю риск! Примите риск и продолжите, чтобы перейти на страницу about: config. - Введите браузер * цвет в поле поиска.
- Нажмите кнопку Сбросить рядом с измененными настройками (выделены жирным шрифтом).
Firefox также включает Zoom. Это позволяет увеличить размер текста на любой веб-странице. Инструкции см. В разделе Размер шрифта и масштаб — увеличение размера веб-страниц.
Как изменить шрифт по умолчанию в браузерах Chrome, Edge, Firefox
Тип шрифта имеет большое значение при чтении страницы. Некоторые типы шрифтов трудно читать, а некоторые приятны. Если вы хотите изменить тип шрифта для всех веб-сайтов, которые открываются в браузере, прочтите эту статью.Мы уже видели, как изменить размер шрифта по умолчанию, теперь давайте посмотрим, как изменить шрифт по умолчанию в Chrome, Edge и Firefox.
Как изменить шрифт по умолчанию в вашем веб-браузере
Процедуры изменения шрифта по умолчанию в ваших веб-браузерах были объяснены далее:
Изменение шрифта по умолчанию для Google Chrome
Шрифт по умолчанию для Google Chrome может можно изменить в настройках шрифта в Google Chrome. Для этого выполните следующие действия:
Нажмите кнопку Ellipsis (три вертикальные точки в правом верхнем углу) и выберите Settings .
В разделе Appearance щелкните Customize Fonts .
Здесь вы найдете различные типы шрифтов, используемые в вашем браузере Google Chrome, основным из которых является стандартный шрифт.
Измените его тип на тот, который вам больше нравится, и перезапустите браузер.
Изменить шрифт по умолчанию для Edge
Самое лучшее в Edge Chromium — то, что многие его настройки аналогичны настройкам Google Chrome. Процедура изменения шрифта по умолчанию для Edge Chromium следующая:
Нажмите кнопку Ellipsis (три точки в правом верхнем углу браузера Edge Chromium) и выберите «Настройки».
В списке слева выберите вкладку Внешний вид .
На вкладке Appearance последним параметром будет Customize fonts . Щелкните по нему, чтобы открыть.
Здесь вы найдете различные шрифты, используемые для браузера Edge Chromium, основным из которых является стандартный шрифт. При необходимости измените его тип.
Изменить шрифт по умолчанию для Firefox
Изменить шрифт по умолчанию в Firefox намного проще.Опция присутствует в меню «Опции». Для этого выполните следующие действия:
Нажмите кнопку «Меню», которая представляет собой три вертикальные полосы в правом верхнем углу страницы браузера, и выберите Параметры .
На странице параметров вы найдете параметр Default font в разделе Language and Appearance .
Измените шрифт на любой по своему усмотрению.
Надеемся, эта статья вам помогла!
Как изменить шрифт, используемый в моем веб-браузере?
Этот контент был заархивирован и больше не поддерживается Университетом Индианы.Информация здесь может быть неточной, а ссылки могут быть недоступны или надежны.Для изменения шрифта, используемого вашим веб-браузером для веб-страниц для которых нет указанного шрифта текста, используйте соответствующий инструкции ниже. (Инструкции также могут работать для браузера версии, отличные от указанных.)
Окна
Internet Explorer 7 и выше
- В меню выберите.
Если строка меню скрыта, нажмите
Alt, чтобы она видимый. - На вкладке щелкните .
- В открывшемся окне вы можете выбрать шрифт веб-страницы или обычный текстовый шрифт (используется там, где указаны шрифты фиксированной ширины). в раскрывающийся список рядом с «Языковой сценарий:», вы можете изменить набор символов, используемый для конкретного шрифта.
Firefox для Windows
- В меню выберите.
Если строка меню скрыта, нажмите
Alt, чтобы она видимый. - В верхней части появившегося окна щелкните.
- В разделе «Шрифты и цвета» выберите шрифт и размер по умолчанию из раскрывающиеся меню. Для получения дополнительных опций щелкните.
Хром
- В правом верхнем углу щелкните значок настройки (гаечный ключ), а затем выберите.
- Внизу страницы щелкните.
- В разделе «Веб-содержимое» измените настройки шрифта по своему усмотрению, а затем
закройте вкладку
Настройки.
Mac OS X
Safari
- В меню выберите .
- Щелкните. Чтобы изменить шрифт для «Стандартный шрифт»: или «Шрифт фиксированной ширины:» щелкните соответствующий кнопка. Чтобы изменить кодировку по умолчанию, рядом с полем «Кодировка по умолчанию:» используйте раскрывающееся меню.
Firefox для Macintosh
- В меню выберите .
- В верхней части открывшегося окна щелкните.
- В разделе «Шрифты и цвета» выберите шрифт и размер по умолчанию из раскрывающиеся меню. Для получения дополнительных опций щелкните .
Как узнать, какие шрифты использует веб-сайт • WPShout
Если вы когда-нибудь задумывались, как узнать, какие шрифты использует веб-сайт, ответ так же прост, как открыть инспектор браузера.Поскольку каждый бит веб-сайта интерпретируется в вашем браузере, если вы знаете, как правильно использовать инспектор браузера, вы можете определить шрифты, изображения, свойства CSS и все остальное на странице.
В этой видео-демонстрации мы покажем вам, как использовать инспектор браузера Chrome, чтобы узнать, какие шрифты использует веб-сайт, и даже как начать играть с этими шрифтами на странице, отдельной от этого сайта.
Вот демонстрационное видео:
А вот текстовое резюме:
Как узнать, какие шрифты использует веб-сайт
- Откройте инспектор браузера.В Chrome или Firefox это можно сделать, щелкнув правой кнопкой мыши и выбрав «Проверить». Ctrl + Shift + I (Windows) или Cmd + Shift + I (Mac) также должны работать.
- Перейдите к элементу, шрифт которого вам интересен. Вы можете сделать это, либо нажав «Проверить» на самом элементе, либо перейдя к элементу в объектной модели документа (DOM) инспектора браузера, его карте связанных элементов HTML, составляющих сайт. (Обратите внимание на то, какие разделы страницы выделяются при перемещении по DOM.)
- Выбрав нужный элемент, перейдите на вкладку «Вычислено» в инспекторе и прокрутите вниз до атрибута
font-family. Здесь указан шрифт элемента.
Опять же, помимо помощи в поиске шрифтов, используемых на веб-сайте, инспектор браузера может позволить вам проводить всевозможные эксперименты на любой из вкладок вашего браузера. Подробнее см. В видео выше, в другом нашем кратком руководстве по использованию инспекторов браузера и в полной статье об инструментах разработчика Chrome и инспекторе браузера Chrome.
Как узнать, какие шрифты используются в изображениях веб-сайта
Еще одна хитрость: что, если вы хотите узнать, какой шрифт используется в изображении изображения ? Например, вам может быть интересно, какие шрифты используются в логотипе сайта или в инфографике. В этом случае инспектор браузера не поможет.
Для этого есть отличное веб-приложение, которое называется Font Squirrel Matcherator. Вы можете прочитать немного больше о Matcherator в нашей ссылке на него, но вот основы использования Matcherator для идентификации шрифтов в изображении:
- Загрузите изображение с сайта (щелкнув правой кнопкой мыши> «Сохранить изображение как »Или другим способом) и загрузите его в интерфейс Matcherator.
- Используйте синюю рамку выбора, чтобы выбрать часть изображения, шрифт которой вы хотите проанализировать. (Вы должны увидеть, как программа начинает ставить маленькие «квадраты» вокруг вещей, которые она идентифицирует как символы шрифта.)
- Нажмите «Согласовать!»
В результате вы получите шрифты, которые очень близко соответствуют выбранному тексту. Если вы подозреваете, что это не точное совпадение с , вы можете продолжить поиск в Google: например, если возвращенный результат был Adagio Slab, загуглите «Шрифты, похожие на Adagio Slab» и посмотрите, что получится.Подобные списки шрифтов на whatfontis.com кажутся особенно полезными.
Спасибо, что прочитали, и поищите шрифты для веб-сайтов!
5 способов определить шрифты на веб-странице.
Итак, вы занимаетесь своим делом, просматривая веб-страницы, и натыкаетесь на самую неудачную комбинацию шрифтов, но не можете определить шрифт? В этом видео (и приведенном ниже списке) я покажу вам, как именно найти эти шрифты…
1.Фонтанелло (Chrome + Firefox)
На мой взгляд, расширениеFontanello для Chrome и Firefox — это самый быстрый способ узнать, какой шрифт используется на веб-странице. Вы просто щелкаете правой кнопкой мыши по тексту, находите Fontanello в меню и видите семейство шрифтов и некоторые дополнительные атрибуты.
2. WhatFont (Chrome и Safari)
WhatFont Chrome and Safari Extension — мой любимый вариант, когда дело доходит до обнаружения шрифтов. Чтобы активировать инструмент, вы должны щелкнуть значок «Какой шрифт» в меню браузера.Теперь вы можете выбрать несколько частей текста, что позволяет лучше визуализировать разбивки шрифтов по сравнению с Fontanello.
3. Визуальный инспектор (хром)
Visual Inspector Chrome Extension предлагает немного большую глубину, чем два вышеупомянутых. Вы просто щелкаете значок «Визуальный инспектор» в меню Chrome, чтобы активировать инструмент, а затем переходите к разделу «Типографика» в раскрывающемся списке. Теперь вам представлены используемые семейства шрифтов с дополнительной разбивкой всей типографии на веб-странице.
4. Старый добрый Проверка кода (все браузеры)
Итак, если вы пытаетесь избежать установки десятков расширений браузера, мы можем узнать больше об используемых шрифтах с помощью старой доброй проверки кода:
Если вы используете Google Chrome , щелкните правой кнопкой мыши загадочный текст и выберите «Проверить». Появится всплывающее окно DevTools, убедитесь, что вы находитесь на вкладке «Стили» и перейдите к атрибутам Font-Family, чтобы узнать больше о шрифтах.
Если вы используете Firefox , щелкните текст правой кнопкой мыши и выберите «Проверить элемент».Появится их инспектор, теперь перейдите на удобную вкладку шрифтов для получения необходимой информации.
Если вы используете Safari , убедитесь, что меню «Разработчик» отображается, установив флажок в нижней части вкладки «Дополнительно» в настройках Safari. Теперь щелкните текст правой кнопкой мыши и выберите «Проверить элемент». Откройте боковую панель с подробностями, если она закрыта, и выберите вариант Стили — Вычисленные. Раздел font-family представит информацию о шрифте в атрибутах стиля.
5. Раскрытие переименованных шрифтов (расширенный метод)
Препятствие, с которым мы можем столкнуться, — это когда семейство шрифтов не имеет четкого названия, естественно, отбрасывать инструменты и методы проверки шрифтов.Мы начинаем миссию по спасению с фактической загрузки шрифта.
Есть несколько способов сделать это, но я начну с записи имени текущего шрифта. Теперь откройте инструмент «Инспектор» (я использую Google Chrome), перейдите на вкладку «Приложение», прокрутите до раздела «Фреймы» и откройте «Шрифты». Нам нужно сопоставить имя файла с именем шрифта, указанным ранее. Теперь откройте этот шрифт в новой вкладке, чтобы загрузить его. Наконец, мы перетаскиваем этот файл шрифта в удивительный What Can My Font Do? веб-сайт и бац, информация о шрифтах представлена красиво.
С большой любовью,
Роб
Twitter: @robhope
LinkedIn: @robhope
Электронная почта: [адрес электронной почты защищен]
Как узнать, какой шрифт используется на веб-сайте
Если вы когда-либо были полностью увлечены шрифтом, который вы видели на веб-сайте, вы, возможно, задавались вопросом, как узнать, как он называется, чтобы использовать его в своем собственном контенте. Качественная типографика может улучшить читательский опыт ваших посетителей, поэтому, возможно, стоит попытаться ее найти. Независимо от причины, по которой вы проверяете, какой шрифт используется на веб-сайте, существует множество инструментов, которые могут помочь.
В этой статье мы обсудим, почему вы можете узнать, какой шрифт используется на веб-сайте. Мы также покажем вам, как это сделать.
Приступим!
Подпишитесь на наш канал Youtube
Почему вы можете проверить, какой шрифт использует веб-сайт
Как мы уже упоминали, красивые и удобочитаемые шрифты могут улучшить пользовательский интерфейс (UX) и удобочитаемость вашего сайта. Это также гарантирует, что посетители могут комфортно взаимодействовать с вашим контентом, не пытаясь его расшифровать.Если ваш текст стильный, но неразборчивый, читателям будет сложно понять или оценить ваш материал.
Кнопкис призывом к действию (CTA) также могут оказаться бесполезными, если их текст не читается. Вот почему вам может быть удобно вести список шрифтов, которые привлекают ваше внимание, будучи одновременно стильными и удобочитаемыми. Затем вы можете использовать их на своем сайте или для клиента в будущем.
Как узнать, какой шрифт используется на веб-сайте (3 доступных метода)
Есть несколько методов, которые вы можете использовать, чтобы проверить, какой шрифт используется на веб-сайте.Функция проверки вашего браузера — отличное решение, но есть расширения, которые могут производить аналогичные эффекты. Вы даже можете найти шрифты из изображений с помощью онлайн-инструментов. Давайте рассмотрим каждый из этих вариантов.
1. Определите шрифты с помощью инструмента инспектора браузера
Один из самых простых способов проверить, какой шрифт используется на веб-сайте, — использовать инспектор браузера. Хотя в этом примере мы будем работать с Chrome Inspector, стоит отметить, что другие браузеры имеют аналогичные функции.
Сначала щелкните правой кнопкой мыши веб-страницу, содержащую шрифт, который вы хотите найти. В появившемся меню выберите Inspect:
.Если вы предпочитаете использовать сочетание клавиш, попробуйте Ctrl + Shift + I для Windows или Linux. Если вы используете Mac, эквивалент Cmd + Shift + I.
В окне в правой части экрана найдите текст с использованием шрифта, который вы хотите извлечь. Он будет выделен, когда вы выберете соответствующий элемент HTML:
Затем щелкните вкладку Computed и найдите «font-family»:
Здесь вы должны увидеть название шрифта и его стиль.
Чтобы увидеть CSS, связанный со шрифтом, перейдите на вкладку Стили . Вы можете прокручивать страницу для поиска значений, связанных со шрифтом. Однако, поскольку здесь могут быть переопределения и нерелевантные правила стиля, вкладка Computed обычно более полезна.
2. Найдите шрифты с помощью расширения браузера
Расширения браузера могут предоставить более простой способ поиска сведений о шрифтах на веб-сайте, особенно если вам не нравится Инспектор. Кроме того, они обычно могут быстрее дать ответ, который вам нужен, чтобы вы могли вернуться к текущей задаче.
Некоторые из таких надстроек включают:
- Fontanello: Бесплатное использование, это расширение позволяет вам найти название шрифта, его толщину, стиль и многое другое, просто выделив его и щелкнув правой кнопкой мыши во время просмотра.
- WhatFont: Еще более упрощая определение шрифтов, WhatFont позволяет просматривать название шрифта, просто наведя на него курсор.
- CSS Peeper: Созданное для веб-дизайнеров, это расширение является более надежным и может сообщать вам дополнительные сведения из кода CSS веб-страницы.
Однако каждое из этих расширений поддерживает разные браузеры. WhatFont доступен для Firefox, Chrome, Safari и Internet Explorer. С другой стороны, Fontanello доступен только для Firefox и Chrome. CSS Peeper — это специальный инструмент для Chrome, который вы не сможете использовать с другими платформами.
WhatFont — самый простой вариант для быстрого поиска названия определенного шрифта. Поскольку он также поддерживает большинство браузеров, мы воспользуемся им для быстрой демонстрации.
После установки WhatFont вы можете проверить, какой шрифт используется на веб-сайте, активировав его на панели инструментов браузера и наведя курсор на текст:
При первом наведении курсора на текст вы увидите только название шрифта. Однако, щелкнув имя, вы увидите развернутое всплывающее окно с более подробной информацией, такой как размер, вес, цвет и высота строки. Он также может определить, доступен ли шрифт через Typekit или Google Fonts.
Когда вы закончите проверку сведений о шрифте, вы можете выйти из инструмента, нажав кнопку Exit WhatFont в правом верхнем углу окна браузера.
3. Обнаружение шрифтов в изображениях
Наконец, вы также можете попробовать просмотреть шрифты, используемые в изображениях. Сюда входят шрифты, которые вы видели в логотипах или инфографике. По нашему опыту работы с детекторами шрифтов, WhatTheFont является наиболее эффективным онлайн-инструментом для этой работы.
Чтобы использовать WhatTheFont, вам необходимо загрузить соответствующее изображение и выбрать раздел с соответствующим шрифтом:
Затем он вернет страницу результатов с несколькими шрифтами, которые похожи, если не полностью совпадают, с тем, который вы пытаетесь определить:
Ваш уровень успеха здесь может варьироваться в зависимости от источника и популярности шрифта.Если для вас очень важно точное название шрифта, может быть сложно найти инструмент, который даст вам то, что вы хотите.
Однако, если вы готовы использовать шрифт, похожий на тот, который вы нашли на изображении, онлайн-детектор должен соответствовать вашим потребностям.
Заключение
Визуально привлекательные и разборчивые шрифты могут улучшить впечатление от чтения для посетителей вашего веб-сайта. Это может побудить вас продолжать искать новые гарнитуры, которые вы могли бы использовать на своем сайте или для своих клиентов.Независимо от причины, по которой вы хотите проверить, какой шрифт использует веб-сайт, существует множество инструментов, которые могут вам помочь.
В этом посте мы обсудили три метода, чтобы узнать, какой шрифт использует веб-сайт:
- Определите шрифты с помощью инструмента инспектора браузера.
- Найдите шрифты с помощью расширения браузера, такого как WhatFont.
- Обнаружение шрифтов в изображениях с помощью WhatTheFont.
У вас есть вопросы о том, как проверить, какой шрифт используется на веб-сайте? Дайте нам знать в комментариях ниже!
Изображение предоставлено rudall30 / shutterstock.com
.