Изменился шрифт в браузере. Как вернуть старый

В каждом браузере есть шрифты, которые в нём установлены по умолчанию. Изменение стандартных шрифтов может не только испортить внешний вид браузера, но и нарушить работоспособность некоторых сайтов.
Причины изменения стандартных шрифтов в браузерах
Если вы ранее не меняли стандартные шрифты в браузере, то они могли измениться по следующим причинам:
- Другой пользователь редактировал настройки, но при этом вас не предупредил;
- На компьютер попал вирус, который пытается изменить настройки программ под свои нужды;
- Во время установки какой-либо программы вы не сняли галочки, которые могли отвечать за изменения стандартных настроек браузеров;
- Произошёл системный сбой.
Способ 1: Google Chrome и Яндекс.Браузер
Если у вас сбились настройки шрифтов в Яндекс.Браузере или Google Chrome (интерфейс и функционал обоих браузеров очень схож между собой), то вы сможете их восстановить, используя данную инструкцию:
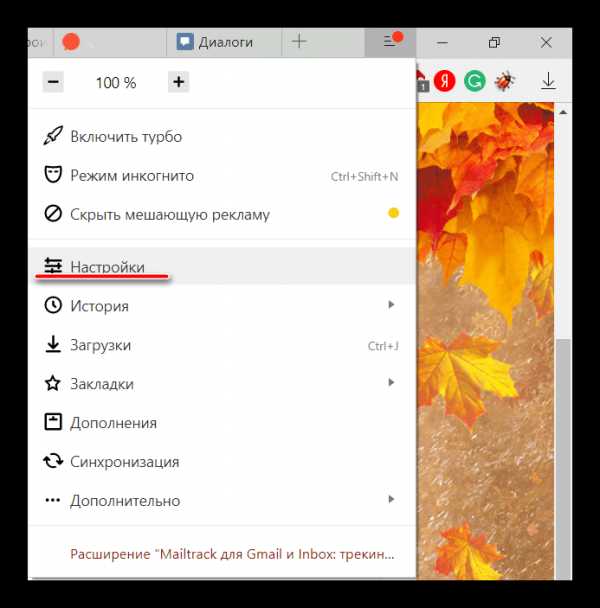
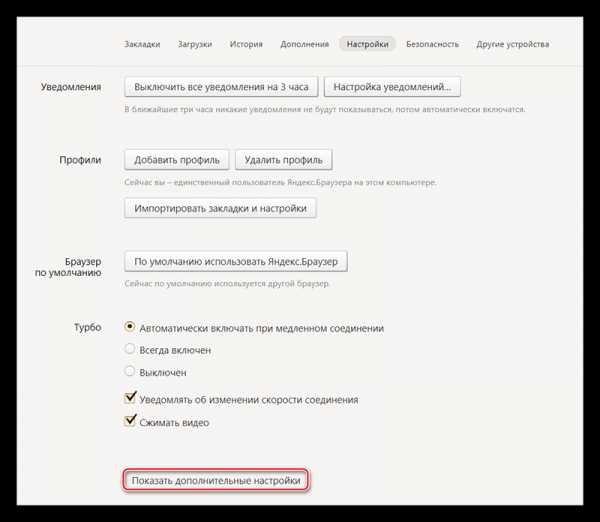
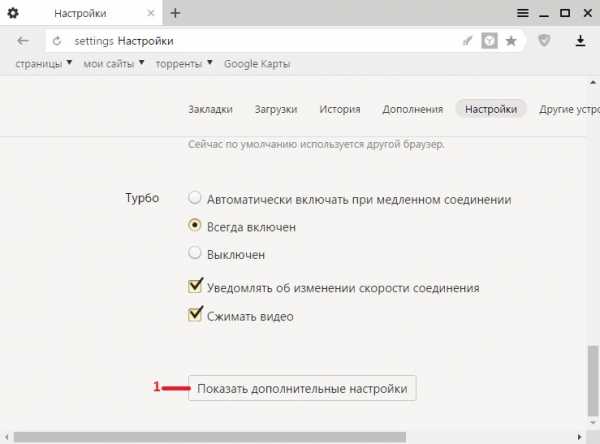
- Долистайте страницу с основными параметрами до конца и используйте кнопку или текстовую ссылку (зависит от браузера) «Показать дополнительные настройки».
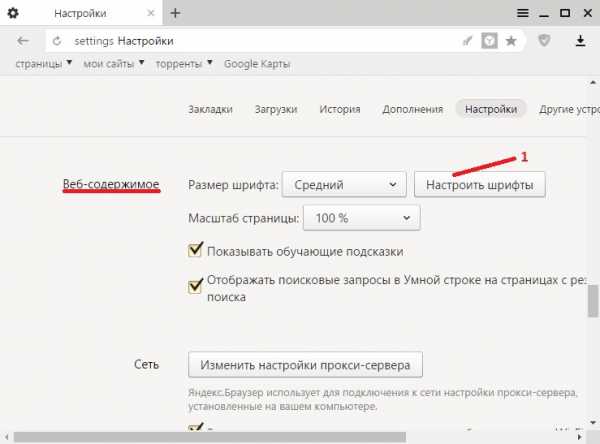
- Найдите блок «Веб-содержимое». Там нажмите на кнопку «Настроить шрифты».
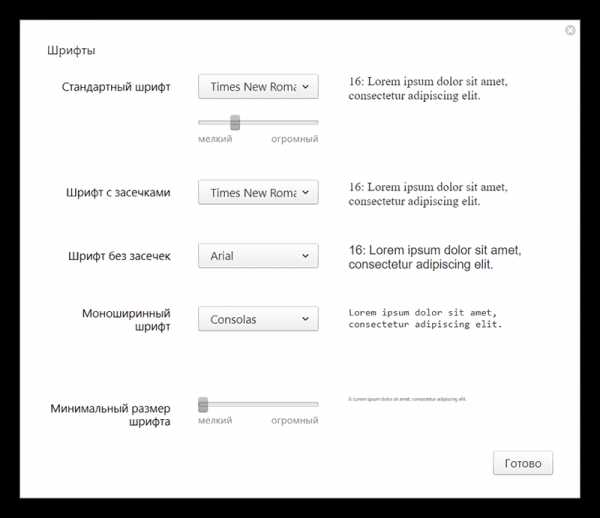
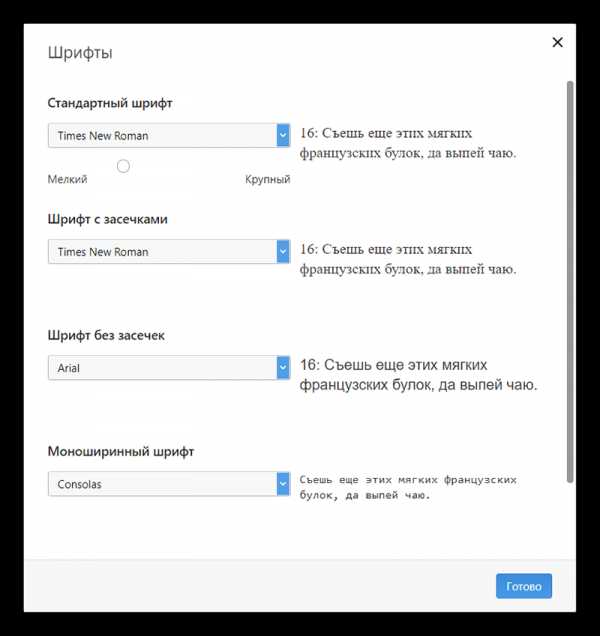
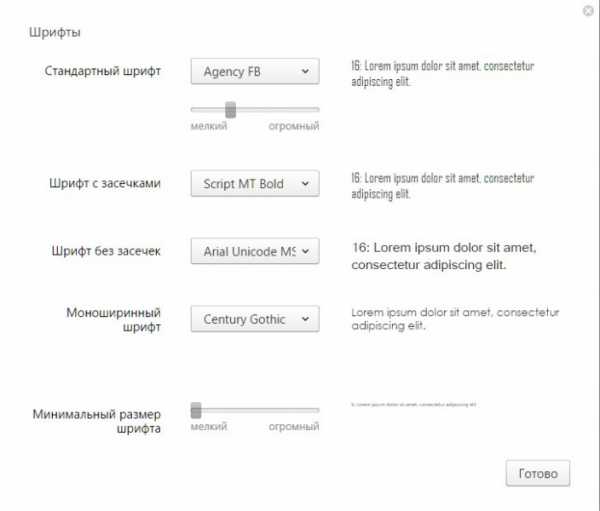
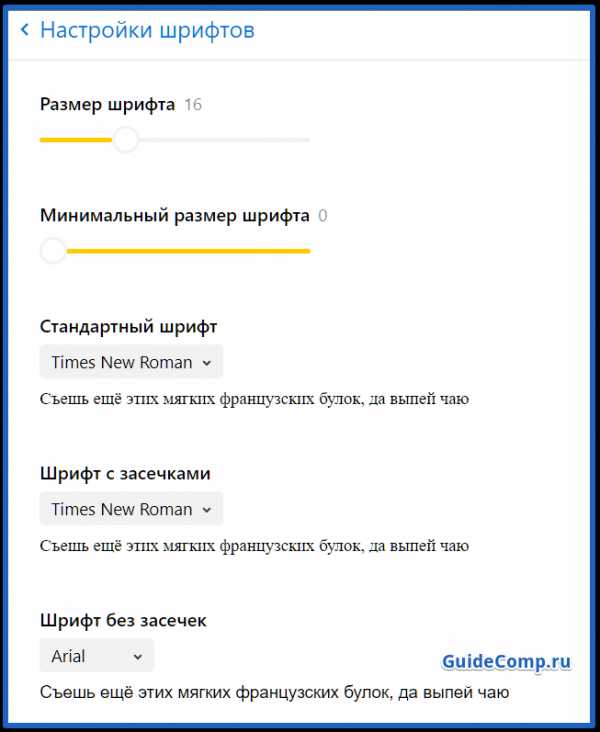
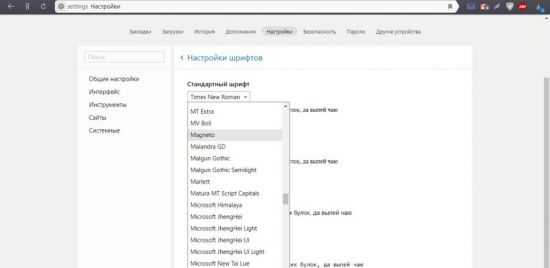
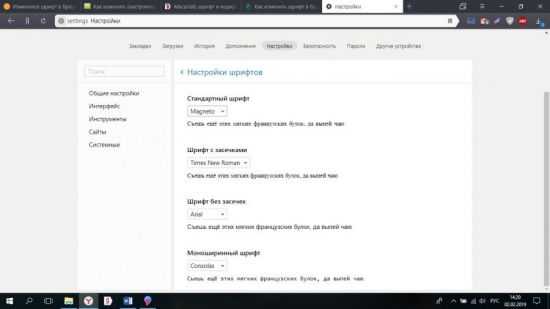
- Теперь нужно расставить параметры, которые были в браузере стандартными. Сперва выставьте напротив «Стандартный шрифт» Times New Roman. Размер установите такой, как вам удобно. Применение изменений происходит в реальном времени.
- Напротив «Шрифт с засечками» также выставляем Times New Roman.
- В «Шрифт без засечек» выбираем Arial.
- Для параметра «Моноширинный шрифт» выставьте Consolas.
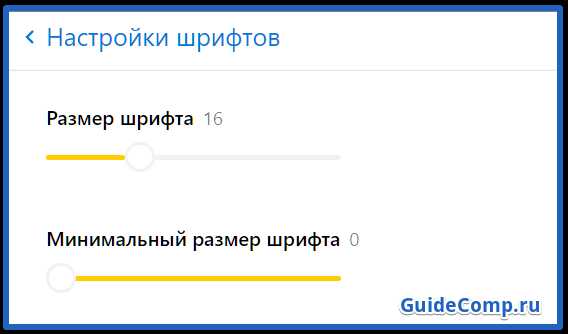
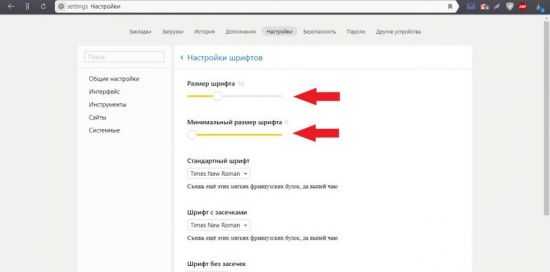
- «Минимальный размер шрифта». Здесь нужно бегунок подвести к самому минимуму. Сверьте свои настройки с теми, что видите на скриншоте ниже.



Данная инструкция больше всего подходит для Яндекс.Браузера, но может быть использована и для Google Chrome, правда, в этом случае вы можете столкнуться с некоторыми незначительными отличиями в интерфейсе.
Способ 2: Opera
Для тех, кто пользуется Оперой, как основным браузером, инструкция будет выглядеть немного по-другому:
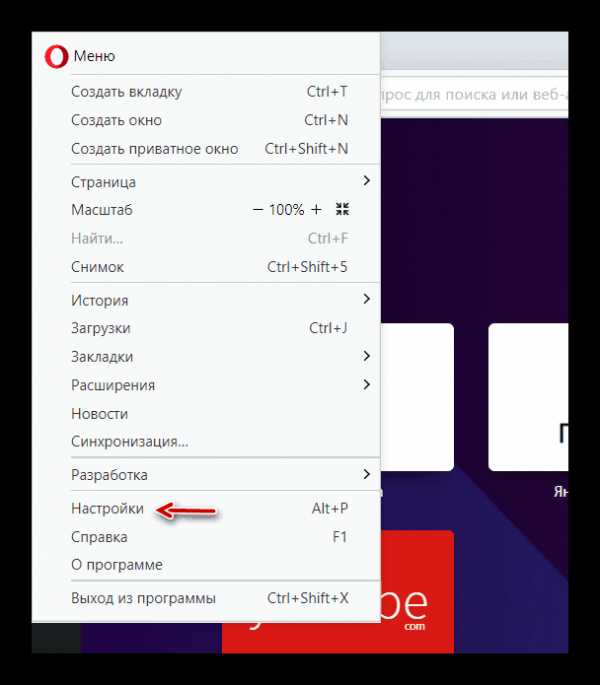
- Если вы используете последнюю версию Opera, то тогда нажмите на логотип браузера в верхнем левом углу окошка. В контекстном меню выберите «Настройки». Также можно воспользоваться удобной комбинацией клавиш Alt+P.
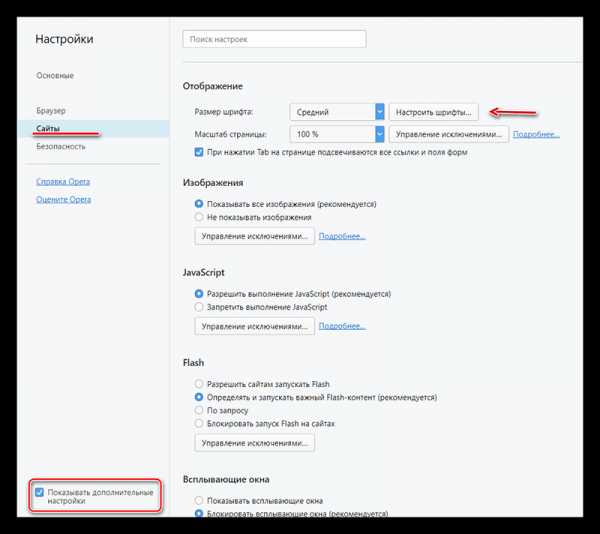
- Теперь в левой части, в самом низу, поставьте галочку напротив пункта «Показать дополнительные настройки»
- В этой же левой панели перейдите по ссылке «Сайты».
- Обратите внимание на блок «Отображение». Там нужно использовать кнопку «Настроить шрифты».
- Расстановка параметров в открывшемся окне полностью аналогична расстановки из предыдущей инструкции. Пример того, как должны выглядеть стандартные настройки в Opera, можно видеть на скриншоте ниже.



Способ 3: Mozilla Firefox
В случае с Firefox инструкция по возврату стандартных шрифтовых настроек будет выглядеть следующим образом:
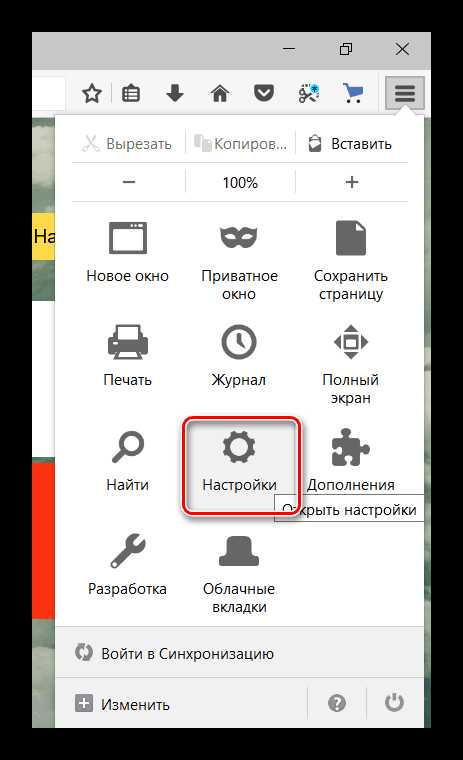
- Чтобы открыть настройки, нажмите по иконке в виде трёх полос, которая расположена прямо под крестиком закрытия браузера. Должно всплыть небольшое окно, где нужно выбрать иконку шестерёнки.
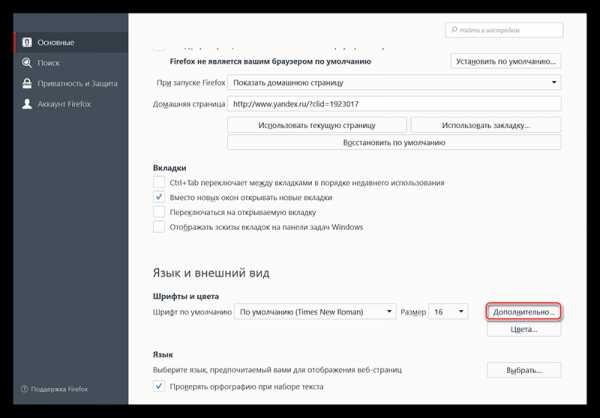
- Пролистните страницу немного ниже, пока не дойдёте до заголовка «Язык и внешний вид». Там вам нужно обратить внимание на блок «Шрифты и цвета», где будет кнопка «Дополнительно». Используйте её.
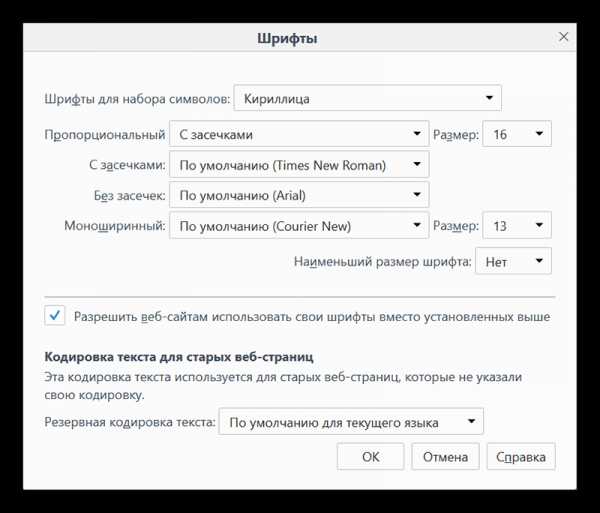
- В «Шрифты для набора символов» поставьте «Кириллица».
- Напротив «Пропорциональный» укажите «С засечками». «Размер» поставьте 16 пикселей.
- «С засечками» выставьте Times New Roman.
- «Без засечек» — Arial.
- В «Моноширинный» поставьте Courier New. «Размер» укажите 13 пикселей.
- Напротив «Наименьший размер шрифта» поставьте «Нет».
- Для применения настроек нажмите «Ок». Сверьте свои настройки с теми, которые видите на скриншоте.



Способ 4: Internet Explorer
Если вы предпочитаете использовать в качестве основного браузера Internet Explorer, то восстановить шрифты в нём можно следующим образом:
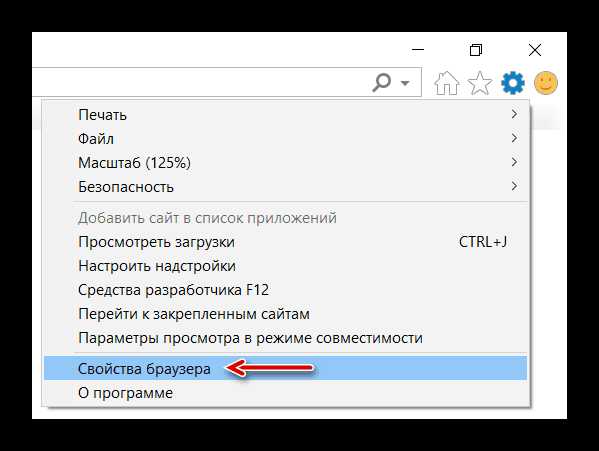
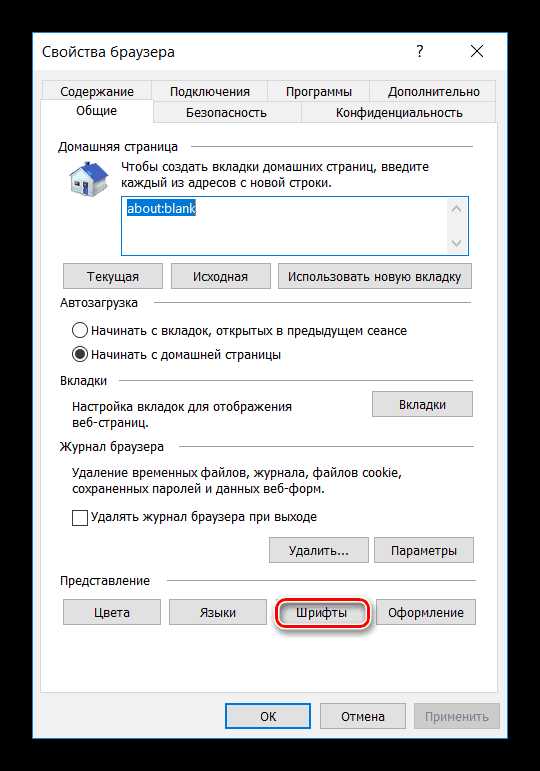
- Для начала зайдите в «Свойства браузера». Чтобы это сделать, воспользуйтесь иконкой шестерёнки в верхнем правом углу.
- Откроется небольшое окошко с основными параметрами браузера, где нужно нажать на кнопку «Шрифты». Вы найдёте её в нижней части окошка.
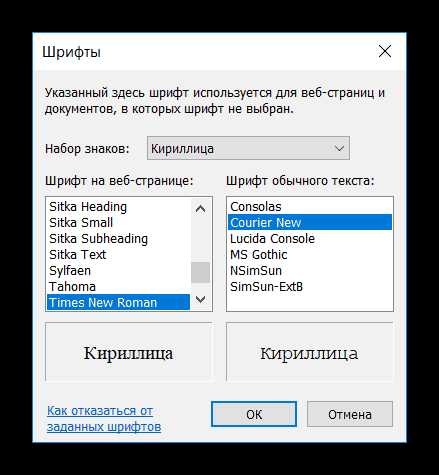
- Появится ещё одно окно со шрифтовыми настройками. Напротив «Набор знаков» выберите «Кириллица».
- В поле «Шрифт на веб-странице» найдите и примените Times New Roman.
- В соседнем поле «Шрифт обычного текста» укажите Courier New. Здесь список доступных шрифтов небольшой, если сравнивать с предыдущим пунктом.
- Для применения нажмите «ОК».



Если у вас в браузере по каким-то причинам сбились все шрифты, то вернуть их к стандартным значениям совсем несложно, и для этого необязательно переустанавливать текущий браузер. Однако если настройки веб-обозревателя часто слетают, то это повод лишний раз проверить свой компьютер на наличие вирусов.
Читайте также: Лучшие сканеры на вирусы
Мы рады, что смогли помочь Вам в решении проблемы.Опишите, что у вас не получилось. Наши специалисты постараются ответить максимально быстро.
Помогла ли вам эта статья?
ДА НЕТlumpics.ru
Встречаем: 15 лучших безопасных веб-шрифтов
Одной из главных задач веб-дизайна является подбор правильных стандартных шрифтов. Сервисы для внедрения шрифтов, такие как Google Web Fonts или Typekit, были созданы в качестве альтернативы с целью предоставить что-то новое.
Их очень просто использовать. Рассмотрим в качестве примера сервис Google Web Fonts.
Выбираете шрифт Open Sans, Droid Serif или Lato. Пишите код и вставляете его в элемент <head> HTML-документа. Все готово, чтобы ссылаться на него в CSS! Весь Процесс занял не более 60 секунд. Причем все совершенно бесплатно.
Какой-то шрифт может быть доступен не для всех. А это означает, что могут проблемы. Вы довольны тем, что выбрали красивый шрифт для сайта, а посетитель веб-страницы видит вместо него безобразную писанину.
Такого не случится, если реализовать резервный вариант.
Насколько важно применение безопасных веб-шрифтов?
У каждого устройства есть собственный набор предустановленных шрифтов. Какой именно, зависит от операционной системы. Беда в том, что между ними есть небольшие различия.
А сайты? Например, этот? Шрифт, который видите вы, может быть вовсе не тем, который изначально прописан для сайта.
Что это значит? Допустим, что дизайнер выбрал для сайта какое-то семейство платных шрифтов. Если у вас они не установлены и не предоставляется специальным веб-сервисом, то шрифт, который вы видите, — один из стандартных вариантов. Например, Times New Roman.
Поэтому как на вашем экране текст может выглядеть просто ужасно.
А вот стандартные шрифты для сайта есть во всех операционных системах. Это небольшая коллекция, доступная в Windows, Mac, Google, а также Unix и Linux.
С помощью этой подборки дизайнеры, а также владельцы сайтов могут указать, какой именно шрифт следует применить в качестве резервного. Таким образом, появляется возможность контроля над тем, как будет выглядеть страница на разных устройствах.
В качестве запасного варианта разработчик подбирает шрифт, очень похожий на оригинальный, и именно он будет продемонстрирован пользователю.
Взглянем на подборку самых популярных стандартных шрифтов HTML.
Helvetica — палочка-выручалочка для дизайнеров. Этот стандартный веб шрифт работает практически всегда (по крайней мере, в качестве подстраховки для других шрифтов).
Выполняет ту же роль для шрифтов с засечками, что и Arial для тех, что без засечек. Он является одним из самых популярных на Windows-устройствах. Это обновленная версия старого шрифта Times.
CSS стандартный шрифт Times знаком большинству. Многим он запомнился по маленьким буквам в узких колонках старых газет. Самый обычный, ставший традицией, вид печати.
Похож на Times New Roman и применяется в качестве разновидности старой классики. Он также считается моноширинным шрифтом. В отличие от шрифтов с засечками и без, все его знаки имеют одинаковую ширину.
Старый шрифт фиксированной ширины, который используется в качестве резервного почти на всех устройствах и операционных системах.
Verdana может по праву считаться истинным веб-шрифтом (true web font) благодаря простым линиям, выступающим в роли засечек, а также большому размеру. Его буквы слегка вытянуты, поэтому легко читаются на экране.
Стандартный web шрифт Georgia формой и размером напоминает шрифт Verdana. Его знаки больше, чем у других шрифтов того же размера. Но лучше не применять его в паре с другими. Тот же Times New Roman, по сравнению с ним выглядит словно карлик.
Palatino относится к эпохе ренессанса. Никаких шуток. Это еще один крупный шрифт, который идеально подходит для интернета. Обычно он используется в заголовках и рекламе.
Еще один старинный шрифт, который появился еще в 16 веке в Париже. Его новая и улучшенная версия входит в комплект стандартных в большинстве Windows-устройств. Позже данный шрифт был взят на вооружение и другими операционными системами.
Bookman (или Bookman Old Style) — один из лучших стандартных шрифтов для заголовков. Его характерная черта — удобочитаемость даже при использовании маленького размера.
Comic Sans MS — забавная альтернатива для шрифтов с засечками.
Это шрифт средневековой тематики, изначально разработанный корпорацией Microsoft в середине девяностых годов. Он применялся в Windows XP. Сегодня с его помощью составляют основной текст.
Аналог стандартного шрифта для сайта Arial. Правда, он больше, толще и жестче. Своими пропорциями он похож на шрифт Helvetica. А это важно. Им можно успешно заменить Helvetica без необходимости покупать лицензию.
Еще один замечательный шрифт для выделения заголовков. Он хорошо смотрится в короткой фразе, состоящей из нескольких слов, а также в длинных предложениях.
Стандартные шрифты — это запасной вариант на случай провала плана А. Десятилетиями они широко используются на большинстве устройств.
А если нет? Helvetica не подкачает!
Данная публикация представляет собой перевод статьи «15 Best Web Safe Fonts» , подготовленной дружной командой проекта Интернет-технологии.ру
www.internet-technologies.ru
Шрифты, общие для всех (актуальных) версий Windows, и их Mac-эквиваленты / Habr
Введение
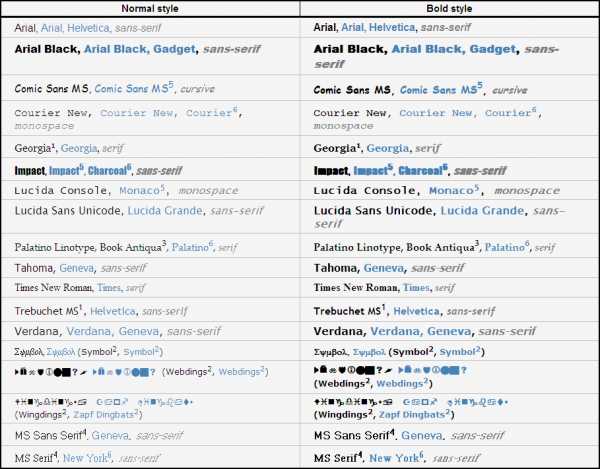
В данном списке перечислены шрифты, общие для всех актуальных на данный момент операционных систем Windows (фактически начиная с Windows 98), и их эквиваленты в Mac OS. Такие шрифты иногда называют «безопасными шрифтами для браузеров» (browser safe fonts). Это небольшой справочник, которым я пользуюсь, когда делаю Web-страницы и думаю, что он будет полезен и Вам.
Если Вы новичок в web-дизайне, то может быть думаете что-нибудь типа: «Почему это я должен ограничиваться таким небольшим набором шрифтов? У меня есть огромная коллекция прекрасных шрифтов!» Дело в том, что браузер посетителя может отобразить только те шрифты, которые установлены в его операционной системе (прим. переводчика: в настоящее время уже есть возможность применять фактически любые шрифты при оформлении страниц используя CSS 3 и его новое свойство @font-face; правда, поддерживают эту функцию пока ещё далеко не все браузеры), а это означает, что каждый посетитель Вашей страницы должен быть обладателем выбранных Вами шрифтов. Поэтому Вы должны использовать только те шрифты, которые есть в каждой операционной системе. К счастью, в CSS есть свойство @font-family, облегчающее эту задачу.
Также Вам может быть интересен список шрифтов, включённых в каждую версию Windows.
Список
| Значение @font-family | Windows | Mac | Семейство |
|---|---|---|---|
| Arial, Helvetica, sans-serif | Arial | Arial, Helvetica | sans-serif |
| «Arial Black», Gadget, sans-serif | Arial Black | Arial Black, Gadget | sans-serif |
| «Comic Sans MS», cursive | Comic Sans MS | Comic Sans MS5 | cursive |
| «Courier New», Courier, monospace | Courier New | Courier New, Courier6 | monospace |
| Georgia, serif | Georgia1 | Georgia | serif |
| Impact,Charcoal, sans-serif | Impact | Impact5, Charcoal6 | sans-serif |
| «Lucida Console», Monaco, monospace | Lucida Console | Monaco5 | monospace |
| «Lucida Sans Unicode», «Lucida Grande», sans-serif | Lucida Sans Unicode | Lucida Grande | sans-serif |
| «Palatino Linotype», «Book Antiqua», Palatino, serif | Palatino Linotype, Book Antiqua3 | Palatino6 | serif |
| Tahoma, Geneva, sans-serif | Tahoma | Geneva | sans-serif |
| «Times New Roman», Times, serif | Times New Roman | Times | serif |
| «Trebuchet MS», Helvetica, sans-serif | Trebuchet MS1 | Helvetica | sans-serif |
| Verdana, Geneva, sans-serif | Verdana | Verdana, Geneva | sans-serif |
| Symbol | Symbol2 | Symbol2 | — |
| Webdings | Webdings2 | Webdings2 | — |
| Wingdings, «Zapf Dingbats» | Wingdings2 | Zapf Dingbats2 | — |
| «MS Sans Serif», Geneva, sans-serif | MS Sans Serif4 | Geneva | sans-serif |
| «MS Serif», «New York», serif | MS Serif4 | New York6 | serif |
1 Шрифты Georgia и Trebuchet MS поставляются вместе с Windows 2000/XP и включены в пакет шрифтов IE (да и вообще поставляются со многими приложениями от Microsoft), поэтому они установлены на многих компьютерах с ОС Windows 98.
2 Символьные шрифты отображаются только в Internet Explorer, в остальных браузерах они обычно заменяются на стандартный шрифт (хотя, например, шрифт Symbol отображается в Opera, а Webdings — в Safari).
3 Шрифт Book Antiqua практически идентичен Palatino Linotype; Palatino Linotype поставляется с Windows 2000/XP, а Book Antiqua — с Windows 98.
4 Обратите внимание, что эти шрифты не TrueType, а bitmap, поэтому они могут плохо выглядеть с некоторыми размерами (они предназначены для отображения в размерах 8, 10, 12, 14, 18 и 24 pt при 96 DPI).
5 Эти шрифты работают в Safari только в стандартном начертании, но не работают при выделении жирным или курсивом. Comic Sans MS также работает жирным, но не курсивом. Другие Mac-браузеры, кажется, нормально эмулируют отсутствующие у шрифтов свойства самостоятельно (спасибо Christian Fecteau за подсказку).
6 Эти шрифты установливаются в Mac только при Classic-инсталляции
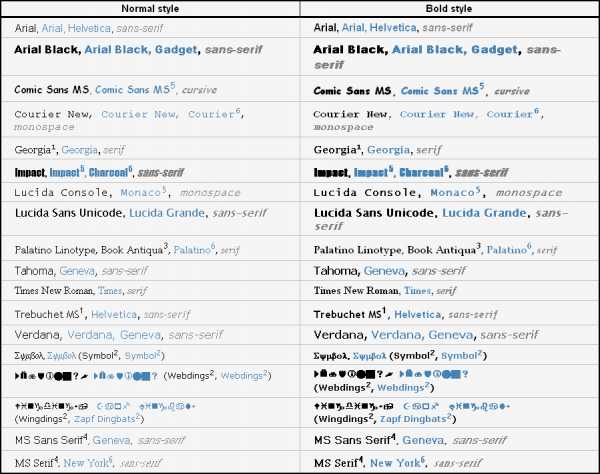
Скриншоты
- Mac OS X 10.4.8, Firefox 2.0, ClearType включён (за скриншот спасибо Juris Vecvanags)
- Mac OS X 10.4.4, Firefox 1.5, ClearType включён (за скриншот спасибо Eric Zavesky)
- Mac OS X 10.4.11, Safari 3.0.4, ClearType включён (за скриншот спасибо Nolan Gladius)
- Mac OS X 10.4.4, Safari 2.0.3, ClearType включён (за скриншот спасибо Eric Zavesky)
- Windows Vista, Internet Explorer 7, ClearType включён (за скриншот спасибо Michiel Bijl)
- Windows Vista, Firefox 2.0, ClearType включён (за скриншот спасибо Michiel Bijl)
- Windows XP, Internet Explorer 6, ClearType включён
- Windows XP, Firefox 1.0.7, ClearType включён
- Windows XP, Internet Explorer 6, Сглаживание шрифтов включено
- Windows XP, Firefox 1.0.7, Сглаживание шрифтов включено
- Windows 2000, Internet Explorer 6, Сглаживание шрифтов включено
- Windows 2000, Firefox 1.0.7, Сглаживание шрифтов включено
- Linux (Ubuntu 7.04 + Gnome), Firefox 2.0 (за скриншот спасибо Juris Vecvanags)
Несколько примеров из скриншотов (по одному на каждую операционную систему)
Mac OS X 10.4.8, Firefox 2.0, ClearType включён

Windows Vista, Internet Explorer 7, ClearType включён

Windows XP, Internet Explorer 6, ClearType включён

Windows 2000, Internet Explorer 6, Сглажмвание шрифтов включёно

Linux (Ubuntu 7.04 + Gnome), Firefox 2.0

Прим. переводчика: статью пришлось немного переделать, т.к. Хабр не разрешает добавлять собственные стили к тексту 🙁
habr.com
Двадцатка лучших веб-шрифтов / Habr
Сейчас самое время повышать уровень дизайна своих работ с помощью веб-шрифтов
Без преувеличения, сейчас сетевая типографика переживает захватывающий период своей жизни. Недавние технологические скачки приблизили нас еще на шаг ближе к типографической нирване в интернете. Шаг, которого все так долго ждали.
Свобода использования веб-шрифтов вне безопасного списка на всех ведущих ОС стала возможной, по большому счету, благодаря трем основным, почти одновременным технологическим факторам: широко распространенной поддержке правила @font-face в браузерах; появлению таких «шрифтохранилищ» как Typekit и Fontdeck; создание нового формата шрифтов — архивированного файла шрифта WOFF.
Спонсор перевода: Студия Айкен*
Но, как говорится, имея большую власть, мы несем еще большую ответственность. Поэтому, возможность выбора разнообразных шрифтов из обширной библиотеки, не всегда означает потребность этот самый выбор делать; то же самое можно сказать про рисование в ограниченной палитре цветов. Помимо этого, существует множество альтернативных шрифтов, большинство из которых бесплатные, поэтому широко используются в массах и популярны довольно незаслуженно.
На самом деле, все это является частью гораздо большей проблемы. В сети существует мнение (особенно в сообществах дизайнеров), что за шрифты не стоит платить. Это мнение является ошибочным. Потому что, в результате, наносит ущерб как отдельным талантливым дизайнерам во всём мире, так и дизайнерскому сообществу в целом.
Для создания шрифта, как и любой другой формы дизайна, дизайнер использует весь свой многолетний опыт и талант, да и забирает это занятие достаточно много времени. К преимуществам профессионально разработанного шрифта можно отнести такие его свойства как: возможность выбора начертания и стиля шрифта (помогает сгруппировать полноценное семейство шрифта), аккуратно подобранные кернинги, поддержка нескольких языков с международными символами, выразительные глифы и различные настройки письма. Все это очень редко встречается в бесплатных версиях шрифтов.

По этой причине почти каждый из двадцати ниже представленных шрифтов имеет свой платный вариант. Также представлены бесплатные версии из так называемого «шрифтохранилища» Typekit.
Добавим, что мы сосредоточили свое внимание исключительно на шрифтах, регулярно используемых в сети. Так что опрокиньтесь на спину и откройте для себя 20 шрифтов, которые вы непременно захотите использовать снова и снова…
20. Avenir
Семейство: Sans serif
Дизайнер: Adrian Frutiger
Скачать или купить: Fonts.com
Дизайн Avenir’a разработан на основе вездесущего шрифта Futura (который был задуман как «Die Schrift für die Neue Zeit» — «Шрифт Нового времени»). Однако, по словам дизайнера Адриана Фрутигера, в шрифте Avenir заключено гораздо больше человечности. Несмотря на свою популярность в корпоративных кругах, его округлые геометрические формы и тонкая индивидуальность придадут дружественную улыбку даже самому серьезному содержимому.
Несколько лет спустя Акира Кобаяши завершила Avenir Next, шрифт, который стал усовершенствованной версией оригинала (в новую версию добавили курсив и капитель.)
19. FF Kava
Семейство: Sans serif
Дизайнер: Yanone Kaffeesatz
Скачать или купить: FontShop
Бесплатная версия шрифта вышла в свет во времена, когда поддержка браузерами правила @font-face была широко распространена, чем и заслужила свою популярность среди дизайнеров. В результате чего молодой немецкий дизайнер Янон попал в поле зрения одного из самых крупных в мире производителей цифровых шрифтов — компании FontShop FSI, что позже привело к рождению профессиональной версии данного шрифта.
18. Times New Roman
Семейство: Serif (cистемный шрифт)
Дизайнер: Victor Lardent, Stanley Morison
Каждый, кто создает списки на подобие нашего, не забудет об этом шрифте. Вероятно, самый распространенный шрифт. Разработан дизайнерами Стенли Морисоном и Виктором Лардентом.
17. Bree
Семейство: Sans serif
Дизайнер: José Scaglione, Veronika Burian
Скачать или купить: Typekit, Fontdeck
Полон индивидуальности, наглый и неряшливый, шрифт Bree может показаться годным лишь для заголовков, т.к. впервые мы увидели его на логотипе компании TypeTogether. Однако практика показывает, что Bree выглядит довольно изящно и в меньших своих размерах.
Bree является одним из немногих шрифтов, которые появились на свет в результате коллективной работы двух человек: Жозе Скаглионе и Вероники Буриан, студентов факультета Полиграфического Дизайна Британского Университета Reading. Который, в свою очередь, считается одним из лучших учебных заведений мира, подготавливающий талантливых полиграфических дизайнеров.
16. FF Trixie
Семейство: Печатная машинка
Дизайнер: Erik van Blokland
Скачать или купить: FontShop
Trixie — один из первых машинописных шрифтов. Станет незаменим в написании заголовков для грустных событий (аварий, стихийных бедствий и т.п). Автору удалось передать эстетику печати на машинке, что с уверенностью можно назвать достижением.
15. Centro Sans pro
Семейство: Serif
Дизайнер: Panos Vassiliou
Скачать или купить: Fontdeck
Большое количество супер-семейств позволяет дизайнерам создавать смешанные виды шрифтов, где serif переплетается с sans serif. Это делается для улучшения читабельности и внешнего вида букв, одновременно. Шрифт Centro Sans pro и является одним из представителей таких супер-семейств.
14. Fedra Sans
Семейство: Sans serif
Дизайнер: Peter Bil’ak)
Скачать или купить: Typotheque
Еще один представитель супер-семейств, который начал свой путь в качестве корпоративного шрифта немецкой страховой компании Bayerische Rück. Разработанный в библиотеке шрифтов Typotheque с целью исправно служить людям, как на экране так и на бумаге.
Стоит заметить, что данный проект приостанавливался и запускался несколько раз: то заказчик решит отменить его, то начнет колебаться, то и вовсе украдут оборудование из офиса разработчика. Но благодаря дизайнеру Петеру Биляку удалось не только закончить, но и значительно улучшить проект. В результате чего получился во многом универсальный шрифт.
13. Museo Slab
Семейство: Slab serif
Дизайнер: Jos Buivenga
Скачать или купить: Typekit, Fontdeck, Font Squirrel
Оригинальная версия Museo крайне популярна среди дизайнеров и является на половину бесплатной. Шрифт принадлежит к формату Opentype. Имеет поддержку большого количества языков.
12. Clarendon URW
Семейство: Slab serif
Дизайнер: Robert Besle, Hermann Eidenbenz
Скачать или купить: Typekit, Fontdeck, Font Squirrel
Классический британский шрифт с засечками (slab serif), без которого не обойдется ни один подобный список. Усовершенствованный Германом Эйденбенцом, он включает в себя несколько типов плотности и начертаний.
11. Proxima Nova
Семейство: Sans serif
Дизайнер: Mark Simonson
Скачать или купить: Typekit, Fontdeck
Невероятно гибкий и читабельный шрифт, является улучшенной версией Proxima Sans, используется во множествах сценариев. Имеет множество начертаний, что увеличивает количество шрифтов данного семейства до сорока двух.
10. FF Unit Slab
Семейство: Slab serif
Дизайнер: Эрик Спайкерман (Erik Spiekermann), Кристиан Шварц (Christian Schwartz), Крис Соверсби (Kris Sowersby)
Скачать или купить: FontShop
Шрифт успел полюбиться многим, не исключая меня. Может произвести кардинально противоположные впечатления на пользователя в различных своих плотностях. Что и делает его в каком-то роде уникальным шрифтом.
09. Calluna
Семейство: Serif
Дизайнер: Jos Buivenga
Скачать или купить: Typekit, Fontdeck, Font Squirrel
Появился на свет в качестве эксперимента над ранней версией Museo Slab и Calluna и стал первым серьезным шрифтом в карьере дизайнера Жоса Буйвенги.
Как и другие шрифты Жоса, он наделен многими свойствами Opentype формата и имеет бесплатную версию, доступную для пользователей.
08. Ronnia Condensed
Семейство: Sans Serif
Дизайнер: José Scaglione, Veronika Burian
Скачать или купить: Typekit
Самое подходящее слово для его описания — это универсальность. Лучше всего смотрится в заголовках. Используется в различных целях, поэтому вы можете увидеть его, как в заголовках новостей, так и в корпоративных отчетах предприятий.
07. Droid Sans
Семейство: Sans Serif
Дизайнер: Steve Matteson
Скачать или купить: Typekit, FontsLive, Webtype
Семейство шрифтов Droid было разработано дизайнером Стивом Маттесоном осенью 2006 года. Главной задачей дизайнера было создание читабельного и качественного шрифта, в первую очередь, для мобильных телефонов. Позже шрифты этого семейства были оптимизированы под использование в меню различного софта, браузеров и т.п.
06. FF Tisa
Семейство: Serif
Дизайнер: Mitja Miklavcic
Митя Маклавчич создал шрифт для удовлетворения технологических и эстетических требований современных журналов. Он поставил перед собой цель разработать более мягкую и динамичную версиию шрифта. Благодаря невысокому контрасту своих очертаний Tisa великолепно читается даже в самых малых размерах, будь то на страницах книг, или, напечатанный лазерным принтером с низким разрешением.
05. FF DIN
Семейство: Sans serif
Дизайнер: Albert-Jan Pool
Скачать или купить: Typekit, FontShop
Современный шрифт, разработанный голландским дизайнером. Аббревиатура «DIN», в переводе с немецкого означает «Немецкий Институт Нормирования». Изначально использовался как текст на дорожных знаках и номерах квартир. Но вот уже на протяжении многих лет его сугубо деловые геометрические формы украшают немецкий веб-дизайн. В 1995 году был обновлен Альбертом-Яном Пулом, обновление включило в себя больше стилистических вариантов, а также новый формат DIN Rounded.
04. Helvetica
Семейство: Sans Serif
Дизайнер: Max Miedinger, Eduard Hoffmann
Скачать или купить: Fonts.com
Кажется, невозможно обсуждать предмет типографии без упоминания Helvetica. Шрифт заслужил статус легенды благодаря тому, что его использует чуть ли не каждый дизайнер в мире. Его имя и стиль известны общественности.
Helvetica был разработан, чтобы создать конкуренцию шрифту Akzidenz-Grotesk, и его первоначальным названием было — Die Neue Haas Grotesk. Шрифт олицетворяет Швейцарский стиль графического дизайна из далеких 1950-х. Но его широкое применение во всех формах дизайна привело к тому, что он в некоторой степени «приелся», поэтому и было разработано еще несколько его под-форм, таких как Arial. Тем не менее, он остается современной классикой.
03. Alternate Gothic No.1
Семейство: Sans serif
Дизайнер: Morris Fuller Benton
Скачать или купить: Fontdeck
Фантастический шрифт для написания заголовков. Alternate Gothic и его варианты остаются чрезвычайно популярным выбором для тех, кто нуждается в нелицеприятном, почти наглом шрифте. Четкий при относительно малых размерах. Являясь частицей американского индустриализма, выглядит великолепно и в цифровую эпоху.
Стал чрезвычайно популярен после того как Студия дизайна «The League of Moveable Type» создала его обновленную версию с открытыми исходниками.
02. FF Meta Serif
Семейство: Serif
Дизайнер: Christian Schwartz, Erik Spiekermann, Kris Sowersby
Скачать или купить: Typekit, FontShop
Эрик Шпикерман описывает свое семейство Meta как «приближенное к классике», и при этом откровенно скромничает, потому что шрифт Meta действительно является классикой, особенно версия без засечек. Это авторитетный шрифт, который великолепно работает с различными сценариями.
01. Georgia
Семейство: Serif
Дизайнер: Matthew Carter
Скачать или купить: Typekit, FontShop
Что? Системный шрифт во главе рейтинга? Как бы в это не было сложно поверить — Georgia является любимцем людей, работающих в сети. Возможно ответ кроется в том, что он был разработан в большей мере для «экрана» нежели для печати, а может быть, потому, что сумел воплотить в себе бесконечную красоту и понятность благодаря своей простоте.
Чрезвычайно четкий при малых размерах и величественный в своем курсивном варианте, Georgia подтверждает свою ценность, несмотря на изобилие альтернатив, и напоминает, что иногда, лучшие инструменты находятся прямо у нас под носом.
Впервые эта подборка была опубликована в .net Issue 208
* Мало что из этих шрифтов есть для кириллицы, поэтому эта подборка больше подойдет для «аутсорсеров». Будем надеятся, что скоро появится хоть часть этих и не только шрифтов для славянских языков на кириллице.
P.S. Для кого интересны только кириллические веб-шрифты, посмотрите вот эту подборку: lyncis.info/en/post/274
habr.com
Как изменить шрифт в браузере яндекс
Масштаб, шрифт и кодировка – Браузер. Помощь

Масштаб для всех страниц
Чтобы задать общий для всех страниц масштаб:
Масштаб конкретной страницы
Чтобы изменить масштаб страницы:
В открывшемся меню нажмите кнопку:
— уменьшить масштаб,
— увеличить масштаб,
— развернуть окно во весь экран.
Также вы можете изменять масштаб страниц с помощью горячих клавиш и жестов.
Данные об измененном масштабе сохраняются в Яндекс.Браузере. При повторном открытии страница будет отображаться в выбранном вами масштабе.
Чтобы удалить настройки масштаба для отдельных страниц:
Чтобы задать общий для всех страниц шрифт:
Отключите ClearType
Отключите сглаживание шрифтов ClearType в настройках Windows.
Отключите GDIPP
Если у вас установлена программа GDIPP, отключите ее на время и проверьте, как отображаются шрифты.
Отключите FXAA
Отключите глобальную функцию сглаживания FXAA в настройках видеокарты:
Более конкретные рекомендации вы найдете в Руководстве по использованию вашей видеокарты.
Удалите шрифт Roboto
В браузерах на движке Chromium шрифты иногда становятся блеклыми. В этом случае может помочь удаление шрифта Roboto:
Если текст на странице отображается неправильно, воспользуйтесь автоматическим переопределением кодировки или попробуйте изменить кодировку страницы вручную:
Внимание. Для отображения текста на редких языках потребуется установить дополнительные шрифты на компьютер.
Была ли статья полезна?
Предыдущая
Личный профиль
Следующая
Проверка правописания
Настраиваем шрифт, кодировку и масштаб в Яндекс-браузере

На бескрайних просторах Интернет-сети собрано огромное количество информации. Многие пользователи просматривают новостные статьи и обзоры техники, проходят всевозможные курсы прямо в браузере Яндекс.
Некоторые даже читают книги в своем обозревателе, чему способствует возможность воспроизведения популярного «книжного» формата Fb2.
В данной статье представлено подробное руководство, как поменять шрифт, увеличить масштаб странички и изменить кодировку в Яндекс-браузере.
Правильно подобрать шрифт под себя очень важно. Он в значительно мере способен влиять на скорость чтения текста, удобство его восприятия и уставаемость глаз. Многие пользователи опытным путем выявили свои любимые настройки и хотели бы использовать их везде, где только можно.
Путь к настройкам
Для изменения нужных вам конфигураций существует специальная страница настроек Яндекс. Она содержит множество параметров, таких как панель закладок, внешний вид, работа с поисковыми системами, синхронизация и множество других элементов. В том числе, и управление шрифтами и кодировкой.
Здесь есть несколько конфигураций, с помощью которых можно настроить отображение текстов по вашему желанию.
Меняем шрифт
Первый пункт, с которым можно работать – это «Font size» («Размер шрифта»). Его можно быстро изменить с помощью ниспадающего списка, не затрагивая остальные настройки. Таким образом, вы адаптируете обозреватель под конкретный текущий текст. Его можно увеличить, если вы сидите далеко от монитора, или уменьшить, если вы хотите уместить большое количество текста на одной странице.
Теперь можно открыть вкладку «Customize fonts» («Настроить шрифт»). Здесь присутствует несколько различных параметров, которые позволяют изменить несколько вариаций шрифтов.
- Standart font (стандартный шрифт) – отвечает за подавляющее количество информации на страницах. Большая часть контента будет отображаться именно так. Ползунок под списком позволяет увеличить или уменьшить размер (по умолчанию установлено 16 пт).
- Serif (с засечками) – отвечает за блоки текста, которые, согласно стилю сайта, обязательно должны отображаться с засечками.
- Sans-serif (без засечек) – аналогично предыдущему пункту, только наоборот.
- Fixed-width (фиксированной ширины) – это содержимое разнообразных колонок и, иногда, подписей к изображениям.
- Minimum size (минимальный размер) – это наименьший размер символов, которые будет отображать обозреватель. Меньшие буквы будут автоматически увеличены до данного значения.
- Encoding (кодировка) – набор символов, используемых в данном языке. Без понимания дела менять ее не рекомендуется.
И, наконец, вы можете изменить масштаб всей веб-страницы с помощью «Page zoom» («Масштаб страницы»). Поставьте, к примеру, значение 125%, чтобы немного увеличить отображаемые объекты.
Однако для этого вовсе не обязательно каждый раз заходить в настройки обозревателя. Масштаб легко меняется с помощью комбинации клавиши Control и прокручивания колесика мыши. «От себя» — чтобы увеличить страницу, а «на себя» — чтобы отдалить ее.
Почему поменялся и как изменить тип, размер, цвет шрифта в Яндекс браузере?

Текст является основным содержимым практически любого веб-сайта, из него мы получаем ценные советы, подсказки и другую полезную информацию.
Процесс изучения контента может сильно усложнить плохой шрифт в браузере Яндекс, который лучше изменить, установив стандартный и легко читаемый шрифт.
В силу различных системных сбоев и ошибок в веб-обозревателе Yandex шрифт может становиться нечётким, мелким или даже непонятным для чтения. Подробнее о причинах и способах исправления проблем со шрифтами мы расскажем в данной статье.
Почему изменился шрифт в браузере Яндекс?
Многие пользователи считают, что бесполезно знать причины, по которым изменился шрифт в браузере Яндекс. Это не так.
Если в настройки вмешивается другая программа, вернуть их в первоначальное состояние окажется только половиной дела. Стороннее приложение со временем снова повредит параметры.
Этот цикл может повторяться до бесконечности. Единственный способ разорвать порочный круг – найти и изменить настройки программы.
Почему поменялся шрифт в браузере Yandex:
- Сторонний пользователь без предупреждения вручную внёс изменения в настройки;
- В процессе инсталляции приложения в систему слетели шрифты в Windows, соответственно, и в браузере Яндекс;
- Неправильно установленные шрифты привели к сбою в этом разделе;
- Неисправность появилась после вирусного заражения в системе;
- Какие-то расширения вмешались в настройки веб-обозревателя;
- Windows столкнулась со случайным сбоем системы;
- Неисправное или с ошибками установленное обновление браузера. Обычно несложно заметить, что в Яндекс браузере шрифты слетели после обновления;
- Случайно изменили настройки операционной системы.
Как поменять шрифт в веб-обозревателе от Яндекса?
Есть один простой и рабочий способ настроить шрифт в Яндекс браузере. В меню веб-обозревателя есть специальный раздел, отвечающий за настройки начертания текста. Всё что нужно сделать – установить название желаемого шрифта.
Как изменить шрифт в Yandex browser:
Стандартные настройки шрифтов:
- «Стандартный шрифт» изначально стоит Times New Roman. Снизу есть строка, в которой сразу отображается внешний вид текста с данным шрифтом;
- «Шрифт с засечками» в заводских настройках установлен такой же, как и в прошлом пункте;
- В разделе «Шрифт без засечек» обычно установлен Arial;
- В качестве «Моноширинного шрифта» по умолчанию стоит Consolas.
Как изменить размер шрифта в Yandex браузере?
Величину шрифта всегда нужно подбирать индивидуально. При выборе размера следует учитывать 3 основных фактора:
- Во-первых, диагональ экрана: чем она больше, тем меньше можно ставить шрифт, его все равно проще разглядеть на крупном устройстве;
- Во-вторых, разрешение монитора: по мере увеличения разрешения элементы рабочего стола и браузера уменьшаются. На 4k мониторах лучше ставить крупный или самый крупный шрифт, а на FullHD – средний или крупный;
- В-третьих, качество зрения. Людям с плохим зрением лучше увеличить шрифт, чтобы не приходилось присматриваться во время чтения.
Как заменить размер шрифта в Yandex browser:
Смена цвета шрифта в Яндекс веб-обозревателе
Сразу отметим, что поменять цвет шрифта во всём Яндекс браузере невозможно. Единственное исключение – если на сайте реализована смена цвета отдельно. Довольно часто форумы позволяют писать разными цветами.
Как написать сообщение другим цветом на форуме с поддержкой BB кода:
- Обрамить текст тегами color с английскими названиями цветов. Как это выглядит: [color=Red] Содержимое красного цвета [/color];
- Указать HEX-код цвета. Далеко не все цвета имеют названия, но с помощью HEX-кода легко задать абсолютно любой цвет. Пример, [color= #FF0000] Красный текст [/color]. Посмотреть коды цветов можем здесь.
Ещё BB-код позволяет устанавливать фон тексту с помощью тега [bg=gray] Серый фон текста [/bg].
На любом сайте несложно изменить цвет текста через панель разработчика, но все изменения действуют только до обновления страницы. Во время повторной загрузки сайта браузер вернёт значения по умолчанию.
Пошаговая инструкция:
Как добавить нестандартный шрифт в браузер Яндекс?
Изменение шрифта в Яндекс веб-обозревателе на нестандартный происходит практически по тому же принципу, что и установка обычного начертания. Единственная разница в том, что нам нужно заранее установить шрифт в систему.
Установка выполняется в несколько этапов:
Сама процедура замены шрифта в браузере уже описана в прошлых пунктах, нужно всего лишь найти название только что установленного начертания и применить его к веб-обозревателю.
Как убрать нечёткий шрифт в Яндекс.Браузере?
Если поменялся шрифт в Яндекс браузере на некрасивый или плохо различимый, высока вероятность, что проблема кроется в настройках системы. Кривой шрифт в веб-обозревателе от Яндекса можем исправить отключением отдельных функций системы, видеодрайвера и выключением программ.
Что делать, если испортился шрифт в браузере Yandex:
Что ещё можем сделать, если изменился шрифт в браузере Яндекс?
Напоследок опишем ещё пару «костылей» для решения проблемы со шрифтами:
- Увеличение масштаба. Если проблема только в том, что мелкое начертание и сложно разглядеть текст, причиной может послужить изменение масштаба. Для приближения зажимаем кнопку Ctrl и прокручиваем колёсико мыши вверх;
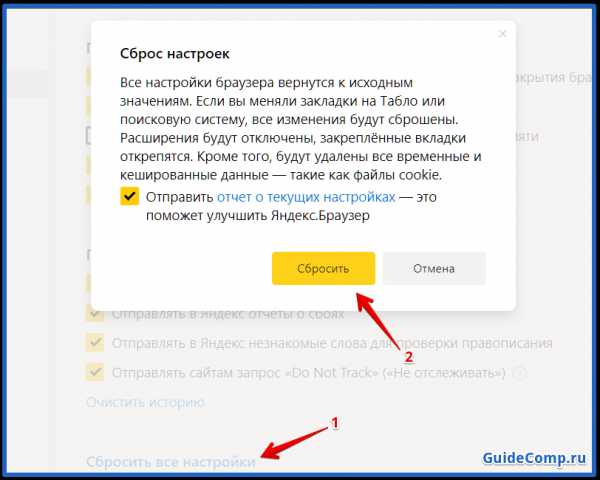
- Сброс настроек браузера. Метод помогает сбросить необычный шрифт и вернуть нормальный, но вместе с этим возвращает все настройки к заводскому состоянию. Придётся заново устанавливать расширения, и задавать настройки отображения. Если это не пугает, можем сбросить параметры через страницу «Настройки» раздел «Системные». Жмём на кнопку «Очистить все настройки», а затем – «Сбросить».
Теперь мы знаем, как заменить странный шрифт в браузере Яндекс на привычный, а также, как менять цвет, размер начертания. Дополнительно получили знания о добавлении новых шрифтов в Windows 10 и способах исправления кривых начертаний.
Как изменить шрифт в Яндекс.Браузере?

Обозреватель яндекс представляется одной из наиболее функциональных программ подобного рода.
Он разработан отечественной корпорацией на основе знаменитого браузера Chrome, что объясняет наличие широчайших возможностей для персонализации и настроек под нужды пользователя.
Одной из них, представляется выбор размера и вида шрифтов, а также их кодировки, что позволяет настроить вид браузера в соответствии с личными предпочтениями.
Важность выбора
Многие пользователи недооценивают важность правильного подбора шрифта, что является серьезным упущением с их стороны. Ведь от настройки данного параметра напрямую зависит уровень комфорта, которым будет сопровождаться изучение какой-либо информации. Знать, как изменить шрифт в браузере яндексважно еще и потому, что будучи некорректно подобранным, он повлечь неприятные последствия.
ВАЖНО! Если шрифт слишком мелкий и неразборчивый, во время использования браузера будут серьезно напрягаться глаза, что может привести к снижению остроты зрения.
Напротив, если шрифт будет слишком крупный, просмотр страниц будет неудобен и займет значительное время. Поскольку этот параметр является одной из основных настроек, позволяющих персонализировать обозреватель, следует научиться изменять его.
Смена размера
Для того, чтобы менять любые настройки данного обозревателя, в нем предусмотрена специальная страница. Получить доступ к подобного рода параметрам, получить очень просто, выполнив несложный алгоритм действий.
Чтобы выбрать размер шрифта, потребуется:
- Выполнить запуск программы;
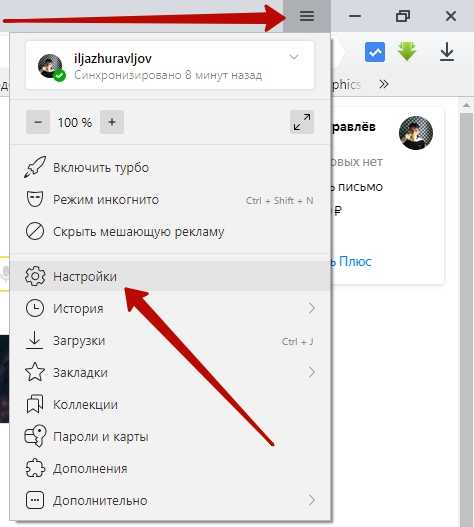
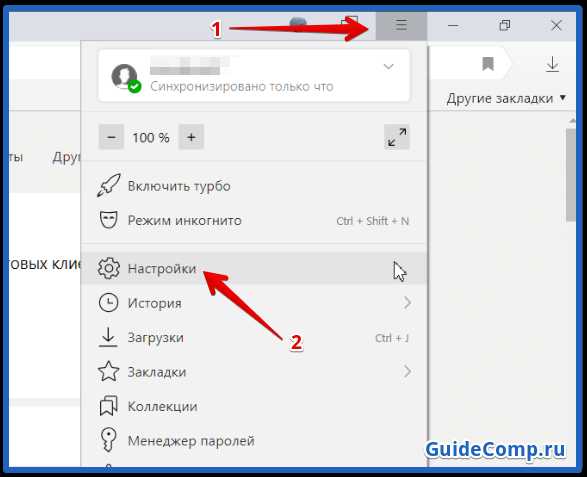
- Открыть панель настройки браузера, нажав на специальный символ трех полос в верхнем правом углу;
- В ниспадающем меню щелкнуть на пункте Настройки;
- В самом низу выбрать Дополнительные;
- Нужная пользователю категория, называется Web Content или Веб-содержимое в русской локализации.
Здесь представлена возможность выбора размера шрифта, параметры увеличения страницы, а также специальные настройки.
СОВЕТ! Экспериментируя с размером шрифта, необходимо выбрать наиболее комфортный для восприятия вариант, что позволит сохранить зрение.
Однако, для более детальной настройки шрифта, потребуется выбрать кнопку Customize Fonts, которая отвечает за дополнительные параметры.
Выбор шрифта
Браузер имеет ряд предустановленных шрифтов, которые можно без особых проблем настроить с помощью встроенного интерфейса. Прежде всего, потребуется выбрать желаемый вариант, используя кнопку Стандартный шрифт. В ниспадающем меню будут представлены все возможные вариации, а чуть ниже, регулировка его размера.
Если содержание какого-либо сайта или портала предполагает наличие текста с, так называемыми засечками, то за его внешний вид отвечает пункт, расположенный ниже настройки стандартных шрифтов. Далее, на странице размещены прочие параметры отображения, настраиваемые аналогично предыдущим пунктам.
Для опытных пользователей интерес может представлять пункт кодировка, который предполагает возможность выбора набора символов, использование которых подразумевает выбранный язык.
Обратите внимание
Очень важно избежать регулировки данного пункта при отсутствии полного понимания своих действий, так как неумелое обращение способно сделать отображение текста в программе некорректным, что повлечет неприятные последствия для пользователя.
А вот показатели минимального допустимого размера следует увеличить, что особенно полезно при частом взаимодействии со страницами и контентом, активно использующим мелкий шрифт в целях маскировки важной информации. Подобное часто встречается в рекламе различных банковских и иных продуктов, предполагающих наличие множества условий для использования или предоставления их пользователю.
Как увеличить шрифт в Яндекс.Браузере

Любой браузер после установки на ПК или мобильное устройство работает с базовыми настройками, рассчитанными на среднестатистического пользователя. Не всем людям удобно работать в браузере с настройками «по умолчанию». Одной из таких настроек является увеличение или уменьшение шрифта. В этом посте пойдет речь о том, как увеличить шрифт в яндексе несколькими способами.
Поскольку интернетом пользуются различные люди, между ними есть различия, обусловленные их возрастными особенностями и имеющимися заболеваниями. Людям с патологией зрения бывает не всегда удобно пользоваться браузером со стандартными настройками. Единственная возможность для них полноценно пользоваться функционалом браузера и возможностями сети Интернет – это увеличение шрифта.
Для пользователя очень важен фактор удобочитаемости web-страниц. В задачу web-программиста входит не только создание работоспособного сайта, как того требует заказчик, но и адаптации ресурса под любого пользователя. Программист учитывает особенности экрана на различных устройствах, цвет фона, гарнитуру шрифта – это цвет, начертание и кегль (размер символа, определяемый его высотой).
В яндексе, как и во всех других браузерах, есть возможность несколькими способами изменить параметры просмотра страниц интернета. Можно, к примеру, нажать определенную комбинацию клавиш на клавиатуре или, воспользовавшись мышкой, вручную изменить некоторые настройки браузера. Ещё есть возможность настроить «под себя» систему ПК или использовать системную программу «Экранная лупа».
Горячие клавиши
Каждый из нас знает, что одна и та же страница может нормально смотреться на ноутбуке, но при просмотре её на телефоне возникают некоторые сложности. Если на современных мобильных устройствах и планшетах увеличить картинку экрана можно простым касанием пальца, то с ноутбуком и стационарным ПК такой номер не выйдет. Здесь в помощь пользователю могут послужить горячие клавиши:
Аналогичного эффекта можно добиться, если прокрутить колесико мыши зажав при этом клавишу Ctrl. движение вперед увеличит картинку, движение назад – уменьшит её размер. В меню настроек некоторых мышек можно установить эту опцию и указать необходимый «шаг» прокрутки. Если же вы работаете без мышки, то вам придется воспользоваться кнопками клавиатуры.
Настройки браузера
Чтобы увеличить размер картинки и текстовых символов в яндексе необходимо изменить его настройки или воспользоваться кнопками мгновенного увеличения масштаба страницы.
В первом случае мышью или с помощью клавиатуры запустите свой обозреватель, затем на панели инструментов браузера отыщите значок меню настроек (символ с рисунком трех горизонтальных черточек):
Кликните на этом символе мышью, в открывшемся окне нас интересуют следующие обозначения:
Для мгновенного увеличения масштаба изображения экрана в верхней части открывшегося меню кликните несколько раз мышью символ «+» (1), посмотрите, насколько крупнее станет размер символов на странице:
Нажатие на символе «-» (2) уменьшит масштаб изображения на экране:
Пункт меню «Настройки» (3) открывает возможность изменить установки браузера «по умолчанию». На главной странице, в самом низу окна, настроек найдите и кликните «Показать дополнительные настройки»:
Далее опуститесь вниз страницы до пункта «Веб-содержимое», где у вас появится возможность «по умолчанию» установить и настроить другой шрифт и масштабирование страницы:
Нажмите на картинку, чтобы ее увеличить.
Важно
В открывшемся окне «Шрифты и кодировка» также можно изменить тип и размер шрифта «по умолчанию»:
Воспользовавшись этим способом, вы «одним махом» решите вопрос удобного отображения своих любимых страниц. Независимо от того, на каком ресурсе вы находитесь – общаетесь ли вы с друзьями в вк или играете в онлайн игру, смотрите ли видео или работаете с текстом.
Изменение этих настроек доступно в любом браузере, как на ПК, так и на планшете, ноутбуке, разве что путь к ним будет несколько отличаться. Изменения в отображении размера содержимого загружаемых страниц также можно будет увидеть на вашей электронной почте, на новостных сайтах, кино и музыкальных порталах и т.д.
Увеличиваем шрифт в Яндекс.Браузере на android
Для увеличения масштаба шрифта в браузере от Яндекса на андроиде необходимо:
Все очень просто. Главное найти эти настройки.
Заключение
Сегодня мы рассмотрели несколько способов увеличения шрифта в яндексе. Надеюсь я помог ответить на Ваш вопрос. Подписывайтесь, делитесь этим постом. Всем пока.
С уважением, Алексей Антропов.
Как изменить размер шрифта в яндексе: на компьютере и планшете

Приветствую вас, уважаемые читатели, в блоге start-luck.ru. Сегодня мы поговорим с вами об одной очень полезной функции браузеров, которая помогает сохранить здоровье веб-мастера и сделать его работу более комфортной.
Начиная работать в интернете, еще несколько лет назад, у меня было идеальное зрение. Не скажу, что сейчас оно село до нуля и потому приходится одевать очки с толстыми линзами, но периодически глаза начинают болеть. Особенно в начале весны и осенью.
Понятное дело, что когда работаешь на себя такие проблемы не могут стать оправданием полностью отказаться от компьютера. Приходится находить способы, которые хоть как-то облегчат положение дел.
Сегодня я расскажу вам как изменить размер шрифта в Яндексе. Вы узнаете как работать с отдельными страничками и как поменять настройки, чтобы эта проблема вас перестала волновать если не навсегда, то хотя бы надолго.
Все вы наверняка попадали на странички, которые содержат крайне неудобный небольшой шрифт. Его достаточно трудно прочитать человеку, в особенности если со зрением трудности все-таки имеются.
Создатели основной массы браузеров, подключили для пользователей возможность изменять габариты букв. Yandex никак не стал исключением. Для того чтобы уменьшить или увеличить величину текста понадобится выполнить простые действия.
Настройки для всех страниц
Для начала давайте разберемся с тем, какие действия необходимо будет выполнить, чтобы изменить настройки на всех страницах. Одно единственное действие, позволяющее пользователям настроить браузер под себя.
Откройте любую страницу, можно главную, в браузере, а затем в правом верхнем углу найдите три параллельные прямые. Кликните на них и в появившемся меню выберите «Настройки».
Далее пролистайте перечень до конца, пока не увидите «Дополнительные настройки». Нажмите на эту кнопку.
Совет
Теперь отыщите в списке «Веб-содержимое». Именно сюда и нужно будет вносить изменения. Можете просто поменять масштаб страницы, тогда все элементы на ней увеличатся. К этому моменту мы еще вернемся.
Вы можете поменять только шрифт. Со среднего на крупный или очень крупный, а также уменьшить его при помощи функции «Мелкий» и «Очень мелкий».
Либо произвести полное изменение через функцию «Настроить шрифты».
Сейчас, все тексты у вас отображаются исходя из этих настроек. Стандартные шрифты – Times New Roman, он же идет как шрифт с насечками, без них высвечивается Arial и Consolas, как моноширинный. Под основным, стандартным шрифтом есть ползунок, благодаря которому вы можете изменить размер текста.
Внизу есть точно такой же ползунок для минимальных шрифтов. Если вы потяните его вправо, то самые маленькие буквы на странице не будут показаны не меньше того размера, который вы поставите здесь.
Вот так страница внешнего аккумулятора Xiaomi на Ali выглядела до изменений. Посмотрите на картинке ниже.
Кстати, Power Bank не раз спасал меня в путешествиях и командировках. Очень советую вам приобрести эту штуку. Что это такое? Если у вас нет возможности найти розетку, то от этой штуки можно в автономном режиме зарядить телефон, фотоаппарат, MP3-плеер и любую другую технику. Даже геймпад от Playstation.
Когда я последний раз ездил в путешествие, то даже не заморачивался есть ли в номере свободные розетки и не думал сядет ли у меня экшн-камера или электронная сигарета. Как только техника переставала быть мне нужна, я подсоединял ее к Power Bank. Это была единственная штука, которую я заряжал за весь отдых от розетки.
Если у вас есть друг-путешественник или карьерист, которому вы не знаете что подарить – это то, что нужно. По-любому, оценит в первую же экстремальную ситуацию.
Обратите внимание
Но вернемся к шрифтам. Так стала страница с Power Bank (внешним аккумулятором) отражаться после того, как я внес правки.
Как изменить шрифт в браузере

Потребность изменить шрифт в том или ином браузере нельзя считать столь уж насущной. В то же время не исключено, что определенная часть пользователей хотела бы настроить по своему усмотрению отображение шрифта, например, на стартовой странице Яндекса, в почтовом ящике, в меню браузера и т. д. Поэтому рассмотрим, как можно это сделать.
Изменить шрифт в Chrome
Наиболее простой способ перейти сразу к настройкам шрифта в браузере Chrome – это ввести в поисковую строку chrome://settings/fonts и нажать Enter. После этого вы мгновенно попадете на соответствующую страницу, где можно будет изменить шрифт (уменьшить или увеличить), а также установить тип его отображения.
Если вы хотите большего погружения в настройки браузера Chrome, то имейте в виду, что доступ к ним также возможен по следующему пути:
- кликаете по значку с тремя параллельными линиями и в открывшемся меню выбираете пункт «Настройки»;
- прокручиваете страницу до конца, жмете «Показать дополнительные настройки» и в разделе «Вид страниц» активируете кнопку «Настроить шрифты»;
- изменяете требуемым образом шрифт и жмете «Готово».
Изменить шрифт в Firefox
В данном случае идем все тем же путем в меню браузера, чтобы получить необходимый доступ, то есть жмем на значок с полосками, а затем:
- выбираем пункт «Настройки»;
- в открывшемся окне – вкладка «Содержимое»;
- после этого задействуем кнопку «Дополнительно»;
- стараемся изменить то, что необходимо, и не забываем, чтобы напротив строки «Разрешить веб-сайтам использовать свои шрифты…» стояла галочка, так как в противном случае отображение сайтов в Firefox может быть серьезно нарушено.
Изменить шрифт в IE
В зависимости от версии браузера Internet Explorer переход в меню осуществляется или с помощью раздела «Сервис», или посредством клика по значку шестеренки. В любой случае нужен пункт «Свойство обозревателя».
Читать: Как извлечь изображения из кеша браузера?
Если вы его нашли, то клик по нему вызовет окно, в котором нас интересует вкладка «Общие» и кнопка «Шрифты» (внизу). Здесь вы сможете задать язык отображения текста и сделать изменения шрифта в соответствии со своими запросами.
Мы рассмотрели возможность изменения отображения текста в трех популярных браузерах. Надеемся, что все понятно и не вызвало каких-либо проблем. Настройте свой веб-обозреватель так, чтобы было комфортно его использовать!
•••
Как изменить шрифт в Яндекс браузере на компьютере

Для людей, что хотят постоянно совершенствоваться, чему-то обучаться и постоянно изучать что-то новое, мы специально сделали эту категорию. В ней исключительно образовательный, полезный контент, который, безусловно, придется Вам по вкусу.
Большое количество видео, пожалуй, могут посоревноваться даже с образованием, которое нам дают в школе, в колледже или университете. Самым большим достоинством обучающих видео является то, что они стараются давать самую свежую, самую актуальную информацию.
Мир вокруг нас в эру технологий постоянно меняется, и печатные обучающие издания просто не успевают выдавать свежую информацию.
Среди роликов также можно найти и обучающие видео для детей дошкольного возраста. Там Вашего ребенка обучат буквам, цифрам, счету, чтению и т.д. Согласитесь, очень даже неплохая альтернатива мультикам.
Для учеников начальных классов также можно найти обучения английскому языку, помощь в изучении школьных предметов. Для более старших учеников созданы обучающие ролики, которые помогут подготовиться к контрольным, к экзаменам либо же просто углубить свои познания в каком-то определенном предмете.
Приобретенные знания могут качественным образом сказаться на их умственном потенциале, а также Вас порадовать отличными оценками.
Для молодых людей, что уже окончили школу, учатся или не учатся в университете, есть множество увлекательных образовательных видео. Они им могут помочь в углублении знаний по профессии, на которую учатся.
Важно
Или же получить профессию, например программиста, веб-дизайнера, SEO-оптимизатора и прочее.
Таким профессия пока в университетах не учат, поэтому специалистом в этой продвинутой и актуальной сфере можно стать только занимаясь самообразованием, в чем мы и стараемся помочь, собирая самые полезные ролики.
Для взрослых людей эта тема тоже актуальна, так как очень часто бывает, что проработав по профессии годы, приходит понимание, что это не твое и хочется освоить что-то более подходящее для себя и одновременно прибыльное.
Также среди данной категории людей часто становятся ролики по типу самосовершенствования, экономии времени и денег, оптимизации своей жизни, в которых они находят способы жить гораздо качественнее и счастливее.
Еще для взрослых людей очень хорошо подойдет тема создания и развития собственного бизнеса.
Также среди образовательных роликов есть видео с общей направленностью, которые подойдут для практически любого возраста, в них можно узнать о том, как зарождалась жизнь, какие теории эволюции существуют, факты из истории и т.д.
Они отлично расширяют кругозор человека, делают его гораздо более эрудированным и приятным интеллектуальным собеседником. Такие познавательные видео, действительно, полезно смотреть всем без исключения, так как знание – это сила.
Желаем Вам приятного и полезного просмотра!
В наше время просто необходимо быть, что называется «на волне». Имеется в виду не только новости, но и развитие собственного ума. Если Вы хотите развиваться, познавать мир, быть востребованным в обществе и интересным, то этот раздел именно для Вас.
freshgeek.ru
Как изменить и настроить шрифт в Яндекс браузере
Текст является основным содержимым практически любого веб-сайта, из него мы получаем ценные советы, подсказки и другую полезную информацию. Процесс изучения контента может сильно усложнить плохой шрифт в браузере Яндекс, который лучше изменить, установив стандартный и легко читаемый шрифт. В силу различных системных сбоев и ошибок в веб-обозревателе Yandex шрифт может становиться нечётким, мелким или даже непонятным для чтения. Подробнее о причинах и способах исправления проблем со шрифтами мы расскажем в данной статье.

Почему изменился шрифт в браузере Яндекс
Многие пользователи считают, что бесполезно знать причины, по которым изменился шрифт в браузере Яндекс. Это не так. Если в настройки вмешивается другая программа, вернуть их в первоначальное состояние окажется только половиной дела. Стороннее приложение со временем снова повредит параметры. Этот цикл может повторяться до бесконечности. Единственный способ разорвать порочный круг – найти и изменить настройки программы.
Почему поменялся шрифт в браузере Yandex:
- Сторонний пользователь без предупреждения вручную внёс изменения в настройки;
- В процессе инсталляции приложения в систему слетели шрифты в Windows, соответственно, и в браузере Яндекс;
- Неправильно установленные шрифты привели к сбою в этом разделе;
- Неисправность появилась после вирусного заражения в системе;
- Какие-то расширения вмешались в настройки веб-обозревателя;
- Windows столкнулась со случайным сбоем системы;
- Неисправное или с ошибками установленное обновление браузера. Обычно несложно заметить, что в Яндекс браузере шрифты слетели после обновления;
- Случайно изменили настройки операционной системы.
Как поменять шрифт в веб-обозревателе от Яндекса
Есть один простой и рабочий способ настроить шрифт в Яндекс браузере. В меню веб-обозревателя есть специальный раздел, отвечающий за настройки начертания текста. Всё что нужно сделать – установить название желаемого шрифта.
Как изменить шрифт в Yandex browser:
- Нажимаем на стек полос в правом верхнем углу.
- Жмём на элемент «Настройки».

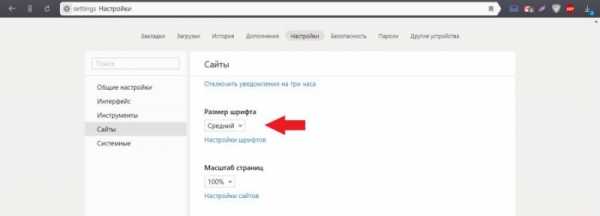
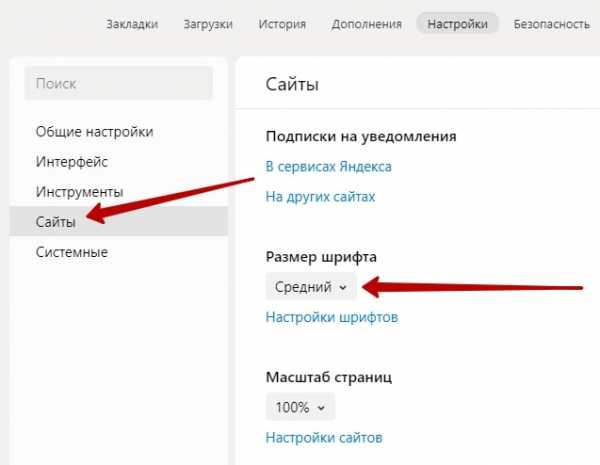
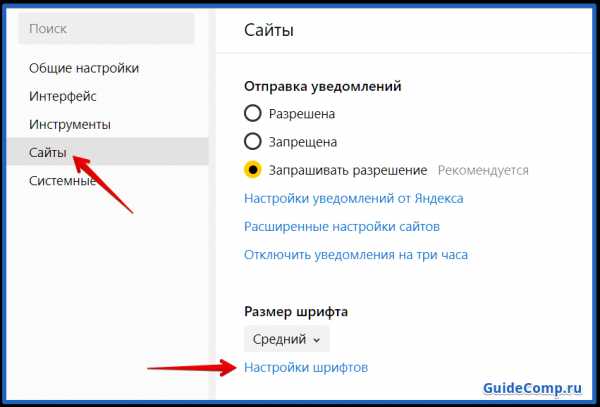
- Листаем до блока под названием «Сайты».
- Ищем раздел «Размер шрифта» и кликаем на кнопку «Настройки шрифтов».

- Устанавливаем желаемый шрифт (по умолчанию используется Times New Roman).

Важно! Если хотим поставить шрифт не из стандартного набора Windows, нужно предварительно добавить начертание текста в систему.
Стандартные настройки шрифтов:
- «Стандартный шрифт» изначально стоит Times New Roman. Снизу есть строка, в которой сразу отображается внешний вид текста с данным шрифтом;
- «Шрифт с засечками» в заводских настройках установлен такой же, как и в прошлом пункте;
- В разделе «Шрифт без засечек» обычно установлен Arial;
- В качестве «Моноширинного шрифта» по умолчанию стоит Consolas.
Как изменить размер шрифта в Yandex браузере
Величину шрифта всегда нужно подбирать индивидуально. При выборе размера следует учитывать 3 основных фактора:
- Во-первых, диагональ экрана: чем она больше, тем меньше можно ставить шрифт, его все равно проще разглядеть на крупном устройстве;
- Во-вторых, разрешение монитора: по мере увеличения разрешения элементы рабочего стола и браузера уменьшаются. На 4k мониторах лучше ставить крупный или самый крупный шрифт, а на FullHD – средний или крупный;
- В-третьих, качество зрения. Людям с плохим зрением лучше увеличить шрифт, чтобы не приходилось присматриваться во время чтения.
Как заменить размер шрифта в Yandex browser:
- Перейти в меню «Настройки» в графу «Сайты».
- Под строкой «Размер шрифта» нажимаем на выпадающий список.
- Выбираем подходящую величину текста: от очень маленького до очень крупного.

Полезно! При желании можем настроить размер шрифта в Яндекс браузере гораздо точнее. Для этого нужно перейти в «Настройки шрифтов». Снизу от «Размер шрифта» можем установить любую величину перетаскиванием ползунка влево или вправо. Ещё здесь есть пункт «Минимальный размер шрифта». С его помощью, можем установить минимальную величину начертания во всех разделах браузера и на сайтах.

Смена цвета шрифта в Яндекс веб-обозревателе
Сразу отметим, что поменять цвет шрифта во всём Яндекс браузере невозможно. Единственное исключение – если на сайте реализована смена цвета отдельно. Довольно часто форумы позволяют писать разными цветами.
Как написать сообщение другим цветом на форуме с поддержкой BB кода:
- Обрамить текст тегами color с английскими названиями цветов. Как это выглядит: [color=Red] Содержимое красного цвета [/color];
- Указать HEX-код цвета. Далеко не все цвета имеют названия, но с помощью HEX-кода легко задать абсолютно любой цвет. Пример, [color= #FF0000] Красный текст [/color]. Посмотреть коды цветов можем здесь.
Ещё BB-код позволяет устанавливать фон тексту с помощью тега [bg=gray] Серый фон текста [/bg].
На любом сайте несложно изменить цвет текста через панель разработчика, но все изменения действуют только до обновления страницы. Во время повторной загрузки сайта браузер вернёт значения по умолчанию.
Пошаговая инструкция:
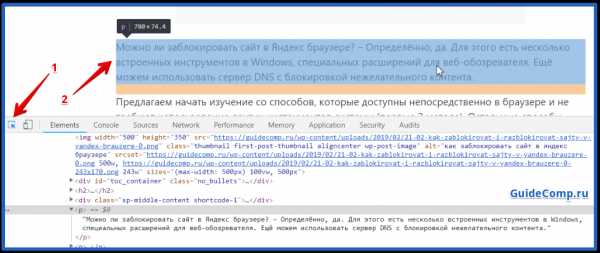
- Нажимаем сочетание клавиш Ctrl + Shift + I.
- В появившемся справа окне (или снизу) жмём на изображение квадрата со стрелкой, что находится в левом верхнем углу панели разработчика.
- Выделяем нужный элемент.

- Обращаем внимание на блок снизу страницы с вкладкой «Styles».
- Один раз нажимаем на «element.style».
- Вписываем CSS-код «color:red;» — без кавычек. Цвета можем указывать в виде английского названия (red), HEX-кода (#FF0000) или RGB-кода, имеет следующую запись — rgb(255, 0, 0).

Как добавить нестандартный шрифт в браузер Яндекс
Изменение шрифта в Яндекс веб-обозревателе на нестандартный происходит практически по тому же принципу, что и установка обычного начертания. Единственная разница в том, что нам нужно заранее установить шрифт в систему.
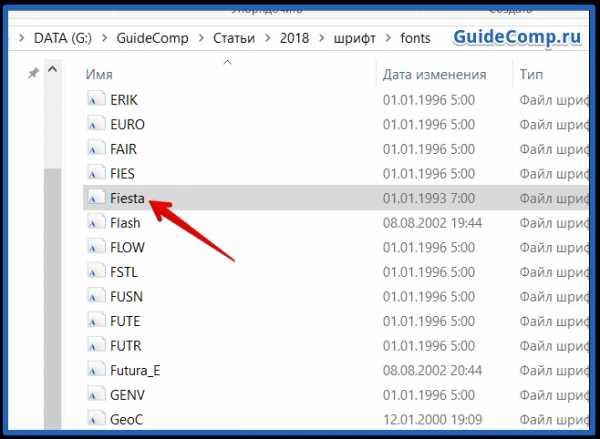
Установка выполняется в несколько этапов:
- Скачиваем понравившиеся начертания с тематических сайтов. Для примера прилагаем набор из практически 180 шрифтов. (папка fonts в архиве)
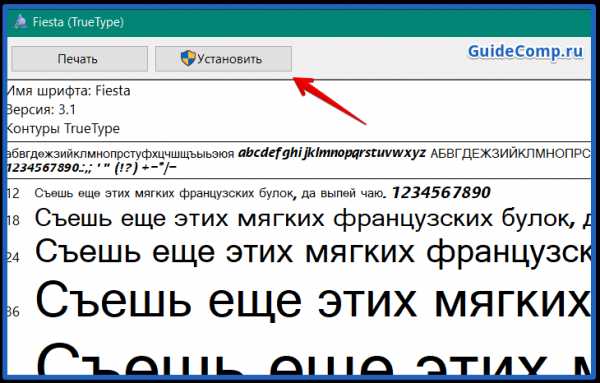
- Дважды нажимаем на файл с расширением ttf.

- Смотрим примеры написания с данным шрифтом, если нравится – кликаем на кнопку «Установить».

Сама процедура замены шрифта в браузере уже описана в прошлых пунктах, нужно всего лишь найти название только что установленного начертания и применить его к веб-обозревателю.
Как убрать нечёткий шрифт в Яндекс браузере
Если поменялся шрифт в Яндекс браузере на некрасивый или плохо различимый, высока вероятность, что проблема кроется в настройках системы. Кривой шрифт в веб-обозревателе от Яндекса можем исправить отключением отдельных функций системы, видеодрайвера и выключением программ.
Что делать, если испортился шрифт в браузере Yandex:
- Отключаем сглаживание шрифтов в Яндекс браузере. Инструкция ниже:
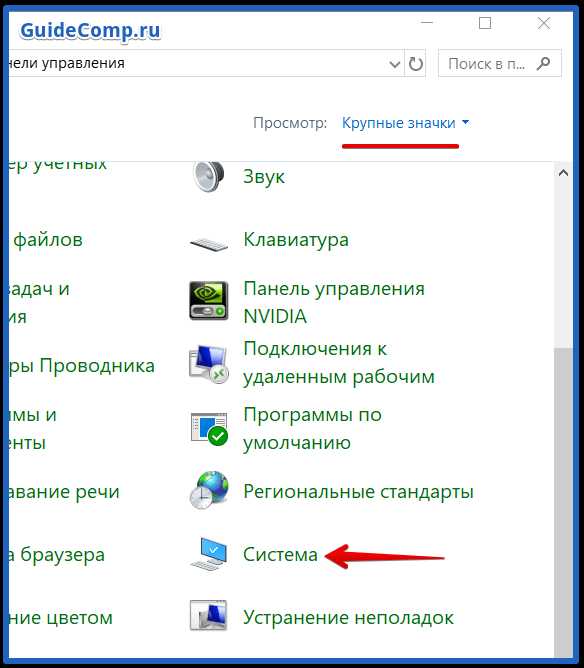
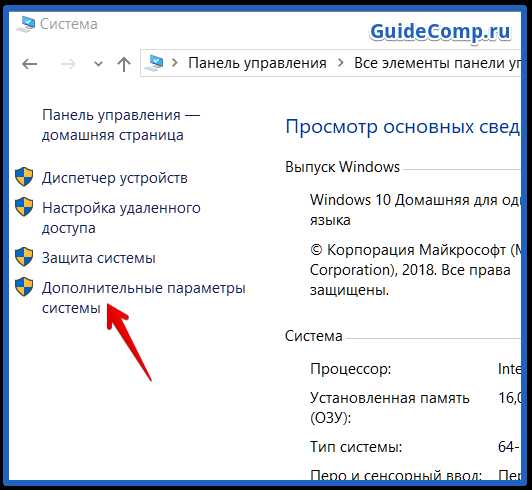
- Нажимаем ПКМ на «Пуск» и переходим в «Панель управления».
- Выбираем элемент «Система», а затем – «Дополнительные параметры системы».


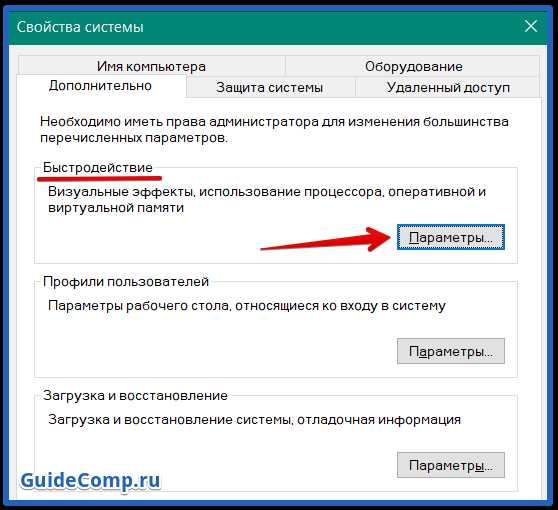
- На первоначальной вкладке жмём на кнопку «Параметры» в разделе «Быстродействие».

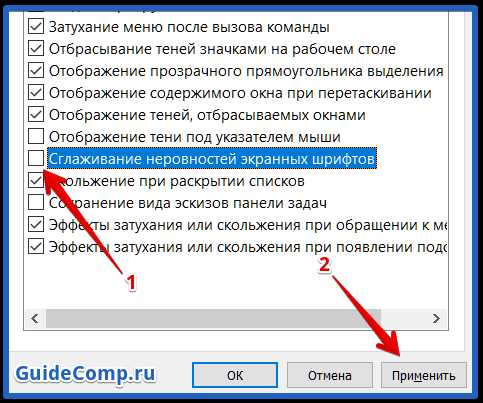
- Снимаем выделение с опции «Сглаживание неровностей экранных шрифтов».
- Жмём на кнопку «Применить».

- Убираем программу Gdipp, из-за неё может быть размытый шрифт в Яндекс веб-обозревателе. Приложение изменяет традиционный подход к рендерингу шрифтов в Windows, но всё ещё работает небезупречно.
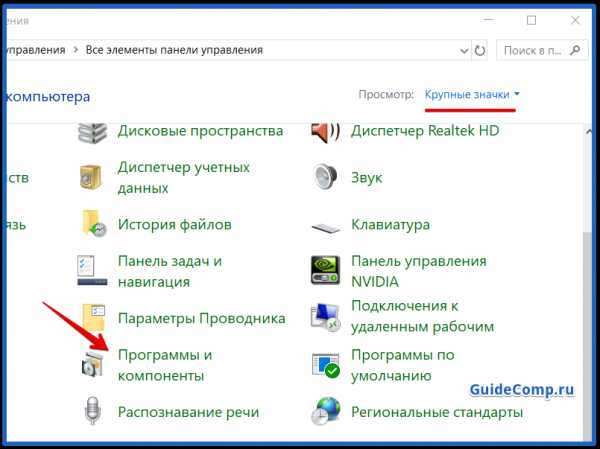
- Переходим в «Панель управления Windows».
- Делаем клик по разделу «Программы и компоненты».

- Находим утилиту Gdipp и удаляем её.
- Выключаем сглаживание FXAA. Если шрифт в Yandex браузере стал нечётким после обновления видеодрайвера или изменения его настроек, скорее всего FXAA-сглаживание работает неправильно. Алгоритм действий:
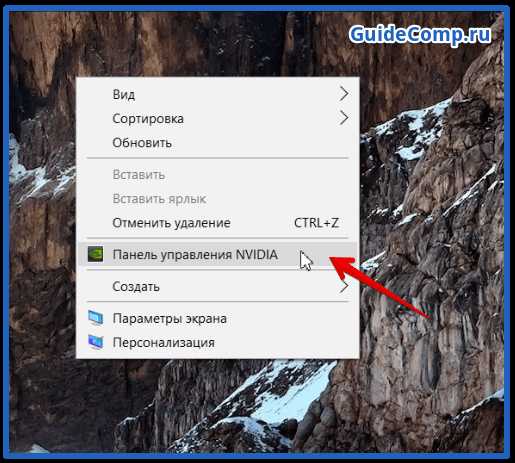
- Делаем правый клик мышью по рабочему столу и выбираем «Панель управления NVIDIA» (или аналогичная утилита для Radeon).

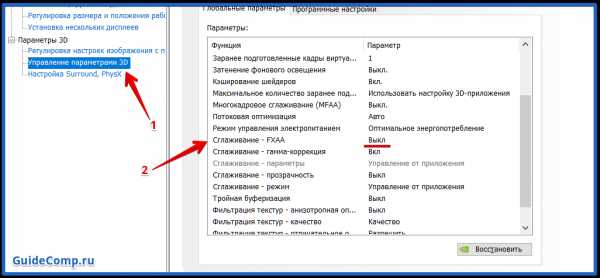
- В разделе «Параметры 3D» жмём на строку «Управление параметрами 3D».
- На вкладке «Глобальные настройки» выбираем «Сглаживание – FXAA» и указываем «Выключить».

- Делаем правый клик мышью по рабочему столу и выбираем «Панель управления NVIDIA» (или аналогичная утилита для Radeon).
Что ещё можем сделать, если изменился шрифт в браузере Яндекс
Напоследок опишем ещё пару «костылей» для решения проблемы со шрифтами:
- Увеличение масштаба. Если проблема только в том, что мелкое начертание и сложно разглядеть текст, причиной может послужить изменение масштаба. Для приближения зажимаем кнопку Ctrl и прокручиваем колёсико мыши вверх;
- Сброс настроек браузера. Метод помогает сбросить необычный шрифт и вернуть нормальный, но вместе с этим возвращает все настройки к заводскому состоянию. Придётся заново устанавливать расширения, и задавать настройки отображения. Если это не пугает, можем сбросить параметры через страницу «Настройки» раздел «Системные». Жмём на кнопку «Очистить все настройки», а затем – «Сбросить».

Теперь мы знаем, как заменить странный шрифт в браузере Яндекс на привычный, а также, как менять цвет, размер начертания. Дополнительно получили знания о добавлении новых шрифтов в Windows 10 и способах исправления кривых начертаний.
Помогла ли вам эта статья?
ДА
НЕТ
Мы рады что смогли помочь вам в решении проблемы!
Отблагодарите автора — поделитесь статьей в социальных сетях:
Задайте свой вопрос в комментариях с подробным описанием проблемы.
ЗАДАТЬ ВОПРОС
guidecomp.ru
Как настроить шрифт в Яндекс Браузере
Для каждого сайта характерно использование индивидуального дизайна. Кроме оформления, часто используются нестандартные шрифты, которые могут как понравиться пользователю, так и вызвать негатив. Кроме того, он может быть слишком мелким или, наоборот, крупным, что затрудняет чтение информации с экрана. Для пользователей Яндекс браузера эта проблема легко решается. Разработчики предусмотрели возможность поменять шрифт в Яндекс браузере на тот, что привычен пользователю, а также изменить его размер в любой момент.
Как поменять размер букв и масштаб страницы
Изменить размер шрифта в Яндекс браузере можно в любой момент. Для этого необходимо зайти в настройки программы.

В последних версиях программы нужный раздел находится во вкладке «Сайты». Можно перейти в нее из навигационной колонки слева. Для этого необходимо кликнуть по нужной вкладке. Также пользователь может пролистать до нужного раздела колесиком мыши.
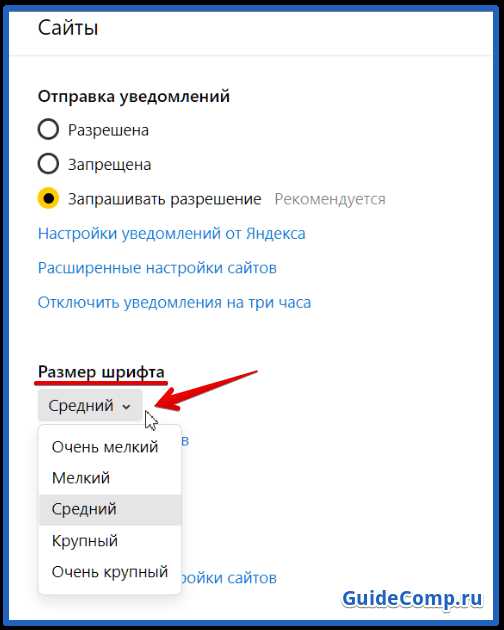
Первое, что пользователь может сделать в этих настройках, – это уменьшить или увеличить шрифт в Яндексе браузере. По умолчанию стоит средний. Нажав на пункт «Размер шрифта», программа предложит сделать его меньше или больше.
Для проверки можно зайти на любой сайт и увидеть, что произошло увеличение или уменьшение размера букв. Пример использования очень крупного шрифта:

И очень мелкого:
Поэкспериментировав с выбором, можно подобрать для себя идеальный размер шрифта. Кроме того, пользователь в любой момент может изменить масштаб страницы. Это поможет отобразить на экране больше информации. Сменить масштаб страницы можно несколькими способами.
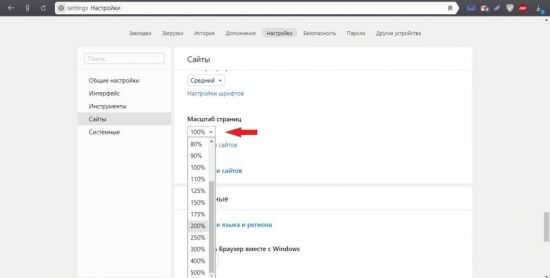
1. В настройках программы.
Для этого необходимо кликнуть по соответствующему пункту и выбрать нужное процентное значение.

После этого сайты будут открываться в новом масштабе.

По краям экрана появятся ползунки для перемещения по странице.
2. Сочетанием клавиш.
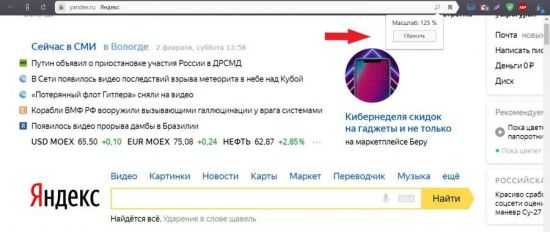
Любую страницу можно масштабировать с помощью горячих клавиш. Для увеличения используют комбинацию Ctrl и “+”, а для уменьшения – Ctrl и “-“. При этом вверху экрана будет отображаться информация об изменении в процентах.

3. Колесиком мыши.
Для быстрой смены масштаба можно использовать одну клавишу Ctrl и крутить колесо мыши вверх или вниз. При этом также будут происходить изменения масштабов сайта, а информация о происходящих изменениях будет отображаться на экране.
Как поменять вид шрифта
В том же разделе настроек пользователь может выбрать другой вид шрифта. Для этого выбирают пункт «Настройки шрифтов».
Откроется страница, вверху которой находятся два ползунка. Перемещая их, можно сменить стандартный и минимальный размер букв на экране.

Ниже пользователь может изменить вид шрифта. В браузере представлено 4 варианта, под каждым из которых выводится пример того, как он будет выглядеть на страницах сайтов.
«Стандартный» используется для отображения большинства информации на экране. По умолчанию стоит Times New Roman. Для выбора другого нужно нажать на него и подобрать тот, что понравится больше всего.

Далее идут пункты с засечками и без них. Дело в том, что на сайтах используют разные виды шрифтов. Сами по себе засечки – это тоненькие линии на концах букв. Смена в этих пунктах происходит описанным выше способом.

Моноширинный используется на сайтах в новостных колонках и для подписей к изображениям.
Устранение проблем
При работе с браузером могут возникнуть проблемы со шрифтом. Он может стать нечетким и даже совсем нечитаемым. Буквы наезжают друг на друга, появляются непонятные символы. Разберем самые частые проблемы и способы их устранения.
Если шрифт стал плохо разборчивым, как показано на рисунке, то, скорее всего, проблема в обновлении браузера.
Если во время установки новой версии программы произошел какой-то сбой, то вполне возможно появление таких букв на экране. Чтобы избежать таких ситуаций лучше всего использовать автоматическое обновление браузера. Вручную это можно сделать следующим образом:
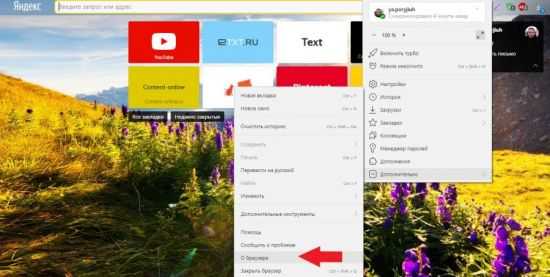
1. Выбрать в настройках вкладку «Дополнительно», а затем «О браузере».

2. В открывшемся окне будет указана информация о вашей версии программы. Есть появится новое обновление, можно будет нажать кнопку «Обновить браузер».
Причиной того, что буквы становятся размытые, может быть и проблема в операционной системе компьютера. Возможно, вы меняли драйвер для одного из элементов ПК, и он внес некорректные изменения в систему.

Настроить сглаживание букв в Windows можно в Clear Type.

Система будет предлагать пользователю, какой шрифт выбрать. На основе предпочтений будет подобран вариант. Он может отличаться от стандартного, будет более жирный и насыщенный или наклонный и с засечками.
Изменяя размеры и виды шрифтов в Яндекс браузере, пользователь сможет подобрать для себя идеальное сочетание и комфортно работать с программой.
brauzerok.ru
