CSS/Свойство font-family
Синтаксис
CSS 1
CSS 2‒2.2
CSS 3
font-family: [[<название-семейства> | <общее-семейство>] [, [ <название-семейства> | <общее-семейство> ] ]* ] | inherit;
Описание
Свойство font-family указывает семейство шрифтов применяемое для отображения текста элемента. При этом в качестве одного пункта из списка значений может быть указано как какое-либо определённое семейство шрифтов, так и общее семейство шрифтов.
| Применяется: | ко всем элементам; |
|---|---|
| Наследование: | отсутствует; |
| Проценты: | не используются; |
| Медиа: | визуальные. |
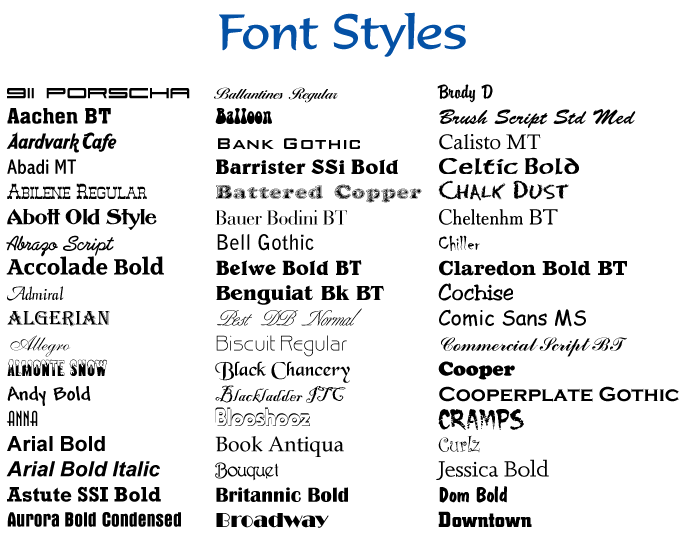
В CSS шрифты разбиваются на 5 общих семейств шрифтов:
- Общее семейство serif.

- Общее семейство sans-serif. Глифы шрифтов имеют низкую контрастность и простые штриховые окончания. Как правило, имеют определённый интервал. Примеры семейств шрифтов: «Droid Sans», «FreeSans», «Nimbus Sans L».
- Общее семейство cursive. Используется более неформальный стиль письменности. Текст выводимый с помощью таких шрифтов больше похож на надпись сделанную ручкой или кистью. Примеры семейств шрифтов: «Antonella script», «Monplesir script», «Rigoletto», «Alexandra Script», «Bickham Script Two», «Burlak», «Liana», «Aquarelle».

- Общее семейство fantasy. Включает в себя декоративные или выразительные шрифты, которые содержат выразительные или экспрессивные символы. (Они не включают в себя Pi или Picture шрифты, которые не имеют реальных символов.) Примеры семейств шрифтов: «Aurora», «CRYSIS», «Impact», «Masquerade», «Arnold BocklinC», «Benny Blanco», «elektrodisiac», «Epilog», «Crystal», «Wenatchee», «Young Love ES», «NERVOUS».
- Общее семейство monospace. Включает в себя шрифты с фиксированной шириной символов. Моноширинные шрифты часто используются для отображения образцов компьютерного кода. Примеры семейств шрифтов: «Liberation Mono», «FreeMono», «Nimbus Mono L», «Andale Mono», «Hack».
Одновременно через запятую можно указать сразу несколько различных семейств шрифтов (общих семейств шрифтов) [ При этом, если браузер не может применить первое семейство шрифтов, то предпринимаются попытки применить следующее семейство шрифтов, указанное в данном свойстве.
При этом, если браузер не может применить первое семейство шрифтов, то предпринимаются попытки применить следующее семейство шрифтов, указанное в данном свойстве.
Примечание
Для обеспечения более надёжного исполнения замысла, авторам рекомендуется так же указывать общее семейство шрифтов [font-family: "Times New Roman", "Liberation Serif", serif;].
Если ни одно из указанных семейств шрифтов не может быть применено к тексту, то применяется либо общее семейство шрифтов (если оно указано), либо семейство шрифтов родительского элемента, либо семейство шрифтов, предусмотренное браузером в качестве значения по умолчанию.
Условия использования
Если в названии семейства шрифтов присутствуют пробелы, то название такого семейства должно быть заключено в кавычки. При этом рекомендуется заключать в кавычки все названия семейств шрифтов.
JavaScript
[объект] fontFamily
fontFamily
Поддержка браузерами
Chrome
Поддерж.
Firefox
Поддерж.
Opera
Поддерж.
Maxthon
Поддерж.
IExplorer
Поддерж.
Safari
Поддерж.
iOS
Поддерж.
Android
Поддерж.
Спецификация
| CSS | Раздел | |
|---|---|---|
| 1 | 5.2.2 ‘font-family’ | Перевод |
| 2 | ||
| 2.1 | 15.3 Font family: the ‘font-family’ property | Перевод |
| 2.2 | 15.3 Font family: the ‘font-family’ property | |
| 3 | 3. 1 Font family: the font-family property 1 Font family: the font-family property | Перевод |
Значения
- <общее-семейство>
- Указывает общее семейство шрифтов.
font-family: "Hack", "Liberation Mono", monospace; - <название-семейства>
- Указывает название семейства шрифтов.
font-family: "Hack", "Liberation Mono", monospace; - inherit
- Указывает, что элемент должен унаследовать параметры родительского элемента.
font-family: inherit;
Начальное значение: Зависит от агента пользователя.
Пример использования
Листинг кода
<!DOCTYPE html>
<html>
<head>
<meta charset=»utf-8″>
<title>Свойство font-family</title>
<style type=»text/css»>
. fFamily1 { font-family: «Times New Roman», «Liberation Serif», serif; }
fFamily1 { font-family: «Times New Roman», «Liberation Serif», serif; }
.fFamily2 { font-family: cursive; }
</style>
</head>
<body>
<h2>Шрифт текста</h2>
<p><span>Жизнь надо прожить так, чтобы на небесах сказали «Повтори»</span>. <span>Или в аду «Добро пожаловать, наш Господин»</span>.</p>
</html>
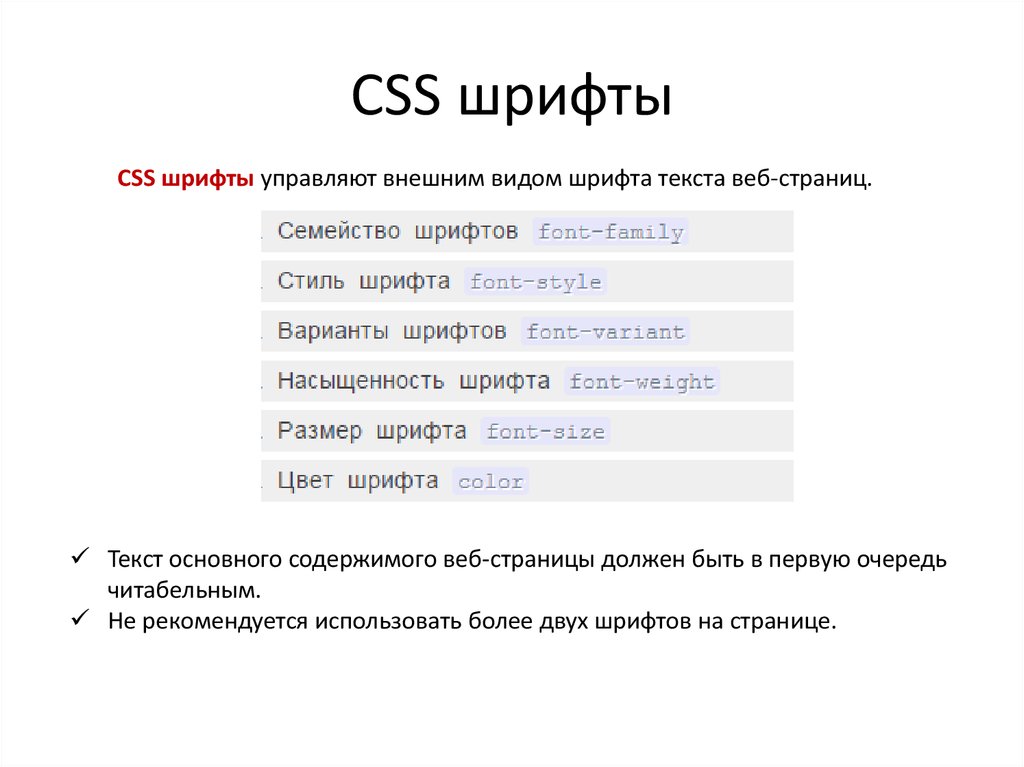
Свойство font-family
Семейство шрифтов. CSS — font-family.
Главная css Семейство шрифтов
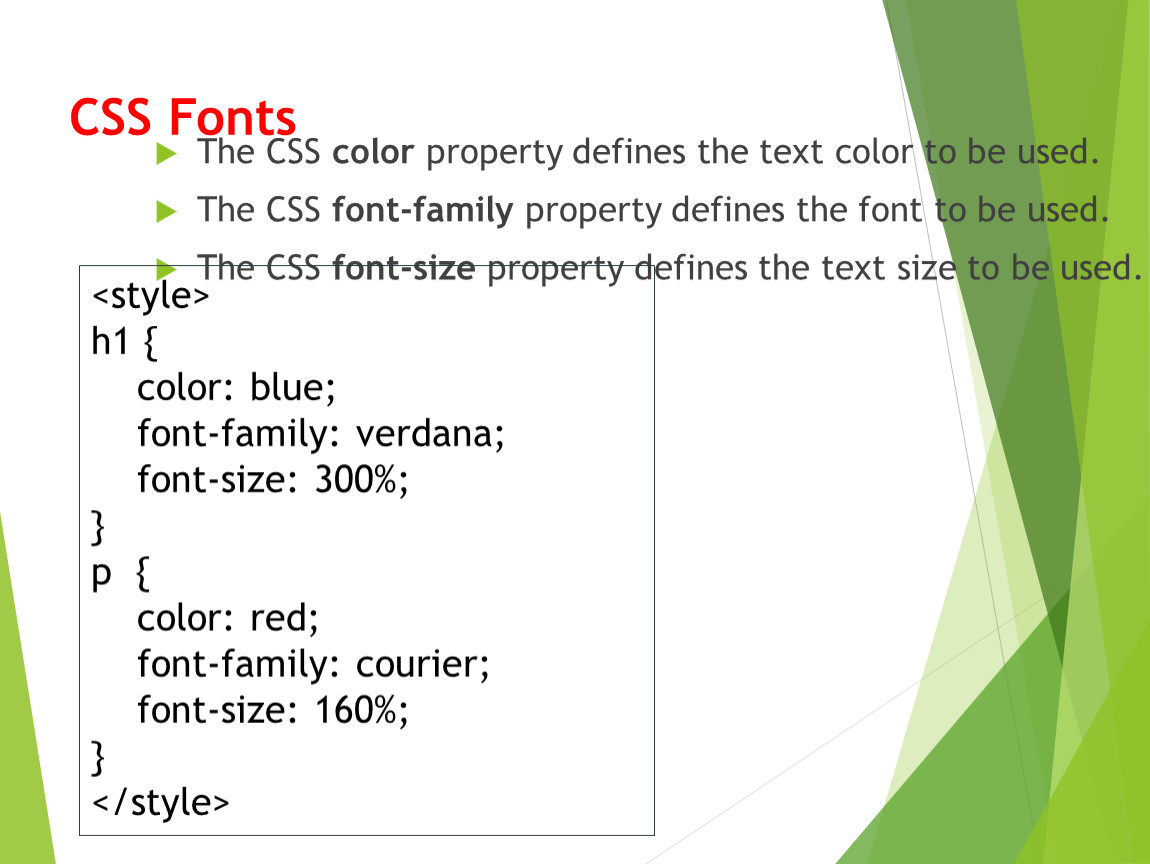
Семейство шрифтов определяет, какой шрифт будет использоваться браузером для отображения текста на веб-странице.В CSS за установку шрифта отвечает CSS свойство font family.
p {font-family: Arial, sans-serif;} /*шрифт Arial*/
или
<pfiol»>font-family: Arial, sans-serif;»>текст…</p>
Список шрифтов может включать одно или несколько названий, разделенных запятой. Если в имени шрифта
содержатся пробелы, например, Times New Roman, оно должно заключаться в одинарные или двойные кавычки.
Если в имени шрифта
содержатся пробелы, например, Times New Roman, оно должно заключаться в одинарные или двойные кавычки.
Когда браузер встречает первый шрифт в списке, он проверяет его наличие на компьютере пользователя. Если такого шрифта нет, берется следующее имя из списка и т.д..
Шрифты бывают:
- С засечками (семейство serif)
{font-family:»Times New Roman», serif}
Вид текста на странице САЙТА«Times New Roman» — шрифт по умолчанию в Windows
- Без засечек (семейство sans-serif)
{font-family:Arial, sans-serif}
Вид текста на странице САЙТА - Моношрифты (семейство monospace) — символы имеют одинаковую ширину
{font-family:Courier New, monospace}
Вид текста на странице САЙТА - Курсивные (рукописные) (семейство cursive;)
{font-family:Comic Sans Ms,cursive;}
Вид текста на странице САЙТА - Декоративные (семейство fantasy;)
{font-family:Impact,fantasy;}
Вид текста на странице САЙТА
- {font-family: ‘Times New Roman’, Verdana, sans-serif;}
Купи слона - {font-family: ‘Monotype Corsiva’, sans-serif;}
Купи слона - {font-family: ‘Comic Sans MS’, sans-serif;}
Купи слона
Ниже приведены Примеры распространенных шрифтов
| Семейство шрифта (font-family) | Пример |
| Arial, Helvetica, sans-serif | Съешь же еще этих сочных мандаринов. |
| «Arial Black», Gadget, sans-serif | Съешь же еще этих сочных мандаринов. |
| «Comic Sans MS», cursive, sans-serif | Съешь же еще этих сочных мандаринов. |
| Impact, Charcoal, sans-serif | Съешь же еще этих сочных мандаринов. |
| «Lucida Sans Unicode», «Lucida Grande», sans-serif | Съешь же еще этих сочных мандаринов. |
| Tahoma, Geneva, sans-serif | |
| «Trebuchet MS», Helvetica, sans-serif | Съешь же еще этих сочных мандаринов. |
| Verdana, Geneva, sans-serif | Съешь же еще этих сочных мандаринов. |
| Семейство шрифта (font-family) | Пример |
| Georgia, serif | Съешь же еще этих сочных мандаринов. |
| «Palatino Linotype», «Book Antiqua», Palatino, serif | Съешь же еще этих сочных мандаринов. |
| «Times New Roman», Times, serif | Съешь же еще этих сочных мандаринов. |
| Семейство шрифта (font-family) | Пример |
| «Courier New», Courier, monospace | Съешь же еще этих сочных мандаринов. |
| «Lucida Console», Monaco, monospace | Съешь же еще этих сочных мандаринов. |
- CSS для шрифта (Жирность шрифта)
- Размер шрифта (Единицы измерения)
- Русифицированные шрифты
text- и font- Свойства в CSS – узнайте разницу
В чем разница между свойством text- и font- в CSS? Давай выясним.
text- Свойство CSS text- определяет расположение текста на странице.
Например, чтобы указать горизонтальное выравнивание текста, вы будете использовать свойство text-align следующим образом:
h2 {
text-align: center;
}
Свойство CSS font- определяет дизайн текста.
Например, чтобы указать размер текста, вы примените свойство font-size следующим образом:
h2 {
font-size: 4.5rem;
}
Свойства текста и шрифта CSS
Ниже приведены свойства текста и шрифта CSS.
| Свойства текста CSS | Свойства шрифта CSS |
|---|---|
| |
| |
Использование | |
| |
| |
| |
| |
| |
| |
| |
| 900 53|
| |
| |
| |
| |
Используйте свойство FONT в качестве сокращения для следующих свойств CSS:
-
Font STRETCH(необязательно) -
Font-Style0004 (дополнительно) -
вариант шрифта(дополнительно) -
толщина шрифта(дополнительно) -
размер шрифта(обязательно) -
высота строки(необязательный и должен сразу следовать за font-size например: 2rem/5) -
font-family(обязательное и должно быть последним указанным значением)
Пример:
p {
шрифт: сокращенный курсив малые заглавные полужирный 2rem/5 курсив 0px;
}
CSS text- свойства форматируют макет текста, а font- свойства оформляют текст.
Как применить глобальный шрифт ко всему HTML-документу
Иногда вы можете столкнуться с ситуацией, когда необходимо применить одно и то же семейство шрифтов и размер шрифта ко всему HTML-документу.
В этом фрагменте мы собираемся применить глобальный формат шрифта ко всей HTML-странице.
Здесь вы можете найти два примера, один из них с примененным правилом CSS !important.
- Используйте элементы
и
.
Заголовок
Lorem ipsum, или lipsum, как его иногда называют, – это фиктивный текст, используемый при макетировании печатных, графических или веб-дизайнов. Отрывок приписывается неизвестному наборщику в 15 веке, который, как полагают, перепутал части книги Цицерона De Finibus Bonorum et Malorum для использования в книге образцов шрифтов.
- Добавьте селектор CSS * (звездочка), чтобы выбрать все элементы документа.
- Задайте свойства font-size, font-family, line-height и color.

HTML * {
размер шрифта: 16px;
высота строки: 1,625;
цвет: #2020131;
семейство шрифтов: Nunito, без засечек;
} Пример применения глобального шрифта ко всему документу HTML:
<голова>
Название документа
<стиль>
HTML * {
размер шрифта: 16px;
высота строки: 1,625;
цвет: #2020131;
семейство шрифтов: Nunito, без засечек;
}
<тело>
Заголовок
Lorem ipsum, или lipsum, как его иногда называют, представляет собой фиктивный текст, используемый при макетировании печатных, графических или веб-дизайнов. Отрывок приписывается неизвестному наборщику в 15 веке, который, как полагают, перепутал части книги Цицерона De Finibus Bonorum et Malorum для использования в книге образцов шрифтов.
Попробуй сам »
Если вам нужно убедиться, что ничто не может переопределить то, что установлено в этом стиле, используйте правило CSS !important. Он используется для игнорирования внутреннего форматирования текста, т. е. другие стили не могут перезаписывать стили с !important.
Он используется для игнорирования внутреннего форматирования текста, т. е. другие стили не могут перезаписывать стили с !important.
Далее мы продемонстрируем пример, в котором мы используем правило !important для всех наших свойств CSS.
Пример применения глобального шрифта ко всему HTML-документу с использованием правила !important:
<голова>Название документа <стиль> HTML * { размер шрифта: 16px !важно; высота строки: 1,625 !важно; цвет: #2020131 !важно; семейство шрифтов: Nunito, без засечек !важно; } <тело>Заголовок
Lorem ipsum, или lipsum, как его иногда называют, представляет собой фиктивный текст, используемый при макетировании печатных, графических или веб-дизайнов. Отрывок приписывается неизвестному наборщику в 15 веке, который, как полагают, перепутал части книги Цицерона De Finibus Bonorum et Malorum для использования в книге образцов шрифтов.