Кириллический карандашный штриховой шрифт ручной работы Royalty Free Vector
Кириллический карандашный штриховой шрифт ручной работы Royalty Free Vector- лицензионные векторы
- Древесный уголь векторов
ЛицензияПодробнее
Стандарт Вы можете использовать вектор в личных и коммерческих целях. Расширенный Вы можете использовать вектор на предметах для перепродажи и печати по требованию.Тип лицензии определяет, как вы можете использовать этот образ.
| Станд. | Расшир. | |
|---|---|---|
| Печатный/редакционный | ||
| Графический дизайн | ||
| Веб-дизайн | ||
| Социальные сети | ||
| Редактировать и изменить | ||
| Многопользовательский | ||
| Предметы перепродажи | ||
| Печать по требованию |
Владение Узнать больше
Эксклюзивный Если вы хотите купить исключительно этот вектор, отправьте художнику запрос ниже: Хотите, чтобы это векторное изображение было только у вас? Эксклюзивный выкуп обеспечивает все права этого вектора.
Мы удалим этот вектор из нашей библиотеки, а художник прекратит продажу работ.
Способы покупкиСравнить
Плата за изображение $ 14,99 Кредиты $ 1,00 Подписка 9 долларов0082 0,69Оплатить стандартные лицензии можно тремя способами. Цены составляют $ $.
| Оплата с помощью | Цена изображения |
|---|---|
| Плата за изображение $ 14,99 Одноразовый платеж | |
| Предоплаченные кредиты $ 1 Загружайте изображения по запросу (1 кредит = 1 доллар США). Минимальная покупка 30р. | |
| План подписки От 69 центов Выберите месячный план. Неиспользованные загрузки автоматически переносятся на следующий месяц. | |
Способы покупкиСравнить
Плата за изображение $ 39,99 Кредиты $ 30,00 Существует два способа оплаты расширенных лицензий.
| Оплата с помощью | Стоимость изображения |
|---|---|
| Плата за изображение $ 39,99 Оплата разовая, регистрация не требуется. | |
| Предоплаченные кредиты $ 30 Загружайте изображения по запросу (1 кредит = 1 доллар США). | |
Оплата
Плата за изображение $ 499Дополнительные услугиПодробнее
Настроить изображение Доступно только с оплатой за изображение 9 долларов0082 85,00Нравится изображение, но нужно всего лишь несколько модификаций? Пусть наши талантливые художники сделают всю работу за вас!
Мы свяжем вас с дизайнером, который сможет внести изменения и отправить вам изображение в выбранном вами формате.
Примеры
- Изменить текст
- Изменить цвета
- Изменить размер до новых размеров
- Включить логотип или символ
- Добавьте название своей компании или компании
Включенные файлы
Подробности загрузки. ..
..
- Идентификатор изображения
- 25557206
- Цветовой режим
- RGB
- Художник
- CarabusTauricus
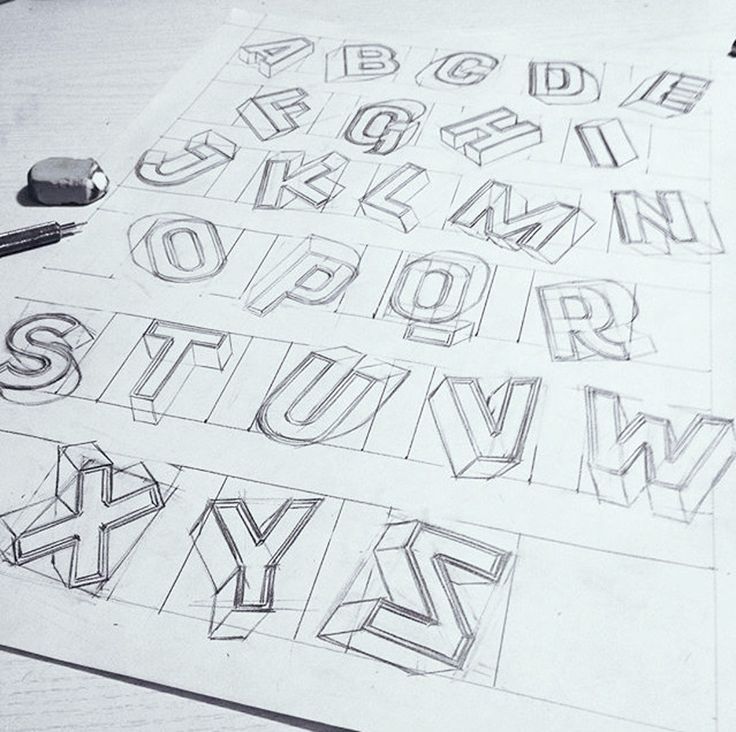
Эскиз | Глифы
В теории дизайна латинского шрифта, как правило, перо с широким пером играет самую большую роль в создании букв. Возможны и другие ручки, например, с заостренными перьями, или даже совершенно другие инструменты, например, кисти. Или вы идете абстрактным путем и пробуете полностью геометрический подход.
Но многие теоретики будут настаивать на том, что даже если вы попытаетесь абстрагироваться с помощью различных инструментов, вы все равно будете абстрагироваться от общего пера. Итак, в этом уроке я сосредоточусь на ручке с широким концом.
Начните с n
Не начинайте с a. Если вы не имеете в виду что-то особенное, начните с n. Возможно, это не первая буква в алфавите, но ее формы часто повторяются в других буквах. Не нужно большого воображения, чтобы превратить n в такие буквы, как h, i, m, r, u и т. д., поэтому n — отличная буква для начала.
Не нужно большого воображения, чтобы превратить n в такие буквы, как h, i, m, r, u и т. д., поэтому n — отличная буква для начала.
Имитация ручки с широким концом
Вы можете сделать свою ручку с широким концом, например, из гусиного пера, или купить ее. Есть несколько современных вариаций, так что вам не нужно будет пачкать руки капающей тушью. Немного потренировавшись, вы научитесь довольно хорошо писать широким пером.
Но, скорее всего, у вас не будет с собой ширококонечной ручки, когда у вас появится отличная идея для этого письма. Значит, нам придется его подделать. Особенности письма широким пером просты: ширина пера («передняя») фиксирована, а его угол относительно базовой линии почти не меняется.
Способ рисования 1: двойной карандаш
Возьмите в руку два карандаша, возможно, свяжите их резинкой, и начинайте писать. Удостоверьтесь, что вы держите их под более или менее одинаковым углом во время нанесения штрихов:
Метод рисования 2: покачивая
Если у вас есть только один карандаш, вы можете свободно покачивать влево и вправо, проводя рукой вдоль карандаша. штрих:
штрих:
Покачивание имитирует широкий наконечник. Вы получите хороший угол наклона пера, если положите бумагу перед собой и держите ее прямо, и просто используйте естественный угол нижней части руки. Этот метод немного сложнее в освоении, потому что потребуется немного практики, чтобы покачиваться с постоянной шириной и под постоянным углом. Если у вас никогда не было наших первых скетчей
Добавление деталей к вашему наброску
Какой бы метод вы ни использовали для получения своего первого чернового наброска, как только у вас будет основная структура, вы сразу увидите, где должны быть толстые и тонкие. Теперь вы можете взять один карандаш, нарисовать контур и добавить некоторые детали:
Оцифровка эскиза
Опять же, существуют разные подходы. Вот один из них, который хорошо работает для большинства людей. Короче говоря, вы начинаете с прямых линий, сначала расставляя точки очень приблизительно. Мы добавим точность и кривые позже.
Сначала на эскизе вы отмечаете углы, точки экстремумов и точки, где кривые переходят в прямые линии. Вы спросите, что такое точки экстремума? Это все точки на каждой кривой, имеющие абсолютно горизонтальную или вертикальную касательную. Итак, ваш набросок теперь может выглядеть примерно так:
Вы спросите, что такое точки экстремума? Это все точки на каждой кривой, имеющие абсолютно горизонтальную или вертикальную касательную. Итак, ваш набросок теперь может выглядеть примерно так:
Приблизительные узлы
А теперь перейдите в Glyphs и создайте новый шрифт с помощью File > New (Cmd-N). Дважды щелкните n и выберите инструмент Draw (Р). А теперь щелкните, чтобы добавить прямые линии по одной точке за раз. Вы можете сделать это очень грубо, вам не нужно быть точным на данном этапе. На самом деле уже сейчас стремиться к точности — это просто пустая трата времени. Просто примерно поместите узлы между базовой линией (вторая строка снизу) и x-height (третья строка снизу):
Приблизительное относительное расположение узлов. Например, точка экстремума на внутренней арке оказывается не точно в центре между двумя стеблями, а немного правее от него. Задайте себе такие вопросы, как: «Находится ли верхний узел над правым стеблем?» Расположите свои узлы соответствующим образом. Опять же, это не должно быть очень точным, подойдет приближение.
Опять же, это не должно быть очень точным, подойдет приближение.
Закройте пути, снова щелкнув первую точку. Держите перекрытия. Опять же: ни кривых, ни точности. Закончите этот шаг с Пути > Правильное направление пути (Cmd-Shift-R). Направление пути определяет, будут ли перекрытия отображаться белыми или черными. Команда также изменяет порядок путей и устанавливает начальные точки (обозначенные треугольниками).
Выровнять и переместить точки
Теперь мы начнем добавлять точность, выравнивая точки, которые должны находиться в одной координате x или y. С помощью инструмента «Выделение» (V) выберите точки, которые необходимо выровнять, и выберите Контуры > Выровнять выделение (Cmd-Shift-A). Вы будете использовать это часто, поэтому, вероятно, будет хорошей идеей запомнить это сочетание клавиш:
Глифы, кажется, достаточно умны, чтобы понять, хотите ли вы выровнять их по горизонтали или по вертикали. Что он делает внутри, так это выбирает выравнивание, которое является наименьшим изменением.
Теперь с помощью клавиш со стрелками на клавиатуре переместите точки в нужное положение. Добавьте клавишу Shift для приращения в 10 единиц и клавишу Cmd для приращения в 100 единиц. Поместите самые нижние узлы вашего n на базовую линию. Как только они достигнут линии, они будут отмечены ромбовидным индикатором.
Экстремальная точка верхней арки должна быть немного выше x-высоты, которая по умолчанию составляет 500 единиц. Мы называем это перерегулированием, оптической компенсацией, которая гарантирует, что арка позже будет казаться на той же высоте, что и горизонтальные объекты на высоте x. Большинство перерегулирований составляет от 10 до 15 единиц. Около 10, если ваш дизайн предназначен для дисплеев, и немного больше, если он предназначен для меньших размеров.
Наше n теперь выглядит так:
Выравнивание стеблей
Затем нам нужно синхронизировать расстояния между узлами. В случае нашего n это означает, что нам нужно убедиться, что оба стебля имеют одинаковую ширину. По одному стеблю за раз выберите четыре узла, из которых состоит стебель. Затем взгляните на серое информационное окно ( View > Show Info, Cmd-Shift-I) и убедитесь, что замок открыт. Таким образом, мы можем редактировать ширину и высоту независимо друг от друга.
По одному стеблю за раз выберите четыре узла, из которых состоит стебель. Затем взгляните на серое информационное окно ( View > Show Info, Cmd-Shift-I) и убедитесь, что замок открыт. Таким образом, мы можем редактировать ширину и высоту независимо друг от друга.
Теперь найдите хорошее круглое значение ширины штока, контролируемое числом рядом с горизонтальной двойной стрелкой в сером информационном поле. Примените одинаковую ширину к обоим стеблям.
Добавить кривые
Хватит уже этих прямых линий! Переключитесь на инструмент «Выделение» (V), удерживайте нажатой клавишу Option (Alt) и щелкните сегменты, чтобы добавить серые маркеры к сегментам. Если вы добавили слишком много ручек, вы можете выбрать ручку и удалить ее клавишей Backspace, и ваш отрезок снова превратится в прямую линию.
Наконечник Pro
Вы можете иметь две ручки на сегменте пути, делая его сегментом кривой , или вообще не обрабатывает , что делает его сегментом линии . Возможно, вы привыкли к другим векторным приложениям, таким как Adobe Illustrator, которые заставляют вас поверить, что вы также можете иметь сегменты только с одной ручкой. В таком случае это может стать разочарованием, и я действительно ненавижу быть тем, кто должен сообщить вам, что все эти приложения лгали вам все эти годы, тайно скрывая второй дескриптор за одним из окружающих узлы. Технически это очень плохо, поэтому Glyphs обрабатывает дескрипторы по-другому. Подробнее о рисовании хороших путей читайте здесь.
Возможно, вы привыкли к другим векторным приложениям, таким как Adobe Illustrator, которые заставляют вас поверить, что вы также можете иметь сегменты только с одной ручкой. В таком случае это может стать разочарованием, и я действительно ненавижу быть тем, кто должен сообщить вам, что все эти приложения лгали вам все эти годы, тайно скрывая второй дескриптор за одним из окружающих узлы. Технически это очень плохо, поэтому Glyphs обрабатывает дескрипторы по-другому. Подробнее о рисовании хороших путей читайте здесь.
Когда у вас есть маркеры на всех ваших сегментах, которые должны стать изогнутыми, вы можете просто перетащить их в нужное положение. Ручки защелкиваются, как только становятся горизонтальными или вертикальными, а именно такими они и должны быть в точках экстремума.
Скорее всего у вас тоже будут две ручки внутри нахлеста в левом штоке. Обычно эти два не нужно располагать горизонтально или вертикально, а под углом. Убедитесь, что они оба имеют приблизительно одинаковый угол. Это облегчит следующий шаг.
Это облегчит следующий шаг.
Теперь ваш n может выглядеть примерно так:
Настройка кривизны
Выберите несколько маркеров внешнего сегмента кривой и вызовите боковую панель палитры ( Окно > Показать боковую панель или Cmd-Opt-P). В разделе палитры Fit Curve нажмите кнопки (или нажмите Ctrl-Opt-1–8):
Кривизна сегмента измеряется в относительной длине ручки. 0 % означает, что ручки полностью убраны, а 100 % – место пересечения двух ручек сегмента. Кривизна 0% не имеет смысла, потому что ее лучше представить отрезком линии, т. е. без каких-либо ручек. Кривизна 55% является эллиптической, т.е. это длина ручки, необходимая для геометрического круга. В области шрифтового дизайна нам обычно нужно нечто большее. Даже в очень геометрическом дизайне кривизна составляет не менее 57 или 58%. На другом конце спектра мы обычно получаем кривизну чуть менее 80 процентов. Между вами и мной, лично мне нравится устанавливать крайние значения на 58% и 76%.
Подсказка
Кривизна выше 100% также не имеет смысла, потому что она создаст двойной извилистый сегмент кривой, т. е. поворот как по часовой стрелке, так и против часовой стрелки, и, скорее всего, нежелательный новый экстремум. Следовательно, минимум должен быть больше 0%, а максимальная кривизна равна 100%. Панель Fit Curve будет отклонять значения, не попадающие в этот диапазон.
Но как сделать так, чтобы внутренние и внешние кривые совпадали? Легкий. Секрет в том, что 90 121 внутренних сегментов кривой имеют более высокую кривизну, чем их противоположные внешние кривые. И вот как вы это делаете: выберите маркеры (меньшей) внутренней кривой и задайте для нее больший процент (например, Ctrl-Opt-5), затем выберите маркеры (большей) внешней кривой и задайте ей более низкий процент (например, Ctrl-Opt-4).
Экспериментируйте со значениями, пока не будете довольны. Разница в кривизне, как правило, будет больше в очень смелых конструкциях, где расстояние между внутренней и внешней кривыми велико, а внутренняя кривизна будет значительно короче, чем внешняя кривая. С другой стороны, вы можете получить одинаковую кривизну для обеих противоположных кривых в очень тонких рисунках, потому что обе кривые практически одинаковы.
С другой стороны, вы можете получить одинаковую кривизну для обеих противоположных кривых в очень тонких рисунках, потому что обе кривые практически одинаковы.
Сглаживание неровностей кривой
Возможно, вы видите что-то похожее на небольшую выпуклость на кривой почти точно там, где два сегмента кривой встречаются в узле экстремума. Это может произойти, если фактическая кривизна резко меняется от одного сегмента к другому. Теперь посмотрите внимательно. В одну сторону от точки экстремума кривая выглядит довольно плоской, в противоположную сторону она быстро изгибается.
Выберите зеленый узел в середине, удерживайте нажатой клавишу Option и переместите узел в сторону более плоской части. Это можно сделать либо клавишами со стрелками, либо мышью. Удерживая клавишу Option, вы сохраняете маркеры там, где они есть, эффективно перемещая узел между соседними маркерами:
По сути, вы сжимаете плоскую часть вместе и тем самым делаете ее более пышной. В то же время вы вытягиваете пышную часть и делаете ее более плоской. Где-то на пути вы попадете в золотую середину, где обе кривизны совпадают, а выпуклость исчезла. Это то, что люди иногда называют «преемственностью G2».
Где-то на пути вы попадете в золотую середину, где обе кривизны совпадают, а выпуклость исчезла. Это то, что люди иногда называют «преемственностью G2».
Если у вас есть полная версия Glyphs, доступны сторонние плагины, которые помогут вам превратить неровные кривые в плавные очертания. Во-первых, мы можем порекомендовать Remix Tools Тима Аренса, который содержит фильтр под названием Harmonizer (после установки выберите Filter > Harmonizer ), который пытается переупорядочить узлы таким образом, чтобы сгладить подобные удары.
Кроме того, есть психоделический инструмент SpeedPunk от Yanone, который поможет вам обнаружить проблемы с кривизной. Это только визуализирует кривизны, вы остаетесь под контролем ваших кривых:
SpeedPunk доступен бесплатно в Window > Plugin Manager.
Та-даа!
Поздравляем, вы закончили свой первый n:
Отсюда вы можете либо нарисовать следующий глиф, либо настроить боковые опоры ваших букв, либо протестировать свой шрифт в приложении Adobe.