Инструменты для распознавания шрифтов: выбираем лучший
Никогда не проходите мимо понравившихся шрифтов! Существует множество инструментов для их распознавания, и вы можете с легкостью добавить один из них в свою коллекцию.
Если вы давно не пользовались сервисами для распознавания шрифтов, вы будете удивлены, насколько точные результаты они способны выдавать. Как и машинное обучение, эти алгоритмы (которые зачастую тесно связаны с моделью GAN) сделали огромный скачок вперед.
Я думаю, нет необходимости подробно объяснять, когда и почему вам может понадобиться сервис распознавания шрифтов. Просто представьте, что вы увидели где-нибудь отличный шрифт и вам захотелось иметь такой же или аналогичный в своей коллекции или использовать его в текущем проекте. Конечно, вы можете связаться с автором, но всегда ли это возможно? Определенно нет, особенно если вы увидели шрифт в каком-нибудь журнале, на сайте или даже в метро!
Всего пару лет назад по-настоящему точных идентификаторов шрифтов не существовало. Сейчас они работают намного лучше, поэтому вы сможете найти нужные вам шрифты с помощью всего лишь одной фотографии или скриншота.
Сейчас они работают намного лучше, поэтому вы сможете найти нужные вам шрифты с помощью всего лишь одной фотографии или скриншота.
Мы решили рассказать о разнообразных инструментах: от приложений до расширений браузера, и дать вам возможность протестировать их, чтобы найти именно тот, который подойдет именно вам. Мы провели свое исследование и проверили все сервисы, чтобы отобрать для вас именно те, которые наилучшим образом справляются со своей задачей.
Виды сервисов по распознаванию шрифтов
Можно выделить 2 типа сервисов в зависимости от того, каким образом они анализируют шрифт:
- Инструменты, которые распознают шрифт по изображению. Они могут распознавать определенные атрибуты текста на картинке и сопоставлять их с характеристиками шрифтов, которые имеются в базе. Такие инструменты способны идентифицировать выбранные глифы, и если алгоритм хорошо прописан, происходит настоящее волшебство, и сервис предлагает вам варианты из своей библиотеки.
 Чтобы получить максимально точные результаты, необходимо убедиться, что загруженное изображение имеет высокое разрешение, а для анализа используется только один шрифт. Иногда достаточно даже пары букв!
Чтобы получить максимально точные результаты, необходимо убедиться, что загруженное изображение имеет высокое разрешение, а для анализа используется только один шрифт. Иногда достаточно даже пары букв!
- Веб-расширения. Они распознают выделенный текст на странице, обращаясь к коду сайта. Такие инструменты способны оценить размер, стиль и цвет шрифта. Однако они бесполезны, если вы хотите идентифицировать шрифт по изображению.
В этой подборке мы рассмотрим сервисы и первого, и второго типа, а также предложим несколько альтернативных инструментов на случай, если ни один из них вам не подойдет.
Инструменты, распознающие шрифт по изображению
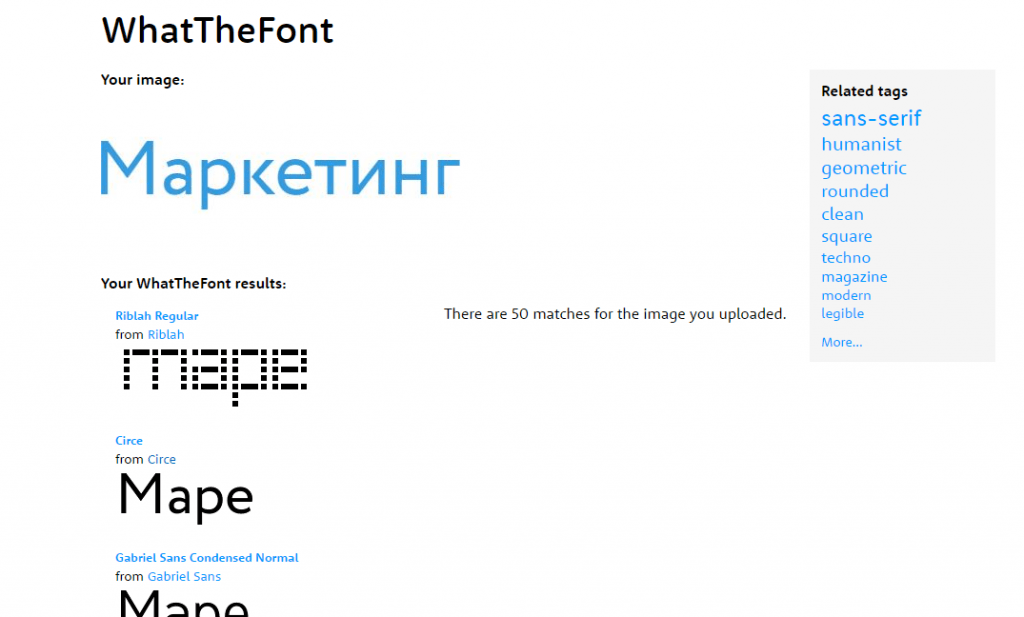
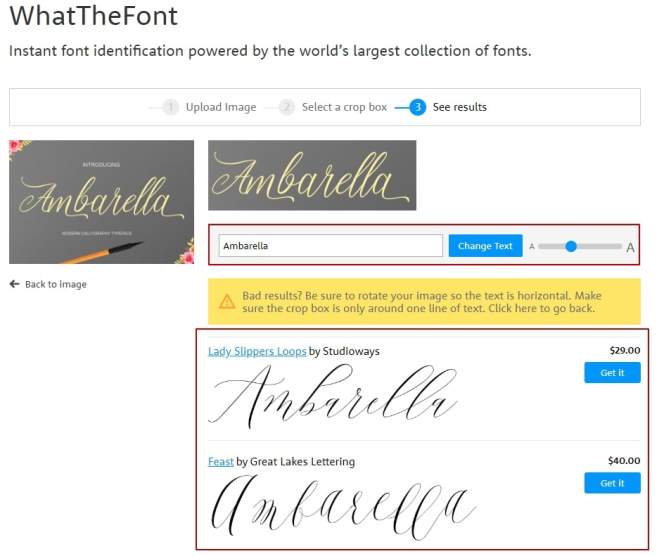
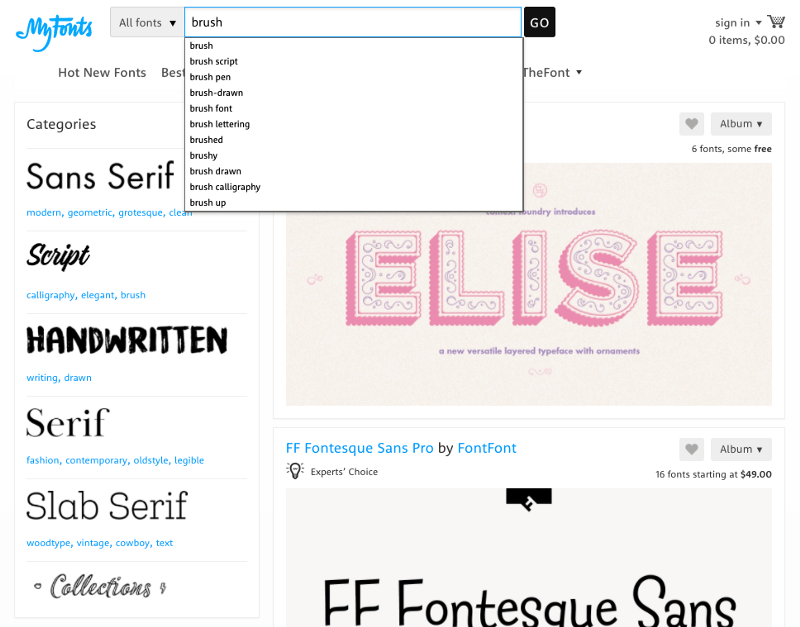
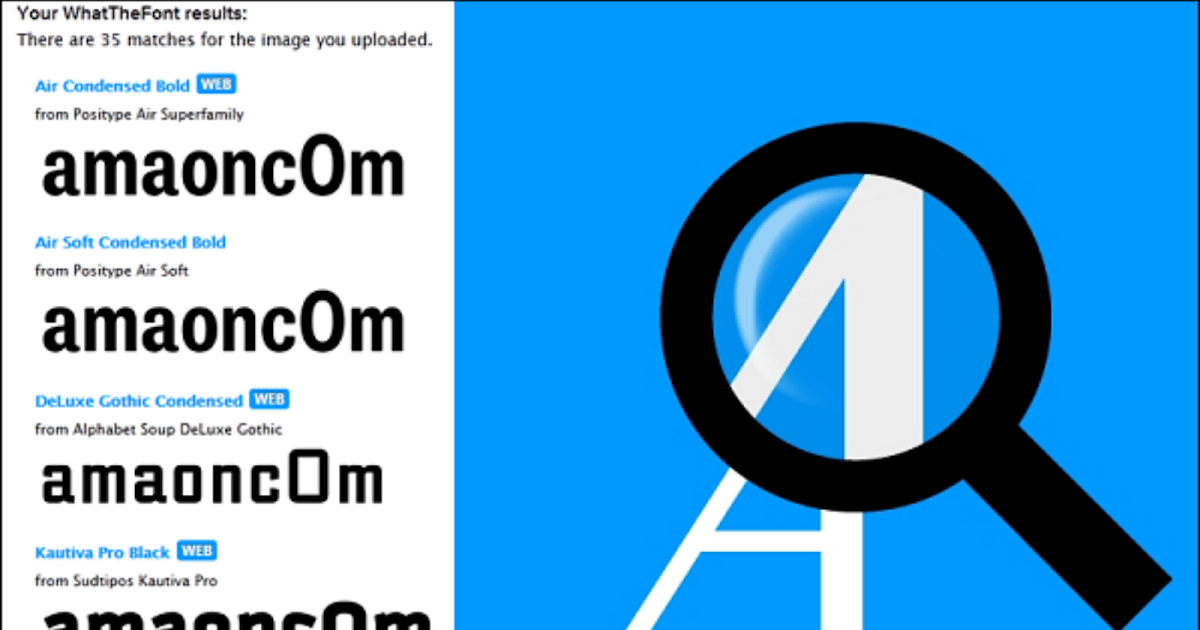
1. WhatTheFont
Как использовать:
- Загрузите изображение, содержащее шрифт, который вы хотите идентифицировать (вы можете обрезать все лишнее, если шрифт занимает лишь часть картинки).
 Приложение обнаружит его автоматически.
Приложение обнаружит его автоматически. - Сервис покажет вам список похожих шрифтов, из которых вы можете выбрать нужный.
Плюсы:
- Выдает рекомендации за считанные секунды.
- Почти не имеет проблем с рукописными шрифтами или неоднородными фонами.
- Есть приложение для iOS и Android, так что вы можете найти шрифт, где бы вы ни находились.
Минусы:
- Библиотека WhatTheFont ограничивается всего одним источником.
WhatTheFont — это популярный сервис для распознавания шрифтов по изображениям, быстрый, интуитивно понятный и обеспечивающий потрясающую точность. Для поиска он использует алгоритмы глубокого обучения и коллекцию из более чем 133 000 опций с сайта My Fonts. Да, вы не ослышались, сервис был разработан этим шрифтовым маркетплейсом.
WhatTheFont позволяет распознавать шрифты без ограничений: он одинаково хорошо работает со шрифтами с засечками и без, и даже со связными рукописными шрифтами. Кроме того, он может анализировать изображения, которые содержат более одного шрифта, или изображения с паттерном вместо рекомендуемого белого фона.
Кроме того, он может анализировать изображения, которые содержат более одного шрифта, или изображения с паттерном вместо рекомендуемого белого фона.
PRO-подписка стоит 199$ в год и дает возможность безлимитного поиска.
2. Font Matcherator от Fontspring
Как использовать:
- Загрузите изображение со шрифтом, который вы хотите найти, и выделите с помощью рамки нужный фрагмент текста. Приложение обнаружит и идентифицирует отдельные глифы.
- После этого Font Matcherator выдаст вам список шрифтов со ссылками, кликнув по которым вы сможете приобрести нужные.
Плюсы:
- Прост в использовании, но только в том случае, если у вас есть подходящее изображение.
- Работает с Open Type, и, пожалуй, нет другого приложения, которое могло бы делать это так же хорошо.

Минусы:
- Отклоняет изображения и при этом не предоставляет никакой информации о размере или формате файла до загрузки.
- Если вы загружаете изображение по URL, не факт, что оно будет работать.
Font Matcherator — второй по популярности сервис для распознавания шрифтов, который работает примерно так же, как WhatTheFont, и при этом совершенно бесплатен. Он аналогичным образом сверяет шрифты с опциями в собственной библиотеке (которая тоже обширна и разнообразна). Более того, Fontspring утверждает, что может быстро идентифицировать шрифт и практически любые детали типографики, включая глифы и Open Type.
Может показаться, что я уже сделала свой выбор, но мне действительно очень понравилась супер минималистичная форма Font Matcherator, которая позволяет предварительно отредактировать изображение. Например, вы можете повернуть картинку или выбрать определенные глифы, аналоги которым нужно найти.
Единственное, когда я начала загружать изображения, сервис отклонил их из-за большого размера файлов. Думаю, что стоит предварительно изменить размер / обрезать / оптимизировать картинку. Или загрузить изображение по URL.
Думаю, что стоит предварительно изменить размер / обрезать / оптимизировать картинку. Или загрузить изображение по URL.
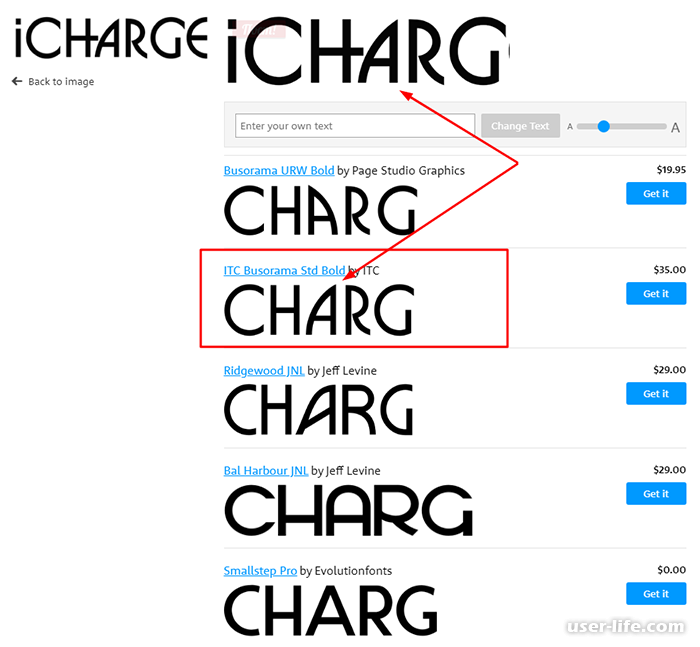
3. What Font Is
Как использовать:
- Загрузите изображение со шрифтом, который вы хотите идентифицировать, и выделите нужный фрагмент при помощи рамки.
- Настройте изображение с помощью предоставленных инструментов, чтобы шрифт был лучше виден.
- Определите 3-5 букв, следуя инструкциям, чтобы получить лучший результат.
- Когда все будет готово, приложение попытается определить, что это за шрифт.
Плюсы:
- Имеет самую большую библиотеку шрифтов и предоставляет множество инструментов для точной идентификации.
- Сервис поиска похожих или альтернативных шрифтов весьма полезен и прост в использовании.

Минусы:
- Инструменты не работают должным образом.
- Бесконечные всплывающие окна и множество баннеров.
- Расширенная функциональность PRO-подписки не оправдывает себя.
Я никогда раньше не слышала об этом сервисе, поэтому мне было очень любопытно проверить, как он работает. Меня сразу же покорил посыл What Font Is: создатели уверены, что пользователь должен иметь возможность идентифицировать шрифты независимо от того, кем они были созданы. Каталог приложения включает более 850 тысяч шрифтов (коммерческих и бесплатных). Звучит здорово! Кроме того, What Font Is использует для поиска искусственный интеллект, что повышает шансы найти именно тот шрифт, который изображен на картинке.
Вы можете использовать What Font Is бесплатно, но если вам нужна премиум-поддержка (если вы являетесь PRO-пользователем, вы можете отправить образец шрифта авторам сайта, и они помогут вам его найти), подписку можно приобрести за 39$ в год.
Веб-расширения для распознавания шрифтов
1. Fonts Ninja
Как использовать:
- Установите расширение и откройте сайт со шрифтом, который нужно идентифицировать.
- Нажмите на иконку Font Ninja, сервис проанализирует сайт и выдаст вам список использованных на нем шрифтов.
- Вы также можете проверить каждый предложенный шрифт в деле прямо во вкладке Font Ninja, прежде чем купить его. Приложение позволяет тестировать шрифты в любой программе, что особенно удобно.
Плюсы:
- Есть приложение для Mac и Windows, а также расширение для большинства популярных браузеров (Chrome, Safari и Firefox).
- Простота использования, но при этом расширение обладает всем необходимым функционалом для идентификации шрифтов, а также выбранных букв или символов.

Минусы:
- Библиотека могла бы быть более обширной.
Мы закончили с сервисами определения шрифтов по картинкам, поэтому давайте посмотрим, что же нам могут предложить веб-инструменты. Font Ninja — один из самых ярких примеров. Это приложение и расширение для браузера, доступное для Chrome, Safari и Firefox, которое позволяет распознавать, тестировать, добавлять в закладки, а также покупать коммерческие шрифты.
Эстетичный удобный интерфейс выгодно отличает его от любого другого сервиса из нашего списка. Этот инструмент тщательно анализирует все мелкие детали и находит максимально точное совпадение со шрифтом, который вы ищете.
В библиотеке Font Ninja 3 000 шрифтов, и если нужный шрифт отсутствует, сервис предложит похожие альтернативы. Вы можете бесплатно использовать приложение в течение 15 дней, а также установить до 20 шрифтов. По истечении пробного периода его стоимость составляет 29$ в год. Расширение же полностью бесплатно.
2. WhatFont
Как использовать:
- Установите расширение, откройте веб-сайт и прокрутите страницу до текста, набранного шрифтом, который нужно распознать.
- Просто наведите курсор на текст, и WhatFont выдаст название шрифта.
- Сервис также предоставляет дополнительную информацию о шрифте: семейство, стиль, начертание, размер, высота строки и цвет. В общем, все, что можно получить из исходного кода сайта.
Плюсы:
- Очень прост в использовании, без проблем определяет любой шрифт на странице.
- Предоставляет подробную информацию о шрифте и справляется с задачей независимо от версии вашего браузера.
- Работает быстро.
Минусы:
- Вы можете найти ту же информацию в исходном коде страницы.

WhatFont — бесплатное расширение для браузера Google Chrome. Это простой минималистичный, но при этом очень эффективный инструмент для распознавания шрифтов на сайте. Вы можете открыть столько окон с информацией, сколько вам нужно, что удобно, когда вы хотите сравнить характеристики шрифтов на одной странице.
У этого сервиса более миллиона пользователей (вы можете в это поверить?). Он завоевал сердца многих дизайнеров по всему миру — и мое тоже! Это пример софта, который делает именно то, что вы от него хотите. Он также поможет вам найти коммерческие шрифты.
3. Type Sample от Typewolf
Как использовать:
- Откройте веб-сайт и найдите шрифт, который вы хотите идентифицировать.
- Нажмите на кнопку приложения и наведите курсор мыши на текст.
Плюсы:
- Бесплатный, но предоставляет тот же функционал, что и инструменты премиум-класса.

- Удобный, интуитивно понятный интерфейс.
Минусы:
- Иногда инструмент распознавания шрифтов работает правильно, а иногда происходит сбой, и вы просто нажимаете на ссылку.
Этот идентификатор шрифта еще более минималистичен, чем WhatFont, однако он творит настоящую магию при распознавании шрифтов, символов и букв на странице. Вам необходимо установить его и добавить на панель закладок. Чтобы определить название шрифта на веб-сайте, просто нажмите на кнопку “Type Sample” и наведите курсор мыши на текст. Если вы щелкните по нему, то сможете протестировать шрифт в открывшейся вкладке. Звучит удобно, правда? И это действительно так. По сравнению с Font Ninja, Type Sample еще более компактный. Но самое приятное, что он бесплатный и поможет вам найти точное соответствие!
Альтернативные инструменты
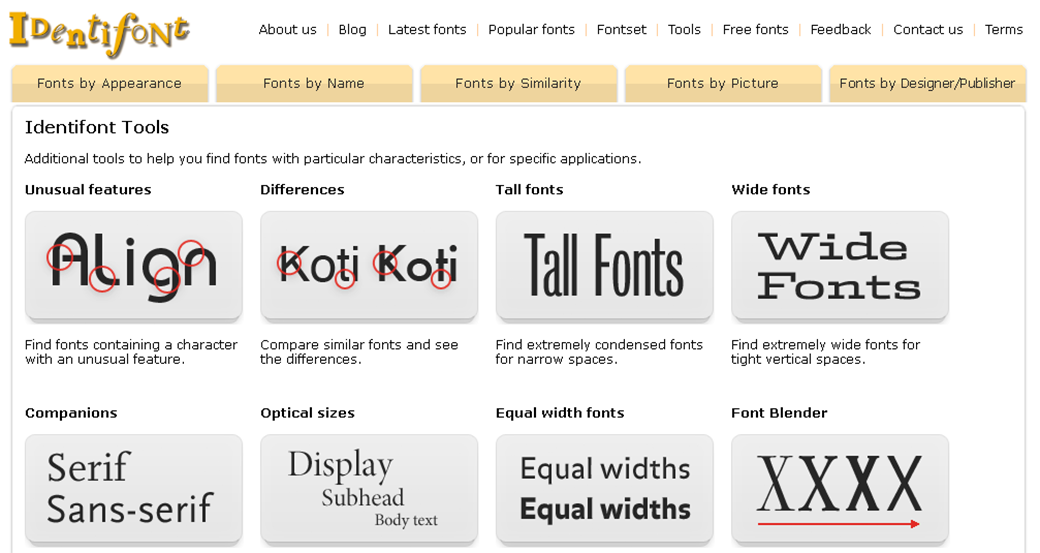
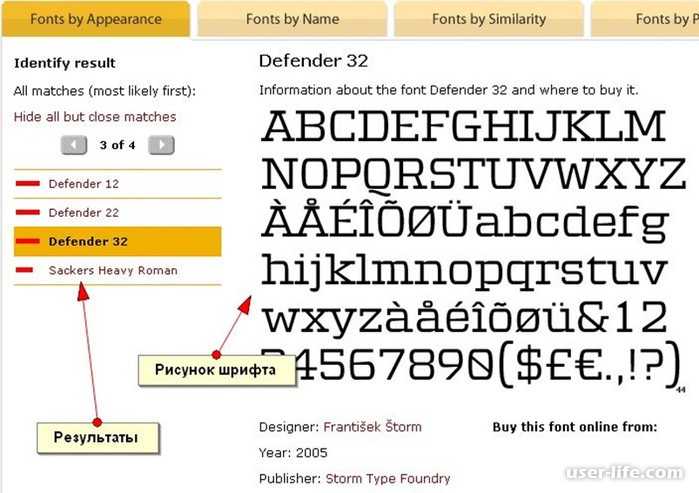
1. Identifont
Как использовать:
- Ответьте на вопросы теста, чтобы сузить круг поиска.
- На основе ваших ответов Identifont предложит несколько вариантов, похожих на шрифт, который вы искали.
Плюсы:
- Бесплатная доза ностальгии.
Минусы:
- Существует вероятность того, что попытка найти нужные вам шрифты окажется безуспешной, и, скорее всего, вы упустите какую-то деталь при выборе параметров глифов.
- Прохождение теста может занять много времени.
Предупреждаю: это не сервис поиска шрифтов по изображению и не расширение для распознавания шрифтов! Identifont — это возврат к тем временам, когда подобные инструменты не подразумевали сканирование изображений / кода и не могли использовать преимущества искусственного интеллекта.
Вместо современных технологий, бесплатное приложение предлагает вам своего рода анкету: оно спрашивает, на что похожи символы и глифы шрифта, который вы хотите идентифицировать, и шаг за шагом сужает количество вариантов из базы данных, содержащей около 11 000 шрифтов. Если вам повезет, после прохождения тестирования будет найдено несколько совпадений (а может и нет!). Отыскать конкретный шрифт подобным образом крайне сложно.
Если вам повезет, после прохождения тестирования будет найдено несколько совпадений (а может и нет!). Отыскать конкретный шрифт подобным образом крайне сложно.
Этот инструмент действительно напоминает викторину и требует довольно много времени без каких-либо гарантий на успех. Меня очень удивил тот факт, что половина моих коллег знали об этом приложении. Существует так много инструментов для поиска шрифтов буквально за считанные секунды, поэтому Identifont — это пустая трата времени.
2. Fontanello
Как использовать:
- Установите расширение для браузера.
- Чтобы идентифицировать шрифт, просто нажмите на него и подождите, пока приложение не предложит различные варианты.
Плюсы:
- Инструмент прост в использовании, даже для новичков.
- Отображает информацию о размере, начертании и цвете шрифта, а также некоторые менее распространенные CSS-свойства.
- Позволяет искать не только шрифты, но и цвет фона веб-сайта.

Минусы:
- Работает только с браузерами Google Chrome и Firefox.
Бесплатное приложение Fontello помогает разработчикам, дизайнерам и типографам выбрать подходящий стиль шрифта и цвет фона для своего сайта или приложения. Поскольку мы имеем дело с расширением, в верхней части окна браузера будет отображаться его иконка. Для того, чтобы узнать название, размер и семейство шрифта, просто нажмите на понравившиеся вам предложение или абзац. Это расширение помогает дизайнерам выбирать лучшие шрифты для своих проектов, экономя их драгоценное время.
3. Quora
Как использовать:
- Зарегистрируйтесь в Quora, используя свою электронную почту, Gmail или Facebook. Приложение предложит выбрать интересующие вас темы и указать области, знаниями в которых вы обладаете.
- Задайте нужный вопрос. Добавьте изображение со шрифтом, который хотите найти, и ждите ответов от пользователей. Или вы можете попытаться найти его в предыдущих сообщениях, но это сработает только в том случае, если вы правильно сформулируете свой запрос.

Плюсы:
- Многие члены сообщества настоящие профессионалы, поэтому довольно быстро отвечают на вопросы.
- Высокая вероятность найти нужный шрифт.
Минусы:
- С функцией поиска довольно сложно работать.
- Если вы хотите найти ответ на свой вопрос в предыдущих сообщениях, вам нужно постараться, чтобы сформулировать свой запрос правильно.
- Найти что-то “похожее” таким образом или по изображению невозможно.
Quora — это веб-сайт, который работает по типу “вопрос-ответ” и позволяет людям задавать вопросы об экономике, бизнесе, маркетинге или просто обычной жизни. И конечно, раздел, посвященный дизайну, огромен. Существенным преимуществом Quora является то, что сервис использует алгоритм для ранжирования ценности ответов пользователей на основе ранее полученных ими оценок. Это увеличивает шансы получить правильный ответ на заданный вопрос. Сайт также использует алгоритм машинного обучения для классификации тем вопросов на основе истории действий пользователя.
Одна из категорий посвящена дизайну и идентификации шрифтов, и в ней есть несколько участников с большим опытом, которые всегда готовы помочь. Даже если вы не нашли шрифт, который точно соответствует вашему запросу, и участники не смогли вам помочь, вы, скорее всего, найдете пару похожих вариантов.
Сравнение сервисов распознавания шрифтов1. Простота использования
Простота использования имеет решающее значение, поэтому я проверила каждый инструмент на предмет того, насколько легко пользователю, впервые открывшему сайт, разобраться в интерфейсе. Здесь 10 максимально интуитивно понятный опыт, и чем он сложнее, тем ниже оценка.
2. Качество поиска
Очевидно, это самый важный критерий для сервиса распознавания шрифтов, поскольку наша цель — получить правильный ответ на вопрос “что это за шрифт?”. Некоторые сайты выдали именно тот шрифт, который я искала, и, следовательно, получили оценку 10, другие нашли похожие варианты, но были и те сервисы, которые показали мне результаты, даже близко не похожие на мой запрос. Также, я учитывала время, потраченное на поиск, и простоту процесса.
Также, я учитывала время, потраченное на поиск, и простоту процесса.
3. Библиотека шрифтов
Библиотека шрифтов — решающий фактор успеха. Чем она больше и разнообразнее, тем выше шансы найти именно тот шрифт, который вам нужен. Также, довольно полезно, когда шрифты, которые выдает приложение, действительно похожи на нужный — возможно, благодаря этому дизайнер сможет выбрать еще более удачный шрифт для своих проектов.
4. Цены и функциональность
В нашей подборке есть варианты на любой бюджет: бесплатные сервисы, сайты премиум-класса и возможность покупки подписки PRO после бесплатного пробного периода. Я оценила разнообразие опций и общую функциональность каждого тарифного плана.
Лучший идентификатор шрифта — выбор нашего редактора
Протестировав все перечисленные инструменты для идентификации шрифтов, я практически сразу выделила лучший, а позднее мой выбор был подтвержден выставленными по отдельным критериям оценками.
WhatTheFont от My Fonts выделяется своим быстрым, интуитивно понятным интерфейсом и большой библиотекой, которая насчитывает более 133 000 шрифтов. Вы можете идентифицировать нужный шрифт по загруженному изображению или найти его близкий аналог. Это одно из самых эффективных приложений для поиска шрифтов.
Что касается веб-инструментов, победителями стали WhatFont для Google Chrome и Type Sample. Несмотря на то, что первый сервис может работать только в одном браузере, он по-прежнему остается лучшим, ведь он бесплатный и простой в использовании. Хотя эти инструменты являются более чем минималистичными, они предоставляют подробную информацию о шрифтах быстро и совершенно бесплатно.
Каталог замены шрифтов
Каталог замены шрифтовЗамените коммерческие шрифты бесплатными альтернативами или аналоговыми шрифтами.
Питаться от aspose.com а также aspose.cloud
Укажите шрифт, который вы хотите заменить:
Произошло исключение. Возможно, это проблемы с сервером, поэтому повторите попытку позже.
Возможно, это проблемы с сервером, поэтому повторите попытку позже.
Пожалуйста, сначала укажите имя шрифта, который вы хотите заменить
* Загружая свои файлы или используя наш сервис, вы соглашаетесь с нашими Условия использования а также Политика конфиденциальности
** PSD FontCatalog показана одна из особенностей использования нашего PSD библиотека с графическими файлами.
*** API в .Net а также Java доступны для разработчиков.
**** Ваши файлы и ссылки остаются доступными на наших серверах в течение следующих 24 часов.
*** Приложение каталога замены шрифтов не отображает текст. Он использовал предварительно отрендеренный пример текста внешних служб.
Поделиться через фейсбук
Поделиться в Твиттере
Посмотреть другие приложения
См. исходный код
исходный код
Оставить отзыв
Добавить это приложение в закладки
Нажмите Ctrl + D, чтобы добавить эту страницу в избранное, или Esc, чтобы отменить действие.
AI Viewer PSD Viewer PSD Conversion PSD Compress PSD Watermark PSD Merger Create Portfolio PSD Template Editor PSD Editor PSD Resize Font Replacement Photo Editor Crop Image PSD Metadata
PSD Каталог шрифтов
Обзор
- Обзор
- Функции
- Как
- Вопросы-Ответы
- Автоматизация
- Программы
Наше приложение — надежный и точный виртуальный инструмент для быстрого поиска бесплатных шрифтов вместо коммерческих. Этот инструмент поиска шрифтов выполняет поиск в нашем каталоге бесплатных текстовых шрифтов, чтобы выбрать несколько наиболее близко совпадающих шрифтов и показать вам, как альтернативные шрифты выглядят по сравнению со шрифтом на текущей странице.
Этот инструмент поиска шрифтов выполняет поиск в нашем каталоге бесплатных текстовых шрифтов, чтобы выбрать несколько наиболее близко совпадающих шрифтов и показать вам, как альтернативные шрифты выглядят по сравнению со шрифтом на текущей странице.
Каждый текстовый шрифт уникален, но достаточно похож, чтобы его можно было заменить аналоговым шрифтом или альтернативным шрифтом. Бесплатные шрифты выглядят почти так же, как и коммерческие, но имеют другие названия. Приложение для замены шрифтов поможет вам найти бесплатные шрифты с функциями, аналогичными самым популярным текстовым шрифтам.
Подбор шрифтов – неотъемлемая часть арсенала многих современных профессионалов при создании любого цифрового контента (сайтов, программ, текстового контента и т.д.). С самого начала веб-дизайнеры были ограничены несколькими подходящими текстовыми шрифтами, такими как Helvetica, Arial, Comic Sans и Georgia, которые корректно отображаются для большинства веб-пользователей. Наиболее распространенный метод для дизайнеров обойти ограничения и проявить творческий подход — это включение текста в изображения, что увеличивает время загрузки веб-сайтов.
Вам нужно попробовать наше приложение для замены шрифтов, если:
- Вы графический дизайнер, блогер, рекламщик или просто устали от Times New Roman, Arial и т. д. и хотите изменить и расширить свой взгляд на текстовые шрифты.
- Вы нашли подходящий коммерческий шрифт, но у вас нет на него ресурсов.
- Вы хотите быть уверены, что коммерческий текстовый шрифт достаточно уникален, чтобы окупить затраты. Мы поможем вам сэкономить деньги, не влияя на качество вашей работы.
- Вы создатель шрифтов и хотите узнать, насколько уникальны и редки ваши шрифты.
Если вы знаете название шрифта, все, что вам нужно сделать, это начать вводить его в соответствующем месте, чтобы наше приложение начало поиск шрифта в нашем каталоге шрифтов и автоматически предложило несколько вариантов шрифта с визуальным сравнением на текущей странице. Вы найдете бесплатные шрифты для коммерческого использования, которые являются альтернативами и аналогами коммерческих шрифтов с полным названием шрифтов, возможностью копирования и опцией просмотра, чтобы увидеть, как альтернативы шрифта выглядят в действии, прежде чем использовать выбранный шрифт.
Мы по-прежнему призываем вас оплачивать права создателям шрифтов за их работу и усилия.
Наше приложение работает из любого браузера на любом устройстве. Все процессы выполняются на наших серверах, поэтому нет необходимости в какой-либо регистрации или установке какого-либо программного обеспечения.
Наше приложение представляет собой виртуальный инструмент на базе Aspose.PSD. Все файлы обрабатываются с помощью API-интерфейсов Aspose, которые используются многими компаниями из списка Fortune 100 в 114 странах. Наш API в .NET или JAVA полезен для разработчиков и поставляется с отличной документацией, понятными примерами кода и командой поддержки, состоящей только из разработчиков.
- ↑Панграм — это предложение, в котором есть все буквы алфавита.
Каталог замены шрифтов PSD
- Большая бесплатная база шрифтов, и мы постоянно добавляем новые.

- Автоматический выбор шрифта с нашей заменой шрифтов.
- Визуальное сравнение всех вариантов шрифтов и аналогов шрифтов с исходным шрифтом на текущей странице.
- Наше приложение использует образцы текстовых шрифтов, предварительно обработанные внешними службами.
Как заменить коммерческий шрифт на его бесплатный аналог из каталога
Начните вводить название шрифта, чтобы выбрать его из нашего каталога. Пока вы печатаете, приложение будет отображать и обновлять список найденных имен шрифтов, содержащих текст».
Когда вы увидите нужный шрифт в списке, нажмите на него. Теперь ввод содержит имя выбранного шрифта.
Нажмите кнопку НАЙТИ ПОХОЖИЕ ШРИФТЫ, чтобы начать поиск в каталоге. Вы увидите найденные похожие шрифты, отсортированные по сходству.

Когда вы увидите нужный шрифт для замены, нажмите на его изображение или на его название, чтобы скопировать его в буфер обмена.
Выберите один и скопируйте его имя, щелкнув стрелку рядом с именем;
Найдите и загрузите выбранный шрифт вне приложения Font Replace.
Error explanation placeholder
Email:
Сделайте этот форум закрытым, чтобы он был доступен только вам и нашим разработчикам.
Вы успешно сообщили об ошибке. Вы получите уведомление по электронной почте, когда ошибка будет исправлена. Click this link to visit the forums.
FAQ
- org/Question»>
Могу ли я получить тот же шрифт, что и коммерческий?
Мы не предлагаем коммерческие шрифты, но предлагаем альтернативные шрифты и аналоговые шрифты.
Как сравнить шрифты, полученные в результате поиска, с тем, который мне нужен?
После окончания поиска шрифта вы получите по одному тексту для каждого найденного шрифта и сможете увидеть визуальную разницу самостоятельно.
Как я могу получить аналоговый шрифт, наиболее близкий к тому, который мне нужен?
Вы получите список аналоговых шрифтов и их альтернатив, первый из них наиболее похож (на наш взгляд), но вы можете выбрать любой понравившийся аналоговый шрифт из списка, сравнив их самостоятельно.

Как найти бесплатные аналоговые шрифты?
Приложение Fonts replace идеально подходит, если у вас уже есть любимые текстовые шрифты. Начните писать название шрифта, чтобы наше приложение начало поиск похожих аналоговых шрифтов.
Являются ли эти шрифты бесплатными для коммерческого использования?
Пожалуйста, прочитайте лицензию шрифта, прежде чем использовать его в коммерческих целях, чтобы быть уверенным. Некоторые лицензии могут разрешать больше видов использования, чем другие.
- org/Question»>
Могу ли я встраивать эти шрифты в веб-страницы, PDF-файлы, электронные книги или приложения?
Каждый шрифт имеет ряд индикаторов для его бесплатного типичного использования. Пожалуйста, ознакомьтесь с лицензией шрифта, который вы хотите использовать, чтобы убедиться в этом.
Это работает на моем телефоне?
Он работает на любой платформе с любым браузером на любом устройстве.
- Изменение текста и его свойств, включая шрифты в файле PSD
- Поддержка текстовых слоев PSD
- Преобразование PSD файла с текстовыми слоями в любые растровые форматы как Png, Jpeg, Tiff, PDF
- Используйте низкий уровень PSD-файл API для сжатия PSD
- Редактирование данных PSD Cache
- Извлечение слоев PSD, включая текстовые слои и другие метаданные
Это только часть характеристик.
 Проверьте наши ресурсы, чтобы узнать больше:
Проверьте наши ресурсы, чтобы узнать больше:- официальная страница
- Страница загрузки
- Примеры PSD на GitHub
- Примеры PSD на GitHub.Net & Java
Быстрая и простая замена шрифта
Начните вводить название шрифта, выберите нужный шрифт из шрифтов, найденных в каталоге. Затем нажмите кнопку НАЙТИ ПОХОЖИЕ ШРИФТЫ и нажмите на найденный шрифт для замены, чтобы скопировать его название в буфер обмена.
Подобный шрифт из любого места
Он работает на всех платформах, включая Windows, Mac, Android и iOS. Все файлы обрабатываются на наших серверах. Для вас не требуется установка плагинов или программного обеспечения
Качество каталога шрифтов
Питаться от
PSD
. Все файлы обрабатываются с помощью API-интерфейсов Aspose, которые используются многими компаниями из списка Fortune 100 в 114 странах.
Другие поддерживаемые зрители
Вы также можете редактировать другие форматы файлов. Пожалуйста, смотрите список ниже
- Font Alternative Font Alternative Заменить Приложение
- Font Similar To Font Similar To Заменить Приложение
- Find Free Font Find Free Font Заменить Приложение
- Find Free Fonts Find Free Fonts Заменить Приложение
- Fonts For Commercial Use Fonts For Commercial Use Заменить Приложение
- Font For Commercial Use Font For Commercial Use Заменить Приложение
- Similar Font Similar Font Заменить Приложение
- Font Similar Font Similar Заменить Приложение
- Font Similar To Arial Font Similar Заменить Приложение
- Font Similar To Times New Roman Font Similar Заменить Приложение
- Font Similar To Futura Font Similar Заменить Приложение
- Font Similar To Frutiger Font Similar Заменить Приложение
- Font Similar To Garamond Font Similar Заменить Приложение
- Font Similar To Akzidenz Grotesk Font Similar Заменить Приложение
- Font Similar To Avenir Font Similar Заменить Приложение
SuperSearch — находите шрифты по контрасту, высоте X, весу и другим параметрам! — Блог FontBase
- Awesome
- Узнать
- Блог
- Обновления
- Связаться
- Скачать
Блог FontBase
Среди тысяч может быть трудно найти правильный. Мы сделали это просто.
Мы сделали это просто.
Найти нужный шрифт может быть сложно , особенно если вы дизайнер, у которого на жестком диске их несколько тысяч. Большинству из нас (дизайнеров) нужен способ найти правильный шрифт для конкретной задачи, и это может быть сложно без правильных инструментов или правильной информации. Кто-то может подумать, что у каждого шрифта есть все свои характеристики, такие как толщина, контрастность, наличие засечек или отсутствие засечек 9.0023 «включил» в себя , но это верно лишь отчасти.
Некоторые дизайнеры шрифтов могут включить эти детали в свои шрифты, другие могут просто забыть сделать это. Некоторые могут назвать вариант курсивного шрифта «курсивным» , другие могут назвать его «наклонным» . Не существует единой системы классификации всех шрифтов и строгих правил, которым нужно следовать. Это создает проблему несогласованной классификации шрифтов и, как следствие, проблему несогласованного поиска шрифтов. Что мы можем сделать, а…
Оказывается, мы действительно можем кое-что сделать! Представляем: SuperSearch 🔥
Мы решили реализовать последовательную классификацию шрифтов и метод поиска, который не зависит от всех предварительно написанных параметров шрифта и использует в качестве основы реальные оптические характеристики шрифта. На самом деле идея даже не нова: Adobe Fonts делает что-то подобное, где вы можете искать шрифты по толщине, ширине, x-высоте и контрастности, с тремя вариантами, доступными в каждой категории. Но настоящим вдохновением для нашего решения стала статья Флориана Шульца «Анатомия тысячи шрифтов». Вы действительно должны прочитать его — он описывает все аспекты этого подхода к классификации, поэтому мы не будем обсуждать его здесь во всех подробностях.
На самом деле идея даже не нова: Adobe Fonts делает что-то подобное, где вы можете искать шрифты по толщине, ширине, x-высоте и контрастности, с тремя вариантами, доступными в каждой категории. Но настоящим вдохновением для нашего решения стала статья Флориана Шульца «Анатомия тысячи шрифтов». Вы действительно должны прочитать его — он описывает все аспекты этого подхода к классификации, поэтому мы не будем обсуждать его здесь во всех подробностях.
Проблема с поставщиками шрифтов, такими как Adobe, заключается в том, что они классифицируют шрифты внутри компании (, может быть, даже вручную, вздохните ), и это относится только к шрифтам, предлагаемым ими. С другой стороны, в FontBase мы делаем это автоматически для любого шрифта, который вы добавляете в приложение. Он обрабатывается сразу после добавления, и вы можете сразу найти этот конкретный шрифт по его оптическим характеристикам (как по волшебству).
Давайте кратко рассмотрим, что мы измеряем в каждом шрифте и как мы это делаем.
- X-высота. Это просто: это отношение между строчными буквами x и прописными буквами X. Чем больше число, тем меньше разница, а это означает, что строчные буквы больше по сравнению с прописными буквами. 1 означает, что у нас есть шрифт с заглавными буквами.
- Вес. Для расчета веса мы определяем соотношение между общей площадью глифа шрифта и его заполненной площадью. Чем больше область черного цвета, тем тяжелее шрифт и больше вес.
- Контраст. Это сложно, так как мы определяем соотношение между тонкой и толстой частями глифа. Чем больше число, тем больше разница, поэтому шрифт имеет более высокую контрастность. 0 означает, что глифы являются квадратами.
- Доля. Соотношение между высотой и шириной глифа. Чем больше число, тем больше растянут шрифт. Меньшие числа соответствуют сжатому шрифту.
И самое приятное: мы наносим все результаты и количество шрифтов на красивую диаграмму где хорошо видно распределение шрифтов и можно выбрать диапазон поиска по каждому параметру. Это также отличный способ увидеть, какие шрифты есть в вашей коллекции: они жирнее или тоньше, более узкие или широкие, более или менее разборчивые.
Это также отличный способ увидеть, какие шрифты есть в вашей коллекции: они жирнее или тоньше, более узкие или широкие, более или менее разборчивые.
Насколько нам известно, FontBase — первый менеджер шрифтов, предлагающий такую функциональность, и мы думаем, что это чертовски впечатляет. В настоящее время SuperSearch доступен только для подписчиков Awesome, и мы планируем расширить его, добавив такие функции, как поиск похожих шрифтов или предложения по удачным сочетаниям шрифтов. Таким образом, вы можете ожидать, что теперь найти правильный шрифт для ваших нужд будет только проще!
Показать комментарии
Подпишитесь и получайте первыми все горячие и свежие новости!
Ваш адрес электронной почты
Ваше имя
Подписаться
Использование поисковых фильтров на Fonts.com
Для вашего удобства есть поля поиска, готовые для использования практически на каждой странице Fonts. com.
com.
Знаете шрифт, который ищете? Вы можете искать по названию шрифта или даже по стилю или теме. Например, поиск по словам «почерк» или «арт-деко» выдаст результаты, отмеченные этими атрибутами.
Чтобы сузить результаты поиска до шрифтов, доступных для использования в качестве веб-шрифтов, найдите вкладку «Веб-шрифты» в верхней части результатов поиска.
Фильтрация
Что делать, если я не знаю, какой именно шрифт мне нужен?
Не проблема. Fonts.com позволяет фильтровать результаты поиска по множеству параметров, включая визуальный стиль, технические возможности или языковую поддержку. Вы также можете использовать фильтр «Показ:», чтобы фильтровать шрифты в зависимости от их доступности в рамках вашей подписки. Например:
- Все шрифты — показывает все шрифты независимо от наличия подписки
- Basic Inventory — показывает шрифты, которые можно использовать с бесплатными и базовыми подписками на веб-шрифты.
 Обратите внимание, что этот параметр доступен только в разделе «Интернет-использование».
Обратите внимание, что этот параметр доступен только в разделе «Интернет-использование». - Подписка для настольных ПК — шрифты, которые вы можете использовать в качестве макетов или шрифтов для настольных ПК с соответствующей подпиской.
На странице результатов поиска вы увидите фильтры, позволяющие еще больше сузить результаты поиска. Вот краткое изложение основных фильтров, которые вы можете выбрать:
- Source Foundry — Кто выпустил шрифт? например Монотипия, линотипия, ITC
- Классификация — к какому визуальному стилю относится шрифт? например с засечками, без засечек, сценарий, почерк
- Дизайнер — Кто разработал шрифт? например Пол Реннер, Надин Шахин, Мэтью Картер Поддержка языков
- — какие наборы символов включены? например Базовая латиница, кириллица
Мы также предлагаем более точные фильтры, в том числе:
Поддержка OpenType: Многие шрифты включают сопутствующие формы букв, такие как лигатуры, дроби, цифры в старом стиле, альтернативные символы и символы перекоса. Используйте эту опцию, чтобы найти шрифты с дополнительными типографскими возможностями.
Используйте эту опцию, чтобы найти шрифты с дополнительными типографскими возможностями.
Поддержка кернинга: Некоторые из наших доступных веб-шрифтов обладают расширенными возможностями, позволяющими точно контролировать расстояние между символами. Нужно действительно точно настроить, как ваш дизайн отображается на вашем сайте? Используйте эту опцию, чтобы найти шрифты, которые дадут вам максимальный типографский контроль.
Доступность SkyFonts: Этот фильтр — именно то, что вам нужно, чтобы найти шрифты, доступные для использования с макетом вашего плана и преимуществами рабочего стола.
Качество веб-шрифтов: Вы можете выбрать шрифты, оптимизированные для экрана, которые были обработаны с помощью набора собственных инструментов для оптимального рендеринга и обеспечивают меньшие размеры файлов. Вы также можете ознакомиться с нашими шрифтами, настроенными вручную: эти премиум-подборки тщательно улучшаются вручную экспертами по шрифтам, чтобы они выглядели на экране наилучшим образом даже в небольших размерах.
Следует отметить, что вы можете смешивать и сопоставлять любое количество параметров фильтра с вашим поисковым запросом, чтобы помочь вам найти именно то, что вы ищете. Или, если вы хотите увидеть полный список шрифтов, соответствующих выбранным вами атрибутам фильтра, просто оставьте основное поле поиска пустым, чтобы получить все результаты.
Просмотр шрифтов
Если вы предпочитаете более наглядный способ поиска шрифтов, вы можете щелкнуть «Обзор шрифтов» на главной странице навигации на главной странице Fonts.com, чтобы просмотреть шрифты с помощью некоторых знакомых методов, таких как ключевое слово , литейщик и дизайнер. Эти категории предоставят вам список связанных настольных и веб-шрифтов, поэтому, чтобы сузить выбор до тех, которые вы можете использовать в Интернете, убедитесь, что вы выбрали вкладку «Веб-шрифты».
Существует также возможность просмотра новых веб-шрифтов, что является отличным инструментом для отслеживания всех последних дизайнов. Проверяйте чаще!
Проверяйте чаще!
Когда вы найдете шрифт, с которым хотите работать, выбрав его на странице результатов, вы попадете на страницу семейства этого шрифта: обзор, показывающий все веса и стили этого конкретного дизайна.
Если копнуть немного глубже, щелкнув определенный вес коллекции, вы попадете на страницу продукта, относящуюся к этому стилю. В верхней правой части страницы отдельного продукта вы увидите вкладки «Купить шрифт» и «Веб-шрифт». Давайте перейдем на вкладку «Веб-шрифт», где вам будут предоставлены варианты, чтобы почувствовать шрифт.
По умолчанию вы увидите выбранный образец шрифта. Другие вкладки над образцом позволят вам получить более подробный обзор шрифта. Вкладка «Попробовать» позволит вам установить текст в режиме реального времени с помощью шрифта, а вкладка «Водопад» позволит вам увидеть образец текста, отображаемый во множестве распространенных размеров, для удобства сравнения. Вкладка «Карта символов» позволяет изучить отдельные символы и формы букв, включенные в просматриваемый шрифт, а вкладка «Браузер веб-шрифтов / Образцы ОС» позволяет увидеть, как этот шрифт будет отображаться в разных браузерах или операционных системах.
Добавление шрифтов в ваш проект
Надеюсь, поиск шрифтов теперь кажется менее сложным; добавление их в ваш проект одинаково безболезненно. Если вы хотите добавить в свой проект целое семейство шрифтов, вы можете сделать это прямо из результатов поиска, просто найдите параметр «Веб-шрифты».
Однако для шрифтов с большим количеством жирностей или стилей вы можете не захотеть добавлять все доступные шрифты. Если вы расширите выбор (используя стрелку рядом с «Показать все …»), вы можете выбрать отдельные стили для добавления в свой проект. Когда вы нажмете кнопку «Веб-шрифты», вы также получите более подробные параметры того, какие функции шрифта вы хотите включить. Помните отдельные страницы продуктов, о которых мы говорили ранее? Вы также можете получить доступ к этим более подробным параметрам; мы будем использовать страницу продукта в нашем примере:
Параметры веб-шрифта
Если вы вошли в свою учетную запись, при нажатии на вкладку «Веб-шрифт» в правом верхнем углу страницы продукта вы увидите несколько меню.
