Как отличить хороший шрифт от плохого?
Аня Данилова |
||||||||
В прошлом совете я рассказывала об удобочитаемости шрифта. В этом совете я расскажу о различимости. Эти два термина — readability и legibility, —
часто упоминаются вместе в англоязычных источниках, однако не заменяют друг друга.
РазличимостьРазличимость — это то, насколько легко и быстро распознаются глазом разные графемы. Понятно, что в шрифте разные графемы должны отличаться друг от друга. В простых ситуациях с этим может и не быть проблем. Если представить, что эта картинка — логотип, то тут нет проблем с различимостью. Все знаки хорошо отличаются друг от друга, размер букв большой, апроши тоже достаточно большие, глаз не сливает буквы в другую форму. Также это антиква, и засечки здорово помогают глазу ориентироваться между разными буквами. Есть много исследований на тему различимости. Например, одно из них пытается раскрыть, по каким именно частям глаз распознаёт ту или иную букву: Кадр из доклада Софи Бейер о различимости букв и слов. Чтобы понять, какая буква перед нами, нам обычно не надо видеть букву целиком, достаточно распознать определённые формы В случае с нашим «логотипом» я бы распределила основные распознаваемые элементы по характерным штрихам, засечкам, наплывам и каплям Тем не менее различимость, как и удобочитаемость, далеко не единственные факторы при выборе шрифта. Если вёрстка плохая, то и «хороший» шрифт вряд ли поможет. |
Об удобочитаемости |
|||||||
|
Однако важность различимости знаков возрастает в ситуациях, когда, например, надо сделать навигацию торгового центра или аэропорта. Быстрая считываемость — главная задача шрифта и иконок в навигации. Чтобы пользователь смог прочитать нужную табличку быстро и на расстоянии, в навигационных шрифтах чаще всего открытые формы, большое очко и апроши. Иначе буквы будет сложно различить: Условная табличка, набранная «Гельветикой», может быть различимой, когда контуры знаков чёткие. Но если грубо сымитировать плохую видимость или большое расстояние прочтения, знаки сливаются в неразборчивые формы Если дать «Гельветике» разрядку в 100 единиц, различимость знаков существенно повысится. Это не призыв пользоваться или не пользоваться «Гельветикой» в навигации, а показатель то, как важно внутреннее белое на расстоянии |
|
|||||||
|
Различимость знаков также очень важна тогда, когда мы делаем работу для определённой аудитории: для детей, для пожилых людей с проблемами зрения, для людей с дислексией и так далее. В зависимости от рисунка шрифта проблемные, не различимые пары знаков могут быть разными. Но есть самые характерные сочетания знаков, на которые нужно обращать внимание. На картинке сверху «Гельветика», снизу «ПТ Санс». В сравнении видно, что различимость определённых знаков у «ПТ Санса» выше, чем у «Гельветики» Даже для людей без проблем со зрением сочетания знаков в некоторых шрифтах могут быть сложными в распознавании: Картинка из статьи Ральфа Херманна про различимость. Генри третий, Генри болен или Генри 111? В первом шрифте это совсем непонятно Различимость, как и удобочитаемость, относительна. Всё зависит от задачи, вёрстки, используемых знаков и так далее. Если нужно сделать логотип с опасным сочетанием букв, например Illustration, не стоит брать шрифт, в котором первые три буквы будут одинаковыми палками. Если шрифт кажется тесным в наборе навигации, можно попробовать немного увеличить разрядку в строчных (но делать это нужно очень аккуратно). Название магазина — Megaflicks, но считывается не так Буква «м» путается с «т». Получается совсем не карамель «Волшебный бал» Добиться различимости в шрифте — сложная задача. С одной стороны, шрифт — это ритм из знаков, подчиняющихся единой системе. С другой стороны, каждый знак должен заметно отличаться от другого. В некачественном шрифте может быть выполнено одно из этих правил, в качественном будут оба. В следующем совете я расскажу о кириллице в шрифтах. |
|
|||||||
|
P. S. Это был субботний совет о шрифте в дизайне. Хотите знать всё о выборе шрифтов для проекта, о подборе шрифтовых пар, о каллиграфии, летеринге и создании собственных шрифтов? Присылайте вопросы. |
||||||||
Как определить шрифт изображения — Crast.net
Поделиться
В этом руководстве мы покажем вам шаги, которые вы должны предпринять, чтобы идентифицировать шрифт, который вы где-либо видели.

Возможно обнаружить источник сделать фото или скриншот? Это именно то, что мы собираемся обнаружить в этой статье. В следующих разделах показаны различные методы, которые позволят вам определить шрифт с вашим мобильным телефоном или компьютером быстро и эффективно. Узнайте, какой шрифт у ваших любимых веб-сайтов, приложений или плакатов, которые вы видите на улице. Неважно, где находится источник. Найти его за считанные секунды можно благодаря хитростям, упомянутым ниже.
Определите шрифт с помощью WhatTheFont
Сегодня определить шрифт так же просто, как открыть браузер. Здесь мы расскажем вам, как это сделать в мельчайших подробностях
WhatTheFont — это служба распознавания шрифтов, которая помогает вам найти совпадения шрифта в своей базе данных. Выполнив запрос в своей поисковой системе, вы сможете найти название шрифта, который вы ищете, или аналогичный.
WhatTheFont, быстрое и эффективное решение с мобильной версией
Чтобы получить максимальную отдачу от него, сделайте следующее:
- Откройте браузер и получите доступ к сервису WhatTheFont.

- Загрузить изображение перетащите его в центральную рамку или щелкните среднюю ссылку, чтобы открыть браузер файлов.
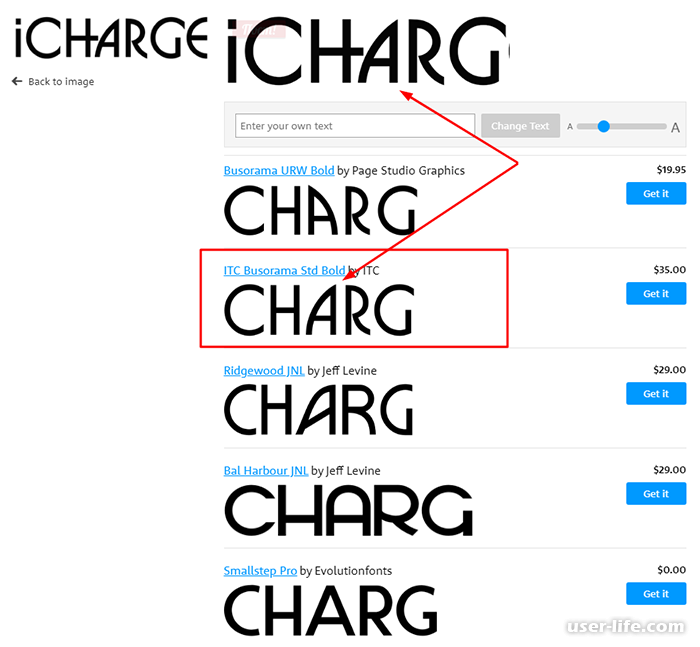
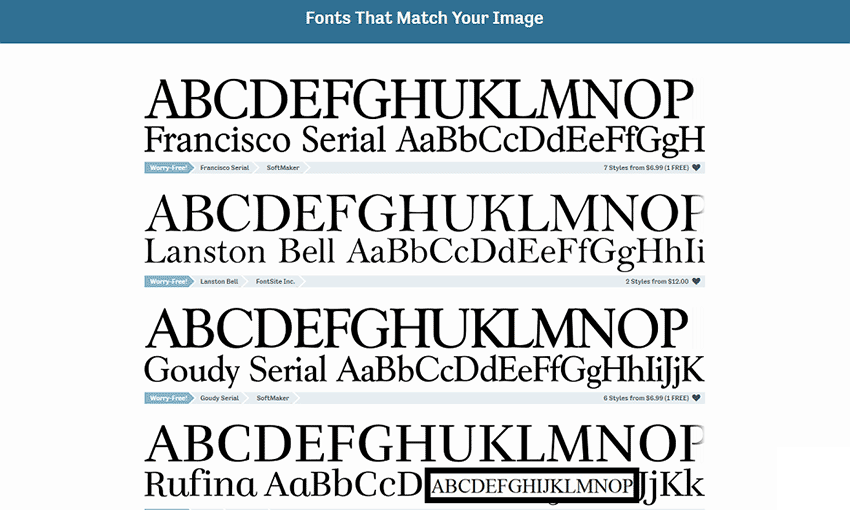
- Как только файл будет распознан, выделить текстовую строку которые вы хотите идентифицировать. Это полезно, когда на изображении появляются разные шрифты.
- При необходимости поверните изображение или измените автоматический выбор текста, сделанный платформой. Оба действия доступны благодаря двум нижним элементам управления, расположенным рядом с белая стрелка на синем фоне.
- Именно кнопку со стрелкой нужно нажать, чтобы начать идентификацию, когда вы закончите настройку изображения.
- Начнется поиск, и на экране появятся все источники, эквивалентные тому, который вы выбрали на изображении.
Рядом с каждым источником есть цена и кнопка под названием Получить. Хотя есть несколько бесплатных шрифтов, это не обычно. Большинство платные.
Мобильная версия WhatTheFont
Помимо веб-платформы, WhatTheFont Есть приложение для Android и iOS. Операция точно такая же, хотя и с заметным отличием: с помощью телефона вы можете использовать камеру для фотографирования любого шрифта. Поэтому, если вы думаете воспользоваться потенциалом WhatTheFont, скачайте его разработку для мобильных устройств. Это бесплатно!
Операция точно такая же, хотя и с заметным отличием: с помощью телефона вы можете использовать камеру для фотографирования любого шрифта. Поэтому, если вы думаете воспользоваться потенциалом WhatTheFont, скачайте его разработку для мобильных устройств. Это бесплатно!
Определение шрифтов с помощью WhatFontIs
Альтернативой предыдущей сети является WhatFontIs. Хотя их названия похожи, мы считаем, что это более полная поисковая система шрифтов.
WhatFontIs — очень полный сервис с несколькими вариантами определения шрифтов на фотографии или изображении.
Для начала посетите официальный сайт и выполните следующие действия, чтобы определить шрифт:
- Загрузите изображение, перетащив его в поле, расположенное в левой части окна. Точно так же вы можете использовать файловый менеджер, щелкнув Просмотрите, нажав здесь. Он даже предлагает возможность вставить URL-адрес прямо в нижнее текстовое поле.
- На следующем шаге выберите текстовые фрагменты, которые вы планируете анализировать с помощью WhatFontIs.
 Когда вы закончите, нажмите на Далее.
Когда вы закончите, нажмите на Далее. - Теперь вы увидите одно из отличий этого сервиса от представленного в предыдущем разделе. И в этом случае в вашем распоряжении Редактор изображений для улучшения отображения источника. Поверните снимок, увеличьте контрастность или уменьшите яркость. Кроме того, есть инструмент для уменьшения шума и инвертирования цветов.
- Не перескакивая на следующий шаг, указывает мышью разделение букв. Это особенно рекомендуется для шрифтов, которые имитируют письмо от руки и со связанными буквами.
- Ну а когда у вас все готово для идентификации, нажмите на следующий шаг.
- Чтобы закончить, введите выбранное слово, сопоставив каждая буква, введенная с клавиатуры с показанным выше. поставить галочку Отображать только бесплатные шрифты если то, что вы ищете, это то, что больше ничего не появляется бесплатных шрифтов. Нажмите на Далее и ждать.

Результаты поиска в WhatFontIs поддерживают эффективную фильтрацию благодаря фильтрам, предоставляемым сервисом.
Если все прошло хорошо, перед вами будет источник или источники, соответствующие вашему запросу. WhatFontIs помогает вам уточнить результаты с помощью некоторых фильтров, которые стоит рассмотреть:
- все. Показать все результаты.
- Google шрифты. Появятся шрифты из службы шрифтов Google.
- личный бесплатный. Бесплатные шрифты для личного использования.
- бизнес. Это шрифты, которые должны стоить денег и предназначены для профессионального использования.
Наконец, если вы прокрутите до конца поиска, вы увидите кнопку Сохранить результаты. Это пригодится, если вы хотите проверить результаты позже. Чтобы сохранить поиск, вам необходимо создать учетную запись.
Определите шрифт веб-сайта с помощью Fontanello
Fontanello это бесплатное расширение, работающее в Chrome (и других браузерах Chromium), которое позволяет вам идентифицировать с полной точностью источник веб-сайта. Он доступен для скачивания на Интернет-магазин Chrome.
Он доступен для скачивания на Интернет-магазин Chrome.
С Fontanello очень легко найти шрифт, включенный в веб-сайт.
После установки вы должны использовать его следующим образом:
- Выделите текст в сети и щелкните по нему правой кнопкой мыши.
- Наведите указатель мыши на меню Фонтанелло.
- Посмотрите на первый пункт, который появляется в подменю. Имя используемого шрифта.
Помимо определения источников, Fontanello предоставляет информацию о размере шрифта, цвете и других атрибутах, включенных в таблица веб-стилей (CSS). Щелчок по любому из атрибутов шрифта, включая имя шрифта, копирует его в буфер обмена.
Примечание для яхтсменов: шрифт не всегда полностью совпадает
Услуги, которые мы представили здесь, не всегда являются правильными. Но даже в этих случаях они предлагают источники, очень похожие на те, которые вы пытаетесь найти.
Упомянутые способы очень просты. За несколько шагов вы можете определите свои любимые шрифты и загрузите их на свои компьютеры, при любой возможности. Однако мы должны внести ясность. За исключением Fontanello, который извлекает шрифт непосредственно из веб-кода, остальные сервисы, которые мы тестировали для этого руководства, не идеальны.
За несколько шагов вы можете определите свои любимые шрифты и загрузите их на свои компьютеры, при любой возможности. Однако мы должны внести ясность. За исключением Fontanello, который извлекает шрифт непосредственно из веб-кода, остальные сервисы, которые мы тестировали для этого руководства, не идеальны.
Одна из основных проблем, которую мы не обнаружили, заключается в том, что результаты не всегда одинаковы во всех инструментах. С одним и тем же изображением мы пытались определить шрифт, используя различные рекомендуемые платформы, и результат не всегда был одинаковым. Например, при анализе текста, написанного на Comic Sans, WhatTheFont предлагал нам эквивалентные шрифты, но ни разу не показал точное совпадение. Напротив, WhatFontIs смог подтвердить, что шрифт был, конечно же, хорошо известным шрифтом Comic Sans.
Однако, когда дело доходит до менее распространенных шрифтов, оба являются очень подходящими платформами для поиска очень похожих шрифтов, если результаты не дают вам точного результата. Наша рекомендация заключается в том, что сравните результаты обоих чтобы найти шрифт, наиболее близкий к тому, который вы пытаетесь идентифицировать. А для Интернета всегда лучше использовать Fontanello.
Наша рекомендация заключается в том, что сравните результаты обоих чтобы найти шрифт, наиболее близкий к тому, который вы пытаетесь идентифицировать. А для Интернета всегда лучше использовать Fontanello.
Похожие темы: Технологии
Поделиться
определение шрифта по The Free Dictionary
1. Таз для крещенской воды в церкви.
2. Емкость для святой воды; ступка.
3. Масляный резервуар в масляной лампе.
4. Обильный источник; источник: Она была источником мудрости и здравого смысла.
[Среднеанглийский, от древнеанглийского, от позднелатинского fōns, font-, от латинского, фонтан .]
шрифталь (фонтль) прил.
шрифт
2 (шрифт) нет. ПолиграфияПолный набор шрифтов одного размера и начертания.
[французский fonte, отливка , от старофранцузского (от вульгарной латыни * fundita , от позднелатинского женского рода * funditus , причастие прошедшего времени от латинского fundere , для выливания ; см. помадка ) или от старофранцузского Французский фондр, , чтобы расплавить (от латинского fundere).]
помадка ) или от старофранцузского Французский фондр, , чтобы расплавить (от латинского fundere).]
Словарь английского языка American Heritage®, пятое издание. Авторские права © 2016, издательство Houghton Mifflin Harcourt Publishing Company. Опубликовано издательством Houghton Mifflin Harcourt Publishing Company. Все права защищены.
шрифт
(fɒnt) n 1. (Церковные термины)a. большая чаша для крещенской воды, обычно устанавливаемая на пьедестал
b. сосуд для святой воды
2. резервуар для масла в масляной лампе
3. архаичный или поэтический фонтан или колодец
[древнеанглийский, от церковной латыни fons , от латинского: фонтан]
ˈfontal прил
шрифт
(fɒnt) n (Печать , литография и переплет) полиграфия полный набор шрифта одного стиля и размера. Также называется: fount
Также называется: fount
[C16: от старофранцузского fonte отливка, отливка, от вульгарной латыни funditus (незасвидетельствовано) отливка, от латинского fundere плавить; см. найдено 3 ]
Английский словарь Коллинза – полный и полный, 12-е издание, 2014 г. 4
шрифт
1 (fɒnt )н.
1. сосуд для воды, используемой при крещении.
2. стоп (по умолч. 1).
3. продуктивный источник.
4. Резервуар для масла в лампе.
5. Архаичный. фонтан.
[до 1000; Средний английский; Староанглийский шрифт , fant <Поздняя латиница, латинский шрифт — , s. из фōнс купель, родник, фонтан]
купель, прил.
шрифт
2 (fɒnt)сущ. Печать.
полный ассортимент шрифтов одного стиля и размера.
Также, брит., фон.
[1570–80; <Среднефранцузский fonte <Вульгарная латынь *funditus a заливка, лепка, отливка, глагольная сущ. от латинского fundere заливать. См. найдено 3 ]
Random House Словарь Kernerman Webster’s College Dictionary, © 2010 K Dictionaries Ltd. Copyright 2005, 1997, 1991 от Random House, Inc. Все права защищены. Шрифт
— определение и значение
Определения
из Словаря английского языка American Heritage®, 5-е издание.
- сущ. Полный набор шрифтов одного размера и начертания.
- сущ. Чаша для крещенской воды в церкви.
- сущ. Сосуд для святой воды; ступка.
- сущ. Масляный резервуар в масляной лампе.
- сущ. Обильный источник; источник.
из словаря века.
- сущ.
 Отливка; акт или процесс литья; основание.
Отливка; акт или процесс литья; основание. - сущ. Полный набор и правильное распределение всех знаков определенного начертания и размера шрифта, как это требуется для обычной печатной работы.
- сущ. Хранилище для воды, используемой при крещении; теперь, в частности, бассейн, обычно из мрамора или другого прекрасного камня, постоянно закрепленный внутри церкви, для хранения воды для крещения путем окропления или погружения: отчетливо называемый купелью для крещения .
- сущ. Источник; фонтан; источник.
из версии GNU Collaborative International Dictionary of English.
- сущ. (Печать) Полный набор печатных шрифтов одного размера, включая надлежащее соотношение всех букв алфавита, больших и малых, точек, ударений и всего, что необходимо для печати с это разнообразие типов; источник.

- сущ. Фонтан; весна; источник.
- сущ. Чаша или каменный сосуд, в котором содержится вода для крещения.
- сущ. образно Источник, родник, кладезь.
- сущ. типографика Набор глифов единого дизайна, принадлежащих к одному шрифту (например, Helvetica), стилю (например, курсив) и весу (например, полужирный). Обычно представляют собой буквы алфавита и его дополнительные символы.
- сущ. вычисления Компьютерный файл, содержащий код, используемый для рисования и составления глифов одного или нескольких типографских шрифтов на дисплее компьютера или принтере. Файл шрифта.
- сущ. Церковный сосуд для святой воды, особенно используемый при крещении
- сущ.
 Емкость для масла в лампе.
Емкость для масла в лампе. - сущ. образно родник, источник, фонтан
из WordNet 3.0 Copyright 2006 Принстонского университета. Все права защищены.
- существительное определенный размер и стиль шрифта в семействе шрифтов
- сущ. чаша для крещенской воды
Etymologies
из Словаря английского языка The American Heritage®, 4-е издание
[французский fonte , casting, из старофранцузского (из вульгарной латыни * fundita , от позднелатинского женского рода * funditus , причастие прошедшего времени латинского fundere , изливать; см. помадка ) или от старофранцузского fundre , таять (от латинского fundere ).]
из Словаря английского языка American Heritage®, 4-е издание
[среднеанглийский, от древнеанглийского, от позднелатинского fōns , font- , от латинского, фонтан. ]
]
По-видимому, из источника , с влиянием вышеперечисленных чувств (по этимологии 1).
От среднефранцузского fonte , причастие прошедшего женского рода от глагола fundre («таять»).
Из староанглийского шрифта , из латинского fons («фонтан»).
Опора
Помогите поддержать Wordnik (и сделайте эту страницу свободной от рекламы), установив шрифт слова.
Примеры
Текст, заключенный в звездочки, был набран старым шрифтом (*старый шрифт*).
С гвардейской бригадой из Блумфонтейна в Кумати-Порт и обратно Эдвард П. Лоури
Gui, 6: Color, \% alertcolor\% gui, 6: font , s\%fontsize\%, \% font\% ypos: = 10 gui 6: — sysmenu yvar: = ypos+pich+10
Сообщество AutoHotkey 2009
Единственное, что бросается в глаза, это призматическая фольга, вставленная в заголовок , шрифт , который на самом деле довольно приглушен по сравнению с некоторыми другими наборами.

Марка 80-х! 2010
Единственное, что бросается в глаза, это призматическая фольга, вставленная в заголовок , шрифт , который на самом деле довольно приглушен по сравнению с некоторыми другими наборами.
Марка 80-х! 2010
Единственное, что бросается в глаза, это призматическая фольга, вставленная в заголовок , шрифт , который на самом деле довольно приглушен по сравнению с некоторыми другими наборами.
Марка 80-х! 2010
Единственное, что бросается в глаза, это призматическая фольга, вставленная в заголовок , шрифт , который на самом деле довольно приглушен по сравнению с некоторыми другими наборами.
Марка 80-х! 2009
Единственное, что бросается в глаза, это призматическая фольга, вставленная в заголовок , шрифт , который на самом деле довольно приглушен по сравнению с некоторыми другими наборами.
Марка 80-х! 2009
Единственное, что бросается в глаза, это призматическая фольга, вставленная в заголовок , шрифт , который на самом деле довольно приглушен по сравнению с некоторыми другими наборами.




 Здесь сложности могут возникнуть даже там, где их не ожидаешь:
Здесь сложности могут возникнуть даже там, где их не ожидаешь:
 Однако самый проверенный и бесспорный фактор для улучшения считывания текста дислексиком — те же самые открытые формы, большие апроши, различимый рисунок знаков.
Однако самый проверенный и бесспорный фактор для улучшения считывания текста дислексиком — те же самые открытые формы, большие апроши, различимый рисунок знаков.