Как изменить шрифт по умолчанию в Google Таблицах (2 простых способа)
Содержание:
У всех нас есть «любимый» шрифт. Большинству из нас нравится использовать «особый» шрифт в каждом документе, электронной таблице и отчете. Например, мне лично нравится шрифт «Джорджия», а в более приподнятом настроении я предпочитаю использовать шрифт «Comic Sans» (да, я знаю, что многие люди находят его дрянным, но мне он нравится).
Большинство текстовых редакторов и программ для работы с электронными таблицами поставляются со своими собственными шрифтами по умолчанию. В большинстве случаев это шрифт Arial или Calibri. Каждый раз, когда вы создаете новый документ, выбирается шрифт по умолчанию, пока вы его не измените.
Конечно, у вас есть возможность изменить шрифт на любой, который вам нравится, но по практическим соображениям вам может потребоваться предварительно выбирать предпочтительный шрифт каждый раз, когда вы открываете лист Google.
В этом уроке я покажу вам два способа изменить шрифт по умолчанию в Google Таблицах

Зачем менять шрифт по умолчанию в Google Таблицах?
Вот несколько причин, по которым вам может потребоваться или вы захотите изменить шрифт по умолчанию в Google Таблицах:
- Вам может не понравиться внешний вид шрифта Arial по умолчанию.
- Ваша компания может использовать определенный шрифт как часть своего бренда.
- Для всех документов в вашей компании могут быть требования определенного формата или макета.
- Возможно, вы захотите придать всем своим документам и таблицам индивидуальный вид с помощью собственного фирменного шрифта.
- Возможно, вы захотите, чтобы ваши документы и листы выделялись среди других.
- Иногда изменение шрифта по умолчанию может помочь вам вдохнуть новую жизнь в мотивацию!
Изменение шрифта по умолчанию помогает быстро выполнить вашу работу, так что вам не нужно выбирать предпочтительный шрифт каждый раз, когда вы открываете документ.
Два способа изменить шрифт по умолчанию в Google Таблицах
Если вы выберете параметр «Шрифт» на панели инструментов Google Таблиц, вы обнаружите, что шрифт Arial выбран в качестве шрифта по умолчанию в Google Таблицах.
Хотя невозможно навсегда изменить шрифт по умолчанию в Google Таблицах, можно сохранить документ с желаемыми настройками по умолчанию, а затем повторно использовать этот документ каждый раз, когда он вам понадобится.
Это станет понятнее ниже… продолжайте читать!
Есть два способа изменить шрифт по умолчанию в Google Таблицах:
- Используя настройки пользовательской темы
- Используя шаблонную таблицу
Метод 1. Использование пользовательских настроек темы
Темы — это новое дополнение к инструментам Google Таблиц. Он был предоставлен, чтобы помочь пользователям создавать свои собственные настройки и настраивать внешний вид своей электронной таблицы.
А это значит, что вы можете создать свою собственную тему со своим шрифтом по умолчанию в Google Таблицах. Так что в следующий раз, когда вы воспользуетесь этой темой, шрифт будет таким, каким вы хотите его видеть.
Ниже приведены шаги по созданию собственной темы и установке шрифта по умолчанию:
- Запустите браузер и откройте новую таблицу Google.

- В меню выберите пункт «Формат».
- В подменю выберите «Тема». Это откроет боковую панель «Темы» справа, где вы увидите поле «Темы». В этом поле вы увидите превью для каждой темы, которую вы можете быстро выбрать и отредактировать.
- Поскольку мы хотим настроить их самостоятельно, щелкните любую тему (кроме темы по умолчанию «Классические листы»), а затем нажмите кнопку «Настроить».
- Вы можете увидеть параметры для изменения шрифта, цвета текста, настроек диаграммы и т. Д. В раскрывающемся списке выберите шрифт, который вы хотите использовать по умолчанию. В этом примере я выбрал шрифт Georgia.
- Щелкните «Готово».
Если вы сейчас проверите инструмент шрифта, вы найдете выбранный вами шрифт как выбранный по умолчанию.
- Сохраните эту таблицу с именем «Моя пользовательская тема». В этой теме будут все ваши индивидуальные шрифты, цвета, стили и другие настройки.
- Каждый раз, когда вам нужно использовать этот макет, просто:
- Откройте файл My Custom Theme.

- Сделайте копию файла с новым именем и используйте ее как любую обычную таблицу Google.
- Откройте файл My Custom Theme.
Вы найдете шрифт по умолчанию, установленный на ваш любимый!
Если вы хотите изменить только шрифт по умолчанию в Google Таблицах, этот метод может оказаться излишним. Преимущество этого метода в том, что он позволяет вам создать совершенно новую тему, а затем вы можете использовать одну и ту же тему снова и снова. Таким образом, вы можете настроить шрифт, а также цвет текста, цвета диаграммы и гиперссылки.
Метод 2: использование шаблона электронной таблицы
Шаблоны позволяют создавать предварительно отформатированные электронные таблицы, которые можно повторно использовать для создания новых листов. Вы можете создавать шаблоны с выбором цвета фона, шрифтов, формул и т. Д. Для различных целей. Например, вы можете создать шаблон для своих бюджетов, один для расписаний, один для ежемесячных продаж и т. Д.
Каждый раз, когда вам нужно создать свой бюджет на новый месяц, вы можете просто открыть свой шаблон бюджета и ввести в него новые данные, не беспокоясь о форматировании.
Создание шаблона шрифта — отличный способ подготовить электронную таблицу с настройками шрифта по умолчанию. Он добавит те же настройки в новые ячейки, которые вы добавляете на свой лист.
- Откройте новую таблицу Google.
- Выделите все строки и столбцы, нажав Ctrl + A на клавиатуре или выбрав серый квадрат в верхнем левом углу.
- Установите шрифт, цвет и размер текста на тот, который вы хотите использовать по умолчанию. Я выбрал шрифт Georgia.
- Сохраните эту таблицу под названием «Мой шаблон шрифта».
Каждый раз, когда вам нужно использовать этот шаблон, просто:
- Откройте новый файл Google Sheet из шаблона, перейдя в File -> New -> from Template
- Найдите сохраненный шаблон
Если вы уже установили этот файл в качестве шаблона, вы увидите его в списке. Если вы не установили его в качестве шаблона, при выполнении вышеуказанных шагов откроется диалоговое окно, в котором вы можете сначала отправить документ Google Таблиц в качестве шаблона, а затем использовать его после этого.
Когда вы открываете новый лист с шаблоном, он будет иметь настройки шрифта по умолчанию, которые вы установили.
В чем разница между темой и шаблоном?
Тема состоит из набора шаблонов. Шаблоны в Google Таблицах — это готовые электронные таблицы, созданные для определенных целей, таких как бюджеты, расписания и т. Д. Они могут иметь предварительно заданную структуру шрифтов, цвет фона и предварительно заданный макет для диаграмм, формул и выделенных областей.
Тема — это установленный формат, который не обязательно зависит от конкретной задачи или цели. В основном он настраивает внешний вид электронной таблицы с определенной цветовой схемой, шрифтом по умолчанию и стилями диаграмм. Компании часто настраивают свою собственную тему, чтобы отразить свой бренд.
В настоящее время в Google Таблицах доступны два способа изменить настройки шрифта по умолчанию.
Как изменить шрифт на сайте
Здравствуйте, уважаемые друзья. Сегодня мы поговорим о том, как изменить шрифты на сайте. От того какой шрифт или семейство шрифтов используется и зависит вид, в котором предстаёт сайт перед посетителями.
Сегодня мы поговорим о том, как изменить шрифты на сайте. От того какой шрифт или семейство шрифтов используется и зависит вид, в котором предстаёт сайт перед посетителями.
Только здесь не нужно путать заголовки, логотипы, подписи – выполненные в качестве графического изображения, со шрифтами, которые вы можете изменить в таблице стилей или исходном коде.
Этот метод идеально подходит для «лендингов».
Но тут есть несколько нюансов. От которых зависит вид вашего сайта на компьютерах разных пользователей. И сейчас мы разберёмся, от чего это зависит.
Содержание
- Что влияет на отображение шрифтов сайта
- Какие параметры отвечают за отображение шрифта на сайте
- Как настроить красивые шрифты для всех посетителей
Что влияет на отображение шрифтов сайта
Итак, у каждого из нас на компьютере установлены шрифты. Эти шрифты у всех одинаковы и устанавливаются вместе с операционной системой. Но вы можете установить сколько угодно шрифтов и наслаждаться красивым написанием.
Соответственно, эти шрифты будут поддерживаться во всех программах, используемых шрифты.
Для установки дополнительных шрифтов, достаточно скачать их из интернета и загрузить в папку со шрифтами:
пример для Windows
c:\windows\fonts
где, с: — имя раздела жёсткого диска
И соответственно, если у посетителя сайта не установлены дополнительные шрифты, а вы используете на своём сайте один из них – у посетителя будет отображаться ваш сайт, но со шрифтом, определённым по умолчанию в браузере. Которые вы всегда можете поменять.
Настройки браузераВот поэтому наиболее широкое распространение получили шрифты Arial, Times New Roman, Verdana, Tahoma. Эти шрифты используются на львиной доле сайтов и блогов.
Какие параметры отвечают за отображение шрифта на сайте
Вы знаете, что для современных сайтов и блогов (шаблоны WordPress в том числе) используется блочная вёрстка.
Блочная вёрсткаА раз так, то можно для каждого блока задавать свои параметры шрифта. Или определить эти параметры для всего сайта один раз. В общем, это уже на ваше усмотрение.
Или определить эти параметры для всего сайта один раз. В общем, это уже на ваше усмотрение.
Итак, основными параметрами шрифта являются:
font-family: — какими шрифтами будет отображаться ваш сайт.
font-size: — размер шрифта.
Остальные параметры шрифта, в рамках данной статьи, рассматривать не будем.
Следовательно, поисследовав свой сайт, вы сможете узнать, какими шрифтами отображается ваш сайт.
К примеру, на моём блоге это выглядит так:
font- family: Arial,Verdana;
Что говорит о том, что в первую очередь сайт будет отображаться шрифтом Arial, а если у посетителя его нет (маловероятно), тогда Verdana. А если и его нет, то шрифтом, определённым в браузере.
Как настроить красивые шрифты для всех посетителей
Для того чтобы настроить шрифты на сайте и при этом эти шрифты видели все посетители сайта нужно выполнить несколько простых настроек.
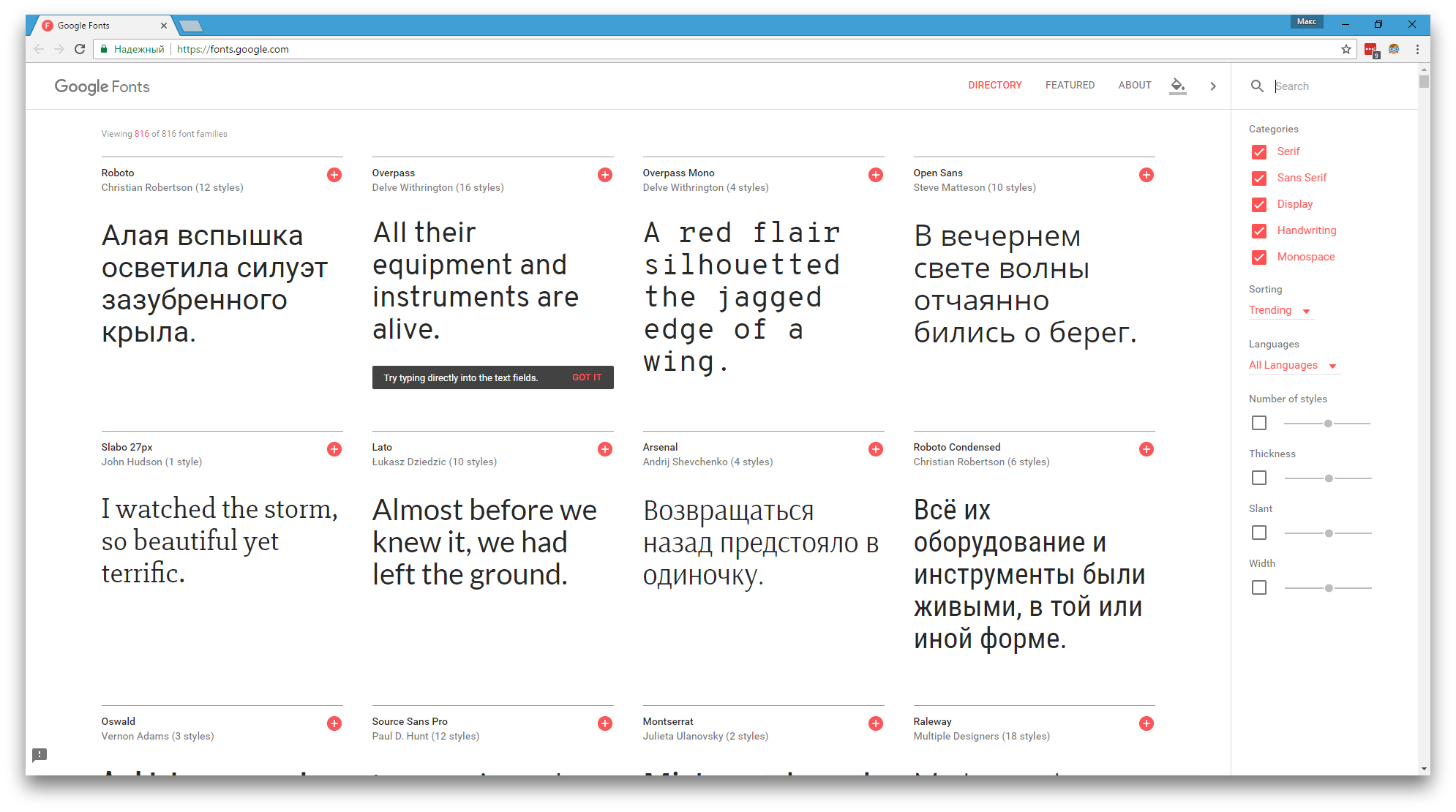
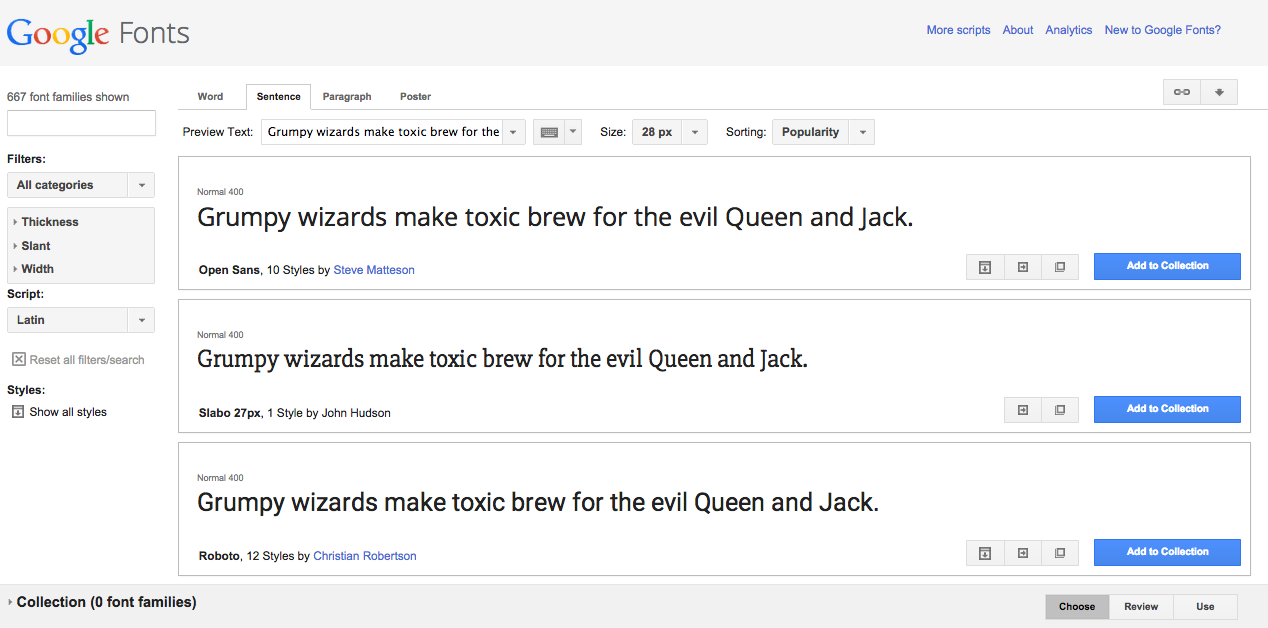
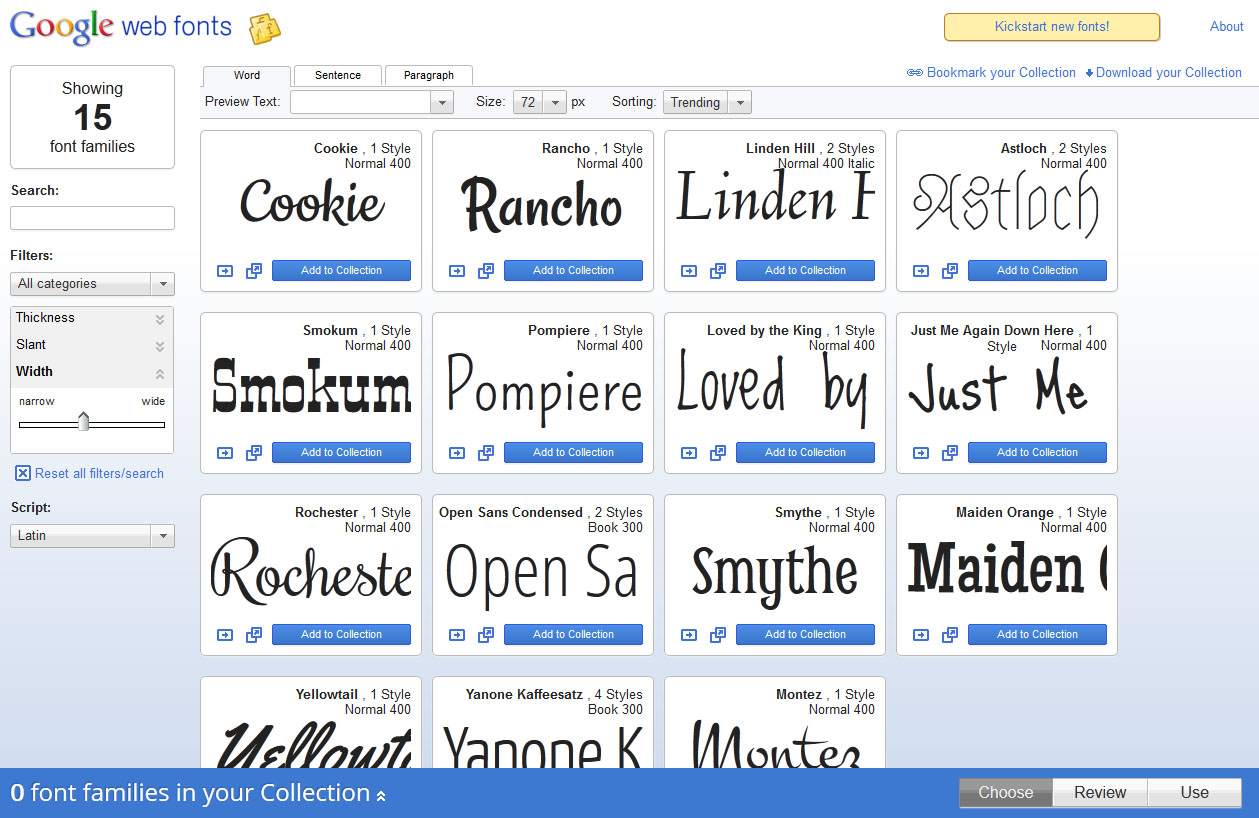
Суть метода в следующем – шрифты будут подгружаться из библиотеки Гугла, и будут отображаться у всех посетителей сайта, независимо установлены эти шрифты на компьютере посетителя или нет.:strip_icc()/i.s3.glbimg.com/v1/AUTH_08fbf48bc0524877943fe86e43087e7a/internal_photos/bs/2021/B/V/XG31JWThym06o06IRuiA/2016-03-02-googlefonts-logo.jpg)
Ну, давайте приступать.
Шаг 1.
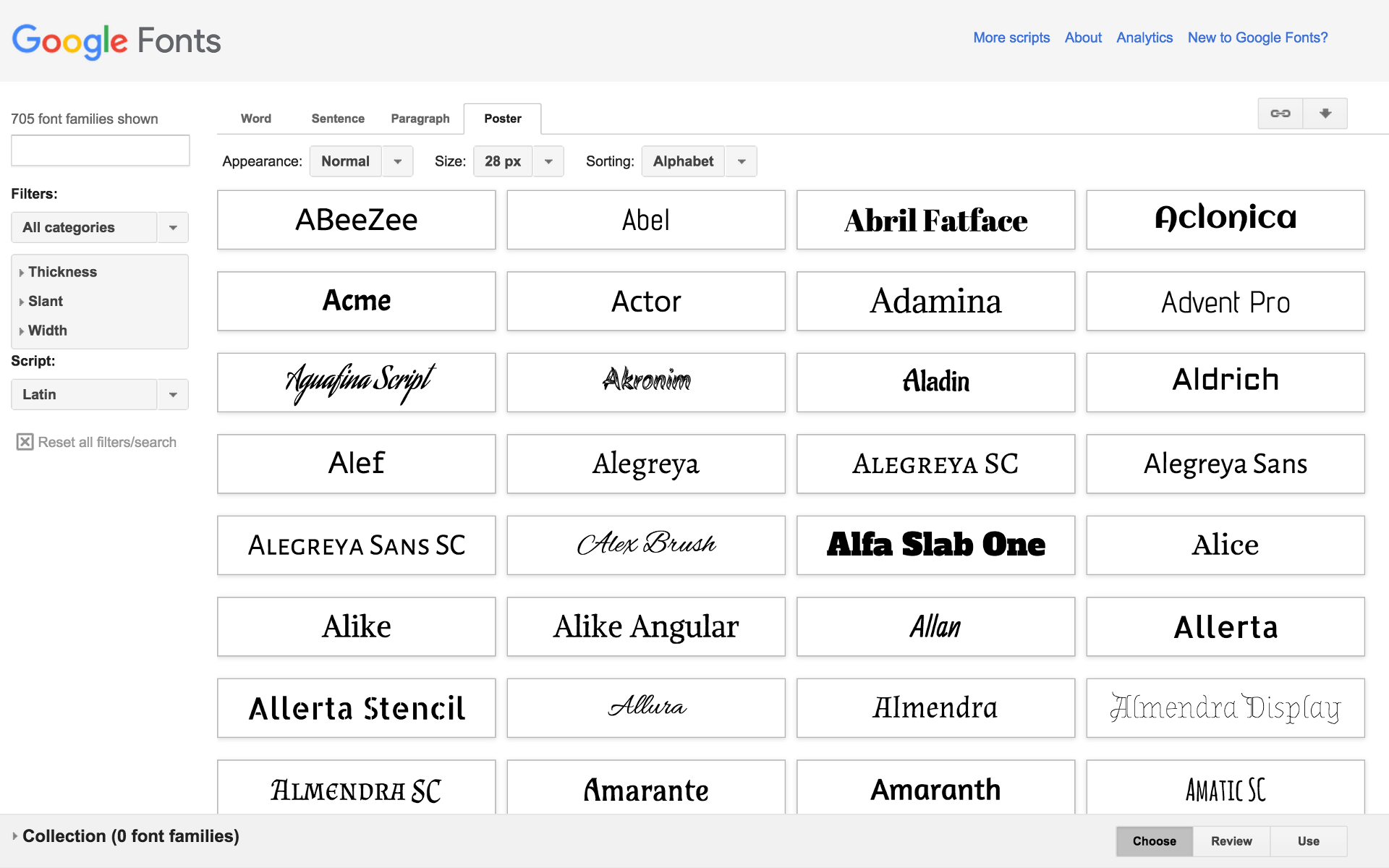
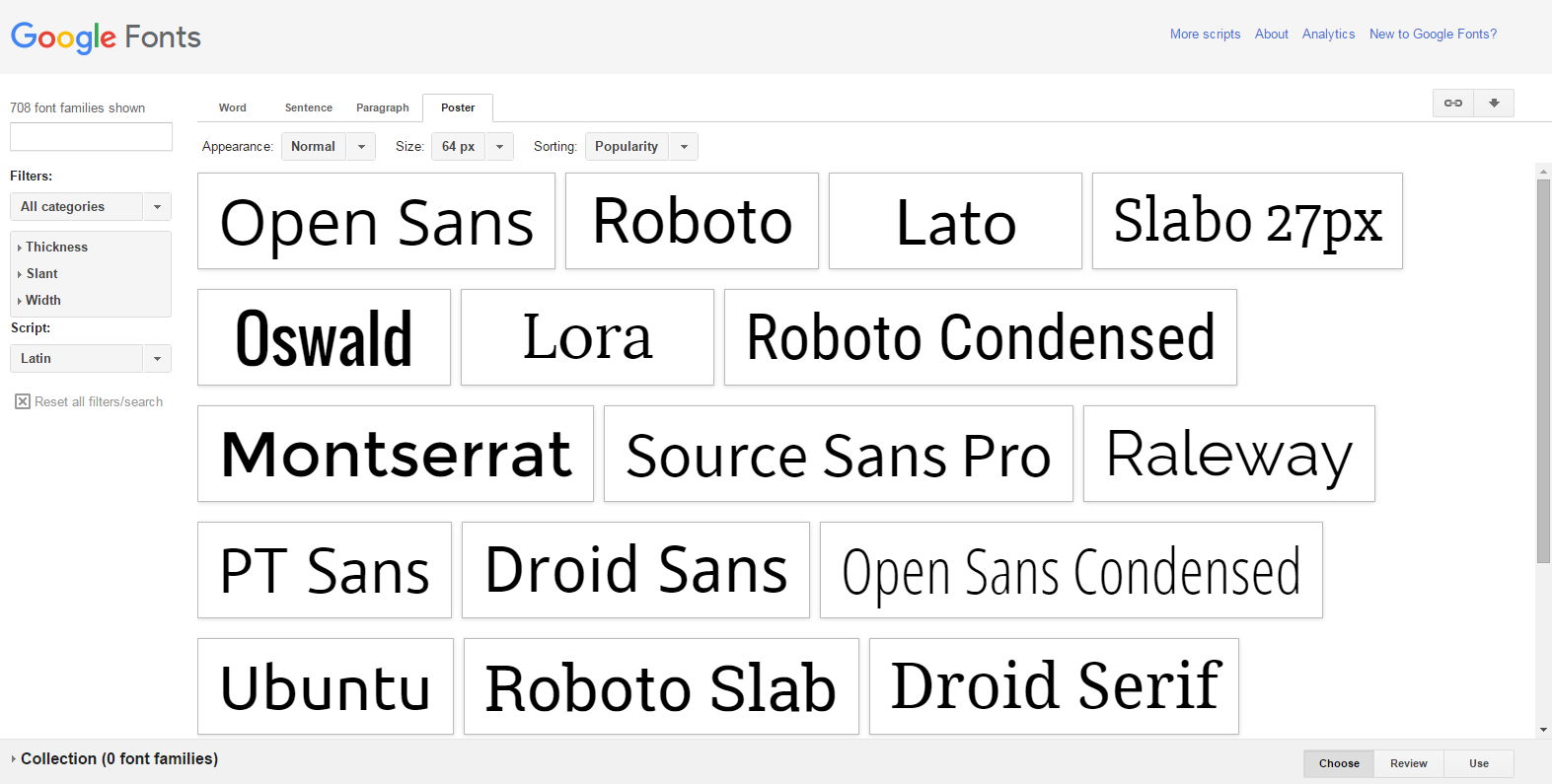
Переходим в библиотеку шрифтов Google. И ищем подходящий шрифт для своего сайта.
Библиотека шрифтов ГуглНужно выбрать шрифты, поддерживающие кириллицу. Эти же шрифты будут поддерживать и латинские символы. Следовательно, проблем не будет.
Далее нужно выбрать шрифт, и можно переходить к настройкам.
Шаг 2.
Теперь следует выполнить 4 шага. Учтите, раз вы подгружаете шрифт со стороннего сервера, значит, это влияет на скорость загрузки сайта. В этом, конкретном случае незначительно, но всё же. Как узнать скорость загрузки сайта можете посмотреть здесь.
Первым делом нужно выбрать стиль отображения шрифта.
Стиль шрифтаДалее отмечаете, какие языки должны поддерживаться.
Языки шрифтаШаг 3.
Теперь предложенный код на третьем этапе нужно вставить в шаблон вашего сайта.
<link href='http://fonts.googleapis.com/css?family=Lora:400italic&subset=latin,cyrillic' rel='stylesheet' type='text/css'>
Код, предложенный на третьем шаге, нужно вставить в заголовок вашего сайта. Как правило, за заголовок отвечает файл header.php. Код вставляем в теги ХЕД
Как правило, за заголовок отвечает файл header.php. Код вставляем в теги ХЕД
<head>Ваш код</head>Код в шапке сайта
Шаг 4.
Теперь нужно добавить в таблицу стилей нужный шрифт. Если брать мой блог за пример, то я хочу изменить шрифт только в статьях.
Для того чтобы узнать где вносить изменения нужно нажать правой кнопкой мышки на исследуемом объекте и в контекстно-зависимом меню выбрать «исследовать элемент». Или что-то вроде этого.
Анализ исходного кодаГлавное, узнать класс нужного блока, в каком файле и в какой строке нужно вносить изменения.
Как видно на скриншоте выше, мне нужно найти в файле style.css (таблица стилей) 183 строку и в неё добавить нужный шрифт.
Так как в редакторе WordPress нет номера строки, я использую поиск (CTRL+F) и ищу класс нужного мне блока. Найдя его, вношу нужные изменения.
Изменяем шрифтВы, на моём примере, делаете нечто подобное, но со своей темой.
На этом вся эта нехитрая процедура закончена, в итоге у вас изменится шрифт в том блоке, в котором вы вносили изменения. И этот шрифт будет видеть каждый посетитель сайта.
И этот шрифт будет видеть каждый посетитель сайта.
Ну что ж друзья теперь вы знаете, как легко изменить шрифт на сайте. А у меня на этом сегодня всё, если будут вопросы, пишите в комментариях.
И обязательно посмотрите видеоурок, в нём я всё наглядно показываю и рассказываю, всё по теме.
До встречи в следующих статьях.
С уважением, Максим Зайцев.
шрифтов Google для любой эпохи — Том Маллани
Том Маллани Образование В эпоху, предшествовавшую пандемии, я имел честь участвовать в панели Google For Education SXSW EDU, посвященной иммерсивному обучению. Я говорил о разработке цифровых учебных материалов, которые погружают учащихся в учебную программу. Недавно я смотрел на свою цифровую квест-комнату Ширли Чизхолм. Эта цифровая игра рассказывает учащимся о ее историческом баллотировании на пост президента в 1919 году.72. Когда я просматривал веб-сайт, я не чувствовал себя погруженным в начало 1970-х годов.
Эта цифровая игра рассказывает учащимся о ее историческом баллотировании на пост президента в 1919 году.72. Когда я просматривал веб-сайт, я не чувствовал себя погруженным в начало 1970-х годов.
Я повозился со шрифтом «Shirley Chisholm» в верхней части сайта. Одно простое изменение шрифта добавило сайту стиля начала 70-х.
Мне нравится экран просмотра изменений и публикации на Сайтах Google. Всегда дает мне такое чувство выполненного долга! @GoogleWorkspace pic.twitter.com/PUBhaOBdWX
— Том Маллани (@TomEMullaney) 25 января 2022 г.
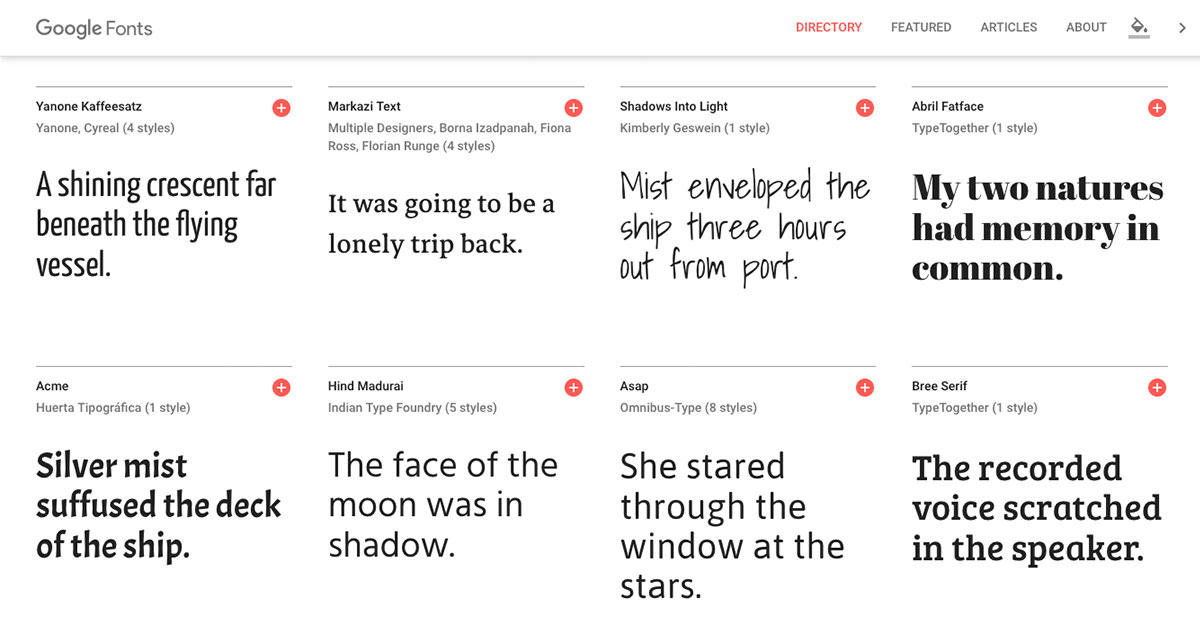
В Google Workspace я обычно по умолчанию использую шрифты Lexend, предназначенные для помощи читателям. Тем не менее, шрифты в винтажном стиле делают учебные материалы более захватывающими. Используйте Google Fonts , чтобы просмотреть все шрифты, доступные пользователям Google Workspace. С сожалением сообщаю вам, что в Google Fonts недоступны два шрифта:
. Хорошая новость заключается в том, что учителя могут использовать множество старинных шрифтов, чтобы погрузить учащихся в прошлое. Взгляните:
Вот некоторые вещи, о которых следует помнить при использовании этих старинных шрифтов:
- Большинство этих шрифтов лучше всего подходят для заголовков и заголовков. Я обычно использую шрифт Lexend для текста абзаца.
- Двумя исключениями из этого правила являются Special Elite и Quattrocento. Взгляните на Quattrocento в этой цифровой квест-комнате Александра Гамильтона.
- Некоторые из этих шрифтов содержат рукописную строчную букву «a», как это делает Lexend. Это полезно для учителей, которым нужны шрифты, решающие эту проблему.
- Bungee Shade, шрифт, который я добавил в цифровую квест-комнату Ширли Чизхолм, идеально подходит для стиля 60-70-х годов.

- Monoton — еще один винтажный шрифт 60-70-х годов, достойный внимания.
- Special Elite — не единственный шрифт для пишущих машинок в Google Fonts. Другие включают:
- Courier Prime
- Nixie One
- Hepta Slab
- Cutive
- Special Elite — мой выбор, потому что он такой чернильный. Это вызывает интригу и драму 60-70-х годов. Посмотрите на Special Elite в этой цифровой квест-комнате Cuban Missile Crisis.
- Если вы преподаете о деньгах, пожалуйста, посмотрите Активы и Значимость.
- Ольденбург выглядит как шрифт титульного листа немого фильма.
- Чтобы узнать, как добавить эти шрифты, посмотрите это видео о добавлении шрифтов Lexend.
- Сделайте копию Google Doc с этими винтажными шрифтами.

Что вы думаете? Какие шрифты я пропустил? Пожалуйста, прокомментируйте ниже или напишите мне в Твиттере @TomEMullaney.
Нужна ли вашей школе профессиональная подготовка, которая поможет учителям разрабатывать методы иммерсивного обучения? Ознакомьтесь с некоторыми из моих предложений и свяжитесь со мной в Twitter.
Фото Амадор Лоурейро на Unsplash.
Нравится:
Нравится Загрузка…
цифровое обучение, дистанционное обучение, шрифты, Документы Google, шрифты Google, Google для образования, Сайты Google, Google Презентации, Google Workspace, Google Workspace для образования, исторические шрифты, история, иммерсивное обучение, Lexend, Monoton, Quattrocento, дистанционное обучение, шрифт немого кино, социальные науки, особая элита, история США, винтажные шрифты
Том Маллани — консультант по вопросам образования, стремящийся сделать школу привлекательной для учащихся и устойчивой для учителей. Опыт Тома в области общественного образования включает в себя специальное образование, социальные науки, коучинг по образовательным технологиям и цифровой дизайн. Он является сертифицированным новатором, тренером и экспертом по продуктам Google for Education. Он выступал на национальных конференциях, включая SXSW EDU, Национальный совет социальных исследований и ISTE. Он делится идеями в области образовательных технологий на своем канале YouTube. Используйте урок Тома TED-Ed, чтобы рассказать своим ученикам о Французской революции. Свяжитесь с ним в Твиттере, @TomEMullaney или по электронной почте: [email protected].
Просмотреть все сообщения Тома Маллани
Он является сертифицированным новатором, тренером и экспертом по продуктам Google for Education. Он выступал на национальных конференциях, включая SXSW EDU, Национальный совет социальных исследований и ISTE. Он делится идеями в области образовательных технологий на своем канале YouTube. Используйте урок Тома TED-Ed, чтобы рассказать своим ученикам о Французской революции. Свяжитесь с ним в Твиттере, @TomEMullaney или по электронной почте: [email protected].
Просмотреть все сообщения Тома Маллани
Как разместить шрифты Google локально на WordPress
Автор Джереми Холкомб / WordPress SEO, Учебники по WordPress
- Фейсбук
- Твиттер
Знаете ли вы, что вы можете использовать кеш браузера и минимизировать DNS, если вы размещаете шрифты Google локально в WordPress? На самом деле в Интернете есть десятки руководств о преимуществах локального размещения Google Fonts. Однако большинство из них длинные, скучные и сложные.
Все они имеют одинаковые шаги. Они говорят о файлах для загрузки, о том, как загрузить их на свой веб-сайт WordPress, как создать таблицу стилей, как добавить свои шрифты Google в указанную таблицу стилей, как поставить таблицу стилей в очередь на ваш веб-сайт WordPress, и так далее и тому подобное.
На самом деле это занимает очень много времени и может быть трудным для многих людей. Однако теперь вы можете размещать и оптимизировать шрифты Google в WordPress с помощью простого и удобного плагина.
Почему следует размещать шрифты Google локально?
Основная причина, по которой вы хотите разместить Google Fonts локально, — это увеличение скорости страницы. Когда они размещаются локально, браузеру посетителя вашего сайта не нужно совершать поездку на серверы Google и обратно, чтобы получить нужные файлы.
Вы также получаете полный контроль над сроком действия файлов. Это, в свою очередь, устраняет уведомление об использовании кэширования браузера на сайтах, предлагающих такие показатели производительности, как GTMetrix, Pagespeed Insights и Pingdom.
Оптимизируйте шрифты Google, и это значительно ускорит весь процесс, и посетители вашего сайта это заметят. Чтобы сделать это, не тратя время на все вышеперечисленные шаги, я нашел надежный плагин, который завершит весь процесс за вас в несколько кликов.
Локальное размещение шрифтов Google в WordPress с помощью OMGF
Плагин OMGF (Optimize My Google Fonts) был специально написан для повышения производительности и предоставления пользователю удобного и понятного интерфейса. OMGF использует Google Fonts Helper API для автоматической загрузки нужных шрифтов в папку содержимого WordPress. Затем он также автоматически генерирует для него таблицу стилей.
Плагин содержит множество функций, в том числе:
- Вы можете легко искать и находить шрифты и подмножества
- Таблица стилей создается автоматически и автоматически добавляется в ваш заголовок
- Совместимость с популярными плагинами кэширования и безопасности WP Super Cache, Autoptimize и WordFence.

- Возможность управления производительностью шрифтов
- Приоритизация шрифтов с помощью rel=’preload’
Установка и активация OMGF
Итак, приступим к процессу. Чтобы легко разместить Google Fonts в WordPress, вам необходимо установить и активировать плагин OMGF.
После установки и активации плагина нажмите «Настройки» > «Оптимизировать веб-шрифты».
Это приведет вас на страницу конфигурации плагина, где вы сможете настроить его и начать локальное размещение шрифтов Google.
Настройка OMGF для использования
Этот подключаемый модуль на самом деле очень прост. Тем не менее, давайте все равно сделаем краткий обзор, чтобы вы могли увидеть, как это должно происходить.
Примечание: Вы действительно можете использовать этот плагин, чтобы изменить шрифты на что угодно. Однако это означало бы, что нам нужно возиться с таблицами стилей, и мы не будем этого делать в этом уроке. Кроме того, есть еще один способ использовать пользовательские шрифты на вашем сайте.
Оказавшись на странице конфигурации плагина для OMGF, вы действительно увидите подробные инструкции о том, что именно нужно делать. Однако, для справки, вот что вам нужно сделать:
Найдите нужные шрифты Google с помощью параметра «Поиск» в разделе «Создать таблицу стилей».
Вы можете легко найти все доступные шрифты Google.
Вы можете выбрать любое количество шрифтов Google. Если вы выбираете несколько, просто разделите их запятой. Когда вы ищете шрифт, Google также покажет вам подмножества шрифтов. Установите флажки для нужных подмножеств шрифтов. Когда вы закончите, нажмите кнопку «Загрузить шрифты».
Когда загрузка будет завершена, нажмите кнопку «Создать таблицу стилей». Таблица стилей будет автоматически сгенерирована и добавлена в заголовок вашей темы.
Вот и все. Теперь вы успешно используете OMGF для локального размещения Google Fonts в WordPress.
Примечание: Справа есть несколько флажков.
