Изменение шрифтов вашего сайта — Поддержка
Шрифт помогает создать уникальный внешний вид сайта. Каждая тема содержит предварительно сформированный список шрифтов, которые можно выбирать, включая шрифты Google.
Доступные опции для смены шрифта зависят от используемой вами темы:
- Если используемая тема поддерживает редактор веб-сайта (на консоли отображается Внешний вид → Редактор), вы можете изменить шрифты на своём сайте в разделе Стили редактора.
- В случае использования одной из этих тем выберите опцию Глобальные стили в редакторе WordPress.
- Для других тем изменить шрифты можно, нажав Внешний вид → Настроить → Шрифты.
Содержание
Замена шрифтов с помощью редактора сайта
Эта функция доступна для сайтов с тарифными планами WordPress.com Premium, Business и eCommerce. Если на вашем сайте действует один из устаревших тарифных планов, этот раздел доступен для плана Pro.
Если используемая тема поддерживает редактор веб-сайта, измените шрифты с помощью настроек раздела «Оформление», в который можно перейти, нажав кнопку 
Замена шрифтов с помощью глобальных стилей
Для смены шрифта своего сайта в любой из этих тем воспользуйтесь глобальными стилями.
- На консоли нажмите Страницы.
- Нажмите кнопку Добавить новый или заголовок существующей страницы, чтобы открыть ее в Редакторе WordPress.
- При добавлении новой страницы выберите предпочтительный макет или пустой макет по умолчанию.
- В редакторе нажмите кнопку «Глобальные стили». Кнопка «Aa» находится между значком «Настройки» и зеленой кнопкой Jetpack.
- Нажмите выпадающее меню в разделе «Заголовки» или «Базовый шрифт», чтобы увидеть доступные опции шрифтов.
Шрифты отображаются парами: один для заголовков, второй для основного текста.
- Шрифт заголовков: выберите шрифт для всех заголовков в блоге. К ним относятся заголовки страниц и записей, виджетов и комментариев, а также заголовки в тексте записей и страниц.
- Шрифт основного текста: выберите шрифт для основного текста и меню блога.

Нажмите Опубликовать для сохранения новых пар шрифтов в меню «Глобальные стили» или Сброс для сброса изменений.
При публикации изменений в меню «Глобальные стили» страница, с которой вы работаете, опубликована не будет.
Изменение размера шрифта
Редактор блоков предоставляет опции для изменения размера шрифта внутри отдельных блоков.
Чтобы изменить размер шрифта заголовков, выберите другой тип заголовка (h2, h3 и т. д.) в блоке «Заголовок».
Опции H5 и H6 находятся в разделе «Настройки блока» сбоку от редактора блоков.Абзацы, кнопки и другие текстовые блоки имеют опцию «Оформление» в разделе «Настройки блока», где можно изменить размер текста до предустановленного или задать пользовательский размер шрифта.
Если боковая панель не отображается, чтобы открыть настройки, нужно нажать значок Настройки в правом верхнем углу экрана. Этот значок похож на квадрат с двумя неравными столбцами.
Щёлкните значок «Настройки», чтобы открыть настройки блока.
Замена шрифтов в конфигураторе
Во многих темах можно изменить шрифт, выбрав Внешний вид → Настроить. Если в конфигураторе не отображаются опции шрифтов, проверьте, поддерживает ли ваша тема метод «Глобальные стили» для изменения шрифтов.
- В консоли выберите Внешний вид → Настроить.
- Выберите опцию Шрифты в конфигураторе.
- Нажмите выпадающее меню в разделе «Заголовки» или «Базовый шрифт», чтобы увидеть доступные опции шрифтов.
Шрифты отображаются парами: один для заголовков, второй для основного текста.
- Заголовки: выберите шрифт для всех заголовков в блоге. К ним относятся заголовки страниц и записей, виджетов и комментариев, а также заголовки в тексте записей и страниц.
- Шрифт основного текста: выберите шрифт для основного текста и меню блога.
Предварительный просмотр при выборе шрифта позволяет увидеть, как он будет выглядеть в блоге.
Изменение размера шрифта и стиля
Стиль шрифта: чтобы изменить стиль шрифта заголовка, выберите опцию ниже и слева от шрифта. Доступные стили зависят от выбранного шрифта.
Размер шрифта: для изменения размера заголовка или базовых шрифтов выберите опцию размера ниже и справа для каждого выбранного шрифта, а затем размер в выпадающем меню.
💡
Изменить размеры глобальных шрифтов по умолчанию можно с помощью пользовательских CSS.
Сохранение шрифтов
После выбора и настройки всех шрифтов опубликуйте свой сайт или сохраните черновик, чтобы продолжить настройку сайта перед его публикацией.
Изменение шрифтов
После выбора пользовательских шрифтов вы можете менять их любое количество раз.
Чтобы сменить пользовательские шрифты, перейдите в раздел Внешний вид→ Настроить → Шрифты и выберите другой шрифт для заголовка или базового шрифта. Нажмите значок «X» справа от имени пользовательского шрифта, чтобы вернуться к шрифту по умолчанию для темы.
Нажмите значок «X» справа от имени пользовательского шрифта, чтобы вернуться к шрифту по умолчанию для темы.
Завершив процедуру настройки шрифтов, нажмите Опубликовать или Сохранить черновик, чтобы продолжить настройку сайта.
Нажмите значок «X» рядом с пользовательским шрифтом, чтобы вернуться к шрифту по умолчанию для темы.После сохранения шрифтов они могут отобразиться в блоге или на сайте через несколько минут. Вам также может понадобиться очистить кэш браузера, чтобы гарантировать, что вы просматриваете последнюю версию сайта.
Сброс шрифтов
Чтобы вернуться к шрифтам по умолчанию для темы, нажмите «X» рядом с текущим шрифтом.
- Перейдите в раздел Внешний вид → Настроить.
- Нажмите Шрифты.
- Нажмите X рядом с пользовательским шрифтом, чтобы вернуться к шрифту по умолчанию для темы.
- Нажмите Сохранить изменения.

Применение шрифта к конкретному тексту
При выборе шрифтов есть возможность применить шрифт ко всему сайту, а не к отдельным страницам или строкам текста. Данный подход положительно влияет на внешний вид сайта в целом. Веб-сайт выглядит лучше благодаря единому шрифту. При использовании нескольких разных шрифтов сайт становится более трудным для восприятия.
Чтобы выделить отрывок текста, рассмотрите другие способы привлечения внимания. Например, примените другой цвет, используйте блок «Цитата» или вставьте изображение.
Использование пользовательских шрифтов
Чтобы расширить выбор шрифтов на сайте, можно установить специальный плагин. Существует много плагинов, которые позволяют добавлять на сайт ваши собственные шрифты. Поэтому при выборе плагинов проверьте рейтинг, количество положительных комментариев и тип поддержки, которую может предоставить разработчик плагина. Если после тестирования плагина вы решите его не использовать, убедитесь, что деактивировали его или удалили, чтобы в списке плагинов не было ненужных плагинов.
Часто задаваемые вопросы
Могу ли я привязать свой аккаунт Typekit.com к моему сайту WordPress.com?Вы не можете привязать аккаунт Typekit.com к сайту или блогу WordPress.com.
Будут ли шрифты работать с моим языком?Если вы выбрали язык c нелатинскими символами для блога в разделе «Настройки → Общие», будут загружены все символы пользовательского шрифта. При выборе языка с латинскими символами, например английского, итальянского, португальского или испанского, будет загружен только небольшой дополнительный набор символов шрифта. Если какие-то символы некорректно отображаются в блоге, в настройках языка убедитесь, что выбран язык, на котором вы вводите текст. Затем перейдите в Конфигуратор → Шрифты и заново сохраните шрифт, чтобы обновить его в соответствии с новым языком.
Как узнать, поддерживается ли для моего языка шрифт, который я хочу использовать?Чтобы проверить, будет ли корректно отображаться шрифт на каком-либо языке, лучше всего попробовать этот шрифт в конфигураторе и посмотреть, меняется ли шрифт при переключении с темы по умолчанию. В настоящее время языки стран Азии не поддерживаются, а кириллица поддерживается во многих, но не во всех семействах шрифтов. Мы постоянно расширяем и улучшаем поддержку языков.
В настоящее время языки стран Азии не поддерживаются, а кириллица поддерживается во многих, но не во всех семействах шрифтов. Мы постоянно расширяем и улучшаем поддержку языков.
Этот эффект называется «кратковременное появление неоформленного текста» (Flash of Unstyled Text; FOUT). Если сайт загружается медленно из-за низкой пропускной способности сети, то сначала отображается шрифт по умолчанию для выбранной темы. Так пользователи смогут начать чтение до окончания загрузки пользовательского шрифта, а не смотреть на пустую страницу. У кого-то другой шрифт будет появляться лишь на секунду, но пользователям с медленным соединением это может оказаться удобным. Чтобы избежать подобной ситуации, вы можете добавить на сайт следующий код CSS с помощью редактора CSS в разделе Внешний вид → Настроить → Дополнительный CSS (только для тарифных планов Premium, Business, eCommerce и Pro):
. wf-loading body { visibility: hidden; }
wf-loading body { visibility: hidden; }
или
html:not(.wf-active) body { display: none; }
Шрифты Google и GDPR
Все запросы на обслуживание шрифтов Google, используемые в темах WordPress.com, обслуживаются через серверы WordPress.com и больше не используют сеть CDN или FDN Google. Это изменение произошло в декабре 2022 г.
Если на вашем сайте применены пользовательский плагин или сторонняя тема, вам будет нужно вместе с разработчиками плагина и (или) темы убедиться, что они не работают со шрифтами Google через сеть CDN или FDN Google.
Дополнительную информацию о GDPR см. здесь.
Разнообразие тарифных планов и ценовых предложений
Бесплатно
Оптимальный вариант для студентов
Personal
Оптимальный вариант для представления своего хобби
Premium
Оптимальный вариант для фрилансеровBusiness
Оптимальный вариант для малых предприятий
Ваша оценка:
Некоторые шрифты не отображаются при сохранении презентации PowerPoint 2010 или более поздних версий в предыдущем формате — Office
Twitter LinkedIn Facebook Адрес электронной почты
- Статья
- Чтение занимает 2 мин
-
- Применяется к:
- PowerPoint for Microsoft 365, PowerPoint 2019, PowerPoint 2016, PowerPoint 2013, PowerPoint 2010
Симптомы
При открытии презентации PowerPoint 2010 или более поздней версии, которая была создана на другом компьютере и сохранена в формате «Презентация PowerPoint 97-2003» с внедренными шрифтами, возникает ситуация, когда оригинальные шрифты заменяются другими.
Причина
Эта проблема возникает из-за того, что используемые шрифты либо ограничены, либо не могут быть внедрены.
Обходной путь
Используя компьютер, на котором была создана презентация, выполните следующие действия, чтобы заменить ограниченные шрифты на те, которые можно внедрить:
- Откройте презентацию PowerPoint.
- В PowerPoint 2010 выберите Файл>Сохранить как. В программе PowerPoint 2007 нажмите кнопку Microsoft Office и выберите Сохранить как.
- В списке Тип файла выберите Презентация PowerPoint и сохраните файл.
- Select Файлы> Параметры, а затем нажмите Сохранить.
- В разделе Сохранить качество при предоставлении доступа к этой презентации установите флажок Внедрить шрифты в файл.
- Выберите OK, а затем нажмите Сохранить.

- Повторяйте шаги со 2 по 6 столько раз, сколько необходимо, пока не сможете сохранить презентацию без получения предупреждения о внедренных шрифтах.
Если вы не являетесь первоначальным автором файла, но у вас есть шрифт, который необходимо изменить в существующем файле, используйте следующие шаги, чтобы заменить все экземпляры этого конкретного шрифта в файле.
- На вкладке Главная перейдите в группу Редактирование, выберите стрелку рядом с Заменить, а затем выберите Замена шрифтов
- В списке Заменить выберите шрифт, а затем выберите похожий шрифт в списке С использованием.
- Нажмите кнопку Заменить.
Требуется дополнительная помощь? Зайдите на сайт сообщества Майкрософт.
лучших шрифтов Google, которые вы должны использовать для своего веб-сайта в 2023 году
Список контента, который вы прочтете в этой статье:
- 1.
 Сора
Сора - 2. Лато
- 3. Алегрея
- 4. Анонимный Pro
- 5. Открыть Санс
- 6. Освальд
- 7. Архив узкий
- 8. Рейвэй
- 9. Поппинс
- 10. Интер
- 11. Рубик
- 12. Фоллкорн
- 13. Фира Санс
- 14. Работа без
- 15. Баклан
- 16. Заключение
В современном цифровом мире выбор правильного шрифта для вашего веб-сайта имеет решающее значение. В конце концов, типографика улучшает читабельность и добавляет эстетики вашему сайту.
Выбор идеального шрифта для вашей компании может быть трудным, потому что доступно очень много вариантов. К счастью, процедура может быть простой, если вы знаете, чего хотите.
К счастью, процедура может быть простой, если вы знаете, чего хотите.
Использование понравившегося и легко читаемого шрифта может улучшить взаимодействие с пользователем для ваших посетителей, что, в свою очередь, может увеличить количество конверсий.
Поскольку исходный код шрифтов Google Fonts является бесплатным, он является бесценным инструментом для цифровых дизайнеров и хорошим выбором для профессионального и частного использования.
Учитывая, что это служба Google, важна доступность. Он отличается высококачественной веб- и мобильной типографикой, которая учитывает удобочитаемость и разборчивость.
Его удобный интерфейс и система загрузки позволяют сравнить все предлагаемые шрифты и стили, чтобы они соответствовали вашему текущему творческому ландшафту, который сочетает в себе жирную типографику, акцидентные шрифты, засечки, большие абзацы и декоративные стили.
Далее мы рассмотрим 15 лучших шрифтов Google, которые мы выбрали в первую очередь за их функциональность и визуальную привлекательность.
Первым в нашем списке лучших шрифтов Google стоит Sora. Sora, геометрический шрифт без засечек, был вдохновлен традиционным методом навигации — компасом. Буквы этого шрифта сделаны так, чтобы их можно было прочитать как мелким, так и крупным шрифтом.
Одноименная японская компания, эксперты по блокчейну, получившая наибольшую известность за разработку первых цифровых денег центрального банка, заказала это семейство шрифтов.
Не увязая в ностальгии, Сора черпает вдохновение в ранних экранных шрифтах и эстетике низкого разрешения.
Этот шрифт является фантастическим вариантом для приложений и веб-интерфейсов из-за его большой высоты x и большого количества счетчиков, которые имеют решающее значение для прозрачности и эффективности при любом размере.
класс = «идентификатор ссылки»> Семейство шрифтов без засечек Lato было создано варшавским дизайнером Лукашем Дзеджичем; «Лато» в переводе с польского означает «лето».
Lato изначально задумывался как набор корпоративных шрифтов для клиента, который в конечном итоге решил пойти в другом творческом направлении, что привело к распространению этого шрифта среди широкой публики.
Его основатель выпустил семейство Lato в декабре 2010 года под лицензией Open Font License при содействии Google.
Lato создает уютную атмосферу благодаря полукруглым элементам букв, а прочная конструкция передает солидность и серьезность.
Он выглядит чистым и обтекаемым. Однако в шрифте есть ощущение гармонии и утонченности благодаря своим классическим пропорциям.
класс = «идентификатор ссылки»>Alegreya — это шрифт, получивший множество наград и доступный в 16 различных размерах и стилях шрифта.
Длинные отрывки можно читать в этом стиле, который Хуан Пабло дель Пераль создал для Huerta Tipográfica. Это один из лучших шрифтов Google с живым и разнообразным ритмом.
Это надсемейство шрифтов состоит как из семейства шрифтов с засечками, так и из семейств без засечек, делает тонкие намеки на каллиграфию и обеспечивает превосходный баланс стиля, авторитетности и разнообразия.
Кроме того, поскольку он был разработан с учетом особенностей печати, его похожий на перо внешний вид хорошо переносится на экран, особенно для более сложных дизайнов, требующих винтажного ощущения.
класс = «идентификатор ссылки»>Марк Саймонсон разработал семейство шрифтов фиксированной ширины Anonymous Pro с учетом кодирования.
Чтобы их было легче различать в контексте исходного кода, он предлагает символы с похожими формами (O, 0, I, l, 1 и т. д.) уникальные формы.
Кроме того, растровые изображения для наименьших размеров включаются в обычный и полужирный начертания (10-13 стр./мин.)
Условно-бесплатный растровый шрифт Macintosh Anonymous 9, созданный в середине 1999 г.0s Дэвида Ламкинса и Сьюзен Леш в качестве более удобочитаемой замены Monaco, системного шрифта Macintosh с фиксированной шириной, послужили его источником вдохновения.
класс = «идентификатор ссылки»> Следующим в нашем списке 15 лучших шрифтов Google является Open Sans — один из наиболее широко используемых шрифтов в секторе дизайна.
Open Sans, простой шрифт без засечек, созданный Стивом Маттесоном, лучше всего подходит для абзацев и мелкого текста.
Существует 13 различных стилей, от утонченных до чрезвычайно ярких.
Обычные наборы символов ISO Latin 1, Latin CE, Greek и Cyrillic включены в полный набор из 897 символов этой версии.
Открытые формы, вертикальное ударение и нейтральная, но доступная эстетика — все это учитывалось при создании Open Sans.
Его формы букв обладают выдающимися читабельными свойствами и были адаптированы для печатных, онлайновых и мобильных интерфейсов.
класс = «идентификатор ссылки»>Шрифты без засечек «Альтернативная готика» исторически представляют собой традиционный стиль, пересмотренным вариантом которого является Освальд.
Персонажи Освальда были изменены, чтобы соответствовать пиксельной сетке типичных компьютерных экранов. Теперь веб-браузеры на персональных компьютерах, ноутбуках и мобильных устройствах могут свободно использовать Oswald в Интернете.
Вернон Адамс постоянно обновлял Освальда с момента его дебюта в 2011 году до 2014 года на основе отзывов сотен пользователей.
класс = «идентификатор ссылки»>Семейство гротескных шрифтов без засечек Archivo Narrow предназначено для использования как на печатных, так и на цифровых носителях и считается одним из лучших шрифтов Google.
Это семейство, происходящее от Чиво и лучше всего подходящее для выделения и заголовков, напоминает американские шрифты конца девятнадцатого века.
Он включает в себя стандартный, узкий и черный стили и поддерживает более 200 языков мира. Omnibus-Type разработал его для высокопроизводительной типографики.
класс = «идентификатор ссылки»>Привлекательное семейство шрифтов без засечек, Raleway, является следующим шрифтом в нашем списке лучших шрифтов Google.
Мэтт МакИнерни сначала создал его как один тонкий груз, который Пабло Импаллари и Родриго Фуэнзалида расширили до 9в 2012 г. — весовое семейство. В 2016 г. добавлена полная редакция и курсив.
добавлена полная редакция и курсив.
Raleway выделяется, когда дело доходит до названий и заголовков, из-за своего большего веса.
Этот шрифт сейчас очень нравится дизайнерам из-за его адаптивности. Он хорошо работает как с современными, так и с винтажными шрифтами.
Это циферблат, который поставляется как со старыми, так и с подкладочными цифрами, стандартными и произвольными лигатурами, значительной коллекцией диакритических знаков и стилистическим альтернативным набором символов, на который больше влияют геометрические шрифты без засечек, чем по умолчанию. набор символов, выполненный в нео-гротескном стиле.
класс = «идентификатор ссылки»>Poppins, следующий шрифт в нашем списке 15 лучших шрифтов Google, является более новым шрифтом, чья гладкая форма и минималистская эстетика сразу же сделали его фаворитом дизайнеров.
Он хорошо подходит для заголовков и жирных заголовков и отлично смотрится на контрастном фоне.
Джонни Пинхорн и Нинад Кейл создали геометрический шрифт Poppins, который предлагается в 18 вариациях от тонкого до черного.
Более высокая высота x в семействе вариативных шрифтов Inter облегчает чтение фрагментов текста смешанного и строчного регистра. Этот шрифт был специально создан для использования на экранах компьютеров.
Доступны контекстные альтернативы, позволяющие изменять пунктуацию в зависимости от формы глифов вокруг нее. Кроме того, есть перечеркнутый ноль для ситуаций, когда вы должны различать «0» и «o».
Расмус Андерссон, шведский разработчик программного обеспечения из Сан-Франциско, отвечает за проект Inter.
класс = «идентификатор ссылки»>Одним из самых теплых и привлекательных шрифтов без засечек является Rubik, который отличается смягченными краями и низкой контрастностью штрихов.
Шрифт, созданный Филиппом Хьюбертом и Себастьяном Фишером из Hubert & Fischer, изначально был запрошен Google для использования в презентации кубика Рубика.
Его семейство из пяти начертаний включает римские и курсивные начертания, а также моноширинный шрифт Rubik Mono One.
Жирные символы используются в современном и характерном шрифте Vollkorn Font.
Фридрих Альтхаузен разработал и выпустил этот современный шрифт. Vollkorn, несомненно, является одним из самых широко используемых шрифтов в мире.
Отличительные особенности и всесторонняя языковая поддержка. Использование этого потрясающего шрифта разрешено для проектов сложного типа.
Его привлекательные буквы идеально подходят для придания красивого вида вашим творениям. Он доступен в количестве 1000 единиц в соответствии с em и 427 глифами.
Этот шрифт, один из 15 лучших шрифтов Google, имеет простой внешний вид и может использоваться с любым другим шрифтом, например, шрифтом calendars plus с засечками.
класс = «идентификатор ссылки»>С различным качеством экрана и рендерингом Fira Sans стремится удовлетворить требования читабельности для многих мобильных устройств.
За проектом следит берлинская фабрика шрифтов Carrois, и он создан для Mozilla’s FirefoxOS.
Семейство шрифтов Fira включает курсивные версии для четырех начертаний Sans Serif (Light, Regular, Medium и Bold).
В комплект также входят вариант Mono Spaced с двумя насыщенностями (Regular, Medium Bold) и вариант Condensed с 32 стилями.
класс = «идентификатор ссылки»>Вэй Хуанг, австралийский шрифтовой дизайнер, руководил созданием семейства шрифтов Work Sans, основанного на ранних гротесках.
Функцииоптимизированы и оптимизированы для разрешений экрана; однако их можно использовать в печати и веб-дизайне. Например, диакритические знаки больше, чем они были бы в печати.
Напротив, шрифты, близкие к предельному весу, больше предназначены для использования на дисплеях.
класс = «идентификатор ссылки»>Нарисованный вручную и созданный Catharsis Fonts, Cormorant представляет собой оригинальный дизайн роскошного шрифта с засечками, вдохновленный наследием Garamond.
Традиционная огранка Garamond прекрасно читается на книжных размерах, но кажется неуклюжей и непривлекательной на больших размерах.
Чтобы освободить Garamond от ограничений металлической печати и позволить ему расцвести в своей естественной утонченной форме в высоком разрешении, Cormorant был разработан, чтобы отразить художественную сущность шрифта.
Смущающе крошечные счетчики, острые как бритва засечки, опасно тонкие изгибы и ярко возвышающиеся акценты определяют Cormorant, один из 15 лучших шрифтов Google.
В Cormorant имеется 45 файлов шрифтов с пятью различными весами и девятью различными графическими стилями.
класс = «идентификатор ссылки»>Типографика составляет почти 90% контента типичного веб-сайта. Они были созданы для того, чтобы клиенты могли получить доступ к продуктам и услугам, одновременно находя необходимую информацию.
Контент любого веб-сайта важен, и то, как эти слова отображаются, очень важно. Поэтому типографика имеет решающее значение для макета и стиля веб-сайта.
Проще говоря, типографика — это искусство расположения букв и слов таким образом, чтобы текст был читабельным, понятным и визуально привлекательным для читателя.
Типографика играет важную роль в оживлении слов. Чтобы веб-дизайн оказал наибольшее влияние, необходимо учитывать типографику. Поиск шрифта, который лучше всего соответствует вашим потребностям, может быть сложной задачей из-за множества вариантов.
Лучшие шрифты Google, представленные в этой статье, несомненно, являются одним из лучших инструментов, если вы пытаетесь найти подходящий шрифт для своего веб-сайта и привлечь внимание посетителей.
Люди также читают:
- Функции Google SERP
- Что такое поисковые системы и BERT Google
- Как отправить URL-адрес веб-сайта в Google
Категория:
Учебники
Веб-хостинг
Как встроить бесплатные шрифты Google в PowerPoint
У меня есть претензии к Calibri.Привет, Калибри.
Да ты, ты шрифт по умолчанию каждого отдельного документа Microsoft. Я над вами.
Что с того, что вы свергли Times New Roman с его царства шрифтов Microsoft по умолчанию? Меня больше не впечатляют ваши закругленные углы и мягкие линии, переносящие меня в нежелательное путешествие в начало 2007 года.
И сегодня я готов свергнуть вас с престола.
Проблема в том, что ты везде . В каждой новой колоде PowerPoint, которую я открываю, есть вы. И что меня больше всего раздражает?
Вы также находитесь в ПРЕЗЕНТАЦИЯХ ВСЕХ ОСТАЛЬНЫХ .
Ваш PowerPoint должен быть вашим лучшим помощником. Но если вы не адаптируете это к своему тону, это больше похоже на раздражающего одинокого парня в баре, который подкрадывается к вашей команде и в конечном итоге прогоняет дам.
Я считаю, что самые запоминающиеся презентации имеют индивидуальность и душу. Они действуют как верный помощник вашего супергероя.
Робин для вашего Бэтмена. Chewy для вашего Хана (в зависимости от вашей точки зрения). Вы поняли идею.
Если вы еще не думали об этом, не переживайте.
Хорошие новости:
Существует целая вселенная индивидуальных шрифтов, которые ждут своего часа, чтобы вывести ваши слайды на новый уровень. Сегодня у вас есть шанс вдохнуть жизнь в свои слайды и поразить аудиторию .
Сегодня у вас есть шанс вдохнуть жизнь в свои слайды и поразить аудиторию .
Сегодняшний PowerPoint поставляется с приличным набором шрифтов. Многие из них подходят для внутренней бизнес-презентации (Franklin Gothic и Segoe — безопасная классика).
Я также понимаю, что правила брендинга многих компаний распространяются и на внутренние презентации. Так что, пожалуйста, не попадайтесь на глаза HR за нарушение их типографских принципов.
Но если вы можете позволить себе немного места для маневра, пора начать искать что-то более… пиццерское. Что-то Смелое … или тихое .
Проблема в том, что многие пользовательские шрифты стоят денег. Итак, где вы можете найти передовые шрифты, которые не сломают банк?
Войдите в волшебный мир Google Fonts.
[box type=”download”] БОНУС: обязательно подпишитесь на и получите бесплатный доступ к моей бонусной области с руководством по 5 потрясающим комбинациям шрифтов Google, загружаемым пакетом моих рекомендованных шрифтов и учебным пособием в формате PDF в конце этот пост. [/box]
[/box]
Google Fonts штурмуют мир веб-шрифтов. Все больше и больше сайтов используют эти освежающе современные и причудливые шрифты. Эксперт по типографии Джереми Шоаф из Typewolf заметил, что 4 из 10 самых популярных веб-шрифтов принадлежат Google. Это включает в себя шрифт № 1 Open Sans (это фантастический выбор для начала).
Лучшая часть? Они п-п-п-бесплатны! Кто не любит халяву??
Готовы начать? Сладкий!
Ознакомьтесь с моим руководством SlideShare по использованию шрифтов Google в PowerPoint:
Как использовать пользовательские шрифты Google в PowerPoint от Lea Synefakis-Pica
Если вам не нравится SlideShare или вам нужны дополнительные инструкции, продолжайте чтение.
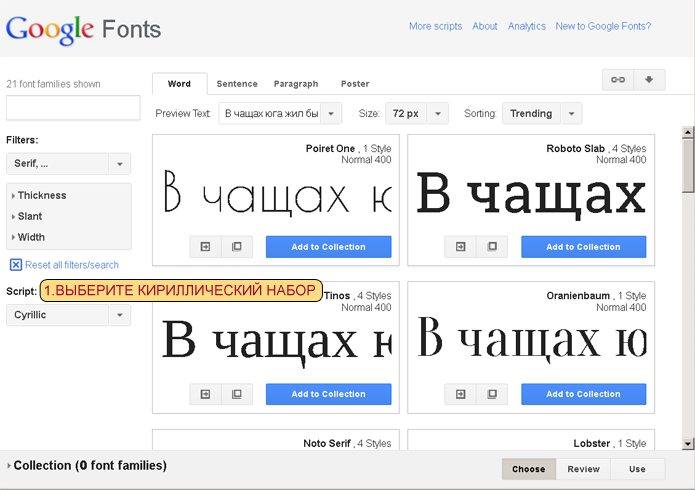
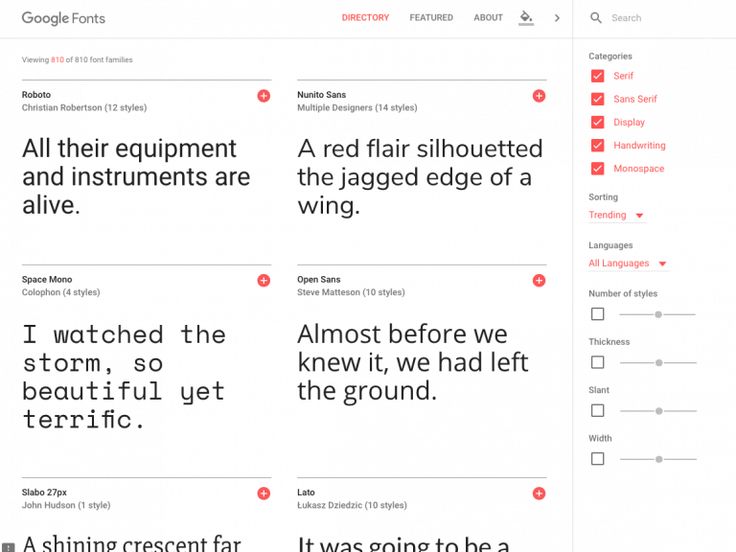
Шаг 1. Изучите Google Fonts
Посетите google.com/fonts (вам будет предложено войти в систему или создать учетную запись Google)
Первое, что вы заметите, это МНОГО шрифтов. Не перегружайтесь; есть способы быстро найти отличные шрифты, которые вам подходят (уф!).
Не перегружайтесь; есть способы быстро найти отличные шрифты, которые вам подходят (уф!).
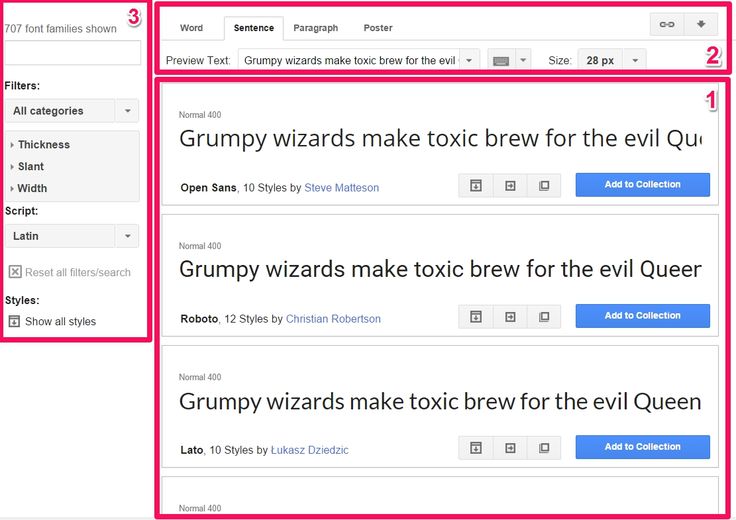
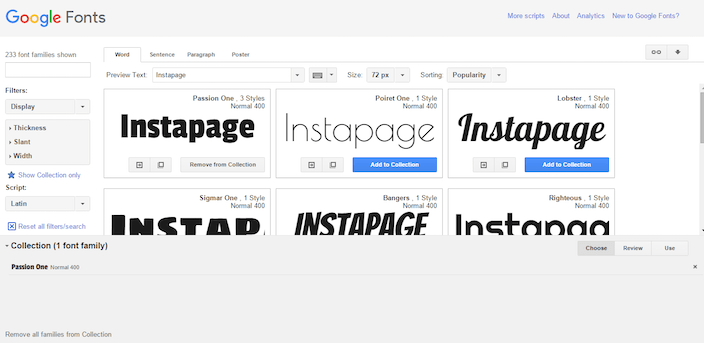
Вверху вы увидите строку меню с «Слово», «Предложение» и «Абзац». Это разные способы изучения шрифтов в зависимости от точки зрения, которую вы ищете.
Я нахожу «Word» слишком детализированным, но предпочитаю «Предложение» для заголовков слайдов презентации. «Абзац» лучше подходит для текста раздаточного материала презентации, потому что я ЗНАЮ, что вы не размещаете гигантские блоки текста на слайдах презентации, верно?
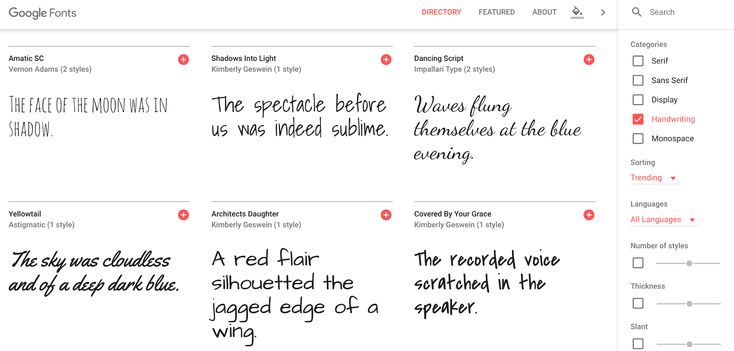
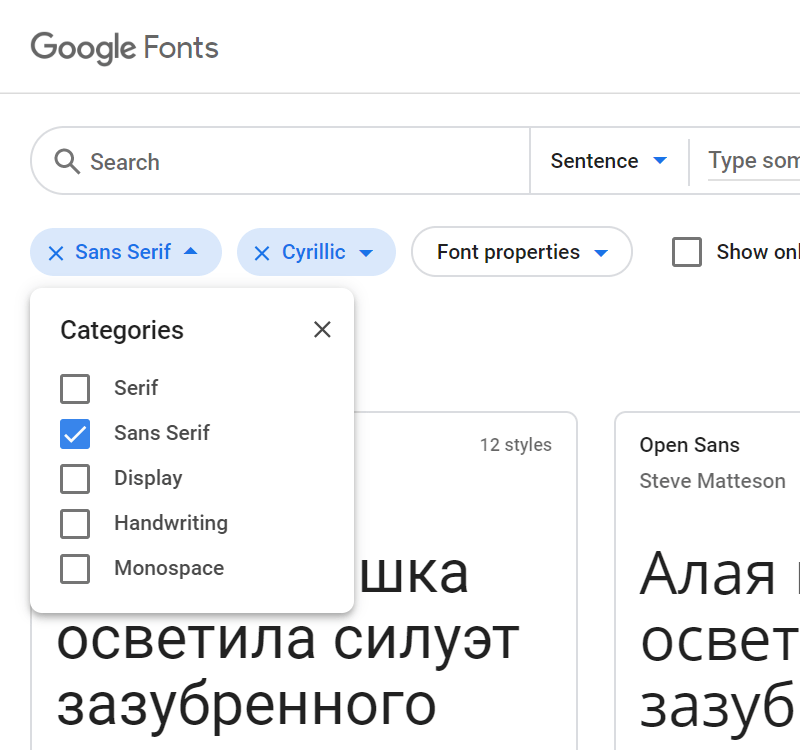
Внизу слева вы можете отфильтровать шрифты по Serif, San-Serif и Handwriting. Вы также можете настроить толщину, наклон и ширину с помощью ползунков.
Краткое введение в эти термины:
- Шрифты с засечками отличаются небольшой линией, прикрепленной к концу штриха в каждой букве или символе («засечка»). Шрифты с засечками — отличный выбор для заголовков слайдов гораздо большего размера. Мои любимые шрифты с засечками для удобства чтения: Droid Serif , Lora и Roboto Slab .

- Sans-Serif по-французски означает «без засечек». Мне нравятся шрифты без засечек для субтитров и основного текста на слайдах; хороший выбор: Open Sans , Roboto и Лато . Однако мой самый любимый шрифт заголовка слайда — Oswald . Я первый раз увидел и у вас его быть не может (только детский синдром).
- Почерк говорит сам за себя. Для деловых презентаций я бы избегал этой категории, если только индивидуальность вашей компании не требует кого-то более мягкого и ручной работы.
Теперь пора приступить к подбору шрифтов. [Музыка Барри Уайта]. Я предлагаю заменить текст по умолчанию заголовком или аннотацией в вашей презентации.
Это лучший способ определить, подходит ли шрифт к вашему стилю. Если только «Сварливые волшебники делают ядовитый отвар» не является подходящим названием слайда, потому что вы выступаете в Хогвартсе.
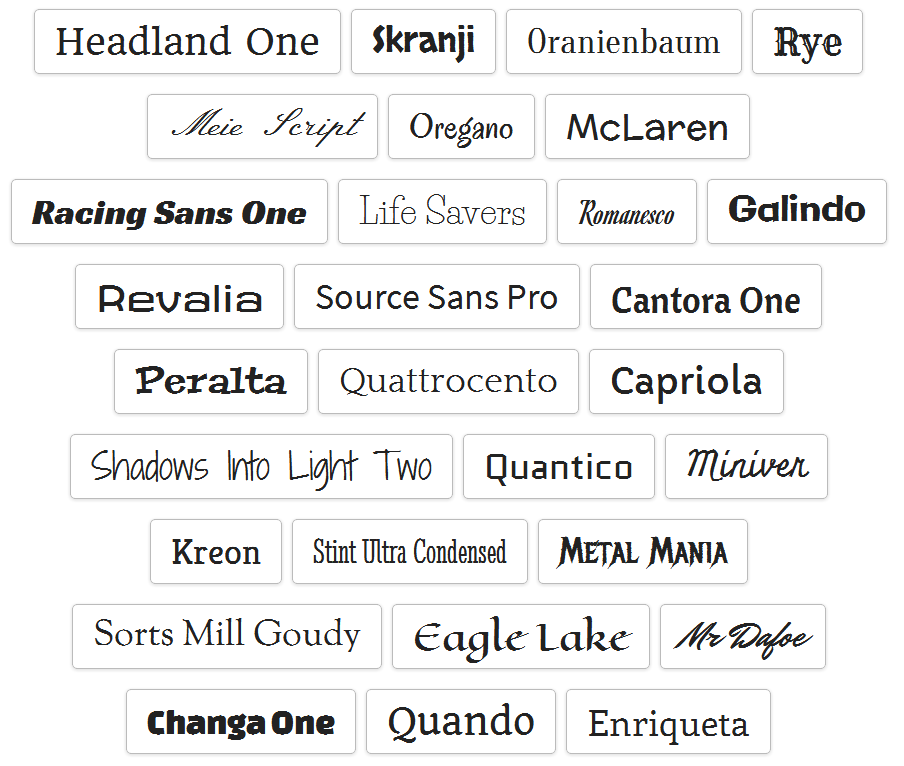
Почти каждый шрифт представлен в различных стилях и размерах, таких как полужирный и курсив. Это известно как «семейство шрифтов» . Чтобы увидеть эти стили, нажмите на интересующий шрифт, чтобы увидеть семейство в действии.
Это известно как «семейство шрифтов» . Чтобы увидеть эти стили, нажмите на интересующий шрифт, чтобы увидеть семейство в действии.
Временами я почти не обращал внимания на шрифт, основанный на его «отце», а позже находил идеальное совпадение, похороненное в семействе.
Шаг 2. Загрузите шрифты
Сделав выбор, установите флажки рядом с нужными шрифтами и нажмите «Добавить в коллекцию».
- Перейдите в раздел «Моя коллекция» и нажмите «Использовать шрифты», выберите, чтобы загрузить их в виде zip-файла на свой компьютер.
Шаг 3. Установите шрифты
Разархивируйте папку.
Выберите «Пуск» → «Панель управления» → «Шрифты»
Вырежьте и вставьте новые блестящие шрифты в папку «Шрифты»
Перезапустите Powerpoint и вуаля! Теперь вы должны увидеть свои блестящие новые шрифты, доступные для шрифтового удовольствия. Если вам не нравится ваш первый выбор, ничего страшного! Просто выберите еще несколько и повторите попытку. Помните, что они бесплатны, и как только вы их установите, они всегда будут у вас под рукой.
Помните, что они бесплатны, и как только вы их установите, они всегда будут у вас под рукой.
ОБНОВЛЕНИЕ : Я получил много отзывов об этом сообщении, и самым большим препятствием для читателей при внесении этого изменения является время, необходимое для отбраковки тысяч доступных шрифтов Google. Ни у кого нет времени на это!
Поскольку я вам благодарна, я протестировала и исследовала десятки шрифтов и составила список из 5 потрясающих комбинаций шрифтов Google для презентаций. Используя их для заголовков слайдов и основного текста, они повысят удобочитаемость и индивидуальность вашей презентации.
Я также заархивировал все 10 шрифтов, которые я упомянул, в загружаемый бонусный пакет, И включил загрузку моего руководства SlideShare в формате PDF, если вы работаете в автономном режиме.
Нажмите на изображение ниже, чтобы бесплатно получить доступ ко всем этим подаркам только для подписчиков бонусная область:
PowerPoint Font Power Tips
- Если вы загружаете семейство шрифтов, чтобы получить доступ к его диапазону насыщенности, обратите внимание, что PowerPoint будет использовать только «материнский» шрифт.
 Чтобы найти другие веса, я научился ловкому трюку: введите имя в поле выбора шрифта, и оно сразу же выскочит на !
Чтобы найти другие веса, я научился ловкому трюку: введите имя в поле выбора шрифта, и оно сразу же выскочит на !
- Если вы нашли свой родственный шрифт и устали менять все в Calibri, ознакомьтесь с этим руководством Лауры Фоли из LMF Designs о том, как изменить шрифт по умолчанию в вашей презентации.
- Если вы вдруг передумаете и захотите использовать новый шрифт, не волнуйтесь. Вы можете заменить все экземпляры старого шрифта новым, перейдя на главную страницу -> Заменить (стрелка вниз) -> Заменить шрифты . Радуйтесь возвращению 10 часов вашей жизни.
- Если вам нужна помощь в выборе и сочетании шрифтов, ознакомьтесь с этим замечательным руководством по сочетанию шрифтов от Canva . Canva – это веб-инструмент для дизайна, который также предлагает интерактивное обучение дизайну. Это хорошее введение в использование семейств шрифтов и сочетание шрифтов для создания контраста.
 Canva — отличный ресурс для тех, у кого проблемы с дизайном (таких как я!).
Canva — отличный ресурс для тех, у кого проблемы с дизайном (таких как я!).
- Еще один источник вдохновения для шрифтов, которые я использую, прямо перед вами: великолепные паутины . В следующий раз, когда вы окажетесь на веб-сайте и вам понравятся используемые на нем шрифты, загляните за кулисы с помощью расширения для браузера. Вы можете использовать FontFinder для FireFox и Safari и WhatFont для Chrome. Вы также можете использовать букмарклет WhatFont из любого браузера, чтобы получить 411 для этого причудливого шрифта. Не каждый шрифт в Интернете принадлежит Google, но они довольно распространены.
Мелкий шрифт:
Хотя я обожаю великолепные шрифты от Google, у них есть и обратная сторона. Использование пользовательского шрифта может сбить вас с толку, если вы не проводите презентацию на своем компьютере.
Помните, что если вы установили шрифты на свой компьютер, это не значит, что их установили другие.
Несколько обходных путей:
- По возможности всегда используйте свой компьютер.
 Это мой предпочтительный выбор, поскольку я точно знаю, как будет выглядеть и вести себя презентация. В этом так много преимуществ, в том числе возможность использовать PowerPoint Presenter View для отслеживания вашего места и времени. Вы всегда должны встраивать пользовательские шрифты в файл PowerPoint, выбрав «Файл» → «Параметры как» → «Сохранить» → «Встроить шрифты в файл» (внизу):
Это мой предпочтительный выбор, поскольку я точно знаю, как будет выглядеть и вести себя презентация. В этом так много преимуществ, в том числе возможность использовать PowerPoint Presenter View для отслеживания вашего места и времени. Вы всегда должны встраивать пользовательские шрифты в файл PowerPoint, выбрав «Файл» → «Параметры как» → «Сохранить» → «Встроить шрифты в файл» (внизу):
Но это не гарантирует, что они будут перенесены на новый компьютер. Если это не сработает…
- Вы можете отправить координатору собрания пакет с набором слайдов, пользовательскими шрифтами и инструкциями по установке шрифтов. Надеюсь, вас примут. Если они не будут…
- Вы можете сохранить весь файл PowerPoint в формате PDF со встроенными шрифтами, , которые полностью сохранят визуальную целостность каждого слайда. В разделе «Сохранить» -> «Параметры» обязательно установите флажок «Растровый текст, когда шрифты не могут быть встроены».
 Обратите внимание, что вы ограничиваете параметры перехода и анимации, но вы все равно не используете анимацию, вызывающую эпилепсию, верно?
Обратите внимание, что вы ограничиваете параметры перехода и анимации, но вы все равно не используете анимацию, вызывающую эпилепсию, верно?
- Если вам абсолютно необходимы анимации переходов, вы можете сделать скриншоты всех слайдов с вашими текстами и вставить их как изображение на слайд . Небольшим ярлыком будет «Сохранить как «.jpg» и выбрать «Экспортировать всю презентацию». Вы получите пакет всех ваших слайдов в виде отдельных изображений, которые вы сможете быстро вставить в свои слайды. Это требует больше времени, но для крупной презентации с высокими ставками оно того стоит. Поверьте мне!
ПРИМЕЧАНИЕ : У кого-то, кого я знаю [кашель, у меня] случилась путаница, когда ноутбук для презентаций был переключен в последнюю минуту на Mac. У него не было установленных шрифтов, и я по глупости оставил свой ноутбук. Я был совершенно потрясен, когда увидел на мониторе некоторые слайды, которые выглядели так, как будто их нарисовал мой малыш.
