Бесплатные шапки для сайтов и для блогов
Здравствуйте, дорогие читатели блога beloweb.ru. Сегодня хочу представить Вам довольно таки полезный пост, а именно подборку бесплатных шапок для сайта и Ваших блогов.
Данная подборка очень поможет начинающим дизайнерам. А некоторые из них вдохновят на новые шедевры в веб дизайне.
Обновлено 19,08,2013
Друзья, теперь все шапки доступны здесь
В общем наслаждайтесь, друзья.
Шапки с огненным шаром, город и другие
Здесь представлены несколько замечательных шапок для сайта и для блогов.
Шапка для сайтов и блогов Cosmosource
Замечательная, современная шапка для стильных сайтов разной тематики.
Шапка Lighthouse
Красивая и бесплатная шапка с очень хорошо прорисованной и качественной графикой. Так же эта шапка может Вас вдохновить на создание нового и креативного шаблона.
[R] Evolution
Классная шапка для сайтов, которые уже имеют тёмный дизайн. Очень понравились как прорисованы буквы, современно и стильно.
Шапка для блогов и сайтов Mindscape
Шапка для сайтов в ретро стиле
Клёвая шапка с ретро автомобилем посередине.
Типографические шапки
Несколько исходников типографических шапок.
Шапки на грязную и подземную тематику
Здесь Вы сможете скачать несколько шапок грязных и в тоже время стильных шапок для сайта и блога.
A New Day
Замечательная шапка в светлых и красивых тонах.
Красивые шапки Fellowsisters
Очень красивые 2 шапки с замечательными иллюстрациями.
Шапка Inspiration
Lucifix
Уже готовая шапка для блога, с красивыми и приятными тонами.
Тёмная шапка Rocket And Go
Замечательная шапка для сайта в тёмном стиле и с отличным логотипом.
Sublog
2 шапки Elements
Не плохие шапки для блогов с красивой, плавной графикой
Canvas
Большая и красивая красная шапка для сайта.

Ephemeral
Несколько простых светлых шапок.Monsteck Variketch
Magic Box
Шапка для сайтов Dream
Kultivating
Metamorphosis
Обновлено 19,08,2013
Друзья, теперь все шапки доступны здесь
beloweb.ru
Анимированные шапки для сайта — делаем крутые шапки на сайте

Элемент сайта, который мы рассмотрим сегодня, является одним из важнейших и очень заметных на странице. Иногда его делают не слишком большим. Он может быть либо статическим, либо динамическим. Всё зависит от желания и фантазий дизайнера и владельца сайта. Возможно, вы уже догадались о чем будет речь — правильно, о шапке сайта. Сегодня мы рассмотрим четыре способа нестандартных способа, с помощью которых можно оформить эту часть сайта. Благодаря этим способам — ваш сайт однозначно выделится на фоне других.
Четыре примера вы можете посмотреть по следующей ссылке:
Посмотреть примерСкачать
Как пользоваться? — Анимированные шапки для сайта
HTML часть
В коде страницы всё что нужно вставить, это:
1 2 3 | <div>
<canvas></canvas>
</div> |
В блоке <div> с идентификатором и классом large-header находится тег <canvas>, в которм и происходит вся анимация. А блок <div> лишь содержит фоновое изображение.
Javascript часть
Затем в конце страницы необходимо подключить нужные библиотеки. Они находятся в папке js (в архиве с исходниками — ссылка в начале статьи).
Например, для примера №1 нужно подключить следующие библиотеки:
1 2 3 4 | <script src="js/TweenLite.min.js"></script> <script src="js/EasePack.min.js"></script> <script src="js/rAF.js"></script> <script src="js/demo-1.js"></script> |
Для 2-го примера:
1 2 | <script src="js/rAF.js"></script> <script src="js/demo-2.js"></script> |
Для 3-го:
1 2 3 4 | <script src="js/TweenLite.min.js"></script> <script src="js/EasePack.min.js"></script> <script src="js/rAF.js"></script> <script src="js/demo-3.js"></script> |
И, наконец, для 4-го:
1 2 | <script src="js/rAF.js"></script> <script src="js/demo-4.js"></script> |
Ниже я сделал скриншоты каждого из эффектов:




Вывод
Все шапки имеют ширину окна браузера пользователя. Эти примеры используют Canvas и Javascript. Также в первом демо вы могли заметить что при перемещении указателя мыши перемещается эффект на заднем плане, что придает еще большую интерактивность.
Дело в том, что не все мобильные устройства правильно работают с тегом Canvas, поэтому в этом случае будет отображаться просто статическая картинка.
Успехов!
Источник: http://tympanus.net/codrops/2014/09/23/animated-background-headers/
С Уважением, Юрий Немец
Анимированные шапки для сайта — делаем крутые шапки на сайте 5.00/5 (100.00%) 5 голос(ов)
Чтобы получать свежие статьи — выберите любой удобный для вас мессенджер ниже — просто кликните по нему:
sitehere.ru
шапка сайта шаблонов, 6750 шаблонов для бесплатной загрузки
акварельные логотипы
векторный дизайн для охвата доклада брошюра флаер плакат
резюме баннер
резюме баннеры дизайн
синий вектор бизнес trifold брошюра шаблон
Annual report blue
золотой акварель логотипы
ํำ желтый шаблоны презентаций инфографика элементы конструкции установлены квартиру
вектор бизнес брошюра шаблон
Minimal Watercolor Logos
Creative Studio logo
Modern corporate brochure
визитная карточка визитная карточка шаблон горизонтальной простой чистой формат шаблона бизнес баннер шаблон для веб сайта
бизнес рулетstandee дизайнабаннер шаблонпредставление и брошюры листовкивектор иллюстрация
мандала красочные визитки шаблон
мандала золотая визитная карточка шаблон
синий корпоративного бизнес карты имя шаблона карты
золото акварель логотипы
синий ежегодный доклад брошюра дизайн вектор
желтый пляж тропические растения летом скидка свежая реклама
промышленные социальные медиа баннер
акварель логотипы опечатку
абстрактная акварель логотипы
резюме баннер дизайн фона или заголовок шаблоны с волной
резюме trifold брошюра дизайн
бизнес рулетstandee дизайнабаннер шаблонпредставление и брошюры листовкивектор иллюстрация
синий корпоративного бизнес карты имя шаблона карты
современные премии компании сертификат достижения и признательность шаблон с логотипом
Incity Plant Industrial Banner Design
посадку шаблон страницы рамадан карим с малых народа и мусульманских деятельности символ
посадку шаблон страницы рамадан карим с небольшим человек
посадку шаблон страницы рамадан карим с небольшим человек
резюме баннер дизайн фона или заголовок шаблоны с волной
Editable Instagram Post template. Rose Gold for Digital Marketing
мандала визитная карточка шаблон
современный голубой многоугольник баннеры
Annual report 2018 green
вектор бизнес брошюра шаблон
желтый и черный бизнес флаер шаблон
резюме баннер дизайн фона или заголовок шаблоны с волной
ежегодный доклад охватывает брошюра флаер шаблон зеленый

ru.pngtree.com
Дизайны шапки сайта – красивые примеры готовых оформлений, шаблоны
Хотите сделать шапку сайта с красивым дизайном? Здесь вы найдете примеры готовых оформлений, современные шаблоны типовых видов и решений под разные задачи.
Данная подборка шаблонов делалась из интересных вариантов, найденных мной в интернете. Возможно, что-то также вдохновит и вас. Такая подборка всегда поможет вам, если вы придумываете дизайн, но у вас возникает «затык» и вы не можете придумать интересный вариант размещения того, что должно быть в шапке сайта.
Шапка сайта – одна из главных частей используемого шаблона, на которую возлагается очень важная роль. Особенно важно иметь красивую, функциональную, понятную шапку на главной странице, чтобы любой пользователь сразу понимал, куда он попал, что ему предлагается и что ему нужно сделать дальше.
Что должно быть в шапке сайта, какой она должна быть?
Однозначно нельзя ответить на этот вопрос – т.к. все зависит от конкретного случая, от целей и задач каждого сайта. Но точно могу сказать, что они должны быть адаптивными, впрочем, как и весь шаблон современного сайта.
В современных шапках сайтов часто можно увидеть следующую информацию: логотип, название сайта, контактные телефоны и другие способы связи, форму заказа или кнопку для вызова формы оформления онлайн заявки, слайдер картинок, видео, рекламный баннер, поиск по сайту, навигационное меню и прочую полезную информацию.
Также они очень сильно могут отличаться по внешнему виду, размерам, оформлению. Например, мне на данный момент очень нравятся большие шапки сайтов на весь экран с красивыми фоновыми картинками.
Верстка шапок сайта
К сожалению, пока не появились онлайн сервисы для генерации нормальных шапок сайтов, взяв сгенерированный код из которых вы могли бы вставить его на свой произвольный сайт. Это связано с тем, что для разных CMS может потребоваться особая верстка. Поэтому приходится заниматься версткой самостоятельно.
Если вам нужна помощь в верстке шапки – обращайтесь. Работаю не бесплатно. Стоимость верстки смогу озвучить при обсуждении того варианта, который вам требуется.
sajt-vizitka-nedorogo.ru
Красивая шапка для сайта — ее структура, создание и мода

Шапка или Header – это верхняя часть сайта, обычно общая для всех его страниц. При загрузке страницы первой появляется именно она.
От того насколько понравится шапка посетителям зависит на сколько они задержатся на сайте. Любой веб дизайнер уделяет много внимания разработке этой части страницы.
Для тех кто не знает о чем идет речь поясняю, что шапка расположена в самом верху, она имеет общий фон с логотипом.
Чем она лучше будет у вас сделана, тем больше положительных эмоций вызовет ваш сайт у посетителей.
Что и как должно находиться на шапке
Ширина и высота шапок могут сильно отличаться. Особенно это заметно сегодня, когда один и тот же сайт открывают на больших мониторах, планшетах, нетбуках и смартфонах.
С целью привлечь посетителей в шапку помещают:
• логотип сайта, компании, который должен быть ярким красочным и хорошо заметным, желательно со ссылкой на главную страницу;
• слоган компании, сайта – он должен описать суть всей информации на станицах;
• контактные данные для коммерческих лиц, организаций;
• контекстное меню или карта;
• блоки рекламы.
Могут присутствовать не все эти блоки. Главная задача шапки – связать элементы, которые часто не похожи по цвету и стилю. Она должна соответствовать тематике сайта, очень часто это целое произведение искусства.

Должен прослеживаться единый стиль и цветовая гамма со всем сайтом. Достаточно сложно определить ее высоту.
С одной стороны шапка на всю страницу не даст увидеть информацию ниже, с другой стороны это может быть красочный рисунок, который заинтересует пользователей.
Как получить красивую шапку
Так как без шапки сайтов не бывает, то любой разработчик сталкивается с проблемой, где достать красивую и привлекательную шапку. Есть четыре возможных пути получения шапки:
• нарисовать в Photoshop. Если человек умеет пользоваться редактором и него хорошо развита фантазия, то можно самостоятельно создать уникальную шапку для сайта;
• заказать у фрилансеров. За небольшие деньги мастера готовы создать любую шапку, насколько она красивая и удобная будет зависеть от профессионализма;
• заказать разработку сайта в официальной компании. Гарантировано будет разработана особенная и неповторимая шапка для вашего сайта с учетом всех современных тенденций, но и стоимость несколько выше;
• скачать бесплатную шапку. В интернете постоянно выкладывают разные бесплатные шапки. Недостаток в том, что одна и та же шапка может украшать не один сайт.
Мода на шапки для сайтов
У каждого свой вкус, поэтому любая шапка может быть воспринята по-разному разными посетителями сайта. Как и на все в этом мире, существует мода и на шапки для сайтов.
То, что пару лет назад было красиво, сегодня уже таковым не считается. В веб дизайне существуют тренды. Если верить им, то на данный момент более красивы следующие виды шапок:
• по размеру на всю страницу. Логотип и шапка могут занимать весь экран. Это делает сайт быстро запоминающимся. На шапке нет никаких кнопок, просто ее достаточно прокрутить вниз, чтобы увидеть информацию сайта. Вообще в последнее время все сайты пишут под бренды, поэтому фирменный стиль вышел на первый план;
• рисованный дизайн. Крупное рисованное панно всегда привлекает внимание, только многие дизайнеры бояться рисовать. Однако такая шапка сможет персонализировать станицу, гарантированно привлечет внимание. Эра фотографий уходит в прошлое;
• фиксированная шапка. Небольшая полоса с логотипом и меню не помешает отображению информации, но посетителям будет легче перейти на другую страницу;
• минималистичность все еще в моде;
• объем. Уделяется большое внимание приданию странице глубины и объема, для этого в шапке пользуются приемами создания 3D эффекта.
Яркая или однотонная, с большим объемом информации или только с самым необходимым, большая или маленькая, динамичная или статичная – шапки для сайтов бывают самыми разными.
Все зависит от целей ее создания, от желания владельцев сайтов и от фантазии дизайнеров.
Чем дороже и качественнее хедер, тем лучше сайт справится с возложенной на него миссией.
seoslim.ru
Шапка сайта и навигационное меню с помощью CSS – Zencoder
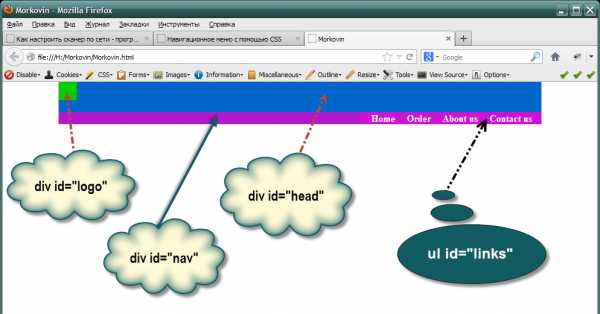
Просматривал видеокурс по блочной верстке сайта от Андрей Морковина.
Начал смотреть с чувством, что вот — сейчас научусь чему-то новому. Но терпения хватило досмотреть до девятой части. Устал наблюдать мучения автора по верстке шаблона, и в частности, то, как создавалась шапка.
Автор зачем-то вырезал только часть фона с навигацией, вставлял изображение логотипа в html-каркас и обертывал его ссылкой, пытался угадать местоположение навигации с помощью абсолютного или относительного позиционирования. Я решил сам попробовать сделать шапку сайта так, как мне кажется более правильным.
В основу создания шапки я положил свойство вложенных слоев на ‘ах. Кстати, с этим методом я только недавно познакомился в другом видеоуроке от Дмитрия Семенова. Далее, предполагается, что размеры всех фоновых изображений известны (на практике так и происходит, при вырезании их из psd-макета).
Для чистоты эксперимента приведу эти размеры: , 1
bg-header.gif - 800x50px
. В CSS-свойствах сделал для них подстановку с помощью фоновой заливки цветом, для подстраховки.
Итак, что я буду делать. Первый шаг стандартный. Создается обертка с помощью слоя , которой прописываются свойства центрирования страницы и задания ей ширины:
#wrap{
width: 800px;
height: 100%;
margin: 0 auto;
background: #c0c0c0;
}Затем создается слой , в котором будет располагаться шапка будущего сайта. Для нее прописываю совсем короткие свойства, с помощью которых гарантированно растягиваю шапку на всю ширину блока-родителя и задаю ее высоту:
#header{
width: 100%;
height: 70px;
}Затем создаю слой , задача которого будет содержать в себе фоновое изображение для навигационного списка шапки. Высоту этого слоя устанавливаю равной высоте шапки, а сам фоновый рисунок позиционирую в правом углу блока. Высота его равна высоте шапки, поэтому достаточно сметить его по-горизонтали вправо, а по-вертикали оставляю как есть.
Рисунок короткий и будет занимать не всю ширину шапки, а только некоторую ее правую часть, как раз ровно настолько, чтобы вместить в себя навигационный список. CSS-код для этого слоя представлен ниже:
#nav{
background: url(i/bg-nav.gif) #b318cf 100% 0 no-repeat;
height: 70px;
}Теперь создаю еще один слой , в котором будет размещено еще одно фоновое изображение. По высоте оно меньше, чем фоновое изображение слоя и будет располагаться поверх этого слоя, перекрывая его.
Поэтому фон слоя будет видет только частично, лишь его нижний краешек, для которого и отводится роль фона навигации. Для слоя явно задаю его высоту. Код со свойствами приведен ниже:
#head{
background: url(i/bg-header.gif) #2b66c8 0 0 no-repeat;
height: 50px;
}Ну вот, задача практически и решена. При этом не было использовано ни абсолютного, ни относительного позиционирования. только смещение фона слоя. Осталось создать последний слой, который будет выполнять задачу логотипа сайта. Размещаю его поверх всех остальных слоев и делаю кликабельным на все его пространство.
При этом снова воспользуюсь фоновым изображение, которое вложу внутрь этого слоя. Никаких img в html-коде! Позиционировать или смещать его никуда не надо, так как он по-умолчанию расположится в левом верхнем углу блока (как мною задумано для простоты эксперимента). Только явно задам этому слою высоту и ширину, равную высоте и ширине фонового рисунка:
#logo{
background: url(i/logo.gif) #36cf18 0 0 no-repeat;
width: 30px;
height: 30px;
}Чтобы сделать слой кликабельным, помещаю внутрь него ссылку. Так как изначально она является строчным элементом (), то ей невозможно задать правила, чтобы “растянуть” на всю высоту и ширину слоя-родителя .
Поэтому “превращаю” ссылку в блочный элемент с помощью свойства . А вот теперь растяну ссылку, задав для нее ширину и высоту в процентах. Конечно, можно указать эти параметры и с помощью пикселей, так как размеры логотипа известны. Но лучше возложить эту задачу на плечи браузера — пусть сам вычисляет размеры блока-ссылки:
#logo a{
display: block;
width: 100%;
height: 100%;
}Осталось создать навигационное меню шапки, которое должно располагаться поверх слоя . Создаю ненумерованный список, который помещаю внутрь слоя . Так как по коду слой расположен выше и имеет фиксированную высоту, то список займет все оставшееся пространство под ним: .
Теперь достаточно сместить список вправо с помощью и прописать для него обычные свойства, чтобы расположить горизонтально и стилизовать:
#nav ul{
list-style-type: none;
float: right;
}
#nav li{
display: inline-block;
}
#nav a{
text-decoration: none;
color: #fff;
font-weight: bold;
margin-right: 15px;
line-height: 20px;
display: inline-block;
}Единственный момент, который вызвал у меня затруднения, это появившиеся еле заметные отступы между внешним блоком и внутренним элементом(ами) . Первоначально для них я прописал свойство .
Но после “наводки” Kray Storm с форума проблема была решена. Для элементов и я поменял свойство на и для я дополнительно задал высоту строки , равную высоте блока . Зазоры пропали и пункты меню растянулись на всю высоту блока-родителя.
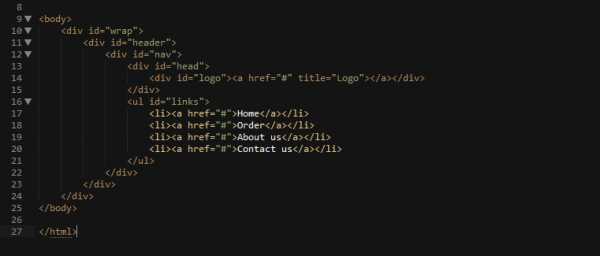
Все, шапка сайта готова. Если посмотреть на html-код, то видно, что он “правильный”. То есть, он не замусорен всякими . Разметка выполнена простыми свойствами CSS, который будут гарантировано работать почти во всех браузерах. При этом она никуда не “съедет”.
Ниже приведу полный код html-каркаса и CSS-кода.
HTML-код:

CSS-код:
/* reset */
*{
margin: 0;
padding: 0;
}
/* main */
#wrap{
width: 800px;
height: 100%;
margin: 0 auto;
background: #c0c0c0;
}
#header{
width: 100%;
height: 70px;
}
#nav{
background: url(i/bg-nav.gif) #b318cf 100% 0 no-repeat;
height: 70px;
}
#nav ul{
list-style-type: none;
float: right;
}
#nav li{
display: inline-block;
}
#nav a{
text-decoration: none;
color: #fff;
font-weight: bold;
margin-right: 15px;
line-height: 20px;
display: inline-block;
}
#head{
background: url(i/bg-header.gif) #2b66c8 0 0 no-repeat;
height: 50px;
}
#logo{
background: url(i/logo.gif) #36cf18 0 0 no-repeat;
width: 30px;
height: 30px;
}
#logo a{
display: block;
width: 100%;
height: 100%;
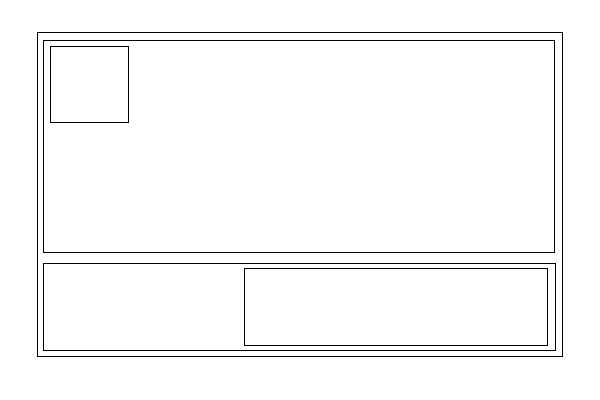
}Здесь я представлю нарисованную мною схему расположения всех блоков в шапке сайта:

И, наконец, результат всего — готовая шапка сайта:

На этом все.
csshtml
gearmobile.github.io
Шапка сайта — что это такое. Какие элементы в ней расположить.
Шапка сайта — что это такое?
«Шапка» сайта – это верхняя часть веб-ресурса, расположенная на всех страницах сайта. Обычно содержит навигационную панель, главное меню, контактные телефоны.
Дизайн шапки сайта.
От того, что расположено в шапке сайта зависит первое впечатление посетителя. Для коммерческого ресурса рекомендуется вместо использования околотематической картинки разместить там что-то, цепляющее посетителя.
Для строительной организации, оказывающей услуги ремонта, вместо набивших оскомину инженеров в желтых касках на фоне небоскребов можно разместить:
-телефон;
-кнопку заказа обратного звонка;
-схему работы (приезжаем, замеряем, считаем, подписываем договор, сдаем через 2-4 месяца под ключ, первые 3 этапа — бесплатно).
Что расположить в шапке сайта (телефон, преимущества)?
Какие элементы можно расположить в шапке коммерческого сайта:
- Главное навигационное меню веб-сайта.
- Способы связи – телефон, электронную почту, скайп. Хотя бы телефон должен быть на виду всегда – не только на странице контактов.
- Логотип компании – не все товары и услуги продаются «здесь и сейчас», узнаваемый логотип показанный в рекламе может напомнить пользователю о том что на этом сайте было интересное предложение.
- Преимущества компании – сервис, количество выполненных работ, схема работы. Все это – без расплывчатых фраз «ни о чем» вроде «быстро» (быстро – можно указать в часах, минутах или днях).
- Кнопку заказа обратного звонка. Некоторым людям проще, если им звонят.
- Время работы. Ошибка – указать телефон без диапазона времени когда на него сразу же ответят.
При размещении изображения в шапке сайта – обязательно проверить:
— Размер – не перегружает ли оно страницы сайта.
— В случае использования адаптивного дизайна – как это изображение показывается на разных устройствах.
Виртуальный хостинг сайтов для популярных CMS:
Для интернет магазинов в шапке сайта обязательно должны быть ссылки на следующие страницы:
- Доставка и оплата – сроки, способы.
- Возврат, гарантии.
- Контактные телефоны, заказ обратного звонка.
Для информационных ресурсов желательно в шапке сайта размещать максимально подробную навигацию по сайту.
www.ipipe.ru