Бесплатные шапки для сайтов и для блогов
Здравствуйте, дорогие читатели блога beloweb.ru. Сегодня хочу представить Вам довольно таки полезный пост, а именно подборку бесплатных шапок для сайта и Ваших блогов.
Данная подборка очень поможет начинающим дизайнерам. А некоторые из них вдохновят на новые шедевры в веб дизайне.
Обновлено 19,08,2013
Друзья, теперь все шапки доступны здесь
В общем наслаждайтесь, друзья.
Шапки с огненным шаром, город и другие
Здесь представлены несколько замечательных шапок для сайта и для блогов.
Шапка для сайтов и блогов Cosmosource
Замечательная, современная шапка для стильных сайтов разной тематики.
Шапка Lighthouse
Красивая и бесплатная шапка с очень хорошо прорисованной и качественной графикой. Так же эта шапка может Вас вдохновить на создание нового и креативного шаблона.
[R] Evolution
Классная шапка для сайтов, которые уже имеют тёмный дизайн. Очень понравились как прорисованы буквы, современно и стильно.
Шапка для блогов и сайтов Mindscape
Шапка для сайтов в ретро стиле
Клёвая шапка с ретро автомобилем посередине.
Типографические шапки
Несколько исходников типографических шапок.
Шапки на грязную и подземную тематику
Здесь Вы сможете скачать несколько шапок грязных и в тоже время стильных шапок для сайта и блога.
A New Day
Замечательная шапка в светлых и красивых тонах.
Красивые шапки Fellowsisters
Очень красивые 2 шапки с замечательными иллюстрациями.
Шапка Inspiration
Lucifix
Уже готовая шапка для блога, с красивыми и приятными тонами.
Тёмная шапка Rocket And Go
Замечательная шапка для сайта в тёмном стиле и с отличным логотипом.
Sublog
2 шапки Elements
Не плохие шапки для блогов с красивой, плавной графикой
Canvas
Большая и красивая красная шапка для сайта.
Ephemeral
Несколько простых светлых шапок.
Monsteck Variketch
Magic Box
Шапка для сайтов Dream
Kultivating
Metamorphosis
Обновлено 19,08,2013
Друзья, теперь все шапки доступны здесь
beloweb.ru
Как сделать шапку для сайта: основные элементы, рекомендации, примеры
Шапка сайта (Header, Хедер) – это первый элемент, на который обращает внимание посетитель. Если рассматривать веб-страницу как архитектурную модель, то футер сайта – это подвал, контент – окна и стены, а хедер – крыша, которая находится на самом верху. Ухоженная и красивая черепица частного дома бросается в глаза. Точно так же и шапка на сайте должна быть привлекательной и релевантной. Header входит в категорию тех компонентов ресурса, от которых напрямую зависит конверсия и прибыль. В статье мы разберем:
- Как сделать шапку для сайта и что в ней должно быть
- Проектирование и оптимизация шапки для сайта
- Рекомендации по созданию грамотного хедера
- Примеры красивых и правильных шапок для сайта
Каким из представленных сайтов можно гордиться своей шапкой?
Прежде чем перейти к основному блюду, предлагаем вам легкий развлекательный аперитив. Перед вами три варианта страниц:
Вариант 1. Интерьерная фотостудия Fusion
.jpg)
Вариант 2. Сеть шиномонтажных центров и автомоек
.jpg)
Вариант 3. Производитель мармелада «Русский кондитер»
.jpg)
Где, на ваш взгляд, самая продуманная шапка и отличное юзабилити, а где, наоборот, стоит всерьез пересмотреть взгляды на дизайн и размещение контента? Узнать, какие из страниц попадают под категорию дружественных и почему, вы сможете в конце статьи. Взгляните на все эти ресурсы глазами пользователя. Наверняка вы сами придете к правильному ответу. А пока вернемся к главной теме.
Назначение хедера: как сделать правильно
Шапка – это стратегический важный объект, который пользователи оценивают перед тем, как начать скроллить и изучать страницу. Если хедер не впечатлит и оттолкнет от себя дизайном, избытком информации или, напротив, отсутствием нужных данных, человек с большей вероятностью закроет сайт через несколько секунд, не продвинувшись дальше. Особенно это касается коммерческих ресурсов, где важно «поймать» и удержать потенциального клиента. Бывают сайты и без шапок, но о них мы упомянем позже. Сейчас рассмотрим Header как важный и нужный элемент веб-страницы.
Содержание шапки сайта
Хедер должен доносить посетителю ключевую информацию за считанные секунды, помогать ему ориентироваться на странице за счет навигации и в целом производить приятное впечатление, для которого, как давно известно, второго шанса уже не будет.
.jpg)
Шапка должна быть лаконичной, понятной, броской и полезной. Мода на перегруженность и обилие красочных элементов давно прошла. Сегодня юзеров интересует практичность и скорость. Они хотят узнавать как можно больше полезной информации за максимально короткое время. И не приходят в восторг, когда внимание приходится распылять на кучу объектов. С этим при разработке хедера нужно считаться. Что может включать в себя шапка сайта:
- Символы бренда: название, логотип, слоган, тематические изображения и фото, корпоративные цвета и тому подобное
- Краткий контент-блок, презентующий продукты или услуги
- Навигацию и меню
- Ссылки на социальные сети
- Строку поиска
- Контактные данные: номера телефонов, адреса, электронная почта
- Смену языков в случае многоязычного интерфейса
- Кнопку подписки или оформления заявки
- Ссылки для взаимодействия с продуктом: скачивание демо-версий, презентаций и прочее
- Ссылку на мобильное приложение
Важно! Этот перечень не константа. Некоторые перечисленные компоненты не обязательно должны содержаться в шапке, а порой и вовсе противопоказаны для нее. Многое зависит от специфики сайта, его назначения и прочих факторов. Ниже мы подробнее поговорим об основных элементах хедера для различных видов ресурсов.
Проектирование шапки для сайта
Существуют модели движения глаз пользователей при первом посещении сайта. Это одна из главных причин, по которой самый верхний блок страницы необычайно важен. Когда человек первый раз видит сайт, он просматривает его вскользь, по диагонали, выискивая интересные элементы. Исследования в сфере айтрекинга показали, что люди изучают страницы по трем схемам:
Z-паттерн. Характерна для страниц с визуальным разделением контентных блоков. Взгляд читателя движется от верхнего левого угла в правый и «сканирует» шапку в первую очередь.
.jpg)
И производная из него Z-образная модель, которая актуальна при просмотре более насыщенных и длинных страниц.
.jpg)
Диаграмма Гутенберга. Усовершенствованный Z-паттерн. Описывает поведение пользователя при просмотре информации на экране с учетом дальнейшего скроллинга. То есть принцип при каждой смене экрана повторяется. Схема условно представлена четырьмя зонами. На первую, где в случае с шапкой обычно находится логотип/слоган, пользователь смотрит всегда и сразу. При переходе во вторую зону внимание ослабляется, но еще остается сконцентрированным. Потому вдоль хедера согласно этой схеме размещается важная информация (оффер, контакты, режим работы, форма обратной связи). Третья зона остается без внимания. На нее читатель тратит доли секунды. Четвертая – заключительная – способствует принятию решения: уходить или остаться.
.jpg)
F-паттерн. Когда взгляд пользователей перемещается по «горячим зонам» английской буквой F, это говорит о размещении материала по принципу монотонной сетки. Сейчас форма подачи контента изменилась, особенно на мобильных устройствах, которые активно используются, но эта модель тоже бывает актуальна. Все зависит от представления информации на странице.
.jpg)
Во всех вариантах одна закономерность – первое впечатление, так или иначе, формируется на основе зрительных зон 1 и 2, а именно верхнего блока. Это подтвердили эксперименты компании Nielsen Norman Group. Отсюда вывод, что пользователям Header сайта дает ключевую информацию и представление о том, куда они попали, а UI/UX дизайнерам – возможность грамотно презентовать ресурс и привлечь потенциальную аудиторию.
Визуализация и читаемость шапки для сайта
Единой панацеи для всех ниш и видов ресурса не существует. Чтобы понять, какой цвет, шрифт и фон хедера подходит лучше всего, проводятся исследования и А/В тестирования, когда разные группы людей видят различный материал на одном и том же сайте. Однако основная задача одна: сформировать у посетителя положительное мнение о странице за наименьший промежуток времени. Header может по-разному себя вести во время скроллинга:
- Скрываться или видоизменяться
- «Прилипнуть» и быть всегда видимым независимо от положения на странице, что позволяет пользователям перейти в нужный пункт меню в любой момент
- Исчезать частично, вследствие чего читателю остается доступным определенный материал
Липкая (фиксированная) шапка сайта. Предназначена для повышенного юзабилити и удобства юзера. Навигация не исчезает при прокрутке, вся информация хедера всегда на виду. Смотрите на примере сайта, сделанного студией Web112 и посвященного строительству заборов. Фиксированный хедер содержит логотип, описание услуги, телефон, e-mail и кнопку обратного звонка.
.jpg)
Двойное меню. Удобный и информативный хедер, который разделен на две строки. В качестве примера представляем сайт для бренда радиостанций «Терек», созданный веб-агентством Web112. Верхний ряд представлен ссылками на соцсети, контактами и кнопкой обратной связи. Второй – более полный, с логотипом, описанием услуги и ссылками на основные разделы проекта. Во время скроллинга первая строка «уходит» за экран, а вторая – «сопровождает» пользователя. Шапка доступна, легко читаема и выглядит дружественно.
.jpg)
Меню «Гамбургер». Это популярное решение считается актуальным на западе и в Рунете распространено не так сильно. Иконка из трех полос, навеянная дизайнерам ассоциацией с трехслойным гамбургером, скрывает все базовые ссылки на разделы, делает интерфейс минималистским и освобождает пространство.
.jpg)
Кнопка часто используется как полноценный элемент шапки. Мнения касательно «гамбургера» по-прежнему разделены: одни считают, что минимализм и компактность хорошо сказываются на юзабилити, а другие убеждены, что многие пользователи могут не заметить иконку и покинуть сайт, не получив желаемого. Здесь сложно что-либо спрогнозировать и помочь может только тестирование. Мы, в свою очередь, представим вам проект, разработанный нашей студией, в котором сочетается и привычное вертикальное меню, и незаметный, по мнению других специалистов, «гамбургер». Как? Очень просто.
На большом экране страница выглядит так.
.jpg)
А на экране смартфона вот так.

Больше нет сменяющихся картинок и видимых пунктов меню. Только основная информация, говорящая посетителю все самое важное. И тот самый «гамбургер». Если на экране монитора иконка и правда может затеряться, то здесь вниманию нужно охватить куда меньший объем элементов. Кнопка меню сразу бросается в глаза.
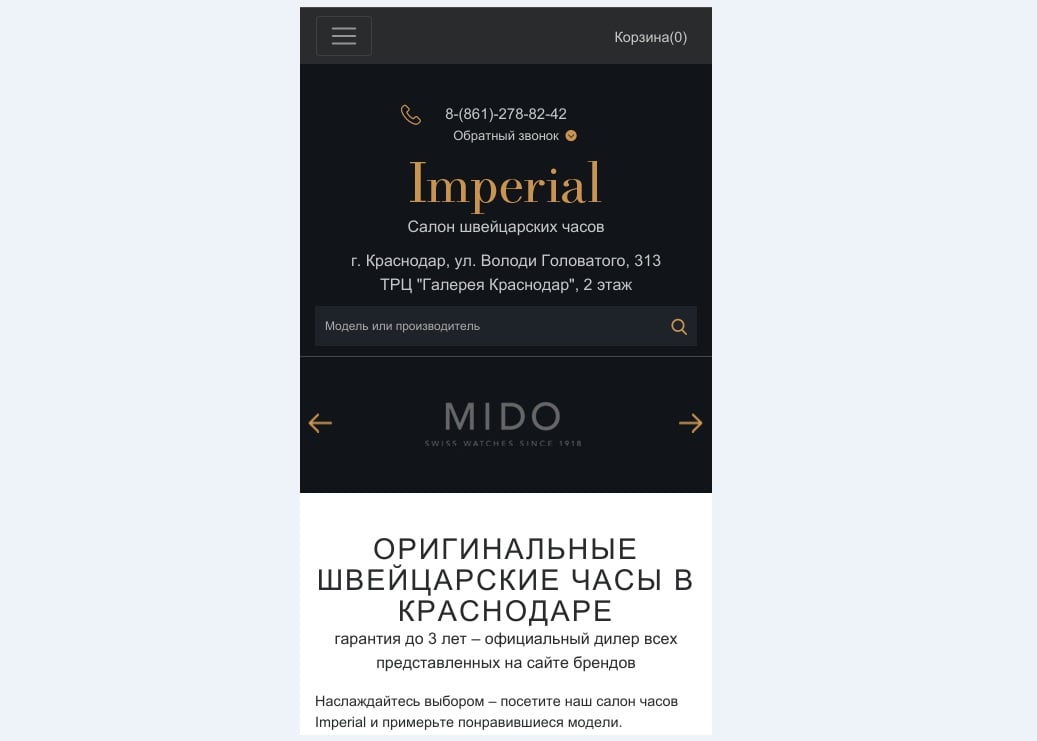
Важно! Это качественный пример адаптивной шапки для сайта. Сегодня без мобильной версии никуда. Не забывайте об этом при проектировании хедера. Если при просмотре сайта на ноутбуке с большим экраном шапка может быть объемной, то на телефоне страница должна выглядеть компактно, красиво, быстро загружаться (как, впрочем, с любого устройства) и быть полностью читабельной.
Качественный Header: разбор основных и второстепенных моментов
Продающие коммерческие сайты, многостраничники, интернет-магазины – это та категория, где шапки выполняют важную функции и обязательно должны присутствовать.
Важно! Не пытайтесь уместить в шапку всю возможную информацию: кучу иконок, акции, скидки, великие цитаты, длинные описания. Волки отдельно, овцы отдельно, и тогда все останутся целы. В данном случае юзабилити хедера не пострадает и не оттолкнет посетителя.
Рассмотрим, какие элементы актуальны для шапки и что нужно учитывать в разработке:
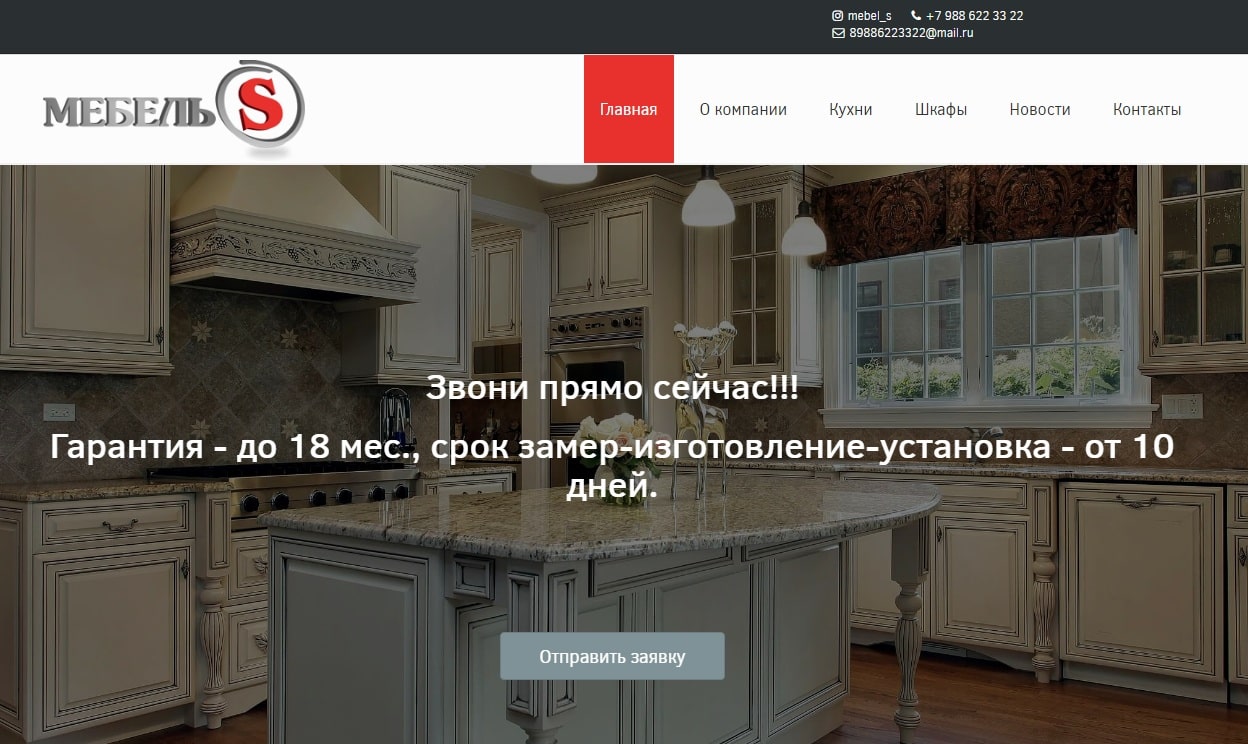
1. Логотип. На продающих сайтах размещается традиционно в верхнем левом углу. Через него пользователь может попасть на главную из любой другой страницы. Но на самой главной лого должно быть изображением, иначе ссылка становится цикличной и страница ссылается сама на себя. Это вредно для SEO. С первого взгляда посетителю нужно понимать, где он находится независимо от того, пришел ли он через органический поиск или контекстную рекламу. Чем дольше человек изучает страницу, чтобы разобраться, что и почем, тем выше вероятность отказа. Делать логотип огромным не стоит, достаточно 40-60 пикселей в высоту. На примере сайта-каталога для мебельной компании «Мебель-S», еще одного выходца из нашего портфолио, мы видим, как лого в шапке сразу сообщает: «Вы в магазине мебели».

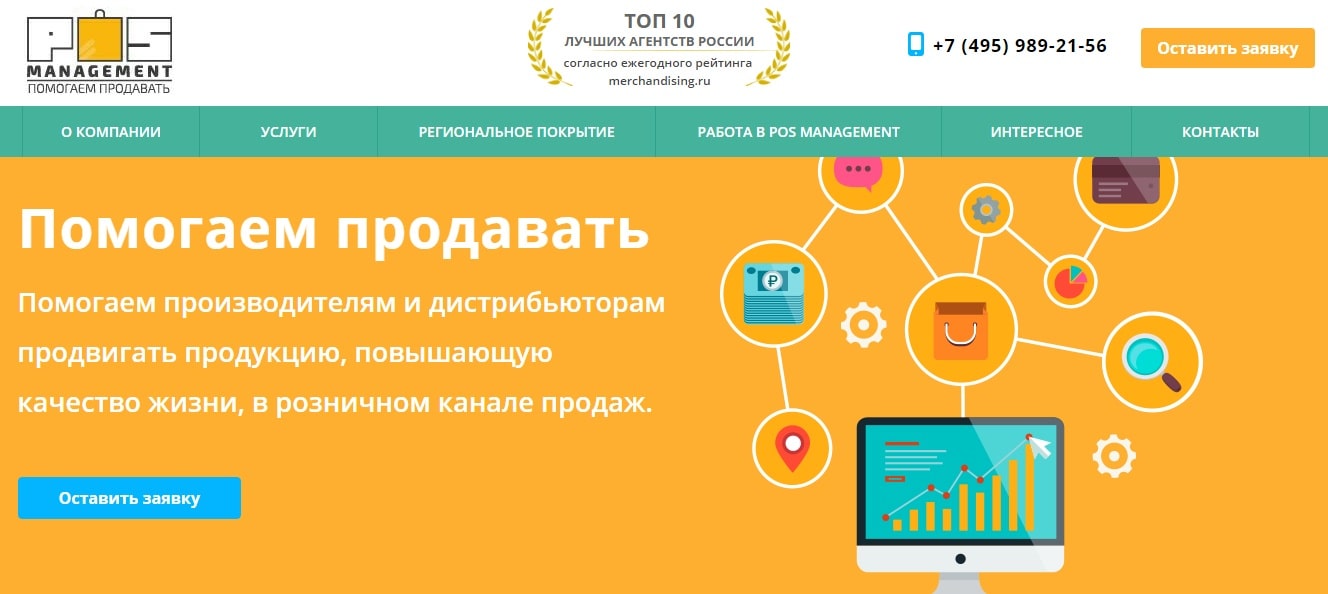
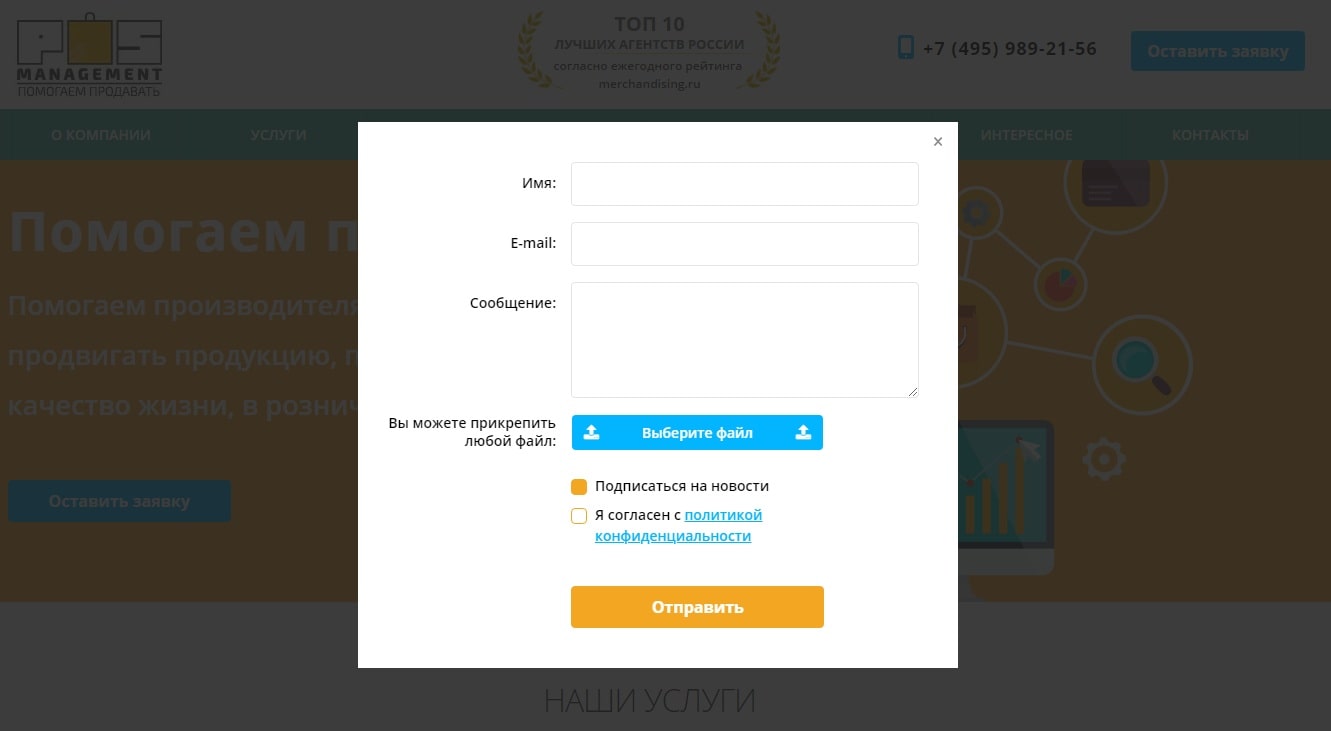
2. Краткое описание. Так называемый «текст доверия», который размещается рядом с логотипом и дает пользователю емкую информацию об услугах и выгодах сотрудничества с компанией. Можно вместо описания вставить УТП (уникальное торговое предложение). Оно может выглядеть совершенно по-разному, в виде одной фразы или краткого списка. В качестве примера взгляните на разработанный нами сайт для трейд-маркетингового агентства POS Management. А точнее, на его шапку, в которой обозначено вхождение агентства в ТОП-10.

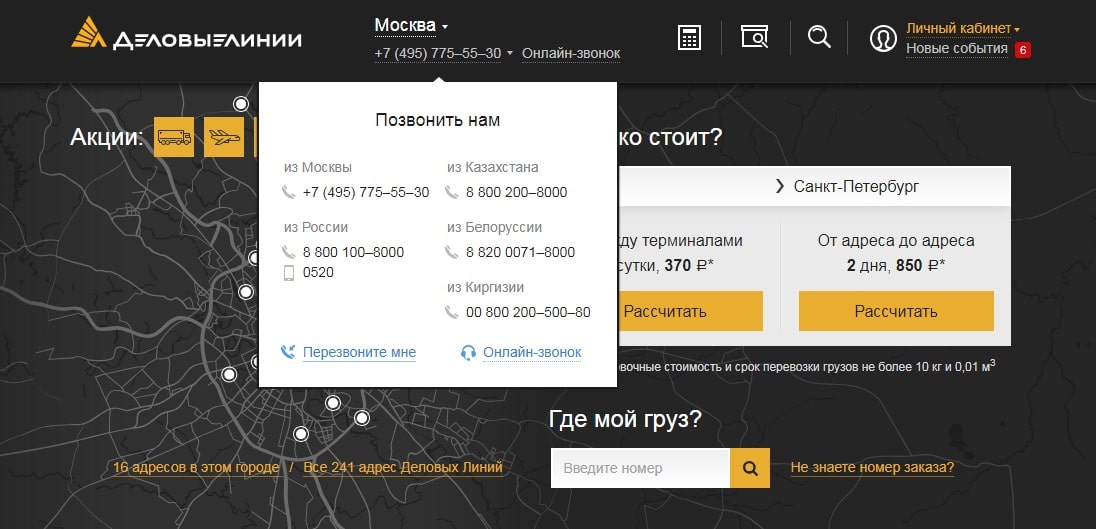
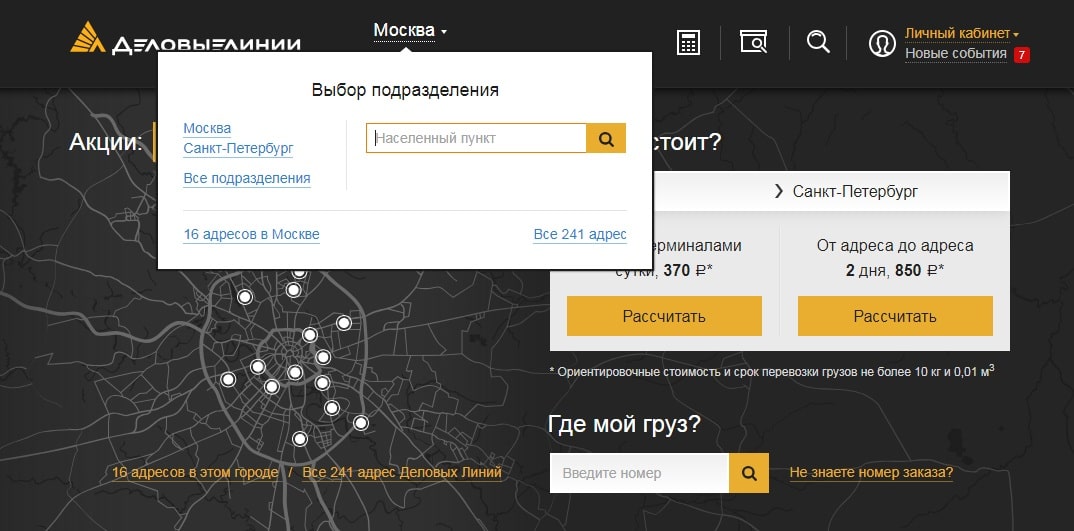
3. Номер телефона. Его можно указать непосредственно в шапке или спрятать в разделе контакты. Зависит от того, откуда поступает больше заказов. Обычно телефон все же указывается сверху справа, поскольку большинству пользователей удобно быстро увидеть и набрать номер, а не дополнительно переходить по ссылке. Не пытайтесь уместить в хедере все возможные телефоны. Если городов много, сделайте выпадающий список и возможность выбирать населенный пункт, как в этом примере.


Акцентируйте на бесплатности звонка, если таковой имеется. И не забывайте про кнопку обратного звонка, которая помогает потенциальному клиенту принять решение и внушает доверие. Так человек может проверить уровень сервиса, скорость реагирования на запрос, манеру общения сотрудников. Ни в коем случае не делайте номер картинкой. Позаботьтесь о том, чтобы пользователь мог скопировать цифры и быстро позвонить.
4. График работы. Ценность этой информации в хедере зависит от специфики услуг. Если это сервис аварийного открытия замков, то человеку, который не может попасть в квартиру, время работы будет, безусловно, важно. Либо же автосервис, в котором водитель нуждается прямо сейчас, в связи с чем часы работы для него – первостепенная информация. Для подобных сайтов это не просто повышение удобства пользователя, но и весомый коммерческий фактор ранжирования в Яндексе. Компания работает круглосуточно и по выходным? Подчеркните это надписью в шапке. Кстати, подробнее о том, как создать качественный сайт для автосервиса, который не стыдно продвигать в поисковиках, вы можете прочитать в статье «Создание сайта для автосервиса: особенности SEO и выбор CMS».
5. Навигация. Ее мы уже затронули выше. Навигационное меню должно включать главные разделы сайта в виде ссылок, по которым пользователь сможет полностью ознакомиться с ресурсом. В шапке меню всегда горизонтальное, если оно не скрыто «гамбургером».
6. Тематическая графика. Анимированные шапки, сменяющие друг друга картинки, различные эффекты, видео или просто статичные изображения – зависит от специфики сайта и вкуса. Разумеется, важно сопоставлять пожелания с тематикой и возможностями. Если бюджет позволяет, можно потратиться на фон для шапки и сделать тематическое видео, которое не будет отвлекать от главной информации, но значительно повысит привлекательность. В остальных случаях лучше проще, но качественнее во всех аспектах, чтобы не страдали юзабилити, удобство, релевантность и SEO-продвижение. Главное, чтобы хедер отражал деятельность компании и располагал к себе. Например, если организация обучающая, вместо безликой симпатичной иллюстрации лучше показать сам процесс оказания услуг. Или, если это доставка пиццы, то один из лучших вариантов для фона – дружелюбного вида курьер с аппетитной пиццей в руках. Показывайте товар лицом, направляйте потенциальных клиентов на правильные ассоциации.
7. Простая и короткая форма обратной связи. Помните, большим формам с десятками полей в продающих сайтах не место. Пользователь не станет тратить на это время и пойдет искать что-нибудь более удобное и быстрое.
Посмотрим на примере уже упомянутого выше агентства POS Management. Кнопка «Оставить заявку» безобидного голубого цвета. Форма состоит из трех полей, в которые нужно ввести самую основную информацию.

В зависимости от деятельности, которую представляет сайт, какие-то элементы добавляются, а какие-то – отпадают. Много где в шапке встречается корзина и личный кабинет, хотя, их можно опустить пониже или, наоборот, поставить над хедером. Если предлагается большой ассортимент товаров, поиск по сайту точно не помешает.
Размещать кнопку призыва к действию в шапке или в каком-либо другом месте – решать вам вместе с маркетологами. Обычно элементы СТА (call-to-action) в хедер не вставляют, если сайт сделан для магазина с большим разнообразным ассортиментом в сегменте B2С. Если кнопке все же нашлось место в Header, она должна выглядеть заметно, но ненавязчиво, без кричащих призывов.
С адресом ситуация та же, что и с номером телефона. Если услуги компании рассчитаны на срочную помощь и круглосуточную работу, адрес должен четко возникать перед глазами юзера при входе на сайт.
Еще несколько рекомендаций по созданию грамотной шапки сайта:
- Если хотите вставить в хедер акции и специальные предложения, создайте для них красивый баннер и разместите его как завершающий элемент верхнего блока. Не нужно перегружать шапку лишним текстом и создавать там хаос из словесного мусора.
- В Header не место агрессивным СТА, кислотным кричащим цветам и отчаянным призывам. Пользователь может подумать, что владельцы пытаются обратить на себя внимание всеми способами. Если это интернет-магазин с широким выбором позиций, яркая кнопка «купить» уместна возле товара, но не в шапке.
- Размер хедера надо делать адекватным – до 250 пикселей в высоту. Не стоит занимать шапкой весь первый экран, сейчас это уже не производит впечатления, а, скорее, мешает и раздражает. Исключение – фон, на котором значится полезная и важная информация. Шрифт желательно везде применять один и тот же. Теги h2-H6 для шапки – плохая идея, влияющая на оптимизацию.
Правильный ответ на «шапочный» тест
Вначале мы дали вам три варианта главных страниц сайтов и предложили определить, где шапка и дизайн в целом сделаны качественно, а где – нет.
Из всех предложенных только третий вариант, производитель мармелада, соответствует понятию правильной шапки, удобства для пользователей и юзабилити. В хедере доступен бесплатный звонок, можно скачать презентацию фабрики и драже, возможность менять язык на английский. Ниже красиво представлены анонсы продукции со сменяющимися картинками.
У интерьерной фотостудии проблемы с цветовым оформлением, шапка могла бы быть интереснее и завлекательнее, а юзабилити и дизайн хромают на обе ноги. Из плюсов – навигация и контакты, но они не спасают ситуацию.
У сети шиномонтажных центров та же проблема с серым цветом – его слишком много. При этом сам первый экран перегружен, в шапке никакой конкретики, а навигация теряется на фоне остальных элементов. Структура и схема размещения контента здесь не продумана от слова совсем.
Создание шапки для сайта: подводим итоги
Эффективный хедер выглядит просто, содержит только полезный контент и избавлен от лишних объектов. Резюмируем:
- Шапка не должна концентрировать на себе много внимания и отвлекать от остальной страницы.
- Размещайте в хедере только необходимые элементы. Информационный мусор – табу.
- Не гонитесь за оригинальностью. Лучше разместить объекты в привычном для людей порядке, чем вводить посетителей в заблуждение.
- Группируйте схожие элементы. Не лепите все в кучу.
- Смотрите хорошие сайты, не обязательно конкурентов, а просто топовые. Если у них работает, значит и у вас будет.
Header есть не во всех сайтах. Иногда он действительно не нужен, например, в лендинге, где первый экран – это уже блок с основной информацией. Многие креативные дизайнеры создают ресурсы без шапок для самых разных ниш, но это все еще привилегия запада. В Рунете пользователи привыкли к телефонам, адресам, контактам и прочим важным элементам в самом верху страницы.
Каждый бизнес требует своего подхода. Не знаете, каким должен быть будущий хедер? Хотите создать эффективный и продающий сайт? Студия Web112 поможет разобраться во всех вопросах по разработке и продвижению качественного сайта.
web112.biz
Как сделать шапку сайта? — UMI
Сделать сайт максимально индивидуальным — очень важно при его создании, даже если сайт создан на готовом шаблоне. Особенно это актуально для коммерческих площадок и блогов. Основа популярности кроется в узнаваемости ресурса, а что может работать лучше, чем запоминающийся, оригинальный верхний блок? Как сделать красивую шапку сайта — вопрос, занимающий многих веб-мастеров.

Преимущества и содержание
Наличие уникальной шапки (header) дает немало плюсов:
- узнавание фирменного логотипа, символики;
- определение тематики площадки;
- визуальное запоминание красивого фрагмента и заголовка;
- солидность, демонстрация профессионального подхода к созданию ресурса в целом.
Для специалиста вопрос того, как сделать шапку для сайта в короткие сроки, является простым. Новичку же придется изучить приличное количество материала на эту тему. Если вы собираетесь всерьез освоить веб-строительство, создавать контент и графику, вам необходимо разобраться с HTML, CSS, научиться пользоваться Photoshop и другимм программами. На сервисе 1С-UMI эта задача уже решена ― в ассортименте сотни шаблонов с уже готовыми привлекательными шапками, достаточно разместить свой лого, слоган и изображения, можно добавить индивидуальности при помощи стилей.
Верхний блок должен содержать:
- яркий, запоминающийся логотип компании, который будет хорошо заметен;
- слоган с краткой сутью информационного наполнения;
- контактные данные для предприятий и коммерсантов;
- меню навигации;
- рекламные блоки.
Не обязательно, чтобы все перечисленные пункты присутствовали в шапке. Ее главная цель — объединить элементы, различающиеся по стилю и цвету. Шапка должна соответствовать тематике и гармонировать с дизайном всего ресурса. Ее ширина и высота могут сильно разниться, наглядно видно это при открытии страниц на экранах с разной диагональю — мониторах, планшетах, смартфонах.
Как сделать шапку сайта?
Существует три способа выполнить задачу.
- С помощью специальных сервисов. Этот вариант самый элементарный, не требующий обучения работе с графическими редакторами. Надо отыскать в сети ресурсы, предоставляющие готовые шаблоны, и просто скачать понравившийся. Сервисы бывают платными и бесплатными.
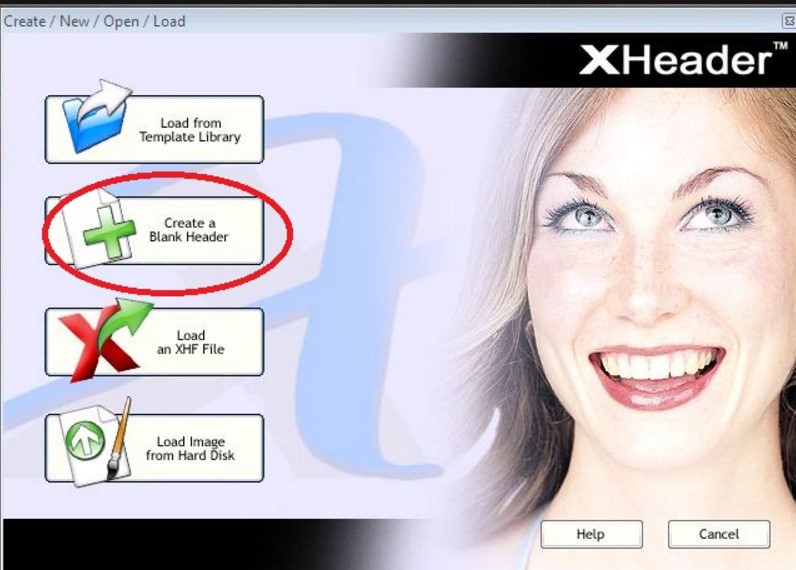
- Xheader. Если вы — креативный человек, то получить индивидуальный продукт очень даже просто. Здесь предлагается вполне приемлемый набор инструментов или каталог с графическими образцами. В последнем присутствует удобная навигация — все примеры распределены по категориям, выбрать соответствующий тематике проекта не составит труда. Еще Xheader предлагает редактор картинок, где можно менять размеры, применять слои для распределения элементов в нужном порядке. Проекты сохраняются в формате XHF для обеспечения возможности редактирования, окончательный вариант имеет расширение JPG. Xheader обладает достаточными функциями для новичка, но веб-мастеру, решившему заняться разработкой на профессиональном уровне, следует все-таки обратиться к Photoshop.
- Adobe Photoshop. Эта программа предоставляет большие возможности для работы с графическим контентом. Здесь вы можете создавать полностью уникальные блоки, менять параметры, подбирать тон, обыгрывать контрасты, использовать нулевой градиент (он придаст необычные переливы). В ваших руках расположение элементов, внедрение в графику логотипа, слогана, применение различных шрифтов (только не переусердствуйте, лаконичность в таком случае важна). В общем, это наилучший инструмент в настоящее время для воплощения самых смелых и креативных идей. Как сделать шапку сайта в Фотошопе? Если вы мало работали с такой программой, посмотрите видеоуроки и поищите онлайн-пособия. Необходимо лишь понять, что делают разные инструменты, и приступить к выполнению задачи.


Как разместить блок?
Вы сделали элемент, но это только часть работы. Теперь его нужно интегрировать в структуру ресурса. Если у вас сайт на 1С-UMI, перейдите в режим редактирования и кликните по блоку с шапкой, загрузите и вставьте нужную картинку. При необходимости изменить дизайн поработайте со стилями в CSS.
Пример, как сделать шапку сайта CSS:
-
В описании #header удалите имеющиеся значения и обозначьте ширину и высоту вашего изображения.
#header{
width: ширина px;
height: фон px;
background-color: #25B33f; — фон
margin-bottom: отступ снизу px;
} -
Вставьте картинку.
#header{
width: ширина px;
height: высота px;
background-color: #25B33f;
margin-bottom: отступ снизу px;
background-image: url(images/имя файла)
} - Background-color используется, если изображение не отобразится в каком-либо браузере. Фиксация фотографии (во избежание ее смещения) осуществляется путем прописывания position: fixed.
Как сделать шапку сайта HTML:
-
В тег body вставьте div, идентифицировав его с двумя заголовками h2 и h4, которые являются названием и описанием соответственно.
<div>
<h2>название</h2>
<h4>описание</h4>
</div> -
Придайте вид заголовку и тексту — создайте для них два описания и укажите такие свойства:
h2{
color:#цвет заголовка;
font: размер px шрифт;
margin-left: отступ слева px;
}
h4{
width: ширина px;
color: #цвет;
font-style: стиль шрифта;
margin: расположение px;
} - Ширина h4 не должна быть большой, иначе текст займет все пространство картинки. Отступы регулируются в зависимости от того, где конкретно планируете расположить текст.
Размещение на WordPress

Поскольку большинство блогов базируются на платформе WordPress, многие веб-мастера интересуются, каким образом установить блок на этой CMS. Движок уже оснащен готовыми темами и блоками. Но есть возможность видоизменить их, добавить логотип, изображение. Как это осуществить?
- Откройте в консоли вкладку «Записи — Сделать новую».
- Переведите редактор в формат HTML, загрузите картинку, которую хотите добавить.
- После загрузки в редакторе появится код изображения. Скопируйте его, «Запись» удалите.
- Переместитесь во вкладку «Внешний вид — Редактор», откройте файл header.php для редактирования.
- В header.php найдите <div> и под этой строкой вставьте ранее скопированный код фотографии.
- Обновите файл и посмотрите, как теперь выглядит ваша шапка вместе со вставленным изображением.
- Если вам требуется передвинуть картинку, вернитесь в файловый редактор, добавьте в тег img в коде графического элемента запись style со значением margin. Пример:;
- Подвиньте фото туда, куда вам надо.
Первая страница с верхним блоком готова. После доработки деталей, поправки ошибок и прочего файл можно назвать index.html и выложить его на ваш хостинг. В дальнейшем шаблон пригодится для создания остальных страниц, меню и т.д.
Работа на конструкторе
Не все владельцы ресурсов имеют необходимые навыки для самостоятельного создания сайтов и их элементов. В таких случаях лучше всего создать сайт на конструкторе и доработать готовый шаблон, чтобы сделать его непохожим на типовые сайты. На сервисе 1С-UMI это можно сделать самостоятельно. В библиотеке сервиса предусмотрено более 500 готовых шаблонов, поэтому вам понадобится всего лишь пара минут, чтобы сделать полноценную верхнюю часть ресурса. Обратите внимание: здесь нет возможности рисовать элемент с нуля. Однако в шаблонах доступно изменение текста, шрифта, картинки, а также стилизация готовых элементов через CSS. Преимущества такого исполнения: вы тратите минимальное количество времени, но получаете результат, который полностью подходит и соответствует требованиям.
Если нет возможности дорабатывать дизайн самостоятельно, поручите это специалистам в рамках услуги «Сайт за вас». Они оформят шапку и сайт по вашим желаниями, напишут контент, подберут изображения, наполнят и запустят сайт, настроят для продвижения.

umi.ru
Как сделать шапку сайта
Инструкция как сделать блок для шапки сайта, и расположить в нём фоновое изображение, логотип, заголовок, и описание сайта используя HTML и CSS
Блок для шапки сайта, обычно это «header» записывается так:
HTML
<div></div>
CSS
#header{
width: 900px; - ширина
height: 200px; - высота
background-color: #25B33f; - фоновый цвет (можно не задавать)
margin-bottom: 10px; - отступ снизу
}
Фоновое изображение для шапки сайта делаем по размерам блока, т.е. 900px X 200px. Его лучше всего сделать в фотошопе.
Если, кто не владеет фотошопом, я предлагаю самый простой способ изготовления картинки для шапки сайта, в имеющимся на всех Windows по умолчанию Paint.
Готовое изображение прописываем в блок «header».
#header{
width: 900px;
height: 200px;
background-color: #25B33f;
margin-bottom: 10px;
background-image: url(images/i8.png) - в свойстве указывается путь к изображению. Как сохранить картинку, чтоб потом прописать путь для неё читайте в статье Каталога сайта
}Свойство background-color указывается на тот случай, если картинка вдруг, в каком либо браузере посетителя, не отобразится.
Если картинка разместилась с каким-либо смещением, и нужно её подправить, то сюда же добавляется свойство background-position
Следующий шаг — добавляем заголовка и описания сайта.
Для этого в HTML блока прописываем код заголовка и абзаца. Абзацу зададим класс, так как описание будет только в шапке.
HTML
<div>
<h2>Шапка сайта<h2>
<p>Как сделать шапку для сайта с заголовком и описанием</p>
</div>
Посмотрим, что у нас получается.

Теперь, придадим вид заголовку и описанию. Создаём для них два селектора, и прописываем следующие свойства:
CSS
h2{
color: #ffee00; - цвет заголовка
font: 40px Georgia; - шрифт
margin-left: 300px; - отступ слева
}
.descript{
width: 300px; - ширина
color: #ffee00; - цвет
font-style: italic; - курсив
margin: 70px 0 0 30px; - расположение
font-size:22px; - размер шрифта
}
Результат:

Теперь добавим логотип.
В качестве логотипа я возьму изображение вот такого чёртика 
Картинка обязательно должна быть с прозрачным фоном, иначе её собственный фон очень некрасиво будет смотреться на фоновом изображении.
Чтоб разместить логотип проводим три изменения в коде:
а) в HTML блока добавим код картинки;
б) в CSS в блок header пропишем относительное позиционирование, так как логотип будет размещаться в этом блоке;
в) в CSS добавляем селектор логотипа, и позиционируем его абсолютно, относительно блока header.
HTML
<div>
<h2>Шапка сайта<h2>
<p>Как сделать шапку для сайта с заголовком и описанием</p>
<img src="images/hortic.gif">
</div>
CSS
#header{
position:relative;
width: 900px;
height: 200px;
background-color: #25B33f;
margin-bottom: 10px;
background-image: url(images/i8.png)
}
h2{
color: #ffee00; - цвет заголовка
font: 40px Georgia; - шрифт
margin-left: 300px; - отступ слева
}
.descript{
width: 300px; - ширина
color: #ffee00; - цвет
font-style: italic; - курсив
margin: 70px 0 0 30px; - расположение
font-size:22px; - размер шрифта
}
img{
position:absolute;
top:10px;
left:10px;
}
Результат:

Получилась вот такая шапка сайта.
На предыдущей странице мы сделали каркас сайта и теперь можно вставить в него шапку и посмотреть что получилось.
Код страницы:
<!DOCTYPE html>
<html lang="ru">
<head>
<meta charset="utf-8" />
<title>Документ без названия</title>
<style>
#wrapper{
width: 900px;
outline: 1px solid #787274;
padding: 10px;
margin: 0 auto;
}
#header{
position:relative;
width: 900px;
height: 200px;
background-color: #25B33f;
margin-bottom: 10px;
background-image: url(images/i8.png)
}
#sidebar{
background-color: #2FF553;
margin-bottom: 10px;
width: 180px;
padding: 10px;
float: right;
}
#content{
background-color: #9EF5AF;
margin-bottom: 10px;
width: 670px;
padding: 10px;
}
#footer{
height:80px;
background-color: #41874E;
margin-bottom: 10px;
}
.clear{
clear: both;
}
h2{
color: #ffee00;
font: 40px Georgia;
margin-left: 300px;
}
.descript{
width: 300px;
color: #ffee00;
font-style: italic;
margin: 70px 0 0 30px;
font-size:22px;
}
img{
position:absolute;
top:10px;
left:10px;
}
</style>
</head>
<body>
<div>
<div>
<h2>Шапка сайта</h2>
<p>Как сделать шапку для сайта с заголовком и описанием</p>
<img src="images/hortic.gif">
</div>
<div>Здравствуйте уважаемые будущие веб-мастера!
Мне 55 лет и я рад приветствовать
Вас на своём сайте.
Этот сайт первый, который я разработал самостоятельно,
а до этого умел только входить в интернет.
</div>
<div>А мне, учитывая возраст и «опыт», было не просто
понять как раз эти нюансы, они отнимали
больше всего времени.
И я решил написать свой материал, так что-бы другим было легче
сориентироваться в потоке новой информации.
Здесь «разжеваны» все мелочи сопровождающие создание сайта,
мимо которых обычно проскакивают другие авторы.
</div>
<div></div>
<div></div>
</div>
</body>
</html>

По моему не плохо, надеюсь у вас получится лучше.
Теперь немного информации для тех, у кого сайт расположен на CMS WordPress.
На WordPress устанавливается готовая тема, с готовой шапкой, но допустим, Вам захотелось в эту готовую шапку, добавить какой нибудь свой логотип, или ещё какое изображение.
Делается это следующим образом. Открываете в консоли «Записи — Добавить новую», переводите редактор в режим HTML, и загружаете то изображение, которое потом будет добавлено в шапку сайта.
В редакторе после загрузки появиться код картинки, его нужно скопировать, а «Запись» можно удалить.
Затем переходим во «Внешний вид — Редактор», и открываем для редактирования файл header.php.
В этом файле, находим строку <div>, и после неё вставляем скопированный код картинки.
После этого обновляем файл, и смотрим, как изображение разместилось в шапке сайта.
Если его нужно куда то подвинуть, то возвращаемся в редактор файла, и в код изображения, в тег img, добавляем атрибут style со свойством margin
style="margin:0 0 0 0;"
И двигаем изображение туда, куда нам нужно.
Вот мы и создали первую страницу сайта. После доработки шапки, и ещё кое каких доработок, описанных далее, можно этот файл назвать index.html, и выложить его на хостинг. Затем, по этому же шаблону, создаются другие страницы, создаётся меню и так далее. И сайт начинает свою жизнь в интернете.
P.S. Если кому-то захочется поменять картинку в шапке сайта на WordPress, и по манипулировать расположением заголовков, то об этом в статье Редактируем тему оформления
Желаю творческих успехов.
 Перемена
Перемена
Пьяный никак не может затолкнуть двушку в прорезь автомата. — Напился, — а еще таксист, — сказала прохожая. — С чего взяла? — Шапка таксистская. — Да, — задумчиво произнес пьяный, — а была ондатровая.
Как сделать картинку для шапки в Paint < < < В раздел > > > Как вставить картинку и текст в отдельный блок
Рекомендую: Бесплатные HTML шаблоны на русском от TemplateMonster
starper55plys.ru
Анимированные шапки для сайта — делаем крутые шапки на сайте
Время чтения: 2 мин.
Элемент сайта, который мы рассмотрим сегодня, является одним из важнейших и очень заметных на странице. Иногда его делают не слишком большим. Он может быть либо статическим, либо динамическим. Всё зависит от желания и фантазий дизайнера и владельца сайта. Возможно, вы уже догадались о чем будет речь — правильно, о шапке сайта. Сегодня мы рассмотрим четыре способа нестандартных способа, с помощью которых можно оформить эту часть сайта. Благодаря этим способам — ваш сайт однозначно выделится на фоне других.
Четыре примера вы можете посмотреть по следующей ссылке:
Посмотреть примерСкачать
Как пользоваться? — Анимированные шапки для сайта
HTML часть
В коде страницы всё что нужно вставить, это:
1 2 3 | <div>
<canvas></canvas>
</div> |
В блоке <div> с идентификатором и классом large-header находится тег <canvas>, в которм и происходит вся анимация. А блок <div> лишь содержит фоновое изображение.
Javascript часть
Затем в конце страницы необходимо подключить нужные библиотеки. Они находятся в папке js (в архиве с исходниками — ссылка в начале статьи).
Например, для примера №1 нужно подключить следующие библиотеки:
1 2 3 4 | <script src="js/TweenLite.min.js"></script> <script src="js/EasePack.min.js"></script> <script src="js/rAF.js"></script> <script src="js/demo-1.js"></script> |
Для 2-го примера:
1 2 | <script src="js/rAF.js"></script> <script src="js/demo-2.js"></script> |
Для 3-го:
1 2 3 4 | <script src="js/TweenLite.min.js"></script> <script src="js/EasePack.min.js"></script> <script src="js/rAF.js"></script> <script src="js/demo-3.js"></script> |
И, наконец, для 4-го:
1 2 | <script src="js/rAF.js"></script> <script src="js/demo-4.js"></script> |
Ниже я сделал скриншоты каждого из эффектов:




Вывод
Все шапки имеют ширину окна браузера пользователя. Эти примеры используют Canvas и Javascript. Также в первом демо вы могли заметить что при перемещении указателя мыши перемещается эффект на заднем плане, что придает еще большую интерактивность.
Дело в том, что не все мобильные устройства правильно работают с тегом Canvas, поэтому в этом случае будет отображаться просто статическая картинка.
Успехов!
Источник: http://tympanus.net/codrops/2014/09/23/animated-background-headers/
С Уважением, Юрий Немец
sitehere.ru
Шапка сайта на заказ в Москве — YouDo
Сделать сайт интересным и привлекательным для всех посетителей и гостей возможно с помощью создания шапки для сайта. Она должна быть запоминающейся, поэтому дизайн шапки сайта во многих случаях разрабатывается квалифицированными веб-дизайнерами.
Услуги фрилансера и их разновидность
Воспользоваться услугами фрилансера может каждый, они включают в себя:
- Создание шапки сайта с нуля. Если заказчик желает внести свои пожелания, то они будут учтены.
- Оформление шапки сайта на основе предоставленных материалов.
- Частично изменить шапку сайта. Этот вариант часто использует те, кто не хочет делать редизайн.
- Кардинально поменять стилистику или переделать дизайн шапки сайта для преображения контента.
Чтобы не заниматься переделкой, многие предпочитают купить готовые варианты, если они вписываются в общую картину сайта. Невозможно судить о том, каков вариант лучше. Все зависит от желания заказчика, но заказать шапку для сайта, клиент гарантировано получает эксклюзивность и презентабельный внешний вид. Она размещается на главной странице сайта, поэтому должна быть интересной для каждого, кто зайдет на сайт. Может быть не просто красивой картинкой, а призывать к действию или рекламировать нужную информацию.
В сети существует различные бесплатные варианты, но они подойдут для несущественных информативных блогов. Если сайт предназначен для продажи услуг или товара, актуально будет заказать шапку сайта и доверить это дело профессионалам. Шапки могут быть следующие:
- Классического дизайна с различными размерами (1000*150, 1000*250, 1240*250, 1240*400 пикселей).
- Анимированного дизайна с разнообразной высотой пикселей.
- Иллюстрированного дизайна (рисованные шапки от руки).
Стоимость и процесс оформления заказа
Стоимость услуги зависит от оформления и создания шапки сайта, ценовая политика может вирироваться от 700 до 3000 р. Все условия оговариваются со специалистом при подтверждении заказа, который будет непосредственно заниматься разработкой шапки. Не стоит стесняться задавать вопросы и вносить коррективы, ведь заказчик платит собственные деньги и рассчитывает на положительный результат. Купить или заказать качественную шапку можно в специальных студиях, которые сотрудничают с квалифицированными специалистами. Их несложно найти, достаточно ознакомиться с отзывами на сервисе Юду, оценка других заказчиков – лучшее подтверждение профессионализма.
При оформлении заказа следует уточнить размер, тематику, предпочитаемую стилистику и сроки. Цена на услуги сообщается специалистом, иллюстрированные дизайны будут несколько дороже, так как рисуются от руки на планшетах в специальных графических программах. После подтверждения и уточнения всех нюансов, фрилансер приступает к выполнению задания. Срок выполнения работы часто варьируется от трех до пяти дней.
freelance.youdo.com
Протаптываем тропу к успеху: юзабилити для шапки сайта

От автора: привет, друзья! Вы все наверняка знаете такую поговорку: «Встречают по одежке, а провожают по уму». Так вот, не хочется вас, конечно, расстраивать, но это правда, и касается она не только реальной жизни, но и виртуальной. Вспомните сами, сколько раз бывало, что заходишь на веб-страницу, а там такой отвратительный дизайн, что глаза начинали слезиться, да еще и кнопки неудобно расположены. Чтобы ваш интернет-ресурс не раздражал никого своим безвкусием, рекомендую еще при разработке особое внимание уделить юзабилити для шапки сайта. Как оформить «верхушку» ресурса, чтобы она работала на вас, и какие элементы она должна в себя включать, читайте далее.

Шапка интернет-ресурса — что это такое?
Если загрузить любую веб-страницу, то первое, на что упадет ваш взор, будет рисунок с названием сайта, логотипом и, возможно, слоганом, вытянутый на всю ширину странички. Этот рисунок называется шапкой интернет-ресурса и является одним из главных элементов дизайн-проекта любого сайта.
Итак, мы поняли, что шапка расположена вверху веб-страницы и, наряду с футером, обозначает ее границы для посетителей. Ее можно сравнить с колонтитулами на печатных страницах.
Как правило, «головной убор» — это графический файл (иногда он с флеш-элементами или анимацией), на котором располагается название компании или ресурса. Также тут могут размещаться разнообразные рисунки, фотографии, логотип. Если сайт некоммерческий, то можно увидеть в его шапке рекламные баннеры.

JavaScript. Быстрый старт
Изучите основы JavaScript на практическом примере по созданию веб-приложения
Узнать подробнееХочу сразу отметить, что «верхушка» не обязательно должна сливаться с остальными элементами веб-ресурса, она может быть выполнена в совершенно другом стиле. Высоту вы также выбираете сами.

Роль шапки в продвижении сайта
Друзья, если вы думаете, что главную роль в раскрутке сайта играет его контент, то прошу меня простить за разрушенное мировоззрение ![]() . Первое впечатление о веб-ресурсе всегда задает его внешний вид, а особенно его «header». Он влияет не только на общую привлекательность интернет-страницы, но и на юзабилити сайта. Поэтому при разработке своего веб-ресурса, отнеситесь со всей серьезностью к вопросу того, как сделать красивую шапку сайта.
. Первое впечатление о веб-ресурсе всегда задает его внешний вид, а особенно его «header». Он влияет не только на общую привлекательность интернет-страницы, но и на юзабилити сайта. Поэтому при разработке своего веб-ресурса, отнеситесь со всей серьезностью к вопросу того, как сделать красивую шапку сайта.
Если у вас достаточно средств, чтобы нанять профессионального дизайнера для разработки хэдера для своего ресурса, то сделайте это без промедлений, и высокое качество вам гарантированно. В случае, когда каждая копеечка на счету, не спешите расстраиваться. Вы можете сами научиться делать графические элементы для интернет-проектов, например, пройдите видеокурсы по веб-дизайну или научитесь темизации WordPress. Тут вы конечно потратите намного больше времени, зато обретете полезные навыки, которые 100% пригодятся вам в будущем.
Создаем модный и удобный «головной убор» вместе
Создавая модный и удобный ресурс, необходимо четко понимать, какие элементы в себя может включать шапка сайта, и как увеличить их юзабилити. Поэтому хочу по порядку рассказать про каждый из них.
Логотип.
В левой части шапки необходимо разместить логотип вашего бренда. Вроде все проще пареной репы, но нет, находятся дизайнеры-уникалы, которые размещают логотип в таких местах, где посетитель веб-страницы его не сможет заметить.
Дело в том, что логотип обязательно должен попасться на глаза пользователю, ведь он является важнейшим элементом брендирования. Взгляд человека, впервые оказавшегося на новом незнакомом сайте, всегда начинает свое путешествие с верхнего левого угла монитора. И, если логотип компании он там не обнаружит, то страничка автоматически будет воспринята хитрой и нестандартной, а посетитель начнет напрягать свой мозг и внимание.
Избегайте подобных моментов, ведь вероятность того, что пользователь покинет такой сайт, не купив товары и услуги, в разы увеличивается! Запомните: логотип размещаем в верхнем левом углу!

JavaScript. Быстрый старт
Изучите основы JavaScript на практическом примере по созданию веб-приложения
Узнать подробнее
Контактный номер телефона.
Телефон по правилам юзабилити необходимо размещать в правом верхнем углу шапки сайта. Не заморачивайтесь: «почему?», «зачем?» — просто так сложились традиции веб-дизайна. И нарушать их я не советую. За долгие годы существования Всемирной паутины было немало экспериментаторов, но успех имеет именно это правило.
Если человек зашел на ваш веб-ресурс и решил заказать у вас услугу или купить товар, то он обязательно свяжется с вами по телефону. Его поиск ни в коем случае не должен отнимать у посетителя много времени. Разместить телефон справа сверху — отличное решение при проектировании верхней части сайта.
Кроме того, над или под телефоном стоит разместить ссылку для заказа обратного звонка. Суть такой ссылки состоит в том, чтобы помочь потенциальному клиенту принять решение. Дело тут даже не в экономии денег покупателя на звонке, а в завоевании его доверия. Посетитель, который решил заказать обратный звонок, на самом деле проверяет, действительно ли работает компания, как общаются сотрудники, насколько оперативно отвечают.
Меню с навигацией.
В каждой шапке ресурса обязательно должно располагаться навигационное меню. Совершенно неважно куда вы его приткнете — в верх или в низ, главное, чтоб оно было горизонтальным. Если же вы оформляете шапку сайта для интернет-магазина, то можете использовать как горизонтальное, так и вертикальное меню навигации.
Лаконичный заголовок.
В верхней части шапки должен располагаться лаконичный, красивый и понятный всем умам заголовок. Попробуйте представить себя на месте посетителя сайта, подумайте, что бы ему хотелось там видеть.

Изображение, соответствующее тематике веб-ресурса.
Тематическое изображение можно разместить возле текста на «головном уборе» сайта или же сделать фоном. Не обязательно зацикливаться на статичном изображении, можно разместить тематический видеоматериал. Практика показывает, что качественные фото- и видеоматериалы в шапке сайта вызывают у посетителя желание что-либо приобрести и воспользоваться услугами, предлагаемыми ресурсом.
Картинка должна прямо передавать информацию о деятельности компании. Например, если вы занимаетесь доставкой пиццы, то на изображении стоит разместить опрятного курьера с эстетически привлекательной пиццей. Посетитель, увидев ваш сайт, должен хотеть купить у вас что-нибудь.
Удобная форма обратной связи.
Чаще всего, на подсознательном уровне, после просмотра верхней части ресурса, посетитель сразу принимает решение купить тот или иной товар, а страничку пролистывает вниз просто так, по привычке. Поэтому, важную роль в юзабилити вашего сайта будет играть простая и удобная форма заказа. Она должна содержать не более 2-3 полей.
Для всех, кто решил создать свой интернет-магазин или другой продающий сайт, профессионалы не рекомендуют делать сложные формы обратной связи, ведь посетитель просто не захочет тратить на это время и уйдет к конкурентам, у которых форма заказа проще. Оставьте 3 самых важных поля: имя, номер телефона и электронный адрес.
Друзья, если ваш интернет-ресурс работает достаточно давно, но не приносит ожидаемых результатов, то хорошенько подумайте, может пора поработать над его юзабилити или изменить шапку сайта. Как это сделать, вы уже знаете, так что проблем у вас возникнуть не должно.
Я надеюсь, моя статья была полезна. Подписывайтесь на наш блог! До новых встреч!

JavaScript. Быстрый старт
Изучите основы JavaScript на практическом примере по созданию веб-приложения
Узнать подробнее
Верстка-Мастер. От теории до верстки популярных шаблонов
Изучите современную верстку сайтов с нуля
Подробнееwebformyself.com
