Дизайн сайта состоит из множества взаимосвязанных элементов, которые создают цельную картинку. Для создания качественного и конверсионного сайта нужно прорабатывать каждый его элемент. Поэтому в этой статье разберемся, как сделать хедер и футер сайта, которые помогут увеличить конверсию сайта.
Что такое хедер и футер сайта
Хедер сайта, или шапка сайта — это его верхняя часть. Header сайта располагается как отдельный блок, отображающийся вверху на каждой странице сайта. Как правило, хедер содержит в себе ссылки на разделы сайта или важные категории, название компании, логотип, а также контактные данные.
Шапка сайта (header) может быть идентичной на каждой странице сайта, или же различаться. При использовании разных хедеров на страницах нужно следить за тем, чтобы примеры header для внутренней страницы сайта были сокращенным вариантами хедера, применяемого на главной странице.
Красивый header для сайта нужен не только для придания индивидуальности, но и для увеличения процента конверсии, а также перемещения пользователя по сайту. Поэтому некачественно выполненный хедер сайта заставляет пользователей уходить с него.
Поэтому некачественно выполненный хедер сайта заставляет пользователей уходить с него.
Header и footer составляют структуру сайта, но header сайта является противоположным элементом footer.
Футер, или подвал сайта — это часть, которая находится внизу страниц сайта. Футер сайта располагается ниже основного контента, что позволяет ему выполнять определенные функции.
Так, footer сайта содержит такие элементы, как карта сайта, полезные ссылки, отзывы, награды, социальные сети, ссылки на второстепенные задачи и так далее. Поэтому красивый футер для сайта может способствовать дополнительному числу лидов. Некоторым пользователям могут быть интересны дополнительные предложения, находящиеся в футере, или захочется посмотреть на социальные сети компании.
Как сделать хедер для сайта
Для того чтобы сделать header для сайта, разберемся в первую очередь с его размером. Размер хедера для сайта составляет 1024 px в ширину, но он может варьироваться от 1024 px до 1920 px.
Разберем 5 основных советов по созданию хедера сайта.
1. Выберите, что будет содержать хедер.
Как сказано выше, хедер может включать в себя различные элементы и информацию. Поэтому важно выбрать те приоритетные данные, которые будут на нем размещены. Необходимым является размещение названия, логотипа, навигации, заголовка страницы, корзины покупателя, вход/выход.
2. Решите, какой у хедера будет шрифт.
Если у компании есть фирменный шрифт, то лучше использовать его. Если нет, используйте простые и хорошо читаемые шрифты, которые сочетаются со шрифтом остальных частей сайта.
3. Используйте логотип в хорошем качестве.
В хедере, как правило, не используются изображения, за исключением логотипа. Поэтому он должен иметь высокое разрешение.
4. Не перегружайте шапку ненужной информацией.
Перегруженная шапка сайта может негативно повлиять на его конверсию. Пользователи не будут читать много информации, чтобы найти то, что нужно им. Оставляйте только то, что способствует главной цели — привлечению лидов.
Оставляйте только то, что способствует главной цели — привлечению лидов.
5. Выбирайте фиксированный скролинг.
Если в шапку сайта вы поместили важную информацию, то используйте фиксированный скролинг. Это нужно для того, чтобы эта информация оставалась на виду у пользователя. Например, это эффективно, когда в хедере есть кнопка лидогенерации.
При создании хедера нередко возникают сложности. Есть правила html для header сайта, которые помогут создать качественный хедер:
- В хедере название и контакты не должны быть отображены как картинки. Эти разделы должны быть в виде текста, чтобы их воспринимали поисковые системы.
- Нельзя использовать изображения, которые много весят, а также флеш-элементы и большое количество графики. Их применение увеличит время загрузки страницы, что негативно скажется на посещаемости сайта.
- Горизонтальное меню нужно отображать, используя исключительно текст.
 Картинки и флеш не подходят. Это важно, чтобы в дальнейшем без проблем вносить в него изменения.
Картинки и флеш не подходят. Это важно, чтобы в дальнейшем без проблем вносить в него изменения. - Применение только h2 заголовка, который является одинаковым для каждой страницы сайта, негативно скажется, когда вы займетесь продвижением сайта.
- Разрабатывайте HTML-шапки. Это проще, чем использовать хедеры из картинки или флеш-элементов. В качестве альтернативы в дизайны, которые работают на скриптах, можно добавлять динамические объекты.
- Следите за высотой шапки сайта. Если работаете над информационным ресурсом, то оптимальный размер высоты шапки составляет 100-200 пикселей. Для лендингов, а также сайтов-визиток можно сделать хедер выше. Важно, чтобы хедер не мешал пользователям воспринимать контент на сайте.
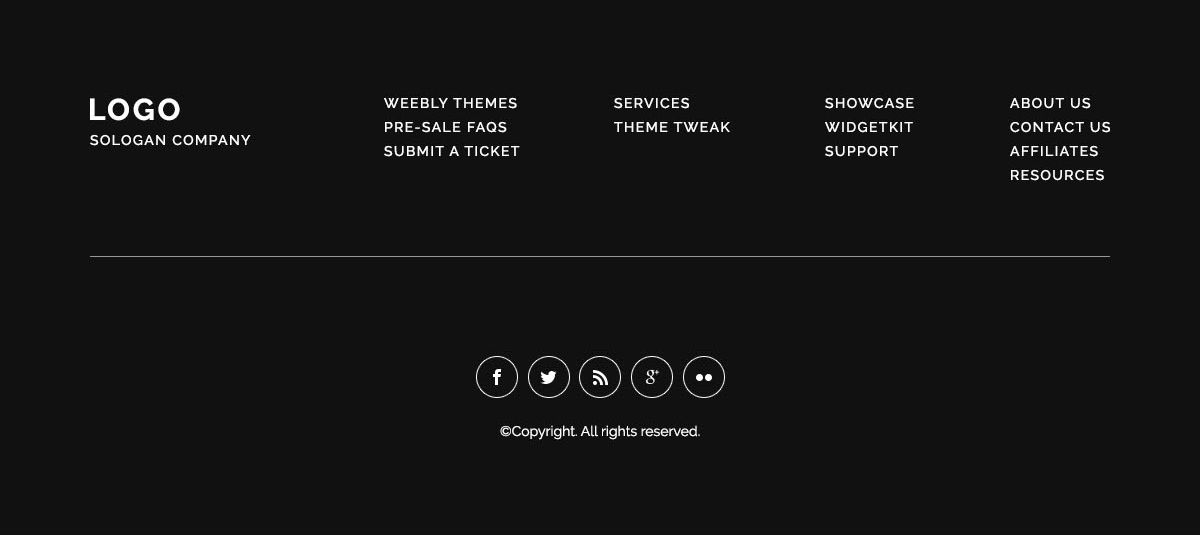
Примеры хедера сайта
Как сделать футер сайта
1. Определитесь с видом футера.
Помимо стандартного футера есть два варианта футеров для сайта. Во-первых, футер для бесконечного скролла, когда новый контент постоянно подгружается при прокрутке вниз. В таком случае футер переносят и он становится сбоку от бесконечной ленты. Во-вторых, контекстный футер, который подбирается для каждой страницы индивидуально.
В таком случае футер переносят и он становится сбоку от бесконечной ленты. Во-вторых, контекстный футер, который подбирается для каждой страницы индивидуально.
2. Выберите элементы, которые будут отображены на футере.
Важно понимать, что элементы футера не должны дублировать хедер. Например, на футер можно поместить ссылки на полезные статьи, отзывы, взаимодействие с клиентами, ссылки на вторичные задачи и так далее.
3. Не делайте больше, чем два уровня иерархии.
Футер не должен выглядеть сложным или нагроможденным. Делайте его простым и понятным любому пользователю. Минимализм и лаконичность — ключ к хорошему футеру.
4. Делайте футер заметным, а текст разборчивым.
Посетители сайта должны видеть, что им предлагается. Футер не должен быть незаметным или содержать мелкий шрифт. Шрифт футера должен быть меньше основного, но быть читаемым.
5. Используйте корректные имена ссылок
Ссылки на футере должны называться так, чтобы пользователь понимал, что он получит, когда по ним перейдет. Используйте понятные названия ссылок. В этом разделе лучше не креативить.
Используйте понятные названия ссылок. В этом разделе лучше не креативить.
В качестве примеров футера сайта можно привести следующие варианты:
Как отредактировать шапку и подвал сайта в REG.Site
Шапка (header, хедер) ― это верхняя часть сайта. В ней располагается логотип организации, меню, контакты и другие элементы сайта.
Подвал (footer, футер) ― это нижняя часть сайта. В нём может находиться карта сайта, ссылки на социальные сети, символы копирайта.
В редакторе REG.Site шапка и подвал редактируются отдельно от основного контента сайта. Как отредактировать тело сайта читайте в статье Как редактировать страницы сайта в REG.Site.
Как создать шапку или подвал
-
1.
Войдите в админку сайта.
-
2.

Перейдите во вкладку Divi ― Глобальные блоки:
-
3.
Нажмите на блок, который хотите создать. Например, хедер:
-
4.
Если вы хотите использовать сохраненный шаблон из библиотеки, в выпадающем списке выберите Из Библиотеки. Если нет, выберите Собрать хэдер:
-
5.
Если вы выбрали блок «Из библиотеки», можно сразу приступать к редактированию. Если вы выбрали «Собрать хэдер», то выберите Построить с нуля или Клон существующей страницы:
Готово, можно приступать к редактирования блока.
Как перейти к редактированию шапки или подвала
Перейти к редактированию шапки или подвала можно двумя способами:
- через админку WordPress,
- в процессе редактирования основной части страницы.
Способ 1. Через админку WordPress
Уже созданные блоки в редакторе выделяются зелёным цветом.
Чтобы перейти к редактированию:
-
1.
Нажмите на Три точки в блоке:
-
2.
Нажмите Изменить:
Готово, теперь можно редактировать.
Способ 2. При редактировании страницы
-
1.
Откройте редактор страницы:
- org/HowToStep»>
2.
Наведите курсором на поле шапки или подвала и нажмите Настроить:
Готово, приступайте к редактированию.
Как редактировать шапку или подвал сайта
Процесс редактирования шапки и подвала идентичен, поэтому мы покажем работу конструктора на примере хедера.
Так же как и при настройке основного контента страницы, редактор разделён на 3 уровня:
- раздел,
- строка,
- модуль.
Чтобы добавить раздел, строку или модуль, нажмите кнопку «+» соответствующего цвета:
- раздел ― синий,
- строка ― зелёный,
- модуль ― серый.
Чтобы открыть настройки раздела, строки или модуля нажмите на Шестерёнку в меню соответствующего цвета:
- раздел ― синее меню,
- строка ― зелёное меню,
- модуль ― серое меню.
Настройки разделены на несколько частей: «Контент», «Дизайн» и «Дополнительно».
Настройка раздела и строки
Настройки раздела и строки одинаковы.
Контент. Здесь можно вставить ссылку, чтобы весь раздел вел на определённую страницу. Можно выбрать фон (однотонный или градиент), вставить фоновое изображение или видео. Обратите внимание! Видео нужно загружать сразу в двух форматах — .MP4 и .WEBM, чтобы на всех браузерах оно отображалось корректно. Также на мобильных устройствах отключены видеофоны, поэтому обязательно установите обычный фон или фоновое изображение, чтобы оно отображалось вместо видео.
Дизайн. При помощи шаблонов можно визуально отделить хедер от основной части страницы:
Здесь же можно настроить размеры и расположение шапки, настроить яркость, насыщенность, наложить фильтры, вставить анимацию.
Дополнительно. Это блок для расширенных настроек. Здесь можно ввести CSS ID и CSS-класс. Чтобы добавить несколько классов, разделите их пробелом. В разделе «Пользовательский CSS» можно добавить собственный CSS к определённому элементу.
Настройка модуля
В зависимости от вида модуля настроек может быть больше. Для примера поработаем с настройками модуля «Меню».
Контент. В этом блоке добавляется меню. Обратите внимание, чтобы добавить меню в шапку, надо добавить его в настройках WordPress. Если у вас добавлено несколько видов меню в библиотеке WordPress, можно выбрать одно из сохраненных. Можно добавить свой логотип в шапку сайта. Здесь же можно вставить дополнительные элементы: значок корзины и поиска.
Дизайн. Здесь настраивается шрифт и размер текста. Также в этом блоке можно отрегулировать внешний вид выпадающего меню (если оно есть). Если вы добавили значок корзины или поиска, то именно здесь настраивается их размер и цвет. Можно добавить анимацию.
Дополнительно. Также как и при настройке раздела и строки, в графе «Дополнительно» настраиваются CSS ID, CSS-классы и пользовательский CSS. Можно настроить видимость на определённом устройстве.
Можно настроить видимость на определённом устройстве.
Дополнительные возможности
В нижней части экрана есть дополнительное меню. Чтобы его открыть, нажмите на Три точки:
В этом меню есть несколько важных кнопок:
Каркасный вид. Позволяет увидеть схему сайта без контента. Например, вот так выглядит шапка, которая использовалась в примере выше:
Вид сайта на разных устройствах. С помощью этих кнопок можно увидеть, как отображается сайт на компьютере, планшете или телефоне. Например, меню на картинках выше большое, поэтому на телефоне отображается только в виде выпадающего списка:
История редактирования. Можно вернуть страницу к прежнему состоянию. Нажмите на Часы. На экране появится список изменений. Выберите любую версию сайта и верните настройки к более старой версии.
Сохраните изменения:
Как вставить номер телефона в шапку или подвал
Телефон компании ― это самый простой канал связи клиентов с организацией. Добавить телефон можно как в шапке, так и в подвале сайта. Для компьютерной версии достаточно просто вставить текстовый модуль с номером телефона. Но для удобства использования с мобильных устройств лучше, чтобы при нажатии на номер телефона сразу начинался вызов. Рассмотрим, как это сделать.
Добавить телефон можно как в шапке, так и в подвале сайта. Для компьютерной версии достаточно просто вставить текстовый модуль с номером телефона. Но для удобства использования с мобильных устройств лучше, чтобы при нажатии на номер телефона сразу начинался вызов. Рассмотрим, как это сделать.
Телефон будет находиться в соседнем модуле, поэтому в строке укажите два столбца или больше. Например, в одном будет находится главное меню, а в соседнем телефон.
-
1.
Создайте модуль «Текст»:
-
2.
В режиме Настройки Текст ― Контент ― Текст введите номер телефона:
-
3.

В Ссылки в графе «URL ссылки модуля» напишите tel: +ваш номер телефона. Обратите внимание. Телефон надо вводить слитно, без тире и скобок:
-
4.
Готово, теперь пользователи могут не только увидеть номер телефона, но и сразу перейти к вызову.
Видеосправка. Как изменить подвал сайта
Как изменить логотип сайта
Логотип сайта — это уникальное изображение, по которому один сайт можно отличить от другого. В каком-то смысле это визитная карточка сайта. В качестве фирменного знака сайта можно использовать логотип компании.
В каком-то смысле это визитная карточка сайта. В качестве фирменного знака сайта можно использовать логотип компании.
В шапке сайта услуги REG.Site по умолчанию установлен логотип REG.Site. Чтобы изменить его, нужно отредактировать шапку.
-
1.
В меню редактирования модуля нажмите на значок Шестерёнка:
-
2.
В разделе «Контент» выберите пункт Логотип:
Удалить логотип
Изменить логотип
-
3.
Если вы хотите удалить логотип, нажмите на значок Корзина:
- org/HowToStep»>
4.
Чтобы сохранить изменения, кликните на кнопку с галочкой, а затем на Три точки:
-
5.
Чтобы подтвердить изменения, нажмите Сохранить:
Готово, вы удалили логотип.
-
3.
Если вы хотите изменить логотип, нажмите на значок Шестерёнка:
-
4.
Чтобы загрузить картинку с компьютера, кликните Загрузить файлы. Если вы хотите использовать картинку из «Библиотеки файлов», перейдите к шагу 6.
- org/HowToStep»>
5.
Нажмите на Выберите файлы или перетащите нужное изображение:
-
6.
Вы можете разместить изображение в неизменном виде или выставить настройки отображения. Также можно добавить Alt, заголовок, подпись, описание и ссылку на файл. После этого нажмите Загрузить изображение:
-
7.
Чтобы сохранить изменения, кликните на кнопку с галочкой, а затем на Три точки:
-
8.
Чтобы подтвердить изменения, нажмите Сохранить:
Готово, вы изменили логотип.
Видеосправка. Как изменить логотип
Помогла ли вам статья?
Да
раз уже
помогла
Как использовать блоки верхнего и нижнего колонтитула на веб-сайте
- Скачать
- 400+ функций
- Конструкторы сайтов
- Премиум
- Форумы
- Блог
- Помощь
- RU
- Войти
- Зарегистрироваться
- Дом
- Функции
- Верхний и нижний колонтитулы
Верхний и нижний колонтитулы — это специальные блоки, общие для всех страниц сайта. Верхний колонтитул обычно содержит логотип и меню, а нижний колонтитул содержит ссылки и информацию об авторских правах.
Верхний колонтитул обычно содержит логотип и меню, а нижний колонтитул содержит ссылки и информацию об авторских правах.
Скачать для Windows Скачать для Mac
Browse By Feature Categories
Web Page Elements
Supported Systems
Visual Page Editor
Design Elements
Media Libraries
Element Properties
Responsive
Animation Effects
Theme Settings
Contact Form
Header & Нижний колонтитул
Блог
Электронная торговля
SEO
Пользовательский код
Функции приложения
Свойства сайта и страницы
Виджеты WordPress
Блок заголовка
Используйте верхний общий блок на страницах веб-сайта. Обычно он содержит логотип, меню, призыв к действию, контактную информацию и т. д. Заголовок может перекрывать следующий блок и оставаться при прокрутке.
Заголовок может перекрывать следующий блок и оставаться при прокрутке.
Нижний колонтитул веб-сайта
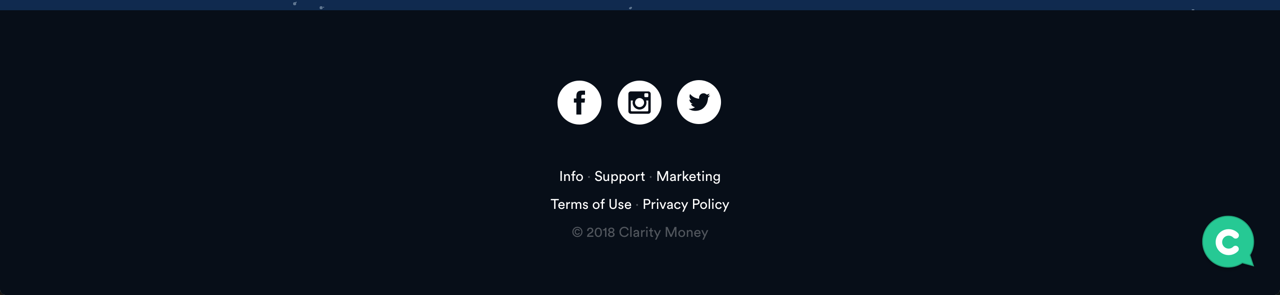
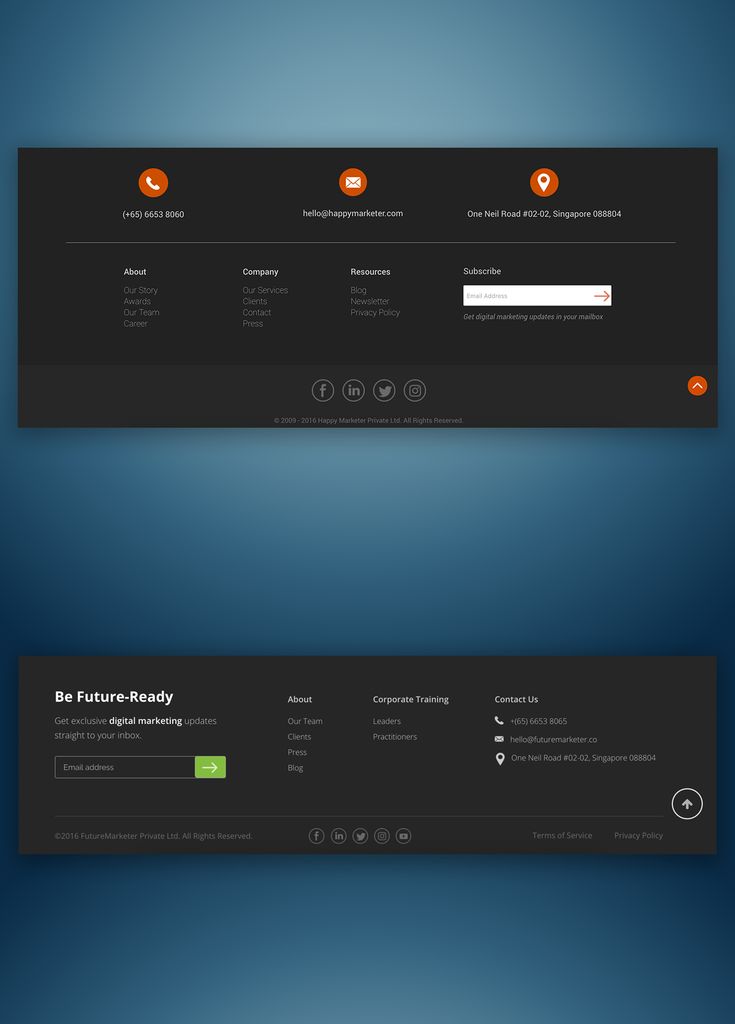
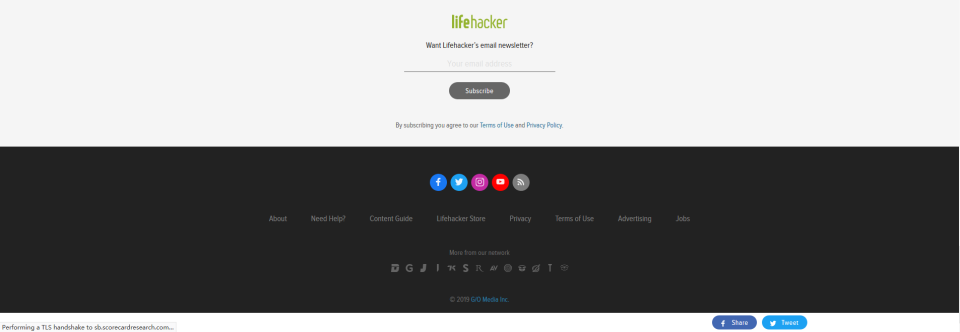
Нижний колонтитул — это нижний блок любого веб-сайта, общий для всех веб-страниц, содержащий данные, общие для других страниц. Информация в нижних колонтитулах может включать ссылки на страницы, сообщения или внешние ресурсы, ссылки и уведомления об авторских правах, а также ссылки на учетные записи социальных сетей, контактную информацию и информацию о подписке и многое другое.
Меню веб-сайта
Меню является важным элементом навигации на любом веб-сайте. Вы можете добавить меню только в верхний и нижний колонтитулы и создать подпункты, если на вашем сайте много веб-страниц.
Мега-меню
Мега-меню — самый популярный макет, используемый в современных меню, содержащих элементы подменю. Это позволяет добавлять подэлементы в столбцы, а также добавлять изображения и другие элементы в меню. Чтобы добавить мегаменю, вы можете выбрать меню в заголовке, перейти на панель свойств справа, затем переключить его макет на мегаменю, щелкнув соответствующий значок в разделе макета.
Узнать больше
Ваш браузер не поддерживает видео HTML5.
Переключение макета меню
Ваш браузер не поддерживает видео HTML5.
Редактировать пункты мегаменю
Стиль мегаменю
Ваш браузер не поддерживает видео HTML5.
Ширина всплывающего окна мегаменю
Ваш браузер не поддерживает видео HTML5.
Столбцы мегаменю
Ваш браузер не поддерживает видео HTML5.
Интервал между мегаменю
Ваш браузер не поддерживает видео HTML5.
Перемещение пунктов мегаменю
Ваш браузер не поддерживает видео HTML5.
Изменение размера всплывающего окна мегаменю
Ваш браузер не поддерживает видео HTML5.
Добавить элементы во всплывающее мегаменю
Ваш браузер не поддерживает видео HTML5.
Удалить элементы из всплывающего мегаменю
Ваш браузер не поддерживает видео HTML5.
Перемещение элементов во всплывающем мегаменю
Свойства мегаменю
Мегаменю в WordPress и Joomla
Элемент логотипа
Добавьте логотип своей компании или личный логотип, чтобы выделить свой веб-сайт в Интернете. Логотип — это изображение, которое может быть в любом современном графическом формате, включая SVG и WEBP.
Многострочный заголовок
Объедините несколько блоков заголовка вверху страницы в один большой заголовок. Он позволяет разместить больше информации, чем в классическом однорядном шапке. Вы можете добавить Меню, Поле поиска, Корзину, Социальные значки и Контакты в два и более блоков заголовка. Обычно имеют разные цвета для фона блока. Он наиболее популярен на сайтах электронной коммерции.
Приклейте нижний колонтитул вниз
Прикрепите нижний колонтитул к нижней части любой веб-страницы. Вы можете применить эту опцию, чтобы привязать нижний колонтитул к нижней части экрана, если у вас недостаточно содержимого, чтобы сдвинуть нижний колонтитул вниз.
Элемент поиска
Позвольте вашим пользователям находить необходимую информацию на вашем веб-сайте с помощью элемента поиска в заголовке. Обратите внимание, что Поиск использует стандартные функции WordPress и Joomla, и чтобы включить его для HTML-сайта, вам потребуется написать код.
Ваш браузер не поддерживает видео HTML5.
Показать ссылку на заголовок
Вы можете скрыть или отобразить заголовок на панели свойств страницы, щелкнув серую область за пределами редактора и перейдя на панель свойств. Кроме того, вы можете щелкнуть ссылку в правом верхнем углу редактора рядом со значком «Параметры», чтобы отобразить скрытый заголовок в любое время, что очень удобно, быстро и легко найти.
Элемент заголовка
Вставьте элемент заголовка в заголовок, который вы можете использовать в качестве заголовка для своего веб-сайта. Вы можете использовать Заголовок вместо графического логотипа и стилизовать его под любой текст в Редакторе.
Элемент ссылки для входа
Вставьте ссылку для входа на страницу входа на веб-сайте. При необходимости вы можете стилизовать ссылку.
Что такое верхний и нижний колонтитулы для современного веб-сайта?
Создание современных сайтов невозможно без шапки и футера. Их дизайн нижнего колонтитула и дизайн заголовка также играют важную роль в обеспечении уникального и превосходного пользовательского опыта, эффективной навигации по веб-сайту, поиске необходимой информации и привлечении внимания к жизненно важным моментам. Общие нижние колонтитулы и заголовки веб-сайтов также являются важными инструментами для дизайна UX и дополнительного продвижения бренда их веб-сайтов, различных интеграций CTA (призыв к действию), а также предоставления текущего местоположения компании, контактных данных или ответов на конкретные вопросы. Давайте рассмотрим, какую роль верхний и нижний колонтитулы играют в разработке дизайна веб-сайтов и дизайне UX, как веб-сайты используют дизайн своих нижних и верхних колонтитулов для продвижения и как интегрировать ваши идеи в лучший нижний колонтитул и верхний колонтитул веб-сайта. Если вы начинаете с верхней части страницы, вы видите область заголовка, которая является первым, что видят ваша целевая аудитория и посетители сайта, когда они заходят на вашу целевую страницу. Дизайн шапки веб-сайта может привлечь внимание вашего пользователя, продвигать фирменный стиль вашего бизнеса с помощью отличного логотипа и слогана, а также раскрывать другие страницы веб-сайта помимо главной домашней страницы. Их формы входа и регистрации через адрес электронной почты и номер телефона традиционно также расположены в шапке для быстрого доступа к дополнительным функциям веб-сайта. Заголовок в первую очередь соответствует всему сайту. Однако есть примеры заголовка веб-сайта, который меняется в зависимости от раздела веб-сайта.
Давайте рассмотрим, какую роль верхний и нижний колонтитулы играют в разработке дизайна веб-сайтов и дизайне UX, как веб-сайты используют дизайн своих нижних и верхних колонтитулов для продвижения и как интегрировать ваши идеи в лучший нижний колонтитул и верхний колонтитул веб-сайта. Если вы начинаете с верхней части страницы, вы видите область заголовка, которая является первым, что видят ваша целевая аудитория и посетители сайта, когда они заходят на вашу целевую страницу. Дизайн шапки веб-сайта может привлечь внимание вашего пользователя, продвигать фирменный стиль вашего бизнеса с помощью отличного логотипа и слогана, а также раскрывать другие страницы веб-сайта помимо главной домашней страницы. Их формы входа и регистрации через адрес электронной почты и номер телефона традиционно также расположены в шапке для быстрого доступа к дополнительным функциям веб-сайта. Заголовок в первую очередь соответствует всему сайту. Однако есть примеры заголовка веб-сайта, который меняется в зависимости от раздела веб-сайта. Функционально заголовки также могут содержать ползунковое меню навигации по сайту, виджет поиска по сайту, виджет корзины покупок (для торговых сайтов) и кнопки CTA.
Функционально заголовки также могут содержать ползунковое меню навигации по сайту, виджет поиска по сайту, виджет корзины покупок (для торговых сайтов) и кнопки CTA.
Когда посетители вашего сайта прокручивают страницу вниз, они находят нижний колонтитул своего сайта. Как и верхний колонтитул, нижний колонтитул обычно одинаков на всем сайте, на всех страницах и в сообщениях, как в хороших примерах дизайна нижнего колонтитула. Дизайн нижнего колонтитула веб-сайта в основном получает незначительное внимание, что некоторые считают потраченным впустую потенциалом, поскольку нижний колонтитул повторяется на каждой странице. Тем не менее, отличные эффективные методы разработки нижнего колонтитула веб-сайта показывают, что, в зависимости от настроек, их лучший дизайн нижнего колонтитула может отражать важную информацию, например, информацию об авторских правах, ваши условия использования и политику конфиденциальности, полную карту сайта, контактные формы и новости, Google карты или их изображения, размещайте значки социальных сетей или встроенные виджеты социальных сетей и многое другое. Некоторые сайты также помещают регистрацию под своими заголовками. Тем не менее, он менее эффективен, как доказали лучшие практики дизайна нижнего колонтитула веб-сайта, потому что, если мы говорим о веб-страницах с огромным объемом данных, не каждый пользователь будет прокручивать тысячи сообщений, чтобы зарегистрироваться или войти в систему. Чтобы создать привлекательный и информативный заголовок и нижний колонтитул, во-первых, вам нужно видение вашего будущего сайта, подумайте, что люди видят, когда они впервые посещают ваш сайт, а затем выберите тему веб-сайта, которую вы хотите использовать в качестве основы. Вы должны установить цветовую схему для всего сайта, а также для фона нижнего и верхнего колонтитула, чтобы они соответствовали стилю и цвету. Ваш веб-сайт с лучшими практиками может использовать привлекательный и уникальный фон с разделенным изображением, когда одно изображение разделено пополам и установлено в верхнем и нижнем колонтитуле соответственно.
Некоторые сайты также помещают регистрацию под своими заголовками. Тем не менее, он менее эффективен, как доказали лучшие практики дизайна нижнего колонтитула веб-сайта, потому что, если мы говорим о веб-страницах с огромным объемом данных, не каждый пользователь будет прокручивать тысячи сообщений, чтобы зарегистрироваться или войти в систему. Чтобы создать привлекательный и информативный заголовок и нижний колонтитул, во-первых, вам нужно видение вашего будущего сайта, подумайте, что люди видят, когда они впервые посещают ваш сайт, а затем выберите тему веб-сайта, которую вы хотите использовать в качестве основы. Вы должны установить цветовую схему для всего сайта, а также для фона нижнего и верхнего колонтитула, чтобы они соответствовали стилю и цвету. Ваш веб-сайт с лучшими практиками может использовать привлекательный и уникальный фон с разделенным изображением, когда одно изображение разделено пополам и установлено в верхнем и нижнем колонтитуле соответственно.
В заголовке укажите достаточно информации, чтобы побудить посетителей к дальнейшему изучению страницы. Название и логотип вашего сайта должны быть четкими, читаемыми и кликабельными, чтобы пользователи сайта могли легко вернуться на главную страницу. Разместите плагин поиска и элементы регистрации/входа рядом с разделами сайта или меню навигации. Затем вы можете приступить к созданию своего лучшего уникального дизайна нижнего колонтитула веб-сайта. Примеры показывают, что, как показывают известные лучшие дизайны нижнего колонтитула веб-сайта, вы должны включать информацию о том, как с вами связаться, будь то номер телефона, ссылка на контактную форму или и то, и другое. Дизайн футера вашей страницы с поиском по сайту — это последний шанс привлечь внимание посетителя и побудить его совершить определенное действие. Дополнительная информация, такая как условия использования, политика конфиденциальности и информация об авторских правах, должна быть в самом низу страницы. Если у вас есть физическое представительство, добавьте геолокацию Google Maps и письменный адрес. Ваши добавленные значки социальных сетей должны быть в центре, чтобы привлечь внимание.
Название и логотип вашего сайта должны быть четкими, читаемыми и кликабельными, чтобы пользователи сайта могли легко вернуться на главную страницу. Разместите плагин поиска и элементы регистрации/входа рядом с разделами сайта или меню навигации. Затем вы можете приступить к созданию своего лучшего уникального дизайна нижнего колонтитула веб-сайта. Примеры показывают, что, как показывают известные лучшие дизайны нижнего колонтитула веб-сайта, вы должны включать информацию о том, как с вами связаться, будь то номер телефона, ссылка на контактную форму или и то, и другое. Дизайн футера вашей страницы с поиском по сайту — это последний шанс привлечь внимание посетителя и побудить его совершить определенное действие. Дополнительная информация, такая как условия использования, политика конфиденциальности и информация об авторских правах, должна быть в самом низу страницы. Если у вас есть физическое представительство, добавьте геолокацию Google Maps и письменный адрес. Ваши добавленные значки социальных сетей должны быть в центре, чтобы привлечь внимание. Вы даже можете добавить возможность пропустить основной контент и сразу найти контактную информацию и ссылки на страницы в социальных сетях. Перейдите к нашему конструктору и создайте собственные верхние и нижние колонтитулы, предназначенные для вашего сайта.
Вы даже можете добавить возможность пропустить основной контент и сразу найти контактную информацию и ссылки на страницы в социальных сетях. Перейдите к нашему конструктору и создайте собственные верхние и нижние колонтитулы, предназначенные для вашего сайта.
Почему верхний и нижний колонтитулы важны на веб-сайте?
Технология / Обновления / Веб-разработка
— Jatin KB веб-страница, на которую переходит посетитель. Верхний и нижний колонтитулы веб-сайта обычно определяют его стиль и дизайн и содержат ссылки на другие страницы, логотип или название веб-сайта и контактную информацию.
Но все же существуют различные мелкие аспекты, которые необходимо учитывать, когда дело доходит до размещения чего и где именно. Тем не менее, проверим.
Шапка веб-сайта расположена в верхней части каждой страницы и выполняет несколько важных функций. Это больше, чем просто место для вашего логотипа; это часть согласованного пользовательского опыта, характерного для всех хороших веб-сайтов. Дизайн заголовка может варьироваться от сайта к сайту, но основные элементы, определяющие навигацию по сайту, остаются неизменными.
Это больше, чем просто место для вашего логотипа; это часть согласованного пользовательского опыта, характерного для всех хороших веб-сайтов. Дизайн заголовка может варьироваться от сайта к сайту, но основные элементы, определяющие навигацию по сайту, остаются неизменными.
Этот раздел обычно одинаков для всех страниц веб-сайта; однако в некоторых дизайнах заголовок домашней страницы выглядит немного иначе, чтобы привлечь внимание к избранным областям сайта. В целом, хороший заголовок повышает удобство использования вашего веб-сайта, укрепляет ваш бренд и обеспечивает единообразие навигации по всему веб-сайту.
Почему важны заголовки?
Различные причины, по которым заголовки важны, перечислены ниже.
- Панель навигации появится на каждой странице вашего веб-сайта, но первый раздел под ней, скорее всего, изменится в зависимости от назначения страницы. Последовательная панель навигации идеально подходит для отображения вашего логотипа (и, если применимо, вашего слогана), так как это укрепит ваш брендинг.
 Хороший дизайнер логотипов может помочь вам создать логотип, который сделает ваш заголовок еще более запоминающимся.
Хороший дизайнер логотипов может помочь вам создать логотип, который сделает ваш заголовок еще более запоминающимся. - Когда люди посещают ваш веб-сайт, вы хотите, чтобы они что-то сделали, будь то загрузка демоверсии вашего программного обеспечения, покупка или обмен статьей, которую они читают. Призыв к действию, например «зарегистрироваться» или «скачать бесплатную демоверсию», в заголовке напоминает пользователю о необходимости взаимодействовать с контентом, который вы предоставляете.
- Любая информация для поиска, которую вы можете искать, помещается в раздел заголовка. Существуют фирмы с длинными веб-сайтами, содержащими действительно важную информацию. А так как пользователи лишены какой-либо путаницы, в заголовке есть опция поиска.
- Возможно, вы привыкли к заголовкам, даже не подозревая об этом. Это связано с тем, что ваш раздел заголовка работает как панель навигации, которая включает в себя все основные разделы, которые должен охватывать весь веб-сайт.
 Таким образом, когда вы переходите на домашнюю страницу фирмы, вы можете сразу перейти к основному разделу и другим источникам из заголовка.
Таким образом, когда вы переходите на домашнюю страницу фирмы, вы можете сразу перейти к основному разделу и другим источникам из заголовка. - Также возможны фиксированные или плавающие заголовки. Фиксированные заголовки остаются вверху страницы; они фиксируются на месте и не перемещаются вместе с областью просмотра вашего браузера при прокрутке вниз.
- При прокрутке появляется плавающий заголовок. В зависимости от дизайна этот заголовок может стать более компактным по мере продвижения прокрутки. Это позволяет кому-то быстро перейти к другому разделу сайта после прочтения до конца страницы без необходимости прокручивать страницу вверх.
Основные элементы, которые включает заголовок:
- Фирменный стиль/логотип
- Навигация (главное меню)
- Название страницы
- Поиск
- Корзина (сайт электронной коммерции)
- Вход/выход
- Ссылка на профиль пользователя
- Информационные уведомления (если применимо)
Нижний колонтитул
каждой странице вашего сайта. Обычно здесь можно найти контактную информацию вашего сайта, ссылки на социальные сети и информацию об авторских правах. Не забудьте перепроверить, как вы сделали с заголовком, чтобы он отображался на каждой странице вашего сайта.
Обычно здесь можно найти контактную информацию вашего сайта, ссылки на социальные сети и информацию об авторских правах. Не забудьте перепроверить, как вы сделали с заголовком, чтобы он отображался на каждой странице вашего сайта.
Почему нижние колонтитулы важны?
- Они предоставляют посетителям сайта еще одну возможность совершить желаемое действие. Если вы хотите, чтобы люди подписались на ваш список рассылки, просмотрели демонстрацию продукта или связались с вами, пригласите их в конце прокрутки — это эффективный призыв к действию, аналогичный призыву к действию в конце рекламы.
- Они показывают, как оставаться вовлеченными в будущее. Включая навигационные ссылки в нижний колонтитул, вы позволяете посетителям сайта продолжать изучение без необходимости прокручивать страницу вверх.
- Они обеспечивают необходимый доступ к важной информации, но не должны предоставлять высшие счета (например, информацию об авторских правах, заявления о конфиденциальности и правовые оговорки).