Как сгладить цвета в фотошопе
Как сгладить края в «Фотошопе». Варианты решения. Советы
Современные графические программы предоставляют самые разнообразные возможности для обработки изображений и фотомонтажа. Даже любитель или начинающий может создать художественный фотоколлаж или просто изменить фотографию, заменив некоторые фрагменты или вставив в нее новые. Например, очень популярно совмещать фотографию человека с неким экзотическим фоном.
Одна из трудностей, с которыми сталкиваются пользователи пакета «Adobe», заключается в естественном незаметном монтаже фрагментов разных графических файлов. Многие задаются вопросом о том, как сгладить края в «Фотошопе». Эта статья посвящена двум вариантам решения этой задачи.
Одна из распространенных ошибок подготовки к монтажу
Прежде чем непосредственно перейти к вопросу о том, как сгладить края в «Фотошопе» после вырезания, хотелось бы остановиться на теме корректной подготовки фрагмента изображения.
Дело в том, что одной из ошибок многих начинающих фотохудожников, использующих программы для обработки изображений, является такое вырезание фрагмента, которое затем, при монтаже, создает дополнительные трудности. Так, например, контур будущего фрагмента прокладывается слишком близко к будущему очертанию вставочного изображения. Иногда даже этот контур прокладывается непосредственно по границам будущей вставки. Это очень нерационально, так как лишает возможностей маневра и создает дополнительные сложности при решении задачи о том, как сгладить края в «Фотошопе» после вырезания.
Корректная подготовка к монтажу
При вырезании изображения, подлежащего вставке, следует делать это так, чтобы от контура изображения до кромки вырезания оставалось много места. Иногда даже можно вырезать картинку на глаз, практически не заботясь о том, насколько аккуратно она будет выглядеть. Оставленные поля создадут дополнительные возможности для того, чтобы не думать, как сгладить края изображения в «Фотошопе».
Последовательность действий при вставке фрагмента
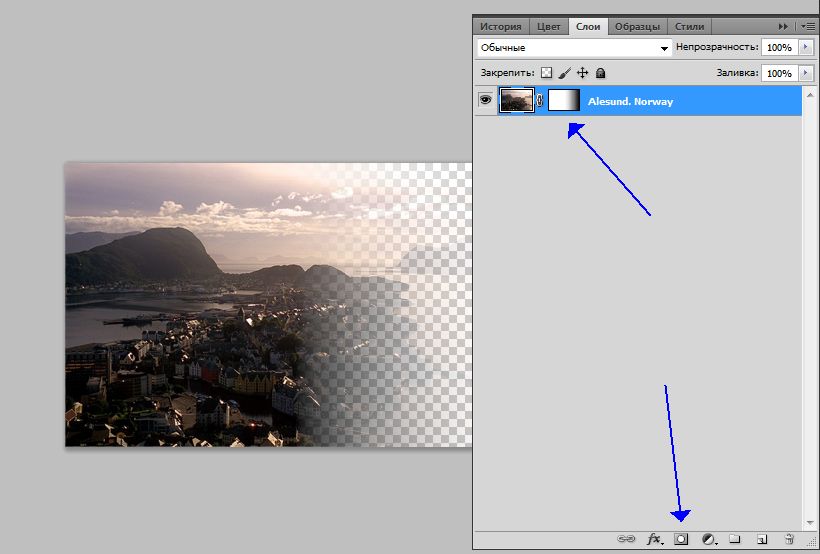
Выделите будущий фрагмент для вставки инструментом «Выделение» либо «Лассо». С помощью команд «Копировать» и «Вставить» (Ctrl + C, Ctrl + V) или «Вырезать» (Ctrl + J) дублируйте этот фрагмент. В результате этого появится новое изображение поверх основного слоя. Увидеть это можно в окне «Слои». Перед тем, как сглаживать края при вырезании в «Фотошопе», его ни в коем случае не нужно сливать с нижним. Именно со слоем нужно будет работать.
Как сгладить края в «Фотошопе» при помощи ластика?
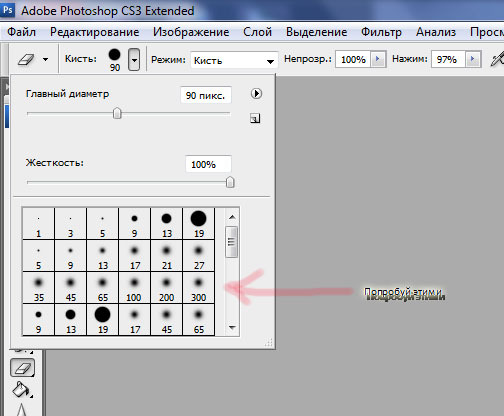
Вырезанный и вставленный фрагмент изображения поместите в то место, на котором ему надлежит быть в результате монтажа, выберите инструмент «Ластик», настройте параметры кисти так, чтобы ее жесткость отвечала вашим представлениям о степени четкости краев изображения. Обратите внимание, что, если вы работаете обычной мышью, а не графическим планшетом, то слишком жесткая кисть будет выявлять все недостатки рисуемой вами линии. Слишком мягкая кисть, возможно, создаст проблемы, так как будет убирать больше того, чем в идеале требуется.
Слишком мягкая кисть, возможно, создаст проблемы, так как будет убирать больше того, чем в идеале требуется.
Инструментом «Ластик» стирайте ненужные оставленные поля изображения, добиваясь того, чтобы граница стирания проходила по кромке вставляемой картинки.
Таким образом вы вторично, уже начисто, вырежете необходимый фрагмент. Это самый простой, но не самый надежный способ сглаживания.
Обработка краев с помощью маски и кисти
Недостатки описанного выше способа размывания границ монтажа заключаются в том, что, если вы допустите ошибки, то их будет почти невозможно исправить. При работе мышью это особенно актуально, так как ошибочных, неточных движений мышью обычно делается довольно много. Конечно, можно вернуться на энное количество действий назад, но, во-первых, в этом случае пропадет много работы, а во-вторых, может случиться так, что программа не предоставит такой возможности, ведь количество обратимых действий ограничено.
Другой предлагаемый способ того, как сгладить края в «Фотошопе», следует той же логике – постепенному стиранию лишнего. Однако его преимущество в том, что все действия полностью обратимы, даже после закрытия документа.
Однако его преимущество в том, что все действия полностью обратимы, даже после закрытия документа.
Для этого необходимо создать маску, с которой можно будет работать. В окне «Слои» найдите тот, с которым вы работаете, выберите его и нажмите кнопку «Создать слой-маску». Теперь выберите инструмент «Кисть». Особенность ее в данном случае будет в том, что при выборе черного цвета она на маске будет работать как ластик, а при выборе белого как восстановитель стертого.
Далее можно приступать к удалению лишнего на изображении, не боясь что-то испортить. Вы всегда можете восстановить то, что убрали, поменяв цвет кисти. Сильный нажим черной кисти будет полностью удалять фрагменты, а слабый делать их прозрачными. Белая кисть, наоборот, большим нажимом будет полностью восстанавливать ранее стертое, а с помощью более мягкого режима этого инструмента можно лишь частично вернуть фрагмент, который будет смотреться прозрачным.
Этот же способ сглаживания краев можно использовать для ручной обработки вырезанных рисунков с четкими качественными контурами. А также для того, чтобы добиться эффекта плавного перетекания одного изображения в другое или перетекания фрагмента рисунка в фон.
А также для того, чтобы добиться эффекта плавного перетекания одного изображения в другое или перетекания фрагмента рисунка в фон.
Инструменты сглаживания границы выделения в Фотошоп
Если вам надо сгладить в Фотошоп границы выделения, сделать их менее резкими, воспользуйтесь командой Размытие. (Feather. ). После ее вызова на экране появится окно, в котором следует ввести радиус размытия краев выделенной области. Эта операция может оказаться полезной, например, для смягчения перехода от зоны действия инструмента или фильтра к незатронутой области. Можно применить эту команду для получения фрагментов изображения с плавным изменением прозрачности по краям. Выделив фрагмент и сгладив границы выделения, надо скопировать содержимое выделения в буфер обмена или инвертировать выделение и удалить все, кроме нужного объекта.
Команды Расширить (Grow) и Сходные пикселы (Similar) дают возможность расширить выделение на другие пикселы изображения, ориентируясь на их цвет. Команда Расширить (Grow) позволяет распространить выделение на пикселы, прилегающие к уже выделенным и имеющие сходный оттенок. Это похоже на инструмент Волшебная палочка (Magic Wand). Если вам необходимо распространить выделение на все пикселы изображения, имеющие оттенки, сходные с оттенками выделенных пикселов, используйте команду Сходные пикселы (Similar). Ее действие сходно с действием команды Цветовой диапазон (Color Range), но за основу для построения выделения берутся оттенки пикселов, уже содержащихся в выделенной области.
Команда Расширить (Grow) позволяет распространить выделение на пикселы, прилегающие к уже выделенным и имеющие сходный оттенок. Это похоже на инструмент Волшебная палочка (Magic Wand). Если вам необходимо распространить выделение на все пикселы изображения, имеющие оттенки, сходные с оттенками выделенных пикселов, используйте команду Сходные пикселы (Similar). Ее действие сходно с действием команды Цветовой диапазон (Color Range), но за основу для построения выделения берутся оттенки пикселов, уже содержащихся в выделенной области.
После того, как выделение создано, его геометрические размеры можно изменять вручную. Для этого используется команда Трансформировать выделение (Transform Selection).
Она позволяет изменять высоту и ширину выделения, поворачивать его, наклонять и искажать. Эти операции можно выполнять двумя способами — в окне документа при помощи мыши или при помощи панели настроек. Первый способ обеспечивает большую наглядность и удобен для визуального подбора пропорций и размеров. Второй способ основан на вводе параметров в цифровом виде, что удобно для многократного повторения однотипных операций, а также для точной установки размеров выделенной области.
Второй способ основан на вводе параметров в цифровом виде, что удобно для многократного повторения однотипных операций, а также для точной установки размеров выделенной области.
Как сгладить края в Photoshop
29 ноября, 2015 GoodUser
Как вы знаете, в графическом редакторе Photoshop можно выполнять огромное количество задач. Все они направлены на то, что удовлетворить современные запросы пользователей не только любительского, но и профессионального уровня. Одними инструментами смогут пользоваться юзеры начального уровня, которые только начинают знакомиться с Photoshop, другими – те, кто имеют определенные навыки.
Тему данного материала мне хотелось бы посвятить вопросу касательно того, как сгладить края в Фотошопе. Вопрос достаточно популярный и часто возникает у пользователей, поэтому следует уделить ему должное внимание, тем более что ничего сложного в этом нет.
Сглаживание
Думаю, многим знакома ситуация, когда у выделенной области возникают острые края, и их было бы неплохо как-то сгладить. Так вот, сделать это вполне реально, нужно лишь задействовать алгоритмы сглаживания и растушевки. Параметр сглаживания направлен на то, чтобы выровнять зубчатые границы предварительно выделенной области. В результате получается плавный переход между границей выделения и границей самого фона. Для того чтобы активизировать алгоритм сглаживания, руководствуйтесь несложными последовательными действиями:
Так вот, сделать это вполне реально, нужно лишь задействовать алгоритмы сглаживания и растушевки. Параметр сглаживания направлен на то, чтобы выровнять зубчатые границы предварительно выделенной области. В результате получается плавный переход между границей выделения и границей самого фона. Для того чтобы активизировать алгоритм сглаживания, руководствуйтесь несложными последовательными действиями:
- для начала выберите одну из следующих команд: Лассо, Полигональное лассо, Магнитное лассо, Овальная область либо же Волшебная палочка;
- теперь обратите внимание на горизонтальную Панель инструментов, которая находится в шапке программы. Там вы увидите небольшое поле с надписью «Сглаживание», поставьте рядом галочку;
- теперь просто создайте выделенную область в окне изображения.
Нюансы, которые следует учитывать при выполнении данных действий: алгоритм сглаживания можно применить исключительно к вышеназванным инструментам. Кроме того, флажок нужно установить до того, как начнете создавать выделение, если область уже выделена, данная команда к ней не применится, поэтому сначала нужно будет убрать выделение.
Растушевка
Алгоритм растушевки очень схож с предыдущим. Данный эффект позволяет размыть края, тем самым, создавая плавный переход между участками выделенной области и смежными с ней. Примечательно, что этот вид размытия границ приводит к уменьшению детализации краев выделенного участка. К слову, инструменты, к которым можно применить растушевку, те же самые, что и в случае со сглаживанием.
После того как вы определитесь с одним из перечисленных выше инструментов, в шапке Панели инструментов вы заметите пункт «Растушевка». Степень размытия вы должны варьировать самостоятельно, задавая значение в пикселях. Далее необходимо выбрать инструмент «Выделяющая кисть», выбрать мягкую кисточку и создать выделенную область в окне изображения.
Как видите, с помощью таких нехитрых правил вы легко и просто можете сгладить края в Photoshop. Надеюсь, у вас все получится!
Опубликовано в Photoshop Метки: Photoshop, растушевка, сглаживание
Как в фотошопе сделать сглаживание цвета.
 Как сгладить края в Photoshop
Как сгладить края в PhotoshopБолее плавным и ровным за счет удаления/добавления дополнительных пикселей или делая их полупрозрачными.
В результате этого, края такого выделения станут лучше и естественнее сливаться с другими пикселями, выходящими за пределы границы выделения.
Данная настройка активируется на панели параметров следующих инструментов:
- , в том числе Прямоугольное и Магнитное;
Почему именно эти инструменты?
Данная группа инструментов создает выделенную область, то есть некую замкнутую границу, при редактировании которой часто нужно, чтобы края оставались плавными, то есть сглаженными.
Но возникают вопросы, почему в этом списке нет инструментов и – ведь они тоже создают выделенную область!?
Я думаю следующее. Касательно Прямолинейного выделения, вспомните-ка – они квадратные. Создавая прямоугольное выделение, границы всегда вертикальные и горизонтальные, углы четко повторяют форму пикселя, таким образом, мы не имеем дефекта, когда края прямоугольника могут быть резкими и рваными – они всегда прямые и ровные. Значит и сглаживание им совершенно не нужно.
Значит и сглаживание им совершенно не нужно.
Что касается Быстрого выделения, то там есть альтернативный параметр – Жесткость кисти , она то и регулирует какими в итоге будут края. Причем эта настройка более гибкая, позволяющая регулировать эффект по 100% — шкале.
Постойте-ка – а то причем? Это совсем далеко от выделенной области! Верно. А вы не заметили, что Волшебный ластик и почти одно и тоже? Просто ластик сразу удаляет пиксели, а палочка их добавляет в выделение. А если это один и тот же принцип действия, то и сглаживание должно быть и там и там.
Как сделать сглаживание краев
Шаг 1 Выберите инструмент, которым вы будете создавать выделенную область.
Шаг 2 Поставьте галочку Сглаживание (Anti-alias) на панели параметров инструмента
Галочка ставится только перед тем, как будет создана выделенная область!
Все! Теперь создайте выделенную область, и выполните все необходимые с ней действия. Фотошоп автоматически будет следить за краями, и править их в соответствии со своим алгоритмом. От вас больше ничего не зависит, и повлиять на этот процесс невозможно.
От вас больше ничего не зависит, и повлиять на этот процесс невозможно.
Для большего понимания вопроса нужен живой пример.
Допустим есть некое изображение, где нужно удалить фоновый цвет.
Выберу для этой цели инструмент Волшебный ластик . Так будут выглядеть края изображения, если не поставить галочку сглаживание:
Теперь тот же самый пример, но края будут сглажены:
Заметили ошибку в тексте — выделите ее и нажмите Ctrl + Enter . Спасибо!
Доброго времени суток, уважаемые читатели моего блога. Сегодня мы будем говорить про один очень важный момент. От того насколько качественно вы научитесь пользоваться функцией, о которой сегодня пойдет речь, зависит уровень вашего профессионализма. И несмотря на то, что публикации на похожую тему я уже писал неоднократно, эта статья тоже будет содержать в себе нечто новое.
Я расскажу вам о том, как сгладить края в Фотошопе, покажу как работать с готовой картинкой, края которой выглядят некрасиво, пиксельно, а также поведаю что делать с фото, чтобы после вырезания оно привлекательно выглядело и не выделялось из общей картины, когда нужно вставить объект в коллаж.
Работа с изображением
Итак, прежде всего нам нужно создать фон, на котором мы будет работать. Делается это очень просто через меню «Файл». Кстати, если вы захотите создать что-то красивое, то можете прочитать статью в моем блоге, где я привожу аж , которые помогут это сделать бесплатно.
Теперь мне нужно перенести картинку на основу. Вставляю я ее именно таким образом, из папки. Это . Хотите узнать более подробно почему – прочитайте статью на эту тему, где я рассказываю обо всех причинах.
После переноса, изображение выглядят коряво, все в пикселях. Как только вы нажмете Enter, ситуация автоматически изменится.
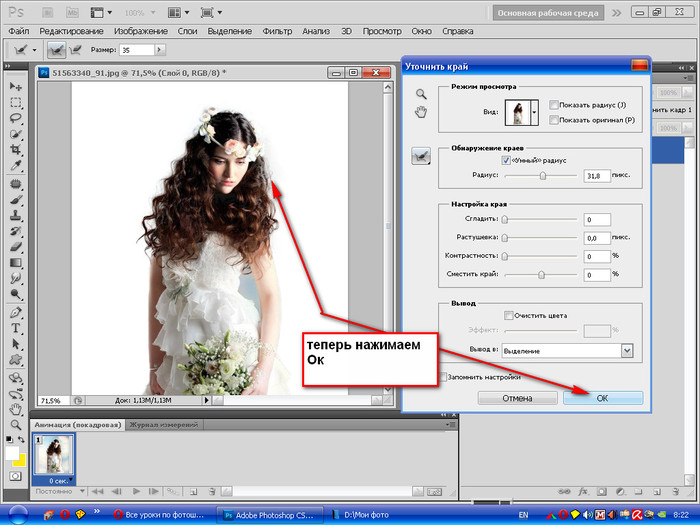
Теперь мне нужно выделить девушку, чтобы уточнить край, который мы будет сглаживать и впоследствии вырезать. Для этого я использую инструмент быстрого выделения. На самом деле существует еще несколько методов , о том как ими пользоваться и для какой цели подходит каждый из них, я тоже уже рассказывал.
Если вы как и я, взяли кисть, то не забывайте, что увеличить или уменьшить ее диаметр можно при помощи кнопок «[», «]». На английскую раскладку переходить не обязательно.
На английскую раскладку переходить не обязательно.
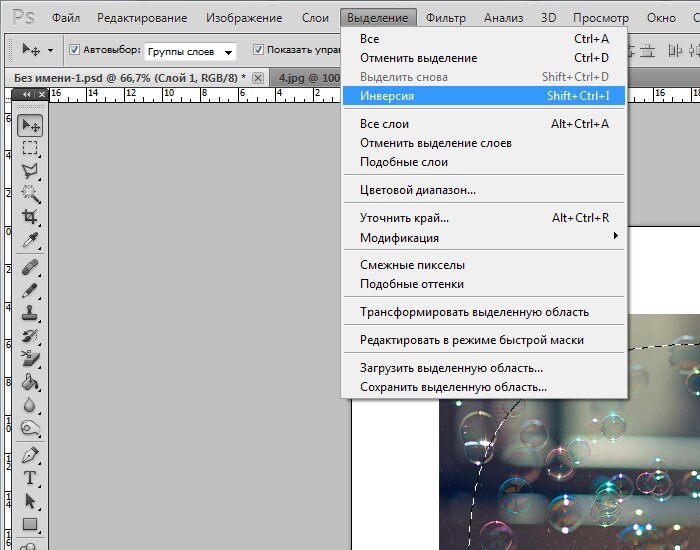
Теперь нужно применить инверсию выделенной области. Это делается потому, что впоследствии мы будем вырезать этот объект. Если вы удалите фрагмент без инверсии, то исчезнет область внутри. В конкретном случае – барышня.
Если же примените инверсию, то покажете программе, что хотите выполнить изменения относительно фрагмента за этими рамками.
Сделать это можно сейчас или потом, после того как настроите параметры выделения. Нажимаем правой кнопкой мыши, выбираем опцию или временно пропускаем этот шаг.
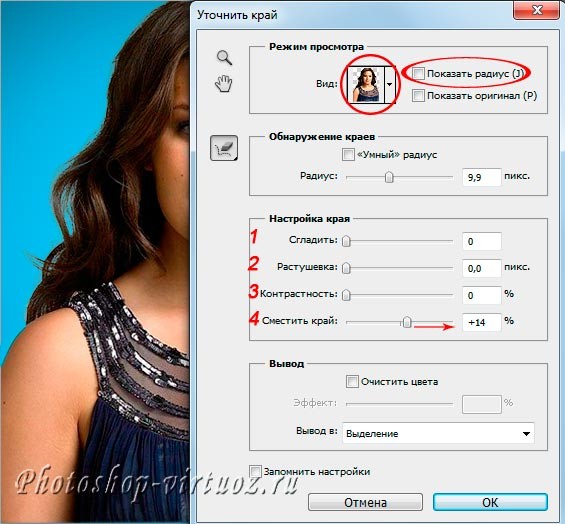
Теперь выбираем «Выделение и маска». Это меню появляется после того как вы кликните правой кнопкой мыши в рабочем окне. В некоторых версиях Photoshop эта функция называется «Уточнить край».
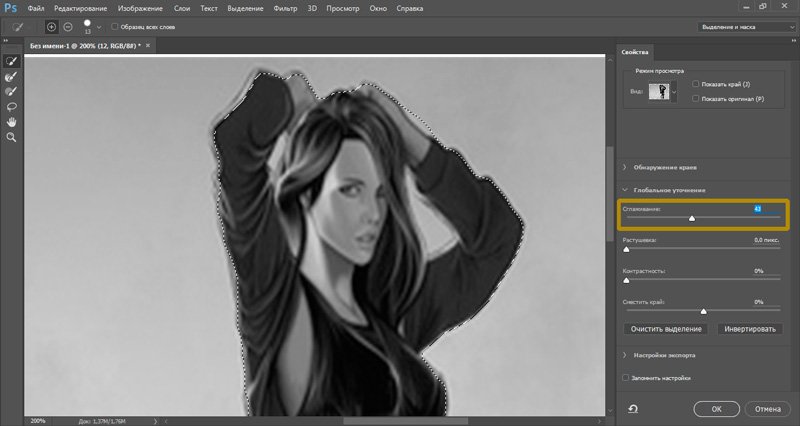
Первым делом выравниваем линии при помощи параметра «Сгладить». Обратите внимание на ползающих муравьев по кромке объекта. Они начинают выпрямляться.
Следующую настройку не очень удобно выполнять не видя результат, исключительно по муравьям. Поменяйте тип отображения. Как вам будет удобнее. Попробуйте все варианты. В моем случае лучше всего подойдет «На слоях».
Поменяйте тип отображения. Как вам будет удобнее. Попробуйте все варианты. В моем случае лучше всего подойдет «На слоях».
Дергаем ползунок «Растушевка». Чем меньше значение, тем лучше обхват участков, а значит вы смягчите края, результат будет размытым. Конечно же, речь сейчас о конкретном примере. Когда мы говорим про картинки, то первоочередную роль имеет исходник и результат, которого вы хотите добиться.
Так как моя картинка в серых тонах, то увеличение контраста пойдет ей только на пользу. Границы будут более четкими.
Последняя опция не менее значимая, чем и все остальные. Вы определяете где будет проходить граница объекта: ближе к центру или дальше от него. Ну вот и все. Осталось только нажать ок.
Вот теперь, хотите вы того или нет, надо выполнить инверсию, иначе волшебства не произойдет. Ну а затем нажмите Delete на клавиатуре.
На картинке ниже вы можете посмотреть исходное изображение и какого результата я добился.
Чем больше я увеличиваю картинку, тем сильнее видна разница.
Вы можете посмотреть вот это обучающее видео, чтобы детально разобраться с настройками.
Несколько слов для тех, кто хочет большего
Ну а если вам хочется поскорее разобраться со всеми инструментами и самим находить способы решения той или иной проблемы, то вам, как никому, нужно знать максимум обо всех имеющихся инструментах.
Вы, например, знали, что есть в этой программе ? До него не так-то просто добраться, если действовать по наитию. Могу порекомендовать вам курс « Фотошоп с нуля в видео формате ». Благодаря ему вы будете знать куда больше и уже через месяц начнете работать в программе так, как это делают профессионалы.
Не верите? Просто попробуйте. Думаете, что вам это может не пригодиться? А между тем на подобных навыках тысячи людей организуют себе дополнительный заработок. Веб-дизайн – это всего лишь картинки, которые создают специалисты при помощи этой программы и отсылают заказчикам за большие деньги.
Скачайте бесплатный курс «Профессия веб-дизайнера за 10 дней » и узнайте все подробности.
До новых встреч и обязательно подписывайтесь на рассылку.
Приветствую Вас. Один из часто задаваемых вопросов на моём сайте это – «Как сгладить края в Фотошопе после переноса изображения?» или «Как размыть края в Фотошопе?». По этому поводу хочу вам дать несколько советов.
Во-первых, если переносите изображение на изображение, то следите за тем, что бы у них обоих было примерно одинаковое качество. Так же можно переносить изображение с хорошим качеством на изображение с плохим качеством. Качество изображения зависит от количества пикселей, из которого оно состоит, и чем больше пикселей, тем лучше качество изображения. Знайте, если вы перенесёте хорошее изображение на плохое, то по размерам хорошее будет намного больше плохого. Это можно объяснить тем, что у хорошего изображения больше пикселей. А кажутся они в Фотошопе одинаковыми потому, что вы изменили размер окна и отдалили это фото или за вас это сделал Фотошоп для вашего удобства. Но в любом случае вам придётся редактировать размер перенесённого изображения, это можно сделать при помощи трансформации «Ctrl + T». Никогда не переносите маленькое изображение на большое. Если вы его будете увеличивать, то это будет выглядеть и некрасиво, и нереалистично, поскольку будет видна зернистость на перенесённом изображении, а большое останется хорошего качества.
Но в любом случае вам придётся редактировать размер перенесённого изображения, это можно сделать при помощи трансформации «Ctrl + T». Никогда не переносите маленькое изображение на большое. Если вы его будете увеличивать, то это будет выглядеть и некрасиво, и нереалистично, поскольку будет видна зернистость на перенесённом изображении, а большое останется хорошего качества.
Во-вторых, качественный перенос изображения зависит от качества выделения переносимого объекта. Так что ознакомьтесь с нашими уроками выделения и выделяйте качественно. Но если у вас вдруг что-то пошло не так и у вас всё-таки есть резкость на краях, то не расстраивайтесь мы и тут вам поможем!
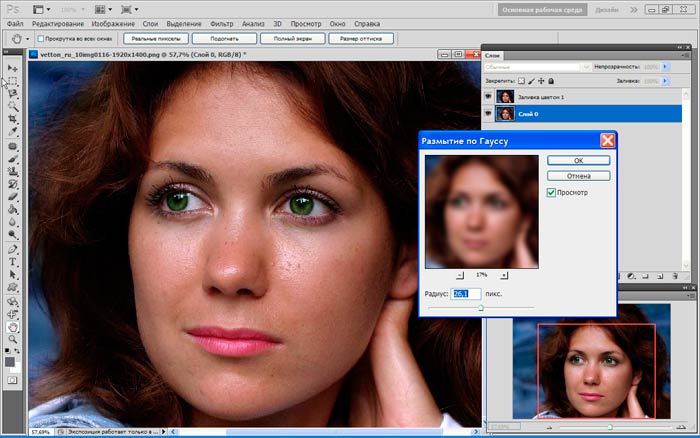
Один очень интересный способ поможет нам справится с этой задачей. Он основан на работе инструмента «Размытие». Как и все другие инструменты находится в панели инструментов. Если же у вас её нет, то её и многие другие панели можно открыть в меню «Окно», которое находится сверху, поставив галочку напротив интересующего вас пункта. Инструмент «Размытие» изображен на панели инструментов как маленькая капелька и находится в одной ячейке вместе с инструментами «Резкость» и «Палец». Открыть ячейку и узнать какие в ней находятся инструменты, можно, нажав на неё правой кнопкой мыши.
Инструмент «Размытие» изображен на панели инструментов как маленькая капелька и находится в одной ячейке вместе с инструментами «Резкость» и «Палец». Открыть ячейку и узнать какие в ней находятся инструменты, можно, нажав на неё правой кнопкой мыши.
У этого инструмента всего две основных настройки. Это: «Режим наложения», с помощью этой настройки вы можете создавать эффекты размытия, и «Интенсивность размытия», используя данную настройку можно регулировать силу размытия. Настройка «Режим наложения» имеет такой же принцип работы как уже известный нам «Режим наложения» в окне «Слои». Но в данном уроке нам понадобится режим наложения «Нормальный», а интенсивность «50%».
На данном изображении мы видим чёткий край у перенесённой картинки. Чтобы от него избавится, сначала нам надо объединить слои с фоном и перенесённым на него изображением. Для этого нажмём на перенесённое изображение в окне слои, тем самый окрасив его в синий цвет. И нажать комбинацию клавиш «Ctrl + E». После чего наши слои сольются в один. Теперь приблизим наше изображение, подвигав рычажок в окне «Навигатор», для того чтобы лучше видеть места где требуется избавиться от резкого контура. Так же для того чтобы приблизить можно воспользоваться инструментом «Масштаб», он выглядит как лупа. Потыкав им по изображению, вы приблизите нужное вам место.
Теперь приблизим наше изображение, подвигав рычажок в окне «Навигатор», для того чтобы лучше видеть места где требуется избавиться от резкого контура. Так же для того чтобы приблизить можно воспользоваться инструментом «Масштаб», он выглядит как лупа. Потыкав им по изображению, вы приблизите нужное вам место.
Теперь мы готовы работать с резкостью на краях. Выбрав инструмент «Размытие» и установив вышеупомянутые параметры, начинаем им водить по краю перенесённого изображения. После чего отдаляем и смотрим результат. У нас больше нет чёткого края, и для большего эффекта я решил добавить тень отбрасываемою девушкой. Это я сделал при помощи инструмента «Затемнитель».
Есть ещё один способ избавиться от чёткого края. Вернёмся к тому моменту до того как мы объединили слои. Берём ластик с мягкими краями и водим по краю перенесённого изображения. Как сделать ластик с мягкими краями описано в статье «Как сделать огненного человека?».
С поставленной задачей на сегодня мы справились и можем с гордостью сказать, что с резкими краями мы справились. Желаю вам удачи и только плавных переходов в вашей жизни!
Желаю вам удачи и только плавных переходов в вашей жизни!
Доброго всем времени суток. мои дорогие друзья и гости моего блога. Сегодня бы мне хотелось бы вам рассказать о том, как сгладить края в фотошопе после вырезания, так как если этого не сделать, то эти недочеты слишком бросаются в глаза, особенно после овального выделения или прямоугольного лассо.
Простое сглаживание
Начнем мы, пожалуй, с самого простого способа. Откройте два изображения (откуда будете вырезать и куда вставлять). В моем случае это будет невеста и пляж.
В конце можно еще сделать небольшую растушевку. Для этого снова идите в меню «Выделение» — «Модификация» , но теперь уже выбираете «Растушевка» . Здесь вам нужно поставить размеры самой растушевки. Но не ставьте слишком много. Посмотрите сами, сколько вам будет достаточно. Мне, например, хватило и 6, а кому-то может потребоваться 15. Экспериментируйте. Вы всегда сможете вернуться назад.
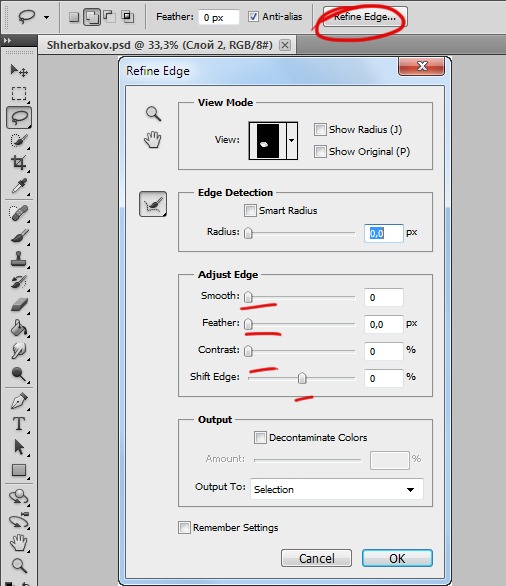
Уточнение края
Ну и теперь способ немного сложнее, но эффективнее. С этой функцией мы уже сталкивались, когда . Но сегодня она нам пригодиться для простого сглаживания.
С этой функцией мы уже сталкивались, когда . Но сегодня она нам пригодиться для простого сглаживания.
В итоге у нас получается очень даже симпатичное изображение, без каких либо углов и зазоров. Все гладко и аккуратно. Это то, чего мы и добивались. Ну конечно вы можете сделать дальнейшую обработку изображения, но об этом в другой статье. Но самое главное, что вы теперь знаете, как сгладить края в фотошопе после вырезания.
Ну а на этом я свою сегодняшнюю статью буду заканчивать. Но если вы еще хотите хорошо подтянуть свои знания по фотошопу или изучить его с нуля, то рекомендую вам посмотреть эти классные видеоуроки . Все рассказано очень доступным языком и будет понятно любому уровню пользователя. Курс реально «Просто пальчики оближешь».
С уважением, Дмитрий Костин.
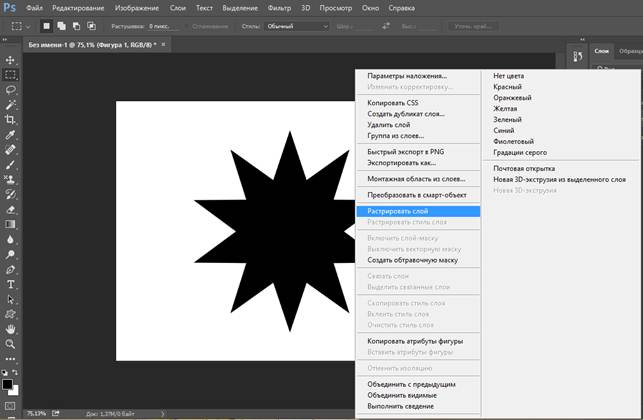
Наверняка, все начинающие пользователи Фотошопа сталкивались с проблемой «рубчиков» на краях линий и небольших фигур, иными словами, края объектов на изображении имеют нечёткий, рваный вид.
Особенно проблема проявляется при значительном уменьшении изображений. Например, Вы хотите сделать из понравившейся картинки размером, скажем, 300 на 300 пикселей , иконку размером 48 на 48. Используем стандартный инструмент изменения размера Изображение —> Размер изображения (Image —> Image size), метод — Бикубический чётче (наилучший для уменьшения) или. в англ. Bicubic sharper (best for reduction), но, тем не менее. вместо небольшой симпатичной иконки у нас получается малопонятное смазанное изображение. Надо сказать, что эта проблема возникает не только при создании иконок, но и во многих других случаях, когда требуется использование небольших изображений, например, в играх на мобильных устройствах с относительно небольшими дисплеями.
Думаю, этот пример прояснит ситуацию лучше любых объяснений. На рисунке справа показан круг с сглаженными краями, слева — без сглаживания:
Решить проблему неровных краёв в Photoshop, да и других графических и текстовых редакторах призвана функция Anti-aliasing (сглаживание).
Давайте проясним, что же делает Anti-aliasing.
Anti-aliasing — это техника минимизации искажений артефактов, получающихся при изменении разрешения изображения с высокого на более низкое.
Надо сказать, что в Photoshop Anti-aliasing проработан очень хорошо, и для больших и средних изображений действует безупречно. Но при создании мелких изображений со стороной менее ста пикселей рубчики на краях всё же проявляются.
Между тем, исправить эти артефакты вручную довольно-таки просто, для этого нам понадобятся каналы.
Для примера возьмём круг диаметром 70 пикс, в результате уменьшения круга диаметром 500 пикс, на краях круга остались артефакты в виде мелких рубчиков:
Выделим круг с помощью волшебной палочки, затем открываем палитру каналов (Окно —> Каналы, в англ. Window —> Channels) и создаём новый канал:
Заливаем выделение белым. Отменяем выделение, нажав комбинацию клавиш Ctrl+D.
Adobe Photoshop. Все фильтры (All Filters): Filter Gallery.
 Часть 2
Часть 2Продолжается мини-серия классов по работе с фильтрами. Во второй класс «Adobe Photoshop. Все фильтры (All Filters): Filter Gallery» вошли сорок семь фильтров объединенных в раздел Filter Gallery. Эти фильтры предназначены для художественной обработки и стилизации изображений под различные техники живописи. Конечно, не стоит ждать чуда: фильтр не превратит фото любой неулыбчивой женщины в портрет Джоконды. Но при грамотном комплексном применении можно получить интересные результаты.
В этот выпуск попали наборы фильтров:
- Artistic (Имитация)
- Brush Strokes (Штрихи)
- Distort (Искажение)
- Sketch (Эскиз)
- Stylize (Стилизация)
- Texture (Текстура)
Как обычно, мастер-класс на liveclasses, до 23 мая цена класса 990 ₽ с промокодом FILTERS
Так же продолжаю начатую в прошлый раз традицию: по ссылкам лежит конспект класса с кратким описание логики работы фильтров и их настроек. Если кликнуть на любую картинку, в отдельном окне откроется ее почти полноразмерная копия. Еще раз напоминаю: это не развернутая статья, а краткий конспект, написанный как подсказка для проведения занятия. Подробный шестичасовой рассказ можно посмотреть на liveclasses. ЖЖ не смог уместить все в одной записи, здесь вторая часть. Первая лежит вот тут.
Если кликнуть на любую картинку, в отдельном окне откроется ее почти полноразмерная копия. Еще раз напоминаю: это не развернутая статья, а краткий конспект, написанный как подсказка для проведения занятия. Подробный шестичасовой рассказ можно посмотреть на liveclasses. ЖЖ не смог уместить все в одной записи, здесь вторая часть. Первая лежит вот тут.
Distort (Искажение)
Diffuse Glow (Рассеянное свечение)
- Добавляет в сцену яркую дымку с эффектом зернистости, окрашенную в фоновый цвет
- Наиболее гармонично выглядит белая дымка
- Graininess (Зернистость) — сила добавления зерна
- Glow Amount (Степень свечения) — сила свечения дымки
- Прежде всего осветляется черная точка, остальное осветление происходит аналогично наложению на картинку ее осветленной и сильно размытой копии, создавая эффект софт-фильтра
- Clear Amount (Оригинал) — степень восстановления оригинальной фотографии
- Восстановление начинается с темных областей, плавно распространяясь на все более светлые участки
- При значениях Glow Amount (Степень свечения) 0 и Clear Amount (Оригинал) 5 сохраняется исходная картинка
- Работу начинать удобнее с настроек 6: 5: 10
Glass (Стекло)
- Имитирует рассматривание сцены через рельефное стекло
- Distorstion (Искажение) — сила воздействия, можно рассматривать как глубину рельефа на стекла
- Smoothness (Смягчение) — сглаживание рельефа стекла
- При значении параметра Smoothness (Смягчение) равному 1 текстуры Frosted (Изморозь) и Canvas (Холст) выглядят очень искусственно
- Настройки текстуры напоминают фильтры Rough Pastels (Пастель) и Underpainting (Рисование на обороте)
- Texture: (Текстура) — форма текстуры
- Стандартные типы: Blocks (Блоки), Canvas (Холст), Frosted (Изморозь), Tiny Lens (Маленькие линзы)
- Текстуры можно подгружать из внешних psd-файлов
- Scaling (Масштаб) — масштабирование текстуры
- Invert (Инвертировать) — инверсия текстуры, приводит к обратным искажениям
- Работу начинать удобнее с настроек 8: 4: Frosted: 100
Ocean Ripple (Океанские волны)
- Имитация рассматривания картинки через рябь на поверхности воды
- Ripple Size (Размер Волны) — размер ряби
- Ripple Magnitude (Сила волны) — высота волн
- Работу начинать удобнее с настроек 8: 8
Sketch (Эскиз)
- Для всех фильтров данной группы кроме Water Paper (Мокрая бумага) и Chrome (Хром) изображение переводится в двухцветный вид, где черному сопоставляется основной цвет, а белому фоновый
- Сформировав с их помощью ч/б изображение можно легко получить версию с любыми цветами, наложив два слоя друг на друга и использовав картинку в качестве маски верхнего слоя
- Для фильтра Chrome (Хром) изображение просто переводится в ч/б
Bas Relief (Рельеф)
- Создает барельеф, отталкиваясь от деталей на изображении
- Detail (Детализация) — размер деталей, используемых для построения рельефа
- Чем больше параметр детализация, тем мельче учитываемая детализация, и меньше глобальный контраст от «света»
- Smoothness (Смягчение) — сглаживание, растушевка перепадов, прежде всего влияет на низкоконтрастные переходы
- Light: (Свет) — направление света
- Изменение направления света на противоположное дает такой же результат, как перемена основного и фонового цвета местами
- При значениях параметров Detail (Детализация) 13-14 и Smoothness (Смягчение) 4-5 можно использовать для усиления локальных контрастов, аналогично карте ореолов в методе HiRaLoAm
- Работу начинать удобнее с настроек 7: 4
Chalk & Charcoal (Мел и уголь)
- Имитирует рисунок мелом и углем на серой бумаге
- Мазки углем идут вдоль левой диагонали, мелом вдоль правой
- Charcoal Area (Уголь) — область для рисования углем, определяется через ширину темного тонового диапазона
- Chalk Area (Мел) — область для рисования мелом, определяется через ширину светлого тонового диапазона
- Stroke Pressure (Нажим) — количество нанесенных красителей, с увеличением резко подскакивает контраст
- Работу начинать удобнее с настроек 6: 6: 1
Charcoal (Уголь)
- Имитирует рисование углем на белой бумаге
- Charcoal Thickness (Интенсивность) — не столько толщина, сколько степень заполнения углем
- Detail (Детализация) — контраст деталей подлежащих прорисовке
- Чем больше параметр, тем меньше контраст деталей, которые будут прорисовываться
- Light/Dark Balance (Тоновый баланс) — баланс между закрашенными и чистыми участками
- Фильтр плохо срабатывает на сильно светлых картинках, потому что получается очень слабое заполнение светлых областей
- На осветленной картинке с бОльшим значением баланса в сторону черного можно получить картинку с более полным заполнением светлых участков
- Более интересный вариант можно получить, совместив через маску разные варианты работы фильтра
- Работу начинать удобнее с настроек 3: 2: 50
Chrome (Хром)
- Создает волнистый рельеф с зеркальной поверхностью, отталкиваясь от деталей изображения
- Напоминает фильтр Bas Relief (Рельеф), но с работой по очень низким частотам и имитацией глянцевой поверхности
- Detail (Детализация) — чем больше параметр, тем менее контрастные детали создают элементы рельефа
- Smoothness (Смягчение) — сглаживание, растушевка получившихся перепадов, прежде всего влияет на низкоконтрастные переходы
- Результат работы достаточно примитивный: после применения к мотоциклисту второй терминатор не получается
- Работу начинать удобнее с настроек 4: 6
Conte Crayon (Волшебный карандаш)
- Имитация рисунка восковым карандашом
- Дословный перевод неверен, в данном случае Конте — это фамилия изобретателя карандаша Николя-Жака Конте, а не слово «сказка»
- По твердости карандаш Конте уступает графиту, но тверже пастели
- Foreground Level (Уровень переднего плана) — степень проявления основной краски
- Background Level (Уровень фона) — степень проявления фоновой краски
- По этим настройкам напоминает фильтр Chalk & Charcoal (Мел и уголь)
- Настройки текстуры аналогичны фильтрам Rough Pastels (Пастель) и Underpainting (Рисование на обороте)
- Texture: (Текстура) — выбор типа и настройка тектуры бумаги.

- Стандартные типы: Brick (Кирпич), Burlap (Мешковина), Canvas (Холст), Sandstone (Известняк)
- Scaling (Масштаб) — масштабирование текстуры
- Relief (Рельеф) — глубина рельефа
- Light: (Свет) — направление света
- Invert (Инвертировать) — инверсия направления света
- Кстати, хорошо заметна периодичность текстуры Canvas
- Без текстуры бумаги изображение выглядит некрасиво
- Работу начинать удобнее с настроек 11: 7: Canvas: 100:4
Graphic Pen (Тушь)
- Имитирует рисование пером и тушью
- Stroke Length (Длина штриха) — длина штриха
- Light/Dark Balance (Тоновый баланс) — баланс между закрашенными и чистыми участками
- Stroke Direction: (Направление штрихов) — направление штрихов
- Все штрихи имеют одинаковое направление, при том что человек рисует пером делая разнообразные штрихи
- Пример упражнения при освоении ручного рисования пером и тушью наглядно показывает примитивность работы фильтра
- Работу начинать удобнее с настроек 15: 50
Halftone Pattern (Полутоновой узор)
- Имитация растрирования с использованием регулярного патерна
- Size (Размер) — размер патерна
- Contrast (Контрастность) — степень контрастности элементов растра
- Полное растрирование изображения (аналог полиграфического растра) получается при значении Contrast (Контрастность) 50
- Такое растрирование можно получить при переводе в Bitmap в режиме Halftone Screen
- Фильтр делает отрастрированную картинку более контрастной и оставляет меньше градаций, чем перевод в Bitmap
- При меньшем значении параметра Contrast (Контрастность) подконтрасченое изображение смешивается с полутоновой версией растра
- Patern type: (Тип узора:) — выбор патерна растра из вариантов Circle (Круг), Dot (точка), Line (Линия)
- При наличии периодических узоров на фото растр образует с ними муар, как с клетками на куртке
- Работу начинать удобнее с настроек 3: 50: Dot
Живой класс «Основы технологии офсетной печати»
Note Paper (Почтовая бумага)
- Имитация гербовой бумаги, постеризация на два уровня с добавлением рельефа и зерна
- Цвет бумаги и тиснения формируются на базе хроматической составляющей фонового и основного цветов
- При этом всегда бумага делается светлой, тиснение немного более темным
- Image Balance (Тоновый баланс) — уровень постеризации, уровень яркости на котором происходит деление на плоскую/выпуклую части
- Graininess (Зернистость) — зернистость
- Reliief (Рельеф) — степень выпуклости, действует как на рисунок, так и на зерно
- Работу начинать удобнее с настроек 25: 10: 5
- Добавить на бумагу печать можно, смешав из красного и зеленого каналов монохромную заготовку, осветлив фон и наложив в режиме Multiply
Photocopy (Ксерокс)
- Имитация отпечатка на плохом ксероксе, работающего в режиме экономии без запечатки тонером крупных темных заливок
- Detail (Детализация) — определяет, насколько контрастным должен быть переход, чтобы на нем появились следы.
 Чем больше параметр, тем ниже контраст переходов, которые проявляются
Чем больше параметр, тем ниже контраст переходов, которые проявляются - Darkness (Затемненность) — степень затемнения деталей. Количество тонера
- Работу начинать удобнее с настроек 10: 10
Plaster (Гипс)
- Имитация двухуровневого барельефа с выпуклостями на месте темных участков, напоминает работу фильтра Bas Relief (Рельеф), только в более простом варианте
- Image Balance (Тоновый баланс) — уровень яркости на котором происходит деление на плоскую/выпуклую части
- Smoothness (Смягчение) — сглаживание контура по которому создаются выпуклости
- Light: (Свет) — направление света
- Изменение направления света на противоположное дает такой же результат, как перемена основного и фонового цвета местами
- Работу начинать удобнее с настроек 25: 1
Reticulation (Ретикуляция)
- Имитация сморщивания и растрескивания слоя фотоэмульсии
- Для фотографии данный эффект является дефектом, но для фототипИи был частью технологического процесса
- Density (Плотность) — количество «растрескиваний» на единицу поверхности
- Foreground Level (Уровень переднего плана) — степень проявления основной краски
- Background Level (Уровень фона) — степень проявления фоновой краски
- Две последние настройки аналогичны фильтру Conte Crayon (Волшебный карандаш)
- Увеличение этих параметров добавляет изображению контраст, но вызывает отсечку в тенях и светах соответственно
- Работу начинать удобнее с настроек 5: 5: 5
- Реальная ретикуляция выглядит сильно отличается формой трещин и выглядит гораздо интереснее, чем ее имитация
Живой класс «Убираем узор в Photoshop Фурье туда-обратно»
Stamp (Линогравюра)
- Имитация линогравюры
- По принципу действия аналогична фильтру Plaster (Гипс), но рисунок после постеризации получается разный
- Light/Dark Balance (Тоновый баланс) — уровень яркости на котором происходит деление на печатные/пробельные элементы
- Smoothness (Смягчение) — сглаживание контура по которому создаются печатные элементы
- Работу начинать удобнее с настроек 25: 5
Torn Edges (Рваные края)
- Имитация постеризации с сохранением некотрого полутонового перехода на границах
- По принципу действия аналогична фильтру Plaster (Гипс), рисунок после постеризации отличается, но крайне незначительно
- Image Balance (Тоновый баланс) — уровень постеризации, уровень яркости на котором происходит деление на черную и белую части
- Smoothness (Смягчение) — степень растушевки постеризованного изображения, обратно пропорционально значению параметра
- При постеризации и растушевке на полутоновых переходах добавляется шумовой эффект, аналогичный режиму Dissolve (Затухание)
- Contrast (Контрастность) — дополнительное повышение контрастности постеризованного изображения
- Малые значения контрастности сохраняют полутоновые переходы на краях, экстремально большие проявляют светлые артефакты на темных полях
- Работу начинать удобнее с настроек 25: 1: 5
Water Paper (Мокрая бумага)
- Вероятно, имитация техники «акварель по сырому» или «мокрым по мокрому»
- Имеет некоторые общие черты с фильтрами Dry Brash (Сухая кисть) и Rough Pastels (Пастель)
- Fiber Length (Длина волокна) — длина волокон бумаги, определяющая степень растекания краски
- Волокна проходят горизонтально и вертикально, для получения косых волокон можно повернуть картинку до и после применения фильтра
- Brightness (Яркость) — яркость изображения
- Contrast (Контрастность) — контрастность изображения
- Наиболее близкой к оригиналу картинка получается при значении этих параметров 60 и 60
- Работу начинать удобнее с настроек 20: 60: 60
Stylize (Стилизация)
Glowing Edges (Свечение краев)
- Подсвечивает контрастные границы
- Напоминает работу фильтра Find Edges (Выделение краев), но имеет дополнительные настройки
- Edge Width (Ширина краев) — ширина свечения вдоль контрастной границы
- Edge Brightness (Яркость краев) — яркость свечения вдоль контрастной границы
- Smootheness (Смягчение) — удаление свечения с низкоконтрастных контуров
- Работу начинать удобнее с настроек 6: 6: 5
- Работает поканально
- Может использоваться для формирования маски краев при повышении резкости
Texture (Текстура)
Craquelure (Кракелюры)
- Имитация растрескивания красочного или лакового слоя на написаных маслом картинах
- Фильтр не только добавляет трещины, но и слегка меняет изображение, результат изменения самой картинки напоминает работу фильтра Paint Daubs (Масляная живопись) с настройками 4: 3
- Crack Spacing (Интервалы) — интервалы между трещинами
- Crack Depth (Глубина трещин) — глубина трещины, усиливается светотеневой рисунок трещин
- При нулевом значени глубины трещины не возникают
- Crack Brightness (Освещенность) — яркость проступающей сквозь трещину основы или яркость заполняющего трещину света
- Степень упорядоченности трещин зависит от однородности картинки, что хорошо видно на морде собаки
- При каждом применении фильтр генерируется новый узор
- Работу начинать удобнее с настроек 50: 5: 5
- Результат работы фильтра слабо напоминает реальные трещины из-за слишком упорядоченной структуры
- Хотя формальную точную периодику найти не удается
- Узор трещин можно выделить с реальной картины, в идеале специально затонированной в один цвет и состаренной
Grain (Зерно)
- Имитация пленочного зерна
- Фильтр добавляет цветное зерно, что выглядит крайне неприятно
- Intensity (Интенсивность) — контраст фактуры зерна, сила проявления зерна
- Contrast (Контрастность) — контраст изображения
- Grain Type: (Тип зерна:) — разновидности зерна
- Regular (Обычный) — простейшее слишком мелкое компьютерное зерно
- Soft (Мягкие) — немного смягченный предыдущий вариант
- Sprinkles (Брызги) — попиксельные брызги фонового цвета.
 Интенсивность нарастает за счет увеличения количества «разбрызганных» пикселей, аналогично режиму Dissolve (Затухание)
Интенсивность нарастает за счет увеличения количества «разбрызганных» пикселей, аналогично режиму Dissolve (Затухание) - Для первых трех типов зерна настройки Intensity (Интенсивность) 0 и Contrast (Контрастность) 50 оставляют исходную картинку
- Clumped (Комки) — укрупненное и более реалистичное зерно
- Contrasty (Контрастные) — похож на предыдущий вариант, но с повышенным контрастом изображения
- Enlarged (Увеличенные) — промежуточное зерно между мелким компьютерным и комковатым
- Strippled (Пунктирные) — на фоновом цвете брызгами основного цвета проявляются темные детали изображения
- Horisontal (Горизонтально) — на предварительно подконтрастченом снимке появляются горизонтальные темные мазки, напоминающие царапины при протяжке пленки в фотоаппарате
- Vertical (Вертикально) — то же что предыдущее, только с вертикальными полосами
- Spekle (Пятна) — темные пятно, кроме того происходит тонкая обводка контрастных границ
- Работу начинать удобнее с настроек 50: 50: Regular
Статья в ЖЖ «Пленочное зерно и пленочные плевелы»
Mozaic Tiles (Мозаичные фрагменты)
- Наложение текстуры мозаики, кроме добавления текстуры меняет картинку так же, как Craquelure (Кракелюры)
- При этом каждый отдельный элемент мозаики не является однородно окрашенным, а содержит часть исходной картинки
- Tile Size (Размер фрагмента мозаики) — размер элемента мозаики
- Grout Width (Величина зазоров) — ширина зазоров между элементами
- Lighten Grout (Яркость зазоров) — степень заполнения светом зазоров
- Зазоры между элементами не окрашиваются каким-то цветом, а сохраняют детали исходного изображения, только в затемненном виде
- Узор между элементами мозаики генерируется программой и не является периодическим
- Работу начинать удобнее с настроек 50: 1: 6
Patchwork (Цветная плитка)
- Имитация мозаики из однотонно окрашенных квадратных плиток на стене с некоторой неровностью укладки
- При этом пятна с окраской отдельных плиток не попадают в границы этих плиток, задаваемые их рельефом
- Square Size (Размер квадратов) — размер плитки
- Странный эффект — «плитка» не попадает в линии-разделтели
- Если нужно просто сделать картинку из цветных кубиков потребуется фильтр Mosaic (Мозаика)
- Relief (Рельеф) — степень выпуклости плитки
- Кроме усиления фаски по краям плитки увеличение параметра рельеф дает заглубление темных плиток относительно общей поверхности
- Работу начинать удобнее с настроек 6: 10
Stained Glass (Витраж)
- Имитация витража из однотонно окрашенных стекол произвольной формы
- Cell Size (Размер ячейки) — размер ячейки стекла
- Border Thickness (Толщина границы) — толщина переплета
- Цвет переплета задается основным цветом
- Light Intensity (Интенсивность света) — интенсивность «подсветки через витраж» в центре кадра
- Работу начинать удобнее с настроек 15: 6: 0
Texturizer (Текстуризатор)
- Наложение текстуры без явного изменения самого исходного изображения
- Настройки текстуры аналогичны фильтрам Rough Pastels (Пастель), Underpainting (Рисование на обороте) и Conte Crayon (Волшебный карандаш)
- Texture: (Текстура) — выбор типа и настройка тектуры бумаги.

- Стандартные типы: Brick (Кирпич), Burlap (Мешковина), Canvas (Холст), Sandstone (Известняк)
- Текстуры можно подгружать из внешних psd-файлов
- Scaling (Масштаб) — масштабирование текстуры
- Relief (Рельеф) — глубина рельефа
- Light: (Свет) — направление света
- Invert (Инвертировать) — инверсия направления света
- Работу начинать удобнее с настроек 100: 4
- На крупных снимках сказывается малый размер стандартных текстур
- При наложении текстуры картинка практически не меняется, только самые светлые области могут немного затемниться
Сглаживание краев с помощью сглаживания в Photoshop
Постобработка » Уроки Photoshop » Сглаживание краев с помощью сглаживания в Photoshop
Питер Дам
При выделении в Photoshop вы часто получаете уродливые неровные края, из-за которых ваши изображения будут выглядеть неестественно и фальшиво, если вы, например, хотите смешать два изображения вместе в композиции. Однако, используя сглаживание, вы получаете более естественные выделения в Photoshop.
Однако, используя сглаживание, вы получаете более естественные выделения в Photoshop.
Получите 12 бесплатных экшенов Photoshop для фотографов
Что такое сглаживание в Photoshop?
Сглаживание — это параметр, который можно включить в инструментах выделения в Photoshop, включая «Лассо», «Магнитное лассо», «Многоугольное лассо», «Эллиптическое выделение» и «Волшебная палочка».
Сглаживание помогает сгладить неровные края выделений, созданных с помощью указанных выше инструментов, путем смягчения переходных цветов между пикселями фона и края. Вы не потеряете ни одного пикселя в выделении, потому что Photoshop настраивает цвет только в крайних пикселях.0005
Если вы создаете составные изображения или иным образом вырезаете, копируете и вставляете выделенные области в Photoshop, сглаживание может быть очень полезным для получения хорошего результата.
Без и с включенной/выключенной функцией сглаживания в Photoshop.
+80 Photoshop Actions для
Природные фотографы
- 8 Бонусные веб -изменения и заостренные действия
- Работа на Photoshop CC (Win/Mac)
- 0004
До окончания скидки!
Как включить сглаживание в Photoshop
Чтобы использовать сглаживание при выделении, необходимо включить его перед выделением.
Шаг 1. Выберите один из инструментов выделения
В нашем примере мы выберем инструмент «Волшебная палочка» , но вы также можете использовать большинство других инструментов выделения, например 9Инструменты 0003 Lasso или инструмент Elliptical Marquee .
Шаг 2. Включите сглаживание на панели параметров
С помощью соответствующего инструмента выбора найдите флажок сглаживания на панели параметров и убедитесь, что он установлен.
Шаг 3: Создайте свой выбор
Теперь вы можете выбрать части ваших изображений, которые вы хотите включить в свой выбор.
Как отключить сглаживание в Photoshop
Если вы хотите, чтобы Photoshop избегал сглаживания выделенных фрагментов, вам нужно всего лишь отменить его выбор на панели параметров всякий раз, когда у вас активирован соответствующий инструмент выделения. Затем вам нужно снова создать выделение.
Кисти, карандаши и сглаживание
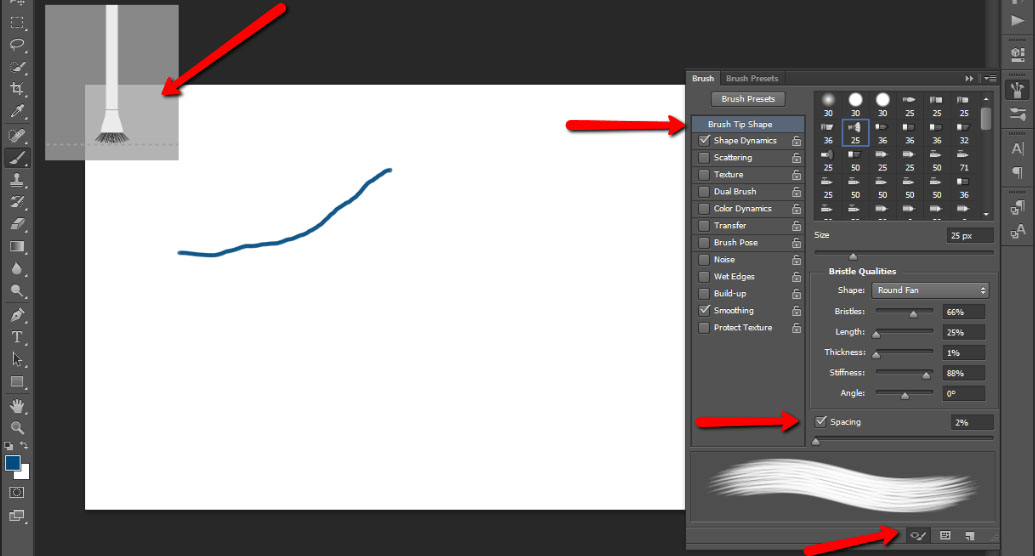
Внимательный наблюдатель мог заметить, что на панели параметров для инструментов «Кисть» и «Карандаш» нет доступных параметров сглаживания.
Это потому, что это не инструмент выделения.
- Если вам нужен эффект сглаживания при использовании кисти, вы можете немного уменьшить жесткость кисти.
- Если вы хотите, чтобы Photoshop отключил сглаживание для кистей, вам следует вместо этого использовать инструмент «Карандаш», так как он рисует резкие края.
Статьи по теме Photoshop:
- Как связать слои в Photoshop?
- Как инвертировать маску в Photoshop?
- Как разъединить слои в Photoshop?
- Как использовать режим быстрой маски в Photoshop?
- Как обрезать слой в Photoshop?
Заключительные слова
В этом коротком уроке вы узнали, как применять сглаживание в Photoshop при создании выделений. Это поможет вам добиться лучших результатов при вырезании, копировании и вставке выделенных фрагментов в Photoshop.
Питер Дам
Привет, я Питер. Я владелец и редактор Photography-RAW.
Надеюсь, вам понравится сайт 🙂
как сгладить пиксельные края в фотошопе?
Ответ
- Есть несколько способов сгладить пиксельные края в Photoshop.
- Один из способов — использовать инструмент «Размытие».
- Другой способ — использовать инструмент «Палец».
Сглаживание необработанных краев в Photoshop
Как сделать сглаженные края в Photoshop за 5 минут
Как убрать неровные края в Photoshop?
Есть несколько способов убрать пиксельные края в Photoshop.
Как сгладить пиксельные края в Photoshop 2021?
Есть несколько способов сгладить пиксельные края в Photoshop. Один из способов — использовать инструмент размытия. Вы также можете использовать медианный фильтр или фильтр нерезкой маски.
Как сгладить пикселизацию в Photoshop?
Есть несколько способов сгладить пиксельные изображения в Photoshop. Один из способов — использовать фильтр «Размытие по Гауссу». Это смягчит изображение и уменьшит появление пикселизации. Другой способ — использовать инструмент «Сглаживание», который также смягчит изображение и уменьшит пикселизацию.
Как сгладить края в Photoshop 2020?
Есть несколько способов сгладить края в Photoshop 2020. Один из них — использовать инструмент размытия.
Как сделать края более четкими в Photoshop?
Есть несколько способов сделать края более четкими в Photoshop. Один из способов — использовать фильтр Unsharp Mask. Другой способ — использовать фильтр Smart Sharpen.
Как сделать края шероховатыми в Photoshop?
Есть несколько способов сделать края шероховатыми в Photoshop. Один из способов — использовать пункт меню «Фильтр» > «Искажение» > «Грубость краев». Это даст вам несколько вариантов, чтобы сделать края более шероховатыми. Другой способ — использовать кисть, чтобы сделать края вашего изображения шероховатыми. Вы можете найти несколько кистей, которые помогут вам сделать это онлайн или в библиотеке кистей Photoshop.
Как растушевать края в Photoshop?
Чтобы растушевать края в Photoshop, выберите слой, с которым вы хотите работать, и перейдите в меню «Правка» > «Растушевка». Появится диалоговое окно, где вы можете ввести желаемый радиус в пикселях. Нажмите OK, когда закончите, чтобы применить эффект.
Появится диалоговое окно, где вы можете ввести желаемый радиус в пикселях. Нажмите OK, когда закончите, чтобы применить эффект.
Как сделать плавные линии в Photoshop?
Есть несколько способов сделать плавные линии в Photoshop. Один из способов — использовать инструмент Smudge Tool. Инструмент «Палец» позволяет размазывать или смешивать пиксели вместе. Вы также можете использовать инструмент «Размытие», чтобы размыть края линий.
Можете ли вы расшифровать изображение?
Да, вы можете удалить пиксели изображения, увеличив разрешение. Это сделает отдельные пиксели больше, и изображение станет менее размытым.
Как заточить края?
Есть несколько способов заточить края. Один из способов — использовать точильный камень. Другой способ – использовать точильный стержень.
Как повысить резкость пикселей в Photoshop?
Есть несколько способов повысить резкость пикселей в Photoshop. Один из способов — использовать фильтр Unsharp Mask. Другой способ — использовать фильтр Smart Sharpen.
Один из способов — использовать фильтр Unsharp Mask. Другой способ — использовать фильтр Smart Sharpen.
Как смешать края слоя в Photoshop?
Чтобы смешать края слоя в Photoshop, вы можете использовать фильтр размытия по Гауссу. Сначала выберите слой, который вы хотите смешать, а затем перейдите в «Фильтр» > «Размытие» > «Размытие по Гауссу». Отрегулируйте радиус до тех пор, пока края не будут плавно смешиваться.
Инструмент «Растушевка» находится в меню «Правка».
Как избавиться от пикселизации?
Есть несколько способов избавиться от пикселизации. Один из способов — использовать редактор изображений, например Photoshop, для сглаживания изображения. Другой способ — изменить размер изображения, чтобы пиксели были меньше. Наконец, вы также можете попробовать использовать другой формат изображения, например JPEG, вместо PNG.
