Как включить или убрать сетку в Фотошопе
В Adobe Photoshop есть инструмент, с которым редактировать графику будет гораздо проще. Это сетка. Она помогает при создании изображений и складывании коллажей. По ней можно оценить размер и расстояние, прикинуть, как будут располагаться объекты относительно друг друга, сделать разметку. Сориентироваться, куда поместить ту или иную часть рисунка. Это полезное средство, если уметь им пользоваться. Узнайте, как включить сетку в Фотошопе, как настроить её атрибуты и как её убрать.
О сетке

Сетка помогает вам более точно и симметрично расставить элементы в композиции
По сути, это направляющие линии. Ровная таблица. Она накладывается поверх изображения, но не перекрывает его. С ней легче рассчитать пропорции, увидеть симметрию, правильно поставить отдельные элементы.
В качестве аналогии приведём школьную тетрадь в клетку. В ней строили графики и рисовали геометрические фигуры. На таком листе можно было начертить прямой отрезок без линейки, задать угол в 45 или 90 градусов, не используя транспортира. По ней на глаз определяли, какая длина у стороны прямоугольника, и сколько клеток составляют его площадь. В Фотошопе у таблицы примерно те же функции.
Её можно увидеть только в программе. Она не отобразится при печати. В цифровой версии рисунка клеток тоже не будет. Это не часть изображения, а инструмент для редактирования.
Не стоит путать его и пиксельную сетку. Последнее — это разбиение картинки на точки. Пригодится для детального редактирования. Её также можно включить и настроить.
Даже если вам не нужны эти опции, всё равно будет полезно о них узнать. Например, чтобы убрать таблицу, если случайно её активировали.

Как включить?
Вот как сделать сетку в Фотошопе:
- Откройте любой графический файл или создайте новый.
- В строке меню нажмите на кнопку «Просмотр» («View»). Обычно она находится между «3D» и «Окно».
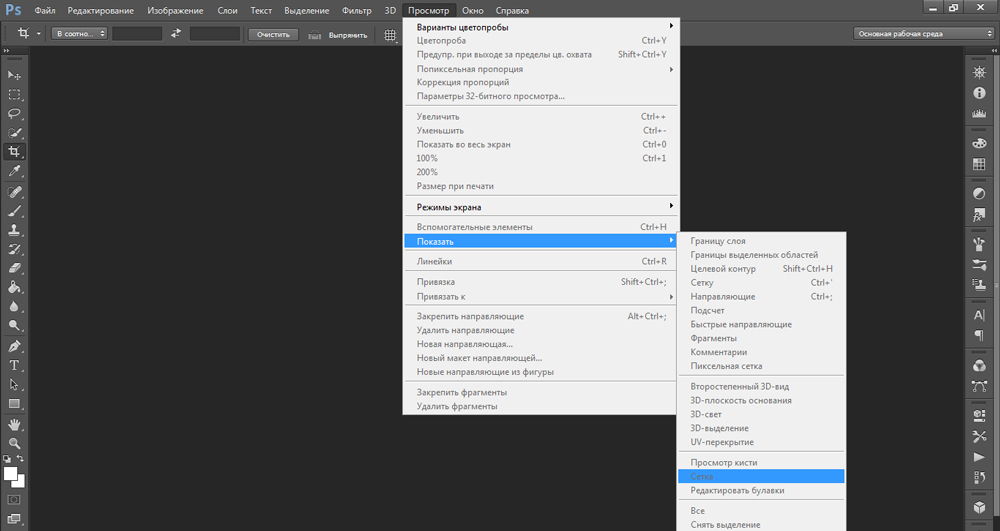
- Наведите курсор на пункт «Показать» («Show»).
- В выпавшем меню кликните на «Сетку» («Grid»). Она появится на слое.
- Также можно нажать клавиши Ctrl+’ (в русской раскладке Ctrl+Э).
Как настроить?
Можно сделать другой размер клеток (например, чтобы они визуально обозначали отрезки длиной 1 сантиметр), выбрать тип или цвет линий.
- Откройте меню «Редактирование» на верхней панели.
- Наведите мышь на пункт «Установки». Он в самом низу списка.
- Нажмите на «Направляющие, сетка и фрагменты».
- В открывшемся окне задайте нужный размер ячеек. Это можно сделать в поле «Линия через каждые…». Доступны разные единицы измерений: дюймы, миллиметры, пункты и так далее.
- В разделе «Стиль» укажите, как должна отображаться сетка: сплошной полосой, пунктирной или точками. Это не столь важно, так как разметка будет видна только при редактировании рисунка.
- В пункте «Цвет» выберите заливку. Настройку можно использовать, когда таблица сливается с фоном.
Как убрать?
Избавиться от клеток можно в том же меню, через которое их добавляли. Вот как убрать сетку в Фотошопе:
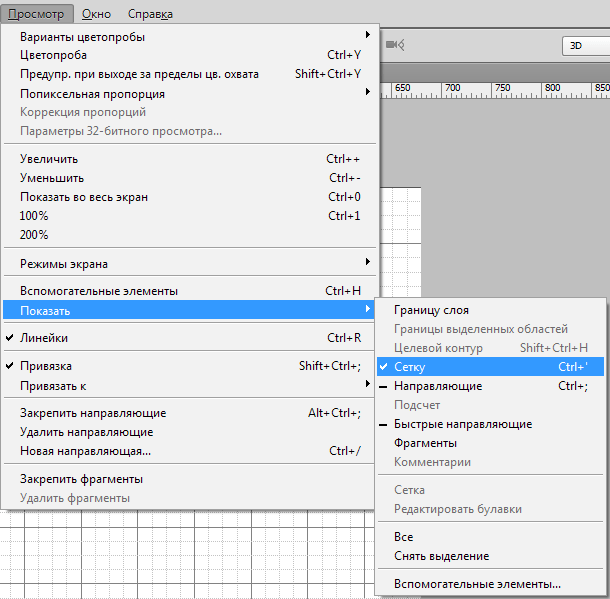
- Перейдите в Просмотр — Показать.
- Уберите галочку с соответствующего пункта.
- Или используйте сочетание клавиш Ctrl+Э.
Пиксельная сетка
Пиксельная сетка заметна только вблизи. Чтоб её увидеть, надо увеличить картинку и изменить масштаб. Но при работе с графикой она может мешать. Вот как её вставить или убрать:
- Откройте меню Просмотр — Показать.
- Кликните на «Пиксельная сетка».
Линейки
Ещё один метод измерения в Фотошопе — линейки. Они находятся снаружи рисунка. С этим инструментом можно оценить длину и ширину объектов и изображения в целом. Активировать линейки можно в меню «Просмотр». Чтобы выбрать их параметры, перейдите в Редактирование — Установки — Единицы измерения и линейки.

Таблица полезна при черчении схем. Или для любой другой работы, в которой требуется точность. Но этот инструмент пригодится и вне профессиональной сферы. Ведь во время рисования многое «прикидывается на глаз». Если включить разметку, можно будет ориентироваться на неё. И в итоге получится выверенный, проработанный и красивый рисунок.
nastroyvse.ru
Как включить сетку в фотошоп и задать настройки
Если вы решили связать свою жизнь с веб – дизайном, вам следует понимать, что эта область требует кропотливости и повышенного внимания к деталям. Следовательно, вам требуется развить в себе такое качество как аккуратность. Действительно качественный и дорогой дизайн должен быть выполнен максимально аккуратно. За это вам впоследствии скажет «спасибо» не только заказчик, но и верстальщик. Потому, очень важно знать инструменты, которые вам непременно пригодятся в выполнении работы. Одним из таких является сетка. Так давайте же научимся ее вызывать.
Как включить сетку в фотошопе? Довольно просто. На верхней панели ищем команду «просмотр», в выпадающем меню выбираем «показать» — «сетка». Ну, либо экономим время и вызываем сетку комбинацией клавиш ctrl+’.
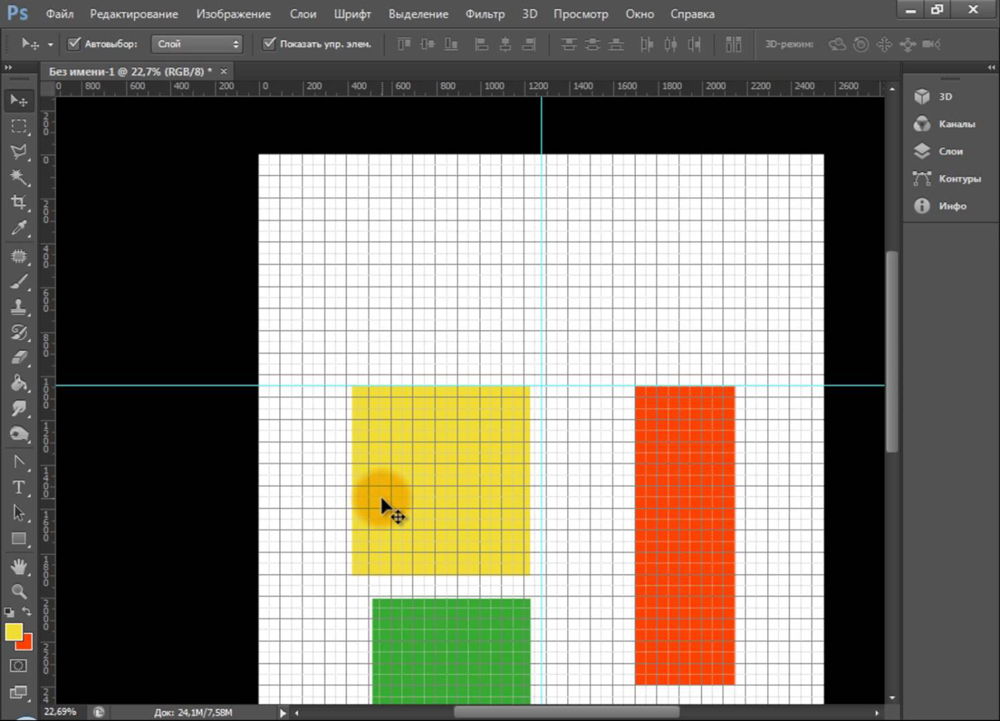
Выглядит это примерно так:
Сделать сетку на рабочем документе в Adobe Photoshop стоит уже хотя бы для того, чтобы ровно расположить элементы дизайна, например, кнопки. Если вам необходимо задействовать и направляющие, то вам стоит знать, что они автоматически останавливаются на линиях сетки.
В том случае, если вам необходимо создать выделенную область, знайте, что она тоже «прилипнет» к линиям сетки. Убрать эту функцию можно с помощью «просмотр» — «привязать к» — «линиям сетки».
Зато вы можете изменить размер сетки. Для этого вам следует зайти в «редактирование». В выпадающем списке отыскать «установки» — «направляющие, сетка и фрагменты».
В появившемся окне мы можем задать любые удобные нам настройки сетки. Вы сможете менять расположение основных и вспомогательных линий сетки. Цвет тоже можно изменить. Согласитесь, если линии будет серыми и еле заметными, глаза такая сетка будет резать глаз гораздо меньше, а значит, и работать вам будет гораздо удобнее.
Убрать сетку очень просто. Выполняем тот же порядок действий. «Просмотр» — «показать» — «сетка». И в этот раз мы попросту убираем галочку.
Я настоятельно не рекомендую рисовать вместе с сеткой, потому как результат может не соответствовать вашим ожиданиям. Все-таки сетка искажает картину и порой мешает увидеть красивые цветовые сочетания. Потому, если уж вы решили работать с вектором в фотошопе, то сетку используйте не для создания макета, а для сверки. Вы значительно сэкономите свое время и нервы, поверьте.
photoshop-work.ru
Как включить и выключить сетку в фотошопе
Привет всем посетителям сайта Pixelbox.ru
В программе фотошоп присутствует прекрасный инструмент, помогающий с точностью до пикселя расположить объекты, нарисовать объекты заданного размера и т.п. Называется этот инструмент Сетка. Зачастую его используют веб дизайнеры, но этот инструмент настолько полезен, что о нем должен знать каждый. Если до сих пор вы не знали, что такое Сетка в фотошопе, как ее включить и как пользоваться – вам этот урок будет весьма кстати.
Как включить/выключить Сетку (Grid)
Для начала, как всегда, создаем новый документ в фотошоп (Ctrl + N) с произвольным размером, у меня это 800х600 пикселей:
По умолчанию вкладка с новым документом будет выглядеть так:
Для того, чтобы включить Сетку, нужно перейти в меню Просмотр — Показать — Сетку (View — Show — Grid) либо же нажать сочетание клавиш Ctrl + “ («Э» в русской раскладке клавиатуры):
Сетка появилась:
К слову, для того, чтобы выключить Сетку, необходимо проделать те же действия – перейти в меню Просмотр и снять галочку у «Сетки» или же повторно зажать Ctrl + “.
Как настроить Сетку
По умолчанию, Сетка разделена жирными линиями, расстояние между которыми 2 см, в свою очередь эти блоки разделены пунктирными линиями еще на 4 части.
Изменить эти настройки под свои нужды возможно, перейдя в меню Редактирование — Установки — Направляющие, сетка и фрагменты (
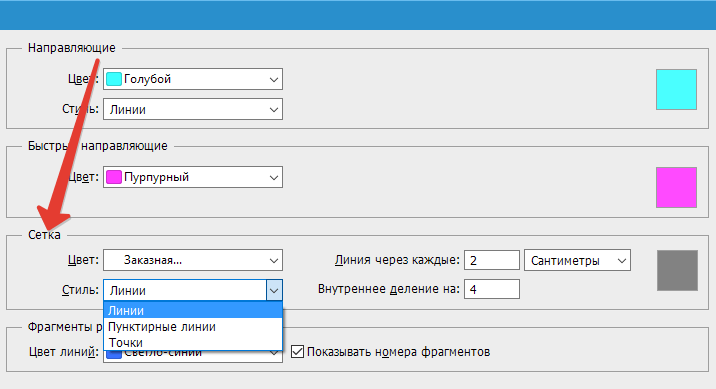
Откроется следующее окно, в котором можно изменить настройки цвета, единицы измерения Сетки и т.п.
Как использовать Сетку
Предположим, нам нужно вырезать прямоугольник на слое, чтобы сделать рамку, оставив по краям 50 пикселей.
Изменим сантиметры на пиксели и выставим шаг в 50 пикселей:
Активируем инструмент Прямоугольное выделение ( Rectangular marquee), горячая клавиша вызова инструмента – M.
Небольшой совет по использованию сетки в фотошопе:
При работе с Сеткой, а также с Направляющими и слоями, желательно включить функцию Привязка. Когда эта функция активна, создаваемые объекты как бы «прилипают» к линиям Сетки (в нашем случае). Чтобы убедиться, что функция включена, перейдите в меню Просмотр — Показать (View — Show). Если галочка у «Привязка» не включена, щелкните по этому пункту, чтобы ее поставить.
Далее перейдите на пункт ниже, «Привязать к…
Если же они имеют иной вид, активируйте нужный пункт щелчком по нему либо же нажмите на пункт «Все», во втором случае привязка включится сразу по всем имеющимся пунктам:
Возвращаемся к уроку
Создаем выделение при помощи инструмента Прямоугольное выделение, отступая на 50 пикселей от краев изображения. Стороны создаваемого прямоугольника «прилипают» к линиям Сетки и не позволяют нам залезть за границы:
Переходим на панель слоев и щелкаем по «замочку»:
Нажимаем на клавиатуре клавишу Delete:
Снимаем выделение (Ctrl + D), отключаем Сетки (Ctrl + “). Рамочка готова!
Создайте новый слой CTR+N, который будет находится под белым обрезанным фоном.
Вставьте туда фото Файл — Поместить
Это всего лишь один пример использования Сетки, надеюсь, полученные в уроке знания помогут вам упростить и облегчить работу в фотошоп. Многим разметка помогает создавать ровные чертежи в фотошопе или таблицы. Найдите и своё применение сетки в фотошопе.
pixelbox.ru
Как включить сетку в Фотошопе

Сетка в Фотошопе применяется в разных целях. В основном использование сетки вызвано необходимостью расположить объекты на холсте с высокой точностью.
Этот коротенький урок посвящен тому, как включить и настроить сетку в Фотошопе.

Включается сетка очень просто.
Переходим в меню «Просмотр» и ищем пункт «Показать». Там, в контекстном меню, кликаем по пункту «Сетку» и получаем разлинованный холст.

Кроме того, сетку можно вызвать, нажав сочетание горячих клавиш CTRL+’. Результат будет тот же.
Настраивается сетка в меню «Редактирование – Установки – Направляющие, сетка и фрагменты».

В открывшемся окне настроек можно поменять цвет разлиновки, стиль линий (линии, точки или пунктир), а также настроить расстояние между основными линиями и количество ячеек, на которое будет поделено расстояние между основными линиями.

Это вся информация, которую необходимо знать о сетках в Фотошопе. Пользуйтесь сеткой для точного расположения объектов.
 Мы рады, что смогли помочь Вам в решении проблемы.
Мы рады, что смогли помочь Вам в решении проблемы. Опишите, что у вас не получилось.
Наши специалисты постараются ответить максимально быстро.
Опишите, что у вас не получилось.
Наши специалисты постараются ответить максимально быстро.Помогла ли вам эта статья?
ДА НЕТlumpics.ru
Как в Photoshop создать сетку
В графическом редакторе Photoshop есть отличное средство называемое сеткой. Сетка помогает точно расположить какой-либо объект при его перемещении или создании. Более всего в этой функции нуждаются веб-дизайнеры. Для того чтобы включить (отобразить) сетку в выпадающем меню выберите Просмотр -> Показать -> Сетку (View-> Show -> Grid). Либо сочетание клавиш Ctrl+Э. Точно таким же образом можно ее моментально отключить сетку.
По умолчанию сетка строится из линий, расстояние между которыми 2 см (шаг сетки) и, в то же время, это расстояние делится еще на 4 части точечными линиями. Эти настройки, конечно же, можно поменять. В меню выберите Редактирование -> Установки -> Направляющие, сетка и фрагменты (Edit -> Preferences -> Guides, Grid & Slices). Либо сочетание клавиш Ctrl+K и Ctrl+8.
В третьем блоке Сетка (Grid) измените значения полей на необходимые. А веб-дизайнерам стоит еще напомнить, что лучше всего использовать пиксели в качестве единиц измерения.
Чтобы включить автоматическую привязку объектов к линиям сетки поставьте галочку Просмотр -> Привязать -> Линиям сетки (View -> Snap to -> Grid).
zgothic.ru
Как сделать координатную сетку в фотошопе. Как сделать сетку в фотошопе.
Есть инструмент, с которым редактировать графику будет гораздо проще. Это сетка. Она помогает при создании изображений и складывании коллажей. По ней можно оценить размер и расстояние, прикинуть, как будут располагаться объекты относительно друг друга, сделать разметку. Сориентироваться, куда поместить ту или иную часть рисунка. Это полезное средство, если уметь им пользоваться. Узнайте, как включить сетку в Фотошопе, как настроить её атрибуты и как её убрать.
Сетка помогает вам более точно и симметрично расставить элементы в композиции
По сути, это направляющие линии. Ровная таблица. Она накладывается поверх изображения, но не перекрывает его. С ней легче рассчитать пропорции, увидеть симметрию, правильно поставить отдельные элементы.
В качестве аналогии приведём школьную тетрадь в клетку. В ней строили графики и рисовали геометрические фигуры. На таком листе можно было начертить прямой отрезок без линейки, задать угол в 45 или 90 градусов, не используя транспортира. По ней на глаз определяли, какая длина у стороны прямоугольника, и сколько клеток составляют его площадь. В Фотошопе у таблицы примерно те же функции.
Её можно увидеть только в программе. Она не отобразится при печати. В цифровой версии рисунка клеток тоже не будет. Это не часть изображения, а инструмент для редактирования.
Не стоит путать его и пиксельную сетку. Последнее — это разбиение картинки на точки. Пригодится для детального редактирования. Её также можно включить и настроить.
Даже если вам не нужны эти опции, всё равно будет полезно о них узнать. Например, чтобы убрать таблицу, если случайно её активировали.
Как включить?
- Откройте любой графический файл или создайте новый.
- В строке меню нажмите на кнопку «Просмотр» («View»). Обычно она находится между «3D» и «Окно».
- Наведите курсор на пункт «Показать» («Show»).
- В выпавшем меню кликните на «Сетку» («Grid»). Она появится на слое.
- Также можно нажать клавиши Ctrl+’ (в русской раскладке Ctrl+Э).
Как настроить?
Можно сделать другой размер клеток (например, чтобы они визуально обозначали отрезки длиной 1 сантиметр), выбрать тип или цвет линий.
- Откройте меню «Редактирование» на верхней панели.
- Наведите мышь на пункт «Установки». Он в самом низу списка.
- Нажмите на «Направляющие, сетка и фрагменты».
- В открывшемся окне задайте нужный размер ячеек. Это можно сделать в поле «Линия через каждые…». Доступны разные единицы измерений: дюймы, миллиметры, пункты и так далее.
- В разделе «Стиль» укажите, как должна отображаться сетка: сплошной полосой, пунктирной или точками. Это не столь важно, так как разметка будет видна только при редактировании рисунка.
- В пункте «Цвет» выберите заливку. Настройку можно использовать, когда таблица сливается с фоном.
Как убрать?
Избавиться от клеток можно в том же меню, через которое их добавляли. Вот как убрать сетку в Фотошопе:
- Перейдите в Просмотр — Показать.
- Уберите галочку с соответствующего пункта.
- Или используйте сочетание клавиш Ctrl+Э.
Пиксельная сетка
Пиксельная сетка заметна только вблизи. Чтоб её увидеть, надо увеличить картинку и изменить масштаб. Но при работе с графикой она может мешать. Вот как её вставить или убрать:
- Откройте меню Просмотр — Показать.
- Кликните на «Пиксельная сетка».
Линейки
Ещё один метод измерения в Фотошопе — линейки. Они находятся снаружи рисунка. С этим инструментом можно оценить длину и ширину объектов и изображения в целом. Активировать линейки можно в меню «Просмотр». Чтобы выбрать их параметры, перейдите в Редактирование — Установки — Единицы измерения и линейки.
Таблица полезна при черчении схем. Или для любой другой работы, в которой требуется точность. Но этот инструмент пригодится и вне профессиональной сферы. Ведь во время рисования многое «прикидывается на глаз». Если включить разметку, можно будет ориентироваться на неё. И в итоге получится выверенный, проработанный и красивый рисунок.
Рассмотрим вспомогательные инструменты, которые применяются для создания и редактирования изображений в программе Adobe Photoshop CS5. Это линейки, направляющие и сетка.
Линейки в фотошопе
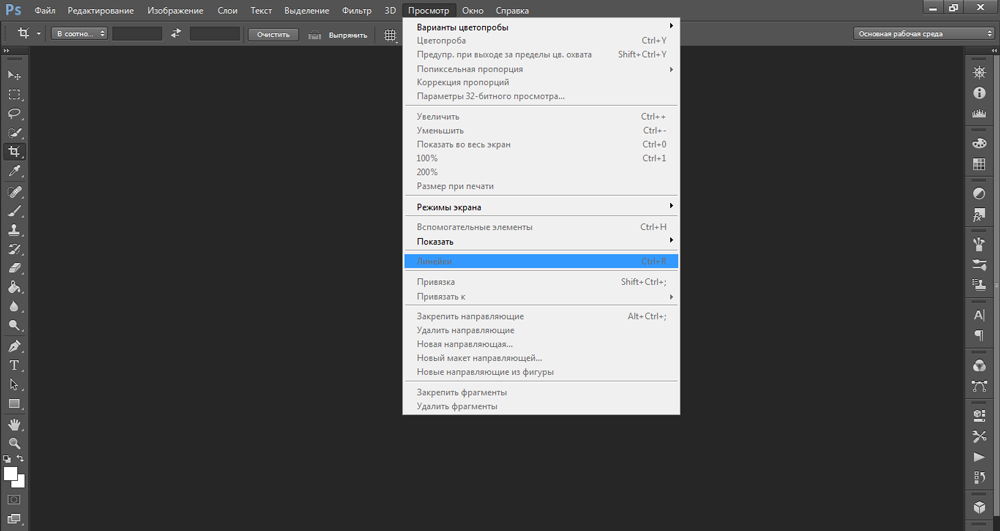
Линейки можно увидеть слева и сверху за границами изображения. Включаются и выключаются линейки с помощью меню Просмотр — Линейки.
Единицы измерения линейки можно изменять в настройках. Для изменения заходите в Редактор — Установки — Единицы измерения и линейки, и выбираете то, что Вам нужно, в верхнем пункте.
Точка отсчета линеек по умолчанию — верхний угол. Вы можете изменить точку отсчета, если нажмете на месте п
comuedu.ru
Линейки, направляющие и сетка в фотошопе
507
16.04.2015 | Автор: Трофименко Владимир | Просмотров: 22937 | видео + текстСегодня поговорим о том что такое линейка, направляющие и сетка в фотошопе. Все эти инструменты помогают нам выравнивать объектов относительно друг друга на холсте.
Для того, чтобы нам начать создавать направляющие в фотошопе, необходимо включить линейку. Заходим в пункт меню «Просмотр -> Линейки» или нажимаем сочетание клавиш «Ctrl+R».

Сверху и слева у нас появляются линейки с делениями. Разметка на линейках настраивается. Для этого достаточно просто щелкнуть правой клавишей мыши по линейке.

Теперь давайте рассмотрим как создавать направляющие линии. Они бывают двух видов: вертикальные и горизонтальные. Для того, чтобы создать направляющую достаточно просто, при включенном инструменте «Перемещение», потянуть линейку левой клавишей мыши вниз или вправо. Направляющие можно создавать без ограничения.

Также, направляющие можно создавать через меню «Просмотр -> Новая направляющая».

Появляется новое окно, в котором нам достаточно указать ориентацию линии и положение относительно верхней или нижней границы изображения. После нажатия «Ок» на фотографии появляется новая направляющая.

Также, направляющей можно поменять ориентацию с горизонтальной на вертикальную и наоборот. Для этого достаточно просто щелкнуть по ней с зажатой клавишей Alt на клавиатуре.
Теперь давайте рассмотрим как убирать направляющие. Убрать их можно или на время или полностью. Чтобы временно отключить их показ или обратно включить нажимаем сочетание клавиш «Ctrl+;». Чтобы убрать их полностью заходим в пункт меню «Просмотр -> Удалить направляющие».

Рассмотрим еще два момента, которые могут нам понадобиться. Первый — «Просмотр -> Закрепить направляющие» или сочетание клавиш «Alt+Ctrl+;». Этот пункт позволяет запретить перемещение линий. Второй — «Привязка». Чтобы ее включить нужно зайти в меню «Просмотр -> Привязка». Данный пункт отвечает за прилипание изображения к направляющим или направляющих к изображению. К примеру, вы ведете слой к направляющей и как только он приблизится к ней максимально близко, произойдет прилипание края изображения. Точно также, когда вы ведете направляющую, она прилипнет к краю снимка как только приблизится максимально близко.

Теперь давайте пройдемся немного по настройкам. Зайти в них можно если выбрать пункт меню «Редактирование -> Установки -> Направляющие, сетка и фрагменты» или щелкнуть два раза левой клавишей мыши по самой направляющей. Открывается окно, в котором мы можем настроить цвет и стиль наших линий.

Идем дальше и на очереди у нас быстрые направляющие — это временные линии, которые служат для выравнивания объектов. Они помогаю разместить объект относительно уже существующих объектов или всего холста. Включить их можно через пункт меню «Просмотр -> Показать -> Быстрые направляющие».

Если мы начнем приближать какой-то слой и позиционировать его относительно чего либо, то у нас будут появляться специальные линии, которые помогут нам разместить слои относительно друг друга.

Дальше давайте рассмотрим инструмент «Сетка». Включить его можно в меню «Просмотр -> Показать -> Сетка» или сочетание клавиш » Ctrl+’ «. Настроить ее можно также в разделе «Редактирование -> Установки -> Направляющие, сетка и фрагменты». Можно настроить промежуток, через который будут идти основные линии, а также как будут делиться эти промежутки.

Этот инструмент позволяет нам выровнять объекты относительно друг друга и особенно актуален когда их много.

Если у вас остались вопросы, то ниже вы можете посмотреть видеоурок на эту тему.
Видеоурок:
Источник: https://psdmaster.ru
Узнайте как скачать видеоурок с сайта
Что еще посмотреть:

23.02.2012 | Просмотров: 4143
Евгений Карташов продолжает тему профессионального ретуширования портретов. Из этого урока вы узнаете, как регулировать тон кожи, как придать больше выразительности губам и глазам.

28.06.2011 | Просмотров: 3733
Первый урок из серии видеоуроков на тему — Выделение объектов из изображения. Этот онлайн видеоурок по работе в программе фотошоп вам расскажет принципы выделения из изображения простых прямоугольных объектов.

05.03.2012 | Просмотров: 4759
В этом видеоуроке Вартан расскажет вам как создать на фотографии полупрозрачную черную рамку.

29.06.2015 | Просмотров: 2008
В этом фотошоп видеоуроке Екатерина Любимова расскажет про интересные моменты в работе с фотошоп инструментом Текст. Также, вы узнаете как нарисовать текст по контуру.

03.08.2014 | Просмотров: 2583
Фотошоп видеоурок для начинающих пользователей фотошопа. Из него Вы узнаете как правильно перевести фотографию в черно-белые цвета, а также поймёте почему не стоит просто обесцвечивать снимок.
psdmaster.ru
