особенности создания и основные преимущества
Процесс поисковой оптимизации сайта – это комплекс мер, в который входят внутренние и внешние работы, что в совокупности обеспечивает достижение необходимого результата. Если мы детально рассматриваем процесс внешней оптимизации, то наиболее значимым и весомым фактором здесь по-прежнему остаются ссылки. Именно поэтому одним из наиболее эффективных методов продвижения своего ресурса в поисковой выдаче является создание private blog networks.
Сегодня мы детально разберем тему использования ПБН сетей в продвижении сайтов, а также выделим особенности создания сети сайтов для максимального эффекта.
Определяем термин PBNPrivate Blog Network – это созданная частная сеть сайтов, которая используется с целью максимально быстрого продвижения основного ресурса благодаря возможностью управления ссылочным профилем. Простыми словами можно сказать, что благодаря подобной сетке сайтов можно направить максимальное количество ссылочного веса на продвигаемый ресурс и существенно улучшить его позиции в поиске. Ключевой идеей является отсутствие связей между сайтами, которые входят в одну сеть.
Ключевой идеей является отсутствие связей между сайтами, которые входят в одну сеть.
Создание сети – это крайне сложный процесс, который должен осуществляться без огласки для других вебмастеров и поисковой системы. После того, как владелец сайтов начинает открыто продавать ссылки из ресурсов входящих в сеть или разглашает информацию о ней, вся сеть дискредитируется, что увеличивает риск получения санкций со стороны поисковых систем. Если мы рассмотрим создание сетки сайтов со стороны Google, то данный прием является запрещенным, поэтому определенные риски существуют.
Для любого опытного оптимизатора известен тот факт, что поисковая система Google – это главный противник создания сеток сайтов, при помощи которых вебмастера искусственно влияют на формирование выдачи, преследуя при этом собственные цели. Более того, поисковая система имеет собственный алгоритм, используемый именно для определения PBN сетей, которые в скором времени подпадают под фильтр за webspam. Причина столь строгого контроля данного фактора вызвана высокой эффективностью при использовании сетей, что в перспективе может в разы снизить доход компании от продажи контекстной рекламы. Именно поэтому сеть сайтов должна обладать такими основными качествами:
Именно поэтому сеть сайтов должна обладать такими основными качествами:
- Закрытость;
- Достаточный объем ссылочной массы.
Грамотное использование сателлитов обеспечивает отличный эффект при минимальном риске получить санкции. Работа с сайтами должна вестись максимально аккуратно, без вероятности для поисковика по любым признакам определить сайты, как принадлежащие одному владельцу. Ярким примером являются футпринты, которые могут стать причиной вылета всех ресурсов из индекса, соответственно полностью убирая эффект от ссылок на них. В будущем сети продолжат работать столь же эффективно, что связано с преобладанием ссылочного алгоритма при продвижении сайтов в Гугле.
Преимущества и недостатки сетей PBNИсходя из всего вышеперечисленного можно сделать вывод, что грамотное использование сети PBN позволяет получить следующие преимущества:
- Контроль. Поскольку сеть PBN принадлежит одному владельцу, можно обеспечить полноценный контроль ссылочного профиля и внешнего SEO продвижения сайта.

- Траст. Вы получаете ссылки с трастовых ресурсов, которые имеют высокий авторитет в глазах поисковых систем.
Помимо вышеперечисленных преимуществ стоит также рассмотреть основные недостатки, с которыми вы можете столкнуться при работе с PBN:
- Высокая вероятность фильтров со стороны поисковиков. Работа с PBN вынуждает к профессионализму и крайней аккуратности. Поисковые системы воспринимают PBN в качестве ссылочного спама и искусственного манипулирования ссылочным профилем, поэтому получить бан всей сетки очень просто.
- Стоимость. Цена создания эффективной сети под ключ достаточно высокая, что вызвано использованием услуг копирайтеров, программистов, а также оплата за домен и хостинг.
- Время. На полноценное развертывание сети уходит достаточно много времени, поэтому процесс вывода основного сайта в ТОП может затянуться.

Важно здраво оценивать все риски и по возможности не использовать серые методы продвижения для своих сайтов.
Выбор доменов для создания сетиПоскольку мы уже рассмотрели основные особенности использования сети PBN в продвижении сайтов, стоит остановиться на тонкостях ее создания. Первоначально процесс включает в себя необходимость выбрать дропы, которые будут составлять сеть и ссылаться на выбранный сайт. Правильный выбор домена для создания на нем сателлита – это весьма сложный процесс, в котором необходимо ориентироваться на следующие основные критерии:
- Количество ссылок. Важно оценить общее количество доменов, которые ссылаются на конкретный сайт и отобрать все актуальные ресурсы.
- Количество уникальный IP-адрессов. Метрика подобного типа крайне важно в процессе подбора дропа, ведь показывает возможные ссылки с аналогичных сетей. Крайне важно учитывать, что подобные ссылки могут пропасть все одновременно в случае блокировки всей сетки.

- Анкоры. Обязательно учитывайте анкор-лист на предмет спамных ссылок, а также анкором с серых тематик. Наличие брендовых анкоров можно считать нормальным.
Описанные выше критерии – это лишь основа для подбора сайтов, а полный список зависит в большинстве случаев от конкретных целей и задач оптимизатора. Стоит отметить, что при учете вышеперечисленных параметров нужно ориентироваться также на количество входящих ссылок на конкретный домен, а также учитывать их качество. Несмотря на то, что показатель качества можно назвать достаточно условным, он в большинстве зависит от траста ресурса, который ссылается на конкретный сайт.
Процесс создания сетки сайтов начинается с подбора доменов, которые подбираются среди следующих вариантов:
- Уже освобожденные домены, которые и называют дропами;
- Еще освобождающиеся домены;
- Аукционы.
Для стартового разворачивания сети стоит выбирать дропы, что упрощает работу с ними, особенно при условии большого количества сайтов. Причина в том, что освобождающиеся домены хорошего качества часто уходят через аукционы, что отнимает много времени и в итоге может быть просто финансово не выгодно.
Причина в том, что освобождающиеся домены хорошего качества часто уходят через аукционы, что отнимает много времени и в итоге может быть просто финансово не выгодно.
При условии, что подобранный домен имеет аналогичную тематику с продвигаемым ресурсом, можно приступать к его восстановлению. Для этого используется старая версия сайта, поиск которой осуществляется через Веб Архив. Работа с Веб Архивом также должна осуществляться профессионалом, ведь в противном случае достигнуть желаемого результата не получиться.
В данном случае вопрос контента стоит достаточно остро, ведь большинство владельцев сайтов используют для новых страниц автоматически сгенерированный контент, что делает сайт в целом неестественным в глазах поисковых систем. Старый контент можно поднять непосредственно из архива, но проставлять в нем ссылки нельзя. Для ссылок необходимо использовать только новые тематические страницы с уникальным контентом. В наше время создание страницы и контента на ней стало в разы проще, что обеспечивает разнообразие самого контента.
- Различные видео обзоры. Достаточно опубликовать несколько видео из свободного доступа, после чего описать заключение из них.
- Инфографика. Рационально разместить контент на изображении, что ранее вы могли наблюдать рассматривая презентации.
- Изображения. Важно обеспечить их высокое качество и наличие описания.
- Текстовый контент. Оптимальным вариантом будет 500-700 слов материала при условии наличия в нем изображений и видеороликов.
Наиболее разумным и эффективным вариантом будет использование комбинации всех вышеперечисленных методов, что дает наилучшие результаты.
Наличие типовых страницРассматривая важность контента не стоит забывать о необходимости создания стандартных страниц для каждого сателлита внутри сети. Среди примеров подобных стандартных страниц можно выделить следующие:
- О сайте. Это базовая страница, в которой стоит разместить информацию о команде редакторов, сотрудников или о вас, как об авторе блога.

- Обратная связь. Дайте пользователям контактную информацию, используя которую они смогут связаться с вами или просто добавьте контактную форму;
- Реклама. Условия сотрудничества с рекламодателями.
- Блок ответов на вопросы. В данном случае можно разместить полезный материал, который позволит пользователям лучше ориентироваться на сайте.
Это основные страницы, которые также позволят идентифицировать поисковой системе сателлит как полезный и информативный ресурс. В целом можно отметить, что стандартные страницы снижают неестественность сайта, поэтому они обязательно должны присутствовать.
Как проставлять ссылкиПосле технической настройки сети сайтов, оптимизатору остается только грамотно поставить ссылки для передачи веса на продвигаемый ресурс. Зачастую ссылки подобного типа размещается именно на главной странице, что вызвано ее наибольшей значимостью относительно остальных страниц ресурса. В данном случае стоит основываться на следующие рекомендации по размещению ссылок:
В данном случае стоит основываться на следующие рекомендации по размещению ссылок:
- Для размещения ссылки в статье, создайте на сайте новый документ и напишите под тему акцептора новый качественный контент;
- Нельзя размещать ссылки в старых статьях, не обновляя при этом контент;
- Помимо продвигаемых сайтов необходимо ссылаться также и на авторитетные источники.
Идеальным вариантом будет наполнение страницы 500 символами релевантного текста, а сама ссылка вставлена с правильным анкором. Анкоры подбираются в рамках комплексной работы по составлению ссылочного профиля продвигаемого ресурса. Помимо этого для передачи веса можно использовать сквозной баннер, картинки и соответственно 301 редирект. Если мы рассматриваем редирект, то он размещается со страницы, на которую ведет наибольшее количество ссылок.
Многие оптимизаторы прибегают к внутренней перелинковке, что обеспечивает сосредоточение веса всего сайта на нужной странице, с которой ставится ссылка на продвигаемый ресурс или используется метод 301 редиректа.
Создание действительно эффективной сети сайтов – это работа не для новичков и оптимизаторов среднего уровня. Если ваш сайт можно отнести к нише с высокой конкурентностью и вы решили использовать для его продвижения метод PBN, то доверить данную работу необходимо профессионалам. В таком случае шансы получить желаемый эффект без применения санкций возрастает, но не является стопроцентным, что нужно понимать перед началом работ. Здраво оценивайте все риски и плюсы, а также не забывайте о стоимости создания PBN сетей. В большинстве ниш можно обойтись без подобных методов, которые окупают себя только в случае высокой конкуренции и соответственно высокой прибыльности сайта.
Что такое сетка сайтов? | myblaze.ru
Сегодня будет довольно странная тема. Я не буду рассказывать что такое сетка сайтов, а сам постараюсь в этом разобраться. То есть по большей части я пишу эту статью для себя самого, но она скорее всего сможет помочь кому-то еще. Итак, речь пойдет о сетках сайтов. Что это такое? Зачем они нужны и так далее. На все эти вопросы мне предстоит отыскать ответы.
То есть по большей части я пишу эту статью для себя самого, но она скорее всего сможет помочь кому-то еще. Итак, речь пойдет о сетках сайтов. Что это такое? Зачем они нужны и так далее. На все эти вопросы мне предстоит отыскать ответы.
А дело это, скажу я вам, не такое простое. Набрав подобный запрос в гугле, я получил несколько жалких заметок за 2008-2009 года и все. То есть информации ну просто катастрофически мало. Может быть это потому, что уже никто не занимается сетками, а только развивают свои белые проекты. Но информация то должна остаться еще с тех золотых времен, когда сетки приносили своим владельцам приличные деньги. Жаль в те времена я еще не занимался заработком в сети, за что теперь себя очень сильно ругаю.
Итак, ладно, постараюсь собрать информацию по крупицам в одной статье, как я это делал с инфой про qr коды. Для начала скажу, что в сайтостроении, как и в любом деле, есть два пути: интенсивный и экстенсивный. Наверняка на уроках в школе вы слышали эти слова, когда речь шла о сельском хозяйстве. Применительно к сайтостроению, интенсивный путь, это когда совершенствуются и развиваются белые проекты. Их не много, думаю, в среднем штуки 3-4, для того, чтобы успевать каждому уделить немного времени на качественный контент, общение с пользователями и т.д. Таким образом, при интенсивном пути развития, большое внимание уделяется качеству, а не количеству. При экстенсивном же пути развития, внимание уделяется как раз таки количеству, а не качеству. На последнее вообще забивают. Зато вместо этого их клепают десятками, а то и сотнями (тысячами?). Так и появляются говносайты…
Применительно к сайтостроению, интенсивный путь, это когда совершенствуются и развиваются белые проекты. Их не много, думаю, в среднем штуки 3-4, для того, чтобы успевать каждому уделить немного времени на качественный контент, общение с пользователями и т.д. Таким образом, при интенсивном пути развития, большое внимание уделяется качеству, а не количеству. При экстенсивном же пути развития, внимание уделяется как раз таки количеству, а не качеству. На последнее вообще забивают. Зато вместо этого их клепают десятками, а то и сотнями (тысячами?). Так и появляются говносайты…
Теперь нужно рассмотреть следующие моменты:
- где брать контент для стольких говносайтов?
- где хостить столько ресурсов?
- где зарабатывать на всем этом?
- как раскручивать такие объемы сайтов?
Да уж, задачка. Ладно, постараюсь разобраться. Контент, где его брать? Да, первое что приходит мне, как создателю белых ресурсов, на ум, так это писать самому. Ага, шяс прям, напишешь тут сам, когда у тебя сотня сайтов… Нужно это дело как-то автоматизировать что ли. Может-быть нанять копирайтеров? Например, я буду платить 30р за 1000 збп, в день я буду заказывать по одной статье из 1к знаков на каждый сайт, итого, если у меня сотня сайтов, то выходит 3000р в день только на копирайтеров. Мдааа, не пойдет. Нужно что-то очень дешевое и не затратное. Остается только покупка супер-дешевых статей на биржах контента, генерированный текст, копипаст (простое копирование чужих статей), синонимайз (копирование чужих текстов и прогон по сервисам, которые заменяют некоторые слова синонимами), сканирование книжек (и распознавание, естественно). Это все Очень хреновые методы. Но больше ничего, как я понимаю, не остается.
Может-быть нанять копирайтеров? Например, я буду платить 30р за 1000 збп, в день я буду заказывать по одной статье из 1к знаков на каждый сайт, итого, если у меня сотня сайтов, то выходит 3000р в день только на копирайтеров. Мдааа, не пойдет. Нужно что-то очень дешевое и не затратное. Остается только покупка супер-дешевых статей на биржах контента, генерированный текст, копипаст (простое копирование чужих статей), синонимайз (копирование чужих текстов и прогон по сервисам, которые заменяют некоторые слова синонимами), сканирование книжек (и распознавание, естественно). Это все Очень хреновые методы. Но больше ничего, как я понимаю, не остается.
Идем дальше, тут у нас вопрос про хостинг. Например, я размещаюсь на виртуальном хостинге за 150р в месяц. При этом у меня всего 1 IP, но по запросу, могут дать еще. В любом случае, есть ограничение, например по количеству БД. Всего 4 штуки. С местом проблем не будет, ибо 2Гб. А вот количество БД загоняет нас в определенные рамки. Значит, если я захочу сделать 100 сайтов, то мне придется платить за 25 таких хостингов, а это 150*25=3750р в месяц. Что за фигня? Нет, не подходит. Можно взять хостинг всего за 1$ в месяц, но это тоже не подойдет. Тут лучшим решением будет VPS (Virtual Private Server) или их еще называют VDS (Virtual Dedicated Server). Это услуга предоставления виртуального сервара, который по управлению схож с настоящим физическим сервером. На нем можно замутить хоть всю сотню сайтов, ведь нагрузки от них особой не будет, ибо на ГСах посещаемость стремится к нулю. На VDSе можно каждому сайту назначить отдельный IP, чтобы поисковик не выкосил в случае чего всю сетку разом. В общем, если кто-то надумает делать сетку, то VDS это наш выбор 😀
Что за фигня? Нет, не подходит. Можно взять хостинг всего за 1$ в месяц, но это тоже не подойдет. Тут лучшим решением будет VPS (Virtual Private Server) или их еще называют VDS (Virtual Dedicated Server). Это услуга предоставления виртуального сервара, который по управлению схож с настоящим физическим сервером. На нем можно замутить хоть всю сотню сайтов, ведь нагрузки от них особой не будет, ибо на ГСах посещаемость стремится к нулю. На VDSе можно каждому сайту назначить отдельный IP, чтобы поисковик не выкосил в случае чего всю сетку разом. В общем, если кто-то надумает делать сетку, то VDS это наш выбор 😀
Где зарабатывать? Дак где еще, как не в sape? С внутренних страниц продаем ссылки в ней, а с, так называемой, морды (главной страницы сайта) в других биржах, подороже. С главной можно продать штук 10-15 ссылок. Тут, как я понимаю, подходит только продажа ссылок, так как на рекламе не заработать, ведь посещаемости не будет, следовательно кликать некому. А вот на ссылках самое оно, к тому же, размещение ссылок исключительно автоматическое, ибо бегать по доброй сотне сайтов и вручную их расставлять это убийственно. Зато при использовании автоматических бирж ссылок, заработок получается пассивным, т.е. не требующим от нас никаких телодвижений.
Зато при использовании автоматических бирж ссылок, заработок получается пассивным, т.е. не требующим от нас никаких телодвижений.
Как наращивать пузомерки (ТИЦ и PR) всем сайтам? Это самый сложный для меня вопрос, поэтому я опишу то, что вычитал на других ресурсах. Первым делом мы должны перелинковать сайты между собой. Это значит связать их ссылками друг с другом. Но не просто Первый со Вторым, Второй с Третьим и т.д. Тут нужно действовать хитрее и более продуманно, чтобы поисковик, опять же, не попалил всю сетку. Ну тут уж чего не знаю, того не знаю. У меня просто нет в этом опыта. Так же для пузомерок можно накупить дешевых ссылок в той же сапе. Получается что-то вроде замкнутого круга: закупаем ссылки, наращиваем немного показатели сайта и продаем ссылки. При этом, если добавить грамотную перелинковку внутри сетки, то должна получиться небольшая (или большая) прибыль. Т.е. сетка должна себя окупать. Насколько я понял из рассказов других блогеров, это происходит обычно уже на второй месяц.
Ну вот и все, что я могу рассказать про сетки сайтов. Теперь я знаю что такое сетка сайтов, зачем она нужна и как на ней зарабатывать. А так же теперь у меня есть статья про сетки и я могу давать друзьям ссылку на нее, когда они в следующий раз меня спросят о них 🙂
Уточню, если кто-то не понял: Я не занимаюсь сетками сайтов и ГСами. Единственное, что я хочу сделать в ближайшее время, так это еще один сайт для экспериментов над ним. Чтобы я мог не опасаться за то, что он вылетит из индекса или попадет под АГС. Все ради получения опыта и новых знаний 🙂
Сетки веб-сайтов 101: концепция, преимущества и рекомендации
Знаете ли вы, что наиболее часто используемой кнопкой браузера является кнопка, закрывающая окно? Достаточно нескольких секунд, чтобы потерять клиентов, потому что есть вероятность, что они будут судить о книге по обложке, т. е. о продукте по дизайну сайта.
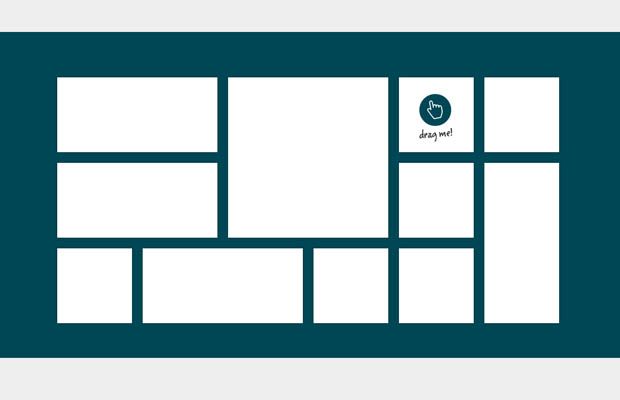
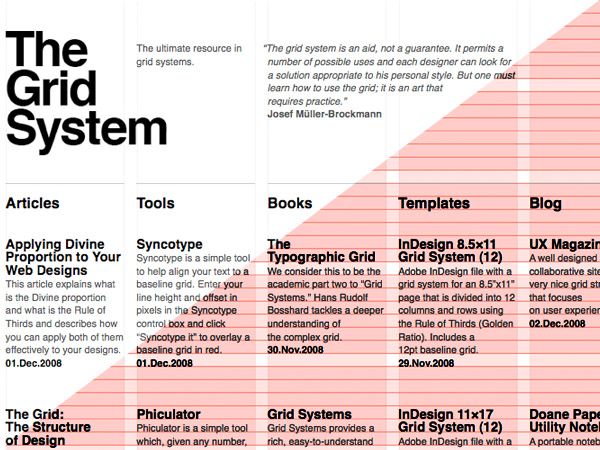
Любой привлекательный сайт всегда упорядочен. Упорядочение веб-дизайна означает структурирование контента и ранжирование его по важности. Сетка в CSS представляет собой набор пересекающихся вертикальных и горизонтальных линий для создания шаблона сайта. Но этот шаблон не является жестким. Возможны любые вариации содержания.
Сетка в CSS представляет собой набор пересекающихся вертикальных и горизонтальных линий для создания шаблона сайта. Но этот шаблон не является жестким. Возможны любые вариации содержания.
Дизайн любой веб-страницы подчеркивает преимущества продукта и способствует удобству использования. Таким образом, веб-сетка является инструментом иерархии сайтов. Итак, отвечая на вопрос « Что означает сетка? » Я хотел бы сказать, что сайт вращается вокруг сетки.
Таким образом, сетка — это не просто таблица. Это инструмент для управления определенным модулем, чтобы сделать ваш сайт более эффективным, размещая наиболее важную информацию в соответствии с шаблонами отслеживания взгляда . Интересно, какие хорошие новости? Вы можете построить этот стол самостоятельно.
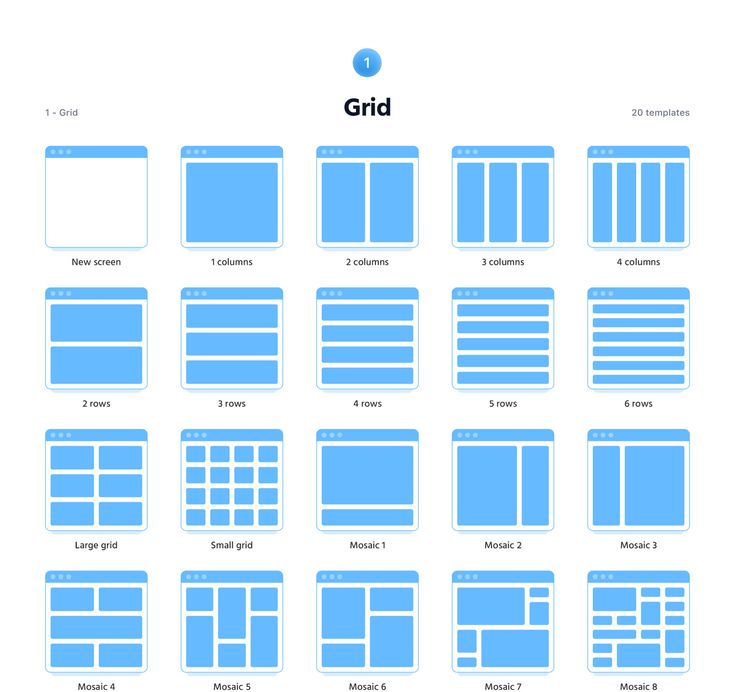
Содержание
- Что такое сетка веб-сайта?
- Компоненты сетки веб-сайта
- Преимущества использования сетки веб-сайта
- Адаптивный макет веб-сайта в WordPress
- Как создать адаптивный макет сетки с помощью JetGridBuilder?
- Лучшие практики адаптивного макета
Что такое сетка веб-сайта?
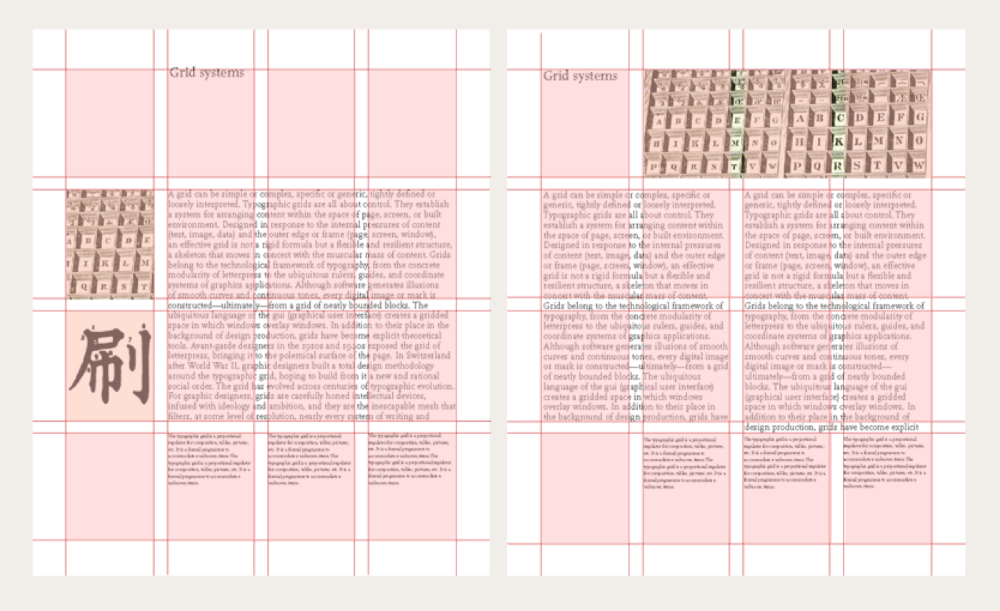
Основные принципы позиционирования информации исходят из издательского дела, и современный веб-дизайн отражает его лучшие традиции. Чтобы упорядочить содержимое веб-страницы и помочь пользователям читать и перемещаться, дизайнеры используют структуру из горизонтальных и вертикальных линий, называемую 9.0007 сетки сайта . Без сеток сложнее обеспечить последовательное выравнивание и расстояние между элементами, что приводит к менее профессиональному виду веб-сайта.
Чтобы упорядочить содержимое веб-страницы и помочь пользователям читать и перемещаться, дизайнеры используют структуру из горизонтальных и вертикальных линий, называемую 9.0007 сетки сайта . Без сеток сложнее обеспечить последовательное выравнивание и расстояние между элементами, что приводит к менее профессиональному виду веб-сайта.
Сетки могут быть простыми и состоять всего из нескольких вертикальных столбцов для выравнивания содержимого или сложными, содержащими различные структуры.
Компоненты сетки веб-сайта
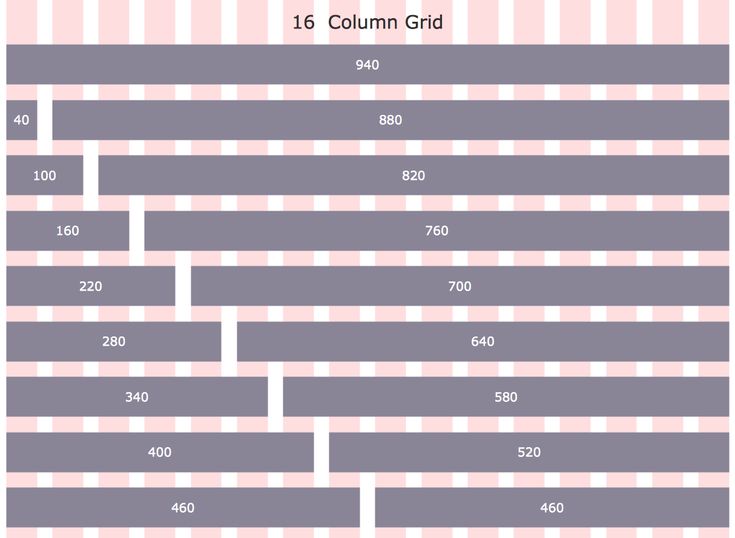
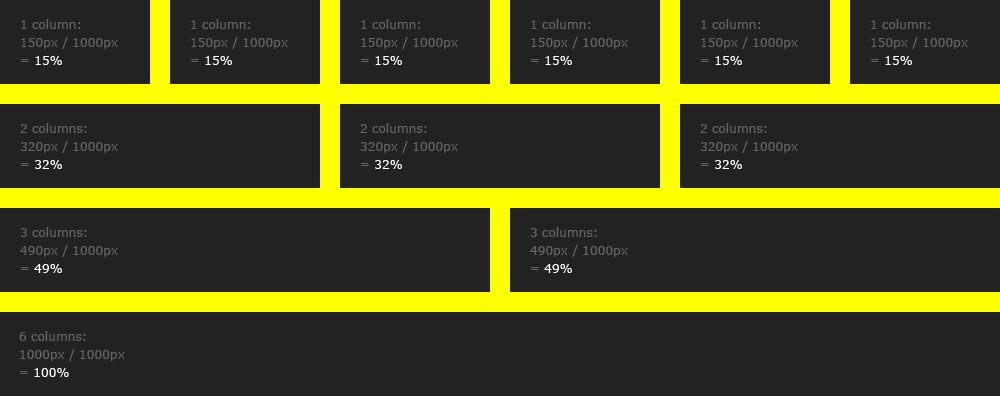
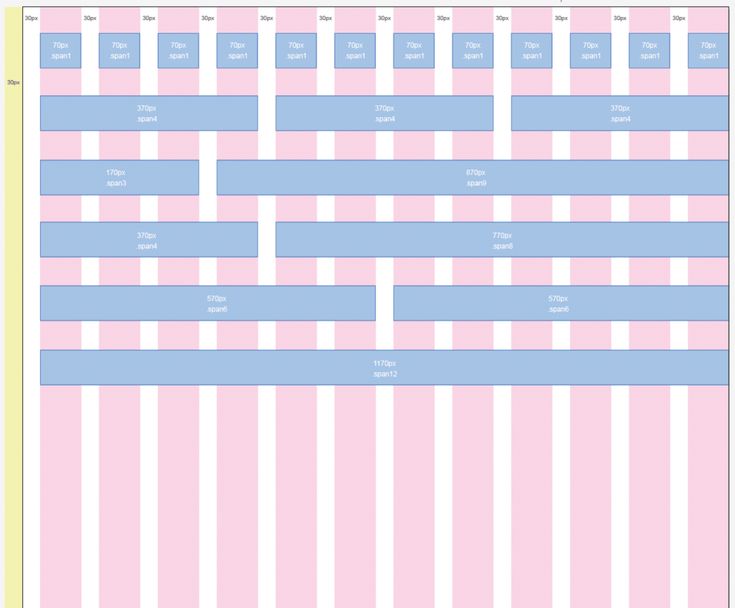
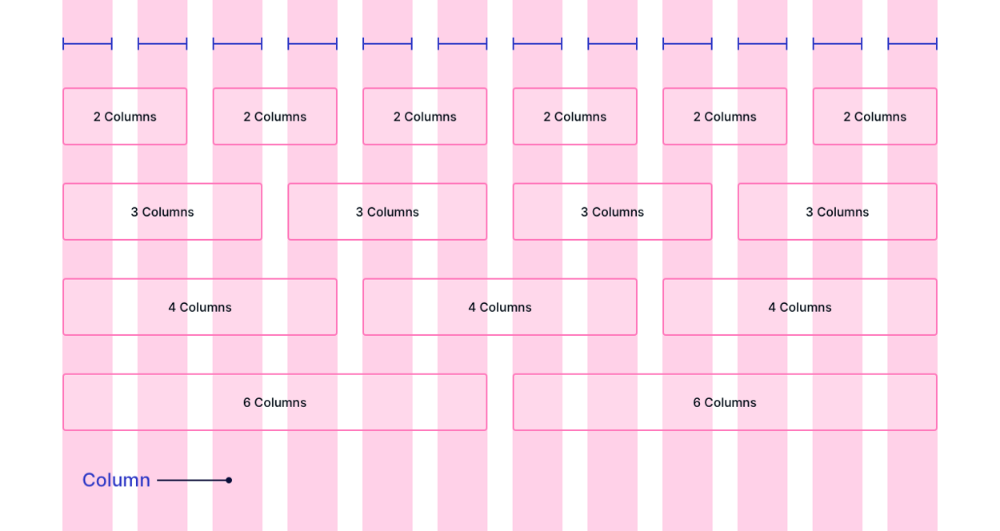
Сетки веб-сайта обычно включают столбцов , которые делят веб-страницы на отдельные вертикальные секции. Они обеспечивают невидимые линии, которые позволяют нам размещать элементы содержимого в границах одного или нескольких столбцов.
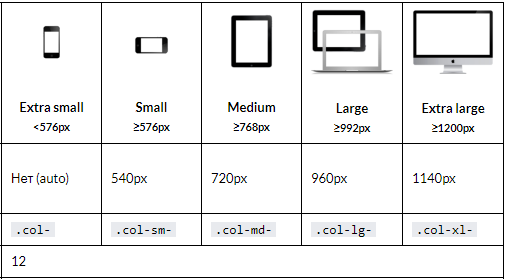
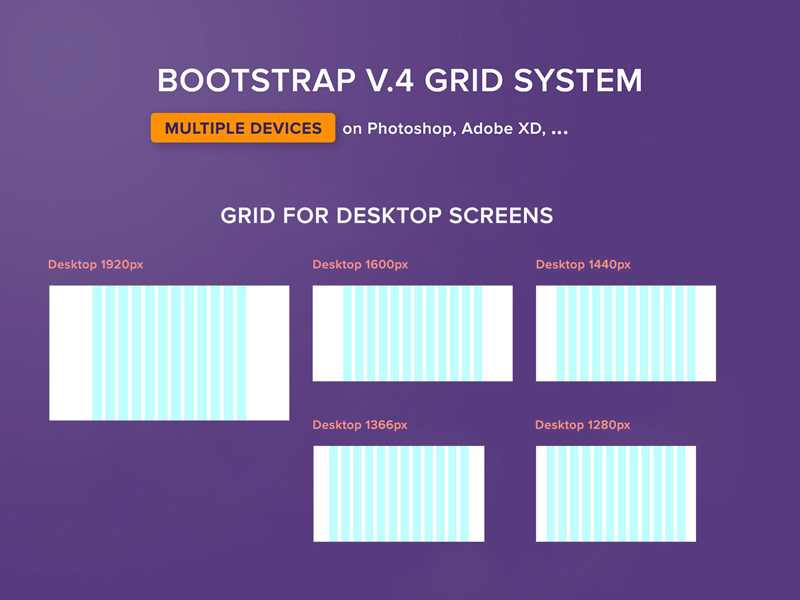
Обычно количество столбцов зависит от размера экрана. 12-колоночный фреймворк — популярный выбор для полноэкранных устройств, поскольку он позволяет разделить экранное пространство на шесть, четыре, три и две четные части. Нет необходимости использовать более четырех сеток столбцов для самых маленьких размеров экрана.
Нет необходимости использовать более четырех сеток столбцов для самых маленьких размеров экрана.
Ряды — это горизонтальные участки сетки веб-сайта; их высота равна ширине столбцов. Они помогают организовать содержимое в каждом столбце. Пересечения строк и столбцов образуют углы модули , отдельные прямоугольные ячейки, которые обеспечивают пространство для блоков контента. Размер модуля зависит от того, сколько столбцов и строк он охватывает.
Желоба — это промежутки между столбцами и строками. Они создают ощущение ритма во всем дизайне, помогают визуально разделить контент и не дают ему показаться перегруженным. Тем не менее, дизайнеры могут присвоить желобам нулевое значение, если это служит их целям дизайна.
Поля — это пространство между сеткой и краями экрана. Веб-дизайнеры определяют фиксированное значение минимального бокового пространства для всех размеров экрана и гибких полей, которые занимают любое оставшееся пространство, если ширина экрана больше, чем сетка и фиксированные поля.
Преимущества использования сеток веб-сайтов
Использование сеток для организации контента на веб-страницах имеет несколько преимуществ для пользователей Интернета и веб-дизайнеров.
- Консистенция . Сетки обеспечивают согласованную структуру веб-сайта, гарантируя, что пользователи могут легко понимать и перемещаться по всем страницам веб-сайта. Выравнивая текст и другие элементы контента по фиксированным линиям и используя одинаковые интервалы, дизайнеры могут создавать визуально привлекательный макет, более доступный для всех пользователей, в том числе для людей с нарушениями зрения и другими ограниченными возможностями.
- Эффективность . Сетки помогают ускорить процесс проектирования, предоставляя структуру для работы. Дизайнерам не нужно тратить много времени на выравнивание каждого элемента, чтобы создать визуально привлекательные и профессионально выглядящие макеты, что может повысить производительность.

- Гибкость и креативность . Дизайнеры могут настроить количество и размер столбцов и промежутков, чтобы создать уникальный дизайн, адаптированный к конкретным потребностям веб-сайта. Структура сетки позволяет адаптировать макеты контента к разным размерам экрана и устройствам.
В целом, сетки необходимы для создания последовательных, гибких, удобочитаемых и отзывчивых макетов.
Адаптивный макет сайта в WordPress
Изначально многие компании создавали отдельные сайты специально для мобильных устройств. Однако сегодня такой подход к отзывчивости сайта не работает. Пользователи ожидают, что веб-сайты будут простыми в использовании и полностью функциональными независимо от их устройства.
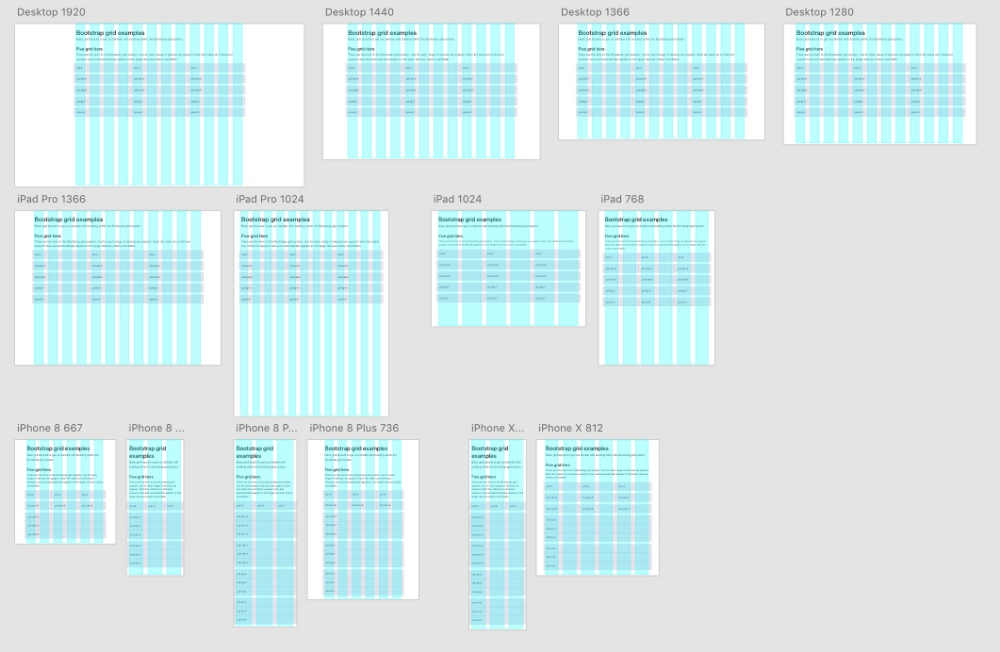
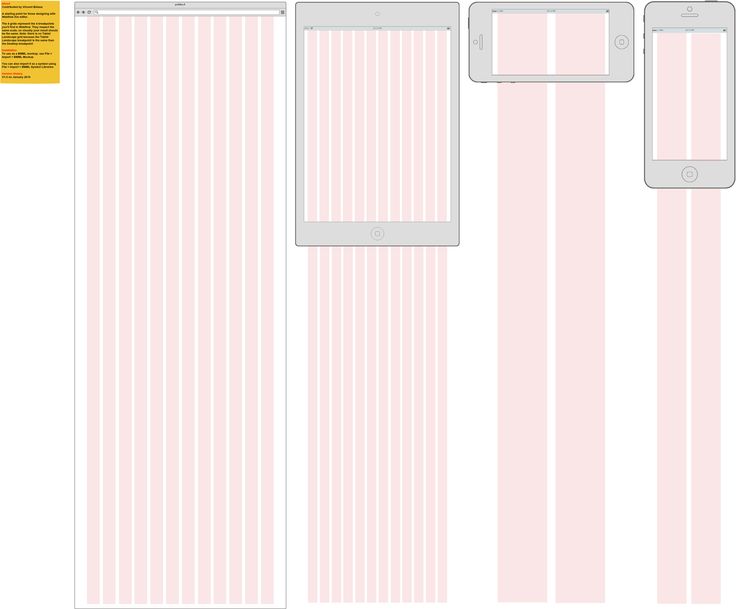
Чтобы оправдать свои ожидания, веб-сайты должны адаптировать разные макеты для разных размеров экрана. Например, одно окно размером с экран настольного компьютера может отображать столько же контента, сколько три или более мобильных экранов, поэтому дизайн должен учитывать это, размещая важную информацию выше на странице.
Как я уже говорил, сетки веб-сайтов помогут вам создавать адаптивные макеты для любого размера экрана. Настройки WordPress по умолчанию предоставляют вам контроль над некоторыми структурами сетки, такими как боковые поля, столбцы для определения ширины основного содержимого и промежутков между вертикальными блоками. Некоторые темы WordPress и популярные сборщики WordPress, такие как Elementor и Beaver Builder, содержат предварительно созданные шаблоны сетки с настраиваемыми настройками.
Другие способы использования сеток веб-сайтов включают использование CSS-фреймворка, медиа-запросов и назначение классов столбцов отдельным элементам WordPress. Безусловно, самый простой способ — использовать инструменты, которые могут создавать модульную сетку, такие как плагин JetGridBuilder. Модульная сетка разбивает макет на модули, позволяя свободно перемещать элементы на веб-странице.
Как создать адаптивную сетку с помощью JetGridBuilder?
JetGridBuilder — это плагин WordPress для создания пользовательских макетов сетки для сообщений и страниц. Вы можете создавать проекты, которые отлично выглядят и функционируют на экранах определенных размеров, манипулируя различными параметрами настройки сетки. Как и многие другие инструменты Crocoblock, JetGridBuilder предоставляет простой в использовании интерфейс, позволяющий изменять размер и перемещать содержимое, просто перетаскивая его мышью на фоновую сетку.
Вы можете создавать проекты, которые отлично выглядят и функционируют на экранах определенных размеров, манипулируя различными параметрами настройки сетки. Как и многие другие инструменты Crocoblock, JetGridBuilder предоставляет простой в использовании интерфейс, позволяющий изменять размер и перемещать содержимое, просто перетаскивая его мышью на фоновую сетку.
С помощью JetGridBuilder у вас есть следующие параметры для настройки сетки:
- определить количество столбцов для поддержки сетки для масштабирования плиток и макета в целом;
- задайте значения отступов строк и столбцов, чтобы контролировать размер зазора между плитками.
Существует множество настроек для настройки внешнего вида отдельных сообщений в макете, но самое главное:
- вы можете изменять размер плиток сообщений, щелкая и перетаскивая их углы;
- переместите их с помощью перетаскивания;
- отображать миниатюры постов, описания, метаполя или все вместе.

JetGridBuilder идеально подходит для отображения ваших сообщений с использованием адаптивного макета, поскольку для настройки сетки требуется всего несколько щелчков мыши.
Предположим, вы создаете веб-страницу с помощью редактора Elementor. В этом случае вам нужно всего лишь использовать одну структуру сетки, чтобы создать три разных макета для разных размеров экрана: перемещайте плитки, пока ваш редактор находится в разных режимах отклика, и нажмите «9».0049 Обновление » по готовности.
Нативный редактор WordPress еще не имеет функции адаптивного режима. В этом случае вам нужно создать три блока макетов сетки (или столько, сколько вы хотите) и добавить медиа-запросы CSS с информацией о точках останова или размерах экрана устройства, которые заставят каждый блок быть видимым.
Лучшие методы создания адаптивных макетов
Подводя итог, позвольте мне выделить лучшие методы адаптивных сеток:
- Используйте модульную сетку, которая позволит вам создавать гибкие макеты.

- Чем больше столбцов вы используете в сетке, тем более гибкий дизайн вы можете создать.
- 12-колоночный дизайн популярен, поскольку он позволяет разделить экранное пространство на шесть, четыре, три и две равные части.
- Примите подход, ориентированный на мобильные устройства: начните с разработки макета для экрана с наименьшим размером экрана, а затем перейдите к более крупным версиям.
- Определите самый заметный контент и убедитесь, что он виден на всех устройствах.
С нашей стороны мы упростили построение сетки с помощью нашего плагина JetGridBuilder. Он удобен для мобильных устройств, обеспечивает 100% адаптивный дизайн, настраивает фоновую сетку и стили сообщений, а также позволяет произвольно размещать сообщения на веб-странице.
Самое главное, он превращает сетку из клетчатой школьной тетради в холст художника.
530 Grid Website Designs
Использование шаблонов Grid Website в веб-дизайне в наши дни стало популярным решением для разработчиков, стремящихся к отличным результатам. Темы Grid WordPress становятся популярными по многим причинам. Лучшие бесплатные шаблоны бизнес-сайтов обеспечивают структуру и организацию страницы, которые помогают создать предсказуемый ритм и интуитивно понятную целевую страницу. Шаблоны веб-сайтов в формате HTML бесплатные, есть средство для создания логотипов недвижимости.
создатель логотипа недвижимости и адаптивный дизайн веб-сайта, которые легко меняются в зависимости от устройства, используемого посетителем сайта. С помощью бизнес-шаблона HTML, одностраничного отзывчивого шаблона html5, одностраничного HTML-шаблона блога с удобным средством создания логотипов, одностраничного адаптивного шаблона с контактной формой ajax, одностраничного шаблона html5 с фотографиями, простого HTML-шаблона с прекрасным средством создания логотипов и темы блога WordPress вы не нужно начинать разработку веб-сайта с нуля. Минимальная тема WordPress woocommerce для веб-сайта сетки соответствует всем последним тенденциям в Интернете и технологиях. Многоцелевой адаптивный шаблон html5 обеспечивает быструю скорость загрузки.
Темы Grid WordPress становятся популярными по многим причинам. Лучшие бесплатные шаблоны бизнес-сайтов обеспечивают структуру и организацию страницы, которые помогают создать предсказуемый ритм и интуитивно понятную целевую страницу. Шаблоны веб-сайтов в формате HTML бесплатные, есть средство для создания логотипов недвижимости.
создатель логотипа недвижимости и адаптивный дизайн веб-сайта, которые легко меняются в зависимости от устройства, используемого посетителем сайта. С помощью бизнес-шаблона HTML, одностраничного отзывчивого шаблона html5, одностраничного HTML-шаблона блога с удобным средством создания логотипов, одностраничного адаптивного шаблона с контактной формой ajax, одностраничного шаблона html5 с фотографиями, простого HTML-шаблона с прекрасным средством создания логотипов и темы блога WordPress вы не нужно начинать разработку веб-сайта с нуля. Минимальная тема WordPress woocommerce для веб-сайта сетки соответствует всем последним тенденциям в Интернете и технологиях. Многоцелевой адаптивный шаблон html5 обеспечивает быструю скорость загрузки.
Наиболее распространенными примерами использования веб-шаблонов сетки в дизайне являются веб-сайты газет и журналов, посвященные недвижимости. Шаблоны администратора сетки также легко меняются в зависимости от используемого пользователем устройства. Если вы отклоняетесь от стандартного пути и пытаетесь найти свой метод создания веб-сайта агентства или одностраничного веб-сайта-портфолио веб-дизайнера, вам следует забыть о сетках. Сетка предоставляет бесплатную тему WordPress с логической структурой, известной посетителю. Шаблон html5 прост в использовании и создает поток для большого количества информации. С нашего веб-ресурса вы можете получить неограниченное количество фотографий, веб-шаблоны, веб-элементы макета сетки, целевые страницы с создателем логотипа, адаптивные шаблоны сайта сетки CSS, лучшие шаблоны начальной загрузки веб-сайта сетки, шаблоны администратора с удобным производителем логотипа, шаблоны сетки CSS с адаптивный конструктор веб-сайтов, сеточные HTML-макеты веб-сайтов, сетчатые HTML-шаблоны веб-сайтов, сеточные шаблоны блогов WordPress, бесплатные шаблоны начальной загрузки премиум-класса, бесплатные темы WordPress 2022, градиентные шаблоны целевых страниц, бесплатные шаблоны начальной загрузки, шаблоны электронной почты сетки и т. д. Тема WordPress, ткацкий станок многоцелевая отзывчивая бизнес-целевая страница, шаблон портфолио, тема блога с сеткой фигур обеспечивают гибкость и бесперебойную работу сайта.
д. Тема WordPress, ткацкий станок многоцелевая отзывчивая бизнес-целевая страница, шаблон портфолио, тема блога с сеткой фигур обеспечивают гибкость и бесперебойную работу сайта.
Целевые страницы с сеткой обеспечивают равномерно выровненные формы и делают их более привлекательными. Формы и линии веб-сайта сетки визуально привлекательны, а бесплатные шаблоны сетки идеально сочетают контент и позволяют создавать веб-страницы с помощью плагинов WordPress, Adobe Photoshop. и т. д. Хорошая структура шаблонов сетки темы WordPress помогает отдельным элементам сочетаться друг с другом. Лучший бесплатный адаптивный креативный многоцелевой HTML-шаблон в стиле сетки действительно полезен для организации различных типов контента в одном месте. Бесплатные шаблоны WordPress с революцией слайдера в портфолио дают быструю загрузку, и посетитель не заставит себя долго ждать, даже если он зайдет на сайт через социальные сети. В разработке дизайна компании используют все новейшие технологии для создания стабильных и безопасных веб-сайтов.