Bootstrap сетка, PSD
При создании дизайна сайтов в Adobe Photoshop не обойтись без использования какой-либо системы сеток. Можно создать сетку самостоятельно, используя направляющие, либо воспользоваться уже готовым, проверенным решением — готовой сеткой Bootstrap в формате PSD. Не смотя на то, что дефолтные размеры Bootstrap сетки несколько стандартизируют дизайн, данный вариант успешно используют в своей работе огромное количество веб-дизайнеров по всему миру. Кроме того, такая стандартизация позволяет максимально быстро выполнять HTML верстку созданного макета, что неминуемо приводит к ускорению работы над проектом в условиях разработки сайтов на потоке или создания шаблонов.
Смотреть урок на YouTube
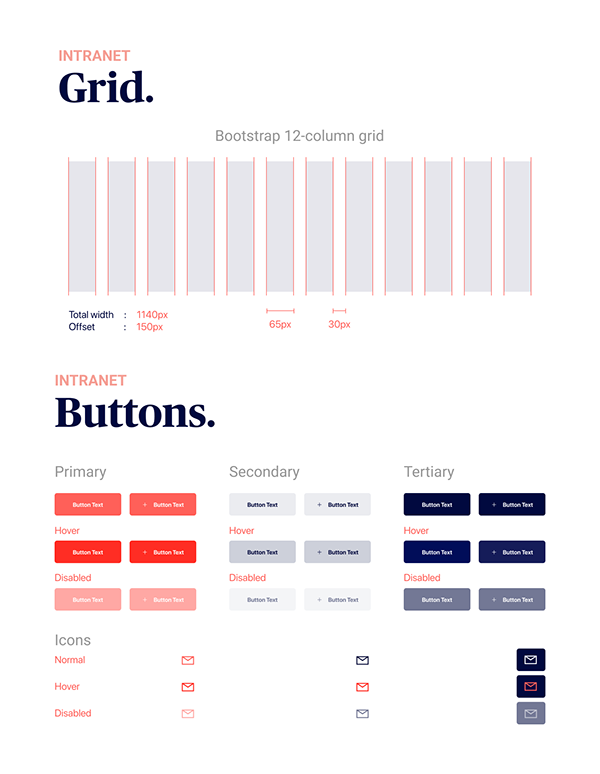
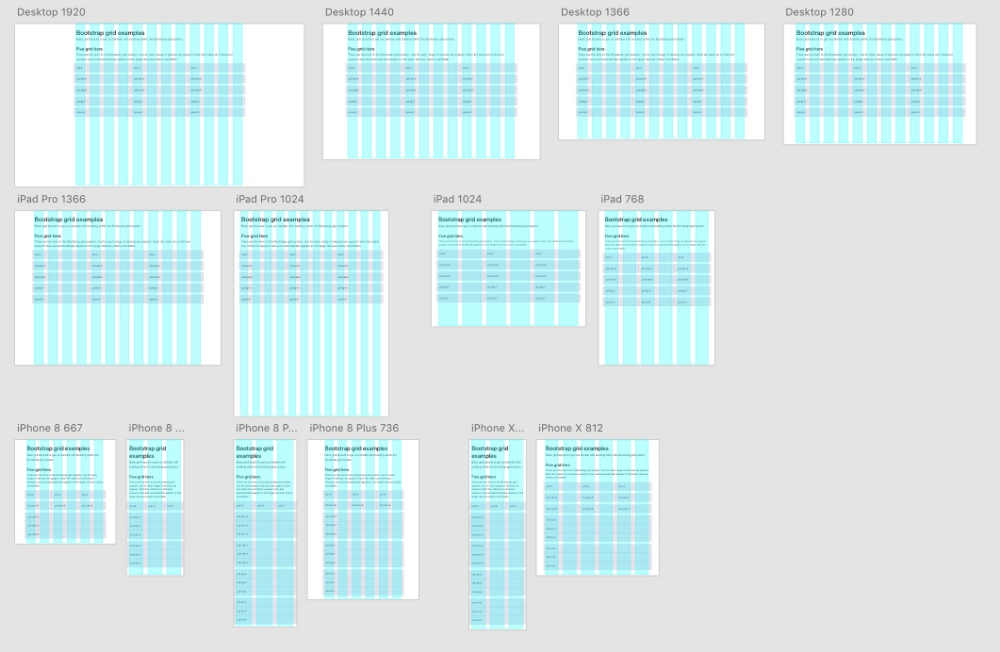
Параметры стандартной Bootstrap сетки в PSD формате:
- Общая ширина рабочей области: 1920px;
- Ширина контейнера с отступами: 1170px;
- Ширина колонки без отступов: 68px;
- Ширина отступа (Gutter): 15px;
- Система сетки: 12-ти колоночная.

Расстояние между колонками и некоторые размеры могут иметь погрешность +/- 1px в связи с тем, что некоторые нечетные величины не могут быть поделены поровну. Но это некритично в масштабах разработки PSD макета.
Правила работы с PSD сеткой Bootstrap
Существуют определенные правила работы с Bootstrap сеткой. Некоторые начинающие веб-дизайнеры не учитывают в своей работе эти правила, в результате чего возникает непонимание между верстальщиком и дизайнером, в случае, если над проектом работает команда. Bootstrap сетка в PSD формате для создания дизайна сайта разрабатывалась основываясь на «физических» свойствах сетки CSS фреймворка Bootstrap и дизайнер должен придерживаться определенных правил для исключения излишних коллизий в процессе разработки.
1. Крайние поля служат исключительно для отступов на малых разрешениях и не могут быть использованы для размещения каких-либо элементов дизайна или контента сайта.
2. Вы можете использовать любое количество одиночных колонок для визуализации различных блоков сайта.
3. После разделения макета на колонки и блоки, промежутки (Gutters) между ними не могут быть использованы для размещения каких-либо элементов дизайна или контента сайта.
4. Не бойтесь выходить за рамки сетки. Если вы решили сделать какую-то нестандартную секцию или блок — реализуйте вашу идею вне рамок Bootstrap сетки, если это необходимо. Но постарайтесь обеспечить ваше решение какой-либо системой, например, придерживайтесь центра макета или частично используйте возможности Bootstrap сетки, соблюдайте кратность элементов или придерживайтесь любой другой логической системы при создании нестандартного блока. Так вы значительно облегчите работу верстальщика, если над проектом трудится команда разработчиков. Вам скажут спасибо.
Последний пункт очень важен, так как многие начинающие веб-дизайнеры боятся выходить за рамки Bootstrap сетки и дизайн, в большинстве случаев, получается довольно однообразный и скучный. Помните, что направляющие Bootstrap сетки необходимы вам только для разметки блоков сайта, которые необходимо упорядочить в соответствии с системой сеток, это может быть разделение макета на базовые логические части — сайдбар + контент, определение элементов блока, таких, как айтемы карусели, секции новостей и так далее. В остальном, не стоит ограничиваться рамками сетки и делать визуализацию только по направляющим. Однако если вы создаете дизайн определенной секции или блока в соответствии с системой Bootstrap сетки, обязательно придерживайтесь правил из пунктов 1,2,3 выше.
В остальном, не стоит ограничиваться рамками сетки и делать визуализацию только по направляющим. Однако если вы создаете дизайн определенной секции или блока в соответствии с системой Bootstrap сетки, обязательно придерживайтесь правил из пунктов 1,2,3 выше.
Скачать Bootstrap PSD
Премиум уроки от WebDesign Master
Создание сайта от А до Я. Комплексный курс
Создание современного интернет-магазина от А до Я
Я — фрилансер! Базовый курс для начинающих
Другие уроки по теме «Инструменты»
- Настройка VS Code для верстки
- Simple Starter — простой стартер для верстки | Материалы урока
- Windows 11: Делаем вкладки в проводнике. Настройка QTTabBar от А до Я
- Gulp 4 — Актуальное и исчерпывающее руководство для самых маленьких
- Актуальный способ установки и настройки окружения Windows WSL 2 (Windows Subsystem for Linux)
Bootstrap Бутстрап 4 Grid System
HTML5CSS. ru
ru
ЛУЧШИЙ САЙТ ДЛЯ РАЗРАБОТЧИКОВ
❮ Назад Дальше ❯
Система сетки Bootstrap 4
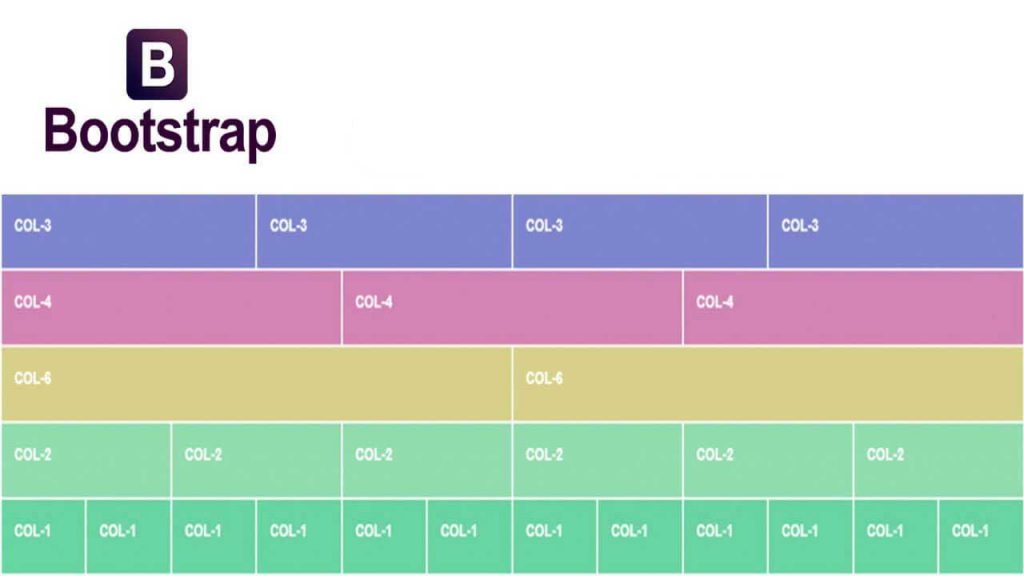
Система сетки Bootstrap позволяет до 12 столбцов по всей странице.
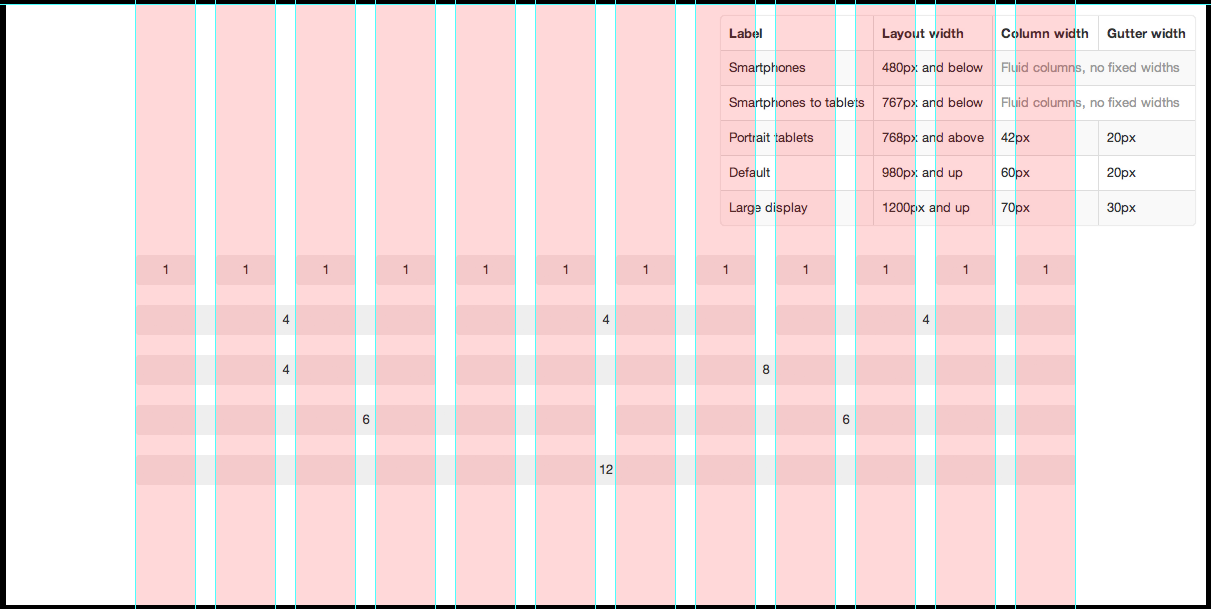
Если вы не хотите использовать все 12 столбцов по отдельности, можно сгруппировать столбцы вместе, чтобы создать более широкие столбцы:
| span 1 | span 1 | span 1 | span 1 | span 1 | span 1 | span 1 | span 1 | span 1 | span 1 | span 1 | span 1 |
| span 4 | span 4 | span 4 | |||||||||
| span 4 | span 8 | ||||||||||
| span 6 | span 6 | ||||||||||
| span 12 | |||||||||||
Система сетки Bootstrap реагирует, и столбцы будут переупорядочены в зависимости от размера экрана: на большом экране он может выглядеть лучше с содержанием организованы в трех колонках, но на маленьком экране было бы лучше, если содержание элементов были сложены на вершине e другие.
Классы сетки
Система Grid Bootstrap 4 имеет пять классов:
.col-(дополнительные малые устройства-ширина экрана менее 576пкс).col-sm-(малые устройства-ширина экрана равна или больше, чем 576пкс).col-md-(средние устройства-ширина экрана, равная или превышающая 768px).col-lg-(большие устройства-ширина экрана равна или больше, чем 992пкс).col-xl-(XLarge устройства-ширина экрана, равная или превышающая 1200px)
Приведенные выше классы можно комбинировать для создания более динамичных и гибких макетов.
Совет: Каждый класс масштабируется вверх, так что если вы хотите установить одинаковую ширину sm и md, вы только должны указать sm.
Системные правила сетки
Некоторые правила системы сетки Bootstrap 4:
- Строки должны быть размещены в пределах
.container(фиксированной ширины) или.(полная ширина) для правильного выравнивания и заполнения container-fluid
container-fluid - Использование строк для создания горизонтальных групп столбцов
- Содержимое должно быть помещено в столбцы, и только столбцы могут быть непосредственными потомками строк
- Предопределенные классы
.row, как и.col-sm-4доступны для быстрого создания макетов сетки - Столбцы создают водосточные желоба (промежутки между содержимым столбцов) с помощью заполнения. Это заполнение смещение в строках для первого и последнего столбца с помощью отрицательного поля на
.rows - Столбцы сетки создаются путем указания числа 12 доступных столбцов, которые необходимо охватить. Например, три равных столбца будут использовать три
.col-sm-4 - Ширина столбцов в процентах, поэтому они всегда являются жидкими и имеют размер относительно родительского элемента
- Самая большая разница между Bootstrap 3 и Bootstrap 4 заключается в том, что BootStrap 4 теперь использует Flexbox, а не float.

.col-smкаждым автоматически будет 33,33% шириной от небольшой точки останова и выше. Совет: Если вы хотите узнать больше о Flexbox, вы можете прочитать наш CSS Flexbox учебник.
Обратите внимание, что Flexbox не поддерживается в IE9 и более ранних версиях.
Если вам нужна поддержка IE8-9, используйте Bootstrap 3. Это наиболее стабильная версия Bootstrap, и она по-прежнему поддерживается командой для критических исправлений и изменений в документации. Тем не менее, новые функции не будут добавлены к нему.
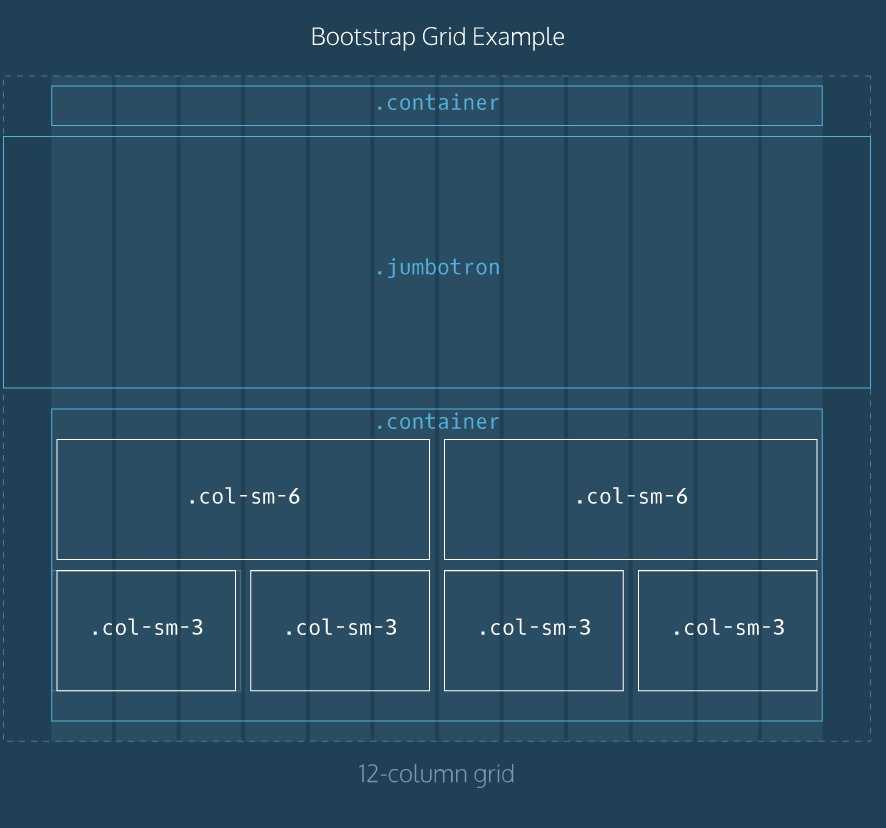
Базовая структура сетки Bootstrap 4
Ниже приведена базовая структура сетки Bootstrap 4:
<!— Control the column width, and how they should appear on different
devices —>
<div></div>
<div></div>
<div></div>
</div>
<!— Or let Bootstrap automatically handle the layout —>
<div>
<div></div>
<div></div>
<div></div>
<div></div>
</div>
Первый пример: Создайте строку ( <div
class="row"> ). Затем добавьте нужное количество столбцов (тегов с соответствующими
Затем добавьте нужное количество столбцов (тегов с соответствующими .col-*-* классами). Первая звезда (*) представляет отзывчивость: SM, MD, LG или XL, в то время как вторая звезда представляет число, которое должно всегда добавлять до 12 для каждой строки.
Второй пример: вместо добавления числа к каждому col , пусть Bootstrap обрабатывает макет, чтобы создать одинаковые столбцы ширины: два .col-sm|md|lg|xl чтобы сделать столбцы реагировать.
Параметры сетки
В следующей таблице приведены сводные сведения о том, как система Grid Bootstrap 4 работает на различных размерах экрана.
| Extra small (<576px) | Small (>=576px) | Medium (>=768px) | Large (>=992px) | Extra Large (>=1200px) | |
|---|---|---|---|---|---|
| Префикс класса | . | .col-sm- | .col-md- | .col-lg- | .col-xl- |
| Поведение сетки | По горизонтали в любое время | Свернутый для запуска, горизонтальный над точками останова | Свернутый для запуска, горизонтальный над точками останова | Свернутый для запуска, горизонтальный над точками останова | Свернутый для запуска, горизонтальный над точками останова |
| Container width | None (auto) | 540px | 720px | 960px | 1140px |
| Подходит для | Портретные телефоны | Пейзаж телефонов | Таблетки | Ноутбуки | Ноутбуки и настольные компьютеры |
| # of columns | 12 | 12 | 12 | 12 | 12 |
| Gutter width | 30px (15px on each side of a column) | 30px (15px on each side of a column) | 30px (15px on each side of a column) | 30px (15px on each side of a column) | 30px (15px on each side of a column) |
| Nestable | Да | Да | Да | Да | |
| Offsets | Да | Да | Да | Да | Да |
| Column ordering | Да | Да | Да | Да | Да |
Примеры
В следующих главах показаны примеры систем сеток для различных устройств и ширины экрана:
- С накоплением по горизонтали
- Автоматическая компоновка
- Малые устройства
- Средние устройства
- Большие устройства
- Очень большие устройства
- Другие примеры сеток
❮ Назад Дальше ❯
bootstrap 4 популярное
bootstrap сетка
bootstrap меню
bootstrap modal модальное окно
блоки bootstrap
bootstrap скачать бесплатно
bootstrap кнопки
bootstrap формы
bootstrap таблицы
bootstrap примеры
Copyright 2018-2020 HTML5CSS.
Правила и Условия Политика конфиденциальности О нас Контакты
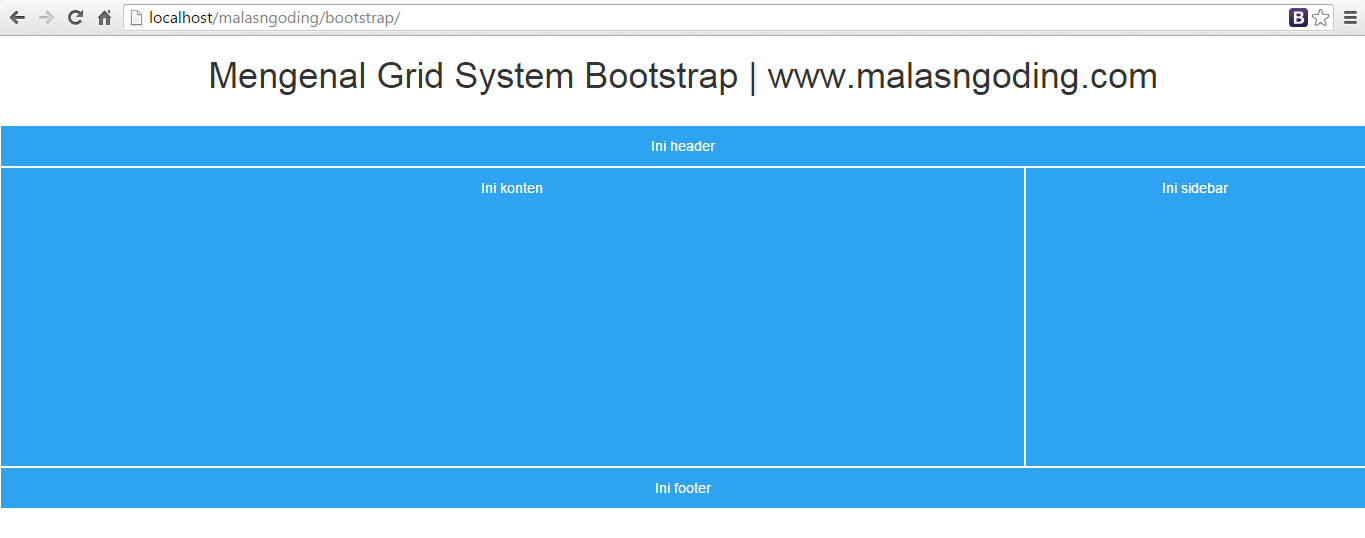
Bootstrap Grid Basic
❮ Предыдущая Далее ❯
Система сетки Bootstrap
Система сетки Bootstrap позволяет разместить на странице до 12 столбцов.
Если вы не хотите использовать все 12 столбцов по отдельности, вы можете сгруппировать столбцы вместе для создания более широких столбцов:
| span 1 | диапазон 1 | диапазон 1 | диапазон 1 | диапазон 1 | диапазон 1 | диапазон 1 | диапазон 1 | диапазон 1 | диапазон 1 | диапазон 1 | диапазон 1 |
| пролет 4 | промежуток 4 | промежуток 4 | |||||||||
| пролет 4 | диапазон 8 | ||||||||||
| пролет 6 | диапазон 6 | ||||||||||
| пролет 12 | |||||||||||
Система сетки Bootstrap является гибкой, и столбцы автоматически перестраиваются в зависимости от размера экрана.
Классы сетки
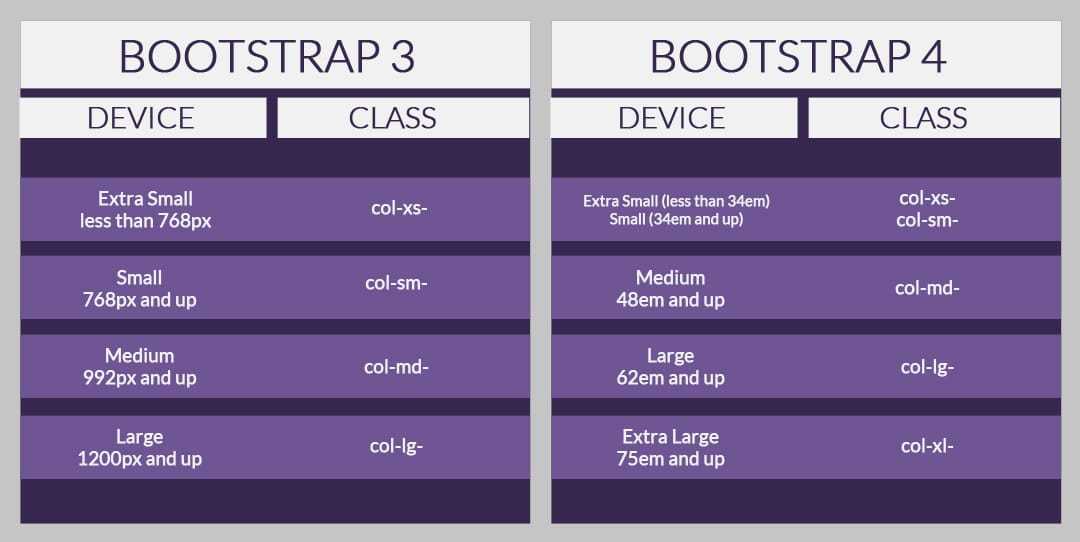
Система сетки Bootstrap имеет четыре класса:
-
xs(для телефонов — экраны шириной менее 768 пикселей) -
см(для планшетов — экраны шириной не менее 768 пикселей) -
md(для небольших ноутбуков — экраны шириной не менее 992 пикселей) -
lg(для ноутбуков и настольных компьютеров — экраны шириной не менее 1200 пикселей)
Приведенные выше классы можно комбинировать для создания более динамичных и гибких макетов.
Базовая структура сетки Bootstrap
Ниже представлена базовая структура сетки Bootstrap:
…
Первый; создать строку ( Ниже мы собрали несколько примеров основных макетов сетки Bootstrap. .col-sm-4 .col-sm-4 .col-sm-4 В следующем примере показано, как получить три столбца одинаковой ширины, начиная с таблеток и масштабирование до больших рабочих столов.
На мобильных телефонах или экранах шириной менее 768 пикселей
столбцы будут автоматически складываться: Попробуйте сами » .col-sm-4 .col-sm-8 В следующем примере показано, как получить два столбца различной ширины, начиная с
планшеты и масштабирование до больших компьютеров: Попробуйте сами » Совет: Далее в этом руководстве вы узнаете больше о сетках Bootstrap. ❮ Предыдущий
Следующий ❯ FORUM |
О W3Schools оптимизирован для обучения и обучения. Примеры могут быть упрощены для улучшения чтения и обучения.
Учебники, ссылки и примеры постоянно пересматриваются, чтобы избежать ошибок, но мы не можем гарантировать полную правильность всего содержания.
Используя W3Schools, вы соглашаетесь прочитать и принять наши условия использования,
куки-файлы и политика конфиденциальности. Copyright 1999-2023 Refsnes Data. Все права защищены. Сетка Bootstrap — это мощная система для создания мобильных макетов. Это очень обширно
инструмент с большим количеством опций. Ниже мы представляем вам основные знания. Это
упрощенный обзор наиболее часто используемых примеров. Видеоруководство Система сетки Bootstrap использует ряд контейнеров, строк и столбцов для упорядочивания и выравнивания содержимого.
Он построен на flexbox и полностью адаптивен. Ниже приведен пример и подробно
объяснение того, как работает система сетки. Один из трех столбцов Один из трех столбцов Один из трех столбцов Показать код
Изменить в песочнице . классов). Обратите внимание, что числа в  col-*-*
col-*-* .col-*-* всегда должны составлять до 12 для каждой строки. Три равных столбца
Пример
Два неравных столбца
Пример
 col-sm-4
col-sm-4
ВЫБОР ЦВЕТА
Лучшие учебники
Учебное пособие по HTML
Учебное пособие по CSS
Учебное пособие по JavaScript
Учебное пособие
Учебное пособие по SQL
Учебное пособие по Python
Учебное пособие по W3.CSS
Учебное пособие по Bootstrap
Учебное пособие по PHP
Учебник по Java
Учебник по C++
Учебник по jQuery Лучшие ссылки
HTML Reference
CSS Reference
JavaScript Reference
SQL Reference
Python Reference
W3.CSS Reference
Bootstrap Reference
PHP Reference
HTML Colors
Java Reference
Angular Reference
jQuery Reference
Top8 Examples
Примеры HTML
Примеры CSS
Примеры JavaScript
Примеры инструкций
Примеры SQL
Примеры Python
Примеры W3. CSS
CSS
Примеры Bootstrap
Примеры PHP
Примеры Java
Примеры XML
Примеры jQuery
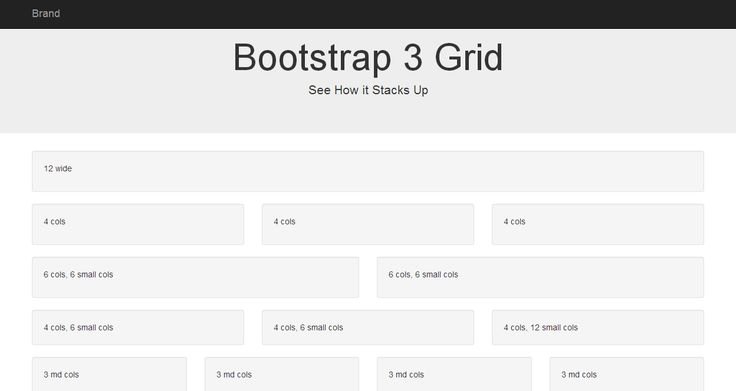
W3Schools использует W3.CSS. Сеточная система Bootstrap 5 — примеры и руководство
Сеточная система
![]()
Базовый пример
<дел>
<дел>
<дел>
Одна из трех колонок


 col-
col- Эти столбцы центрируются на странице с родительским
Эти столбцы центрируются на странице с родительским 
 (например,
(например, 
 эти переменные SCSS для еще большей гибкости для вас.
эти переменные SCSS для еще большей гибкости для вас. col-4
col-4 col-md-4
col-md-4 col-md-3
col-md-3
 Вы можете использовать почти любой
сочетание этих классов для создания более динамичных и гибких макетов.
Вы можете использовать почти любой
сочетание этих классов для создания более динамичных и гибких макетов. col-6
col-6