знакомство с CMS и обучающие уроки
WordPress — это бесплатная и на сегодняшний день самая популярная система управления контентом (CMS). На ней можно без труда, специфических навыков и особых знаний создать полноценный сайт любой сложности: от визитки или блога до большого портала или интернет-магазина.
Первая версия движка — WordPress 0.7 — появилась в мае 2003 года. С тех пор CMS постоянно развивается, улучшается и становится безопасней. Сегодня на официальном сайте движка можно скачать версию WordPress 4.4.2.
Плюсы WordPress
Без сомнения, сделать сайт можно и на другой CMS, и без использования систем управления контентом вообще, самому написав код, но у WordPress полно преимуществ, из-за которых большинство веб-мастеров предпочитают именно её Вот некоторые преимущества.
- Простота. Установить и настроить движок сможет каждый, а чтобы разобраться в его настройках, хватит и пары часов. В этом поможет огромное количество документации и вспомогательных ресурсов на разных языках.

- Популярность. Эта CMS не зря является самой популярной. Каждый четвёртый веб-ресурс работает на WordPress, включая, например, сайты The Wall Street Journal, Skype и 4PDA. Согласно статистике, каждый пятый сайт из 500 000 самых популярных использует WordPress.
Но это просто повод задуматься, а плюс же такой популярности в том, что под эту CMS написано огромное число плагинов и тем оформления, в Интернете легко найти человека, специализирующегося на работе именно с WordPress, будь то программирование, администрирование или дизайн.
- Бесплатность. Движок можно скачать и установить на сервер абсолютно бесплатно. Есть, конечно, платные расширения и темы, но их разрабатывают сторонние специалисты, и в подавляющем большинстве случаев им можно найти хорошую бесплатную альтернативу.
- Лёгкость. WordPress не требовательна к ресурсам и будет нормально работать даже на хостинге с дешёвым тарифом. Единственное условие — нестарые PHP и MySQL.

- Открытость. Исходный код движка открыт, то есть вы самостоятельно можете внести изменения в любую его часть, переделывая таким образом CMS под свои нужды, меняя или дополняя функциональность.
Внешний вид
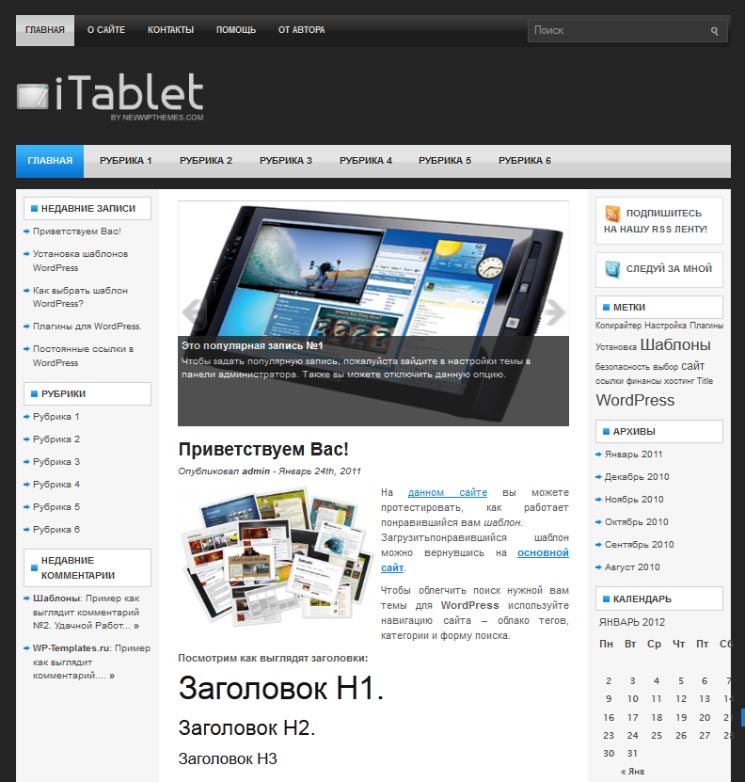
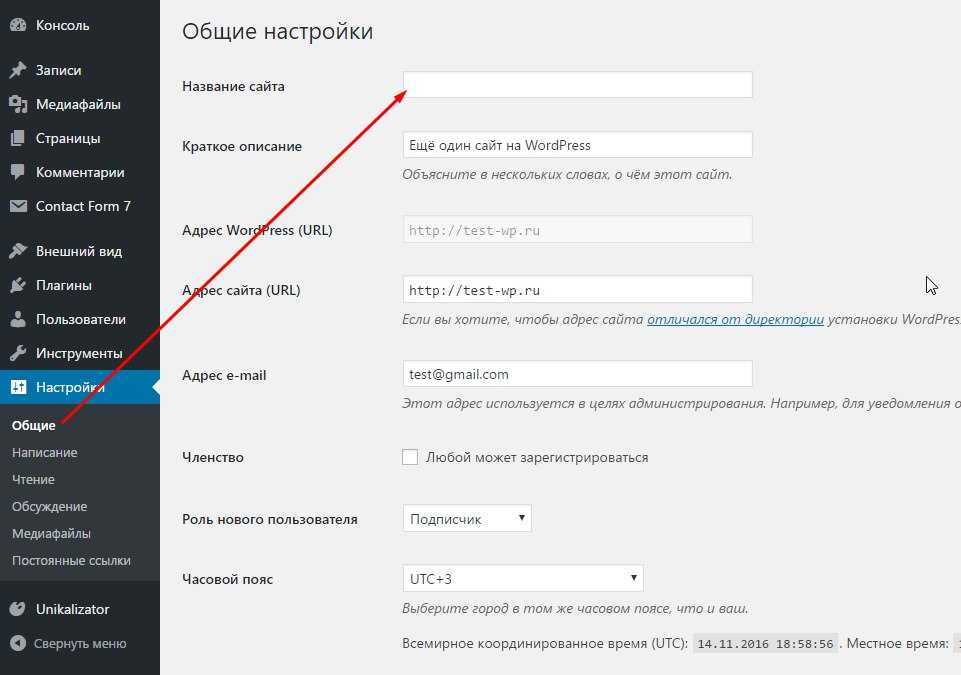
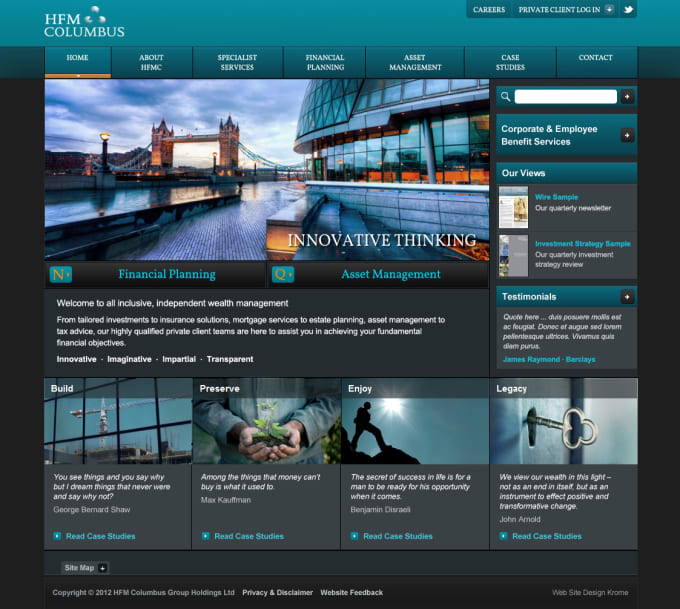
Главная страница только что установленной WordPress выглядит следующим образом.
Но это только до тех пор, пока сайт не будет настроен и красиво оформлен.
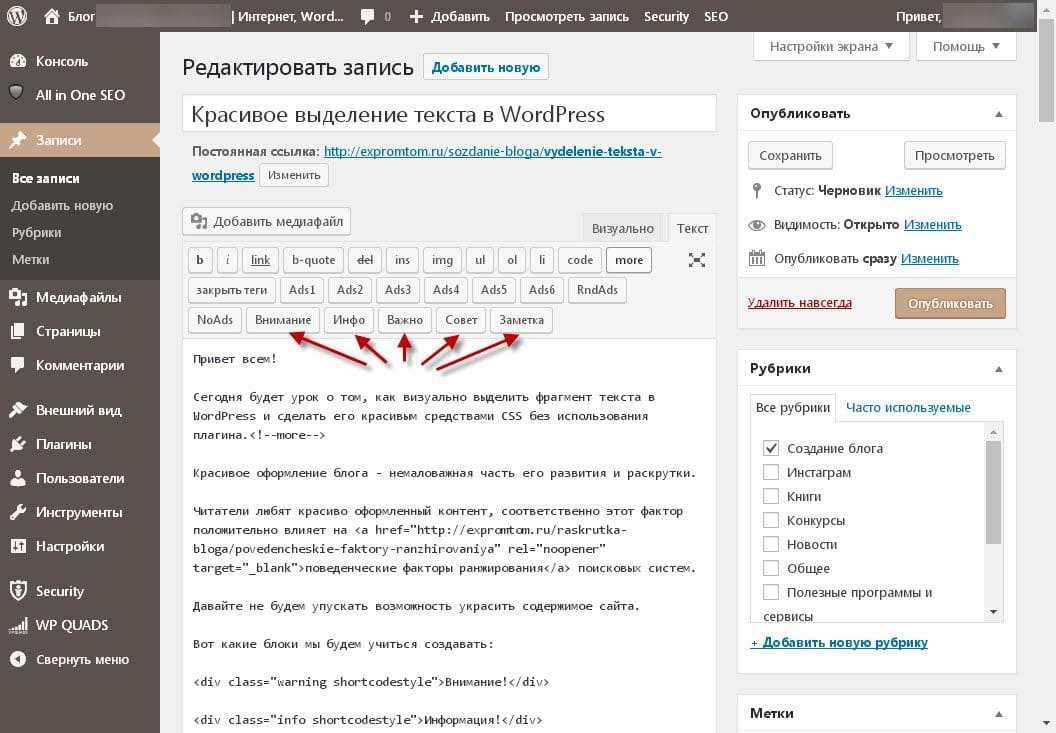
Для управления веб-ресурсом предназначена функциональная и понятная панель администрирования, о которой я ещё подробно расскажу.
Из следующих статей вы узнаете обо всех этапах работы с WordPress, включая установку, настройку, создание структуры сайта, работу с плагинами и темами оформления.
Полезные ссылки:
- Выбор редакции: uKit лучший конструктор сайтов.
- Сайт на Joomla 3 с нуля по гуру — видеокурс;
- WordPress 5 с Нуля до Гуру — видеокурс;
- Заработок на создании сайтов — бесплатный курс по открытию своей веб-студии;
- Каталог курсов — полноценные платные видеокурсы по созданию сайтов.

Создать сайт самостоятельно на wordpress за 45 минут
С помощью WordPress и тех инструментов, функций и интеграции и опций, которыми обладает эта платформа вы сможете создать сайт самостоятельно на wordpress за 45 минут. Ваш созданный сайт будет являться для вас инвестицией, и со временем этот проект начнет вам приносить доход. Мы в этом уверены конечно если вы не развиваете портал со старта. Речь идет о новостном сайте или магазине. И так, – как создать сайт самостоятельно на wordpress?
Напомню для тех кто не знаком с нашим проектом. что мы обучаем вас сайтостроению ориентируясь на англоговорящую аудиторию. Чтобы доход с Google Adsence по монетизации трафика из буржнет приносил вам как минимум в три раза больше дохода по сравнению от монетизации трафика с Google Adsence из рунета.
Вордпресс — это система управления контентом, при чем — любого контента в любом виде, поэтому с его помощью можно сделать все, что угодно:
- интернет-магазин
- форум
- сайт купонов, скидок и групповых покупок
- каталог недвижимости или любых других объектов
- социальную сеть
- сайт объявлений или вакансий
- систему бронирования или оформления заказов
- систему многоуровневого доступа с реферальной системой
- видеохостинг аля youtube
- сайт вопросов и ответов, обратной связи или помощи
- любой вид сервиса
- одностраничники, лендинги и продающие страницы
- блоги и новостные сайты
- корпоративные сайты
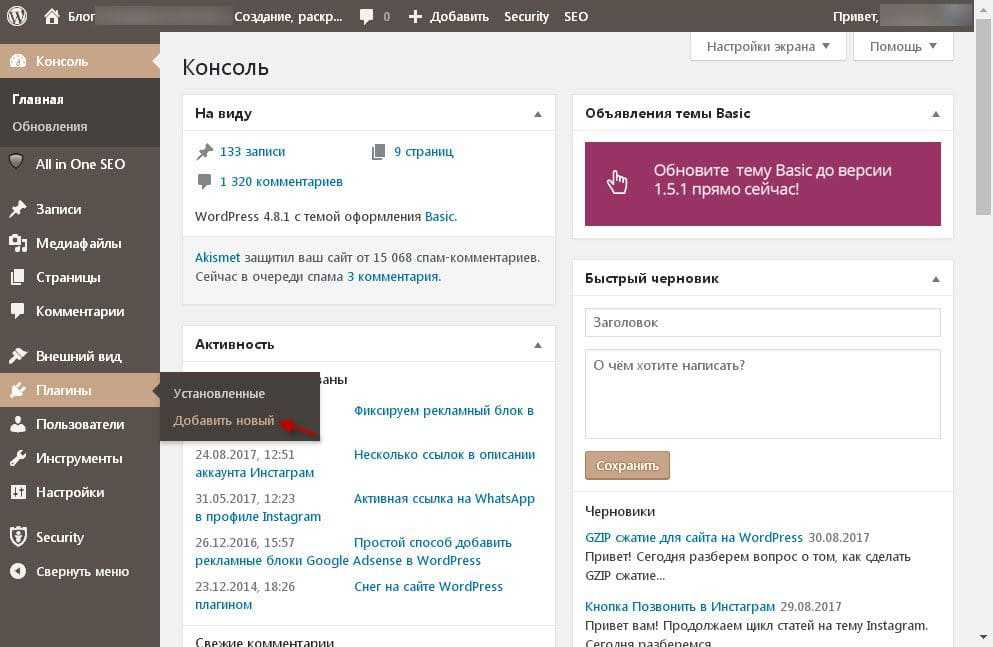
Если у вас есть идея, но не знаете как ее реализовать, достаточно воспользоваться в гугл волшебным заклинанием wordpress + запрос.
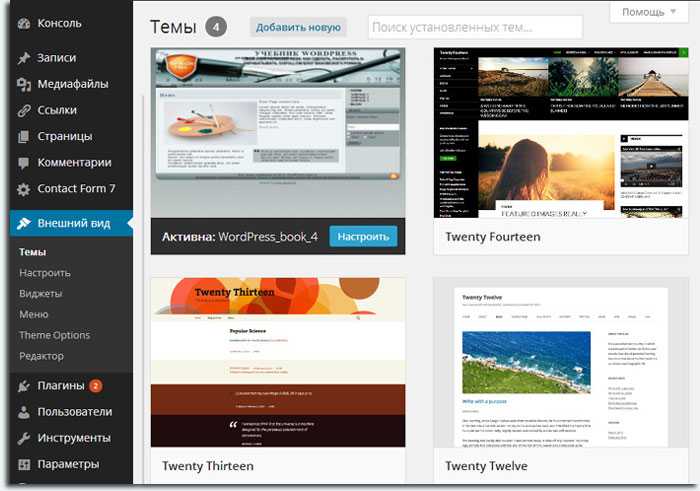
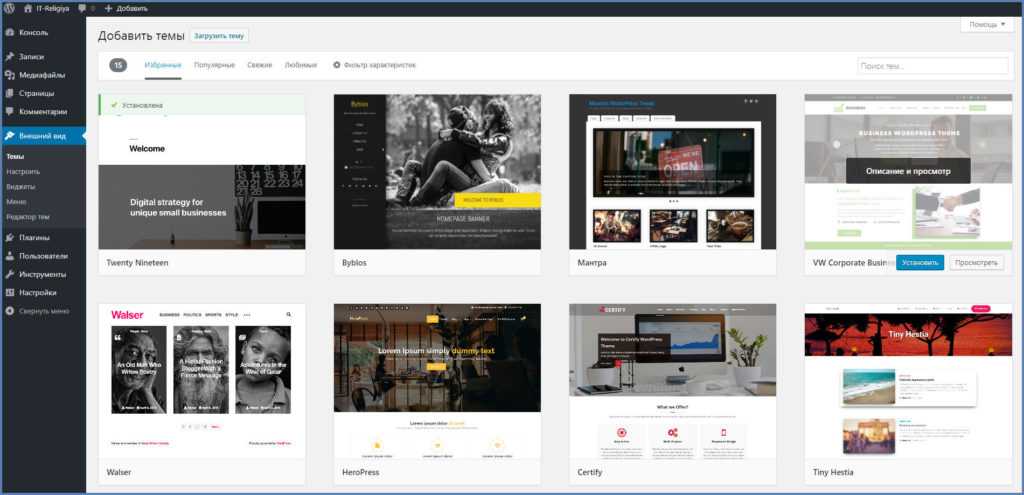
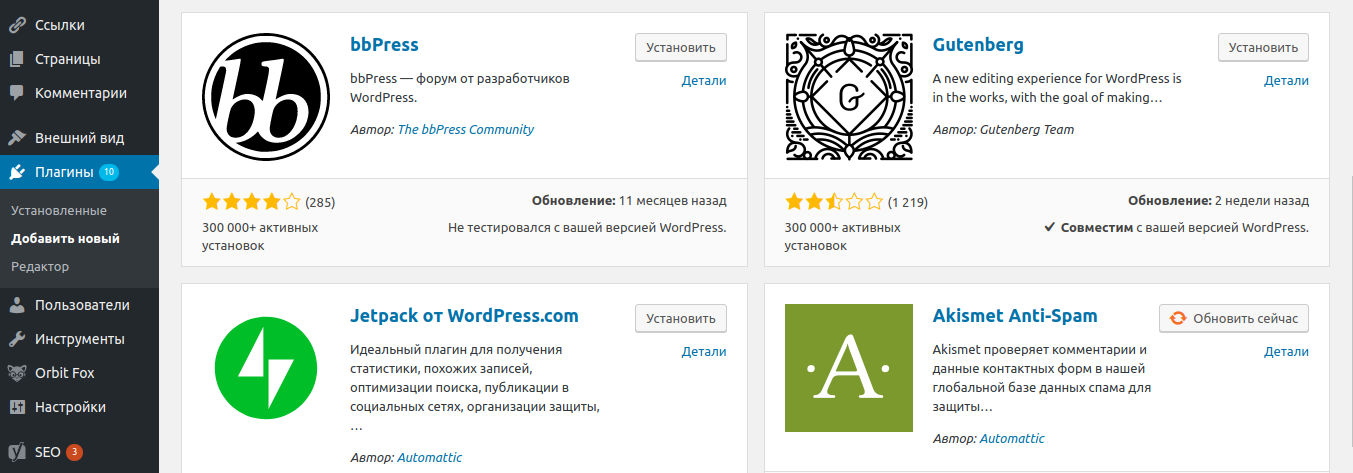
Как правило, сразу можно увидеть статьи, рекомендуемые темы, плагины и примеры готовых решений.
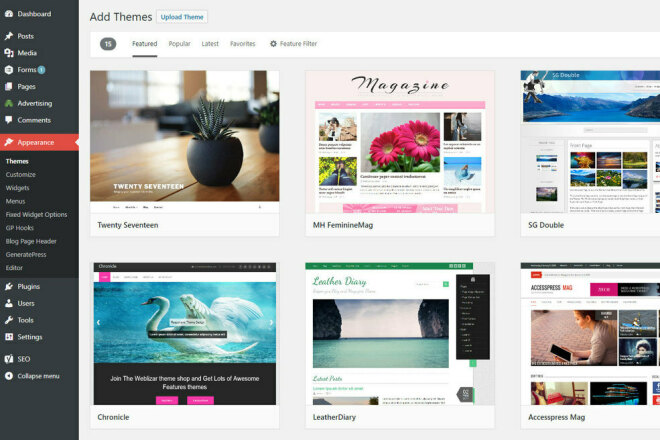
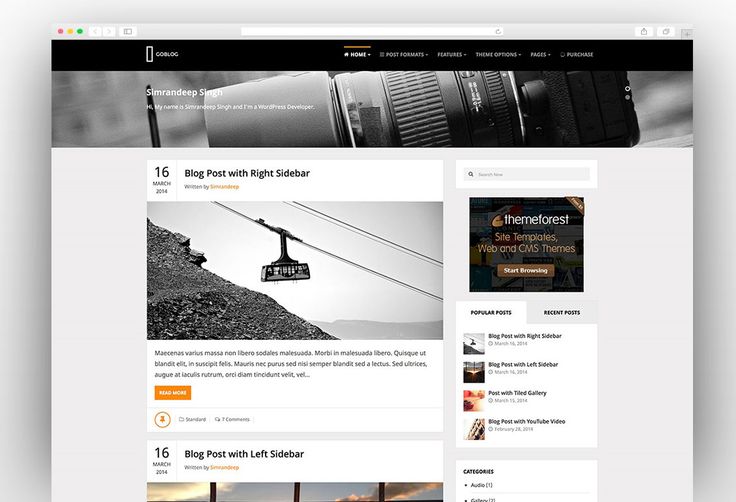
Пример рекомендуемых тем
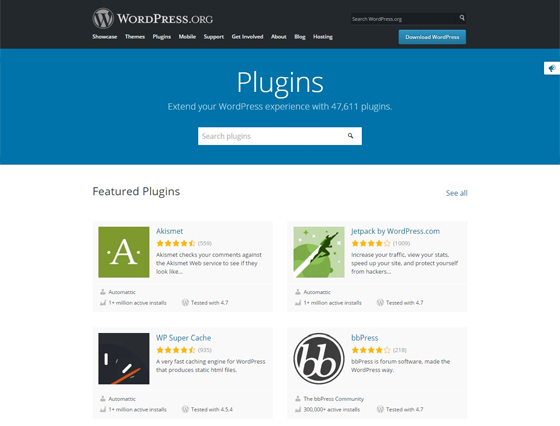
Или так:
Поиск плагинов для WPЕще одной хорошей помогалочкой становится Themeforest – крупнейшая площадка по продаже шаблонов для вордпресс с 5,6 тыс. готовых шаблонов для разных тем и ниш. Шаблоны можно отсортировать по типу — для блога, интернет-магазина, корпоративный, портфолио, развлекательный, свадебный и т. п., но еще лучше воспользоваться поиском по тематике, когда вы сразу ищите то, что вам нужно.
А для подбора в крупнейшем каталоге шаблонов пригодится знание английского языка или помощь гуглопереводчика.
Например, нам нужен шаблон для зоомагазина (pet shop)Если сразу ничего не найдено, то можно поиграться, перефразировав запрос или используя синонимы. Вот пример другого запроса – автосервис (car service)
Шаблон для автосервисаЭти шаблоны платные, за это вы получаете премиум возможности, дополнительные плагины в комплекте и техподдержку от разработчиков.
Кто хочет сэкономить, может воспользоваться официальным репозиторием вордпресс, где все шаблоны бесплатны (либо представлены бесплатные версии премиум шаблонов)
- Если ваш сайт не решает проблемы, и не будет помогать людям, тогда кому вы нафиг нужны с таким сайтом? Вы еще с таким подходом хотите зарабатывать деньги? Если да, тогда на выход! Почему? Ну во-первых почитайте нашу философию компании. и вы поймете что паразитировать в наше время это деструктивный процесс. Во – вторых Гугл будет смотреть сколько времени проводит пользователь на вашем сайте, сколько социальных факторов было задействовано. отвечает ли ваша статья на поисковому запросу и делать свои вычисления, чтобы роботы поимковиков поняли полезный вы контент предоставляете на своем сайте или нет. Существует очень много факторов ранжирования у Гугл и др . Проще создавать сегодня полезные сайты для людей, чем быть паразитом. Поэтому чтобы ваш сайт был полезным он должен решать чьи то проблемы. Вы должны быть в курсе этой проблемы и предоставлять соответствующий контент Ставьте себя на место ваших читателей.
 При создании контента для сайта или продавая товар, услугу вы уже понимаете важность знания потребности своей аудитории. Поэтому контент должен создаваться для удовлетворения чьих то нужд и решения проблем конкретной группы людей. Вас будет ждать успех только тогда. когда вы будете удовлетворять потребности людей. Усвоили?) Вы восхитительны, идем дальше.
При создании контента для сайта или продавая товар, услугу вы уже понимаете важность знания потребности своей аудитории. Поэтому контент должен создаваться для удовлетворения чьих то нужд и решения проблем конкретной группы людей. Вас будет ждать успех только тогда. когда вы будете удовлетворять потребности людей. Усвоили?) Вы восхитительны, идем дальше.
- Тематика сайта на самом деле может быть любой, где есть информационные запросы.
Информационные запросы – это запросы про Как? Где? Почему? Сколько? Чем? Что? И
еще 100500 различных вариантов запросов. Все статейники строятся на подобных
запросах. Обратные к информационным запросам являются конверсионные запросы типа
Заказать, Купить, Сколько стоит, Изготовление и т.д. Выбранная тематика должна иметь суммарную частотность основных ВЧ запросов примерно несколько десятков (а лучше сотен) тысяч показов в месяц. Тематика не должна быть запрещена правилами адсенс (например, сайты про алкоголь
запрещены, на страницы об алкоголе ставить блоки рекламы нельзя). Все правила адсенс
Все правила адсенс
можно прочесть здесь. Если у вас нет прямых бизнес партнеров, тогда наш совет – не стоит брать сезонные запросы (шубы, лыжи, купальники итд).
- Все носятся с таким понятием как Целевая Аудитория. Но почему мы об этом здесь тоже говорим? Знание вашей Целевой Аудитории (ЦА) поможет вам решать их проблемы. Поэтому ваш сайт станет успешным. Сужайте ваш портрет ЦА как можно уже, чтобы точно понять кем являются ваши пользователи. Что покупают, какие сообщества читают. А потом вы уже сможете поставить себя на их место. уловили мысль зачем нужно формировать потрет своей целевой аудитории? Пишите конспект.
- Реальная ценность вашего сайта делает вас уникальным. Мы не говорим о том, чтобы вы что то изобретали. Просто меняйте подход , чтобы выделиться из толпы конкурентов. Сказать легко. а внедрить идею сложнее. Согласны. Но как только вы вдохновитесь идеей вы что то точно придумаете. Придет озарение, потом мотивация и практическое действие.
 Передайте уникальный чужой или свой опыт. Эту информацию черпайте из прочитанных книг, прослушанных вебинаров или пройденных курсов. Уловили тонкий наш намек?
Передайте уникальный чужой или свой опыт. Эту информацию черпайте из прочитанных книг, прослушанных вебинаров или пройденных курсов. Уловили тонкий наш намек?
- Если вы не будете формировать регулярное посещение вашего сайта целевой аудиторией, а только будете рассчитывать на трафик из поисковых систем это в конечно итоге не даст вам той финансовой свободы о которой вы мечтаете. Поэтому внедряйте механизмы подписок , но не навязывайтесь. Все должно быть организованно вами естественно и удобно для формировании постоянной ЦА Об этому будем детально говорить позже. Сделайте заметку. Вы сейчас только читаете статью? Ну дружище черкани пару строк на листке бумаги. иначе это будет только для тебя бла бла бла…
- Используйте сервис SemRush или Гугл плнировшик для анализа поисковых запросов. Кстати планировщик от Гугла показывает теперь общие данные , при условии если вы не запускаете рекламную кампани. Писать инструкции вообще не балгодарное дело так как время вносит свои изменения ежеминутно)) Вернемся к запросам.
 Мы уже о них писали выше. Из этих запросов вы будете формировать будущие тематические рубрики для вашего сайта. По этим запросам вы также будете писать статьи. В итоге вы создадите seo структуру вашему сайту. И этот термин вас уже не должен пугать. Пару минут назад вы возможно об этом даже не слышали. Поэтому вы уже прокачиваетесь вместе с нами. Гоу дальше читать, и внедрять знания! Когда уже примерно стало понятно как и что делать нужно еще сделать прогноз сколько вы будете зарабатывать с рекламы ГуглАдсенс. Вы уже перешли на Гугл планировшик и вбили поисковой запрос? Видите цену клика для рекламадателя? Примерно 30% от этой цены ваш доход, который Гугл вам даст в каке влодельцу площадки. который открутил(а) их рекламу. Конечно дальше вы с нами еще научитесь определять конкуренцию этих поисковых запросов. Вот как это просто делается через сервис Ubersuggest
Мы уже о них писали выше. Из этих запросов вы будете формировать будущие тематические рубрики для вашего сайта. По этим запросам вы также будете писать статьи. В итоге вы создадите seo структуру вашему сайту. И этот термин вас уже не должен пугать. Пару минут назад вы возможно об этом даже не слышали. Поэтому вы уже прокачиваетесь вместе с нами. Гоу дальше читать, и внедрять знания! Когда уже примерно стало понятно как и что делать нужно еще сделать прогноз сколько вы будете зарабатывать с рекламы ГуглАдсенс. Вы уже перешли на Гугл планировшик и вбили поисковой запрос? Видите цену клика для рекламадателя? Примерно 30% от этой цены ваш доход, который Гугл вам даст в каке влодельцу площадки. который открутил(а) их рекламу. Конечно дальше вы с нами еще научитесь определять конкуренцию этих поисковых запросов. Вот как это просто делается через сервис Ubersuggest
- Следующим подготовительным шагом к сайтосроению это анализ сезонности и тренда вашей тематики сайта.
 Если вы планируете работать на перспективу, и вырастить ваш сайт в долгосрочный бизнес проект используйте сервис Гугл тренды для анализа вашей ниши. Гугл тренды работают по такой механике. Они берут ключевое слово за очень долгий срок и демонстрируют этот запрос в виде графика.
Если вы планируете работать на перспективу, и вырастить ваш сайт в долгосрочный бизнес проект используйте сервис Гугл тренды для анализа вашей ниши. Гугл тренды работают по такой механике. Они берут ключевое слово за очень долгий срок и демонстрируют этот запрос в виде графика.
Если кривая находятся на уровне средних значений. то она считается стабильной. Это говорит о том, что интерес пользователей с годами остается практически на одном и том же уровне.
- Взаимоотношения с вашей Целевой Аудиторией это чрезвычайно важный фактор для вас. Ваша ЦА может обеспечить вас некой нужной информацией. Вы можете узнать что они хотят, и что им нужно. Как организовать взаимоотношения с вашей ЦА подробнее будем общаться по этой теме отдельно. Проведение соц опросов и ведение аккаунтов в соц сетях мало для того, чтобы установился с ними контакт. Нужно завоевать их доверие. Кстати мы говорили про репутацию раньше.
 Уже забыли? )
Уже забыли? )
- Встраивайте возможность оставлять комментарии к вашим статьям через соц сети. Это поможет накопить вам пользовательский их опыт. Вы увидите их реакцию на ваши размещенные статьи. Да и тем самым по оставленным комментариям Гугл их будет индексировать , что даст вам дополнительный трафик на сайт. Не плохо? В итоге еще раз формула успеха. Я полезный – Я успешный.
- Начните планировать свою работу. Используйте для этого интеллектуальные карты Также записывайте на листе бумаги план работы на сегодня и к концу дня подводите итог. Такой простой подход увеличит вашу работоспособность в разы. А впереди стоит задача создать сайт самостоятельно на wordpress, а это требует от вас организованности.
Мы покажем вам как установить wordpress. как выгрузить все необходимые данные на хостинг. как запустить свой собственный сайт, и как им управлять. Если нужно вы интегрируете его с платежными системами для продажи ваших товаров и услуг. Такие элементы как тема для wordpress, плагины, сборки. публикации записей, страниц . гиппер ссылки ,постоянные ссылки, субдомены и seo – это только часть элементов в wordpress которые вы будете использовать самостоятельно – создавая сайты на этой платформе.
публикации записей, страниц . гиппер ссылки ,постоянные ссылки, субдомены и seo – это только часть элементов в wordpress которые вы будете использовать самостоятельно – создавая сайты на этой платформе.
Давайте же создадим вам первый сайт самостоятельно на wordpress.
Как разработать собственную тему WordPress
Если вы хотите, чтобы что-то было сделано определенным образом — ну, возможно, вам придется сделать это самостоятельно. Конечно, несмотря на то, что доступно множество отличных тем WordPress, найти ту, которая соответствует вашим конкретным требованиям, может оказаться непростой задачей для некоторых. Чтобы решить эту проблему, у вас может возникнуть соблазн создать собственную тему WordPress.
К счастью, создание пользовательской темы для WordPress — относительно простой процесс. Удивительно, но для этого не требуется тонны технических знаний или опыта веб-разработки. Кроме того, создание собственной темы может стоить затраченных усилий, поскольку вы можете сделать так, чтобы ваш сайт выглядел именно так, как вы этого хотите.
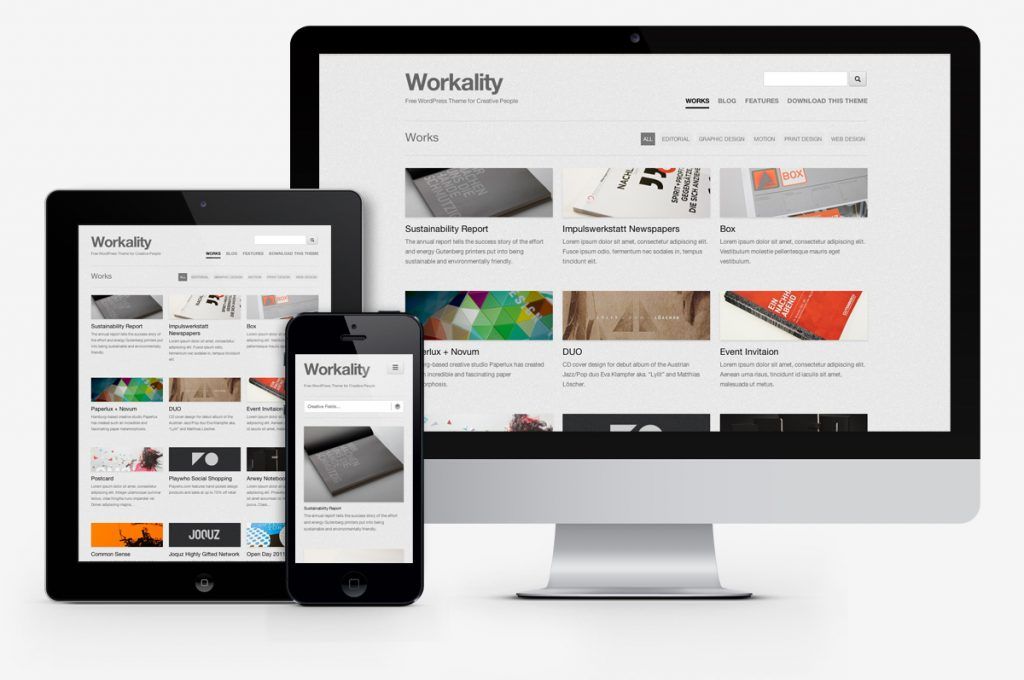
Вы хотите, чтобы ваш сайт выглядел великолепно и обладал всеми необходимыми функциями, поэтому загляните в каталог тем WordPress:
К сожалению, ничто из того, что вы видите, не соответствует вашим требованиям, и вы не не хочу идти на компромисс в отношении вашего видения. Возможно, вы хотите что-то уникальное, что выделит ваш сайт, но вы не хотите тратить деньги на премиальную тему.
Сейчас вы можете подумать о создании собственной темы. К счастью, разработка темы для WordPress не так сложна, как может показаться. Благодаря удобному интерфейсу платформы и многочисленным доступным инструментам почти каждый может создать собственную тему.
Мы проведем вас через процесс создания вашей первой темы. Для начала вам понадобятся две вещи:
- Ваш собственный сайт WordPress
- Качественный хостинг
Вам также будет полезен опыт работы с локальными промежуточными средами, поскольку вы будете использовать их для создания своей темы.
Наконец, вам понадобится один важный инструмент, который значительно облегчит процесс: стартовая тема.
Что такое стартовая тема (и почему вы должны ее использовать)Стартовая тема — это базовая тема WordPress, которую вы можете использовать в качестве основы для создания своей собственной. Это позволяет вам создавать прочную основу, не беспокоясь о сложностях, связанных с кодированием темы с нуля. Это также поможет вам понять, как работает WordPress, показав вам базовую структуру темы и то, как все ее части работают вместе.
Существует множество отличных тем для начинающих, включая Underscores, UnderStrap и Bones (и это лишь некоторые из них).
В нашем уроке мы будем использовать символы подчеркивания. Это хороший выбор для начинающих, потому что он содержит только основы. Кроме того, эта стартовая тема разработана Automattic (командой WordPress.com), что означает, что она, скорее всего, будет безопасной, совместимой и будет хорошо поддерживаться в долгосрочной перспективе.
После завершения подготовки вы, наконец, готовы приступить к созданию своей первой темы. Как мы упоминали ранее, в этом пошаговом руководстве мы будем использовать стартовую тему.
Однако, если вы хотите попробовать создать все самостоятельно без шаблона, вы можете это сделать. Имейте в виду, что этот подход потребует гораздо больше навыков кодирования.
Шаг 1. Настройка локальной среды
Первое, что вам нужно сделать, это создать локальную среду разработки. По сути, это сервер, который вы устанавливаете на свой компьютер, который вы можете использовать для разработки и управления локальными сайтами WordPress. Локальный сайт — это безопасный способ разработки темы, который никак не повлияет на ваш действующий сайт.
Есть много способов создать локальную среду, но мы будем использовать Local. Это быстрый и простой способ бесплатно установить локальную версию WordPress, совместимый как с Mac, так и с Windows:
Чтобы получить запущен, выберите бесплатную версию Local, выберите свою платформу, добавьте свои данные и загрузите установщик. Когда установка будет завершена, вы можете открыть программу на своем компьютере.
Когда установка будет завершена, вы можете открыть программу на своем компьютере.
Здесь вам будет предложено настроить новую локальную среду:
Это простой процесс, и через несколько минут ваш локальный сайт WordPress будет готов. После настройки ваш новый сайт будет выглядеть и работать точно так же, как живой веб-сайт WordPress.
Шаг 2. Загрузите и установите начальную тему
Как и большинство начальных тем, с Underscores очень легко начать работу. Фактически, все, что вам нужно сделать, это зайти на веб-сайт и назвать свою тему:
Если хотите, вы можете нажать Дополнительные параметры , чтобы настроить базовую тему дальше:
Здесь вы можете заполнить дополнительную информацию, например имя автора, и дать описание темы:
Также есть _sassify! , который добавит файлы Syntactically Awesome StyleSheets (SASS) в вашу тему. SASS — это язык предварительной обработки для CSS, который позволяет использовать переменные, вложение, математические операторы и многое другое.
Когда вы сделали свой выбор, вы можете нажать Generate , который загрузит файл .zip , содержащий вашу начальную тему. Это основной файл, вокруг которого вы будете разрабатывать свою собственную тему, поэтому вам необходимо установить его на свой локальный сайт.
После установки темы вы можете предварительно просмотреть свой сайт, чтобы увидеть, как он выглядит. Это очень просто прямо сейчас, но это не будет иметь место в течение долгого времени!
Шаг 3: Узнайте о различных компонентах темы WordPress
Прежде чем вы сможете настроить свою тему, вам необходимо понять назначение ее компонентов и то, как они сочетаются друг с другом.
Во-первых, давайте обсудим файлы шаблонов, которые являются основными строительными блоками темы WordPress. Эти файлы определяют макет и внешний вид контента на вашем сайте.
Например, header.php используется для создания заголовка, а comments.php позволяет отображать комментарии.
WordPress определяет, какие файлы шаблонов использовать на каждой странице, просматривая иерархию шаблонов. Это порядок, в котором WordPress будет искать соответствующие файлы шаблонов каждый раз, когда загружается страница на вашем сайте.
Например, если вы посетите URL-адрес http://example.com/post/this-post , WordPress будет искать следующие файлы шаблонов в следующем порядке:
- Файлы, соответствующие слагу, например this-post
- Файлы, соответствующие идентификатору сообщения
- Общий файл одиночного сообщения, например single.php
- Файл архива, например archive.php
- файл index.php
Поскольку файл index.php требуется для всех тем, он используется по умолчанию, если не удается найти другой файл. Underscores содержит наиболее распространенные файлы шаблонов, и они будут работать прямо из коробки. Однако вы можете поэкспериментировать с их редактированием, если хотите почувствовать, как они работают вместе.
Еще один важный элемент, который вам нужно усвоить, — это Петля. WordPress использует этот код для отображения контента, поэтому во многих отношениях это бьющееся сердце вашего сайта. Он появляется во всех файлах шаблонов, которые отображают содержимое сообщения, например index.php или sidebar.php .
Цикл — это сложная тема, о которой мы рекомендуем вам узнать больше, если вы хотите понять, как WordPress отображает содержимое записей. К счастью, Loop уже интегрирован в вашу тему благодаря Underscores, так что пока не стоит об этом беспокоиться.
Получите содержимое, доставленное прямо в ваш почтовый ящик
Подпишитесь на наш блог и получайте отличный контент, точно так же, как это, доставленный прямо в ваш почтовый ящик.
Шаг 4. Настройка темы
Легко думать, что темы предназначены исключительно для косметических целей, но на самом деле они оказывают огромное влияние на функциональность вашего сайта. Давайте посмотрим, как вы можете сделать несколько основных настроек.
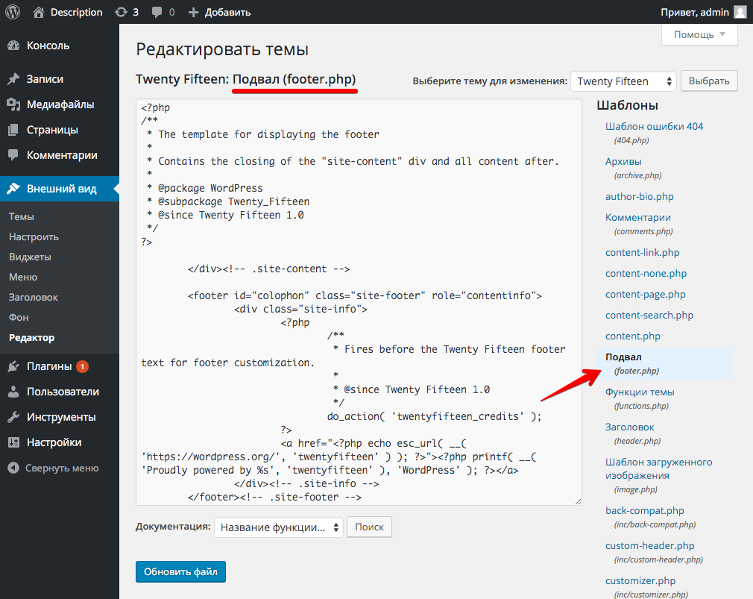
Хуки — это фрагменты кода, вставленные в файлы шаблонов, которые позволяют выполнять действия PHP в различных областях сайта, вставлять стили и отображать другую информацию. Большинство хуков реализованы непосредственно в основном программном обеспечении WordPress, но некоторые также полезны для разработчиков тем.
Давайте рассмотрим некоторые из наиболее распространенных хуков и то, для чего их можно использовать:
- wp_head() — Добавлено в элемент в header.php . Он включает стили, сценарии и другую информацию, которая запускается сразу после загрузки сайта.
- wp_footer() — Добавлено в footer.php прямо перед тегом . Это часто используется для вставки кода Google Analytics.
- wp_meta() — обычно появляется в sidebar.php для включения дополнительных скриптов (таких как облако тегов).
- comment_form() — Добавлено в comments.
 php непосредственно перед закрывающим тегом
php непосредственно перед закрывающим тегом

 Как и следовало ожидать, все непросмотренные ссылки теперь будут отображаться ярко-красным цветом:
Как и следовало ожидать, все непросмотренные ссылки теперь будут отображаться ярко-красным цветом:
 Тем не менее, этот процесс может быть не таким сложным, как вы думаете.
Тем не менее, этот процесс может быть не таким сложным, как вы думаете.

 Если нет, вы можете ознакомиться с этим руководством по созданию веб-сайта WordPress.
Если нет, вы можете ознакомиться с этим руководством по созданию веб-сайта WordPress.
 В этом случае есть более простой способ сделать это.
В этом случае есть более простой способ сделать это. Как только вы выберете тему, SeedProd автоматически создаст все отдельные части темы.
Как только вы выберете тему, SeedProd автоматически создаст все отдельные части темы.

 Обычно он содержит важные элементы, которые определяют, кто вы, что вы делаете, и обеспечивают социальное доказательство посредством отзывов и отзывов.
Обычно он содержит важные элементы, которые определяют, кто вы, что вы делаете, и обеспечивают социальное доказательство посредством отзывов и отзывов.