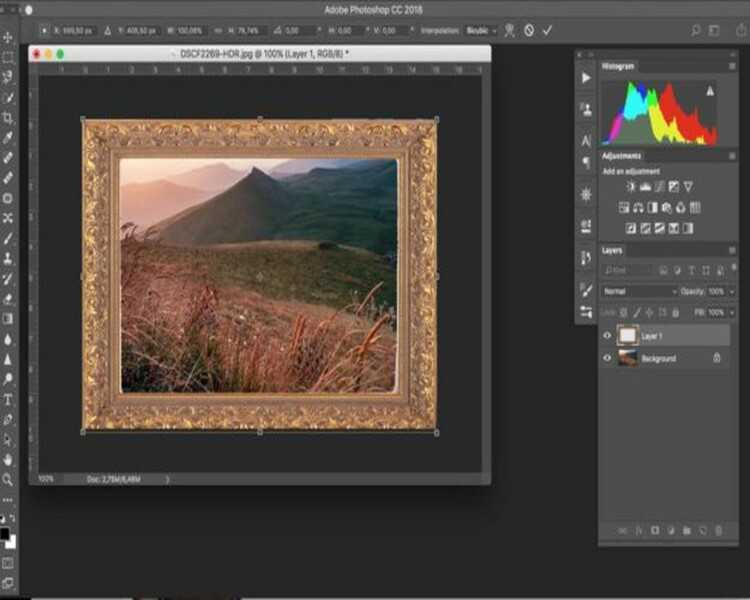
Как сделать детскую рамку в Фотошопе?
С развитием цифровых технологий у людей появилась дополнительная возможность реализовать свой творческий потенциал и украсить дом необычными вещами. Чтобы получить фотографию, теперь не обязательно относить пленку в проявку. Достаточно иметь дома компьютер и принтер. А если есть желание, можно оформить фото, применив к нему оригинальные эффекты.
Инструкция
 Найти такие коллекции можно с легкостью в сети интернет на ресурсах с дополнительным контеном для программы Photoshop. К примеру, на сайте Allday (allday.ru) им посвящен целый раздел.
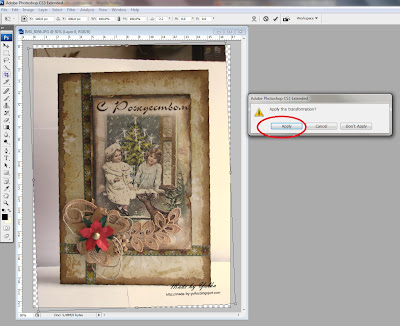
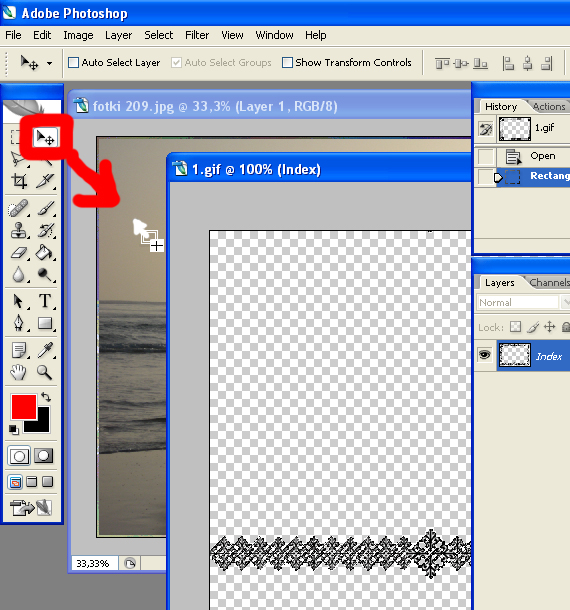
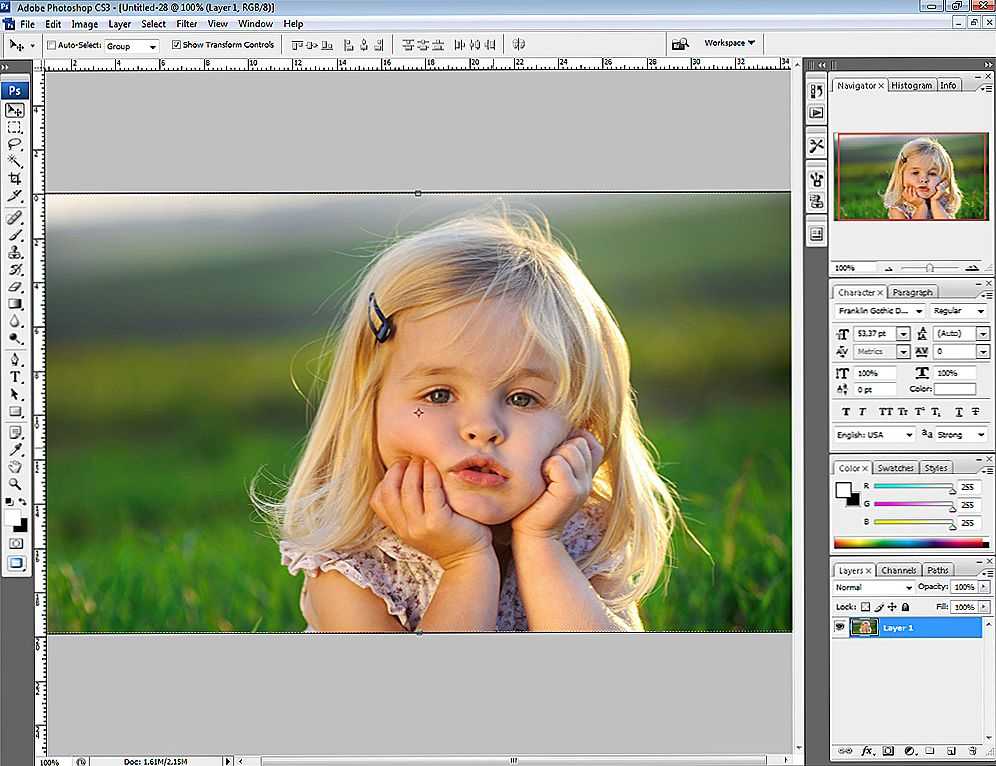
Найти такие коллекции можно с легкостью в сети интернет на ресурсах с дополнительным контеном для программы Photoshop. К примеру, на сайте Allday (allday.ru) им посвящен целый раздел. Элемент будет помещен в рамку, обозначенную курсивом, подведите курсор мыши к одному из краев или углов этой рамки и потяните его в нужную сторону. Чтобы сохранить пропорции, удерживайте нажатой клавишу Shift на клавиатуре. Для поворота фрагмента подведите курсор к любому углу выделения и дождитесь, пока курсор примет вид полукруглой стрелки.
Элемент будет помещен в рамку, обозначенную курсивом, подведите курсор мыши к одному из краев или углов этой рамки и потяните его в нужную сторону. Чтобы сохранить пропорции, удерживайте нажатой клавишу Shift на клавиатуре. Для поворота фрагмента подведите курсор к любому углу выделения и дождитесь, пока курсор примет вид полукруглой стрелки.Оцените статью!
Создание рамок в Photoshop. Часть 1
Несмотря на то, что сегодня мы все чаще разглядываем фотографии не в бумажных альбомах, а на экранах мониторов, телевизоров и портативных цифровых устройств, нам по-прежнему приятнее смотреть на снимки в красивом обрамлении.
Возможно, вы являетесь противниками рамок, полагая, что лучше отказаться от обрамления, чем повторно сохранять фотографию, тем самым ухудшая ее качество. Однако все равно в большинстве случаев цифровые снимки приходится обрабатывать в Photoshop, делая их светлее или темнее, выполняя цветокоррекцию и устраняя недостатки. Рамку можно добавить непосредственно на этапе редактирования снимка, поэтому его качество не пострадает, а внешний вид намного улучшится.
Рамки с искаженными краями
Существует огромное количество рамок, которые можно создать в Photoshop для оформления фотографий. Рамки могут быть выпуклые, вогнутые, с текстурой дерева и т.д. Один из популярных типов рамок — с искаженными краями. Для их добавления можно использовать несложный прием, позволяющий за считанные минуты создать красивое обрамление снимка и подобрать форму краев. Откройте фотографию, которую вы хотите украсить. Мы выбрали для этого примера фотографию кошки по имени Даша. Перейдите на палитру Channels. Если у вас эта палитра не отображается на рабочей области, выполните команду Window > Channels.
Рамки могут быть выпуклые, вогнутые, с текстурой дерева и т.д. Один из популярных типов рамок — с искаженными краями. Для их добавления можно использовать несложный прием, позволяющий за считанные минуты создать красивое обрамление снимка и подобрать форму краев. Откройте фотографию, которую вы хотите украсить. Мы выбрали для этого примера фотографию кошки по имени Даша. Перейдите на палитру Channels. Если у вас эта палитра не отображается на рабочей области, выполните команду Window > Channels.
Для того чтобы изображение имело фигурные края, необходимо создать шаблон, по которому фотография «обрежется». Для создания такого шаблона используется так называемый альфа-канал. Основываясь на черно-белом изображении, альфа-канал позволяет определить прозрачные и непрозрачные участки изображения. Чтобы создать дополнительный канал, нажмите кнопку Create New Channel в нижней части палитры Channels. При этом вы автоматически переключитесь в режим просмотра этого канала, и изображение станет черным.
Наш шаблон почти готов. Осталось сделать края прямоугольника неровными. Для этого используются фильтры Photoshop. То, какой фильтр вы захотите использовать, зависит только от вашей фантазии. Скажем только, что в данном случае очень удобно работать с окном Filter Gallery, вызвать которое можно, выполнив команду Filter > Filter Gallery. Большую часть галереи занимает окно предварительного просмотра. В нем вы можете наблюдать, как влияют выбранные фильтры на изображение. Выбирая фильтры в галерее, вы можете не опасаться того, что исходная картинка куда-нибудь пропадет. Все, что вы делаете в галерее фильтров до нажатия кнопки ОК, не сохраняется в проекте. После того, как вы нажимаете эту кнопку, фильтры применяются к изображению, и оно изменяется. При выборе фильтра в правой верхней части окна галереи появятся его настройки. Обратите внимание, что тут же присутствует раскрывающийся список всех доступных фильтров. Если вы точно знаете название фильтра, который нужен вам в данный момент, вы можете им воспользоваться. В правой нижней части окна Filter Gallery отображаются названия всех фильтров, использованных в процессе сессии. По умолчанию используется только один фильтр. Для того чтобы увеличить количество фильтров, нажмите кнопку New Effect Layer. Для удаления фильтра служит кнопка Delete Effect Layer. Слой эффекта отображается в виде названия фильтра.
Большую часть галереи занимает окно предварительного просмотра. В нем вы можете наблюдать, как влияют выбранные фильтры на изображение. Выбирая фильтры в галерее, вы можете не опасаться того, что исходная картинка куда-нибудь пропадет. Все, что вы делаете в галерее фильтров до нажатия кнопки ОК, не сохраняется в проекте. После того, как вы нажимаете эту кнопку, фильтры применяются к изображению, и оно изменяется. При выборе фильтра в правой верхней части окна галереи появятся его настройки. Обратите внимание, что тут же присутствует раскрывающийся список всех доступных фильтров. Если вы точно знаете название фильтра, который нужен вам в данный момент, вы можете им воспользоваться. В правой нижней части окна Filter Gallery отображаются названия всех фильтров, использованных в процессе сессии. По умолчанию используется только один фильтр. Для того чтобы увеличить количество фильтров, нажмите кнопку New Effect Layer. Для удаления фильтра служит кнопка Delete Effect Layer. Слой эффекта отображается в виде названия фильтра.
После того, как вы подберете настройки фильтра или даже фильтров (если вы решили использовать сразу несколько инструментов) останется только выделить канал RGB на панели Channels. После этого выполните команду Select > Load Selection и загрузите созданный вами канал Alpha 1. Более быстро эту операцию можно выполнить при помощи сочетания клавиш Ctrl+Alt+4. Нажмите кнопку Delete, чтобы удалить все лишнее, и снимите выделение. Вот несколько вариантов применения фильтров к нашему изображению. На рис.
Рамка на рис. 3 создана при помощи двух фильтров: Radial Blur и Halftone Pattern. Главное преимущество этого метода создания рамки — простота и возможность создавать бесконечное число уникальных узоров для обрамления.
Трехмерная рамка
Трехмерные эффекты всегда выглядят привлекательно, ведь они помогают добавить объем на двухмерные изображения. Используя несложную технику, вы можете создать трехмерную рамку, которая будет делать вашу фотографию объемной по краям. Начните работу с создания нового изображения.
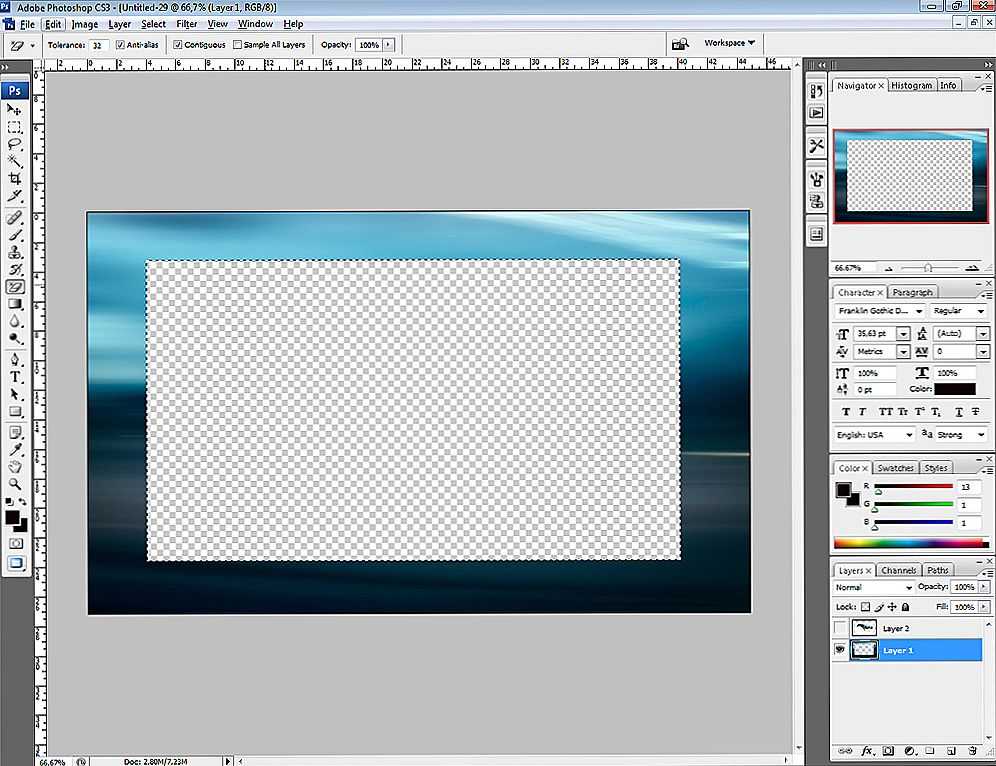
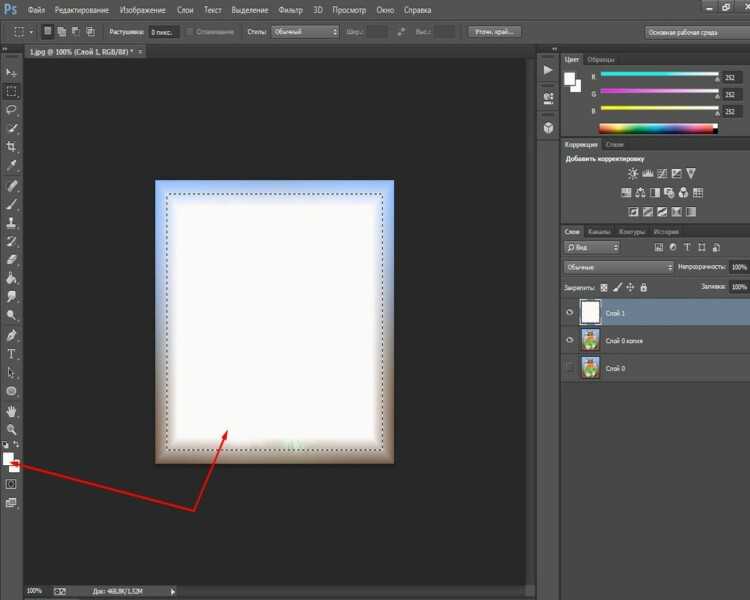
Активируйте инструмент Rounded Rectangle и на его панели инструментов выберите значение параметра Radius равным 140. Этот параметр отвечает за радиус закругления. Нарисуйте фигуру в центре изображения. Для дальнейших манипуляций с изображением необходимо растрировать слой. Для этого выполните команду Layer > Rasterize > Layer. Удерживая клавишу Ctrl, щелкните по значку слоя в палитре Layers, после чего созданная фигура будет выделена по периметру. Выберите инструмент Gradient на палитре инструментов. Щелкните по стрелке, расположенной справа от поля Click To Edit the Gradient, и выберите тип градиента Black, White. Стиль градиента оставьте установленным по умолчанию — Linear. Нарисуйте градиент, проведя линию из правого нижнего угла в левый верхний.
Выполните команду Select > Modify > Contract. Инструмент Contract — это один из самых полезных и наиболее часто применяемых инструментов Photoshop. Он дает возможность сжать выделенную область в направлении центра на указанное число пикселей. В нашем случае необходимо установить значение 31. Вам необходимо будет подобрать значение этого параметра вручную, если вы работаете с изображением другого размера. При этом нужно иметь в виду, что чем больше размер изображения, тем большее значение параметра Contract By необходимо указывать. Снова проведите линию градиента, на этот раз из левого верхнего угла в правый нижний (рис. 5). Снова воспользуйтесь инструментом Contract с теми же параметрами, после чего нажмите кнопку Delete, чтобы удалить середину. Туда будет помещена фотография.
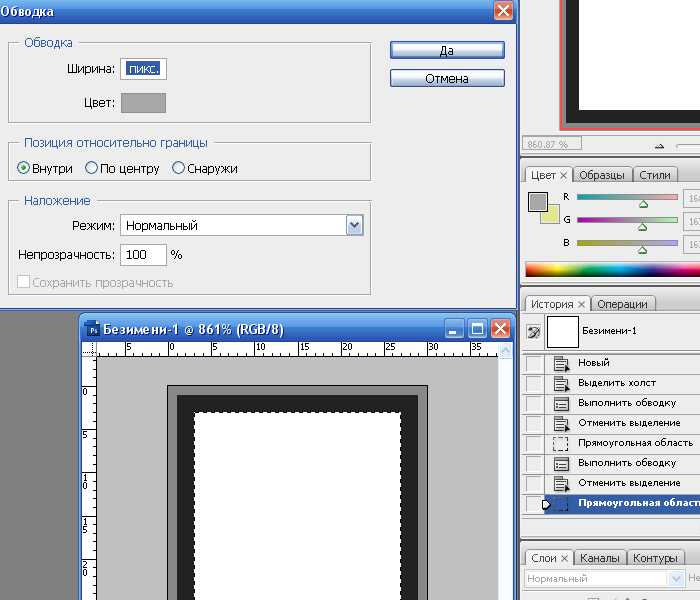
На рамке возник острый изгиб, который лучше сгладить. Для этого выделите линию изгиба, используя инструмент Expand:Select > Modify > Expand. Он противоположен по назначению инструменту Contract. С его помощью можно не сжать, а растянуть область выделения на указанное число пикселей. Установите то же самое значение, которое было выбрано при применении операции Contract (в нашем случае 31). Создайте новый слой (Shift+Ctrl+N), после чего выполните команду Edit > Stroke. C ее помощью можно выполнить обводку изгиба, сделав его более сглаженным. Выберите белый цвет обводки, ширину 7 пикселей (значение последнего параметра зависит от размера вашего изображения), а значение параметра Opacity установите равным 57. Объедините два верхних слоя, используя команду Layer > Merge Down. Примените к изображению фильтр Gaussian Blur из набора Blur и подберите значение параметра Radius. Мы остановились на значении 1.7. Рамка готова. Осталось вставить в нее фотографию. Откройте снимок в Photoshop и, используя инструмент Move, перетащите фотографию на наше изображение рамки. В палитре Layers измените положение слоев так, чтобы фотография находилась под рамкой.
Он противоположен по назначению инструменту Contract. С его помощью можно не сжать, а растянуть область выделения на указанное число пикселей. Установите то же самое значение, которое было выбрано при применении операции Contract (в нашем случае 31). Создайте новый слой (Shift+Ctrl+N), после чего выполните команду Edit > Stroke. C ее помощью можно выполнить обводку изгиба, сделав его более сглаженным. Выберите белый цвет обводки, ширину 7 пикселей (значение последнего параметра зависит от размера вашего изображения), а значение параметра Opacity установите равным 57. Объедините два верхних слоя, используя команду Layer > Merge Down. Примените к изображению фильтр Gaussian Blur из набора Blur и подберите значение параметра Radius. Мы остановились на значении 1.7. Рамка готова. Осталось вставить в нее фотографию. Откройте снимок в Photoshop и, используя инструмент Move, перетащите фотографию на наше изображение рамки. В палитре Layers измените положение слоев так, чтобы фотография находилась под рамкой. Подберите оптимальное положение фотографии в рамке, а затем удалите ту часть фотографии, которая оказалась вне рамки. Для этого перейдите в палитре Layers на слой рамки, активируйте инструмент Magic Wand и выделите всю область вне рамки. После этого перейдите на слой с фотографией и нажмите кнопку Delete. Готовое обрамление выглядит так, как на рис. 6.
Подберите оптимальное положение фотографии в рамке, а затем удалите ту часть фотографии, которая оказалась вне рамки. Для этого перейдите в палитре Layers на слой рамки, активируйте инструмент Magic Wand и выделите всю область вне рамки. После этого перейдите на слой с фотографией и нажмите кнопку Delete. Готовое обрамление выглядит так, как на рис. 6.
Новогодняя рамка
Как правило, мы хотим сохранить в памяти самые приятные моменты жизни. Поэтому неудивительно, что чаще всего мы фотографируемся во время отпуска и путешествий, а также отмечая разные праздники. Новогодние и рождественские праздники — одни из самых любимых дней в году как для детей, так и для взрослых. Скорее всего, в вашем архиве найдется немало красивых новогодних и рождественских фотографий. Предлагаем вам создать для подобных снимков особую праздничную рамку.
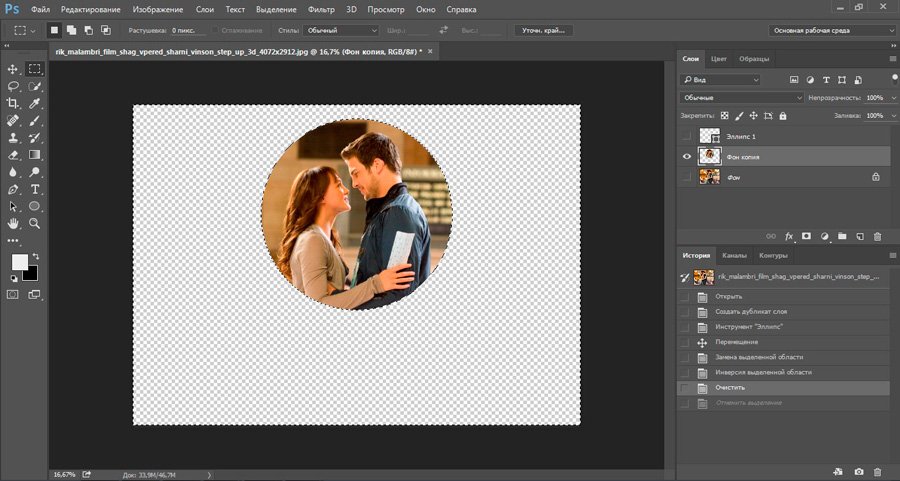
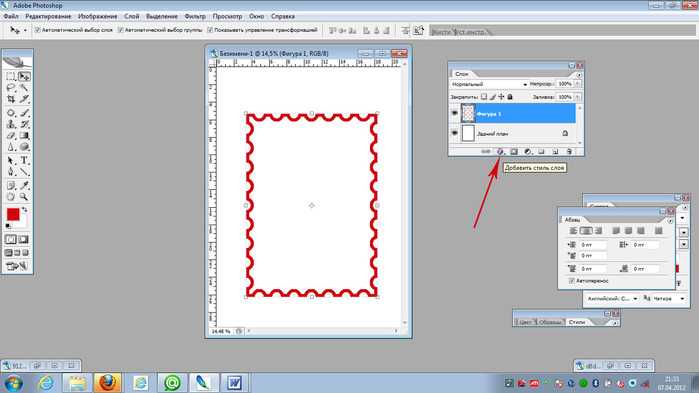
Сначала сформируем текстуру, которую позже используем для рамки. Для этого создайте новое изображение небольшого размера (например, 120×30) и залейте его белым цветом. Затем выделите половину изображения (справа или слева, не имеет значения) с помощью инструмента Rectangular Marquee и залейте выделенную часть красным цветом. Это и будет наша текстура (рис. 7). Возможно, вам будет не очень удобно выделять половину изображения, поэтому можно создать текстуру немного по-другому. Создайте изображение размером 60×30 и залейте его красным цветом. Затем выполните команду Image > Canvas и увеличьте ширину холста (Width) до 120 пикселей. Несмотря на то, что полученный рисунок по виду отличается от того, который мы создали другим способом, при использовании его в качестве текстуры мы получим тот же результат. Имейте в виду, что разрешение текстуры зависит от размеров рамки, которая будет создана для вашего изображения, поэтому, возможно, вам придется откорректировать эти параметры. Чтобы создать текстуру на основе полученного изображения, выполните команду Edit > Define Pattern и дайте рамке название. Теперь можно переходить непосредственно к созданию рамки.
Затем выделите половину изображения (справа или слева, не имеет значения) с помощью инструмента Rectangular Marquee и залейте выделенную часть красным цветом. Это и будет наша текстура (рис. 7). Возможно, вам будет не очень удобно выделять половину изображения, поэтому можно создать текстуру немного по-другому. Создайте изображение размером 60×30 и залейте его красным цветом. Затем выполните команду Image > Canvas и увеличьте ширину холста (Width) до 120 пикселей. Несмотря на то, что полученный рисунок по виду отличается от того, который мы создали другим способом, при использовании его в качестве текстуры мы получим тот же результат. Имейте в виду, что разрешение текстуры зависит от размеров рамки, которая будет создана для вашего изображения, поэтому, возможно, вам придется откорректировать эти параметры. Чтобы создать текстуру на основе полученного изображения, выполните команду Edit > Define Pattern и дайте рамке название. Теперь можно переходить непосредственно к созданию рамки.
Откройте фотографию, которую нужно украсить, и создайте новый слой, выполнив команду Layer > New > Layer . Залейте его нашей текстурой, для чего выполните команду Edit > Fill. В окне Fill в списке Use выберите пункт Pattern и укажите созданную только что текстуру. Изображение будет заполнено текстурой (рис. 8). С помощью сочетания клавиш Ctrl+T запустите инструмент Free и на панели параметров измените значение Set rotation, повернув картинку примерно на 45 градусов. Чтобы повернутая текстура покрывала все изображение, масштабируйте ее по вертикали и горизонтали до необходимого размера. Чтобы текстура не искажалась при масштабировании, нажмите кнопку Maintain aspect ratio. Нажмите клавишу Enter, чтобы применить трансформацию изображения. Используя инструмент Rectangular Marquee, выделите прямоугольную область в центре фотографии.
Эта область будет видимой, а та часть фотографии, которая не попадет в выделение, будет рамкой. Нажмите клавишу Delete, чтобы удалить выделенную область. Осталось сделать нашу рамку рельефной, чтобы она смотрелась более привлекательно. Для этого выполните команду Layer > Layer Style > Bevel and Emboss и подберите значение параметра Size, а также другие настройки. Готовая рамка может выглядеть так, как на рис. 9.
Нажмите клавишу Delete, чтобы удалить выделенную область. Осталось сделать нашу рамку рельефной, чтобы она смотрелась более привлекательно. Для этого выполните команду Layer > Layer Style > Bevel and Emboss и подберите значение параметра Size, а также другие настройки. Готовая рамка может выглядеть так, как на рис. 9.
Продолжение следует.
Сергей и Марина Бондаренко, [email protected], http://www.3domen.com
Компьютерная газета. Статья была опубликована в номере 35 за 2006 год в рубрике soft
Как сделать границы в Photoshop (цветные или декоративные)
Добавление границы, чтобы создать область пустого пространства для глаз, — это трюк редактирования фотографий для создания визуального интереса.
В этом уроке Photoshop вы узнаете, как добавить блок сплошной цветной рамки и декоративную рамку.
НАСТОЯТЕЛЬНО РЕКОМЕНДУЕТСЯ
Adobe Photoshop
Загрузите бесплатную копию Adobe Photoshop, чтобы следовать этому простому руководству.![]()
НАЧАТЬ БЕСПЛАТНУЮ ПРОБНУЮ ПРОБНУЮ ВЕРСИЮ
- Нужна альтернатива Photoshop?
Содержание
Как сделать границы в Photoshop за 3 шага
Шаг 1. Выберите изображениеЧтобы открыть изображение, перейдите в верхнюю строку меню и выберите Файл > Открыть.
Найдите свое изображение на компьютере и нажмите, чтобы открыть.
В качестве альтернативы, если у вас открыт файл изображения, сведите изображение к одному слою.
Будет проще работать с одним слоем изображения.
В верхней строке меню выберите Layer > Flatten Image.
Проверьте панель слоев, и теперь у вас должен быть только один заблокированный фоновый слой.
Шаг 2. Разблокируйте слой изображенияЧтобы разблокировать фоновый слой и превратить его в один слой, выберите Слой > Создать > Фон из слоя.
После нажатия появится диалоговое окно.
Дайте имя слою изображения и нажмите OK.
Слой изображения будет назван и разблокирован на панели слоев.
Шаг 3 – Уменьшение масштаба для перспективыЧтобы добавить рамку вокруг изображения, нам нужно увеличить сторону холста.
Чтобы лучше рассмотреть новый холст, уменьшите масштаб изображения.
Чтобы уменьшить масштаб в Photoshop через строку меню, выберите Вид > Уменьшить или используйте сочетание клавиш, нажав Команда плюс – (для Mac) или Ctl плюс – (для Windows).
Уменьшайте масштаб, пока вокруг изображения не останется достаточно места для просмотра границы.
Шаг 4. Увеличение размера холстаУвеличение размера холста автоматически создаст рамку вокруг изображения.
Перейдите в строку меню и выберите Изображение > Размер холста.
После нажатия откроется диалоговое окно Размер холста.
Добавьте значение в поля рядом с Ширина и Высота и убедитесь, что стоит галочка в поле рядом с Относительно.
Рядом с Canvas Extension Color выберите цвет, который вы хотите для цвета границы, его можно изменить позже.
Убедитесь, что точка расположена в центре поля Anchor , это обеспечит размещение границы вокруг всех сторон изображения.
Когда вы будете готовы, нажмите OK.
Теперь вокруг вашего изображения будет размещена рамка.
Поэкспериментируйте с рамками разного размера, чтобы определить, какая из них лучше всего подходит для вашего изображения.
Как сделать декоративные рамки в Photoshop
Однотонная рамка белого или черного цвета обычно является идеальным выбором для рамки или рамки.
Но если вам хочется чего-то более яркого, стоит попробовать цветную или декоративную рамку.
Другая рамка может добавить визуального интереса, подчеркнув элемент или цвет изображения.
Как вы можете видеть на двух изображениях ниже, желтая рамка выделяет желтые здания, а красная рамка выделяет красный цвет.
Чтобы добавить текстуру или украшение к границе в Photoshop, сначала создайте новый слой на панели слоев, перейдите к Layer, и в раскрывающемся меню выберите New Layer.
Можно также щелкнуть значок Добавить слой в нижней части панели слоев .
Выберите инструмент Magic Wand Tool на панели инструментов.
С помощью Magic Wand Tool создайте контур выделения вокруг границы, щелкнув по границе.
Щелкните значок Создать новый слой-заливку или корректирующий слой в нижней части панели слоев.
Выберите Узор , чтобы добавить декоративный узор в качестве границы.
Откроется диалоговое окно «Заливка узором».
Выберите шаблон из предустановленных шаблонов Photoshop и задайте его свойства, затем нажмите «ОК».
Слой заливки узором появится на панели слоев, и ваша белая рамка будет преобразована в слой с декоративным узором.
Если вы хотите создать свой узор, чтобы добавить его в качестве границы, попробуйте этот урок Photoshop – Как создать узор в Photoshop.
Учебное пособие по анимации кадров в Photoshop
Привет, ребята! В этом уроке я покажу вам, как создать персонажа с помощью покадровой анимации в Photoshop CC 2015, но в других версиях шаги должны быть такими же.
Готовый продукт
Это персонаж NPC из нашей предстоящей игры Trooper, которая будет веселым и крутым 2D-шутером с фирменным стилем и врагами. Мы делаем все наши анимации «кадр за кадром» (довольно круто, правда?). Я выбрал этот тип персонажа для туториала, потому что у него есть только два действия: «ходьба» и «бездействие». Давайте разберем все шаги, а затем вы можете посмотреть видео внизу этого поста .
Хорошо, приступим!
Шаг 1: Чертеж
Выберите своего персонажа или нарисуйте что-то похожее, как вам нравится. Стиль и расцветка не важны, проявите творческий подход.
Стиль и расцветка не важны, проявите творческий подход.
Начните с эскиза и попытайтесь визуализировать, как будет выглядеть ваш персонаж и какие части будут анимированы.
Самое главное нарисовать все части тела в разных слоях. В этом случае у нас есть неигровой персонаж, у которого не так много действий, поэтому я разделил голову, тело и ноги (нога-спереди и нога-сзади).
Как видите, у меня есть слои для изображения (голова, тело, нога, нога) и цвета (голова, тело, нога и нога) каждой части нашего солдата.
Когда я счастлив и доволен законченным видом моего персонажа, я объединяю соответствующие слои и создаю группу, в данном случае называемую «1». Это будет первый кадр нашей анимации.
Интересные факты:
Иногда можно упростить жизнь. Я просто скопировал переднюю ногу, уменьшил размер и вот… теперь у вас есть обе ноги.
Вы можете заметить, что мой рисунок для головы не был того же цвета, что и остальная часть нашего солдата. Мне пришлось немного смешать цвета для моего слоя «голова». Ошибки случаются, но всегда есть способ исправить их по ходу дела. 🙂
Ошибки случаются, но всегда есть способ исправить их по ходу дела. 🙂
Шаг 2: Анимация
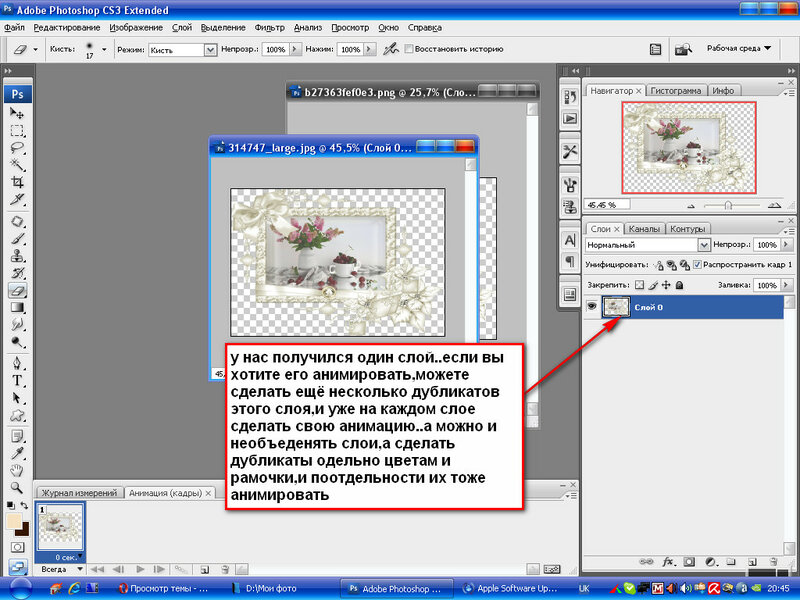
После того, как наш солдат/персонаж будет готов, мы можем начать оживлять его. Я скопировал группу еще 3 раза, так что все вместе у меня есть 4 одинаковые группы. Я делал это много раз, поэтому заранее знаю, что мне понадобится 4 кадра для ходьбы. Для каждого кадра соответствующая группа (кадр 1 = группа 1, кадр 2 = группа 2 и т. д.). Вам не нужно делать такие вещи, вы можете просто начать с первого и копировать его по ходу дела.
Сначала откройте окно временной шкалы. Перейдите к верхней панели навигации, выберите «Окно» > «Временная шкала». Временная шкала позволит вам включать и выключать или перемещать разные слои для каждого кадра.
В нижней части экрана появится окно временной шкалы. В окне временной шкалы нажмите «Создать покадровую анимацию».
Ваша временная шкала должна выглядеть примерно так. Я отметил важные вещи, которые вы можете изменить/отредактировать.
Для каждого кадра вы можете выбрать, какие слои/группы будут видны, или вы можете перемещать разные части солидера, чтобы создать движение. Для кадра 1 вы включаете только группу 1, для кадра 2 — только группу 2 и т. д. Когда вы нажимаете на первый кадр, отображается только группа «1». Итак, вы выбираете слой legf(front) и перемещаете его по мере того, как персонаж идет.
Повторите процесс с другими кадрами, попробуйте поэкспериментировать и поиграть с движением персонажа, как вам нравится.
Это процесс «ходьбы». Как видите, я немного двигаю его телом и головой, потому что люди немного наклоняются при ходьбе. Попробуйте добавить такие мелкие детали.
Для «холостого» процесса я просто хотел, чтобы персонаж дышал. Конечно, вы должны создать новые кадры и соответствующие группы, в данном случае это были два новых кадра. Я просто переместил «голову» и «тело» немного вниз на один кадр, чтобы создать движение.
Вы всегда можете нажать кнопку «воспроизвести» внизу панели, чтобы просмотреть свою анимацию и найти ошибки. Всегда помните, если вы хотите рисовать/добавлять новые вещи, просто создайте новый слой и скопируйте его, если он вам нужен для более чем одного кадра.
Всегда помните, если вы хотите рисовать/добавлять новые вещи, просто создайте новый слой и скопируйте его, если он вам нужен для более чем одного кадра.
Шаг 3: Экспорт
Если вы довольны своей анимацией и хотите сохранить ее в формате GIF, чтобы использовать в Интернете (или просто похвастаться ею перед друзьями), перейдите на верхнюю панель навигации и нажмите «Файл» > «Экспорт» > «Сохранить для Интернета» (устаревшие версии). .
Если вы хотите экспортировать каждый слой, потому что они вам нужны для листов спрайтов (как мы делаем в Proclive), первое, что нужно сделать, это объединить слои в каждой группе и переименовать их по своему усмотрению.
У меня были проблемы с экспортом, потому что, когда я выбирал все слои на панели слоев, а затем щелкал правой кнопкой мыши> Быстрый экспорт в формате PNG, Photoshop обрезал прозрачные пиксели, и изображения не были одинакового размера.
Вы всегда можете щелкнуть «Файл» > «Экспорт» > «Быстрый экспорт в формате PNG», но вам нужно будет сделать это для каждого кадра, и это может занять много времени, если у вас много кадров.