Скопировать сайт, сделать копию Лендинг Пейдж
Самые популярные вопросы
Как скопировать сайт и переделать его под себя?
Для того, чтобы заказать дубликат интернет-ресурса, оставьте заявку любым удобным для вас способом. После чего, мы сделаем тестовую копию в качестве демонстрации того, что сайт копируется. Затем, вам нужно будет прислать небольшое техническое задание с желаемыми изменения. При необходимости отправьте файлы (картинки, документы). Далее происходит оплата или внесение предоплаты согласно тарифу. При этом сайт переходит в работу, полностью копируются все страницы, вносятся необходимые правки. В конечном итоге вы получаете точную копию веб-сайта, переделанную под вас.
Каким образом я получу копию web-ресурса?
После того, как копия сделана, все относящиеся к сайту файлы (HTML-страницы, картинки, стили CSS, библиотеки JavaScript, шрифты) архивируются. Далее вы получаете ссылку на скачивание архива. После чего, вы сможете работать с копией веб-ресурса самостоятельно. Вам достаточно будет просто разархивировать файлы на локальный компьютер или хостинг. Если у вас возникнут вопросы или что-то пойдет не так, то мы всегда поможем вам с настройкой.
Вам достаточно будет просто разархивировать файлы на локальный компьютер или хостинг. Если у вас возникнут вопросы или что-то пойдет не так, то мы всегда поможем вам с настройкой.
Как происходит оплата и где гарантии, что вы сделаете дубликат сайта?
После того, как вы оставили заявку и прислали ссылку на копируемый web-ресурс, мы проверяем его на копирование. Если он копируется, то мы сообщаем вам об этом, делая при этом его тестовую копию у себя на хостинге. Далее, присылаем вам ссылку на дубликат в качестве демонстрации. После ознакомления, вы выбираете подходящий тариф и производите оплату удобным для вас способом. Как только оплата подтверждается, мы вносим правки и делаем все то, что указано в выбранном вами тарифе.
Получится ли скачать сайт целиком и с сохранением структуры?
Да, в процессе клонирования интернет-ресурса сохраняется его оригинальная структура. Это означает, что исходные пути файлов и каталогов не нарушаются. Они полностью соответствуют расположению на сайте-оригинале. Благодаря этому соблюдается порядок, что позволяет вам видеть какие именно файлы относятся к тем или иным библиотекам.
Благодаря этому соблюдается порядок, что позволяет вам видеть какие именно файлы относятся к тем или иным библиотекам.
Вы скопируете веб-сайт с формами, заявками и сообщениями?
Да, копирование подразумевает, что все формы обратной связи будут рабочими. После того, как сайт скопировали, все заявки и сообщения будут приходить вам на почту, Telegram или в CRM — специальную систему для управления заявками. Эта система намного удобнее почты, позволяет отмечать заявки статусами, писать комментарии к ним и избежать блокировки, как это бывает, если использовать только почту.
Возможно ли копировать ресурс, защищенный протоколом HTTPS?
Да, скопировать можно практически любой web-сайт, даже с сертификатом безопасности SSL. Копирование ресурсов возможно, как в случае с обычным HTTP, так и защищенных протоколом HTTPS. В 99% случаев сайты копируются и лишь за редким исключением копию интернет-ресурса получить не возможно.
Можно ли сделать копию Лендинга на Tilda, WordPress, Joomla, Wix, Bitrix и прочих конструкторах и движках?
Да, если Landing Page сделан на конструкторах «Тильда», «Викс» и т.п., то это никак не мешает сделать его точную копию. Более того, сайты, разработанные на системах «Вордпресс», «Битрикс», «Джумла» и т.п., тоже копируются. А для их управления достаточно поставить панель управления содержимым или, другими словами, «админку» с визуальным редактором и менеджером файлов.
В каком формате прислать список изменений и правок?
Если у вас тарифный план «Стандарт» или выше, то мы самостоятельно внесем изменения в копию сайта. В этом случае вам необходимо подготовить текстовый документ со списком изменений (техническое задание). Для наглядности можно сделать скриншоты с пометками и исправлениями. Кстати, можете записать видео, если есть такая возможность. Если вам нужно заменить изображения или другие документы, то присылайте их в одном архиве (.rar или .zip). Для того чтобы сделать скриншоты или записать видео с экрана монитора вам, возможно, потребуется скачать программу на подобии «FsCapture».
Смогу ли я самостоятельно редактировать интернет-страницы?
Если у вас тарифный план «Стандарт плюс» или выше, то вы самостоятельно и удаленно сможете редактировать любую текстовую информацию, загружать или скачивать изображения и документы. Кроме того, вам будет доступна возможность создавать и редактировать стили и скрипты, вносить изменения в HTML-код скопированного сайта. Для этих целей используется CMS — специальная система управления содержимым интернет-ресурса, которая пригодится не только вам, но и любому программисту, которому вы доверите свой веб-сайт.
Сколько времени уходит на клонирование одностраничного сайта, сайта-визитки, Landing Page?
На простое копирование в среднем уходит около 30 минут. Далее происходит настройка корректного отображения сайта и внесение нужных правок. Любое изменение, например, удаление лишнего кода, настройка заявок, редактирование текста и изображений, безусловно, увеличивает общее время копирования. Поэтому, итоговое время на создание копии веб-ресурса будет зависеть от сложности копируемого web-сайта и объема корректировок. Стоит заметить, что важным моментом при копировании будет ваше техническое задание. Если оно составлено внимательно и понятно, то это, безусловно, уменьшит общее время работ.
Можно ли скопировать многостраничный сайт или сделать копию интернет-магазина и сколько это будет стоить?
Да, многостраничные сайты, так же как и одностраничные, можно скопировать. В этом случае, при расчете окончательной стоимости копирования, будет учитываться количество различных по типу страниц. Например, таких страниц как: «Главная», «Контакты», «О нас» и других, где информация и расположение элементов на странице полностью отличает ее от остальных страниц. В случае же с интернет-магазинами еще учитывается парсинг каталога с товарами и настройка работы корзины и формы для приема заказа. Если у вас подобного рода интернет-ресурс, то обратитесь за консультацией к специалисту, так как расчет производится индивидуально.
Возможно ли у вас зарегистрировать хостинг и домен?
Да, конечно, если у вас нет хостинга и домена, то мы поможем вам зарегистрировать их недорого и быстро! При этом, техническая поддержка и все работы на сервере, включая размещение копии сайта на хостинге будут осуществляться бесплатно. Знайте, что при регистрации потребуется указать ваши личные данные: ФИО; дату рождения; серию и номер паспорта; кем выдан паспорт и дату его выдачи; прописку; мобильный телефон. Эти данные в обязательном порядке требует регистратор для того, чтобы зарегистрировать ваш домен. Кроме того, они потребуются вам для подтверждение ваших прав на доменное имя, если вы потеряете доступ к аккаунту или ваш аккаунт взломают.
Какие сайты относятся к числу некопируемых?
Сделать дубликат сайта можно в большинстве случаев, но стоит заметить, что есть веб-ресурсы хорошо защищенные от копирования, либо их копирование совершенно бесполезно. К таким ресурсам относятся всевозможные крупные сервисы, социальные сети, поисковые и платежные системы. Копирование таких web-сайтов не имеет никакого смысла, так как сам процесс создания копии предполагает сохранения только тех файлов, которые отвечают за верстку и дизайн. Отличительной же особенностью таких сервисов и систем является их функционал, за который отвечают файлы, копировать которые не получится. Если вы не знаете можно ли скопировать понравившийся сайт, то обратитесь за консультацией к специалисту.
Цена копии сайта: Сколько стоит скопировать Лендинг?
Рассчитайте стоимость копирования
Вы хотите самостоятельно рассчитать стоимость создания копии сайта? Если да, то ответьте на несколько несложных вопросов и узнайте сколько стоит скопировать интересующий вас веб-ресурс.
Копировать или разработать?
Вас интересует простое копирование чужого сайта или требуется разработка своего сайта на основе чужого? Разработанный сайт будет повторять дизайн и функционал чужого, но не будет содержать его следов, что положительно скажется на продвижении.
Настроить заявки и сообщения?
Вам нужно чтобы заявки, сообщения и другие данные, оставляемые пользователями на сайте, приходили вам на почту?
Управлять заявками пользователей?
Вам хочется иметь простую и удобную CRM (систему управления заявками), позволяющую работать с заявками? Хотелось бы вам отмечать заявки статусами и оставлять комментарии к ним, делать короткие заметки для того, чтобы не забыть важные нюансы в работе с клиентами?
Заменить контактные данные?
Требуется ли вам заменить контактные данные (телефон, адрес, отметка на карте и т.д.) на копируемом сайте на свои?
Редактировать текст?
Необходимо ли вам изменить текст на копируемом сайте на свой?
Заменить изображения?
Требуется ли вам заменить изображения на копируемом сайте на свои собственные?
Убрать отслеживание?
Необходимо ли удалить код по которому могут найти копию сайта? Хотели бы вы, чтобы владелец сайта-оригинала никогда не узнал о копировании его сайта?
Установить аналитику?
Требуется ли вам следить за подробной статистикой сайта, знать сколько было посетителей, какое время на сайте они провели, на какой информации акцентировали внимание и т.д.?
Установить виджеты?
Есть ли у вас виджеты, которые следует установить на сайт?
Установить на хостинг?
Требуется ли вам настроить сайт на хостинге (сервере)? Если нет, то вы получите архив с файлами, если да, то настройку возьмем на себя мы.
Зарегистрировать домен?
Требуется ли вам зарегистрировать домен? Если вам потребуется привязать домен к хостингу, мы вам поможем.
Зарегистрировать хостинг?
Требуется ли вам зарегистрировать хостинг? Если вам потребуется привязать хостинг к домену, мы вам поможем.
Управлять сайтом?
Вам хочется иметь CMS (систему управления содержимым сайта) и самостоятельно редактировать текст, загружать изображения и документы? Кроме того вы сможете изменять стили и скрипты.
Вам подойдет тариф
Эконом
290 руб
Эконом плюс
490 руб
Стандарт
990 руб
Стандарт плюс
1490 руб
Малый бизнес
1990 руб
Большой бизнес
от 4990 руб
Сделать копию сайта (через фриланс)
Если вам необходимо сделать копию сайта, воспользуйтесь помощью исполнителей, зарегистрированных на Юду. Здесь всегда можно найти профессионалов, которые за выгодную цену смогут сделать резервное копирование. Вариант «под ключ» также обойдется вам недорого.
Как полностью и частично сделать копию сайта?
Вы можете выгодно заказать услугу – бэкап сайта. Специалисты знают, как сделать клон любого сайта из Интернета. Они смогут перенести полную версию сайтов, сделанных на различных движках:
Исполнители, зарегистрированные на Юду, знакомы со всеми особенности данных CMS. Если вам понравился какой-то вариант интернет-ресурса, и вы хотите сделать резервное копирование материалов, опытные программисты окажут вам профессиональную помощь. Они смогут перенести данные со статичных сайтов, написанных в HTML. Перенося данные, специалисты прописывают сценарии сайтов при помощи PHP. При работе над вашими заказами, используются офлайн-браузеры, которые дают возможность полностью сохранять сайты на жесткий диск.
Чтобы сделать полную копию сайта с Интернета, исполнители Юду используют специальные программы, способные распознать необходимые элементы и правильно их интерпретировать. Это дает возможность использовать содержимое веб-страниц при создании нового рабочего контента.
Если вам требуется частично сохранить точное содержимое файлов и папок сайтов, исполнители Юду проведут эту работу за минимальное время. При копировании материалов они перенесут HTML – файлы и папки, а также logs-файлы, содержащие статистику посещений. При создании сайтов-клонов, используются рекурсии в PHP для поиска файлов и папок.
Специалисты могут перенести архив с необходимой для вас информацией на компьютер, отправить данные на почтовый ящик или выгрузить на хостинг. Воспользоваться помощью профессионалов вы можете, если:
- вам понравились версии определенных статичных сайтов
- у вас нет времени на изучение материалов для самостоятельного создания рабочей версии
- специализированные студии запрашивают высокую цену
- вы не хотите заказывать персональный дизайн сайтов
Обратитесь к профессионалам и уже через несколько часов у вас будет свой качественный лендинг.
Факторы ценообразования
Сколько стоит заказать услугу – бэкап веб-страницы, вы можете узнать при подаче заявки на Юду. При помощи офлайн-браузеров, позволяющих сделать копию сайта, вы получите точное отображение понравившегося вам ресурса.
По доступным ценам вы можете заказать размещение на хостинге и выбор доменов сайтов. Исполнители Юду также могут выполнить редактирование текстов, картинок, изменить дизайн согласно вашим требованиям.
Если у вас нет времени на разработку персонального дизайна, но вы хотите максимально быстро получить готовый интернет-ресурс – выберите резервное копирование «под ключ».
Чтобы найти профессионалов на Юду, опубликуйте заявку, в которой укажите цель задачи и цену за работу. Из откликнувшихся исполнителей можно выбрать наиболее квалифицированных, просмотрев рейтинг и отзывы в личном профиле. Исполнители Юду смогут быстро сделать копию сайта, а вы останетесь довольны полученным результатом.
Как сделать клон сайта / как скопировать дизайн сайта : Сайтобаза
Как-то давно я создавал руководство по клонированию сайта, на самом деле тема очень сложная, обширная и как оказалось что не так то и просто создать копию сайта, изменить её под себя. В той версии было что-то с телепортом и все такое. Такой способ rip`а сайтов хороший, но что-то потом сделать нормальнео с полученным материалом не так то просто.
Эта версия руководства не нуждается в каких-то дополнительных инструментах – только ваш браузер (я предпочитаю хром) и удобный редактор кода (в моем случае Sublime Text 2)
Для демонстрации я взял казалось бы нормальный сайт како-то московского фотографа – я хотел сделать клон лендинг пейджа, потому что у меня часто просят сделать клон одностраничного сайта. Выбор пал на вот это чудо. Я не присмотрелся, а зря – сайт был с кучей ошибок, да и вобще устаревший.
Хотя это более приблеженный к реальности вариант – большинство моих клиентов заказывают рип сложных сайтов, подобных этому.
Весь процес рипа сайта я заснял на видео, выложил на ютубик:
Видео без коментариев, нет нормального микрофона, все что покупаю даёт посторонний шум;(
Так что опишу вкратце что я делал.
- Сохранил страничку, дождался пока все закачается.
- Создал папки js, img, css для скриптов, картинок и стилей соответственно. Раскидал скачаные файлы по соответствующим папкам.
- С помощью плагина Beatify к редактору Atom причесал код, что бы было лучше видно где что грузится.
- Отсортировал в хтмл файле стили и скрипты, все переместил временно в шапку, но обязательно в той последовательности, какой они грузятся на сайте-доноре.
- Изменил ссылки на стили, картинки и скрипты. У нас же они расбросаны по папкам (п.2)
- Проверил стили на предмет недокачанных картинок. Это одно из трудоемких дел, довольно скучно. Картинки с ошибками я удалял / коментировал, дабы оно не давало ошибок. Также в стилях были ссылки на другие стили, также докачал
- Проверил по скриптам где какая ошибка, подправил где смог, где не смог найти файла – коментировал / удалял
- Разобрался с скриптами, удалил где были 404 ошибки, поставил нужную последовательность.
- Подправил нехватающие картинки.
Так как это этот рип сайта был для демки, я не доводил уже все до идеала, но убрал все ошибки и сайт отлично работал
Как правило на нормальный рип уходит гораздо больше времени. Сейчас я копировал дизайн с простой посадочной страницы, да и то не до конца, без существеных правок. Когда делаю подобные вещи для себя / под заказ – делаю все идеально, мне нравится делать сайт лучше оригинала)
Что я делаю дополнительно
- Скрипты, если есть такая возможность обновляю
- После обновления я их пытаюсь склеить в 1-2 файла (конкатинация), это ускоряет скорость загрузки сайта
- Стили я проверяю все, вручную. Скачиваю все картинки
- Причесываю стили, переганяю их в scss, добавляю префиксы для поддержки разных браузеров, чищу мусор, конкатинирую и минифицирую
- Картинки я оптимизирую
После моего рипа сайта получается полностью готов к натяжке на движок, расширению функционала.
Перед этим можно изменить цветовую схему, дизайн, логотипы и прочее.
Если вы посмотрели видео и хотите попробовать – без проблем, если есть вопросы – пишите, я подскажу. За все время сделал уже штук 400-450 рипов сайтов, опыта предостаточно. Не получилось штуки 2-3.
Если же у вас недостаточно знаний (а они нужны) – я могу вам помочь сделать копию дизайна сайта, натянуть его на cms, изменить под ваши нужды.
Любой каприз;)
Клонирование сайта или страницы—ArcGIS Hub
В этом разделе
Клонирование позволяет администраторам или владельцам сайта создавать новые версии сайта или страницы, а также элементов, отображаемых в компоновке. Клонирование сайта также клонирует все его страницы, а также элементы, отображаемые на каждой странице. Страницы также можно клонировать независимо от сайта, к которому они относятся.
Владелец сайта может клонировать сайт, только если он также является владельцем всех элементов, отображаемых в его компоновке. Владелец сайта также должен быть владельцем всех страниц, присоединенных к сайту, чтобы клонировать их.
Клонирование сайта
Чтобы клонировать сайт, выполните следующие шаги:
- Войдите в ArcGIS Hub.
- В разделе Обзор щелкните Управлять на карточке Cайты или Инициативы.
- Откройте сайт, который хотите клонировать, щелкнув на его заголовке.
- Просмотрите компоновку сайта, чтобы убедиться, что он готов к клонированию.
- Щелкните кнопку дополнительных опций на панели навигации редактирования и выберите Клонировать компоновку.
После того, как сайт клонирован, можно начать редактирование его компоновки.
Клонированные элементы и группы сайта
При клонировании сайта, в ArcGIS Online добавляются следующие элементы и группы, которые становятся собственностью администратора или владельца сайта:
- Элемент Приложение сайта Hub с названием, соответствующим исходному сайту (originalsitename 1).
- Элемент Страница Hub с названием, соответствующем исходной странице (originalpage 1) для каждой добавленной на сайт страницы, включая связанные, созданные на других сайтах.
- Группа originalsitename 1 Core Team и группа originalsitename 1 Content.
- Клонированные элементы, соответствующие каждому элементу ArcGIS Online, отображаются в компоновке сайта и страниц.
Сервисы объектов не клонируются. Если в компоновке сайта имеется карточка статистики, например, которая ссылается на слой сервиса объектов или таблицу, клонирование не позволит создать копию этого сервиса. Вместо этого будет использоваться сервис объектов с исходного сайта или страницы.
- Элемент Инициатива Hub публикуется только для новой группы основной команды.
Этот элемент позволяет сайту и его элементам создавать клоны самого себя. Не удаляйте этот элемент.
- Также, к ArcGIS Online добавляется группа подписчиков, если сайт был клонирован с помощью ArcGIS Hub Premium или администратором сообщества в организации сообщества.
Клонированный сайт публикуется для новой группы основной команды. Клонированные страницы и элементы публикуются в группе основной команды и ресурсов клонированного сайта. Чтобы просмотреть клонированные сайты, элементы и группы в ArcGIS Online, щелкните кнопку дополнительных опций на панели навигации редактирования сайта и выберите Редактировать в ArcGIS Online.
Клонирование страницы
Администраторы и владельцы страницы Hub могут клонировать страницу, не клонируя весь сайт, которому эта страница принадлежит.
- Войдите в ArcGIS Hub.
- Откройте страницу в режиме редактирования.
- Просмотрите компоновку страницы, чтобы убедиться, что она готова к клонированию.
- Щелкните кнопку дополнительных опций на панели навигации редактирования и выберите Клонировать компоновку.
После клонирования страницы, можно начать редактирование ее компоновки.
Клонированная страница публикуется для новой группы основной команды. Чтобы просмотреть клонированную страницу в ArcGIS Online, щелкните кнопку дополнительных опций и выберите Редактировать в ArcGIS Online.
Редактирование клонированных ресурсов
Клонированный сайт, его страницы и элементы могут редактироваться следующими пользователями:
- Администраторы организации Hub и другие администраторы ArcGIS Online
- Владелец клонированного сайта, его страниц и элементов
- Участники группы основной команды клонированного сайта
Любые изменения, сделанные в клонированной версии элемента, не отражаются на исходном элементе. Более подробно о редактировании см. в разделе Основы редактирования сайта и Редактирование страницы.
Решение проблем
Если у вас возникла проблема при клонировании сайта или страницы, это может быть вызвано одной или несколькими из следующих причин:
- Если в компоновке имеется встроенное приложение с сервисом объектов (включая представление), такое, как опрос, панель управления или веб-карта, необходимо быть владельцем этого сервиса или администратором организации ArcGIS Online, в которой хранится сервис объектов.
- Элемент в компоновке не существует.
Отзыв по этому разделу?
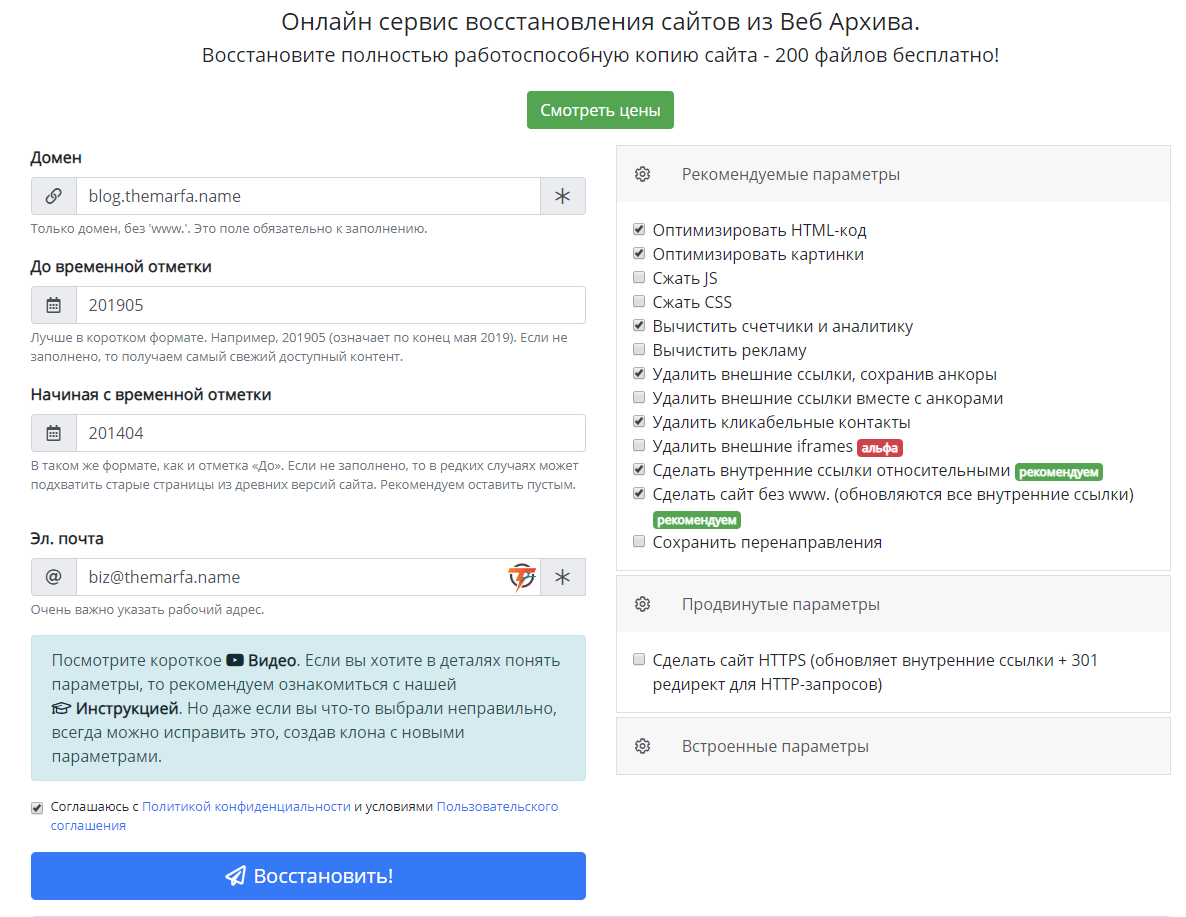
Восстановление сайтов из Веб Архива. Копирование сайтов онлайн. Бесплатная CMS.
Восстановить с субдоменами
Оптимизировать HTML-код
Оптимизировать картинки
Сжать JS
Сжать CSS
Вычистить счетчики и аналитику
Вычистить рекламу
Удалить внешние ссылки, сохранив анкоры
Удалить внешние ссылки вместе с анкорами
Удалить кликабельные контакты
Сделать внутренние ссылки относительными рекомендуем
Сделать сайт без www. (обновляются все внутренние ссылки) рекомендуем
Сделать сайт с www. (обновляются все внутренние ссылки)
Сохранить перенаправления
Как сделать бэкап любого сайта
Закон Мёрфи гласит: если плохое может случиться, оно случится. Бутерброд всегда падает маслом вниз. Сайты тоже падают.
Чтобы не пострадать от закона Мёрфи, делайте бэкапы. Мы собрали три способа сделать резервную копию сайта (на WordPress и не только): через FileZilla, панели управления или сервисы для бэкапов.
Что такое бэкап сайта и зачем он нужен
Бэкап — это резервная копия данных. Она нужна на случай, если с оригиналом что-то случится. Кнопка «Удалить» попадёт под горячую руку, сгорит компьютер или наступит армагеддон — не страшно. Если есть копия, потерянные данные можно быстро восстановить.
Любой ценной информации нужны бэкапы: семейным фото, почтовой переписке, рабочим документам. Но особенно — сайтам. И на это есть три причины.
- Ненадёжный хостинг. Сайт — это набор файлов, который хранится на сервере. Серверы, как и любые компьютеры, ломаются. Сотрудники, которые следят за их работой, ошибаются. Программное обеспечение даёт сбой. Любая из этих проблем может стоить вам сайта.
- Злоумышленники. Истории про конкурентов, которые проникли на сайт и на главной странице написали «Васька дурак» или просто всё удалили, конечно, редкость. Гораздо чаще сайтам вредят вирусы. И один из способов от них избавиться — восстановить чистую резервную копию.
- Наше несовершенство. Больше, чем ненадёжный хостинг и злоумышленники, сайтам угрожают их владельцы. «Случайно удалил», «нажал не туда», «переделал, а теперь хочу всё вернуть» — люди несовершенны, всем нам свойственно ошибаться. Сайт без бэкапа не прощает ошибок.
Не страшно потерять сайт, собранный на коленке за пять минут. Обиднее, когда заплатил за разработку, фотографии и тексты; привлек посетителей через рекламу; всё настроил. Еще больнее потерять площадку, куда регулярно заходят за покупками тысячи посетителей. Поэтому если сайт вам дорог — делайте бэкапы.
Почему никто не делает бэкапы
Тут мы немного слукавили. На самом деле, бэкапы делают многие. Наученные жизнью админы так вообще настраивают резервное копирование в первую очередь.
Админы даже шуточно делят друг друга на две группы: «те, кто делает бэкапы, и те, кто уже делает бэкапы». «Уже» — потому что потеря данных запоминается на всю жизнь. Это как с плитой в детстве: коснёшься один раз, потом будешь обходить за версту. Останешься в новогоднюю ночь с поломанным сайтом и без бэкапа — научишься настраивать резервное копирование. У нас даже есть история об этом.
«В студенчестве я подрабатывал в одной фирме, и у неё был сайт. Тогда карты и справочники не были распространены, и на сайт за справкой каждый день заходило много пользователей. А у меня ещё было недостаточно навыков в «этих ваших линуксах», и я случайно удалил половину разделов сайта, а бэкапа не было. Хуже всего то, что сделал я это 31 декабря и не заметил. Все каникулы сайт лежал. Я очень сильно пожалел!»
Иван Литвинцев, проджект-менеджер Vepp
Но кроме опытных админов в мире есть не очень опытные. Они не делают бэкапы не только из лени или по незнанию, но и по другим причинам. В основном все экономят.
Экономят на ресурсах. Бэкап — это копия всех файлов сайта. Она занимает столько же места, сколько оригинал: сайт «весит» 1Гб, бэкап будет меньше, но ненамного. А ещё сам процесс копирования отнимает ресурсы. Если запустить бэкап в пик посещаемости, сайт начнёт работать медленнее. То есть причина не надуманная, для создания резервных копий и правда нужны ресурсы.
Экономят на времени. Кто-то не знает, как делать бэкапы, и думает, что на это способны только админы. А про админов думает, что их днём с огнем не сыщешь и за работу они попросят всё золото мира. Действительно, кое-какие знания понадобятся, и в некоторых случаях без помощи профессионалов не обойтись. Но в целом проблему можно решить, выбрав один из предложенных в этой статье вариантов и потратив час времени.
Как сделать бэкап сайта
Проблему с бэкапами можно решить по-разному.
Бесплатно или почти бесплатно
Стоимость бэкапа складывается из двух частей: стоимости места, где копия хранится, и работы по настройке резервного копирования.
Чтобы сэкономить на месте, можно сохранять копии на компьютер или ноутбук. Лучше использовать облачное хранилище — Google Диск, Яндекс.Диск, Dropbox. Если хранилище уже оплачено для других задач, то его просто можно приспособить для бэкапов. Если нет — оплатить начальный тариф или использовать «приветственные» гигабайты.
Чтобы сэкономить на настройке, воспользуйтесь бесплатными сервисами.
FileZilla и phpMyAdmin
Это бесплатные сервисы, их может скачать любой. FileZilla управляет файлами, phpMyAdmin — базами данных. Да-да, файлы и БД придётся копировать по отдельности. Способ точно не самый простой и не самый надёжный (придётся самому контролировать актуальность бэкапов). Зато самый доступный: вообще ни за что не надо платить.
Панель управления
Панель управления сайтом — это такой онлайн-сервис, где можно настраивать домен, почту и бэкапы. Обычно идёт вместе с хостингом, поэтому дополнительно за неё платить не надо. Через панель настроить резервное копирование проще, чем через FileZilla и phpMyAdmin. Кроме того, это надёжнее, потому что панель бэкапит файлы и базы сама и по расписанию — то есть вообще без вашего участия.
Просто или почти просто
Описанные выше способы всё-таки потребуют некоторого участия. Если вы не готовы вникать в инструкции, но готовы заплатить — вот вам пара простых вариантов.
Как клонировать веб-сайт как профессионал (3 простых способа сделать это)
Клонирование веб-сайта — это процесс создания копии существующего дизайна или содержимого вашего веб-сайта для легкого создания нового веб-сайта. Клонирование веб-сайтов позволяет разработчикам и дизайнерам создавать чертежи, тестировать совместимость и безопасно выполнять обновления, прежде чем вносить изменения на ваш действующий веб-сайт.
В этом руководстве я расскажу о нескольких случаях использования, в которых клонирование веб-сайтов может решить проблему, а затем рассмотрю несколько способов клонирования веб-сайта WordPress.
Когда нужно копировать веб-сайт?Создание точной копии веб-сайта — это то, что должен уметь каждый опытный пользователь WordPress. Это особенно полезно для веб-агентств, у которых есть несколько веб-сайтов у нескольких хостинг-провайдеров WordPress. Когда возникает проблема, они могут создать копию веб-сайта клиента и пробовать различные исправления, пока проблема не будет решена.
Рассмотрим сценарий, в котором у вас есть три веб-сайта на сервере, и вы хотите обновить тему на третьем веб-сайте.Вот как вы можете безопасно сделать это, ничего не сломав: клонируйте веб-сайт, протестируйте, а когда вы закончите тестирование, удалите предыдущую версию или сделайте клон основной версией.
Вот несколько вариантов использования, когда вам может понадобиться клонировать веб-сайт.
- Тест на совместимость
- Перенесите свой веб-сайт на новый сервер
- Сделайте резервную копию вашего веб-сайта
- Клонировать веб-сайт для аналогичного проекта
- Тест совместимости
— Тест на совместимость
Тестирование совместимостивключает в себя проверку того, работают ли компоненты веб-сайта должным образом, а вся кодовая база может работать на различной аппаратной и / или программной инфраструктуре.
Всегда рекомендуется тестировать изменения на промежуточном / клонированном веб-сайте, а не на действующем веб-сайте, главным образом потому, что непроверенные темы и плагины могут конфликтовать с существующей установкой и вывести из строя весь веб-сайт. Точно так же любые пользовательские изменения в коде необходимо протестировать на промежуточном / клонированном сайте, прежде чем их можно будет отправить на рабочий сайт.
— Перенести свой сайт на новый сервер
Если вы хотите передать веб-сайт другому провайдеру хостинга, вы можете создать клон, сделав резервную копию файлов веб-сайта, баз данных, и импортировать весь пакет в новый провайдер веб-хостинга.
Процесс кажется простым. Однако что-то может пойти не так, и вы можете получить «сломанный» архив.
— Резервное копирование вашего веб-сайта
Клонирование также используется для резервного копирования веб-сайта (включая веб-файлы и базы данных) и хранения его вне сайта для аварийного восстановления. В случае с WordPress многие люди используют разные плагины для резервного копирования WordPress .
Я также расскажу о процессе копирования веб-сайта, который можно использовать для создания резервной копии вашего веб-сайта.
— Клонировать веб-сайт для аналогичного проекта
Если вы веб-агентство или создаете веб-сайты для клиентов, вы можете создать план и скопировать его в другое место, чтобы ускорить процесс разработки. В большинстве случаев эти настройки включают в себя настройки тем и плагинов, настройки на уровне кода и т. Д.
— Активировать веб-сайт
Разработчики часто создают веб-сайты в своей предпочтительной локальной среде, а затем клонируют веб-сайт на сервер веб-хостинга, чтобы убедиться, что что-то не сломается во время перехода.Эта установка также требует полного резервного копирования файлов веб-сайта и базы данных.
Как клонировать веб-сайт?Как обсуждалось выше, в этом руководстве я буду использовать веб-сайт WordPress в качестве примера.
Есть несколько способов клонировать веб-сайт WordPress, но в этом руководстве я расскажу:
- Дублировать веб-сайт через вашего провайдера веб-хостинга
- Клонирование веб-сайта WordPress с помощью плагина
- Клонирование сайта WordPress вручную
— Дублирование веб-сайта с помощью вашего хостинг-провайдера
хостинг-провайдеры WordPress, такие как Cloudways, позволяют создавать дубликаты вашего веб-сайта на том же и / или другом сервере на их платформе.Это избавляет от множества сложностей и сокращает количество этапов процесса.
Cloudways значительно упростил процесс клонирования веб-сайта. Просто перейдите в приложение, которое хотите клонировать.
Наведите курсор на нижнюю правую кнопку. Чтобы дублировать веб-сайт, щелкните Clone App / Create Staging .
Появится всплывающее окно с вопросом, хочет ли клиент Clone App или Create Staging . Щелкните раскрывающийся список и выберите сервер, на котором вы хотите создать копию веб-сайта, и щелкните Продолжить .
Платформа Cloudways копирует веб-сайт за несколько минут.
Обратите внимание, что « Clone App » и « Create as Staging » различаются по своей природе. Clone App только клонирует веб-сайт, в то время как в процессе создания промежуточного сайта как живые, так и постановочные приложения синхронизируются, так что вы можете выполнять действия Push / Pull как на реплике, так и на действующей версии.
— Клонировать веб-сайт WordPress с помощью плагинов
Как и любой другой аспект управления веб-сайтом, WordPress имеет множество плагинов, которые можно использовать для клонирования веб-сайта WordPress.Одним из них является All-in-One WP Migration , простой и легкий способ использовать плагин резервного копирования и миграции для клонирования веб-сайта. Он позволяет вам экспортировать существующий веб-сайт WordPress, а затем импортировать его в новом месте.
В вашей старой установке WordPress перейдите к Plugins → Add New , найдите All-in-One WP Migration , Install и Activate plugin.
На левой панели перейдите к All-in-One WP Migration → Export , щелкните раскрывающийся список EXPORT TO и выберите FILE .
Подождите несколько секунд, и появится всплывающее окно с просьбой загрузить резервную копию.
Загрузите файл на свой компьютер, формат будет .wpress . Держите его в безопасности, так как он понадобится вам в следующих шагах.
Установите свежий WordPress в новом месте, войдите в систему и установите плагин All-in-One WP Migration. На левой панели перейдите к All-in-One WP Migration → Import , щелкните раскрывающееся меню IMPORT FROM и выберите FILE .
Просмотрите ранее загруженный файл .wpress .
Примечание: Есть вероятность, что вы увидите предупреждение « Ваш файл превышает максимальный размер загрузки для этого сайта ». Чтобы решить эту проблему, убедитесь, что максимальный размер загружаемого файла превышает размер файла .wpress. В All in One Migration есть руководство по увеличению предельного размера загружаемого файла , или, если вы являетесь клиентом Cloudways, взгляните на это руководство .
Процесс занимает некоторое время, так как включает загрузку и извлечение файла .wpress. После этого вы получите всплывающее окно с предупреждением. Щелкните Продолжить .
В следующем всплывающем окне нажмите « Сохранить структуру постоянных ссылок ».
Вы попадете на страницу входа в WordPress. Войдите в систему с учетными данными администратора вашей старой установки WordPress (поскольку исходная база данных была заменена базой данных старого веб-сайта WordPress).Нажмите « Сохранить изменения » на вкладке «Постоянные ссылки», и все готово!
Ура! Вы успешно создали клонированный веб-сайт.
— Клонировать сайт WordPress (вручную)
Ручной процесс включает сжатие всех файлов и папок WordPress, экспорт старой базы данных, а затем импорт файлов и базы данных WordPress в новое место.
Вот шаги, чтобы скопировать веб-сайт в новое место или у хостинг-провайдера.
- Сжать файлы WordPress
- Загрузить сжатый файл
- Перенести базу данных
- Обновите файл wp-config.php
Выберите управляемый хостинг WordPress для своего веб-сайта
Нам доверяют более 100 000 клиентов.
1. Сжатие файлов WordPress
Прежде всего, перейдите в каталог public_html вашей установки WordPress, выберите все файлы и сожмите их в один архив.
Теперь у вас есть zip-файл в папке public_html , а URL-адрес будет example.com/FILE_NAME.zip .
Теперь у вас есть два варианта: либо загрузить zip-файл и загрузить его в новое место через FTP-клиент, например FileZilla, либо загрузить zip-файл в новое место напрямую через SSH [быстрее, чем загрузка по FTP] .
2. Загрузите сжатый файл
В моем примере я буду использовать SSH из-за преимущества в скорости. Я вошел в новое местоположение хостинга через SSH и перешел в местоположение / папку, в которой я хочу разместить копию своего веб-сайта WordPress. Убедитесь, что папка пуста (в противном случае используйте следующую команду, чтобы удалить все).
rm -rf *
Важно: Процесс удаления необратим. Поэтому перед выполнением команды переместите все важные файлы и папки в безопасное место.
Теперь используйте следующую команду, чтобы загрузить сгенерированный zip-файл.
wget URL_OF_ZIP_FILE
Не забудьте заменить URL_OF_ZIP_FILE фактическим URL-адресом zip-файла.
Затем используйте следующую команду, чтобы распаковать его.
распаковать FILE_NAME.zip
Все папки и файлы будут извлечены в целевую папку.
3. Миграция базы данных
После копирования веб-файлов следующий шаг включает экспорта базы данных из текущего местоположения и ее импорта в новом месте.
Войдите в свой менеджер баз данных (часто используется phpMyAdmin). Выберите свою базу данных и перейдите к Export . Загрузите экспортированный файл .sql .
Войдите в новый менеджер баз данных, создайте базу данных и перейдите к Импорт . Если у вас уже есть база данных, просто импортируйте загруженный файл .sql.
Щелкните Выберите файл и загрузите ранее загруженный файл .sql.
4. Обновите wp-config.php
Поскольку веб-сайт уже запущен, файл wp-config.php необходимо обновить, чтобы установка WordPress в новом месте могла быть связана с новой базой данных.
Перейдите в папку public_html , откройте файл wp-config.php и введите новые учетные данные для базы данных.
И готово!
Если вы все еще видите старые URL-адреса где-либо на веб-сайте, замените их с помощью подключаемого модуля Better Search Replace .
Следуя одному из вышеперечисленных методов, вы можете клонировать веб-сайт из одного места в другое.Как правило, это три шага: перемещение веб-файлов, экспорт и импорт базы данных и обновление файла конфигурации.
Если у вас все еще есть вопросы, не стесняйтесь задавать их в разделе комментариев ниже.
Отзывы клиентов на
«Отличная производительность по цене и большой контроль»
Шон П. [Владелец SMB]
Мустасам Салим
Мустасам — менеджер сообщества WordPress в Cloudways — управляемой платформе хостинга WordPress, где он активно работает и любит делиться своими знаниями с сообществом WordPress.Когда он не работает, вы можете увидеть, как он играет в сквош со своими друзьями или защищается в футболе и слушает музыку. Вы можете написать ему по адресу [email protected]
×Получите наш информационный бюллетень
Будьте первым, кто получит последние обновления и руководства.
Спасибо за подписку на нас!
Копировальный аппарат для веб-сайтов | Сайты загрузки | Веб-потрошитель
Этот бесплатный инструмент отлично работает примерно с 50 страницами.Чтобы загрузить все файлы с целых веб-сайтов, воспользуйтесь нашим загрузчиком премиум-класса.
Узнайте, как загрузить веб-сайт
It’s Best Website Copier — бесплатный онлайн-инструмент, позволяющий бесплатно скачивать сайты со всем исходным кодом. Введите URL-адрес веб-сайта, и этот инструмент Site Downloader начнет сканирование веб-сайта и загрузит все ресурсы веб-сайта, включая изображения, файлы Javascript, файлы CSS и изображения Favicon.Как только он скопирует все активы веб-сайта, он предоставит вам ZIP-файл с исходным кодом. Этот загрузчик веб-сайтов представляет собой онлайн-поисковый робот, который позволяет загружать целые веб-сайты без установки программного обеспечения на свой компьютер.
Примечание. Скопируйте точный и правильный URL-адрес веб-сайта. Откройте целевой веб-сайт и скопируйте ссылку из адресной строки, а затем вставьте ее сюда, вместо того, чтобы вводить URL-адрес самостоятельно. Если у вас возникнут какие-либо проблемы, позвоните по номеру и свяжитесь со мной .Я сделаю процесс за вас вручную и отправлю вам файлы
Обновлено 15 АПРЕЛЯ 2020 г. [Улучшено]
Выпущено новое обновление веб-копира. Ниже приведены изменения, которые я внес в этом обновлении
.- Просматривайте процент завершения вашего любимого веб-сайта с помощью ProgressBar
- Проверить статус процесса загрузки
Обновлено 8 ЯНВАРЯ 2020 г. [Ошибка исправлена и улучшена]
Выпущено новое обновление веб-копира.Ниже приведены изменения, которые я внес в этом обновлении
.- Исправлена проблема с заменой ссылок на ресурсы и HTML-файлы
- Загрузки шрифты CSS
- Загрузки изображений (включены в таблицы стилей)
- Более эффективные и точные результаты
- Исправлены мелкие ошибки
Обновлено 28 ИЮЛЯ 2019 г. [Загрузить веб-сайт полностью]
Теперь он загружает весь веб-сайт со своими активами. Если вы обнаружите какую-либо ошибку, не стесняйтесь обращаться ко мне
Почему это БЕСПЛАТНЫЙ копир веб-сайтов?
Как вы знаете, все остальные загрузчики веб-сайтов являются премиальными, но совершенно бесплатными.Вам не кажется, что почему? Вот и ответ. Как программист, мой главный приоритет — автоматизировать вещи для меня и других людей. БЕСПЛАТНО. — . Помогите людям и сэкономьте их драгоценное время.
Почему это лучший копировальный аппарат для веб-сайтов?
Существуют десятки других онлайн-инструментов, которые позволяют загружать сайт в Интернете, но почти эти автономные загрузчики веб-страниц не являются полностью бесплатными. Некоторые из них дают вам попробовать скачать сайт. Некоторые из них не предоставляют вам точный клон веб-сайта из-за своего премиум-членства.Если мы говорим об этом риппере веб-сайтов, то вы можете совершенно бесплатно загрузить любой веб-сайт, не открывая новую вкладку.
Интернет-возможности Website Ripper
Этот копировальный аппарат не требует времени, чтобы загрузить или сделать копию любого сайта. Если вы ищете копировальное устройство для веб-сайтов, которое не занимает много времени для регистрации / входа в систему и чего-то еще, то вам обязательно понравится этот инструмент.
Веб-сайт содержит JS / CSS и изображения как их активы веб-сайта, и они называют свои активы.Некоторые другие инструменты для копирования веб-сайтов переименовывают свои ресурсы, когда предоставляют вам zip-файл, но в этом инструменте вы получите исходное имя ресурсов.
Вам не нужно ничего устанавливать, чтобы просто скопировать веб-сайт, например, процесс регистрации, решение Recaptcha. Вам просто нужно скопировать ссылку на веб-сайт в буфер обмена, вставить ее в раздел веб-сайта и нажать кнопку «Копировать». Это все
. Как я уже говорил об активах, он загружает все ресурсы веб-сайта, включая изображения (jpg, jpeg, png), файлы CSS, файлы Javascript.
Почему вам следует использовать онлайн-копировальный аппарат для загрузки сайта?
Давайте немного поговорим о причинах использования загрузчика сайтов. Если у вас есть веб-сайт конкурента, и вы хотите следить за его дизайном и не хотите посещать его веб-сайт снова и снова, этот инструмент лучше всего подходит для вас. Он предоставит вам автономный HTML-сайт вашего конкурента, и вы сможете легко следить за его дизайном со своего компьютера, не посещая их веб-сайт. Другая причина: допустим, вы хотите сделать резервную копию своего сайта, чтобы сохранить контент для использования в автономном режиме, и вы не хотите загружать свой сайт, копируя каждый файл, тогда этот инструмент вам очень поможет и сэкономит ваше время.
, если вы веб-разработчик или веб-дизайнер, и ваш клиент попросил вас следовать определенному дизайну, вам нужно только скопировать ссылку на веб-сайт и загрузить весь веб-сайт по ссылке
Загрузить изображения с веб-сайта
С любого сайта можно скачивать только изображения. Если вы хотите это сделать, просто воспользуйтесь моим инструментом Images Downloader Online.
Как мне скопировать веб-страницу?
Четыре подхода и интересное понимание.
(Изображение: canva.com)Копировать веб-страницу не так уж и сложно, но заставить все отображать то, что казалось, может оказаться проблемой.
Как скопировать всю веб-страницу? Я копирую и вставляю, но не все выглядит так, как я вижу. Например, я копирую и вставляю банковскую выписку в Word, но некоторые части страницы кажутся пустыми.
Это зависит от того, что именно вы собираетесь делать с результатом?
Есть несколько подходов.
Ни один из них не является тем, что я бы назвал чистым, но в зависимости от вашей цели один или несколько из них могут сработать для вас.
Копирование веб-страницы
Копирование веб-страницы путем печати или сохранения в PDF дает максимально точную копию для сохранения, как и печать на бумаге. Копирование / вставка в другое приложение, такое как текстовый редактор, может работать, но часто приводит к потере форматирования, поэтому может подойти только для частей страницы. Различные инструменты обрезки / вырезания, такие как Evernote, являются хорошей альтернативой и часто предлагают несколько подходов.
Распечатать или сохранить в PDF
Если все, что вы пытаетесь сделать, это сохранить копию для своих записей, это моя главная рекомендация.
Я делаю это сам для своих банковских счетов. Я посещаю веб-сайт своего банка каждый месяц, показываю выписку, а затем «распечатываю» ее в файл PDF, который затем сохраняю.
PDF идеален по нескольким причинам. Их легко создавать, а PDF настолько распространен, что у вас, вероятно, уже есть читатель.
При просмотре веб-страницы, которую вы хотите скопировать, введите CTRL + P для печати, а затем, в зависимости от вашей системы или браузера, выберите «Сохранить как PDF» или, возможно, «Печать в PDF» в качестве «Принтера» для печати.
Спасение Спроси Льва! статью в формате PDF в Microsoft Edge. (Щелкните, чтобы увеличить изображение.)Вас спросят, как назвать и где сохранить файл. Результатом будет PDF-файл веб-страницы, сохраненный для ваших записей.
Печать на бумаге
Возможно, это не то, что вы ищете, но об этом следует сказать. Иногда для архивных целей лучше всего использовать бумажную копию.
Некоторые страницы HTML печатаются не так, как они отображаются на экране. Это зависит от того, как была спроектирована веб-страница.Например, если вы распечатаете эту страницу, такие элементы, как рекламные объявления и строка меню, не будут напечатаны. В идеале печать даст вам полезные (но не обязательно идентичные) результаты. Если ваша функция печати обеспечивает предварительный просмотр, проверьте его, чтобы сэкономить бумагу. Для печати этой страницы, например, требуется 25 или более листов бумаги, потому что на ней есть комментарии.
Копировать / Вставить
Есть несколько подходов к копированию / вставке веб-страницы, но почти нет шансов получить именно то, что отображается в вашем браузере.
В зависимости от дизайна страницы и программы, в которую вы вставляете, многие элементы не копируются или копируются по-разному. Учтите, что одна и та же страница, просматриваемая в двух разных браузерах, выглядит немного по-разному. Вы увидите ту же страницу, но не те же точные результаты. Если разные браузеры, специально предназначенные для просмотра веб-страниц, не отображаются одинаково, то шансы других программ (например, Word) на это равны нулю.
Скопируйте в браузере всю веб-страницу, выполнив следующие действия:
- Щелкните в любом месте веб-страницы, которую хотите скопировать.
- Введите CTRL + A , чтобы выбрать всего на странице.
- Введите CTRL + C , чтобы скопировать выделенный фрагмент в буфер обмена.
- Переключитесь на Word (или любую другую программу обработки текста).
- Введите CTRL + V для вставки.
Если вы сделаете это, скажем, с примером статьи, которую я использовал выше, вы увидите, что она выглядит совсем иначе и совершенно неверно.
Статья вставлена в Word онлайн. (Щелкните, чтобы увеличить изображение.)Он включает в себя такие вещи, как меню (большая часть которого скрыта на экране, но не скрыта от копирования / вставки), и многое другое, что вам, вероятно, не нужно.
Вы, конечно, можете затем отредактировать этот результат так, как хотите, но это может быть утомительно.
Вместо Ctrl + A вы можете выбрать только ту часть веб-страницы, которую хотите. Вот результат копирования / вставки самой статьи:
Части веб-страницы копируются / вставляются в Word. (Щелкните, чтобы увеличить изображение.)Конечно, лучше, но далеко не идеально.
Еще раз, ваши точные результаты будут сильно отличаться в зависимости от того, как была построена исходная веб-страница.Это может быть достаточно близко, или это может привести к беспорядку.
В общем, копирование / вставка — разумный подход, когда вы хотите сохранить только часть текста с веб-страницы. Различные ограничения делают его менее чем идеальным для попытки сохранить всю страницу.
Клипса
Некоторые программы включают в себя так называемые «инструменты обрезки», предназначенные для вырезания содержимого веб-страниц в буфер обмена.
Evernote — это инструмент, который я использую для этой цели. Используя предоставленную надстройку браузера, когда вы говорите ему обрезать страницу, он представляет список различных подходов, которые можно попробовать.
Evernote обрезает веб-страницу. (Щелкните, чтобы увеличить изображение.)Используя различные параметры, вы можете точно увидеть, как будет выглядеть клип, прежде чем Evernote сохранит его. Опять же, в зависимости от того, как была спроектирована страница, разные подходы к вырезанию дают разные результаты. Легко попробовать разные, чтобы увидеть, какой из них дает желаемый результат.
В случае Evernote он затем сохраняет результат в заметке, которой может быть достаточно, или это может быть что-то, что вы затем можете скопировать / вставить в другое место, распечатать или экспортировать с помощью встроенных инструментов Evernote.
Подобные инструментыдля вырезания часто являются лучшим вариантом, поскольку они предназначены для выполнения чего-то близкого к тому, что вы ищете, и попытки понять нюансы веб-страницы, на которой они работают.
Сохранить HTML?
Для этого щелкните правой кнопкой мыши страницу, которую вы хотите сохранить, и выберите Просмотреть исходный код страницы . Вы увидите нагромождение загадочного HTML и другого кода, представляющего веб-страницу.
Просмотреть исходный код на веб-странице. (Щелкните, чтобы увеличить изображение.)Вы можете сохранить это.Это будет каноническая точная копия веб-страницы.
Если, конечно, это не так. Он включает в себя ссылки на многие другие файлы, которые вы обычно не видите или не интересуетесь: таблицы стилей, шрифты и изображения, используемые для создания страницы при отображении на экране. Ни один из них не включен в источник; только ссылки на них.
Другой подход в некоторых браузерах — это функция «Сохранить страницу как…». Его расположение варьируется в разных браузерах; в Edge и Chrome он не находится в меню «Дополнительные инструменты».
Сохранить страницу как…Это также сохранит необработанный HTML-код на диск, но также сохранит все вспомогательные файлы, указанные в подпапке.
«Просмотреть исходный код» или «Сохранить страницу как…» могут быть полезны для поиска простого текста за веб-страницей, например, скрытого или трудночитаемого текста, но вам придется пробираться через HTML или искать его, чтобы найти его. В остальном это полезно только для тех, кто пытается выяснить, почему их веб-страницы не отображаются должным образом.
Если вы нашли эту статью полезной (вы сделали ее копию?
), вам понравится Confident Computing! Мой еженедельный информационный бюллетень по электронной почте полон статей, которые помогут вам решать проблемы, оставаться в безопасности и повышать вашу уверенность с помощью технологий.Подпишитесь сейчас , до встречи,
самый простой способ бесплатно
Введение
В этом руководстве я покажу вам, как можно клонировать свой веб-сайт для тестирования очень легко и бесплатно .
Вы не всегда хотите вносить изменения в свой действующий сайт, пока не убедитесь, что он ничего не сломает. Например, вам нужно установить новый плагин или тему. Но вы захотите проверить, работает ли он и как выглядит перед , применяя изменения на вашем действующем сайте. В противном случае вы рискуете сломать свой действующий сайт.
Вот почему вам нужна тестовая копия вашего веб-сайта, на которой вы можете экспериментировать.
И я покажу вам, как вы можете это получить.
Из этого простого и подробного пошагового руководства вы узнаете:
- Как создать поддомен, установить там WordPress и скопировать свой сайт в этот поддомен с помощью плагина WP Clone .
- Как убрать поддомен и все почистить после ваших экспериментов.
- Некоторые заметки о ограничениях этого бесплатного метода создания копии вашего веб-сайта и альтернативных (более удобных и профессиональных) способах клонирования вашего сайта для тестирования с использованием промежуточной среды.
Другая реализация клонирования веб-сайтов может заключаться в простом дублировании сайтов. Например, я создаю копии сайта WordPress в течение нескольких минут, чтобы использовать их на разных хостах для отслеживания их производительности в моем проекте Hosting Performance Contest.
Вы можете использовать приведенное ниже содержание для упрощения навигации по этому руководству:
Ограничения на клонирование веб-сайта
Хотя WP Clone — очень простой инструмент для клонирования веб-сайтов, вам может потребоваться знать о некоторых ограничениях. Есть хорошие шансы, что вам не стоит о них беспокоиться, но в любом случае, пожалуйста:
- Клонирование вашего веб-сайта с помощью WP Clone может занять час или более , если размер вашего веб-сайта превышает 2 ГБ.Но я считаю, что этот плагин хорошо работает только для небольших сайтов (до пары сотен мегабайт). Существует еще один плагин All In One WP Migration, который имеет аналогичную функциональность, но работает более стабильно (плагин бесплатен для веб-сайтов размером до 500 МБ).
- Кроме того, если вы используете плагины кеширования, безопасности или перенаправления, вам может потребоваться переустановить их на вашем тестовом сайте.
- Обратите внимание, что WP Clone не делает 100% точный клон вашего веб-сайта. Например, не клонирует ваших пользовательских папок или файлов (включая файлы.htaccess) в папке установки WordPress (например, в public_html). Однако, если вы не собираетесь переносить свой веб-сайт и просто хотите использовать WP Clone для создания копии своего сайта для дальнейшего тестирования, то, скорее всего, вам не нужно беспокоиться об этом (особенно если вы не знаете о пользовательских настройках). файлы или папки). Или вы можете скопировать файлы и папки вручную.
- Как указано в описании плагина, вы не должны использовать этот плагин на WP Engine и некоторых других хостах, которые используют проприетарную файловую систему.Вполне вероятно, что вы можете использовать WP Clone с любым виртуальным хостингом.
Хотя сейчас вы можете немного колебаться, потому что не уверены во всех этих ограничениях, но не беспокойтесь. В большинстве случаев у вас все хорошо с WP Clone.
Лучшие альтернативы этому бесплатному методу создания копии вашего веб-сайта для тестирования
В этом посте я описываю самый простой способ получить копию вашего сайта бесплатно. В основе этого метода лежит плагин WP Clone by WP Academy.Существуют и другие отличные плагины, такие как Duplicator или All-in-One WP Migration, которые позволяют клонировать веб-сайт, но WP Clone — самый быстрый и простой способ сделать это для небольших сайтов (до 2 ГБ или около того).
Однако по собственному опыту я обнаружил, что плагин WP Clone хорошо работает только для небольших сайтов (до пары сотен мегабайт). Хотя плагин работает быстрее всего по сравнению со своими альтернативами.
Другой плагин, All In One WP Migration, имеет аналогичную функциональность.Кроме того, им очень легко пользоваться (см. Мой учебник здесь). Мне нравится этот плагин за то, что он более стабильный. Плагин бесплатен для сайтов размером до 500 МБ. Считаю этот плагин лучшей альтернативой WP Clone.
Что касается плагина Duplicator, то он не так прост в использовании. Но это более фундаментально по сравнению с WP Clone. Хотя Duplicator тоже не умеет работать с большими сайтами (обычно из-за ограниченности ресурсов виртуального хостинга). Даже его платная версия имеет ограничение на обработку веб-сайтов максимум 2 ГБ.
В любом случае, может быть неудобно каждый раз делать копию своего веб-сайта с помощью плагина.Более того, с помощью подключаемых модулей клонирования нельзя применить ваши изменения к исходному сайту. Предполагается, что вы просто повторяете изменения на исходном сайте, когда убедитесь, что они работают на вашем тестовом сайте.
В идеале, вам просто нужно иметь возможность клонировать свой веб-сайт, а также перенести изменения с тестового сайта на исходный, просто одним щелчком мыши . Но это невозможно без специальной тестовой среды на вашем хостинге.
Итак, если вы разработчик веб-сайтов или вам просто нужно часто экспериментировать, вы можете использовать определенную функцию на уровне хостинга, потому что это намного удобнее и надежнее в использовании.Как я уже отмечал, это называется промежуточной средой , и она доступна у некоторых хостинг-провайдеров, таких как SiteGround (очень доступные цены), WP Engine и GetFlyWheel. Кстати, эти хосты также предлагают интеграцию с Git. Все эти хозяева очень хорошие и рекомендуются.
Для образовательных целей: если быть технически точным, промежуточная среда и среда тестирования — разные вещи, но для наших нужд нет смысла различать их. Таким образом, для упрощения я имею в виду одно и то же как под «тестовой средой», так и «промежуточной средой» в этом посте.И если вас озадачивают эти технические слова, просто проигнорируйте их без каких-либо колебаний и продолжайте обучение 🙂
Поздравляем! Теоретическая и самая сложная часть этого блога уже позади
Давайте качать с легкой практики!
Видеоурок Как создать копию вашего сайта для бесплатного тестирования
В этом видео я шаг за шагом покажу вам, как создать копию вашего веб-сайта с помощью WP Clone. Видео начинается с создания поддомена, на котором будет размещаться ваш клонированный веб-сайт.И видео заканчивается удалением поддомена и очисткой всего.
В приведенном ниже руководстве я объясняю в основном то же самое, но добавляю несколько примечаний.
Шаг 1. Сделайте резервную копию вашего сайта перед внесением изменений
Это хороший совет всякий раз, когда вы собираетесь внести какие-либо изменения на своем веб-сайте.
Вы можете создать резервную копию всей своей учетной записи хостинга, создав полную резервную копию cPanel (если вы находитесь на виртуальном хостинге, такую резервную копию может восстановить ваш хост).Также вы можете создавать частичные резервные копии ваших файлов и баз данных в cPanel отдельно (вы сможете восстановить их самостоятельно, если вам это нужно). У меня есть руководства по резервному копированию cPanel.
Между прочим, я использую беспроблемное, очень надежное и супер удобное решение для резервного копирования CodeGuard (вы можете найти мой сравнительный обзор здесь).
Итак, я считаю, что у вас есть резервные копии, и вы в безопасности. А теперь поехали.
Шаг 2. Создайте новый тестовый сайт на субдомене
Эта глава состоит из двух частей: создание субдомена в cPanel и установка сайта WordPress по умолчанию на этом субдомене.
2.1. Создайте поддомен
Войдите в свою cPanel и нажмите Subdomains :
Укажите имя для нового поддомена и создайте поддомен:
Вы создали поддомен для своего клонированного сайта!
2.2. Установите WordPress на созданный вами поддомен
Теперь вернитесь в свою cPanel, найдите установщик WordPress (или Softaculous, а затем установщик WordPress в нем) и щелкните по нему:
При установке WordPress убедитесь, что вы выбрали поддомен:
Будьте осторожны и НЕ выбирайте домен своего веб-сайта без поддомена. Выберите поддомен . В противном случае вы уничтожите свой исходный сайт.
В другой части установки WordPress нет ничего особенного. Посмотрите видеоурок, который я поместил в начале этого поста, если вы хотите увидеть, как я установил WordPress на свой поддомен.
Шаг 3. Создание резервной копии для клонирования веб-сайта
Эта глава состоит из двух частей. Первая часть — это установка плагина WP Clone на исходный веб-сайт WordPress, который вы хотите клонировать.А во второй части я покажу вам, как вы можете создать резервную копию с помощью WP Clone . Это очень легко.
3.1. Установите плагин WP Clone на исходный веб-сайт
В этой части ничего особенного. Просто войдите в личный кабинет своего исходного веб-сайта и установите плагин WP Clone by WP Academy обычным способом. Т.е. перейдите в панель управления / Плагины / Добавить новый / , найдите плагин WP Clone и установите его.
Затем активируйте плагин.Вот и все.
3,2. Создайте резервную копию исходного сайта с помощью WP Clone
Это очень приятная часть, потому что это всего лишь действие в один клик 🙂
Да, это так просто.
ПлагинWP Clone готов к использованию сразу после установки. Но у него также есть некоторые расширенные настройки для конкретных или расширенных потребностей. Эти настройки могут использоваться для , исключая папки, включая таблицы баз данных, не относящиеся к WordPress, настройки памяти для оптимизации производительности и т. Д.
Однако, если ваш веб-сайт небольшой (скажем, менее 1-2 ГБ), то в большинстве случаев все, что вам нужно сделать, это просто нажать одну кнопку со всеми настройками, установленными по умолчанию.
Если ваш сайт больше, то, чтобы сократить время клонирования, вы можете исключить некоторые тяжелые папки, например / wp-content / uploads / , где хранятся ваши изображения.
Кроме того, вы не хотите клонировать папки с резервными копиями. Итак, если вы используете плагин резервного копирования, который хранит резервные копии в папке установки WordPress (что, кстати, не является хорошей практикой, тогда исключите и эту папку.
Вот где в расширенных настройках WP Clone вы можете исключить папки и большие файлы (например, медиафайлы) из восстановления на вашем веб-сайте клона:
Когда вы создаете резервную копию с помощью WP Clone, вы получаете ссылку, по которой была помещена резервная копия. Скопируйте этот адрес ссылки — он понадобится вам на следующем шаге, когда вы восстановите резервную копию на своем тестовом сайте:
Шаг 4. Клонируйте свой веб-сайт — разверните свой тестовый сайт
Эта глава состоит из двух частей.Первая часть — это установка плагина WP Clone на ваш тестовый сайт. А во второй части я покажу вам, как восстановить резервную копию, созданную с помощью WP Clone на вашем тестовом веб-сайте, чтобы выполнить клонирование.
4.1. Установите WP Clone на свой тестовый сайт
Установка плагинов WP Clone — такая же простая операция, как я описал выше.
Установите этот плагин на свой тестовый сайт, который находится в созданном вами субдомене.
4.2. Восстановите резервную копию WP Clone на своем тестовом сайте
.Это самая сладкая часть. Потому что вы можете легко выполнить эту самую тяжелую работу, нажав буквально одну кнопку.
Вам просто нужно открыть раздел WP Clone на вашем тестовом сайте, выбрать опцию «Восстановить из URL-адреса», указать URL-адрес с резервной копией WP Clone (ссылка, которую вы скопировали на этом шаге при создании резервной копии WP Clone), выберите «Я согласен. », Чтобы подтвердить восстановление, и нажмите кнопку« Восстановить ».
Теперь ваш клонированный сайт почти готов.Осталось только кое-что проверить. Прочтите об этом следующую короткую главу.
Шаг 5. Убедитесь, что ваш тестовый сайт работает, и скройте его от поисковых систем
На тестовом веб-сайте вам нужно сделать в основном две вещи:
- Скройте свой тестовый сайт от поисковых систем, чтобы избежать возможных проблем с дублированием контента (это плохо для SEO). Вы можете сделать это в Личном кабинете / Настройки / Чтение :
- Повторно сохраните ваши постоянные ссылки ( Панель инструментов / Настройки / Постоянные ссылки )
- И просто откройте свой тестовый сайт, посмотрите, совпадает ли он с вашим исходным сайтом, и щелкните несколько ссылок (например,грамм. откройте сообщение в блоге), чтобы проверить, работают ли ссылки на вашем тестовом сайте.
Вы также можете переустановить плагины кэширования и безопасности (а также плагины перенаправления), если вы используете их на своем тестовом сайте и если они вам нужны.
Вот и все, что касается настройки веб-сайта клона!
Это было несложно, правда?
Теперь вы можете экспериментировать с ним сколько угодно.
Шаг 6-7: поэкспериментируйте на своем тестовом сайте, а затем внесите изменения на исходном сайте
Для этой части нет руководства, потому что все зависит от вас.
Например, вы можете установить новые темы или плагины, чтобы проверить, подходят ли они вам. Или вы можете полностью изменить дизайн своего клонированного веб-сайта. Или сделать что-нибудь с этим.
Итак, вы вносите любые изменения на свой тестовый веб-сайт, проверяете, подходят ли они, и применяете эти изменения также на своем исходном сайте.
К сожалению, нет функции «push» , когда вы можете легко перенести изменения с тестового веб-сайта на исходный, не повторяя эти изменения на исходном сайте.Для этого вам понадобится хостинг с промежуточной средой. Ознакомьтесь с этими хостами, которые я рекомендую и которые предлагают промежуточную среду для удобного тестирования и разработки: SiteGround (он имеет очень доступные цены), WP Engine (один из признанных отличных хостингов под управлением WordPress) и GetFlyWheel (более доступный управляемый хост WP).
Шаг 8: Удалите тестовый участок и очистите его
Когда вы закончите тестирование, вы можете удалить свой тестовый сайт (чтобы освободить место на вашем хостинге или создать новый сайт-клон вместо этого).
Чтобы полностью удалить тестовый веб-сайт, созданный с помощью этого руководства, вам необходимо выполнить следующие действия:
- Удалите установку WordPress на вашем тестовом сайте.
- Удалить папку для вашего поддомена
- Удалить поддомен
Шаги 2 и 3 можно выполнять в любом порядке.
8.1. Unsintall WordPress на вашем тестовом сайте
Чтобы удалить установку WordPress на вашем клонированном веб-сайте (на созданном вами субдомене), вам необходимо перейти в свою cPanel / Softaculous / текущую установку WordPress и удалить установку тестового сайта:
Будьте осторожны при удалении — выберите поддомен , где находится ваш клонированный веб-сайт, а не корневой домен с вашим исходным веб-сайтом 🙂
8.2. Удалите папку для вашего тестового поддомена
.Перейдите на страницу cPanel / File manager / public_html / , найдите папку, связанную с поддоменом, который вы создали для своего тестового сайта, и удалите ее. Эта папка будет уже пустой после того, как вы удалили WordPress на предыдущем шаге.
8,2. Удалите тестовый поддомен
Перейдите в свою cPanel и нажмите Subdomains :
А затем удалите тестовый поддомен:
Вот и все! Вы полностью удалили клонированный веб-сайт.
Заключение
В этом руководстве показано , как создать копию вашего веб-сайта для тестирования или экспериментов с помощью WP Clone. Это , самый быстрый и простой способ сделать это, или бесплатно, который я знаю на данный момент. например, в течение нескольких минут я создаю копии сайта WordPress для своего проекта Hosting performance Contest.
Кроме того, это очень удобный и безопасный способ клонировать веб-сайт и протестировать любые изменения на копии, прежде чем вносить эти изменения на исходный веб-сайт.
Главный недостаток этого метода создания клонированного веб-сайта состоит в том, что он не создает реальной промежуточной среды. Другими словами, он не позволяет вам продвигать изменения, которые вы вносите на своем тестовом сайте, на исходный сайт — вам нужно просто повторить эти изменения на исходном сайте.
Кроме того, если ваш исходный веб-сайт небольшой (более 1 ГБ), процесс создания клонированного веб-сайта может занять некоторое время (до 1 часа или даже больше, в зависимости от вашего хостинга).
Вот почему, если вам нужно иметь возможность клонировать веб-сайт или создавать тестовые копии вашего веб-сайта быстрее и буквально за пару кликов, не беспокоясь о поддоменах, установках WordPress и т. Д., Тогда вы можете использовать хостинг, который предлагает промежуточную среду . Отличным выбором для этого являются SiteGround (по очень доступным ценам), а также отличные управляемые хосты WordPress WP Engine и GetFlyWheel.
В любом случае, этот бесплатный способ создания клонированного веб-сайта, который я описал в моем руководстве, может работать практически на любом виртуальном хостинге, и это может быть действительно хорошим трюком в вашем арсенале и поможет вам сделать еще один шаг вперед, чтобы стать продвинутым пользователем WordPress 🙂
Как скопировать код с веб-сайта
Что нужно знать
- Chrome: щелкните правой кнопкой мыши пустое место на странице и выберите Просмотреть источник страницы .Выделите код, затем скопируйте и вставьте в текстовый файл.
- Firefox: в строке меню выберите Tools > Web Developer > Page Source . Выделите код, затем скопируйте и вставьте в текстовый файл.
- Safari: выберите Show Develop в Advanced Settings. Выберите Develop > Show Page Source . Скопируйте и вставьте код в текстовый файл.
Если вы веб-пользователь, дизайнер или разработчик, который часто сталкивается с красивыми веб-сайтами с функциями, которые вы хотели бы подражать, вы можете просмотреть или сохранить код веб-сайта для справки.В этом руководстве мы покажем вам, как скопировать код веб-сайта с помощью Chrome, Firefox и Safari.
Как скопировать код в Google Chrome
Откройте Chrome и перейдите на веб-страницу, которую хотите скопировать.
Щелкните правой кнопкой мыши на пустом месте или пустой области на веб-странице. Просто убедитесь, что вы не щелкаете правой кнопкой мыши ссылку, изображение или любую другую функцию.
Вы узнаете, что щелкнули пустое пространство или пустую область, если в появившемся меню увидите параметр Просмотр источника страницы .Выберите Просмотр источника страницы , чтобы отобразить код веб-страницы.
Скопируйте весь код, выделив всю или только конкретную область кода, которую вы хотите, нажав Ctrl + C или Command + C на клавиатуре, а затем вставьте код в текстовый файл или файл документа.
Как скопировать код в Mozilla Firefox
Откройте Firefox и перейдите на веб-страницу, которую вы хотите скопировать.
В верхнем меню выберите Tools > Web Developer > Page Source .
Откроется новая вкладка с кодом страницы, который можно скопировать, выделив определенную область или щелкнув правой кнопкой мыши с по Выбрать все , если вам нужен весь код. Нажмите Ctrl + C или Command + C на клавиатуре и вставьте его в текстовый файл или файл документа.
Как скопировать код в Apple Safari
Откройте Safari и перейдите на веб-страницу, которую хотите скопировать.
Щелкните Safari в верхнем меню, а затем щелкните Preferences .
В верхнем меню всплывающего окна над браузером щелкните значок шестеренки Advanced .
Убедитесь, что Показать меню разработки в строке меню отмечен с .
Закройте окно Preferences и щелкните опцию Develop в верхнем меню.
Щелкните Показать исходный код страницы , чтобы открыть вкладку с кодом внизу страницы.
Используйте мышь, чтобы перетащить вкладку вверх по экрану, если вы хотите открыть ее, чтобы просмотреть ее полностью, и скопируйте ее, выделив весь или только конкретную область кода, который вы хотите, нажав Ctrl + C или Command + C на клавиатуре, а затем вставьте его в любое место.
Как клонировать веб-сайт WordPress, даже если вы новичок
В какой-то момент при использовании WordPress вы, вероятно, столкнетесь с ситуацией, когда вам нужно клонировать веб-сайт WordPress.Вам может потребоваться безопасная среда для тестирования новых функций или, возможно, вы планируете переместить свой веб-сайт на новый хост. Тогда возникает вопрос… как сделать так, чтобы процесс клонирования прошел без сбоев?
Это то, что мы расскажем вам в этом посте! Для этого воспользуемся бесплатным плагином Duplicator. Этот инструмент позволит вам создавать полностью работоспособные копии вашего веб-сайта WordPress и настраивать их на любом веб-сервере, поддерживающем WordPress.
Благодаря тому, насколько легко Duplicator позволяет клонировать сайт WordPress, это идеальное решение для создания промежуточных сайтов, изменения вашего доменного имени или даже миграции вашего сайта на новый хост.
В этой статье мы подробнее рассмотрим причины, по которым вы хотите клонировать веб-сайт WordPress. Затем мы научим вас делать это в четыре простых шага с помощью Duplicator. Давайте запустим машину для клонирования!
Почему вы хотите клонировать сайт WordPress
Во-первых, давайте поговорим о том, что означает термин «клонирование» в этом контексте. Клонирование вашего сайта отличается от его резервного копирования. Клонирование включает создание полностью работоспособной копии вашего сайта, которая настроена в определенном месте, тогда как резервное копирование вашего сайта приводит к «неактивной» копии файлов вашего сайта, которую можно хранить где угодно для безопасного хранения.
Клонирование вашего сайта WordPress может пригодиться несколькими способами, в том числе:
- Когда вам нужен промежуточный веб-сайт: Тестирование основных обновлений в реальном времени — дело рискованное, и наличие клона вашего сайта позволяет вам гарантировать плавное выполнение любых изменений перед обновлением вашего действующего сайта.
- Для целей миграции: Если вы хотите сменить веб-хосты, вы можете взять свой сайт WordPress и настроить его точно так, как это было раньше, на новом сервере.
- Изменение вашего доменного имени: Изменение вашего доменного имени включает частичное «клонирование» вашего сайта в новое место на вашем сервере.
Как клонировать сайт WordPress с помощью Duplicator (за четыре простых шага)
Перед тем, как перейти к первому шагу, вам необходимо настроить учетную запись на другом веб-хосте или создать локальную среду, в которой вы сможете разместить клон вашего сайта.Однако пока не стоит устанавливать WordPress там — мы позаботимся об этом вместе во время процесса клонирования.
Шаг №1: Создайте копию своего сайта и загрузите ее
Во-первых, вам нужно установить и активировать плагин Duplicator на исходном сайте. Затем перейдите на панель управления и найдите новую вкладку Duplicator . Нажмите на нее и выберите опцию Create New :«Пакет» Duplicator состоит из пары файлов, которые позволяют вам создать клон вашего веб-сайта на новом сервере с помощью автономного установщика.Плагин позволяет создавать столько пакетов, сколько захотите. Все, что вам нужно сделать, это ввести имя для идентификации, а затем нажать Далее :
На этом этапе Duplicator сообщит вам, если есть какие-либо проблемы с вашими настройками. Это нормально, когда здесь появляется одно или два предупреждения, в зависимости от вашего веб-хостинга и размера вашего сайта. Если это произойдет с вами, просто установите флажок Да. Продолжайте процесс сборки! внизу страницы, а затем нажмите Build :
Теперь дайте плагину время, чтобы он поработал.Когда процесс будет завершен, вы получите возможность загрузить два файла, о которых мы упоминали ранее:
Загрузите их на свой компьютер, как и любой другой файл, и запомните, где они сохранены — они нам снова понадобятся через мгновение.
Шаг № 2: Загрузите копию своего сайта на свой сервер
Следующим шагом будет загрузка обоих загруженных вами файлов на новый сервер. Для этого вам понадобится FTP-клиент. Если у вас еще нет настройки, мы рекомендуем FileZilla.
Вам нужно будет войти на новый сервер через FTP, используя учетные данные, полученные при регистрации на соответствующем веб-хосте:
Войдя в систему, скопируйте оба файла в корневой каталог вашего сервера, который обычно называется www или public_html , а затем переходите к следующему шагу.
Шаг № 3. Создайте базу данных для клона вашего веб-сайта
.Каждому веб-сайту WordPress нужна соответствующая база данных для хранения информации, и ваш клон не исключение.На этом шаге мы собираемся создать пустую базу данных, в которой будет находиться ваш клонированный сайт, в рамках подготовки к шагу номер четыре. Таким образом, мы сможем использовать установщик Duplicator для импорта содержимого базы данных вашего исходного сайта в новый.
Если вы используете обычный веб-хостинг, вы найдете несколько вариантов, связанных с базами данных, в вашей cPanel. Мы ищем тот, который читает баз данных MySQL :
Когда вы войдете, найдите раздел для создания новой базы данных.Выберите имя (желательно, связанное с вашим веб-сайтом) и подтвердите свой выбор, нажав кнопку Create Database :
Теперь прокрутите вниз, пока не найдете раздел Добавить нового пользователя . Выберите имя для своего пользователя и пароль, затем подтвердите свой выбор. Теперь перейдите к опции, которая читает Добавить пользователя в базу данных, найдите пользователя, которого вы только что создали, и выберите новую базу данных из раскрывающегося меню:
На этом этапе инструмент попросит вас подтвердить, какие привилегии вы хотите, чтобы ваш новый пользователь имел.Обязательно отметьте опцию All Privileges, , которая предоставит полный доступ. Теперь сохраните имя своей базы данных и информацию о вашем пользователе — они вам понадобятся через минуту.
Шаг №4: Запустите установщик Duplicator и завершите процесс клонирования
Теперь, когда оба файла находятся на корневом сервере , зайдите на новый веб-сайт через браузер и добавьте /installer.php к его URL-адресу, как в примере ниже:
http: // www.wordpressclonesite.com/installer.php Это позволит вам получить доступ к файлу установщика, который вы загрузили на шаге № 1, и начать процесс клонирования. На этом этапе Duplicator сообщит вам, есть ли проблемы с вашими файлами, и попросит подтвердить, что вы хотите продолжить.
После того, как вы нажмете Next, Duplicator распакует ваши файлы через некоторое время. Когда это будет сделано, вам будет предложено ввести данные для вашей новой базы данных. Когда будете готовы, нажмите Next , и плагин импортирует вашу старую базу данных в новую:
.Наконец, Duplicator попросит вас подтвердить URL вашего «нового» сайта, путь для установки и заголовок.Заполните эти поля и нажмите Далее в последний раз:
В заключение установщик попросит вас обновить структуру постоянных ссылок, проверить правильность работы клонированного веб-сайта и удалить как установщик, так и архивные файлы. Для этого нажмите на каждую из кнопок, которые он показывает по порядку, и позвольте Duplicator сделать всю работу за вас:
После этого вы можете похлопать себя по спине. Вы узнали, как клонировать сайт WordPress!
Заключение
Клонирование вашего сайта WordPress может показаться сложной задачей, но на самом деле вам нечего бояться.Несмотря на то, что необходимо выполнить несколько дополнительных шагов, здесь нет непреодолимых проблем, и Duplicator делает большую часть процесса таким же простым, как нажатие нескольких кнопок.
Помните — это все, что нужно для клонирования веб-сайта WordPress с помощью Duplicator:
- Создайте копию своего сайта и загрузите ее.
- Загрузите копию своего веб-сайта на новый веб-хостинг.
- Создайте базу данных для клона вашего веб-сайта.
- Запустите установщик Duplicator и завершите процесс клонирования.
У вас есть вопросы о том, как клонировать веб-сайт WordPress с помощью Duplicator? Спросите в разделе комментариев ниже!
Бесплатный гид
5 основных советов по ускорению работы вашего сайта на WordPress
Сократите время загрузки даже на 50-80%
, просто следуя простым советам.
Как скопировать шаблон веб-сайта для использования на своем собственном сайте
Как скопировать шаблон веб-сайта для использования на своем собственном сайте | B12Нравится внешний вид другого веб-сайта? Эти полезные ресурсы покажут вам, как скопировать шаблон веб-сайта, чтобы имитировать понравившийся вам стиль.
Начните развивать свой бизнес с веб-сайта B12.
Кредитная карта не требуется
Ключевые цитаты:
- «Ваши данные хранятся за безголовой CMS, и вы можете перетащить их на свой сайт с помощью API, что значительно расширяет ваши возможности.«
- «Вам не нужно ничего знать о JavaScript или способах вызова API для данных — все готово для вас».
- «Если вы новичок в Kentico Cloud, вы можете создать бесплатную учетную запись на kenticocloud.com».
- «Чтобы импортировать данные, воспользуйтесь этим инструментом: https://kentico.github.io/cloud-template-manager/ Здесь родилась контентная часть шаблона.«
- «Сам инструмент уже использует API управления контентом Kentico Cloud, поэтому вам не нужно разбираться в этом скрипте импорта / экспорта».
- «Последний шаг и единственная настройка, которую вам нужно сделать, — это сообщить вашему сайту идентификатор проекта в Kentico Cloud».
: Привет и приветствую всех, это Гуара от компьютерных фанатов, и сегодня я собираюсь показать вам, как клонировать или копировать любой веб-сайт из Интернета, отредактировать его и сделать его своим собственным, давайте начнем, так что у меня есть этот веб-сайт, который Я хочу скопировать, хорошо, так что вам нужно загрузить это программное обеспечение, которое называется копировщик веб-сайтов с треками Wynn HD, так что просто скопируйте веб-сайт с треками Google wind HD, и мы идем Я просто пойду на сайт, перейдите к загрузке раздел, и вы можете просто загрузить в соответствии с вашей операционной системой, хорошо, поэтому я установил эту, это 64-разрядная версия установщика Windows 10 и выше, которую они, похоже, также рекомендуют, поэтому просто нажмите на эту опцию загрузки, она начнет загрузку Я уже загрузил его, затем нажмите на установщик и все равно установите, а затем пройдите процесс установки, это не так сложно, просто продолжайте нажимать дальше, я согласен, все в порядке, тогда, когда вы закончите установку, откройте программное обеспечение, как это, хорошо, а затем нажмите следующий вводназвание проекта может быть любым, например, допустим, YouTube — это название проекта… Узнать больше →
Ключевые цитаты:
- «Мы собрали набор из 15 инструментов, которые помогут вам создать и запустить свой следующий веб-сайт, даже если у вас ограниченный опыт программирования или дизайна или совсем его нет».
- «Существует множество других сайтов, которые помогут вам создавать одностраничные программы, но самым большим отличием здесь является простота и удобство использования, при этом не снижая вашей способности создавать функциональные и красиво оформленные веб-сайты.«
- «Бонус: есть также коллекции, посвященные определенным тенденциям дизайна, таким как« материальный дизайн »и« современное портфолио ». Создайте полнофункциональное веб-приложение без кода «.
- «Отличный инструмент для тех, кто хочет быстро создать сайт на WordPress».
- «Настольное приложение, которое помогает веб-разработчикам и дизайнерам создавать адаптивные веб-сайты с помощью платформы Bootstrap.«
- «Эта платформа помогает вам создавать уникальные, отзывчивые сайты WordPress — кодирование не требуется».
Ключевые цитаты:
- «Прежде всего! Скачайте HTTrack! Www.httrack.com / page / 2 HTTrack берет любой веб-сайт и делает копию на ваш жесткий диск. «
- «Это может быть полезно для поиска данных на веб-сайтах в автономном режиме, сбора информации, полезной для социальной инженерии, или, может быть, даже для копирования чужого веб-сайта и использования его в качестве собственной страницы-шаблона».
- «Однажды ночью после извлечения HTML и CSS с нескольких сайтов я закончил тусовку с моим другом Дэном Человеком, и мы с ним начали редактировать файлы HTML и CSS, время от времени делая перерывы, но прежде чем мы узнали об этом, у нас была собственная настроенная веб-страница не только работает в нашей системе локально, но и работает на Github.com тоже! Проверьте это! — → jayhill365.github.io. «
- «Следуйте приведенным ниже инструкциям и следите за нашими блогами, чтобы получить больше информации! — → lockboxx.blogspot.com — → jayhill365.github.io В следующем руководстве будет объяснено, как клонировать веб-сайт, а затем бесплатно разместить его как собственный веб-сайт в Интернете! Спасибо за чтение! Комментарии? Вопрос? Посетите наши блоги, чтобы узнать больше! — → lockboxx.blogspot.com — → jayhill365.github.io Written by Written by. »
Ключевые цитаты:
- «Сохраните файл (⌘ + S) как index.html, в новую папку с названием «резюме».
- «Он должен открыться и выглядеть так: это еще не очень хорошо, но вы создали веб-сайт! Каждый будет выглядеть примерно так: значки еще не отображаются, когда вы сохраняете и открываете в браузере».
- «Вот как это сделать. Поместите следующий код под тегом, но над закрывающим тегом: теперь, если вы перезагрузите страницу, она должна выглядеть как настоящий веб-сайт.«
- «Откройте main.css и перейдите туда, где написано .header {(в строке 148). Если вы не хотите использовать фоновое изображение и предпочитаете простой цвет, удалите строку, например: Посмотрите на строку напрямую выше и замените # 1CBCAD цветом по вашему выбору «.
- «В противном случае, если вы хотите изменить изображение заголовка, вы можете использовать другое изображение или загрузить новое изображение в папку изображений».
- «Если вам нравится фон, но вы хотите другого цвета, попробуйте добавить еще три изображения в папку изображений.«
Ключевые цитаты:
- «Используя себя в качестве примера, в предыдущем упражнении мы выяснили, что мне, вероятно, понадобятся следующие страницы / контент для моего веб-сайта: (1) Домашняя страница, (2) Страница» О нас «, (3) Страница услуг, (4) Страница опыта, (5) Страница часто задаваемых вопросов, (6) Забронировать сейчас (страница или кнопка), (7) Ссылка на блог / статьи, (8) Отзывы, (9) Витрина продукта Нам могут не понадобиться все эти страницы (некоторые могут быть сброшены или объединены), но это то, что вы сможете понять, когда начнете все выкладывать.«
- «Блок контента« Я хочу… »ничего не значит для вас, но для меня я знаю, что именно здесь я хотел бы дать клиентам возможность выбрать то, что они ищут (например,«
- «Я помогал клиентам во всем: от создания макетов и написания их копии до выбора и установки темы их веб-сайтов, поэтому, если вы заинтересованы в совместной работе, просто дайте мне знать! 🙂 Сохранение вашего макета и копии заблокировано поможет вам выбрать правильную тему и услугу хостинга в соответствии с потребностями вашего контента и копии.«
- «Например, если ваш веб-сайт больше загружен копиями (а не изображениями), вы не хотите выбирать шаблон, в котором много внимания уделяется визуальным элементам или продуктам».
Отзывы клиентов и экспертов
Карлос Клиент / FitFuel
«Если вы хотите сесть во главе стола, используйте B12.Ясно, что у них есть талантливые дизайнеры, которые искренне заинтересованы в достижении ваших целей ».
Читать дальше →Николай Эксперт B12
«Я использую редактор веб-сайтов B12 каждый день, и мне нравится, как легко изменить стиль. Я могу добавить несколько изображений, видео и текста в разных макетах в зависимости от предпочтений наших клиентов всего за несколько часов! Это огромная экономия времени, учитывая, насколько интуитивно понятен интерфейс.”
Лесли Клиент / Социальная теория
«Что мне больше всего нравится в B12, так это его удобный интерфейс. Они не только создают веб-сайты, которые выглядят современно и великолепно, но и невероятно просты в управлении и обновлении. Всякий раз, когда у меня есть информация, которую нужно изменить на моем веб-сайте, я легко могу сделать это самостоятельно.”
Читать дальше →Дэн Продажи в B12
«Владельцы бизнеса безумно заняты. Что еще более безумно, так это ожидать, что владелец бизнеса будет знать, как проектировать, поддерживать, направлять трафик и обновлять свой собственный веб-сайт. Благодаря нашему ИИ в этом нет необходимости. Веб-сайты B12 с искусственным интеллектом очень мощные, и нам не терпится увидеть то, что мы создали, на глазах у людей.”
Мэнди Эксперт по дизайну в B12
«Мне очень понравилось работать с редактором сайта B12. Это позволяет мне создавать веб-сайты с идеальным пикселем за очень короткое время ».
Джозеф Коллектив Заказчик / Учредитель
«Было очень приятно работать с B12.Их технологии упростили процесс веб-дизайна, а команда B12 помогла нам запустить любимый веб-сайт! Мы гордимся тем, что являемся инвестором и клиентом ».
Шейн Клиент / Спайк на воде
«Редактор веб-сайтов B12 настолько прост в использовании. Я добавил кучу изображений, переработал текст, связал свои продукты, скорректировал ссылки на формы и даже получил анимацию, летающую по моему нижнему колонтитулу.Опыт работы с B12 был потрясающим. Теперь создание качественного веб-сайта стало быстрым и доступным ».
Келли Успех клиентов в B12
«Мы гордимся отличным обслуживанием клиентов. Мне нравится, насколько мы клиентоориентированы, и технология, которую мы используем для ускорения процесса создания веб-сайтов, помогла нам создавать профессиональные сайты в более короткие сроки.”
Эндрю Заказчик / Усадьба Героев
«Меня всегда пугала кажущаяся сложность создания веб-сайта, но мой опыт работы с B12 был довольно гладким. Я особенно ценю быстрое время ответа на любые запросы, которые я отправляю команде B12, а также мне нравится гибкость и способность самостоятельно создавать веб-сайт.С тех пор, как я создал свой веб-сайт, я получил значительное увеличение количества просмотров страниц и запросов со страницы по электронной почте ».
Читать дальше →Лиам Продажи в B12
«B12 направлен на то, чтобы помочь владельцам малого бизнеса, сэкономив им время, чтобы сосредоточиться на том, что они делают лучше всего — на ведении своего бизнеса.Мы хотим помочь им увеличить свою прибыль, предоставляя высококачественные веб-сайты за небольшую часть цены, взимаемой бутик-агентствами и другими поставщиками DIFY ».
Даниэль Продажи в B12
«Я горжусь тем, что работаю в B12 и предоставляю продукты и услуги, которые мы делаем. Слишком часто у людей нет времени или отраслевых знаний для создания, управления или поддержки веб-сайта.В современном мире ваш веб-сайт может стать вашим лучшим другом. Мы стремимся к тому, чтобы ваш лучший друг работал как можно лучше! »
Шейла Клиент / д-р Шейла Хьюз. Потеря веса и хорошее самочувствие
«Нет абсолютно никакого сравнения между нашим старым сайтом и сайтом B12. Наш веб-сайт B12 дает нам призыв к действиям, которые нам нужны, и лучшие инструменты общения с нашими пациентами.С момента запуска B12 мы стали видеть больше онлайн-посетителей, планирующих консультацию через наш веб-сайт ».
Читать дальше →Jaiden Эксперт по дизайну в B12
«Черновик искусственного интеллекта B12 значительно сокращает мое время, которое я традиционно тратил на работу над структурой контента. Как веб-эксперт B12, я могу уделять больше времени созданию красивого веб-сайта и пользовательского опыта, который соответствует содержанию и целям клиента.”
Вилли Заказчик / Urlife Now Fitness
«Мне нравится, что кто-то ежемесячно следит за моим сайтом и вносит предложения по его улучшению».
Аннабель Заказчик / Evolv Ventures
«Мои впечатления от B12 были великолепны! Что я ценю больше всего, так это то, что я могу редактировать сайт лично, когда захочу, но я также могу попросить поддержки, когда есть изменения, которые я не могу внести сам.B12 — отличное сочетание услуг DIY и веб-агентства с полным спектром услуг ».
Читать дальше →Готовы развивать свой бизнес в Интернете?
Присоединяйтесь к десяткам тысяч профессионалов, добившихся успеха с помощью веб-сайта B12, SEO, ведения блогов и многого другого!
Этот веб-сайт использует файлы cookie, чтобы обеспечить вам лучший опыт просмотра. Учить больше я согласен .