с нуля, упрощение, разная степень редкости — Gamedev на DTF
Меня зовут Таня Нажимова, я работаю художницей 8 лет. В этой статье поделюсь 3 гайдами, как рисовать иконки разной сложности.
10 717 просмотров
Раньше я рисовала 1 иконку неделю. Я смотрела туториалы по многу раз, собирала сотни референсов и пробовала различные техники рисования, чтобы учиться и успевать к дедлайну. Сейчас же на 1 иконку у меня уходит от 3 до 12 часов в зависимости от сложности. Для этого я переработала свой пайплайн работ и оптимизировала несколько процессов, благодаря которым смогла быстрее рисовать иконки.
В начале думала, что иконки намного проще в реализации, чем иллюстрации и концепты. Но оказалось наоборот — ошибки в простых формах не скрыть высокой детализацией как в больших изображениях. Еще удивило, что иконки могут быть не менее креативными, информативными и простыми для восприятия. Они удерживают внимание зрителя, как большие трудоемкие арты, при этом они не требуют недели или месяца работы.
Меня долго волновало, как монструозный мастер вроде Beeple со своим 13-летним EveryDays делает картинку за час или Satoshi Matsuura ежедневно выкладывает концепт персонажей. Все просто — они видят главное и отсекают лишнее, не копаются в деталях, а прямо доносят до зрителя 1 цепляющую мысль. Я попробую объяснить, как достичь похожих результатов.
Содержание статьи
Опишу разработку игрового арта на примере процессов в нашей команде. Требования и пайплайн такие же, как в разных студиях, но с несколькими особенностями. Если вы заметите расхождения со своей сферой деятельности или хотите поделиться своим опытом, пишите в комментариях к статье.
Разберу 3 основных задания, с которыми обычно сталкивается игровой художник:
- Придумать иконку с нуля
- Упростить большой объект для иконки
- Подготовить набор иконок с нарастающей ценностью
Самый детальный разбор со всеми нюансами я сделаю для первого случая, а остальные два имеют тот же пайплайн, но со своими особенностями.
Инструменты
- Pinterest для сбора референсов;
- Adobe Photoshop для работы с цветом и формами иконок;
- 3D-редактор Blender или SketchUp для быстрого и более точного создания сложных объектов, как замена построению от руки в Photoshop;
- Unity для интеграции итогового арта в сцену. Например, художники в CM Games сами выгружают арты в движок. Так можно облегчить работу технических художников или программистов, сэкономить время и избежать недопонимания при передаче ассетов.
Часть 1: придумать иконку предмета с нуля
Идеи и эскизы
Работа над иконкой, как и над любой артовой задачей, начинается с технического задания. Для меня оно бывает 2 типов — нестандартные мозговыносящие идеи и обычные предметы, типа сундуков. В первом варианте работа идет своим чередом, а вот для выполнения второго есть хинт — добавить фан в виде интересных деталей, неожиданного решения в дизайне или альтернативных идей реализации.
Задача. Подготовить пак иконок для окна механики выращивания растений:
- семечко
- саженец
- лейка
- розовый цветок
- лазурный цветок
- бутылочка с лазурной эссенцией
- бутылочка с розовой эссенцией
Чтобы обозначить главные особенности иконок, делаем мудборд. Это могут быть небольшие зарисовки, желаемые детали, другие иконки, референсы или характеристики, которые помогут придерживаться заданного стиля.
Приступаю к поиску форм, чтобы каждая иконка отражала свою функцию. На этом этапе собираю референсы игровых иконок в Pinterest, а еще дополняю их фотками из Google.
Делаю несколько вариантов одной иконки, собираю их на 1 лист и самостоятельно анализирую. Для этого проще обозначить, что не нравится в иконке, перейти к следующей и найти тот вариант, который точно понравится. Если такого не вышло сразу, выбираю самый удачный вариант, меняю в нем элементы и отсекаю лишние детали, затем снова оцениваю. Далее спрашиваю фидбэк у людей, чтобы оценить иконку непредвзято и выбрать лучший силуэт.
Блокинг
Строю иконки в цвете простыми формами, используя Перо и Эллипсы.
Первый векторный слой делаю как общий контур иконки. Следующие векторные слои я создаю с обтравочной маской, чтобы затем обводить с помощью них нужный контур внутри формы. Верхний слой в этой иерархии создаю растровым. Обвожу быстрыми клавишами один из векторных слоев и заливаю растр нужным цветом.
Многие художники придерживаются правила рисовать на большом полотне, чтобы в конце уменьшить картинку и тем самым скрыть дефекты. Хороший подход, но с иконками есть риск потратить больше времени на гипер-проработку. Поэтому делаю их меньше 512х512px и всегда конвертирую слои в 1 смарт-объект, чтобы видеть иконку в нужной сцене в 100% разрешении, а лучше меньше.
Поэтому делаю их меньше 512х512px и всегда конвертирую слои в 1 смарт-объект, чтобы видеть иконку в нужной сцене в 100% разрешении, а лучше меньше.
Детализация
2 варианта — пользоваться только векторными инструментами или использовать растровые слои с обтравочной маской на каждом векторе. В первом случае можно увеличить или уменьшить иконку без потери качества. Особенно полезно, если печатать иконку как наклейку, плакат и другую канцелярию. Либо использовать эту иконку в более видном месте игры, где она будет сильно крупнее, чем задумывалось изначально. Но я воспользуюсь вторым вариантом, потому что это экономит время и у меня получаются более живые переходы внутри формы с помощью кисти нежели пера.
От детализации 2 цели — добиться объема и материальности. Объём я получаю светом, полусветом, собственной тенью, полутенью и рефлексом.
Настраиваю цвет у света, тени и рефлекса. Я стараюсь делать свет теплого оттенка, тень менее насыщенной, а рефлекс холодным и средней насыщенности между светом и тенью. В больших иллюстрациях такой приём не всегда работает правдоподобно, но в малых формах необходимо не делать сильного контраста, чтобы избежать провалов в форме и грязного цвета.
В больших иллюстрациях такой приём не всегда работает правдоподобно, но в малых формах необходимо не делать сильного контраста, чтобы избежать провалов в форме и грязного цвета.
Задаю степень отражения в материалах. На блестящих предметах (металлы, стекло, влажные поверхности) рисую блик с четкими краями, а рефлекс делаю относительно ярким с размытыми краями. Матовые материалы (дерево, ткань) наоборот создаю с размытым бликом, если он будет вообще, и с сероватым рефлексом, близким по тону к собственной тени, так же без четких краев.
На прозрачных материалах, например стекле, рисую свет на том месте, где на непрозрачном предмете была бы тень, а тень на месте света. Оба с размытыми краями. Но блик останется неподвижен и с четкими границами, если стекло блестящее или с размытыми, когда стекло матовое.
По таким правилам продолжаю рисовать каждую иконку для садоводства.
Финализация
Делаю обводку эффектом на каждый цвет и придерживаюсь схожих тонов.
Проверяю картинку обводкой на наличие артефактов. Векторные инструменты в свою очередь позволяют избежать их появления. К тому же так легче и быстрее редактировать форму, которая требует четких и плавных краев. А чем меньше иконка, тем важнее этот аспект.
При необходимости можно применить падающую тень. Ее можно сделать эффектом, как обводку, но я чаще настраиваю ее в Unity компонентом Shadow. Это позволяет поставить тень именно в тех окнах, где она нужна, и скрыть, если мешает.
Тень другого характера можно нарисовать вектором и увести в альфу с помощью маски. Но соответственно такую тень нельзя отключить и ее будет видно везде.
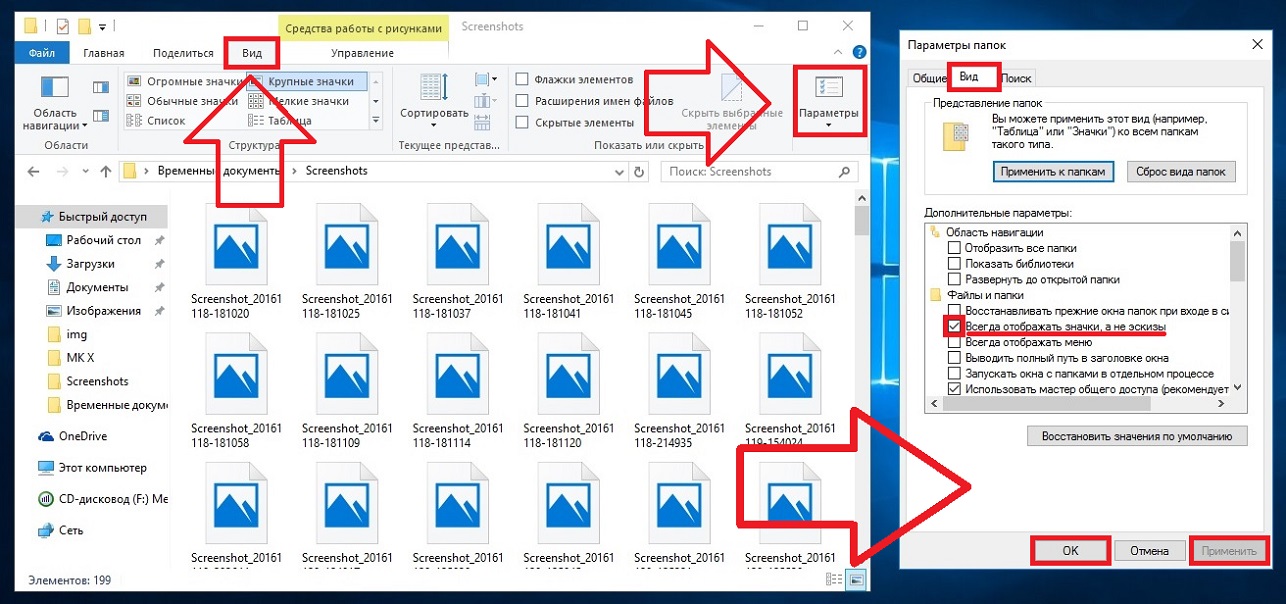
Оставляю как можно меньше пустого места внутри картинки. Имя и размер при импорте в игру задаю по договоренности с командой. Я обычно делаю 256х256px и в Unity выставляю сжатие поменьше, если требуется. Контролирую этот момент в каждой картинке через параметр Max Size в меню Inspector.![]()
Часть 2: упростить здание для иконки
Задача. Сделать иконку домика оранжереи, сократить элементы, заменить цвет на более чистый и яркий.
Проблема. Исходный объект хорошо выглядит в 3D-сцене, но не выигрышно смотрится в меню магазина.
Подготовка
Сбор референсов здесь опционален, так как у меня достаточно информации для скетчирования. Поэтому открываю 3D-редактор и размещаю готовую модель здания в нужном ракурсе.
Эскиз
Для упрощения иконки выясняю, что первое выделяется в здании, какие элементы отличают его от других, чтобы обозначить главные детали и убрать второстепенные. Решётка на окнах — мелочь, золотые завитки — можно упростить, цветочки на деревьях — ерунда, кирпичики на фундаменте — сокращаю с 8 до 2. Еще можно оставить по 1 камню вместо 3 по бокам, но мне нравится ритм из оригинала, поэтому оставляю.
После разбора у меня получается эскиз из составных простых форм с раскладкой ключевых цветов. Так из исходного зелёного цвета будет другой оттенок зеленого, который подобран в нужном диапазоне палитры.
Так из исходного зелёного цвета будет другой оттенок зеленого, который подобран в нужном диапазоне палитры.
Блокинг
Из эскиза строю здание, используя простые формы. Как и в первом задании, делаю это при помощи векторных инструментов.
Придерживаюсь метода работы со Смарт-объектами, чтобы сразу понимать, как смотрится иконка во всех необходимых окнах.
Детализация
Аналогичный этап рисования прослеживается в первом задании. Прорабатываю объем в каждой детали и настраиваю свет.
Часть 3: иконки разной степени редкости
Задача. Сделать пак из 3 иконок монет в магазин:
- маленький
- средний
- большой
Этот тип иконок делается вместе. Между ними должна четко прослеживаться цепочка развития от самого простого до наикрутейшего. Этого можно добиться степенью детализации, количеством цветов в объекте или качеством цвета/насыщенности, размером по отношению друг к другу.![]() С последним лучше быть аккуратней, потому что есть риск сделать самую простую иконку слишком мелкой по отношению к последней. Такие иконки на некоторых окнах не смогут сочетаться вместе.
С последним лучше быть аккуратней, потому что есть риск сделать самую простую иконку слишком мелкой по отношению к последней. Такие иконки на некоторых окнах не смогут сочетаться вместе.
Скетчи
Решила делать акцент на количестве монет в каждой иконке, а также на разнообразии цвета и силуэта.
Чтобы придумать образы, я представляю, как монеты используется в жизни. Обычно их бережно складывают в кошелек или копилку, мелочь сбрасывают в стеклянную банку, крупную валюту хранят в сейфе. Первую иконку изображаю несколькими монетами, сложенными в стопку, как покерные фишки. Их вроде немного, но и не слишком мало, чтобы пренебрегать ими. Вторую иконку делаю в кошельке. Он не большой, зато забит до края, а значит сумма там приличная. Красный цвет кошелька приятно сочетается с золотыми монетами и выгодно отличает от первой стопки. Третью иконку рисую в сундуке, чтобы подчеркнуть высокую ценность как в фэнтези сеттинге. Пурпурный королевский цвет подчеркивает его уникальность.
Монеты должны быть одного цвета, а окружающие предметы другого. Так зритель легче отличит главную сущность от обрамления, тем самым сначала увидит монеты, затем кошелек и сундук на втором плане.
Силуэты должны быть разные по ритму композиции. Первый идёт в вертикаль, второй округлый, а третий немного рубленный. Это еще больше усилит различие иконок. Лучше вписывать иконки в квадрат, что поможет без труда ставить их в любое окно игры.
Моделирование
Иконка отражает суть предмета, а декоративность лишь дополняет ее. Например, игрок будет взаимодействовать с монетами, а не рассматривать отдельно каждый изгиб. По этой причине полируем 2 вещи — органичность и читаемость. В данных иконках достаточно добавить след кошачьей лапки как декор, потому что игра про кошек.
Чтобы ускорить процесс рисования, я моделю относительно сложные объекты в Blender или беру их из игры, если есть уже готовые. Например, сундук достаточно выставить в нужном ракурсе и сделать скриншот, чтобы потом вставить в свою иконку.
Блокинг
Как и в предыдущих двух заданиях делаю векторный блокинг иконок, чтобы потом приступить к детализации кистью. В данном случае достаточно сделать одну монету, сконвертировать ее в смарт-объект и размножить. Группировать кучки в одну папку и, где нужно, маской положить падающую тень.
Финализация
Рисую остальные монеты для пака похожим образом. Если не подходит ракурс, немного редактирую.
Заключение
Резюмируя, главными правилами в создании иконок будут легко читаемый силуэт, чистота цвета и не контрастный объем. Звучит просто, но чтобы прийти к этому выводу мне потребовались годы практики. Приходили в помощь учителя, друзья, руководители и, конечно, интернет. Но некоторые навыки необходимо наработать практикой.
Например, от скетчирования будет зависеть качество иконки в целом. Ведь зритель должен за секунду понять силуэт микро-картиночки. Раньше я делала столько вариантов одной и той же иконки, сколько позволяло воображение. Со временем это перестало быть необходимым, почти сразу знаю, что и как изобразить. Но период проработки вариантов необходим для правильного мышления. Я научилась комбинировать варианты между собой, отсекать непонравившиеся детали, спрашивать фидбэк и снова рисовать новые скетчи. И в какой-то момент заметила, что трачу на скетч всего несколько минут, быстрее вижу главное и легче доношу свою идею до зрителя.
Со временем это перестало быть необходимым, почти сразу знаю, что и как изобразить. Но период проработки вариантов необходим для правильного мышления. Я научилась комбинировать варианты между собой, отсекать непонравившиеся детали, спрашивать фидбэк и снова рисовать новые скетчи. И в какой-то момент заметила, что трачу на скетч всего несколько минут, быстрее вижу главное и легче доношу свою идею до зрителя.
Автор: Таня Нажимова
Красивый рабочий стол на iPhone: как создать свои виджеты и изменить иконки в iOS?
Оглавление
- 1 На заметку
- 2 Как изменить иконку любого приложения на iPhone?
- 3 Как создать собственные виджеты на iPhone?
- 4 Идеи для вашего вдохновения и оформления рабочего стола
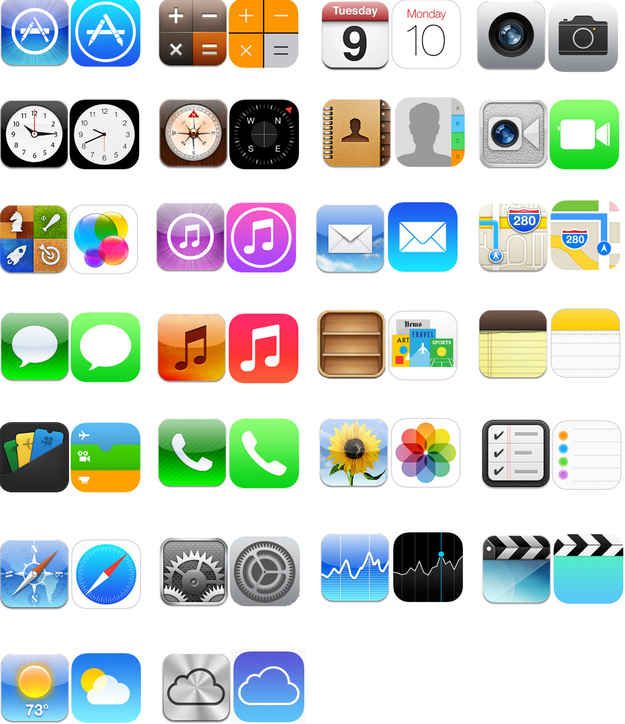
Виджеты и иконки Apple стали своего рода эталонным дизайнерским решением: чёткие линии, обтекаемые формы, красочные и без лишних слов понятные значки нравятся в том числе Android-пользователям. Да что там нравятся: они активно скачивают и устанавливают готовые наборы iOS-значков на свои устройства.
Да что там нравятся: они активно скачивают и устанавливают готовые наборы iOS-значков на свои устройства.
Но всё же многим примелькался стандартный вид иконок и виджетов. У отдельных экспертов по визуалу и вовсе пестрит в глазах – хочется эстетики, гармонии и единой стилистики. Поэтому сегодня мы покажем, как красиво и логично организовать рабочее пространство на вашем смартфоне в несколько простых шагов. Сразу заметим: инструкция будет актуальна для пользователей iOS 14 и новее.
На заметкуПрежде чем экспериментировать со своим девайсом, поищите вдохновение на сайте Pinterest. Там много интересных идей и готовых иконок для оформления домашнего экрана, скачать которые можно абсолютно бесплатно. Создайте отдельную доску для них – и тогда получите быстрый доступ ко всем наработкам.
Чтобы сэкономить время поиска изображений, воспользуйтесь нашими поисковыми подсказками: рабочий стол айфон, иконки для айфон, ios icon aesthetic, app store icon aesthetic и им подобные. Ещё в запросе можно уточнить цвет, который будет акцентным в изображении: например, youtube icon aesthetic green. Ведь если все иконки будут в одной стилистике, рабочий стол будет выглядеть более гармонично.
Ещё в запросе можно уточнить цвет, который будет акцентным в изображении: например, youtube icon aesthetic green. Ведь если все иконки будут в одной стилистике, рабочий стол будет выглядеть более гармонично.
Избежать хаоса и беспорядка на рабочем пространстве поможет деление на блоки. Например, на первом столе логично будет сохранить иконки часто используемых приложений и разграничить их тематически: например, можно объединить книги, заметки и планировщик задач; подкасты, музыку и кино; фото, видео, монтаж и обработку; такси, навигацию и поисковик и др. А всё, к чему не требуется быстрый доступ, разместить на следующих рабочих столах или и вовсе оставить в Библиотеке приложений.
Кстати, при выборе изображений не забывайте о логике и ассоциациях с этими приложениями. Это поможет быстрее к ним привыкнуть. Например, службу такси отлично проиллюстрирует машина, навигатор – карта или следы ног, банк – корзина для покупок или кошелёк.
Отобрав наиболее подходящие иконки, стикеры и фотографии, загрузите их в галерею своего iPhone и будьте готовы изменить свой рабочий стол до неузнаваемости!
Слева – стандартные виджеты и иконки iOS. По центру и справа – адаптированные. Хотите, мы покажем, как сделать так же?
По центру и справа – адаптированные. Хотите, мы покажем, как сделать так же?
Для того, чтобы это сделать, дополнительно скачивать ничего не нужно. Вам понадобится встроенное приложение «Команды», а ещё заранее подобранные для каждого приложения картинки и немного терпения.
1. В Библиотеке вашего iPhone найдите встроенное приложение «Команды». Нажмите синий значок плюса в правом верхнем углу или справа от меню «Начальные команды» – разницы не будет.
2. Вам откроется меню по созданию «Новой команды». Выберите действие «Открыть приложение». В следующем окне вам необходимо выбрать нужное приложение и точно так же назвать команду.
3. Далее нажмите на иконку «Поделиться» справа внизу экрана и выберите действие «Добавить на экран Домой». Переименуйте строку на название нужного приложения (в нашем случае это Instagram). Но не спешите нажимать «Добавить», иначе ваша команда отобразится на рабочем столе без иконки.
4. Остаётся присвоить команде новое изображение. Нажмите на иконку слева от названия: из предложенных действий коснитесь пункта «Выбрать фото». Найдите в галерее подходящее изображение из тех, что вы заранее скачали, и обрежьте его ровно по краям квадрата. Нажмите «Добавить» и «Готово».
Вот таким не самым очевидным способом можно заменить стандартные иконки приложений на собственные. Это может быть любое изображение, даже ваше селфи. Недостаток у этого метода лишь один: при клике на такую иконку вверху экрана будет выскакивать двухсекундное push-уведомление о запуске приложения. Это связано с тем, что таким образом вы не меняете оригинальную иконку приложения, а только создаёте её копию со ссылкой на текущее приложение. Возможно, в будущих версиях iOS разработчики Apple уберут это ограничение.
Кстати, стандартные иконки лучше удалить с рабочего стола, чтобы избежать путаницы. Будьте внимательны: с экрана «Домой» нужно удалить только иконку, а не само приложение. Для этого на несколько секунд задержите пальцем иконку нужного приложения – и выполните следующие действия: «Удалить приложение» – «Удалить с экрана домой».
Для этого на несколько секунд задержите пальцем иконку нужного приложения – и выполните следующие действия: «Удалить приложение» – «Удалить с экрана домой».
Чтобы создать собственное уникальное рабочее пространство, примените тот же механизм к другим приложениям, которыми вы пользуетесь чаще всего.
Не забудьте подобрать ещё и обои для рабочего стола: именно на нём разместятся ваши новые иконки. Как это сделать вы наверняка знаете, но мы всё же напомним: зайдите в «Настройки» – «Обои», там вы сможете выбрать фон для домашнего экрана.
Как создать собственные виджеты на iPhone?Помимо иконок, на экране можно размещать также виджеты. Это более крупные
информационные окна, которые открывают доступ к некоторым приложениям: Календарю, Почте, Заметкам, Погоде, Музыке и др.
Мы хорошо помним те времена, когда виджеты ещё нельзя было размещать на экране так, как хочется. А сегодня мы говорим о создании собственных в популярном среди пользователей приложении Widgetsmith. Они замечательно украсят ваш рабочий стол и выведут на экран время, дату, погоду, напоминания, показатели здоровья, ваши фотографии. Давайте прямо сейчас попробуем создать виджет?
Они замечательно украсят ваш рабочий стол и выведут на экран время, дату, погоду, напоминания, показатели здоровья, ваши фотографии. Давайте прямо сейчас попробуем создать виджет?
1. Сперва нужно выбрать размер виджета, который вы хотели бы создать: нажмите на него, чтобы задать настройки. Пользователям Widgetsmith доступны три размера: маленький, средний и большой.
2. Далее выберите тип виджета: фото, альбом, календарь и др. Мы хотим создать календарь среднего размера (Medium). Находим его в списке в разделе Widget и переходим к настройке шрифта, цвета, фона и др. Когда закончите, сохраните данные.
3. Таким же образом можно создать маленький виджет из любого изображения в вашей галерее (Small). Выберите размер виджета, тип Photo и загрузите снимок из библиотеки. Сохраните. Созданный виджет отобразится вместе с другими созданными вами виджетами.
4. Чтобы добавить виджет на рабочий стол iPhone, выйдите из приложения Widgetsmith и вернитесь на главный экран. Задержите на несколько секунд палец на экране, а затем кликните на значок плюсика в левом верхнем углу. Найдите в списке доступных приложений, которые можно добавить на рабочий стол в качестве виджета, Widgetsmith. Выберите его, найдите созданный вами.
Задержите на несколько секунд палец на экране, а затем кликните на значок плюсика в левом верхнем углу. Найдите в списке доступных приложений, которые можно добавить на рабочий стол в качестве виджета, Widgetsmith. Выберите его, найдите созданный вами.
Единственный нюанс заключается в том, что под такими виджетами всегда будет отображаться название приложения, в котором они сделаны. Но согласитесь: это не большая плата за те возможности, которое Widgetsmith предоставляет пользователям. Только посмотрите, как красиво и гармонично выглядят домашний экран и экран блокировки с новыми иконками и виджетами в едином стиле!
Идеи для вашего вдохновения и оформления рабочего столаКак создать кнопки со значками
❮ Назад Далее ❯
Узнайте, как создавать кнопки со значками с помощью CSS.
Кнопки со значками:
Кнопки со значками с текстом:
Попробуйте сами »
Шаг 1) Добавьте HTML:
Добавьте библиотеку значков, например шрифт awesome, и добавьте значки к кнопкам HTML:
Пример
cloudflare.com/ajax/libs/font-awesome/4.7.0/css/font-awesome.min .css»>
Значок кнопки:
Кнопки-значки с текстом:
<кнопка> Меню
Шаг 2) Добавьте CSS:
Пример
/* Кнопки стиля */
.btn {
background-color: DodgerBlue;
/* Синий фон */
граница: нет; /* Удалить границы */
color: white; /*
Белый текст */
отступ: 12 пикселей 16 пикселей; /* Немного заполнения */
размер шрифта: 16px; /* Установить размер шрифта */
cursor: pointer;
/* Указатель мыши при наведении */
}
/* Темный фон при наведении мыши */
. btn:hover {
btn:hover {
background-color:
Королевский синий;
}
Попробуйте сами »
Совет: Перейдите к нашему Учебному пособию по значкам, чтобы узнать больше о значках.
Перейдите к нашему учебному пособию по кнопкам CSS, чтобы узнать больше о том, как стилизовать кнопки.
❮ Предыдущий Далее ❯
ВЫБОР ЦВЕТА
Лучшие учебники
Учебник по HTMLУчебник по CSS
Учебник по JavaScript
Учебник How To
Учебник по SQL
Учебник по Python
Учебник по W3.CSS
Учебник по Bootstrap
Учебник по PHP
Учебник по Java
Учебник по C++
Учебник по jQuery
9003 900
Справочник по HTML
Справочник по CSS
Справочник по JavaScript
Справочник по SQL
Справочник по Python
Справочник по W3.CSS
Справочник по Bootstrap
Справочник по PHP
Цвета HTML
Справочник по Java
Справочник по Angular
Справочник по jQuery
Основные примеры
Примеры HTMLПримеры CSS
Примеры JavaScript
Примеры инструкций
Примеры SQL
Примеры Python
Примеры W3.
 CSS
CSS Примеры Bootstrap
Примеры PHP
Примеры Java
Примеры XML
Примеры jQuery
FORUM | О
W3Schools оптимизирован для обучения и обучения. Примеры могут быть упрощены для улучшения чтения и обучения. Учебники, ссылки и примеры постоянно пересматриваются, чтобы избежать ошибок, но мы не можем гарантировать полную правильность всего содержания. Используя W3Schools, вы соглашаетесь прочитать и принять наши условия использования, куки-файлы и политика конфиденциальности.
Copyright 1999-2023 Refsnes Data. Все права защищены.
W3Schools работает на основе W3.CSS.
Как создать панель значков
❮ Предыдущий Далее ❯
Узнайте, как создавать панели значков с помощью CSS.
Вертикальный:
Попробуйте самостоятельно »
Горизонтальный:
Попробуйте самостоятельно»
Как создать батонку Icon
Шаг 1) Добавить HTML:
Пример
.
Шаг 2) Добавьте CSS:
Вертикальный Пример
.icon-bar {
ширина:
90 пикселей; /* Установить определенную ширину */
цвет фона: #555; /* Темно-серый фон */
}
.icon-bar a {
дисплей: блок; /* Сделать так, чтобы ссылки отображались друг под другом, а не
рядом */
text-align: center; /* Текст с выравниванием по центру
*/
отступ: 16 пикселей; /* Добавьте отступы */
transition: all 0.3s easy;
/* Добавляем переход для эффектов наведения */
белый цвет; /* Белый цвет текста */
font-size: 36px; /*
Увеличенный размер шрифта */
}
. icon-bar a:hover {
icon-bar a:hover {
фоновый цвет: #000; /* Добавляем наведение
цвет */
}
.active {
background-color: #04AA6D; /* Добавить активный/текущий цвет */
}
Попробуйте сами »
Горизонтальный пример
.icon-bar {
ширина: 100%; /* Полная ширина */
background-color: #555;
/* Темно-серый фон */
переполнение: авто; /* Переполнение из-за float */
}
.icon-bar a {
плыть налево; /* Плавающие ссылки рядом */
text-align:
центр; /* Текст с выравниванием по центру */
ширина: 20%; /* Одинаковая ширина (5 значков шириной 20% каждый = 100%) */
padding: 12px 0;
/* Некоторое отступы сверху и снизу */
transition: все 0,3 с облегчения;
/* Добавляем переход для эффектов наведения */
color: white; /* Белый цвет текста */
font-size: 36px; /*
Увеличен размер шрифта */
}
.icon-bar a:hover {
цвет фона: #000; /* Добавляем цвет при наведении */
}
. active {
active {
цвет фона: #04AA6D; /* Добавляем активный/текущий цвет */
}
Попробуйте сами »
Связанные страницы
Совет: Перейдите к нашему руководству по CSS Navbar, чтобы узнать больше о панелях навигации.
Совет: Перейдите к нашему руководству по значкам, чтобы узнать больше о значках.
❮ Предыдущий Следующий ❯
ВЫБОР ЦВЕТА
Лучшие учебники
Учебник HTMLУчебник CSS
Учебник JavaScript
Учебник How To
Учебник SQL
Учебник Python
Учебник по W3.CSS
Учебник по Bootstrap
Учебник по PHP
Учебник по Java
Учебник по C++
Учебник по jQuery
Основные ссылки
HTML ReferenceCSS Reference
JavaScript Reference
SQL Reference
Python Reference
W3.CSS Reference
Bootstrap Reference
PHP Reference
HTML Colors
Java Reference
Angular Reference
jQuery Reference
1 Top6s Примеры HTML
Примеры CSS
Примеры JavaScript
Примеры инструкций
Примеры SQL
Примеры Python
Примеры W3.

