Бесплатный генератор Favicon, конвертировать любые изображения
Бесплатный генератор Favicon, конвертировать любые изображения — WizlogoСоздайте значок для вашего сайта в считанные секунды. Загрузите файл изображения (GIF, JPG и PNG) и преобразуйте его в значок (ICO) или значок приложения.
Как использовать Фавикон?
Три простых шага, чтобы настроить и использовать значок favicon на вашем сайте
1. Загрузите ваш файл
Выберите файл изображения из списка файлов (GIF, JPG или PNG)
2. Создать Favicon
Создавайте выбранные файлы значков и сохраняйте их легко
3. Добавьте его на сайт
Используйте сохраненные файлы значков и загрузите их на свой сайт
Зачем вам нужны значки?
Сделайте свой веб-сайт или приложение красивее, добавив этот простой значок
Что такое favicon?
Фавикон обычно представляет собой крошечный пиксельный значок, который отображается возле каждого веб-сайта, который вы когда-либо посещали. Начиная с размера 16 × 16 пикселей и становясь более заметным, он в основном представляет ваш бренд, и он является огромным помощником, когда у вашего посетителя открыто несколько вкладок в их браузерах. Чтобы не потеряться, рекомендуется сделать его максимально читабельным (обычно одна или две буквы).
Начиная с размера 16 × 16 пикселей и становясь более заметным, он в основном представляет ваш бренд, и он является огромным помощником, когда у вашего посетителя открыто несколько вкладок в их браузерах. Чтобы не потеряться, рекомендуется сделать его максимально читабельным (обычно одна или две буквы).
Какой размер значков мне следует использовать?
Фавиконы отображаются в разных размерах, но наиболее распространенными являются 16×16, 32×32, 48×48, 64×64 и 128×128. В настоящее время многие браузеры могут читать файлы изображений вместо .ico, поэтому размер значка создается независимо — не нужно думать о размерах, просто чтобы он выглядел хорошо.
Какой тип изображения я должен использовать для значков?
Большинство интернет-браузеров будут рады использовать в качестве значков изображения PNG, JPG и GIF. Хотя есть много пользователей Интернета, которые не обновляют версии своих браузеров, и, например, Internet Explorer не будет отображать файлы изображений, поскольку для этого требуется формат ICO.![]()
Часто задаваемые вопросы о иконках
Найти наиболее популярные вопросы и ответы, связанные с генератором favicon
Что такое генератор Wizlogo favicon?
Это бесплатный и простой в использовании инструмент для создания веб-сайтов. С двумя вариантами выбора вы можете создавать множество различных вариантов вашего значка, и это также молниеносно!
Какие варианты я должен использовать, чтобы экспортировать значок?
Есть много разных критериев использования favicon. Во-первых, вам нужно решить, где вы собираетесь его использовать. Например, если вы планируете использовать его на своем веб-сайте — в большинстве случаев вам потребуется только одно или несколько небольших сгенерированных изображений. Хотя, если вы с нетерпением ждете возможности использования вашего favicon в приложениях для iOS или Android — вам понадобится более крупный значок. Во-вторых, используйте как можно меньше вариантов. Вы не хотите, чтобы ваш сайт работал медленно, поэтому, возможно, вам понадобится только файл ICO, и он будет работать просто отлично — много разных сценариев, но не забывайте о своей скорости.![]()
Могу ли я использовать любой значок в коммерческих целях?
По-разному. Мы рекомендуем использовать только ваши созданные логотипы или изображения для создания favicon. Поскольку существует множество брендов с зарегистрированными товарными знаками, вам следует проверить, создан ли ваш значок из файлов, на которые у вас есть лицензия.
Нужно больше, чем значок?
Каждый сайт нуждается в уникальной и узнаваемой идентичности бренда. С помощью бесплатного производителя логотипов Wizlogo вы можете легко создать качественный логотип и построить вокруг него свой проект. Попробуйте, и менее чем за одну минуту вы сможете почувствовать разницу.
Как сделать FavIcon / Фавиконку на скорую руку
Размер шрифта
Цвет фона и шрифта
Изображения
Озвучивание текста
Обычная версия сайтаОбучение 1с-Битрикс
18.09.2022
1с-Битрикс
1с-битрикс
cms
google adwords
landing
seo
SEO
seo специалисты
SMM
smm
администрирование
администрирование сайта
аспро
аудит сайта
бесплатные сайты
бизнес
бизнес в интернете
бизнес процессы
бизнес с нуля
битрикс
быстрое продвижение
виды сайтов
готовые сайты
дешевые сайты
дешевый сайт
диагностика сайта
дизайн
дизайн сайта
доставка еды
заказать сайт
запуск магазина продуктов
заработок
индивидуализация сайта
интернет магазин
интернет магазин на битрикс
интернет магазин продуктов питания
интернет маркетинг
интернет реклама
интернет-магазины
Интерфейс 1с-Битрикс
исправление ошибок
как добавить товар
как избежать конфликта
как сделать сайт
какие бываю сайты
какой выбрать сайт
клиенты
контекстная реклама
контент
контент маркетинг
корпоративный сайт
купить сайт
лендиниги
логика
маркетинг
настройка сайта
новинки сайтов
новый сайт
обслуживание сайта
обучение
общение с клиентами
одностраничники
оптимизация сайта
открытие бизнеса
открытие компании
открыть ИП
ошибки
ошибки мышления
панель управления
планирование
поисковая оптимизация
поисковое продвижение
поисковое продвижение сайта
поисковые системы
посещаемость
предпринимательство
принятие решений
продажи
продвижение по словам
продвижение сайт
продвижение сайта
продвижение сайтов
продвижение.![]()
Ваша корзина пуста
Исправить это просто: выберите в каталоге интересующий товар и нажмите кнопку «В корзину»
Перейти в каталог
+79252472024
hrustalev.![]() [email protected]
[email protected]
Viber
Viber
Telegram
Skype
Как создать фавиконку
Если вы чем-то похожи на нас, у вас редко бывает открыто менее десяти (хорошо, 20 ) вкладок одновременно. Но когда так много всего в пути — так много всего, что можно посмотреть, и так много сайтов, конкурирующих за одно и то же пространство браузера, — становится трудно перемещаться между ними.
Вот тут-то и появляется фавикон. Если вы никогда раньше не слышали этот термин, вы почти наверняка знакомы с тем, что он означает — маленьким значком, который появляется на вкладке, в вашей истории или на панели закладок.
Но фавиконы важны не только для нас, пользователей Интернета. Они также жизненно важны для того, чтобы помочь вашему бизнесу выделиться — для создания вашего бренда в Интернете и демонстрации его миру. Кроме того, фавиконы выглядят хорошо, как , и идеально подходят для того, чтобы добавить дополнительный штрих доверия и профессионализма к присутствию вашего бизнеса в Интернете.
Так что же такое , , фавикон, и зачем он нужен вашему бизнесу? Более того, как вы можете его создать и где?
Давайте узнаем.
Что на этой странице
- 1 Что такое фавикон? Перейти к разделу
- 2 Почему фавикон важен для моего онлайн-бизнеса? Перейти к разделу
- 3 Как создать значок Favicon Перейти к разделу
- 4 Онлайн-генератор Favicon: лучшие 5 Перейти к разделу
1
Следующий шаг
Что такое Favicon?
Фавикон (также известный как значок ярлыка, значок вкладки, значок веб-сайта, значок URL-адреса или значок закладки) — это небольшое изображение, обычно размером 16 x 16 пикселей, представляющее веб-сайт в браузере. Это может быть на вкладке, в списке закладок, в результатах интернет-истории или в строке поиска.
Как правило, фавикон представляет собой логотип сайта (или уменьшенную версию его логотипа), но на самом деле это может быть что угодно — главное, чтобы он соответствовал бренду и помогал пользователю идентифицировать сайт с первого взгляда.
Для быстрой демонстрации взгляните на верхнюю часть экрана и на открытые в данный момент вкладки. Какие образы вы там видите?
Вот мой. В крайнем левом углу сразу узнаваемый логотип Gmail, затем синяя страница Google Docs. Двигаясь вперед, вы видите наш логотип WBE (тада!), а также голову льва Премьер-лиги (потому что мне нужно следить за футбольными счетами, пока я пишу!).
Фавиконы также полезны при пролистывании панели закладок:
Как видите, фавиконы позволяют легко выделить нужную вкладку среди остальных.
Если на сайте нет фавиконки (как в случае с моим любимым рецептом рваной свинины выше), ваш браузер обычно генерирует стандартное изображение земного шара, чтобы заполнить пространство. И, как вы можете видеть, это не помогает пользователю, пытающемуся перейти в нужное место, а также не способствует узнаваемости сайта или узнаваемости бренда.
2
Следующий шаг
Почему фавикон важен для моего онлайн-бизнеса?
Фавиконы — это не просто «хорошо иметь», их следует учитывать только тогда, когда остальная часть вашего веб-сайта запущена и работает.![]() Нет, они обязательны для – .
Нет, они обязательны для – .
Каждый раз, когда пользователь добавляет ваш сайт в закладки, там появляется фавикон. Каждый раз, когда они заходят на ваш сайт, там появляется фавикон. И каждый раз, когда они просматривают свою интернет-историю, там будет ваш значок — если , то есть у вас есть.
Хороший фавикон:
- Повышает осведомленность о вашем бренде и повышает уровень узнаваемости бренда
- Повышает количество повторных посещений и повышает лояльность к бренду
- Придает вашему веб-сайту более надежный и профессиональный вид оптимизация) выгоды за счет повышения удобства использования и опыта использования сайта
3
Следующий шаг
Как создать значок Favicon
- №1. Используйте существующий логотип или создайте новое изображение Перейти к разделу
- #2. Преобразуйте Image Jump в раздел
- #3. Загрузите свой новый фавикон на свой веб-сайт Перейти к разделу
Итак, теперь вы знаете что такое фавикон и почему они важны.![]() Но как именно вы оборудуете свой сайт одним из них?
Но как именно вы оборудуете свой сайт одним из них?
№1. Используйте свой существующий логотип или создайте новое изображение
Ну, вам нужно начать с изображения, которое представляет ваш бренд. Его должно быть легко запомнить, он должен соответствовать цветам вашего бизнеса и уникальному внешнему виду, а также легко обнаруживаться на переполненной панели инструментов. По всем этим и многим другим причинам ваш логотип – или, по крайней мере, его сокращенная форма – отличное место для начала.
Когда у вас есть это изображение — вы можете использовать фоторедактор, такой как Photoshop или Canva, — вам нужно сохранить его (форматы .png или .jpg подходят лучше всего), в идеале с размером 64 x 64 пикселей. Это облегчит редактирование, и вы сможете уменьшить его до идеального размера значка (16 x 16 пикселей) позже.
Тсс… ты уже создал логотип своей компании? Если нет, не расстраивайтесь — наше руководство по созданию логотипа поможет!
#2. Преобразование изображения
Когда ваше изображение будет готово, вам нужно будет преобразовать его в favicon.![]() ico, который является форматом, рекомендуемым большинством веб-браузеров для фавиконов. Вы можете сделать это бесплатно с помощью онлайн-генератора фавиконок, которых доступно множество — ниже мы рассмотрим пятерку лучших, чтобы помочь вам выбрать.
ico, который является форматом, рекомендуемым большинством веб-браузеров для фавиконов. Вы можете сделать это бесплатно с помощью онлайн-генератора фавиконок, которых доступно множество — ниже мы рассмотрим пятерку лучших, чтобы помочь вам выбрать.
№3. Загрузите свой новый значок на свой веб-сайт
Затем вам нужно будет загрузить свой значок (в формате .ico) в корневой каталог вашего сайта, чтобы браузеры могли найти файл вашего значка и отображать изображение соответствующим образом.
Вы также можете напрямую редактировать HTML-код своего сайта, добавив в заголовок следующий фрагмент кода.
Вам не нужно делать этот последний бит — большинство браузеров в наши дни смогут найти ваш значок без него, но это гарантирует, что старые браузеры также смогут не отставать.
4
Следующий шаг
Онлайн-генератор фавиконок: Топ 5
- #1.
 Favicon.io Перейти к разделу
Favicon.io Перейти к разделу - #2. RealFaviconGenerator.net Перейти к разделу
- #3. Favicon-generator.org Перейти к разделу
- #4. Favic-o-Matic Перейти к разделу
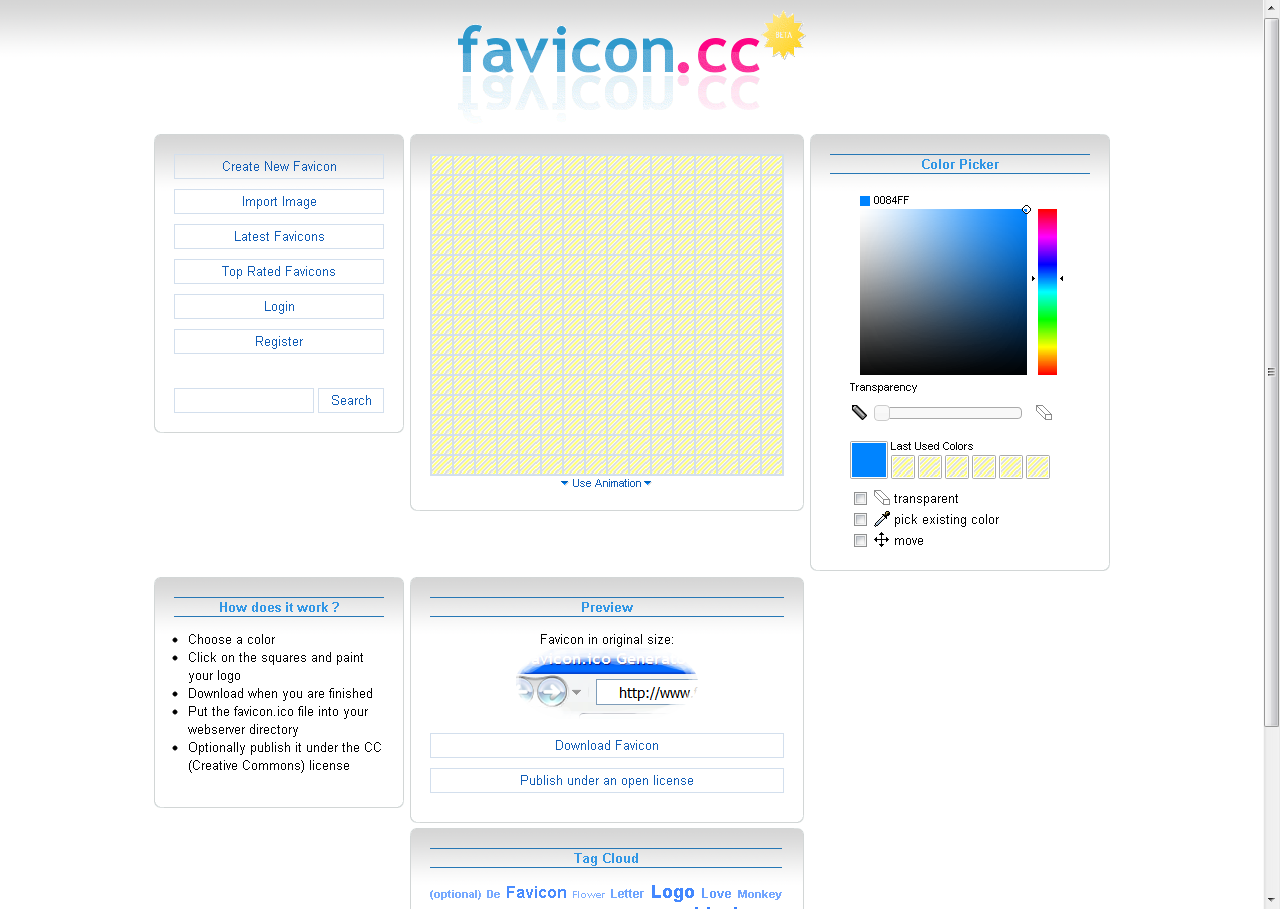
- #5. Favicon.cc Перейти к разделу
Онлайн-генераторы значков позволяют загружать изображения и превращать их в значки. Более того, некоторые из этих инструментов действуют как редактор изображений 9Генератор фавиконок 0003 и – это означает, что вы можете создать свой логотип, а затем превратить его в красивый фавикон.
Вот наша пятерка лучших.
№1. Favicon.io
Предлагая гладкий, бесшовный UX (пользовательский опыт) наряду с бесплатным созданием значков, Favicon.io является лучшим выбором для простых и быстрых результатов. Вы можете создать фавикон из существующего изображения, сделать его с нуля или выбрать один из сотен эмодзи, чтобы придать фавикону более индивидуальный вид.
#2. RealFaviconGenerator.net
RealFaviconGenerator. net позволяет загрузить существующее изображение или нажать кнопку «Демо со случайным изображением» для быстрой и эффективной демонстрации. Удобно, что вы также можете использовать его функцию «Проверить свой значок», чтобы просмотреть, как выглядит существующий значок вашего сайта, и определить возможности для улучшения.
net позволяет загрузить существующее изображение или нажать кнопку «Демо со случайным изображением» для быстрой и эффективной демонстрации. Удобно, что вы также можете использовать его функцию «Проверить свой значок», чтобы просмотреть, как выглядит существующий значок вашего сайта, и определить возможности для улучшения.
#3. Favicon-generator.org
С базовым стилем и рекламой, загромождающей его интерфейс, Favicon-generator.org выглядит немного более «грубым и готовым», чем первые два инструмента, которые мы уже упоминали. Но это не делает его менее эффективным – вы можете создавать значки избранного для Интернета, Android, Microsoft и iOS и даже сохранять исходные размеры изображения.
В нижней части главной страницы Favicon-generator.org также есть некоторая полезная информация о фавиконах (хотя, поскольку вы уже читаете эту статью , мы не думаем, что она вам понадобится!).
#4. Favic-o-Matic
Выбор хипстеров, Favic-o-Matic отличается причудливым продуманным дизайном, броским текстом и лозунгами, добавляющими нотку веселья. Он прост в использовании, но не лишен функциональности: его «расширенные настройки» позволяют изменять размер изображения, цвет фона и URL-адрес RSS-канала. Он также делает свою работу быстро, хотя непрерывная медийная реклама может немного раздражать!
Он прост в использовании, но не лишен функциональности: его «расширенные настройки» позволяют изменять размер изображения, цвет фона и URL-адрес RSS-канала. Он также делает свою работу быстро, хотя непрерывная медийная реклама может немного раздражать!
#5. Favicon.cc
Favicon.cc может выглядеть как реинкарнация MS Paint начала 90-х, но пусть вас не вводит в заблуждение его урезанный вид. Он может похвастаться всеми функциями, которые вам понадобятся для создания фавикона, а затем его правильного экспорта. Вы даже можете просмотреть последние и самые популярные значки фавиконов, чтобы вдохновиться, и предварительно просмотреть свой собственный значок перед его загрузкой.
Сделайте их хорошо, и фавиконки будут выглядеть потрясающе . Они помогают пользователям идентифицировать ваш бренд, переходить на ваш сайт и добавлять его в закладки для будущего использования. И это простой и эффективный способ развития и распространения уникального фирменного стиля вашего бизнеса, а также поощрения лояльности и возврата трафика.![]()
Для получения дополнительной информации о создании веб-сайтов, а также о лучших конструкторах веб-сайтов для SEO (поисковая оптимизация) ознакомьтесь с рядом руководств на нашем сайте. Мы охватываем хостинг, электронный маркетинг и многое другое, поэтому мы являемся идеальным партнером в создании вашего веб-сайта.
Фавиконы должны иметь размер 16 x 16 пикселей, когда они загружаются на ваш сайт. Тем не менее, мы рекомендуем сначала создать их немного большего размера (64 x 64 пикселя подойдет), чтобы упростить процесс редактирования. Вы можете уменьшить их позже!
Существует множество онлайн-генераторов значков, которые позволяют импортировать изображение (или создать его в интерфейсе инструмента), а затем преобразовать его в формат favicon.ico. Вот некоторые из наших любимых:- Favicon.io
- RealFaviconGenerator.net
- Favicon-generator.org
- Favic-o-Matic
- Favicon.cc
 использовать тоже. Иди проверь их!
использовать тоже. Иди проверь их!Автор:
Я писал для брендов и компаний по всему миру, предоставляя возможности всем, от индивидуальных предпринимателей и микробизнесов до предприятий и некоторых из самых известных брендов индустрии электронной коммерции, включая Yahoo!, Ecwid и Entrepreneur. Мое обязательство на будущее состоит в том, чтобы дать моей аудитории возможность принимать лучшие и более эффективные решения: поможет ли это вам выбрать правильную платформу для создания вашего веб-сайта, лучшего хостинг-провайдера для ваших нужд или дать рекомендации относительно того, что и как — продавать.
Как создать фавиконку с использованием логотипа вашей компании
Главная » Блог » Как создать фавиконку с использованием логотипа вашей компании
Наличие лучшего логотипа для вашего бизнеса очень важно, но не менее важно эффективно использовать ваш логотип для продвижения бренда себя онлайн. Это включает в себя фавикон. Несмотря на небольшой размер, не стоит недооценивать эффективность фавикона!
В этом руководстве содержится вся необходимая информация о значках избранного, от того, что это такое и зачем она вам нужна, до того, как добавить ее на свой веб-сайт.![]()
Что такое фавикон?
Фавикон — это небольшое изображение, которое представляет ваш бренд в веб-браузерах. Впервые он был представлен в 1999 году для Internet Explorer, чтобы помочь пользователям отличать веб-страницы, добавленные в закладки, от других. Поскольку страницы с закладками называются «Избранными» в Internet Explorer, слова «избранное» и «значок» были объединены для создания нового термина.
Если вы посмотрите на вкладки, открытые в вашем браузере, вы увидите маленький значок. Их можно найти везде, где появляется ваш веб-сайт, например, в адресной строке, на вкладках браузера, в результатах истории и в закладках.
Фавиконы обычно содержат логотип или первую букву названия компании. Однако, несмотря на то, что иногда они совпадают, не путайте фавиконы с логотипами. Например, обратите внимание, что фавикон Tailor Brands совпадает с нашим логотипом.
Зачем нужен фавикон
Фавикон используется для нескольких целей.![]() Во-первых, они улучшают взаимодействие с пользователем на вашем сайте, позволяя пользователям легко находить ваш сайт, когда у них открыто несколько разных вкладок. Я знаю, что не одинок в своей склонности держать открытыми десятки вкладок. В этом случае вы можете сказать, какой сайт вам нужен, выполнив поиск этого конкретного значка.
Во-первых, они улучшают взаимодействие с пользователем на вашем сайте, позволяя пользователям легко находить ваш сайт, когда у них открыто несколько разных вкладок. Я знаю, что не одинок в своей склонности держать открытыми десятки вкладок. В этом случае вы можете сказать, какой сайт вам нужен, выполнив поиск этого конкретного значка.
Вам нужен фавикон, чтобы повысить узнаваемость бренда. Просто подумайте о компаниях, с которыми вы взаимодействуете ежедневно, таких как Twitter и Instagram — я уверен, что вы можете легко представить их фавикон, почти не задумываясь. В этом сила фавикона! Кроме того, это может помочь привлечь больше трафика на домашнюю страницу вашего бизнеса.
Наконец, фавиконы доказывают легитимность вашего сайта и бренда. Клиенты просматривают корпоративный веб-сайт и быстро оценивают его качество или дизайн. Пользовательский значок может сделать ваш веб-сайт законным, вызвать доверие и дать клиентам почувствовать, что они могут доверять вашему бизнесу.
Как создать значок сайта на основе вашего логотипа
Существует 2 основных способа создать значок сайта на основе вашего логотипа. Давайте проверим это сейчас.
Использовать весь логотип
Первый вариант — создать фавикон, используя весь логотип. На самом деле, многие компании решают использовать свой логотип для поддержки единой идентичности бренда. И компания-разработчик программного обеспечения Figma, и агентство электронной коммерции Make Web Better используют весь свой логотип в качестве фавикона.
Части вашего логотипа
Вы также можете создать фавикон, используя определенную часть вашего логотипа. Посмотрите на свой логотип и определите, какие элементы являются наиболее важными. Спросите себя, что люди мгновенно узнают, какой элемент выделяется больше всего и какая функция воплощает ваш бренд.
Только значок
В большинстве случаев значок является самой заметной частью логотипа, что делает его очевидным выбором для фавиконки.![]() Собственно, именно это мы и сделали в Tailor Brands! Yelp также использует значок в виде взрыва в качестве фавикона. Форма звезды предназначена для того, чтобы запечатлеть момент, когда пользователи Yelp делают открытие. Значение значка Yelp отражает миссию их бренда. Такой важный элемент делает его идеальным выбором для фавиконки.
Собственно, именно это мы и сделали в Tailor Brands! Yelp также использует значок в виде взрыва в качестве фавикона. Форма звезды предназначена для того, чтобы запечатлеть момент, когда пользователи Yelp делают открытие. Значение значка Yelp отражает миссию их бренда. Такой важный элемент делает его идеальным выбором для фавиконки.
Типографика
Помните, что фавикон должен состоять из одного изображения, чтобы быть эффективным. Фавикон слишком мал, чтобы включать текст, такой как полное название компании, но вы можете использовать инициалы. В конце концов, некоторые из крупнейших компаний, таких как Amazon и Forbes, использовали первую букву названия своей компании в качестве своего фавикона.
Цвет
Не забывайте использовать цветовую палитру логотипа в своих интересах, особенно если это важно для узнаваемости вашего бренда. Mailchimp, например, имеет 2 безошибочно узнаваемых элемента логотипа: обезьяна в шляпе почтальона и желтый цвет.![]() Использование этих двух функций вместе в качестве значка позволяет достичь трех целей: использовать их сильные стороны, повысить узнаваемость бренда и выделиться из толпы. То же самое можно сказать и о страховой компании Lemonade, которая использует свою уникальную ярко-розовую цветовую палитру со своим первым инициалом для создания запоминающегося и яркого фавикона.
Использование этих двух функций вместе в качестве значка позволяет достичь трех целей: использовать их сильные стороны, повысить узнаваемость бренда и выделиться из толпы. То же самое можно сказать и о страховой компании Lemonade, которая использует свою уникальную ярко-розовую цветовую палитру со своим первым инициалом для создания запоминающегося и яркого фавикона.
Фигуры являются строительными блоками любого дизайна логотипа. Наш мозг легко запоминает смелые формы, что облегчает их запоминание и оставляет неизгладимое впечатление. PhotoScape, программное обеспечение для редактирования, имеет значок уникальной формы; это почти похоже на перевернутую строчную букву «p». Еще один бизнес, который использует форму в своих интересах, — это Peta. Некоммерческая организация по защите прав животных создала значок в виде кролика, вырезанного внутри синего квадрата. Простой, эффективный и фирменный.
Специальная функция
Альтернативным вариантом является использование упрощенной специальной функции.![]() Например, фавикон Ben & Jerry выглядит как разрозненная графика, состоящая из букв «B» и «J». Несмотря на то, что это не их логотип, они использовали особую функцию (уникальный шрифт и особый оттенок синего), чтобы создать единственный в своем роде фавикон. Точно так же Duct Tape Marketing взяла упрощенное изображение своего сайта для создания фавикона.
Например, фавикон Ben & Jerry выглядит как разрозненная графика, состоящая из букв «B» и «J». Несмотря на то, что это не их логотип, они использовали особую функцию (уникальный шрифт и особый оттенок синего), чтобы создать единственный в своем роде фавикон. Точно так же Duct Tape Marketing взяла упрощенное изображение своего сайта для создания фавикона.
Тип и размер файла
Единого стандартного формата не существует, но я рекомендую иметь 2. Первый — это формат ICO, рекомендуемый формат, поддерживаемый большинством веб-браузеров, и единственный формат, поддерживаемый Internet Explorer. Он может поддерживать несколько размеров. Чтобы преобразовать файл в формат .ico, вам может понадобиться онлайн-инструмент, например iconifier.net, prodraw.net или faviconer.com. Второй формат — PNG, который является стандартным для изображений и позволяет хранить фавикон в виде очень маленького файла, что важно для быстрой загрузки.
Размер файла фавикона зависит от того, где вы будете его использовать. Стандартный размер — 16 пикселей, который можно использовать в большинстве браузеров и на панели избранного. Однако для значка iPod Touch и систем iOS первого поколения требуется 57 пикселей. Для более новых систем требуется 114 пикселей, а для Google TV — 96 пикселей. Я рекомендую вам использовать стандартные 16 пикселей и размер 128 пикселей для мест, где вам понадобится большой значок, например, Google Chrome Store.
Стандартный размер — 16 пикселей, который можно использовать в большинстве браузеров и на панели избранного. Однако для значка iPod Touch и систем iOS первого поколения требуется 57 пикселей. Для более новых систем требуется 114 пикселей, а для Google TV — 96 пикселей. Я рекомендую вам использовать стандартные 16 пикселей и размер 128 пикселей для мест, где вам понадобится большой значок, например, Google Chrome Store.
Как добавить свой фавикон на свой сайт
Последним шагом будет добавление нового фавикона на ваш сайт. После сохранения изображения переименуйте формат .png или .ico в «favicon». Большинство браузеров автоматически определяют файлы favicon.png и favicon.ico, расположенные в каталоге вашего веб-сайта, в качестве значка вашего веб-сайта, поэтому вам не нужно кодировать.
Затем перейдите в папку public_html, перейдя в hPanel, затем в Диспетчер файлов, а затем перейдите в Диспетчер файлов. Загрузите файл favicon.png или .ico в папку public_html.
