934 Minimalist Websites Compatible with Figma
934 Minimalist Websites Compatible with FigmaУточнить
ОчиститьКатегории
Шаблоны для печати
20
Макеты продуктов
1
Веб-сайты
934
Наборы UX и UI
1,425
Инфографика
7
Логотипы
2
Генераторы сцен
Цветовое пространство
RGB
923
Ориентация
Альбомный
381
Портретный
275
Квадрат
14
Поддерживаемые приложения
Adobe Photoshop
297
Adobe Illustrator
107
Adobe InDesign
1
Adobe XD
510
Figma
934
Sketch
558
Свойства
Векторный
727
Многослойный
926
Уточнить
ОчиститьКатегории
Шаблоны для печати
20
Макеты продуктов
1
Веб-сайты
934
Наборы UX и UI
1,425
Инфографика
7
Логотипы
2
Генераторы сцен
Цветовое пространство
RGB
923
Ориентация
Альбомный
381
Портретный
275
Квадрат
14
Поддерживаемые приложения
Adobe Photoshop
297
Adobe Illustrator
107
Adobe InDesign
1
Adobe XD
510
Figma
934
Sketch
558
Свойства
Векторный
727
Многослойный
926
Минималистский каркас комплект
От uispot
Добавить в коллекциюСкачатьDonjote — минималистский модный шаблон
От iDoodle
Добавить в коллекциюСкачатьМинималистская целевая страница электронной коммерции
От DimoGraphic
Добавить в коллекциюСкачатьМинималистский макет | Web Header
От GranzCreative
Добавить в коллекциюСкачатьScandinave — минималистский герой сайта недвижимости
От peterdraw
Добавить в коллекциюСкачатьArchistic — Герой студии минималистской архитектуры
От peterdraw
Добавить в коллекциюСкачатьRozechic — интерфейс сайта электронной коммерции минималистской моды
От peterdraw
Добавить в коллекциюСкачатьArchidez — герой минималистского современного дизайна интерьера
От peterdraw
Добавить в коллекциюСкачатьSheDaily — Интерфейс блога о моде минима
От peterdraw
Добавить в коллекциюСкачатьBreeta — Чистый минималистский блог Новости Изображение героя
От peterdraw
Добавить в коллекциюСкачатьМинималистская целевая страница
От GranzCreative
Добавить в коллекциюСкачатьМинималистская посадочная страница Startup
От Nyiltemp
Добавить в коллекциюСкачатьМинималистский Баннер сайт
От DimoGraphic
Добавить в коллекциюСкачатьTangan — минималистичный Шаблон Figma
От BrandEarth
Добавить в коллекциюСкачатьШаблон пользовательского интерфейса минималистской таблицы цен
От usedesignspace
Добавить в коллекциюСкачатьAstraq — элегантная минималистичная панель администратора
От peterdraw
Добавить в коллекциюСкачатьCafariva — минималистский дизайн сайта кофейни
От antstheme
Добавить в коллекциюСкачатьМой кошелек — минималистичная финансовая панель
От PickolabStudio
Добавить в коллекциюСкачатьЛендинг в стиле минимализм в стиле интерьера
От Nyiltemp
Креатив vs минимализм: делаем лаконичный сайт нескучным
Креатив vs минимализм: делаем лаконичный сайт нескучным
Минимализм остается одним из главных трендов веб-дизайна уже несколько лет. Одновременно дизайнерам хочется впечатлить интернет-пользователей креативными решениями. Как же найти баланс?
Одновременно дизайнерам хочется впечатлить интернет-пользователей креативными решениями. Как же найти баланс?
Веб-дизайн
14 дек. 2021
В этой статье расскажем, какие приемы помогут сделать дизайн сайта лаконичным и понятным, но при этом ярким и нескучным.Минимализм — скучно, а креатив — сложно?
Особенность дизайна сайтов в стиле минимализм — присутствие только элементов интерфейса, которые нужны пользователям для выполнения основных действий. Оформление страницы должно быть максимально простым и удобным для человека. Вместе с тем хороший минималистичный дизайн дает пользователю достаточно информации.Важно не перестараться в стремлении избавиться от лишнего, иначе может оказаться, что:
- На сайте нет важных деталей интерфейса. В итоге пользователям непонятно, куда нажимать для совершения целевого действия.
- Страница смотрится пусто и скучно, не видна связь с брендом, у посетителей не возникает правильных ассоциаций при посещении ресурса.

Если же страница перегружена декоративными деталями, ненужными формами и кнопками, у пользователя могут возникнуть сложности с поиском интересующей информации. Ему придется долго разбираться, чтобы найти нужный контент. Это раздражает.
Для создания лаконичного, но запоминающегося дизайна сайта предлагаем взять за основу главные принципы минимализма: простоту и отсутствие лишних деталей. А креативный подход к оформлению ключевых элементов сделает готовый дизайн ярким и динамичным.
Объединяем креативные решения с минимализмом
«Подружить» креатив с минимализмом в веб-дизайне помогут несколько проверенных приемов.«Чистые» цвета
Минимализм подразумевает ограниченную цветовую палитру. Однако яркие цвета в этом стиле не запрещены.Графика в едином стиле
Изображения выполняют роль самых заметных элементов в лаконичном дизайне. Чтобы графика не нарушала целостность стиля и в то же время оживляла страницу, учитывайте при выборе ряд моментов:- Все изображения должны быть выполнены в одной стилистике.
- Фотографии желательно отбирать максимально простые, но качественные, без мелких деталей, отвлекающих внимание.
- Выделить продукт и создать единую композицию помогут изображения без фона.
- Иконки, кнопки, формы и другие элементы интерфейса лучше сделать плоскими, без теней, бликов и прочих визуальных эффектов.
- Фотографии и иллюстрации должны создавать заметный контраст с фоном, чтобы на них обратили внимание.
Визуальная иерархия и теория близости
Визуальная иерархия помогает направить взгляд пользователя на объекты в порядке убывания их важности. Ключевые элементы оформления сайта делаем самыми крупными, яркими и заметными. Одновременно используем в дизайне мелкие и средние детали, а также не забываем для построения визуальной иерархии варьировать не только масштаб объектов, но и применять:
Ключевые элементы оформления сайта делаем самыми крупными, яркими и заметными. Одновременно используем в дизайне мелкие и средние детали, а также не забываем для построения визуальной иерархии варьировать не только масштаб объектов, но и применять:- 2-3 разных размера шрифта
- разную насыщенность одного цвета
- расстояния разной ширины между объектами
Сбалансированное расположение
Сайт выглядит гармонично, если расположение элементов дизайна сбалансировано. Они должны располагаться равномерно с обеих сторон оси, проходящей через центр экрана, не важно, вертикальной, горизонтальной или радиальной.Не обязательно, чтобы расположение было симметричным или чтобы с каждой стороны оси было одинаковое число объектов. Важнее, чтобы занимаемая ими площадь была примерно равной.
Заключение
Умело встраивая в минималистичный концепт креативные решения при помощи наших советов, вы сможете создать лаконичный дизайн сайта, который приведет пользователей в восторг.Узнать еще больше секретов создания красивых стильных сайтов можно на курсе «Мир веб-дизайна». Здесь вы освоите основные программы, научитесь мыслить как дизайнер, узнаете, где черпать идеи для вдохновения и получите все необходимое, чтобы стартовать в новой профессии. Ждем вас на курсе!
Читайте другие статьи
Аффордансы в веб-дизайне: что это и как использовать?Как вовлечь пользователя в использование нового цифрового продукта? Для этого дизайнеру нужно спроектировать эффективный интерфейс, в котором легко разобраться человеку с любым бэкграундом. Сегодня разбираемся, как в этом помогают аффордансы.
Веб-дизайн
23 авг. 2022
Подборка сайтов с бесплатными анимациями и иллюстрациямиСегодня не так часто встречаются дизайнеры-иллюстраторы или веб-дизайнеры, которые отлично знают моушн-дизайн. Но иногда так нужны качественные картинки или анимации для проекта. Эта подборка поможет решить проблему.
Но иногда так нужны качественные картинки или анимации для проекта. Эта подборка поможет решить проблему.
Веб-дизайн
27 июля 2020
Базовые навыки веб-дизайнераВеб-дизайнер — это безумно интересная творческая профессия, которая сочетает в себе множество других. Узнайте, какими навыками нужно обладать, чтобы успешно начать карьеру веб-дизайнера.
Веб-дизайн
11 сент. 2019
простых и минималистичных веб-сайтов: 25+ вдохновляющих примеров (2023 г.)
простых и минималистичных веб-сайтов: 25+ вдохновляющих примеров (2023 г.)Последнее обновление 2 января 2023 г.
Написано Джухил Мендпара
Минимализм был одной из основных тенденций веб-дизайна в 2010-х годах. И он, вероятно, не исчезнет в 2020-х годах, потому что это фундаментально надежная концепция.
В основе создания «минимального веб-сайта» лежит вычитание ради фокуса. Речь идет о представлении контента и функций таким образом, чтобы как можно меньше отвлекаться от основного контента — «основной контент» в этом контексте — это все, что либо посетители хотят найти на вашем веб-сайте, либо вы хотите, чтобы они увидели.
На практике приверженность минимализму означает рассмотрение каждого элемента интерфейса и устранение ненужного. Здесь «элемент интерфейса» может быть изображением, пунктом меню, текстом, текстурой, шрифтом, цветом, значком, анимацией или чем угодно на веб-странице.
В целом, философию минимального дизайна веб-сайтов можно свести к одному предложению: «вычитай, пока не сломается», что также является мантрой типичных дизайнеров-минималистов… и, возможно, людей, которые создали следующие минималистичные и простые веб-сайты.
Примечание: Я объяснил, почему каждый пример веб-сайта соответствует списку «вдохновляющих простых и минимальных примеров веб-сайта», но только для первых десяти, чтобы избежать повторения.
1. Бенджамин Хардман
Сделано с Квадратное пространство Бенджамин — фотограф, делающий фантастические снимки суровых условий, от одного взгляда на которые у вас мурашки по коже. Его работа часто завершается в Исландии; вы можете найти изображения красивых пейзажей и животных, которые живут в дикой природе.
Я думаю, что его веб-сайт Squarespace — прекрасный пример минимального веб-сайта, который может создать каждый.
Давайте посмотрим на это с точки зрения его потенциальных клиентов: Потенциальные клиенты фотографа хотят увидеть их работы, связаться с ними или узнать о них больше — именно в таком порядке. Так что все, кроме этих трех, является отвлечением.
Бенджамин хорошо расставляет приоритеты по всем трем обязательным пунктам. На его домашней странице есть слайд-шоу из полноразмерных отличных фотографий, на которые он кликнул. Далее в визуальной иерархии вы видите панель навигации. Оттуда вы можете узнать больше о его работах и проектах, узнать о нем или связаться с ним, как он подчеркивает, «по вопросам, касающимся производства фотографий и фильмов, разведки мест, лицензирования изображений, печати, сотрудничества с брендами или чего-либо еще».
benjaminhardman.com
2. Мелула
Сделано с Квадратное пространство Melula — линия детской одежды из Дании, специализирующаяся на обуви. Их коллекции красочны, уникальны и призваны отражать веселье и воображение ребенка.
Их коллекции красочны, уникальны и призваны отражать веселье и воображение ребенка.
Они показывают (не говорят) свою красочность и игривость на своем минималистичном веб-сайте. Например, главная страница веб-сайта имеет незначительное количество текста, всего пару пунктов меню и один четкий призыв к действию. Кроме того, страница заполнена изображениями, отражающими индивидуальность бренда Melula.
Точно так же их страница Shop также следует правилам минималистского веб-дизайна. Например, вокруг перечисленных продуктов много пробелов.
Описание продукта во всех объявлениях на странице Shop также минимально: в простой типографике они упомянули название из одного слова и цену для каждого продукта, и это все. Нет отображения отзывов, нет пересечения исходной цены и показа цены со скидкой, нет демонстрации вариантов размера, нет упоминания о наличии продуктов и т. д.
В целом, Melula’s — отличный источник вдохновения для дизайнеров, если вы хотите использовать минимализм в своем интернет-магазине.
melula.com
3. Оисии
Сделано с Квадратное пространствоOishii — японская компания, выпускающая Omakase Berry. Компания гордится качеством, а не количеством выращиваемых ягод, доступных в их местах в Нью-Йорке, Лос-Анджелесе или Нью-Джерси.
Первое, что вы видите при входе на сайт Oishii, это полноразмерное высококачественное фоновое видео, которое завораживает красотой их ягоды. Далее вы видите пунктов меню — Магазин, Обучение, Рецепты,
oishii.com
4. Джош Рубиетта
Сделано с Wix Джош из Области залива, но много лет путешествовал, делясь своими талантами в музыке, танцах и актерском мастерстве. Вы можете найти его музыку и ссылки на его канал YouTube на веб-сайте.
Его веб-сайт — отличный пример минималистического личного веб-сайта и веб-портфолио. Обратите внимание на то, что вы видите при входе на сайт:
- Его имя, написанное крупным шрифтом.
- Его фотография, намекающая на то, что он какой-то артист.
- А затем навигационная панель с хорошо разбитыми по категориям элементами, которые расскажут вам, о чем он: музыка, актерское мастерство, танцы и я .
joshrubietta.com
5. Голубая собака
Сделано с Квадратное пространствоСовременный нью-йоркский ресторан, расположенный в Челси, предлагает блюда здоровой кухни. Blue Dog закупает ингредиенты на месте и уделяет особое внимание питательным веществам, которые они регулярно подают своим клиентам.
Для своего веб-сайта они использовали шаблон Squarespace Trémont и внесли небольшие изменения в соответствии со своими потребностями. «ЕШЬТЕ НАПИТКИ ВИЗИТ» действует как своего рода слоган, а также CTA — EAT направляет посетителей на страницу меню, НАПИТОК на страницу напитков и ПОСЕТИТЬ на страницу местоположения и бронирования. И на каждой подстранице нет других деталей, кроме обещанных и нужных, что является ядром любого минималистского начинания.
И на каждой подстранице нет других деталей, кроме обещанных и нужных, что является ядром любого минималистского начинания.
bluedognyc.com
6. Скотт Снайдер
Сделано с Квадратное пространствоСкотт Снайдер (Scott Snyder) — предметный фотограф из Коста-Меса, Калифорния. Его фотографии четкие и первоклассного качества, как видно из его минимального веб-сайта портфолио.
В каком-то смысле его сайт более минималистичный и стильный, чем сайт Бенджамина (первый сайт в этом списке). На главной странице представлены отличные фотографии с большим количеством негативного пространства; он использует легко читаемые шрифты; анимация прокрутки на высоте; есть небольшой раздел «обо мне»; есть правильно размещенные CTA.
Тем не менее, я нахожу веб-сайт Бенджамина лучше, потому что он ссылается на раздел «О программе» прямо в строке меню. Плюс, в отличие от Скотта, Бенджамин не описывает подробно свои проекты и позволяет своим фотографиям делать работу, которую я считаю более минимальной.
scottsnyderphoto.com
7. Венди Джу
Сделано с WixВенди Джу — UI/UX-дизайнер, которая превращает наблюдения из реальной жизни в рассказывание историй и решение проблем.
Очевидно, она разбирается в UI, UX и дизайне, и это видно из ее минималистского подхода к созданию своего веб-сайта. Если вы внимательно не посмотрите на все элементы (анимацию и т. д.), визуальная иерархия веб-сайта будет следующей:
- Текст Hello/Hi/Niaho
- Кнопки действий UI/UX, Graphic Design и About для навигации
- Значки электронной почты и LinkedIn
- Краткая биография/о разделе
- Ее портфолио
Другими словами, она показывает вам все, что она хочет, чтобы вы увидели/ее клиенты хотят найти, самым минималистичным способом.
wenxinwendyju.com
8. Конфеты Блэк
Сделано с Квадратное пространство Candy Black — это бутик-компания, помогающая брендам во всем, что касается визуального дизайна и коммуникаций. Они работали с клиентами по всему миру и имеют богатую историю клиентов и успешных проектов.
Они работали с клиентами по всему миру и имеют богатую историю клиентов и успешных проектов.
На их веб-сайте есть обширное портфолио, но оно не перегружено из-за большого количества пробелов. Более того, каждый элемент портфолио имеет минимальное описание, которое посетители могут увидеть при наведении.
Кроме того, он имеет все типичные элементы чистого дизайна: четкая иерархия, ограниченная цветовая гамма, отсутствие лишних деталей, отличный пользовательский интерфейс и т. д.
candyblack.com
9. Кетти-Лин
Сделано с WixКерри-Лин — зарегистрированный психотерапевт, работающий с отдельными лицами, парами и семьями. Она помогает людям, которые чувствуют себя застрявшими, людям, которые борются со своими отношениями, или почти всем, у кого есть какие-либо психические заболевания или эмоциональные трудности.
Ее веб-сайт, особенно содержимое верхней части целевой страницы, является блестящим примером минималистской мантры: «меньше значит больше».
На первый взгляд, вы не найдете никакого упоминания о психотерапии, но большое изображение с двумя стульями, расставленными как на сеансе психотерапии, и вопрос «Если не сейчас, то когда?» текст намекает на это. Конечно, прокрутив страницу вниз, вы узнаете больше о Керри-Лин и ее практике.
Примечание : хотя многие дизайнеры-минималисты не практикуют это для настольных веб-сайтов, использование скрытой навигации, которая открывается при нажатии на меню-гамбургер, является отличной практикой для минимального дизайна веб-сайта.
kerry-lyn.com
10. Визуальный солдат
Сделано с WordPressVisual Soldiers — креативное агентство из Атланты, специализирующееся на стратегии, брендинге и создании отличных веб-сайтов.
Я не в восторге от анимации, которую они использовали для своего веб-сайта, потому что это влияет на время загрузки, но почти все, кроме этого, следует основам минималистского дизайна веб-сайта: скрытая навигация, четкая иерархия текста и шрифтов, отсутствие ненужных цветов, краткие описания, подходящие призывы к действию и т. д.
д.
visualsoldiers.com
11. Земляной мальчик
Сделано с Квадратное пространствоКомпания Soilboy одержима растениями, преимуществами их владения и ухода за ними. Тем, у кого зеленый палец, понравится подробная информация, которую они предоставляют, и растения, доступные для покупки на веб-сайте.
грунтбой.sg
12. Стив Бенджаминс
Сделано с Квадратное пространствоАвтор-исполнитель из Торонто, специализирующийся на написании музыки, которая может быть связана с разными людьми и эмоциональными состояниями. Вы можете получить доступ к его блогу, послушать его музыку и узнать о предстоящих событиях на его сайте.
stevebenjamins.com
13. Канадцы через дефис
Сделано с Квадратное пространство Шай Альтер — фотограф, проживающий в настоящее время в Канаде. The Hyphenated Canadians фокусируется на его фотографиях и интервьюировании людей, иммигрировавших в Канаду так же, как и 30 лет назад.
hyphencanada.org
14. Толстый Чой
Сделано с Квадратное пространствоКак вы видите на главной странице веб-сайта, Fat Choy находится в Нью-Йорке и смешивает китайские и веганские вкусы. Они предлагают обедать в ресторане, на вынос и на открытом воздухе для своей клиентской базы прямо с веб-сайта.
Примечание: Пользовательские иллюстрации на фоне главной страницы напоминают современный веб-дизайн . Однако они могут отвлекать посетителей от немедленного просмотра того, что они хотят видеть (меню и контакты), и, следовательно, веб-сайт нельзя однозначно классифицировать как «минимальный веб-дизайн».
fatchoynyc.com
15. АРКА Мотоцикл
Сделано с Квадратное пространство ARCH — компания, занимающаяся дизайном мотоциклов, с несколькими элегантными и впечатляющими моделями. Владельцы новых велосипедов могут рассчитывать на роскошь и внимание к деталям, а также поддержку после покупки.
archmotorcycle.com
16. Юлия Кузьменко Мцким
Сделано с Квадратное пространствоФотограф и ретушер из Лос-Анджелеса, работающий в сфере красоты и ухода за кожей. У нее есть несколько именитых клиентов, таких как Smashbox Cosmetics и Urban Decay, которые предоставляют первоклассные фотографии и ретушь, часто основанные на знаменитостях.
юлия-кузьменко-6usl.squarespace.com
17. Проекты
Сделано с Квадратное пространствоПроекты Contemporary Furniture — дизайнерская компания, предлагающая роскошные кухни, ванные комнаты, гардеробные и осветительные приборы. Их портфолио может похвастаться чистыми, современными и великолепными работами, созданными в результате новых построек и проектов реконструкции.
Примечание : Projects использует Squarespace для веб-сайта и Shopify для своей электронной коммерции.
Projectsfurniture.com
18.
 Эйктырне Сделано с WordPress
Эйктырне Сделано с WordPress Eiktyrne — норвежский бренд виски, известный своим высочайшим качеством. Сайт тоже качественный.
eiktyrnewhisky.comhome
19. Адриана Блазин
Сделано с Квадратное пространствоАдриана — фотограф, выросшая в Нью-Джерси. У нее есть несколько четких и захватывающих дух изображений животных, людей и многого другого. Есть много черного и белого для классической, но громкой атмосферы. Она также была оперной певицей и многое узнала о том, что значит добиться успеха за годы работы в этой области.
blazinphoto.com
20. Архитекторы О’Нила Лангана
Сделано с Квадратное пространство Стивен О’Нил и Мэри Ланган основали O’Neil Langan Architects в 1996 году и с тех пор расширились до компании, насчитывающей 50 сотрудников, базирующейся на Манхэттене. Их веб-сайт настолько прост, насколько это возможно — он очень похож на первый веб-сайт в списке.
olarch.com
21. Джинвентори
Сделано с Веб-потокЗаголовок из пяти слов — «Найдите свой следующий любимый джин» — рассказывает посетителям все о бизнесе Ginventory. Призывы к действию в Apple App Store и Google Play Store предполагают, что Ginventory — компания-разработчик приложений, а это (минимальный) веб-сайт приложения.
ginventory.coapp
22. Рафика Халим
Сделано с Веб-потокРафика — менеджер по продукции в сфере B2B SaaS из Сан-Франциско. Он увлечен и имеет опыт в области стратегии выхода на рынок, роста, принятия решений на основе данных и многого другого.
rafikahhalim.com
23. Лекс Белл
Сделано с КардомЛекс Белл из Лондона, где он работает как над элитным дизайном, так и над жилой недвижимостью. Он также является предпринимателем и основателем других начинающих компаний.
lexbell. com
com
24. Каса Мами
Сделано с Квадратное пространствоCasa Mami — это красивое уединение, расположенное в пустыне на 5 акрах. Его можно забронировать в частном порядке через сайт Airbnb или арендовать для специальных мероприятий и фотосессий.
casamami.co
25. Гобб
Сделано с ShopifyКомпания Hobbe, основанная в 2014 году Самантой Хоббелен, предпринимателем и мамой троих детей, производит красивые кресла-качалки, пуфики и стильный декор для детской и дома.
hobbe.com.au
26. Нюкем
Сделано с ФорматВеб-сайт с минимальным портфолио Хариса Нюкема для демонстрации его портретной и фэшн-фотографии и продажи их отпечатков.
harisnukem.com
27. Пик Аполлона
Сделано с Квадратное пространство В 2015 году Apollo Peak создала самые первые напитки Cat Wine и Dog Wine. Сегодня они продают несколько версий одного и того же по всему миру.
Сегодня они продают несколько версий одного и того же по всему миру.
apollopeak.com
28. Флориан Матиас
Сделано с Квадратное пространствоФлориан и Матиас являются основателями Florian Matthias, агентства дизайна, отмеченного международными наградами, которое создает простые, но эффективные бренды для клиентов и клиентов своих клиентов.
florianmatthias.com
Часто задаваемые вопросы
Как создать минималистичный веб-сайт?
Вы создаете минималистичный веб-сайт так же, как и любой другой веб-сайт — с помощью кодирования, конструктора веб-сайтов или любой другой альтернативы. Единственная разница в том, что здесь вы следуете правилам минималистского веб-дизайна: меньше значит больше, вычитание ненужных элементов, использование пустого пространства и т. д.
Какой конструктор сайтов лучше всего подходит для создания минимального веб-сайта?
Лучшим конструктором веб-сайтов для создания минимального веб-сайта должен быть Squarespace. Большинство минимальных веб-сайтов в приведенном выше списке созданы с помощью Squarespace. Кроме того, у них есть несколько минималистичных и великолепных шаблонов, которые вы можете редактировать в соответствии с вашими потребностями, чтобы запустить свой минималистичный веб-сайт в кратчайшие сроки.
Большинство минимальных веб-сайтов в приведенном выше списке созданы с помощью Squarespace. Кроме того, у них есть несколько минималистичных и великолепных шаблонов, которые вы можете редактировать в соответствии с вашими потребностями, чтобы запустить свой минималистичный веб-сайт в кратчайшие сроки.
Простой сайт лучше?
В большинстве случаев да. Пользователи находят визуально простые веб-сайты более красивыми и удобными. Кроме того, они загружаются быстро.
Что такое минималистичный веб-сайт?
Минималистский веб-сайт — это веб-сайт в его простейшей возможной форме , на котором нет ненужных элементов (или отвлекающих факторов) в интерфейсе.
Чем хорош минималистичный дизайн?
Потому что это устраняет отвлекающие факторы и помогает посетителям найти то, что они хотят найти, а также помогает выделить то, что вы хотите показать.
Играть
Топ-5 конструкторов сайтов в 2023 году
Играть
Бизнес-тур: $500 в месяц Продажа мешковины из мешковины
Играть
Яблоки обожают этот маркетинговый трюк
Примеры квадратного пространства
Современные сайты
Сайты исполнителей
Веб-сайты портфолио
одностраничных веб-сайтов
10 минималистичных примеров веб-сайтов и нижних колонтитулов, которые вас вдохновят
На заре Интернета было много уродливых веб-сайтов. На этих сайтах использовалось так много цветов, форм, текстур и элементов, что они были загромождены и затрудняли навигацию.
На этих сайтах использовалось так много цветов, форм, текстур и элементов, что они были загромождены и затрудняли навигацию.
В результате эстетика дизайна, известная как минимализм, возникла как своего рода встречный ответ. Хотя минимализм восходит к архитектуре начала 20-го века (и даже раньше в японском искусстве), он снова получил известность, поскольку современные веб-дизайнеры стремились уменьшить сложность и улучшить взаимодействие с пользователем (UX).
Давайте подробнее рассмотрим, что означает эта эстетика, как вы можете узнать ее по всему Интернету сегодня и как вы можете включить минималистские методы в свой собственный процесс веб-дизайна.
Минималистский дизайн веб-сайта
Минималистский дизайн веб-сайта — это эстетика, которая подчеркивает простоту, баланс, выравнивание и контраст. Минималистские веб-сайты обычно используют много пустого пространства, большие изображения и жирный шрифт.
Ниже приведены некоторые ключевые характеристики минималистского дизайна веб-сайта:
- Белый фон : Белый обеспечивает оптимальный контраст между фоном и призывами к действию, текстом и другими элементами на переднем плане.
 Это также не отвлекает пользователей и не заставляет их думать о том, что символизирует этот цвет.
Это также не отвлекает пользователей и не заставляет их думать о том, что символизирует этот цвет. - Яркие цвета : При использовании в качестве акцентов или фона яркие цвета могут обеспечить оптимальный контраст, особенно при использовании с белым или черным цветом. Они также помогают передать эмоции и смысл.
- Чистая типографика : Шрифты без засечек проще, чем шрифты с засечками. В сочетании с большим размером шрифта и жирным шрифтом эта типографика действительно будет выделяться и обеспечит максимальное воздействие на ваши сообщения.
- Пробел : Пробел — или негативное пространство — используется в минималистичном дизайне, чтобы помочь зрителю понять, на чем ему следует сосредоточиться. Это не только помогает упростить просмотр, чтение и навигацию по сайту. Он также может убедить пользователей совершить определенное действие, например нажать на ваш призыв к действию.
Важно понимать, что минимализм касается не только эстетики, но и функциональности. Минималистичные веб-сайты предлагают только те функции и контент, которые необходимы пользователю для выполнения конкретной задачи, например, для совершения покупки, связи с вашей командой или изучения вашей политики возврата.
Минималистичные веб-сайты предлагают только те функции и контент, которые необходимы пользователю для выполнения конкретной задачи, например, для совершения покупки, связи с вашей командой или изучения вашей политики возврата.
Теперь, когда мы лучше понимаем, что такое минимализм, давайте взглянем на некоторые сайты, иллюстрирующие эти характеристики и приемы.
Примеры минималистичных веб-сайтов
Минималистские веб-сайты воплощают девиз «меньше значит больше». Это означает, что текст, цвет, теневые эффекты, текстуры и анимация используются экономно. Они по-прежнему будут использоваться, но только в том случае, если пользователи смогут легко понимать контент, находить то, что ищут, и принимать решения. Ниже приведены некоторые из лучших портфолио, бизнес-сайтов и блогов с минималистичным дизайном.
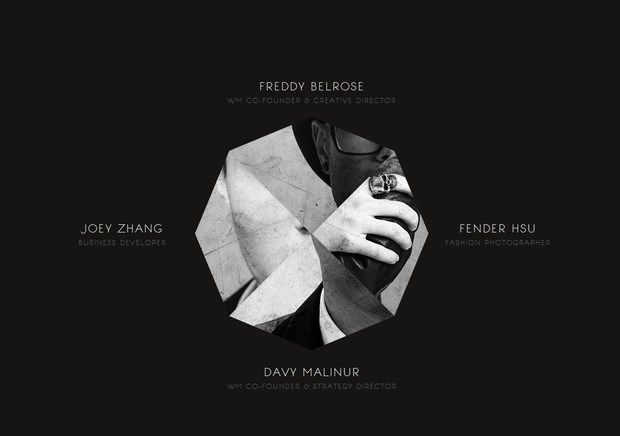
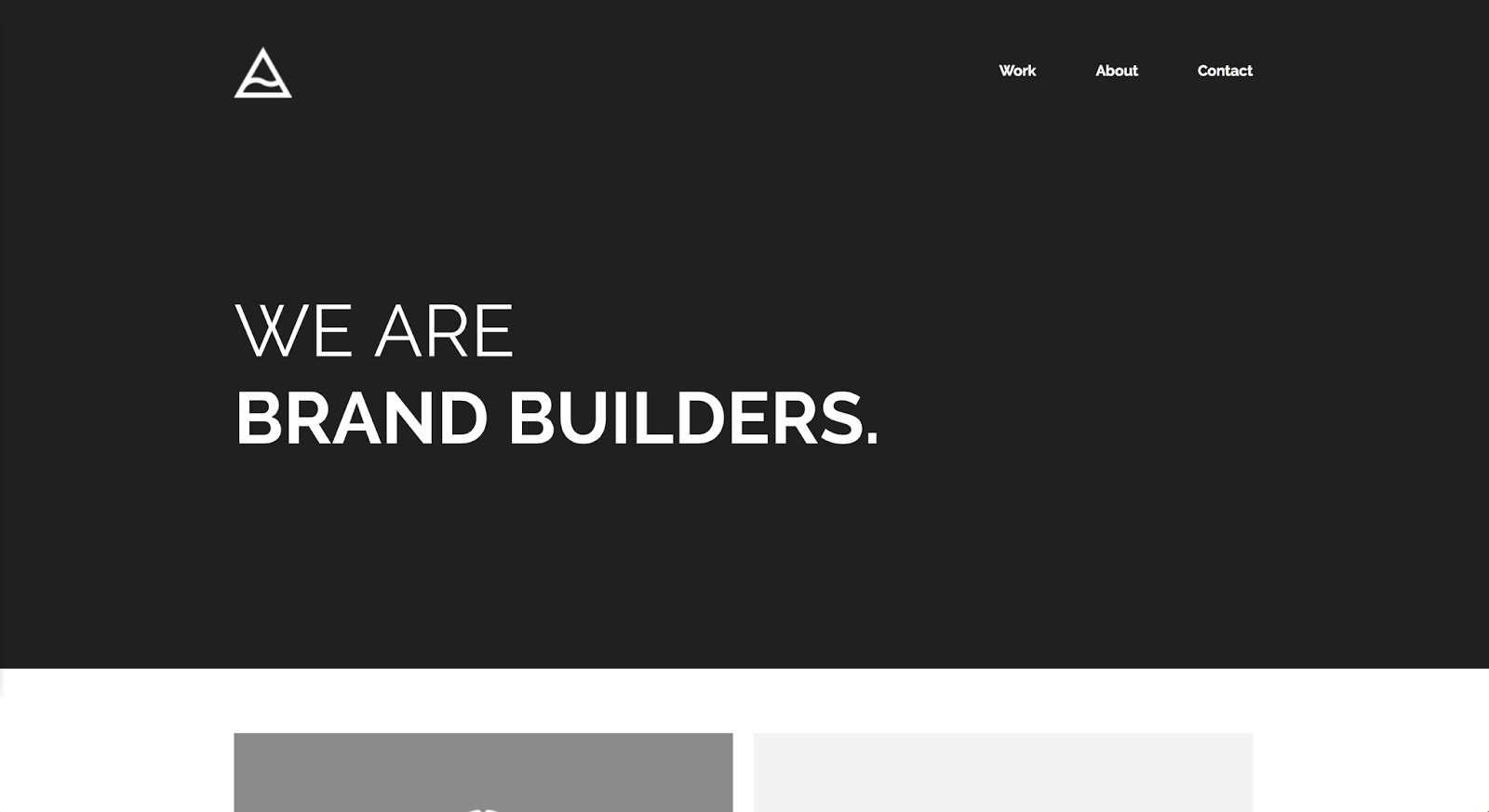
1. Visual Artists
Visual Artists предоставляет своим посетителям только самую необходимую информацию и элементы. Когда вы впервые попадаете на страницу, все, что вы видите, это название агентства, написанное большими жирными буквами на простом белом фоне. При прокрутке вы увидите имена художников, фотографов и креативных директоров, на которых работает агентство, а также короткую карусель их работ. В любое время единственным текстом на странице является урезанная панель навигации вверху и имя исполнителя.
При прокрутке вы увидите имена художников, фотографов и креативных директоров, на которых работает агентство, а также короткую карусель их работ. В любое время единственным текстом на странице является урезанная панель навигации вверху и имя исполнителя.
2. Mowellens
Домашняя страница Mowellen предлагает пользователям простые варианты. Они могут щелкнуть любой элемент на панели навигации. Под панелью навигации есть ползунок изображения. Слева находится название продукта, изображенного на изображении. Справа находится кнопка CTA, которая приведет вас на страницу этого продукта. Сайт сочетает простую черно-белую цветовую схему с большими красочными изображениями.
3. Maciej Bączkowski
Сайт-портфолио Maciej Bączkowski иллюстрирует его миссию «стремление к ясности, простоте и логике». Используя много пустого пространства, он создает асимметричную сетку, чтобы показать несколько своих последних проектов, которые выделяются на совершенно не совсем белом фоне. Ниже этого раздела портфолио жирным шрифтом без засечек он сообщает читателям самую важную информацию о себе: когда он или его работа были представлены в новостях, где он работал, а также награды или признания, которые он заслужил.
Ниже этого раздела портфолио жирным шрифтом без засечек он сообщает читателям самую важную информацию о себе: когда он или его работа были представлены в новостях, где он работал, а также награды или признания, которые он заслужил.
4. Eiktyrne Whiskey
Eiktyrne Whiskey — идеальный пример минималистского веб-сайта электронной коммерции. На главной странице основное внимание уделяется норвежскому односолодовому виски из-за расположения изображения в центре страницы. Кроме того, его цвет выделяется на темном фоне. Текст не конкурирует за его внимание, но предлагает пользователю несколько возможных шагов вперед: узнать больше о виски, купить его или щелкнуть меню, чтобы получить дополнительные возможности навигации.
5. ON
ON предлагает упрощенный веб-сайт с черным шрифтом на сплошном синем фоне. Когда пользователь попадает на страницу, он видит логотип ON, контактную информацию компании и ссылки на социальные сети. Они могут прокрутить вниз, чтобы узнать больше о компании, ее процессах, ее клиентах и о том, что они могут сказать о работе с ON.
Минималистичный нижний колонтитул веб-сайта
Как и любой элемент дизайна, минималистичный нижний колонтитул веб-сайта содержит только то, что ищут посетители. Поскольку аудитория каждого сайта немного отличается, точного рецепта минималистского футера веб-сайта не существует. На некоторых может быть уведомление об авторских правах, ссылка на политику конфиденциальности, карта сайта, логотип и контактная информация. У другого могут быть просто значки социальных сетей. У другого может быть все вышеперечисленное плюс форма подписки на новостную рассылку.
Чтобы лучше понять, как может выглядеть минималистичный нижний колонтитул веб-сайта, давайте рассмотрим несколько примеров из реальных веб-сайтов.
1. Pilot
Нижний колонтитул веб-сайта Pilot с использованием пустого пространства и жирным белым шрифтом на черном фоне является прекрасным примером минималистского нижнего колонтитула веб-сайта. Вы видите уведомление об авторских правах слева и кнопку «Вернуться вверх» справа на случай, если пользователь решит, что хочет просмотреть больше. Или, если пользователь готов работать с агентством, он может найти всю необходимую информацию под логотипом Pilot: номер телефона, адрес электронной почты или ссылку на Google Maps, которая покажет ему, как именно найти их офис.
Или, если пользователь готов работать с агентством, он может найти всю необходимую информацию под логотипом Pilot: номер телефона, адрес электронной почты или ссылку на Google Maps, которая покажет ему, как именно найти их офис.
2. Benji Messmer
Минималистичный сайт-портфолио Benji Messmer сочетает в себе смелую типографику с прозрачностью, ярко-зеленым акцентным цветом, а также нарисованными от руки значками и анимацией. В его нижнем колонтитуле есть только самое необходимое: ссылки на его политику конфиденциальности данных, юридическое уведомление и основные аккаунты в социальных сетях.
3. We Ain’t Plastic
We Ain’t Plastic — сайт-портфолио креативного технолога и инженера по пользовательскому опыту Роланда Лёссляйна. Нижний колонтитул веб-сайта предназначен только для одной цели: предоставить посетителям возможность связаться с Lösslein через электронную почту, Twitter, LinkedIn и другие учетные записи социальных сетей, представленные черно-белыми значками.
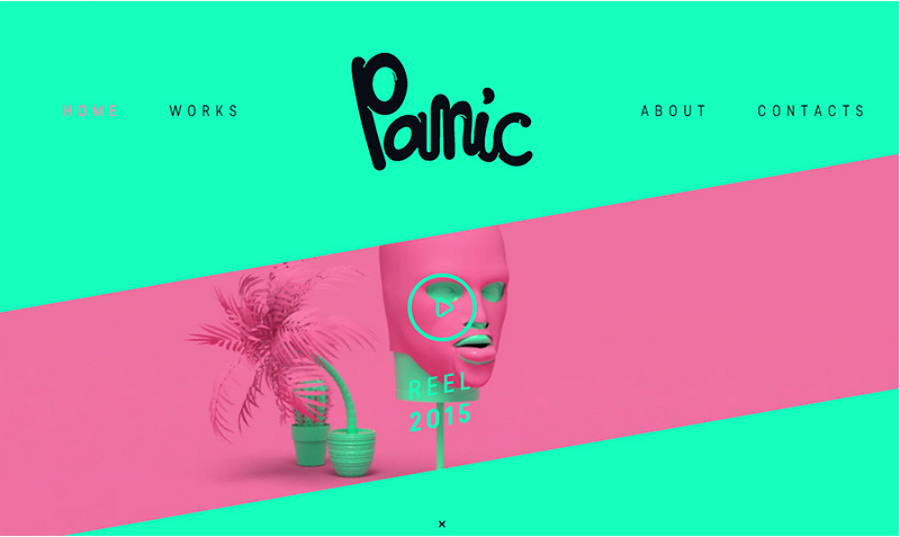
4. Wookmama
У Wookmama очень минималистичный нижний колонтитул сайта. Чтобы добраться до него, посетители должны пролистать короткую аннотацию о том, чем занимается агентство, и список их последних проектов. Как только они доберутся до дна, у них будет только три варианта. Если они были впечатлены своим портфолио и хотят работать с агентством, они могут отправить им электронное письмо. Если они хотят увидеть больше, они могут проверить их Instagram. Или они могут вернуться к началу, чтобы снова просмотреть проекты.
5. Dezeynne
В Dezeynne содержится больше информации и ссылок, чем в нижних колонтитулах выше, но он по-прежнему придерживается минималистского подхода. Каждый раздел тщательно организован и разделен пробелами, поэтому пользователь точно знает, куда щелкнуть, если он хочет подписаться, узнать больше о студии, ответить на вопросы службы поддержки или связаться с агентством.
Создание минималистского веб-сайта
Вам не нужно быть профессиональным UX-дизайнером или разработчиком, чтобы создать минималистичный веб-сайт. Вам просто нужно попытаться сделать так, чтобы пользователям было проще и быстрее понимать ваш контент и принимать решения на вашем сайте. Следование приведенным ниже советам будет хорошей отправной точкой.
Вам просто нужно попытаться сделать так, чтобы пользователям было проще и быстрее понимать ваш контент и принимать решения на вашем сайте. Следование приведенным ниже советам будет хорошей отправной точкой.
1. Уменьшите визуальный беспорядок.
Чтобы уменьшить визуальный беспорядок, скройте все, что бесполезно для большинства пользователей или в их конкретном контексте. Простой пример — использование меню вне холста, чтобы скрыть второстепенные элементы навигации. Таким образом, пользователи, которым не нужно переходить на эти страницы, не должны их видеть. Но пользователи, которые это делают, могут найти их простым щелчком мыши.
2. Максимальное количество пробелов.
Удаление любых ненужных элементов или информации с вашего сайта оставит много пустого места. Используйте это в своих интересах, чтобы привлечь внимание пользователя к определенному элементу или задаче, например подписке на электронные письма.
3. Используйте визуальную иерархию.

Визуальная иерархия – это метод использования принципов размера, цвета, контраста и других параметров для упорядочения элементов по степени важности. Хотя существует множество факторов, которые вы можете использовать для создания визуальной иерархии, самый простой способ запомнить этот метод проектирования: ставить самое важное на первое место.
4. Ограничьте возможности пользователей.
Вы слышали фразу «меньше значит больше» в веб-дизайне, но слышали ли вы фразу «меньше значит быстрее»? Согласно закону Хика, вы можете ускорить время отклика пользователя, предоставив только самые необходимые опции. Например, минималистичная форма регистрации по электронной почте может предлагать пользователям только два варианта: подписаться или выйти из формы. Вы можете применить этот минималистский подход и к другим элементам вашего сайта.
Почему меньше значит больше в веб-дизайне
При создании веб-сайта вы хотите сделать все возможное, чтобы привлечь, вовлечь и информировать посетителей о вашей компании.
