Что такое сайт-одностраничник и для чего он нужен
Одностраничник – это сайт, который состоит из одной короткой или длинной страницы и преследует коммерческую цель. По мнению интернет-маркетологов, такой формат сайта позволяет максимально привлечь внимание посетителей к его тематике. Одностраничники или Landing Page (посадочные страницы) создаются под один продукт, который нужно или быстро продать, если он уже известен целевой аудитории, или повысить его узнаваемость и популярность, если это новинка на рынке.
В современной бизнес-среде посадочные страницы очень востребованы. Они в сжатые сроки позволяют предпринимателям лучше узнать свою целевую аудиторию, представить ей продвигаемую услугу или товар и получить прибыль от продаж этого продукта. Большинство продавцов, желающих увеличить свои продажи с помощью интернет-пространства, используют для достижения этой цели одностраничные сайты. Давайте разберемся, какие именно задачи можно решить с помощью лендинг пейдж.
Для чего нужен сайт-одностраничник?
Чаще всего цель, с которой создается сайт-одностраничник, – это продажа товара или услуги.
- Увеличить количество посетителей сайта и превратить их в клиентов.
- Определить процент потенциальных клиентов в общей массе посетителей.
- Провести анализ воздействия тех или иных маркетинговых приемов на целевую аудиторию.
- Собрать контактные данные посетителей для последующего предложения им продвигаемых продуктов.
В конечном итоге решение этих задач приводит к увеличению числа клиентов компании и росту ее прибыли.
Какие бывают одностраничные сайты
Выделяют четыре вида одностраничных сайтов:
- Длинная посадочная страница – встречается чаще всего.
- Короткая посадочная страница – обычно используется для сбора контактных данных и расширения базы подписчиков.
- Одношаговый лендинг – на одной странице находится и краткая информация о продукте, и кнопка, позволяющая совершить необходимое действие (купить продукт, подписаться на рассылку или вебинар).

- Двухшаговый лендинг – состоит из двух страниц: на первой располагается информация, подогревающая интерес посетителя, а на второй – призыв к действию и яркая кнопка для его совершения.
Любой их этих лендингов может быть как с вертикальной, как и с горизонтальной прокруткой. Вертикальный вариант наиболее удобный и популярный. Горизонтальная прокрутка напоминает формат электронной книги и выглядит оригинальнее вертикальной, но не очень удобна для посетителей и потому не пользуется особой популярностью.
Как создать сайт-одностраничник самостоятельно
Есть два пути создания сайтов-одностраничников, способствующих продвижению вашего бизнеса:
- Заказать у профессионалов – веб-студии или фрилансера.
- Сделать самостоятельно.
Если вы делаете только первые шаги в продажах или хотите протестировать реакцию покупателей на новый продукт, вы можете создать свой продающий сайт самостоятельно. Позже, когда дела пойдут в гору, и ваша предпринимательская деятельность начнет приносить прибыль, эффективнее будет обратиться к профессиональным разработчикам, которые сделают вам лендинг более высокого уровня, но для начала вы можете попробовать справиться своими силами.
Стоимость одностраничника, созданного своими руками, ниже стоимости сайта, созданного на заказ: во-первых, вы делаете все сами и тем самым экономите деньги за работу, во-вторых, как правило, вы идете самым простым путем из возможных, что обходится вам заметно дешевле. Ситуация, конечно, не без минусов, но на первых этапах они могут не играть существенной роли.
Создание Landing Page своими руками состоит из следующих этапов:
1. Создание плана.
На этом этапе нужно спланировать структуру вашего будущего одностраничника: из каких блоков он будет состоять, какую именно информацию будет содержать каждый блок, где вы будете брать эту информацию.
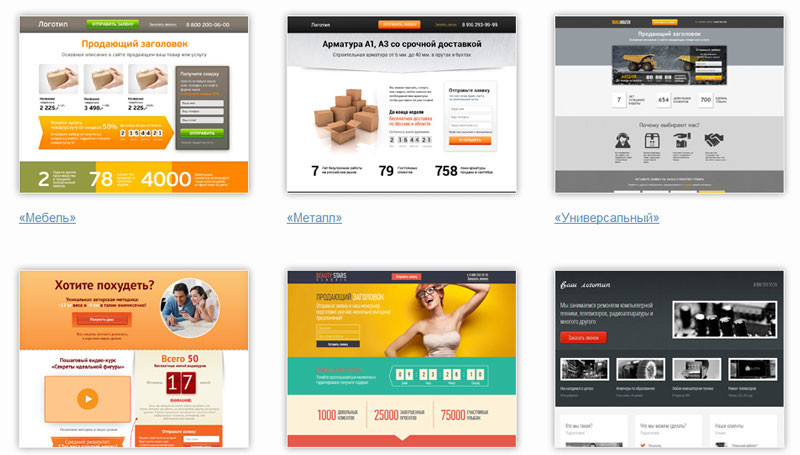
2. Выбор шаблона сайта.
Его можно получить одним из следующих способов:
- Скачать в Интернете – бесплатно, но неуникально, что плохо для продвижения.
- Купить – затратно, но быстро и без лишних усилий.
- Создать самостоятельно – уникально, но требует времени и специальных знаний.
3. Регистрация доменного имени и выбор хостинга.
Регистрация доменного имени и выбор хостинга.
4. Запуск сайта и его продвижение.
Если все указанное выше кажется вам слишком сложным, вы всегда можете заказать одностраничный сайт у профессионалов, тем самым сэкономив себе не только время, но и нервные клетки.
Отличие одностраничного сайта от обычного
От обычного многостраничного сайта лендинг пэйдж отличается своей сконцентрированностью на одном товаре или услуге и ярко выраженной коммерческой целью. Многостраничный сайт может служить информационным ресурсом (корпоративный сайт), визиткой (сайт-визитка) или же быть ориентированным на продажи и предлагать посетителям большой товарный ассортимент (интернет-магазин), тогда как лендинг всегда направлен на увеличение числа клиентов и рост продаж конкретного продукта.
Уникальное торговое предложение для одностраничника
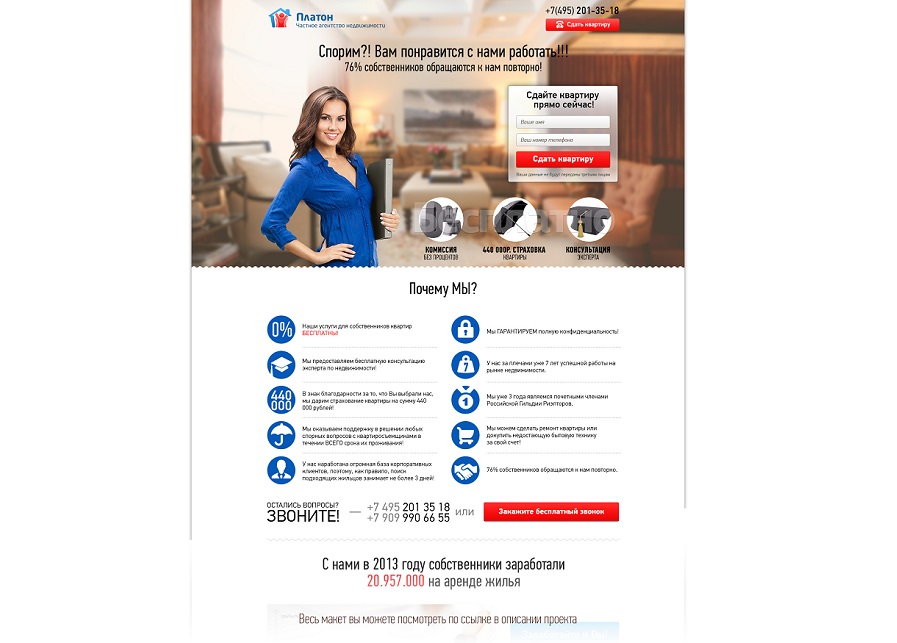
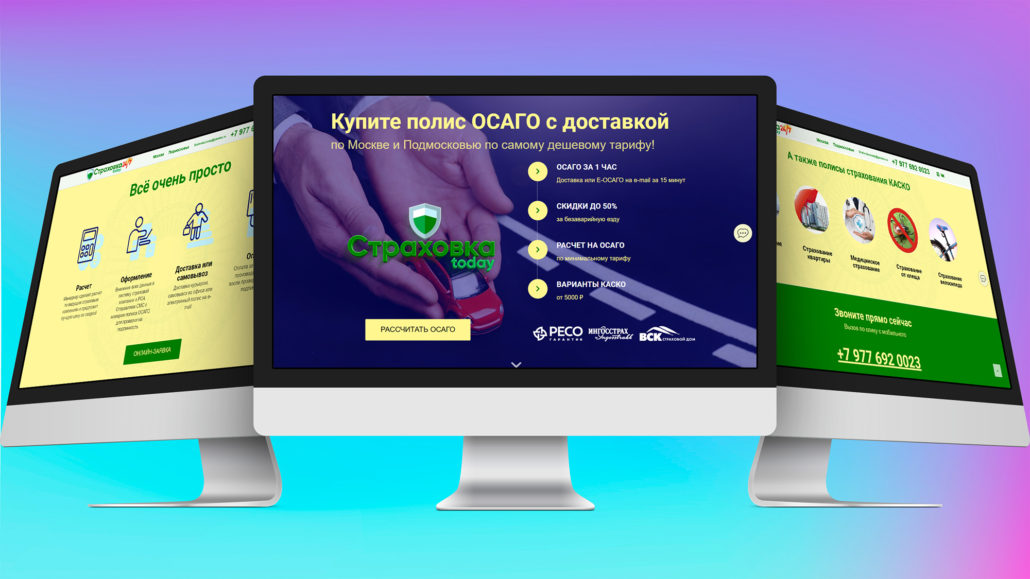
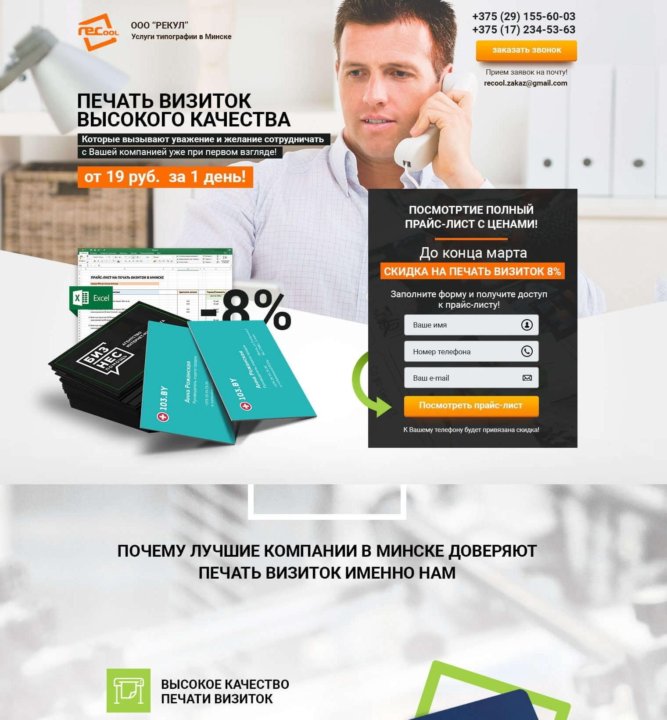
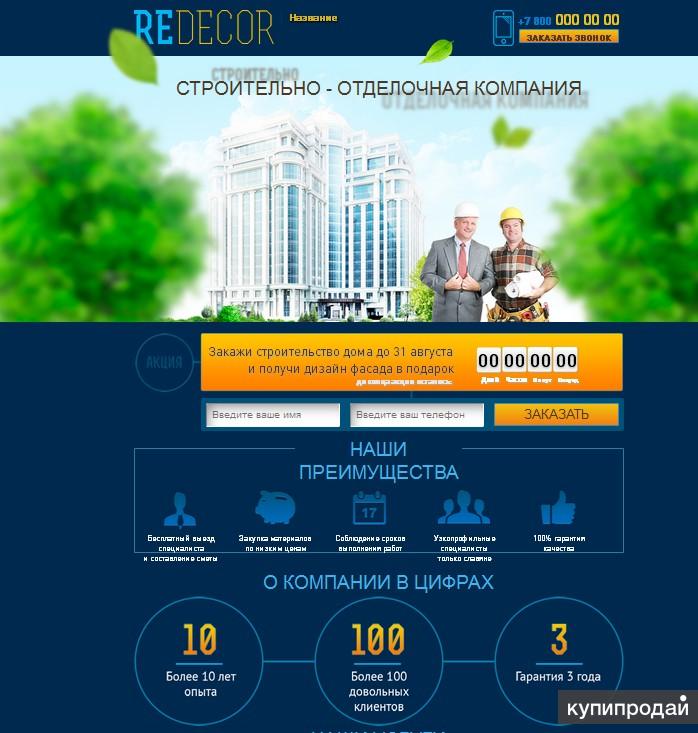
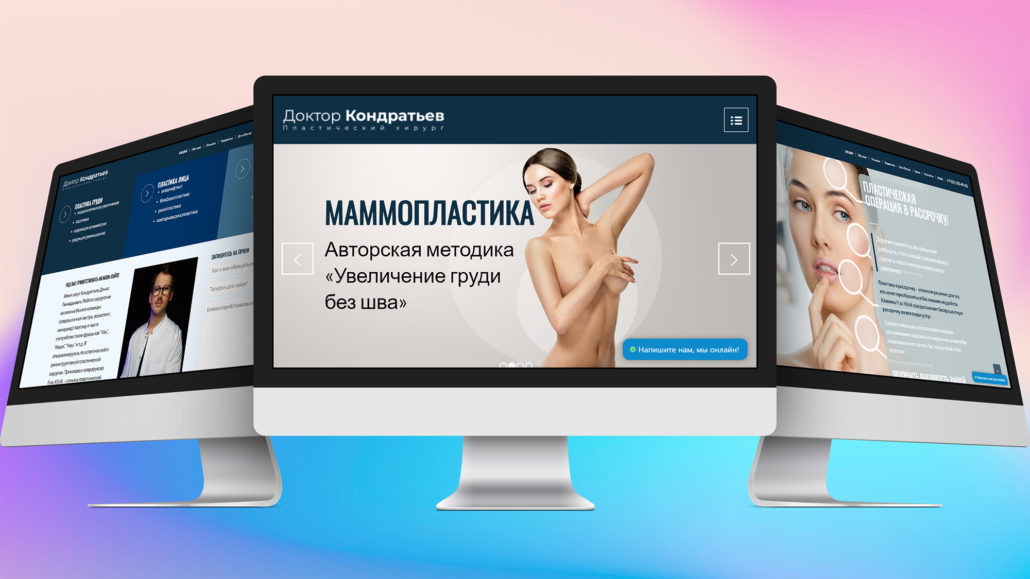
При создании одностраничного сайта разрабатывается УТП – уникальное торговое предложение, которое должно максимально заинтересовать посетителей и подтолкнуть их к совершению ожидаемого от них действия. Основа УТП – цепляющий заголовок, расположенный вверху страницы. Далее следуют видео, графические изображения и текстовые блоки, дополняющие заголовок – они должны укрепить заинтересованность посетителя и подтолкнуть его к заказу.
Основа УТП – цепляющий заголовок, расположенный вверху страницы. Далее следуют видео, графические изображения и текстовые блоки, дополняющие заголовок – они должны укрепить заинтересованность посетителя и подтолкнуть его к заказу.
Уникальное торговое предложение – это главная составляющая лендинга, то, что выделяет сайт и его тематику на фоне многочисленных конкурентов. Оно должно быть интересным для посетителей сайта и вызывать у них моментальное желание купить, заказать, подписаться. К разработке УТП нужно подходить со всей серьезностью, предварительно изучив интересы и потребности своей целевой аудитории.
Как раскрутить одностраничник
Основа продвижения одностраничников – это ссылки с других ресурсов. К ним относятся:
- Страницы в социальных сетях.
- E-mail рассылки.
- Контекстная реклама в Яндексе и Гугле.
- SEO-тексты на различных сайтах.
Любой из этих пунктов требует финансовых затрат. С точной суммой можно определиться, только изучив все особенности и цели конкретного лендинга. Если вы занимаетесь раскруткой своего одностраничника самостоятельно, составьте для себя план работы и не останавливайтесь на одном виде продвижения. Ведь то, что работает для одного сайта, может быть бесполезным для другого.
Если вы занимаетесь раскруткой своего одностраничника самостоятельно, составьте для себя план работы и не останавливайтесь на одном виде продвижения. Ведь то, что работает для одного сайта, может быть бесполезным для другого.
Настроение целевой аудитории может меняться, как и тенденции в области продвижения Landing Page, поэтому нужно все время держать руку на пульсе, изучать своих существующих и потенциальных клиентов и не бояться новых решений. Также не лишним будет обратить внимание на действия успешных конкурентов – слепо копировать их не нужно, но интересные идеи можно позаимствовать, естественно, адаптировав их под особенности своего лендинга.
Как заработать на одностраничниках
С помощью одностраничника можно продать многие товары и услуги, увеличить базу подписчиков и повысить известность своего бизнеса – от торговли до всевозможных курсов. Если вы сами ничего не производите, найдите того, кто производит, и предложите сотрудничество, или просто купите большую партию по оптовой цене и продавайте поштучно с помощью лендинга.
Настройка на сайте автоматизированного инструмента продаж (он же – умная воронка) поможет вам отследить потребности и поведение каждого посетителя и сделать ему предложение, от которого он не сможет отказаться. Не знаете, как это сделать? Обратитесь к нам за консультацией – вместе мы выведем ваш бизнес на качественно новый уровень!
Смотрите также
Продвижение сайта одностраничника | Гайд по одностраничному сайту
17 мин — время чтения
Авг 28, 2020
Поделиться
Перед созданием сайта следует выбрать его тип: сайт-визитка, информационный ресурс, интернет-магазин и пр. Если необходимо быстро продвинуть конкретную услугу или продукт, хорошо подойдет одностраничник. Создать такой сайт можно как самостоятельно, так и обратившись в студию веб-дизайна либо к фрилансеру.
Из этой статьи вы узнаете, как своими силами создать одностраничник, который сочетает в себе красивый дизайн и удобный функционал и обеспечивает максимальную конверсию. Также мы рассмотрим особенности продвижения одностраничных сайтов.
Также мы рассмотрим особенности продвижения одностраничных сайтов.
Одностраничник — это популярный тип сайта, который состоит только из одной страницы. Одностраничники создают с различными целями:
- продажа определенного продукта или услуги;
- запуск акционного предложения;
- продвижение собственного бренда;
- портфолио специалиста творческих специальностей;
- вывод нового продукта на рынок;
- перелив трафика на другие сайты;
- набор персонала;
- сбор контактной информации о потенциальных клиентах и пр.
Основной принцип, которого придерживаются при создании одностраничника: сайт должен быть создан для определенного целевого действия и в рамках одной маркетинговой кампании. При этом компания может создавать множество одностраничных сайтов, на которых будут предлагаться различные товары и услуги. Такой подход позволяет гибко учитывать потребности целевой аудитории и подобрать описание продукта и призыв к действию, которые максимально повысят конверсию.
Рассмотрим обычную структуру одностраничника.
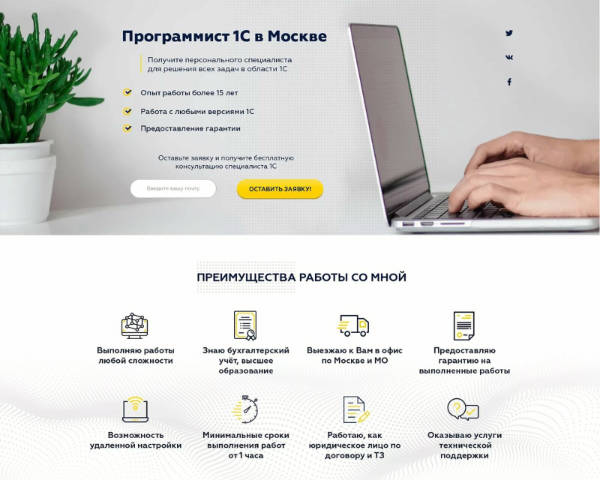
Заголовок, привлекающий внимание посетителей:
Ссылки либо навигационные кнопки, которые включают автоматический скроллинг к различным блокам информации:
На странице обязательно должны быть качественные изображения — фотографии продукта, анимация и прочие графические элементы для наглядного представления предложения.
Описание продукта с акцентом на его преимуществах и выгодах, получаемых клиентом:
Отзывы клиентов:
Призыв к действию должен быть заметным и понятным целевой аудитории:
Контактные данные:
Форма обратной связи:
Основная задача одностраничника — получение лида, поэтому важно, чтобы форма связи была заметна и размещенный призыв к действию подталкивал клиента внести нужную информацию о себе.
Чем отличается одностраничник от лендинга и сайта-визитки?
Одностраничник, лендинг и сайт-визитка — похожие форматы, каждый из которых имеет свои особенности. Рассмотрим подробнее, что они из себя представляют.
Рассмотрим подробнее, что они из себя представляют.
Лендинг
Лендинг — это страница сайта, которая призывает к определенному действию. Посадочная страница обычно сформирована под определенное намерение пользователя или группу семантического ядра. Именно эту страницу используют для контекстной рекламы сайта, при этом она может располагаться как на ресурсе, так и на поддомене.
При заказе сайта часто понятия лендинга и одностраничника клиенты используют как синонимы, однако в большинстве случаев посадочная страница располагается на стандартном ресурсе, а не представляет собой автономный одностраничный сайт. Но одностраничник также может представлять собой посадочную страницу. Однако если одностраничный сайт не содержит призыва к действию, его уже нельзя назвать посадочной страницей. Чтобы избежать путаницы, мы будем рассматривать эти понятия в рамках данной статьи в следующей интерпретации: одностраничник — это отдельный сайт, лендинг — посадочная страница на многостраничном ресурсе.
Пример лендинга, размещенного на главной странице:
Лендинг, размещенный не на главной странице сайта:
Еще одна посадочная страница на сайте:
Лендинг на многостраничном сайте:
Еще один пример посадочной страницы:
Сайт-визитка
Сайт-визитка содержит более разноплановую информацию, размещенную на нескольких страницах. Создается в целях презентации компании и ее товаров. Такие сайты подходят малому и среднему бизнесу или отдельным специалистам, если для описания их деятельности достаточно небольшого объема. На таком сайте размещают сведения о продукте, контактные данные, историю компании, прайс-листы, фотогалерею.
Пример сайта-визитки производителя мороженого:
В отличие от одностраничника, здесь при клике по меню осуществляется переход на другие URL, а не на блоки информации той же страницы.
Сайт-визитка фотографа:
В чем особенности одностраничников?
Одностраничники отличаются от обычных сайтов не только своим форматом. Рассмотрим подробнее их особенности.
Рассмотрим подробнее их особенности.
- Шанс увеличить конверсию благодаря фокусированию внимания. По статистическим данным, средняя конверсия на всех сайтах в мире составляет 2,58%. С одной стороны, чем больше лендингов, тем больше шансов получить лидов. С другой же стороны, правильная подача информации на сайте, который представляет из себя одну емкую страницу, может увеличить конверсию в разы — например, на 37,5%. Преимущество одностраничников — в том, что внимание пользователей не распыляется, а фокусируется на одном четком предложении.
- Тестирование ниши. Для многих начинающих бизнесменов перед инвестицией в дорогостоящий сайт важно проверить рентабельность проекта. Создание одностраничника и тестовый запуск рекламной кампании позволяют оперативно определить, стоит ли вкладывать деньги в дальнейшее развитие сайта.
- Меньше технических проблем. Благодаря наличию всего одной страницы выявить и устранить ошибки гораздо проще.

- Гибкое A/B-тестирование. Проанализировать все факторы, влияющие на лиды, на многостраничном сайте — более трудоемкий процесс. На одностраничном можно экспериментировать с различными заголовками, призывами к действию, текстовым и мультимедийным контентом, расположением пунктов меню и другими параметрами, быстро находя самые удачные решения.
- Простое редактирование контента. Требуется минимальное взаимодействие для изменения текста и мультимедийных данных на одностраничнике, поэтому не нужно привлечение специалистов.
- Вариативность для рекламы. Если вы ориентируетесь на рекламу больше, чем на SEO, можно свободно экспериментировать с заголовком одностраничника и менять его в зависимости от поведения пользователей с помощью диспетчера тегов Google. Правильно подобранный заголовок позволяет увеличить конверсию на 30%.
- Более низкий уровень доверия пользователей. В некоторых случаях клиенты могут посчитать одностраничник недостаточно серьезным ресурсом, считая, что его могли быстро создать, а потом так же оперативно закроют.
 Чтобы вызвать доверие потенциальных клиентов, на одностраничнике обязательно должны быть реальные отзывы, сертификаты, кейсы и прочие сведения, которые помогут пользователям убедиться в надежности данной компании и качестве их продукта.
Чтобы вызвать доверие потенциальных клиентов, на одностраничнике обязательно должны быть реальные отзывы, сертификаты, кейсы и прочие сведения, которые помогут пользователям убедиться в надежности данной компании и качестве их продукта. - Ориентация на одно целевое действие. С помощью одной страницы не получится продвигать широкий ассортимент товаров, они не могут работать как стандартный интернет-магазин.
- Высокая конкуренция. В популярных нишах много обычных сайтов, с которыми одностраничнику сложно конкурировать.
Помимо этого, ключевая особенность одностраничника — сложность его SEO-продвижения по следующим причинам:
- Сайт ограничен одной страницей, поэтому не получится продвигать его по всему пулу семантики.
- На одностраничнике нужно использовать только один метатег title и description, которые не будут релевантны всем вариантам запросов пользователей.
- Поисковикам не так просто понять тематику одностраничника по сравнению с полноценным сайтом.

- На одностраничник ссылаются меньше, чем на полноценные ресурсы, при этом часто используется однообразный анкорный лист.
- В итоге одностраничные сайты могут ранжироваться в основном по брендовым запросам.
Этапы работы с одностраничниками
Давайте разберемся, как создать одностраничный сайт и эффективно продвигать его в ТОП.
Шаг 1. Создание одностраничных сайтов
Одностраничник создать проще и дешевле, чем стандартный сайт. Среди различных способов его создания есть бесплатные и доступные для пользователей без навыков программирования. Если вы планируете создать одностраничник самостоятельно, рассмотрите варианты дизайн-шаблонов, конструкторов сайтов и CMS.
Шаблон. Вы можете найти подходящий вариант дизайна сайта, а затем скачать его и заполнить собственным контентом. При этом стоит обращать внимание на то, оптимизирован ли шаблон под мобильные устройства. В сети есть множество сайтов, где вы можете купить HTML-, CSS- и JS-файлы шаблона. После скачивания измените файлы в редакторе и внесите всю необходимую информацию, при желании откорректируйте также CSS-стили.
После скачивания измените файлы в редакторе и внесите всю необходимую информацию, при желании откорректируйте также CSS-стили.
Конструктор. Есть сервисы, которые позволяет создать сайт онлайн без навыков программирования. Конструкторы сайтов предлагают добавлять различный функционал на веб-страницы, их использование интуитивно понятно и позволяет создать одностраничник всего за пару часов.
Например, на сайте Nicepage нужно зарегистрироваться и скачать программу, чтобы получить доступ к 4500 бесплатным шаблонам под разные виды бизнеса.
Также пользуется популярностью конструктор Tilda, в котором сайты создаются из готовых блоков. Эти сайты адаптированы под мобильные устройства, отличаются хорошей типографикой и продуманными блоками для посадочных страниц.
Для создания сайта можно использовать конструкторы Wix, uKit, Jimdo и другие.
CMS. Системы управления контентом позволяют самостоятельно создавать сайты, а также облегчают их редактирование и добавление дополнительного функционала благодаря большому количеству плагинов.
Наибольшей популярностью в мире пользуется система WordPress, на которой создано 38% всех сайтов в интернете. Для создания одностраничника на WordPress установите CMS на хостинге, скачайте подходящую тему и отредактируйте ее.
Помимо WordPress, для создания одностраничника подойдут Joomla, Bitrix24, Drupal, MODX Evolution, LiveStreet CMS, Perch и другие системы.
Самописный сайт. Одностраничник не требует глубоких знаний программирования, поэтому при наличии минимального понимания HTML, CSS и JS можно сверстать его самостоятельно с нуля. При возникновении вопросов всегда можно обратиться к онлайн-справочникам или ознакомиться с видеоуроками.
Создание одностраничника с помощью специалистов
При наличии достаточного бюджета можно получить более качественный результат, обратившись к профессионалам.
Дизайн. Для создания дизайна подойдут как фрилансеры, так и студии веб-дизайна. Дизайнер продумает стилистическое оформление сайта, подберет цветовую схему, создаст логотип и графические элементы, которые будут гармонично сочетаться друг с другом. Чтобы найти подходящий вариант, ознакомьтесь с портфолио специалиста либо компании, заполните бриф, узнайте стоимость, этапы и сроки выполнения работы. Для выбора дизайнера можно обращаться на фриланс-биржи.
Чтобы найти подходящий вариант, ознакомьтесь с портфолио специалиста либо компании, заполните бриф, узнайте стоимость, этапы и сроки выполнения работы. Для выбора дизайнера можно обращаться на фриланс-биржи.
Веб-разработка. После создания дизайна потребуется обратиться к программистам: их услуги можно также заказать на фриланс-бирже или же они будут доступны пакетно при обращении в студию веб-дизайна.
Программисты работают в двух направлениях — фронтенд и бекенд. Фронтенд-разработчик обеспечивает красивый внешний вид и функциональность сайта, создавая верстку при помощи HTML и CSS, а также используя JS-скрипты. Бекенд-разработчик ответственен за серверную часть сайта и корректную передачу данных от сервера к браузеру и наоборот. Такой специалист пишет код на серверных языках, например, PHP или Python.
Контент. Чтобы одностраничник действительно привлекал и удерживал внимание, требуется хороший текст и качественный мультимедийный контент. Создайте техническое задание и подберите копирайтера либо закажите контент сайта сразу при его создании в веб-студии. Копирайтер создаст информативный и цепляющий текст, в котором будут описаны все выгоды сотрудничества с компанией и добавлен действенный призыв к действию.
Создайте техническое задание и подберите копирайтера либо закажите контент сайта сразу при его создании в веб-студии. Копирайтер создаст информативный и цепляющий текст, в котором будут описаны все выгоды сотрудничества с компанией и добавлен действенный призыв к действию.
Предложения о написании продающих текстов на фриланс-бирже:
Шаг 2. Внутренняя
оптимизация одностраничного сайтаОптимизация одностраничника имеет свои нюансы. Предлагаем вам рекомендации, которые помогут улучшить ранжирование и конверсию проекта.
Домен с историей. Трастовый домен имеет преимущества по сравнению с новым. Можно купить дроп-домен (с истекшим сроком регистрации) — выбирают такой на специальных аукционах или сервисах.
При покупке стоит убедиться, что домен не находится под фильтрами поисковых систем, желательно при этом, чтобы тематика старого сайта была сходна с темой нового проекта. Также важно обращать внимание на ссылочную массу и Domain Trust. Сервис SE Ranking позволяет протестировать даже закрытые домены.
Сервис SE Ranking позволяет протестировать даже закрытые домены.
Безопасный протокол. Используйте протокол HTTPS, чтобы защитить персональные данные пользователей, а также улучшить ранжирование одностраничника в поисковых системах. Чтобы использовать HTTPS, нужно заказать SSL-сертификат, часто они предлагаются Центрами сертификации бесплатно.
Системы аналитики. Для отслеживания количества посещений, анализа поисковых запросов, источников трафика, географии и аудитории необходимо установить Google Analytics.
Учитывая особенности одностраничника, при просмотре данных Google Analytics по умолчанию будут плохие поведенческие факторы — высокий показатель отказов, низкое время, проведенное на сайте, и т.д. Чтобы посетители, просмотревшие только одну страницу (в данном случае это весь сайт), не попадали в статистику отказов, необходимо внести изменения в код. При этом можно выбрать определенный промежуток времени, достаточный для ознакомления с контентом одностраничника (например, 20 секунд), после которого закрытие пользователем сайта не будет считаться отказом.
Адаптация под мобильные устройства. Корректное отображение одностраничника на всех девайсах — также один из важных факторов ранжирования. Протестируйте, адаптирован ли одностраничный сайт под мобильные устройства при помощи сервиса Google.
Семантика. Подберите релевантные ключевые слова для конкретной узкой тематики. Для сбора семантического ядра воспользуйтесь инструментами «Планировщик ключей» Google и «Подбор ключевых слов» в SE Ranking.
Наполнение важными для ниши словами. Подбирайте различные синонимы к ключам, которые позволят четче понимать содержимое одностраничника поисковикам. Для этой цели подойдут подсказки к запросам в поисковиках, а также подраздел «Похожие ключевые слова» в SE Ranking.
Метатеги. Пропишите заголовок h2, title и description, используя релевантные ключи из семантического ядра.
Оптимизация изображений. Сжимайте картинки, уменьшая их размер до минимально необходимого, чтобы обеспечить нужное качество. Полновесные фотографии могут существенно замедлить загрузку сайта, и потенциальные клиенты будут покидать его в первые же секунды. Используйте ключи из семантики в атрибутах изображения alt и title, чтобы содержимое мультимедийного контента понимали поисковики и он отображался в результатах поиска по картинкам.
Полновесные фотографии могут существенно замедлить загрузку сайта, и потенциальные клиенты будут покидать его в первые же секунды. Используйте ключи из семантики в атрибутах изображения alt и title, чтобы содержимое мультимедийного контента понимали поисковики и он отображался в результатах поиска по картинкам.
Блоки. Разбейте контент на отдельные блоки с помощью тега <div>. Используя анкорные ссылки, сформируйте навигационную панель, в которой будет несколько пунктов — например, «О нас», «Контакты», «Отзывы», «Форма связи».
Кнопки расшаривания в соцсетях. Добавьте кнопки соцсетей, чтобы пользователи могли легко поделиться ссылкой на одностраничник или поставить лайк контенту на нем. Такие кнопки можно легко установить с помощью специальных сервисов, таких как Social Likes.
Дополнительный контент. Добавьте видео, документы для скачивания, виджеты, чтобы улучшить поведенческие факторы и увеличить количество лидов. Добавление видео может увеличить конверсию на 86%.
Добавление видео может увеличить конверсию на 86%.
Отзывы. 88% пользователей доверяют отзывам так же, как и дружеским советам. Добавляйте отзывы клиентов на одностраничник, чтобы повысить уровень доверия к представленному продукту.
Скорость загрузки. Минимизируйте скорость загрузки одностраничника как в десктопной, так и в мобильной версии. Если скорость загрузки составляет 10 секунд, показатель отказов вырастет на 123%. Проверьте скорость c помощью PageSpeed Insights.
Регулярное обновление. Вносите изменения в текст, если этого требует тематика либо появились какие-либо изменения в представленном продукте, чтобы информация всегда оставалась актуальной. После редактирования страницы можно ускорить ее переиндексацию с помощью инструмента «Проверка URL» в Google Search Console:
Шаг 3. Реклама и внешняя SEO одностраничного сайта
В большинстве случаев одностраничник создают под рекламу — контекстную в поисковиках, в соцсетях, баннерную и пр. Рассмотрите разные способы продвижения одностраничного сайта и выберите те, которые подходят под конкретный бизнес.
Рассмотрите разные способы продвижения одностраничного сайта и выберите те, которые подходят под конкретный бизнес.
Получение ссылок с других сайтов
Для занятия высоких позиций очень важны качественные внешние ссылки. Желательно, чтобы они были размещены на авторитетных ресурсах сходной тематики. Ссылочная масса должна расти постепенно, нужно следить, чтобы добавлялись как dofollow-, так и nofollow-ссылки с разнообразным анкорным текстом. Резкое появление большого количества ссылок на одностраничник с коммерческими анкорами, включающим слова «Купить», «Заказать», «Цена», послужит сигналом об их искусственном происхождении. В таком случае сайт может попасть под санкции поисковиков.
Контекстная реклама
Грамотно созданная рекламная кампания в поисковиках позволяет получать продажи с первого дня запуска. При создании рекламной кампании необходимо подготовить семантику, по которой будут показывать объявления, выбрать тип кампании, указать ежедневный бюджет и максимальную цену клика. Для настройки всех параметров перейдите в панель управления Google Рекламы.
Для настройки всех параметров перейдите в панель управления Google Рекламы.
Продвижение в соцсетях
Для многих товаров и услуг подходит продвижение в соцсетях. Если есть ограничения в бюджете, сконцентрируйтесь на одном или двух-трех вариантах соцсетей, в которых максимально присутствует целевая аудитория одностраничника. Создайте группы, добавляйте посты о своем продукте, истории сотрудничества, при необходимости консультируйте пользователей и отвечайте на популярные вопросы.
Рекламные кампании в соцсетях позволяют гибко настраивать аудиторию с учетом местоположения, возраста, пола, семейного положения, интересов и многих других параметров.
Нативная реклама
Такой вид рекламы маскируется под обычную информацию рекомендательного характера. Может заказываться у известных блогеров и прочих публичных персон, мнение которых значимо для целевой аудитории. При этом важно, чтобы предоставленная информация о продукте выглядела как личный положительный опыт использования, а не спонсорская публикация.
Такие завуалированные рекламные материалы могут размещаться и на популярных порталах среди обычных статей. Необходимо, чтобы материал был полезным и интересным для пользователя, не содержал недостоверной информации и приукрашивания действительности.
Заключение
Для большинства типов бизнеса одностраничники могут быть полезны как для продвижения продуктов и услуг, так и для запуска акций, тестирования ниши и прочих целей. Этот инструмент доступен и при небольшом бюджете, так как создание одностраничника с шаблонным дизайном осуществляется различными инструментами и требует минимальных усилий и навыков пользователя.
После создания одностраничника на него нужно привлечь целевую аудиторию. Помните, что SEO-продвижение одностраничников осуществлять сложно и не очень целесообразно, поэтому желательно сконцентрироваться на рекламной кампании в поисковиках и соцсетях, а также нативной рекламе.
478 views
одностраничных веб-сайтов — 37+ лучших идей одностраничного веб-дизайна 2022
18
Пожалуйста, нажмите «Сохранить избранное», прежде чем добавлять другие понравившиеся дизайны
36
Пожалуйста, нажмите «Сохранить избранное», прежде чем добавлять другие понравившиеся дизайны
54
Пожалуйста, нажмите «Сохранить избранное», прежде чем добавлять другие понравившиеся дизайны
Пожалуйста, нажмите «Сохранить избранное», прежде чем добавлять другие понравившиеся дизайны
8
Пожалуйста, нажмите «Сохранить избранное», прежде чем добавлять другие понравившиеся дизайны
3
Пожалуйста, нажмите «Сохранить избранное», прежде чем добавлять другие понравившиеся дизайны
6
Пожалуйста, нажмите «Сохранить избранное», прежде чем добавлять другие понравившиеся дизайны
2
Пожалуйста, нажмите «Сохранить избранное», прежде чем добавлять другие понравившиеся дизайны
7
Пожалуйста, нажмите «Сохранить избранное», прежде чем добавлять другие понравившиеся дизайны
4Пожалуйста, нажмите «Сохранить избранное», прежде чем добавлять другие понравившиеся дизайны
4
Пожалуйста, нажмите «Сохранить избранное», прежде чем добавлять другие понравившиеся дизайны
5
Пожалуйста, нажмите «Сохранить избранное», прежде чем добавлять другие понравившиеся дизайны
1
Пожалуйста, нажмите «Сохранить избранное», прежде чем добавлять другие понравившиеся дизайны
2
Пожалуйста, нажмите «Сохранить избранное», прежде чем добавлять другие понравившиеся дизайны
3
Пожалуйста, нажмите «Сохранить избранное», прежде чем добавлять другие понравившиеся дизайны
Пожалуйста, нажмите «Сохранить избранное», прежде чем добавлять другие понравившиеся дизайны
0
Пожалуйста, нажмите «Сохранить избранное», прежде чем добавлять другие понравившиеся дизайны
8
Пожалуйста, нажмите «Сохранить избранное», прежде чем добавлять другие понравившиеся дизайны
8
Пожалуйста, нажмите «Сохранить избранное», прежде чем добавлять другие понравившиеся дизайны
1
Пожалуйста, нажмите «Сохранить избранное», прежде чем добавлять другие понравившиеся дизайны
1
Пожалуйста, нажмите «Сохранить избранное», прежде чем добавлять другие понравившиеся дизайны
0
Пожалуйста, нажмите «Сохранить избранное», прежде чем добавлять другие понравившиеся дизайны
0
Пожалуйста, нажмите «Сохранить избранное», прежде чем добавлять другие понравившиеся дизайны
0
Пожалуйста, нажмите «Сохранить избранное», прежде чем добавлять другие понравившиеся дизайны
1
Пожалуйста, нажмите «Сохранить избранное», прежде чем добавлять другие понравившиеся дизайны
0
Пожалуйста, нажмите «Сохранить избранное», прежде чем добавлять другие понравившиеся дизайны
1
Пожалуйста, нажмите «Сохранить избранное», прежде чем добавлять другие понравившиеся дизайны
0
Пожалуйста, нажмите «Сохранить избранное», прежде чем добавлять другие понравившиеся дизайны
0
Пожалуйста, нажмите «Сохранить избранное», прежде чем добавлять другие понравившиеся дизайны
0
Пожалуйста, нажмите «Сохранить избранное», прежде чем добавлять другие понравившиеся дизайны
0
Пожалуйста, нажмите «Сохранить избранное», прежде чем добавлять другие понравившиеся дизайны
0
Пожалуйста, нажмите «Сохранить избранное», прежде чем добавлять другие понравившиеся дизайны
0
Пожалуйста, нажмите «Сохранить избранное», прежде чем добавлять другие понравившиеся дизайны
Вы посмотрели 99 дизайнов и хотите еще один кусочек?
по ETПоиск идей для веб-сайтов
Одностраничные сайты не подходят? Попробуйте что-нибудь еще:
Сайты разработки
HTML-сайты
Вход на веб-сайты
Одностраничные сайты
Мобильные сайты
Веб-сайты главной страницы
Ценовые сайты
Сайты целевых страниц
веб-сайты Magento
Веб-сайты панели инструментов
Веб-сайты для настольных компьютеров
Веб-сайты интерфейса
Создание веб-сайтов
Веб-сайты с иконками
Темные сайты
Музыкальные сайты
Веб-сайты ресторанов
Адаптивные веб-сайты
Маркетинговые сайты
Как создать дизайн одностраничного сайта
Если вам нужен потрясающий одностраничный веб-сайт, который выделяется на фоне конкурентов, обратитесь к профессиональному дизайнеру. Найдите и наймите дизайнера, который воплотит ваше видение в жизнь, или проведите конкурс дизайна и получите идеи от дизайнеров со всего мира.
Найдите и наймите дизайнера, который воплотит ваше видение в жизнь, или проведите конкурс дизайна и получите идеи от дизайнеров со всего мира.
Начать конкурс
Дизайнеры со всего мира предлагают вам свои идеи. Вы предоставляете отзывы, оттачиваете свои фавориты и выбираете победителя.
Начать конкурс
Начать проект
Найдите идеального дизайнера, соответствующего вашему стилю и бюджету. Затем сотрудничайте один на один, чтобы создать собственный веб-сайт.
Начать проект
Узнайте больше о дизайне веб-страниц
4,6 в среднем от 2355 отзывы клиентов о веб-дизайне
Что отличает хороший одностраничный веб-сайт?
Отличный веб-сайт показывает миру, кто вы есть, заставляет людей помнить вас и помогает потенциальным клиентам понять, нашли ли они то, что искали. Веб-сайты передают все это через цвет, форму и другие элементы дизайна. Узнайте, как сделать так, чтобы ваш одностраничный веб-сайт рассказывал историю вашего бренда.
Веб-сайты передают все это через цвет, форму и другие элементы дизайна. Узнайте, как сделать так, чтобы ваш одностраничный веб-сайт рассказывал историю вашего бренда.
Типы веб-сайтов
Существует 8 различных типов веб-сайтов. Узнайте, что они из себя представляют, чтобы решить, какие из них будут соответствовать вашим потребностям… Продолжайте читать
Как создать сайт
Создание веб-сайта может быть сложным. Это руководство шаг за шагом проведет вас через процесс создания веб-сайта… Продолжайте читать
Цвета веб-дизайна
Выбор правильных цветов веб-сайта может подчеркнуть сильные стороны вашего бизнеса и помочь вам привлечь нужных клиентов… Продолжайте читать
Дополнительные советы по веб-дизайну
Наука об одностраничном веб-сайте
Мы все сталкивались с ними во время просмотра веб-страниц, и многие из существующих примеров впечатляют. Одностраничный веб-сайт — это парадигма современной сети, в которой есть все, что нужно высказывание может быть помещено в один документ. В то время как одностраничный вариант макета может привести к чрезмерно большим документам с бесконечной прокруткой, ряд умных механизмов, использующих современные стандарты и методы, такие как CSS3 и Ajax, ворвался на сцену, предлагая метод простого предоставления информации по мере необходимости. Эта статья предназначена для одностраничных веб-сайтов, использующих HTML, CSS и JavaScript; мы пропускаем обсуждение веб-сайтов только на Flash, которые технически также можно классифицировать как одностраничные веб-сайты.
Одностраничный веб-сайт — это парадигма современной сети, в которой есть все, что нужно высказывание может быть помещено в один документ. В то время как одностраничный вариант макета может привести к чрезмерно большим документам с бесконечной прокруткой, ряд умных механизмов, использующих современные стандарты и методы, такие как CSS3 и Ajax, ворвался на сцену, предлагая метод простого предоставления информации по мере необходимости. Эта статья предназначена для одностраничных веб-сайтов, использующих HTML, CSS и JavaScript; мы пропускаем обсуждение веб-сайтов только на Flash, которые технически также можно классифицировать как одностраничные веб-сайты.
Мне достаточно одного раза
Понятно, что не каждый тип веб-сайта подходит для «одной страницы, чтобы управлять ими всеми». простая, но все же многогранная отдельная страница. Идея о том, что веб-сайт может быть создан всего с одной страницей, кажется безумной, но поскольку наша отрасль смещается в сторону пропаганды простоты ради простоты использования, веб-дизайн с одной страницей стал жизнеспособным и эффективным вариантом. CSS Zen Garden — классический пример одной страницы с несколькими слоями интересных фрагментов.
CSS Zen Garden — классический пример одной страницы с несколькими слоями интересных фрагментов.
Тенденции и невзгоды
Несмотря на то, что традиционный многостраничный дизайн всегда будет иметь свое место, существует ряд преимуществ, которые позволяют использовать одностраничный веб-сайт для ваших собственных проектов.
Возможность создать полностью автономный сайт требует некоторого привыкания и требует гораздо больше размышлений и планирования. Вот несколько вопросов, на которые вы должны ответить:
- Будет ли одна страница соответствовать требованиям проекта или несколько страниц будут лучше?
- Как вы организуете контент?
- Как работает навигация?
- Какой контент мне нужен, а что я могу пропустить?
Преимущества одностраничных веб-сайтов
Одностраничные дизайны имеют следующие преимущества перед многостраничными сайтами:
- Нет обновления страницы при навигации по сайту (контент либо находится на странице, либо загружается с помощью Ajax)
- Пользовательский интерфейс может быть улучшен, поскольку навигация по содержимому быстрее и быстрее реагирует , чем переход на новую веб-страницу
- Более простое обслуживание , поскольку вам нужно поддерживать только одну веб-страницу
- Вы можете проектировать качество , а не количество — вместо создания нескольких макетов страниц для разных типов содержимого сайта вы можете сосредоточиться только на одном надежном и высококачественном дизайне
- Ваш Google PageRank относится ко всему сайту
- Высшее ядро плотность контента для поисковых роботов
- Отличие от большинства других веб-сайтов; одностраничные веб-сайты менее распространены и, таким образом, могут произвести впечатление на посетителей вашего сайта (и именно поэтому они популярны на сайтах-портфолио)
- Простое решение для простых сайтов-брошюр , которые обслуживают один продукт (например, приложение для iPhone) или одну цель (например,
дизайнерская работа)
- Предпочтительное решение для веб-приложений, разработанное для Mobile Web
После того, как страница загрузится, загружать больше нечего.
Недостатки одностраничных веб-сайтов
Одностраничные дизайны имеют следующие недостатки по сравнению с многостраничными сайтами:
- Потенциально большой размер файла страницы
- Требование для сценариев или Поддержка CSS3 , если вы хотите выделиться
- Вкладка по элементам может стать более сложной (для доступности), поскольку на одной странице может быть много контента (хотя это не будет большой проблемой для хорошо структурированной разметки, использующей заголовки и другие передовые методы)
- Создание дизайна занимает больше времени, потому что требует гораздо больше размышлений и творчества, чтобы уместить все на одной странице и разработать отличный дизайн взаимодействия
- Страница может загружаться намного дольше если у вас много контента
Размер файла — важная проблема, с которой нужно бороться, особенно когда речь идет о Flash. Правда в том, что всякий раз, когда вы реализуете определенный шаблон проектирования, есть вероятность, что вы не сможете угодить всем. Хотя одностраничные сайты можно сделать на 100% доступными и удобными для использования, будут ситуации, когда одностраничный сайт вам не подходит. Например, сайт электронной коммерции, такой как Amazon.com, не сможет успешно реализовать одностраничный веб-дизайн из-за огромного количества контента — и это нормально, потому что лучше, когда эти типы сайтов состоят из нескольких страниц.
Правда в том, что всякий раз, когда вы реализуете определенный шаблон проектирования, есть вероятность, что вы не сможете угодить всем. Хотя одностраничные сайты можно сделать на 100% доступными и удобными для использования, будут ситуации, когда одностраничный сайт вам не подходит. Например, сайт электронной коммерции, такой как Amazon.com, не сможет успешно реализовать одностраничный веб-дизайн из-за огромного количества контента — и это нормально, потому что лучше, когда эти типы сайтов состоят из нескольких страниц.
Теория производства
Прежде чем мы рассмотрим несколько симпатичных одностраничных дизайнов, стоит уделить несколько минут объяснению различных механизмов, используемых для создания такого сайта. Ваш акцент должен быть сделан на том, чтобы размеры файлов были как можно меньше, а также на продуманном способе представления и структурирования вашей веб-страницы. Подумайте о пользовательском потоке и дизайне взаимодействия — как пользователь переходит от раздела к разделу страницы?
Вот некоторые приемы, используемые на одностраничных веб-сайтах. Важно отметить, что они не исключают друг друга, поэтому вы можете использовать их в комбинации.
Важно отметить, что они не исключают друг друга, поэтому вы можете использовать их в комбинации.
Ручная прокрутка
Первый механизм, реализованный в обычных одностраничных проектах, заключается в отображении всего содержимого страницы, логически структурированного и разбитого на разделы.
Люди перемещаются по содержимому с помощью встроенных полос прокрутки в своем веб-браузере. Хотя этот метод прост в реализации, потому что это обычная веб-страница без специального взаимодействия, он также, вероятно, самый скучный из вариантов. Сайты, которым не нужны причудливые эффекты, могут легко создать простой и красивый одностраничный макет.
Взаимодействие CSS3
Следующий механизм навигации по содержимому одностраничного веб-сайта, о котором стоит упомянуть, — это CSS3. В последней версии спецификации CSS возможность выйти за рамки существующих селекторов CSS2 обеспечивает более уникальный опыт работы с одной страницей. В частности, вы можете делать интересные интерактивные вещи, связанные с контентом, используя свойства перехода CSS для анимации и возиться с псевдоклассами :target и :checked . Например, возможность использовать псевдокласс :target (в сочетании с якорными ссылками) дает вам возможность сделать целевой раздел другим цветом или задать ему другое фоновое изображение.
Например, возможность использовать псевдокласс :target (в сочетании с якорными ссылками) дает вам возможность сделать целевой раздел другим цветом или задать ему другое фоновое изображение.
Используя псевдоселекторы CSS3, мы могли бы создать мощную кросс-браузерную систему «панелей».
JavaScript
Наконец, у нас есть старый добрый JavaScript, который предоставляет нам широкий спектр функций с первых дней существования Интернета. Благодаря популярности фреймворков JS для веб-разработки, таких как jQuery, возможность замены существующего контента на странице никогда не была такой простой, а с появлением Ajax вызов контента по мере необходимости имеет еще больший потенциал для устранения необходимости обновления страницы. . Обратите внимание, однако, что существуют проблемы доступности и SEO с контентом, который загружается удаленно.
Вы также можете использовать анимированную прокрутку к разделам веб-страницы с помощью JavaScript — шаг вперед по сравнению с ручной прокруткой и использованием якорных ссылок. Например, проверьте плагин jQuery ScrollTo. Вы можете увидеть плавную прокрутку в действии через портфолио Лако Яника (нажмите на основные навигационные ссылки, такие как «личность и печать» или «о нас»).
Например, проверьте плагин jQuery ScrollTo. Вы можете увидеть плавную прокрутку в действии через портфолио Лако Яника (нажмите на основные навигационные ссылки, такие как «личность и печать» или «о нас»).
Хотя это не вариант для бедняг, не умеющих писать сценарии, использование JavaScript, безусловно, является наиболее гибким и надежным методом из всех трех. jQuery среди других фреймворков сценариев предлагает простую реализацию обмена контентом.
Демонстрация одностраничных веб-дизайнов
Поскольку мы закончили изучение основных способов создания одностраничных сайтов дизайнерами и разработчиками, стоит взглянуть на несколько отличных одностраничных веб-дизайнов для вдохновения. Возможно, эти дизайны дадут вам некоторые идеи и вдохновения!
Камера+
Webdots
Pear Hosting
Playmation
Enrich49
Basil Gloo
Fran-boot
Milk ‘n Honey
Launch List
Eric Johansson
Hello Kavita
Made By Sofa
Eclectique Designs
The Dollar Dreadful
Elementic Interactions
Richard Turnbull Design
James Lai Creative
Tim Van Damme
10 20 Concepts
Fish Marketing
Banjax
Silverback
Zee the Designer
Tyler Termini
Аарон Като
Джони Корпи
Молли Йим
Латака
Джейсон Рид
Джош Миннич
Подходит ли вам одностраничный сайт?
Самое замечательное в Интернете то, что он постоянно развивается, и, в принципе, то, как мы создаем наши проекты, будет соответствовать этим изменениям во вкусах и потребностях нашей аудитории.
