Что такое сайт-одностраничник и для чего он нужен
Одностраничник – это сайт, который состоит из одной короткой или длинной страницы и преследует коммерческую цель. По мнению интернет-маркетологов, такой формат сайта позволяет максимально привлечь внимание посетителей к его тематике. Одностраничники или Landing Page (посадочные страницы) создаются под один продукт, который нужно или быстро продать, если он уже известен целевой аудитории, или повысить его узнаваемость и популярность, если это новинка на рынке.
В современной бизнес-среде посадочные страницы очень востребованы. Они в сжатые сроки позволяют предпринимателям лучше узнать свою целевую аудиторию, представить ей продвигаемую услугу или товар и получить прибыль от продаж этого продукта. Большинство продавцов, желающих увеличить свои продажи с помощью интернет-пространства, используют для достижения этой цели одностраничные сайты. Давайте разберемся, какие именно задачи можно решить с помощью лендинг пейдж.
Для чего нужен сайт-одностраничник?
Чаще всего цель, с которой создается сайт-одностраничник, – это продажа товара или услуги.
- Увеличить количество посетителей сайта и превратить их в клиентов.
- Определить процент потенциальных клиентов в общей массе посетителей.
- Провести анализ воздействия тех или иных маркетинговых приемов на целевую аудиторию.
- Собрать контактные данные посетителей для последующего предложения им продвигаемых продуктов.
В конечном итоге решение этих задач приводит к увеличению числа клиентов компании и росту ее прибыли.
Какие бывают одностраничные сайты
Выделяют четыре вида одностраничных сайтов:
- Длинная посадочная страница – встречается чаще всего.
- Короткая посадочная страница – обычно используется для сбора контактных данных и расширения базы подписчиков.
- Одношаговый лендинг – на одной странице находится и краткая информация о продукте, и кнопка, позволяющая совершить необходимое действие (купить продукт, подписаться на рассылку или вебинар).

- Двухшаговый лендинг – состоит из двух страниц: на первой располагается информация, подогревающая интерес посетителя, а на второй – призыв к действию и яркая кнопка для его совершения.
Любой их этих лендингов может быть как с вертикальной, как и с горизонтальной прокруткой. Вертикальный вариант наиболее удобный и популярный. Горизонтальная прокрутка напоминает формат электронной книги и выглядит оригинальнее вертикальной, но не очень удобна для посетителей и потому не пользуется особой популярностью.
Как создать сайт-одностраничник самостоятельно
Есть два пути создания сайтов-одностраничников, способствующих продвижению вашего бизнеса:
- Заказать у профессионалов – веб-студии или фрилансера.
- Сделать самостоятельно.
Если вы делаете только первые шаги в продажах или хотите протестировать реакцию покупателей на новый продукт, вы можете создать свой продающий сайт самостоятельно. Позже, когда дела пойдут в гору, и ваша предпринимательская деятельность начнет приносить прибыль, эффективнее будет обратиться к профессиональным разработчикам, которые сделают вам лендинг более высокого уровня, но для начала вы можете попробовать справиться своими силами.
Стоимость одностраничника, созданного своими руками, ниже стоимости сайта, созданного на заказ: во-первых, вы делаете все сами и тем самым экономите деньги за работу, во-вторых, как правило, вы идете самым простым путем из возможных, что обходится вам заметно дешевле. Ситуация, конечно, не без минусов, но на первых этапах они могут не играть существенной роли.
Создание Landing Page своими руками состоит из следующих этапов:
1. Создание плана.
На этом этапе нужно спланировать структуру вашего будущего одностраничника: из каких блоков он будет состоять, какую именно информацию будет содержать каждый блок, где вы будете брать эту информацию.
2. Выбор шаблона сайта.
Его можно получить одним из следующих способов:
- Скачать в Интернете – бесплатно, но неуникально, что плохо для продвижения.
- Купить – затратно, но быстро и без лишних усилий.
- Создать самостоятельно – уникально, но требует времени и специальных знаний.
3. Регистрация доменного имени и выбор хостинга.
Регистрация доменного имени и выбор хостинга.
4. Запуск сайта и его продвижение.
Если все указанное выше кажется вам слишком сложным, вы всегда можете заказать одностраничный сайт у профессионалов, тем самым сэкономив себе не только время, но и нервные клетки.
Отличие одностраничного сайта от обычного
От обычного многостраничного сайта лендинг пэйдж отличается своей сконцентрированностью на одном товаре или услуге и ярко выраженной коммерческой целью. Многостраничный сайт может служить информационным ресурсом (корпоративный сайт), визиткой (сайт-визитка) или же быть ориентированным на продажи и предлагать посетителям большой товарный ассортимент (интернет-магазин), тогда как лендинг всегда направлен на увеличение числа клиентов и рост продаж конкретного продукта.
Уникальное торговое предложение для одностраничника
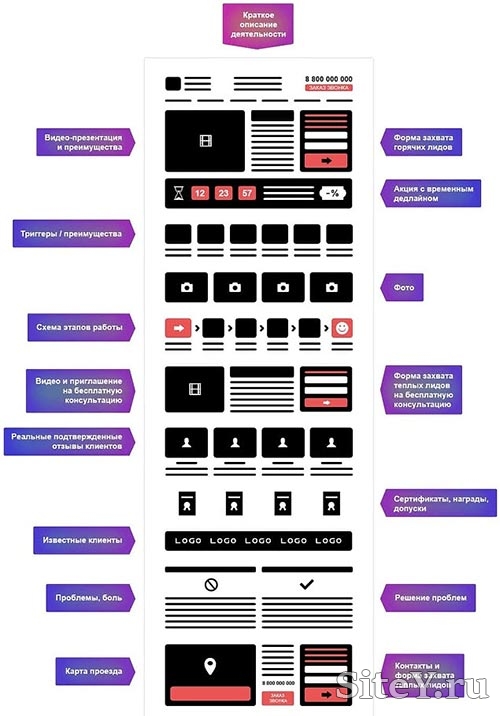
При создании одностраничного сайта разрабатывается УТП – уникальное торговое предложение, которое должно максимально заинтересовать посетителей и подтолкнуть их к совершению ожидаемого от них действия. Основа УТП – цепляющий заголовок, расположенный вверху страницы. Далее следуют видео, графические изображения и текстовые блоки, дополняющие заголовок – они должны укрепить заинтересованность посетителя и подтолкнуть его к заказу.
Основа УТП – цепляющий заголовок, расположенный вверху страницы. Далее следуют видео, графические изображения и текстовые блоки, дополняющие заголовок – они должны укрепить заинтересованность посетителя и подтолкнуть его к заказу.
Уникальное торговое предложение – это главная составляющая лендинга, то, что выделяет сайт и его тематику на фоне многочисленных конкурентов. Оно должно быть интересным для посетителей сайта и вызывать у них моментальное желание купить, заказать, подписаться. К разработке УТП нужно подходить со всей серьезностью, предварительно изучив интересы и потребности своей целевой аудитории.
Как раскрутить одностраничник
Основа продвижения одностраничников – это ссылки с других ресурсов. К ним относятся:
- Страницы в социальных сетях.
- E-mail рассылки.
- Контекстная реклама в Яндексе и Гугле.
- SEO-тексты на различных сайтах.
Любой из этих пунктов требует финансовых затрат. С точной суммой можно определиться, только изучив все особенности и цели конкретного лендинга. Если вы занимаетесь раскруткой своего одностраничника самостоятельно, составьте для себя план работы и не останавливайтесь на одном виде продвижения. Ведь то, что работает для одного сайта, может быть бесполезным для другого.
Если вы занимаетесь раскруткой своего одностраничника самостоятельно, составьте для себя план работы и не останавливайтесь на одном виде продвижения. Ведь то, что работает для одного сайта, может быть бесполезным для другого.
Настроение целевой аудитории может меняться, как и тенденции в области продвижения Landing Page, поэтому нужно все время держать руку на пульсе, изучать своих существующих и потенциальных клиентов и не бояться новых решений. Также не лишним будет обратить внимание на действия успешных конкурентов – слепо копировать их не нужно, но интересные идеи можно позаимствовать, естественно, адаптировав их под особенности своего лендинга.
Как заработать на одностраничниках
С помощью одностраничника можно продать многие товары и услуги, увеличить базу подписчиков и повысить известность своего бизнеса – от торговли до всевозможных курсов. Если вы сами ничего не производите, найдите того, кто производит, и предложите сотрудничество, или просто купите большую партию по оптовой цене и продавайте поштучно с помощью лендинга.
Настройка на сайте автоматизированного инструмента продаж (он же – умная воронка) поможет вам отследить потребности и поведение каждого посетителя и сделать ему предложение, от которого он не сможет отказаться. Не знаете, как это сделать? Обратитесь к нам за консультацией – вместе мы выведем ваш бизнес на качественно новый уровень!
Смотрите также
Продвижение сайта одностраничника | Гайд по одностраничному сайту
17 мин — время чтения
Авг 28, 2020
Поделиться
Перед созданием сайта следует выбрать его тип: сайт-визитка, информационный ресурс, интернет-магазин и пр. Если необходимо быстро продвинуть конкретную услугу или продукт, хорошо подойдет одностраничник. Создать такой сайт можно как самостоятельно, так и обратившись в студию веб-дизайна либо к фрилансеру.
Из этой статьи вы узнаете, как своими силами создать одностраничник, который сочетает в себе красивый дизайн и удобный функционал и обеспечивает максимальную конверсию. Также мы рассмотрим особенности продвижения одностраничных сайтов.
Также мы рассмотрим особенности продвижения одностраничных сайтов.
Одностраничник — это популярный тип сайта, который состоит только из одной страницы. Одностраничники создают с различными целями:
- продажа определенного продукта или услуги;
- запуск акционного предложения;
- продвижение собственного бренда;
- портфолио специалиста творческих специальностей;
- вывод нового продукта на рынок;
- перелив трафика на другие сайты;
- набор персонала;
- сбор контактной информации о потенциальных клиентах и пр.
Основной принцип, которого придерживаются при создании одностраничника: сайт должен быть создан для определенного целевого действия и в рамках одной маркетинговой кампании. При этом компания может создавать множество одностраничных сайтов, на которых будут предлагаться различные товары и услуги. Такой подход позволяет гибко учитывать потребности целевой аудитории и подобрать описание продукта и призыв к действию, которые максимально повысят конверсию.
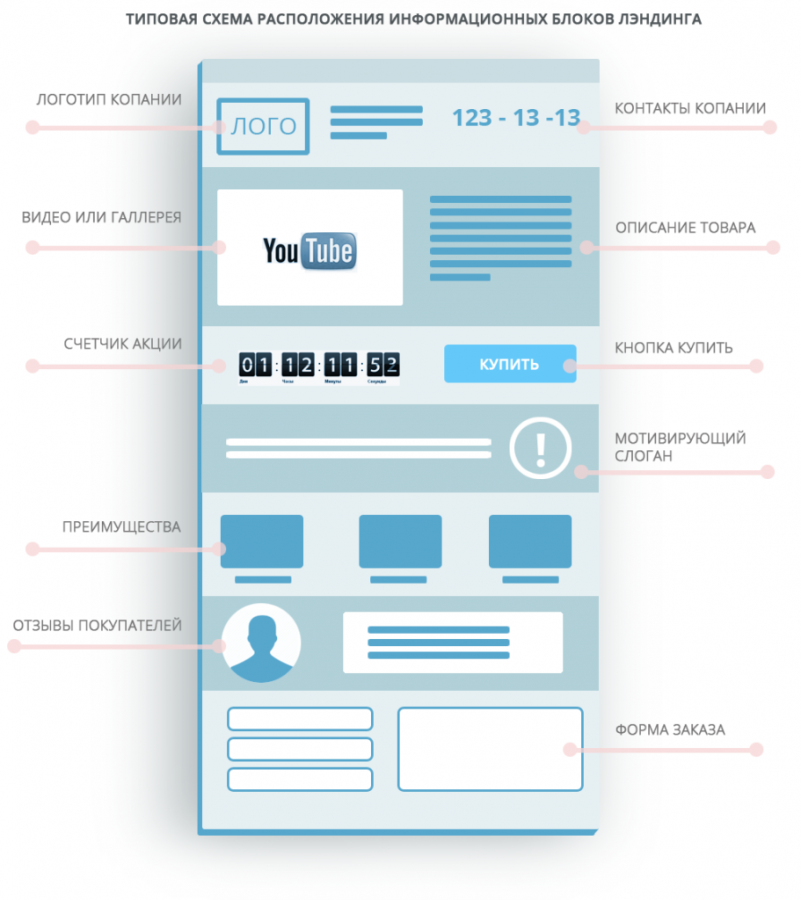
Рассмотрим обычную структуру одностраничника.
Заголовок, привлекающий внимание посетителей:
Ссылки либо навигационные кнопки, которые включают автоматический скроллинг к различным блокам информации:
На странице обязательно должны быть качественные изображения — фотографии продукта, анимация и прочие графические элементы для наглядного представления предложения.
Описание продукта с акцентом на его преимуществах и выгодах, получаемых клиентом:
Отзывы клиентов:
Призыв к действию должен быть заметным и понятным целевой аудитории:
Контактные данные:
Форма обратной связи:
Основная задача одностраничника — получение лида, поэтому важно, чтобы форма связи была заметна и размещенный призыв к действию подталкивал клиента внести нужную информацию о себе.
Чем отличается одностраничник от лендинга и сайта-визитки?
Одностраничник, лендинг и сайт-визитка — похожие форматы, каждый из которых имеет свои особенности. Рассмотрим подробнее, что они из себя представляют.
Рассмотрим подробнее, что они из себя представляют.
Лендинг
Лендинг — это страница сайта, которая призывает к определенному действию. Посадочная страница обычно сформирована под определенное намерение пользователя или группу семантического ядра. Именно эту страницу используют для контекстной рекламы сайта, при этом она может располагаться как на ресурсе, так и на поддомене.
При заказе сайта часто понятия лендинга и одностраничника клиенты используют как синонимы, однако в большинстве случаев посадочная страница располагается на стандартном ресурсе, а не представляет собой автономный одностраничный сайт. Но одностраничник также может представлять собой посадочную страницу. Однако если одностраничный сайт не содержит призыва к действию, его уже нельзя назвать посадочной страницей. Чтобы избежать путаницы, мы будем рассматривать эти понятия в рамках данной статьи в следующей интерпретации: одностраничник — это отдельный сайт, лендинг — посадочная страница на многостраничном ресурсе.
Пример лендинга, размещенного на главной странице:
Лендинг, размещенный не на главной странице сайта:
Еще одна посадочная страница на сайте:
Лендинг на многостраничном сайте:
Еще один пример посадочной страницы:
Сайт-визитка
Сайт-визитка содержит более разноплановую информацию, размещенную на нескольких страницах. Создается в целях презентации компании и ее товаров. Такие сайты подходят малому и среднему бизнесу или отдельным специалистам, если для описания их деятельности достаточно небольшого объема. На таком сайте размещают сведения о продукте, контактные данные, историю компании, прайс-листы, фотогалерею.
Пример сайта-визитки производителя мороженого:
В отличие от одностраничника, здесь при клике по меню осуществляется переход на другие URL, а не на блоки информации той же страницы.
Сайт-визитка фотографа:
В чем особенности одностраничников?
Одностраничники отличаются от обычных сайтов не только своим форматом. Рассмотрим подробнее их особенности.
Рассмотрим подробнее их особенности.
- Шанс увеличить конверсию благодаря фокусированию внимания. По статистическим данным, средняя конверсия на всех сайтах в мире составляет 2,58%. С одной стороны, чем больше лендингов, тем больше шансов получить лидов. С другой же стороны, правильная подача информации на сайте, который представляет из себя одну емкую страницу, может увеличить конверсию в разы — например, на 37,5%. Преимущество одностраничников — в том, что внимание пользователей не распыляется, а фокусируется на одном четком предложении.
- Тестирование ниши. Для многих начинающих бизнесменов перед инвестицией в дорогостоящий сайт важно проверить рентабельность проекта. Создание одностраничника и тестовый запуск рекламной кампании позволяют оперативно определить, стоит ли вкладывать деньги в дальнейшее развитие сайта.
- Меньше технических проблем. Благодаря наличию всего одной страницы выявить и устранить ошибки гораздо проще.

- Гибкое A/B-тестирование. Проанализировать все факторы, влияющие на лиды, на многостраничном сайте — более трудоемкий процесс. На одностраничном можно экспериментировать с различными заголовками, призывами к действию, текстовым и мультимедийным контентом, расположением пунктов меню и другими параметрами, быстро находя самые удачные решения.
- Простое редактирование контента. Требуется минимальное взаимодействие для изменения текста и мультимедийных данных на одностраничнике, поэтому не нужно привлечение специалистов.
- Вариативность для рекламы. Если вы ориентируетесь на рекламу больше, чем на SEO, можно свободно экспериментировать с заголовком одностраничника и менять его в зависимости от поведения пользователей с помощью диспетчера тегов Google. Правильно подобранный заголовок позволяет увеличить конверсию на 30%.
- Более низкий уровень доверия пользователей. В некоторых случаях клиенты могут посчитать одностраничник недостаточно серьезным ресурсом, считая, что его могли быстро создать, а потом так же оперативно закроют.
 Чтобы вызвать доверие потенциальных клиентов, на одностраничнике обязательно должны быть реальные отзывы, сертификаты, кейсы и прочие сведения, которые помогут пользователям убедиться в надежности данной компании и качестве их продукта.
Чтобы вызвать доверие потенциальных клиентов, на одностраничнике обязательно должны быть реальные отзывы, сертификаты, кейсы и прочие сведения, которые помогут пользователям убедиться в надежности данной компании и качестве их продукта. - Ориентация на одно целевое действие. С помощью одной страницы не получится продвигать широкий ассортимент товаров, они не могут работать как стандартный интернет-магазин.
- Высокая конкуренция. В популярных нишах много обычных сайтов, с которыми одностраничнику сложно конкурировать.
Помимо этого, ключевая особенность одностраничника — сложность его SEO-продвижения по следующим причинам:
- Сайт ограничен одной страницей, поэтому не получится продвигать его по всему пулу семантики.
- На одностраничнике нужно использовать только один метатег title и description, которые не будут релевантны всем вариантам запросов пользователей.
- Поисковикам не так просто понять тематику одностраничника по сравнению с полноценным сайтом.

- На одностраничник ссылаются меньше, чем на полноценные ресурсы, при этом часто используется однообразный анкорный лист.
- В итоге одностраничные сайты могут ранжироваться в основном по брендовым запросам.
Этапы работы с одностраничниками
Давайте разберемся, как создать одностраничный сайт и эффективно продвигать его в ТОП.
Шаг 1. Создание одностраничных сайтов
Одностраничник создать проще и дешевле, чем стандартный сайт. Среди различных способов его создания есть бесплатные и доступные для пользователей без навыков программирования. Если вы планируете создать одностраничник самостоятельно, рассмотрите варианты дизайн-шаблонов, конструкторов сайтов и CMS.
Шаблон. Вы можете найти подходящий вариант дизайна сайта, а затем скачать его и заполнить собственным контентом. При этом стоит обращать внимание на то, оптимизирован ли шаблон под мобильные устройства. В сети есть множество сайтов, где вы можете купить HTML-, CSS- и JS-файлы шаблона. После скачивания измените файлы в редакторе и внесите всю необходимую информацию, при желании откорректируйте также CSS-стили.
После скачивания измените файлы в редакторе и внесите всю необходимую информацию, при желании откорректируйте также CSS-стили.
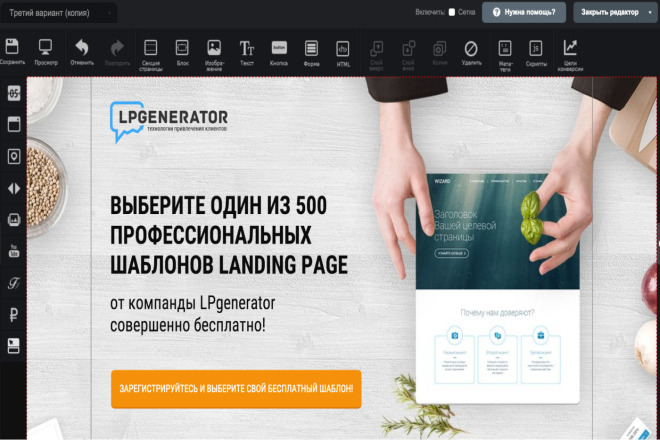
Конструктор. Есть сервисы, которые позволяет создать сайт онлайн без навыков программирования. Конструкторы сайтов предлагают добавлять различный функционал на веб-страницы, их использование интуитивно понятно и позволяет создать одностраничник всего за пару часов.
Например, на сайте Nicepage нужно зарегистрироваться и скачать программу, чтобы получить доступ к 4500 бесплатным шаблонам под разные виды бизнеса.
Также пользуется популярностью конструктор Tilda, в котором сайты создаются из готовых блоков. Эти сайты адаптированы под мобильные устройства, отличаются хорошей типографикой и продуманными блоками для посадочных страниц.
Для создания сайта можно использовать конструкторы Wix, uKit, Jimdo и другие.
CMS. Системы управления контентом позволяют самостоятельно создавать сайты, а также облегчают их редактирование и добавление дополнительного функционала благодаря большому количеству плагинов.
Наибольшей популярностью в мире пользуется система WordPress, на которой создано 38% всех сайтов в интернете. Для создания одностраничника на WordPress установите CMS на хостинге, скачайте подходящую тему и отредактируйте ее.
Помимо WordPress, для создания одностраничника подойдут Joomla, Bitrix24, Drupal, MODX Evolution, LiveStreet CMS, Perch и другие системы.
Самописный сайт. Одностраничник не требует глубоких знаний программирования, поэтому при наличии минимального понимания HTML, CSS и JS можно сверстать его самостоятельно с нуля. При возникновении вопросов всегда можно обратиться к онлайн-справочникам или ознакомиться с видеоуроками.
Создание одностраничника с помощью специалистов
При наличии достаточного бюджета можно получить более качественный результат, обратившись к профессионалам.
Дизайн. Для создания дизайна подойдут как фрилансеры, так и студии веб-дизайна. Дизайнер продумает стилистическое оформление сайта, подберет цветовую схему, создаст логотип и графические элементы, которые будут гармонично сочетаться друг с другом. Чтобы найти подходящий вариант, ознакомьтесь с портфолио специалиста либо компании, заполните бриф, узнайте стоимость, этапы и сроки выполнения работы. Для выбора дизайнера можно обращаться на фриланс-биржи.
Чтобы найти подходящий вариант, ознакомьтесь с портфолио специалиста либо компании, заполните бриф, узнайте стоимость, этапы и сроки выполнения работы. Для выбора дизайнера можно обращаться на фриланс-биржи.
Веб-разработка. После создания дизайна потребуется обратиться к программистам: их услуги можно также заказать на фриланс-бирже или же они будут доступны пакетно при обращении в студию веб-дизайна.
Программисты работают в двух направлениях — фронтенд и бекенд. Фронтенд-разработчик обеспечивает красивый внешний вид и функциональность сайта, создавая верстку при помощи HTML и CSS, а также используя JS-скрипты. Бекенд-разработчик ответственен за серверную часть сайта и корректную передачу данных от сервера к браузеру и наоборот. Такой специалист пишет код на серверных языках, например, PHP или Python.
Контент. Чтобы одностраничник действительно привлекал и удерживал внимание, требуется хороший текст и качественный мультимедийный контент. Создайте техническое задание и подберите копирайтера либо закажите контент сайта сразу при его создании в веб-студии. Копирайтер создаст информативный и цепляющий текст, в котором будут описаны все выгоды сотрудничества с компанией и добавлен действенный призыв к действию.
Создайте техническое задание и подберите копирайтера либо закажите контент сайта сразу при его создании в веб-студии. Копирайтер создаст информативный и цепляющий текст, в котором будут описаны все выгоды сотрудничества с компанией и добавлен действенный призыв к действию.
Предложения о написании продающих текстов на фриланс-бирже:
Шаг 2. Внутренняя
оптимизация одностраничного сайтаОптимизация одностраничника имеет свои нюансы. Предлагаем вам рекомендации, которые помогут улучшить ранжирование и конверсию проекта.
Домен с историей. Трастовый домен имеет преимущества по сравнению с новым. Можно купить дроп-домен (с истекшим сроком регистрации) — выбирают такой на специальных аукционах или сервисах.
При покупке стоит убедиться, что домен не находится под фильтрами поисковых систем, желательно при этом, чтобы тематика старого сайта была сходна с темой нового проекта. Также важно обращать внимание на ссылочную массу и Domain Trust. Сервис SE Ranking позволяет протестировать даже закрытые домены.
Сервис SE Ranking позволяет протестировать даже закрытые домены.
Безопасный протокол. Используйте протокол HTTPS, чтобы защитить персональные данные пользователей, а также улучшить ранжирование одностраничника в поисковых системах. Чтобы использовать HTTPS, нужно заказать SSL-сертификат, часто они предлагаются Центрами сертификации бесплатно.
Системы аналитики. Для отслеживания количества посещений, анализа поисковых запросов, источников трафика, географии и аудитории необходимо установить Google Analytics.
Учитывая особенности одностраничника, при просмотре данных Google Analytics по умолчанию будут плохие поведенческие факторы — высокий показатель отказов, низкое время, проведенное на сайте, и т.д. Чтобы посетители, просмотревшие только одну страницу (в данном случае это весь сайт), не попадали в статистику отказов, необходимо внести изменения в код. При этом можно выбрать определенный промежуток времени, достаточный для ознакомления с контентом одностраничника (например, 20 секунд), после которого закрытие пользователем сайта не будет считаться отказом.
Адаптация под мобильные устройства. Корректное отображение одностраничника на всех девайсах — также один из важных факторов ранжирования. Протестируйте, адаптирован ли одностраничный сайт под мобильные устройства при помощи сервиса Google.
Семантика. Подберите релевантные ключевые слова для конкретной узкой тематики. Для сбора семантического ядра воспользуйтесь инструментами «Планировщик ключей» Google и «Подбор ключевых слов» в SE Ranking.
Наполнение важными для ниши словами. Подбирайте различные синонимы к ключам, которые позволят четче понимать содержимое одностраничника поисковикам. Для этой цели подойдут подсказки к запросам в поисковиках, а также подраздел «Похожие ключевые слова» в SE Ranking.
Метатеги. Пропишите заголовок h2, title и description, используя релевантные ключи из семантического ядра.
Оптимизация изображений. Сжимайте картинки, уменьшая их размер до минимально необходимого, чтобы обеспечить нужное качество. Полновесные фотографии могут существенно замедлить загрузку сайта, и потенциальные клиенты будут покидать его в первые же секунды. Используйте ключи из семантики в атрибутах изображения alt и title, чтобы содержимое мультимедийного контента понимали поисковики и он отображался в результатах поиска по картинкам.
Полновесные фотографии могут существенно замедлить загрузку сайта, и потенциальные клиенты будут покидать его в первые же секунды. Используйте ключи из семантики в атрибутах изображения alt и title, чтобы содержимое мультимедийного контента понимали поисковики и он отображался в результатах поиска по картинкам.
Блоки. Разбейте контент на отдельные блоки с помощью тега <div>. Используя анкорные ссылки, сформируйте навигационную панель, в которой будет несколько пунктов — например, «О нас», «Контакты», «Отзывы», «Форма связи».
Кнопки расшаривания в соцсетях. Добавьте кнопки соцсетей, чтобы пользователи могли легко поделиться ссылкой на одностраничник или поставить лайк контенту на нем. Такие кнопки можно легко установить с помощью специальных сервисов, таких как Social Likes.
Дополнительный контент. Добавьте видео, документы для скачивания, виджеты, чтобы улучшить поведенческие факторы и увеличить количество лидов. Добавление видео может увеличить конверсию на 86%.
Добавление видео может увеличить конверсию на 86%.
Отзывы. 88% пользователей доверяют отзывам так же, как и дружеским советам. Добавляйте отзывы клиентов на одностраничник, чтобы повысить уровень доверия к представленному продукту.
Скорость загрузки. Минимизируйте скорость загрузки одностраничника как в десктопной, так и в мобильной версии. Если скорость загрузки составляет 10 секунд, показатель отказов вырастет на 123%. Проверьте скорость c помощью PageSpeed Insights.
Регулярное обновление. Вносите изменения в текст, если этого требует тематика либо появились какие-либо изменения в представленном продукте, чтобы информация всегда оставалась актуальной. После редактирования страницы можно ускорить ее переиндексацию с помощью инструмента «Проверка URL» в Google Search Console:
Шаг 3. Реклама и внешняя SEO одностраничного сайта
В большинстве случаев одностраничник создают под рекламу — контекстную в поисковиках, в соцсетях, баннерную и пр. Рассмотрите разные способы продвижения одностраничного сайта и выберите те, которые подходят под конкретный бизнес.
Рассмотрите разные способы продвижения одностраничного сайта и выберите те, которые подходят под конкретный бизнес.
Получение ссылок с других сайтов
Для занятия высоких позиций очень важны качественные внешние ссылки. Желательно, чтобы они были размещены на авторитетных ресурсах сходной тематики. Ссылочная масса должна расти постепенно, нужно следить, чтобы добавлялись как dofollow-, так и nofollow-ссылки с разнообразным анкорным текстом. Резкое появление большого количества ссылок на одностраничник с коммерческими анкорами, включающим слова «Купить», «Заказать», «Цена», послужит сигналом об их искусственном происхождении. В таком случае сайт может попасть под санкции поисковиков.
Контекстная реклама
Грамотно созданная рекламная кампания в поисковиках позволяет получать продажи с первого дня запуска. При создании рекламной кампании необходимо подготовить семантику, по которой будут показывать объявления, выбрать тип кампании, указать ежедневный бюджет и максимальную цену клика. Для настройки всех параметров перейдите в панель управления Google Рекламы.
Для настройки всех параметров перейдите в панель управления Google Рекламы.
Продвижение в соцсетях
Для многих товаров и услуг подходит продвижение в соцсетях. Если есть ограничения в бюджете, сконцентрируйтесь на одном или двух-трех вариантах соцсетей, в которых максимально присутствует целевая аудитория одностраничника. Создайте группы, добавляйте посты о своем продукте, истории сотрудничества, при необходимости консультируйте пользователей и отвечайте на популярные вопросы.
Рекламные кампании в соцсетях позволяют гибко настраивать аудиторию с учетом местоположения, возраста, пола, семейного положения, интересов и многих других параметров.
Нативная реклама
Такой вид рекламы маскируется под обычную информацию рекомендательного характера. Может заказываться у известных блогеров и прочих публичных персон, мнение которых значимо для целевой аудитории. При этом важно, чтобы предоставленная информация о продукте выглядела как личный положительный опыт использования, а не спонсорская публикация.
Такие завуалированные рекламные материалы могут размещаться и на популярных порталах среди обычных статей. Необходимо, чтобы материал был полезным и интересным для пользователя, не содержал недостоверной информации и приукрашивания действительности.
Заключение
Для большинства типов бизнеса одностраничники могут быть полезны как для продвижения продуктов и услуг, так и для запуска акций, тестирования ниши и прочих целей. Этот инструмент доступен и при небольшом бюджете, так как создание одностраничника с шаблонным дизайном осуществляется различными инструментами и требует минимальных усилий и навыков пользователя.
После создания одностраничника на него нужно привлечь целевую аудиторию. Помните, что SEO-продвижение одностраничников осуществлять сложно и не очень целесообразно, поэтому желательно сконцентрироваться на рекламной кампании в поисковиках и соцсетях, а также нативной рекламе.
799 views
10 реальных примеров одностраничных веб-сайтов, которые вдохновят вас на собственный дизайн
Тематическое содержимое бесплатно. Когда вы покупаете по реферальным ссылкам на нашем сайте, мы получаем комиссию. Узнать больше
Когда вы покупаете по реферальным ссылкам на нашем сайте, мы получаем комиссию. Узнать больше
Иногда одной страницы достаточно для продвижения вашего бизнеса. Большой или сложный веб-сайт может быть ненужным, особенно если вы запускаете стартап или предлагаете одну услугу или продукт. Некоторые примеры одностраничных веб-сайтов могут показать вам, как реализовать более рациональный подход.
Имея это в виду, мы составили список визуально привлекательных и эффективных одностраничных веб-сайтов, на которых вы можете учиться. Изучив эти примеры из реальной жизни, вы будете лучше подготовлены к разработке сайта, который эффективно передает всю самую важную информацию в одном месте.
Сначала обсудим некоторые сценарии, когда имеет смысл использовать одностраничный сайт. Затем мы рассмотрим эти высококачественные примеры одностраничных веб-сайтов. Давайте погрузимся прямо в!
Когда использовать одностраничный веб-сайт
Одностраничный сайт — это сайт, который содержит все самые важные детали и контент в одном месте. Он может включать такие элементы, как информация о компании, отзывы, сведения о продукте и ценах, а также контактную форму.
Он может включать такие элементы, как информация о компании, отзывы, сведения о продукте и ценах, а также контактную форму.
Одностраничные веб-сайты могут показаться ограниченными, но их используют самые разные предприятия, в том числе рестораны и кафе, разработчики программного обеспечения, небольшие агентства и многие другие. Они также могут быть эффективными в продвижении информационных кампаний и мероприятий.
Давайте рассмотрим некоторые другие сценарии, когда вы можете использовать одностраничный веб-сайт:
- Вы художник или фрилансер и хотите разместить всю свою работу и информацию на одной странице. 🎨
- Вам просто нужен простой сайт для вашего физического магазина или торговой точки. 🛍️
- У вас есть один товар или услуга для продажи. 🛒
При аккуратной организации одностраничный веб-сайт может облегчить пользователям быстрый поиск того, что они ищут. Например, если у вас есть сайт ресторана, им не нужно будет щелкать различные страницы, чтобы найти ваше меню и сделать заказ. Они могут просто выполнить эти действия в одном месте.
Они могут просто выполнить эти действия в одном месте.
Десять примеров реальных одностраничных веб-сайтов
Теперь давайте посмотрим на примеры одностраничных веб-сайтов. Мы обсудим их ключевые особенности и то, чему вы можете у них научиться.
📚 Содержание:
- Roma
- Dolox, Inc
- Cook Collective
- Beyond
- Мы не пластичны
- Pixel Lab
- Balsoy
- The Art of Texture
- Aggshell
1. Рома
Roma — это одностраничный веб-сайт, который информирует об эксплуатации домашних работников. Когда вы попадаете на сайт, вас встречает изображение во всю ширину и жирное заявление:
. Этот контент в верхней части страницы также содержит три важные ссылки: одна, которая ведет к разделу «Примите меры» на странице, внешняя ссылка на документальный фильм о цыганах на Netflix и якорная ссылка на следующий раздел. Это означает, что вы можете перейти к самому важному содержимому прямо из заголовка.
Если вы продолжите прокручивать вниз, вы получите лакомые кусочки информации о домашних работниках в Соединенных Штатах, включая статистику и цитаты:
Ниже вы найдете основные призывы к действию (CTA) веб-сайта со ссылками на внешние страницы, на которых пользователи могут зарегистрироваться:
Если вы хотите создать сайт для повышения осведомленности, одной страницы может быть достаточно, чтобы оказать длительное влияние. Вы можете представлять поразительные факты, вставлять образовательные видеоролики и показывать посетителям, как они могут внести свой вклад в ваше дело.
2. Долокс, Инк
Затем у нас есть Dolox, Inc., компания по разработке программного обеспечения, базирующаяся в Нью-Йорке. Анимированное слайд-шоу в верхней части страницы представляет некоторую информацию о компании:
Эта страница проведет вас через процесс разработки проекта, чтобы вы знали, чего ожидать:
Dolox использует анимацию, чтобы сделать страницу более интерактивной, а контент более удобоваримым. Биты информации появляются на экране при прокрутке сайта:
Биты информации появляются на экране при прокрутке сайта:
Сюда входят услуги, предлагаемые компанией, ее история и местонахождение, а также контактные данные. Все содержится на одной странице и загружается в нужное время.
Используя анимацию на своем одностраничном веб-сайте, вы не будете сразу перегружать пользователя слишком большим количеством информации. Вместо этого вы можете представлять разные элементы по одному для более привлекательного взаимодействия с пользователем (UX).
3. Коллектив поваров
Cook Collective — это служба общей кухни, которая позволяет предприятиям пищевой промышленности, от виртуальных ресторанов до уличных торговцев, арендовать станцию приготовления и складские помещения. Вся эта информация размещена на одностраничном веб-сайте:
Верхнее меню позволяет перейти к различным разделам страницы. Здесь вы узнаете больше о компании, о том, что она предлагает, и о партнерах, с которыми она работала:
Кроме того, на той же странице вы найдете форму бронирования и запроса информации:
Этот пример одностраничного веб-сайта показывает, что вам не нужно наполнять свой сайт большим количеством контента для продвижения вашей услуги. Используя одну страницу с четко определенными разделами, вы можете представить краткую биографию своей компании, перечислить основные функции вашего сервиса и, наконец, дать пользователям возможность связаться или сделать запрос.
Используя одну страницу с четко определенными разделами, вы можете представить краткую биографию своей компании, перечислить основные функции вашего сервиса и, наконец, дать пользователям возможность связаться или сделать запрос.
4. После
Как упоминалось ранее, одностраничные веб-сайты идеально подходят для продвижения мероприятий. Например, Beyond — это музыкальный фестиваль, который обещает духовные и захватывающие впечатления. Это передается на одностраничном сайте с выдающимся изображением заголовка:
.Прокручивая страницу вниз, вы узнаете больше о фестивале и его прошлых участниках:
Дизайн очень минималистичный, текста очень мало. Страница содержит подпись и фотографию профиля для каждого участника, а также пару коротких абзацев о миссии и опыте мероприятия.
Меньше контента не обязательно делает сайт скучным. Как продемонстрировал Beyond, вы можете использовать большое и привлекательное изображение заголовка, чтобы привлечь пользователя и удерживать его внимание с помощью высококачественных фотографий на остальной части страницы.
5. Мы не пластиковые
We Ain’t Plastic — это одностраничное онлайн-портфолио для UX-инженера:
Стильный и минималистичный дизайн с меню, позволяющим переходить к различным разделам страницы, включая портфолио:
Вы можете изучить различные примеры работ художника, не покидая страницу. Когда вы нажимаете на проект, страница загружает более подробную информацию о нем с внешней ссылкой на этот веб-сайт:
.Страница также содержит список наград, статей в публикациях и других достижений. Как видите, вся информация организована в аккуратные столбцы и списки:
.Этот пример одностраничного веб-сайта показывает нам, что можно выделить все ваши лучшие работы и проекты в одном месте. Однако, чтобы все было аккуратно и организовано, вам нужно будет отображать дополнительную информацию только после того, как пользователь выполнит действие, например, щелкнет по значку 9.0111 Подробнее кнопка.
6. Пиксельная лаборатория
Давайте посмотрим на еще один пример одностраничного веб-сайта для портфолио. Pixel Lab — отмеченная наградами студия веб-дизайна и разработки. Как и в предыдущем примере, сайт поставляется с меню, которое направляет пользователей в различные разделы на странице:
Pixel Lab — отмеченная наградами студия веб-дизайна и разработки. Как и в предыдущем примере, сайт поставляется с меню, которое направляет пользователей в различные разделы на странице:
Кроме того, вы можете просматривать портфолио компании, не покидая страницу. Проекты отображаются в виде слайд-шоу:
Если нажать на кнопку Подробнее , вы получите всплывающее окно с дополнительной информацией о проекте:
Этот пример одностраничного веб-сайта представляет собой еще один способ демонстрации проектов, сохраняя при этом чистоту макета. Использование слайд-шоу и всплывающих окон может помочь вам избежать беспорядка и сделать ваш сайт более интерактивным.
7. Балсой
Balsoy — это одностраничный сайт о приправе, сочетающей бальзамический уксус и соевый соус:
Он использует интерактивные элементы, такие как фоновое видео, а также якоря меню, которые ведут к ингредиентам, профилю шеф-повара и другой информации о продукте:
Еще одним интересным аспектом этого одностраничного веб-сайта является раздел рецептов. Здесь вы найдете несколько примеров блюд, которые хорошо сочетаются с приправой:
Здесь вы найдете несколько примеров блюд, которые хорошо сочетаются с приправой:
Если вы нажмете на изображение, вы получите окно с дополнительной информацией о том, как использовать продукт с этим конкретным блюдом:
Если вы хотите создать веб-сайт для своего продукта, вы можете использовать эту структуру для организации информации на одной странице. Например, вы можете продемонстрировать функции продукта и варианты использования с помощью привлекательных элементов, таких как анимированные переходы и видео.
8. Искусство текстуры
Следующим в нашем списке примеров одностраничных веб-сайтов является The Art of Texture. Это одностраничный веб-сайт документального фильма о художнике-коллажисте:
.Если вы нажмете кнопку Play Movie , вы сможете посмотреть документальный фильм прямо на странице:
Кроме того, вы найдете галерею работ, выставленных на продажу, и слайд-шоу с фотографиями с премьеры фильма:
Если вы хотите продвигать документальный фильм или фильм, вы можете сделать это с помощью одностраничного сайта. Вы можете встроить его на свою страницу и включить дополнительные элементы, такие как аннотация и изображения, чтобы предоставить больше контекста.
Вы можете встроить его на свою страницу и включить дополнительные элементы, такие как аннотация и изображения, чтобы предоставить больше контекста.
9. Яичная скорлупа
Eggshell Studio — одностраничный сайт-портфолио для графического дизайнера:
Это очень простой сайт с минимумом текста. Страница в основном содержит галерею изображений брендов, с которыми работал профессионал:
Пользователи могут нажать на логотип, чтобы узнать больше о проекте:
Если вы работаете в индустрии, которая в основном визуальна, например, в графическом дизайне или фотографии, вы можете использовать аналогичный макет для своего одностраничного веб-сайта. Все, что вам нужно, — это галерея с миниатюрами изображений ваших проектов, всплывающими окнами или переходными элементами, которые содержат дополнительную информацию.
10. Пастерия
Наконец, давайте посмотрим на Пастарию. Этот одностраничный веб-сайт ресторана имеет веселый и красочный дизайн:
.
Вы можете использовать липкое меню для просмотра часов работы, меню ресторана, вакансий и т. д.:
Это простая, но компактная страница, содержащая всю информацию, которую вы ожидаете найти на сайте ресторана. У него также есть несколько интересных элементов, которые добавляют характер странице, например, липкое боковое меню в форме основы для пиццы. Это показывает, что вы все еще можете включать уникальные функции в свой одностраничный сайт, даже если вы работаете с ограниченным пространством.
Как создать одностраничный сайт на WordPress
К счастью, создать одностраничный веб-сайт с помощью WordPress легко, если у вас есть правильные ⚙️ инструменты.
Самый простой способ начать работу — использовать многоцелевую и настраиваемую тему, такую как Neve , для разработки одностраничного сайта.
Neve включает в себя все инструменты, необходимые для создания одностраничного дизайна, а также несколько импортируемых демонстрационных сайтов, использующих одностраничный подход.
Прежде чем начать, было бы неплохо составить список всей ключевой информации и функций, которые вы хотите включить на свою страницу. Затем вы можете упорядочить эти элементы по степени важности.
Например, вы можете начать с краткой биографии вашей компании. Затем вы можете перейти к списку предлагаемых вами услуг, клиентам, с которыми вы работали, и, наконец, вашим контактным данным.
Мы также рекомендуем использовать такие элементы, как привязки и ползунки, чтобы упростить навигацию по вашему контенту. При этом вы можете черпать вдохновение из приведенных выше примеров одностраничных веб-сайтов!
Наверх
Создайте свой собственный одностраничный веб-сайт сегодня 🏁
Одностраничные веб-сайты можно использовать для различных целей, например для продажи одного продукта, продвижения мероприятия или предложения профессиональных услуг.
В качестве альтернативы, если вы управляете небольшим бизнесом или рестораном, вы, вероятно, сможете разместить всю важную информацию, которую должны знать клиенты, на одной странице.
В этом посте мы рассмотрели несколько примеров реальных одностраничных веб-сайтов. Например, сайты-портфолио, такие как We Ain’t Plastic и Pixel Lab, отображают детали проекта с помощью интерактивных элементов, таких как ползунки и всплывающие окна. Между тем, Pastaria и Balsoy — это одностраничные продовольственные сайты, которые разумно используют визуальные эффекты для краткого продвижения своих продуктов.
Если вы хотите начать работу с собственным одностраничным веб-сайтом, вы можете следовать нашим руководствам о том, как создать сайт WordPress, а затем о том, как настроить одностраничный веб-сайт с помощью WordPress.
У вас остались вопросы о том, как создать одностраничный веб-сайт, подобный этим примерам? Дайте нам знать в комментариях ниже!
Бесплатная направляющая
5 основных советов по ускорению
вашего сайта WordPress
Сократите время загрузки даже на 50-80%
просто следуя простым советам.

Была ли эта статья полезной?
НетСпасибо за отзыв!
20 реальных вдохновляющих примеров дизайна одностраничного веб-сайта
Дизайн, пользовательский интерфейс, UX, вдохновение
Приступая к созданию веб-сайта, необходимо учитывать несколько факторов, и одним из них является удобство использования его дизайна. Ориентированный на пользователя дизайн, простой для понимания, интуитивно понятный и эффективный, может быть достигнут как на одной странице, так и на нескольких страницах. В сегодняшней статье мы рассмотрим предыдущую систему навигации и ее преимущества, а затем перейдем сразу к хорошему: примеры реальных одностраничных веб-сайтов, которые вдохновят вас на следующий дизайн.
20 лучших и новейших примеров одностраничных веб-сайтов: обзор
1. The Perturbator от Antinomy Studio
2. Vivid+Co от ToyFight
3. The Tragic Story of Titanic от Елены Лукаш
4. Roud Studio Showcase от Roud Studio
Roud Studio Showcase от Roud Studio
5. Remjnd: Our Year 2021 от REMJND
6. Музей транспорта в Варшаве от OneYouNeed
7. WUD Milan от Avande Studio Milan
8. Weinbau Strenger от Benjamin Hanus
9. Шрифт Avantt от Creative Nights
10. Уход за кожей Salanaru по БД Web-ga
11. Ностальгия по будущему от WDF
12. Цвет года Pantone от Ruformat
13. Ocean Dev от Эндрю Бро
14. Winamp от La Niche
15. Портфолио Hugo Nicaise 2021
16. Nuka: Eternal Stationery от O0 Дизайн
17. Bugatti Smartwatch Official от Spatzek Studio
18. Mama Joyce Peppa Sauce от Vaan
19. Lucibelle Paris от Lēonard Agency
20. Mozom от Демиана Садковича
Tomorrow On Paper от 900 Vaicius 3
Tomorrow On Paper от 900 Vaicius 3
002 Одностраничный веб-сайт имеет только одну HTML-страницу, содержащую все. Это означает, что дополнительных страниц нет. Все упаковано на одной странице, включая такие детали, как «О нас», «Контакты» и другую дополнительную информацию. Эти веб-сайты предоставляют нужное количество информации, чтобы помочь пользователям принять решение и действовать в соответствии с ним. Все без дополнительного или ненужного контента, чтобы отвлечь их от самого важного контента.
Эти веб-сайты предоставляют нужное количество информации, чтобы помочь пользователям принять решение и действовать в соответствии с ним. Все без дополнительного или ненужного контента, чтобы отвлечь их от самого важного контента.
Одностраничные веб-сайты с большим количеством контента, который распространяется по всей странице, обычно предлагают варианты навигации по разделам. При нажатии на опцию страница переходит к выбранному разделу контента.
Услуги DUO AR/VR от Outcrowd
👍 Преимущества наличия одностраничного веб-сайта
- Это делает работу плавной с различимым началом, серединой и концом пути пользователя.
- Простой стиль навигации одностраничного веб-сайта повышает конверсию, поскольку он позволяет пользователям сосредоточиться.
- Гораздо удобнее и естественнее для мобильного дизайна .
- Легче поддерживать одну страницу, обновлять и оптимизировать ее.

- Одностраничные веб-сайты имеют более низкий показатель отказов из-за линейного взаимодействия без отвлекающих факторов.
- Ограниченная информация вызывает любопытство. У пользователей будет соблазн связаться с вами и запросить более подробную информацию.
- Идеально подходит для целевых веб-сайтов (целевые страницы и кампании), преследующих одну цель.
- Позволяет пользователям быстро находить то, что они ищут .
👎 Недостатки одностраничного веб-сайта
- Одностраничные веб-сайты могут быть проигнорированы Google из-за небольшого содержания и отсутствия создания ссылок по сравнению с многостраничными веб-сайтами. Обычно у одностраничных веб-сайтов меньше шансов получить более высокий рейтинг в поисковой выдаче , поскольку они нужны для ранжирования по разным ключевым словам.
- Не идеальный вариант , если вам требуется, чтобы ваш веб-сайт содержал много разнообразного и сложного контента .

- Когда вы ограничиваете количество контента, которое вы предоставляете своим пользователям, вы также ограничиваете общение с ними . Труднее четко передать ваше сообщение с меньшим количеством контента. Вам понадобится специалист по контент-маркетингу.
- Трудно поделиться определенным разделом веб-сайта с одним единственным URL-адресом.
- Предлагает ограниченную масштабируемость . Чем больше контента вы добавите на свою страницу, тем дольше будет прокручиваться страница, и это может расстроить пользователя.
- сложнее разработать .
Fashion BrandUI от AR Shakir для Shopified
1. The Perturbator
Этот пример от Antinomy Studio посвящен альбому The Perturbator «Lustful Sacraments». Веб-сайт предлагает одностраничный интерфейс с высококачественными изображениями обложки альбома, тизерным видео, датами тура и мерчем. У него одна цель — продвигать альбом, и он отлично справляется с этой задачей благодаря хорошо организованной информации, бруталистскому стилю дизайна и плавным бесшовным параллаксам.
Посетите вебсайт
2. Одностраничный веб-сайт Vivid + Co
Vivid Co — агентство полного цикла и стратегический консультант. Их рекламный веб-сайт объединяет опыт агентства, работу, карьеру и контакты на одной странице, но при этом сохраняет параметры навигации, чтобы помочь посетителям прокрутить до определенного интересующего раздела. Страница имеет чистый и последовательный дизайн с коротким и систематизированным контентом, что позволяет пользователю легко сосредоточиться и читать.
Посетите вебсайт
3. Трагическая история Титаника
Это длинное чтение об истории Титаника упаковано на одной странице, которая предлагает множество интерактивных элементов, которые помогут вам погрузиться в историю. Несмотря на длинную прокрутку, страница хорошо работает как образовательная презентация и выглядит как захватывающее путешествие от начала до конца.
Посетите вебсайт
4.
 Витрина студии Roud
Витрина студии RoudОдностраничные веб-сайты идеально подходят для портфолио, и здесь у нас есть наглядный пример. Round Studio — это цифровое агентство, которому удается продемонстрировать свои навыки в качественном интерактивном опыте. Веб-сайт не разочаровывает в большом количестве прокрутки, и в то же время ему удается упаковать много соответствующей информации, такой как опыт, галерея портфолио, раздел команды и контакты без необходимости на отдельных страницах.
Посетите вебсайт
5. REMJND Weihnachten 2021
Рождественские слова от агентства REMJND. Веб-сайт представляет собой прекрасное интерактивное и хорошо анимированное письмо Деду Морозу, предназначенное для выражения благодарности за все, что агентство сделало в 2021 году. Это приятно читать всем, кто работает с агентством, и может вдохновить вас сделать что-то подобное для члены вашей команды и клиенты к концу этого года.
Посетите вебсайт
6.
 Музей транспорта в Варшаве
Музей транспорта в ВаршавеПервый в Европе виртуальный музей общественного транспорта к 100-летию автобусного транспорта в Варшаве. Знаете ли вы, что сразу после создания Департамента автобусного сообщения в 1920 году, во время обороны Варшавы, автобусы использовались для перевозки армии? Из этого одностраничного интерактивного музея можно многое узнать по этой теме. Он разработан как инфографика в хронологическом порядке, которую вы открываете при прокрутке. Каждый новый раздел показывает основные моменты за определенное десятилетие, короткие, простые, наглядные и отлично организованные.
Посетите вебсайт
7. Одностраничный веб-сайт WUD Milan
Идеально подходит для темы этой статьи, здесь у нас есть одностраничный веб-сайт, посвященный Всемирному дню юзабилити. Это глобальное мероприятие, посвященное удобству использования, пользовательскому опыту и дизайну, и каждый год это новая тема. Это веб-сайт мероприятия 2021 года, который отлично работает как одностраничный сайт со всей необходимой информацией о мероприятии и модным дизайном.
Посетите вебсайт
8. Weinbau Strenger
Weinbau Strenger от Бенджамина Хануса — это очень подробная отдельная страница для немецкой винодельни, которая объединяет философию бренда и великолепную презентацию продукта в кратком, но очень наглядном виде.
Посетите вебсайт
9. Одностраничный веб-сайт Avantt Typeface
На следующем одностраничном веб-сайте представлен пользовательский шрифт Avantt, созданный Displaay Type Foundry, во всех его формах, формах и отношениях с модернистским отличительным характером, завернутый в необычную горизонтальную компоновку. Эта страница представляет собой презентацию невероятных дизайнов, которые вы можете сделать с помощью этого шрифта.
Посетите вебсайт
10. Salanaru Skincare
Классическая целевая страница продукта по уходу за кожей с фиксированным вертикальным заголовком и навигацией, при этом прокручивается только правая часть дизайна. Не совсем типичное решение, но оно работает хорошо из-за короткого содержания.
Не совсем типичное решение, но оно работает хорошо из-за короткого содержания.
Посетите вебсайт
11. Ностальгия по будущему
Следующий пример — презентация новинок 2022 года от Preciosa в модном журнале.
Посетите вебсайт
12. Цвет Pantone 2021 Одностраничный веб-сайт
Одностраничный веб-сайт, посвященный цветам Pantone 2021 года, с примерами, значениями и соответствующими цветовыми схемами в бруталистическом интерактивном стиле.
Посетите вебсайт
13. Ocean Dev
Еще одно выдающееся портфолио дизайнерского агентства выбрало одностраничный подход. Дизайн довольно короткий, простой и понятный, но очень наглядный.
Посетите вебсайт
14. Одностраничный веб-сайт Winamp
Всеми любимый игрок начала 2000-х возвращается и извлекает выгоду из этого с помощью красочного современного одностраничного веб-сайта. Разделы отображаются в виде полностраничных карточек.
Разделы отображаются в виде полностраничных карточек.
Посетите вебсайт
15. Портфолио Hugo Nicaise 2021
Это одностраничный веб-сайт с портфолио внештатного креативного разработчика из Парижа Hugo Nicaise. Со вкусом, коротко и с четким посылом.
Посетите вебсайт
16. Nuka: Eternal Канцтовары
Одностраничные сайты идеально подходят для продвижения одного продукта. В данном случае у нас есть очень наглядная интерактивная презентация вечных канцелярских принадлежностей.
Посетите вебсайт
17. Коллекция смарт-часов Bugatti
Это официальный сайт новой коллекции смарт-часов Bugatti. Типичный для бренда одностраничник имеет множество анимаций пользовательского интерфейса, большие изображения и плавные переходы.
Посетите вебсайт
18.
 Соус с пеппой Mama Joyce
Соус с пеппой Mama JoyceСоус с пеппой Mama Joyce, вероятно, является нашим любимым примером. Сайт выглядит как интерактивный ретро-постер с большими шрифтами и гигантскими заголовками. Он потрясающе анимирован и со вкусом загроможден, чтобы соответствовать ретро-атмосфере.
Посетите вебсайт
19. Lucibelle Paris
Высокотехнологичная косметическая светодиодная маска от Lucibelle Paris с высокотехнологичным футуристическим одностраничным веб-сайтом.
Посетите вебсайт
20. Мозом
Одностраничник в газетной концепции. Он принадлежит творческой студии, базирующейся в Израиле.
Посетите вебсайт
В заключение
Все больше дизайнеров следуют тенденции создания одностраничных веб-сайтов, потому что это просто, ясно и дает возможность создавать что-то очень интерактивное и уникальное.
