При разработке сайта лучше всего максимально все упростить, получив возможность установить готовый шаблон в пару кликов и начать работу. Особенно это актуально для тех, кто либо не силен в программировании, либо ограничен во времени. Но если у вас стоит цель сделать сайт более уникальным, у вас есть определенные навыки в верстке, но вы все равно хотите сэкономить время, есть отличное решение – готовые макеты сайтов для верстки.
Такие макеты создаются дизайнерами в Photoshop и, по сути, представляют собой обычные графические файлы страниц. Они не порезаны, а идут едиными файлами. Их преимущество в том, что верстальщик сможет самостоятельно настроить дизайн под индивидуальные нужды клиента. Да и стоят PSD-шаблоны довольно дешево. На одной из передовых площадок шаблонов Themeforest цены на макеты начинаются от 3$.
Обычным пользователям макеты сайтов будут не особенно полезны, поэтому я рекомендую не тратить лишнее время и нервы и сразу выбирать готовый шаблон сайта. Да, они стоят дороже, чем PSD-шаблоны, но эта разница с лихвой окупится сэкономленным временем и отсутствием необходимости в дальнейшей верстке и привлечении специалиста для адаптации под конкретную систему. На нашем сайте есть целый раздел, посвященный тысячам шаблонам WordPress для любых целей. Также у нас есть шаблоны Drupal, Joomla и других CMS. С ними вы сможете понять, что разработка сайта это, на самом деле, очень просто!
Профессиональным пользователям мы представляем двадцатку лучших PSD-макетов под различные цели: бизнес, творчество, блог и интернет-коммерция. Почти все PSD-макеты имеют WordPress-версию, так что начинающим пользователям я тоже советую прочесть этот обзор.
Макеты сайтов для верстки для начинающих и опытных пользователей
Zonex – трендовый макет PSD для онлайн-магазинов


Zonex — это ответ на новые веяния в дизайне для того, чтобы вы были обеспечены самым лучшим решением для создания качественного магазина. Чистый и аккуратный PSD шаблон с вертикальным и горизонтальным вариантами меню идеально подходит для веб-сайтов магазинов электроники и других товаров. Вы можете легко настроить Zonex под свои нужды, даже если вы не профессионал фотошопа.
Посмотреть подробнее / Скачать
MyTravel – универсальный шаблон для сайта бронирования/туроператора


MyTravel — PSD шаблон для бронирования туров и путешествий. Этот шаблон идеально подходит для компаний и агентств, которые предоставляют услуги отеля, проката автомобилей, недвижимости, а также различные туры на выбор, прогулки на яхтах и многое другое. MyTravel включает в себя 70 тщательно разработанных страниц, которые вы сможете легко редактировать и настраивать в соответствии с вашими потребностями. Этот макет является идеальным решением для создания уникальных веб-проектов.
Посмотреть подробнее / Скачать
Prelude – макет для создания профессионально выглядящих сайтов


Prelude — это многофункциональный, современный и простой в использовании PSD шаблон, который подходит для всех направлений деятельности. Универсальность заключается в большом количестве разнообразных страниц, которые вы получаете вместе с Prelude. Данный макет станет идеальным выбором для любого вашего проекта. Вы можете легко редактировать этот PSD, все настраивается на 100%. Все, что вы увидите в комплекте, может быть изменено без потери качества. Этот PSD шаблон также идеально подходит для конвертации в HTML, WordPress и Joomla.
Посмотреть подробнее / Скачать
TheFox – макет сайта для многоцелевого использования


В этом самом популярном макете есть компоненты для блога, магазина, лендинга, портфолио и корпоративного сайта. Все они выполнены с чувством вкуса и стиля. В комплект входит 280 PSD-файлов. Любителям WordPress доступна готовая версия под эту CMS.
Посмотреть подробнее / Скачать
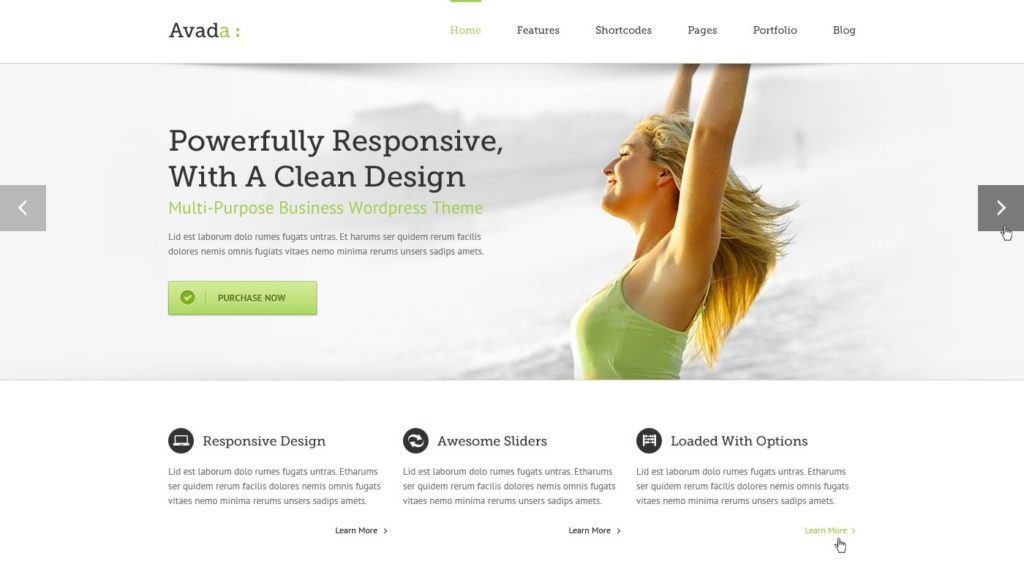
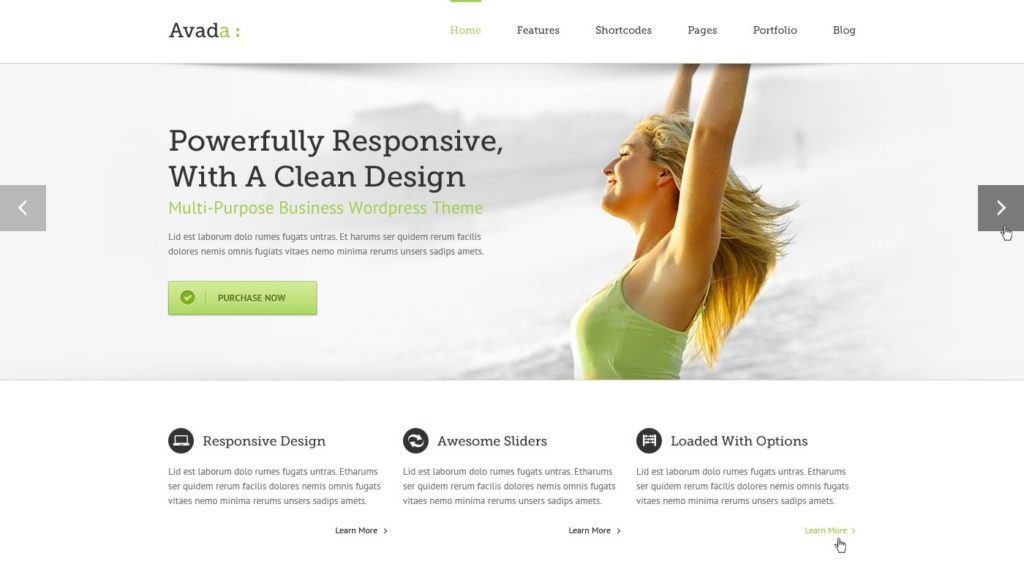
Avada – универсальный PSD-макет


1. Learn Angular — бесплатные интерактивные уроки по AngularJS.
2. Siteliner — инструмент для seo-анализа сайта. Поиск дублирующегося контента, неработающих ссылок и многое другое.
3. HTML Template Generator — больше подойдет для ленивых разработчиков, еще не использующих никакого boilerplate. Сервис позволяет сгенерировать базовую HTML-разметку документа: добавить нужные мета-теги, скрипты, либо целые бандлы, например, Twitter Bootstrap.
4. Shortcut Mapper — позволяет освежить в памяти горячие сочетания клавиш для программ Adobe Photoshop / Adobe Lightroom, Autodesk 3dsMax / Autodesk Maya, Blender и, с недавних пор, Sublime Text 2.
5. Bounce.JS — одновременно и сервис, и JS-библиотека для быстрого создания и редактирования CSS3-анимаций.
6. CSS Shrink — онлайн-сжатие вашего CSS-кода. Кстати, не только сжатие — можно вставить уродливо отформатированный код и получить на выходе красивый.
7. JS Nice — деобфускация и базовое документирование JS-скрипта. Вставляете непонятный код, сервис его анализирует и приводит в нормальный вид — добавляет отступы, пытается назвать переменные осмысленно в зависимости от контекста, добавляет комментарии с указанием переменных и их типов и т.д.
8. Web Designers Checklist — чек-лист по подготовке проекта к сдаче для веб-дизайнера. Затрагивает многие аспекты, такие как именование файлов и слоев в макете, подготовка типографики, структура файлов и так далее.
9. HTML Hint — похож на JS Hint. Проверяет разметку на соответствие заданным параметрам.
10. Lollytin — визуальный конструктор лэйаута страницы. Использует Bootstrap 3.
11. CSS Colours — красиво оформленный список CSS-цветов, которые могут быть использованы в виде слова, например color: blue.
12. Social Good Ipsum — сервис для генерации текста-рыбы.
13. Badge Service — генерация svg-значков в стиле github.
14. CSS Triggers — подробная информация обо всех CSS-свойствах: что они делают, как влияют на рендеринг страницы и тому подобное.
15. Blockspring — создание своих API, не требующих хранения данных в БД, а также коллекция уже созданных другими юзерами API.
16. Qwecode — кодирование / декодирование строк в различные форматы: BASE64, Binary, Unicode numbers и другие.
17. Loremflickr — это как placehold.it, но с котиками 🙂
18. CSS Shortand generator — собирает специфические свойства типа background-color в одно общее свойство.
19. PX to EM — удобный конвертер из PX в EM и обратно.
20. Frame — набор готовых мокапов для демонстрации дизайна / верстки / etc. Выбираете мокап, загружаете изображение, получаете на выходе готовую картинку с вашей работой.
21. CodeFights — задачки на знание языка JavaScript.
22. Cheetyr — шпаргалки по Photoshop, Illustrator, CSS, Git и Vim.
23. SnazzyMaps — различные цветовые схемы для Google Maps.
24. Plain Pattern — создание паттернов из SVG-изображений.
25. Sass to Scss — конвертер из Sass в Scss.
26. Gitter — удобный чат, имеющий хорошую интеграцию с github’ом.
27. Fibonacci — визуальный конструктор flexbox-лэйаута.
28. Project Parfait — инструмент для быстрой нарезки .psd-макета, и вообще для ускорения верстки в целом. Позволяет узнавать расстояние между слоями, размер разных слоев и многое другое.
29. The Code Player — онлайн-уроки по HTML / CSS / JS в формате живого кодинга. Можно записывать свои уроки.
30. Типограф Муравьева — доступен также и в качестве PHP / Python библиотеки. Позволяет правильно оформить текст.
Чем проще процесс разработки, тем больше доволен пользователь. Ничего лучше готовых шаблонов пока для этого не придумали. Они особенно хорошо подходят пользователям, ограниченным в навыках. Но что если у вас есть определенные познания в HTML, и вы хотите сами сделать сайт из HTML-шаблона? Тогда вам нужны готовые верстки сайта.
Если PSD-макеты это подготовленные в Photoshop графические шаблоны сайтов, которые еще нужно сверстать в HTML/CSS, то HTML-шаблоны, о которых и пойдет речь в этой статье, это полностью сверстанные веб-разработчиком макеты с применением программного кода. Их преимущество в том, что у вас не будет необходимости в привлечении специалистов. От вас потребуется лишь «натянуть» шаблон на нужную платформу, и все будет работать.
Новичкам я советую присмотреться к полноценным шаблонам под CMS. На нашем сайте есть сотни обзоров шаблонов под WordPress, Drupal, Joomla и многие другие системы. Также у нас есть раздел, посвященный созданию интернет-магазинов на базе WooCommerce, OpenCart, Magento, VirtueMart и так далее. Стоят такие шаблоны в среднем 49$, что немного дороже HTML и PSD макетов, но зато вы получаете полностью готовый сайт без траты лишнего времени, сил и нервов.
Для более продвинутых пользователей с сегодняшнего дня я постепенно буду выкладывать самые лучшие варианты HTML-верстки с площадки Themeforest, чтобы вы смогли создать сайт именно так, как вам захочется. В этом обзоре они разбиты по нескольким категориям для удобного поиска.
Готовые верстки сайта для бизнеса, творчества, развлечений и торговли
Brook – HTML-шаблон сайта креативного агентства


Brook — мощный и гибкий HTML-шаблон для креативного агентства и других видов бизнеса. 40 потрясающих домашних страниц позволят вам без труда создать качественный сайт с нуля. Brook – это шаблон, который подчеркнет креативность вашей компании. Располагая огромным количеством элементов, настраиваемыми домашними страницами, 21 макетами для блогов и портфолио, Brook станет отличным инструментом для компаний, желающих доминировать в онлайн-брендинге и маркетинге. Тема также подойдет для создания креативных сайтов-портфолио для фрилансеров, архитекторов, дизайнеров и художников.
Посмотреть подробнее / Скачать
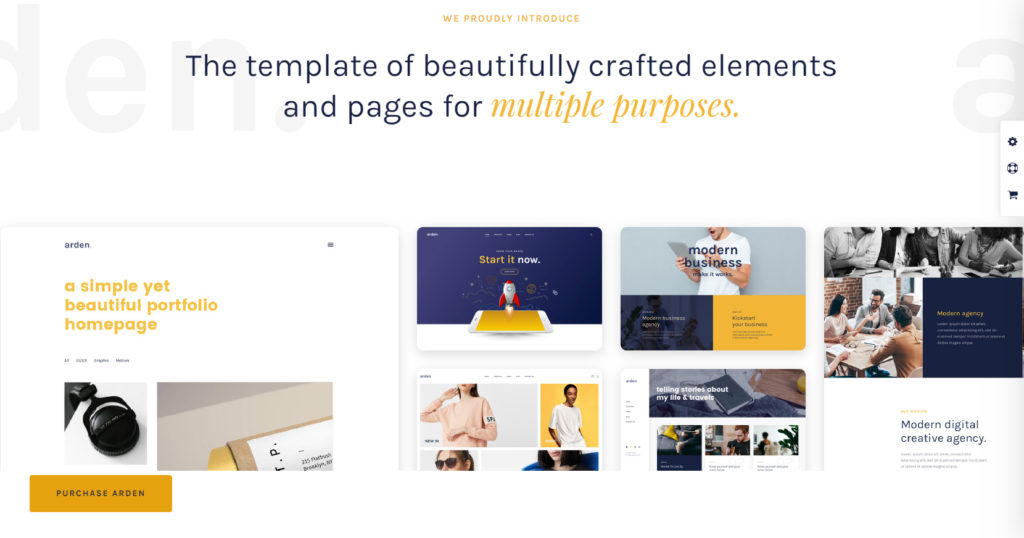
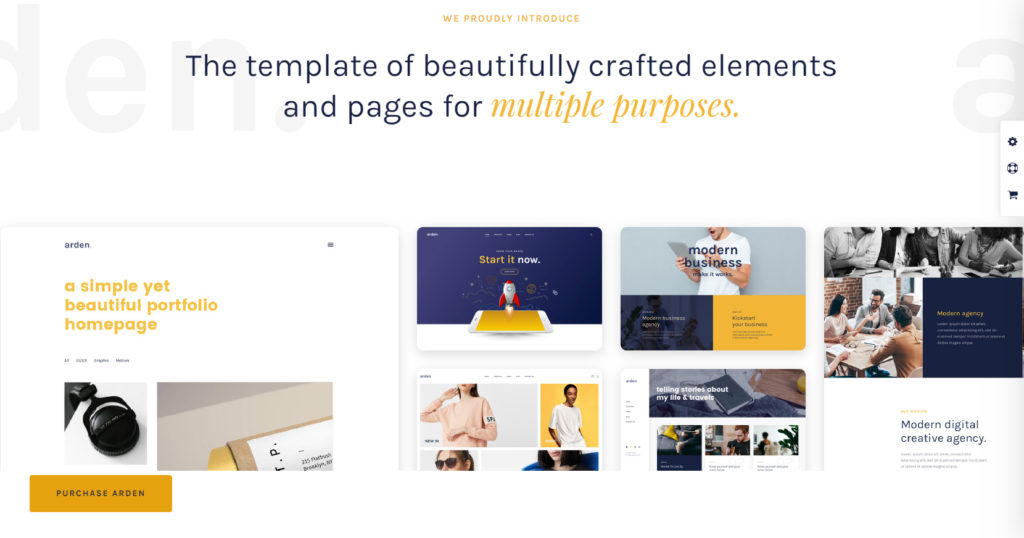
Arden – универсальный и гибкий шаблон для различных целей


Arden является мощным и гибким HTML-шаблоном для бизнес-сайтов. Большое количество преднастроенных страниц помогут при быстром создании сайта с нуля. Arden включает в себя множество макетов для различных сайтов: корпоративных, сайтов агентств, портфолио, блогов и магазинов. Работа сайта с этой темой гарантирована на всех устройствах, начиная от мобильных телефонов до ноутбуков и домашних компьютеров. Также этот шаблон имеет отличную SEO-оптимизацию, чтобы вам было легче вывести свой веб-сайт в топ Google.
Посмотреть подробнее / Скачать
Goodwin – качественный HTML-шаблон для eCommerce


Goodwin — универсальный шаблон электронной коммерции для создания потрясающих сайтов, заслуживающих доверие покупателей. Goodwin предлагает более 14 готовых макетов домашних страниц и более 50 внутренних HTML-страниц. Goodwin как нельзя кстати подходит для веб-сайтов магазинов различных категорий: мода, аксессуары, обувь, сумки, футболки, электроника, мебель, спорт, игрушки, питание, книги и многое другое. С Goodwin вы имеете все шансы на создание выдающегося и производительного сайта. Код очень простой и его легко изменить, чтобы создать сайт, необходимый именно вам.
Посмотреть подробнее / Скачать
Готовые верстки сайта – БИЗНЕС
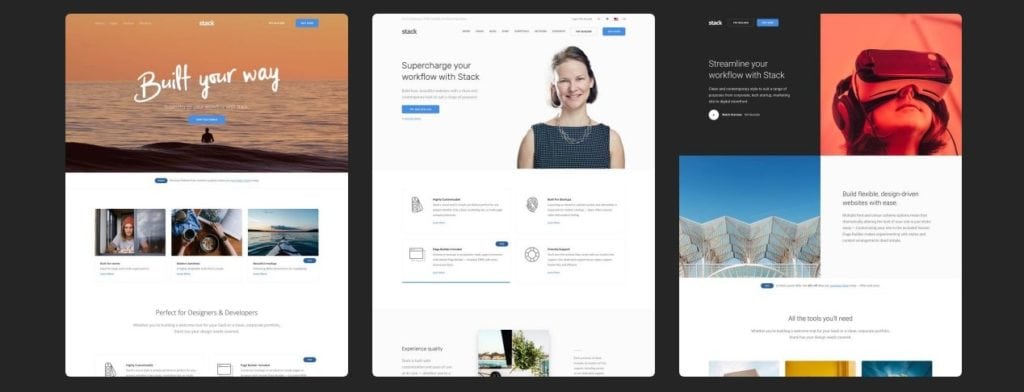
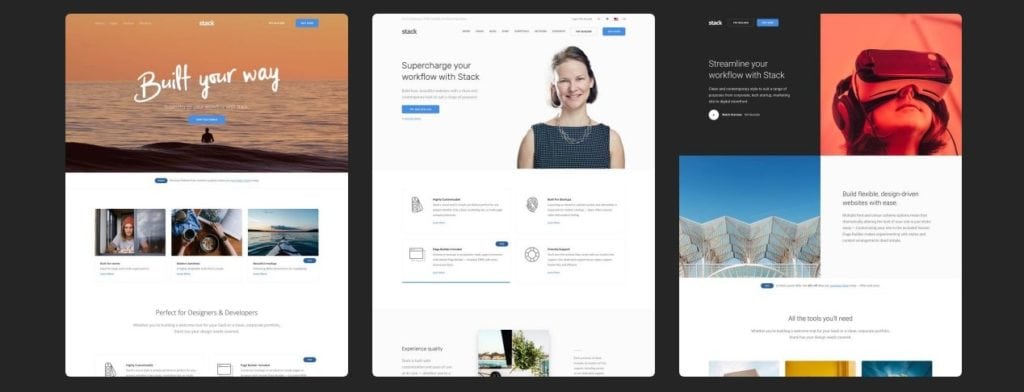
Stack – универсальный HTML-макет с конструктором


Надежный многозадачный макет для любых задач имеет современный дизайн и потрясающую разметку. Поддерживает 140 демо-страниц и 270 настраиваемых интерфейсных элементов. Также имеет крутые формы, в том числе для проведения рекламных кампаний.
Посмотреть подробнее / Скачать
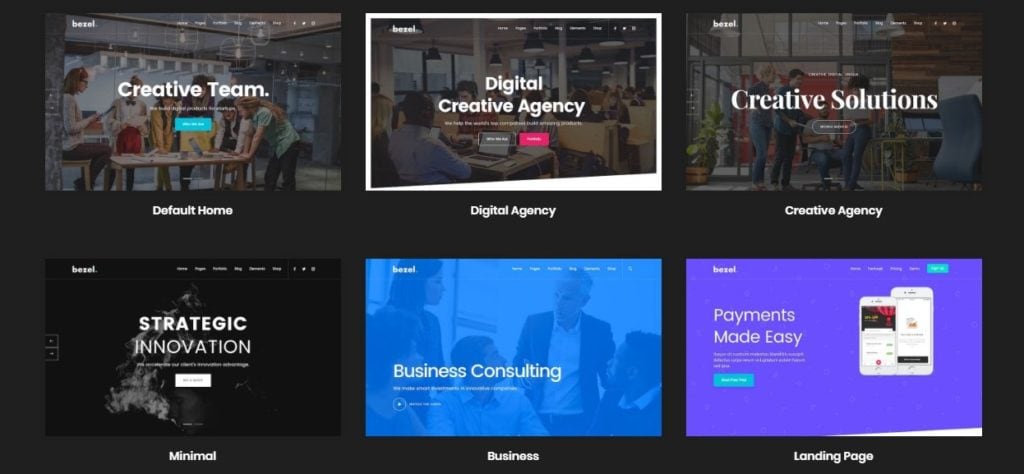
Bezel – многозадачная верстка HTML в творческом стиле

20 крутых PSD макетов для верстки
Многие макеты веб-дизайнерами рисуются в программе Adobe Photoshop. Именно поэтому знать и владеть этой программой верстальщикам просто необходимо. Кстати о его основах я уже писала в статье Фотошоп для верстальщика.
Для «набивки руки» предлагаю Вашему вниманию подборку из 20 бесплатных макетов для верстки. Выбирайте то, что нравится и действуйте!
Надеюсь, потом Вы скинете в комментарии свой сайт-пример с версткой одного из этих макетов, чтобы показать всем какой Вы молодец 🙂
Не нашёл нужный макет? Переходи во вторую подборку бесплатным PSD макетов
Программы для верстки сайтов.
Для Вас я подобрал не только программы но и хитрости с помощью которых Вы будите верстать быстро, качественно и валидно.
Скорей всего если Вы верстаете больше года, то я для Вас не открою новых способов верстать быстро и качественно. Но возможно, даже верстальщик с опытом, возьмет на вооружение пару технологий и программ для ускорения в верстке.

1. Редактор кода — думаю можно скачать бесплатно
Первая из программ для верстки сайтов, это редактор кода. В принципе подойдет любой из современных редакторов, ну т.е. я думаю, Вы логически уже пришли к тому что не стоит верстать на фрилансе или в офисе в стандартном блокноте windows или Notepad++. Все же перечислю те которые мне понравились:
- Atom
- Brackets
- Sublime Text 3
Сейчас по факту у меня на пк установлены две программы для верстки, — IDE PHPStorm и Sublime Text. Саблайм хорошо выезжает на дополнительно установленных пакетах и темах. А вот PHPStorm, — умеет уже из коробки, то что обычно до устанавливаю на SublimeText3. Поэтому PHPStorm это мой основной редактор кода. Чаще всего на нем юзаю горячими клавишами:
- Выравнивание кода(как правило по ) ( выделяю всё crtl + A, выравниваю ctrl+alt+L)
- Поиск по всему проекту + найти и заменить (ctrl + shift +F)
- Найти метод или его использование ( ctrl + клик левой кнопкой мыши)
- Закомитить + запушить (ctrl + K ctrl + shift + K)
- Работаю с базой данных проекта (на правой стороне панели редактора)
- Обнять часть кода новым тегом html (ctrl +alt + J)
- Показать идентичные куски кода (ctrl + alt + shift + J)
- создание и использование сниппетов и пр.

2. Emmet.
Программа для верстки сайтов в программе редактора кода. Эдакий набор плагинов для текстовых редакторов. Этот товарищ поможет быстрее набирать код в HTML & CSS.
Например такой строкой:
nav>ul>li*3
По жамканью на tab Вы получите такой код:
<nav>
<ul>
<li></li>
<li></li>
<li></li>
</ul>
</nav>Или вот так например в CSS :
bg
background: #000;

3. CSS препроцессоры.
Это конечно не программа для верстки сайтов, а наверное больше быстрый и умный способ написания кода CSS. Сам использую LESS, SASS, SCSS. Разобравшись с одним из них, остальные Вы тоже поймете. Они отличаются только синтексом. Я использую препроцессоры потому что в них есть:
- Вложенность
- Переменные
- Примеси
- Расширители
Код css получается более удобочитаемым, структурированным, легко редактируемый и расширяемый. Ух какие длинные слова, но они очень важны для верстальщика HTML.

4. Grid (сетка).
Как правило .psd макет веб-дизайнер разбивает на колонки(12, 24 и прочие извращения). Самостоятельно подгонять под сетку с помощью отступов, это издевательство над собой. Поэтому лучше воспользоваться сетками от фреймворков. Самая известная от Bootstrap. Bootstrap — это свободный набор инструментов. Который закрывает сразу множество задач по верстке. Поэтому советую изучить его и использовать как повседневный инструмент в верстке.
Есть еще менее известные сетки, но не значит, что они хуже остальных, например:
Skeleton или
Smart-Grid(Дмитрий Лаврик), — это вообще самое лучшее что может быть в сетках для быстрой и качественной верстки сайтов.

5. Таск-менеджер | Сборщик проектов | Менеджер задач | Ваш личный раб
Вот она рыба мечты. Вот кто настоящий волшебник. Этот комплекс программ для верстки сайтов, реально закроет множество задач верстки сайта и разработки проекта в целом.
Здесь тоже есть большие боссы:
Сам использую Gulp. Grunt немного по медленнее, и на тот момент когда я начинал изучать Таск-менеджеры, был на пике Gulp.
Ну и WebPack вроде как лучше всех, я садился разбирать, но так у меня и не пошло.
Gulp который я настроил, закрывает задачи на моих проектах
- Расставляет префиксы CSS для всех браузеров
- Минимизирует CSS удаляя пробелы, и переносы
- Создает файлы .map указывая номер строк браузеру для того что бы дебажить изначальный код
- Группирует медиа запросы(что бы не повторялись для разных элементов DOM в одной ширине)
- Преобразует препроцессорный код в обычный CSS
- Минимизирует изображения
- Уродует и минимизирует код JavaScript
- Объединяет все файлы CSS в один(уменьшая количество обращений к серверу)
- Минимизирует файлы HTML
- Отслеживает изменения в редактируемых файлах и самостоятельно обновляет браузер во время верстки
- Конфигурирует файл Smart-Grid
Так же дома на всех устройствах в одной сети я могу посмотреть в реальном времени как выглядит то что я верстаю.

6. Онлайн программы, для верстки и работы с .psd макетами сайтов.
И еще когда нет под рукой Photoshop или просто хочется что-то новенького, можно использовать для препарирования .PSD макета, — онлайн программы типа:
- avocode.com
- assets2.adobe.com

Не забываем валидировать свой код на validator.w3.org .
Очень надеюсь Вы возьмете на вооружение, — программы для быстрой и валидной верстки сайтов.
И да прибудет с Вами сила, чистого, масштабируемого и валидного кода.
Поделиться ссылкой:
с нуля до сеньора / Хабр
Здравствуйте, меня зовут Александр Зеленин, и я веб-разработчик.
Многократно я слышал мнение, что верстка — удел начинающих frontend’еров. Хотя фактически это важнейшая часть любого (почти) веб-проекта. Это то, что пользователи видят в первую очередь. На текущий момент качественная вёрстка (особенно проектирование блоков) в крупном проекте требует большого количества различных навыков.
В данной статье представляю схему развития верстальщика
[большая по клику]
Само собой, это не всеобъемлющая и единственно верная схема. Есть ещё целая гора связанных навыков, релевантных технологий и так далее. Градация является субъективной.
Хочу сразу добавить, что конкретных ссылок на учебные материалы в статье не будет. Буду рад дополнениям в комментариях.
Чего мы ожидаем?
В первую очередь необходимо понять, чего мы ожидаем от человека на каждом из уровней. Ваши ожидания могут отличаться.
Junior — знает основные теги, может подправить контент на готовом html сайте, умеет грамотно форматировать текст, без проблем вставит встраиваемый элемент (ролик с ютуба, яндекс карту), ведёт работу через систему контроля версий только для себя (master, 1 контрибьютор). Может сверстать что-то несложное с нуля, и оно даже не поедет (лично у него). В целом не является самостоятельной единицей и требует руководства свыше.
Middle — более-менее автономная единица (либо полностью автономная для малых и средних проектов). Может хорошо сверстать сайт средних размеров, и он будет корректно отображаться во всех актуальных версиях браузеров. Понимает, как работают шаблонизаторы, и может их использовать (при условии предоставления остального кода). Умеет планировать и документировать свою работу и оценивать сроки. Понимает важность поддержания стиля кода. Понимает, зачем есть грид-системы и css фреймворки. Умеет брать всю необходимую информацию из макетов от дизайнера. Может взаимодействовать с небольшой командой, создавать ветки и пулл-реквесты.
Рассмотрим теперь чуть конкретнее, что включает в себя каждый из блоков на каждом уровне.
Junior
HTML — знание основных тегов, аттрибутов. Понимание, как его писать в принципе.
Семантика — понимание, что для определённых задач есть определённые теги. Уметь выбрать нужный тег.
Медиа — какие виды медиа можно встраивать в страницу.
Iframe — встраивание сторонних виджетов (видео, аудио, карты и т.п.).
Аудио, Видео — можно отложить изучение, т.к. частично решаются с помощью iframe. Понимать, какие форматы умеет воспроизводить браузер, как оформить плеер и так далее.
Картинки — какие графические форматы и в каком виде воспринимает браузер. Плюсы и минусы использование тех или иных форматов.
Растр
SVG — можно отложить изучение, т.к. применяется реже, чем хотелось бы. Понимать плюсы, минусы, ограничения и т.п.
Шрифты — можно отложить изучение. На самом деле довольно сложная тема, и в общем случае я бы советовал начинающим использовать системные шрифты. Уметь подгрузить шрифты, оптимизировать отображение, минимизировать лаг отрисовки с кастомными шрифтами.
Табличная вёрстка — опционально. Для желающих верстать качественные email-рассылки в будущем.
CSS 1 — шрифты, цвета, выравнивание, размеры.
CSS 2.1 — управление поведением блоков, позиционирование, полноценное оформление.
Селекторы — простые селекторы на тег, класс, вложенный элемент. Простые псевдоселекторы типа :hover.
Именование — как называть классы, чтобы не было мучительно больно.
Блочная вёрстка — разбить картинку на осознанные блоки, воплотить блоки в HTML, оформить с CSS.
Браузеры — можно отложить изучение. Какие браузеры существуют, в чём их различие.
Инструменты разработчика — можно отложить изучение. Использовать инструменты браузеров, чтобы разбираться в проблемах отображения.
Текстовые редакторы — какие текстовые редакторы для разработчиков есть и зачем. SublimeText и Notepad++ приведены для примера, как хорошо мне знакомые. Уметь настраивать в них базовые вещи, такие как отступы, перенос строки и так далее.
Системы контроля версий — я лично считаю умение их использовать хотя бы индивидуально, лично для себя, очень важным. Понимать, для чего эти системы созданы и какие бывают.
Git — понимать в общих чертах задачу и принципы самой популярной системы контроля версий.
Checkout / commit / push / pull — базовые операции для личного использования.
Stash — для временного сохранения ненужных в данный момент данных.
10 работ — сделать минимум 10 работ в различном дизайне. Можно тестовых, это не важно. Важно, чтобы полноценных в рамках текущих знаний.
Middle
CSS 3 — градации, тени, сглаживание, фильтры, трансформации.
Продвинутые селекторы — элементы, следующие за опделённым (+), определённый по счёту (nth-child), shadow-dom, before/after и так далее.
Анимации — опционально. transition и animation. Плавные переходы, анимации. Понимать ограничения и минусы.
Сетки — зачем существуют, как выстраивать, какие есть готовые решения. Для примера можно посмотреть Flexbox grid или любой другой, который найдёте.
Фреймворки (CSS) — зачем нужны, как применять. Желательно научиться хорошо использовать минимум один. Очень пригождается для прототипирования. Значительно повышает качество проекта при отсутствии бюджета на дизайн (не уникально, но юзабельно).
CSS препроцессоры — можно отложить изучение. Оптимизация работы, более красивый и читабельный код. Переменные, миксины и т.п. Поработать с одним или несколькими популярными препроцессорами типа SASS, LESS, Stylus.
Media queries — можно отложить изучение. Отображение нужных стилей в зависимости от условий (устройство, размер экрана, плотность пикселей, версия для печати и т.п.).
Стиль кода — понять, для чего есть соглашения по стилям, изучить и начать применять любой (рекомендую от AirBNB).
DRY / KISS / SOLID — можно отложить изучение. Понять важные принципы разработки, ощутимо упрощающие дальнейшее сопровождение проекта.
OOCSS — опционально. Понять, что есть объектно-ориентированный css и для чего он. В том или ином виде используется во многих проектах (хоть и без понимания, что это он). В идеале, научиться проектировать. Может отлично зайти для крупных проектов.
Документация — понять, что и как документировать. Документировать. Можно отложить, но в будущем обязательно изучить разметку markdown.
Планирование — научиться оценивать сроки по картинке и определять последовательность работ.
Декомпозиция — можно отложить изучение. Научиться разбивать задачу на подзадачи. Это сложнее, чем кажется 🙂
Постановка задач — можно отложить изучение. Научиться чётко описывать задачи текстом так, чтобы другие разработчики, в том числе с меньшей квалификацией, достаточно однозначно понимали, что необходимо сделать для их выполнения.
Flexbox — понимание модели, умение применять полноценно.
Вёрстка писем — опционально. В целом навык не лишний. Понимать особенности почтовых систем, сохранить хороший внешний вид и не упасть в спам (если это не спам).
Полифилы — разобраться, как использовать самые актуальные возможности разработки, сохраняя обратную совместимость. Понять минусы и плюсы от такого подхода.
Кроссплатформенная вёрстка — понимать, что нужно делать, чтобы проект хорошо выглядел не только под Windows, Linux и Mac, но и под SmartTV или PS.
Кроссбраузерная вёрстка — понимать разницу рендера браузеров и заставлять их показывать одинаково. Сайт CanIUse очень помогает в этом.
Мобильная вёрстка — можно отложить изучение. Понимать, какие ограничения несут в себе мобильные платформы. Использовать лимитированное пространство грамотно.
Оптимизация — можно отложить изучение. Разобраться в «цене» тех или иных приёмов. Понять, из каких фаз состоит отображение сайта пользователю.
Загрузка — можно отложить изучение. Оптимизации, связанные с размером, кешем, сжатием, объединением ресурсов и т.п.
Отрисовка — можно отложить изучение. Оптимизации, связанные со скоростью рендера после загрузки.
SEO — можно отложить изучение. Хотя бы базовое понимание работы поисковых систем. Умение «помочь» поисковой системе разобраться, куда смотреть и что важно.
Шаблонизаторы — разобраться, каким образом можно переиспользовать код, группировать элементы и компоновать страницы. Очень желательно изучить как серверный рендеринг, так и клиентский. Сюда же входят шаблоны на «чистом» языке (типа простых PHP вставок). Работа «до» (dataflow) шаблонизатора нас не интересует.
PHP — можно отложить изучение. Разобраться в базовом синтаксисе и уметь внести мелкие правки, связанные с оформлением страницы.
CMS — можно отложить изучение. Узнать, какие CMS существуют и для чего они были созданы. Научиться писать шаблоны хотя бы для одной (рекомендую WordPress).
Javascript — можно отложить изучение. Изучить базовый синтаксис, понять, как вешать простейшие обработчики и проводить простую работу с DOM.
jQuery — можно отложить изучение. Научиться экономить кучу времени для решения довольно типовых задач с использованием плагинов для самой популярной js библиотеки (после vanilla.js, конечно).
NodeJS — можно отложить изучение. Разобраться, как запустить простейший сервер, раздавать статику и рендерить на стороне сервера. Можно использовать Express или любой другой фреймворк.
Сборка — опционально. Научиться собирать проект из кучи CSS / HTML файлов в то, что нужно. Рекомендую ознакомиться хотя бы с grunt и gulp, как представителями «разных» лагерей.
IDE — опционально. Изучить, зачем нужны IDE и как их использовать. Перейти на использование какого-либо IDE для экономии времени. Важно: изучение IDE сравнимо с полноценным изучением языка программирования, и вкладывание большого количества времени в это может не оправдаться. Лично я пользуюсь текстовыми редакторами (и только для ооочень крупных проектов включаю IDE).
Branching — научиться управлять ветками в git.
Merge — научиться сливать ветки с разрешением конфликтов.
Fetch / Rebase — разобраться, зачем они, когда их применять, и начать применять по необходимости.
Графические редакторы — разобраться, какие бывают, для чего. Чем векторные отличаются от растровых. Важно понимать редактор хотя бы на уровне «чтения» макета от дизайнера. Выбрать правильный шрифт, размер, цвет и т.п. Чтобы не на глаз, а точно. Рекомендую поработать минимум с 1 растровым (Photoshop) и 1 векторным (Figma).
50 работ — к концу этапа у вас порядка 50 различных работ, демонстрирующих навыки из изученных областей.
Senior
Хоть на схеме и кажется маленькой эта группа, но фактически она самая большая. Т.к. к этому моменту необходимо изучить всё то, что откладывалось.
Адаптивная / Отзывчивая вёрстка — разобраться в высшей ступени и скомбинировать все полученные до этого знания. Проект должен выглядеть хорошо везде и на всём (в рамках разумного).
Постепенная деградация / Прогрессивное улучшение — понять, что это и зачем. Использовать.
Gitflow — уметь объяснить другим разработчикам, как создавать ветки, куда их вливать, как, уметь провести код ревью (вёрстки, само собой, не кода).
БЭМ — опционально. Разобраться в методологии, позволяющей создавать безлимитно крупные проекты так, чтобы при минимальной синхронизации различные команды могли использовать блоки друг друга. Есть и другие методологии, дающие не худший результат. К этому моменту о них вы так или иначе будете знать и сможете, при желании, изучить.
100 работ — иметь суммарно сотню работ, демонстрирующих различные полученные навыки. На самом деле, это всё условно. Можно иметь одну работу (состоящую из различных частей) в портфолио, которая уже покажет, что вам ничего не страшно.
Заключение
Фактически многие из этих тем небольшие. Однако держать кучу различных факторов в голове очень сложно. За 15 лет я общался менее чем с десятью верстальщиками (да и вообще программистами), которых отнёс бы к категории Senior (верстальщиков, программистов хороших было сильно больше).
Навскидку – на полноценное изучение и практику только вёрстки с нуля вполне можно затратить год (и более, если уходить в проектирование компонентов).
Надеюсь, тем, кто находится в начале пути, схема подскажет, куда можно ещё двигаться, и что не обязательно сразу (а можно и вообще не двигать в него) бежать в программирование.
Также планирую создать полноценный бесплатный курс с подробным рассмотрением каждой из тем-прямоугольников со схемы. Буду рад предложением, отзывам, пожеланиям и так далее.
Курс, вероятно, будет в формате видеоуроков с полным текстовым и графическим дублированием. Если дело пойдёт, приложу в будущем ссылки в комментарии.
upd
Много сообщений о том, что верстальщик без знания фреймворка не нужен. В основном это пишут разработчики в крупных проектах. И, для них, это вполне так. Но есть ещё много студий делающих лендинги, различные шаблоны для вордпресов и других CMS. Это вполне себе хороший рынок и возможность зарабатывать. Есть довольно много совершенно небольших проектов, с гораздо меньшими требованиями, которые верстальщик способен закрыть на отлично.
Типичный верстальщик
ПОЛЕЗНЫЙ ПРОЕКТ ДЛЯ ВЕРСТАЛЬЩИКОВ И ФРОНТЕНД-РАЗРАБОТЧИКОВ
Вконтакте
Место зарождения Типичного Верстальщика. Идеальный ресурс для новичков и профессионалов в сфере it.
- видео-уроки по темам
- ссылки на полезные сервисы
- советы по созданию сайтов
- вдохновляющие примеры
- немного юмора
Подписаться
Телеграм
Нет-нет, это не второй ВК. Контент не дублируется. Эта площадка была создана для чтения, поэтому выдаём строго авторский контент с возможностью качать книги.
- Книги для чтения
- Советы верстальщикам
- Описание годных сервисов
- Небольшие истории из жизни автора
Подписаться
YOUTUBE
Формат видео идеально подходит для объяснения всех тонкостей веб-разработки. К тому же, мы проводим стримы, где бесплатно делаем разбор ошибок начинающих верстальщиков.
- полезное о веб-разработке
- техники вёрстки сайтов
- розыгрыши книг
- видео об удаленной работе и фрилансе
Подписаться
Блог
Если смотреть видео — это не твоё, то почитать все самое свежее можно и в текстовом варианте.Достаточно лишь кликнуть на вкладку «блог» в шапке сайта или на кнопку ниже.
- макеты для вёрстки
- перевод статей
- транскрибация видеороликов
- информация о графических редакторах
Перейти в блог
PDF ежедневник для фронтендеров
Раньше мы продавали печатную версию, но после полной распродажи решили перейти на электронную версию. Используй странички так, как тебе нужно!
Frontend Help — онлайн платформа для вопросов
Собственная онлайн-платформа, где ты можешь получить ответы онлайн по верстке или фронтенду.
Frontend Blok — учебная платформа
Это наша авторская учебная платформа, которая предлагает курсы по верстке сайтов без воды.


Маркетологи, стремящиеся занять доминирующие позиции в своих нишах, должны ориентироваться на лучшие макеты сайтов.
Это повышает удобство работы ваших пользователей и генерирует конверсии.
К счастью, вам не нужно создавать свои собственные. В настоящее время используется множество отличных макетов веб-сайтов. Это макеты, которые легко ориентируются, просты по объему и ориентированы на обеспечение запоминающегося пользовательского опыта.
Самое главное, что лучшие макеты для маркетинга находятся под сильным влиянием науки о конверсии. Это делает их идеальными для маркетологов, которые хотят больше подписчиков, лидов и покупок.
9 лучших макетов веб-сайтов (и почему они работают)
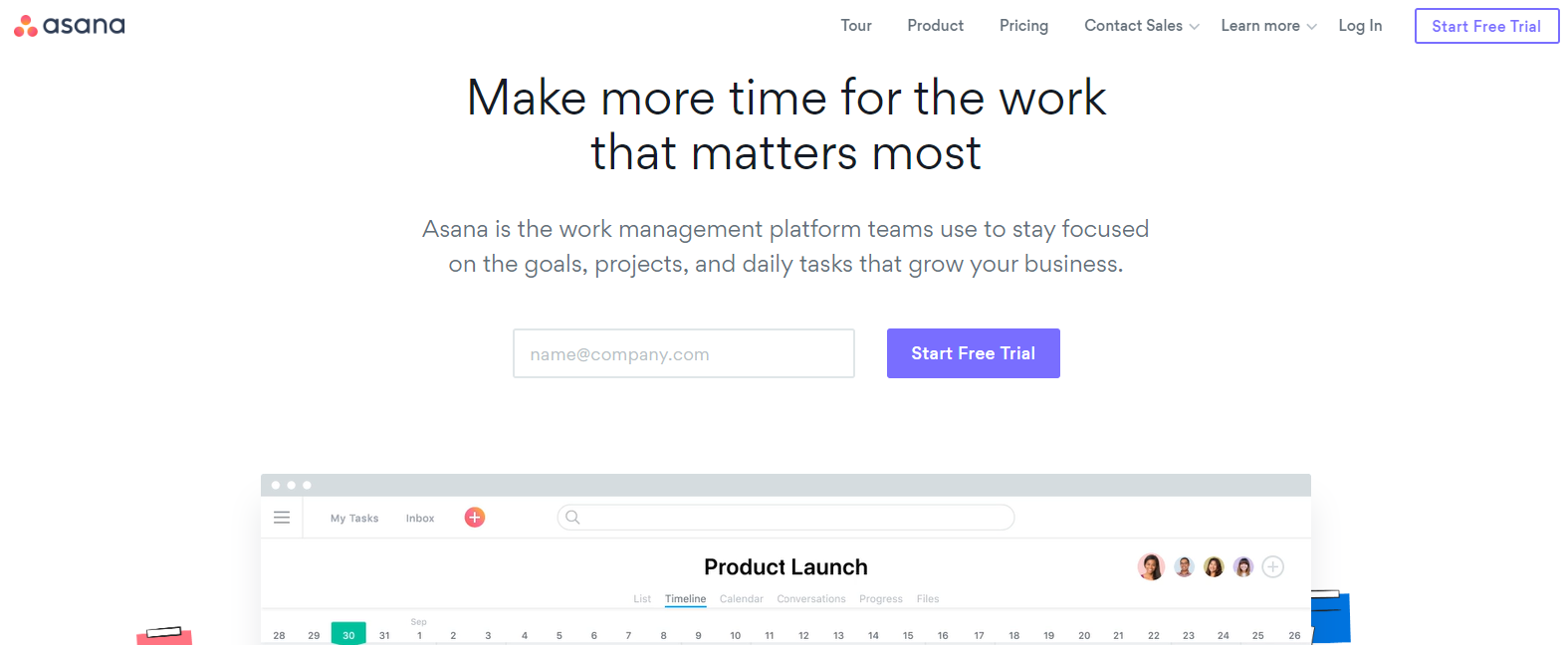
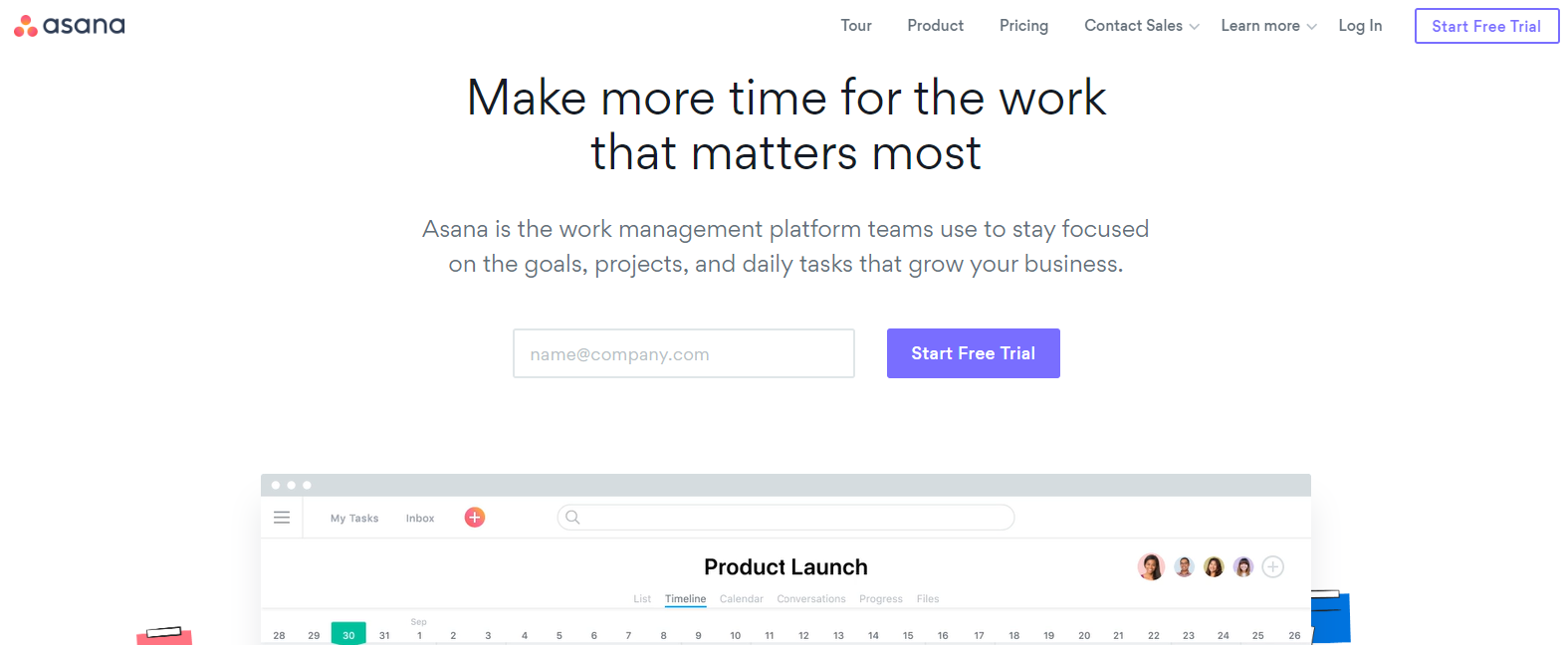
1. Сайт Asana
Сайт Асаны имеет четкую навигацию и свободно использует пробелы для выделения заголовка и призыва к действию. Все, что нужно посетителю, чтобы узнать больше, соблазниться и конвертировать, — это больше, чем нужно, без прокрутки.
Если посетитель хочет узнать больше, он или она может прокрутить вниз, чтобы просмотреть больше презентации, с которой мы дразнились, и есть простое навигационное меню, простое и разработанное с учетом эффективности.


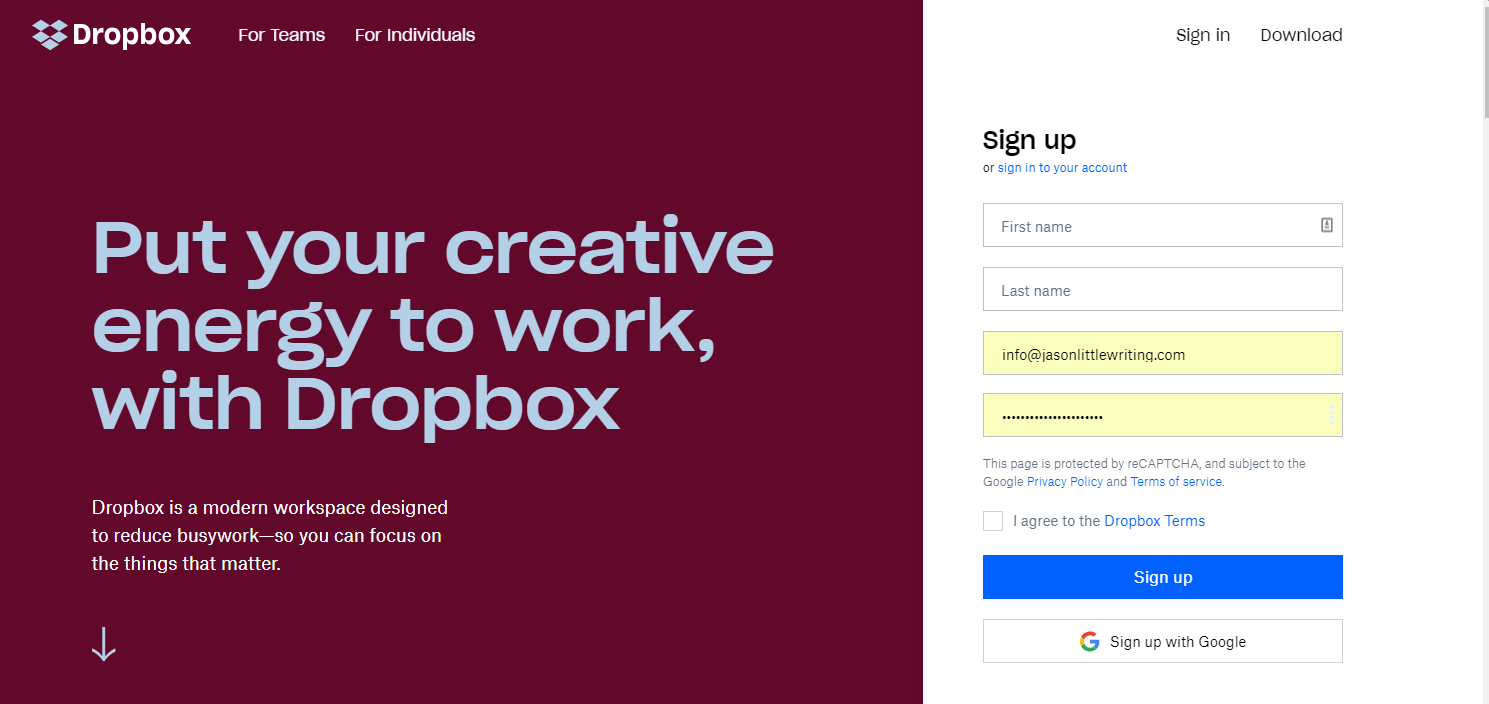
2. Dropbox
Популярный сервис облачного хранилища Dropbox предлагает простой и удобный способ.
Здесь посетители могут узнать, зарегистрироваться или прокрутить вниз, чтобы узнать больше. Есть также урезанное меню, которое делает поиск того, что вам нужно, простым и интуитивно понятным.


3. Grammarly
Когда вы прокрутите ниже сгиба на веб-сайте Grammarly, вы увидите пример приложения на работе. Здесь посетители могут увидеть, зачем им нужен сервис, который помогает подтолкнуть конверсию.
Каждый раз, когда посетители хотят сделать следующий шаг, в правом углу появляется зеленая кнопка, которая соответствует естественному положению глаз вскоре после приземления.
Кнопка также является статичной, поэтому она всегда заметна, даже если посетители прокручивают страницу и продолжают читать.


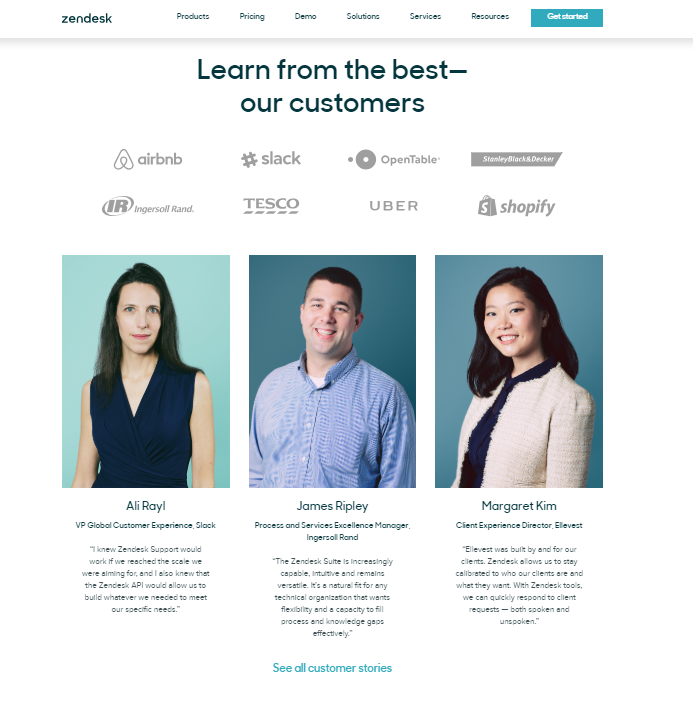
4. Zendesk
Лидер службы поддержки клиентов ZenDesk также предоставляет статическое меню при прокрутке посетителей вниз, гарантируя им всегда доступ к нужному контенту. Прелесть этого макета в его простоте.
Там много пустого пространства, информация организована хорошо, и мы снова видим выдающийся CTA в правом верхнем углу.


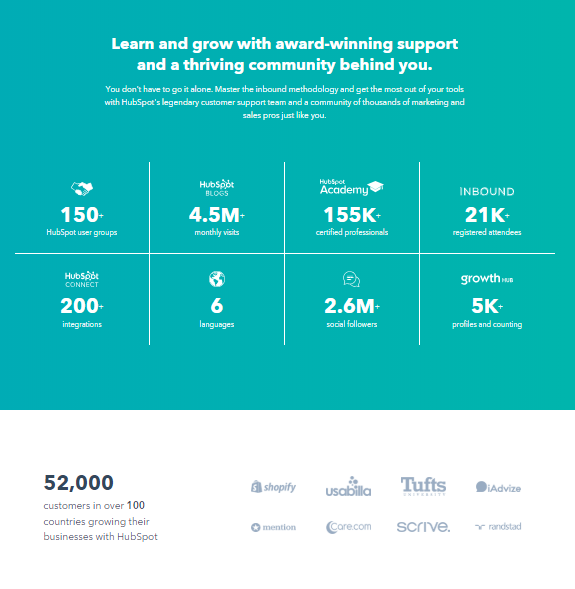
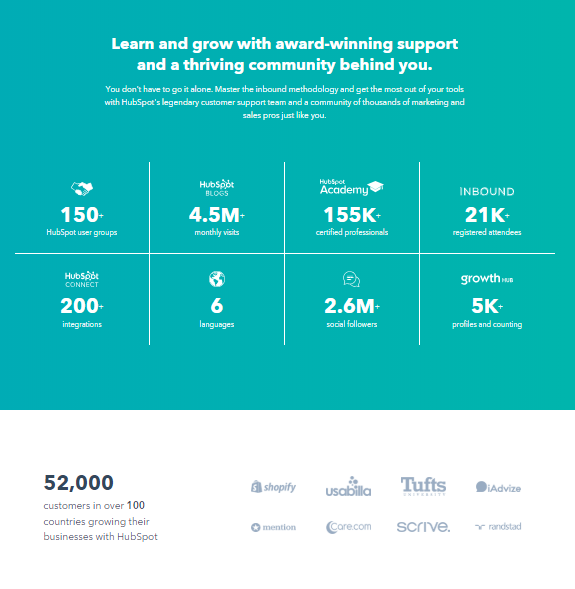
5. HubSpot
Прокручивая страницу ниже сгиба на веб-сайте HubSpot, вы получаете приятный макет, который заставляет вас хотеть остаться и ненадолго остаться.
Посмотрите, как приведенная ниже информация не требует напряжения на глазах, и в то же время настолько информативна, что может побудить вас развивать свой бизнес с помощью этой популярной бизнес-платформы B2B.


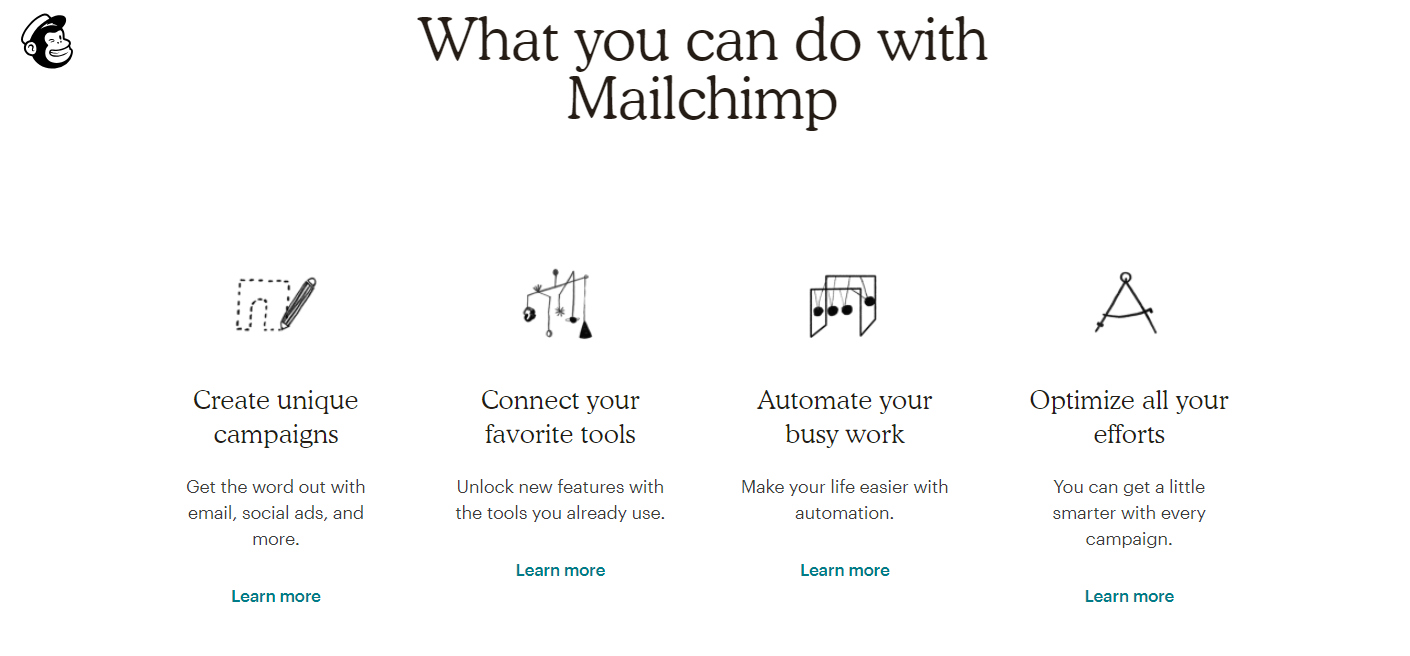
6. Mailchimp
Mailchimp удалось создать один из лучших макетов веб-сайтов для конверсий, поскольку он размещает простые ссылки под четко обозначенными заголовками, которые позволяют легко узнать больше.
И просто посмотрите на все эти пробелы! Такая раскладка проста для глаз, проста в навигации и доставляет удовольствие проводить время.Так вы получаете незабываемый пользовательский опыт и максимальное количество конверсий.


7. Shopify
Гигант электронной коммерции Shopify — это еще один магазин, который использует много пустого пространства и простую организацию.
Вся информация, необходимая для обучения конвертации, урезана и предназначена для скиммеров, что является отличным UX-практическим решением для тех, кто не хватает времени или внимания.


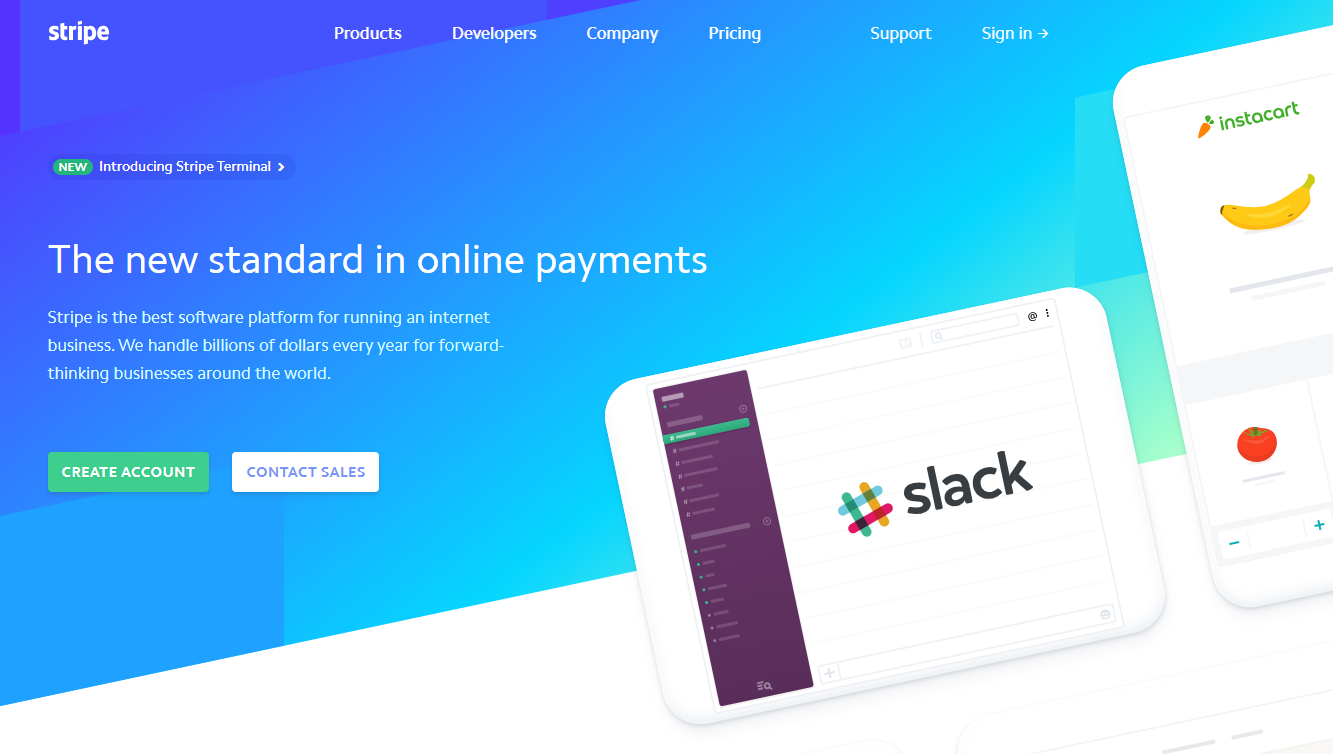
8. Stripe
Платежный процессор Stripe предлагает довольно много вещей в категории лучших макетов веб-сайтов.
Четкая навигация, выдающийся призыв к действию и негативное пространство способствуют привлечению внимания и, в конечном счете, конверсии.


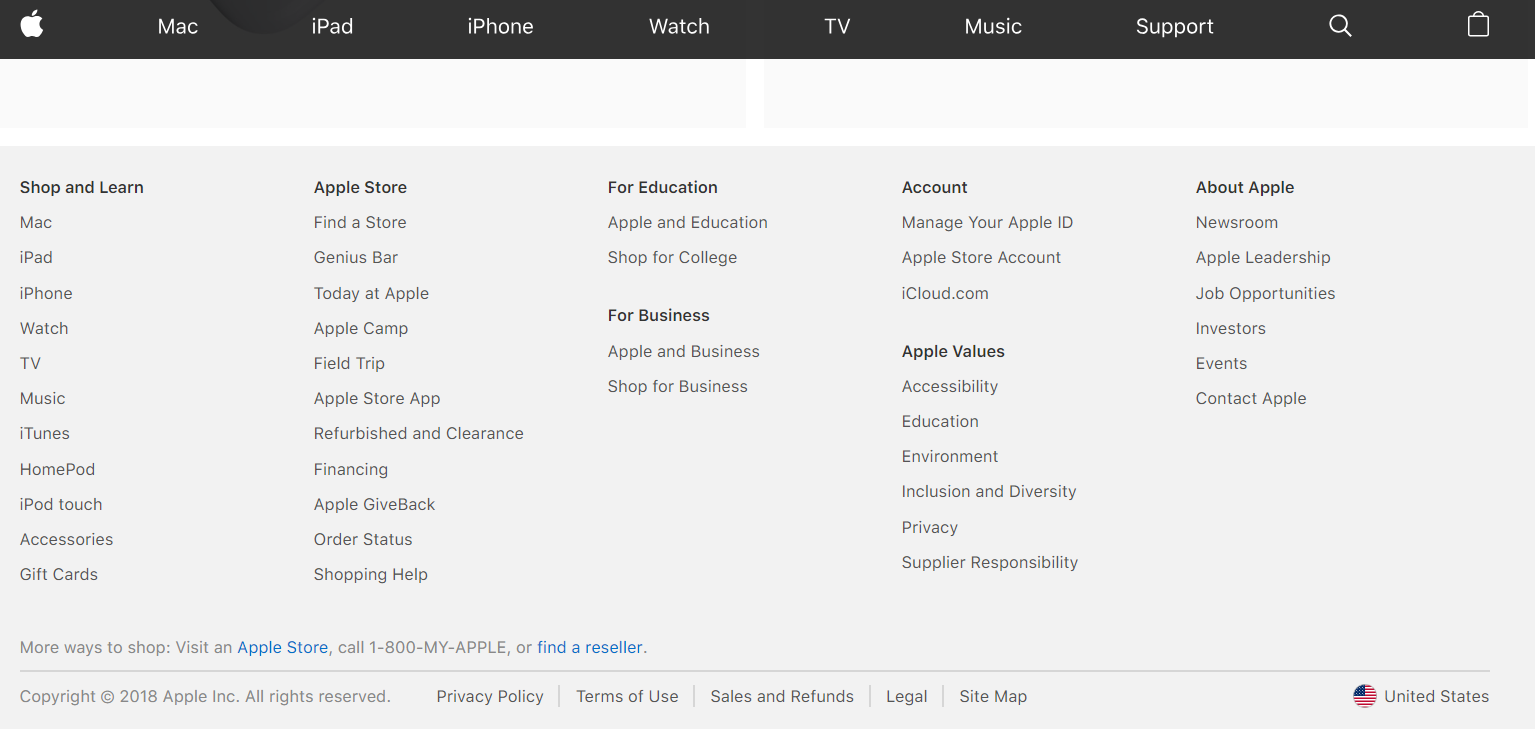
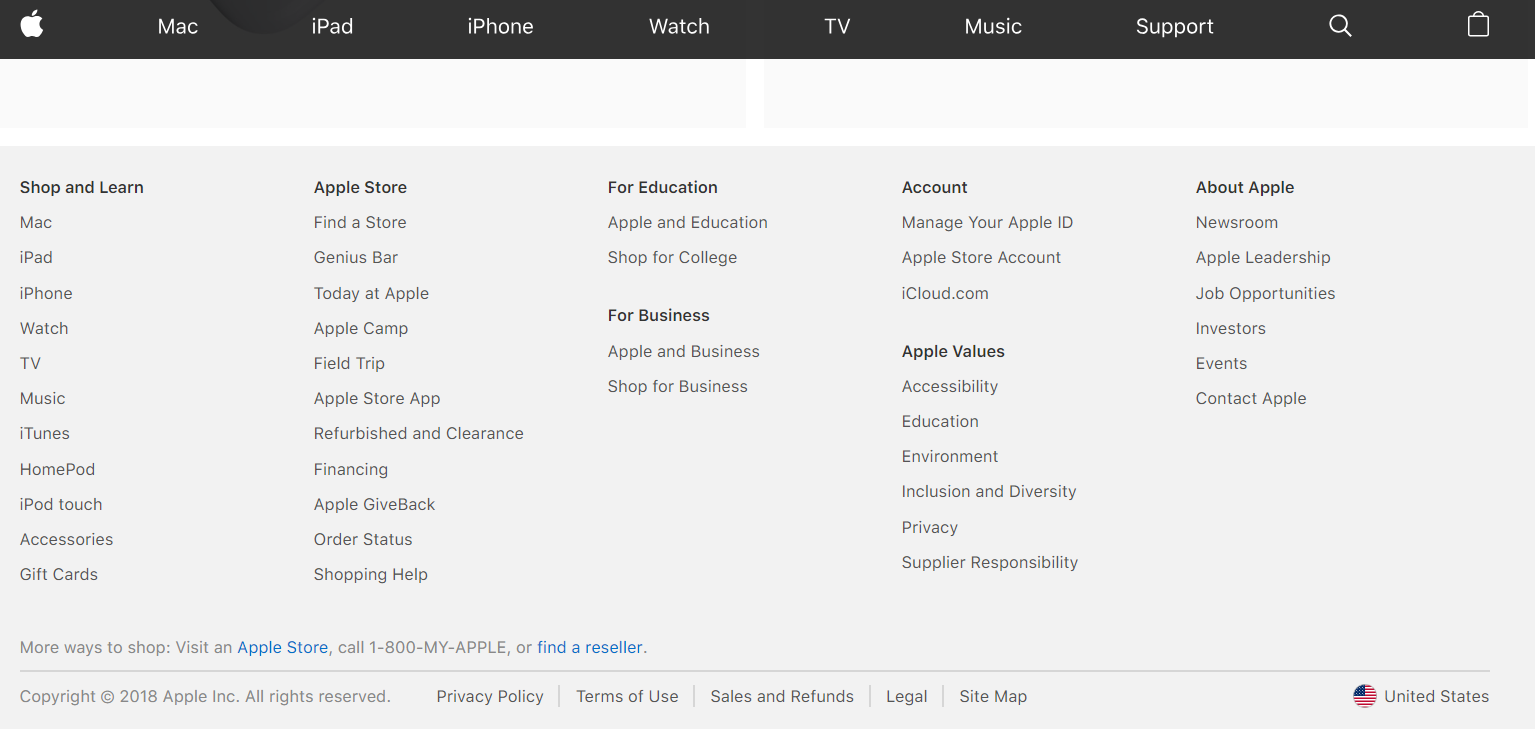
9. Apple
Когда посетители попадают в нижнюю часть веб-сайта Apple, они не вынуждены возвращаться к вершине. Вместо этого они могут выбирать из множества четко обозначенных ссылок.
Обратите внимание, как каждая ссылка классифицируется с помощью жирных заголовков. Здесь также мы видим статичное меню, которое позволяет легко вникать во внутреннюю часть архитектуры сайта без чрезмерного количества нажатий и прокрутки.


Почему эти макеты сайта работают
Приведенные выше макеты имеют несколько общих черт:
- Прост в использовании: Посетителям вашего сайта не нужно выяснять, как работает ваш макет. Вместо этого ваш веб-трафик должен иметь возможность быстро и легко получать необходимую информацию.
- Интуитивно понятный: 76% потребителей хотят веб-сайт, который облегчает поиск информации. Вы можете сделать это, сделав свой макет предсказуемым.
Например, если вы посмотрите на другие сайты в своей нише, вы, вероятно, заметите логотип в левом верхнем углу. Номер телефона, как правило, находится в правом углу, а информация над сгибом обычно обозначена буквой «F», которая соответствует естественному направлению человеческого зрения и внимания.
Хотя естественно, что вам нужен уникальный и креативный сайт, используйте то, что работает, и вы в ответ улучшите UX и конверсии.
- Обтекаемый: Лучшие макеты для маркетинга содержат ноль пух или беспорядок.Фактически, многие из лучших макетов используют много белого или негативного пространства, что, как показано, оказывает положительное влияние на пользователей.
Вместо этого лучшие макеты сводятся только к тем базовым и чрезвычайно важным элементам, которые необходимы для убеждения потенциальных клиентов в том, что вы достойны их времени и денег.
- Ориентация на цели: Идеальный макет сайта симметричный, четкий и упорядоченный. Самое главное, что топ-макеты проясняют, что ожидается от посетителей после их приземления.Вы можете сделать это с негативным пространством и заметными призывами к действию, которые нельзя пропустить.
- Разработано для скиммеров: Когда дело доходит до сбора и поглощения информации, макеты, облегчающие использование текста и других элементов, как правило, работают лучше всего.
- Адаптивный: Лучшие макеты веб-сайтов предлагают схожий и превосходный пользовательский интерфейс независимо от того, какой тип устройства могут использовать ваши посетители.
Создание адаптивного макета вашего веб-сайта имеет решающее значение, если учесть, что Google теперь Mobile First.
Мало того, но если ваш сайт не адаптируется под ваш мобильный телефон с использованием аудитории, 66% отскочит, а треть никогда не вернется.
Это качества, которые хочет каждый пользователь интернета.
Рекомендации по разработке макетов
Если вы хотите внедрить эти рекомендации в свой собственный макет сайта, вот несколько шагов, которым нужно следовать.
Панель навигации
Думайте о своей панели навигации как о дорожной карте к интерьеру вашего сайта. Каждый пункт меню служит отправной точкой для перехода на различные страницы, которые могут помочь посетителям узнать больше и преобразовать.
Лучше всего сохранять свое меню простым, чтобы не путать посетителей с посторонними заголовками меню. Затем следует использовать подменю, чтобы загнать посетителей еще глубже в кроличью нору вашего сайта.
Однако не делайте страницы слишком глубокими, чтобы их можно было найти. Окно поиска также может помочь посетителям быстро найти то, что им нужно для максимального удобства и конверсий.
Как мы уже видели, статическое меню, которое следует за посетителями при их прокрутке, может просто помочь в переходе по ссылкам, подпискам и покупкам.
выше сгиба
Лучшие макеты веб-сайтов предоставляют важную информацию с минимальным участием посетителей.
Один из способов сделать это — разместить всю важную информацию над складкой так, чтобы она сразу после приземления находилась спереди и по центру на экранах посетителей.
Например, многие веб-сайты, такие как примеры выше, используют формулу Заголовок, Подзаголовок, Копировать, Изображение и CTA над сгибом.
Вся эта информация побуждает посетителей читать, изучать и щелкать мышью, таким образом, почти мгновенно преобразуется при приземлении.
Хорошая архитектура верстки сайта
Эффективная архитектура верстки начинается с того, как организована ваша домашняя страница.
Благодаря плоской и простой компоновке вы можете доставлять контент так, как ожидает ваша аудитория. Но остальные страницы вашего сайта должны быть расположены так же, чтобы ваши посетители могли перемещаться по сайту.
Например, многие веб-сайты используют в качестве базовой структуры проверенные и достоверные сведения «Дом», «О компании», «Услуги» и «Контакты».
Могут быть включены и другие страницы, например, блог и часто задаваемые вопросы.
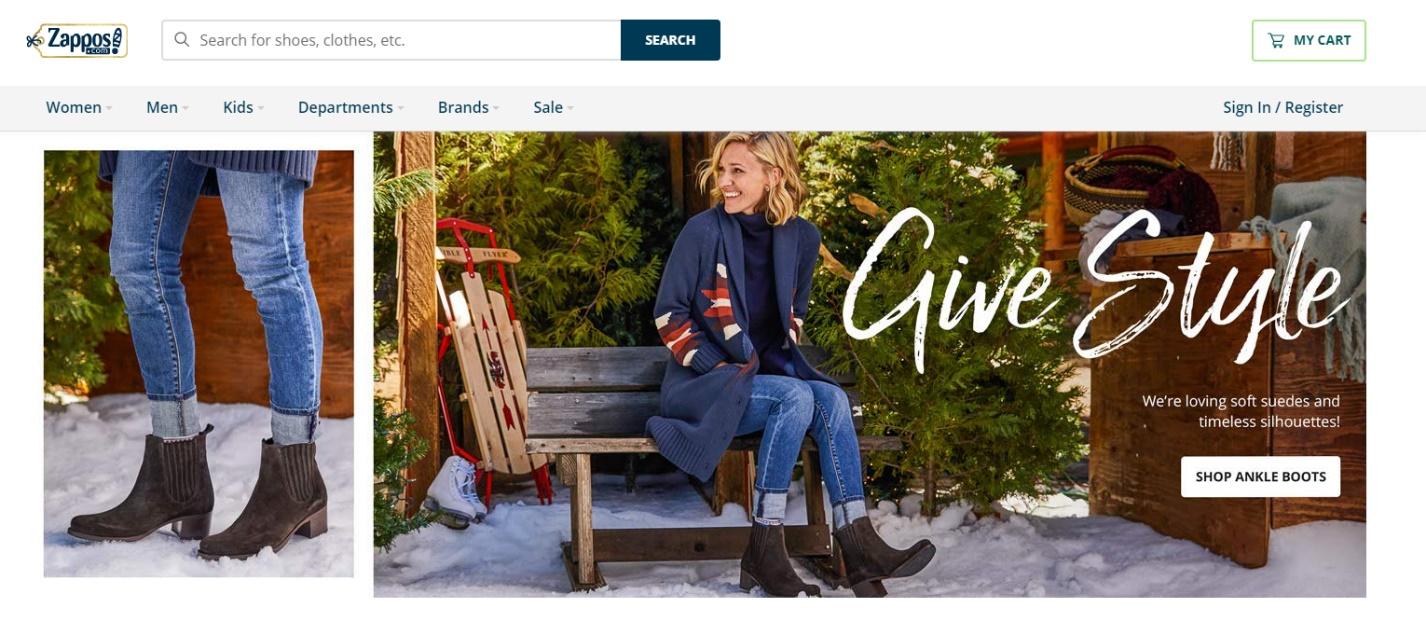
Конечно, ваш сайт может предложить уникальное меню, как у лидера обуви Zappos.Но вы не можете стать намного проще, чем женщины, мужчины, дети, отделы, бренды и продажи.
Сохраняйте свои пункты меню простыми для понимания, и у вас должен быть эффективный макет веб-сайта для увеличения продаж.


Источник
Попробуйте всплывающие окна
В дополнение к одному из лучших макетов веб-сайтов, вы можете часто увеличивать конверсии с помощью всплывающих окон.
Даже если ваши посетители не конвертируют в первый раз, всплывающее окно с опцией может держать их на крючке, чтобы в будущем можно было конвертировать их в платящих клиентов.
Аналогично, всплывающие окна выхода могут быть использованы для захвата подпрыгивающего трафика, что может помочь им вернуться на второй план вашего сайта.
Специальный советдля мобильных телефонов
Обратите внимание на то, как Crazy Egg предлагает простой и удобный способ, который легко воспроизводится на всех устройствах.
Урок здесь — простота, пустое пространство и призыв к действию, который выделяется и четко обозначен, чтобы соблазнить щелчок, независимо от размера экрана.


Предоставлено: https: // готово.mobi /
Зачем вам нужен хороший макет сайта?
Первое впечатление посетителя о вашем сайте имеет значение, когда дело доходит до макета и дизайна.
94% первых впечатлений от дизайна. И посетителю требуется менее половины секунды, чтобы составить мнение о вашем сайте.
Другое исследование показывает, что почти половина всех посетителей сети решат, стоит ли ваш сайт своего времени, основываясь только на простом дизайне.
Теперь цвета и графика, безусловно, вносят свой вклад в дизайн сайта, но именно макет имеет наибольшее значение, когда речь идет о пользовательском опыте и конверсиях.
Влияние макета сайта на пользовательский опыт и конверсии
Если вы сосредоточены на пользовательском опыте и конверсиях с вашим макетом, вы, по сути, даете посетителям то, для чего они пришли. У них возникла проблема, и ваш сайт решил ее, что представляет собой наилучший сценарий.
В свою очередь, решая свою проблему, посетители вашего веб-сайта с большей вероятностью будут вознаграждать вас, в основном за счет того, что вы будете платить клиентам или иным образом конвертировать.
Суть в том, что лучшие макеты сайтов более привлекательны, посещаемы и успешны.
Использование функций Crazy Egg для улучшения макета за счет понимания навигации пользователя
Начав изменять сайт, вы можете легко проверять конверсии, запуская отчеты Google Analytics. Больше конверсий должно означать, что что-то работает.
Но как вы оцениваете пользовательский опыт?
Простой ответ — выбрать Crazy Egg, который предлагает инновационную технологию тепловых карт, чтобы помочь вам увидеть UX в реальном времени в действии.
Тепловые карты — это одно из пяти наложений веб-страниц, которые вы получаете с помощью Crazy Egg, и каждый отчет может показать вам, где посетители прокручивают и щелкают, наряду с сегментацией аудитории.Эта информация неоценима, когда речь идет о создании наилучших макетов веб-сайта.
Знание того, куда направлено внимание ваших посетителей, может помочь вам разместить различные элементы для улучшения UX и конверсий.
Например, если вы заметили, что большинство посетителей нажимают в правом углу, это может быть хорошим местом для CTA, как это сделали некоторые из наших примеров.
Тепловые карты могут не только показать вам, как и почему посетители используют ваш сайт, но вы можете наблюдать за их навигацией в режиме реального времени с записями посетителей.
Вы также можете A / B тестовые элементы live , чтобы найти идеальные комбинации элементов, чтобы поднять макет вашего сайта на новый уровень.
Заключение
Вы не можете иметь успешный веб-сайт, не обращая внимания на пользовательский опыт и переходы. Хорошей новостью является то, что теперь у вас есть несколько примеров, которые помогут вам создать лучший макет сайта для вашей аудитории.
Благодаря наглядности, простоте и интуитивно понятной организации у вас скоро появится один из лучших макетов веб-сайтов, благодаря которому посетители захотят остаться, вернуться, рассказать своим друзьям и купить по клику.Вот что значит иметь успешный сайт.
Роб имеет обширный опыт в UX и дизайне сайтов. Его диплом по психологии дает ему уникальное представление о том, что движет людьми и побуждает их к действию.
Последние сообщения Роб Уэллс (смотреть все).15 уникальных макетов сайтов | Webflow Blog
Многие веб-сайты следуют тому же устаревшему старому шаблону. Вот изображение героя с сосредоточенным призывом к действию, а вот три моих столбца под ним. Это не плохой дизайн, потому что он работает. Проблема в том, что это предсказуемо. Поэтому мы хотели дать вам несколько примеров веб-сайтов, которые имеют другой дизайн макета, чтобы вы могли создавать страницы, которые нарушают форму, не разрушая ожиданий пользователей.
1. Heco Partners
Макет: герой с полным кровотечением течет в шахматном порядке из двух колонок с фоновой анимацией, запускаемой прокруткой
Heco Partners привлекает вас на свой сайт своим плавным движением. Мы просто не можем насытиться этим сайтом! Когда вы попадаете на веб-сайт Чикагского агентства дизайна Heco Partners, вы сталкиваетесь со словами «Мы превращаем информацию в опыт, который волнует людей», парящий над волнообразной волной.
Эти два элемента объединяются, чтобы символизировать их обещание превратить идеи в действия. Даже без прокрутки мы получаем четкое представление о том, кто они и чем занимаются. В целом, этот сайт предоставляет великолепный пример правильного способа объединения портфеля с более подробной справочной информацией, примером которой является каждый из их проектов.Мы узнаем, как они помогли своим клиентам добиться успеха, и узнаем все о том, как их подход к их работе.
Отсутствие навигации и стрелка подсказывают вам прокрутить вниз, чтобы получить всю историю Heco Partners, но вы также можете погрузиться в их тематические исследования, основанные на проектах. Навигация наконец появляется здесь, в разделе проектов, где вы можете пролистывать проекты с помощью ползунковых стрелок в правом нижнем углу экрана.
Эта неспособность отскочить от одного раздела по вашему выбору до следующего немного болезненна; сайт не чувствует себя легко ориентироваться.Но красота затухающих переходов между каждым разделом, а также различные другие анимации делают сайт настоящим удовольствием пролистывать.
О, и мы упоминали, что он полностью построен в Webflow?
2. Гуни
Макет: полноэкранное изображение героя, которое прокручивается на страницу и переходит в серию сеточных макетов.
Когда я впервые наткнулся на этот сайт, я сразу же добавил его в закладки для дизайна.
Джозеф Берри решил взять один из своих любимых фильмов, классика 1980-х годов «Гуони», и превратить его в промо-сайт. Обладатель награды «Почетное упоминание и сайт дня» от Awwwards, The Goonies — отличный пример скроллирования — используя возможности современного веб-дизайна и повествования.
Джозеф использовал взаимодействия и анимацию Webflow для создания увлекательного пользовательского интерфейса, который позволяет фанатикам Goonies вновь пережить некоторые из своих любимых моментов из фильма.
3. Портфолио Нелу Чеботари
Макет: герой из трех колонок, который превращается в главное меню навигации на свитке
Веб-сайт портфолио должен показать ваши способности как дизайнера. Нелу Чеботарь делает именно это.Портфолио дизайнеров предлагает вам возможность не только показать великолепные проекты, над которыми вы работали, но и продемонстрировать свои навыки дизайна веб-сайтов на самой странице.Нелу Чеботари создал онлайн-портфолио, в котором отражены его личность и навыки дизайнера, при этом он умело избегает ловушек клише.
Желтый может быть немного резким, но он выбрал только правильные приглушенные оттенки для своего фона и форм, которые расположены на нем. Этот выбор цвета выделяет черный текст. В целом, цветовая схема оказывает влияние.
Еще одна уникальная часть этого дизайна — это навигация, расположенная спереди и по центру, как призыв к действию, работе и контакту.При наведении на каждый из них открывается окно, которое скользит снизу вверх. На каждом из этих квадратов есть небольшой текст, предлагающий вам узнать больше или связаться с вами. Это, в сочетании с простыми набросками, создает ощущение легкости.
Этот урезанный, спартанский подход кажется удивительным для дизайнера — по крайней мере, на первый взгляд. Но когда вы наводите курсор на дразнилки для его портфолио, образцы проектов оживают, побуждая вас глубже погрузиться в проект.
Контактная форма также восхитительно проста в использовании в своем подходе к диалоговому дизайну. Все, что вам нужно сделать, это заменить несколько заполнителей, нажать кнопку «Отправить», и ваш запрос в процессе. Сведение дизайна формы к необходимой информации делает этот способ более эффективным.
Контактные формы не должны быть сложными. Этот простой подход облегчает контакт4.Никогда Летние Сноуборды
Макет: полноэкранное фоновое видео обеспечивает портал на более традиционные страницы электронной коммерции.
Never Summer концентрируется на своих продуктах, не теряя чувства удовольствия.
Компаниям, занимающимся активными видами спорта, таким как производители сноубордов, легко найти харизму и способности своих гонщиков. Тот, кто крутится больше или больше, может продать почти любой сноуборд своим поклонникам.Never Summer, у которого есть солидный состав команды, позволяет этим гонщикам стать частью их истории, но реальный акцент здесь делается на их высококачественные продукты.
Вы найдете множество технических характеристик, но они подкреплены причинами, которые помогут вам на трассах. Вместо того, чтобы использовать жаргон с дымом и зеркалами, они сообщают вам (достаточно ясным языком), как все эти материалы и строительные технологии делают их доски лучше.
С техническими характеристиками и акцентом на конструкцию платы этот макет страницы мог бы пострадать от серьезного случая информационной перегрузки.Но они могут избежать этого, вводя много индивидуальности. Все это берет то, что может быть безликим производителем, и показывает, что у них также есть беззаботная сторона.
5. Soul Jazz Records
Макет: Воспроизведение на основе сетки опыта магазина звукозаписей.
OundsЗвуки Вселенной приносят вам реальный опыт посещения магазина звукозаписей в цифровом виде. Sounds of the Universe — это цифровое ответвление эклектичного лейбла Soul Jazz. От переиздания малоизвестного фанка, джаза и панка до выпуска новых релизов, они следят за тем, чтобы музыка, которая может не привлекать большого внимания, была услышана.
Сайт электронной коммерции дает хорошее представление о многих жанрах, которые они выпускают. Существует много справочной информации об артистах, а также звуковые образцы, чтобы понять, как они звучат.
Будучи поклонником музыки, я потратил много времени на просмотр альбомов в музыкальных магазинах. Что мне нравится в этом макете веб-сайта электронной коммерции, так это то, что он отражает ощущение присутствия в музыкальном магазине. Вы можете пролистывать различные выпуски в галерее. Если какое-либо произведение искусства привлекает ваше внимание, вы можете щелкнуть обложку, чтобы рассмотреть ее поближе. Это все равно что пролистать пачку воска и схватить то, что сразу же схватит вас, и вынуть его для дальнейшего осмотра.Переводя физический акт просмотра записей в цифровой опыт, Sounds of the Universe выделяется среди других музыкальных ритейлеров, которым не хватает такого рода знакомой интерактивности.
6. Музей современного искусства Сан-Франциско
Макет: полноэкранное фоновое видео с минимальными ссылками на самые важные действия, которые могут предпринять посетители.
SFMOMA создала шедевр веб-сайта, ориентированного на художественность и удобство использования Музеи содержат искусство, которое вдохновляет и очаровывает наше воображение. Их сайты должны делать то же самое.
Большинство музейных сайтов делают достойную работу, демонстрируя избранные работы, публикуя информацию о текущих выставках и предоставляя важную информацию для посетителей, такую как часы и информация о билетах. SFMOMA делает все это тоже — но более красиво.
Вместо неподвижных изображений некоторых из их более примечательных работ мы видим видео посетителей, стоящих перед ними, все они сняты с точки зрения, которая заставляет вас чувствовать, что вы сами там. Эти клипы дают небольшой обзор того, что вы испытаете, когда будете посещать. Это эффективное использование видео о героях, которое рассказывает об их музейном опыте.
Интуитивно понятная навигация, стильные шрифты и сильный акцент на композиции — все это делает сайт SFMOMA отражением великого искусства в их стенах.
7. R2D3
Макет: двухколонный Z-шаблон с множеством анимированных графиков.
Веб-сайты являются инструментом, который также может научить. R2D3 использует возможности Интернета для объяснения машинного обучения. Кажется, что большинство веб-сайтов, которые мы посещаем, имеют отношение к какой-либо коммерческой деятельности. Но мы никогда не должны использовать огромный потенциал веб-сайтов для обучения.
R2D3 делает именно это со своим «Визуальным введением в машинное обучение». Через серию анимаций они могут передать эту сложную концепцию относительно простым способом. Это делает обучение более увлекательным, чем изучение слов и цифр в учебнике.
В этом модуле они используют наборы данных об атрибутах домов в Сан-Франциско и Нью-Йорке, чтобы показать, как компьютеры используют статистическое обучение для решения проблем.Для нематематического человека, такого как я, этот урок сохранил мой интерес, и я оставил ощущение, что у меня есть более глубокое понимание концепции.
R2D3 использует привлекательные анимации, чтобы показать нам, как работает машинное обучение.8. Peerspace
Макет: полноэкранное покрытие, переходящее в две разбитые части сетки, затем несколько более жестких сеток.
EPeerspace меняет способ использования людьми и поиска места для их творческих и деловых занятий. Peerspace стремится соединить креативщиков и других предпринимателей с краткосрочными пространствами. Будь то всплывающий магазин или место для видеосъемки, Peerspace хочет упростить процесс определения местоположения.
Их отчетный год не только выглядит круто, с его тонкими пастелями и стилизованными обработками заголовков, но также создает повествование на тему «Как мы создаем впечатления, которые изменились». От интернет-магазинов, которые создали всплывающие магазины для связи со своими клиентами, до альтернативных физических упражнений за пределами тренажерного зала — все это области, в которых Peerspace предлагает решение для поиска места.Хотя кажется, что расположение этих элементов не имеет смысла или причины, эта случайность добавляет ощущение причудливой индивидуальности, которая, кажется, лежит в основе бренда.
Peerspace также отлично работает, позволяя своим клиентам рассказать свою историю. Благодаря фотографиям, видео и письмам мы узнаем, как Peerspace помог им.
Тем не менее, стоит отметить, что нежелательное количество этого контента доставляется с помощью изображений.Это значительно повреждает как SEO страницы (поисковая оптимизация) страницы, так и ее доступность, поэтому мы должны задаться вопросом, почему они пошли по этому пути. Если пользователи не могут найти ваш сайт через свою поисковую систему или использовать его содержимое, то другие функции сайта, такие как красивые элементы визуального дизайна, не имеют большого значения.
9. Презентация
Макет: герой, в котором доминирует копия, попадает в список проектов из одной колонки.
Презентация сочетает в себе порядок и эксперименты, чтобы создать интересный и привлекательный дизайн. Presentation — агентство по веб-дизайну и художественному руководству, расположенное в Перте, Австралия. Для агентств всегда соблазнительно запихивать свои сайты в каждую уловку, чтобы поразить всех, кто посещает, своим творческим блеском. Презентация может взять несколько простых элементов и расположить их так, чтобы показать их дизайн, не переусердствовав.
В сети, наполненной микровзаимодействиями и ослепительными взаимодействиями, приятно находить что-то такое простое, прямолинейное и целенаправленное.Презентация имеет историю, чтобы рассказать — так они рассказывают. Это так просто.
10. Интенсив
Макет: герой с полным кровотечением переходит в попеременно жесткую и разбитую — и визуально выставленную — сетку.
Благодаря нетрадиционному макету сайта, эта страница создает уникальный пользовательский опыт. Придумать новый вариант общей темы дизайна или полностью отказаться от нее — вот что будет отличать вас как веб-дизайнера.Если вы хотите показать, как ваш курс дизайна поможет людям создавать веб-сайты в Webflow, выходящие за рамки обыденного, вам нужно создать страницу, в которой есть эффект. Интенсив показывает силу хорошего дизайна и хочет научить вас использовать эту силу для себя.
В этом дизайне показано видео героя, на котором показаны различные веб-страницы, по которым осуществляется переход. Есть призыв к действию, но вместо мертвой точки, это асимметричная планировка, выровненная по левому краю. Трио 3D-трансформированных страниц сдвигается на свои места.Для дизайна легко упасть из-за ограничений их двумерной природы, но эти угловые веб-страницы нарушают правила, чтобы создать что-то визуально интересное. Каждый раздел отделен угловым блоком, за которым следует текст, выложенный традиционным способом.
Этот дизайн вдохновляет нас привнести новые измерения в нашу работу — и должен вдохновлять начинающих дизайнеров на желание учиться.
11. Bike Time Bali Road Bike Camp
Layout: герой с полным кровотечением переходит в довольно жесткую сетку, которая чувствует, что сломана.
Design Дизайн Bike Time основан на великолепных изображениях и бережном использовании экстремальных вариаций размеров шрифта. Bike Time сочетает в себе великолепные фотографии, минимальные графики и короткие абзацы. Он погрузит вас во все классные приключения и ландшафты, по которым вы сможете проехать, если будете посещать этот дорожный байк-лагерь. Типография логотипа Бали отражает движение дороги на изображении ниже. Это элемент дизайна, который, возможно, отвлекает, но прекрасно смотрится на извилистой горной дороге.
Дизайн тяжелый на фотографиях, которые демонстрируют потрясающую красоту местности. Есть также ряд графиков, чьи линии отражают линии местности.
Наряду с великолепными фотографиями текст различных размеров, некоторые из которых значительно больше, а другие гораздо меньше. Это создает контраст на странице и является символом вершин и долин, через которые вы будете крутить педали.
12. Наложение Studio
Макет: на наши экраны проталкивается куб, а вращающаяся карусель миниатюр проектов формирует границу.
Веб-сайтSuperimpose Studio выходит за рамки просто «уникального», чтобы прочно приземлиться на экспериментальной территории. Он берет традиционную сетку портфолио и растягивает ее в три измерения, создавая вращающуюся рамку проектной графики вокруг названия студии, которая служит единственным навигационным элементом сайта.
Нажмите на одно из этих вращающихся изображений, и вы попадете на страницу сведений о проекте, которая поворачивает карусель домашней страницы, так что изображения прокручиваются вертикально, наклоняясь к вам, когда вы прокручиваете их.Это хитрый, хотя и несколько дезориентирующий и требовательный к памяти дизайн.
Мы видим все больше и больше этих экспериментальных, художественных портфолио от веб-дизайнеров и студий. Затем этот эксперимент становится уникальным способом создания контента сайта, давая понять потенциальным клиентам, что эта студия стремится предоставить инновационные дизайнерские работы.
13. Портфолио Лорен Виквер
Layout: герой с полным кровотечением переходит при прокрутке в разделенные на экран карты проекта.
Еще один сайт-портфолио, который действительно привлек мое внимание в последнее время, — это книжный дизайнер Лорен Виквер. Многомерная прокрутка создает удивительно плавный и увлекательный опыт, который заигрывает с прокруткой без ощущения принуждения или ограничения.
Страницы с подробностями проекта используют более традиционный подход, с серией красивых, почти полноэкранных изображений и кратких фрагментов великолепно красиво набранного текста.Это выглядит не только красиво, но и помогает посетителю сосредоточиться на ее великолепной редакционной работе.
14. Коллектив Poulos
Макет: макет в стиле каменной кладки с различными картами, которые исчезают при прокрутке
Poulos Collective — это дизайнерское бюро, специализирующееся на UX-дизайне и стратегии. Его сайт обеспечивает чистый, простой и, самое главное, функциональный опыт. Созданный Стефаном Пулосом, простота сайта привлекла мое внимание.Цветовая палитра приятна, текст легко читается, а легкий внешний вид обеспечивает чрезвычайно быструю скорость загрузки, обеспечивая отличное удобство для пользователя.
Сайт просто чувствует себя … гладко.
Я еще больше поклонник мобильного макета этого сайта. Это дает вам все, что вам нужно, и ничего, что вы не делаете. Это действительно легко понять, о чем контент. Меня не смущает сложный дизайн с жаргоном или ослепительным блеском, когда я просматриваю веб-сайт Poulos Collective.
15. Дэн Перрера
Макет: простой фид блога с одними заголовками и датами плавно переходит в детальный вид поста при клике.
Я нахожу много радости в уникальных, минималистских макетах, и блог Дэна Перреры предлагает действительно восхитительный пример. Домашняя страница состоит из простой ленты сообщений блога с отметкой времени и липкой панели навигации слева.В этом году я вижу все больше и больше уникальных примеров использования боковых панелей.
В довершение всего, Дэн создал симпатичную страницу, которая скользит с правой стороны экрана, когда вы нажимаете информационную кнопку, создавая ощущение домашней страницы в виде слайдера. Браво, Дэн об этом идеальном минималистском дизайне!
Найдите вдохновение и развивайте свои собственные проекты
Как дизайнеры, мы знаем, что клиенты часто просто хотят проверенных и настоящих решений.И нам легко подавать именно то, что они просят. Можно придерживаться соглашений, но у разработчиков сайтов так много возможностей попробовать что-то другое. Принимая неортодоксальный подход, мы можем придумать дизайн сайтов, которые запоминаются и не будут потеряны в морях единообразия.
3784+ бесплатные шаблоны сайтов на 2020 год
Отобранные шаблоны
Просмотреть все »Последние шаблоны
Просмотреть все »Последние статьи
Просмотреть все »Создание бесплатного веб-сайта
Веб-сайт — это набор веб-страниц. Если вы веб-дизайнер или веб-разработчик, вы уже должны знать о трех ключевых компонентах, необходимых для создания веб-страниц. Если вы новичок в этом, давайте проясним ситуацию.
Для создания веб-страницы необходимо выделить три ключевых компонента:
- Язык разметки гипертекста — HTML
- Каскадные таблицы стилей — CSS
- JavaScript — JS.
HTML обрабатывает всю структуру документа. В основном, поток информации на вашей странице.
CSS определяет представление структуры, как выглядит ваша страница?
И, JS обрабатывает все взаимодействия. Взаимодействие между вашими клиентами и веб-сайтом.
И, чтобы привлечь внимание посетителей, вы должны сделать каждую веб-страницу максимально интересной. И, если вы жаждете вдохновения, бездумно бродите по Интернету в поисках идеального дизайна, ваш поиск на этом закончится.
В W3Layouts у нас есть шаблоны веб-сайтов HTML с предопределенным набором необходимых веб-страниц, разработанных специально для различных предприятий и профессионалов.
У нас есть коллекция из более чем 3755 бесплатных шаблонов веб-сайтов, с помощью которых вы можете создать бизнес-портфолио или веб-сайт электронной коммерции для продажи своих продуктов через Интернет или целевую страницу для маркетинга
Наши шаблоны веб-сайтов готовы к запуску, и вы даже можете настроить их в соответствии с вашими потребностями, используя наш конструктор сайтов.Теперь сайт вашей мечты может стать возможным всего за несколько минут с W3Layouts.
Выберите бесплатный шаблон веб-сайта
В современном мире высоких технологий, где есть устройство даже для измерения количества шагов, нам не хватает устройств. И именно поэтому ваш сайт должен успешно работать на большинстве из них. По крайней мере, рабочий стол, планшет и мобильный, если не все. Шаблоны W3Layouts созданы с использованием адаптивных методов веб-дизайна, поэтому они работают на всех устройствах.
Поскольку число мобильных пользователей растет с молниеносной скоростью, для вашего бизнеса необходим мобильный веб-сайт.При выборе шаблона веб-сайта для мобильных устройств необходимо учитывать некоторые важные факторы: кнопки
и- должны быть удобными в использовании, чтобы обеспечить удобство работы с пользователем.
- Размер кнопок должен быть сопоставим с идеальным размером кончика пальца, чтобы им было легче работать.
- Сайт должен быть визуально привлекательным. Это обеспечивает количество постоянных посетителей.
- Пользовательский интерфейс должен быть легким, чтобы поддерживать низкий показатель отказов на сайте.
Учитывая все эти факторы, мы отобрали наши разделы с шаблонами, в которых мы отобрали лучшие из лучших бесплатных шаблонов веб-сайтов и бесплатных шаблонов начальной загрузки именно для вас.
Сколько стоит шаблон сайта W3Layouts?
Все наши шаблоны HTML бесплатны для начинающих лицензий, но цены варьируются в зависимости от разных лицензий.
Что такое W3?
Всемирная паутина сокращенно WWW или W3.
Что такое W3C?
Консорциум World Wide Web или W3C является основной международной организацией по стандартизации, основанной и в настоящее время возглавляемой Тимом Бернерсом-Ли.
W3C также занимается образованием и просветительской деятельностью, разрабатывает программное обеспечение и служит открытым форумом для обсуждения вопросов Интернета.узнать больше
Что такое W3L?
Мы внутренне называем W3Layouts как W3L, тогда как W3Layouts обозначает World Wide Web Layouts, а W3L является его краткой формой.
Что такое W3Schools?
W3Schools предоставляет учебное пособие по веб-технологиям онлайн. Содержимое включает в себя учебные пособия и справочные материалы, касающиеся HTML, CSS, JavaScript, Bootstrap, SASS и других.
Связаны ли W3Layouts и W3Schools?
W3Layouts предоставляет бесплатные шаблоны HTML и CSS, а W3Schools предоставляет учебные пособия для сообщества веб-разработчиков.Мы оба не связаны друг с другом.
примеров уникальных макетов веб-сайтов
Похоже, что существует один базовый макет, используемый для 90% веб-сайтов. Вы знаете тот, о котором я говорю.
Сайт начинается с фотографии, заполняющей весь видовой экран (бонусные баллы, если это снимок рабочего стола дизайнера). Плавающий над фотографией на мягком ложе из тени текста: заголовок, какая-то тизерная копия и гигантская кнопка с призывом к действию. Затем следуют три пометки текста с иконками Font Awesome, расположенными над копией, которые загадывают посетителей с их загадочным отношением к тексту.
Вы знаете остальную часть этой истории.
Легко идти в ногу с тенденциями
Возможно, это популярность тенденций в веб-дизайне. Может быть, это ограничения, которые возникают при запуске с шаблоном. Может быть, это дизайнеры, работающие в сжатые сроки и крошечные бюджеты.
Во многом это связано с тем фактом, что вертикальная прокрутка является настолько распространенным, интуитивно понятным поведением, что это естественное значение по умолчанию для навигации по сайту.Сайты, которые следуют этой формуле, легче продать клиентам и пользователям, поскольку они удобны и знакомы. Если он популярен, он должен работать, верно?
Но время от времени — когда приходит правильный проект — мы, дизайнеры, должны думать за пределами предопределенной рамки и начать смотреть на концепции макета с совершенно новых точек зрения.
Хотя бы потому, что это заставит вас пересмотреть свои основные идеи о взаимосвязи между вашим контентом и областью просмотра.
Если вы каждый раз переходите на одну и ту же старую формулу компоновки, вы можете оказать своим клиентам и себе медвежью услугу. Поскольку дизайнеры продолжают создавать небольшие вариации на одни и те же старые темы, появляется огромная возможность выделиться, просто делая что-то другое.
Но как создать уникальный макет, который не разочарует и не смущает ваших читателей?
Чтобы узнать, как мы собираемся исследовать три сайта, которые изящно предоставляют красивый, уникальный макет, не расстраивая пользователей.
Эти сайты не только предоставляют что-то новое, но и делают их контент доступным и отзывчивым. Креативное мышление, стоящее за ними, также принесло их дизайнерам массу внимания, демонстрируя, что новинка действительно может помочь выделиться вашему портфолио. Итак, если вы хотите начать привлекать больше дизайнерских клиентов, у вас есть еще одна причина прочитать эту статью.
Макет № 1: перепроектированный JP Texeira IMDB
Прежде чем мы рассмотрим наш первый пример макета, взгляните на текущий сайт IMDB.
Нынешний макет IMDB следует шаблону, который очень популярен среди насыщенных контентом сайтов, управляемых базой данных. Истории с более высокой важностью получают большие миниатюры, большие заголовки и более подробные выдержки. На боковой панели размещается контент с более низким приоритетом, который по-прежнему должен быть доступен посетителям.
Большой подход к редизайну
Чисто по спецификации дизайнер JP Teixeira создал потрясающий редизайн домашней страницы IMDB.
Различные размеры ящиков, цвета, типовые обработки и другие подсказки помогают упорядочить и расставить приоритеты содержимого на главной странице.
Не имея клиента, чтобы отвечать и не стесняясь, JP смог спросить: «А что если?», И его воображение иссякло.
Личные проекты, подобные этому, дают нам дизайнерам действительно отличный способ учиться: это как бы быстрое возвращение в школу дизайна! Некоторые из ваших работ могут превратиться в великолепные клиентские сайты, некоторые могут превратиться в экспериментальные образцы для будущих экспериментов, а некоторые точно окажутся в мусорном ведре.
Но это нормально — знать, что не работает, так же важно, как знать, что работает. Давайте посмотрим на макет JP, который он построил с нуля в Webflow.
Почему этот редизайн IMDB работает
Переосмысление JP дает нам отличный пример того, как дизайнер создал нечто большее, чем просто дизайн — он создал систему design , которую вы можете применить к любому сайту с постоянно обновляемым контентом. Это ключ: это не просто новинка в эстетике, это также новинка в доступном контенте.
Сделав шаг назад и взглянув на общую картину, Тексейра осознал, что главной проблемой, стоящей перед IMDB, является огромное количество новостных и медийных фильмов, которые будут обновляться ежедневно.
JP использует масштаб для выделения избранных статей большими визуально эффектными изображениями. Контраст между этими богатыми изображениями и достаточным пустым пространством в блоке Tweet позволяет обоим одинаково выделяться. Эти элементы не смешиваются друг с другом: каждый тип контента имеет уникальный визуальный стиль, разработанный для мгновенного распознавания в потоке контента домашней страницы.
Да, многое происходит, но цель каждого элемента сразу ясна. Асимметричный баланс — это еще один эффективный метод проектирования, который используется здесь: если бы этот макет был блок за блоком изображений одинакового размера, вы быстро устали бы прокручивать всю эту одинаковость, пытаясь найти следующий визуальный элемент. Изменяя ширину, масштаб и цвет каждого фрагмента контента и отображая его асимметрично, но все еще сбалансировано, дизайнер призывает читателя оставаться визуально вовлеченным — что-то новое и захватывающее может быть прямо за углом!
Что вы можете узнать из этого редизайна IMDB
Асимметрия может иметь значение вовлечения, но это может сбивать с толку.Будьте уверены, что это не ставит под угрозу доступность.
Когда многие элементы плотно расположены вместе, используйте пробел, чтобы привлечь внимание к важным третичным частям страницы.
С более сложными макетами становится все более важным уменьшить беспорядок на странице. Вы должны агрессивно уменьшить путаницу и визуальный шум.
Макет № 2: подробный редакционный контент в Geospace
Все больше и больше сайтов публикуют сложные, длинные истории, подкрепленные богатой фотографией, заставляющими задуматься цитатами, привлекательным видео и сложной визуализацией данных.
Неудивительно, что даже в этой относительно «новой» форме повествования на экране уже разработана стандартная формула макета! Даже новые идеи могут быстро устареть.
Стандартная верстка в стиле журнала, используемая многими сайтами повествования.
Новый подход, вдохновленный дизайном журнала
Geospace выводит концепцию «макета в стиле журнала» на совершенно новый уровень.
Навигация сайта и его редакционный контент во многом заимствуют из методов, используемых в дизайне книг и журналов. Сочетая взаимодействия Webflow (которые вскоре будут переработаны с взаимодействиями 2.0) и расширенные типографские стили, разработчик этого макета смог воссоздать внешний вид тактильной глянцевой публикации, добавив при этом привлекательную интерактивность.
Вместо того, чтобы рассматривать сайт как одну вертикальную страницу, дизайнер (опять-таки J.P. Texeira!) Решил рассматривать горизонтальное окно просмотра как -спред .
Geospace представляет элегантное решение не только потому, что оно уникально красиво, но и потому, что оно глубоко знакомо. Несмотря на то, что макет не работает так, как пользователь может мгновенно и инстинктивно ожидать, сайт работает так, как он , чувствует себя так, как будто он должен работать — отличительный признак любого отличного пользовательского опыта. Благодаря этому он очень быстро становится полностью пригодным для использования.
Охватывая ориентированный на распространение макет, навигация занимает центральное место, показывая неотразимые фотографии, которые привлекают читателей к истории, прежде чем будет прочитано хоть одно слово.
Только выбранная панель навигации остается на месте — остальные скользят за пределы экрана, раскрывая содержимое.
Несмотря на уникальную компоновку, такие функции, как прокрутка, работают так, как вы ожидаете.
Вы можете увидеть больше влияний от публикации в системе сложного типа, которую разработчик разработал здесь: Большие, тяжелые заголовки контрастируют с тонкими засечками в основной копии.Существует четкая визуальная иерархия информации. Начальные абзацы выделены более крупным шрифтом, в то время как постоянные поля и достаточно пустого пространства позволяют глазу «дышать» между элементами. В результате получается не просто читаемая история, ее приятно читать. Это пробел сделан правильно.
Что вы можете узнать из этого макета в стиле редакции
Если вы нарушаете традицию в одном аспекте опыта, придерживайтесь традиции в другом. Не все должно быть полностью уникальным.Пользователям нужны подсказки о том, как безболезненно использовать ваш интерфейс, и традиционные подходы предоставляют эти подсказки, уменьшая когнитивную нагрузку.
Motion design может помочь предоставить возможность — тонкие признаки предполагаемого поведения — чтобы подтвердить поведение пользовательского интерфейса.
Независимо от того, насколько вы креативны, помните, что контент — это король. Основной целью сайта остается публикация легко усваиваемого редакционного контента. Не позволяйте дизайну уменьшить разборчивость.
Макет № 3: Навигация как искусство на личном сайте Виды в штуках
Наш окончательный макет «Виды в кусочках» предлагает богатый опыт, включающий анимацию CSS и необычные шаблоны пользовательского интерфейса, а также повышает осведомленность об исчезающих видах.
В качестве личного проекта у дизайнера была свобода создавать захватывающий, эмоциональный опыт, не связанный с необходимостью преобразования. Это редкая роскошь, и дизайнер, разработчик и разработчик Брайан Джеймс воспользовался преимуществом из .
Однако, если пойти по этому пути , то может означать, что пользователи могут быть разочарованы и потеряны. Это творческое решение, которое вы не можете принять легко.
Сосредоточьтесь на «одной вещи» на каждой странице
Макет сайта выделяется своей успокаивающей простотой.Весь контент содержится в статическом горизонтальном окне просмотра.
Гипнотический, усиленный движением переход от одного вида к другому становится всем центром каждого взаимодействия экрана. Поэтому вторичная информация скрыта за параметрами навигации. Это позволяет иллюстрациям действительно сиять, занимая все ваше внимание.
Общий опыт привлекает пользователей с простотой, а затем побуждает их исследовать дальнейшие уровни сложности.
Почему этот навигационный шаблон работает
Инновационная навигация этого сайта работает, потому что учитывает тот факт, что люди инстинктивно прокручивают для навигации по веб-странице: когда пользователь прокручивает вверх, срабатывает предыдущая переходная анимация.Когда они прокручиваются вниз, запускается следующая анимация.
Другими словами, сайт придерживается основных навигационных ожиданий, а не подрывает их. Да, этот дизайн уникален, но это не значит, что он будет жаловаться, когда вы пытаетесь взаимодействовать с ним так, как вы уже привыкли. Короче говоря, общие поведенческие модели вознаграждены уникальным результатом.
Что вы можете узнать из этого экспериментального сайта
Чем меньше вы обязаны продавать товар или услугу, тем более экспериментальной вы можете быть.Подумайте о создании концепции или художественного сайта, чтобы раздвинуть границы и получить известность.
Панировочные сухари набирают силу, когда навигационная система не следует традиции. Итак, сделайте очевидным, где пользователь всегда, чтобы он не терялся.
Независимо от того, насколько вы экспериментальны, вы должны помнить о традиционных шаблонах — вы создаете сайт, а не игру или приложение. Изменяя ожидаемое поведение предсказуемым образом , эксперимент становится еще более успешным.
Бонусная раскладка: золотая спираль как сетка и модель взаимодействия
Еще одно произведение навигационного искусства, появившееся в середине 2017 года, — это сайт портфолио Ника Джонс. Как и Species in Pieces, в дизайне Ника блестяще используются экспериментальные CSS-анимации и необычные шаблоны пользовательского интерфейса.
Джонс описывает свое вдохновение для этого сайта как «что [Карл] Герстнер сделал бы, если бы у него был CSS», и я лично думаю, что он прибил его. Вы можете видеть, что его графические и типографские работы также выполнены в стиле Герстнера.
Хотя экспериментальные проекты удивительны для поддержания личного творчества, они, как правило, лучше всего используются в некоммерческих приложениях. Тем не менее, как дизайнеру невероятно важно всегда экспериментировать в областях, где вы можете чувствовать себя некомфортно — это помогает сохранять творческий подход при создании более «функциональных» сайтов для продуктов и услуг.
Художественный подход к верстке
Споры о связи между искусством и дизайном кажутся бесконечными — и я позволю всем вам продолжить это в комментариях — но я определенно считаю это произведением искусства.
Поскольку этот сайт представляет собой портфолио, Джонс мог бы достичь своих целей 3838 другими, более ожидаемыми способами, но он создал нечто, чего многие люди никогда раньше не видели, и это, кажется, является истинным выражением его самого. И я верю, что когда вы создаете что-то, чтобы выразить себя, не жертвуя чем-либо ради целей (или клиентов), это искусство.
Почему этот дизайн портфолио работает
Хотя Ник создал настоящее произведение цифрового искусства, он не будет говорить с каждым потенциальным клиентом.Тем не менее, это звездный пример дизайнера, показывающего будущим клиентам и / или работодателям тип работы, которую он хочет, чтобы выполнял. Что, если вы еще не узнали, может быть одной из самых важных вещей, которые может сделать ваш портфель. Типы клиентов, которые будут отключены этим сайтом, вероятно, не те люди, с которыми ему все равно будет приятно работать.
Что вы можете узнать из этого экспериментального портфолио
Хотя экспериментальные проекты могут быть неправильным выбором для клиентов / работодателей, важно делать экспериментальные проекты в свободное время, чтобы сохранять творческий потенциал свежим.
Используйте свой общедоступный портфель и проекты, чтобы показать потенциальным клиентам, какие видов работ вы хотите выполнять.
Всегда веселиться при проектировании. Мы все еще находимся в пионерском веке создания искусства для нового цифрового мира. Исследуйте и наслаждайтесь!
Подведем итоги: пять советов по созданию собственного уникального макета
Включить навигационные подсказки
Если вы собираетесь экспериментировать с уникальным макетом веб-сайта, ваш пользовательский интерфейс должен прояснить, как с ним взаимодействовать.Эти маленькие «Эй, это то, что вы ищете?» анимации предоставляют визуальные подсказки, которые направляют пользователей через незнакомый опыт. С помощью простой анимации поворота или затухания вы можете повысить уверенность пользователя, добавив ясности.
Transformicons использует простые анимации, чтобы показать состояние значка меню.
Никогда не подвергайте опасности отзывчивость
Уникальный дизайн мало что значит, если вы не можете испытать его повсюду.Поскольку все больше пользователей сначала просматривают веб-сайты со своих мобильных устройств, подумайте, как будет выглядеть уникальный макет веб-сайта на всем: от широкоформатного рабочего стола до iPhone. (Вы также не хотите быть оштрафованными за то, что создали что-то классное, не отвечающее требованиям.)
Уникальные макеты начинаются с уникального вдохновения
Мы все черпаем вдохновение в дизайне из Интернета. Это место, где мы живем по 8 часов и более каждый день. Webflow Showcase и Awwwards — мои личные фавориты.Но если вы хотите быть по-настоящему уникальным, вы также должны искать вдохновения повсюду.
Вдохновитесь роликовым дерби, винтажными пакетами с семенами или искусством Барбары Крюгер. Шутки в сторону. Никто другой не имеет такого же влияния и опыта, как вы, так что пользуйтесь ими.
часто терпят неудачу. Сбой быстро. Сбой лучше.
Когда вы смотрите на портфолио великого дизайнера, его легко обескуражить. В конце концов, все, что вы видите, это финальная, элегантная анимация пользовательского интерфейса.
Вы не видите на своем рабочем столе папку «To File», наполненную неиспользованным вдохновением, удивительными идеями, убитыми клиентом, и десятками наполовину завершенных экспериментов. Вот почему мы называем это процессом проектирования.
Лично моя первая идея редко является моей лучшей. Иногда мой пятый тоже нет. Однако каждая идея приближает меня на один шаг к новому решению. И я могу сказать вам это со всей искренностью: некоторые идеи, с которыми я столкнулся в своих поездках по, казалось бы, тупиковым дорогам, задним числом помогли определить мою карьеру.
Не путай людей
Уникальность является ключевым моментом при создании дизайна, который действительно впечатляет, но помните, что — по большей части — вы не создаете произведение современного искусства. Вы создаете сайт. Цель состоит не в том, чтобы запутать или бросить вызов пользователям, а в том, чтобы предоставить им интересный контент.
Какой самый сумасшедший сайт, который вы когда-либо видели?
Мы хотели бы видеть ваши любимые макеты. Скажите нам, почему вы любите их, и покажите свои собственные макеты в комментариях ниже.
,