Сайтостроение
WordPress 4. Пример создания блога
|
Вам нужен сайт? Но Вы не хотите тратить несколько месяцев на изучение HTML, CSS,
JavaScript, PHP и MySQL? И при этом у Вас нет кучи денег, чтобы заказать сайт
профессионалам? Если это так, то не отчаивайтесь! Из этого курса Вы узнаете, как можно создавать
качественные сайты без начальных знаний, причём Вы этому научитесь буквально за
несколько часов!
Подробнее… |
WordPress 5 с нуля
Wordpress 5 — одна из последних версий самой распространённой CMS. С её помощью вы можете создавать современные красивые сайты “лёгким движением руки”. Данный видеокурс поможет вам уже через 5 часов создать свой первый сайт, даже если до этого вы вообще никогда этого не делали.
|
Вёрстка сайтов с нуля 2.0
|
Современный мир уже немыслим без Интернета. А Интернет немыслим без сайтов. Ежедневно огромное количество сайтов рождаются, перерождаются, развиваются и умирают. И раз уж у этих сайтов такая бурная жизнь, то им нужны и создатели-родители, и учителя, и доктора… Так что если вы научитесь создавать сайты, то вы никогда не останетесь без дела…
Подробнее… |
JavaScript, jQuery и Ajax с нуля до гуру
Возможно, вы уже немного (или много) умеете создавать сайты на HTML. Возможно, вы даже немного знаете CSS. И, чем чёрт не шутит, быть может вы уже чуть-чуть освоились в HTML5.
Но! Этого мало для профессионального создания сайтов. Путь веб-мастера долог и сложен. И HTML/CSS, а также навыки вёрстки сайтов — это только начало пути. Нужен следующий шаг! И этот шаг — JavaScript. Путь веб-мастера долог и сложен. И HTML/CSS, а также навыки вёрстки сайтов — это только начало пути. Нужен следующий шаг! И этот шаг — JavaScript.
Подробнее… |
Программирование на JavaScript с Нуля до Гуру 2.0
|
JavaScript — это на сегодняшний день самый востребованный язык программирования. На этом языке пишут программы не только веб-разработчики, но даже программисты микроконтроллеров. Знание этого языка существенно усилит ваши позиции на рынке вакансий и поможет получить работу с хорошей зарплатой.
Подробнее… |
React JS, Redux, ES2015 с Нуля до Гуру
Надеюсь, вы знаете, что такое JavaScript. Иначе вы вряд ли бы попали на эту страницу. Но вот знаете ли вы, что такое фреймворк?
А что такое React JS, Redux, ES2015 ???
 .. ..
|
PHP и MySQL с Нуля до Гуру 2.0
|
PHP – это язык для веб-программирования. Есть и другие языки для этих целей, но РНР — один из самых распространённых. И уж будьте уверены — если вы захотите устроиться на работу веб-программистом, то без знания РНР с вами даже никто не будет разговаривать.
MySQL — это система управления базами данных (СУБД). Ни один современный сайт не обходится без базы данных. Есть и другие подобные системы, но если говорить о базах данных в Интернете, то MySQL — это самая распространённая СУБД. И также без знания MySQL вам совершенно нечего делать в сайтостроении.
Подробнее… |
Секреты практического SEO
Вы слышали что-нибудь о СЕО? Если нет, то пришло время услышать. Если да, то пришло время изучить.
Если да, то пришло время изучить.
Подробнее… |
Домены и хостинги
|
Какой бы сайт вы не создали, какие бы средства вы для этого не использовали, вам надо будет этот сайт разместить в Интернете. Иначе зачем было вообще создавать сайт?
Так что вам не обойтись без знаний, которые предоставляет вам этот бесплатный видеокурс. Пройдя этот курс, Вы будете уверенно разбираться в вопросах хостинга и домена.
Подробнее… |
Бесплатный курс по HTML
|
Отличный видеокурс по HTML.
Даже если вы раньше никогда не слышали о HTML, то с помощью данного курса вы без труда разберётесь с основой любого сайта — с языком гипертекстовой разметки HTML.
Подробнее. |
Бесплатный курс по CSS
|
Логичное продолжение предыдущего курса. Изучив эти два курса, вы будете готовы уже для более серьёзного изучения веб-программирования. Дальше уже можно будет смело приступать к изучению PHP и JavaScript. Но как бы хорошо вы не знали более продвинутые языки для веб-программирования, без хорошего знания основ, то есть без HTML и CSS вы не сомжете создавать качественные сайты.
Подробнее… |
Видеокурс по созданию сайта с нуля
Шесть замечательных уроков общей продолжительностью 2 часа 46 минут расскажут Вам о том, как быстро и легко создать собственный сайт своими руками. Вы узнаете о том, из чего состоят сайты, каким образом их можно сделать, как установить нужные модули и организовать хостинг.
Подробнее… |
Интернет-магазин под ключ
|
Уже умеете создавать простые сайты? Поздравляю! Ну а как насчёт серьёзного проекта? Хотите научиться создавать сложные сайты, с использованием PHP, MySQL, JavaScript и других современных технологий? Тогда этот курс — для Вас.
Подробнее… |
Программирование и сайтостроение
how to make a site for freeНажмите CTRL + D и сохраните сайт в закладки, чтобы не потерять его и всегда получать новые курсы
JavaScript. Быстрый старт
Бесплатно
NodeJS. Быстрый старт
Бесплатно
Веб-дизайн. Быстрый старт
Бесплатно
Основы создания тем WordPress
Бесплатно
Практика верстки сайта на CSS Grid
Бесплатно
Практика верстки сайта с нуля
Бесплатно
Разработка веб-приложения на PHP
Бесплатно
Премиум клуб
Подробнее
Современные тенденции и подходы в веб-разработке
Бесплатно
Фреймворк Bootstrap 4.
 Быстрый старт
Быстрый стартБесплатно
Сайтодром
Подробнее
Верстка-Мастер. От теории до верстки популярных шаблонов
Подробнее
Фреймворк VueJS. Быстрый старт
Бесплатно
WordPress. Домен и хостинг
Бесплатно
JavaScript. Полное руководство для современной веб-разработки
Подробнее
PHP-Мастер. От теории до собственной CMS интернет-магазина
Подробнее
Генератор сайтов на WordPress + Elementor
Бесплатно
WordPress-Мастер. Разработка тем для WordPress
Подробнее
Фреймворк NuxtJS
Подробнее
Elementарный сайт 2.
 0
0Подробнее
Технология CSS Grid. Руководство по адаптивной верстке
Подробнее
Магия создания сайтов
Подробнее
Верстка-Мастер. От теории до верстки популярных шаблонов
Подробнее
Фреймворк VueJS
Подробнее
Фреймворк Bootstrap 4. Руководство по адаптивной верстке
Подробнее
Веб-дизайн +Верстка
Подробнее
ReactJS с Нуля до Профи
Подробнее
Где и как брать трафик на ваши сайты
Подробнее
NodeJS. Полное руководство
Подробнее
FullStack-Мастер
Подробнее
Фриланс-Мастер
Подробнее
Как создать веб-сайт с нуля
Перейти к содержимому Перейти к нижнему колонтитулу
IT Pro поддерживается своей аудиторией. Когда вы покупаете по ссылкам на нашем сайте, мы можем получать партнерскую комиссию. Узнать больше
Когда вы покупаете по ссылкам на нашем сайте, мы можем получать партнерскую комиссию. Узнать больше
Учебники
- Программное обеспечение
- Разработка
- веб-разработка
Мы обсудим, как создать веб-сайт с нуля, и предоставим вам пошаговое руководство по использованию конструктора веб-сайтов
by: Richard Сазерленд
13 июля 2021 г.
13 июля 2021 г.
Pexels
Создание нового веб-сайта может быть сложной задачей, особенно если вы одновременно пытаетесь начать свой бизнес. Веб-сайт имеет жизненно важное значение для успеха в Интернете, поэтому действительно стоит сделать его правильным с самого начала и до публикации. Но с чего начать и как создать сайт с нуля?
В этом пошаговом руководстве мы рассмотрим варианты создания веб-сайтов и приведем пример создания веб-сайта с нуля с помощью Squarespace, одного из лучших доступных сервисов для создания веб-сайтов.
Шаг 1: Выбор метода создания сайта
Shopify — популярная система управления контентом для интернет-магазинов
Shopify
Ваш выбор при создании сайта будет зависеть от того, сколько времени у вас есть сколько вы готовы потратить.
Когда вы создаете веб-сайт с нуля, это может означать написание каждой строки кода HTML, CSS и JavaScript вручную, но если вы не студент-информатик, заинтересованный в изучении каждой детали, это слишком медленно. Знание разработки сайтов полезно, но нет смысла заново изобретать велосипед.
Другим вариантом является использование CMS, такой как WordPress, Joomla, Drupal, Magento или Shopify. Вы устанавливаете CMS на своем веб-хостинге, и это дает вам основу для создания веб-сайта. CMS становятся все более универсальными, но каждая из них обычно имеет сильные стороны, подходящие для определенных отраслей. Например, для сайтов электронной коммерции Shopify отлично подходит и является лидером отрасли.
Однако наиболее универсальным вариантом является использование конструктора сайтов. Они позволяют создавать сайты любого типа, не затрагивая ни строчки кода. Однако лучшие конструкторы веб-сайтов позволяют добавлять собственный код, если вы хотите что-то конкретное. Лучшие варианты включают Weebly, Wix и Format, но здесь мы рассмотрим Squarespace. Другие сборщики следуют аналогичному процессу: у них просто разные интерфейсы.
Они позволяют создавать сайты любого типа, не затрагивая ни строчки кода. Однако лучшие конструкторы веб-сайтов позволяют добавлять собственный код, если вы хотите что-то конкретное. Лучшие варианты включают Weebly, Wix и Format, но здесь мы рассмотрим Squarespace. Другие сборщики следуют аналогичному процессу: у них просто разные интерфейсы.
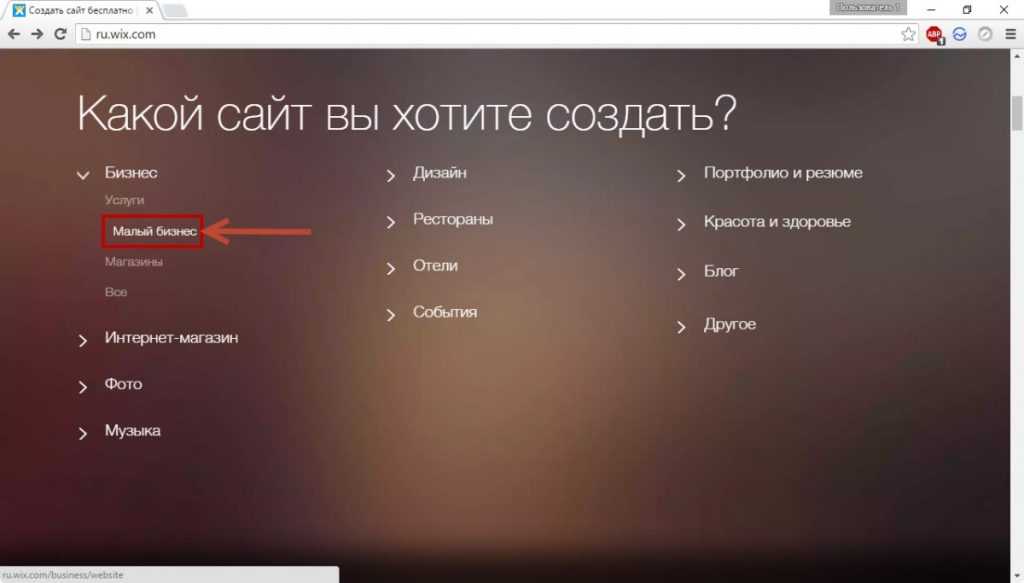
Шаг 2. Выберите категорию сайта
Введите сведения о своем бизнесе, чтобы получить персонализированный сайт, на котором можно будет основываться. внешний вид по умолчанию, который соответствует вашей отрасли. Выберите категорию сайта, описав свой бизнес или выбрав из списка.
Вас также спросят о главных целях вашего сайта. Выбор, который вы сделаете, заполнит ваш веб-сайт несколькими параметрами по умолчанию. Например, если вы выберете, что хотите собирать пожертвования в Интернете, ваш сайт будет начинаться с кнопки пожертвования.
Шаг 3: Выберите шаблон
Выберите шаблон, чтобы приступить к созданию веб-сайта
Squarespace
Выберите из списка дизайнов: есть сотни шаблонов для просмотра и выбора. Этот шаблон станет основой для вашего веб-сайта, но вы можете изменить весь текст, изображения и страницы.
Этот шаблон станет основой для вашего веб-сайта, но вы можете изменить весь текст, изображения и страницы.
Шаг 4: Создайте учетную запись и назовите свой веб-сайт
Создайте бесплатную учетную запись в Squarespace
Squarespace
Если у вас еще нет учетной записи Squarespace, пришло время зарегистрироваться. Вы можете использовать учетные данные Google, Apple или Facebook или зарегистрироваться с помощью электронной почты. Другой мастер проведет вас через этапы присвоения имени вашему сайту после регистрации.
Шаг 5. Изменение шрифтов, цветов и анимации
Когда вы устанавливаете цветовую палитру для своего веб-сайта, она обновляется на всем сайте
Squarespace
Инструменты Squarespace находятся в левой части страницы. Нажмите «Дизайн» и изучите доступные варианты. Изменения здесь глобальные, поэтому они будут отражены на всех страницах. Вы можете выбрать новую цветовую палитру, глобальные типы текста вашего сайта и стиль анимации элементов сайта по мере их появления на странице.
При желании вы можете изменить стиль и форму кнопок, внешний вид продуктов вашего сайта и страницу 404, которую увидят посетители, если они перейдут на несуществующую страницу. Существует огромный список параметров настройки, и вы можете использовать собственный CSS, если вам нужно внести изменения в стиль, недоступные в интерфейсе Squarespace.
Если вы довольны внесенными изменениями, нажмите «Сохранить».
Шаг 6. Измените шапку сайта
Использование собственного логотипа в шапке сайта сделает ваш сайт более индивидуальным
Squarepsace
На любой странице нажмите «Редактировать», переместите указатель мыши в верхнюю часть страницы и выберите «Редактировать заголовок сайта». Здесь вы можете загрузить свой собственный логотип и изменить название вашего сайта. Вы также можете выбрать элементы, которые будут отображаться в вашем заголовке. Обратите внимание, что в нашем примере, поскольку мы указали, что хотим принимать пожертвования онлайн, заголовок уже заполнен кнопкой «Пожертвовать».
Шаг 7. Замена текста и изображений
Вы можете добавлять подписи к изображениям в режиме редактирования
Squarespace
Просмотрите весь свой веб-сайт и нажмите «Изменить» на каждой странице, которую хотите изменить. В режиме редактирования вы можете щелкнуть любой текст, изображение или элемент страницы, чтобы отредактировать его. Вы можете изменить стиль и форматирование текста, а также заменить изображения шаблона своими собственными.
Squarespace имеет встроенный редактор изображений, который можно использовать для настройки яркости, контрастности и насыщенности изображений. Также легко выбрать различные макеты, такие как коллажи или лайтбоксы.
Шаг 8: Добавление и удаление страниц
Добавлять и удалять страницы с вашего веб-сайта легко
Squarespace
Нажав на пункт меню «Страницы», вы можете добавить новые страницы на свой сайт. Вам также не нужно начинать с пустой страницы. Вы можете добавить макет страницы конструктора, блог, магазин, портфолио или страницу событий.
Страницы могут быть организованы в папки, и вы можете указать, какие страницы не будут отображаться в меню навигации.
Шаг 9. Установите или подключите домен
Наш сайт будет постоянно доступен на thepodcast.squarespace.com
Squarespace
Нажмите «Настройки» и выберите «Домены». Вы увидите встроенный домен Squarespace, где доступен ваш сайт, даже если у вас еще нет собственного доменного имени. Нажмите на свой домен Squarespace и выберите более удобный URL-адрес для своего сайта.
Вы также можете купить домен верхнего уровня в Squarespace, перенести существующее доменное имя в Squarespace или указать свое доменное имя в Squarespace без смены регистратора домена.
Шаг 10. Опубликуйте свой веб-сайт
Чтобы опубликовать свой веб-сайт в большинстве конструкторов, в частности в Squarespace, вам необходимо перейти на платный план. Однако существует ряд бесплатных конструкторов веб-сайтов, которые предлагают ограниченные одностраничные сайты для бесплатной публикации.
Каждый конструктор сайтов имеет свою цену. Squarespace начинается с 10 фунтов стерлингов в месяц , если вы платите ежегодно. Оплата производится кредитной картой.
После оплаты ваш веб-сайт можно опубликовать, нажав «Настройки» и выбрав «Общедоступный» в меню «Доступность сайта».
Как создать веб-сайт с нуля: Резюме
Существует несколько способов создать веб-сайт с нуля. Одним из самых простых, быстрых и универсальных методов является использование конструктора сайтов. Мы показали вам, как быстро разместить сайт в Интернете с помощью Squarespace, но есть много других лучших конструкторов сайтов, которые вы можете использовать. Попробуйте несколько и посмотрите, какой из них кажется наиболее интуитивным.
Дополнительная информация о конструкторах веб-сайтов и веб-хостинге
Обязательно ознакомьтесь с нашими сравнительными характеристиками, в которых Squarespace сравнивается с конкурентами, включая Wix, Squarespace и Weebly, WordPress, Wix и Squarespace, Wix и Shopify, Wix и Squarespace и GoDaddy и Wix.
Также узнайте, как создать сайт электронной коммерции. Также стоит обратить внимание на лучшие услуги веб-хостинга, если у вас есть более продвинутый опыт работы в Интернете и вам нужен более настраиваемый процесс создания сайта.
- веб-разработка
Избранные ресурсы
Отчет о навыках работы с 3D
Добавьте навыки работы с 3D в свои наборы инструментов для творчества и сыграйте значительную роль в цифровом будущем0003
Как устойчивое развитие стало основным бизнес-приоритетом и его важность продолжает расти
Бесплатная загрузка
Отчет о состоянии мультиоблачных технологий за 2022 год
Каковы основные мотивы мультиоблачных вычислений для лиц, принимающих решения, и каковы
Скачать бесплатно
Решить глобальные проблемы с помощью машинного обучения
Решить самые сложные проблемы мира с помощью машинного обучения
Скачать бесплатно
Самые популярные
Яндекс. Нарушение данных показывает, что исходный код, усеянный расистским языком
Нарушение данных показывает, что исходный код, усеянный расистским языком
Уточнения данных
Яндекс. Нарушение данных раскрывает исходный код, усеянный расистским языком
30 января 2023
30 января 2023
Европейские партнеры. Вот три способа, которыми они этого достигнут
Спонсируемые
Европейские партнеры ожидают роста в этом году, вот три способа, которыми они этого достигнут
17 января 2023 г.
17 января 2023
Голландский хакер похищает данные практически всей популяции Австрии
Утечки данных
Голландский хакер крадет данные практически всей популяции Австрии
26 Январь 2023
26 января 2023
Skip Skip to HeaderSkip to Content
Как создать веб-сайт электронной коммерции с нуля
Никогда еще не было более благоприятного времени для начала бизнеса в области электронной коммерции, поэтому, если вы хотите узнать, как создать веб-сайт электронной коммерции с нуля, вы пришли к нужное место.
Существует множество тонкостей и технических знаний в области веб-разработки, которые вам понадобятся для создания успешного веб-сайта электронной коммерции, но ради этого поста мы рассмотрим некоторые из более широких соображений, которые вам необходимо принять во внимание. учетную запись, не слишком углубляясь в технические детали.
Независимо от того, являетесь ли вы владельцем бизнеса, который хочет создать сайт электронной коммерции, чтобы охватить больше людей, или предпринимателем, который начинает свой первый онлайн-бизнес, этот пост поможет вам сосредоточить свои усилия и проведет вас через важные соображения, о которых вам нужно подумать. для вашего сайта электронной коммерции.
Создание веб-сайта электронной коммерции: начало
Первый шаг при создании веб-сайта электронной коммерции с нуля или при открытии любого бизнеса, онлайн или другого, — это брендирование вашего бизнеса. Вам нужно название для вашего бизнеса, логотип, цветовая схема, шрифт и все, что вы можете придумать, что можно многократно использовать для укрепления вашего бренда.
После того, как вы разобрались с основами своего бренда, первое, что вам нужно сделать для своего сайта электронной коммерции, — это обеспечить доменное имя. В идеале ваше доменное имя будет названием вашей компании. Это упрощает работу пользователей.
Если название вашей компании слишком общее, у вас могут возникнуть трудности с получением этого имени для вашего домена. Если вы не можете получить доменное имя, соответствующее названию вашей компании, возможно, стоит вернуться к началу и придумать другое имя для вашего бизнеса.
Еще одна важная проблема, которую необходимо учитывать на начальных этапах создания веб-сайта электронной коммерции, — это тип продуктов, которые будет продавать ваш интернет-магазин. В идеале вы будете продавать товары, пользующиеся спросом, но вам нужно быть осторожным, потому что товары, которые очень популярны, будут иметь большую конкуренцию.
Частью начала бизнеса электронной коммерции является проведение исследования для определения того, какие продукты представляют наибольший интерес для вашего бизнеса с наименьшей конкуренцией . Если вы сможете найти конкретную розничную нишу для работы, у вас будет встроенная аудитория, готовая взаимодействовать с вашим интернет-магазином.
Если вы сможете найти конкретную розничную нишу для работы, у вас будет встроенная аудитория, готовая взаимодействовать с вашим интернет-магазином.
Наконец, вам нужно подумать о том, какой бизнес-модели будет следовать ваш веб-сайт электронной коммерции. Будет ли ваш веб-сайт электронной коммерции функционировать как торговая площадка, продавец для бизнеса или интернет-магазин для бизнеса? Выбранная вами бизнес-модель повлияет на некоторые другие решения, которые вы примете позже, поэтому обязательно подумайте о том, каким бизнесом вы хотите, чтобы ваш сайт электронной коммерции был.
Создание веб-сайта электронной коммерции с нуля против. Использование конструктора веб-сайтов
Что вообще означает создание веб-сайта электронной коммерции с нуля? Проще говоря, веб-сайт, созданный с нуля, кодируется сверху вниз сверху вниз. Альтернативой является конструктор веб-сайтов, который дает людям, не обладающим техническими знаниями, возможность создавать красивые веб-сайты без необходимости изучать программирование.
Создатели веб-сайтов предоставляют ряд технических внутренних услуг, таких как хостинг, маршрутизация доменов и DNS. Если вы создаете веб-сайт с нуля, вам необходимо настроить и поддерживать собственный сервер. Это включает в себя указание вашего доменного имени, электронной почты и других веб-служб друг на друга, обеспечение вашей собственной безопасности и ремонт вашего сервера в случае его поломки.
Создатели веб-сайтов, такие как Shopify, также предоставляют ряд других ценных услуг, включая интеграцию платежных шлюзов, интеграцию API, плагины и веб-сайт, который уже предварительно оптимизирован для электронной коммерции.
Когда вы создаете веб-сайт электронной коммерции с нуля, вам нужно будет учитывать и поддерживать все эти соображения самостоятельно. Однако, в зависимости от выбранного вами конструктора веб-сайтов, вы можете быть ограничены в API и плагинах, которые вы можете использовать. Когда вы строите с нуля, у вас больше обязанностей по обслуживанию и безопасности, но у вас также есть гораздо больше гибкости в выборе инструментов, которые вам нужны.
Когда-то веб-сайты с пользовательским кодом выглядели намного лучше, чем веб-сайты, созданные с помощью конструктора, потому что в конструкторах веб-сайтов не было большого количества настраиваемых параметров внешнего интерфейса. Сегодня большинство конструкторов веб-сайтов позволяют полностью настроить интерфейс или внешний вид вашего веб-сайта с помощью пользовательских тем без необходимости кодирования серверной части или настройки сервера.
Конструкторы веб-сайтов предлагают множество преимуществ, но для вас все же может быть более целесообразным создать свой веб-сайт электронной коммерции с нуля. Вам следует рассмотреть полностью настраиваемую сборку, если вы хотите использовать API и другие инструменты, недоступные в конструкторе веб-сайтов, если у вас есть процесс оформления заказа, который отличается от стандартной процедуры, вы хотите выбрать платежный шлюз с лучшими условия для вашего бизнеса, или вы хотите получить полный контроль над каждым аспектом вашего веб-сайта.
Важно отметить, что некоторые создатели веб-сайтов взимают комиссионные сборы или даже ограничивают количество продуктов, которые вы можете загрузить или перечислить за раз. Если вы решите использовать конструктор веб-сайтов, убедитесь, что вы понимаете все условия.
Важные моменты, которые следует учитывать при создании веб-сайта электронной коммерции
Когда вы будете готовы создать свой веб-сайт электронной коммерции, в первую очередь вам необходимо учесть следующее:
- Продукты
- UX
- Платежи
- Доставка
- Политики
Есть и другие технические аспекты разработки веб-приложений и мобильных приложений, которые вам необходимо осветить, чтобы воплотить в жизнь свой интернет-магазин, но, как уже говорилось ранее, этот пост не будем слишком глубоко вникать в технические аспекты разработки.
Продукты
Прежде чем вы сможете создать веб-сайт электронной коммерции, вам понадобятся продукты. После того, как вы определите, какие типы продуктов вы будете продавать в своем интернет-магазине, вам понадобятся следующие вещи: 9.0003
После того, как вы определите, какие типы продуктов вы будете продавать в своем интернет-магазине, вам понадобятся следующие вещи: 9.0003
- Картинки
- Описание продуктов
- Обзоры
Скорее всего, вы не будете сразу получать обзоры продуктов, так как ваш сайт электронной коммерции только зарождается. Однако, когда это возможно, очень важно добавлять обзоры продуктов на страницы ваших продуктов. Это помогает создать доверительные отношения с вашими клиентами и дает им возможность узнать, что другие думают о ваших продуктах.
У вас должно быть несколько фотографий продукта, который вы продаете. Постарайтесь запечатлеть продукт с разных сторон, чтобы покупатели могли понять, что вы продаете, а также его состояние и масштаб. Качественные изображения продуктов являются важной частью создания отличного пользовательского опыта .
Вам также потребуется подробное описание всех ваших продуктов. Эти описания важны для чтения клиентами, но они также являются важными компонентами поисковой оптимизации (SEO).
Страницы ваших продуктов будут самой важной частью вашего веб-сайта электронной коммерции. В конце концов, это страницы, которые приведут к конверсиям и конечным продажам. Удостоверьтесь, что вы нашли время, чтобы сделать свои страницы продуктов максимально точными. Чем больше информации будет у ваших клиентов, тем удобнее им будет совершить покупку.
Пользовательский опыт (UX)
Помимо страниц продуктов, t UX вашего веб-сайта электронной коммерции является наиболее важной частью . Если у пользователей возникнут проблемы с использованием вашего веб-сайта, им будет сложно продавать и удерживать клиентов. Кроме того, когда дело доходит до электронной коммерции, существует большая конкуренция.
Если ваш веб-сайт неудобен для пользователей, вы можете быть уверены, что ваши пользователи найдут альтернативный сайт электронной коммерции с более удобным интерфейсом. Потратьте время на разработку элементов пользовательского интерфейса, которые будут составлять общий пользовательский опыт, предоставляемый вашим веб-сайтом.
Ваш веб-сайт электронной коммерции должен не только функционировать так, как ожидают пользователи, но также должен хорошо выглядеть и иметь приятный для пользователей интерфейс. Веб-сайты электронной коммерции, которые обеспечивают беспрепятственный пользовательский опыт, более успешно удерживают клиентов и конвертируют новых посетителей.
Конечно, если у вас есть мотивированный покупатель, очень мало что остановит его от совершения покупки, но вы не можете сидеть сложа руки и полагаться только на мотивацию, чтобы делать продажи для вашего бизнеса электронной коммерции. Пользовательский опыт вашего веб-сайта должен быть главным приоритетом при создании веб-сайта электронной коммерции с нуля.
Если вы не собираетесь вкладывать время и деньги в создание безупречного взаимодействия с пользователем, вы можете просто использовать конструктор веб-сайтов, потому что преимущество индивидуальной разработки заключается в том, что вы можете создавать уникальные впечатления.
Платежи
Прежде чем приступить к запуску продукта, вам необходимо определить, как вы будете обрабатывать платежи на своем веб-сайте электронной коммерции. Вам нужно будет использовать платежный шлюз, но есть много разных вариантов, из которых вы можете выбрать.
Выбор правильного платежного шлюза для вашего бизнеса электронной коммерции будет зависеть от ряда различных факторов, включая объем продаж, сборы за обработку и многое другое . Не торопитесь и проведите исследование, чтобы найти лучшего поставщика платежных шлюзов для вашего бизнеса.
Убедитесь, что во время этого процесса вы также учитываете безопасность. Последнее, что вы хотите для своего бизнеса, — это потерять или скомпрометировать конфиденциальные финансовые данные ваших клиентов. Это может серьезно повредить репутации вашего бренда и стоить вам будущих продаж.
Доставка
Важным компонентом электронной коммерции является доставка. Поскольку вы ведете онлайн-бизнес, ваши клиенты будут находиться по всему миру. Вам необходимо определить, как вы будете доставлять свои товары, сколько это будет стоить и будете ли вы взимать плату с клиентов за доставку.
Поскольку вы ведете онлайн-бизнес, ваши клиенты будут находиться по всему миру. Вам необходимо определить, как вы будете доставлять свои товары, сколько это будет стоить и будете ли вы взимать плату с клиентов за доставку.
Многие онлайн-покупатели ожидают бесплатную доставку . На самом деле, если они увидят бесплатную доставку, они с большей вероятностью сделают покупку. Один из способов предложить бесплатную доставку — добавить стоимость доставки к цене товара. В этом случае доставка не будет бесплатной, но так будет выглядеть для покупателя.
В качестве альтернативы можно оплатить доставку самостоятельно. Многие веб-сайты электронной коммерции также предлагают клиентам дополнительные варианты доставки, такие как двухдневная или ночная доставка. Вам нужно определить, будете ли вы предлагать эти варианты или будете делать только стандартную доставку.
Политики
При создании веб-сайта электронной коммерции важно учитывать правила. Например, будете ли вы принимать возврат? Что произойдет, если товар сломается во время доставки? Существует ряд различных проблем, которые могут возникнуть в бизнесе электронной коммерции.
Использование полностью цифровых технологий усложняет решение некоторых из этих проблем, но если вы разработаете четкие политики, вам будет легче реагировать на проблемы, когда они возникнут . Это время, когда вам нужно подумать о поддержке клиентов. Возможно, будет мудрым решением нанять вспомогательный персонал для решения проблем клиентов. Это будет зависеть от объема ваших продаж и количества запросов клиентов, которые вы получаете.
Помните, что игнорирование клиентов или длительное время на решение их проблем создаст плохое качество обслуживания клиентов и, вероятно, оттолкнет их от вашего бизнеса электронной коммерции в будущем.
Заключительные мысли
Начать онлайн-бизнес очень увлекательно и предлагает предпринимателям бесконечное количество возможностей. Однако существует большая конкуренция, и вы должны учитывать это при создании веб-сайта электронной коммерции.
Есть много вещей, которые вам нужно сделать, чтобы успешно начать бизнес электронной коммерции.

 ..
..