Минимализм в веб-дизайне — Дизайн на vc.ru
1108 просмотров
У вас никогда не будет второго шанса произвести первое впечатление. А для бизнеса сайт и его дизайн так же важны, как и «одежка», по которой встречают. Минимализм в веб-дизайне чист и лаконичен, легко читается и хорошо организован. Он предполагает простой и удобный пользовательский интерфейс и даже ускоряет загрузку сайта. Может показаться, что за визуальной легкостью скрывается простота создания, но это далеко не так. Минималистичный дизайн подразумевает под собой скорее двойную работу, ведь он должен быть хорошо организован и продуман до мелочей.
Итак, ниже 10 фишек, которые используем мы и с радостью поделимся ими с вами.
Меньше = больше
Лаконичный, чистый и простой дизайн является отличительной чертой минимализма. Слишком много значков и кнопок, на которые пользователи могут нажимать, будут сбивать их с толку. Глаза пользователей получают отдых при просмотре на воздух сайта и постепенно направляются к центральному действию, например, сделать заказ.
Минимализм во всем
Все фотографии, видео и прочее наполнение сайта должны соответствовать его упрощенному, элегантному, минималистичному дизайну. Графический дизайн должен быть чистым и легко интерпретируемым, с разборчивым письмом и без сложных засечек. Фотографии должны быть хорошо продуманными, показывая предметы ярким, но понятным пользователям способом.
Помните об удобстве
Конечной целью любого дизайна должны быть информативность и удобство использования для пользователей. Лучший дизайн – это тот, который не только привлекателен, но и прост.
Сосредоточьтесь на содержании
Принципы минимализма должны распространяться и на содержание контента. Меньше может быть больше, когда дело доходит даже до текста. Никто не станет читать огромные простыни, излагайте информацию тезисно и наглядно. Меньшее количество сложных слов сделает ваш сайт эффективным, а пользователям не придется ничего гуглить и испытывать неловкость от того, что они чего-то не знают.
Используйте свободное пространство с умом
Белое пространство вашего веб-сайта должно обрамлять и акцентировать внимание на действиях. Минимализм использует пустое пространство, чтобы графические элементы выделялись как можно больше.
Не бойтесь темного фона
Черный фон с белым текстом и графикой может стать элегантным примером минималистичного веб-дизайна. Да и вообще, черный и другие темные фоны дают глазам возможность отдохнуть.
Не забывайте о целях
Дизайн должен быть тщательно продуман и хорошо организован, поэтому целеустремленность имеет центральное значение для минимализма. Визуальный элемент всегда должен иметь назначение и цель во всем совокупном дизайне.
Используйте несколько основных цветов
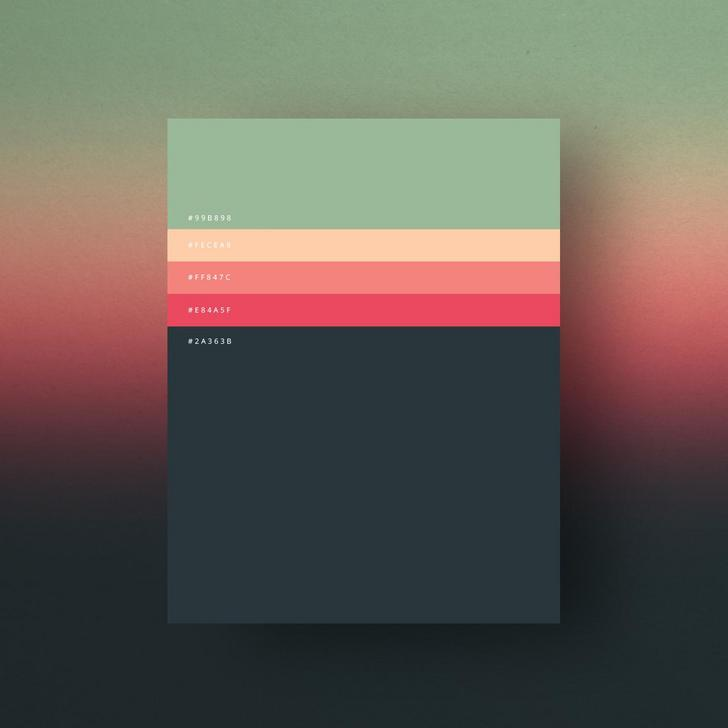
Помните, что цвета не всегда должны быть яркими, чтобы привлекать внимание. Например, можно использовать лишь три основных цвета и иметь дополнительную цветовую схему с приглушенными цветовыми решениями.
Тщательно подбирайте шрифты
Читаемость крайне важна, а шрифты тут играют большую роль. При этом ваш выбор может не ограничиваться Helvetica и Montserrat. Не бойтесь даже смешивать шрифты при минимализме. Помните, что главное – читаемость и общая сочетаемость с сайтом. Шрифты, как и цвета, могут отображать индивидуальность компании и быть узнаваемыми.
При этом ваш выбор может не ограничиваться Helvetica и Montserrat. Не бойтесь даже смешивать шрифты при минимализме. Помните, что главное – читаемость и общая сочетаемость с сайтом. Шрифты, как и цвета, могут отображать индивидуальность компании и быть узнаваемыми.
Сделайте вашу навигацию интуитивно понятной
Нельзя, чтобы пользователи вашего сайта тратили много времени, пытаясь найти ответы на интересующие их вопросы. При минимализме навигация по сайту должна быть интуитивно понятной. Например, иконки должны быть в логичных и весьма привычных местах. Адаптивный дизайн в сочетании с чистым веб-дизайном повысит функциональность и снизит нагрузку на глаза.
Современный минималистичный дизайн не подвластен времени. Он быстро загружается, имеет высокий коэффициент конверсии, превращающий посетителей в клиентов, и обеспечивает отличное взаимодействие с пользователем. Мы с радостью разработаем для вашего бизнеса сайт в этом стиле, который точно прослужит долго и эффективно!
Минимализм в веб-дизайне
В веб-дизайне минимализм начал применяться с 2000 годов, но истоки его лежат в живописи и искусстве взаимодействия человека и компьютера. Без минимализма не было бы столь популярных сегодня направлений, как плоский дизайн, большие фоновые изображения и скрытая навигация. Именно использование минимализма в дизайне позволяет упростить пользователю его задачи.
Без минимализма не было бы столь популярных сегодня направлений, как плоский дизайн, большие фоновые изображения и скрытая навигация. Именно использование минимализма в дизайне позволяет упростить пользователю его задачи.
Когда мы говорим о минимализме, то подразумеваем не только визуальное отображение. Чтобы лучше понять и применять принципы минимализма, рассмотрим его истоки и основные характеристики.
Что такое минималистический интерфейс?
Цель применения минимализма в веб-дизайне — показать контент и особенности простым путем, а также обеспечить минимальное отвлечение посетителя от основного содержания. Ради этого часто удаляются контент или функции, которые не поддерживают основные задачи интерфейса или его пользователей.
Основные черты минимализма:
1) плоские текстуры (отказ от глянцевых и трехмерных элементов),
2) ограниченные цветовые палитры (приглушенные или монохромные цвета),
3) использование отрицательного пространства (пустое пространство вокруг элементов сайта, способствующее лучшему восприятию).
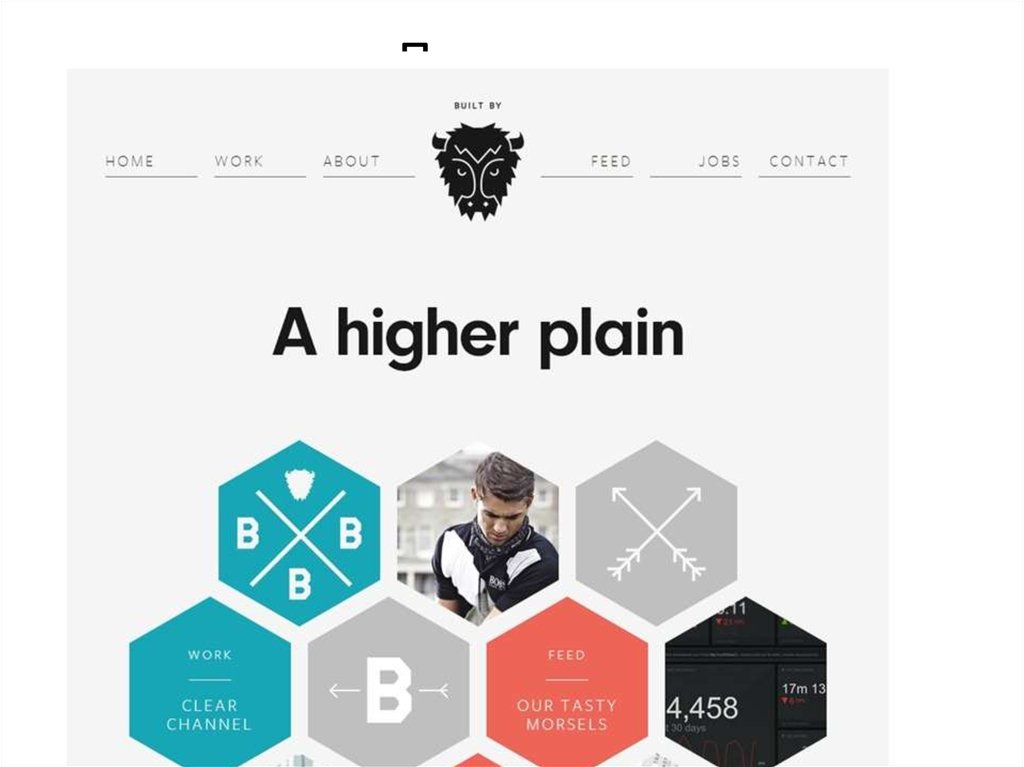
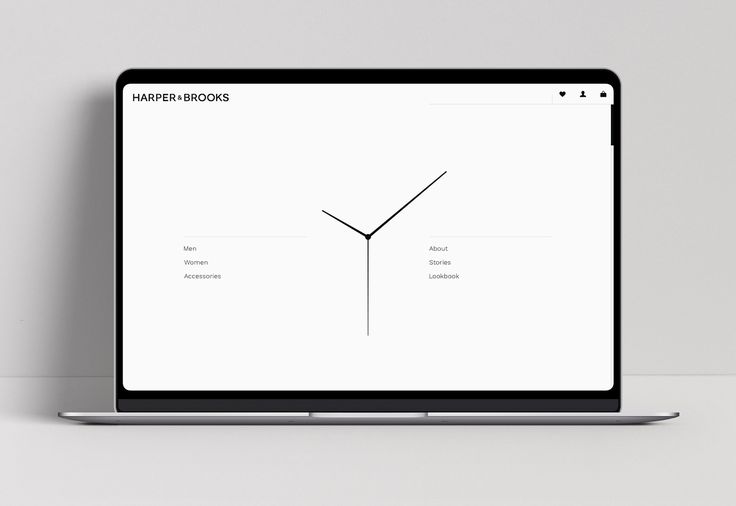
Портфолио дизайнера Брайана Данахера (Brian Danaher) — типичный пример минималистичного сайта. При просмотре на 15-дюймовом экране, домашняя страница почти полностью состоит из белого пространства. На сайте использована серая цветовая палитра с добавлением одного цвета для акцента на интерактивные элементы.
Сайт Данахера действительно не позволяет отвлекаться от основного содержания. Минимализм хорошо подходит для сайтов-портфолио, у которых простые цели, относительно немного контента и похожая информация на большинстве страниц. Эффективно применять минимализм на больших сайтах гораздо сложнее.
Как минимализм завоевывал популярность
После Второй мировой войны, задолго до использования в веб-дизайне, минимализм проявился в живописи. Он возник как реакция на абстрактный экспрессионизм, с его хаотическими цветами, движением и субъективностью.
В изобразительном искусстве, минимализм характеризуется монохроматическими палитрами, геометрическими элементами, последовательностями и промышленными материалами.
Известный архитектор Людвиг Мис ван дер Роэ (Ludwig Mies van der Rohe) своим девизом: «Меньше значит больше», заложил основу минимализма в web-дизайне. Это значит, меньше элементов на странице результатов приводит к меньшей нагрузке для пользователей и лучшему восприятию информации.
В конце ХХ века минимализм начал складываться как отдельное направление в области взаимодействия человека с компьютером.
В 1983 году эксперт по визуализации данных Эдвард Тафти (Edward Tufte) ввел понятие соотношения чернил и данных, в своей работе «Визуальное отображение количественной информации». Он выступил за увеличение коэффициента полезных чернил путем удаления элементов, не способствующих передаче информации. Эта концепция применима и к веб-интерфейсам — в соотношении содержимого и элементов.
Он выступил за увеличение коэффициента полезных чернил путем удаления элементов, не способствующих передаче информации. Эта концепция применима и к веб-интерфейсам — в соотношении содержимого и элементов.
В 1990 году исследователь Джон М. Кэрролл (John F. Carroll) изучал, как люди используют учебные технические руководства, и искал способы их улучшения. В результате исследований, он разработал теорию минимализма в технической коммуникации.
Кэрролл подчеркнул: приведение дизайна к основным элементам — не конечная цель минимализма. Он настаивал на важности краткости и простоты для достижения поставленных результатов. К веб-дизайну этот подход применяется, если создавать интерфейс из оптимального пути пользователя.
В 1995 году Якоб Нильсен (Jakob Nielsen) включил минималистический дизайн в свои 10 эвристик юзабилити. В 2000-х минимализм стал появляться в веб-интерфейсах. Яркий пример — стартовая страница Google, которая отличается простотой и строгостью и за эти годы мало изменилась.
Стартовая страница Google, 1999 год
Появление в 2010 году отзывчивого дизайна способствовало распространению минимализма. Для реализации отзывчивого дизайна разработчики должны определить приоритетный контент и убрать все отвлекающие от основного содержания элементы, которые могут создать проблемы при просмотре на мобильных устройствах.
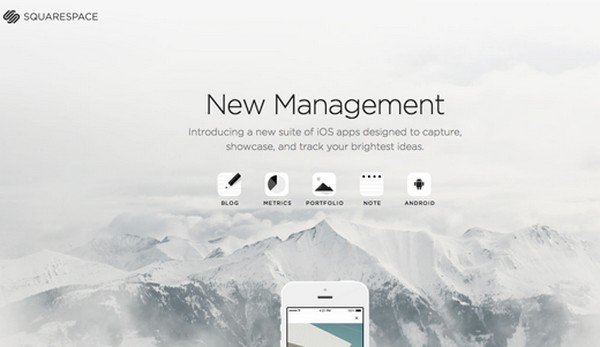
Даже такие крупные корпорации как Microsoft и Apple отдали предпочтение современному минималистичному дизайну.
На сайтах, продающих шаблоны и услуги хостинга, таких как Weebly и Wix, предлагают в большинстве минималистичные решения.
Минимализм оказывает положительное влияние на юзабилити, но следует подходить к его использованию умеренно, чтобы не упустить из вида основную задачу — помочь пользователям выполнять задачи.
Рекомендации по созданию успешного минималистичного интерфейса
1. Возьмите на вооружение девиз Людвига Миса ван дер Роэ («Меньше значит больше»). Не добавляйте элементы только, чтобы были. Это правило может быть верно и для контента и дизайна.
Не добавляйте элементы только, чтобы были. Это правило может быть верно и для контента и дизайна.
2. Рассмотрите возможность удаления каких-либо элементов, которые не несут значимую информацию (думайте о соотношении контент-элементы).
4.Помните, что минималистический дизайн без подробного анализа пользовательских задач не приведет к успешному интерфейсу.
- юзабилити
- минимализм
- дизайн
Підпишіться і будьте в курсі
новин UI / UX і e-commerce
30+ лучших минималистичных веб-сайтов для вдохновения
Ищете идеи минималистского веб-сайта для своего портфолио? Вот подборка некоторых из лучших минималистичных веб-сайтов, которые дадут вам все необходимое для вдохновения в дизайне!
Минимализм — это тенденция веб-дизайна, набравшая популярность в последние годы. Минималистские веб-сайты разработаны таким образом, чтобы служить примером подхода «меньше значит больше». Минимализм отдает предпочтение хорошо разработанным, профессиональным веб-сайтам с чистым внешним видом. Как правило, это включает в себя простую цветовую палитру, заниженную, но смелую типографику, несколько конкурирующих элементов и единую фокусную точку. Это контрастирует с максималистским подходом, который верит в философию «больше значит больше» и часто включает в себя множество различных элементов, изображений, цветов и шрифтов. Но почему минимализм важен для дизайна сайта? Вот несколько причин почему!
Минималистские веб-сайты разработаны таким образом, чтобы служить примером подхода «меньше значит больше». Минимализм отдает предпочтение хорошо разработанным, профессиональным веб-сайтам с чистым внешним видом. Как правило, это включает в себя простую цветовую палитру, заниженную, но смелую типографику, несколько конкурирующих элементов и единую фокусную точку. Это контрастирует с максималистским подходом, который верит в философию «больше значит больше» и часто включает в себя множество различных элементов, изображений, цветов и шрифтов. Но почему минимализм важен для дизайна сайта? Вот несколько причин почему!
Почему минимализм важен в дизайне веб-сайтов?
- Минималистские веб-сайты более интуитивно понятны для навигации
- Один фокус на веб-странице лучше
- Минималистские веб-сайты загружаются быстрее
- Минималистские веб-сайты легче оптимизировать для мобильных устройств
- Минималистская цветовая палитра приятна для глаз
- Минимализм обеспечивает ясность цели
- Минималистичные веб-сайты выглядят более профессионально
Минималистичные веб-сайты более интуитивно понятны для навигации
Подумайте о том, чтобы щелкнуть веб-сайт только для того, чтобы вас приветствовали перегруженным текстом и изображениями. Вы даже не будете знать, где искать или куда идти, чтобы получить необходимую информацию! Напротив, чистый, минималистичный дизайн уменьшает количество конкурирующих элементов на одной веб-странице и делает навигацию намного проще и интуитивно понятнее. Минимализм входит в число главных тенденций веб-дизайна. Узнайте больше о главных тенденциях веб-дизайна здесь.
Вы даже не будете знать, где искать или куда идти, чтобы получить необходимую информацию! Напротив, чистый, минималистичный дизайн уменьшает количество конкурирующих элементов на одной веб-странице и делает навигацию намного проще и интуитивно понятнее. Минимализм входит в число главных тенденций веб-дизайна. Узнайте больше о главных тенденциях веб-дизайна здесь.
Ознакомьтесь с нашей подборкой из 25 лучших веб-сайтов-портфолио, созданных с помощью Pixpa, которые полны звездных уроков веб-дизайна, которые помогут вам повысить уровень вашего веб-сайта-портфолио и выделить его!
Один фокус на веб-странице лучше
Наличие слишком большого количества конкурирующих элементов на веб-странице также может нарушить визуальную иерархию страницы. Особенно это касается целевых страниц. Когда нет единой точки фокусировки, чтобы привлечь внимание зрителя, страница выглядит как мешанина из запутанных элементов. Наличие единственного, четкого, но эффектного фокуса, например, логотипа или слогана в простой, жирной типографике, повышает импакт-фактор вашего веб-сайта и целевой страницы. Говоря о типографике, взгляните на эти выдающиеся веб-сайты портфолио дизайна, созданные с помощью Pixpa, для вдохновения.
Говоря о типографике, взгляните на эти выдающиеся веб-сайты портфолио дизайна, созданные с помощью Pixpa, для вдохновения.
Минималистичные веб-сайты загружаются быстрее
Наличие слишком большого количества элементов на любой отдельной странице также замедляет загрузку вашего веб-сайта. Слишком много графики, суетливый фон, сложный шрифт, элементы видео и т. д. требуют времени для загрузки, и это может замедлить общее время загрузки вашего сайта. Медленная загрузка может помешать людям правильно изучить ваш сайт или даже открыть его вообще. Более быстрое время загрузки также является фактором ранжирования в поисковых системах, поэтому минималистичные веб-сайты, как правило, работают лучше с точки зрения SEO по сравнению с переполненными или суетливыми веб-сайтами. Хотите узнать больше о SEO? Вот полное руководство по пониманию SEO для фотографов и креативщиков.
Минималистичные веб-сайты легче оптимизировать для мобильных устройств
В целом, чем проще ваш веб-сайт, тем легче его оптимизировать для мобильных устройств. Избавляясь от лишних или ненужных элементов, вы уменьшаете объем необходимой оптимизации. Минималистичные веб-сайты также хорошо работают на мобильных устройствах, потому что маленькие экраны, как правило, легче переполняются сложными страницами. Все становится максимальным, когда оно находится на маленьком экране, поэтому начинать с меньшего всегда лучше.
Избавляясь от лишних или ненужных элементов, вы уменьшаете объем необходимой оптимизации. Минималистичные веб-сайты также хорошо работают на мобильных устройствах, потому что маленькие экраны, как правило, легче переполняются сложными страницами. Все становится максимальным, когда оно находится на маленьком экране, поэтому начинать с меньшего всегда лучше.
Минималистская цветовая палитра приятна для глаз
Вычурная цветовая палитра может быть слишком подавляющей и вызывать неприятные впечатления от просмотра. Типичные минималистичные цветовые палитры белого, серого и черного цветов успокаивают глаза, их легче анализировать и быстрее загружать. Однако минимализм не означает, что вы должны придерживаться холодных или нейтральных тонов. Минималистские веб-сайты могут использовать более яркие цвета, но вам нужно выбрать ограниченное количество цветов и убедиться, что они хорошо дополняют друг друга. В этом списке мы также рассмотрим примеры минималистичных веб-сайтов с более яркими цветовыми палитрами.
Минимализм обеспечивает ясность цели
С минимальными веб-сайтами появляется ясность цели. Поскольку вы убрали беспорядок и все ненужные элементы из уравнения, вы можете направить свою энергию на то, чтобы сосредоточиться на том, что важно. Это позволяет создавать точные, эффективные и интуитивно понятные веб-сайты. Когда вы смотрите на минималистичный веб-сайт, вы сразу и легко можете понять, о чем он.
Минималистичные веб-сайты выглядят более профессионально
Проще говоря, минималистичные веб-сайты выглядят лучше и профессиональнее. Это связано со всеми вышеперечисленными причинами. В профессиональной среде предпочтение отдается интуитивно понятному веб-сайту с простой навигацией. Наличие единого фокуса гарантирует, что люди сразу узнают, какова ваша цель. Быстрое время загрузки, простая и нейтральная цветовая палитра и ясность цели также важны. Все это делает минимализм лучшим и более профессиональным выбором для вашего сайта. Вот подробное пошаговое руководство о том, как создать свой веб-сайт. Вы также можете прочитать нашу статью о том, как создать онлайн-портфолио, чтобы демонстрировать, продавать и делиться своими работами в Интернете.
Вот подробное пошаговое руководство о том, как создать свой веб-сайт. Вы также можете прочитать нашу статью о том, как создать онлайн-портфолио, чтобы демонстрировать, продавать и делиться своими работами в Интернете.
Профессиональный конструктор веб-сайтов-портфолио от Pixpa позволяет фотографам и создателям чувствовать себя как дома. Начните с красивых шаблонов, которые вы можете полностью настроить в соответствии со своим стилем и требованиями. Демонстрируйте, продавайте и делитесь своими работами в Интернете с помощью встроенного магазина, блога и клиентских галерей. Ознакомьтесь со всеми функциями, которые позволяют вам создавать и управлять своим профессиональным веб-сайтом с помощью Pixpa, не обладая навыками программирования.
Готовы создать свой профессиональный веб-сайт с помощью Pixpa?
Начать бесплатную пробную версию
Если вы изо всех сил пытаетесь найти идеальный макет и минималистичную атмосферу для своего веб-сайта, не беспокойтесь, потому что мы вас поддержим. Мы постарались собрать и предоставить лучшие минималистичные примеры веб-сайтов, созданных с помощью Pixpa, чтобы они послужили вам источником вдохновения для дизайна! Давайте взглянем на некоторые из этих потрясающих веб-сайтов и научимся на примерах!
Мы постарались собрать и предоставить лучшие минималистичные примеры веб-сайтов, созданных с помощью Pixpa, чтобы они послужили вам источником вдохновения для дизайна! Давайте взглянем на некоторые из этих потрясающих веб-сайтов и научимся на примерах!
Вот более 30 лучших примеров минималистичных веб-сайтов, которые вас вдохновят!
Мика Джонсон
Веб-сайт Мики Джонсона является воплощением принципа «меньше значит больше». От простого понятного шрифта без засечек до простого белого фона — все работает, чтобы привлечь внимание зрителя к самым важным частям страницы — имени Мики, его профессии дизайнера и образцам его работ. Веб-сайт Мики — отличный пример того, как минимализм может помочь улучшить визуальную иерархию в макете вашего веб-сайта.
Ким Деро
Ким Деро — дизайнер, и его красивый минималистичный веб-сайт — отличный пример того, что минимализм не обязательно должен быть холодным или стерильным. Ким использует для своего веб-сайта теплые тона, такие как красный, оранжевый и желтый. Это видно по основному изображению его целевой страницы, а также по цвету шрифта и ссылок. Веб-сайт Ким — пример того, как вы можете сделать свои минималистичные веб-сайты более увлекательными.
Это видно по основному изображению его целевой страницы, а также по цвету шрифта и ссылок. Веб-сайт Ким — пример того, как вы можете сделать свои минималистичные веб-сайты более увлекательными.
Лулу и Изабель
Оан Тран — дизайнер Lulu & Isabelle. Она иллюстратор, фотограф и графический дизайнер. На своем минималистском веб-сайте она выбрала светлый текст, чтобы выделить изображения. Это сразу же привлекает внимание зрителя, а также служит для того, чтобы подчеркнуть ее работу, которую она хочет сделать в центре внимания.
Мария Мака
Мария Мака — дизайнер, которая работает над созданием лучшего визуального опыта для своих клиентов. Веб-сайт Марии — отличный пример того, как минималистичные веб-сайты и методы минималистического дизайна помогают создавать более качественные и интуитивно понятные визуальные интерфейсы для пользователей. И текст, и изображения используются преднамеренно и целенаправленно, чтобы создать интуитивно понятный минималистичный интерфейс веб-сайта.
Бенни Куппини
Веб-сайт Бенни Куппини отлично использует минимализм для усиления визуальной иерархии. Его работы занимают центральное место на его веб-сайте, а карусель изображений гарантирует, что он может отображать свои работы в разных отраслях и жанрах, не загромождая свою целевую страницу слишком большим количеством изображений. Нейтральный цвет шрифта и яркое фоновое изображение делают его сайт ярким и ярким.
Анеев Рао
Красивый минималистичный сайт Анеева Рао напоминает нам страницу из старинного фотоальбома. Портрет профиля на сдержанном темно-синем фоне занимает центральное место на его целевой странице со ссылками на его портфолио сбоку. Это отлично помогает как произвести впечатление, так и познакомить нас с его работой.
Маленький Пекин
Если вы искали примеры минималистичных веб-сайтов, чтобы узнать, как минимализм может быть полезен для бизнес-сайтов, не ищите дальше. Сайт ресторана Little Peking чистый, лаконичный и точный. Большие кнопки также служат изображениями и привносят яркость и живость на целевую страницу. Фотография владельцев находится спереди и в центре, привнося элемент человечности, который очень важен для всех бизнес-сайтов.
Большие кнопки также служат изображениями и привносят яркость и живость на целевую страницу. Фотография владельцев находится спереди и в центре, привнося элемент человечности, который очень важен для всех бизнес-сайтов.
Марсель Штайнеггер
Когда вы думаете о минималистичных веб-сайтах, вы можете подумать, что им не хватает импакт-фактора. Сайт фотографа Марселя Штайнеггера докажет, что вы ошибаетесь. Поместив свою потрясающую, драматичную натуру и астрофотографию в качестве фона на свой веб-сайт, Марсель привносит ощущение драмы и воздействия, сохраняя при этом минимализм.
Не волнуйтесь, гражданин
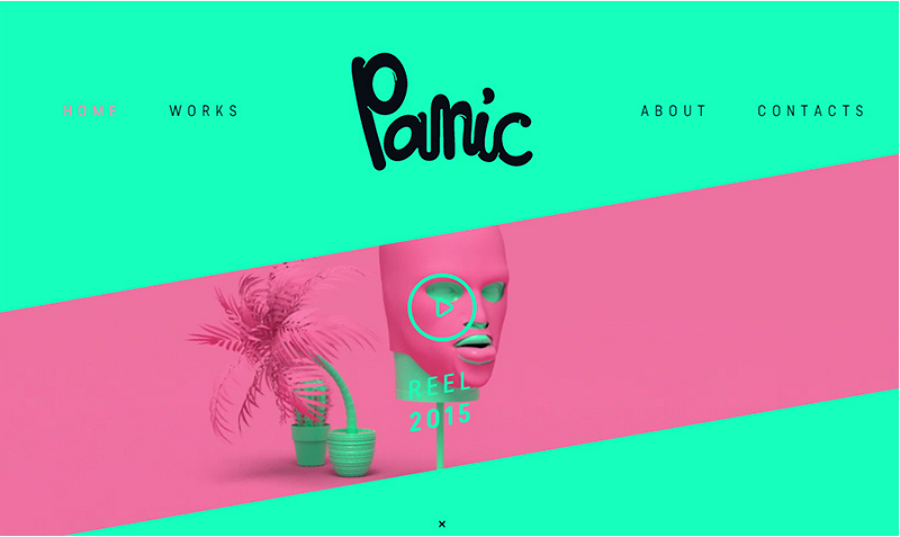
При создании минималистичных веб-сайтов вам не нужно придерживаться простых белых и черных цветов, и ничто не демонстрирует это лучше, чем веб-сайт индийского художника Абхирама Редди. Ярко-розовый фон, строчные буквы, уникальный выбор шрифта и впечатляющее современное искусство Абхирама — все это вместе создает визуально ошеломляющий и уникальный минималистичный веб-сайт.
Джой Шрангхамер
Джой Шрангхамер — дизайнер интерьеров, и ее веб-сайт отражает ее личную философию дизайна. Чистый, лаконичный и минималистичный веб-сайт Joy — прекрасный пример того, как минимализм можно использовать для выделения вашей работы и сохранения ее в центре внимания на вашем веб-сайте.
Savag Collective
Сайт Savag Collective является примером того, как использование простых форм и цветовых схем может придать минималистским веб-сайтам четкость. Целевая страница веб-сайта проста и использует четкие черные линии и жирный шрифт. Это помогает им лучше донести видение своего бренда.
Studio Nido
Studio Nido — архитектурная фирма в районе залива Сан-Франциско, управляемая архитектором в третьем поколении Бабаком Доаном. Основное изображение на целевой странице изображает камин внутри дома, который дает ощущение тепла и дома, что является философией архитектуры Babac. Если вы ищете минималистичные примеры веб-сайтов, которые вас вдохновят, веб-сайт Studio Nido — это то, что вам нужно проверить.
Erdem Akkaya
Турецкий фотограф Erdem Akkaya позволил своей фотографии говорить за себя на своем минималистичном веб-сайте фотографии. Целевая страница также является галереей для его портфолио фотографий. Это делает целевую страницу его веб-сайта очень исчерпывающим изложением всего его веб-сайта без ущерба для минимализма.
Эван Тетро
Использование Эваном Тетро изображений и текста на его веб-сайте помогает передать общую философию, тон и идею его работы. Это пример того, как минималистичные веб-сайты могут использовать изображения для передачи идей, не прибегая к тяжелому тексту. Эван также активно использует свое лицо и фотографии на веб-сайте, чтобы придать ему ощущение индивидуальности и человечности.
Ашиш Чавла
Ашиш Чавла использует жирный шрифт и размещает свои фотографии в центре главной страницы своего веб-сайта. Его галереи также минималистичны, он отказывается от сложных рамок или каруселей в пользу простого рисунка сетки, который позволяет легко просматривать его работы. Он делает целевую страницу и галереи светлыми, что также помогает сделать его сайт минималистичным.
Он делает целевую страницу и галереи светлыми, что также помогает сделать его сайт минималистичным.
Naina Seth
На веб-сайте Naina Seth используется минималистский подход, чтобы каждый предмет одежды и продукт получали должное внимание. Загроможденные страницы веб-сайта электронной коммерции часто могут отвлекать клиентов и мешать им уделять каждому элементу должное внимание. Использование минималистичных веб-сайтов для небольших предприятий электронной коммерции может помочь вам максимально увеличить объем внимания и вовлеченность клиентов.
Ikin Yum
Веб-сайт лондонского фотографа Ikin Yum — еще один отличный пример того, как минималистичные веб-сайты максимизируют визуальную иерархию. Галереи находятся посередине страницы, а элементы навигации сбоку. Это позволяет посетителям сразу же находить то, что они ищут, а также позволяет им легко переходить к другим разделам веб-сайта для получения дополнительной информации.
Симона Смит
Веб-сайт Симоны Смит, посвященный моделированию, является очень хорошей иллюстрацией того, как минимализм хорошо работает для веб-сайтов о моде. Симона делает акцент на своих сильных сторонах и использует броский слоган, чтобы сразу привлечь внимание зрителя. Цветовая схема дополняет ее минималистский дизайн веб-сайта и обеспечивает приятный визуальный опыт. Если вы хотите, чтобы примеры минималистичных веб-сайтов вдохновили ваш сайт о моде, веб-сайт Симоны является обязательным.
Симона делает акцент на своих сильных сторонах и использует броский слоган, чтобы сразу привлечь внимание зрителя. Цветовая схема дополняет ее минималистский дизайн веб-сайта и обеспечивает приятный визуальный опыт. Если вы хотите, чтобы примеры минималистичных веб-сайтов вдохновили ваш сайт о моде, веб-сайт Симоны является обязательным.
Грейлон Эверетт
Грейлон Эверетт — американский стилист. Грейлон сохраняет целевую страницу своего веб-сайта чистой и минималистичной с одним изображением и кнопкой, которая позволяет вам войти на основной веб-сайт. Это позволяет ему оказывать непосредственное влияние на пользователя и пробуждает любопытство, которое побуждает посетителей сайта исследовать больше.
Zimik Studio
Веб-сайт производителя мыла и свечей ручной работы из Дели — еще один пример того, почему минималистичные веб-сайты лучше всего подходят для бизнес-сайтов. Продукты делаются фокусом целевой страницы с помощью простой минималистичной карусели изображений. Цветовая палитра, выбранная для веб-сайта, также успокаивающая и теплая, что соответствует общей философии бренда и его продуктов.
Цветовая палитра, выбранная для веб-сайта, также успокаивающая и теплая, что соответствует общей философии бренда и его продуктов.
May Hejiri
Сине-серые тона минималистичной целевой страницы веб-сайта May Hejiri одновременно привлекательны и сдержанны. Выбор шрифта и цветовая палитра также соответствуют ее собственному художественному стилю и придают этому минималистичному веб-сайту ощущение мечтательности, что соответствует собственной художественной философии Мэй. Если вы искали минималистичные примеры веб-сайтов, чтобы использовать их в качестве вдохновения для своего собственного онлайн-портфолио, веб-сайт Мэя — это то, что вам нужно.
Michal Danis
Веб-сайт чешского фотографа Michal Danisz использует его потрясающие фотографии в качестве фона для целевой страницы своего минималистского веб-сайта. Он также использует очень простую сетку для структурирования и категоризации своего веб-сайта, что упрощает навигацию. Минималистичные веб-сайты, такие как Mivahls, не только просты в навигации, но и хорошо оптимизированы для мобильных устройств.
Auraa
Auraa — это индийское модельное агентство, а их веб-сайт представляет собой визуально ошеломляющий пример минималистского дизайна веб-сайта в действии. На веб-сайте используется очень простая, но интуитивно понятная навигационная схема, а текст на веб-сайте остается легким, чтобы фотографии и портфолио моделей всегда были в центре внимания.
Кристиан Боуден
Художник Кристиан Боуден знает, что лучшие минималистичные веб-сайты работают именно потому, что их целевые страницы производят впечатление с первого взгляда. Поскольку минималистичные веб-сайты по своей природе не загромождены, если вы не включите изображение, текст или логотип, веб-сайт может показаться скучным. Включив одну из своих картин в центр и на передний план, Кристиан следит за тем, чтобы его веб-сайт не потерял актуальности.
Rocco Dante Menna
Минималистский веб-сайт Rocco Dante Menna посвящен тому, что важно. Яркие изображения наряду с в основном нейтральными цветами шрифта и жирным шрифтом создают поистине неподвластный времени визуальный опыт. Обложка на целевой странице потрясающая и впечатляющая, гарантируя, что этот минималистичный веб-сайт с фотографиями сразу же привлечет внимание и внимание зрителя.
Обложка на целевой странице потрясающая и впечатляющая, гарантируя, что этот минималистичный веб-сайт с фотографиями сразу же привлечет внимание и внимание зрителя.
Графика Hopsquatch
Большинство примеров минималистичных веб-сайтов, которые мы рассмотрели, используют белый цвет в качестве основы. Графика Hopsquatch является отличной иллюстрацией того, как даже более темные цвета, такие как черный и забавные, игривые шрифты и графика, также могут хорошо сочетаться с минималистским дизайном. Даниэль Сарас из Hopsquatch использует свой фирменный мультяшный стиль, чтобы создать очень забавный минималистичный веб-сайт.
Stefano Greco
Stefano Greco дает нам еще один удивительный минималистичный пример модных сайтов, которые используют минимализм, чтобы подчеркнуть свой сайт. Сохранение целевой страницы незагроможденной, свободной от ярких цветов и слишком большого количества текста гарантирует, что изображения работы Стефано будут выделяться и бросаться в глаза.
Ntchwaidumela Thomas
Ntchwaidumela На веб-сайте Томаса превосходно используются приглушенные серые тона и сдержанный шрифт, чтобы его архитектурные проекты и работы были звездой шоу на его веб-сайте. Минималистские веб-сайты очень хорошо подходят для дизайнерских веб-сайтов, потому что вы можете использовать дизайн своего веб-сайта, чтобы передать свою собственную уникальную философию дизайна.
Sora Kang
Sora Kang — модный дизайнер из Лос-Анджелеса, штат Калифорния, чей веб-сайт еще раз доказывает, почему минималистичные веб-сайты лучше всего подходят для профессионалов индустрии моды. Сора использует карусель изображений на своей целевой странице, чтобы продемонстрировать свои проекты простым, легким и эффективным способом. Минималистский шрифт и интуитивно понятный макет также являются отличительными чертами.
Даниэль Эспирито
На веб-сайте Даниэля Эсприто используется минималистская сетка для демонстрации его фоторабот. Он сводит текстовые элементы к минимуму и позволяет фотографиям говорить больше всего. Большая часть его работы отображается на самой целевой странице. Панель навигации легко доступна и делает навигацию по сайту простой и эффективной.
Большая часть его работы отображается на самой целевой странице. Панель навигации легко доступна и делает навигацию по сайту простой и эффективной.
Hass Christensen
Сетки являются основным элементом большинства минималистичных веб-сайтов, но они не всегда должны быть скучными. Веб-сайт Хасса Кристенсена является примером того, как модифицированный шаблон сетки может сделать очень интересный и уникальный минималистичный веб-сайт без добавления слишком большого количества изображений или причудливых шрифтов. Этот шаблон сетки не только эффективен для отображения работ Хасса, но и делает навигацию по его сайту невероятно простой и интуитивно понятной.
Заключение
Эти потрясающие минималистичные примеры веб-сайтов, должно быть, дали толчок вашему творчеству! Если вы готовы приступить к созданию собственного красивого минималистского веб-сайта, то это пошаговое руководство по созданию веб-сайта будет для вас очень полезным. Минимализм может быть философией дизайна, основанной на простоте, но на самом деле создание минималистичных веб-сайтов на самом деле не так просто. Если вы новичок в создании и дизайне веб-сайтов и не знаете, с чего начать, то понимание этих основных принципов дизайна может помочь вам разобраться во всем!
Если вы новичок в создании и дизайне веб-сайтов и не знаете, с чего начать, то понимание этих основных принципов дизайна может помочь вам разобраться во всем!
Знаете ли вы, что сегодня создание веб-сайтов невероятно просто, доступно и доступно каждому? С помощью конструктора веб-сайтов, такого как Pixpa, вы можете создать красивый профессиональный веб-сайт, даже не написав ни одной строки кода! Pixpa делает все проще простого. Вы можете прямо сейчас подписаться на полнофункциональную 15-дневную бесплатную пробную версию, чтобы протестировать Pixpa и ее платформу. Для регистрации не требуется кредитная карта и никаких скрытых платежей. Зарегистрируйтесь сейчас, чтобы начать создавать сайт своей мечты!
20 лучших примеров минималистичных веб-сайтов 2023
Это лучшие примеры минималистичных веб-сайтов, которые вы хотите проверить, если вам нравится чистый и простой веб-дизайн.
Не все ли?
Эти страницы легко пролистывать, и они не отвлекают от работы, из-за чего вам хочется уйти пораньше. И хотя некоторые используют анимацию, они очень хорошо сочетаются с минималистичным внешним видом.
И хотя некоторые используют анимацию, они очень хорошо сочетаются с минималистичным внешним видом.
Если вам нужно вдохновение для создания личного, делового или веб-сайта электронной коммерции, вот примеры, которые помогут вам.
Еще не решили какую платформу выбрать? Выбирайте WordPress и выбирайте лучшую минималистскую тему WordPress!
Создать сайт своей мечты так просто.
1. Bedow
Создано с : Gatsby
Bedow — прекрасный пример минималистского и креативного отзывчивого веб-дизайна, который в то же время очень запоминающийся. Но последний переходит к кликабельному герою видео и ссылкам на их работы.
Что круто в Bedow, так это то, что они используют не традиционный значок меню гамбургера, а машущую руку, которая открывает наложенную навигацию.
Примечание . Используйте видео в верхней части страницы, чтобы повысить интерес пользователей.
2. ETQ
Построено с помощью : Shopify
ETQ — это чистый веб-сайт с полноэкранным разделом, расположенным вверху страницы, который разделен на два раздела; 2/3 изображения и 1/3 однотонного фона с текстом и ссылкой.
Они используют прозрачный заголовок, который исчезает и появляется снова в зависимости от движения прокрутки.
Несмотря на то, что нижний колонтитул насыщен виджетами, он по-прежнему имеет минималистский вид и имеет тот же светлый цвет, что и основа веб-сайта.
Примечание : Создайте более чистый вид с полностью прозрачным заголовком/меню.
Вам также может быть интересно узнать об этих замечательных дизайнах обувных веб-сайтов.
3. Lars Tornoe
Создано с помощью : Squarespace
Домашняя страница Lars Tornoe представляет собой аккуратное двухколоночное портфолио, элементы которого имеют эффект наведения. Кроме того, каждый элемент портфолио кликабельный и содержит ссылки на страницу проекта с дополнительными изображениями и текстом.
В шапке только логотип слева и две ссылки справа, но Ларс Торное не использует футер. Нижний колонтитул со ссылками на другие работы появляется только на отдельных страницах.
Примечание : Избавьтесь от нижнего колонтитула и сделайте свой сайт более минималистичным.
Вам также понравится изучать эти лучшие примеры веб-сайтов Squarespace. Но если вам нужно что-то более конкретное, просмотрите нашу коллекцию веб-сайтов портфолио.
4. Monograph
Построено с помощью : Webflow
Monograph — пример минималистского веб-сайта с большим количеством текста и броским градиентным фоном. В заголовке используется значок меню-гамбургера, который скользит в навигации слева.
Кроме того, на левой боковой панели есть только одно предложение и форма подписки на рассылку новостей. Кроме того, нижний колонтитул, состоящий из двух частей, состоит из крупного знака «Монография» и ссылок меню.
Примечание : Используйте более крупные шрифты и больше пробелов, если вы решили создать веб-сайт без изображений.
У нас также есть полная коллекция веб-сайтов Webflow, если вы хотите просмотреть больше альтернативных дизайнов.
5. Netil Radio
Встроенный с : Гэтсби
Netil Radio может иметь ярко-синий фон, но общий дизайн чистый и простой. В разделе героев есть кнопка воспроизведения с текстом, объявляющим о предстоящем шоу. И когда вы нажимаете кнопку воспроизведения, все эти обведенные точки становятся сплошными.
Netil Radio также является одностраничным веб-сайтом, весь контент которого находится всего в нескольких прокрутках.
Примечание : Минималистичный веб-дизайн и одностраничный макет хорошо сочетаются друг с другом.
6. Поле
Построено с : Craft CMS
Поле имеет полноэкранное изображение для «предзагрузчика» домашней страницы с меню и возможностью пропустить и перейти на веб-сайт.
Заголовок исчезает при прокрутке и появляется снова, как только вы прокручиваете его вверх. Как и заголовок, нижний колонтитул также имеет тот же фон, что и основа веб-сайта, чтобы придать ему аккуратный вид.
Примечание . Поддерживайте одинаковый цвет фона на всем веб-сайте, включая верхний и нижний колонтитулы, чтобы добиться более минималистского вида.
7. Скотт Снайдер
Построено с помощью : Squarespace
Скотт Снайдер случайным образом разбросал элементы портфолио на главной странице, каждый из которых связан со страницей проекта, как Ларс Торное. И некоторые миниатюры анимированы, чтобы оживить опыт.
Скотт также добавил раздел для клиентов, с которыми он работает, и отзывы для создания социального доказательства.
Примечание : Используйте отзывы и отзывы на своем веб-сайте, чтобы завоевать доверие.
8. Wendy Ju
Создано с помощью : Wix
Wendy Ju сделала свой минималистичный веб-сайт более привлекательным с помощью простой, но запоминающейся анимации текста героя. Страница имеет липкие боковые панели со ссылками на социальные сети и электронную почту слева и основную навигацию справа.
Кроме того, в разделе портфолио, состоящем из восьми частей, есть статические и анимированные эскизы, которые ссылаются на страницы отдельных проектов с подробными презентациями.
Примечание : добавьте анимированный текст в раздел героев, даже если он говорит «привет» на разных языках.
Кроме того, не пропустите эти веб-сайты, созданные на платформе Wix, которые наполнят вас еще большим количеством творческих идей.
9. Candy Black
Создан с помощью : Squarespace
Candy Black начинает веб-сайт с одного предложения на сплошном фоне, за которым следуют несколько проектов с большим интервалом между миниатюрами и эффектом наведения.
Верхний и нижний колонтитулы исключительно минималистичны, но содержат все необходимые ссылки и деловую информацию.
Примечание : добавьте дополнительные интервалы к элементам (крупным) портфолио, чтобы сделать их более читабельными.
10. Casa Mami
Построено с : Squarespace
Casa Mami использует большой слайдер изображений, который создает теплый прием в мире простоты. Кроме того, на слайдах нет текста или ссылок/призывов к действию, и слайды не кликабельны. Слайд-шоу предназначено для чистого удовольствия.
Этот минималистичный пример веб-сайта также имеет изображение параллакса с кнопкой CTA, которая становится сплошной при наведении.
Примечание : добавьте больше глубины своему красивому веб-сайту с фоном параллакса.
11. Энтони Виктор
Построено с : Гэтсби
Самое замечательное в личном сайте Энтони Виктора то, что он светлый в начале, но становится темным, как только вы начинаете прокручивать.
Что нам также нравится в этом минималистичном веб-сайте, так это область портфолио с эффектом наведения, который меняет миниатюру, но также «затемняет» весь веб-сайт разными оттенками.
Примечание : Вы можете использовать темный и светлый веб-дизайн, но вы также можете смешивать их.
12. Гэри Ле Массон
Создан с помощью : Drupal
Страница Гэри Ле Массона — это уникальный аналог Google, который он использует для представления своего резюме, контактных данных и многого другого.
Это минималистичный и единственный в своем роде онлайн-присутствие, которое расширяет возможности веб-дизайна до бесконечности.
Примечание : У вас нет идеи для веб-сайта? Скопируйте и измените большой веб-сайт/платформу по своему творческому подходу.
13. Mintboxx
Создан с помощью : Weebly
Веб-сайт Mintboxx простой, с большим количеством пустого пространства и текста, но с небольшим количеством изображений. Удивительно, но работа в Интернете доставляет удовольствие как на ПК, так и на мобильных устройствах из-за общей чистоты.
Единственным движущимся элементом является эффект пишущей машинки в разделе героя, который добавляет классный слой творчества.
Примечание : Вместо того, чтобы использовать только текст, добавьте эффект пишущей машинки (или скольжения).
Хотите проверить больше веб-сайтов Weebly? У нас есть целый список эпических дизайнов, готовых для вас.
14. Эндрю Маккарти
Построено с помощью : GitHub Pages
Минималистский веб-сайт Эндрю Маккарти очень сложен. Почему? Поскольку он имеет бесконечный цикл прокрутки с изменением наложенных объектов, на заметку которых может потребоваться некоторое время, это все то же самое.
Умный.
По этой причине даже удобнее, когда меню снова появляется при обратной прокрутке, потому что в противном случае может потребоваться некоторое время, чтобы вернуться наверх.
Примечание : Вы хотите пойти против течения? Сделай это способом Эндрю Маккарти!
15.
 And Then Jupiter
And Then JupiterСоздан с помощью : Craft CMS
And Then Jupiter — еще один пример минималистского веб-сайта, в котором основное внимание уделяется тексту. На веб-сайте также есть классный текстовый эффект вверху страницы, такой как Mintboxx, который действует как привлекающий внимание элемент.
Крупный и мелкий текст, а также большое количество пустого пространства создают приятное впечатление от чтения. Более того, And Then Jupiter имеет нетрадиционный значок меню в плавающем заголовке, который открывает полноэкранный оверлей, где находится большая часть анимации этой страницы.
Примечание : Используйте крупный шрифт, часть текста сделайте полужирным и даже используйте заглавные буквы, чтобы сайт было легко просматривать.
Не уверены в добавлении анимации? Затем сначала получите дозу анимированных веб-сайтов для более эпических примеров.
16. OrangeYouGlad
Создан с помощью : Wix
Несмотря на то, что OrangeYouGlad склоняется к минималистскому веб-дизайну, он по-прежнему содержит много классных и запоминающихся креативных и анимированных деталей, которые делают веб-сайт более привлекательным.
Но наша любимая часть — когда вы наводите курсор на кнопку «Напишите нам», и надпись «привет» начинает трястись слово за словом.
Примечание : Вам не нужно быть слишком серьезным с минималистичным внешним видом страницы. Добавьте несколько анимаций и спецэффектов и улучшите их с помощью крутого фактора.
17. Банк для начинающих
Построено с помощью : Webflow
Банк для начинающих делает все темным (кроме последнего раздела) и жирным, придавая веб-сайту более премиальный вид.
Это одностраничный веб-сайт с липким заголовком, липким сообщением в левом нижнем углу и липкой кнопкой призыва к действию в правом нижнем углу. Другими словами, все ссылки и кнопки всегда у вас под рукой.
Примечание : Создайте одностраничный бизнес-сайт и улучшите UX.
18. Scope Copenhagen
Построено с помощью : Elementor
Датский стиль простой и минималистичный, как и сайт Scope Copenhagen.
Под заголовком находится простое, но мощное сообщение, которое продолжается красивыми изображениями их работ и ссылками на их проекты, о странице и т. д. Но вы также можете получить доступ ко всей информации через плавающую панель навигации.
Нижний колонтитул состоит из четырех столбцов, отображающих меню, ссылки на социальные сети и проекты, а также переключатель темного и светлого режимов.
Примечание : Интегрируйте переключатель дневного/ночного режима, чтобы посетители могли выбирать, как они хотят работать с вашим сайтом.
Если вам нравится WordPress и вы хотите использовать конструктор страниц, сначала прочитайте наш обширный обзор Elementor.
19. Семейство Post
Создано с помощью: Craft CMS
Семейство Post выглядит как слайд-шоу с вертикальной прокруткой, с самым простым исчезающим/появляющимся заголовком с кнопками «Домой» и меню.
С другой стороны, в нижнем колонтитуле есть четыре столбца с подпиской на новостную рассылку, местоположением, социальными и дополнительными бизнес-виджетами.