Как создать свой первый сайт
Как создать сайт
Сайты бывают разные. Самый простой вариант — это сайт-визитка. С него мы и начнем.
Сайт-визитка — это небольшой сайт, как правило, состоящий из одной или нескольких веб-страниц, и содержащий основную информацию об организации, частном лице, о товарах или услугах. Обычно содержит контактные данные, краткое описаниие товаров, прайс-листы и прочее. Сайт-визитка (далее просто сайт) может нести как статическую информацию так и динамическую (изменяющуюся). На его страницах кроме текстовой информации можно разместить графику (фото, картинки) анимацию в виде flash-роликов, всякие другие излишества.
Собираем материалы
Вначале определитесь с темой сайта и наличием у Вас достаточной информации. Подберите тексты по теме (лучше написать самому или хотябы видоизменить чужие), фото, картинки.
Тексты первоначально набираем в любом редакторе, не применяя к нему стилей (выделение, наклон, цвет). Дальше будем добавлять материалы по мере их поступления).
Дальше будем добавлять материалы по мере их поступления).
Создаем папку специально для файлов своего сайта. Ее можно назвать, на пример, «site»(название может быть другим, но желательно в латинице и короткое).
Создаем простую html-страничку
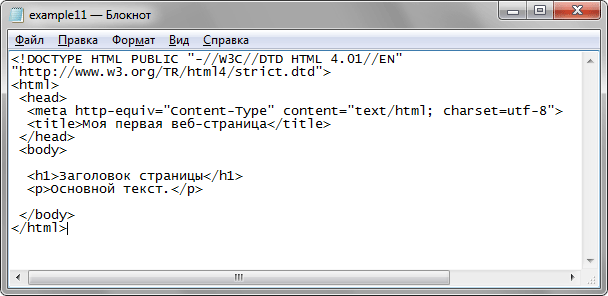
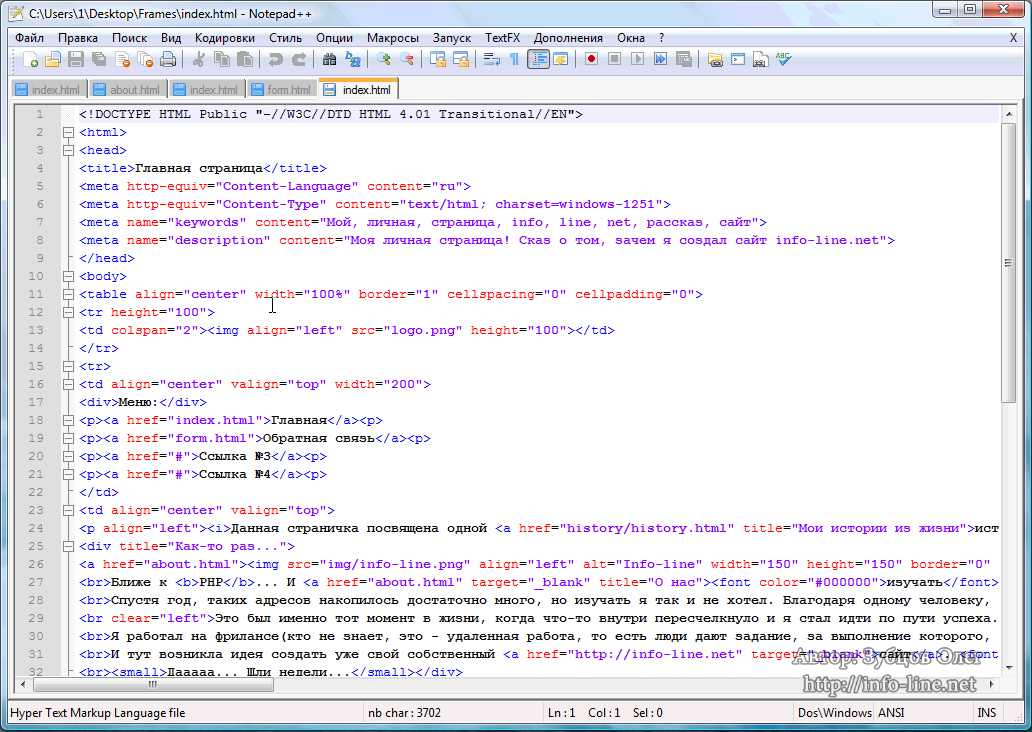
Страницы сайта могут быть созданы в любом текстовом редакторе при помощи языка разметки документа HTML. Откроем блокнот notepad и напишем:
<html>Это мой первый сайт. </html>
В тексте нашей первой html-страницы в угловых скобках заключен ярлык (или тег) языка HTML. Это тэг <html> и он указывает на то, что в данном файле используется язык HTML. То есть все, что расположено между тегами <html> и </html> — написано на языке HTML. Большинство современных броузеров могут опознать документ и не содержащий тэгов <html> и </html>, но все же их употребление крайне желательно.
Теперь запомним файл под именем index.
Откроем файл index.html с помощью броузера (на пример, Microsoft Internet Explorer). Мы увидим такую картинку:
Рис. 1. Наша первая страница.
В HTML существует множество других ярлыков (тэгов). В ярлыках можно использовать
как строчные, так и прописные буквы.
Тэги бывают открывающие и закрывающие (с косой чертой «/»). На пример,
тег </html> — закрывающий.
Для некоторых тегов наличие парного закрывающего тега не обязательно.
Как правило в html-страницах используется несколько обязательных тегов. Среди них ярлык <head> (и закрывающий </head>) для описания заголовка html-страницы. Здесь можно указать название страницы. Название должно быть помещено между тегами <title> и </title>. На пример:
<title>Личная страница дизайнера Николаенко</title>
В стандартных броузерах заголовок будет показан в верхней части главной рамки
основного окна, как на рис. 1.
1.
Поскольку тэг <title> располагается в самом начале html-файла, то при
загрузке страницы в первую очередь загружается именно заголовок документа.
Далее броузер загружает основное содержание страницы, что может занять некоторое
время. Таким образом, некоторое время название страницы будет единственной
информацией о ней, видимой посетителю сайта.
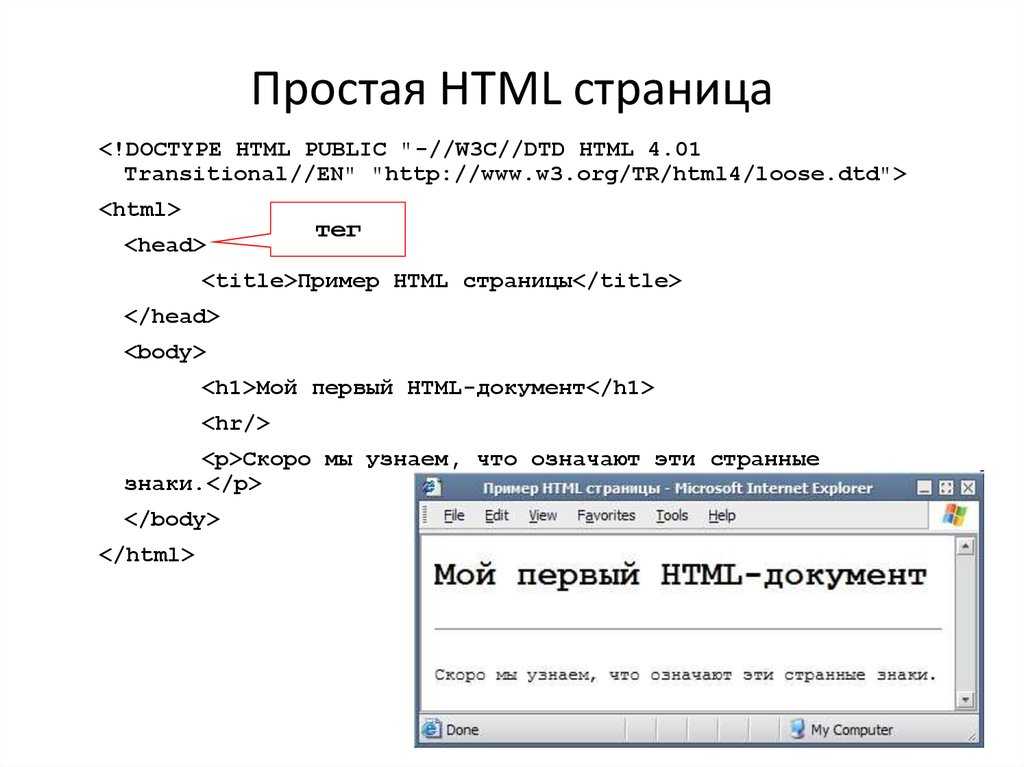
После заголовка мы используем другую пару тэгов: <body> и </body>, между которыми располагается основной текст документа. Таким образом, html-код страницы выглядит сейчас так:
<html>
<head>
<title>Личная страница дизайнера Николаенко</title>
<body>
Это мой первый сайт.
</body>
</html>
Форматирование текста
Для примера мы скопировали первый попавшийся текст на новостном портале и
вставили этот текст в наш файл после тегов <body>. В окне броузера мы
видим сплошной неформатированный текст.
В окне броузера мы
видим сплошной неформатированный текст.
Рис. 2 — Неформатированный текст.
Текст гораздо лучше смотрится, если он разбит на абзацы. В html-документах
для этого существует тэг <p> (и парный к нему </p>).
Тэг <p> может задаваться с параметром горизонтального выравнивания align,
который может иметь следующие значения:
left — выравнивание по левой границе окна броузера.
center — выравнивание по центру окна броузера.
justify — выравнивание по ширине (растягивание по двум сторонам окна броузера).
Если параметр align не указан, текст выравнивается по левому краю.
Еще для форматирования текста чаще всего применяются парные тэги:
<b> и </b> — отображает текст полужирным шрифтом.
<strong> и </strong> — используется для выделения важных фрагментов
(н. п. заголовков) текста. Броузеры обычно отображают текст между тэгами полужирным
шрифтом.
п. заголовков) текста. Броузеры обычно отображают текст между тэгами полужирным
шрифтом.
…
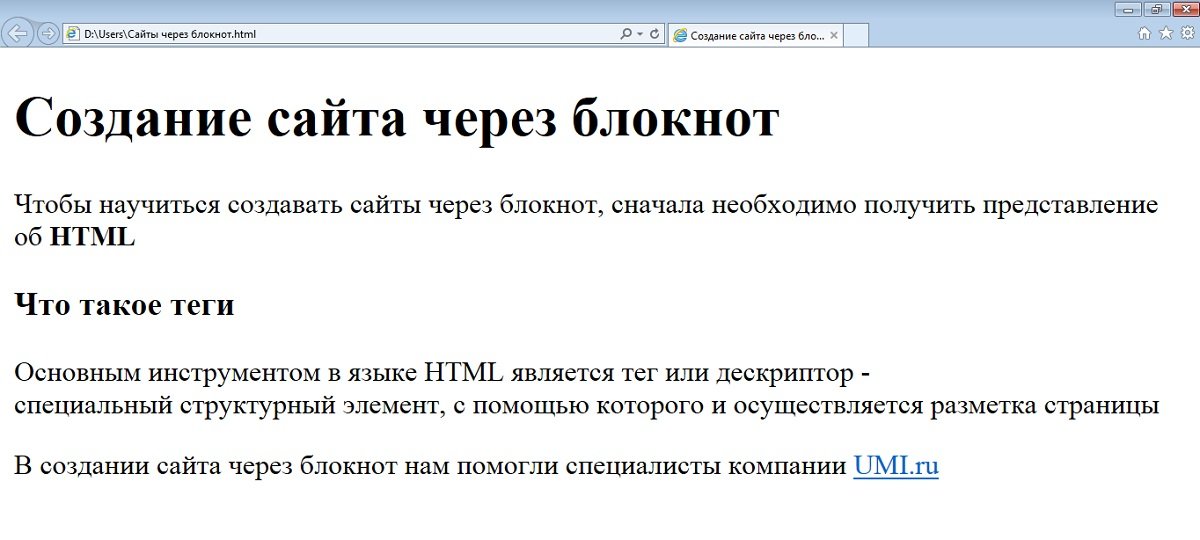
После форматирования текста наша страничка будет выглядеть вот так:
Рис. 3 — Форматированный текст.
В текст можно вставить также картинку(и). Отберите картинки или фотографии,
которые планируете выложить на свой сайт, уменьшите их до желаемого размера
в любом графическом редакторе и поместите уменьшенные картинки в папку site
(можно даже создать для картинок сайта подпапку img или image).
На странице с текстом вставьте там, где хотите, чтобы была картинка, следующую строчку:
<img src=»картинка1.jpg»>
Рис. 4 — Картинка в тексте.
Если вы хотите, чтобы картинка находилась справа или слева от текста, то
для этого у тэга <img> существует параметр <align> со следующими
значениями:
left — изображение прижимается к левому полю окна, текст обтекает изображение
с правой стороны
right — изображение прижимается к правому полю окна, текст обтекает изображение
с левой стороны
Если вы планируете разместить много фотографий (на пример, фото с отпуска
или примеры своих работ) предлагаем сделать это с помощью готовых программ.
Связь между страницами
В предыдущем абзаце в тексте встречалась ссылка (линк) на другой сайт. Для этого используется парный тэг <a> и </a>.
На пример, так: <a href=»http://ho.com.ua/photo/»>здесь…</a>
Активная ссылка в тексте выделяется другим цветом и часто подчеркиванием.
С помощью тэга <a> можно также ссылаться не только на другие сайты,
но и на страницы своего сайта.
На пример, создадим вторую страницу и назовем ее photo.html. Создавать новые
страницы можно просто копированием уже существующего файла, но с другим именем.
Главное — аккуратно изменить не только текст новой страницы, но и ее заголовок
(заключенный между тэгами <head> и </head>).
Разместим на новой странице какие-то картинки. Это можно сделать вручную
или с помощью программ, описанных здесь…
А на первой (главной) странице поставим ссылку на вторую страницу, для
этого добавим такую строчку:
<a href=»photo. html»>Мои работы можно посмотреть здесь…</a>.
html»>Мои работы можно посмотреть здесь…</a>.
Вот что получится:
Рис. 5. Ссылка в тексте.
Здесь стоит отметить, что на сайте только одна страница может называться index.html — главная. Когда посетитель придет на ваш сайт, она загрузится первой.
Если вы, на пример, создали фотогалерею с помощью какой-то программы, то нужно проверить названия страниц и в случае необходимости переименовать их. Важно: изменяя имена html-файлов, нужно менять и ссылки на них в других страницах.
Как выложить свой сайт в Интернет
Теперь, когда работа над страницами будущего сайта закончена, и все файлы лежат в папке site, можно выложить их в Интернет. Для этого нужно подыскать для своего сайта место, т.е. хостинг (от англ. hosting — размещение web-сайта клиента на сервере Интернет-провайдера). Подробнее о хостинге для начинающих
Разумно разместить свой сайт-визитку на бесплатном хостинге
ho. ua, для этого нужно зарегистрироваться. Как это сделать,
можно прочитать в нашем FAQ-е (от англ. ответы на часто задаваемые вопросы):
ua, для этого нужно зарегистрироваться. Как это сделать,
можно прочитать в нашем FAQ-е (от англ. ответы на часто задаваемые вопросы):
Заказ
хостинга (заполнение формы заявки) — помощь пользователю.
Как быстро можно приступать
к работе после заказа хостинга?
После того, как ваша учетная запись на хостинге будет активирована, можно заливать файлы на сервер, используя ftp-соединение. Сделать это проще всего с помощью броузера, н.п. Internet Explorer’а. Ввведите в адресной строке броузера один из следующих адресов:
ftp://[email protected],
где LOGIN — ваш логин, а sN.ho.ua (s1.ho.ua, s2.ho.ua и т.п.) — имя сервера
хостинга, на котором расположен ваш сайт.
После этого в браузере появится окно, котрое запросит ваш пароль к FTP — введите его и вы получите доступ к вашей домашней директории на сервере.
Рис. 6. Доступ по ftp с помощью броузера.
Копировать файлы своего сайта нужно в папку htdocs. Но перед этим рекомендуем
прочитать раздел FAQ «Редактирование и настройка сайта».
Но перед этим рекомендуем
прочитать раздел FAQ «Редактирование и настройка сайта».
Как вставить видео на веб-страницу и воспроизвести его с помощью HTML?
Улучшить статью
Сохранить статью
Нравится Статья
- Уровень сложности: Hard
- Последнее обновление: 10 окт, 2022
Улучшить статью
Сохранить статью
Нравится Статья
HTML позволяет воспроизводить видео в веб-браузере с помощью тега
Пример: В этом примере мы используем тег
Пример: В этом примере мы используем тег
|
Output:
Like Article
Сохранить статью
Основные теги HTML — 10 лучших тегов
Здесь, в CodeBrainer, нас часто спрашивают о том, какие теги лучше всего знать, когда вы начинаете изучать HTML. Следовательно, это мой краткий список основных основных HTML-тегов 9.0036 , которым я часто пользуюсь. Кроме того, все теги имеют краткое описание и пример, чтобы вы могли сразу увидеть, что они делают.
Какие HTML-теги используются чаще всего?
Мы проанализировали самые популярные веб-сайты в Интернете, чтобы выяснить, какие теги используются чаще всего. Неудивительно, что тег ссылки является наиболее часто используемым тегом . На самом деле он составляет почти 25% всех тегов в Интернете.
Неудивительно, что тег ссылки является наиболее часто используемым тегом . На самом деле он составляет почти 25% всех тегов в Интернете.
Вот наш список основных тегов HTML:
-
-
-
-
-
-
- это раздел или часть документа HTML
-
Короче говоря, это тег, который помогает вам сделать ссылку на веб-страницу , на вашу страницу, сайт социальной сети, продукт в интернет-магазине,.
 .. Основным атрибутом этого тега HTML является атрибут href (гипертекстовая ссылка), где вы размещаете ссылку на веб-сайт, на который хотите перейти. Другой атрибут — target , его можно использовать для открытия ссылки в новом окне, чтобы пользователи не теряли фокус на текущей странице.
.. Основным атрибутом этого тега HTML является атрибут href (гипертекстовая ссылка), где вы размещаете ссылку на веб-сайт, на который хотите перейти. Другой атрибут — target , его можно использовать для открытия ссылки в новом окне, чтобы пользователи не теряли фокус на текущей странице.Пример 1:
Вот как вы можете перейти на нашу страницу: CodeBrainer
Вот как можно сделать ссылку на нашу страницу и открыть ее в новом окне: CodeBrainer
< B>Если у вас много текста, вам нужно выделить некоторые слова, чтобы читатель знал, что важно. И вы делаете это с полужирные части текста .
Пример:
У CodeBrainer есть много хороших курсов.
Основная часть HTML-документа. На самом деле это неотъемлемая часть всех HTML-документов, но это всего лишь тег, который отмечает, что является видимым содержимым страницы, где больше всего содержимого.
С помощью этого базового HTML-тега мы сообщаем браузеру, где нам нужны пустые строки или разрывы в тексте. На самом деле, использование нескольких разрывов делает наш текст дышащим, а значит, его легче читать и понимать.
Пример (используйте этот текст в html, и он будет выглядеть иначе):
CodeBrainer научит вас писать HTML.
Если у вас возникнут проблемы с запоминанием тегов HTML, вы должны прочитать наши 10 лучших тегов.
И использовать некоторые примеры из них.
Ваш CodeBrainer
An element, который в основном используется для группировки элементов и в качестве шаблона для новых элементов управления.
 HTML-тег div — это элемент, который вы будете использовать для отделения значительной части HTML-документа от других частей. Например, предположим, что у вас есть список продуктов на вашей веб-странице, вы будете использовать div для каждого продукта.
HTML-тег div — это элемент, который вы будете использовать для отделения значительной части HTML-документа от других частей. Например, предположим, что у вас есть список продуктов на вашей веб-странице, вы будете использовать div для каждого продукта.Заголовок HTML-документа. Кроме того, здесь у вас есть метаданных , которые представляют собой данные о стиле документа, какие библиотеки JavaScript использует документ, заголовок и файлы CSS.
...Заголовки (уровни 1–6, т. е. h4 — это подзаголовок внутри подзаголовка h3). Теги h2, h3,... используются для создания заголовков . Зачем нам нужны заголовки, когда мы можем оформить текст так, чтобы он выглядел как H-теги? Например, заголовки используются для того, чтобы поисковые системы и другие парсеры (боты) понимали важные части наших документов.
Пример:
10 лучших тегов HTML
В этой статье мы объясним наш список 10 лучших тегов HTML.
< br>Первый тег - <b></b>
Жирный шрифт делает слова более важными.
В нашем блоге есть отличная глава о заголовках о добавлении маркированного списка в документ HTML.
Если у вас много текста, вам нужно выделить некоторые слова, чтобы читатель понял, что важно. Скорее, курсивом вы можете представить текст, который немного наклонен вправо.
Пример:
У CodeBrainer много хороших курсов.
Мы используем тег IMG для отображения изображений. Учитывая, что изображения могут находиться в файлах на вашей веб-странице или в любом месте в Интернете. Кроме того, самым важным атрибутом является src (источник), который сообщает, где находится картинка.
Пример (это покажет яблоко и текст):
Это яблоко wikimedia.org/wikipedia/commons/thumb/1/15 /Red_Apple.jpg/1200px-Red_Apple.jpg” ширина=”100”>
wikimedia.org/wikipedia/commons/thumb/1/15 /Red_Apple.jpg/1200px-Red_Apple.jpg” ширина=”100”>
Элемент списка. Тег, используемый в упорядоченном (
- ) или неупорядоченном (
- Это один список.
Упорядоченный список. Также включает элементы списка
- , которые будут пронумерованы автоматически. Как следствие, это очень полезно, если вы добавляете больше элементов списка, потому что номера всегда будут в правильном порядке.
- Первый элемент
- Второй элемент
- Третий элемент
- Fish
- Bear
- Собака
- ) списке. Не говоря уже о том, что вы можете иметь столько, сколько захотите.
Пример:
Пример:
Тег абзаца группирует текст в абзац 😀 (это забавно). Следовательно, его цель состоит в том, чтобы отделить часть текста или абзац , таким образом, вы сделаете его более читабельным и организованным.
 Теги HTML, это будет ваша шпаргалка в будущем, где-нибудь, где вы сможете взглянуть и просто использовать ее.
Теги HTML, это будет ваша шпаргалка в будущем, где-нибудь, где вы сможете взглянуть и просто использовать ее.Первый тег, о котором мы поговорим, выделен полужирным шрифтом. Он выделяет слова или предложения..
Тег span группирует текст, для которого мы хотим иметь другой стиль . Хорошим примером было бы, если бы мы хотели иметь красное слово внутри предложения.
Пример:
Это предупреждение: вы должны всегда иметь при себе эту шпаргалку :D
Текст сильно выделен — обычно выделяется жирным шрифтом, в большинстве случаев он также выглядит жирным. Но у этого есть дополнительный смысл, что этот текст должен быть выделен.
Пример:
У CodeBrainer много хороших курсов.
Ненумерованный список просто означает, что он будет иметь маркеров для каждого элемента в списке . Элементы списка будут иметь маркеры для каждого элемента.
Example:
Animals:
Прочтите наш блог о том, что такое HTML, чтобы узнать о его происхождении и будущем.Основные HTML-теги — реальный пример
Мы в CodeBrainer много говорим о HTML-тегах, так как это первый навык, который вы изучаете в веб-разработке. Вот почему мы составили список основных основных тегов HTML, которые вы будете использовать большую часть времени.
Лучше всего то, что мы показали вам примеры для всех из них.
 Оставить комментарий
Оставить комментарий

 mp4"
mp4"