Главная | WebReference
Учебные курсы
В HTML ссылки применяются для создания указателя на веб-страницу, файл или сайт. Сама ссылка может вести на определённое место этой же веб-страницы, на другую веб-страницу или другой сайт.
В данном видеокурсе вы узнаете, что такое стилевой селектор и познакомитесь с базовыми селекторами CSS:
- селекторами элемента;
- классами;
- идентификаторами;
- универсальным селектором.
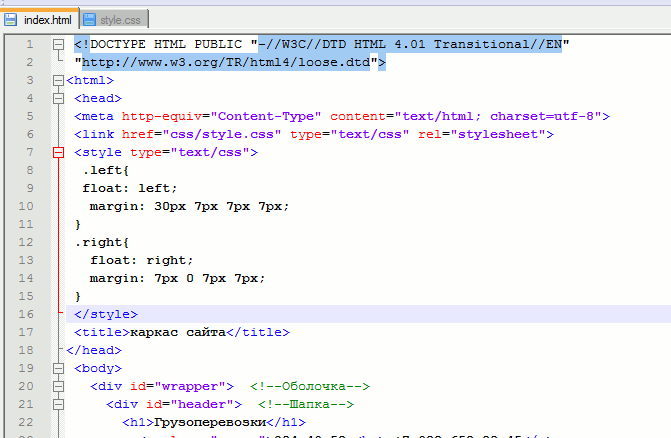
Для определения размеров блока, его внешнего вида и положения браузер руководствуется алгоритмом, который описан блочной моделью CSS. Знание блочной модели помогает строить отдельные блоки и компоновать их в веб-страницы, что и является основой вёрстки.
Практически любую веб-страницу можно разбить на ряд визуальных блоков, которые обычно отделяются друг от друга фоном или пустым пространством, поэтому хорошо заметны. Подобное разделение помогает нам ориентироваться на веб-странице и сразу выделять главное и второстепенное содержимое.
Стилевое свойство float изначально было внедрено в CSS для создания обтекаемых картинок и текстовых врезок, но со временем расширило сферу своего применения.
Стили являются удобным, практичным и эффективным инструментом при вёрстке веб-страниц и оформления текста, таблиц, ссылок, изображений и пр. При использовании стилей мы получаем «чистый» код HTML, который только определяет структуру документа и набор элементов, а оформление веб-страницы и самих элементов возлагается на CSS.
Руководства
Давайте изучим тёмный режим в контексте веб-сайтов. Мы рассмотрим разные варианты и подходы к реализации дизайна тёмного режима, а также связанные с ним технические аспекты. Попутно мы коснёмся и некоторых советов по дизайну.
Когда речь заходит о веб-разработке, то инструмент Gulp помогает выполнять разные задачи и часто используется для следующего: запуск веб-сервера; автоматическая перезагрузка браузера при каждом сохранении файла; использование препроцессоров, таких как Sass или LESS; оптимизация CSS, JavaScript и изображений.
Bootstrap 4 капитально переработал Bootstrap 3 и многое поменял в его функционировании. Множество изменений было внесено в компоненты, таких как таблицы, формы, сетки, выпадающие списки, панели навигации и многое другое.
Флексбоксы (Flexbox, от flexible box — гибкие блоки) дают веб-разработчикам контроль над расположением элементов, их выравниванием и размерами внутри контейнера.
JSON (JavaScript Object Notation, Нотация объектов JavaScript) — это человекочитаемый текстовый формат, который облегчает обмен данными между различными языками программирования.
Структурные псевдоклассы позволяют выбрать элементы, основываясь на их положении в дереве документа и отношении к другим элементам. К примеру, :first-child выбирает первый элемент в группе братских элементов, т. е., имеющих одного родителя.
Свежие рецепты
Как в строке сделать все буквы заглавными?
Как сделать перенос строки?
Как размыть текст?
Как убрать жирность у заголовков?
Как сделать контурный текст?
Как добавить всплывающую подсказку к тексту?
Как обрезать текст и добавить в конце многоточие?
Как увеличить размер шрифта?
Как сделать текст полупрозрачным?
Почему вместо русского текста выводятся ромбики?
Как вставить карту на сайт HTML, как сделать это просто по шагам
Сегодня мы покажем как вставить карту на сайт HTML.
Это довольно простая процедура, однако при отсутствии знаний в HTML покажется очень трудной и непонятной. В установке карт на сайте заинтересованы все:
Разработчики карт. Каждая установка карты на личном сайте делает более популярным ресурс, с которого взята карта. Так или иначе, но пользователь вашего сайта будет видеть откуда она взята: Яндекс, Google, 2ГИС или еще откуда-то. Так как разработчики карт заинтересованы, чтобы их продуктом пользовались, они предлагают удобное размещение своих карт на сайтах.
Владельцы сайтов. Размещение карты на собственном сайте актуально, когда владелец сайта по совместительству является владельцем какого-то офлайн магазина или кабинета, где предлагает услугу. Ему важно, чтобы пользователи могли легко его найти и для этого не покидали его сайт. Разместив фрейм карты на собственном сайте, он не уводит пользователя на другие ресурсы, что отлично сказывается на поведенческих факторах самого сайта.
Посетителям сайта. Когда какой-то адрес просто написан текстом — это одно, но когда этот же адрес виден на карте — это совсем другое. Пользователи могут прямо на сайте посмотреть расположение интересующего их объекта и построить маршрут к нему. Самое главное, что при этом пользователю не нужно покидать сайт и открывать карту отдельной вкладкой.
Как вставить карту в HTML?
Итак, мы выяснили, что наличие карты на сайте — это хороший знак, если в ней есть потребность. Поэтому если карта вам на сайте не нужна, то добавлять ее «просто так» не стоит. Хотя бы потому, что карты немного замедляют загрузку сайта.
У нас есть 3 основных источника карт, которые дают возможность размещать их карты на сайте. Это:
Яндекс.Карты;
Google Maps;
2ГИС.
Первое, что нужно уяснить — в какое именно место на сайте вы хотите добавить карту, а только потом идти за кодом к источнику карты. К примеру, если ваш сайт сделан на какой-либо популярной CMS, а вы вообще не дружите с кодом, тогда вам нужно будет воспользоваться виджетом HTML-кода. Соответственно, вы сможете разместить карту лишь в том месте, где можно разместить виджет:
Если вы немного понимаете HTML и не боитесь «кодить», тогда вы сможете вставить карту в любом месте в HTML-коде.
Если у вас сайт на чистом HTML, тогда хорошим тоном считается формирование отдельного контейнера для карты с собственным классом или идентификатором. Это нужно для того, чтобы в дальнейшем вы могли стилизовать фрейм карты с помощью CSS. Фактически, размеры карты вы сможете задать в самом HTML-коде, который получите из источника, но для того чтобы лучше стилизовать фрейм, вам понадобится знание CSS.
Как добавить Яндекс.
Карту на сайт?
Яндекс позволяет достаточно легко вставить карту в HTML. Этот ресурс предлагает добавить карту в двух вариантах:
Чтобы вставить Яндекс.Карту в HTML, нужно:
Вы можете добавить карту на сайт с уже существующей меткой. То есть это может быть не обязательно метка вашего офиса или магазина. Вы можете найти на карте метку любой организации и установить ее на свой сайт.
Вы можете вставить карту на свой HTML-сайт, создав собственную метку. Может так случиться, что вашей компании пока нет на Яндекс.Карте. Тогда вы создаете собственную метку с нужным вам адресом в «Конструкторе» и добавляете эту метку вместе с картой на свой сайт.
Зайти на Яндекс.Карты.
Найдите нужный адрес или метку, либо создайте собственную.
Вверху справа будет иконка «три точки».
Нажмите на нее и найдите пункт «Поделиться».
Выберите виджет с картой, скопируйте код и вставьте его в свой HTML-сайт.
Яндекс.Карты хороши тем, что, если вы используете «Конструктор», тогда вы можете добавить несколько адресов. Например, у вас несколько офисов в одном городе. Вы также можете цветными линиями обозначить маршрут к вашим филиалам, добавить иконки и др.
Яндекс.Карты бывают:
Лучше добавлять интерактивные карты.
Как добавить Гугл Карту на сайт HTML?
Гугл Карты, как и Яндекс.Карты, доступны в двух вариантах:
Чтобы добавить Гугл Карту в HTML, нужно:
Зайти на сервис Google Maps.
Найти готовую или создать собственную метку на карте.
Найти иконку с «тремя точками» и там отыскать пункт «Поделиться».
Вам откроется небольшое меню, где нужно выбрать пункт «Встраивание карт». Там вы можете выбрать подготовленные размеры или задать собственные.
После этого нужно скопировать HTML-код и вставить его на свой сайт в то место, где должна быть размещена карта.
Как вставить 2ГИС-карту в HTML?
2ГИС, как и предыдущие два сервиса, предлагает 2 варианта выбора карт:
Для того чтобы вставить 2ГИС-карту на сайт, нужно:
Открыть 2ГИС.
Отыскать компанию или метку, либо создать собственную метку.
Определить размеры будущей карты;
Принять лицензионное соглашение и нажать на кнопку «Получить код».
Скопировать полученный код и вставить его в собственный сайт.
Заключение
Сегодня мы рассмотрели, как можно вставить карту в HTML-сайт. Мы описали самые простые способы вставки карты, которые помогут вашим пользователям найти определенный вами адрес на карте. Однако нужно понимать, что это будут не слишком функциональные карты, то есть они имеют ограниченные инструменты и пользователи не смогут с ними взаимодействовать, как с картами в источниках. Чтобы добиться полного взаимодействия с картами на вашем сайте, их нужно подключать не такими простыми способами, а используя API. Подробнее о том, как это делается, мы расскажем в следующих статьях.
Как перенаправить веб-страницу в HTML
Чтобы сообщить поисковым системам и посетителям веб-сайта, что ваша веб-страница навсегда перемещена в новое место с эквивалентным содержимым, используйте перенаправление 301. Код «301» интерпретируется как «переехал навсегда». (Подробнее о кодах состояния HTTP).
Самый простой способ перенаправить на другой URL-адрес — использовать HTML-тег с параметром http-equiv, установленным на «обновить». Атрибут содержимого устанавливает задержку перед тем, как браузер перенаправит пользователя на новую веб-страницу. Для немедленного перенаправления установите этот параметр на «0» секунд для атрибута содержимого.
Атрибут содержимого устанавливает задержку перед тем, как браузер перенаправит пользователя на новую веб-страницу. Для немедленного перенаправления установите этот параметр на «0» секунд для атрибута содержимого.
Если вы хотите, чтобы перенаправление происходило в точное время, просто укажите желаемое параметр (в секундах) для содержимого. Давайте рассмотрим пример, где мы установили «7» секунд в качестве времени перенаправления.
Некоторые браузеры неправильно отображают тег обновления, поэтому перед загрузкой следующей страницы пользователь может видеть flash как страницу.
Некоторые старые браузеры некорректно обновляются при добавлении быстрой ссылки. В этом случае вы можете добавить якорную ссылку, чтобы пользователь мог следовать.
Пример перенаправления веб-страницы:
<голова>
w3docs.com'" />
<тело>
Скоро вы будете перенаправлены на w3docs.com!
Попробуй сам »
Как перенаправить на новую страницу, не покидая текущую страницу:
Если вы хотите перенаправить на другой веб-сайт, не покидая текущий веб-сайт, и открыть ссылку, которая перенаправляет на HTML-документ, вы можете использовать тег привязки с » Атрибут target» имеет значение «_blank». Это откроет ссылку в новом окне или вкладке, в то время как текущий веб-сайт останется открытым.
Вот пример использования:
<голова>
Перенаправление без выхода с текущей страницы
<тело>
Нажмите здесь, чтобы перейти на W3docs.com
Попробуй сам »
В этом примере при нажатии на ссылку откроется «https://www.w3docs.com» в новом окне или вкладке, а текущий веб-сайт останется открытым.
Если вы хотите перенаправить на документ HTML вместо веб-сайта, вы можете использовать тот же метод, установив атрибут href ссылки на путь к документу HTML, на который вы хотите перенаправить.
Вот пример:
Нажмите здесь, чтобы открыть Example.html
В этом примере при нажатии на ссылку откроется «example.html» в новом окне или вкладке, в то время как текущий веб-сайт останется открытым.
Узнайте больше о перенаправлении веб-страниц с помощью JavaScript, PHP, Apache и Node.js.
Редактор Wix: встраивание сайта или виджета | Справочный центр
Отображение содержимого из внешних источников путем встраивания фрагмента кода или URL-адреса на ваш сайт. Вы можете использовать встроенные элементы для создания виджетов, улучшающих ваш сайт, таких как виджеты погоды и акций, или для отображения внешних сайтов на вашей странице.
В этой статье узнайте больше о:
Добавление встраивания
Добавьте встраивание на свой сайт непосредственно с панели «Добавить элементы». Вы можете выбрать, добавить ли фрагмент кода на свой сайт или внедрить внешний URL-адрес.
Чтобы добавить вставку на свой сайт:
- Нажмите Добавить элементы в редакторе.
- Щелкните Код вставки .
- Нажмите Популярные встраивания .
- Выберите тип вставки, которую вы хотите добавить на свой сайт:
- Вставить HTML: Вставьте фрагмент кода для отображения виджета на страницах вашего сайта и настройте его.
- Встроить сайт: Показать внешний сайт в окне на вашей странице.
- Нажмите на выбранную вставку, чтобы добавить ее на свой сайт.
Настройка встраивания
После добавления встраивания введите соответствующий фрагмент кода или URL-адрес, чтобы настроить его и отображать сайты и виджеты для посетителей.
Чтобы ввести код / URL:
- Нажмите на вставку в вашем редакторе.
- Выберите соответствующую опцию, чтобы ввести данные:
- HTML:
- Нажмите Введите код .

- Введите фрагмент под Добавьте сюда свой код .
- Нажмите Введите код .
- Сайт:
- Нажмите Введите адрес веб-сайта .
- Введите URL под цифрой Какой адрес сайта? .
- HTML:
- Нажмите Применить , чтобы сохранить фрагмент/URL.
- (Необязательно) Введите альтернативный текст для встраивания под Что во встраивании? Скажите Google .
Настройка размера отображаемого контента
Встроенные элементы часто имеют предопределенную ширину и высоту в пикселях, заданные службой, из которой они были получены, как в приведенном ниже примере:
1
Эти настройки потенциально могут обрезать содержимое, если размер контейнера iFrame меньше 560 * 315 пикселей.