Породы собак от А до Я на сайте lapkins.ru
В мире существует более 500 пород собак, и ежегодно появляются новые. В подборке от Lapkins.ru в алфавитном порядке представлены все породы собак с названиями и фотографиями. Список будет полезен не только желающим узнать название определенной породы, но и тем, кто серьезно задумался, какую собаку купить. Прочитайте описания понравившихся пород, узнайте об их основных характеристиках, истории, особенностях воспитания и ухода, болезнях, советах по выбору щенка, посмотрите фото и видео с типичными представителями. Чтобы сравнивать породы между собой было легче, воспользуйтесь фильтром. Делая выбор и сердцем, и умом, вы на долгие годы приобретете пушистого друга, подходящего вам по темпераменту и условиям содержания.
Собаки – самые популярные домашние животные. Составить им конкуренцию могут только кошки. Собаки веками жили рядом с человеком, не уставая доказывать ему свою преданность и любовь. Все многообразие пород можно разделить на аборигенных – появившихся путем естественного отбора, и культурных – выведенных селекционерами. Аборигенные виды достаточно независимы, способны принимать самостоятельные решения, не слишком хорошо поддаются дрессировке, в то время как породы, создававшиеся специально, более ориентированы на человека и склонны к быстрому обучению. В зависимости от того, какую работу способна выполнять собака, выделяют служебные, охотничьи, сторожевые, бойцовские, пастушьи, декоративные породы. Сложно переоценить помощь этих животных людям, тем более что многие из них становятся верными компаньонами, готовыми пожертвовать собой ради хозяина. И человечество умеет быть благодарным: о собаках снимают кино, им посвящают книги и ставят памятники. Ярким примером стал фильм «Хатико: Самый верный друг», основанный на реальной истории собаки породы акита-ину. Мелодрама вдохновила миллионы людей – после просмотра, наверное, каждый хотел завести похожую собаку.
Аборигенные виды достаточно независимы, способны принимать самостоятельные решения, не слишком хорошо поддаются дрессировке, в то время как породы, создававшиеся специально, более ориентированы на человека и склонны к быстрому обучению. В зависимости от того, какую работу способна выполнять собака, выделяют служебные, охотничьи, сторожевые, бойцовские, пастушьи, декоративные породы. Сложно переоценить помощь этих животных людям, тем более что многие из них становятся верными компаньонами, готовыми пожертвовать собой ради хозяина. И человечество умеет быть благодарным: о собаках снимают кино, им посвящают книги и ставят памятники. Ярким примером стал фильм «Хатико: Самый верный друг», основанный на реальной истории собаки породы акита-ину. Мелодрама вдохновила миллионы людей – после просмотра, наверное, каждый хотел завести похожую собаку.
Ценители собак в качестве культурного наследия разных стран, могут рассмотреть русские, японские, немецкие, английские, американские, китайские и французские породы.
Все породы собак можно классифицировать по размеру. Традиционно породы делятся на маленькие, средние и большие. При этом в группу мелких питомцев попадают тои, карликовые и малые породы, а к большим собакам относятся крупные и гигантские особи. Размер является одним из главных критериев того, подойдет ли собака для квартиры. Но не единственным: характер питомца не менее важен.
В каталоге пород вы можете выбирать собак, обладающих определенными качествами: умных, спокойных, добрых, злых, опасных. Любители тишины по достоинству оценят нелающие породы. Хотя внешняя привлекательность – субъективное понятие, мы подобрали красивые и милые породы собак, ориентируясь на мнение пользователей сайта. Благодаря фильтру, вы можете выбрать популярные или, наоборот, редкие породы, а также посмотреть на тех собак, которые появились относительно недавно.
Чтобы примерно представлять, сколько шерсти будет оставаться от собаки в доме или квартире, воспользуйтесь такими тегами, как пушистые, лохматые, гладкошерстные, кудрявые, лысые.
Другой вопрос, волнующий будущих владельцев: сколько стоит собака той или иной породы? Конечно, многое зависит от класса щенка, известности его родителей и питомника, но для того, чтобы иметь общее представление, мы подобрали недорогие и дорогие породы. Собаки, не попавшие ни в одну группу, относятся к среднему ценовому сегменту.
Невозможно однозначно сказать, какая порода собак самая лучшая – для каждого она своя. Заведете ли вы жизнерадостного бигля, любимца королевы вельш-корги пемброка, добродушного золотистого ретривера или крошечного шпица – главное, чтобы он был любим вами и членами вашей семьи!
О компании «От А до Я строй»
Главная / О Нас / О компании
Если вы никогда не осуществляли строительные работы, вам ни за что не удастся вписаться в запланированный на строительство бюджет. Расчет необходимого объема материалов, их выбор, хлопоты, связанные с доставкой, строительно-монтажные работы — все это трудно осуществимо без наличия соответствующих навыков и практического опыта. Не лучше ли сразу подойти к строительству рационально, обратившись к профессионалам, и тем самым сэкономив кучу времени и средств?
Не лучше ли сразу подойти к строительству рационально, обратившись к профессионалам, и тем самым сэкономив кучу времени и средств?
Компания “От А до Я строй” в полной мере оправдывает свое название. Мы не просто продаем строительные материалы, мы выполняем строительно-монтажные работы от А до Я, то есть процесс протекает под нашим руководством на всех этапах — от расчета материала до финишной отделки.
Что выделяет нас от конкурентов?
Компания “От А до Я строй” начала свою деятельность с 2009-го года, в то время мы были одними из основных поставщиков строительной и технической теплоизоляции по Центральному Федеральному Округу. За более, чем 6 лет расширился не только ассортимент нашей продукции, но и спектр предоставляемых услуг. На сегодняшний день наша компания предоставляет следующие группы товаров:
- Стройматериалы. Данная категория охватывает самый широкий ассортимент материалов, необходимых для современного строительства — стеновые блоки, нерудные материалы, сухие смеси, плитные материалы, металлопрокат, пиломатериалы, гидроизоляция.

- Строительная теплоизоляция — сюда входят теплоизоляционные материалы на основе базальта и стекловолокна, вспененного каучука, пеностекла и вспененного полиэтилена, РосЭкоМат.
- Техническая теплоизоляция на основе гипсокартона и ДВП, битумных материалов и минерального стекловолокна.
Кроме того, мы выполняем широкий перечень строительно-монтажных работ:
- Подготовительные работы, в которые входят разработка грунта и планирование.
- Бетонные работы — включая заливку фундамента, цокольных этажей и перекрытий.
- Монтаж стен из всех видов предоставляемых стройматериалов.
- Кровельные работы — подразумеваются все виды кровли.
А также, осуществляем теплоизоляционные, гидроизоляционные и огнезащитные работы, плюс выполняем монтаж звукоизоляции.
Следует отметить примечательный факт — мы осуществляем проектные продажи на строительных объектах и обеспечиваем дистрибьюцию РосЭкоМат через партнеров.
Мы работаем для Вас!
| Генеральный директор Белов Роман Владимирович | ||
География нашей деятельности
Компания “От А до Я строй” работает как с оптовиками, так и с розничными клиентами. Розничные поставки мы выполняем по всему Центральному Федеральному Округу, с оптовыми клиентами мы работаем по всей территории России, СНГ, Европы.
Розничные поставки мы выполняем по всему Центральному Федеральному Округу, с оптовыми клиентами мы работаем по всей территории России, СНГ, Европы.
Кстати, именно мы являемся поставщиком и производителем экологически-чистых материалов торговой марки РосЭкоМат.
Компания “От А до Я строй” — ваш надежный поставщик строительных материалов и квалифицированный специалист по выполнению строительно-монтажных работ!
Amazon A to Z Логин
Что такое мой логин Amazon?
Ваш логин можно найти в верхней части значка Amazon над вашей фотографией. Это также то же самое, что и ваше имя пользователя/псевдоним, которым вы входите в устройства или компьютеры Amazon.Почему я не вижу свой номер мобильного телефона или электронную почту?
Мы покажем только контактную информацию, которую вы зарегистрировали на Amazon. Чтобы добавить новую информацию, войдите в Amazon от A до Z в сети Amazon и обновите свои контактные данные на странице профиля.
Будет ли с меня взиматься плата за текст/SMS от Amazon?
Это зависит от вашего мобильного оператора и тарифного плана. Пожалуйста, свяжитесь с вашим оператором мобильной связи для получения более подробной информации о плате за текстовые/SMS.
Я не получил код подтверждения, что мне делать?
Если вы использовали номер мобильного телефона:
Подтвердите, что выбранный вами номер телефона может принимать текстовые сообщения и что ваш тарифный план сотовой связи поддерживает текстовые сообщения. Если у вас тарифный план с предоплатой, возможно, у вас закончились кредиты на SMS. Пожалуйста, позвоните своему оператору, чтобы решить эту проблему. В противном случае вы могли заблокировать текстовые сообщения от Amazon. Если у вас есть номер телефона в США, отправьте сообщение «RESUME» на номер 77418, чтобы разрешить обмен текстовыми сообщениями с Amazon. Если у вас есть номер телефона в Канаде, отправьте сообщение «RESUME» на номер 2629. 66, чтобы включить обмен текстовыми сообщениями с Amazon.
66, чтобы включить обмен текстовыми сообщениями с Amazon.
Кроме того, возможно, ваш оператор мобильной связи заблокировал текстовые сообщения Amazon. Пожалуйста, позвоните своему оператору, чтобы разблокировать текстовые сообщения.
Если вы использовали адрес электронной почты:
Во-первых, проверьте папку со спамом и убедитесь, что ваш почтовый ящик не переполнен. Затем проверьте, не заблокирован ли отправитель ([email protected]) в настройках электронной почты. Также возможно, что ваш интернет-провайдер заблокировал электронную почту Amazon. В этом случае позвоните своему провайдеру, чтобы разблокировать сообщения. В противном случае подтвердите правильность адреса электронной почты в профиле.
Могу ли я использовать один и тот же код дважды?
Нет, вы можете использовать код только один раз. Срок действия кодов истекает каждые 5 минут, но вы всегда можете запросить новый код.
Почему мне нужно вводить проверочный код каждый раз, когда я захожу с одного и того же устройства?
Это сделано для дополнительной безопасности, чтобы защитить вашу информацию. Установите флажок «Запомнить это устройство», чтобы пропустить проверку кода на 30 дней. Не выбирайте этот параметр, если вы используете общедоступный компьютер или устройство, которое не принадлежит вам.
Я получил коды подтверждения от Amazon от A до Z, хотя не запрашивал их. Как запретить Amazon отправлять мне текстовые сообщения?
Если у вас есть номер телефона в США или Канаде, ответьте «СТОП» на полученное сообщение, чтобы прекратить получение любых текстовых сообщений от Amazon в будущем. Кроме того, вы можете ответить «RESUME», чтобы перезапустить текстовые сообщения Amazon. Для других номеров, пожалуйста, свяжитесь с ERC. Просмотрите раздел «Контактная информация ERC» в разделе «Часто задаваемые вопросы» для получения контактной информации вашего региона.
Я не помню свой пароль. Как я могу сбросить его?
Если вы забыли свой пароль, вы можете сбросить его, нажав кнопку «Забыли пароль?». на экране входа в Amazon от A до Z. Электронное письмо с PIN-кодом будет отправлено на адрес электронной почты, который вы использовали при первом создании учетной записи Amazon от A до Z. Обратите внимание, что новый пароль вступит в силу в течение 2 часов.
Срок действия моего пароля истек. Как я могу сбросить его?
Если срок действия вашего пароля истек, вы можете сбросить его, нажав кнопку «Забыли пароль?» на экране входа в Amazon от A до Z. Электронное письмо с PIN-кодом будет отправлено на адрес электронной почты, который вы использовали при первом создании учетной записи Amazon от A до Z.
Я правильно ввожу пароль, но постоянно получаю сообщение об ошибке. Как это исправить?
Если вы получаете сообщение об ошибке при попытке войти в Amazon от A до Z, вам может потребоваться сбросить пароль. Чтобы сбросить пароль, нажмите «Забыли пароль?» на экране входа в Amazon от A до Z. Электронное письмо с PIN-кодом будет отправлено на адрес электронной почты, который вы использовали при первом создании учетной записи Amazon от A до Z. Обратите внимание, что новый пароль вступит в силу в течение 2 часов. Если вы продолжаете получать эту ошибку, обратитесь в местный ИТ-отдел.
Я не получил PIN-код для сброса пароля, что мне делать?
Если вы не получили электронное письмо с PIN-кодом для сброса пароля, проверьте папку «Спам» или «Нежелательная почта» вашей учетной записи электронной почты, чтобы убедиться, что сообщение не было отфильтровано. Если сообщение было отфильтровано, вы можете найти вариант «Пометить как хорошее», «Не спам», «Не спам» или «Добавить отправителя в белый список». Это гарантирует, что в будущем вы будете получать электронные письма от Amazon A до Z. Вы можете запросить новый PIN-код в любое время, щелкнув ссылку Забыли пароль? на экране входа в Amazon от A до Z, а затем выберите не получили PIN-код?. Новое электронное письмо с PIN-кодом будет отправлено на адрес электронной почты, который вы использовали при первом создании учетной записи Amazon от A до Z.
Если сообщение было отфильтровано, вы можете найти вариант «Пометить как хорошее», «Не спам», «Не спам» или «Добавить отправителя в белый список». Это гарантирует, что в будущем вы будете получать электронные письма от Amazon A до Z. Вы можете запросить новый PIN-код в любое время, щелкнув ссылку Забыли пароль? на экране входа в Amazon от A до Z, а затем выберите не получили PIN-код?. Новое электронное письмо с PIN-кодом будет отправлено на адрес электронной почты, который вы использовали при первом создании учетной записи Amazon от A до Z.
Является ли PIN-код, который был отправлен мне, чувствителен к регистру?
Да, PIN-код, отправленный вам, чувствителен к регистру. Пожалуйста, введите его точно так, как он появляется в вашем электронном письме, без пробелов и других знаков препинания.
Присланный мне PIN-код не работает, что делать?
Если полученный PIN-код не работает, возможно, срок его действия истек. Чтобы избежать этого, убедитесь, что вы используете свой PIN-код в течение 15 минут после его получения. Если полученный PIN-код не работает, возможно, срок его действия истек. Чтобы избежать этого, убедитесь, что вы используете свой PIN-код в течение 15 минут после его получения.
Если полученный PIN-код не работает, возможно, срок его действия истек. Чтобы избежать этого, убедитесь, что вы используете свой PIN-код в течение 15 минут после его получения.
Почему я не вижу свой адрес электронной почты в раскрывающемся списке?
Мы показываем только личные адреса электронной почты, которые вы зарегистрировали в Amazon. Чтобы добавить личный адрес электронной почты, обратитесь за помощью к своему менеджеру или в местный отдел ИТ.
Могу ли я сбросить свой пароль, если у меня нет активного адреса электронной почты или я не могу войти в свою электронную почту в это время?
Если вы не можете получить доступ к своей электронной почте или у вас нет адреса электронной почты, вам необходимо обратиться за помощью к своему менеджеру или в местный отдел ИТ.
Как связаться с ERC из моего региона?
Соединенные Штаты
Телефон: +1 (888) 892-7180
Великобритания
Телефон: 0808 145 3744 или 020 7855 3100. Работает с понедельника по воскресенье: с 6:00 до 19:00.
Работает с понедельника по воскресенье: с 6:00 до 19:00.
Канада
Телефон: 1 877-467-1383
Чехия Телефон: 800 701 388 или 228 882 253. Работает с понедельника по воскресенье: с 7:00 до 20:00.
Ирландия Телефон: 1800 947784 или 165 31446. Работает с понедельника по воскресенье: с 6:00 до 19:00.
Польша Телефон: 80 011 246 76 или 12 881 11 61. Работает с понедельника по воскресенье: с 7:00 до 20:00.
Южная Африка Телефон: 080 098 8812. Доступно с понедельника по воскресенье: с 8:00 до 21:00.
Индия Электронная почта ERC по адресу [email protected]
Германия Телефон: 0-800-000-9781 или (+49) 089-1208-5603. Работает с понедельника по воскресенье: с 7:00 до 20:00 (UTC+1).
Франция Телефон: 0-800-907-578 или +331-70-39-49-57.
 Работает с понедельника по воскресенье: с 7:00 до 22:00 по центральноевропейскому времени.
Работает с понедельника по воскресенье: с 7:00 до 22:00 по центральноевропейскому времени. Италия Телефон: 800 792 463 или +39 02 8295 0296. Часы работы: с 7:00 до 10:00 CET.
Словакия Телефон: 0-800-606-025 или +421-233-456-686. Работает с понедельника по воскресенье: с 7:00 до 20:00 (UTC+1).
Испания Телефон: 900-831-779 или +34-9-3220-3850. Работает с понедельника по пятницу: с 8:30 до 17:30 (UTC+1).
Австралия Телефон: +61 1300 109674 — Открыт с понедельника по пятницу: с 9:00 до 17:00 (AEDT)
Бахрейн Телефон: 80006434. Открыто с воскресенья по четверг: с 9:00 до 18:00 (UTC+4).
Бельгия Телефон: 0800-714-62 или +322-80-865-08 — Открыто с понедельника по пятницу: с 8:30 до 17:30. (UTC+1)
Китай Телефон: 8000 или 400-623-6780. Работает с понедельника по пятницу: с 9:00 до 18:00 по стандартному китайскому времени.

Египет Телефон: +20 22 160 4988. Работает 5 дней в неделю: с 9:00 до 18:00 (UTC+4).
Финляндия Телефон: 0800-917-731 или +358-9-4245-1824 — Работаем 7 дней в неделю
Япония Телефон: 0800-123-3656 — Работает по будням: с 9:00 до 18:00.
Мексика Телефон: 018000623471 или 4423489568. Открыт с понедельника по пятницу: с 7:00 до 20:00.
Марокко Телефон: +212-53-80-44-230. Открыт с понедельника по воскресенье: с 06:00 до 21:00.
Нидерланды Телефон: 8000-229-880 или +31-208-085-004. Работает с понедельника по пятницу: с 8:30 до 17:30 (UTC+1).
Новая Зеландия Телефон: +61 1300 109 674. Работает с понедельника по пятницу: с 11:00 до 19:00 (NZDT).
Филиппины Телефон: +63 28 271 1438 (Манила) или +63 32 402 8200 (Себу) — с понедельника по пятницу: с 6:00 до 18:00 (по филиппинскому времени).

Румыния Телефон: 0-800-896-340. Работает с понедельника по пятницу с 7:00 до 18:00 (UTC+2). Суббота — воскресенье: с 7:00 до 16:00 (UTC+2)
Сингапур Телефон: 8000 или +65 64084280 — с понедельника по пятницу: 9с 00:00 до 18:00 по стандартному сингапурскому времени.
Швеция Телефон: 0200-330-983 или +46-840-839-532. Работает с понедельника по пятницу: с 8:30 до 17:30. (UTC+1)
Швейцария Телефон: (+49) 89-2206-1049 — работает с понедельника по пятницу, с 8:30 до 17:30 (UTC+1).
Объединенные Арабские Эмираты (ОАЭ) Телефон: +971 45 731 573. Открыто с воскресенья по четверг: с 9:00 до 18:00. (UTC+4)
Список веб-дизайнеров от А до Я
Существует так много технических аспектов веб-дизайна и разработки, что разобраться во всех хитросплетениях, которые стали частью нашей постоянно растущей отрасли, может быть довольно сложно. В этом списке от А до Я мы пытаемся связать каждую букву алфавита с важным аспектом нашей работы как профессионалов, создающих веб-сайты. В этом списке вы можете встретить термины, о которых вы уже знаете, или вещи, о которых вы, возможно, никогда не слышали, но в любом случае я рекомендую всем иметь хотя бы базовые практические знания об этих конкретных элементах.
В этом списке от А до Я мы пытаемся связать каждую букву алфавита с важным аспектом нашей работы как профессионалов, создающих веб-сайты. В этом списке вы можете встретить термины, о которых вы уже знаете, или вещи, о которых вы, возможно, никогда не слышали, но в любом случае я рекомендую всем иметь хотя бы базовые практические знания об этих конкретных элементах.
Некоторые вещи больше ориентированы на дизайн, другие нацелены на разработку переднего плана, но все они обеспечивают свои уникальные преимущества для веб-страниц, которые вы создаете.
A для специальных возможностей
Доступность является одним из наиболее важных аспектов нашей работы, поскольку многие люди просматривают Интернет с нарушениями, требующими нетрадиционных средств доступа к веб-сайтам, таких как программы чтения с экрана и вспомогательные устройства ввода. Однако доступность также связана с универсальным дизайном; дизайны, которые можно использовать в различных ситуациях, таких как мобильные устройства или старые браузеры.
Хотя нет четкого определения того, как далеко распространяется доступность, был разработан ряд передовых методов, помогающих при определенных состояниях (например, нарушениях зрения, слуха и моторики). Если вы еще не знаете о таких проблемах, стоит продолжить расследование. Руководство по доступности веб-контента — отличное место, чтобы начать рассмотрение темы доступности. Законы во многих странах влияют на потребность в веб-сайтах, доступных в Интернете, в результате того, что правительства стремятся предоставить своим гражданам равный доступ к информационным технологиям.
Большинство веб-дизайнеров могут внедрить стандарты доступности на базовом уровне, просто следуя веб-стандартам и лучшим практикам, и эти реализации часто улучшают качество создаваемого сайта даже для здоровых посетителей сайта. Веб-доступность — довольно сложная тема, и для ее полного изучения потребуются время и опыт, но знание того, что ваши продукты обеспечивают универсальный доступ, стоит дополнительных усилий.
B для браузеров
Каждое устройство с выходом в Интернет имеет программное обеспечение, которое делает ваши прекрасные страницы доступными для просмотра пользователями.
Браузер — это программное обеспечение, и он является одним из наиболее важных элементов работы в Интернете. Большинство браузеров в наши дни отображают сайты одинаково, но старые браузеры, такие как IE6, могут вызывать проблемы. Если вы видите человека, использующего Internet Explorer 6, вы можете оставить всякую надежду! Хотя существуют сотни браузеров, есть как минимум пять основных браузеров, о которых вам следует беспокоиться: Internet Explorer, Mozilla Firefox, Google Chrome, Apple Safari и Opera.
Веб-дизайнер, установивший все эти браузеры на своем рабочем компьютере для целей тестирования, — неплохая идея. Кроме того, рекомендуется тестирование на мобильных устройствах (с использованием их родных браузеров).
C для CSS
CSS — это основной метод стилизации HTML-элементов.
Это то, что делает скучную страницу визуально ошеломляющей. Тесты Acid показывают соответствие браузера стандартам CSS. Кроссбраузерная совместимость — это проблема CSS, поэтому важно, чтобы вы проверяли свой код, знали все селекторы, свойства и значения, с которыми вы можете работать, и учитывали потребности браузеров. Если вы думаете о расширении своих знаний о CSS для браузеров, совместимых с будущими стандартами, таких как Chrome, Safari и Firefox, сейчас самое время узнать о том, как вы можете постепенно улучшить свой веб-дизайн с помощью CSS3.
D для отладки
Иногда ваш код работает не так, как вы предполагали. Потребность в отладке только увеличилась с увеличением количества веб-языков, которые мы сейчас используем, более сложных стилей дизайна, которые мы производим, и хаотичного количества браузеров, включая мобильный Интернет, которые нам необходимо поддерживать. Обеспечение того, чтобы ваш код работал (и работал хорошо), стало навыком, которым должны обладать все дизайнеры.
Firebug — отличное расширение для браузера для отладки исходного кода внешнего интерфейса. Способность хирургическим путем решать проблемы рендеринга требует глубокого и глубокого знания языков, с которыми вы работаете, терпения, опыта и навыков критического мышления.
E для этнографии
Посмотрим правде в глаза, самым важным компонентом вашего сайта являются посетители, которые тратят свое время на просмотр ваших страниц. Предметы этнографии и, в большей степени, социологии основаны на необходимости понимать свою аудиторию.
Он включает в себя сбор значимых данных посредством исследований и исследований с целью определения оптимального дизайна сайта. Статистика, например, от W3Counter, поможет вам понять аудиторию. Хотя вы можете думать, что все люди относительно одинаковы, культурные различия внутри нас влияют на то, как воспринимается наш дизайн. Стоит изучить социологию, даже если она базовая.
F для Flash
Нравится вам это или нет, Adobe Flash — это широко применяемая веб-технология, которая существует уже много лет. Хотя HTML5 не перестанет быть инструментом для быстрого создания богатого, отзывчивого и интерактивного контента (например, веб-игр и анимационных последовательностей) в ближайшее время (если вообще), стоит знать, как работает эта технология, если вы рассматриваете возможность использование интерактивных веб-медиа в веб-дизайне.
Хотя HTML5 не перестанет быть инструментом для быстрого создания богатого, отзывчивого и интерактивного контента (например, веб-игр и анимационных последовательностей) в ближайшее время (если вообще), стоит знать, как работает эта технология, если вы рассматриваете возможность использование интерактивных веб-медиа в веб-дизайне.
Хотя Flash хорошо поддерживается, его можно легко отключить или удалить. Важно убедиться, что ваш сайт работает, если Flash не поддерживается браузером пользователя. Многие люди предпочитают отключать Flash, и Apple совсем недавно отменила запрет на использование этой технологии в своих устройствах. Flash — отличная веб-технология при разработке с учетом лучших практик дизайна.
G для графики
Веб-сайты без изображений и графики были бы скучными, а знание того, как создавать полезные и увлекательные изображения, является обязательным навыком для веб-дизайнера. Изображения составляют огромную часть Интернета. С первых дней существования Интернета возможность встраивать изображения в HTML-документ повысила уровень визуальной эстетики, которую можно применить к макету страницы. Графика часто используется для вещей, которые лучше всего могут быть представлены в визуальной форме, а не в текстовой форме.
Графика часто используется для вещей, которые лучше всего могут быть представлены в визуальной форме, а не в текстовой форме.
Например, диаграммы и графики могут повысить способность читателя понимать представляемые им данные.
H для HTML
Если вы создаете веб-сайты, вам необходимо знать HTML. Это очень просто!
Структурный язык существует с момента появления Интернета. HTML предназначен для разметки вашего контента таким образом, чтобы подчеркнуть его семантическое значение. Проверка кода с помощью таких сервисов, как служба проверки разметки W3C, является хорошей идеей. Хотя кросс-браузерная совместимость не так уж важна для HTML (если только вы не переходите на HTML5 или не используете правильный MIME-тип для XHTML), по-прежнему важно проверять код и использовать правильные элементы HTML для правильная работа.
HTML часто является отправной точкой как для веб-дизайнеров, так и для разработчиков, и является наиболее фундаментальным компонентом наших веб-сайтов.
I для интерактивного дизайна
На заре Интернета веб-страницы были статичными. Мы прошли эту скучную эпоху, и теперь у нас есть страницы, заполненные вещами, которые перемещаются, реагируют на действия пользователя и предоставляют нашим посетителям богатые компоненты, которые улучшают их работу (например, веб-формы
и информационные виджеты в реальном времени). Интерактивный дизайн фокусируется на философии, согласно которой веб-сайты должны быть утилитарными. Чтобы посетители взаимодействовали с вашим сайтом, требуется интересный и полезный опыт. Используете ли вы опросы, формируете контактные формы или ведете форум — знание надежных принципов дизайна взаимодействия стоит того.
J для JavaScript
JavaScript имеет тенденцию отпугивать начинающих веб-дизайнеров из-за того, что он более сложен, чем простой язык разметки, с которым они, вероятно, более знакомы (HTML). Однако JavaScript действительно играет важную роль в создании современных веб-сайтов и особенно веб-приложений. JavaScript улучшает взаимодействие с пользователем за счет асинхронного обновления веб-страниц в режиме реального времени, когда инициируется событие (например, щелчок) с помощью метода, известного под общим названием Ajax.
JavaScript улучшает взаимодействие с пользователем за счет асинхронного обновления веб-страниц в режиме реального времени, когда инициируется событие (например, щелчок) с помощью метода, известного под общим названием Ajax.
JavaScript также обеспечивает удобную интерактивность и плавные эффекты, которые по замыслу предназначены для улучшения задач взаимодействия. Фреймворки JS, такие как jQuery, помогают гибкой разработке. У JavaScript есть свои ограничения (и не зря, так как его можно использовать для использования уязвимостей на компьютере пользователя), и он не всегда может быть доступен в браузере пользователя, потому что его можно отключить. Как и в случае с Flash, передовой практикой для JavaScript является то, что веб-страница должна быть удобна в использовании и доступна без JavaScript.
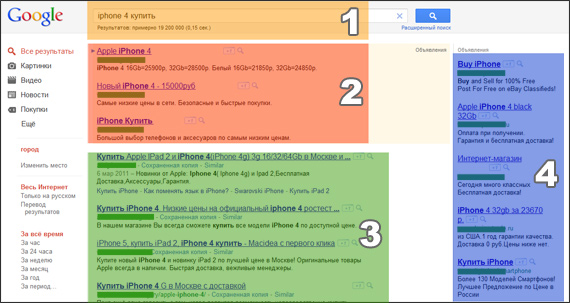
K для ключевых слов
Итак, это немного расширяет наш список веб-дизайна от А до Я. Тем не менее, ключевые слова играют свою роль в поисковой оптимизации и веб-маркетинге, что относится к веб-дизайну. Маркетинг оказывает невероятное влияние на успех веб-проектов, которые вы создаете.
Маркетинг оказывает невероятное влияние на успех веб-проектов, которые вы создаете.
Маркетинг вашего веб-сайта может осуществляться на странице, вне страницы и даже полностью в автономном режиме. Хотя маркетинг может показаться детской игрой, в нем гораздо больше, чем кажется на первый взгляд. Существуют реклама, SEO, конференции, встречи, спонсорство, социальные сети, вирусное продвижение, контекстная реклама, оптимизация разметки вашего сайта, распространение бесплатных бесплатных ссылок на ваш сайт и многие другие методы. Знание ключевых слов, SEO и маркетинга дает вам преимущество.
Эти вещи, тем не менее, будут неотъемлемой частью сайтов, которые вы создадите, если будете следовать передовым методам веб-дизайна и веб-разработки.
L означает ограничения
Хотя веб-технологии быстро развиваются за относительно короткий период времени, веб-дизайнеры всегда будут иметь ограничения в том, что они могут делать на веб-странице. Ограничивающие факторы также могут быть не связанными с технологиями, например, квалификация человека и бюджет проекта.
Несмотря на то, что сеть развивается, она все еще относительно молода и не может делать все, что нам хотелось бы (даже когда мы довольно часто раздвигаем границы). Важно убедиться, что все деградирует изящно, без исключений. Работа с ограничениями, способы их преодоления — неотъемлемая часть работы веб-дизайнера. Образование, эксперименты и опыт играют жизненно важную роль в продвижении вашей карьеры.
Даже самым признанным профессионалам требуется непредубежденность и зерно сомнения в том, что они уже знают, чтобы они могли продолжать двигаться вперед и оставаться на шаг впереди.
M для метаданных
Одним из наиболее недооцененных элементов веб-дизайна (о котором мало кто задумывается) является понятие метаданных. По сути, концепция субъекта заключается в предоставлении материалов, описывающих содержание информации (данные о данных).
В структурах Интернета одними из наиболее известных применений метаданных являются метатеги, RDF-данные и специально созданные микроформаты. В жизни есть нечто большее, чем HTML, вы также можете поиграть с микроформатами. Включая метаданные в свои документы, вы можете не только описать свои страницы таким образом, чтобы они могли быть лучше проиндексированы веб-пауками (например, как в библиотеках есть индексы для поиска книги, которую вы ищете), но вы также можете разметить информацию. на странице таким образом, чтобы придать им дополнительное значение и полезность. Примером этого является то, как визитная карточка может быть закодирована для браузеров, приложений (таких как клиент электронной почты) и служб, которые настроены на распознавание соглашения.
В жизни есть нечто большее, чем HTML, вы также можете поиграть с микроформатами. Включая метаданные в свои документы, вы можете не только описать свои страницы таким образом, чтобы они могли быть лучше проиндексированы веб-пауками (например, как в библиотеках есть индексы для поиска книги, которую вы ищете), но вы также можете разметить информацию. на странице таким образом, чтобы придать им дополнительное значение и полезность. Примером этого является то, как визитная карточка может быть закодирована для браузеров, приложений (таких как клиент электронной почты) и служб, которые настроены на распознавание соглашения.
N для навигации
Еще одним важным компонентом веб-дизайна является концепция навигации и информационной архитектуры. Веб-сайт может содержать сотни, если не тысячи страниц, и это создает проблему, связанную с тем, как гарантировать, что люди смогут найти то, что они ищут. Умение организовывать и структурировать информацию является важным навыком, которому необходимо научиться.
Информационная архитектура помогает пользователям находить то, что им нужно. Оценка ценности (и использование) таких вещей, как хлебные крошки, функции поиска и категоризация контента, является важной частью процесса веб-дизайна.
O означает объективность
Часто веб-дизайнеры совершают ошибку, создавая опыт, отражающий их предпочтения, а не предпочтения пользователей. Кто может винить нас?
Трудно быть чутким к своей аудитории, если ты не один из них. Сохранение объективности и профессиональное выполнение работы — это навык, который не приходит с руководством, но, тем не менее, его необходимо освоить. Ваш дизайн не основан на том, что вы считаете красивым (иначе все может стать уродливым)! Прежде чем приступить к созданию веб-сайта, вам нужно знать, что вы создаете, зачем вы это делаете и кто будет его использовать.
Исследования, проектирование по номерам, знание общих принципов юзабилити и понимание того, как эффективно сотрудничать — это лишь несколько вещей, которые необходимы для объективного создания веб-дизайна. Если вы не позволите своим предубеждениям взять под контроль проект, это часто позволит вам сделать логические выводы, сочувствующие более значительным потребностям ваших клиентов и пользователей.
Если вы не позволите своим предубеждениям взять под контроль проект, это часто позволит вам сделать логические выводы, сочувствующие более значительным потребностям ваших клиентов и пользователей.
P для психологии
Из всех областей, связанных с дизайном взаимодействия с пользователем, психология, вероятно, является одной из самых интересных и полезных.
Все, что человек делает в сети, связано с его поведением и мышлением. Знание того, как взаимодействовать с этим поведением, позволит вам максимизировать успех вашего веб-дизайна. Изучение человеческого поведения может помочь вам выявить эмоциональную привязанность к цвету. Если вы особо не задумывались о психологии и зарабатываете на жизнь созданием сайтов, действительно стоит изучить психологию, по крайней мере, на базовом уровне и способами, связанными с дизайном.
Например, вы можете узнать, как гештальт-психология может применяться в веб-дизайне. Большинство аспектов дизайна и того, что мы определяем как красоту, изображаются с помощью психологии, как и способы, которыми мы можем «обучить» посетителей привыкать к определенному интерфейсу.
Q означает качество
Важной частью любого бизнеса является концепция контроля качества.
Быть успешным дизайнером означает, что вы должны быть увлечены своим делом и заботиться о нем. На таком высококонкурентном рынке жизненно важно поддерживать набор стандартов, делать то, что отвечает интересам пользователей, и обеспечивать соответствие того, что вы производите, требованиям. Независимо от того, являетесь ли вы дизайнером или кодером, способность не только следовать спецификациям, но и устанавливать собственные идеалы заслуживает внимания.
Зачем кому-то выпускать некачественную работу? Убедитесь, что вы устанавливаете высокие стандарты для своих проектов. Всякий раз, когда я создаю веб-дизайн, у меня есть целый сборник контрольных списков и требований, которым он должен соответствовать, прежде чем проект получит окончательное «все ясно». Требуется немного времени, чтобы разработать достойные стандарты для собственной работы, и это должна быть личная инициатива.
Однако, как только вы это сделаете, вы сможете продолжать развивать и совершенствовать свои процессы, не только экономя время, но и создавая прочную репутацию человека, который заботится о качестве своей работы.
R для Читаемости
Если есть что-то, что вам повторяют в стиле Базза Лайтера (т. е. «До бесконечности и дальше!»), так это мысль о том, что «Контент — это король». Без контента ваш сайт ничего не стоит.
И контент — это не только текст и статьи, подобные той, которую вы сейчас читаете. Это маркетинговая копия веб-приложения, это выбор слов кнопки призыва к действию, это идеально расположенное демонстрационное видео или потрясающая инфографика, использующая преимущества визуального обучения. Таким образом, обеспечение того, чтобы ваш контент был максимально интересным, читабельным и удобным для пользователя, является верным способом стимулировать регулярные посещения.
Контент — это главное, и сделать его легким для понимания и видимым — часть вашей работы. Часть читабельности является предметом информационного дизайна, размещения вашего контента таким образом, чтобы он понравился вашим посетителям. Возможность разработать и закодировать веб-сайт важна, но также важен и полезный контент.
Часть читабельности является предметом информационного дизайна, размещения вашего контента таким образом, чтобы он понравился вашим посетителям. Возможность разработать и закодировать веб-сайт важна, но также важен и полезный контент.
S для серверной части
JavaScript — отличный клиентский язык, но серверные сценарии также необходимы для современных веб-сайтов. Он делает все остальное, что клиентские сценарии не могут (или не должны) делать. Сохранение вводимых пользователем данных, извлечение и обработка данных из базы данных и создание шаблонов страниц — вот лишь несколько фундаментальных примеров того, насколько частью наших продуктов являются сценарии на стороне сервера.
Существует множество языков и серверных сред, таких как Rails, на выбор. Очевидно, что большинству людей известно о сценариях на стороне сервера в той или иной форме, но для новичков во всей области внутренней бизнес-логики полезно знать хотя бы основы того, что может делать сценарий на стороне сервера, чтобы знать возможности и ограничения. .
.
T для типографики
По мере того, как @font-face получает более широкую поддержку и разрабатываются стандарты для веб-шрифтов, таких как WOFF, прошлые ограничения веб-типографики постепенно исчезают. Но, как предупреждал дядя Питера Паркера, «с большой силой приходит большая ответственность». С увеличением количества способов оформления шрифта на веб-странице необходимость понимания типографики стала гораздо более важной частью работы веб-дизайнера.
Люди используют множество шрифтов в Интернете, но никто не должен использовать Comic Sans! Если у вас еще нет практических знаний о шрифтах и типографике, сейчас самое время начать. Это не только имеет важные последствия для дизайна и визуального отображения контента, но и в конечном итоге даст вам дополнительные уровни контроля над эстетикой страницы.
U для удобства использования
Обеспечение того, чтобы ваши веб-проекты были ориентированы на пользователя и были удобными для пользователя, является довольно сложной задачей, особенно при проектировании для широкого спектра веб-пользователей.
Юзабилити основывается на идее, что ваши пользователи не хотят новых проблем, им нужны решения, и ваша задача — дать им то, что они хотят, с максимально возможной легкостью. Предоставление вашим посетителям приятного опыта является частью пакета успешного сайта. Учитывая связи с интерактивным дизайном, доступностью, информационной архитектурой, пользовательским опытом, человеческим фактором и многим другим, нет необходимости дополнительно подчеркивать широту и значимость юзабилити в современном веб-дизайне.
V для посетителей
Какой смысл в веб-сайте без посетителей?
У вас может быть самый удивительный веб-сайт во вселенной с умопомрачительным контентом, который раскрывает тайны путешествий во времени, но если его никто не читает, ваш сайт может и не существовать. Не умаляя важности контента, важнейшим навыком дизайнера является привлечение внимания к вашему сайту (и удержание его там). Социальное сообщество будет поощрять людей продолжать посещать сайт. Многие аспекты дизайна, ориентированного на пользователя, сосредоточены на поощрении участия сообщества, поскольку он определяет необходимость эмоционально привязать людей к сайту.
Многие аспекты дизайна, ориентированного на пользователя, сосредоточены на поощрении участия сообщества, поскольку он определяет необходимость эмоционально привязать людей к сайту.
Однако помимо социальных аспектов также полезно идентифицировать своих посетителей и работать с ними над улучшением веб-сайта. Это очень хорошо увязывается с предметом социологии, этнографии и эмпатии.
W означает веб-стандарты.
Буква «W» может означать так много вещей во Всемирной паутине, что решить, что обсудить, стало трудным выбором.
Однако идея веб-стандартов подчеркивает основной принцип, которым дорожат многие в нашей отрасли. Знание различных языков и стандартов (и того, как они работают) — это то, с чем должен быть знаком каждый профессионал в этой области. Строгое соблюдение спецификаций может занять много времени. Каждый язык, используемый в Интернете, от HTML до Python, имеет собственный набор спецификаций, в котором излагаются рекомендации и лучшие практики относительно того, как следует использовать язык (и в каком контексте).
Следовать этим стандартам может быть сложно, потому что это требует много чтения, терпения и мотивации, но если вы хотите освоить такой язык, как HTML, CSS или Ruby (на Rails), вам нужно привыкнуть к соблюдению стандартов и поддерживать свои знания в актуальном состоянии.
X для XML
Язык, который имеет так много целей, но регулярно отодвигается на второй план в нашей отрасли, — это XML. Будучи более гибким, чем HTML в синтаксисе, он почти как швейцарский армейский нож по своему уникальному и многофункциональному назначению.
Используемый во многих аспектах Интернета — от настроек пользовательского интерфейса программного обеспечения, локальных баз данных, отличных от SQL, общедоступных API сторонних сервисов, таких как Twitter, Sitemaps и форматов распространения, таких как RSS, — он стал основой веб-разработки. RSS — это язык синдикации контента, написанный с использованием XML. Как ни странно, хотя XML настолько надежен, его знание обычно не считается основным требованием. Однако помните, что с постоянно развивающейся сетью потребность в XML, скорее всего, только возрастет, чтобы справиться с нашими разнообразными потребностями в данных.
Однако помните, что с постоянно развивающейся сетью потребность в XML, скорее всего, только возрастет, чтобы справиться с нашими разнообразными потребностями в данных.
Y означает «Да!»
Веб-дизайн и разработка часто состоят из ряда вариантов. Умение говорить «нет» — довольно важная способность. Знать, когда сказать «да», тоже важно.
Хотя это включение в наш список может показаться довольно неубедительным, если вы думаете о том, когда вы создаете веб-сайт, вы постоянно имеете дело с микрорешениями, и, таким образом, ваши способности веб-дизайнера во многом основаны на том, как вы делаете суждения и решения. Очень важно знать, когда сказать «да» и «нет». Пока это остается важной частью нашей работы — Возьмем ли мы этого клиента? Должен ли я использовать PHP?
Деградирует ли он изящно? — изучение методов принятия решений и включение процесса здравого суждения в ваши проекты так же важно для обучения, как код, контент, дизайн или теория. Плохие решения приводят к плохо построенным сайтам, а хорошие решения экономят ваше время, деньги и нервы.
Z для архивирования
Наконец, мы подошли к последней букве алфавита и к тому, какой другой выбор подходит для этого раздела, кроме архивирования (или сжатия файлов). Возможность снизить потребление полосы пропускания имеет много преимуществ, включая снижение затрат на передачу данных, более быструю загрузку страниц для посетителя и, в сочетании с кэшированием, сокращение HTTP-запросов. Кэширование — еще один полезный метод уменьшения объема используемой полосы пропускания. Знать, как оптимизировать ваш контент и код, — это одно, но иметь возможность выжать из ваших изображений каждый ненужный байт до последнего и знать, как тщательно сбалансировать качество и вес файла, также имеет решающее значение.
Научиться оптимизировать активы веб-сайта — это важный навык, без которого не может обойтись ни один начинающий веб-дизайнер.
Alphabet Soup
Сеть — это постоянно развивающаяся платформа, и новые приемы, технологии и парадигмы появляются довольно регулярно.