Как создать сайт на WordPress — пошаговая инструкция!
Научим создавать свои игры, сайты и приложения
Начать учитьсяНовое
Чтобы разработать свой сайт, уже не обязательно обращаться в студии или собирать команду специалистов. Это могут сделать и новички. А конструкторы сайтов и CMS помогут всё организовать. Об одной из лучших среди таких систем мы поговорим в этой статье — расскажем, как сделать крутой сайт на WordPress.
Что такое WordPress и чем отличается от других CMS
WordPress — это CMS-система или движок, на базе которого можно создать сайты для любых целей. Это могут сайты-объявления о мероприятиях, личный блог, визитка или огромный интернет-магазин. У WordPress достаточно инструментов, чтобы воплотить всё это.
Платформу любят не зря. Давайте рассмотрим несколько основных её преимуществ, благодаря которым WordPress всё ещё на пике популярности:
Бесплатная разработка.
 Вам не нужно платить, чтобы пользоваться WordPress. Исключения: хостинг, домен, а также платные плагины и темы.
Вам не нужно платить, чтобы пользоваться WordPress. Исключения: хостинг, домен, а также платные плагины и темы.Разнообразие инструментов и настроек. В отличие от любого конструктора, CMS WordPress позволит вам сделать уникальный дизайн сайта и не будет загонять в рамки.
Плагины и гайды.
Развитое сообщество. Пусть у WordPress нет официальной техподдержки, в комьюнити всегда найдётся человек, который ответит на ваш вопрос.
Низкий порог вхождения. Не нужно быть крутым IT-специалистом, чтобы сделать сайт и научиться управлять им. У WordPress понятный интерфейс, где трудно запутаться.

Есть и недостатки. Например, сайты на WordPress «славятся» уязвимостью из-за своего открытого кода. Но и здесь каждый может снизить риски. О том, как правильно это сделать, поговорим во второй половине статьи.
Новое
Что такое WordPressЧитать →
Как создать сайт на WordPress: полное руководство
Итак, вы решили взяться за сайт и всё-таки выбрали WordPress. Это уже хорошее начало, но теперь важно познакомиться со всеми инструментами платформы, чтобы добиться лучшего результата. Мы поможем: расскажем, как пройти от нуля к готовому сайту в пошаговой инструкции.
Шаг № 1. Зарегистрируйте хостинг и домен
Хостинг даст вам возможность разместить сайт на сервере, без этого его нельзя будет открыть. А значит, нужно выбрать сайт, которому вы хотите это доверить. Если знаете хорошие варианты, выбирайте из них или ориентируйтесь на отзывы. Мы же возьмём за пример услуги reg.ru.
Мы же возьмём за пример услуги reg.ru.
Первый шаг — зарегистрироваться на сайте, где вы хотите оплатить хостинг для вашего проекта на WordPress. Заполните мини-анкету, подтвердите вашу почту и заходите в личный кабинет. Это займёт всего пару минут.
После этого можно выбрать хостинг. Где бы вы ни регистрировали его, вам предложат несколько тарифов на любой кошелёк. А во многих ещё и тестовый период от 10 до 30 дней. Таким мы и воспользуемся.
В личном кабинете ищем кнопку Купить хостинг, выбираем любой тариф и жмём Попробовать бесплатно. Дальше reg.ru попросит привязать номер телефона. Делаем это и наблюдаем, как в личном кабинете появляется строка с хостингом. Готово!
Теперь — к регистрации домена. Это уникальное имя вашего сайта, поэтому обойтись без него тоже не получится. Если у вас серьёзный проект, которым вы хотите пользоваться дальше, советуем купить его. А если сайт нужен только для практики, можно обойтись и бесплатным.
А если сайт нужен только для практики, можно обойтись и бесплатным.
На reg.ru таких не предлагают, поэтому покупаем домен. Предположим, что нам нужно создать сайт на WordPress для вымышленного благотворительного ивента в пользу приюта «Кошкин дом». Поэтому выбираем подходящее имя для сайта и регистрируем. Готово!
Шаг № 2. Установите CMS WordPress
Теперь проверьте, привязан ли новый домен к хостингу, который вы зарегистрировали. Для этого просто кликните на его название. После этого можно привязать CMS. Для этого найдите на той же странице графу Панель управления и кнопку Войти в панель напротив.
Когда вы попадёте в панель управления, можно будет посмотреть всю информацию о вашем хостинге на первой же странице. Но пока нас больше интересует вкладка Установка CMS слева.
После этого вы попадёте на панель CMS, где вам сразу предложат несколько популярных вариантов. Платформа WordPress будет одной из первых, что вы увидите в списке. Жмите Установить.
На следующей странице можно будет уточнить детали для установки CMS. Одни из важнейших — логин и пароль для входа в админку. Можете сразу установить их либо изменить позже. Также здесь можно сразу задать тему для сайта, но пока не будем торопиться. Жмём Установить в самом конце страницы и ждём загрузки.
После этого вы получите уведомление, что CMS успешно установлена. Теперь можно переходить по ссылке на панель администратора wordpress.com — она показана на той же странице в графе Административный URL
и имеет такой вид:http://ваш-домен/wp-admin/
Теперь вы можете создать свой сайт на WordPress!
Шаг № 3.
 Подготовьте админку к работе
Подготовьте админку к работеХостинг и домен подключены, CMS установлена, но это не значит, что вы уже готовы работать над сайтом. Теперь важно заняться настройками платформы.
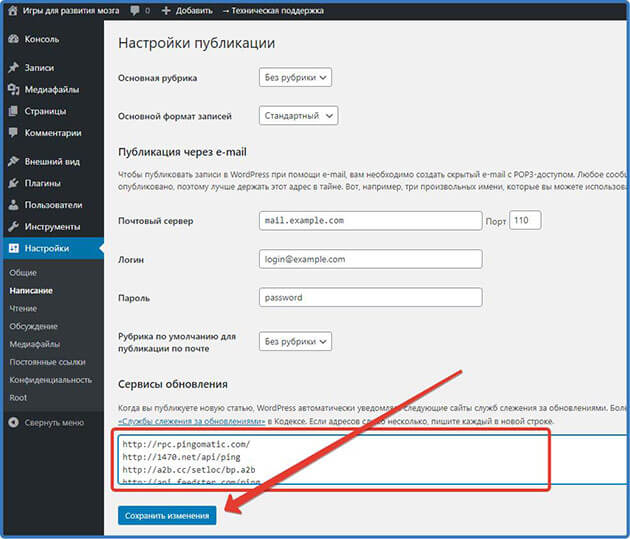
Первое, чем мы займёмся, — обновим WordPress. О том, что это нужно сделать, вам подскажет уведомление сверху. Перейдите по ссылке на административной панели и нажмите Обновить версию, а после подождите пару минут.
Это опционально, но для эффективной работы советуем также настроить внешний вид платформы WordPress. Сейчас он перегружен лишней информацией, это будет вас путать и отвлекать. Чтобы убрать весь визуальный шум закройте лишние баннеры и уберите галочки в
Шаг № 4. Выберите подходящую тему
У вас уже есть простенький и рабочий сайт. Но теперь нужно сделать из него тот, что подойдёт для вашей цели. А для этого нужно настроить его дизайн. Чтобы справиться с этим, обратимся к темам.
Но теперь нужно сделать из него тот, что подойдёт для вашей цели. А для этого нужно настроить его дизайн. Чтобы справиться с этим, обратимся к темам.
На консоли слева найдите вкладку Тема и кликните на неё. Вы попадёте в каталог шаблонов дизайна, которые можно примерить на сайт WordPress. Обратите внимание: некоторые из них платные.
Выбирайте ту, которая больше всего соответствует вашей идее. Чтобы облегчить себе задачу, отсортируйте темы во вкладке Фильтр характеристик. Там можно выбрать тип сайта, макет и функции. Также вы можете бесплатно создать свою тему с нуля в Инструменты → Редактор тем.
Напоминаем, что у нас будет сайт для благотворительного мероприятия приюта «Кошкин дом». Само собой, полностью подходящего шаблона в каталоге нет. Но мы выбрали тему Photology — в ней только полезные для нас блоки.
Каждую тему можно заранее просмотреть. А если вы уже определились с выбором, нажмите Установить, чтобы добавить её в каталог сохранённых. Затем выберите Активировать, когда захотите применить тему к сайту. Мы так и поступим.
А если вы уже определились с выбором, нажмите Установить, чтобы добавить её в каталог сохранённых. Затем выберите Активировать, когда захотите применить тему к сайту. Мы так и поступим.
Шаг № 5. Добавьте нужные косметические плагины
Это опциональный шаг — вы можете не расширять возможности WordPress, чтобы создать сайт. Хватит и базовых. Но если хотите упростить себе работу и добавить новых функций, вот 6 полезных плагинов для дизайна сайта:
Elementor Website Builder. Позволяет создавать сайты из блоков, как в конструкторе, добавляет 90 новых блоков контента.
Fonts Plugin. Пополняет WordPress новыми шрифтами — больше 1000 штук.
NextGEN Gallery. Добавляет 3 новых типа галерей с изображениями для сайта.

Smart Slider 3. Позволяет добавить на сайт слайдер изображений с разными эффектами.
WP Go Maps. Помогает добавить карту на сайт.
Image Hover Effects. Крутой плагин, который поможет настроить и кастомизировать анимации при наведении курсора на элемент интерфейса.
Обратите внимание!
Не все плагины совместимы с вашей версией WordPress. Убедитесь, что они подходят друг другу, прежде чем устанавливать их.
Шаг № 6. Наполните сайт контентом
Теперь всё готово к работе — можно приступать к самому сайту. Для этого перейдём во вкладку Внешний вид на административной панели, где мы уже сохранили темы. Выберите из них подходящую и активируйте, если ещё этого не сделали.
После этого вы попадёте на экран редактирования дизайна. Прямо здесь вы сможете менять надписи в любом месте блоков, но нам пока ещё рано. Сначала займёмся цветами, изображениями и блоками. Всё это можно редактировать в двух вкладках справа, в верхнем углу.
Начнём с главного — с обложки. Чтобы изменить её, кликаем по блоку и ищем в меню слева кнопку Заменить. Дальше выбираем на компьютере нужную картинку и вставляем её. Можно изменить и другие параметры, но уже в Настройках справа. Меняем размер, наложение цвета, точку фокусировки.
Рядом с вкладкой Настройки вы найдёте Стили. А в них — три подраздела: Типографика, Цвета и Макет. Первый поможет задать шрифты и размер текста, второй — настроить цветовую палитру для сайта, а третий — задать размер блоков. Воспользуйтесь ими, чтобы навести красоту на вашем сайте в WordPress.
Первый поможет задать шрифты и размер текста, второй — настроить цветовую палитру для сайта, а третий — задать размер блоков. Воспользуйтесь ими, чтобы навести красоту на вашем сайте в WordPress.
Теперь время подумать про структуру макета. Пройдитесь по выбранному шаблону и подумайте, какую информацию вы хотите разместить на ресурсе. Удалите лишние блоки, если они нашлись. Чтобы сделать это, кликните по блоку, найдите выпадающее меню и кнопку Удалить в нём.
Если же блок, наоборот, нужно добавить, ищите знак «+» в чёрном квадрате справа. Нажмите его, а затем выберите из меню блок, который хотите внести в макет. А дальше пройдитесь по всем частям сайта и доведите до нужного результата по дизайну.
Мы добавим в проект самое важное: карту с контактами, блок с организаторами и галерею с небольшим описанием пушистых участников выставки.
Визуал готов, теперь — к тексту. Здесь всё просто: чтобы поменять надпись в любой части блока, достаточно кликнуть по ней пару раз. Если же вы хотите разместить новый текстовый раздел, воспользуйтесь знаком «+», а в выпадающем меню найдите Текст. Там есть много вариантов, как удачно вставить текст в макет.
Здесь всё просто: чтобы поменять надпись в любой части блока, достаточно кликнуть по ней пару раз. Если же вы хотите разместить новый текстовый раздел, воспользуйтесь знаком «+», а в выпадающем меню найдите Текст. Там есть много вариантов, как удачно вставить текст в макет.
Когда закончите с текстом, отредактируйте его. Через меню Стили поправьте размер, цвет и шрифт. Если хотите больше выбора, добавьте специальные плагины — об одном из них мы писали выше. Сайт на WordPress готов!
Обратите внимание!
Обычный текст в блоке нельзя сделать заголовком. Для этого нужно добавить особое поле Заголовок и разместить в макете. Там же можно будет выбрать его уровень.
Как создать сайт с нуля самостоятельноЧитать →
Шаг № 7. Настройте SEO
Мы создали одностраничный сайт, но этого всё ещё недостаточно. Мало просто оформить его и выложить, нужно позаботиться о том, чтобы как можно больше людей его увидели. И в этом поможет SEO.
И в этом поможет SEO.
Сайты на WordPress неплохо индексируются, но чтобы улучшить результат, нужно установить правильные плагины. Вы можете почитать описания и отзывы, чтобы выбрать любой. Мы же остановимся на Yoast SEO. Он бесплатный и совместим с последней версией WordPress.
Вернитесь во вкладку Плагины на административной панели WordPress и через поиск отыщите плагин. После нажмите Установить и Активировать. Если всё пройдёт как надо, в меню слева появится ещё одна вкладка — Yoast SEO. Там вы сможете управлять оптимизацией вашего сайта.
Чтобы начать, зайдите туда и кликните по вкладке Первая настройка. Плагин предложит вам серию вопросов о сайте, чтобы минимально оптимизировать его. Ответьте на них и приложите логотип, если он есть. А после нажмите Посетить управления SEO внизу.
Вы попадёте в консоль. Здесь будут отображаться все уведомления о работе SEO на вашем сайте. Также обратите внимание на вкладку Настройки в меню слева, прямо под консолью Yoast SEO. Там можно включить и выключить некоторые функции плагина, заполнить список ключевых слов для страниц, добавить метатеги и настроить «хлебные крошки».
А если вы не знаете, как это сделать правильно, обратитесь к библиотеке знаний — такие есть у многих популярных SEO-плагинов. Например, Yoast SEO academy.
Шаг № 8. Позаботьтесь о безопасности
В начале статьи мы упоминали о том, что сайты на базе WordPress бывают уязвимы из-за открытого кода платформы. И это действительно так, но вы можете создать несколько барьеров, которые будут отделять ваш ресурс от мошенников. И первое, что важно сделать, — заказать SSL-сертификат.
SSL-сертификат — это как паспорт для вашего сайта на WordPress и других платформах. Он показывает, что ресурс подлинный, и что он может использовать безопасное зашифрованное соединение. Это гарант качества для посетителей вашего сайта и ключевая защита для него самого.
Он показывает, что ресурс подлинный, и что он может использовать безопасное зашифрованное соединение. Это гарант качества для посетителей вашего сайта и ключевая защита для него самого.
Заказать такой сертификат проще всего там, где вы купили домен. Некоторые платформы предлагают его купить, получить в подарок или даже заказать бесплатно на небольшой срок. В reg.ru, например, его можно получить бесплатно на 6 месяцев, чем мы и воспользуемся. Для этого заходим на страницу хостинга, ищем Заказать бесплатный SSL-сертификат и подтверждаем.
Когда вы подтвердите покупку у себя на почте, сертификат появится в вашем личном кабинете, но пока будет неактивным. На его подготовку нужно время — это займёт от 3 до 7 дней.
После его нужно будет активировать. И самый быстрый способ сделать это — установить плагин Really Simple SSL. Находим его в магазине плагинов платформы WordPress и активируем. После этого ждём, когда плагин обнаружит сертификат, а потом подтверждаем активацию.
После этого ждём, когда плагин обнаружит сертификат, а потом подтверждаем активацию.
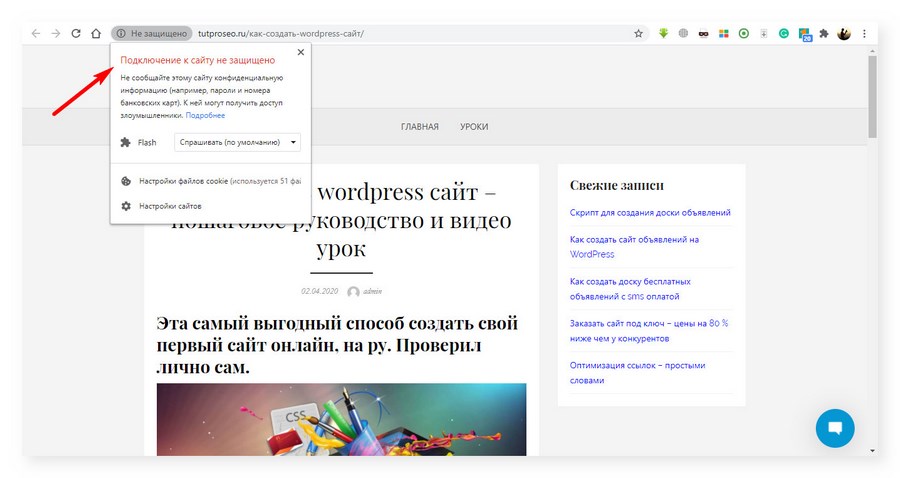
Когда всё будет готово, протокол в адресе вашего сайта изменится с http на https. Это означает, что ресурс использует безопасное подключение.
Также советуем установить специальный плагин, который повысит уровень защиты сайта. Их много, можете выбрать любой по оценкам пользователей и совместимости в вашей версией WordPress. Мы остановимся на Jetpack. Он поможет:
автоматически создавать резервные копии сайта;
оптимизировать сайт, чтобы улучшить его скорость загрузки;
проверять на вредоносное ПО и т. д.
Шаг № 9. Подключите системы аналитики
Как врачу важно следить за состоянием пациента, так и веб-мастеру — за жизненными показателями его сайта, в т. ч. на WordPress. Для этого стоит подключить его к системам аналитики. Мы покажем, как это делается, на примере Яндекс Метрики.
ч. на WordPress. Для этого стоит подключить его к системам аналитики. Мы покажем, как это делается, на примере Яндекс Метрики.
Сперва нужно будет зарегистрироваться в самом сервисе. Если у вас ещё нет почты на yandex.ru, её придётся создать. После этого войдите в аккаунт на Яндекс Метрика — вы попадёте к списку ваших счётчиков. Если раньше вы не имели дело с сервисом, он будет пуст, но мы сейчас это исправим. Ищем кнопку Создать счётчик сверху и нажимаем.
Вы попадёте к форме создания счётчика. Здесь нужно будет заполнить несколько граф: название, адрес сайта, ваш часовой пояс и почту, куда Яндекс Метрика будет присылать уведомления. Если вам нужна расширенная аналитика действий людей на сайте, включите последнюю опцию в форме — она отключена по дефолту. А дальше просто нажмите Создать счётчик внизу.
Но не закрывайте вкладку: она ещё понадобится!
После этого Яндекс Метрика предложит подключить счётчик на сайт. Здесь нам интересен способ CMS и конструкторы сайтов. Перейдите в эту вкладку — там вас ждёт инструкция, как это сделать. Но мы всё равно проиллюстрируем.
Здесь нам интересен способ CMS и конструкторы сайтов. Перейдите в эту вкладку — там вас ждёт инструкция, как это сделать. Но мы всё равно проиллюстрируем.
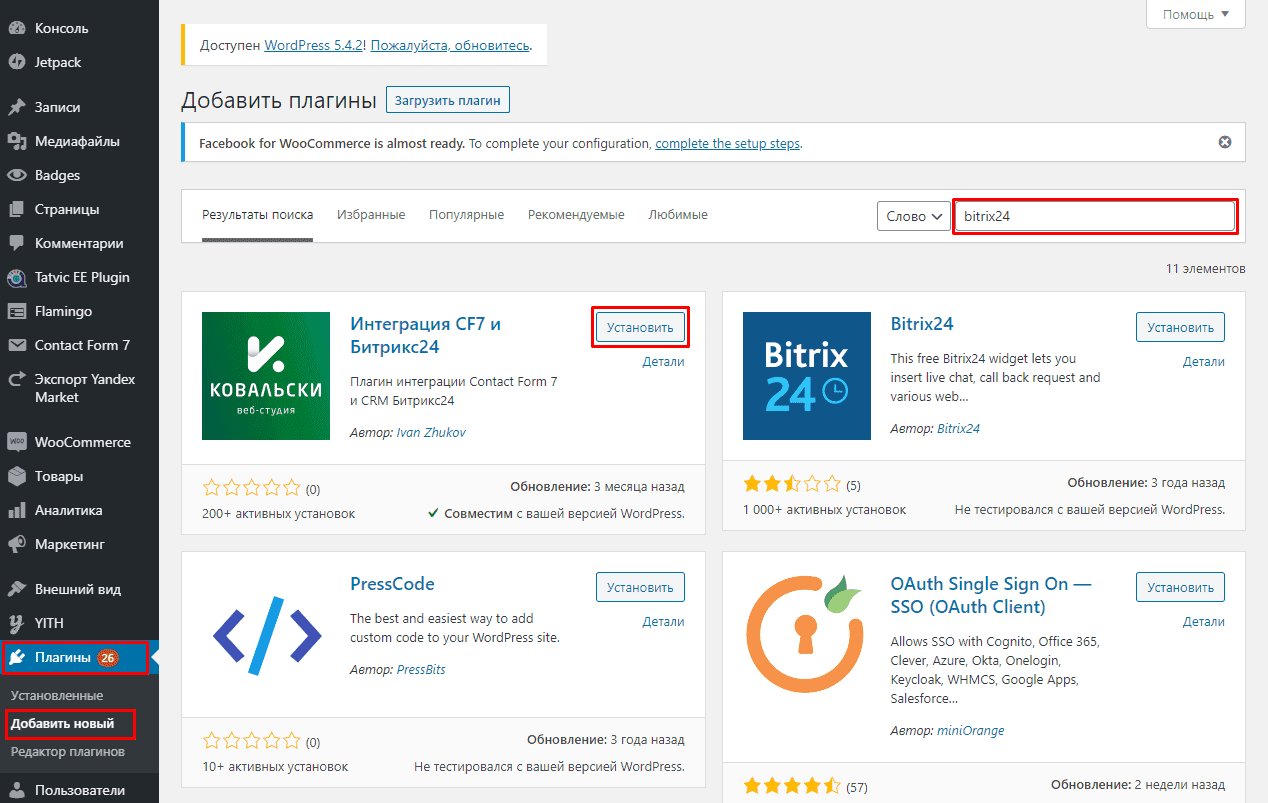
На сайте WordPress можно добавить счётчик двумя способами: через плагины и вручную, кодом. Первый проще и быстрее всего, поэтому воспользуемся им. Для этого снова отправляемся во вкладку Плагины → Добавить новый и ищем Яндекс Метрику.
Установите и активируйте плагин, а после найдите его в меню слева, во вкладке Настройки. Затем вернитесь к настройкам счётчика, которые мы просили не закрывать, и найдите номер вашего счётчика. А потом просто вставьте его в окошко, которое предложит плагин, и нажмите Сохранить.
После этого появится зелёное уведомление о том, что настройки сохранены. Теперь можно вернуться в личный кабинет Яндекс Метрика. Если всё сделано правильно, активный счётчик с сайтом появится там. Здесь вы сможете видеть все действия пользователей с вашим ресурсом. Пользуйтесь этим с умом!
Если всё сделано правильно, активный счётчик с сайтом появится там. Здесь вы сможете видеть все действия пользователей с вашим ресурсом. Пользуйтесь этим с умом!
Ответы на частые вопросы
Пора ответить на самые частые вопросы о сайтах на WordPress, которые интересуют начинающих веб-мастеров. А для наглядности сделаем это на примере нового сайта, который мы вместе создали в этой статье.
Что нужно для создания сайта на WordPress?
Чтобы сделать свой сайт на базе этой платформы, вам не пригодятся глубокие знания по программированию или дизайну. Зато нужно будет кое-что другое:
хостинг — место на сервере, где будут храниться данные сайта;
домен — уникальное имя ресурса, его можно купить или зарегистрировать бесплатно;
идея — важно чётко понимать, какую задачу должен выполнять сайт и для чего;
фото или иллюстрации — сделанные вами или со стоков;
время — создать простой сайт можно за 10–20 минут, но если хотите сделать его хорошо и как следует настроить, держите в запасе пару дней.

Всё остальное — опционально.
Обратите внимание!
Если сайт нужен вам для коммерческих целей, используйте только собственные фото, видео и иллюстрации или купите их на стоке. Не вставляйте изображения из поиска — у каждого из них есть авторы. Так вы рискуете нарушить их права.
Как сделать страницы и посты на сайте WordPress?
Если вы хотите сайт на несколько страниц, их легко добавить к главной. Для этого найдите в меню слева вкладку Страницы. Вы можете сразу нажать Добавить новую или сделать это в самом разделе со страницами, вверху экрана.
Дальше вы попадёте в редактор. По возможностям он ничем не отличается от того, с которым вы работали на главной странице. Здесь можно точно так же добавлять разные блоки: от обложки до футера. А с помощью меню Настройки и Стили менять их внешний вид. Попробуйте — это просто!
Попробуйте — это просто!
Если вы установили плагин Yoast SEO, здесь же можно будет настроить поисковую оптимизацию для вашей страницы. Он оценит качество заголовков, ключевых вхождений и читабельности. Оптимизация — важный пункт в разработке сайта на WordPress, поэтому не пожалейте на него сил.
Когда страница будет готова, скопируйте её уникальный адрес, а потом вернитесь в редактор главной. Если хотите, чтобы через неё можно было попасть на новую страницу, сначала напишите её название в макете, а затем вставьте ссылку. Или сделайте то же самое, только с кнопкой. Когда вы сохраните макет, по щелчку на неё можно будет попасть на вашу новую страницу.
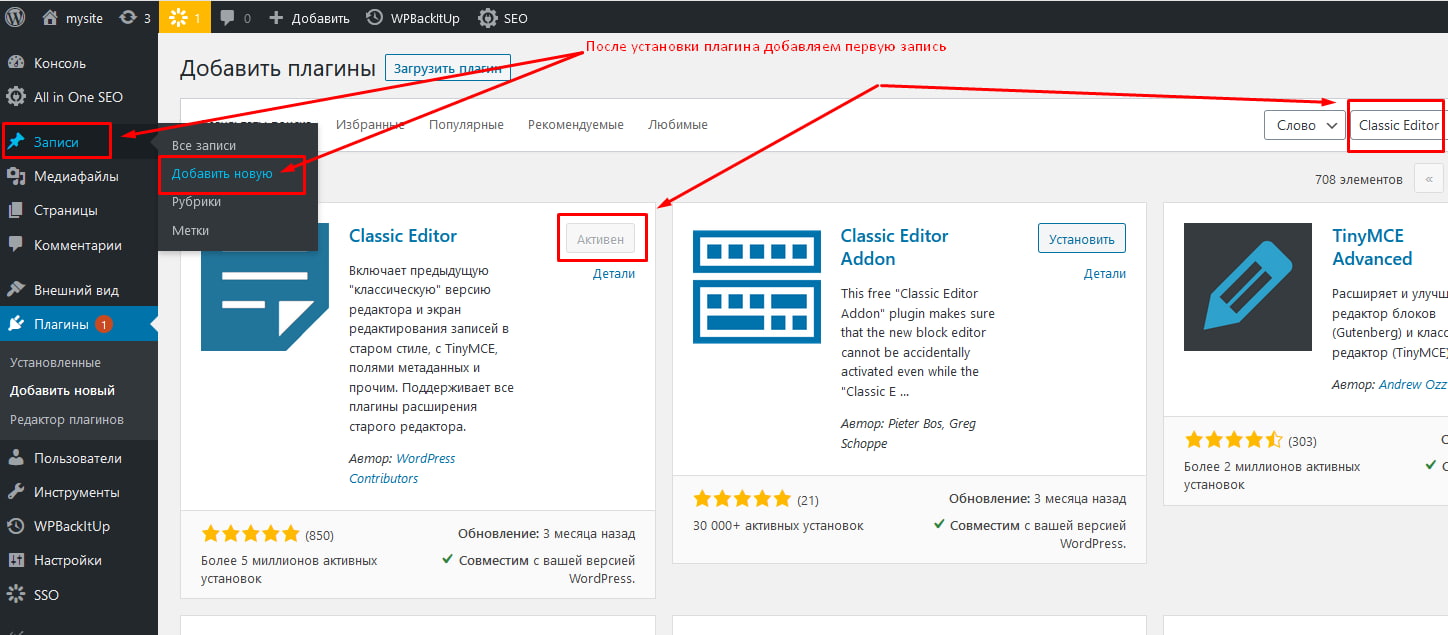
Теперь — о постах. Если вы хотите создать блог и разместить на нём первую запись, отправляйтесь по пути Записи → Добавить новую. После этого вы снова попадёте в редактор. Он точно такой же, как и для новой страницы, поэтому вам будет нетрудно разобраться в нём.
Как добавить логотип на сайт WordPress?
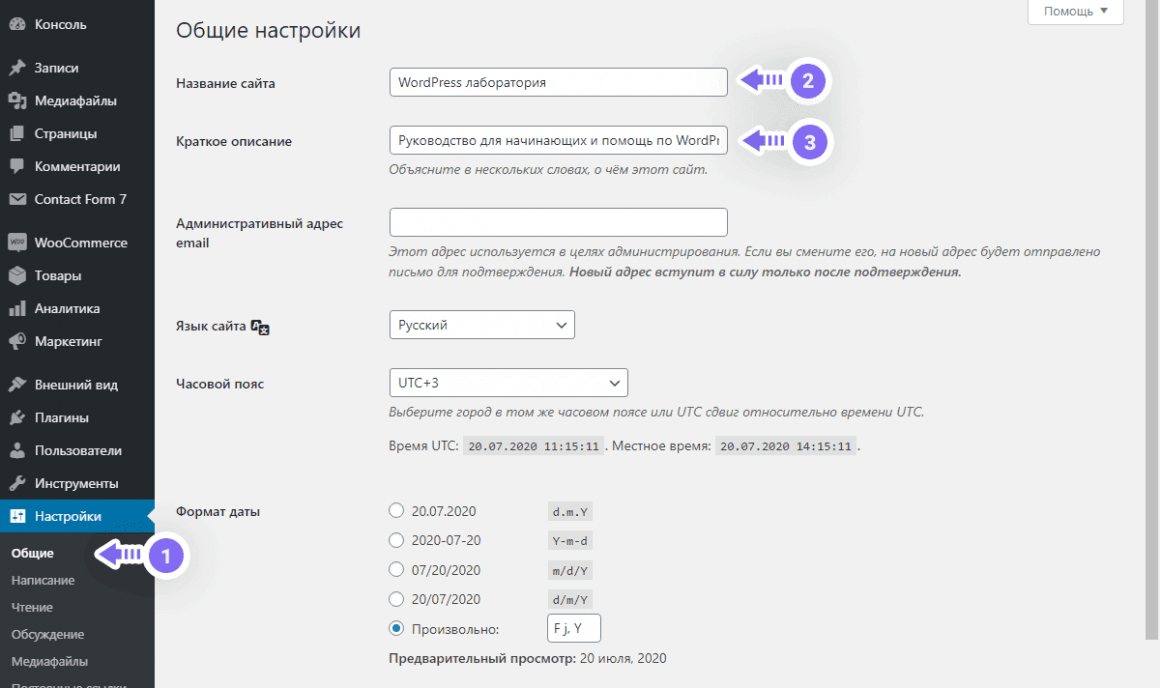
Для сайта легко можно выбрать и загрузить иконку — маленькую картинку рядом с названием ресурса на вкладке браузера. Чтобы сделать это, перейдите по пути Внешний вид → Настроить в личном кабинете.
Когда попадёте в настройки, перейдите в Свойства сайта. Здесь же можно указать его название и краткое описание. Но нам больше интересна иконка. Изменить её можно в самом низу, там же будут указаны все требования для изображений. Просто нажмите Выберите иконку сайта, найдите файл с лого подходящего формата и вставьте. Иконка изменится.
Не забудьте нажать Опубликовать сверху, чтобы сохранить результат.
Как настроить меню на сайте WordPress?
Страницы готовы, теперь пора заняться навигацией по сайту. Это тоже несложно — нужно создать меню. Для этого перейдите по пути Внешний вид → Меню. Вы попадёте во вкладку, где будут отображаться все созданные страницы сайта. Вам остаётся только выбрать, какие из них попадут в меню. Здесь также можно изменить текст ссылок на страницы и их порядок.
Это тоже несложно — нужно создать меню. Для этого перейдите по пути Внешний вид → Меню. Вы попадёте во вкладку, где будут отображаться все созданные страницы сайта. Вам остаётся только выбрать, какие из них попадут в меню. Здесь также можно изменить текст ссылок на страницы и их порядок.
А если у вас блог, вы сможете разместить здесь ссылки на рубрики постов по тому же принципу. Всё просто!
Как создать форму обратной связи на сайте WordPress?
Здесь снова помогут плагины. Таких много: LiveForms, Kali Forms, HappyForms и другие, название которых заканчивается на Forms. Они нужны только для того, чтобы добавить форму обратной связи. Но об этом не придётся беспокоиться, если у вас уже есть Jetpack. Этот плагин добавляет много новых функций, включая формы разных типов и не только. С ним вам не придётся устанавливать кучу плагинов и нагружать сайт.
Итак, установим форму обратной связи на главную страницу нашего сайта. Для этого жмём на «+» там, где хотим её добавить и ищем в меню блок Формы. А дальше просто выбираем и размещаем.
Здесь же можно будет отредактировать все графы: удалить или добавить, изменить описание и кнопку, вставить заголовок. А если хотите изменить дизайн формы, напоминаем: для этого пригодится меню Стили справа.
Как стать разработчиком сайтов в 2023 году
Сегодня мы вместе разобрались, как сделать свой сайт на WordPress даже тем, кто никогда такого не делал. Это оказалось проще, чем кажется. Но если разработка для вас или вашего ребёнка — не хобби, а план на будущее, стоит дополнить практику обучением. У вас есть несколько вариантов, как это сделать:
в вузе;
на курсах;
самостоятельно.

Лучшие IT-вузыЧитать →
У каждого из этих способов обучения есть преимущества и недостатки, поэтому выбирайте с умом. Например, на университет уйдёт больше времени, чем на курсы. А самостоятельные занятия хороши только тогда, когда у вас есть чёткий план и дисциплина. Плюс, если вы хотите качественных знаний, без наставника не обойтись.
Один из лучших вариантов научиться веб-разработке — это занятия в профильной онлайн-школе. Там вы или ваш ребёнок сможет двигаться от темы к теме вместе с опытным преподавателем. И в каждой из них — закреплять успехи на личных проектах. Так, на курсе по разработке сайтов в Skysmart Pro дети и подростки учатся:
работать с интерфейсом пользователя;
кодить на HTML, CSS и Javascript;
создавать прототипы сайтов;
разбираться в основах дизайна и многому другому.

Каждый блок в программе заканчивается большим проектом. Так, к концу курса студент сам разрабатывает с нуля несколько сайтов: визитку, генератор резюме, интернет-магазин и другие. Всё это готовые ресурсы, которые можно разместить в портфолио. Попробуйте начать с вводного урока — это бесплатно!
Нет, это не «просто игрушка»
Roblox — одна из лучших платформ, чтобы стартовать в программировании! Запишите ребёнка на бесплатный урок в Skysmart Pro — расскажем, какие мощные игры и проекты он может создавать
Алёна Федотова
Автор Skysmart
К предыдущей статье
Новое
Что такое виртуальная машина и зачем она нужна?
К следующей статье
Новое
Что такое WordPress
Получите план развития в программировании на бесплатном вводном уроке
На вводном уроке с методистом
Подберём курс по уровню, возрасту и интересам ребёнка
Расскажем, как проходят занятия
Как создать сайт на WordPress — Пошаговая инструкция
ЗаписиВ записях можно создавать новые страницы для ведения блога, так как можно разделять на категории/рубрики.
 Это даст возможность делить статьи на тематики.
Это даст возможность делить статьи на тематики.Медиафайлы
Тут все ясно. Загружаем сюда всю библиотеку: картинки; видео; документы. Также в этом разделе можно редактировать alt-теги и описание файлов.
Страницы
Основной блок создания сайта на WordPress. Создавая страницы Вы наполните собственный ресурс контентом и всем необходимым. Начните с простого добавления текстов и фотографий. Как только Вы научитесь, смело переходите к более сложным задачам.
Комментарии
Тут отображается список комментариев, оставленных на Вашем сайте. Конечно при условии, что они разрешены в настройках.
Внешний вид
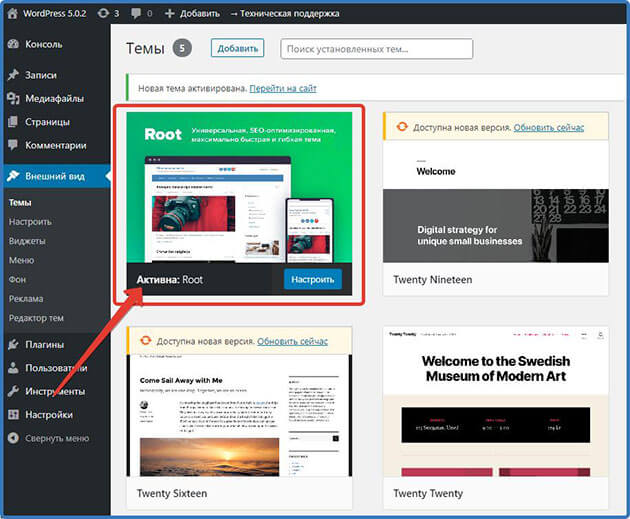
Важная часть администрирования сайта. Здесь как Вы уже знаете можно менять и настраивать тему, зайти в виджеты, а также войти в редактор сайта.
В редакторе Вы увидите всю структуру и кодировку своей темы. Будьте осторожны, так как любые незначительные изменения могут обрушить весь сайт. Создавайте резервные копии на хостинге или просто копируйте куда-нибудь код перед изменениями.
Создавайте резервные копии на хостинге или просто копируйте куда-нибудь код перед изменениями.
Виджеты позволят добавлять полезные модули и формы в правую часть веб-сайта, подвал или другие не менее важные области. Чаще всего это: навигационные ссылки, календарь, подписки или рекламные блоки.
Плагины
Плагины — это главное преимущество создания сайта на WordPress.
Благодаря огромному выбору приложений от разных разработчиков Вы можете установить на свой ресурс практически все, что захотите.
В списке модулей есть: формы обратной связи; слайдеры; ускорители; чаты; тесты; онлайн-оплата; календари и даже конструкторы. Они позволят работать над Вашим сайтом точно также как любая другая веб-платформа.
Пользователи, инструменты и настройки
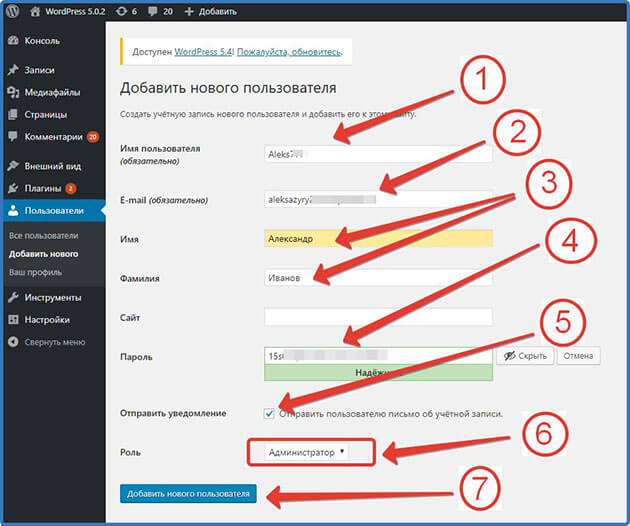
В разделе пользователи будут отображаться все зарегистрированные участники Вашей площадки. Не забудьте разрешить регистрацию в настройках сайта, если хотите, чтобы список пополнялся. Опасайтесь спамеров.
Опасайтесь спамеров.
Во вкладке инструменты ничего полезного для создания рядового веб-сайта нет. Я захожу туда только в случае, если какой-нибудь плагин установится в этот раздел по умолчанию.
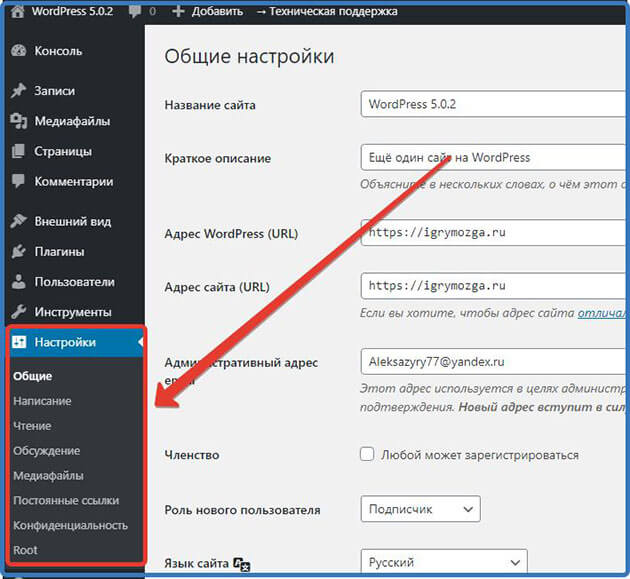
Настройки — важный раздел админки вордпресс. Здесь Вы сможете поменять адрес сайта, закрыть или вернуть комментирование, выбрать размер медиафайлов или сделать другие не менее важные изменения.
Наконец могу сказать, что выбрав создание сайта на WordPress Вы не ошибетесь. Платформа превосходно позволяет вести блог, создать визитки и небольшие интернет-магазины. Она адаптирована, отвечает современным стандартам и дружелюбна с поисковиками. Вам лишь осталось завершить начатое и сделать свой сайт на вордпресс. Удачи!
Как запустить сайт на WordPress | Start WordPress Site [2023]
Когда дело доходит до запуска веб-сайта, WordPress является самой популярной платформой для использования во всем мире. В настоящее время 42,6% всех веб-сайтов в Интернете используют WordPress, и это неудивительно.
Мощный, гибкий и чрезвычайно универсальный WordPress позволяет пользователям быстро создавать современные веб-сайты, эстетически привлекательные и полностью функциональные.
WordPress построен на платформе с открытым исходным кодом, что позволяет разнообразным программистам вносить свой вклад в библиотеку тем и плагинов. Это означает, что любой может использовать эту систему управления контентом (CMS), не нуждаясь в дополнительных знаниях в области кодирования или веб-дизайна.
Если вы не знаете, как запустить сайт WordPress — независимо от того, являетесь ли вы владельцем малого бизнеса, крупной организацией или частным лицом — это руководство поможет вам разбить все шаги, которые включают:
1. Определите свою цель
2. Выберите доменное имя
3. Выберите хостинг-провайдера
4. Установите WordPress
5. Выберите тему WordPress
6. Установите плагины WordPress
7. Настроить ваш сайт WordPress
Получите скидку 60% на управляемый WordPress
Весь месяц мы празднуем 20-летие WordPress — предложение заканчивается 31 мая
Посмотреть планы управляемого хостинга
7 шагов для запуска сайта WordPress
1.
 Определите свою цель
Определите свою цельЕще до того, как вы начнете создавать сайт WordPress, важно определить вашу цель.
Знание того, какой тип веб-сайта вы хотите запустить — будь то проект для личного увлечения, бизнес электронной коммерции или блог о путешествиях — является важным шагом в раскрытии вашей ниши и целей вашего сайта. Это также хорошее время, чтобы решить, кто является вашей целевой аудиторией, и как это повлияет на стиль, тон, макет и изображения или дизайн, которые вы решите включить.
2. Выберите доменное имя
После того, как вы определили цель своего сайта WordPress, пришло время выбрать уникальное доменное имя. Ваше доменное имя должно быть четким и кратким, отражая общий бренд или цель сайта. Постарайтесь придумать имя, которое пользователям будет легко написать по буквам, ввести в строку поиска или вспомнить, поскольку в настоящее время в сети находятся миллиарды веб-сайтов.
Например, если вы создаете сайт WordPress для бизнеса, обязательно используйте название компании в качестве имени домена. Если вы намерены рекламировать себя через свой сайт, вам следует выбрать собственное имя (если оно доступно) в качестве имени домена. Если вам трудно придумать креативное доменное имя, есть несколько генераторов доменных имен, которые вы можете использовать для поиска идей.
Если вы намерены рекламировать себя через свой сайт, вам следует выбрать собственное имя (если оно доступно) в качестве имени домена. Если вам трудно придумать креативное доменное имя, есть несколько генераторов доменных имен, которые вы можете использовать для поиска идей.
После того, как вы выбрали имя, пришло время проверить, доступен ли домен. Он должен быть доступен не только в Интернете, но и на сайтах социальных сетей (вы можете вручную выполнить поиск выбранного вами доменного имени на этих сайтах) на случай, если вы захотите создать вспомогательные учетные записи в социальных сетях. Кроме того, выбранное вами доменное имя не должно быть товарным знаком Ведомства США по патентам и товарным знакам.
Если доменное имя, которое вы хотите использовать, уже занято, вы можете использовать его, выбрав другое расширение доменного имени верхнего уровня. Это означает, что вместо того, чтобы использовать «.com» после вашего доменного имени, вы можете использовать доменные имена верхнего уровня, такие как:
- .
 co
co - .biz
- .inc
- .net
Важно отметить, что хотя вы можете приобрести доменное имя у нескольких хостинг-провайдеров, лучше сделать это с тем, у которого размещен ваш веб-сайт. . Это позволяет легко управлять всеми деталями вашего сайта с одной централизованной платформы. Кроме того, многие хостинг-провайдеры предлагают регистрацию домена при подписке на пакет хостинга.
Теперь, когда вы получили официальное доменное имя и подтвердили его доступность, пришло время выбрать предпочтительного провайдера веб-хостинга.
3. Выберите поставщика веб-хостинга
Успешный запуск вашего сайта WordPress означает выбор правильного поставщика веб-хостинга. Провайдер веб-хостинга предоставляет вам доступ к серверу или части сервера, с которого будет работать ваш веб-сайт. Эти провайдеры обычно предлагают на выбор несколько типов серверов, в том числе:
- Общие серверы: Несколько веб-сайтов размещены на одном общем сервере.
 В этой модели доступ к серверу и его конфигурация более ограничены, а производительность зависит от нагрузки, которую каждый веб-сайт оказывает на сервер.
В этой модели доступ к серверу и его конфигурация более ограничены, а производительность зависит от нагрузки, которую каждый веб-сайт оказывает на сервер. - Виртуальные частные серверы (VPS): VPS позволяет нескольким веб-сайтам работать на одном общем сервере, оставаясь при этом изолированными друг от друга. Как правило, VPS предлагает больше контроля и производительности, чем стандартный общий сервер, однако для них может потребоваться знакомство с управлением сервером.
- Выделенные серверы: Выделенный сервер — это полностью изолированный сервер, предназначенный для одного веб-сайта. Этот тип сервера предлагает более высокий уровень производительности и настройки, но требует более глубоких знаний в области управления сервером и его обслуживания. Как правило, более крупные организации используют выделенные серверы для удовлетворения интенсивных потребностей в трафике.
- Облачные серверы: Подобно выделенному серверу, облачный сервер обеспечивает максимальный контроль и гибкость, когда речь идет о производительности и настройке сервера.
 Однако облачные серверы обеспечивают большую масштабируемость, поскольку они не требуют изменений в оборудовании для увеличения или уменьшения масштаба.
Однако облачные серверы обеспечивают большую масштабируемость, поскольку они не требуют изменений в оборудовании для увеличения или уменьшения масштаба.
Если вы запускаете свой первый сайт WordPress, скорее всего, общий сервер или VPS обеспечат вам достаточную вычислительную мощность и настройку для нужд вашего сайта. Только не забудьте выбрать провайдера веб-хостинга, который предоставляет:
- Совместимость с WordPress и простая установка
- Доступные, масштабируемые планы хостинга
- Автоматические сертификаты SSL
- Автоматические обновления WordPress и плагинов
- Мониторинг вредоносных программ
- Мгновенное резервное копирование 9004 9 Экспертная поддержка клиентов
Планы полностью управляемого хостинга
Вкл. Помимо этих вариантов сервера, многие хостинг-провайдеры также предлагают полностью управляемые планы хостинга. Когда дело доходит до хостинга WordPress по сравнению с общим хостингом, хостинг WordPress позволяет вам использовать невмешательство, когда дело доходит до управления вашим веб-сайтом и конфигурацией сервера.
Например, надежные провайдеры веб-хостинга, такие как Nexcess, гарантируют, что ваш сайт останется быстрым, безопасным и обновленным с помощью полностью управляемого плана хостинга WordPress.
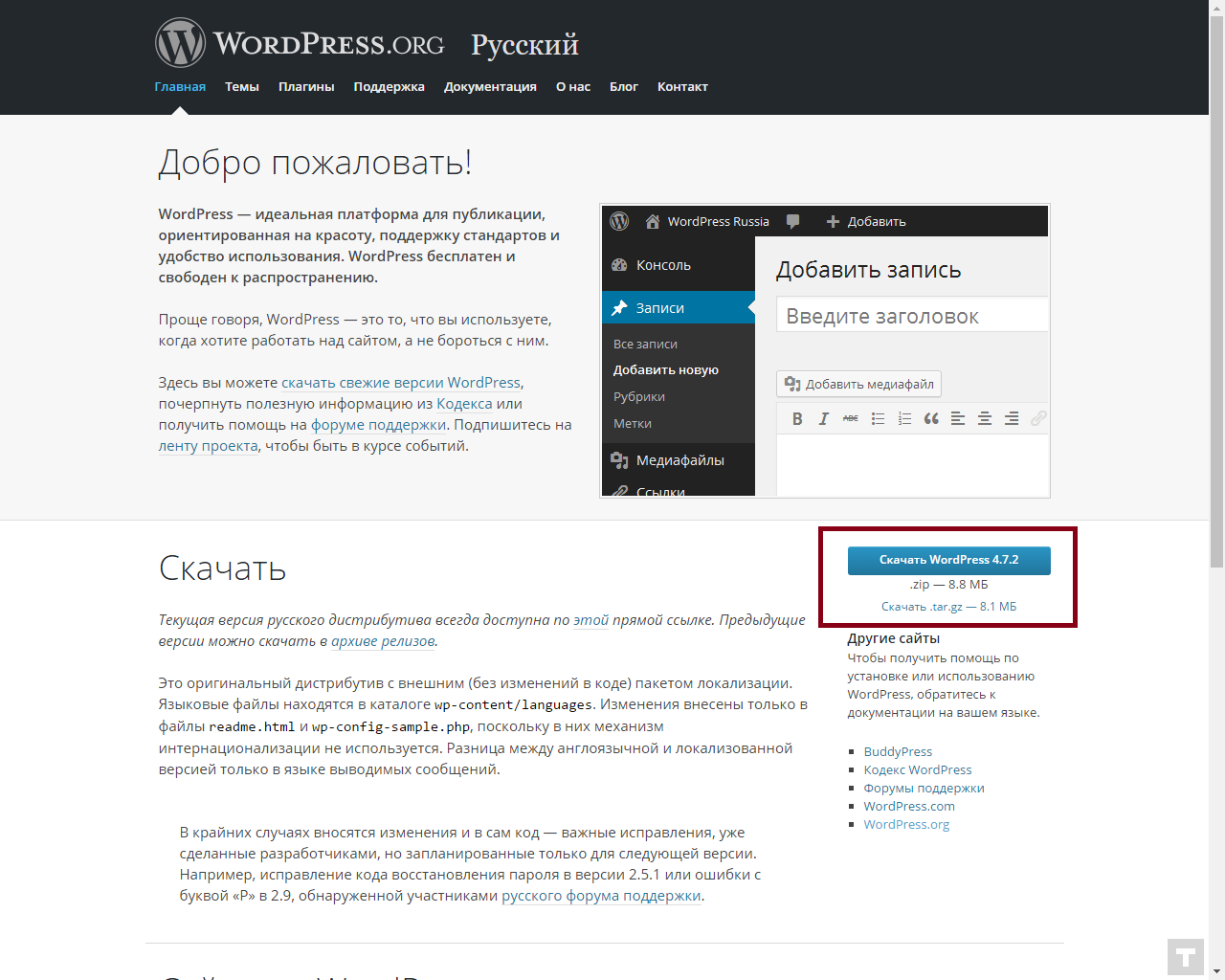
4. Установите WordPress
После того, как вы выбрали доменное имя и провайдера веб-хостинга, пришло время установить WordPress. Многие хостинг-провайдеры позволяют вам установить WordPress прямо в вашу учетную запись в панели управления (cPanel).
Если вы не знаете, как это сделать, обязательно обратитесь к документации по установке WordPress вашего веб-хостинга или обратитесь за помощью в службу поддержки. Кроме того, вы можете обратиться к Кодексу WordPress для получения дополнительной информации о процессе установки веб-сайта.
5. Выберите свою тему WordPress
Теперь, когда WordPress успешно установлен в вашей учетной записи веб-хостинга, вы можете сосредоточиться на выборе темы вашего сайта и ее активации. WordPress предлагает несколько тем для всех типов веб-сайтов, требующих минимальных знаний в области кодирования или веб-дизайна, включая как бесплатные, так и премиальные темы.
Чтобы просмотреть библиотеку тем WordPress для вашего сайта, наведите курсор на вкладку «Внешний вид» на панели инструментов WordPress и нажмите «Темы». Здесь нажмите «Добавить новый», и вы сможете найти тему, которая соответствует эстетике и целям вашего сайта. Когда вы выбрали тему, перейдите к кнопке «Активировать» и нажмите ее.
Примечание: Прежде чем выбрать тему, WordPress дает вам возможность предварительно просмотреть, как ваш сайт будет выглядеть с любой предлагаемой темой. Просто наведите курсор на тему и выберите «Live Preview».
Поскольку WordPress предлагает так много вариантов тем, выбор лучшего для нужд вашего сайта может быть ошеломляющим. Перед просмотром библиотеки тем обязательно перечислите все функции и функции, которые вы хотите иметь на своем сайте, и дважды проверьте, какие виджеты поставляются с темами, которые вам нравятся. Кроме того, важно выбрать мобильную тему WordPress, которая автоматически оптимизирует ваш сайт для мобильных устройств.
6. Установите плагины WordPress
При запуске сайта WordPress у вас будет возможность выбрать и установить плагины WordPress. Эти плагины добавляют на ваш сайт расширенные функции, такие как расширенные функции безопасности, инструменты электронной коммерции и инструменты поисковой оптимизации (SEO). В настоящее время некоторые из самых популярных плагинов WordPress включают:
- Контактная форма 7
- Yoast SEO
- WooCommerce
- Jetpack
- Elementor Website Builder
Чтобы установить плагин WordPress, просто перейдите на вкладку «Плагины» на панели инструментов WordPress и нажмите на нее. Здесь выберите «Добавить новый» в верхней части страницы. После того, как вы нашли и выбрали плагин, который хотели бы использовать, нажмите «Установить сейчас», а затем «Активировать». После того, как вы активировали свой плагин, WordPress проведет вас через процесс установки и настройки.
Примечание: Вы можете загружать сторонние плагины с сайтов, отличных от WordPress, и загружать их на панель управления WordPress. Для этого просто нажмите «Добавить новый» и выберите опцию «Загрузить плагин».
Для этого просто нажмите «Добавить новый» и выберите опцию «Загрузить плагин».
7. Настройте свой сайт WordPress
Перед официальным запуском вашего сайта WordPress важно настроить его в зависимости от того, какую информацию вы хотели бы включить и как вы хотите, чтобы ваш сайт выглядел. Это включает в себя внесение изменений в выбранную вами тему, добавление страниц продукта или написание нескольких сообщений в блоге перед публикацией вашего сайта. Вот несколько наиболее важных страниц, которые вы должны добавить и настроить перед запуском:
- Главная
- Контакты
- О нас
- Товары или услуги
- Сферы обслуживания
- Цены
Если вам трудно придумать страницы, которые должны быть представлены на вашем веб-сайте, обязательно внимательно изучите компании или отдельных лиц в вашей нише и сайты, которыми они управляют. Эти сайты могут вдохновить вас на создание собственного уникального контента WordPress.
5 советов, которые стоит попробовать перед запуском вашего веб-сайта WordPress
Если вы удовлетворены дизайном и содержанием своей темы, важно просмотреть эти пять советов, чтобы очистить свой сайт WordPress, прежде чем нажимать кнопку «Опубликовать».
1. Загрузите решение для резервного копирования
Если ваш хостинг-провайдер не предлагает решение для автоматического резервного копирования сайта WordPress, важно загрузить собственное решение перед запуском. Существует несколько плагинов для резервного копирования WordPress, наиболее популярными из которых являются UpdraftPlus, BackupBuddy и Duplicator. Просто убедитесь, что ваши резервные копии автоматически планируются и сохраняются в облачном хранилище для максимальной надежности.
2. Защитите свой сайт
WordPress предлагает несколько подключаемых модулей безопасности, которые защищают ваш сайт от киберпреступников. Перед запуском обязательно выберите подключаемый модуль безопасности, например Sucuri или iThemes Security Pro, чтобы защитить свой сайт от кибератак и обеспечить его безопасность. Это также когда вы можете установить разрешения пользователя WordPress, чтобы гарантировать, что вы или другие назначенные пользователи могут получить доступ к серверной части вашего сайта.
3. Проверка на ошибки 404
404 ошибки могут легко нарушить работу пользователя, поэтому обязательно просмотрите свой сайт и устраните все существующие. Самый простой способ проверить свой сайт на наличие ошибки 404 — добавить его в Google Search Console (GSC) и запустить отчет о сканировании. Если ваш сайт не был добавлен в GSC, вы можете вручную просмотреть свой сайт и убедиться, что все ссылки работают должным образом, а страницы загружаются правильно.
4. Проверяйте все формы и носители
Точно так же, как вам необходимо проверить свой сайт на наличие ошибки 404, вы должны проверять все веб-формы и носители перед публикацией. Вручную проверьте все свои контактные формы, чтобы убедиться, что они работают правильно, и убедитесь, что ваши изображения, видео или слайдеры/карусели загружаются правильно.
5. Просмотрите социальные интеграции
Если на вашем сайте WordPress есть плагин для обмена в социальных сетях или другие интеграции с социальными сетями, важно проверить их, чтобы убедиться, что они связаны с соответствующими учетными записями в социальных сетях.
После того, как вы заполните этот контрольный список, ваш новый веб-сайт WordPress будет готов к публикации.
Партнер Nexcess для управляемого хостинга WordPress
WordPress — одна из самых удобных в использовании платформ CMS, что делает ее отличным выбором для частных лиц или компаний, которые хотят запустить свой первый сайт. Предлагая широкий спектр тем, плагинов и простой процесс установки, WordPress позволяет любому создать и запустить работающий веб-сайт без необходимости продвинутых навыков программирования или веб-дизайна.
Хотите получить еще больше от вашего нового сайта WordPress? С полностью управляемыми планами хостинга WordPress от Nexcess вы получаете доступ к масштабируемому, безопасному и быстрому решению для хостинга. С Nexcess вы получаете круглосуточную поддержку WordPress от команды экспертов, постоянный мониторинг безопасности и отсутствие сборов за превышение лимитов трафика или просмотров страниц.
Узнайте, как создать и запустить лучший сайт WordPress с помощью Nexcess уже сегодня.
Ознакомьтесь с нашими полностью управляемыми планами хостинга WordPress, чтобы начать работу.
Начало работы с управляемым WordPress
Как добавить страницу в WordPress
В этом уроке мы покажем вам, как добавить страницу в WordPress. Всего за несколько кликов вы можете создать страницу в WordPress без особых усилий.
Как создать страницу в WordPress
Чтобы начать добавлять новую страницу на свой сайт WordPress, найдите меню Pages в меню навигации панели инструментов WordPress. Нажмите Добавить новый.
Теперь вы увидите редактор страниц WordPress. WordPress 5.0 представил совершенно новый редактор с новым подходом к добавлению контента на вашу новую страницу, который называется Редактор блоков WordPress. В редакторе WordPress каждый абзац, изображение или видео представлен как отдельный «блок» контента.
Каждый блок имеет собственный набор элементов управления для изменения таких параметров, как цвет, ширина и выравнивание. Они будут автоматически отображаться и скрываться при выборе блока. Все доступные вам блоки находятся в библиотеке блоков. Вы найдете его везде, где увидите значок +.
Они будут автоматически отображаться и скрываться при выборе блока. Все доступные вам блоки находятся в библиотеке блоков. Вы найдете его везде, где увидите значок +.
Добавить заголовок страницы
Затем добавьте заголовок страницы, например About . Щелкните текст «Добавить заголовок», чтобы открыть текстовое поле, в которое вы добавите заголовок.
Название вашей страницы должно отражать информацию, которую она будет содержать. Выберите полезный заголовок страницы.
Примечание. Если у вас настроены красивые постоянные ссылки, WordPress будет использовать заголовок вашей страницы в качестве постоянной ссылки на вашу страницу. Постоянная ссылка — это фактический URL-адрес или веб-адрес страницы.
Начните писать или выберите блок
После того, как вы добавите заголовок страницы, пришло время добавить контент . Контентом может быть все, что вы выберете: текст, заголовки, изображения, списки, видео, таблицы и многое другое.
Чтобы увидеть доступные блоки для вашей страницы, нажмите кнопку со знаком плюс вверху страницы.
Блоки контента WordPress
Блоки являются основой всего контента в редакторе страниц WordPress. Вот все блоки, которые вы можете использовать на своей странице.
| Тип блока | Описание |
|---|---|
| Абзац | тип блока по умолчанию для текста, добавляемого в редактор. Вероятно, это блок, который вы будете использовать чаще всего. |
| Изображение | Блок изображения позволяет вставлять изображение в ваш контент через загрузку, медиа-библиотеку или с URL-адреса. |
| Заголовок | Добавляет текст заголовка (h3, h4, h5, h5, h5), чтобы представить новые разделы и организовать контент, чтобы помочь посетителям (и поисковым системам) понять структуру вашего контента. |
| Галерея | Отображение нескольких изображений в богатой галерее. |
| Список | Добавляет маркированный или нумерованный список. |
| Цитата | Сделайте цитируемый текст визуальным акцентом. |
| Аудио | Встроить простой аудиоплеер. |
| Обложка | Добавьте изображение или видео с наложением текста — отлично подходит для заголовков. |
| Файл | Добавьте ссылку на загружаемый файл. |
| Видео | Вставьте видео из своей медиатеки или загрузите новое. |
Скачать электронную книгу:
Полное руководство по редактору блоков WordPress
Настройки документа WordPress
В правой части редактора страниц WordPress вы увидите Настройки документа для своей страницы. Эта область содержит некоторые важные настройки для вашей страницы, так что давайте пройдемся по ним.
Состояние и видимость
В разделе статус и видимость содержится подробная информация о том, доступна ли ваша страница для просмотра.
Видимость позволяет выбрать один из трех вариантов
- Общедоступная — видна всем
- Частная — видима только администраторам и редакторам сайта
- Защищена паролем — сделайте страницу доступной только для просмотра с помощью выбранного вами пароля. Только те, у кого есть пароль, могут просматривать эту страницу.
Как запланировать публикацию вашей страницы WordPress
Настройки публикации позволяют выбрать «Немедленно» или дату в будущем для публикации вашей страницы.
Если вы хотите запланировать публикацию своей страницы в будущем, вы можете использовать средство выбора времени и даты, чтобы выбрать предпочтительное время публикации.
Если вы хотите, чтобы ваша страница была опубликована немедленно, оставьте для этого параметра значение Немедленно. Это означает, что когда вы нажмете синюю кнопку «Опубликовать» в верхней части экрана, ваша страница будет немедленно опубликована.
Постоянная ссылка
Постоянная ссылка — сокращение от «постоянная ссылка». Это поле, в котором вы можете настроить последнюю часть URL-адреса вашей новой страницы.
По соображениям SEO лучше выбрать слаг, соответствующий заголовку вашей страницы, а не случайную строку цифр или символов. Обязательно выберите красивые постоянные ссылки в настройках WordPress.
Избранное изображение
В зависимости от вашей темы, избранное изображение вашей страницы может использоваться несколькими способами (например, на вашей домашней странице, в виде списка страниц в стиле галереи). Загрузите сюда изображение, которое «описывает» вашу новую страницу.
Избранные изображения также используются платформами социальных сетей, такими как Facebook и Twitter, в качестве изображения для предварительного просмотра страницы, если вы поделитесь ссылкой на свою новую страницу.
Обсуждение
Если вы хотите разрешить комментарии на своей новой странице, вы можете включить их здесь. В противном случае оставьте этот параметр выключенным.
В противном случае оставьте этот параметр выключенным.
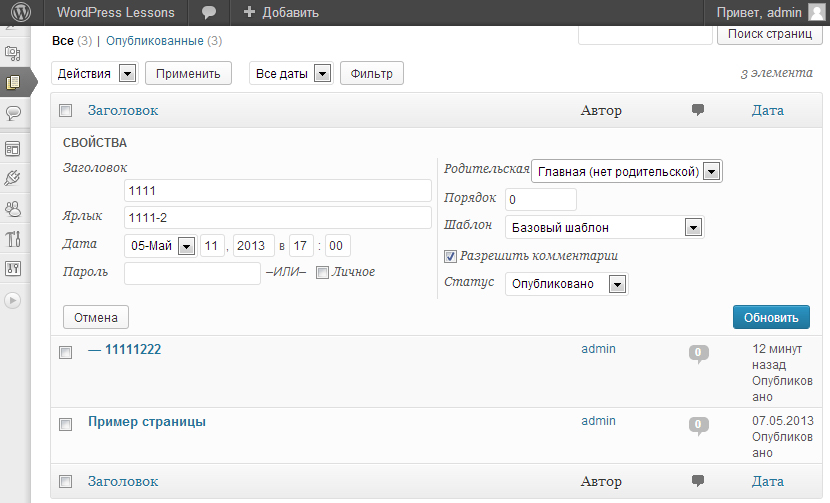
Атрибуты страницы
Раздел Атрибуты страницы применяет родительскую страницу и шаблон к вашей новой странице.
- Для раздела Родительский вы можете расположить свои страницы в иерархии страниц. Например, вы можете создать эту новую страницу с дополнительными страницами под ней. Или вы можете поместить новую страницу в качестве дочерней под существующей страницей.
- Шаблон — Некоторые темы WordPress имеют настраиваемые шаблоны страниц, поэтому следующий шаблон 9Раздел 0069 позволяет применить шаблон к вашей новой странице.
- Поле Order позволяет вам упорядочивать страницы по номерам. Страницы обычно располагаются в алфавитном порядке, но вы можете выбрать свой собственный порядок, введя число в это поле.
Сохранить черновик или просмотреть страницу
Когда вы закончите работу над новой страницей, у вас будет несколько вариантов.

 Вам не нужно платить, чтобы пользоваться WordPress. Исключения: хостинг, домен, а также платные плагины и темы.
Вам не нужно платить, чтобы пользоваться WordPress. Исключения: хостинг, домен, а также платные плагины и темы.