Курс Cайт с нуля с помощью CMS ModX. Познакомьтесь с одной из самых современных и эффективных CMS – ModX. | GeekBrains
Бесплатная помощь в подборе профессии
Бесплатная помощь в подборе курса
Бесплатная помощь в подборе профессии
Бесплатная помощь в подборе курса
Бесплатная помощь в подборе профессии
Бесплатная помощь в подборе курса
ближайшее время10:0010:3011:0011:3012:0012:3013:0013:3014:0014:3015:0015:3016:0016:3017:0017:3018:0018:3019:00
8 800 700-68-41Бесплатно по России
Познакомьтесь с одной из самых современных и эффективных CMS – ModX.
Часть I. Темизация
CMS (Content Management System или система управления контентом) предназначена для облегчения процесса разработки, а также для дальнейшего управления и обслуживания сайта. Если вы когда-либо самостоятельно заходили в панель администрирования и редактировали страницы сайта, вы работали в CMS. На уроке вы познакомитесь с одной из самых современных и эффективных CMS – ModX, которая имеет массу преимуществ по сравнению с другими CMS-системами.
Содержание:
* Преимущества системы ModX;
* Установка ModX;
* Знакомство с панелью администрирования;
* Интеграция дизайна;
* Чанки и блоки.
Часть II. Создание динамического сайта
В рамках урока будет рассмотрен процесс создания полноценного динамического сайта с помощью механизмов, встроенных в CMS ModX. Вы узнаете, как любой статический сайт в максимально короткий срок сделать динамическим и профессиональным. Если у вас есть свой сайт, разработанный с помощью HTML/CSS, после урока вы сможете внедрить его в CMS MODx и, следовательно, упростить администрирование сайта.
Содержание:
* Создание и редактирование страниц;
* Введение в сниппеты;
* Создание динамического меню;
* Вывод динамического содержимого на странице;
* Работа со специальными тэгами в ModX.
Часть III. Заключительная настройка сайта и размещение на хостинге
На уроке мы создадим полноценный динамический и современный сайт, а также рассмотрим процесс работы с хостингом.
Содержание:
* Настройка текстового редактора;
* Реализация меню «Хлебные крошки»;
* Создание списка новостей;
* Сниппет Ditto;
* TV-параметры в ModX;
* Создание формы обратной связи;
* Работа с хостингом.
Средние оценки
4.7 / 5
Программа4.8 / 5
ПреподавательПреподаватели
GeekBrains
4.8
Ср. оценка
- Программа курса
- Отзывы выпускников • 68
1
Урок 1. Темизация
На уроке вы познакомитесь с одной из самых современных и эффективных CMS – ModX, которая имеет массу преимуществ по сравнению с другими CMS-системами. Содержание: * Преимущества системы ModX; * Установка ModX; * Знакомство с панелью администрирования; * Интеграция дизайна; * Чанки и блоки.2
Урок 2. Создание динамического сайта
В рамках урока будет рассмотрен процесс создания полноценного динамического сайта с помощью механизмов, встроенных в CMS ModX. Вы узнаете, как любой статический сайт в максимально короткий срок сделать динамическим и профессиональным. Если у вас есть свой сайт, разработанный с помощью HTML/CSS, после урока вы сможете внедрить его в CMS MODx и, следовательно, упростить администрирование сайта.
Содержание:
* Создание и редактирование страниц;
* Введение в сниппеты;
* Создание динамического меню;
* Вывод динамического содержимого на странице;
* Работа со специальными тэгами в ModX.
Вы узнаете, как любой статический сайт в максимально короткий срок сделать динамическим и профессиональным. Если у вас есть свой сайт, разработанный с помощью HTML/CSS, после урока вы сможете внедрить его в CMS MODx и, следовательно, упростить администрирование сайта.
Содержание:
* Создание и редактирование страниц;
* Введение в сниппеты;
* Создание динамического меню;
* Вывод динамического содержимого на странице;
* Работа со специальными тэгами в ModX. 3
Урок 3. Заключительная настройка сайта и размещение на хостинге
На уроке мы создадим полноценный динамический и современный сайт, а также рассмотрим процесс работы с хостингом. Содержание: * Настройка текстового редактора; * Реализация меню «Хлебные крошки»; * Создание списка новостей; * Сниппет Ditto; * TV-параметры в ModX; * Создание формы обратной связи; * Работа с хостингом.
Создание сайта на Modx Revolution.
 Введение
Введение- Главная >
- Статьи и уроки по web-разработке >
- Уроки MODx Revolution
Привет, дорогой подписчик. Вот и настало время, когда я приступаю к созданию уроков по созданию сайта с нуля на системе управления Modx Revolution. Уроки буду выкладывать раз в две-три недели и в конце мы получим настоящий готовый рабочий сайт. Впервые буду делать уроки в формате видео или даже, возможно, вебинара. Сейчас изучаю сервис для проведения вебинаров Clickmeeting. Думаю это будет более продуктивно. Что из этого получится увидим на практике, главное начать записывать и выкладывать уроки.
Почему именно Modx Revolution?
А потому что вот уже около 5-и лет я созданию и разрабатываю сайты именно на этой системе, которая позволяет мне создавать любой сайт любой сложности, начиная от одностраничника с формой заказа до крупного интернет-магазина с личным кабинетом, покупкой товаров электронными деньгами, смс информированием и так далее.
Для примера я возьму определенный HTML шаблон, разберу его на блоки и покажу как его вставить в Modx. Поэтапно мы будем разбирать каждый блок сайта. Будем создавать одну страницей за другой, разбирать формы обратного звонка, создания блога или новостной ленты и так далее. Сколько точно уроков будет я пока не могу сказать, но думаю около 10-и. Я постараюсь выкладывать по крайней мере 1 урок в неделю. Думаю, даже записывать видеоуроки.
Введение я решил сделать для того, чтобы в первом уроке не писать это длинное превью. Чтобы урок сразу начался с конкретных действий. Также в этом введении хочу сказать, что создать сайт на Modx Revolution с нуля по силам каждому человеку, даже не имеющему никаких знаний в HTML. С помощью этих уроков вы сможете сделать сайт на основе любого HTML шаблона, купленного на специальных сервисах или скаченного на сайтах, типа bayguzin.ru.
Я надеюсь эти уроки помогут Вам самостоятельно создать именно тот сайт, который вы задумали у себя в голове. Ну и как сказал Юрий Алексеевич — «Поехали»
Это будущие ссылки на уроки. Всего планируется 10 уроков. 1-ый урок планирую смонтировать к середине января
Создание сайта на Modx Revolution. Урок 1.
Создание сайта на Modx Revolution. Урок 2.
Создание сайта на Modx Revolution. Урок 3.
Создание сайта на Modx Revolution. Урок 4.
Если вы не видите кнопку «Скачать»
отключите блокировщик рекламы
Отблагодарить
Вконтакте
Twitter
Похожие статьи
Не то, что искали? Воспользуйтесь поиском
Установка MODx – Блокнот для кодирования
Добро пожаловать во вторую часть нашей серии руководств по созданию веб-сайта с помощью CMS MODx. В первой части у нас было краткое введение в MODx, а во второй части мы собираемся загрузить и установить MODx и выполнить базовую настройку.
В первой части у нас было краткое введение в MODx, а во второй части мы собираемся загрузить и установить MODx и выполнить базовую настройку.
Следуя модальности других руководств в этом блоге, я на самом деле собираюсь создать веб-сайт, чтобы сопровождать это руководство, чтобы вы могли отслеживать свои успехи с моим и видеть фактический конечный результат различных методов и навыков, которые мы будем покрытие.
На момент написания этой статьи MODx находится в версии 0.9.6.3. Используйте последнюю стабильную версию. Если какие-либо шаги в этих руководствах изменятся, я сделаю все возможное, чтобы сделать пометку в соответствующих сообщениях.
NB: изначально я написал эти руководства для MODx Evolution 0.9.6.3, но если вы используете Evolution 1.o+, они будут работать нормально. Есть некоторые изменения в терминологии, и вы можете получить общее представление о различиях, посмотрев этот скринкаст, который я создал. Если вам так удобнее, вы можете работать с этими руководствами, используя версию 0. 9..6.3, а затем обновите свой веб-сайт до версии 1.0+, следуя инструкциям в этом скринкасте. Эти руководства НЕ будут работать для ветки MODx Revolution 2.0+.
9..6.3, а затем обновите свой веб-сайт до версии 1.0+, следуя инструкциям в этом скринкасте. Эти руководства НЕ будут работать для ветки MODx Revolution 2.0+.
Что будем строить?
Что ж, точно так же, как мы делаем в серии Drupal, мы собираемся создать ресурсный сайт MODx с метким названием Learn MODx, но навыки, которые мы изучаем и используем при создании этого веб-сайта, могут быть расширены и адаптированы к любому тип веб-сайта, который вы хотите создать. Поскольку MODx легко адаптируется и гибок, вы обнаружите, что может быть много способов достижения одной цели, и способ, которым мы это делаем здесь, не единственный. Я приветствую ваши отзывы, комментарии и предложения на каждом этапе.
Я буду использовать множество скриншотов по ходу работы, так что даже если вы не будете следовать этим руководствам по мере того, как я создаю, и мои ссылки будут совсем не похожи на ваш развивающийся веб-сайт, вы все равно сможете сравнить свой веб-сайт с моими снимками экрана.
Первый шаг — загрузить пакет MODx с веб-сайта MODx. Разархивируйте файл на рабочий стол, а затем скопируйте или загрузите содержимое папки на свой веб-сервер.
Установка MODx
Если вы сейчас перейдете по URL-адресу своего проекта (например, localhost/modx или любой другой URL-адрес), вы увидите экран установки. В моем случае я перехожу на http://learnmodx.maryspad.com.
Нажмите «Установить сейчас», чтобы начать процесс установки. Затем вам будет представлен первый шаг процесса установки, где вы выбираете язык, который хотите использовать для установки MODx. Нажмите Далее, чтобы перейти к следующему экрану.
Теперь вы готовы продолжить работу на выбранном вами языке, поэтому нажмите «Начать». Теперь вам представлены условия лицензии, с которыми вы должны согласиться, установив флажок внизу и нажав «Далее».
Следующим шагом является выбор типа установки, которую вы хотите запустить. Поскольку мы начинаем, очевидным выбором будет «Новая установка» 9. 0003
0003
На следующем экране начинается основная часть процесса установки. На этом этапе MODx попытается создать для вас базу данных, но сначала необходимо проверить подключение к базе данных и получить информацию о сопоставлении. Первый шаг — ввести информацию о подключении, а затем нажать « Нажмите здесь, чтобы проверить подключение к серверу и получить доступные сопоставления». Если соединение с сервером установлено успешно, вы увидите сообщение об успехе, а также информацию о сопоставлении базы данных, введенную на следующем шаге.
NB: Дополнительная информация о сортировке базы данных представлена в комментариях: MODx — это международная CMS с большой базой пользователей в неанглоязычных регионах. Чтобы приспособиться к широкому спектру кодировок, MODx не ограничивает вас какой-либо конкретной кодировкой . Shane Sponagle
Следующим шагом будет ввод информации о вашей базе данных. Если вы уже создали базу данных, вы можете ввести данные базы данных, и MODx подключится к базе данных. В противном случае введите имя желаемой базы данных, и MODx попытается ее создать. Если на этом этапе вы получите сообщение об ошибке, MODx подскажет, что вам нужно сделать, например, выбрать другой набор символов. Как только это будет завершено, вы увидите сообщение об успешном завершении и сможете приступить к созданию пользователя-администратора по умолчанию.
В противном случае введите имя желаемой базы данных, и MODx попытается ее создать. Если на этом этапе вы получите сообщение об ошибке, MODx подскажет, что вам нужно сделать, например, выбрать другой набор символов. Как только это будет завершено, вы увидите сообщение об успешном завершении и сможете приступить к созданию пользователя-администратора по умолчанию.
Заключительная часть этого шага — создать пользователя-администратора по умолчанию, а затем нажать для перехода к следующему шагу. Имя пользователя и пароль, которые вы вводите здесь, будут теми же, которые вы используете для входа в административную часть и управления своим веб-сайтом, поэтому вам нужно убедиться, что вы помните эту информацию и храните ее в безопасности.
Следующий экран позволяет вам выбрать, какие компоненты MODx вы хотите установить. Установочный пакет MODx по умолчанию поставляется с кучей кусков и фрагментов (мы обсудим их по ходу дела), а также возможностью установить образец веб-сайта. На мой взгляд, лучший способ начать как новичок — это НЕ устанавливать образец веб-сайта, поэтому я не устанавливаю этот флажок, но я оставляю отмеченными все фрагменты и фрагменты, поскольку они мне понадобятся в тот или иной момент. Если вы решите не устанавливать их, вы всегда сможете добавить их позже.
На мой взгляд, лучший способ начать как новичок — это НЕ устанавливать образец веб-сайта, поэтому я не устанавливаю этот флажок, но я оставляю отмеченными все фрагменты и фрагменты, поскольку они мне понадобятся в тот или иной момент. Если вы решите не устанавливать их, вы всегда сможете добавить их позже.
Так что не проверяйте веб-сайт Sample, а остальные проверяйте. Затем перейдите в самый низ страницы и нажмите «Установить». Следующая страница подтвердит, все ли в порядке, и покажет вам все ошибки сервера или проблемы, которые необходимо решить. Если все в порядке и все системы работают, вы должны увидеть экран, который выглядит примерно так:
Отлично, значит, все проверено, и мы готовы к работе. Далее нажимаем «Установить» и переходим к установке. MODx установит и предоставит вам экран результатов установки, показывающий, что установка всех выбранных вами компонентов прошла успешно, а в самом низу есть возможность удалить папку и файлы установки, что вы хотите сделать в целях очистки и безопасности. .
.
Нажав «Закрыть», вы завершите установку MODx и перейдете к экрану входа в систему, где теперь вы должны ввести имя пользователя и пароль администратора по умолчанию, которые вы создали во время установки.
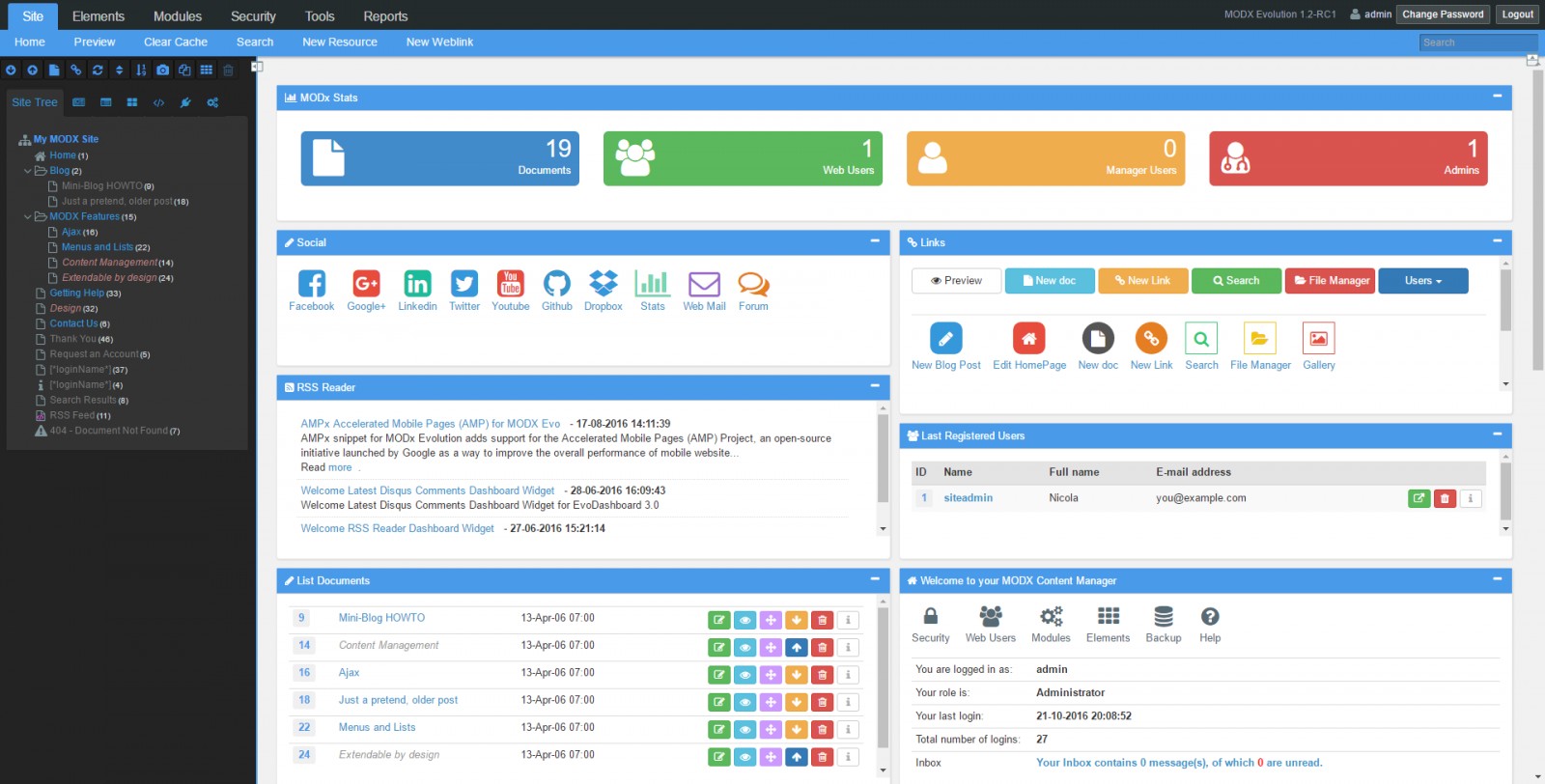
Теперь MODx успешно установлен, и мы можем приступить к созданию нашего веб-сайта. Когда вы входите в систему, вы видите административный бэкенд MODx. Мы рассмотрим все части серверной части по мере их использования, чтобы вы могли увидеть и изучить их в контексте. А пока взгляните на переднюю часть вашего нового веб-сайта MODx, либо введя URL-адрес вашего сайта в строку браузера, либо нажав «Предварительный просмотр» в админке.
Вот как сейчас выглядит мой веб-сайт Learn MODx. Это установка по умолчанию с шаблоном по умолчанию, приветствие в тексте MODx и сообщение о том, что моя установка прошла успешно.
Успех, теперь у нас есть базовая установка веб-сайта на базе MODx по умолчанию. В следующем выпуске мы рассмотрим работу с шаблонами MODx, реализуем новый шаблон, чтобы наш сайт MODx выглядел уникальным, а затем возьмем его оттуда. Так что следите за обновлениями.
Так что следите за обновлениями.
Приложение: В последующих комментариях к этому сообщению Шейн Спонагл указал мне, что может быть полезно установить образец веб-сайта, поскольку он служит отличным примером того, как создать сайт в MODx. Я полностью согласен, но чувствую, что это может быть немного ошеломляющим для тех, кто совершенно не знаком с MODx, как в случае со мной. Тем не менее, совет Шейна звучит довольно разумно, поэтому для целей этих руководств я буду работать с базовой установкой, которую я описал в этом посте, но я рекомендую вам установить второй экземпляр MODx локально для изучения и изучения.
Шейн Спонагл — разработчик MODx и очень активный член сообщества MODx. Он ведет блог разработчиков MODx, а также его можно найти на его внештатном веб-сайте MODx Guru. Он также является одним из технических редакторов новой книги MODx MODx Web Development.
Перейти к части 3: Работа с шаблонами MODx
Как установить MODx и создать документ MODx
30 секунд на чтение В следующей статье показано, как настроить систему управления контентом MODx с помощью программы установки Softaculous. Он включает в себя, как найти MODx, описывает настройки и завершает установку после того, как вы сделали все настройки. Он также включает раздел о начале работы с MODx.
Он включает в себя, как найти MODx, описывает настройки и завершает установку после того, как вы сделали все настройки. Он также включает раздел о начале работы с MODx.
- Установка MODx с помощью Softaculous
- Начало работы с MODx
Как установить MODx с помощью Softaculous в cPanel
- Войдите в cPanel.
- Найдите и щелкните значок Softaculous в разделе Software/Services cPanel.
- Когда появится экран Softaculous, перейдите в верхний правый угол и щелкните поле ПОИСК . Введите «MODx».
- Следующим экраном будет экран установки MODx в Softaculous. Обязательно ознакомьтесь с требованиями к установке и версией. Если версия, которую вы видите, хороша и у вас есть свободное место на жестком диске, перейдите в верхний правый угол и нажмите синюю кнопку с надписью 9.0126 УСТАНОВИТЬ .
- Затем вам потребуется ввести информацию для установки. На скриншоте ниже показан экран, который вы увидите.
 Под изображением находится список настроек и описание каждой.
Под изображением находится список настроек и описание каждой. Параметры установки Описание Выберите протокол Если вы используете SSL-сертификат для URL-адреса, выберите HTTPS , иначе используйте HTTP Выбрать домен Домены, которые можно выбрать, должны быть зарегистрированы в cPanel как основной домен, дополнительный домен или субдомен. В каталоге Каталог — это место, где будут установлены файлы. Оставьте поле пустым, если вы хотите, чтобы файлы были установлены в корень доменного имени. В противном случае введите имя папки, которую вы хотите использовать. Эта папка не может уже существовать в папке, так как Softaculous создаст папку, если запись была добавлена. Имя базы данных Имя базы данных, созданной для вас на сервере.  Вы можете изменить имя или использовать имя по умолчанию, созданное при установке
Вы можете изменить имя или использовать имя по умолчанию, созданное при установкеИмя сайта Имя сайта MODx, который вы создаете. Это может быть просто текст, описывающий сайт Префикс таблицы Каждая таблица, создаваемая в базе данных, будет начинаться с этого префикса. Вы можете использовать значение по умолчанию «MODx_» или создать свой собственный префикс. Имя пользователя администратора Имя администратора, используемое для входа в систему администратора Пароль администратора Пароль администратора. Обратите внимание, что есть индикатор надежности пароля, который сообщит вам, является ли введенный вами пароль надежным. Нажмите на кнопку, чтобы автоматически сгенерировать для вас пароль. Электронная почта администратора Адрес электронной почты администратора Дополнительные параметры Щелкните знак + (плюс), чтобы развернуть дополнительные параметры. 
Отключить уведомления об обновлениях — Softaculous будет уведомлять вас о доступных обновлениях, если вы не отключите их здесь.
Автоматическое резервное копирование -Softaculous может автоматически создавать резервные копии установки с помощью задания CRON.
Ротация резервных копий — это количество резервных копий, которые будут сделаны до того, как начнется перезапись файлов. Например, если вы используете значение по умолчанию «4», то будет сделано 4 резервных копии. При 5-м резервном копировании первый файл будет перезаписан. Это сделано для экономии места на жестком диске.
Кнопка INSTALL Нажмите эту кнопку, чтобы начать установку MODx Softaculous с использованием введенных вами настроек Чтобы получить копию параметров установки, вы ввели, нажмите на поле и добавьте свой адрес электронной почты.
На этом установка MODx с помощью Softaculous завершена. Следующее руководство «Начало работы с MODx». Дополнительные сведения об использовании Softaculous для установки приложений см. в разделе Установка программ с помощью Softaculous.
Следующее руководство «Начало работы с MODx». Дополнительные сведения об использовании Softaculous для установки приложений см. в разделе Установка программ с помощью Softaculous.
Вы загрузили MODx Revolution, но теперь вам нужно приступить к созданию веб-сайта. Одним из первых шагов в обучении использованию MODx является изучение того, как начать создавать/добавлять свой контент на веб-страницу или в документ. Следующий туториал проведет вас через самый простой процесс создания веб-страницы документа в MODx. Будет краткое введение в интерфейс, и вы сможете увидеть результирующую страницу, созданную с добавлением текста и нескольких простых команд HTML.
Введение в создание документа MODx
- Войдите в панель управления MODx в качестве администратора
- После входа в панель управления MODx вы должны увидеть экран, аналогичный следующему:
Ресурсы для MODx включают документы, веб-ссылки, символические ссылки и статические ресурсы. , но мы сосредоточимся в первую очередь на документах, чтобы дать вам общее представление. На приведенном выше снимке экрана представлен краткий обзор интерфейса, который вы увидите при первом входе в панель управления MODx в качестве администратора. Интерфейс, выделенный желтым цветом, — это Дерево ресурсов , которое может использоваться другими ресурсами, к которым этот интерфейс поможет вам получить доступ по мере знакомства с MODx. Ресурсы, из которых состоит ваш сайт, всегда будут перечислены в этом интерфейсе. Когда вы впервые загружаете MODx, базовая страница будет пустой белой страницей. Если вы не видите, что ваши ресурсы расширены, нажмите на зеленую стрелку, указывающую вниз, чтобы развернуть дерево. На приведенном ниже снимке экрана представлена краткая информация о различных разделах навигатора ресурсов (примечание: только РЕСУРС ДОКУМЕНТА отображаются определенные параметры). А пока найдите документ с именем HOME (как показано выше) и щелкните его левой кнопкой мыши, чтобы продолжить.
На приведенном выше снимке экрана представлен краткий обзор интерфейса, который вы увидите при первом входе в панель управления MODx в качестве администратора. Интерфейс, выделенный желтым цветом, — это Дерево ресурсов , которое может использоваться другими ресурсами, к которым этот интерфейс поможет вам получить доступ по мере знакомства с MODx. Ресурсы, из которых состоит ваш сайт, всегда будут перечислены в этом интерфейсе. Когда вы впервые загружаете MODx, базовая страница будет пустой белой страницей. Если вы не видите, что ваши ресурсы расширены, нажмите на зеленую стрелку, указывающую вниз, чтобы развернуть дерево. На приведенном ниже снимке экрана представлена краткая информация о различных разделах навигатора ресурсов (примечание: только РЕСУРС ДОКУМЕНТА отображаются определенные параметры). А пока найдите документ с именем HOME (как показано выше) и щелкните его левой кнопкой мыши, чтобы продолжить. - Когда вы выбираете ресурс документа в дереве ресурсов, интерфейс справа от дерева ресурсов изменится, показывая вам окно редактирования ресурса документа для выбранного вами ресурса.
 В этом случае вы нажали на ресурс документа, поэтому вы должны увидеть следующее: Если вы нажмете на VIEW в верхнем правом углу, вы сможете увидеть домашнюю страницу в отдельном окне. Эта страница — ваш интерфейсный веб-сайт, созданный MODx. Поскольку раздел CONTENT пуст, значит, на странице ничего нет. Это означает, что когда вы просматриваете сайт, это будет пустая белая страница. Вот краткая таблица с описанием каждой опции в интерфейсе (над полем содержимого):
В этом случае вы нажали на ресурс документа, поэтому вы должны увидеть следующее: Если вы нажмете на VIEW в верхнем правом углу, вы сможете увидеть домашнюю страницу в отдельном окне. Эта страница — ваш интерфейсный веб-сайт, созданный MODx. Поскольку раздел CONTENT пуст, значит, на странице ничего нет. Это означает, что когда вы просматриваете сайт, это будет пустая белая страница. Вот краткая таблица с описанием каждой опции в интерфейсе (над полем содержимого): Заголовок Это заголовок страницы документа 9 Шаблон, использованный для форматирования страницы 3 Псевдоним, используемый при наличии дружественных URL-адресов. Например, если псевдоним — «friendlyURL», а тип контента — HTML, то дружественный URL-адрес будет выглядеть как «friendlyURL.html» Описание Описание страницы Название меню Заголовок, используемый для входа в меню Резюме (вводный текст) Обобщает содержимое для целей поиска Атрибуты ссылок Используется с фрагментами построения меню 9 0146Скрыть из меню Предотвращает отображение этого ресурса документа отображается в меню Опубликовано Указывает, является ли страница общедоступной или нет Существует множество параметров и настроек, которые можно использовать при создании ресурса документа.
 Для целей этого урока мы покажем только обычный текст и то, как его можно изменить с помощью простого HTML.
Для целей этого урока мы покажем только обычный текст и то, как его можно изменить с помощью простого HTML.Щелкните в поле LONG TITLE и введите «пример домашней страницы». (примечание: во всех записях следует опускать кавычки).
- Затем щелкните в поле ОПИСАНИЕ и введите «Это пример домашней страницы, чтобы узнать, как быстро добавить страницу текста».
- В поле справа с надписью НАЗВАНИЕ МЕНЮ введите «дом».
- Ниже поля ОПИСАНИЕ находится поле SUMMARY (Introtext) . Щелкните в этом поле и введите то же самое, что и в описании: «Это пример домашней страницы, чтобы узнать, как быстро добавить страницу текста».
- Если опция ПУБЛИКУЕТСЯ еще не отмечена, поставьте галочку в соответствующем поле.
- Раздел CONTENT содержит фактическое содержимое страницы. В этом случае мы просто добавим следующий текст:
Простой веб-сайт
Биты слов и картинок составляют
Что-то без ничегоВы копируете и вставляете приведенный выше текст в поле содержимого, или вы можете ввести что угодно желание вместо моего причудливого хайку.

- В правом верхнем углу страницы находится плавающая строка меню с опцией СОХРАНИТЬ . Нажмите СОХРАНИТЬ , чтобы сохранить текстовые записи.
- В той же строке меню нажмите VIEW . В используемом вами браузере откроется отдельное окно с текстом. Вы должны увидеть это:
Обратите внимание, что текст не отформатирован, и хотя вы, возможно, вставили его в виде абзаца в соответствии с шагом 8, текст установлен в одну длинную строку. Хотя он не отформатирован так, как нам хотелось бы, это показывает, как быстро вы можете приступить к созданию веб-страницы, используя интерфейс MODx. Здесь есть много опций, которые вы можете использовать, но мы снова собираемся предоставить простую демонстрацию интерфейса MODx. Одним из самых основных и мощных вариантов, используемых для управления веб-страницами в MODx, является HTML. Для этого мы предоставим HTML-код в следующем примере:Мой простой веб-сайт
Простой веб-сайт
Из слов и картинок получается
Что-то из ничего
Скопируйте этот код точно так, как вы видите его выше, и замените текст, который вы ранее ввели в поле CONTENT .

