Топ курсы по JavaScript — обучение c нуля
Приветствую Друзья 🙌
1487 просмотров
Подготовил для вас подборку бесплатных и платных курсов обучения по программированию на JavaScript.
☝ Для начинающих, не надо проходить сразу все курсы, выберете внимательно какой вам больше подходит очень много отличных школ, ребята знают своё дело, замечательные курсы, великолепные наставники.
Так же большой выбор бесплатных курсов, видео курсы с YouTube, есть где разгуляться, ребята выбор за Вами.
Рекомендуемые курcы
Профессия Fullstack-разработчик на JavaScript от Skillbox — Вы с нуля научитесь разрабатывать полноценные сайты и веб-приложения на JS и изучите один из фреймворков — Vue, React или Angular.
«Факультет Fullstack JavaScript» от GeekBrains — Освойте с нуля язык программирования JavaScript, чтобы стать Fullstack-разработчиком. Вы научитесь создавать сайты, мобильные приложения и высоконагруженные сервисы.
«Онлайн-курс JavaScript-разработчик» от Бруноям — Полностью практический курс идеально подойдет тем, кто хочет освоить профессию frontend-разработчика и научиться программировать на JavaScript.
«Профессия Fullstack-разработчик» от Hexlet — Программист полного цикла. Он в одиночку может создать веб-приложение: сверстать страницу в HTML и CSS, оживить её с помощью JavaScript, разработать клиентскую часть на React и собрать весь бэкенд с помощью Node.js.
«Fullstack-разработчик на JavaScript» от Netology — Fullstack-разработчик может в одиночку запрограммировать веб-приложение. Он владеет всем набором инструментов, разбирается в бэкенд- и во фронтенд-составляющей продукта.
«Разработчик JavaScript. Базовый уровень» от Otus — На курсе вы получите навыки фронтенд-разработки, которые выделят вас среди начинающих разработчиков. Вы освоите технологии, которые используют в проектах прямо сейчас: React, TypeScript, Babel, Webpack, Node.js.
«Курс JavaScript» от Skillbox — Вы освоите язык JavaScript и его экосистему в теории и на практике, сможете создавать интерактивные сайты и вырасти как веб-разработчик.
«Профессия Fullstack веб-разработчик на JavaScript и PHP» от Skillfactory — Фулстек-разработчики совмещают сразу две роли — backend- и frontend-разработчика. Это делает их востребованными как в небольших стартапах, так и в крупных компаниях.
«Разработчик JavaScript. Углубленный уровень» от Otus — Вы научитесь решать на JavaScript различные задачи фронтенда и бэкенда. Стек позволяет внести разнообразие в свою работу, открывает возможность участвовать в интересных проектах и стартапах, предлагать комплексные решения. Однозначно, Fullstack-специальность для тех, кто ищет драйва и хардкора в разработке!
«Базовый курс JavaScript» от GeekBrains — Студенты знакомятся с основами JavaScript, позволяющего делать веб-страницы интерактивными. Учатся создавать динамические страницы и приложения, используя опыт HTML-верстки. Отрабатывают навык программирования на JavaScript, разрабатывая мини-игры.
«Продвинутый курс JavaScript» от GeekBrains — Курс научит использовать максимум возможностей JavaScript, чтобы создавать функциональные, привлекательные сайты. Используя библиотеку JQuery, осваивая Ajax-запросы, начинающие разработчики сделают интерфейс своего интернет-магазина интерактивным.
Используя библиотеку JQuery, осваивая Ajax-запросы, начинающие разработчики сделают интерфейс своего интернет-магазина интерактивным.
Так вот ребят, тут дело каждого, кому выбирать какие курсы, лично мне по душе платные, потому что, во первых есть наставник, а это тот человек который ведёт тебя по этой дорожке знаний.
Во вторых драйв, этот внутренний огонь, жажда сделать, выучиться, забабахать что-нибудь. Мне нравилось, что была поддержка, и общение с группой, обмен своими результатами, каким то опытом, обратная связь очень помогает.
По структуризации курса и поэтапному продвижению, думаю тут говорить нечего, всё идёт по плану 😉.
В платных курсах есть конечно свои плюсы, по сравнению с бесплатными, и всё же подборки огонь, выбора хватает, Но, я порекомендовал Вам, так что поехали ребятки.
Бесплатные курсы
Большое количество бесплатных курсов это хорошо, но это увеличивает сложность выбора.
Давайте рассмотрим, тут есть где разгуляться, очень не плохой выбор. Определяйтесь, да учитесь, удачи с выбором. 🤘
Определяйтесь, да учитесь, удачи с выбором. 🤘
Основы JavaScript от Loftschool
В данном видеокурсе будут разобраны основные понятия и базовые возможности языка, без знания которых вы не сможете начать работать с JavaScript. Данный курс подойдёт для начинающих разработчиков.
Основы JavaScript от Hexlet
В курсе рассматриваются основы языка JavaScript, а также необходимые понятия для программирования на нём. Такие как работа с ошибками, отладка, импорт модулей.
«Первые шаги в JavaScript: создаём сайт» от Netology
Курс длится 2 недели. Вас ждут 4 онлайн-занятия и 6 часов самостоятельной практики. Занятия проходят 2 раза в неделю в будни с 19:00 до 20:00 МСК.
Курс JavaScript — полный курс с нуля до результата! от Beonmax
Основная цель курса — практика изучения JavaScript на реальных примерах для frontend-разработчиков. Каждый теоретический блок заканчивается практикой. Создадите реальные проекты в процессе прохождения курса. Исходные коды к заданиям для сверки прилагаются.
Программирование на JavaScript с нуля от GeekBrains
На бесплатном вебинаре GeekBrains вы разберетесь в основах JavaScript и поймете, хотите ли изучать его. Занятие будет полезно тем, кто интересуется программированием и задумывается, с чего начать.
JavaScript для начинающих от code-basics
Этот бесплатный онлайн-курс по JavaScript познакомит с базовыми понятиями языка. Вы выучите основы и напишете свои первые программы на JS.
Современный учебник JavaScript
Перед вами учебник по JavaScript, начиная с основ, включающий в себя много тонкостей и фишек JavaScript/DOM.
Учебник по JavaScript от w3schools
Этот учебник научит вас JavaScript от базового до продвинутого.
Начните изучать JavaScript прямо сейчас.
(Изучите программирование, быстро) edabit
Научитесь кодировать с помощью более 10 000 интерактивных задач. Получайте опыт, открывайте достижения и повышайте уровень.
JavaScript для начинающих от Stepik
В данном курсе рассмотрены основы программирования на JavaScript а также некоторые инструменты и модели данных, необходимые для практического использования JavaScript.
Уроки JavaScript для начинающих / #1 – Введение в язык JS. Что к чему?
За курс мы будем изучать Javascript с нуля для начинающих. Начать курс js для начинающих нужно с переменных, а далее постепенно изучать более сложные конструкции.
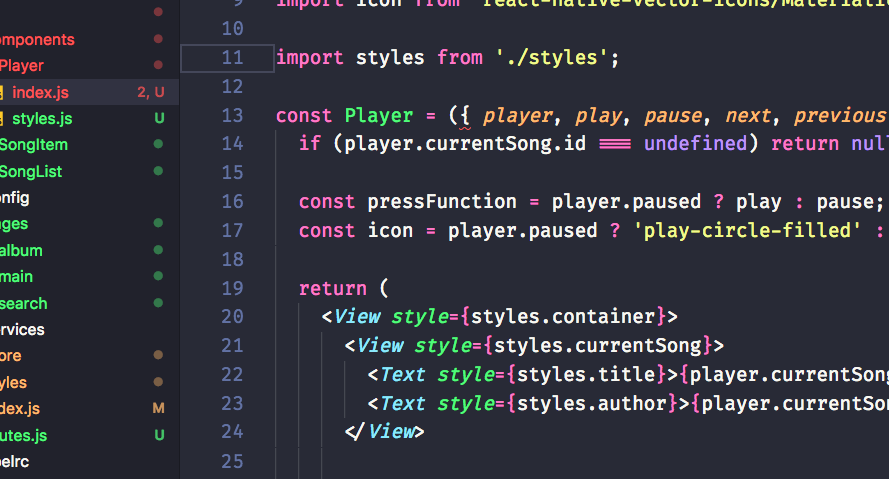
Изучение React Native / Урок #1 – Разработка мобильного приложения на JavaScript
Представляем вам большой курс по изучению React Native с нуля. В ходе курса для начинающих вы научитесь создавать мобильные приложения на JavaScript (React). За курс будет создано несколько проектов на основе Реакт JS.
Регулярные выражения в JavaScript от loftschool
На примере языка JavaScript вы научитесь работать с регулярными выражениями для решения самых разных задач. Данный видеокурс призван заполнить все возможные пробелы в ваших знаниях относительно регулярных выражений.
Youtube-каналы для начинающих
Помимо полноценных курсов многие YouTube каналы предоставляют мануалы или ликбезы, которые тоже могут быть очень полезными при тренировках, решении определенных задач и повышения своего уровня.
Уроки JavaScript с нуля. Простым языком
С нуля! Легкий уровень. Ты даже не представляешь на что способен JavaScript! Сегодня ты начнешь изучать самый легкий язык программирования, который даст тебе возможность не только добавлять к сайтам интерактивные элементы, но и писать игры, программировать роботов, создавать музыку и даже создавать анимацию под VR.
Java Script для начинающих
Веб разработка для начинающих. Уроки, разборы кода, хакинги, JavaScript, PHP, Node.js
Уроки js от Вячеслава Хатина
автор предлагает серию уроков с базовой информацией о JS. Те, кто уже знает, как работать с массивами, переменными, объектами, могут перейти к изучению более сложных вопросов, например, изучить, как адаптировать сайт под десктоп или мобильное устройство.
(JavaScript Решает) WebDev с нуля. Канал Алекса Лущенко
автор снимает ролики и размещает на своём YouTube-канале. Смотреть может любой желающий. Выполнение практических заданий, сдача тестов или экзаменов не предусмотрены.
Уроки JavaScript (Web Developer Blog)
Уроки JavaScript для всех начинающих кто хочет выучить этот мега популярный язык программирования и найти работу мечты. Javascript уроки построены таким образом, вы сначала изучаете основы Javascript, а потом переходите к практике применяя все что вы выучили в программировании ранее.
Уроки JavaScript для начинающих с нуля
Уроки по основам языка программирования JavaScript. Пишите в описаниях к видео «хочу еще!», «давай больше», «еще!», «хочу серию уроков!», тогда конечно, таких уроков я буду публиковать чаще и больше ))))))
Курс JavaScript Basic (ES6)
IT школа EasyCode — это возможность получить престижную и высокооплачиваемую IT профессию. Обучение полностью основывается на практике. На IT курсах мы готовим специалистов, которые могут претендовать на получение должности Junior в крупнейших IT-компаниях или самостоятельно работать на фрилансе.
Уроки JavaScript с нуля (ну ваще с нуля)
Обучиться JavaScript с нуля — это возможно. По моим урокам JS c помощью этих видо ты сможешь освоить язык программирования JavaScript с нуля. Чтобы самостоятельно выучить JS с помощью этих уроков тебе не нужно уметь программировать, знать какой-либо другой язык программирования, быть математиком или иметь специальную подготовку.
По моим урокам JS c помощью этих видо ты сможешь освоить язык программирования JavaScript с нуля. Чтобы самостоятельно выучить JS с помощью этих уроков тебе не нужно уметь программировать, знать какой-либо другой язык программирования, быть математиком или иметь специальную подготовку.
Базовый JavaScript Андрей Андриевский
Если ты устал слушать, как другие создают сайты, изучают верстку, Java Script, php и фреймворки, а ты все думаешь, когда стоит начать?! Так вот, ты на верном пути на нужном канале и все, что осталось это просмотреть нужные плейлисты и видеоролики, задать правильные вопросы и получить ответ. Начни свой путь прямо сейчас, прямо здесь. Удачного обучения!!!
Изучение JavaScript от нуля до гуру
В данном плейлисте находятся все видеоуроки по изучению языка JavaScript. Этот язык может быть полезен как при создании сайта, так и при создании игр, приложений и много другого!
Курс JavaScript — Основы JS WEB
Меня зовут Слава Шевченко, я занимаюсь веб-разработкой уже более 7 лет. На этом канале, я буду делиться с Вами своим опытом, наработками, успехами и неудачами!
На этом канале, я буду делиться с Вами своим опытом, наработками, успехами и неудачами!
Создание Full-Stack Javascript блога
Данный курс посвящен теме Full-Stack разработки на JavaScript и знакомства с ней. В курсе мы разработаем небольшой блог, на примере которого мы разберем базовые составляющие Full-Stack разработки.
БЕСПЛАТНЫЙ курс по JAVASCRIPT 2020. Уроки JavaScript с нуля
Этот и все последующие уроки JavaScript с нуля я постараюсь подать в максимально понятной форме. Сегодня практически ни один фронтенд-проект, в том числе по верстке, не обходится без JavaScript.
Видеоуроки по JavaScript
Мы любим Arduino, Raspberry Pi, Iskra JS и другие платформы, которые дают возможность даже новичкам создавать собственные гаджеты, роботов, автоматизировать свой дом или дачу, и делать много другое. Мы создаем эти проекты для вас, учим как сделать такое же устройство или свое собственное.
AreaWeb — веб-разработка для блондинок (JavaScript)
JavaScript для блондинок — и этим всё сказано )
Фишки и скрипты JS
ВебКадеми — веб-разработка, программирование и IT
Приложение на чистом JS с API для начинающих
С нуля пишем приложение на чистом JS. Еще расскажу про некоторые фишки из ES5 и ES6, например, о деструктуризации в JS. Еще посмотрим, как можно хранить данные в браузере с помощью localStorage.
Еще расскажу про некоторые фишки из ES5 и ES6, например, о деструктуризации в JS. Еще посмотрим, как можно хранить данные в браузере с помощью localStorage.
WebDev с нуля. Канал Алекса Лущенко
Веб разработка для начинающих. Уроки, разборы кода, хакинги, JavaScript, PHP, Node.js
Так же можете почитать книги по JavaScript для начинающих
📚Список хороших книг по Javascript:
- (Майк МакГрат) JavaScript для начинающих;
- (Кайл Симпсон) {Вы пока еще не знаете JS} Познакомьтесь, JavaScript;
- (Владимир Дронов) JavaScript. 20 уроков для начинающих;
- (Дженнифер Нидерст Роббинс) Веб-дизайн для начинающих. HTML, CSS, JavaScript и веб-графика;
- (Алексей Васильев) JavaScript в примерах и задачах;
- Большой выбор книг по JavaScript на ЛитРес;
Если Вам будет интересно можете ознакомиться с полной статьей тык
Ребят, если определились с выбором, дайте обратную связь через комментарии. Всем Мир ✌
Всем Мир ✌
Изучаем JavaScript с нуля: Первые шаги и основы
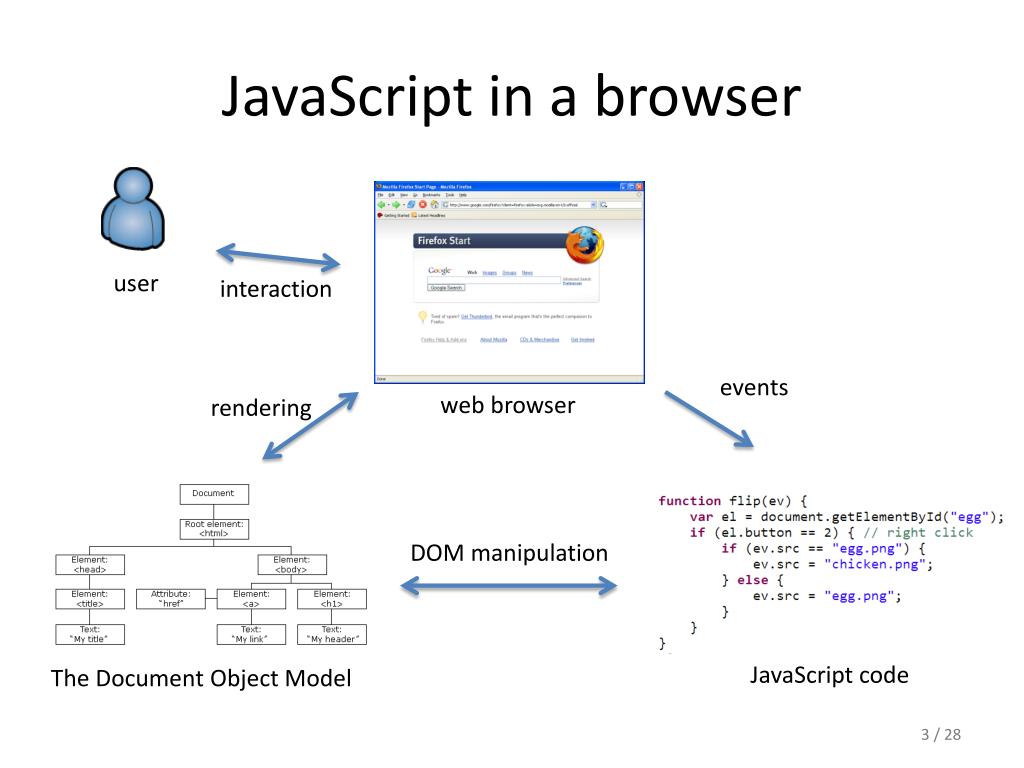
Структуру и оформление сайта обеспечивают язык разметки HTML и каскадные таблицы CSS. А взаимодействие сайта реализуется с помощью скриптов JavaScript.
Этот язык программирования работает в браузере и дает пользователю обратную связь на все действия.
В статье подробно разбираем, как новичку написать JavaScript.
Как написать JavaScript
Для начала разберем, что такое скрипт. В переводе с английского это значит сценарий. В разработке скрипт — набор команд, строчек кода. Их цель — выполнить конкретную задачу. Например, ответить посетителю сайта на взаимодействие: поздороваться с ним, ответить на его вопрос.
Для написания программы на JavaScript нужен редактор кода, который позволяет вводить и редактировать текст программы. Например, можно использовать бесплатный редактор Visual Studio Code или даже браузер.
Создаем первый простой скрипт
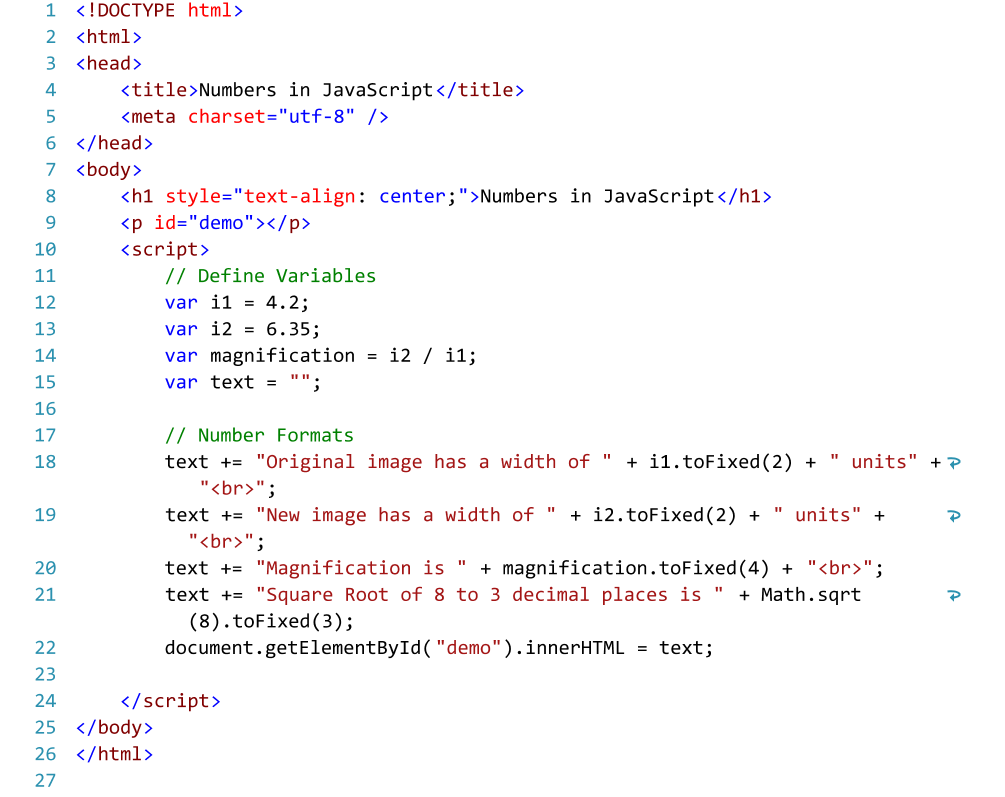
Стандартное первое задание для новичка, который учится писать код — вывести на экран фразу «Hello, world». Человек знакомится со структурой программы и отрабатывает самый важный аспект — вывод информации пользователю.
Человек знакомится со структурой программы и отрабатывает самый важный аспект — вывод информации пользователю.
Самый простой способ вывести текст на экран браузера:
- Откройте «Инструменты разработчика» (Developer Tools) в браузере Chrome. Сделать это можно через сочетание клавиш Ctrl + Shift + I или F12 (Cmd + Opt + I на macOS) или через меню браузера. В Google Chrome нужно нажать на три точки.
- Выберите пункт «Дополнительные инструменты» и «Инструменты разработчика». Нас интересует вкладка Console. Задача — вывести «Hello, world» на экран. Для этого нам понадобится команда alert(). Она выводит текст, который передан в круглых скобках. Для нас это — alert(«Hello, world»)
Важно: не пропускайте кавычки — любой текст при написании кода нужно заключать в двойные или одинарные кавычки.
Благодаря этим действиям вы вывели «Hello, world» на экран.
Пишем более сложные скрипты
Чтобы сделать текст интереснее, можно спросить имя зашедшего на сайт и написать не «Hello, world», например, «Привет, Александр!».
Для этого нужно использовать переменную.
Переменная — это область в памяти компьютера, в которой хранится какое-то значение.
В JavaScript переменная создаются через команду let.
Существуют определенные требования к названию переменных:
Название может содержать только буквы, цифры, символы «$» и «_», но не может начинаться с цифры. Также название переменной должно давать понять, что в ней находится.
Пусть переменная будет называться «Александр». Ее добавим к приветствию.
let name = «Александр»
alert(«Привет, » + name)
Знак «+» здесь подсказывает программе, что текст справа от знака нужно объединить с тем, что слева.
Теперь, чтобы выводить на экран не скриптовое имя, а то, которое сообщает пользователь, сделаем следующее.
Нужна команда prompt(). Она запросит у пользователя его имя.
Команда выглядит так:
let name = prompt(«Введите ваше имя»)
alert(«Привет, » + name)
Мы спросили у пользователя имя, дождались ответа и здороваемся с ним
Сохраняем наш первый скрипт
Сохранить скрипт можно в файле html. Чтобы все правильно сохранилось понадобятся теги <html> и <script>.
Чтобы все правильно сохранилось понадобятся теги <html> и <script>.
<html>
<script>
let name = prompt(«Введите ваше имя»)
alert(«Привет, » + name)
</script>
</html>
Писать, редактировать и сохранять скрипты можно в текстовых редакторах, например, «Блокнот» или специальный редактор кода Visual Studio Code.
Стать квалифицированным разработчиком реально, обучившись на курсах IT от федерального проекта «Содействие занятости».
Выбирайте, в какой профессии вы хотите стартовать:
- «Тестировщик программного обеспечения: с нуля до первых проектов»
- «Web-программист: с нуля до первых проектов»
- «1С программист»
- «Android-разработчик: создание мобильных приложений»
- «Аналитик данных:с нуля до разработки прикладных решений для бизнеса»
- «Project manager в IT: старт карьеры руководителя ИТ проектов»
Обучение на всех курсах проходит в онлайн-формате на образовательной платформе Odin. Все учебные материалы, лекции и презентации доступны вам в любое время. Обучаться можно по гибкому графику: вечером или на выходных, даже с телефона.
Все учебные материалы, лекции и презентации доступны вам в любое время. Обучаться можно по гибкому графику: вечером или на выходных, даже с телефона.
После окончания программы вы получите документ установленного образца и возможность пройти оплачиваемую стажировку в компаниях-партнерах проекта. Сейчас «Содействие занятости» сотрудничает с крупными компаниями: Литрес, МТС, Яндекс, Кинопоиск, ВТБ, банк «Открытие», Теле2 и другими.
Как только закончите обучение, вы получите доступ в закрытый канал с 4500+ вакансиями от проверенных работодателей России. Мы связываемся с работодателями по всей России и ищем для вас актуальные вакансии «с опытом» и «без», чтобы вы могли найти работу мечты после обучения. Каждый день канал добавляется больше 10 свежих вакансий
Чтобы вам было легче и комфортнее найти работу после обучения, чувствовать поддержку и получать помощь и ответы на вопросы, обращайтесь в Центр карьеры. Вы научитесь создавать продающее резюме, оформлять портфолио, писать сопроводительные письма.
Для наших выпускников Центр карьеры проводит консультации, на которых наши HR-специалисты профессионально помогут: понять, на какую зарплату вы можете претендовать, подготовят статистику по вашей позиции), составить план поиска работы, правильно коммуницировать с работодателем на всех этапах работы.
Оставить заявку на бесплатное обучение IT-профессии
Поделиться:Создание интерактивных веб-сайтов на JavaScript | Codecademy
Курс
Изучите объектную модель документа, интерфейс между элементами JavaScript и HTML и объедините HTML, CSS и JavaScript в увлекательные интерактивные сайты!
4.5 4.49 из 5 звезд Начало 69 881 зарегистрированных учащихсяОб этом курсе
Этот курс поможет вам объединить HTML, CSS и JavaScript для создания захватывающих интерактивных сайтов!
Концепции, рассмотренные в этом курсе, закладывают основу для добавления интерактивности веб-сайтам и могут помочь вам преодолеть разрыв между изучением принципов JavaScript и фактическим применением JavaScript в реальных проектах веб-разработки.
Учебный план
5 уроков • 3 проекта • 2 тестаНачало
Платформа
Практическое обучение
Не просто смотрите или читайте о том, как кто-то другой программирует, — пишите свой собственный код вживую на нашей интерактивной онлайн-платформе. Вы даже получите рекомендации на основе ИИ о том, что вам нужно просмотреть, чтобы не сбиться с пути. Checker DenseПроекты в этом курсе
Project
Chore Door
Попрактикуйтесь в использовании JavaScript и DOM, создав интерактивную игру.Проект
Клавиши фортепиано
В этом проекте мы будем практиковаться в создании интерактивности с помощью JavaScript. Почему? У вас будет возможность создать интерактивную веб-страницу с событиями, как в реальном мире. Что дальше?Проект
Musicon
Вы создадите магазин музыкальных инструментов, используя HTML, CSS, JavaScript и Handlebars.
Дживон Шин
Старший разработчик учебных программ в Codecademy Дживон — старший разработчик учебных программ в Codecademy. Она создала курсы в каталоге веб-разработки по таким языкам, как JavaScript, PHP и CSS, фреймворкам, таким как React и Node.js, и по карьерному пути фронтенд-инженера. Она также создала курсы по p5.js, инструментам сборки и Intro to UI and UX Design. Познакомьтесь с полной командойMini Arrow Right Icon
Она создала курсы в каталоге веб-разработки по таким языкам, как JavaScript, PHP и CSS, фреймворкам, таким как React и Node.js, и по карьерному пути фронтенд-инженера. Она также создала курсы по p5.js, инструментам сборки и Intro to UI and UX Design. Познакомьтесь с полной командойMini Arrow Right IconBuilding Interactive JavaScript Websites рейтинги и обзоры курсов
4.5 4.49 из 5 звезд 434 рейтинга5 звезд
63%
4 звезды
26%
3 звезды
10%
2 звезды
1%
1 звезда
1%
Наши ученики работают по адресу
- Логотип Google
- Логотип Meta
- Логотип Apple
- Логотип EA
- Логотип Amazon
- Логотип IBM
- Логотип Microsoft
- Логотип Reddit 9 0033 Логотип Spotify
- Логотип Uber
- Логотип YouTube
- Логотип Instagram
Доступ к дополнительным функциям с платным планом
- Значок проектов
Практические проекты
Руководство d проекты, которые помогут вам закрепить навыки и концепции, которые вы изучаете.
- Значок викторины
Оценки
Тесты с автоматической оценкой и мгновенная обратная связь помогут вам закрепить свои навыки во время обучения. - Значок сертификата
Сертификат об окончании
Получите документ, подтверждающий, что вы прошли курс или путь, которым вы можете поделиться со своей сетью.
Посмотреть цены и планы
Присоединяйтесь к более чем 50 миллионам учащихся и начните создавать интерактивные веб-сайты на JavaScript уже сегодня!
СтартЧасто задаваемые вопросы о создании интерактивных веб-сайтов на JavaScript
Как создать простое веб-приложение с помощью JavaScript | by Belle Poopongpanit
Как создать простое веб-приложение с помощью JavaScript | от Belle Poopongpanit | Level Up CodingОткрыть в приложенииBelle Poopongpanit
·Читать
Опубликовано в·
5 мин чтения·
31 октября, 2019 PSA: JavaScript (JS) вызывает опасную зависимость. Настолько увлекательно, что в свободное время я разрабатываю случайные веб-приложения, чтобы повеселиться и, конечно же, попрактиковаться в некоторых навыках программирования JS. JavaScript, как и любой иностранный язык, поначалу может показаться несколько сложным для изучения (кому это в любом случае? а чем он меня не любит?) Однако помните:
Настолько увлекательно, что в свободное время я разрабатываю случайные веб-приложения, чтобы повеселиться и, конечно же, попрактиковаться в некоторых навыках программирования JS. JavaScript, как и любой иностранный язык, поначалу может показаться несколько сложным для изучения (кому это в любом случае? а чем он меня не любит?) Однако помните:
Мы можем приступить к созданию простого интерактивного веб-приложения с использованием JS. Давайте также поставим перед собой цель выполнить это примерно за 20 строк кода. Готовый? Пойдем!
Что мы создаем
Давайте создадим веб-приложение, которое станет ежедневным мотиватором и инструментом для поднятия настроения. Я понял. Приложение, которое показывает вам случайную цитату Канье вместе с опцией случайного фото кота. Гений!
Чтобы реализовать эту идею, мы можем использовать 2 разных API (интерфейс прикладного программирования), которые помогут с бэкэндом: 1) Kanye.Rest и 2) API Cat
https://kanye. rest
rest
TheCatAPI — Кошки как услуга, каждый день — это Caturday.
Общедоступный API службы, посвященный кошкам, который можно бесплатно использовать при создании нового модного приложения, веб-сайта или службы.
thecatapi.com
Приложение
Откройте предпочитаемый текстовый редактор (я использую VS Code) и создайте репозиторий с 2 файлами: index.js и index.html . Файл index.js — это место, где находится весь ваш JS-код. Файл index.html содержит структуру и формат вашей веб-страницы.
Поскольку мы создаем простое веб-приложение, мы не будем использовать здесь какое-либо расширенное форматирование или дизайн CSS. Основная структура вашего файла HTML будет выглядеть следующим образом:
В файле HTML обязательно должна быть эта строка кода:
Автор Belle Poopongpanit
180 подписчиков
·Писатель для Девушка-кодер. Империя Состояние души. 💅🌆
Империя Состояние души. 💅🌆
Еще от Belle Poopongpanit и Level Up Coding
Belle Poopongpanit
in
Фильтры изображений CSS
90 036 Сделайте это для вашего веб-приложения. Просмотрите все фильтры изображений в CSS, чтобы использовать их в своем следующем проекте.
·4 минуты чтения·6 мая 2020 г.Джули Перилла Гарсия
в
Чтобы стать великим разработчиком программного обеспечения — Вам нужна система
Вот как ее создать.
·7 мин чтения·23 июняJacob Bennett
in
Используйте Git как старший инженер использовать его.
·4 минуты чтения·15 ноября 2022 г.Belle Poopongpanit
в
Стартап
Функция прокрутки карты Tinder с использованием React-Spring и React Use Gesture
Краткое руководство по обучению тому, как создать считывание карты Tinder в вашем приложении с помощью React-Spring и React Use Gesture.
 ·5 минут чтения·1 июня 2020 г.
·5 минут чтения·1 июня 2020 г.Просмотреть все от Belle Poopongpanit
Рекомендовано на Medium
Jacob Bennett
в
Используйте Git как старший инженер
Git — это мощный инструмент, который приятно использовать, когда вы знаете, как его использовать.
·4 мин чтения·15 ноября 2022 г.Лав Шарма
in
ByteByteGo System Design Alliance
Схема проектирования системы: Полное руководство
9 0002Разработка надежной, масштабируемой и эффективной системы может оказаться непростой задачей. Тем не менее, понимание ключевых концепций и компонентов может сделать…
·9 минут чтения·20 апреляСписки
Истории, которые помогут вам расти как разработчику программного обеспечения
19 историй·185 сохранений
General Coding Knowledge
20 историй·89 сохранений
Coding & Development
11 историй·55 сохранений
Новые чат-боты: ChatGPT, Bard и Beyond
13 историй·54 сохранения s
The PyCoach
in
Искусственный угол
Вы используете ChatGPT неправильно! Вот как опередить 99% пользователей ChatGPT
Освойте ChatGPT, изучив технику быстрого доступа.