Усадьба «Красивая» — Ещё один сайт на WordPress
Традиции
с 1785 года
Вас встретят великолепная природа, леса, поля, река, чистейший воздух и оглушающая после городского шума тишина.
Зона Барбекю
перед каждым номере
Душ и Туалет
высокий комфорт
Комфортные Кровати
в каждом номере
Телевизор
спутниковое TV
Заказать Завтрак
прямо в номер
Бесплатная Парковка
для всех автомобилей
Обучение верховой езде
Наши добронравные, хорошо обученные и резвые лошади позволят в полной мере научиться держаться в седле новичкам, а опытным всадникам дадут возможность усовершенствовать навыки верховой езды.
+7 (916) 970-23-94
Наши Лошади
Блог Фермера
История Гаврилового Посада и окружающих селений была тесно связана с дворцовым конным заводом, возникновение которого предания соотносят с именем Ивана Грозного. Первое письменное упоминание о заводе имеется в писцовых книгах Гавриловской слободы за 1632-1633 года.
Первое письменное упоминание о заводе имеется в писцовых книгах Гавриловской слободы за 1632-1633 года.
Порода кур китайская шелковая родом из Поднебесной. Постепенно порода распространилась по всему миру. Богатые аристократы желали видеть у себя в саду удивительных птиц с хохолками, шапочками и почти невесомым оперением, напоминающим шёлк.
Красногорбатовская порода коров принадлежит к мясомолочному типу. На данный момент она является наиболее популярным видом, потому, что порода обладает замечательной способностью легко подстраиваться даже под самые суровые погодные условия.
Серебристых индюков подарил миру Северный Кавказ, где был получен этот вид. Поэтому породу называют северокавказской серебристой. Селекционеры скрестили узбекскую палевую индейку с белой широкогрудой, и получили настоящее чудо, как по внешним данным, так и по качественным показателям
Шайр – английская порода тяжеловозов, которая ведет свой род от рыцарских боевых коней, она является одной из древнейших тяжеловозных пород. Сегодня затруднительно однозначно определить, как зародилась эта порода.
Сегодня затруднительно однозначно определить, как зародилась эта порода.
Ломан Браун – это одна из самых известных пород курей, выведенная в Германии в хозяйстве Ломанн Тирцухт. Это кросс-несушки промышленного направления с очень повышенными яйценосными качествами. Хотя и птицы относятся к мясо-яичному типу, в мире они известны именно благодаря последнему направлению.
Область распространения включает территории Пакистана, Индии, Непала, Бутана, Бангладеш и Шри-Ланки на высотах до 2000 м (обычно ниже 1800 м) над уровнем моря. Интродуцированные и одичавшие павлины в настоящее время встречаются на территории США (Калифорния, Флорида, Гавайи), многих островов Австралазии (Новая Зеландия, Багамы).
Одна из лучших отечественных и мировых пород — порода гусей, названная «крупные серые». Да, вот так простенько и без изысков. Выводили крупных серых путем скрещивания роменской и тулузской пород.
Буденновская порода лошадей является верховой, несмотря на то, что выводилась она как верхово-упряжная для армии. Она была утверждена в 1948 г. в Ростовской области в конных заводах им. Буденного и им. Кранной Армии.
Она была утверждена в 1948 г. в Ростовской области в конных заводах им. Буденного и им. Кранной Армии.
Отличное место для отдыха))
Чудесная усадьба, очень комфортный, чистый дом, вокруг природа, лес, тишина, только звуки фермы)) лошади, гуси, коровы, хрюшки, все счастливые, накормленные, чистота и порядок кругом. ОЧЕНЬ РЕКОМЕНДУЕМ ЭТО МЕСТО ДЛЯ ОТДЫХА, ПОЛНЫЙ РЕЛАКС))
Отличное место. Прекрасно встретили Новый год. Очень приветливые работники. Лошади, коровы, птица — все располагает к отдыху от суеты города. Неплохая баня, во всяком случае для нас — не искушённых в этом вопросе. Очень вкусная молочная продукция.
Очень приятная ферма, провели экскурсию, детей учили кататься на лошадях. Очень понравилось!
Смотреть все отзывы
CHILL с Артемом Дмитриевым. Пожалуй, самая красивая музыка на свете!
Города вещания на радио
Радио DFM (Абакан) 101.7 FM
Радио DFM (Альметьевск) 102.5 FM
Радио DFM (Анапа) 94.5 FM
Радио DFM (Апшеронск) 95. 6 FM
6 FM
Радио DFM (Армавир) 99.8 FM
Радио DFM (Балаково) 106.5 FM
Радио DFM (Барнаул) 102.4 FM
Радио DFM (Белово) 106.6 FM
Радио DFM (Белореченск) 88.2 FM
Радио DFM (Беляевка) 102.8 FM
Радио DFM (Березники) 103.3 FM
Радио DFM (Бийск) 106.6 FM
Радио DFM (Борисоглебск) 99.0 FM
Радио DFM (Брянск) 103.5 FM
Радио DFM (Бузулук) 95.4 FM
Радио DFM (Владивосток) 105.3 FM
Радио DFM (Владимир) 102.4 FM
Радио DFM (Волгодонск) 101.2 FM
Радио DFM (Вологда) 103.2 FM
Радио DFM (Воркута) 88.0 FM
Радио DFM (Воронеж) 104.3 FM
Радио DFM (Воткинск) 94.7 FM
Радио DFM (Вязники) 105.8 FM
Радио DFM (Геленджик) 92.1 FM
Радио DFM (Глазов) 97.7 FM
Радио DFM (Гусь-Хрустальный) 101.1 FM
Радио DFM (Давлеканово) 105.8 FM
Радио DFM (Димитровград) 100.8 FM
Радио DFM (Дубна) 101.0 FM
Радио DFM (Златоуст) 88.9 FM
Радио DFM (Ижевск) 107.0 FM
Радио DFM (Ишим) 100.0 FM
Радио DFM (Казань) 104.7 FM
Радио DFM (Каменск-Уральский) 105. 6 FM
6 FM
Радио DFM (Кашира) 91.4 FM
Радио DFM (Кемерово) 101.8 FM
Радио DFM (Ковров) 105.1 FM
Радио DFM (Кольчугино) 100.6 FM
Радио DFM (Краснодар) 106.0 FM
Радио DFM (Кропоткин) 95.4 FM
Радио DFM (Крымск) 106.1 FM
Радио DFM (Курган) 100.7 FM
Радио DFM (Лангепас) 107.2 FM
Радио DFM (Луховицы) 103.9 FM
Радио DFM (Магнитогорск) 103.0 FM
Радио DFM (Майкоп) 100.1 FM
Радио DFM (Медногорск) 101.7 FM
Радио DFM (Миасс) 97.5 FM
Радио DFM (Мичуринск) 87.9 FM
Радио DFM (Можга) 96.8 FM
Радио DFM (Москва) 101.2 FM
Радио DFM (Муравленко) 102.7 FM
Радио DFM (Мурманск) 101.5 FM
Радио DFM (Муром) 103.3 FM
Радио DFM (Набережные Челны) 100.8 FM
Радио DFM (Нефтекамск) 101.7 FM
Радио DFM (Нижневартовск) 106.3 FM
Радио DFM (Нижнекамск) 107.5 FM
Радио DFM (Нижний Новгород) 94.7 FM
Радио DFM (Новокузнецк) 93.8 FM
Радио DFM (Новосибирск) 103.9 FM
Радио DFM (Ноябрьск) 107.8 FM
Радио DFM (Нурлат) 102.4 FM
Радио DFM (Обнинск) 97. 0 FM
0 FM
Радио DFM (Октябрьский) 103.9 FM
Радио DFM (Орел) 105.5 FM
Радио DFM (Оренбург) 104.3 FM
Радио DFM (Орск) 104.1 FM
Радио DFM (Павлово) 103.1 FM
Радио DFM (Пермь) 102.7 FM
Радио DFM (Протвино) 93.0 FM
Радио DFM (Псков) 104.6 FM
Радио DFM (Ростов-на-Дону) 104.6 FM
Радио DFM (Рубцовск) 102.3 FM
Радио DFM (Салават) 97.4 FM
Радио DFM (Самара) 102.9 FM
Радио DFM (Санкт-Петербург) 103.4 FM
Радио DFM (Саранск) 106.3 FM
Радио DFM (Сарапул) 94.8 FM
Радио DFM (Сатка) 90.6 FM
Радио DFM (Саяногорск) 103.1 FM
Радио DFM (Симферополь) 92.3 FM
Радио DFM (Скопин) 100.8 FM
Радио DFM (Славянск-на-Кубани) 89.5 FM
Радио DFM (Смоленск) 105.6 FM
Радио DFM (Соликамск) 93.1 FM
Радио DFM (Сургут) 104.6 FM
Радио DFM (Сызрань) 101.4 FM
Радио DFM (Сыктывкар) 103.2 FM
Радио DFM (Таллинн) 90.2 FM
Радио DFM (Тарко-Сале) 103.4 FM
Радио DFM (Тобольск) 97.8 FM
Радио DFM (Тольятти) 103.2 FM
Радио DFM (Томск) 103. 8 FM
8 FM
Радио DFM (Трехгорный) 104.1 FM
Радио DFM (Троицк) 89.1 FM
Радио DFM (Туапсе) 107.3 FM
Радио DFM (Туймазы) 87.5 FM
Радио DFM (Тюмень) 98.4 FM
Радио DFM (Уссурийск) 89.1 FM
Радио DFM (Уфа) 91.5 FM
Радио DFM (Чайковский) 101.5 FM
Радио DFM (Челябинск) 107.3 FM
Радио DFM (Череповец) 87.5 FM
Радио DFM (Чусовой) 103.9 FM
Радио DFM (Южноуральск) 101.8 FM
Радио DFM (Юрга) 102.6 FM
Радио DFM (Якутск) 90.5 FM
Радио DFM (Ясный) 103.2 FM
Радио OK (Рязань) 107.2FM
GlobalFM (Тамбов) 107.4 FM
Радио Первый Канал (Уфа) 107.4 FM
Русское Радио (Тихвин) 106.9 FM
Радио Красная Армия (Тюмень) 104,6 FM
Радио Бирь (Бирск) 102,3FM
Дюртюли ФМ (Дюртюли) 104,4FM
Радио Бураево (Бураево) 101,2FM
Радио ПилотFM (Минск) 101.2FM
Радио ПилотFM (Гродно) 102.1FM
Радио ПилотFM (Брест) 102.9FM
Радио ПилотFM (Могилев) 93.2FM
Радио ПилотFM (Витебск) 92.2FM
Радио ПилотFM (Гомель) 104.4FM
Радио Курс (Курск) 103. 7FM
7FM
Радио Курс (Железногорск) 105.2FM
Радио Курс (Рыльск) 106.5FM
Радио Курс (Суджа) 104.7FM
Радио Курс (Обоянь) 102.3FM
Радио Курс (Льгов) 101.8FM
Atom FM (Бишкек) 106.0 FM
Радио Бурана (Токмак) 107.6 FM
Апекс-Радио (Кемерово) 101 FM
Апекс-Радио (Новокузнецк) 100,5 FM
Апекс-Радио (Междуреченск) 100,2 FM
Апекс-Радио (Шерегеш (Горная Шория) 104,8 FM
Радио Тон (Юрга) 99.0 FM
Радио Квант (Верхняя Салда) 103.3 FM
Радио Мензелинск FM (Мезелинск) 99,7 FM
Радио Vizavi FM (Невинномысск) 102,2 FM
Радио Кингисепп Сегодня (Кингисепп) 90,2 FM
Радио Норд Fm (Югорск) 106.8 FM
Ваш сайт должен быть красивым?
Когда я впервые начал разрабатывать веб-сайты в 1990-х годах, я сосредоточил свое внимание на создании ярких визуальных эффектов. В свою защиту скажу, что обычно я разрабатывал игровые веб-сайты лишь изредка с местным бизнесом… но моей целью всегда было создать сайт, который выглядел бы «круто».
В начале 2000-х я наткнулся на веб-сайт под названием «A List Apart», цифровое издание для веб-профессионалов. Он был наполнен контентом о других важных факторах дизайна, таких как удобство использования, доступность и качество кода.
Он был наполнен контентом о других важных факторах дизайна, таких как удобство использования, доступность и качество кода.
Мои глаза открылись. Дизайн был больше, чем просто то, как что-то выглядит.
Я проектировал с учетом этого с тех пор, как…
…но значит ли это, что красота не является важным фактором? Давайте обсудим.
Apple часто является дальновидным голосом в области визуальной эстетики.Может ли красивый веб-сайт работать лучше, чем нет?
Хотя красота субъективна, у нас есть удивительное количество данных, чтобы предположить, что «красивые» веб-сайты работают лучше, чем аналогичные «не очень красивые» сайты (стараюсь быть вежливым).
В 1995 году исследователи Масааки Куросу и Каори Кашимура из Hitachi протестировали 26 вариантов пользовательского интерфейса банкомата, попросив участников оценить каждую итерацию по простоте использования и эстетической привлекательности.
Они обнаружили тесную связь между эстетической привлекательностью и простотой использования. С тех пор это стало известно как «эффект эстетического удобства». Проще говоря, когда субъект взаимодействует с интерфейсом, который он находит визуально привлекательным, он более терпим к незначительным проблемам юзабилити. В результате они считают интерфейс проще в использовании.
С тех пор это стало известно как «эффект эстетического удобства». Проще говоря, когда субъект взаимодействует с интерфейсом, который он находит визуально привлекательным, он более терпим к незначительным проблемам юзабилити. В результате они считают интерфейс проще в использовании.
Эстетическая ценность выходит за рамки воспринимаемой простоты использования. Люди склонны к поспешным суждениям. На самом деле пользователям требуется всего около 50 миллисекунд, чтобы сформировать мнение о вашем веб-сайте, и на эти первые впечатления на 94% влияет визуальный дизайн.
Положительное первое впечатление может повысить общую удовлетворенность, тогда как отрицательное первое впечатление может стать причиной того, что кто-то уйдет. Наши собственные исследования показали, что простое изменение главного изображения на главной странице может привести к увеличению среднего времени пребывания на сайте на 40%.
Мы изменили дизайн отдельных целевых страниц, сделав их более эстетичными, сохранив прежний контент и элементы, и добились увеличения коэффициента конверсии на 30%.
Вероятно, это связано с тем, что почти половина всех клиентов оценивают надежность веб-сайта на основе визуальной привлекательности дизайна, такого как макет, типографика, цвет и изображения.
Почему красивые веб-сайты работают лучше?
Люди очень эмоциональные существа. На большинство наших действий влияют подсознательные мысли, основанные на эмоциях, которые позже оправдываются логикой.
Когда мы посещаем веб-сайт, мы подсознательно анализируем наш опыт с теми же инстинктами борьбы, бегства или безопасности, которые используются в физическом мире. Эстетически приятный веб-сайт «чувствует» себя в безопасности. Эстетически непривлекательный веб-сайт «чувствует» себя опасным.
Дизайн, отвечающий нашим личным вкусам, подтверждает наше самоощущение.
Эти эмоциональные реакции подсознательно влияют на наше поведение и изменяют нашу вероятность остаться на сайте и, в конечном итоге, совершить конверсию.
Мы подробно писали о психологии эмоционального дизайна, если вам нужны подробности.
Так что да, внешний вид имеет значение… но не все так просто.
Чье мнение важнее всего?
Если бы вы поместили всех наших клиентов в комнату и попросили их оценить веб-сайты друг друга, все они полюбили бы свой собственный сайт и, вероятно, ненавидели бы элементы чужих.
Дизайн очень индивидуальный. Я слышал, как люди с чрезвычайной уверенностью и авторитетом утверждают прямо противоположное.
«Большие главные изображения — пустое тщеславие, они просто замедляют работу страницы» vs «Самое главное — большое эффектное главное изображение».
«Веб-сайты должны требовать как можно меньше прокрутки, страницы должны быть короткими и простыми». против «Нам нужно свести к минимуму количество кликов, чтобы пользователи могли прокручивать страницу, чтобы найти нужную им информацию».
Вы поняли. ..
..
Так чье мнение важнее всего? Человек, который платит за сайт? Профессиональный дизайнер?
Оказывается, ни то, ни другое.
Мнение вашей целевой аудитории имеет значение
Мы уже установили, что:
- Красота важна
- Некоторые люди найдут определенный аспект веб-сайта красивым, а другие нет.
Как создать красивый веб-сайт, если вы не уверены, полюбят его люди или возненавидят? Обращаясь к вашей целевой аудитории.
Это может быть трудной пилюлей, но ваши предпочтения в дизайне в основном не имеют значения. Это касается и дизайнера.
Самое главное — это люди, с которыми вы хотите общаться (и превращаться в клиентов). Я разработал несколько сайтов, которые мне не нравятся. Дизайн, который мы получили, кажется клише и жестким (на мой взгляд).
Целевой аудитории он понравился.
Как создать дизайн для вашей целевой аудитории
Дизайн для аудитории, чьи вкусы резко отличаются от ваших, может быть сложной задачей, но это возможно. Благодаря дизайнерским исследованиям и четкой стратегии можно создать красивый дизайн веб-сайта на WordPress.
Благодаря дизайнерским исследованиям и четкой стратегии можно создать красивый дизайн веб-сайта на WordPress.
Потратьте время на изучение целевой аудитории. На самом деле поговорите с ними. Найдите сайты, которые им нравятся. Посмотрите, как они украшают свои дома. Узнайте, какие продукты они покупают и любят.
С помощью полученных результатов создайте модель их предпочтений (например, персоны), чтобы вы могли оценить дизайн глазами аудитории, а не своими собственными.
Создание персонажей для основных групп целевой аудитории — важный шаг в этом процессе.Как мы установили, веб-сайт, который воспринимается как красивый, в большинстве ситуаций превзойдет тот, который не выглядит… но он должен быть разработан с учетом вкуса вашей аудитории, а не вашего собственного.
Ссылка: Первые впечатления имеют значение: почему отличный визуальный дизайн так важен
Присоединяйтесь к тысячам дизайнеров, маркетологов и бизнес-лидеров, которые получают уведомления, когда мы публикуем новый дизайн, входящие и другие цифровые ресурсы. Мы публикуем реже одного раза в неделю, и вы можете отказаться от подписки в любое время.
Мы публикуем реже одного раза в неделю, и вы можете отказаться от подписки в любое время.
Информация о дизайне и маркетинге, советы и ресурсы, которые помогут вам принимать обоснованные решения и достигать лучших результатов.
Витрина красивых, но бесполезных веб-сайтов — Smashing Magazine
- 10 минут чтения
- UX-дизайн, Витрины, Юзабилити
- Поделиться в Twitter, LinkedIn
Об авторах
Дэниел Эклер — основатель Piccsy, сайта закладок изображений для творческих людей. Гленн Манукдок — креативный директор Piccsy. Больше о Дэниел ↬
«Форма следует за функцией» — широко распространенный, хотя и противоречивый, принцип, который большинство дизайнеров в различных дисциплинах приняли с момента его появления на рубеже 20-го века. В Интернете мы обычно называем функцию 9.0116 удобство использования , то есть простота использования и навигации по веб-сайту для достижения целей пользователя.
В этой демонстрации мы представляем веб-сайтов, которые жертвуют удобством использования ради красоты и представляют проблемы, связанные с беспорядком, загрузкой, навигацией, архивированием или видимостью. К сожалению, хотя сайты, представленные в этой витрине, визуально привлекательны, ими довольно сложно пользоваться. Изучая такие примеры, мы можем узнать, каких ошибок мы можем избежать в наших проектах и как
- Необычные веб-сайты, на которых можно убить время стильно
- 10 полезных выводов и рекомендаций по юзабилити
- Распространенные ошибки юзабилити и 30 проблем юзабилити, о которых следует знать
- Распространенные ошибки в дизайне электронной коммерции и как их избежать
- Принципы эффективного поиска в дизайне электронной коммерции
Визуальный беспорядок
Где искать? Где я нажимаю? Что я делаю? Визуальный беспорядок — одна из самых серьезных проблем, которую дизайнер может представить аудитории. Мало того, что пользователь вряд ли достигнет желаемых целей (потому что это скрыто в беспорядке), есть вероятность, что он просто уйдет из-за разочарования, прежде чем что-то сделать.
Мало того, что пользователь вряд ли достигнет желаемых целей (потому что это скрыто в беспорядке), есть вероятность, что он просто уйдет из-за разочарования, прежде чем что-то сделать.
Больше после прыжка! Продолжить чтение ниже ↓
Creative With aK Навигационная перегрузка! Мы не только не уверены, где искать, мы не уверены, что кликабельно! Необходимость сканировать дизайн с помощью мыши не способствует удобству использования. И это только в том случае, если вы пройдете экран загрузки без индикатора загрузки. Вдобавок к этому требуется некоторое время, прежде чем вы поймете, что экран приветствия должен быть закрыт, чтобы включить реальную навигацию по сайту. Несуществующая прокрутка, наконец, позволяет потенциально интересному контенту исчезнуть под рамкой окна браузера.
Марк Эко
Марк Эко — чрезвычайно успешный бизнесмен с бесчисленным количеством предприятий, и он определенно хочет, чтобы мы знали об этом. Проблема в том, что у него так много дел, что мы не знаем, с чего начать, при условии, что вы привыкнете к почти беспорядочной функции горизонтальной прокрутки! Получение информации, которую вы ищете, займет довольно много времени.
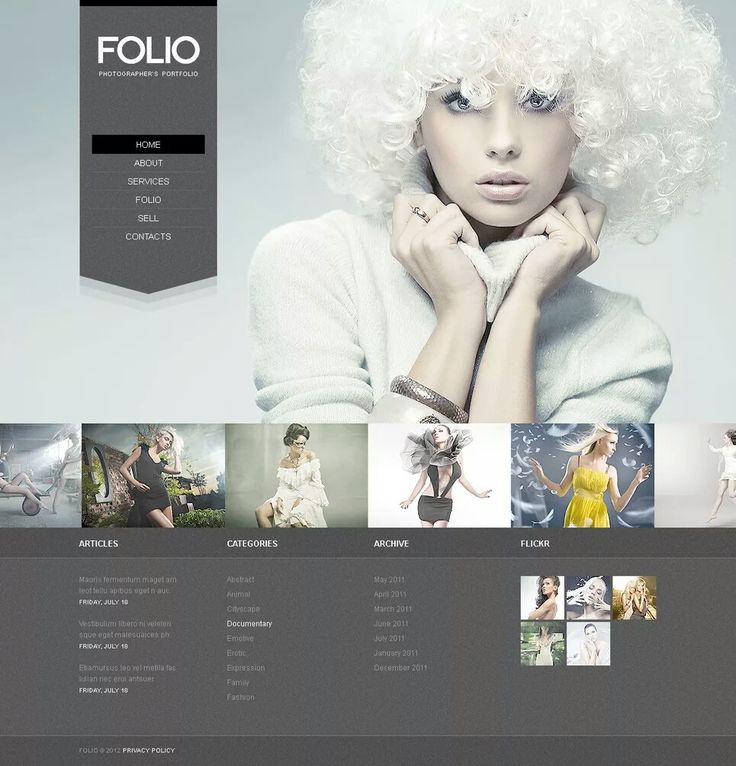
Содержание Даже после прочтения страницы «О нас» и случайного нажатия ссылок мы все еще не уверены, о чем эта страница на самом деле. Наше лучшее предположение — это портфолио, но из-за беспорядка ссылок и отсутствия четкого объяснения того, что делает навигация, мы запутались.
Там Студия Половина кругов, которые выглядят кликабельными, таковыми не являются; другая половина перемешается в новом вращении, если вы перетащите их. Конечно, движение имеет смысл для философии компании, и не слишком много беспорядка , но нам потребовалась минута, чтобы понять все это, а это 58 секунд слишком долго. Если вы чувствуете потребность в большем количестве пузырьков, щелкните и перетащите пустое место, чтобы добавить больше путаницы.
Проблемы с загрузкой
По мере увеличения показателей отказов и сокращения времени пребывания на сайтах во всем Интернете становится все более важным моментально привлекать внимание людей. К тому времени, когда все ваши эффекты загрузятся, скорее всего, ваш пользователь вернется в Google или Facebook в поисках следующего интересного сайта. Время загрузки, кнопки пропуска, отсутствующие инструкции по навигации и многие другие проблемы — все это является предметом рассмотрения здесь.
Время загрузки, кнопки пропуска, отсутствующие инструкции по навигации и многие другие проблемы — все это является предметом рассмотрения здесь.
Коксовый светлый Одна из худших вещей, которые вы можете сделать как Flash-дизайнер, — это заставить аудиторию представиться. Длинное вступление и отсутствие кнопки «Пропустить» означают, что большинство посетителей покинут этот сайт до того, как зайдут на него. Добавьте неясный «Призыв к действию» и отсутствие визуальных индикаторов навигации, и большинство людей никогда не увидят красоту этого сайта. предложение. Долгие переходы обратно на главный экран тратят впустую время, которое посетитель мог бы успешно потратить на «путешествие по миру» в поисках многочисленных воздушных шаров, спрятанных на карте.
Дизайн Сул
Мы никогда не видели столько проблем с загрузкой на одном сайте. Многократное время загрузки для разных элементов, повторная загрузка после того, как вы перейдете к ядру сайта, и отсутствие четкого указания на то, что загрузка завершена, делают веб-сайт чрезвычайно запутанным и сложным в использовании. На самом деле, чтобы понять, как добраться до содержимого, нужно некоторое время, а какое отношение все это имеет к коробкам из-под молока — другой вопрос.
На самом деле, чтобы понять, как добраться до содержимого, нужно некоторое время, а какое отношение все это имеет к коробкам из-под молока — другой вопрос.
Никола Вальбек Большое время ожидания загрузки в начале сайта мучительно, но иногда оно управляемо, когда вы входите на красивый, удобный веб-сайт. Сотрите это здесь, потому что, как только вы войдете, вам придется снова и снова ждать каждого отдельного изображения, заставляя вас смотреть на размытые фотографии. Лучшей идеей было бы использовать полосы загрузки на изображении, чтобы указать, что изображение загружается. Если вы на широкополосном соединении, то нормально, а если нет, то очень быстро начинаете нервничать. Добавьте тот факт, что нет заметной кнопки «Назад», и опыт может быть немного разочаровывающим.
Проблемы с навигацией
Особенно для сайтов с большим количеством контента/категорий навигация чрезвычайно важна. Представьте себе вождение без карты или продуктовый магазин без указателей прохода. Навигация говорит нам, куда и как идти, или — в этих случаях — говорит нам очень мало. Вы можете подумать о том, чтобы взять с собой компас, эти примеры помогут легко заблудиться.
Навигация говорит нам, куда и как идти, или — в этих случаях — говорит нам очень мало. Вы можете подумать о том, чтобы взять с собой компас, эти примеры помогут легко заблудиться.
EКонтент После довольно долгой загрузки этот сайт требует, чтобы пользователь нажал «войти». Хорошо, мы в деле. К сожалению, хоть и есть быстрое меню, оно не привлекает внимания и пользователю приходится вслепую прокручивать изображения, чтобы увидеть категории. Перемещайтесь с осторожностью и внимательно следите за кнопками навигации!
Девушка-призма Непригодные для использования сайты фактически разработали соглашения. Когда мы не видим четкой навигации по категориям на красивом сайте, мы ковыряемся с помощью мыши в поисках ссылок на категории. Этот сайт достаточно красив (и сложен), чтобы ковыряться в нем целый час, но вы, вероятно, никогда не догадаетесь, что для входа нужно щелкнуть иконку мыши. Кроме впечатляющей дизайнерской работы, этому сайту нечего предложить.
В мыслях Toyota
Медленное время загрузки приводит к нечеткому «призыву к действию», отсутствию визуально понятной навигации, а также трудно найти обратное действие.
Теологос Нет кнопки, чтобы пропустить вступление. Нет визуально понятной навигации. Медленные переходы. А вот и кикер, отдельная страница для отключения музыкального проигрывателя. При посещении сайта с использованием быстрого соединения анимация делает посещение еще менее приятным.
Проблемы с архивированием/категориями
Ваш сайт загружается нормально, понятно, что вы хотите, чтобы люди делали, у вас есть надежная навигация, но как только пользователь начинает перемещаться, он не может понять структуру вашей категории. Когда вы хотите мяса, вы идете в гастроном, а не в молочный отдел. Некоторые сайты, к сожалению, ошибаются.
Самоназвание Скрытое быстрое меню и нечеткая организация категорий затрудняют навигацию по этому сайту. Фактическая информация, которую вы получаете при входе в категорию, довольно скудна.
Ванален
Фрагменты изображений составляют структуру категорий на этом сайте, давая нам очень мало информации о том, где и на что нажимать. Если вы новичок на сайте, вы, вероятно, потратите некоторое время, пока не найдете то, что искали.
Если вы новичок на сайте, вы, вероятно, потратите некоторое время, пока не найдете то, что искали.
Ограниченное сцепление Веб-сайт предлагает вам «щелкнуть и перетащить», но найти эту инструкцию среди того, что выглядит как типографский плакат, мы подозреваем, что многие люди не смогли это сделать. Понимая, что это может быть проблемой, Grip создал панель «Открыть меню» в верхней части страницы, но каковы шансы, что вы будете смотреть туда?
Кайл Тезак
Еще один пример чрезвычайно талантливого визуального художника, у которого отличный дизайн, но небольшая проблема с удобством использования делает работу пользователя менее приятной. На этой странице нет реальной навигации, только плавающий заголовок и иллюстрации работы Кайла. Чтобы найти контактную информацию дизайнера, вам необходимо нажать на ссылку «Информация» в правом верхнем углу. Использование более традиционной формулировки улучшит удобство использования: например. размещение электронной почты прямо там или название «Контактная информация» или добавление контактной информации в нижней части страницы может помочь.
Сайт может быть незагроможденным и иметь отличную навигацию, но если масштабирование отключено или прокрутка не работает, никто его не увидит. Проблемы с видимостью могут быстро превратиться в проблемы с невидимостью, когда пользователи уходят с вашего сайта.
Повседневная жизнь Этот сайт невидим до тех пор, пока вы не начнете рыскать с помощью мыши, после чего появятся разные области экрана. За продолжительной охотой за прокруткой следует длительное время загрузки, во время которого эффекты затухания дополнительно дают вам шанс хорошо рассмотреть контент.
Лего Клик Прокрутка обычно осуществляется сверху вниз или слева направо, но этот сайт начинается снизу, что сбивает с толку. Добавьте к этому невозможность извлечения закрытых элементов и несколько других мелких проблем, и вы получите чрезвычайно разочаровывающий (но красивый) веб-сайт от Lego.
Путешествие к нулю
Этот сайт довольно большой, но вы бы этого не знали. Он начинается увеличенным без предложения перетаскивать прокрутку, оставляя пользователя в недоумении, где находится весь контент. С другой стороны, если вы прокрутите слишком далеко, вы можете оказаться в пустых областях сайта, что затруднит возврат к содержимому. Очень красивый сайт, которым сложно пользоваться.
Он начинается увеличенным без предложения перетаскивать прокрутку, оставляя пользователя в недоумении, где находится весь контент. С другой стороны, если вы прокрутите слишком далеко, вы можете оказаться в пустых областях сайта, что затруднит возврат к содержимому. Очень красивый сайт, которым сложно пользоваться.
Faub (в настоящее время не в сети) Еще один красивый сайт, который начинает увеличиваться и не позволяет уменьшить масштаб или предлагает перетаскивание для навигации.
Юникло Uniqlo представляет красивый и удобный интернет-магазин. То есть, пока вы не добавите 10 товаров в корзину только для того, чтобы узнать, что нет возможности оформить заказ. Оказывается, это вовсе не магазин, а просто хотелка! Поистине разочаровывающий опыт для каждого потребителя, готового потратить!
Био Бак
Еще один сайт с перетаскиванием, который слишком велик сам по себе. Это один из наших любимых сайтов с точки зрения красоты/развлечений, но он делает ужасную работу по представлению дизайнерского агентства с точки зрения удобства использования. Случайно прокрутив колесико мыши, мы обнаружим, что сайт может предложить больше, чем то, что видно на первый взгляд.
Случайно прокрутив колесико мыши, мы обнаружим, что сайт может предложить больше, чем то, что видно на первый взгляд.
Резюме
Дизайн для функциональности и связи. Если ваш сайт в итоге окажется красивым, вы убьете двух зайцев. Дизайн для красоты только в том случае, если основная функция вашего сайта — передать красоту.
Остерегайтесь визуального беспорядка, особенно в навигации и на целевых страницах. Дизайн с большим количеством беспорядка может сделать аудиторию неуверенной в том, как использовать ваш сайт. В худшем случае пользователи вообще не смогут загрузить вашу страницу. Интернет-клиенты не любят ждать. Убедитесь, что ваш сайт имеет быструю и четкую загрузку, которая позволяет легко понять, сколько времени это займет и когда она будет завершена. Это сводит к минимуму риск потери посетителей на других сайтах, удерживая их в радостном предвкушении.
Когда пользователи приходят, вы хотите направить их на определенные страницы вашего сайта.
