Создать Майнкрафт сайт — конструктор сайтов «1C-UMI»
Создать Майнкрафт сайт — конструктор сайтов «1C-UMI»Подпишитесь на уведомления и узнайте первыми об акциях.
Наши преимущества
Неограниченное создание страниц, новостей и постов в блоге
Создавайте неограниченное количество страниц, новостей и постов в блог. Предоставьте вашим клиентам всю необходимую информацию.
Привязка и покупка домена
Привяжите собственное доменное имя к вашему сайту. Нет домена — зарегистрируйте его в разделе «Домены».
При оплате сайта сразу за 3 месяца или больше вы получаете регистрацию домена в зоне RU или РФ в подарок!
Создание магазина без ограничения количества товаров
Создайте полноценный интернет-магазин: управляйте ценами, заказами, состоянием склада и ведением клиентов.
Поддержка мобильных устройств адаптивными сайтами
Часть сайтов сделаны с адаптивной версткой — страницы автоматически подстраиваются («адаптируются») под экраны различных размеров.
Сайты с адаптивным дизайном одинаково удобно смотреть как на большом мониторе, так и на экранах смартфонов, планшетов и других мобильных устройств.
Удобная система редактирования
Редактируйте сайт как документ Word
Электронная почта для домена
Создайте почтовый ящик на вашем доменном имени, например, sale@вашдомен.ru.
Синхронизация каталога и заказов с 1С и сервисом «МойСклад»
Создайте каталог товаров простой выгрузкой и ведите ваши продажи с 1С 8.1, 8.2 Управление торговлей или облачным сервисом «МойСклад».
Модуль контекстной рекламы Яндекс.Директ
Модуль контекстной рекламы поможет вам подобрать ключевые запросы для любой страницы вашего сайта, предложит бюджет для объявления и разместит его в Яндекс.Директ.
Для быстрого получения клиентов перейдите в раздел Реклама, создайте объявление и запустите рекламу.
Модуль автоматического поискового продвижения
Мы выбрали два наиболее востребованных инструмента и создали на их основе модуль «Реклама и продвижение».
Продвижение не входит в стоимость оплаты сайта и оплачивается отдельно.
Создать готовый сайт бесплатно
Отзывы наших клиентов
«Знакомство с UMI произошло на мастер-классе Сергея Котырева «Интернет-магазин с нуля» в рамках Байкальского интернет-форума в Иркутске. Демонстрация возможностей шаблонов разных сайтов, простота управления и обслуживания по сравнению с Битриксом — при уровне средней подготовленности пользователя либо просто обычного сотрудника поразила уже тогда. Пробная работа с сайтом только подтвердила теоретические выкладки С. Котырева на практике, поэтому в дальнейшем для работы — только UMI. Очень радует работа техподдержки — на вопросы отвечают четко, грамотно и без воды».
«Я выбрала для создания сайта 1C-UMI, потому что мне был предложен самый оптимальный для меня пакет услуг — «Сайт за вас». Довольна работой своего сайта».
Довольна работой своего сайта».
«Новые фишки постоянно внедряются разработчиками, что не может не радовать!»
Сайтом очень доволен, никаких нареканий. Все очень хорошо. Для создания сайта выбрал 1С- UMI, потому что это очень удобно. У нас большой ассортимент изделий, поэтому на запуск сайта потребовалось месяц. А в принципе все можно сделать за несколько дней. Сайт начал приносить прибыль почти сразу после запуска.
«Для создания сайта с 1C-UMI не нужны специальные познания и навыки программиста. Все легко и просто».
«У меня получился профессиональный сайт специалиста, который начал приносить прибыль уже через три месяца».
«Менее, чем через месяц, к нам начали поступать заказы с сайта».
«Я выбрала один из уже готовых дизайнов и просто начала развивать свой сайт. В этом плане UMI.ru — это идеальное решение!»
«Очень много функций в управлении сайтом!»
«Клиенты всегда находят что-то новое и интересное на нашем сайте! Спасибо, что вы есть, UMI. ru!»
ru!»
«Простота создания, редактирования и наполнения сайта».
«UMI.ru — один из лидеров на рынке конструкторов!»
«Для создания своего сайта textilko.ru выбрали UMI.ru, потому что:
1. слышали много положительных отзывов;
2. большой выбор шаблонов для создания сайта;
3. сайт удобен и прост в работе;
4. имеется много дополнительных функций для интернет-магазина».
«Легко, быстро и удобно даже для новичка».
«Удобство в управлении (не нужно привлекать сторонних исполнителей). «От и до» можно все сделать самому как на этапе создания сайта, так и дальше».
Читать все отзывы
Кропотливое создание сервера для игры в Майнкрафт заслуживает хорошей оплаты. Особенно, если он пользуется популярностью у игроков. Быть может, благодарные посетители были бы рады поддержать админа, но только… Как это сделать? Решение есть! Создай сайт для авто доната пользователей Майнкрафта!
Создавая свой Майнкрафт сайт, обязательно укажи информацию о твоем сервере. При регистрации каждый портал получает свой домен. На нем также можно кратко указать, с каким сервером он связан.
При регистрации каждый портал получает свой домен. На нем также можно кратко указать, с каким сервером он связан.
Зачисление донатов будет производиться на указанный тобой кошелек электронной платежной системы. Всё это совершенно бесплатно, однако при желании ты сможешь «прокачать» свой сайт за небольшую доплату. Так, при выборе тарифа «Интернет-магазин», можно будет настроить зачисление и на банковский счет. При этом, ты, как администратор сайта, будешь видеть статистику и прочую информацию по совершенным операциям.
Бесплатное создание, а потом и администрирование сайта по Майнкрафту — это просто, если пользоваться надежными, продуманными инструментами. Такими, как 1C-UMI. Монетизируй сервер! Получай деньги за то, что действительно любишь!
Для раскрутки сайта, а значит, и сервера, наполни страницы интересными материалами. Записи стримов, скрины карт, гайды, статьи, советы по игре — всё это обязательно привлечет пользователей. Загрузка подобного контента на портал, созданный в 1C-UMI, производится всего парой кликов мышью. А если ты захочешь переехать на другой хостинг, весь загруженный материал перейдет туда вместе с твоим сайтом о Minecraft.
А если ты захочешь переехать на другой хостинг, весь загруженный материал перейдет туда вместе с твоим сайтом о Minecraft.
Мы также предлагаем адаптивную поддержку всех устройств. Это значит, что залить донат будет возможно не только с персонального компьютера, но и с планшета, смартфона и любого другого устройства с нормальным выходом в интернет.
Создание и обслуживание сайтов
Создать сайт для учителя
Создание современного сайта
Создать сайт для заработка бесплатно
Инструменты для создания сайта
Стильные шаблоны сайтов
Как создать свой сервер в Minecraft — пошаговая инструкция, 4 способа!
Но есть способ играть с друзьями так, чтобы мир принадлежал только вам одним. И для этого нужно создать в Minecraft свой сервер. Сегодня мы расскажем о 4 способах сделать это.
6 плюсов играть в Minecraft на собственном сервере
Сделать и настроить свой сервер в Minecraft может быть непросто: сложность зависит от способа,
который вы выберете. И прежде чем вы решите это сделать, давайте сначала узнаем,
стоит ли игра свеч.
И прежде чем вы решите это сделать, давайте сначала узнаем,
стоит ли игра свеч.
Итак, сделать собственный сервер в Minecraft будет полезно тем, кто хочет:
- настроить свою конфигурацию мира, добавить пак любимых модов и т. д.;
- играть своей компанией без лишних глаз и ушей — флуда в чате, гриферов и других неприятностей;
- не испытывать проблем с нагрузкой сервера из-за большого количества игроков;
- не следовать правилам администрации, а устанавливать их самому;
- не бояться, что завтра сервер внезапно закроют, и весь ваш прогресс канет в лету;
- добираться до всех алмазов, сокровищ в шахтах, торговать с жителями, прокачивать деревни и т. д. без боязни, что вас опередят и ничего не оставят.
Причина может быть и другой — важно лишь то, что на своём сервере играть гораздо
приятнее.
Способ № 1. Как создать свой сервер в Minecraft Realms
Mojang хорошо знакомы с «болями» своих игроков, поэтому выпуск готовых решений для создания сервера был вопросом времени. Компания объединила усилия с Microsoft, чтобы дать игрокам способ быстро и просто настроить подключение к мирам «для своих». Им можно пользоваться по ежемесячной подписке Minecraft Realms.
Важное замечание: на февраль 2023 года оплатить подписку с российской карты невозможно.
Всего есть две версии игры: Bedrock Edition и Java Edition. Сравним подписки, которые доступны для обеих в таблице ниже.
| Всё об официальных подписках Minecraft | |||
|---|---|---|---|
Версии | Bedrock Edition | Java Edition | |
Подписки | Realms | Realms Plus | Realms |
Стоимость в месяц | $3. | $7.99 | $7.99 |
Преимущества |
|
|
|
Это самый безопасный способ. Все частные сервера Realms надёжно защищены разработчиками, и вам
не нужно постоянно думать об их поддержке. Но имейте в виду: на таком сервере
нельзя будет установить моды — только Vanilla, только хардкор.
Все частные сервера Realms надёжно защищены разработчиками, и вам
не нужно постоянно думать об их поддержке. Но имейте в виду: на таком сервере
нельзя будет установить моды — только Vanilla, только хардкор.
Шаг № 1. Войти в учётную запись или зарегистрировать новую
Теперь давайте пошагово разберёмся, как получить свой сервер по подписке Realms. И первое, что вам понадобится, — это аккаунт. Заходим на официальный сайт Minecraft и находим в верхнем левом углу две кнопки: Войти и Активация.
Первая направит вас к окну входа и регистрации. Зайдите в свой аккаунт, чтобы продолжить. А если уже это сделали, переходите ко второму шагу и сразу нажимайте кнопку Активация.
Шаг № 2. Активировать подписку Minecraft Realms
Во вкладке активация можно использовать ключ, чтобы скачать игру, если вы ещё не сделали
этого. А если сделали — листайте вниз, пока не найдёте активацию подписки. Здесь тоже
можно применить код, если вы уже купили его вместе с игрой.
А если сделали — листайте вниз, пока не найдёте активацию подписки. Здесь тоже
можно применить код, если вы уже купили его вместе с игрой.
Если подписка ещё не куплена, отправляйтесь на страницу Realms и выберите один из вариантов. Мы, например, возьмём Realms для Java Edition. Ищем кнопку Subscribe now и жмём на неё — тогда попадём на следующую страницу.
Здесь можно выбрать тарифный план. К примеру, можно заплатить сразу за 3 месяца и получить скидку. Этот вариант хорош, если вы уже знакомы со всеми преимуществами Realms и хотите играть так постоянно.
Но если вы ещё не пробовали, не обязательно платить сразу. Можно воспользоваться пробным периодом — бесплатной игрой с Realms на 30 дней.
Шаг № 3. Создать свой сервер и начать играть
Дальше всё ещё проще. Заходим в аккаунт, а потом — в сам Minecraft. В главном
меню ищем глазами кнопку Minecraft Realms и нажимаем на неё. После этого система проверит, что
у вас есть активная подписка, и предложит настроить конфигурацию сервера.
Заходим в аккаунт, а потом — в сам Minecraft. В главном
меню ищем глазами кнопку Minecraft Realms и нажимаем на неё. После этого система проверит, что
у вас есть активная подписка, и предложит настроить конфигурацию сервера.
Если вас это пугает, не переживайте: у Mojang есть официальные руководства и FAQ для Java Edition и Bedrock Edition. В них вы найдёте ответы на все вопросы, которые могут возникнуть в ходе вашего знакомства с подпиской: от подключения аккаунта Microsoft до приглашения игроков в готовый мир. А ещё для подписчиков доступна круглосуточная техподдержка.
Способ № 2. Как сделать домашний сервер на компьютере
Это дешёвый способ создать собственный сервер в Minecraft, но не самый простой —
с ним придётся повозиться. А ещё нужно иметь хорошее железо, которое выдержит большую нагрузку.
Поэтому на слабом ПК такой фокус не удастся — игра будет постоянно лагать.
Также этот способ чувствителен к вашему домашнему интернету. Чтобы игра удалась, необходимо обеспечить стабильное подключение и высокую скорость передачи данных.
А теперь расскажем, как сделать свой сервер в Minecraft на ПК в 4 шага.
Шаг № 1. Подключите «белый» IP
Это дополнительная услуга, которую можно подключить через вашего провайдера интернета. Она платная, и её стоимость будет входить в ваш ежемесячный платёж с момента активации.
Шаг № 2. Скачайте и установите Java
Для этого отправляйтесь на официальный сайт приложения Java, найдите там последнюю версию (в феврале 2023-го это Version 8 Update 361) и нажмите Выгрузить Java. Потом подождите, пока файл скачается, и установите на компьютер в корневую папку Minecraft. Приложение бесплатное.
Шаг № 3.
 Скачайте и установите сервер Minecraft
Скачайте и установите сервер MinecraftДальше проверьте, есть ли у вас активный аккаунт Minecraft и лицензионная версия игры. Если всё в порядке, переходите на эту страницу. Здесь можно скачать сервер для Java Edition. Тут же находится небольшая инструкция, как правильно запустить его на вашем компьютере.
Будьте осторожны: скачивайте файлы сервера только с официального сайта Minecraft!Как написано в мини-гайде, сначала нужно запустить сервер. Делаем это через командную строку такой командой:
java -Xmx1024M -Xms1024M -jar minecraft_server.1.19.3.jar nogui
Когда вы введёте её, сервер запустится. После этого вы увидите в папке с сервером
новые файлы. Найдите среди них документ с названием eula.txt и откройте его через
правую кнопку: Открыть с помощью → Блокнот. В открывшемся файле отыщите
параметр
В открывшемся файле отыщите
параметр eula=false, а затем просто поменяйте в нём false на true. И закройте документ, но не забудьте сохраниться!
Дальше найдите следующий файл — server.properties. В нём нас интересует параметр online-mode=true. Изменяем значение true на false, снова
сохраняем результат и выходим. А потом ещё раз запускаем файл server.jar. Если
открылась консоль с состоянием сервера, то поздравляем: вы всё сделали правильно! Можно
приглашать друзей подключаться по IP и играть вместе.
Если боитесь запутаться, обратитесь к туториалу от разработчиков. Там в деталях описано, как правильно настроить сервер и с какими проблемами вы можете столкнуться.
Шаг № 4. Опционально: интегрируйте в мир моды через Forge
Это не совсем четвёртый шаг — он заменяет собой третий. Если вы хотите создать
сервер в Minecraft с модами, зайдите на официальный сайт приложения Forge и установите оттуда нужную
версию.
Если вы хотите создать
сервер в Minecraft с модами, зайдите на официальный сайт приложения Forge и установите оттуда нужную
версию.
Внимание: версия Forge должна совпадать с вашей лицензионной версией Minecraft.
После этого создаём на компьютере папку Minecraft Forge Server и распаковываем туда скачанные файлы
сервера. А дальше — редактируем файлы eula.txt и server.properties точно так же, как делали это с официальным сервером
Minecraft в шаге № 3.
После этого нужно будет найти папку mods, но это не так просто сделать. Она находится
внутри скрытой папки AppData. Вот её путь:
C:\Users\Имя\AppData\
Но если перейти по нему, вы её не найдёте. Чтобы сделать её видимой, вверху
окна переключаемся на вкладку Вид и ставим галочку напротив Скрытые
элементы. Тогда папка появится. Второй способ: открыть консоль через комбинацию Win +
R и ввести
Тогда папка появится. Второй способ: открыть консоль через комбинацию Win +
R и ввести %appdata%. Вас автоматически переместит
в нужную папку.
В AppData ищем папку .minecraft, а уже в ней найдётся и mods.
Именно там должны лежать все файлы модов, которые вы заранее скачали. Теперь их нужно скопировать
в папку с таким же названием внутри Minecraft Forge Server, куда вы устанавливали
приложение.
Важно: то же самое с файлами модов должны сделать все ваши друзья, с которыми вы планируете вместе играть.
После этого просто запускаем Forge. Если всё сделано правильно, откроется консоль с состоянием сервера. И на нём уже будут активны все ваши любимые моды.
Способ № 3. Как создать локальный сервер в Minecraft по Wi-Fi
Если вы хотите поиграть с друзьями, можно настроить соединение через Wi-Fi. Но это сработает
только в том случае, если все игроки находятся в одном помещении и могут подключиться
к общей сети. Рассказываем, как всё настроить в 3 шага.
Но это сработает
только в том случае, если все игроки находятся в одном помещении и могут подключиться
к общей сети. Рассказываем, как всё настроить в 3 шага.
Обратите внимание!
Чтобы этот способ сработал, вам снова понадобится статический IP. О том, как подключить его, мы писали в предыдущем способе.
Шаг № 1. Создайте мир и откройте его для подключения
В Minecraft можно создать и настроить локальный сервер, не выходя из игры. Для этого сначала заходим в новый мир, а потом нажимаем кнопку Открыть для сети в главном меню.
После этого игра предложит установить настройки сервера. Когда закончите с этим, жмите Открыть для сети ещё раз. Если проблем нет, то в чате появится такое сообщение:
Локальный сервер работает на порте 12345.
12345 — это порт сервера, его нужно записать. У вас он будет другой, и при каждом
запуске он генерируется случайным образом. Отправьте порт друзьям — позже это пригодится.
У вас он будет другой, и при каждом
запуске он генерируется случайным образом. Отправьте порт друзьям — позже это пригодится.
Шаг № 2. Узнайте свой локальный IP
Он тоже будет нужен, чтобы подключиться к одному миру. Чтобы узнать его, открываем:
Параметры → Сеть и интернет → Свойства
После этого вы попадёте во вкладку с информацией о вашем интернет-подключении через роутер. Листаем вниз, пока не дойдём до списка параметров под заголовком Свойства. Здесь нужно найти строку IPv4-адрес. Копируем 10 цифр со всеми знаками, которые указаны напротив, — это и есть ваш локальный IP. Передаём его друзьям.
Шаг № 3. Позовите друзей подключиться по IP к миру
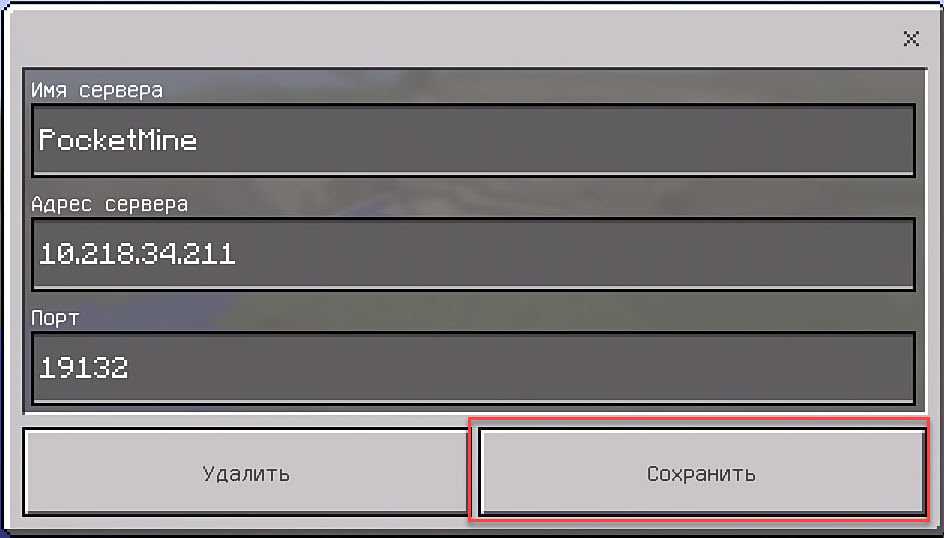
Теперь возвращаемся к уже открытом для сети миру, а друзей просим открыть в Minecraft вкладку Сетевая игра, а в ней — нажать кнопку По адресу. После этого покажется окно, в которое нужно ввести адрес по схеме:
После этого покажется окно, в которое нужно ввести адрес по схеме:
IPv4:порт
Здесь нужно будет вспомнить все данные, что вы записали ранее. А после — нажать кнопку Подключиться и играть по локальной сети.
Способ № 4. Как создать бесплатный сервер Minecraft на хостинге
Сегодня в сети можно найти много ресурсов, которые позволяют играть на своём сервере бесплатно. Конечно, будет много ограничений: по количеству игроков, размеру хранилища, отсутствие бэкапа и другие. Но если что-то из этого вас не устроит, всегда можно исправить это платежом: у таких компаний есть дополнительные услуги.
Зато это самый простой способ. А ещё можно устанавливать свои плагины и моды, но тоже
с оговорками. При этом помните: бесплатное редко бывает хорошего качества. Потому такой вариант может
разочаровать вас багами и нестабильностью подключения.
Играть через бесплатный сервер или нет — решать только вам. Если для вас недостатки перевешивают преимущества, всегда можно арендовать уже готовый выделенный сервер, например, на TimeWeb. Но мы пока остановимся на варианте для тех, кто не хочет тратиться.
Шаг № 1. Выберите ресурс и создайте сервер
Платформ, где можно бесплатно создать сервер, много. Для примера мы возьмём ScalaCube, но вы можете выбрать любой другой, который вызывает больше доверия или уже проверен.
Итак, заходим на главную страницу и жмём Регистрация вверху. Откроется окно, где нужно будет заполнить ваши данные. После этого на указанный email придёт письмо, через которое вам предложат подтвердить аккаунт. Делаем это.
Дальше нужно авторизоваться и зайти в личный кабинет. В нём нас интересует вкладка Сервера. Когда вы перейдёте туда, нажмите Продолжить под предложением
создать бесплатный сервер. После этого вы попадёте на страницу, где нужно будет определить его
параметры.
Когда вы перейдёте туда, нажмите Продолжить под предложением
создать бесплатный сервер. После этого вы попадёте на страницу, где нужно будет определить его
параметры.
Обратите внимание!
Бесплатные сервера могут быть заняты в тот момент, когда вы решите создать свой. Об этом вас предупредит красная надпись внизу, где вам предложат повторить попытку завтра или купить платный сервер. Это обычная ситуация для бесплатных серверов — на них слишком много желающих.
Если вам удалось попасть в то время, когда есть свободные сервера, нужно будет определить его первичные настройки. Разберём их по вкладкам:
Игра — нужно выбрать версию по ОС.
Месторасположение — локация сервера, можно брать любую.

Игровые серверы — выбираем нужную версию Minecraft.
Выбор тарифа — тут предложат один бесплатный и много платных.
Адрес сервера — бесплатно можно установить только доступ по IP с портом.
После этого вы получите все данные для доступа к серверу.
Шаг № 2. Перешлите друзьям данные для подключения и играйте
Чтобы начать играть, нужно только включить сервер в личном кабинете. А после этого достаточно отправить IP с портом друзьям, чтобы те подключились напрямую.
Но перед этим нужно будет подождать своей очереди, и часто речь не о 5 минутах.
И ещё будьте готовы к тому, что придётся часто видеть рекламу. Такова цена бесплатности.
Такова цена бесплатности.
В этой статье мы рассказали о способах, как создать свой сервер в Minecraft без Hamachi и других программ для совместного подключения. Используйте любой из них и играйте в удовольствие! А если хотите делать это ещё и с пользой для будущей профессии, попробуйте начать учить программирование в любимой песочнице.
На курсах по Minecraft дети и подростки знакомятся с элементами кода прямо в ходе игры. В этом им помогает Черепашка — управляемый питомец, которому можно давать команды. На уроке вы узнаете, как писать алгоритм для неё, чтобы строить дома и фермы. А после эти знания пригодятся, чтобы изучать языки программирования, например, Python. До встречи на бесплатном вводном уроке!
Первые шаги по программированию веб-сайтов на стороне сервера. Изучите веб-разработку
В этом модуле мы ответим на несколько фундаментальных вопросов о программировании на стороне сервера, таких как «Что это такое?», «Чем оно отличается от программирования на стороне клиента?» и «Почему это так полезно?». Мы также предоставляем обзор некоторых наиболее популярных серверных веб-фреймворков, а также рекомендации по выбору наиболее подходящего фреймворка для создания вашего первого проекта. Наконец, мы предоставляем вводную статью высокого уровня о безопасности веб-сервера.
Мы также предоставляем обзор некоторых наиболее популярных серверных веб-фреймворков, а также рекомендации по выбору наиболее подходящего фреймворка для создания вашего первого проекта. Наконец, мы предоставляем вводную статью высокого уровня о безопасности веб-сервера.
Перед тем, как приступить к этому модулю, вам не нужно обладать какими-либо знаниями в области программирования веб-сайтов на стороне сервера или любого другого типа программирования.
Однако вы должны кое-что понимать в работе веб-сайтов и веб-серверов. Для этой цели рекомендуем прочитать:
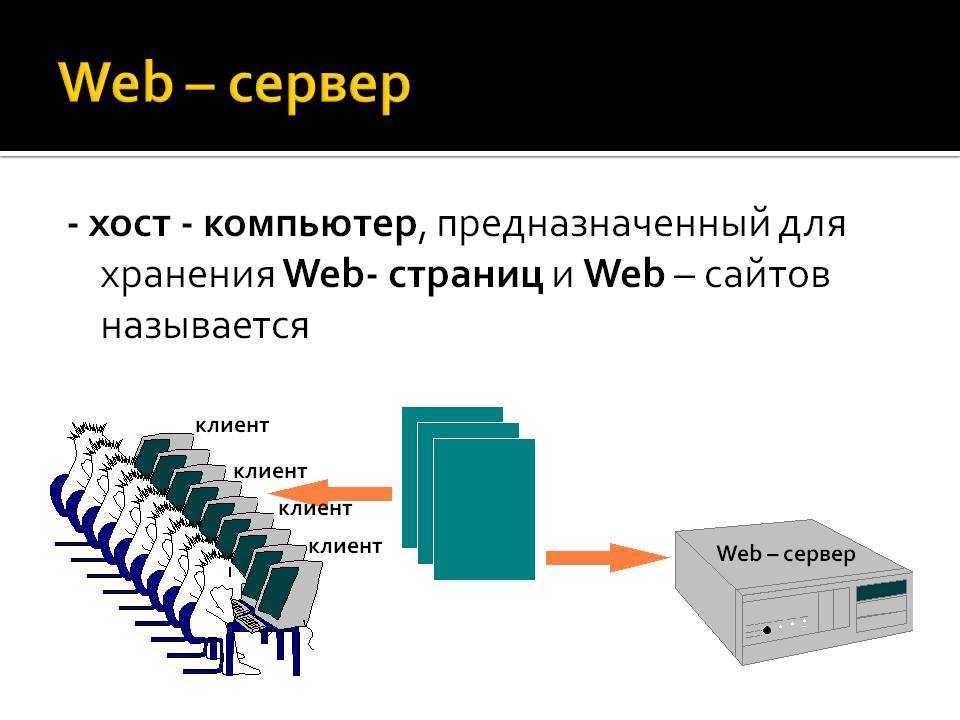
- Что такое веб-сервер?
- Какое программное обеспечение мне нужно для создания веб-сайта?
- Как вы загружаете файлы на веб-сервер?
С базовыми знаниями, которые вы получите в результате этой подготовки, вы будете готовы работать с модулями этого раздела.
- Введение в серверную часть
Добро пожаловать на курс серверного программирования MDN для начинающих! В первой статье серверное программирование рассматривается на высоком уровне, отвечая на такие вопросы, как «Что это такое?», «Чем оно отличается от клиентского программирования?» и «Почему оно так полезно?».
 Прочитав это, вы поймете, какие дополнительные возможности доступны веб-сайтам благодаря кодированию на стороне сервера.
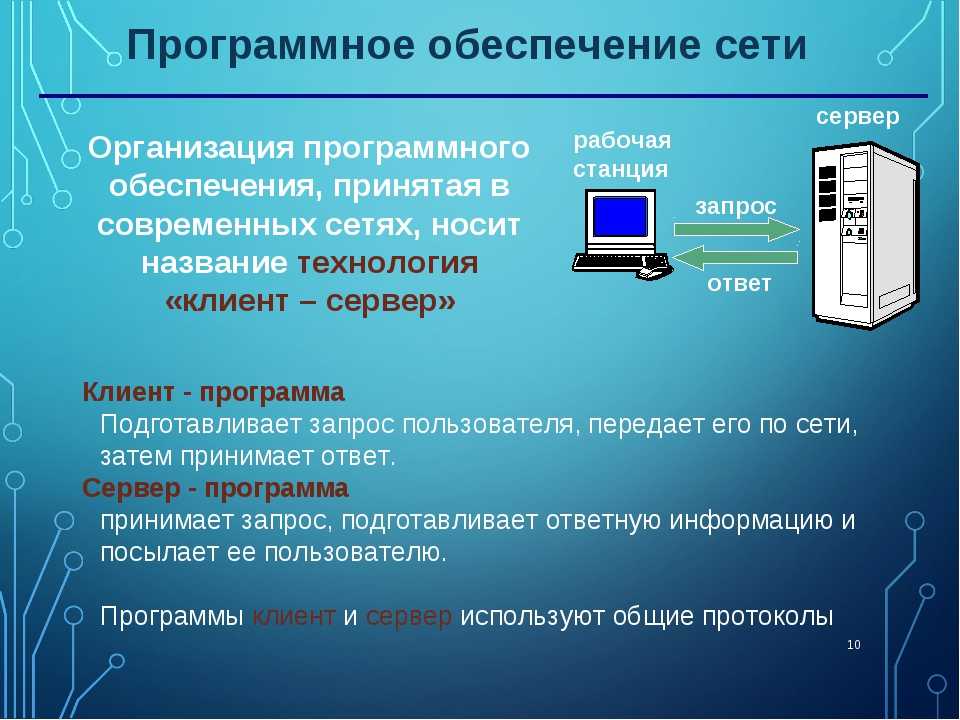
Прочитав это, вы поймете, какие дополнительные возможности доступны веб-сайтам благодаря кодированию на стороне сервера.- Обзор клиент-сервер
Теперь, когда вы знаете цель и потенциальные преимущества программирования на стороне сервера, мы собираемся изучить, что происходит, когда сервер получает «динамический запрос» от браузера. Поскольку серверный код большинства веб-сайтов обрабатывает запросы и ответы аналогичным образом, это поможет вам понять, что вам нужно делать при написании собственного кода.
- Серверные веб-фреймворки
В предыдущей статье объяснялось, что серверное веб-приложение должно делать, чтобы отвечать на запросы веб-браузера. В этой статье объясняется, как веб-фреймворки могут упростить эти задачи, и помощь в выборе подходящего фреймворка для вашего первого серверного веб-приложения.
- Безопасность веб-сайта
Безопасность веб-сайта требует бдительности во всех аспектах создания и эксплуатации сайта.
 Эта вводная статья поможет вам понять первые важные шаги, которые вы можете предпринять для защиты своего веб-приложения от наиболее распространенных угроз.
Эта вводная статья поможет вам понять первые важные шаги, которые вы можете предпринять для защиты своего веб-приложения от наиболее распространенных угроз.
Примечание: В этом разделе рассматриваются серверные платформы и способы их использования для создания веб-сайтов. Если вам нужна информация о клиентских платформах JavaScript, см. раздел Общие сведения о клиентских платформах JavaScript.
Этот модуль «Первые шаги» не имеет никакой оценки, потому что мы еще не показали вам никакого кода. К этому моменту у вас должно быть общее представление о функциональности, которую вы можете предоставить с помощью серверного программирования, и вы приняли решение о том, какую серверную веб-инфраструктуру вы будете использовать для создания своего первого серверного приложения.
Обнаружили проблему с содержанием этой страницы?
- Отредактируйте страницу на GitHub.
- Сообщить о проблеме с содержимым.
- Посмотреть исходный код на GitHub.

Хотите принять участие?
Узнайте, как внести свой вклад.
Последний раз эта страница была изменена участниками MDN.
Введение в серверную часть — обучение веб-разработке
- Обзор: первые шаги
- Следующий
Добро пожаловать на курс серверного программирования MDN для начинающих! В этой первой статье мы рассмотрим программирование на стороне сервера с высокого уровня, отвечая на такие вопросы, как «что это такое?», «чем оно отличается от программирования на стороне клиента?» и «почему оно так полезно?» . Прочитав эту статью, вы поймете, какие дополнительные возможности веб-сайты получают благодаря кодированию на стороне сервера.
| Предпосылки: | Базовая компьютерная грамотность. Базовое понимание того, что такое веб-сервер. |
|---|---|
| Цель: | Познакомиться с тем, что такое программирование на стороне сервера, что оно может делать, и чем это отличается от программирования на стороне клиента. |
Большинство крупных веб-сайтов используют код на стороне сервера для динамического отображения различных данных, когда это необходимо, обычно извлекаемых из базы данных, хранящейся на сервере, и отправляются клиенту для отображения с помощью некоторого кода (например, HTML и JavaScript).
Возможно, наиболее значительным преимуществом серверного кода является то, что он позволяет адаптировать содержимое веб-сайта для отдельных пользователей. Динамические сайты могут выделять контент, который более актуален в зависимости от предпочтений и привычек пользователей. Это также может упростить использование сайтов за счет сохранения личных предпочтений и информации — например, повторное использование сохраненных данных кредитной карты для упрощения последующих платежей.
Он может даже разрешить взаимодействие с пользователями сайта, отправку уведомлений и обновлений по электронной почте или по другим каналам. Все эти возможности обеспечивают более глубокое взаимодействие с пользователями.
В современном мире веб-разработки настоятельно рекомендуется изучить разработку на стороне сервера.
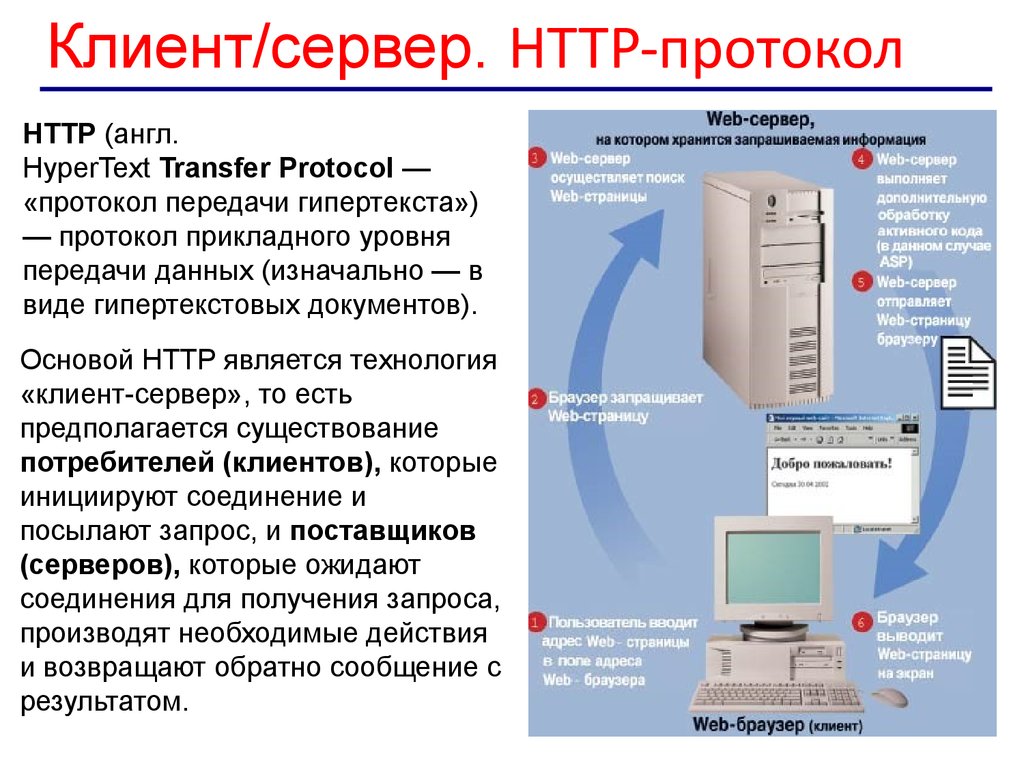
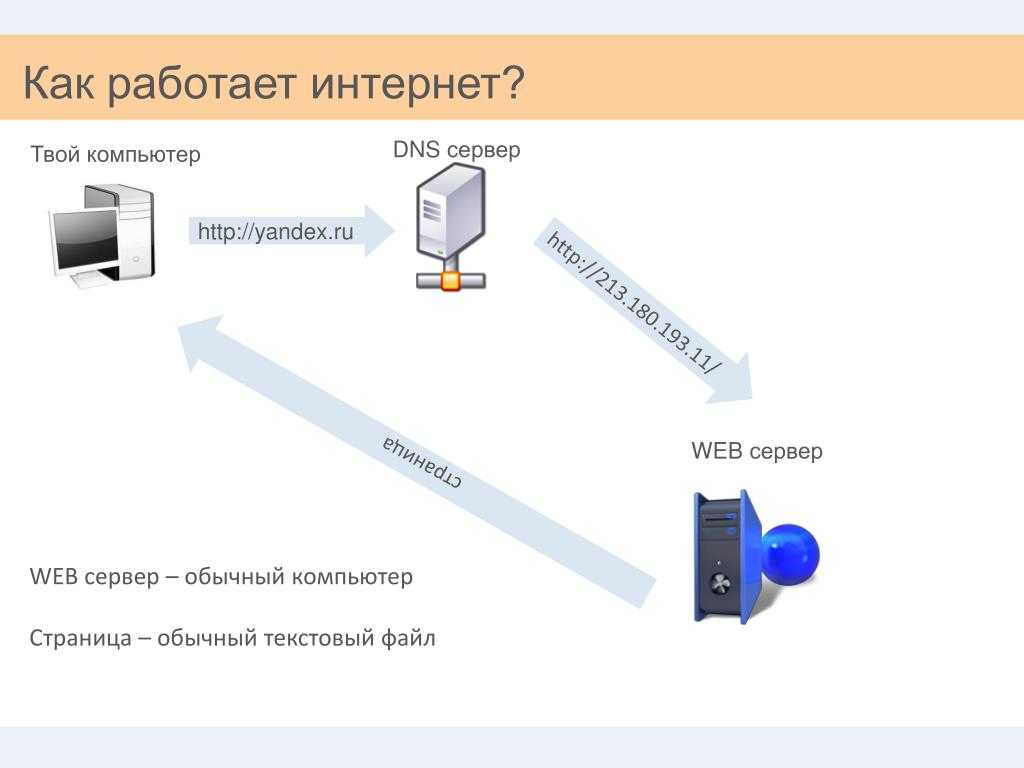
Веб-браузеры обмениваются данными с веб-серверами, используя протокол H yper T ext T ransfer P (HTTP). Когда вы щелкаете ссылку на веб-странице, отправляете форму или выполняете поиск, из вашего браузера на целевой сервер отправляется HTTP-запрос .
Запрос включает URL-адрес, идентифицирующий затронутый ресурс, метод, определяющий требуемое действие (например, получение, удаление или размещение ресурса), и может включать дополнительную информацию, закодированную в параметрах URL (пары поле-значение, отправленные через строка запроса), в виде данных POST (данные, отправленные методом HTTP POST) или в связанных файлах cookie.
Веб-серверы ожидают сообщений с запросами клиентов, обрабатывают их, когда они приходят, и отвечают веб-браузеру с помощью сообщения HTTP-ответа . Ответ содержит строку состояния, указывающую, успешно ли выполнен запрос (например, «HTTP/1.1 200 OK» для успеха).
Тело успешного ответа на запрос будет содержать запрошенный ресурс (например, новую HTML-страницу или изображение), который затем может быть отображен веб-браузером.
Статические сайты
На приведенной ниже диаграмме показана базовая архитектура веб-сервера для статического сайта (статический сайт — это сайт, который возвращает одно и то же жестко запрограммированное содержимое с сервера при каждом запросе определенного ресурса). Когда пользователь хочет перейти на страницу, браузер отправляет HTTP-запрос «GET» с указанием ее URL-адреса.
Сервер извлекает запрошенный документ из своей файловой системы и возвращает ответ HTTP, содержащий документ и статус успешного выполнения (обычно 200 OK). Если файл по какой-либо причине не может быть получен, возвращается статус ошибки (см. ответы клиента об ошибке и ответы сервера об ошибке).
Если файл по какой-либо причине не может быть получен, возвращается статус ошибки (см. ответы клиента об ошибке и ответы сервера об ошибке).
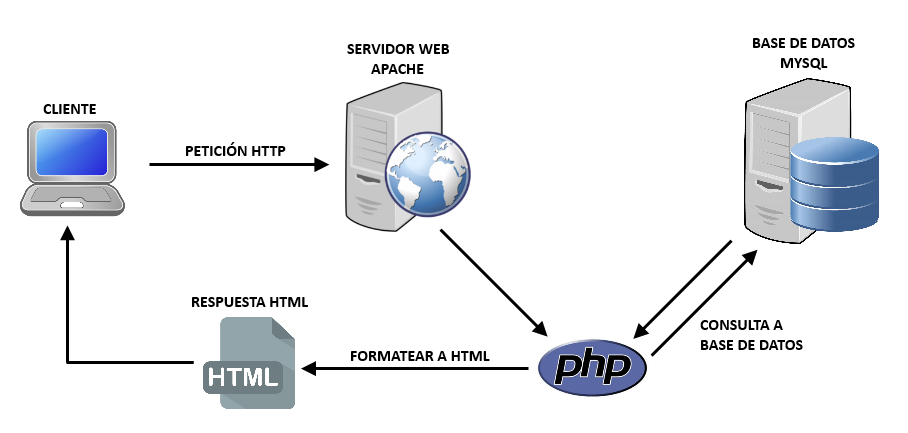
Динамические сайты
Динамический веб-сайт — это сайт, на котором часть содержимого ответов генерируется динамически только при необходимости. На динамическом веб-сайте HTML-страницы обычно создаются путем вставки данных из базы данных в заполнители в шаблонах HTML (это гораздо более эффективный способ хранения больших объемов контента, чем использование статических веб-сайтов).
Динамический сайт может возвращать различные данные для URL-адреса на основе информации, предоставленной пользователем, или сохраненных настроек, а также может выполнять другие операции в рамках возврата ответа (например, отправка уведомлений).
Большая часть кода для поддержки динамического веб-сайта должна выполняться на сервере. Создание этого кода известно как « программирование на стороне сервера » (или иногда « внутренние сценарии »).
На приведенной ниже диаграмме показана простая архитектура динамического веб-сайта . Как и на предыдущей диаграмме, браузеры отправляют HTTP-запросы на сервер, затем сервер обрабатывает запросы и возвращает соответствующие HTTP-ответы.
Запросы на статические ресурсы обрабатываются так же, как и для статических сайтов (статические ресурсы — это любые файлы, которые не изменяются — обычно: CSS, JavaScript, изображения, предварительно созданные файлы PDF и т. д.).
Вместо этого запросы на динамические ресурсы перенаправляются (2) в серверный код (показан на диаграмме как веб-приложение ). Для «динамических запросов» сервер интерпретирует запрос, считывает необходимую информацию из базы данных (3), объединяет полученные данные с шаблонами HTML (4) и отправляет ответ, содержащий сгенерированный HTML (5,6).
Теперь обратим внимание на код, используемый для серверного и клиентского программирования. В каждом случае код существенно отличается:
- У них разные цели и задачи.

- Как правило, они используют разные языки программирования (за исключением JavaScript, который можно использовать как на стороне сервера, так и на стороне клиента).
- Они работают в разных средах операционных систем.
Код, работающий в браузере, известен как клиентский код и в первую очередь связан с улучшением внешнего вида и поведения отображаемой веб-страницы. Это включает в себя выбор и стилизацию компонентов пользовательского интерфейса, создание макетов, навигацию, проверку форм и т. д. Напротив, программирование веб-сайта на стороне сервера в основном включает в себя выбор 9 элементов.0125, содержимое которого возвращается в браузер в ответ на запросы. Код на стороне сервера обрабатывает такие задачи, как проверка отправленных данных и запросов, использование баз данных для хранения и извлечения данных и отправка правильных данных клиенту по мере необходимости.
Клиентский код написан с использованием HTML, CSS и JavaScript — он запускается внутри веб-браузера и практически не имеет доступа к основной операционной системе (включая ограниченный доступ к файловой системе).
Веб-разработчики не могут контролировать, какой браузер может использовать каждый пользователь для просмотра веб-сайта — браузеры обеспечивают непостоянные уровни совместимости с функциями кода на стороне клиента, и часть проблемы клиентского программирования заключается в корректной обработке различий в поддержке браузера .
Серверный код может быть написан на любом количестве языков программирования — примеры популярных серверных веб-языков включают PHP, Python, Ruby, C# и JavaScript (NodeJS). Серверный код имеет полный доступ к операционной системе сервера, и разработчик может выбрать, какой язык программирования (и конкретную версию) он хочет использовать.
Разработчики обычно пишут свой код с использованием веб-фреймворков . Веб-фреймворки представляют собой наборы функций, объектов, правил и других конструкций кода, предназначенных для решения общих проблем, ускорения разработки и упрощения различных типов задач, возникающих в конкретной области.
Опять же, хотя и клиентский, и серверный код используют фреймворки, домены сильно различаются, а значит, и фреймворки. Веб-фреймворки на стороне клиента упрощают задачи компоновки и представления, в то время как веб-фреймворки на стороне сервера предоставляют множество «общих» функций веб-сервера, которые в противном случае вам пришлось бы реализовывать самостоятельно (например, поддержку сеансов, поддержку пользователей и аутентификацию, простой доступ к базе данных, библиотеки шаблонов и др.).
Примечание. Клиентские платформы часто используются для ускорения разработки клиентского кода, но вы также можете написать весь код вручную; на самом деле, написание кода вручную может быть быстрее и эффективнее, если вам нужен только небольшой простой пользовательский интерфейс веб-сайта.
Напротив, вы почти никогда не рассматривали бы возможность написания серверного компонента веб-приложения без фреймворка — реализовать жизненно важную функцию, такую как HTTP-сервер, действительно сложно с нуля, скажем, на Python, но веб-фреймворки Python, такие как Django, предоставляют один из коробки, наряду с другими очень полезными инструментами.
Программирование на стороне сервера очень полезно, потому что оно позволяет нам эффективно доставлять информацию, предназначенную для отдельных пользователей, и тем самым улучшать взаимодействие с пользователем.
Такие компании, как Amazon, используют программирование на стороне сервера для построения результатов поиска продуктов, создания целевых предложений продуктов на основе предпочтений клиентов и предыдущих покупательских привычек, упрощения покупок и т. д.
Банки используют программирование на стороне сервера для хранения информации об авторизованных пользователей для просмотра и совершения транзакций. Другие сервисы, такие как Facebook, Twitter, Instagram и Википедия, используют программирование на стороне сервера для выделения, обмена и контроля доступа к интересному контенту.
Ниже перечислены некоторые распространенные способы использования и преимущества серверного программирования. Вы заметите, что есть некоторое совпадение!
Эффективное хранение и доставка информации
Представьте, сколько товаров доступно на Amazon, и представьте, сколько постов написано на Facebook? Создавать отдельную статическую страницу для каждого товара или поста было бы совершенно нецелесообразно.
Программирование на стороне сервера позволяет вместо этого хранить информацию в базе данных, а также динамически создавать и возвращать файлы HTML и других типов (например, PDF-файлы, изображения и т. д.). Также можно возвращать данные (JSON, XML и т. д.) для рендеринга соответствующими веб-фреймворками на стороне клиента (это снижает нагрузку на сервер и объем данных, которые необходимо отправить).
Сервер не ограничивается отправкой информации из баз данных и может в качестве альтернативы возвращать результат программных инструментов или данные из коммуникационных служб. Контент может быть даже нацелен на тип клиентского устройства, которое его получает.
Поскольку информация находится в базе данных, ею также легче обмениваться и обновлять ее с другими бизнес-системами (например, когда товары продаются через Интернет или в магазине, магазин может обновлять свою базу данных запасов).
Примечание: Вашему воображению не нужно сильно напрягаться, чтобы увидеть преимущества серверного кода для эффективного хранения и доставки информации:
- Зайдите на Amazon или любой другой сайт электронной коммерции.

- Выполните поиск по ряду ключевых слов и обратите внимание на то, что структура страницы не меняется, хотя результаты меняются.
- Откройте два или три разных продукта. Обратите внимание еще раз, что они имеют общую структуру и макет, но содержимое для разных продуктов было взято из базы данных.
Для общего поискового запроса («рыба», скажем) вы можете увидеть буквально миллионы возвращаемых значений. Использование базы данных позволяет эффективно их хранить и совместно использовать, а также позволяет контролировать представление информации только в одном месте.
Индивидуальный пользовательский интерфейс
Серверы могут хранить и использовать информацию о клиентах для обеспечения удобного и индивидуального взаимодействия с пользователем. Например, многие сайты хранят информацию о кредитных картах, поэтому данные не нужно вводить повторно. Такие сайты, как Google Maps, могут использовать сохраненные или текущие местоположения для предоставления информации о маршрутах, а также историю поиска или путешествий, чтобы выделять местные компании в результатах поиска.
Можно использовать более глубокий анализ привычек пользователей, чтобы предвидеть их интересы и дополнительно настроить ответы и уведомления, например, предоставить список ранее посещенных или популярных мест, которые вы, возможно, захотите посмотреть на карте.
Примечание. Карты Google сохраняют историю поиска и посещений. Часто посещаемые или часто искомые места выделены больше, чем другие.
Результаты поиска Google оптимизируются на основе предыдущих поисков.
- Перейти к поиску Google.
- Поиск по запросу «футбол».
- Теперь попробуйте ввести «избранное» в поле поиска и посмотрите на подсказки автозаполнения.
Совпадение? Нада!
Контролируемый доступ к контенту
Программирование на стороне сервера позволяет сайтам ограничивать доступ к авторизованным пользователям и предоставлять только ту информацию, которую пользователю разрешено просматривать.
Реальные примеры включают сайты социальных сетей, которые позволяют пользователям определять, кто может видеть контент, который они размещают на сайте, и чей контент отображается в их ленте.
Примечание: Рассмотрим другие реальные примеры, когда доступ к содержимому контролируется. Например, что вы можете увидеть, если зайдете на онлайн-сайт своего банка? Войдите в свою учетную запись — какую дополнительную информацию вы можете просмотреть и изменить? Какую информацию вы видите, что только банк может изменить?
Сохранение информации о сеансе/состоянии
Программирование на стороне сервера позволяет разработчикам использовать сеансы — в основном механизм, который позволяет серверу хранить информацию о текущем пользователе сайта и отправлять различные ответы на основе этой информации.
Это позволяет, например, сайту узнать, что пользователь ранее входил в систему, и отображать ссылки на свою электронную почту или историю заказов, или, возможно, сохранять состояние простой игры, чтобы пользователь мог снова перейти на сайт и продолжить на том месте, где они его оставили.
Примечание: Посетите газетный сайт с моделью подписки и откройте несколько вкладок (например, The Age). Продолжайте посещать сайт в течение нескольких часов/дней. В конце концов, вы начнете перенаправляться на страницы, объясняющие, как подписаться, и вы не сможете получить доступ к статьям. Эта информация является примером информации о сеансе, хранящейся в файлах cookie.
Продолжайте посещать сайт в течение нескольких часов/дней. В конце концов, вы начнете перенаправляться на страницы, объясняющие, как подписаться, и вы не сможете получить доступ к статьям. Эта информация является примером информации о сеансе, хранящейся в файлах cookie.
Уведомления и связь
Серверы могут отправлять общие или пользовательские уведомления через сам веб-сайт или по электронной почте, SMS, мгновенным сообщениям, видеоразговорам или другим службам связи.
Вот несколько примеров:
- Facebook и Twitter отправляют электронные письма и SMS-сообщения, чтобы уведомить вас о новых сообщениях.
- Amazon регулярно отправляет электронные письма о продуктах, в которых предлагаются продукты, похожие на уже купленные или просмотренные, которые могут вас заинтересовать.
- Веб-сервер может отправлять предупреждающие сообщения администраторам сайта, предупреждая их о нехватке памяти на сервере или о подозрительной активности пользователя.

Примечание: Наиболее распространенным типом уведомления является «подтверждение регистрации». Выберите практически любой интересующий вас крупный сайт (Google, Amazon, Instagram и т. д.) и создайте новую учетную запись, используя свой адрес электронной почты. Вскоре вы получите электронное письмо, подтверждающее вашу регистрацию или требующее подтверждения для активации вашей учетной записи.
Анализ данных
Веб-сайт может собирать множество данных о пользователях: что они ищут, что покупают, что рекомендуют, как долго они остаются на каждой странице. Программирование на стороне сервера можно использовать для уточнения ответов на основе анализа этих данных.
Например, Amazon и Google рекламируют продукты на основе предыдущих поисков (и покупок).
Примечание: Если вы являетесь пользователем Facebook, перейдите в свою основную ленту и посмотрите поток сообщений. Обратите внимание, что некоторые посты расположены не в порядке нумерации — в частности, посты с большим количеством «лайков» часто находятся выше в списке, чем более свежие посты.
Также обратите внимание на то, какую рекламу вам показывают — вы можете увидеть рекламу вещей, которые вы просматривали на других сайтах. Алгоритм Facebook для выделения контента и рекламы может быть немного загадкой, но ясно, что он зависит от ваших лайков и привычек просмотра!
Поздравляем, вы дошли до конца первой статьи о программировании на стороне сервера.
Теперь вы узнали, что серверный код запускается на веб-сервере и что его основная роль заключается в управлении какая информация отправляется пользователю (в то время как код на стороне клиента в основном обрабатывает структуру и представление этих данных пользователю).
Вы также должны понимать, что это полезно, потому что позволяет нам создавать веб-сайты, которые эффективно предоставляют информацию, предназначенную для отдельных пользователей, и имеют хорошее представление о некоторых вещах, которые вы могли бы делать, когда вы сервер- сторонний программист.
Наконец, вы должны понимать, что серверный код может быть написан на нескольких языках программирования и что вам следует использовать веб-фреймворк, чтобы упростить весь процесс.

 99
99