5 популярных песочниц для веб-разработчиков — журнал «Доктайп»
Песочницы — это изолированное пространство, онлайн-редакторы кода. Их особенность в том, что вы можете сверстать страницу или написать программу и сразу же увидеть результат работы. В песочнице можно написать фрагмент кода или вести целый проект. Некоторые из таких сервисов, например, JSFiddle, дают возможность командной работы: над одной задачей работает сразу несколько людей.
Песочницы начали массово появляться в 2010–2013 гг. Сейчас часть таких сервисов уходит от привычного понимания песочницы как места для кодинга и развивается как сообщество веб-разработчиков. Внутри сервиса складываются группы пользователей. Можно общаться в Discord, размещать работы в галерее, подписываться на понравившихся разработчиков и дизайнеров.
Для чего нужны песочницы?
Главная задача песочниц — дать пользователю удобное и безопасное место для разработки. Здесь можно учиться кодить и выполнять рабочие задачи. Главное — помнить, что на некоторых сервисах доступы к проектам открыты, поэтому вашу работу могут увидеть остальные.
Код из песочницы можно добавлять на Stack Overflow, Хабр и их аналоги. Благодаря этому разработчик может показать свою работу другим пользователям, чтобы попросить помощи или совета. Или наоборот: помочь кому-то, объяснив решение проблемы.
Часть онлайн-редакторов вышли за рамки стандартных песочниц и создали ленты с трендами и примерами работ. В их числе Codepen и Plunker. На этих ресурсах можно подсмотреть реализацию современной верстки и стилизации, трендовой анимации, а также примеры программ других пользователей. Весь код в открытом доступе, поэтому можно черпать вдохновение и разбираться, как решена та или иная задача. А еще онлайн-редакторы позволяют сразу увидеть и структуру кода, и его отрисовку в браузере. Поэтому ссылки на свои лучшие работы можно добавлять не только в ленту с трендами, но и в портфолио.
Раздел «Тренды» на сайте CodePenCodePen
CodePen — онлайн-редактор и сообщество разработчиков. Он представляет собой страницу, разделенную на четыре окна. Первые три — рабочие области, редакторы для HTML, CSS и Javascript. Последнее — окно предпросмотра. В нем отображается результат выполнения кода.
Первые три — рабочие области, редакторы для HTML, CSS и Javascript. Последнее — окно предпросмотра. В нем отображается результат выполнения кода.
У CodePen гибкие настройки. Для CSS здесь можно выбрать препроцессор Less, Sass или PostCss. Для JavaScript — подключать библиотеки jQuery, Lodash и React.js, использовать фреймворки Angular и Vue.js и другие. Codepen также разрешает использовать пакеты JavaScript из npm, подключать Normalize.css, Autoprefixer или PrefixFree. Вы можете создавать новые шаблоны или экспортировать код.
Настройка проекта в CodePenОдна из особенностей CodePen — раздел «Тренды». Это лента с работами других разработчиков: версткой, анимацией, программами. Здесь можно черпать вдохновение, изучать реализацию, добавлять понравившиеся работы к себе в шаблоны и подписываться на других пользователей.
JSFiddle
JSFiddle — песочница с функциональностью, похожей на CodePen. Здесь также можно настроить редактор, включить валидатор для проверки кода, выбрать языки и препроцессоры. И главное — JSFiddle предлагает большой выбор библиотек и фреймворков.
И главное — JSFiddle предлагает большой выбор библиотек и фреймворков.
В JSFiddle нет блога с интересными работами, но зато её удобно использовать для совместной работы с другими разработчиками в режиме реального времени. Всё, что для этого нужно — отправить ссылку на проект.
Раньше у этой песочницы был недостаток: чтобы увидеть изменения в браузере, предпросмотр приходилось запускать вручную. Сейчас этой проблемы нет: разработчики добавили автоматическое обновление панели просмотра. А вот загрузка изображений пока не работает. Чтобы добавить иллюстрацию, её сначала нужно загрузить на сторонний сервис.
Стандартный шаблон проекта JSFiddlePlunker
Plunker похож на стандартный редактор кода, в который добавили окно предпросмотра. Чтобы приступить к работе, сначала нужно выбрать библиотеку/фреймворк Angular, React.js, AngularJS или Preact либо остаться на VanillaJS. После этого откроется редактор кода, в котором можно подключать библиотеки и устанавливать пакеты npm. Препроцессоры стилей тоже можно настроить, хотя для новичков это может оказаться непростой задачей.
Препроцессоры стилей тоже можно настроить, хотя для новичков это может оказаться непростой задачей.
Как и в CodePen, здесь есть галерея работ с открытым доступом к коду. И главное — в Plunker простая загрузка файлов. Не нужно загружать изображения на сторонние ресурсы: достаточно перетащить их с компьютера в файловое дерево онлайн-редактора.
Пример из галереи работ PlunkerStackBlitz
StackBlitz — это песочница на базе Visual Studio. Здесь можно создавать приложения на Angular, Vue.js, React.js или использовать другие библиотеки и фреймворки. Плюс этого редактора — простая установка npm зависимостей и компиляции, можно устанавливать сразу несколько пакетов. А если скопировать кусок кода и вставить в редактор, песочница сама найдет пропущенные пакеты.
StackBlitz удобен еще и тем, что работает оффлайн: вы сможете заниматься проектом даже без интернета. Еще один плюс этого редактора — простая загрузка файлов. Чтобы добавить картинку в проект, нужно перетянуть её в редактор.
CodeSandbox
Песочница CodeSandbox подходит как для создания небольших кусков кода, так и для работы над большим проектом с командой разработчиков. Сервис интегрирован с GitHub, поэтому можно импортировать файлы из существующего репозитория и работать с ними в песочнице. Или наоборот: создать в песочнице новый проект и загрузить на GitHub.
В CodeSandbox большой выбор фреймворков и удобный редактор кода. По желанию окно предпросмотра можно открыть в отдельной вкладке браузера.
Как и на других ресурсах, на CodeSandbox есть раздел с опубликованными проектами. Можно заглянуть в код других разработчиков и посмотреть, как написаны программы. А если появится вопрос — можно написать в Discord.
Пример проекта в CodeSandboxПеречисленные песочницы — только небольшая часть из размещенных в Сети. Есть еще Replit, JS Bin, CSSDeck и другие редакторы кода, о которых невозможно рассказать в одной статье.
Может ли песочница помочь программисту в работе?
Разработчики используют песочницы не только в личных проектах, но и в работе.![]() Онлайн-редакторы позволяют работать над проектом в одиночку или целой командой, находить решения по созданию программ или элементов верстки, давать коллегам безопасный доступ к коду и тестировать идеи перед переносом в проект. Также песочницы помогают программистам взаимодействовать с заказчиками, когда нужно согласовать вариант реализации задачи. Например, выбрать анимацию или поведение кнопки.
Онлайн-редакторы позволяют работать над проектом в одиночку или целой командой, находить решения по созданию программ или элементов верстки, давать коллегам безопасный доступ к коду и тестировать идеи перед переносом в проект. Также песочницы помогают программистам взаимодействовать с заказчиками, когда нужно согласовать вариант реализации задачи. Например, выбрать анимацию или поведение кнопки.
Часть песочниц, в том числе CodeSandbox, ввели корпоративные тарифы для организаций. Компании получают приватный доступ, расширенные разрешения, частные пакеты npm и другие функции, недоступные в бесплатной версии.
В чем недостаток песочниц для начинающих разработчиков?
Проблема песочниц в том, что они позволяют писать код, но не объясняют, как это правильно делать. Поэтому перед использованием редактора нужно получить хотя бы начальные знания о верстке и программировании. Без этого никак.
Еще один недостаток песочниц для начинающих разработчиков — открытые шаблоны. Во-первых, появляется соблазн скопировать чужую работу, не разбираясь в ней. Это плохо, потому что на начальном этапе важно научиться понимать, как работает код. Во-вторых, учиться верстке и программированию, разбирая спонтанно выбранные работы — не очень хорошая идея. Знания должны быть структурированными, а учеба последовательной. Только так можно добиться результата в веб-разработке.
Это плохо, потому что на начальном этапе важно научиться понимать, как работает код. Во-вторых, учиться верстке и программированию, разбирая спонтанно выбранные работы — не очень хорошая идея. Знания должны быть структурированными, а учеба последовательной. Только так можно добиться результата в веб-разработке.
Если чувствуете, что знаний недостаточно, но хотите попробовать себя в верстке и программировании — пройдите обучающие тренажёры. Они последовательно познакомят вас с базовыми технологиями веб-разработки. С их помощью вы научитесь создавать страницы для сайта и напишете первые программы на JavaScript.
«Доктайп» — журнал о фронтенде. Читайте, слушайте и учитесь с нами.
ТелеграмПодкастБесплатные учебники
HTML5 — новая версия стандарта
HTML5 — новая версия стандартаHTML — это язык для структурирования и представления содержимого, HTML5 (HyperText Markup Language, version 5) — это пятая версия стандарта, которая ещё находится в разработке, но уже является вполне рабочей. Цель разработки HTML5 — улучшение уровня поддержки мультимедиа-технологий при сохранении удобочитаемости кода для человека и простоты анализа для парсеров (в частности, поисковых систем).
Цель разработки HTML5 — улучшение уровня поддержки мультимедиа-технологий при сохранении удобочитаемости кода для человека и простоты анализа для парсеров (в частности, поисковых систем).
HTML5 был создан, как единый язык разметки, который расширяет, улучшает и рационализирует разметку документов, а также добавляет единое API для сложных веб‑приложений. В HTML5 реализовано множество новых синтаксических особенностей: например, элементы <video>, <audio> и <canvas>, а также возможность использования SVG и математических формул. Все эти новшества разработаны для упрощения создания и управления графическими и мультимедийными объектами без необходимости использования сторонних API. Другие новые элементы, такие как <section>, <article>, <header> и <nav>, разработаны для того, чтобы сделать веб‑страницы более семантичными и понятными для автоматизированной обработки (роботами поисковых систем, программами для чтения с экрана и другими). Новые атрибуты были введены с той же целью. HTML5 также определяет некоторые особенности обработки ошибок вёрстки, поэтому всеми совместимыми (современными) браузерами синтаксические ошибки должны рассматриваться одинаково, что обеспечивает более высокую кроссбраузерность для сайтов, которые разработаны на HTML5.
HTML5 также определяет некоторые особенности обработки ошибок вёрстки, поэтому всеми совместимыми (современными) браузерами синтаксические ошибки должны рассматриваться одинаково, что обеспечивает более высокую кроссбраузерность для сайтов, которые разработаны на HTML5.
Новое в HTML5:
- <nav> (блок навигации по сайту)
- <header> (контейнер для заголовков)
- <footer> (обычно относится к нижней части страницы)
- <audio> и <video> (медиаконтент)
- <article> (контейнер для основного содержания)
- <section> (разделы страницы)
- <aside> (контейнер для дополнительного содержания, сносок)
- <datalist> (выпадающий список)
- <details> (спойлер)
- <figure> (группировка элементов)
- <progress> (шкала прогресса выполнения)
- <time> (дата/время)
- <canvas> (холст для непосредственного метода рисования в 2D)
- API для контроля над проигрыванием медиафайлов
- хранение баз данных оффлайн на стороне клиента
- Drag-and-Drop API (перетаскивание)
- History API (управление историей браузера)
- геолокация
В настоящий момент все ведущие браузеры поддерживают новый стандарт: Google Chrome, Mozilla Firefox, Opera и даже Internet Explorer (начиная с версии 9) имеют поддержку html5.
Статья опубликована в 2014 году
Тематические статьи
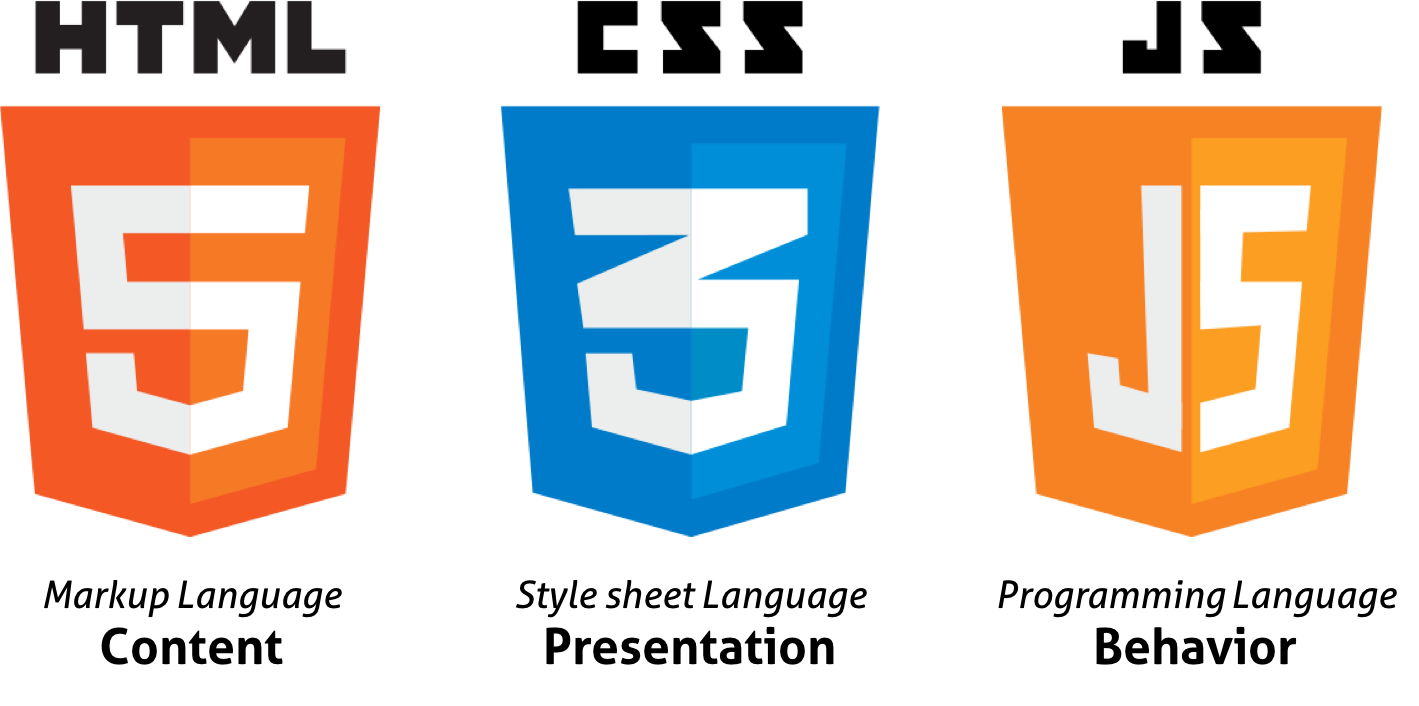
Язык разметки HTML, таблицы стилей CSS и язык программирования JavaScript
Графические интерфейсы современных сайтов и веб‑приложений разрабатываются с использованием всего трёх языков — HTML, CSS, JavaScript.
Содержание каждой страницы сайта определяется HTML‑разметкой, внешний вид — содержанием таблицы стилей CSS, а интерактивность интерфейса — скриптами JavaScript. Кроме HTML, CSS и JS в современной фронтэнд‑разработке никаких других языков не используется.
фронтенд
JavaScript
CSS
HTML
веб-разработка
Статья опубликована в 2014 году
Ускоряем работу сайта: оптимизация HTML
Сайт может загружаться и отображаться быстрее, если выполнить следующие рекомендации по оптимизации HTML‑разметки, а без этого скорость загрузки и отрисовки будет ниже.
HTML
быстродействие
фронтенд
веб-разработка
Статья опубликована в 2014 году
Алгоритмы поисковых систем: семантическая микроразметка
Семантическая микроразметка — это использование в HTML‑верстке дополнительных тегов, классов и иных атрибутов, которые либо дают поисковым системам дополнительную информацию о содержании страницы, либо упрощают классификацию содержания и формируют мета‑данные для содержания. Наиболее популярными на сегодняшний день являются форматы Schema.org, Open Graph и микроформаты.
Наиболее популярными на сегодняшний день являются форматы Schema.org, Open Graph и микроформаты.
интернет-маркетинг
SEO
HTML
фронтенд
веб-разработка
Статья опубликована в 2014 году
Чек-лист проверки фронтенда
По данному списку можно проверить фронтенд сайта или веб‑приложения для выявления и последующего исправления ошибок или недочётов.
фронтенд
HTML
CSS
JavaScript
веб-разработка
Статья опубликована в 2014 году
БЭМ и независимые блоки
Вёрстка независимыми блоками — это методология, которая была сформулирована Виталием Харисовым из компании Яндекс. Впоследствии эта методология была расширена и получила название БЭМ (Блок-Элемент-Модификатор). Собственно БЭМ нужен для упрощения командной разработки, для унификации интерфейсов и для более активного повторного использования программного кода.
веб-разработка
фронтенд
HTML
CSS
методологии разработки
Статья опубликована в 2014 году
Валидность и семантичность HTML
Валидность и семантичность HTML кода определяет качество сайта с точки зрения поисковых систем.
фронтенд
HTML
веб-разработка
Статья опубликована в 2014 году
Адаптивный и отзывчивый дизайн
Для обеспечения хорошего отображения сайтов на мобильных устройствах (планшетах и смартфонах) обычно создаётся отзывчивый или адаптивный дизайн.
Суть подхода заключается в изменении размера и расположения блоков, коррекции размера шрифтов, а также в отключении не самых важных блоков в случае, если пользователь заходит на сайт с устройства с небольшим экраном.
фронтенд
веб-разработка
мобильные устройства
HTML
CSS
адаптивный веб-дизайн
Статья опубликована в 2019 году
Ajax-навигация Turboliks & Wiselinks
Увеличить отзывчивость интерфейса и снизить нагрузку на сервер можно при помощи Ajax‑навигации: если не перезагружать страницу целиком, а обновлять только содержание или отдельные фрагменты, то скорость работы сайта или приложения существенно возрастёт.
быстродействие
фронтенд
JavaScript
веб-разработка
Статья опубликована в 2014 году
History API и HASH‑навигация на Ajax‑сайтах
Загрузка контента при помощи Ajax и навигация, построенная на этой схеме, позволяют значительно повысить отзывчивость интерфейса разрабатываемого сайта или веб‑приложения. Однако такой подход заставляет решать проблемы, связанные с отображением адреса в браузере.
Однако такой подход заставляет решать проблемы, связанные с отображением адреса в браузере.
фронтенд
JavaScript
веб-разработка
Статья опубликована в 2014 году
Как создать сайт без HTML?
Как создать сайт без HTML?
Разве создать сайт без HTML непросто? Или вы размышляете про себя, что не можете сделать свой сайт по той причине, что не умеете это делать? Прежде чем перейти к шагам, давайте сначала узнаем, что такое HTML. Это язык разметки гипертекста, в котором предусмотрен стандартизированный процесс маркировки различных текстовых файлов для получения шрифтов, рисунков, графики, эффектов и т. д. на страницах всемирной паутины. Возвращаясь к той проблеме, которая у вас есть, вот руководство, которое даст волю вашему страху и создаст проблему, которая будет исключительно для вас:
• Проведите исследование. Вы должны быть знакомы с основными вещами о создании веб-сайта, например, с веб-хостингом, доменом, сервером и т.
Услуга хостинга или веб-хостинга — это услуга с использованием сети Интернет, которая поможет вам и другим людям получить доступ к вашему веб-сайту через всемирную паутину. Веб-хосты — это компании, которые предоставляют вам место на вашем сервере для вашего собственного использования и предоставляют вам подключение к Интернету, обычно в центрах обработки данных.
Домен или доменное имя является вашей идентификацией в Интернете и может быть сформирован через систему доменных имен. Вам необходимо выбрать один и зарегистрировать его в DNS, чтобы вы могли постоянно находить свой веб-сайт.
А сервер отвечает за прием запросов от людей. Он может делиться ресурсами от одного человека к другому. Таким образом, это очень важно для вас, потому что вы можете принять запрос от разных людей и поделиться с ними имеющимся у вас ресурсом.
• Купить доменное имя и пакет на хостинг. Вы можете купить их онлайн, где процесс прост; однако вы должны поверить своей интуиции, прежде чем покупать на веб-сайте. Некоторые из них могут быть ненадежными или, короче говоря, мошенничеством, поэтому вы должны научиться слышать себя.
Некоторые из них могут быть ненадежными или, короче говоря, мошенничеством, поэтому вы должны научиться слышать себя.
• Составьте план дизайна вашего сайта. Перед созданием веб-сайта вы должны заранее составить план, потому что если вы его не сделаете, это займет много времени. Желательно, чтобы у вас было достаточно времени на составление плана вашего сайта, чтобы избежать неудобств в будущем.
• После планирования вы можете приступить к разработке своего сайта, выполнив следующие действия:
Использование сайта хостинговой компании. Если вы приобрели свое доменное имя и веб-хостинг у определенной компании, они могут бесплатно предоставить программное обеспечение для создания сайтов. Это поможет вам создать свой сайт.
Используйте другое программное обеспечение, такое как WYSIWYG. Искать это очень легко, потому что многие из них можно найти в Интернете, и эксперты рекомендуют Dreamweaver или Web Studio (0.5).
Используйте разработчика (с открытым исходным кодом). Престижные программы (с открытым исходным кодом), которые можно использовать бесплатно, — это WordPress, Joomla и т. д. Они рекомендуются для большого проекта.
Престижные программы (с открытым исходным кодом), которые можно использовать бесплатно, — это WordPress, Joomla и т. д. Они рекомендуются для большого проекта.
Теперь вы можете создать свой собственный веб-сайт с помощью этого руководства. Это послужит вашей поддержкой на протяжении всего процесса.
О Simbla
Мы считаем, что конечные пользователи точно знают, что им нужно для более эффективной работы. Simbla позволяет им создавать революционную облачную CRM без написания единой строчки кода.
Simbla — это созданная искусственным интеллектом облачная CRM и платформа разработки без кода, которая помогает людям, не занимающимся кодированием, быстро и легко создавать быстрые, гибкие и эффективные решения.
Наша команда имеет многолетний опыт разработки сложных облачных систем. Опираясь на этот опыт, мы создали платформу, которая позволила пользователям, не занимающимся кодированием, создать индивидуальную CRM, точно соответствующую бизнес-потребностям, без длительного развертывания и без помощи профессионалов.
Это платформа без кода с уровнем искусственного интеллекта, способная снизить затраты на развертывание и обслуживание специализированной облачной CRM на целых 90%.
Решения
Ресурсы
Социальные сети
Контакт
Паутина без паутины
Я создал свой первый веб-сайт, когда мне было 14 лет? Это был фан-сайт Sims. В нем использовались таблицы, а цвета не соответствовали никакому контрольному списку доступности (или эстетики, если уж на то пошло). Если я правильно помню, это была комбинация создания визуальных эффектов в dreamweaver с последующим копированием/вставкой сгенерированного HTML и CSS в PHP-бэкэнд, который я сделал сам (вы можете себе представить, как это выглядело внутри).
Это был очень важный веб-сайт не только потому, что он каким-то образом стал относительно популярным, но и потому, что он стал моей личной игровой площадкой. Я научился CSS, чтобы сделать макет более красивым, и в процессе я приобрел достаточно дизайнерских навыков, чтобы работать дизайнером в течение 4 лет.
Вскоре после этого наступила эра Web 2.0, и я начал собирать сценарии mooFx, чтобы заставить вещи двигаться и быть крутыми. Я не был полностью уверен в том, что происходит в моем коде, и мне очень не хватало стандартной библиотеки PHP, но я справился. В конце концов я изучил jQuery, и в течение нескольких лет это было все мое понимание DOM.
Я узнал больше об HTML и CSS. Я научился писать семантический и доступный код. Я научился масштабировать архитектуру CSS, чтобы избежать спагетти-кода.
Некоторое время у меня был этот личный веб-сайт, который был похож на сцену Mario World, и все двигалось, и он использовал анимацию CSS и некоторые посыпки JS для добавления бесконечных облаков и прочего.
Я влюбился во все крутое дерьмо, которое мог построить.
Со временем я стал довольно уважаемым фронтенд-инженером. Я веду переговоры и прочее. Рекрутеры LinkedIn действительно прилагают усилия в своих приветственных сообщениях.
Теперь, несмотря на все это, вы, возможно, заметили, что я многое упускаю из моего введения в инженерную карьеру.
Я не очень понимаю, как функции отображаются в математические конструкции. Я фактически выпал из математики, когда мы начали заниматься алгеброй, где вместо равенства вы имеете дело с такими вещами, как 2*n > x/3 , и вам нужно выяснить, каков диапазон n и x (у меня нет идея, если эта конкретная решаемая, я просто придумал это)
Я все еще обдумываю более сложные типы, которые можно использовать в таких вещах, как машинописный текст. Я не использую шрифты в личных проектах. Я думаю, что они хороши для создания самодокументируемого кода и, следовательно, хороши для команд. Хотя слишком абстрактно.
Долгое время я никогда не использовал настоящие фреймворки для веб-разработки. Я полностью ушел из эпохи angular и ember, потому что считал неприемлемым, чтобы сайт не работал без включенного JS. Когда у нас есть семантический HTML, написание всего внешнего интерфейса на javascript кажется невероятно ненужным.
Когда у нас есть семантический HTML, написание всего внешнего интерфейса на javascript кажется невероятно ненужным.
Я люблю React. Я люблю React, потому что я достаточно знаю о масштабировании HTML и CSS, чтобы понять ценность отдельных файловых компонентов. Мне нравится, что CSS-in-JS дает вам достаточную абстракцию, чтобы по-прежнему использовать трюки, такие как селекторы слепых сов, а также дает вам всю мощь использования JS для выполнения таких вещей, как запросы к контейнерам. Мне нравится, что рендеринг приложений React на стороне сервера тривиален, потому что все они компилируются в ванильный HTML, а не в веб-компоненты, эффективно превращая его в офигенный механизм шаблонов, который может ожить. Мне нравится, как вы можете очень эффективно выполнять прогрессивное улучшение, используя полностью семантическую разметку, а затем позволяя гидратации делать с этим больше.
Я тоже ненавижу React. Я ненавижу React, потому что это поведение не является стандартным. React не предупредит вас, если вы создадите форму с использованием div и немаркированных текстовых полей и отправите все это на сервер. Я ненавижу React, потому что подходы CSS-in-JS по умолчанию поощряют вас писать полностью автономные отдельные компоненты, а не пытаться создать пользовательский интерфейс веб-сайта в целом. Я ненавижу то, что рендеринг на стороне сервера и прогрессивное улучшение не являются стандартными, а скорее вещами, которые вы должны делать изо всех сил.
React не предупредит вас, если вы создадите форму с использованием div и немаркированных текстовых полей и отправите все это на сервер. Я ненавижу React, потому что подходы CSS-in-JS по умолчанию поощряют вас писать полностью автономные отдельные компоненты, а не пытаться создать пользовательский интерфейс веб-сайта в целом. Я ненавижу то, что рендеринг на стороне сервера и прогрессивное улучшение не являются стандартными, а скорее вещами, которые вы должны делать изо всех сил.
Но больше всего я ненавижу React за то, что он прокладывает путь через землю HTML, CSS и JS, постепенно накладываясь друг на друга и заменяя их «эффективным» и «чистым» кодом.
"12" + "8" , потому что как иначе вы узнаете, что вы не получаете 20 здесь. Запустив ваше приложение? Абсурд. Также очень легко автоматизировать тесты, делая моментальные снимки компонентов и эффективно замораживая их во времени, препятствуя развитию макетов CSS. С CSS-in-JS вы можете игнорировать такое надоедливое поведение CSS, как каскад. Это не первая буква имени или что-то в этом роде.
С CSS-in-JS вы можете игнорировать такое надоедливое поведение CSS, как каскад. Это не первая буква имени или что-то в этом роде. В любом случае отсутствие первоклассных манипуляций с DOM и обязательного шага сборки означает, что инженеры, наконец, могут начать прокладывать мостовую по гадкому утенку и ответственности, которая является javascript для других языков, основанных на чистоте и элегантности математики, таких как Elm или Reason.
Некоторые люди думают, что это хорошо. Другие люди думают, что это мастурбация на службе у ботаников, которые находят кодирование веб-сайтов слишком скучным и нуждаются в оживлении.
Я удивительно быстро учусь. Я догнал. Я знаю свое дело во всем этом дерьме. Я тоже немного редкость. Лучшие фронтенд-разработчики, которых я знаю, сейчас в полной растерянности.
Большинство современных кодовых баз внешнего интерфейса больше не связаны с HTML и CSS. На самом деле они настолько далеки от него, что idk 20? общее количество людей, которые все еще заботятся о HTML и CSS и могут кодировать веб-сайты, но не стали дизайнерами продуктов или кем-то еще, понятия не имеют, с чего даже начать.
Наши «чистые» и «элегантные» внешние интерфейсы теперь часто более чистые сзади, чем спереди. Наш идеально типизированный редукционный магазин на 20 файлов поддерживает форму, которая не работает с выключенным javascript. Наши модули CSS-in-JS с типизированными реквизитами скрывают спагетти CSS с полностью статическими реквизитами в качестве детали реализации.
Мы строим туалеты с первоклассной сантехникой, на которой люди не могут сидеть. А люди, которые умеют чинить унитазы, понятия не имеют, как встроить унитаз в нашу сантехнику.
Дизайнер, знающий CSS, не может обновить некоторые цвета в GitHub, не сломав половину тестов. Менеджер продукта не может заменить кучу слов на странице, не выяснив PropTypes компонента карты. Эксперт по специальным возможностям не может заменить div на кнопок , потому что визуальное регрессионное тестирование показывает, что Opera mini в Windows Phone 6.5 отображает границу вокруг них, и мы не можем объединить изменения, пока все не станет зеленым. Разработчик интерфейса не может реализовать аккордеон (честно говоря, это может быть и к лучшему), потому что парень, который отлично разбирается в типах, не позволит ей хранить состояние вне редукса.
Разработчик интерфейса не может реализовать аккордеон (честно говоря, это может быть и к лучшему), потому что парень, который отлично разбирается в типах, не позволит ей хранить состояние вне редукса.
Подняв интерфейс в страну Серьезного Кода, мы не только сделали вещи невероятно сложными, но и, в первую очередь, подожгли все лестницы, по которым мы сюда поднимались.
Я много думаю о том, как начал программировать. О том, как я развил понимание Интернета. Это было дико. Я целую вечность не прикасался к коду, продолжая делать крутые сайты. Мы просто заставили вещи работать.
Сеть, по замыслу, всегда была пропитана «максимальными усилиями». Вы должны сделать свой HTML доступным и семантическим, а затем написать свой CSS устойчивым способом, чтобы, когда он неизбежно сломается в другом/старом браузере, страница все еще работала. А то сверху свой джаваскрипт кропит а если не заработает? Это нормально, потому что это не обязательно для работы.