Как делать сайты с 3D — Дизайн на vc.ru
В этот раз расскажем, как можно использовать 3D для сайтов. Как создавать трехмерные объекты, на что смотреть при разработке дизайна с 3D, как оптимизировать работу таких сайтов и пару слов о WebGL. Статья поможет более корректно ставить задачи 3D-шникам.
5655 просмотров
Для начала объясним, зачем вообще так заморачиваться:
Текст — это когда ты заставляешь человека строить образ в своей голове, опираясь на груду букв, которую ты ему любезно предоставил. Гораздо более гуманно этот образ дать готовым. Для этого мы используем в создании дизайна медиа: 3D, видео, фото, иллюстрации и тд. Заботливый и удобный интерфейс помогает пользователю и не принуждает его работать.
3D — это не про промо, а про смысл
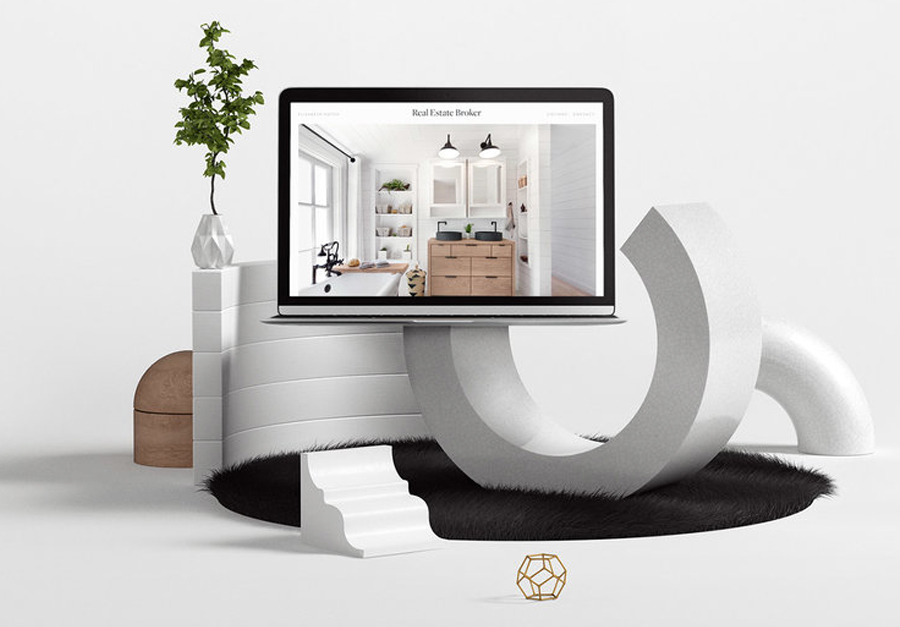
3D как и текст — сугубо сервисная вещь. Как его использовать и применять ли вообще — вопрос UX. Например в этом сайте трехмерные модели нужны для того, чтобы показать конкретные объекты-триггеры и удовлетворить информационный запрос ЦА.
Подготовка
Концепт нужно довести до состояния, когда там есть все, кроме 3D;
Подготовить макеты страниц, на которые нужно 3D;
- Подготовить файлы с пустым альфа-каналом, чтобы можно было сделать видеорендер и примерить его;
Создать среду и ограничения. Определяемся, какой объект должен быть, его вид и характеристики. С участием фронтендеров определяем максимум, который вывезет будущий сайт;
Отдаем 3D-шнику, он готовит модели. Только получив их, можно переходить к обсуждению анимаций.
По большому счету есть два ключевых ограничения, о которых надо думать на этапе подготовки:
- Коммуникационная задача сайта вообще и 3D в частности;
- Техническая реализация.

Также на этапе подготовки нужно будет решить, будут ли в интерфейсе реальные модели или нет. Ведь…
есть два стула:
— на одном реальные модели
— на другом фейки: видео- и фоторендеры
У фейкового 3D есть плюсы: не нужно решать вопрос с экспортом реальных моделей в интерфейс. Но есть и минусы. Например весьма ограниченная интерактивность у видеорендеров — их можно проиграть только вперед. И неприемлемый размер страниц, содержащих секвенции. Весят секвенции очень много.
Давайте сразу разберемся с тем, что делать, если вы будете встраивать фейковые модели. Если коротко, то эта работа аналогична встраиванию видео. Специалист по 3D готовит модели и сцены с ними, рендерит это в видео и уже его вы и встраиваете. Как это делать, напомню, подробно расписано в другой нашей статье на VC.
Однако добавим: чем меньше цветов и перерисовок экрана, тем лучше можно будет оптимизировать видеорендер для встраивания. Работая с 3D-визуализациями, добиться этого проще, чем при встраивании реальных съемок. Можно сделать всё монохромным, или сделать значительную часть кадра статичной. Это сократит площадь перерисовок и сделает такой видеорендер легким.
Работая с 3D-визуализациями, добиться этого проще, чем при встраивании реальных съемок. Можно сделать всё монохромным, или сделать значительную часть кадра статичной. Это сократит площадь перерисовок и сделает такой видеорендер легким.
Такие рендеры очень любят кодеки, и замечательно сжимают. Сравните с видеосъёмкой. Несмотря на то, что это таймлапс имеет большое количество статичных пикселей (синяя линия а графике), разница в оптимизации огромна — 3D выигрывает с отрывом (оранжевая линия). Снова покажем скрины с графиками оптимизации видеороликов и 3D-рендеров с помощью кодеков.
Реальные 3D-модели в интерфейсе
Реальные модели в интерфейсе сайта — это технология WebGL. С ее помощью можно по-настоящему встроить 3D-модель в сайт и делать с ней что угодно. Для работы вам понадобятся библиотеки:
three.js — большая, красивая, сочная, но может показаться сложной для начинающих. regl — поменьше, чем three.js, но проще для освоения.
Сочетание WebGL и указанных выше библиотек позволяют получить в интерфейсе настоящую интерактивность, дают множество визуальных эффектов, позволяют формировать впечатляющий пользовательский опыт. При этом можно решать не только промо-задачи, но и иллюстрировать сложные для понимания вещи: интерактивную инфографику, модели механизмов, оборудования, сооружений.
При этом можно решать не только промо-задачи, но и иллюстрировать сложные для понимания вещи: интерактивную инфографику, модели механизмов, оборудования, сооружений.
Пример интерактивного повествования — сайт НИИ ТП Роскосмоса. С помощью ряда сцен рассказываем об услугах компании, ее якорных проектах и принципах работы некоторых систем. Никаких текстов, минимум напряжения для юзера
У WebGL есть особенности:
- Модели не будут выглядеть как на рендере. Хайполи поместить в интерфейс будет сложно;
- Чтобы применять настоящие модели, нужно правильно их проектировать с оглядкой на интерфейс, правильно моделить и анимировать. И дизайнер, и моделлер должны понимать, что далеко не все 3D-модели будут работать в вебе;
- С помощью WebGL можно не только работать с 3D-моделями, но и делать реалистичную физику и наделять ею например курсор или другие элементы сайта;
- WebGL позволяет создавать 3D эффекты: шейдерные переходы и искажения, эффекты глубины и много что еще.

Оптимизируем 3D-модели
Для понимания: в WebGL все изменения происходят с помощью JavaScript. А он исполняется на устройстве пользователя, да еще и в браузере. Разные браузеры работают по-разному. И если речь идет о сложной трехмерной модели: органика с анимациями, скелетная анимация, механизмы/оборудование, то оптимизировать следует на этапе дизайна. Дизайнеру нужно учитывать возможный объем файла, количество сцен, насколько сложное освещение в сцене потребуется. Когда сцена и объект хорошо продуманы, то технически всё можно сделать проще, ведь не во всех ракурсах нужна 100% детализация, не все элементы нужно прорабатывать и анимировать.
При анимации надо стремиться к наименьшему числу перерисовок. Масштаб перерисовки — количество пикселей, которые сменяются на мониторе. Чем меньше операций перерисовки, тем лучше.
Изначально подробная модель карьерного самосвала была радикально упрощена. Правда, в итоговый сайт эта сцена не попала
Работая над оптимизацией 3D, приходится бороться за каждый килобайт. 2 мб — это уже очень много. А ведь моделей может быть несколько на одной странице.
Что еще влияет на вес модели в интерфейсе:
Чем меньше площадь модели на экране, тем лучше. Если площадь велика, то на слабых машинах такой сайт будет заметно тормозить;
Экранное сглаживание (anti-aliasing). На некоторых браузерах для сглаживания используется неоптимальные алгоритмы. Поэтому браузер увеличивает изображение: он отрисовывает больший, чем надо слой и таким образом тратит ресурсы процессора на антиалиасинг.
Это, кстати, легко проверить — уменьшаем размер окна, и все анимации работают плавнее.
Работа с заказчиком
Все, что связано с 3D чрезвычайно больно и дорого править. Поэтому следует придерживаться нескольких простых правил:
— Использовать кастомные референсы
— Не показывать графику отдельно от дизайна сайта
— Всё примерять на дизайне сайта
Каждый свой шаг нужно утверждать с заказчиком. Чтобы потом после массы затраченных ресурсов не сидеть и не портить свою работу. Пример такого подхода — концепт ниже. Первая его часть это очень схематичные, не проработанные визуализации, которые позволили при небольших затратах дать клиенту максимум понимания, как всё будет выглядеть и работать. Во второй части ролика видны уже чистовые модели и анимации.
Концепт для компании Сибирский антрацит. Презентует проект строительства Северомуйского тоннеля-2
Кейс с «мясом» и подводными камнями
Это сайт мы уже показывали в статье про создание интерфейсных видео. Теперь расскажем про него чуть подробнее.
Теперь расскажем про него чуть подробнее.
Сначала хотели ставить 3D. После того, как разработали модели, стало ясно, что они велики по объему. Но мы этот нюанс проигнорировали, понадеявшись на то, что все проблемы решит WebGL. Не решил, и в ходе работы мы от него отказались, заменив реальные 3D-модели видеорендерами.
Видео тоже были очень большим. Активировались они при наведении, назад не проигрывались. То есть часть интерактивности мы принесли в жертву оптимизации. В конечном счете на каждую сцену требовалось два видео и по одному — на анимацию появления. На шесть сцен получилось 18 роликов. Это много, и далее встал вопрос, как это всё сжать.
Использовали кодеки H.264-265 и Vp9. Оказалось, что Vp9 врёт цвета, но ролики получались маленькими. А H.264-265 давали верные цвета, но видео получались тяжелыми. Перешли к сокращению количества кадров, и всё равно пришлось заниматься ручной подгонкой битрейта и кодеков. В итоге мы просто колоссально намаялись. Да, сайт получился и красивым, и быстрым, и всех устроил, но этого вала работы можно было избежать, спроектировав его иначе.
Если интересно узнать про WebGL подробнее, то есть вот такая лекция. Но она уже больше для программистов
Ceramic 3D | Программа для дизайна интерьера в 3D
Ceramic 3D | Программа для дизайна интерьера в 3D Продукты компании ceramic 3d
Программа Ceramic 3D
Самая популярная программа для сопровождения продаж отделочных материалов и сантехники
Самая популярная программа для сопровождения продаж отделочных материалов и сантехники
Программа Wallpaper 3D
Уникальная программа для сопровождения продаж обоев и эффективной работы с ассортиментом
Уникальная программа для сопровождения продаж обоев и эффективной работы с ассортиментом
Модуль визуализации
Модуль для создания фотореалистичных кадров FullHD за 35 секунд!
Модуль для создания фотореалистичных кадров FullHD за 35 секунд!
Модуль
«Интерьер под ключ»
Модуль для комплексных продаж отделочных материалов за счет создания дизайн-проектов целых квартир и домов.
Модуль для комплексных продаж отделочных материалов за счет создания дизайн-проектов целых квартир и домов.
VR Standard
Впечатляющее погружение в виртуальную реальность нового поколения с возможностью перемещения по интерьеру и фотореалистичной передачей деталей!
Впечатляющее погружение в виртуальную реальность нового поколения с возможностью перемещения по интерьеру и фотореалистичной передачей деталей!
Сенсорные стойки
«Умное торговое пространство», которое позволяет представить весь ассортимент торговой точки в интерактивном режиме без дополнительных площадей и экспозиторов.
«Умное торговое пространство», которое позволяет представить весь ассортимент торговой точки в интерактивном режиме без дополнительных площадей и экспозиторов.
Ceramic 3D Factory
Монобрендовая версия Ceramic3D для повышения лояльности торговых точек и роста продаж продукции вашего завода.
Монобрендовая версия Ceramic3D для повышения лояльности торговых точек и роста продаж продукции вашего завода.
Не знаете, какой продукт подойдет лучше?
Выберите тип вашего бизнеса
Розничный магазин плитки
Поможем идти в ногу с рынком
и увеличить прибыль магазина
в 2 раза
Розничный магазин обоев
Обойдите конкурентов и увеличьте прибыль вашего магазина обоев на на 30%, внедрив уникальный клиентский сервис по созданию дизайн-проектов за 5 минут
Сеть DIY
Увеличьте долю рынка вашей сети DIY, обеспечивая клиентам высокотехнологичный сервис по созданию дизайн-проектов всего за 15 минут
Дизайнер
Проектирование + создание документации + визуализация для дизайнеров в одной программе без подрядчиков
Производитель
Станьте частью каталога Ceramic 3D и получите уникальный инструмент для увеличения продаж
О компании
Наши клиенты
О нас говорят
Все отзывы3D-дизайн дорог, кольцевых развязок и площадок
3D-дизайн дорог, кольцевых развязок и площадок | XPSite3DПредоставление оптимальных окончательных проектов
XPSite3D упрощает создание и изменение любого аспекта проекта вашей дороги. Инженеры могут исследовать множество сценариев, уточняя проекты для получения оптимального окончательного 3D-проекта.
Инженеры могут исследовать множество сценариев, уточняя проекты для получения оптимального окончательного 3D-проекта.
Сосредоточьтесь на разработке
Используя автоматизированные вычисления, XPSite3D выполняет сложную математику и геометрию за кулисами. Инженеры могут сосредоточиться на том, что у них получается лучше всего, — на создании оптимальных и точных проектов.
Проектирование в кратчайшие сроки
Мощные функции XPSite3D помогают инженерам добиваться большего и создавать более качественные проекты, выполняя проекты в несколько раз быстрее, чем традиционные системы.
Retain Complete Control
XPSite3D идеально подходит для всех дизайнеров, инженеров-строителей, градостроителей и проектировщиков/инженеров. Его 3D-интерфейс дает вам полный контроль над вашим проектом.
Что вы можете сделать с XPSite3D
Создание 3D-моделей поверхности земли
Дизайн, основанный на функциях
Бесшовная 3D-обработка, план или разрез
Совместимость с BIM
Автоматизированное трехмерное проектирование развязок и трехмерных перекрестков с круговым движением
Мощные возможности земляных работ
Интуитивно понятный графический интерфейс и возможности визуализации
Простые схемы дренажа
Создание 3D-моделей поверхности земли
XPSite3D может использоваться либо как отдельный инструмент, либо как дополнение к программам САПР и ГИС.
 Вы можете создавать пригодные для использования 3D-модели поверхности земли из 2D-съемок, данных САПР и ГИС и визуализировать свой проект в интуитивно понятном 2D- или 3D-макете, который обновляется в режиме реального времени.
Вы можете создавать пригодные для использования 3D-модели поверхности земли из 2D-съемок, данных САПР и ГИС и визуализировать свой проект в интуитивно понятном 2D- или 3D-макете, который обновляется в режиме реального времени.Feature Driven Design
Автоматическое создание перекрестков на пересечениях дорог и полный контроль над другими элементами дизайна, включая различную ширину дорожных каналов, пешеходные дорожки, насыпи, парковочные полосы, пешеходные островки, таблицы скорости (или неровности с плоским верхом) и пандусы.
Бесшовная 3D-обработка, план или сечение
Все виды моделей автоматически обновляются. Измените что-то в одном представлении, и оно будет немедленно обновлено во всех других представлениях. Контуры проекта отображаются и автоматически обновляются во время проектных работ.
Совместимость с BIM
Построенный на основе интеллектуальных объектов BIM, XPSite3D включает в себя BIM и «параметрику» в реальном времени, изменения элементов дизайна динамически отражаются во всех взаимосвязанных элементах.
 XPSite3D экспортирует проекты в формате .IFC в модели BIM.
XPSite3D экспортирует проекты в формате .IFC в модели BIM.Автоматизированное трехмерное проектирование развязок и трехмерных перекрестков с круговым движением
Автоматическое создание инженерных развязок на перекрестках дорог, оптимизированных по горизонтали и вертикали. Создавайте автоматически оптимизированные 3D-проекты кольцевых развязок, просто соединяя концы дорог.
Мощные возможности для земляных работ
Простой расчет объемов и сопряжение проектов с существующими земляными работами с прямым уклоном или ступенчатыми уклонами.
Интуитивно понятный графический интерфейс и возможности визуализации
Даже начинающие пользователи могут быстро использовать мощные функции XPSite3D, а проекты сайтов можно визуализировать в Google Планета Земля.
Простая планировка дренажных систем
XPSite3D позволяет точно планировать системы ливневых стоков и грязных/бытовых стоков.

Видео
XPSite3D предлагает интуитивно понятное проектирование дорог
XPSite3D, построенный на основе интеллектуальных объектов BIM, позволяет проектировать участки, дороги и кольцевые развязки с помощью интуитивно понятного 3D-интерфейса, который дает вам полный контроль над вашим проектом.
Смотри
Начало работы
Подпишитесь на нашу рассылку
Полное имя *
Адрес электронной почты *
Вы подтверждаете, что прочитали и поняли нашу политику конфиденциальности.
Официальный сайт, ведущий поставщик и производитель 3D-принтеров
CREALITY — официальный веб-сайт, ведущий поставщик и производитель 3D-принтеровПосмотреть больше
Эндер Серия 3D-принтеры из смолы Серия CR Полностью закрытые принтеры Экосистема
3D-принтер Ender-5 S1
$559,00 Узнать больше >
3D-принтер Ender-5 S1 $559,00
3D-принтер Ender-3 V2 Neo
299,00 долларов США Узнать больше >
3D-принтер Ender-3 V2 Neo
29 долларов9. 00
00
3D-принтер Ender-3 Max Neo
$369,00 Узнать больше >
3D-принтер Ender-3 Max Neo $369,00
3D-принтер Ender-3 Neo
219,00 долларов США Узнать больше >
3D-принтер Ender-3 Neo 219 долларов.00
3D-принтер Ender-3 S1 Plus
$529,00 Узнать больше >
3D-принтер Ender-3 S1 Plus $529,00
тв-блок тв-мт-12 тв-мб-5 тв-скрытый»> Узнать больше >
тв-блок тв-мт-12 тв-мб-5 тв-скрытый»>
Поля применения
Consumer/Maker
Consumer/Maker
3D Printing, чтобы реализовать замечательные идеи
3D PRINT Для демонстрации, исследований и подготовки к карьере
Стоматология
Стоматология
Решение для высокоточного и недорогого стоматологического слепка
Решение для высокоэффективного и низкого ценового зубного литера
Аниме
Аниме
Решение для наборов для работы.
