Создание сайта на HTML и CSS — уроки для новичков
Можно бесплатно и в режиме онлайн открыть ООО через Тинькофф и вести бухгалтерию через Мое дело
х
Наверх
- Главная
- Создание сайта на HTML
Внимательно изучив этот раздел, вы научитесь самостоятельно создавать сайты с нуля, без всяких конструкторов и CMS, а с помощью исключительно HTML 5 и CSS 3. В дальнейшем, когда уже будете делать проекты с использованием популярных CMS, применяя полученные знания, вы сможете вмешаться в исходный код сайта, переделав оформление и структуру под свои нужды.
Курс состоит из 25 уроков. Первая его часть научит понимать и писать код HTML, вторая познакомит с каскадными таблицами стилей (CSS). Именно с этих материалов и рекомендую начать изучать сайтостроение.
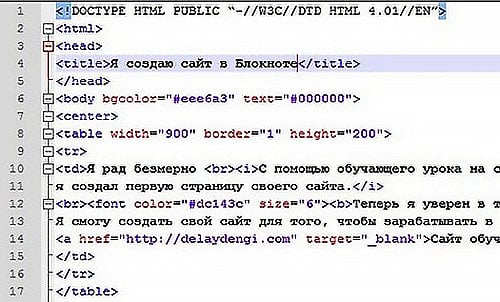
- 1Как создать сайт в Блокноте
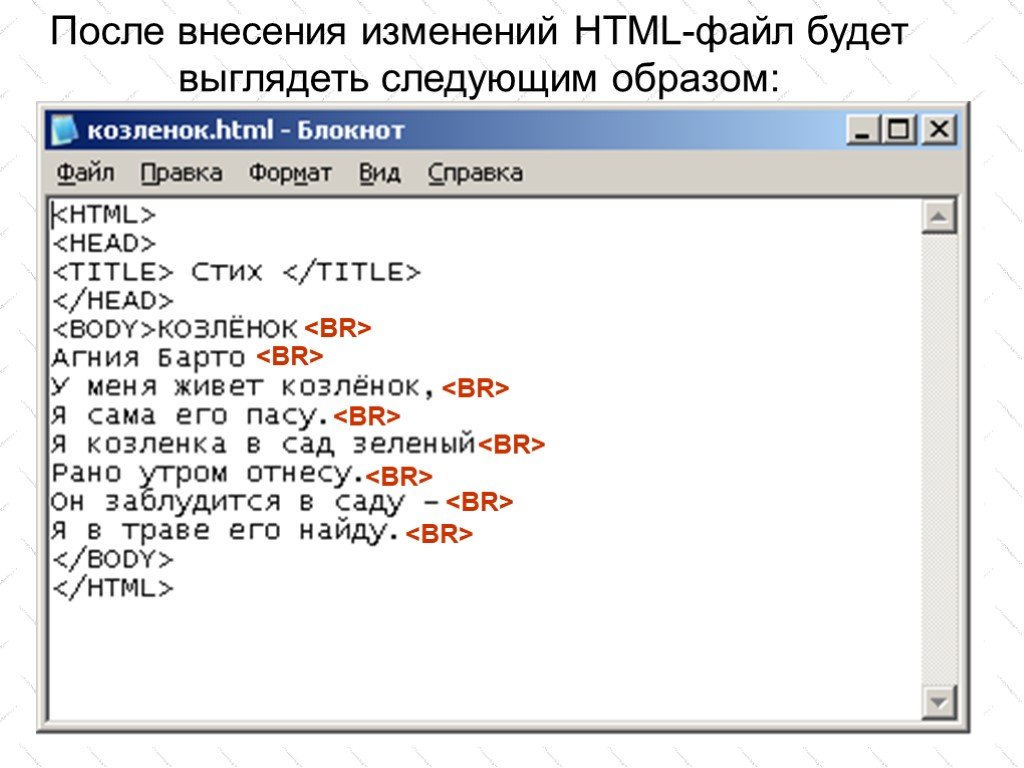
Сделайте свою первую HTML-страницу, не прибегая ни к чему, кроме известного всем простейшего текстового редактора, встроенного в любую Windows — Блокнота.

- 2Adobe Dreamweaver — программа для создания сайта
Вы познакомитесь с одним из самых популярных и многофункциональных средств, призванных упростить рабочие будни верстальщикам и веб-дизайнерам — программой Adobe Dreamweaver.
- 3Что такое HTML
Основные вопросы, мучающие новичков. Что такое HTML? Зачем он нужен? Что позволяет делать? Что лучше — HTML4 или HTML5? Все ответы — в статье.
- 4Теги
Теги — основная единица языка HTML. Без них не обходится ни одна веб-страница. Статья познакомит вас с основными контейнерами HTML. Из неё вы узнаете, как правильно записываются теги, научитесь частично понимать HTML-код.
- 5Атрибуты
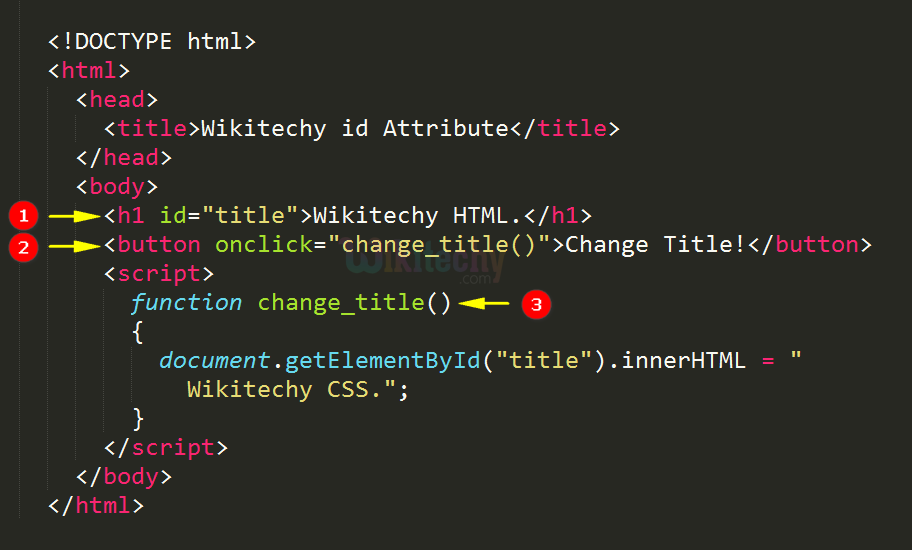
У тегов есть не только содержимое, но также атрибуты, которые, в свою очередь, наделены значениями. Обо всём этом и пойдёт речь в статье. Где искать атрибуты? Как правильно записывать? Какие атрибуты можно присвоить любому без исключения тегу? А ещё вы узнаете, как разрешить пользователю редактировать любой элемент страницы, как задать для каждого объекта уникальное контекстное меню и как скрыть содержимое элемента, чтобы оно не отображалось в браузере.

- 6Форматирование текста в HTML
Всё, что связано с оформлением текста: как сделать заголовки, назначить полужирный шрифт или курсив, уменьшить/увеличить размер текста или что-нибудь процитировать. В статье вас ждёт ещё много интересных секретов форматирования текста средствами HTML. А главное — всё это показано на наглядных примерах.
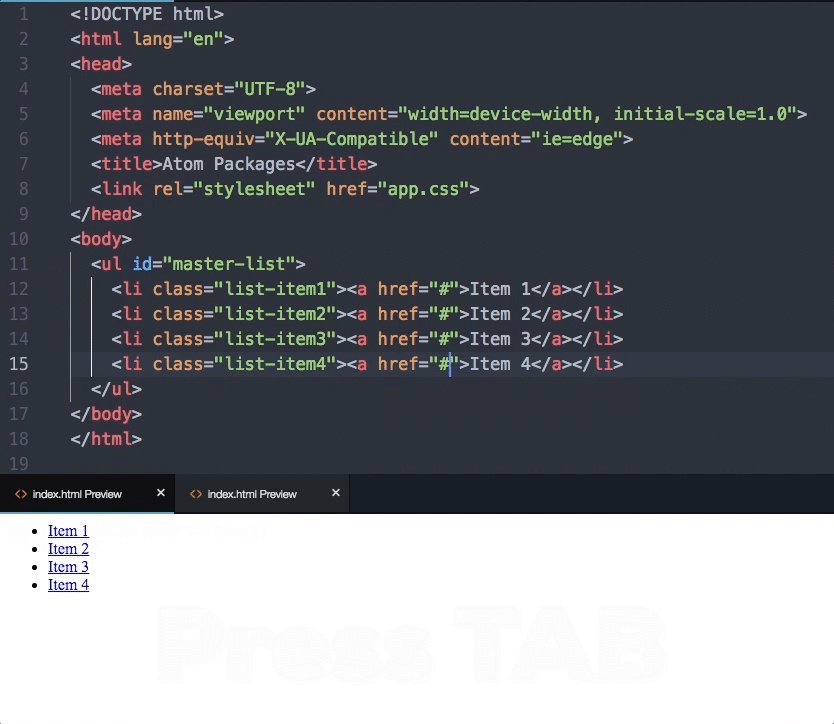
- 7Создание списков
Маркированные, нумерованные, вложенные — какие хотите. Также вы узнаете, как нумеровать список большими латинскими буквами или римскими цифрами, да ещё и в обратную сторону, как начинать нумерацию не с единицы и тому подобные вещи. А ещё вас ждёт знакомство с мало кому известным списком определений.
- 8Создание ссылок
Ссылки — чуть ли не основной элемент Интернета, без которого никакой связности страниц бы и не было. Научитесь создавать ссылки на примерах, узнайте, чем относительные пути отличаются от абсолютных, познакомьтесь с внутренними и графическими ссылками, научитесь ставить их на e-mail и Skype.

- 9Вставка изображений
Картинки украшают страницу, поэтому уметь добавлять их — навык очень полезный. А если превратить изображение в навигационную карту, то оно становится не только симпатичным, но и очень полезным элементом. Научитесь создавать такие объекты на наглядных примерах, которые есть в статье.
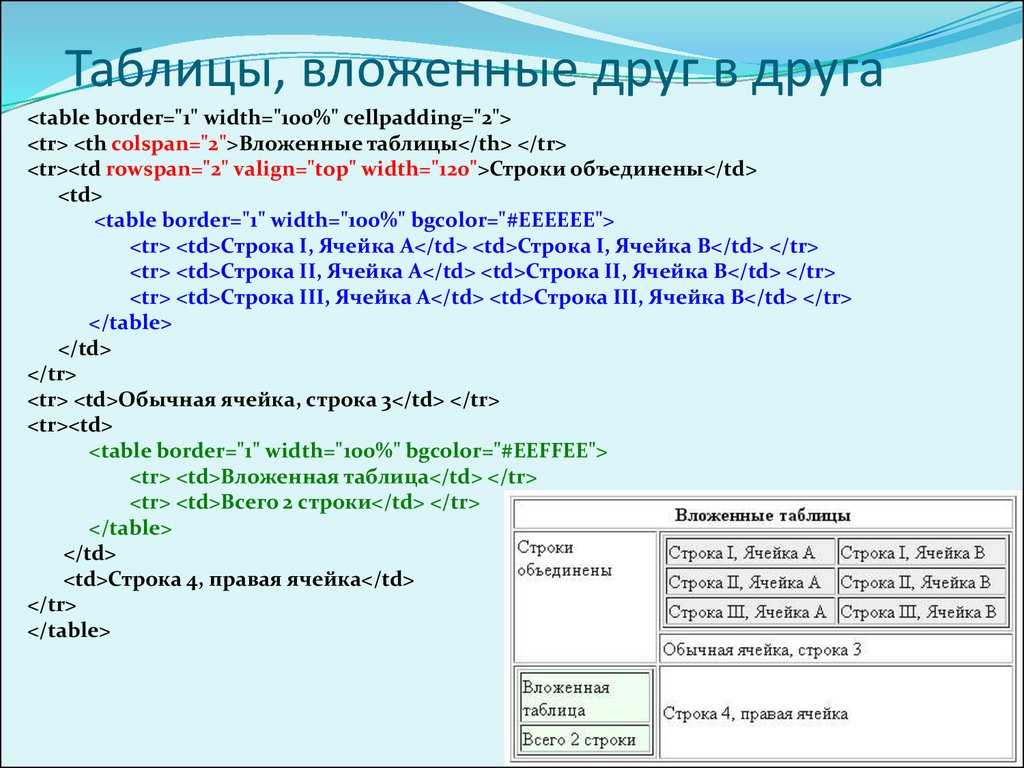
- 10Вставка таблиц
Внимательно изучив этот раздел, вы научитесь самостоятельно работать с таблиц. На основе таблиц когда-то создавались целые структуры сайтов, но об этом будет идти речь в следующем уроке.
- 11Табличная вёрстка сайта
Как вообще можно сверстать целый сайт? Способов есть много, один из них — делать его с помощью таблиц. О том, что представляет собой такой метод, вы и узнаете. Наглядные примеры, как всегда, присутствуют, и помогут без труда освоить табличный подход.
- 12Фреймы
Статья для тех, кто хочет научиться отображать в одном HTML документе совершенно другую страницу. Вы узнаете, что такое фреймы, как они создавались раньше и как создаются сейчас, а также познакомитесь с доступными им атрибутами.

13Что такое CSS
Какие основные операторы и элементы присутствуют в документе каскадных таблиц стилей, что вообще такое этот CSS, зачем он нужен и чем отличается от HTML, а главное — как связать каскадную таблицу стилей с HTML-элементом.
- 14CSS текст
На примерах показано, как выровнять текст по горизонтали и вертикали, изменить отступ и междустрочный интервал, добавить подчёркивание или надчёркивание, увеличить расстояние между символами и сменить регистр.
- 15CSS шрифты
Прочтя статью, вы поймёте принципы группировки шрифтов в CSS, узнаете, какие из них поддерживает любой браузер, научитесь менять их размер и стиль, цвет и насыщенность. Разберётесь с аббревиатурами RGB и HSL, а также узнаете, зачем к ним иногда добавляют букву A.
- 16CSS ссылки
Читать стоит после того, как освоили ссылки в HTML, потому что эта статья научит их не создавать, а оформлять, причём задать внешний вид вы можете не только для разных ссылок, но и для одной и той же, находящейся в разных состояниях.
 Пусть если по ней ещё не переходили, она будет синей, если навели указатель — зелёной с подчёркнутым текстом, щёлкнули — жёлтой и полужирной, а перешли — курсивной и фиолетовой.
Пусть если по ней ещё не переходили, она будет синей, если навели указатель — зелёной с подчёркнутым текстом, щёлкнули — жёлтой и полужирной, а перешли — курсивной и фиолетовой. - 17CSS таблицы
Всё о правильном оформлении таблиц: ширина и высота, расположение заголовка, удаление двойных границ, определение расстояний, скрытие фона и многое другое, подкреплённое живыми примерами.
- 18CSS списки
А вы знали, что в качестве маркера списку можно задавать не только круг, но и окружность или даже квадрат? Да хоть произвольную картинку. А знали, что помимо стандартных нумераций можно установить, например, традиционную армянскую? А как превратить маркер из вынесенного в обтекаемый? Нет? Тогда загляните в статью, там ждёт не только теория, но и примеры.
- 19CSS фон
Всё о фоне. Цвет, на фоне которого пишется текст. Картинка, на фоне которой отображается вся страница: повторяющаяся по горизонтали, по вертикали, по всем направлениям одновременно, позиционированная, масштабируемая и т.

- 20CSS рамки
Ширина границ, их стиль, цвет. Вы узнаете, как сделать вместо внутренней границы внешнюю, как её раскрасить, как добавить рамки только с двух или трёх сторон и как сделать так, чтобы слева она была пунктирной, а справа — сплошной.
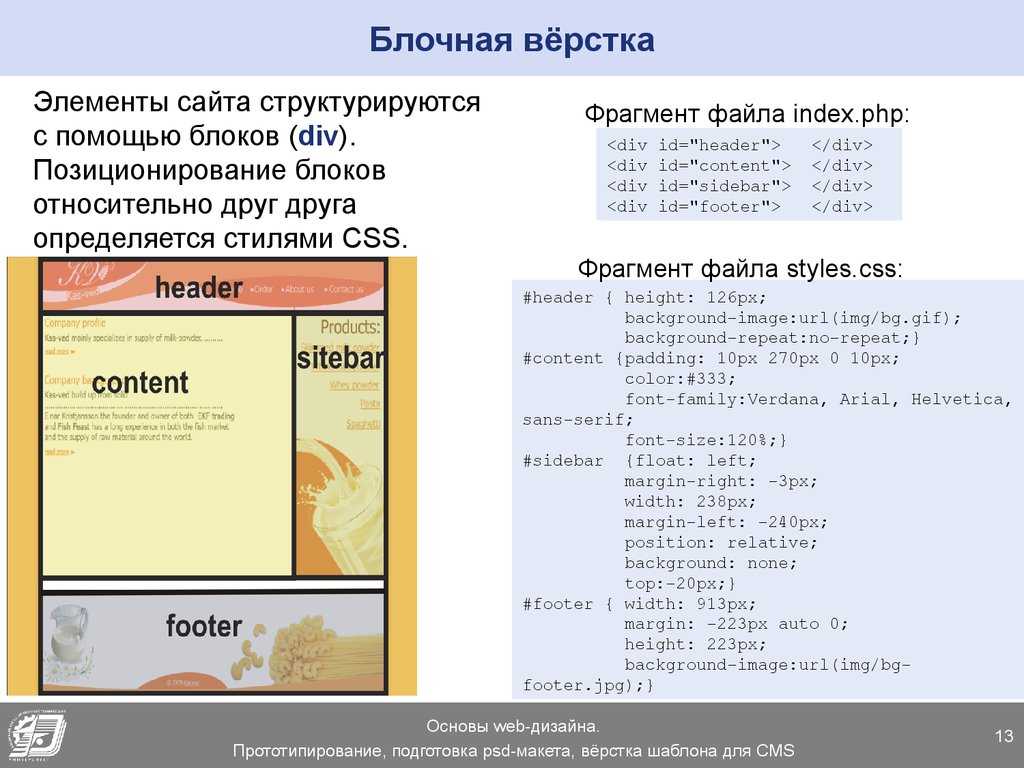
- 21Блочная вёрстка сайта
Статья объяснит, в чём смысл блочной вёрстки, чем она отличается от табличной и лучше ли она. По каким принципам создаётся и в чём её суть. Но самое главное — большой пример блочной вёрстки, благодаря которому вы сможете окончательно в ней разобраться и запомните метод навсегда.
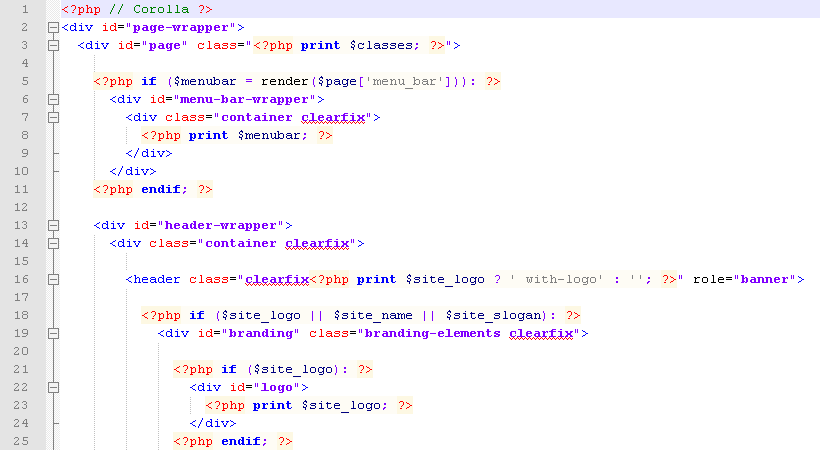
- 22Создание блочной структуры сайта с помощью инструкции php include
Почему нельзя обойтись только HTML/CSS? Что даёт язык PHP современным сайтам? Какие страницы называют статическими, а какие — динамическими, и что это означает? А самое основное — описание функции include() и пример её использования.
- 23Как создать шаблон сайта Делаем PSD-макет настоящего сайта в программе Photoshop.
- 24Вёрстка шаблона из PSD
В предыдущей статье мы создали макет сайта, в этой будем делать из картинки работающий шаблон с помощью изученных ранее HTML и CSS.

- 25Создание сайта на CMS
Хотя сайт «голыми руками» сделать можно, всё чаще для этой цели сейчас используются системы управления содержимым — CMS. О том, что это такое, как классифицируются и какие дают преимущества, какими бывают и какую CMS лучше выбрать расскажет статья.
Если вы прошли все уроки, то можете легко создать с нуля даже достаточно сложный сайт, а также разобраться в чужом коде, отрисовать и сверстать шаблон, вмешаться в тему оформления любой CMS и отредактировать её под свои нужды. С полученными знаниями вы всегда будете на шаг впереди любого веб-мастера, сразу начавшего работать с CMS и не освоившего основных инструментов веб-разработки.
Полезные ссылки:
- Основы HTML — бесплатный 2-х часовой видеокурс по основам HTML;
- Бесплатный курс по верстке сайта — пример блочной вёрстки с чистого листа;
- Вёрстка сайта с нуля 2.0 — полноценный платный курс;
- Создание приложений для Android — для тех, кто давно хотел попробовать себя в мобильной разработке (не для новичков).

как научиться создавать сайты / Хабр
Что такое HTML, CSS, JS, и как эти аббревиатуры помогут ребенку создать свой сайт.
Создание веб-страниц доступно не только программистам со стажем. Написать сайт способен и школьник 10-12 лет. Возможно, ему даже не покажется это сложным. Рассказываем, что представляет из себя создание сайта детьми и с чего стоит начать.
HTML, CSS и JavaScript: что это такое и для чего используется
90% веб-сайтов начинаются с HTML, а продолжаются CSS и JavaScript.
HTML — основа и структура сайта, его «изнанка». Важно понимать: это еще не язык программирования, а язык разметки гипертекста. Код HTML используется для отображения веб-страницы — браузер выводит ее на экран в понятном для человека виде. HTML прост в изучении, а полученные знания помогут в освоении основных языков программирования — например, Python или C#.
Познакомились с HTML — переходим к CSS и JavaScript.
Стилизовать HTML-верстку и поработать над внешним видом страницы можно с таблицами стилей CSS (Cascading Style Sheets). Хватит одного файла CSS, чтобы применить изменения к нескольким веб-страницам сайта одновременно. Изучая CSS, ребенок научится регулировать и менять шрифты, заголовки, цвета и абзацы на веб-ресурсе.
Хватит одного файла CSS, чтобы применить изменения к нескольким веб-страницам сайта одновременно. Изучая CSS, ребенок научится регулировать и менять шрифты, заголовки, цвета и абзацы на веб-ресурсе.
Сделать платформу интерактивной поможет язык программирования JavaScript. Он также относительно несложен и подходит в качестве первого языка программирования. Добавить на сайт всплывающие окна, калькулятор, анимацию, игру, форму для заполнения — на все это способен JavaScript.
Углубить и расширить знания в области создания веб-страниц можно при помощи библиотек — уже написанных для конкретных задач кодов. Использование библиотек сокращает время, потраченное на код.
Освоить азы разработки и создать первый многостраничный сайт получится уже в 12 лет. В этом возрасте можно:
Создать веб-страницу на HTML, наполненную контентом: таблицами, картинками, видео, ссылками.
Менять стиль сайта, играть с фонами, шрифтами и анимацией, используя CSS.

Написать первые скрипты на JavaScript, чтобы оживить проект — например, переходами и окошками с сообщениями.
Адаптировать сайт под различные устройства.
Разместить страницу в сети интернет.
Создание сайтов — захватывающее времяпровождение, которое рискует стать новым хобби, а после и профессией.
Веб-программирование для детей: кому подходит HTML
Изучение HTML подойдет разным школьникам — не одним лишь заядлым компьютерщикам. Кому понравится такое направление:
Любителям проводить много времени за компьютером. Интересное занятие сделает этот процесс осмысленным и полезным.
Будущим программистам. Ребенок увлекается высокими технологиями и уже видит себя разработчиком — создание веб-сайтов будет ему по плечу. Освоение HTML, CSS и JavaScript позволит рано влиться в мир IT и перейти к покорению более сложных языков программирования.

Геймерам. Знакомство со средой разработки вдохновит на то, чтобы позже уйти в геймдев и создать собственную игру.
Визуалам. Работа над интерфейсом личной страницы понравится тем детям, кто видит красоту в повседневном и уже проявляет интерес к вопросам стиля. Будущему UX/UI-дизайнеру будет полезно соприкоснуться с основами верстки сайта.
Обладателям аналитического склада ума. Даже если школьник пока не интересовался программированием, есть шанс, что занятие как раз придется по душе. В этом плане кодинг сродни шахматам или задачкам на логику.
Программирование HTML для детей — это весело и интересно, и к тому же развивает навыки:
Умение искать и применять информацию. Для написания кода важно вычленять и сопоставлять данные.
Способность находить и исправлять ошибки. Если сайт вдруг не работает — нужно обнаружить неисправность в коде и устранить.

Логическое мышление. Программирование развивает аналитические навыки и умение находить причинно-следственные связи.
Внимательность и скрупулезность. Ошибка в написании кода — к примеру, если забыть поставить закрывающий тег — чревата нерабочим состоянием веб-страницы.
Усидчивость и умение идти до конца. Чтобы увидеть готовый сайт, его сначала необходимо создать — часто неочевидная связь между двумя пунктами тут, напротив, легко прослеживается.
В будущем ребенок, изучив HTML, CSS и JavaScript, сможет делать сайты или интерфейсы страниц на заказ, или же развивать личный блог. Умение создавать веб-сайты будет преимуществом в любой сфере. А еще проще изучать другие языки и направления программирования, уже имея крепкую базу.
Как изучить HTML для детей: уроки на YouTube, книги, игры, курсы
Способ изучения создания веб-страниц стоит выбрать, опираясь на склонности и характер ребенка:
Если подросток любит читать, для старта подойдет книга «Как создать сайт.
 Комикс-путеводитель по HTML, CSS и WordPress». Обучение происходит при помощи героини Ким, попавшей в волшебную страну — скучно читать такую книгу не будет.
Комикс-путеводитель по HTML, CSS и WordPress». Обучение происходит при помощи героини Ким, попавшей в волшебную страну — скучно читать такую книгу не будет.
Существуют и сайты для изучения программирования для детей: с материалами на тему или курсами — как платными, так и бесплатными. Информация на таких ресурсах хорошо структурирована, а наличие куратора, если он есть, помогает получить ответы на вопросы и не свернуть с выбранного пути, если вдруг что-то идет не так.
Создание сайта школьниками — увлекательное и несложное занятие, которое подарит много приятных минут, полных открытий. Изучение HTML, CSS для детей открывает возможности для самореализации.
Создайте веб-страницу с нуля с помощью HTML
Главная/Блог/HTML учебник для начинающих: Создайте веб-страницу с нуля с помощью HTML
11 августа 2020 г. — 12 мин чтения
Аманда Фосетт
Если вы новичок в веб-разработке и хотите Чтобы начать знакомство с захватывающим миром веб-дизайна, вы, вероятно, слышали о HTML , который является основой каждой веб-страницы в Интернете.
Сегодня мы рассмотрим учебник для начинающих по HTML и шаг за шагом создадим веб-страницу. В большинстве учебных пособий по веб-разработке сразу рассказывается о CSS и JavaScript, но мы хотим убедиться, что вы хорошо понимаете HTML, прежде чем переходить к следующим шагам.
Мы обсудим основы HTML, которые вы будете использовать на протяжении всей своей карьеры веб-разработчика. Никаких предварительных знаний в области программирования не требуется, но для достижения наибольшего успеха в этой статье полезно иметь базовое понимание программирования. Для краткого ознакомления или переподготовки ознакомьтесь с Руководством по программированию для начинающих.
Сегодня мы рассмотрим:
- Что такое HTML?
- Ключевые термины HTML и форматирование
- Как создать собственную веб-страницу с помощью HTML
- Что узнать дальше

Идеальное место, чтобы начать свой путь в качестве фронтенд-разработчика. Без каких-либо предварительных знаний вы овладеете HTML, CSS и JavaScript.
Получите бесплатную стипендию по COVID
Что такое HTML?
Язык гипертекстовой разметки (HTML) — это язык разметки, который мы используем для создания веб-страниц. Это основа каждого веб-сайта, с которым вы сталкиваетесь в Интернете. Думайте о HTML как о кубиков , которые вам понадобятся, чтобы построить что-нибудь для Интернета. Как только мы напишем наш HTML-код, мы можем добавить на страницу другие языки, такие как CSS и JavaScript, чтобы добавить интерактивность, стиль и многое другое.
Представьте себе документ, который вы хотите создать в текстовом редакторе. В этом документе обычно используются разные размеры шрифта для обозначения разделов текста, таких как заголовки, основное содержимое, нижние колонтитулы, оглавление и т. д. HTML — это процесс создания этого документа и установки размеров нашего текста.
HTML обеспечивает структуру и макет веб-сайта. Мы определяем эту структуру, используя различные элементы. Но для того, чтобы браузер выглядел так, как мы хотим, в нем должно быть явно указано, что представляет собой каждый фрагмент контента. HTML — это то, как мы общаемся и сообщаем компьютеру, как отображать. Компьютер может интерпретировать наши элементы HTML и переводить их на экран.
Исследуйте HTML самостоятельно.
Вы можете просмотреть исходный HTML-код любого веб-сайта, щелкнув правой кнопкой мыши отображаемую страницу и выбрав «Просмотр исходного кода». Откроется страница с подробной информацией об основах HTML этого сайта. Попробуйте с помощью этой статьи!
Ключевые термины HTML и форматирование
Теперь, когда мы знаем, что такое HTML, давайте кратко представим несколько ключевых терминов, прежде чем перейти к пошаговому руководству. Вы будете использовать эти основы на протяжении всей своей карьеры веб-разработчика!
Теги и элементы
Элемент — это отдельный компонент HTML-документа, представляющий семантику этой страницы. Например, элемент
Например, элемент title переводится как заголовок страницы.
Семантика относится к значению конкретного элемента. Синтаксис относится к структуре языка программирования.
Для создания элемента используем тегов . Думайте об этом как о дескрипторах для каждой части контента, которую вы хотите разместить на своей странице. Большинство тегов говорят сами за себя.
-
-
-
-
Чтобы использовать теги, мы помещаем содержимое между открывающим и закрывающим тегами. Закрывающий тег использует косую черту /, а открывающий тег — нет. Теги HTML не чувствительны к регистру, поэтому 
Это элемент абзаца.
Вы можете вкладывать элементы HTML, если хотите применить несколько тегов. Скажем, вы хотели выделить абзац жирным шрифтом. Вы можете написать следующий HTML-код:
Атрибуты и гиперссылки
HTML атрибуты предоставляют дополнительную информацию о наших элементах. Думайте об этом как о свойствах элемента. Атрибуты помещаются в открывающий тег, используют знак = и заключают значение атрибута в кавычки " " .
Атрибуты могут выполнять самые разные действия с нашими элементами, например вставлять изображения, добавлять цвет, объявлять язык страницы или добавлять заголовок. Например, мы можем добавить цвет к нашему тексту, используя следующий формат.
Примечание: Вы можете добавить цвет, используя шестнадцатеричные коды цветов (для определенных цветов) или одно из 140 имен цветов текста, встроенных в HTML.
Одним из наиболее распространенных применений атрибута является гиперссылка . Мы можем связать любую HTML-страницу с другой HTML-страницей, используя тег привязки. Атрибут href создаст соединение между двумя сайтами.
Рубрики и списки
Заголовки — это то, как мы указываем разницу между основным заголовком и подзаголовками. Стандарт HTML имеет шесть текстовых заголовков с соответствующими именами от h2 (самый большой) до h6 (самый маленький).
Примечание: Заголовки используются для семантического представления текста. Это отличается от указания размера шрифта. Мы используем CSS для изменения размера шрифта.
- HTML
- Вывод
Если мы хотим перечислить элементы в виде маркированного или нумерованного списка, мы используем  Мы можем либо создать неупорядоченный список (маркированный), либо упорядоченный список (нумерованный).
Мы можем либо создать неупорядоченный список (маркированный), либо упорядоченный список (нумерованный).
- Ненумерованные списки начинаются с тега
- Упорядоченные списки начинаются с тега
- HTML
- Вывод
Ненумерованный список с тегом
- HTML
- Вывод
- HTML
- Вывод
- Элемент
 Мы называем это метаданными. Должен быть
Мы называем это метаданными. Должен быть </code> для предоставления заголовка страницы непосредственно под <code><head> </code> элемент.</li><li> Элемент <code><body> </code> содержит основное содержимое нашего файла, которое будет отображаться браузером. Может быть только один элемент <code><body> </code>. Большая часть HTML-кода, который вы пишете, будет находиться здесь.</li><li> Внутри элемента <code> body </code> мы затем переходим к заголовку самого высокого уровня <code><h2></h2> </code> и абзацу <code><p> </code> .</li></ul><p> Как видно из этого примера, некоторые элементы <strong> являются встроенными </strong>, а другие — <strong> блочного уровня </strong>. HTML-элементы блочного уровня занимают всю ширину веб-страницы и начинаются с новой строки. Некоторые из этих элементов включают заголовки, списки и абзацы. Строчные элементы не занимают всю ширину и находятся на одной линии с текстовым содержимым. Некоторые примеры включают якоря, изображения и полужирный текст.<img loading="lazy" src="/800/600/http/images.myshared.ru/6/565162/slide_12.jpg"><noscript><img loading='lazy' src='/800/600/http/images.myshared.ru/6/565162/slide_12.jpg' /></noscript></p> <br/><h3><span class="ez-toc-section" id="i-6"> Станьте фронтенд-разработчиком бесплатно. </span></h3><p> Это идеальное место, чтобы начать свой путь в качестве фронтенд-разработчика с 6 специально подобранными модулями. Без каких-либо предварительных знаний вы овладеете HTML, CSS и JavaScript, что позволит вам самостоятельно создавать красивые, функциональные веб-сайты и веб-приложения.</p><p> <strong> Станьте фронтенд-разработчиком </strong></p> <br/><h3><span class="ez-toc-section" id="_-_HTML-2"> Как создать собственную веб-страницу с помощью HTML </span></h3><p> Хорошо, теперь мы знаем основные термины HTML и как правильно форматировать HTML-файл. Но как на самом деле сделать веб-страницу? Давайте рассмотрим пошаговое руководство, чтобы узнать, как это делается. Мы создадим простую веб-страницу «Обо мне», которая будет включать следующее:</p><ul><li> Заголовок с вашим именем</li><li> Описание себя в параграфе</li><li> Список ваших умений</li><li> Гиперссылка на понравившийся сайт (или личный сайт)</li><li> Таблица вашего трудового стажа</li></ul> <br/><h4><span class="ez-toc-section" id="1"> 1.</span></h4><img loading="lazy" src="/800/600/http/siteler.ru/pics/tekst-dlya-sozdaniya-sayta-html.gif"><noscript><img loading='lazy' src='/800/600/http/siteler.ru/pics/tekst-dlya-sozdaniya-sayta-html.gif' /></noscript> Загрузите и откройте редактор HTML</h4><p> Веб-страницы создаются с помощью редакторов HTML. Думайте об этом как о текстовом процессоре, но специально для создания файлов HTML. Существует множество вариантов текстовых редакторов, различающихся по сложности и надежности. Если вы только начинаете, я рекомендую использовать простой текстовый редактор, такой как TextEdit (Mac), Блокнот (ПК) или Atom. Большинство текстовых редакторов можно загрузить бесплатно.</p><p> Здесь мы будем использовать встроенный виджет текстового редактора Educative, где вы можете исследовать HTML, ничего не загружая. Вы также можете следить за своим собственным редактором по выбору.</p> <br/><h4><span class="ez-toc-section" id="2_HTML"> 2. Напишите базовый HTML-файл </span></h4><p> Открыв редактор, создайте новый файл и напишите базовую структуру HTML-страницы. Попробуйте самостоятельно написать базовую структуру в виджете кода ниже, используя то, что мы узнали выше. Ответ можно найти ниже, если вы застряли. Вы должны включить:</p><ul><li> Декларация типа документа</li><li> Заголовок страницы под названием «Моя веб-страница HTML: (Ваше имя)»</li><li> Заголовок ( <code> h2 </code> ) под названием «Обо мне: (Ваше имя)»</li><li> Абзац с 1-2 предложениями о вас</li><li> Правильные закрывающие теги</li></ul><p> Пример вывода</p> <br/><h4><span class="ez-toc-section" id="3"> 3.</span></h4><img loading="lazy" src="/800/600/http/architecture-and-design.ru/wp-content/uploads/c/f/b/cfba53ce0f7186250d4e63db746dc1c0.jpeg"><noscript><img loading='lazy' src='/800/600/http/architecture-and-design.ru/wp-content/uploads/c/f/b/cfba53ce0f7186250d4e63db746dc1c0.jpeg' /></noscript> Гиперссылка на понравившийся веб-сайт (или личный веб-сайт)</h4><p> Теперь давайте добавим ссылку на ваш личный веб-сайт или веб-сайт по вашему выбору. Скопируйте код, который вы написали выше, и продолжайте добавлять его ниже. Попробуйте сами, прежде чем проверять решение. Мы добавим это чуть ниже вашего личного описания. Он должен включать:</p><ul><li> Название страницы, на которую вы ссылаетесь</li><li> URL для ссылки на этот сайт</li></ul><p> Пример вывода</p> <br/><h4><span class="ez-toc-section" id="4"> 4. Добавьте список ваших навыков </span></h4><p> Теперь давайте добавим неупорядоченный список ваших навыков. Скопируйте код, который у вас есть, сверху и продолжайте добавлять этот следующий шаг HTML-кода. Попробуйте написать код самостоятельно в виджете кода ниже, используя то, что мы узнали выше. Ответ можно найти ниже, если вы застряли. Вы должны включить:</p><ul><li> Заголовок ( <code> h4 </code> ) под названием «Мои навыки»</li><li> Маркированный список из 5 навыков</li><li> Правильные закрывающие теги для списка</li></ul><p> Пример вывода</p> <br/><h4><span class="ez-toc-section" id="5"> 5.</span></h4><img loading="lazy" src="/800/600/http/luxe-host.ru/wp-content/uploads/3/a/d/3ad7aa94f11d4d684f3cb3d6cda45559.jpeg"><noscript><img loading='lazy' src='/800/600/http/luxe-host.ru/wp-content/uploads/3/a/d/3ad7aa94f11d4d684f3cb3d6cda45559.jpeg' /></noscript> Добавьте таблицу вашего опыта работы</h4><p> Теперь давайте добавим таблицу вашего опыта работы. Скопируйте код, который у вас есть, сверху и продолжайте добавлять этот следующий шаг HTML-кода. Попробуйте написать код самостоятельно в виджете кода ниже, используя то, что мы узнали выше. Ответ можно найти ниже, если вы застряли. Вы должны включить:</p><ul><li> Заголовки столбцов: Работодатель, Должность, Годы</li><li> 3 бывших места работы с заполнением каждой из вышеуказанных колонок</li></ul> <br/><h4><span class="ez-toc-section" id="6"> 6. Завершите и сохраните свою веб-страницу </span></h4><p> После того, как вы выполните все эти шаги, вы захотите сохранить файл HTML на своем компьютере. Выберите «Файл <strong>» > «Сохранить как </strong>» в меню «Блокнот» или другого текстового редактора. Назовите файл <code> your_name.html </code> и установите кодировку <strong> UTF-8 </strong> (предпочтительно для файлов HTML).</p><p> После сохранения файла его можно открыть в браузере, щелкнув файл правой кнопкой мыши и выбрав 9.<img loading="lazy" src="/800/600/http/siteler.ru/pics/610934.png"><noscript><img loading='lazy' src='/800/600/http/siteler.ru/pics/610934.png' /></noscript> 0009 Откройте с помощью </strong> и выберите свой браузер. Вы увидите свою основную HTML-страницу!</p><p></p> <br/><h3><span class="ez-toc-section" id="i-7"> Что узнать дальше </span></h3><p> Поздравляем! Вы официально создали простую веб-страницу самостоятельно. Вы уже на пути к тому, чтобы стать фронтенд-веб-разработчиком. Предстоит еще многому научиться, но HTML — действительно важная ступенька. Следующие шаги на вашем пути к веб-разработке:</p><ul><li> Advanced HTML</li><li> CSS (для добавления стиля)</li><li> JavaScript (для интерактивности)</li><li> Библиотеки и фреймворки (предварительно написанный код)</li><li> Расширенные концепции веб-разработки</li></ul><p> Чтобы вы могли начать работу с этими концепциями, Educative разработала схему обучения, которая поможет вам овладеть всеми навыками, необходимыми для того, чтобы стать профессиональным веб-разработчиком. Наш курс обучения <strong> «Стань интерфейсным разработчиком» </strong> предлагает 6 специально подобранных модулей. Вы узнаете, как добавить стиль к веб-странице, основам JavaScript и даже как развернуть свой собственный веб-сайт!</p><p> <em> Приятного обучения! </em></p> <br/><h4><span class="ez-toc-section" id="i-8"> Продолжить чтение о веб-разработке </span></h4><ul><li> Руководство для начинающих по веб-разработке</li><li> JavaScript Snake Game Tutorial: создайте простую интерактивную игру</li><li> Анимация кода CSS: создайте анимацию панды с помощью HTML и CSS</li></ul><p> НАПИСАЛ Аманду Фосетт</p><p> Присоединяйтесь к сообществу, насчитывающему более 1,5 миллионов читателей.<img loading="lazy" src="/800/600/http/luxe-host.ru/wp-content/uploads/4/0/8/40824ecc43b50f690c08b9c374dcca98.jpeg"><noscript><img loading='lazy' src='/800/600/http/luxe-host.ru/wp-content/uploads/4/0/8/40824ecc43b50f690c08b9c374dcca98.jpeg' /></noscript> Бесплатное электронное письмо раз в два месяца с обзором лучших статей и советов по программированию на сайте Educative.</p><h2><span class="ez-toc-section" id="i-9"> Что нужно для сайта? </span></h2><p> Когда вы создаете свой первый веб-сайт, вам предстоит многое сделать! Помимо написания кода HTML и CSS, вам необходимо протестировать свой веб-сайт, купить домен и хостинг, загрузить файлы и многое другое. Есть также необязательные вещи, такие как SEO, аналитика и проверка.</p><p> Узнайте, как настроить все это правильно и с минимальными усилиями. Давайте создадим ваш сайт!</p><h3><span class="ez-toc-section" id="HTML_CSS"> HTML и CSS </span></h3><p> HTML и CSS являются основными языками веб-сайтов, и для создания хорошего веб-сайта вам понадобятся оба языка. HTML без какого-либо CSS будет не только выглядеть уродливо, но и создать впечатление серьезной проблемы с вашим сайтом.</p><p> HTML и CSS очень просты в изучении по сравнению с другими языками программирования. Чтобы изучить HTML и CSS, просмотрите эти рекомендации по обучению HTML и CSS.</p><p> Вам также понадобится текстовый редактор для написания кода HTML и CSS.<img loading="lazy" src="/800/600/http/luxe-host.ru/wp-content/uploads/3/5/c/35c4b3187219911da192cbd09067f43c.jpeg"><noscript><img loading='lazy' src='/800/600/http/luxe-host.ru/wp-content/uploads/3/5/c/35c4b3187219911da192cbd09067f43c.jpeg' /></noscript> Текстовый редактор — это специальная программа, предназначенная для написания кода, а не текстовый процессор, такой как Microsoft Word. Узнайте больше о текстовых редакторах…</p><h3><span class="ez-toc-section" id="i-10"> Создание сценариев для веб-сайтов </span></h3><p> Каждому веб-сайту необходимы HTML и CSS. Однако, в зависимости от типа веб-сайта, который вы создаете, вам также может понадобиться скрипт веб-сайта. Скрипты веб-сайтов — это то, что превращает статический веб-сайт в динамический веб-сайт. Весьма вероятно, что вашему веб-сайту понадобятся сценарии или, по крайней мере, они принесут пользу. Вот несколько примеров сценариев веб-сайтов:</p><ul><li> контактные формы</li><li> интерактивные кнопки и элементы управления</li><li> базы данных сайтов</li><li> общий контент между веб-страницами</li></ul><p> Если вы считаете, что вашему веб-сайту потребуется что-либо из вышеперечисленного, вам необходимо изучить язык программирования, такой как JavaScript, PHP, Ruby on Rails или ASP.NET.</p><h3><span class="ez-toc-section" id="i-11"> Веб-браузеры </span></h3><p> Каждый веб-браузер отображает HTML и CSS по-своему, поэтому вам также необходимо убедиться, что ваш веб-сайт отображается и работает правильно в каждом из них.<img loading="lazy" src="/800/600/http/prezentacii.org/upload/cloud/19/01/118070/images/screen18.jpg"><noscript><img loading='lazy' src='/800/600/http/prezentacii.org/upload/cloud/19/01/118070/images/screen18.jpg' /></noscript> Пять самых популярных веб-браузеров в порядке от наиболее популярных к наименее популярным:</p><ul><li> Гугл Хром</li><li> Windows Internet Explorer</li><li> Мозилла Фаерфокс</li><li> Apple Сафари</li><li> Опера</li></ul><p> Internet Explorer особенно известен своей медленной поддержкой новых возможностей HTML и CSS, и большинству веб-дизайнеров сложно оптимизировать свои веб-сайты для IE. Просто предупредите об этом.</p><h3><span class="ez-toc-section" id="i-12"> Домен и хостинг </span></h3><p> Веб-хостинг — это услуга, которая размещает файлы вашего веб-сайта (HTML, CSS, изображения, сценарии и т. д.) на сервере, чтобы любой мог получить доступ к вашему сайту. Доменное имя — это адрес вашего сайта (например, codeconquest.com).</p><p> В Интернете существует множество различных компаний, которые продают домены и хостинг. Вы захотите изучить некоторые из популярных вариантов, таких как GoDaddy, Media Temple, NameCheap, HostGator, Bluehost и Dreamhost, и это лишь некоторые из них.</p> <strong> Важно: </strong> Если вы собираетесь использовать скрипты на своем веб-сайте, вам может понадобиться специальный хостинг-провайдер.<img loading="lazy" src="/800/600/http/kapitanus.ru/wp-content/uploads/2019/03/%D0%9E%D1%81%D0%BD%D0%BE%D0%B2%D0%BD%D1%8B%D0%B5-HTML-%D1%82%D0%B5%D0%B3%D0%B8-%D0%B4%D0%BB%D1%8F-%D0%BD%D0%B0%D0%BF%D0%B8%D1%81%D0%B0%D0%BD%D0%B8%D1%8F-%D1%81%D0%B0%D0%B9%D1%82%D0%B0.jpg"><noscript><img loading='lazy' src='/800/600/http/kapitanus.ru/wp-content/uploads/2019/03/%D0%9E%D1%81%D0%BD%D0%BE%D0%B2%D0%BD%D1%8B%D0%B5-HTML-%D1%82%D0%B5%D0%B3%D0%B8-%D0%B4%D0%BB%D1%8F-%D0%BD%D0%B0%D0%BF%D0%B8%D1%81%D0%B0%D0%BD%D0%B8%D1%8F-%D1%81%D0%B0%D0%B9%D1%82%D0%B0.jpg' /></noscript> Если вы используете JavaScript и/или PHP и MySQL, вам не о чем беспокоиться. Однако такие технологии, как Ruby on Rails, Python и ASP.NET, обычно не поддерживаются стандартным веб-хостингом. Если вы используете какой-либо из менее распространенных языков кодирования или фреймворков, обратитесь к документации по этому языку или фреймворку, чтобы узнать, как разместить свой сайт.<h3><span class="ez-toc-section" id="i-13"> Протокол передачи файлов </span></h3><p> Чтобы передать файлы вашего веб-сайта с вашего компьютера на сервер, на котором будет размещен ваш веб-сайт, вам необходимо использовать протокол передачи файлов или FTP. Это просто означает загрузку файлов в Интернет.</p><p> Когда вы входите в свою учетную запись хостинга, обычно есть служба, позволяющая загружать файлы через веб-интерфейс. Кроме того, вы можете использовать такую программу, как FileZilla, для загрузки файлов без входа в свою учетную запись хостинга.</p><h3><span class="ez-toc-section" id="i-14"> Дополнительно: программное обеспечение для аналитики </span></h3><p> Программное обеспечение для аналитики является дополнительным.<img loading="lazy" src="/800/600/http/siteler.ru/pics/836897.png"><noscript><img loading='lazy' src='/800/600/http/siteler.ru/pics/836897.png' /></noscript> Но если вы хотите отслеживать, как посетители взаимодействуют с вашим сайтом, это очень полезно. Программное обеспечение для аналитики позволяет вам увидеть:</p><ul><li> сколько людей посещают ваш сайт</li><li> какие страницы они просматривают</li><li> как долго они находятся на сайте</li><li> сайтов, на которых они были до посещения вашего.</li></ul><p> Google предоставляет 100% бесплатный инструмент, чтобы сделать все это возможным, под названием Google Analytics. Есть и другие поставщики аналитики, но Google Analytics — самый популярный и, скорее всего, единственный, который вам понадобится.</p><h3><span class="ez-toc-section" id="i-15"> Дополнительно: Поисковая оптимизация </span></h3><p> Поисковая оптимизация — это использование определенных внутренних и внешних стратегий для увеличения трафика поисковых систем на ваш сайт. Если вы хотите преуспеть в SEO, вам нужно многому научиться, поэтому мы не будем вдаваться в подробности.</p><p> Если вы действительно хотите оптимизировать свой сайт, вот хорошее место для начала.<img loading="lazy" src="/800/600/http/architecture-and-design.ru/wp-content/uploads/6/0/a/60a87290a486a2d357546bb76e7f5479.jpeg"><noscript><img loading='lazy' src='/800/600/http/architecture-and-design.ru/wp-content/uploads/6/0/a/60a87290a486a2d357546bb76e7f5479.jpeg' /></noscript></div><footer class="entry-footer"> <span class="cat-links">Категории: <a href="https://schtirlitz.ru/category/raznoe-2" rel="category tag">Разное</a></span></footer></article><nav class="navigation post-navigation" aria-label="Записи"><h2 class="screen-reader-text">Навигация по записям</h2><div class="nav-links"><div class="nav-previous"><a href="https://schtirlitz.ru/raznoe-2/chernyj-fon-faktura-chernyj-fon-tekstura-42-foto.html" rel="prev"><span class="be-post-nav-label btn btn-sm cont-btn no-underl"><small class="fas fa-chevron-left mr-2"></small>Назад</span></a></div><div class="nav-next"><a href="https://schtirlitz.ru/raznoe-2/ispravit-plagiat-peredelat-tekst-onlajn-dlya-antiplagiata-besplatno.html" rel="next"><span class="be-post-nav-label btn btn-sm cont-btn no-underl">Вперед<small class="fas fa-chevron-right ml-2"></small></span></a></div></div></nav><div id="comments" class="comments-area"> <a href="#" class="btn btn-primary btn-sm be-open-comment-form">Оставить комментарий</a><div id="respond" class="comment-respond"><h3 id="reply-title" class="comment-reply-title">Добавить комментарий <small><a rel="nofollow" id="cancel-comment-reply-link" href="/raznoe-2/s-chego-nachat-sozdanie-sajta-html-kak-sozdat-sajt-s-nulya-pri-pomoshhi-html.html#respond" style="display:none;">Отменить ответ</a></small></h3><form action="https://schtirlitz.ru/wp-comments-post.php" method="post" id="commentform" class="comment-form" novalidate><p class="comment-notes"><span id="email-notes">Ваш адрес email не будет опубликован.</span> <span class="required-field-message">Обязательные поля помечены <span class="required">*</span></span></p><p class="comment-form-comment"><label for="comment">Комментарий <span class="required">*</span></label><textarea id="comment" name="comment" cols="45" rows="8" maxlength="65525" required></textarea></p><p class="comment-form-author"><label for="author">Имя <span class="required">*</span></label> <input id="author" name="author" type="text" value="" size="30" maxlength="245" autocomplete="name" required /></p><p class="comment-form-email"><label for="email">Email <span class="required">*</span></label> <input id="email" name="email" type="email" value="" size="30" maxlength="100" aria-describedby="email-notes" autocomplete="email" required /></p><p class="comment-form-url"><label for="url">Сайт</label> <input id="url" name="url" type="url" value="" size="30" maxlength="200" autocomplete="url" /></p><p class="form-submit"><input name="submit" type="submit" id="submit" class="submit" value="Отправить комментарий" /> <input type='hidden' name='comment_post_ID' value='31686' id='comment_post_ID' /> <input type='hidden' name='comment_parent' id='comment_parent' value='0' /></p></form></div></div></main></div></div></div><footer id="colophon" class="site-footer row"><div class="site-info col-md-8"><p>© 2019 Штирлиц Сеть печатных салонов в Перми</p><p>Цифровая печать, цветное и черно-белое копирование документов, сканирование документов, ризография в Перми.</p></div><div class="col-md-4"> <a href="/sitemap.xml">Карта сайта</a></div></footer></div></div> <noscript><style>.lazyload{display:none}</style></noscript><script data-noptimize="1">window.lazySizesConfig=window.lazySizesConfig||{};window.lazySizesConfig.loadMode=1;</script><script async data-noptimize="1" src='https://schtirlitz.ru/wp-content/plugins/autoptimize/classes/external/js/lazysizes.min.js'></script> <!-- noptimize --> <style>iframe,object{width:100%;height:480px}img{max-width:100%}</style><script>new Image().src="//counter.yadro.ru/hit?r"+escape(document.referrer)+((typeof(screen)=="undefined")?"":";s"+screen.width+"*"+screen.height+"*"+(screen.colorDepth?screen.colorDepth:screen.pixelDepth))+";u"+escape(document.URL)+";h"+escape(document.title.substring(0,150))+";"+Math.random();</script> <!-- /noptimize --> <script defer src="https://schtirlitz.ru/wp-content/cache/autoptimize/js/autoptimize_a20289076adc48f6099c77e8327d7c74.js"></script></body></html>
Упорядоченный список с тегом
Добавить изображения:
![]()
тег Мы можем добавлять изображения на нашу веб-страницу с помощью тега 0 src , который содержит путь к этому изображению. Вы также добавите атрибут alt , который предоставляет альтернативное текстовое описание на случай, если изображение не загрузится.
В приведенном ниже примере мы также определили два атрибуты класса . Атрибут класса используется для идентификации конкретных элементов с помощью идентификатора. Это позволяет использовать элементы в более поздней части нашего кода. Элемент может иметь несколько значений класса, таких как заголовок и подпись, как мы используем ниже.
Атрибут класса используется для идентификации конкретных элементов с помощью идентификатора. Это позволяет использовать элементы в более поздней части нашего кода. Элемент может иметь несколько значений класса, таких как заголовок и подпись, как мы используем ниже.
Примечание: Тег изображения не использует закрывающий тег.
HTML-таблицы
Мы можем добавлять таблицы на веб-страницу, переводя данные таблицы в строки и столбцы. Каждая пара строк/столбцов будет иметь часть данных, связанную с ней, называемую 9.0009 ячейка таблицы . Итак, как нам построить таблицу в HTML?
Сначала мы объявляем HTML-таблицу с помощью тега Взгляните на этот пример ниже, но обратите внимание, что таблица совсем не стилизована. Теперь, когда мы знаем термины HTML, давайте обсудим основы форматирования. Мы рассмотрим базовый файл HTML, прежде чем обсуждать каждую часть ниже. Первая строка, Во второй строке пишем открытие . Затем мы добавляем строки в нашу таблицу с тегом
. Оттуда указываем ячейки с тегом . <таблица>
Столбец 1
Столбец 2
Столбец 3
 Он будет только перечислять данные, поскольку они предоставлены. Если мы хотим добавить стиль к таблице (цвет фона, отступы, границы и т. д.), мы должны использовать язык CSS.
Он будет только перечислять данные, поскольку они предоставлены. Если мы хотим добавить стиль к таблице (цвет фона, отступы, границы и т. д.), мы должны использовать язык CSS. Форматирование документа HTML
, называется объявлением типа документа. Это указывает браузеру, в какой версии HTML написан файл. Этот файл указывает, что он написан в HTML5. Тег для указания корневого элемента. Оттуда мы ответвляемся на другие элементы древовидной структуры. Чтобы правильно определить файл HTML, мы должны поместить элемента и элемента в этот корень.


