Делаем фигурные края у фотографии
Если слой с Вашей фотографией является фоновым слоем в палитре слоёв, преобразуйте его в обычный.
Увеличьте холст, пройдя по вкладке главного меню Изображение —> Размер холста (Image —> Canvas Size), значение увеличения зависит от размера изображения, у меня это 40 пикселей. Не забудьте поставить галку у «Относительная» (Relative):
Зажмите клавишу Ctrl и кликните по значку создания нового слоя внизу панели слоёв, в результате новый слой создастся под активным.
Залейте новый слой белым цветом, для чего нажмите клавишу D и затем Ctrl+Delete.
Снова зажмите клавишу Ctrl и кликните по миниатюре слоя с фото:
Теперь у нас появилось выделение по форме фотографии.
Нажимаем на значок быстрой маски, вокруг фото появился розовый кант. Идём Фильтр —> Оформление —> Кристаллизация (Filter —> Pixelate —> Crystallize) и вводим значение размера ячейки (Cell Size) примерно 1/5 от ширины рамки, у меня это 8, жмём на ОК для применения фильтра.
Отключаем быструю маску, нажав на клавишу Q, после чего маска отобразится как выделенная область. Вот что у нас получилось в результате:
Идём в Выделение —> Трансформировать выделенную область (Select —> Transform Selection), зажимаем Ctrl+Shift и тянем за угол рамки наружу, чтобы немного раздвинуть выделение:
Нажимаем Enter для применения трансформации.
Нажимаем Ctrl+J для копирования выделения на новый слой. Теперь осталось только перейти на самый нижний слой и залить его чёрным цветом (для этого нажимаем D, затем Alt+Delete). Вот как выглядит панель слоёв:
А вот как выглядит готовое фото:
Преимуществом данного способа является то, что Вы всегда можете изменить размер рамки со стилизованным рваным краем, изменив размер среднего слоя с рамкой (у меня это «Слой 2») с помощью инструмента «Свободная трансформация».
Для лучшего понимания материала Вы можете скачать файл PSD, сделанный по этому уроку:
Как сгладить края в Фотошопе после вырезания
Зачастую после вырезания объекта в его края могут оказаться не такими ровными, как нам хотелось бы.
 Решить эту проблему можно разными способами, но Фотошоп предоставляет нам один очень удобный инструмент, который вобрал в себя почти все функции по корректировке выделений.
Решить эту проблему можно разными способами, но Фотошоп предоставляет нам один очень удобный инструмент, который вобрал в себя почти все функции по корректировке выделений.Называется сие чудо «Уточнить край». В этом уроке я расскажу, как сгладить края после вырезания в Фотошопе с его помощью.
В рамках данного урока показывать, как вырезать объекты, я не буду, поскольку на сайте такая статья уже присутствует. Прочитать ее можно, перейдя вот по этой ссылке.
Итак, предположим, объект мы уже отделили от фона. В данном случае это та же самая модель. Я ее специально поместил на черный фон для того, чтобы лучше понять, что происходит.
Как видим, у меня получилось довольно сносно вырезать девушку, но это не помешает нам изучить приемы сглаживания.
Итак, для того, чтобы поработать над границами объекта, нам необходимо его выделить, а если быть точным, то «загрузить выделенную область».
Переходим на слой с объектом, зажимаем клавишу CTRL и кликаем левой кнопкой мыши по миниатюре слоя с девушкой.
Как видим, вокруг модели появилось выделение, с которым мы и будем работать.
Теперь, для того, чтобы вызвать функцию «Уточнить край», нам вначале нужно активировать один из инструментов группы «Выделение».
Только в этом случае кнопка, вызывающая функцию, станет доступной.
Нажимаем…
В списке «Режим просмотра» выбираем наиболее удобный вид, и приступаем.
Нам понадобятся функции «Сглаживание», «Растушевка» и, возможно, «Сместить край». Давайте по порядку.
«Сглаживание» позволяет сгладить углы выделения. Это могут быть острые пики или пиксельные «лесенки». Чем выше значение, тем больше радиус сглаживания.
«Растушевка» создает градиентную границу по контуру объекта. Градиент создается от прозрачного к непрозрачному. Чем выше значение, тем шире граница.
«Сместить край» перемещает край выделения в ту или иную сторону, в зависимости от настроек. Позволяет удалить участки фона, которые могли попасть внутрь выделения в процессе вырезания.
Позволяет удалить участки фона, которые могли попасть внутрь выделения в процессе вырезания.
В учебных целях я выставлю значения побольше, чтобы видеть эффекты.
Ну чтож, идем в окно настроек и выставляем нужные значения. Еще раз повторю, что мои значения будут завышенными. Вы же подбирайте их под свое изображение.
Выбираем вывод в выделение и нажимаем ОК.
Далее необходимо отсечь все ненужное. Для этого инвертируем выделение сочетанием клавиш CTRL+SHIFT+I и нажимаем клавишу DEL.
Выделение убираем комбинацией CTRL+D.
Итог:
Ка видим, все очень сильно «сгладилось».
Несколько моментов в работе с инструментом.
Размер растушевки при работе с людьми не должен быть слишком большим. В зависимости от размера изображения 1-5 пикселей.
Сглаживанием также не стоит злоупотреблять, так как можно потерять некоторые мелкие детали.
Смещением края стоит пользоваться только при необходимости. Вместо этого лучше заново, более аккуратно, выделить объект.
Вместо этого лучше заново, более аккуратно, выделить объект.
Я бы выставил (в данном случае) такие значения:
Этого вполне достаточно, чтобы убрать мелкие огрехи вырезания.
Вывод: инструмент есть и инструмент довольно удобный, но не стоит слишком на него надеяться. Тренируйте свои навыки работы с пером, и Вам не придется мучить Фотошоп.
Опишите, что у вас не получилось. Наши специалисты постараются ответить максимально быстро.
Помогла ли вам эта статья?
ДА НЕТОбработка краев фотографий и изображений
Печать разного рода картинок и фотографии на майках — целое направление в бизнесе. Наверное, каждый, кто занимается печатью на кружках, рано или поздно начинает осваивать и печать на футболках. Спрос на такие изделия большой и, при хорошей рекламе только растет.
Вариантов и способов нанесения картинок на футболках довольно много. Это может быть и сублимационная печать и печать с помощью термотрансферных бумаг и пленок. Главное условие — изображение должно смотреться на майке, быть, что называется, на своем месте.
Это может быть и сублимационная печать и печать с помощью термотрансферных бумаг и пленок. Главное условие — изображение должно смотреться на майке, быть, что называется, на своем месте.
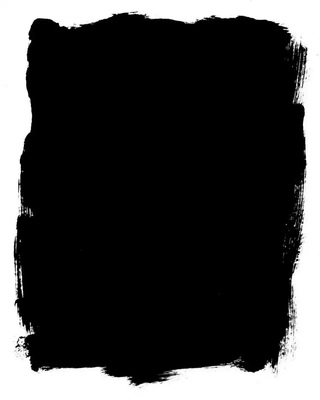
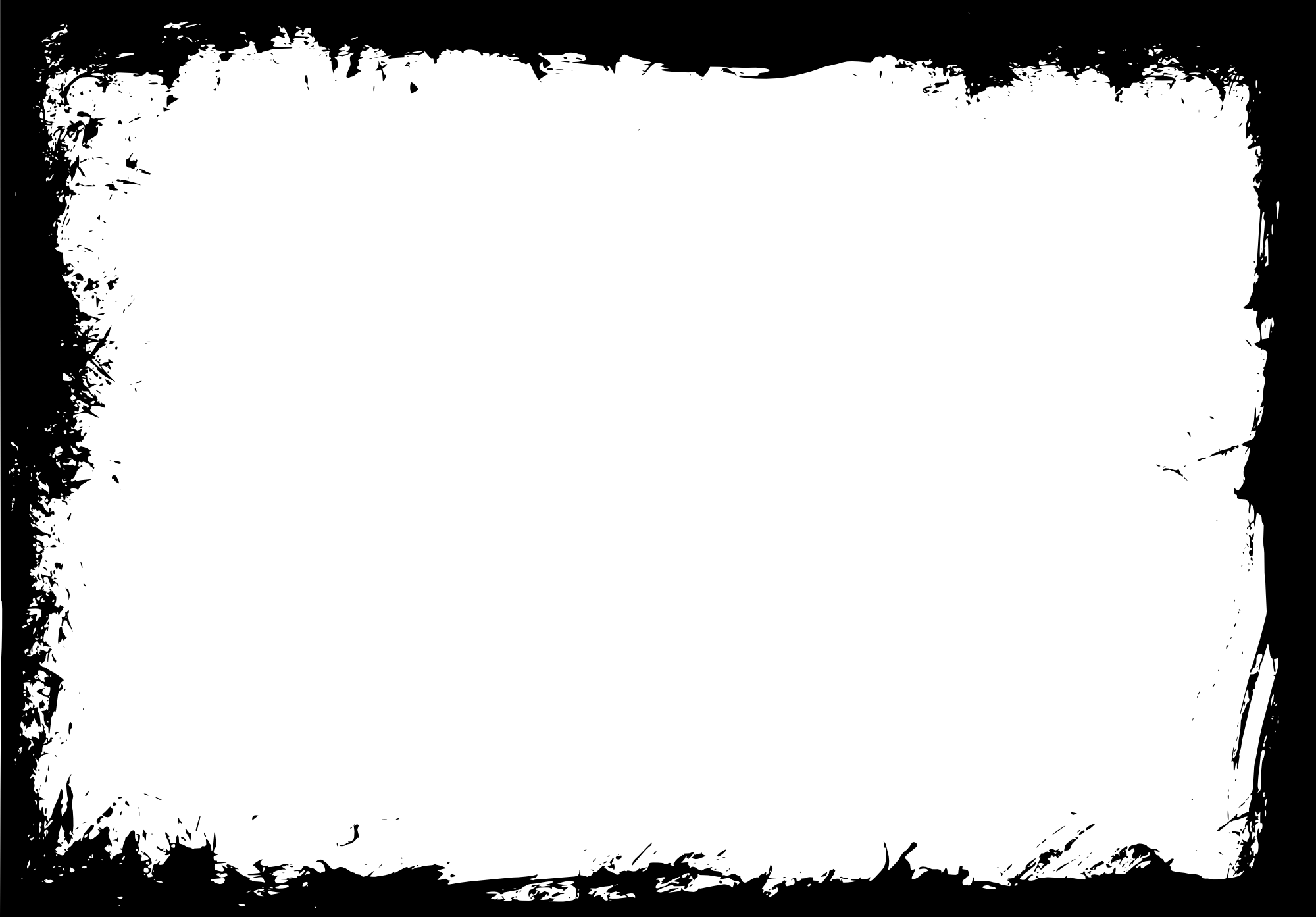
Посмотрите на картинку. Симпатичное изображение, но смотрится оно на майке как-то броско. Резкие края рисунка нужно немного сгладить, тогда и выглядеть оно будет более естественно.
Попробуем сделать эффект рваных краев на нашем изображении. А поможет нам в этом старый добрый Photoshop.
Откроем нашу картинку в Фотошопе, активируем инструмент Прямоугольная область и, немного отступив от краев, выделим наше изображение.
Теперь войдем в режим Быстрой маски, нажав соответствующую кнопку на панели или нажав клавишу Q. Вокруг изображения появилась красная область.
Теперь идем Фильтр—Штрихи—Аэрограф.
Откроется вот такое окно, в котором с помощью кнопок «+» и «-» подгоняем изображение по размеру окна для удобства работы.
Жмем ОК и возвращаемся в Фотошоп. Теперь снова жмем нужную кнопку, чтобы выйти из режима Быстрой маски.
Рваный край нашего изображения выделен. Теперь идем Выделение—Инверсия.
Осталось нажать кнопку Delete и снять выделение, пройдя Выделение—Отменить выделение.
И вот результат:
По моему, неплохо! Можете поэкспериментировать с различными настройками и добиться желаемого результата. А я попробую применить к своему рисунку еще один эффект — Разбрызгивание.
В открывшемся окне попробую различные настройки.
Далее жму ОК и выхожу из режима Быстрой маски. Снова Инверсия—Delete—Выделение—Отменить выделение.
Теперь край моего рисунка выглядит так:
Ну и напоследок сравним две футболки.
Не знаю как вам, а мне второй вариант нравится больше. Картинка с размытыми или рваными краями смотрится на футболке более естественно и не так вызывающе.
Кстати, фотопортрет с рваными краями смотрится на футболке очень эффектно и красиво. Попробуйте и вы эти способы обработки. Уверен — вам понравится!
Успехов в работе!
Понравилась статья? Вы можете подписаться на новости и первыми узнавать о новых статьях и уроках сайта СублиМастер.
Статьи по теме:
Как обнулить «памперс» принтера
Бизнес и принцип Парето
Выбираем режим налогообложения
Растушевка в фотошопе. Как сделать растушевку краев
Фотошоп знает несколько способов как можно сделать растушевку изображения. В этой статье вы узнаете, что вообще такое растушевка, где она расположена и разберем пример как сделать растушевку в фотошопе.
В этой статье вы узнаете, что вообще такое растушевка, где она расположена и разберем пример как сделать растушевку в фотошопе.
Растушевка (Feather) — это плавное растворение краев изображения. С помощью нее можно смягчить края и сделать плавный переход к нижнему слою.
Она доступна, только когда вы работаете с выделением и выделенной областью!
Принцип работы:
Создается выделенная область, с указанием размеров растушевки. Видимых изменений не появилось. Мы только указали фотошопу, что по обе стороны выделения нам нужен эффект растворения. Далее необходимо удалить ту часть изображения, в сторону которой будет идти растворение. В результате фотошоп будет выборочно какие-то пиксели удалять, а какие то делать полупрозрачными. Ниже на примере вы увидите как это выглядит.
Сперва разберемся где находится растушевка и как ее выбрать.
1. Инструменты фотошопа, связанные с выделением:
Возьмем для примера любой из перечисленных инструментов, например, Лассо и посмотрим на панель параметров. Среди всего прочего, вы обнаружите настройку, позволяющая задать размер растушевки. В точно таком же виде данный параметр представлен и в остальных инструментах.
Среди всего прочего, вы обнаружите настройку, позволяющая задать размер растушевки. В точно таком же виде данный параметр представлен и в остальных инструментах.
2. Команда меню в группе «Выделение»
Опять-таки, создав выделенную область, в панели управления станет доступной команда Выделение — Модификация — Растушевка.
Зачем нужна эта команда, если казалось бы, достаточно настроек на панели параметров?
Вся соль в очередности действий. Создавая выделенную область, вам необходимо сначала все продумать: хотите ли вы применить к ней растушевку, и каких она должна быть размеров. Если об этом не подумать, а опомнится, когда выделенная область уже создана, вы не сможете через панель параметров к ней применить желаемые настройки. Согласитесь, это не удобно: ну, например, вы не знаете какие размеры нужны и вы хотите посмотреть на результат применяя разное количество пикселей — для этого нужно каждый раз создавать новую выделенную область — а если это сложный объект, наподобие развивающихся на ветру волос?
Именно для таких случаев нужно пользоваться командой Выделение — Модификация — Растушевка. Появится диалоговое окно «Растушевка выделенной области», в котором вы вводите значение и сразу смотрите результат, меняя по желанию в ту или иную сторону.
Появится диалоговое окно «Растушевка выделенной области», в котором вы вводите значение и сразу смотрите результат, меняя по желанию в ту или иную сторону.
Также хочу отметить, что командам меню, в отличии от настроек панели параметров, можно указывать горячие комбинации клавиш для быстрого доступа. Вот и в данном случае, уже по умолчанию, вы увидите, что команда доступна по комбинации клавиш Shift+F6 (кстати все стандартные наборы клавиш можно изменить на свое усмотрение — посмотрите как это сделать).
Давайте теперь посмотрим как на практике применяется растушевка. Попробуем сделать растворяющиеся края изображения.
Шаг 1 Откройте изображение.
Шаг 2
Если на палитре слоев рядом с миниатюрой виднеется иконка замочка, значит фоновый слой заблокирован. Для разблокировки кликните дважды по слою. В появившемся диалоговом окне «Новый слой», ничего не меняя, нажмите на ОК.
Шаг 3
Создадим выделенную область по периметру изображения. Для этого возьмем инструмент Прямоугольная область и, сделав отступ от края чуть меньше сантиметра, создадим рамку выделения.
Для этого возьмем инструмент Прямоугольная область и, сделав отступ от края чуть меньше сантиметра, создадим рамку выделения.
Примечание
Если справа или слева от выделения не будет пространства изображения, команда Растушевка станет недоступной.
Шаг 4
Выберите команду Выделение — Модификация — Растушевка и в появившемся диалоговом окне укажите значение в пикселях каких размеров должно быть растворение краев изображения. Я взял 20 пикселей.
После этого углы выделения должны стать закругленными.
Шаг 5
Теперь внимание. Подумайте. Выделение чего вы сделали? Правильно — по сути мы в рамочку взяли центр изображения. Поскольку следующим этапом мы должны удалить лишние пиксели, то в настоящее время удаление будет происходить в центре. А нам нужно наоборот. Применим команду Инверсия Ctrl+Shift+I Она создает обратное выделение.
Теперь под рамочкой у нас края изображения. Посмотрите как изменились «марширующие муравьишки»:
Шаг 6
Теперь удалим края изображения. Для этого нажмите на клавишу Delete.
Для этого нажмите на клавишу Delete.
Примечание
Эффект удаления суммируется — если нажать на удаление несколько раз, то фотошоп будет все больше и больше захватывать пикселей.
В своем примере я нажал три раза на удаление.
Чтобы убрать рамку выделения нажмите Ctrl+D.
Растушевка резких краев
Также растушевка пригодится, чтобы сгладить эффект резких краев у изображения. Это особенно актуально, когда работа идет над коллажем.
Добавляя новые объекты к коллажу, очень заметен эффект не естественного перехода границ одного объекта к другому. Для примера разберем создание мини-коллажа.
Шаг 1
Создайте папку на компьютере и скачайте в нее исходные материалы: текстура и клипарт львов.
Создайте новый документ. Я выбрал размер: 655 х 410 пикселей.
Шаг 2
Добавьте клипарт львов на новый слой. Для этого перейдите в ранее созданную папку, и нажмите правой кнопкой мыши на изображение со львами. Выберите из выпадающего меню Открыть с помощью — Adobe Photoshop.
Выберите из выпадающего меню Открыть с помощью — Adobe Photoshop.
Либо посмотрите какие еще бывают способы как открыть изображение в фотошопе.
Шаг 3
Левушки откроются в новой вкладке фотошопа. Нужно переместить их в наш ранее созданный документ. Для этого потяните вкладку с картинкой в сторону рабочего пространства, чтобы изображение появилось в отдельном окне.
Вот, что должно получиться:
Теперь выберите инструмент Перемещение и перетащите львов в ранее созданный документ.
Шаг 4
Поскольку картинка больше нашего документа, она не полностью уместилась. Выберите команду Свободное трансформирование — Ctrl+T. Вокруг слоя со львами появится рамочка. Двигая за ее углы, задайте необходимый размер, но чтобы не нарушить пропорции картинки удерживайте нажатой клавишу Shift.
Примечание
Из-за больших размеров изображения рамочка может не поместится в видимом пространстве фотошопа. Уменьшите масштаб документа, нажимая Ctrl+−(минус).
Шаг 5
Добавим текстуру фона. Для этого повторите шаги со 2 по 3.
В итоге поверх львов должна появится зеленая текстура огромных размеров. Не спешите ее уменьшать! Оставьте как есть. Позже ее только подвинем.
Шаг 6
На палитре слоев переместите слой со львами выше текстуры.
А теперь вернемся к предмету этой статьи — к растушевке!
Обратите внимание, как контрастируют края изображения со львами на фоне зеленого цвета.
Во-первых, сразу виден дефект отделения от белого фона — видите как виднеется тонкая белая полоса?
Во-вторых, даже если бы не было белой полосы, то переход от шерсти животного к окружающему фону не выглядит естественным образом.
Чтобы это все поправить и сделать красиво, давайте применим растушевку к краям изображения со львами. Сделаем небольшое размытие и плавный переход к фону. Приступим!
Шаг 7
Удерживая клавишу Ctrl, кликните мышкой по миниатюре слоя на палитре. Так мы создали выделенную область по контуру слоя.
Так мы создали выделенную область по контуру слоя.
Шаг 8
Инвертируем выделение — Ctrl+Shift+I.
Зададим размер растушевки — Shift+F6 — введем 3 пикселя.
Применим растушевку, удаляя лишнее — Delete. Для лучшего эффекта я нажал три раза.
Уберем выделение — Ctrl+D.
Почувствовали разницу?
На этом можно было бы и закончить, поскольку пример с растушевкой уже у вас перед глазами. Но ради красоты доведем композицию до конца.
Шаг 9
Выберите на палитре слой с текстурой, возьмите инструмент Перемещение и подвигайте текстуру так, чтобы лучи как бы выходили из головы влюбленного тигра.
Теперь создадим цветовую гармонию.
Шаг 10
Создайте новый слой, возьмите инструмент Заливка и залейте слой желтым цветом #f0ff02. Поместите этот слой между текстурой и львами.
Шаг 11
Примените к желтому слою режим наложения Цветовой тон.
Шаг 12
Добавим маленькую тень в стилях слоя со львами. Повторите такие же настройки:
Повторите такие же настройки:
Шаг 13
Финальный аккорд — добавим насыщенности и глубины для композиции. Создадим корректирующий слой Кривые и подвигаем ее немного:
Результат:
Заметили ошибку в тексте — выделите ее и нажмите Ctrl + Enter. Спасибо!
Как создать эффект потрепанных краев фотографии в Фотошопе
Из этого урока вы узнаете, как сделать края фотографии истрепанными и выцветшими, придавая фотографии “состаренный” вид. Для создания эффекта мы будем использовать маски слоя, стили слоя и встроенные кисти Photoshop’а.
Шаг 1. Создание нового слоя.
Откройте изображение в Photoshop, затем дублируйте его (Ctrl + J).
Шаг 2. Создание нового слоя.
Вот так будет выглядеть теперь панель слои:
Шаг 3. Увеличение размера холста.
Увеличение размера холста.
Нажмите Alt + Ctrl + C, чтобы открыть окно редактирования размера холста (Canvas Size).
Здесь убедитесь, что поставлена галочка Относительная (Relative), затем установите значения Ширина (Width) и Высота (Height) 20 Процентов (Percent) – выбрать единицы можно в выпадающих меню. Также проверьте, чтобы в разделе Расположение (Anchor) был выбран центральный квадратик (так пространство будет добавлено во всех направлениях). Цвет расширения холста (Canvas extension color) выберите белый (если на данный момент вашим фоновым цветом не является белый).
Шаг 4. Увеличение размера холста.
Нажмите ОК и вы увидите, что вокруг фото появилась широкая белая рамка:
Шаг 5. Добавление нового слоя и его заливка.
Далее создайте новый слой под самым верхним слоем, удерживая Ctrl и кликнув иконку Создать новый слой (Create a new layer) внизу панели Слои (Layers)
Шаг 6. Добавление нового слоя и его заливка.
Добавление нового слоя и его заливка.
Далее залейте этот слой белым цветом: основной цвет должен быть выбран белый – затем нажмите Alt + Delete.
Шаг 7. Добавление маски слоя.
Кликните на верхний слой (рис.1)
и Добавьте маску слоя (Add Layer Mask), кликнув на соответствующую иконку (рис.2):
Шаг 8. Выбор кисти и рисование в маске.
Теперь возьмите Инструмент Кисть – Brush Tool (B) — рис.1
Затем кликните правой кнопкой мыши в любом месте холста внутри вашего изображения, промотайте виды кистей в самый низ и выберите кисть Круглая с грубой щетиной (Rough Round Bristle)
Шаг 9. Выбор кисти и рисование в маске.
Далее кликните по миниатюре маски, затем выберите Основным цветом (Foreground color) черный
Шаг 10. Выбор кисти и рисование в маске.
Выбор кисти и рисование в маске.
Теперь рисуйте кистью по краям фотографии
Шаг 11. Выбор кисти и рисование в маске.
Прокрашивайте край несколько раз, изменяя размер кисти (клавиша [ — уменьшает размер кисти, клавиша ] – увеличивает), чтобы край фото перестал быть виден.
Шаг 12. Выбор кисти и рисование в маске.
Продолжайте прокрашивать все края фото. Когда вы закончите, у вас должно получиться нечто подобное:
Шаг 13. Дублирование слоя.
Теперь выделите слой с маской и дублируйте его (Ctrl + J)
Шаг 14. Дублирование слоя.
Пока скройте видимость только что созданной копии слоя, кликнув на иконку “глаз” — рис.1
Теперь снова выберите активным оригинальный слой с маской — рис.2
Шаг 15. Добавляем стиль слоя Наложение цвета (Color Overlay) .
Добавляем стиль слоя Наложение цвета (Color Overlay) .
Кликните на иконку Добавить стиль слоя (Layer Styles) внизу панели Слои (Layers) и выберите в меню Наложение цвета (Color Overlay):
Шаг 16. Добавляем стиль слоя Наложение цвета (Color Overlay) .
В открывшемся окне выберите светло-серый цвет #e5e5e5
Шаг 17. Добавляем стиль слоя Наложение цвета (Color Overlay) .
Нажмите ОК, но пока не закрывайте диалоговое окно Стиль слоя (Layer Style), пока ваше изображение будет выглядеть так:
Шаг 18. Добавляем стиль слоя Внутреннее свечение (Inner Glow).
Итак, в окне Стиль слоя (Layer Style), поставьте галочку на стиле Внутреннее свечение (Inner Glow)
Шаг 19. Добавляем стиль слоя Внутреннее свечение (Inner Glow).
и установите настройки:
— режим наложения: Умножение (Multiply)
— Непрозрачность (Opacity): 10%
— Шум (Noise): 0%
— цвет (Color): #000000
— Метод (Тechnique): Мягче (Softer)
— Источник (Source): На краях (Edge)
— Стягивание (Choke): 0 %
— Размер (Size): 24 пикселя
Шаг 20. Добавляем стиль слоя Внутреннее свечение (Inner Glow).
Примерно так будет выглядеть изображение:
Шаг 21. Добавляем стиль слоя Тень (Drop Shadow).
Теперь добавьте стиль Тень (Drop Shadow)
Шаг 22. Добавляем стиль слоя Тень (Drop Shadow).
Установите настройки:
— режим наложения: Умножение (Multiply)
— Цвет (Color): черный
— Непрозрачность (Opacity): 30%
— Угол (Angle): 135°
— поставьте галочку Глобальное освещение (Use Global Light)
— Смещение (Distance): 10 пикселей
— Размах (Spread): 0 %
— Размер (Size): 10 пикселей
— Контур (Contour): Линейный (Linear)
— поставьте галочку в окошке Сглаживание (Anti-aliased)
— Шум (Noise): 0%
— поставьте галочку в окошке Слой выбивает тень (Layer Knocks Out Drop Shadow)
Шаг 23. Добавляем стиль слоя Тень (Drop Shadow).
Добавляем стиль слоя Тень (Drop Shadow).
Итак, мы применили все нужные стили слоя. Нажмите ОК.
Вот так будет выглядеть ваше изображение:
Шаг 24. Включаем копию слоя и снова рисуем в маске.
Включите видимость верхнего слоя
Шаг 25. Включаем копию слоя и снова рисуем в маске.
Кликните по миниатюре маски
Шаг 26. Включаем копию слоя и снова рисуем в маске.
И затем той же Кистью – Brush Tool (B) черного цвета, что и раньше скройте края фотографии еще больше:
Шаг 27. Включаем копию слоя и снова рисуем в маске.
Вот так будет выглядеть ваше изображение после выполнения этого шага:
Шаг 28. Рисуем в маске.
Теперь в настройках Кисти – Brush Tool (B) вверху уменьшите ее Непрозрачность (Opacity) до 50%
Шаг 29. Рисуем в маске.
Рисуем в маске.
Затем еще прокрасьте область краев фотографии:
Шаг 30. Рисуем в маске.
Примерно такой результат вы получите:
Шаг 31. Обрезаем холст.
Итак, перейдите в меню Изображение > Тримминг (Image > Trim)
Шаг 32. Обрезаем холст.
В открывшемся диалоговом окне в разделе На основе (Based on) выберите пункт Верхнего левого окрашенного пиксела (Top Left Pixel Color), отметьте все галочки Сверху, Снизу, Слева, Справа (Top, Bottom, Left, Right) и нажмите ОК.
Шаг 33. Финальное изображение.
Белые края холста обрежутся и вы получите финальный результат:
Вот и все!
Ссылка на источник
🎥 5 приложений для создания эффекта рваной бумаги (и не только) — DISTRICT F
Речь в сегодняшнем посте пойдёт не только об эффекте рваной, измятой, состаренной бумаги, а о «бумажной» тематике в целом: создании сториз в виде бумажных коллажей, видео и снимков с «рваным» краем, состаренных текстур для воспроизведения фотографий в ретро-стиле и т. п. Обо всём по порядку — ниже.
п. Обо всём по порядку — ниже.
NICHI / ios + android
Приложение радует большой библиотекой текстур, милых иллюстраций, наклеек и надписей для создания уникальных историй, коллажей, мудбордов и заставок на смартфон.
В том числе есть множество бумажных стикеров, чернильных надписей, газетных вырезок, почтовых марок и шероховатых фонов для придания аутентичности любому кадру. (Подробнее о NICHI я написала в этой статье).
PREQUEL / ios + android
PREQUEL же «наслаивает» эффекты прямо поверх ваших фото и видео (в распоряжении пользователя — более сотни бесплатных стилей).
Так, в данном контексте представляют особый интерес две вкладки: ALBUM (эффект состаренных потрескавшихся винтажных фото / видео) и, собственно, PAPER (фактурные рваные края на фото / видео).
Более полный обзор приложения — здесь.
STORYLUXE / ios
С помощью STORYLUXE легко создавать фото- и видеоистории. В бесплатной версии насчитывается более двухсот готовых рамок и шаблонов, в том числе на «бумажную» тематику (вкладки PAPER и COLLAGE): с рваными краями, качественными зернистыми текстурами, рамками в виде крафтовых коллажей.
PICSART / ios + android
Это популярное приложение для творческих проб, фотообработки и компоновки коллажей также располагает огромной (регулярно пополняющейся, кстати) коллекцией PNG-картинок.
Среди них — десятки наклеек в виде различных листов и кусочков бумаги с измятыми, заломанными, подпаленными текстурами, а также газетные и книжные вырезки, порванные рисунки, снимки и многое другое.
Найти всё это легко во встроенном поисковике PICSART, вбив фразу «рваная бумага».
Для преобразования фотографий в PICSART также есть пара интересных текстур в разделе «Эффекты» → «Бумага».
+
INSTAGRAM / ios + android
Однако вы отнюдь не ограничены только вышеупомянутыми приложениями.
Я также записала отдельное видео, чтобы наглядно показать, как сделать многослойные истории, а также фото- и видеоколлажи с эффектом рваной бумаги (и не только) прямо в мобильном приложении INSTAGRAM.
Всё, что вам нужно — это предварительно скачать на свой смартфон понравившиеся «бумажные» текстуры или стикеры с любого PNG-стока или поисковика. В видео ниже я акцентировала внимание на особенностях выбора PNG-картинок и показала, как их визуально отличить от изображений в формате JPEG. Обычно процесс создания подобных коллажей и сториз занимает не более 5-10 минут.
Подробное руководство вы также найдёте здесь: 🎥 Как сделать «многослойные» фото- и видеоистории прямо в Instagram?
я в соцсетях: vk ig tw fb pn
ИНТЕРЕСНОЕ НА САЙТЕ:
🎥 Как без фотошопа добавить облака на фото?*
🎥 Мобильная обработка: эффект спрятанных букв
Лайтрум на ходу: набор пресетов «Дымчатая пастель»
🎥 Живое присутствие: 4 приложения для анимированных историй
Лайтрум на ходу: 10 пресетов, которые подвигнут на творческий поиск
🎥 Селфи на ходу: 4 приложения для создания ваших лучших автопортретов
🎥 Магический реализм: приложения для создания бликов, мерцания, боке на фото, видео
🎥 Фотошоп на ходу: 3 способа создать эффект хроматизма на фото и видео
🎥 Игра цвета: как сделать выборочную цветокоррекцию на смартфоне
🎥 Идеальное несовершенство: царапины, потёртости и пыль на фото
🎥 6 приложений для создания засветов и пятен в стиле film burn
🎥 Азы лайтрума: установка и настройка пресетов
Эффект потертых рваных краев фото в Photoshop
Как сделать эффект рваных рваных краев фото
Шаг 1. Дублируйте фоновый слой
Дублируйте фоновый слой
С нашим изображением, только что открытым в Photoshop, давайте начнем с дублирования фонового слоя. Подойдите к меню Layer в строке меню вверху экрана, выберите New , а затем выберите Layer через Copy . Или, чтобы быстрее дублировать слой, нажмите сочетание клавиш Ctrl + J (Win) / Command + J (Mac):
Перейдите в Слой> Создать> Слой через копирование или нажмите Ctrl + J (Win) / Command + J (Mac).
Если мы посмотрим на панель «Слои», то увидим, что наш документ теперь содержит два слоя. Исходный фоновый слой находится внизу, а наша недавно добавленная копия фонового слоя, которому Photoshop автоматически присвоил имя «Слой 1», находится над ним:
Копия фонового слоя появляется над оригиналом на панели «Слои».
Шаг 2. Добавьте дополнительное пространство холста
Давайте дадим себе немного больше места для работы, добавив немного дополнительного холста вокруг изображения. Поднимитесь в меню Image вверху экрана и выберите Canvas Size :
Поднимитесь в меню Image вверху экрана и выберите Canvas Size :
Перейдите в Изображение> Размер холста.
Это вызывает диалоговое окно «Размер холста» Photoshop. Я собираюсь добавить дополнительные 100 пикселей вокруг изображения, введя 100 для параметров Ширина и Высота в центре диалогового окна и убедившись, что тип измерения установлен на пикселей для обоих . Также убедитесь, что опция Relative отмечена, чтобы дополнительное пространство было добавлено к существующему холсту, иначе мы изменим размер холста на 100 x 100 пикселей, что нам не нужно.Щелкните центральный квадрат в сетке Anchor , чтобы дополнительное пространство равномерно добавлялось по всем краям холста:
Добавьте дополнительное пространство вокруг изображения с помощью диалогового окна «Размер холста».
По завершении нажмите «ОК», чтобы выйти из диалогового окна «Размер холста». Если мы посмотрим на изображение в окне документа, мы увидим, что теперь у нас есть дополнительное пространство вокруг изображения. Мы удалим лишнее пространство, когда закончим создавать эффект рваных краев.Это просто для того, чтобы дать нам дополнительное пространство для работы с Eraser Tool, которым мы вскоре воспользуемся:
Если мы посмотрим на изображение в окне документа, мы увидим, что теперь у нас есть дополнительное пространство вокруг изображения. Мы удалим лишнее пространство, когда закончим создавать эффект рваных краев.Это просто для того, чтобы дать нам дополнительное пространство для работы с Eraser Tool, которым мы вскоре воспользуемся:
Добавлено дополнительное пространство холста.
Шаг 3. Добавьте новый пустой слой между двумя существующими слоями
Выбрав «Слой 1» на панели «Слои» (он должен быть выделен синим), нажмите и удерживайте клавишу Ctrl (Win) / Command (Mac) и щелкните значок New Layer внизу панель Layers:
Удерживая Ctrl (Win) / Command (Mac), щелкните значок «Новый слой».
Обычно Photoshop добавляет новые слои непосредственно над текущим выбранным слоем, но, удерживая нажатой клавишу Ctrl / Command при щелчке по значку «Новый слой», мы говорим Photoshop добавить новый слой ниже выбранного слоя. Теперь у нас есть новый пустой слой с именем «Слой 2», расположенный между фоновым слоем и «Слоем 1».
Теперь у нас есть новый пустой слой с именем «Слой 2», расположенный между фоновым слоем и «Слоем 1».
Новый пустой слой появляется между фоновым слоем и «слоем 1».
Шаг 4: Залейте новый слой белым
Поднимитесь в меню Edit вверху экрана и выберите Fill :
Перейдите в Edit> Fill.
Это вызывает диалоговое окно Photoshop «Заливка», которое мы можем использовать для заливки слоя или выделения цветом. Выберите Белый для Используйте параметр в разделе «Содержание» вверху диалогового окна:
Установите для параметра «Использование» значение «Белый».
По завершении нажмите OK, чтобы закрыть диалоговое окно. Photoshop заполняет новый слой белым цветом, хотя на самом деле мы не можем видеть его в окне документа, поскольку изображение на «слое 1» над ним блокирует просмотр нового слоя.Однако, если мы посмотрим на миниатюру предварительного просмотра слоя для «Layer 2» на панели «Слои», мы увидим, что миниатюра теперь заполнена белым, что говорит нам о том, что сам слой заполнен белым:
Миниатюры предварительного просмотра на панели «Слои» дают нам возможность предварительного просмотра содержимого каждого слоя.
Шаг 5: Выберите «Layer 1»
Мы готовы приступить к созданию эффекта рваных краев, но сначала нам нужно убедиться, что мы работаем над правильным слоем. На данный момент у нас выбран «Слой 2», что мы знаем, потому что «Слой 2» выделен синим на панели «Слои».Нам нужно работать с изображением на «Слое 1», поэтому нажмите «Слой 1», чтобы сделать его активным в данный момент слоем:
Щелкните «Layer 1», чтобы выбрать его.
Шаг 6: Выберите инструмент Eraser Tool
Выберите Photoshop Eraser Tool на панели инструментов. Вы также можете быстро выбрать инструмент Eraser Tool, нажав на клавиатуре букву E :
Выберите инструмент «Ластик».
Шаг 7. Выберите кисть с шероховатой круглой щетиной 100
Мы можем использовать любую кисть Photoshop с Eraser Tool, так же, как если бы мы использовали настоящий Brush Tool.Щелкните значок переключения панели Кистей на панели параметров в верхней части экрана:
Значок переключения панели «Кисти» открывает и закрывает панель «Кисти».
Откроется панель «Кисти». Щелкните значок меню в правом верхнем углу панели «Кисти», чтобы открыть список параметров меню для панели. Я использую Photoshop CS4 здесь. В более ранних версиях Photoshop значок меню выглядит как маленькая стрелка. Когда появится меню, выберите Большой список :
Каждая панель в Photoshop имеет меню с различными параметрами на выбор.
Это изменяет способ отображения кистей на панели «Кисти», что упрощает определение того, какую именно кисть мы выбираем. Теперь, когда кисти отображаются в формате большого списка, прокрутите список вниз и щелкните кисть 100 Rough Round Bristle , чтобы выбрать ее:
Щелкните кисть «100 Rough Round Bristle» на панели «Кисти», чтобы выбрать ее.
Если вы хотите вернуться к первоначальному отображению кистей, щелкните значок меню панели «Кисти» и выберите из списка Small Thumbnail .
Снова щелкните значок переключения панели «Кисти» на панели параметров после того, как вы выбрали кисть, которую нужно закрыть на панели «Кисти».
Шаг 8: Стирание по краям изображения
Начнем с создания нашего первоначального эффекта рваных краев вдоль левой стороны изображения. Я говорю «начальный», потому что как только мы один раз обойдем все изображение, мы вернемся назад во второй раз, но мы вернемся к этому позже. Расположите инструмент «Ластик» так, чтобы он находился в верхнем левом углу документа, и только около 25-30% кисти приходилось на изображение.Остальная часть кисти должна находиться за пределами изображения в белом пространстве, которое мы добавили в начале урока. Щелкните один раз, затем, не отпуская кнопку мыши, проведите коротким мазком кисти вниз вдоль верхнего левого края изображения. Вы увидите, что при перетаскивании части края стираются, создавая начало нашего эффекта разорванных краев:
Щелкните и растяните небольшой мазок кисти вдоль верхнего левого края изображения.
Как видно на скриншоте выше, начальный мазок кисти не полностью удалил исходную прямую кромку.Слабая часть все еще видна, и это связано с формой кисти из щетины, которую мы используем. Вероятно, вам придется вернуться к той же области два или три раза, прежде чем прямая кромка полностью исчезнет.
Вероятно, вам придется вернуться к той же области два или три раза, прежде чем прямая кромка полностью исчезнет.
Продолжайте двигаться вниз по левой части изображения, щелкая и растягивая короткие мазки кистью, всегда сохраняя 70-75% формы кисти за пределами изображения в белой области, чтобы мы не стирали слишком много краев . Если вы допустили ошибку и вам нужно отменить последний мазок кисти, нажмите Ctrl + Z (Win) / Command + Z (Mac), чтобы отменить его, или нажмите Ctrl + Alt + Z (Win) / . Command + Option + Z (Mac) несколько раз, чтобы отменить несколько мазков кистью:
Продолжайте продвигаться вниз по левой стороне изображения короткими мазками кисти.
Если вы обнаружите, что размер кисти по умолчанию слишком велик для вашего изображения, вы можете изменить размер кисти на лету с помощью клавиш левой и правой скобок. Нажмите клавишу левой скобки ( [), чтобы уменьшить кисть, либо нажмите клавишу правой скобки (] ), чтобы увеличить ее.
Дойдя до нижнего левого угла фотографии, продолжайте перемещаться по остальной части изображения, пока не вернетесь в верхний левый угол, с которого начали.Когда вы закончите, ваши края должны выглядеть примерно так:
Эффект начального рваного края.
Шаг 9: Дублируйте слой
Теперь, когда у нас есть начальный эффект разорванных краев, нам нужно сделать копию слоя. Выбрав «Слой 1» на панели «Слои», нажмите Ctrl + J (Win) / Command + J (Mac), чтобы быстро скопировать его. Теперь у нас есть копия слоя, который Photoshop назвал «Копия слоя 1» в верхней части панели «Слои».Обычно мы должны переименовывать слои, чтобы не видеть имена вроде «Копия слоя 1», но поскольку этот эффект довольно прост и у нас есть все слои, которые нам нужны на данный момент, мы оставим им имена по умолчанию, чтобы сэкономить время:
Копия «Layer 1» появляется над оригиналом.
Шаг 10: отключите верхний слой
Щелкните значок видимости верхнего слоя (также известный как «глазное яблоко»), чтобы временно отключить слой и скрыть его из поля зрения в окне документа, чтобы мы могли видеть исходный «слой 1» под ним:
Щелчок по значку «глазное яблоко» включает и выключает слои в документе.
Шаг 11: Выберите «Layer 1»
Теперь, когда верхний слой временно скрыт от просмотра, еще раз щелкните «Layer 1» на панели «Слои», чтобы выбрать его:
Щелкните «Layer 1», чтобы выбрать его.
Шаг 12: Добавьте стиль слоя наложения цвета
Выбрав «Layer 1», щелкните значок Layer Styles в нижней части панели Layers и выберите Color Overlay из появившегося списка:
Выберите Color Overlay из списка стилей слоя.
Появится диалоговое окно «Стиль слоя» Photoshop, в котором в среднем столбце установлены параметры «Наложение цвета». По умолчанию Photoshop устанавливает красный цвет наложения, и ваша фотография внезапно будет залита красным цветом в окне документа. Чтобы изменить цвет, щелкните образец цвета :
Щелкните образец цвета, чтобы выбрать другой цвет для наложения.
Появится палитра цветов Photoshop . Выберите светло-серый из палитры цветов, затем нажмите OK, чтобы выйти из него. Ваша фотография теперь должна быть залита светло-серым цветом в окне документа:
Ваша фотография теперь должна быть залита светло-серым цветом в окне документа:
Выберите светло-серый цвет в палитре цветов.
Шаг 13: Добавьте стиль слоя Inner Glow
Пока не закрывайте диалоговое окно «Стиль слоя». Нам еще нужно добавить еще пару стилей слоя. Щелкните непосредственно на слове Inner Glow в левой части диалогового окна. Не устанавливайте флажок слева от слов. Нам нужно щелкнуть непосредственно по словам, чтобы получить доступ к параметрам стиля Inner Glow:
Щелкните непосредственно на слове «Inner Glow» в левой части диалогового окна «Стиль слоя».
Параметры внутреннего свечения теперь отображаются в центре диалогового окна «Стиль слоя». Несмотря на то, что название стиля — Inner Glow, мы собираемся изменить свечение на тень, чтобы мы могли использовать его, чтобы немного затемнить края вокруг фотографии.
Во-первых, чтобы изменить стиль со свечения на тень, измените параметр Blend Mode в верхней части диалогового окна с Screen на Multiply . Затем щелкните маленький образец цвета прямо под словом «Шум», чтобы изменить цвет стиля.По умолчанию он желтый. Когда вы нажимаете на образец цвета, появляется палитра цветов Photoshop , точно так же, как это было, когда мы несколько мгновений назад изменили цвет стиля Color Overlay. Выберите черный из палитры цветов, затем нажмите OK, чтобы выйти из него.
Затем щелкните маленький образец цвета прямо под словом «Шум», чтобы изменить цвет стиля.По умолчанию он желтый. Когда вы нажимаете на образец цвета, появляется палитра цветов Photoshop , точно так же, как это было, когда мы несколько мгновений назад изменили цвет стиля Color Overlay. Выберите черный из палитры цветов, затем нажмите OK, чтобы выйти из него.
Уменьшите Непрозрачность до 10% , чтобы тень была очень тонкой. Наконец, увеличьте Размер тени примерно до 24 пикселей (пикселей):
Изменить свечение на тень так же просто, как изменить режим наложения на Умножение и выбрать черный для цвета.
Теперь ваше изображение должно выглядеть примерно так:
Изображение после применения стилей слоя Color Overlay и Inner Glow.
Шаг 14: Добавьте тень
Щелкните прямо на слове Drop Shadow в верхней части списка стилей слоев в левой части диалогового окна. Опять же, нам нужно щелкнуть непосредственно по словам, чтобы получить доступ к параметрам Drop Shadow:
Опять же, нам нужно щелкнуть непосредственно по словам, чтобы получить доступ к параметрам Drop Shadow:
Щелкните прямо на слове «Drop Shadow» в левой части диалогового окна Layer Style.
Параметры падающей тени появятся в центральном столбце диалогового окна «Стиль слоя». Понизьте Непрозрачность тени примерно до 30% , чтобы она была намного менее интенсивной, чем при настройке непрозрачности по умолчанию 75%. Затем установите Угол тени 120 ° , если он еще не установлен:
Установите непрозрачность падающей тени на 30% и угол на 120 °.
Нажмите «ОК», когда закончите, чтобы выйти из диалогового окна «Стиль слоя».Вот мое изображение после применения тени:
Изображение после добавления всех трех стилей слоя.
Шаг 15: выберите верхний слой и снова включите его
Щелкните верхний слой на панели «Слои» («Копия слоя 1»), чтобы выбрать его, затем щелкните значок видимости слоя . слева от слоя, чтобы снова включить слой, чтобы он снова стал видимым в окне документа. . Фотография снова появится и заблокирует изображение с серой заливкой, над которым мы только что работали:
слева от слоя, чтобы снова включить слой, чтобы он снова стал видимым в окне документа. . Фотография снова появится и заблокирует изображение с серой заливкой, над которым мы только что работали:
Щелкните значок видимости слоя еще раз, чтобы снова включить верхний слой.
Шаг 16: Сотрите части краев на верхнем слое, чтобы выявить слой ниже
Выделив верхний слой, вернитесь к краям изображения с помощью Eraser Tool, используя короткие мазки кистью, как мы это делали вначале на «Layer 1», чтобы удалить больше края. Не забывайте оставлять большую часть формы кисти за пределами изображения, чтобы не более 25–30% ее входило в изображение. Когда части края стираются, открывается светло-серое изображение под ним, создавая иллюзию того, что сама фотография стерлась по краям, и остался только задний слой бумаги:
Стирание краев изображения на верхнем слое показывает светло-серую область на «Слое 1» под ним.
Опять же, вы можете изменить размер кисти при необходимости, нажав клавишу левой скобки ( [), чтобы уменьшить ее, или клавишу правой скобки (] ), чтобы сделать ее больше. Если вы ошиблись, нажмите Ctrl + Z (Win) / Command + Z (Mac), чтобы отменить последнюю стертую область, или нажмите Ctrl + Alt + Z (Win) / Command + Option + Z (Mac) для отмены нескольких мазков кистью.
Если вы ошиблись, нажмите Ctrl + Z (Win) / Command + Z (Mac), чтобы отменить последнюю стертую область, или нажмите Ctrl + Alt + Z (Win) / Command + Option + Z (Mac) для отмены нескольких мазков кистью.
Вот, после того как я еще раз проработал края фотографии, мой последний эффект «потертости, рваные края фотографии»:
Окончательный эффект «потертости, рваные края фото».
Шаг 17. Обрежьте лишнее пространство холста (необязательно)
Если вы хотите удалить дополнительное пространство холста, которое мы добавили ранее, перейдите в меню Image вверху экрана и выберите Trim :
Выберите Изображение> Обрезать.
Откроется диалоговое окно «Обрезка». Выберите вариант Цвет верхнего левого пикселя . Поскольку пиксель в верхнем левом углу документа белый, Photoshop обрежет всю белую область вокруг изображения.Убедитесь, что в нижней половине диалогового окна выбраны параметры Top , Bottom , Left и Right , затем нажмите OK, чтобы выйти из него, после чего Photoshop обрежет лишний холст. мы добавили места:
мы добавили места:
Обрежьте лишнее пространство холста с помощью команды «Обрезать».
Эффект изношенных, рваных краев фотографий в Photoshop
Как создать рваные края фотографий
Шаг 1. Дублируйте фоновый слой
Когда изображение открыто в Photoshop, вы увидите на панели «Слои», что оно находится на фоновом слое, который в настоящее время является единственным слоем в документе:
Панель «Слои», отображающая фотографию на фоновом слое.
Первое, что нам нужно сделать, это продублировать этот слой. Поднимитесь к меню Layer в строке меню в верхней части экрана, выберите New , затем выберите Layer через Copy . Или нажмите Ctrl + J (Win) / Command + J (Mac) на клавиатуре, чтобы выбрать ту же команду с помощью удобного сочетания клавиш:
Переход к слою> Создать> Слой через копирование.
Ничего не произойдет с изображением в области основного документа, но если мы снова посмотрим на панель «Слои», мы увидим, что Photoshop сделал копию фонового слоя и поместил ее на новый слой с именем Layer 1 над оригиналом:
Слой 1 теперь отображается над фоновым слоем.
По теме: узнайте все о слоях в Photoshop
Шаг 2. Добавьте больше холста
Теперь давайте добавим дополнительное пространство холста вокруг изображения. Поднимитесь в меню Image вверху экрана и выберите Canvas Size :
.Переход к изображению> Размер холста.
Откроется диалоговое окно «Размер холста» Photoshop. Во-первых, убедитесь, что установлен флажок Relative , который сообщает Photoshop, что нужно начать с нашего текущего размера холста и добавить к нему больше места.Затем установите значения Width и Height примерно на 20 процентов . Это должно дать нам более чем достаточно места для работы. Наконец, убедитесь, что центральный прямоугольник в сетке привязки выбран, чтобы Photoshop знал, как добавить дополнительное пространство равномерно вокруг изображения:
Диалоговое окно «Размер холста».
Щелкните OK, чтобы закрыть диалоговое окно. Photoshop добавляет дополнительное пространство холста вокруг фотографии:
Добавлено дополнительное пространство холста.
Шаг 3. Добавьте новый пустой слой под слоем 1
Затем нам нужно добавить новый пустой слой между двумя существующими слоями. Нажмите и удерживайте клавишу Ctrl (Win) / Command (Mac) на клавиатуре и щелкните значок New Layer в нижней части панели слоев:
Щелкнув значок «Новый слой», удерживая Ctrl (Win) / Command (Mac).
Обычно Photoshop добавлял бы новый слой над слоем 1, но, удерживая нажатой клавишу Ctrl (Win) / Command (Mac), когда мы щелкали значок нового слоя, мы сказали Photoshop вместо этого добавить его под слоем 1 .Наш новый пустой слой (слой 2) теперь появляется между слоем 1 и фоновым слоем:
Недавно добавленный слой 2.
Шаг 4: Залейте новый слой белым
На данный момент наш новый слой пустой. Нам нужно заполнить его белым цветом , который будет служить фоном для эффекта. Поднимитесь в меню Edit вверху экрана и выберите Fill :
Нам нужно заполнить его белым цветом , который будет служить фоном для эффекта. Поднимитесь в меню Edit вверху экрана и выберите Fill :
Идем в Edit> Fill.
Откроется диалоговое окно «Заливка» в Photoshop.Установите для параметра Contents * вверху значение White , затем нажмите OK (* в версиях Photoshop до CC 2014 параметр Contents имеет имя Use ):
Установка для параметра «Содержание (использование)» значения «Белый».
Не будет похоже, что что-то произошло в области основного документа, но если мы посмотрим на эскиз предварительного просмотра для слоя 2 на панели слоев, мы увидим, что слой теперь заполнен белым:
Миниатюры предварительного просмотра показывают нам содержимое каждого слоя.
Шаг 5: Выберите верхний слой
Щелкните Layer 1 на панели Layers, чтобы выбрать его и сделать активным:
Выбор уровня 1.
Шаг 6: Добавьте маску слоя
Выбрав слой 1, щелкните значок Добавить маску слоя в нижней части панели слоев:
Щелкните значок «Добавить маску слоя».
Залитый белым эскиз маски слоя появляется справа от эскиза предварительного просмотра на слое 1, сообщая нам, что маска слоя добавлена:
Появится эскиз маски слоя.
Связанный: Общие сведения о масках слоев в Photoshop
Шаг 7. Выберите инструмент Brush Tool
.Выберите Photoshop Brush Tool на панели инструментов в левой части экрана. Вы также можете выбрать инструмент «Кисть», нажав на клавиатуре букву B :
Взять кисть.
Шаг 8. Выберите кисть с шероховатой круглой щетиной 100 пикселей
Выбрав инструмент «Кисть», щелкните значок на панели «Кисть» на панели параметров в верхней части экрана:
Щелкните значок панели «Кисть» на панели параметров.
Откроется основная панель кистей Photoshop. Нажмите кнопку Brush Presets в верхнем левом углу панели, чтобы просмотреть список готовых кистей, из которых мы можем выбрать:
Нажмите кнопку «Наборы кистей».
Нам нужна специальная кисть для нашего эффекта, поэтому, чтобы ее было легче найти, щелкните маленький значок меню в правом верхнем углу панели кистей:
Щелкнув значок меню.
Затем в появившемся меню выберите Small List или Large List .Я выберу Большой список. Это отобразит фактические имена кистей, а не просто эскизы или мазки кисти:
Выбор большого списка из меню.
Прокрутите список вниз, пока не найдете Кисть с круглой щетиной, 100 пикселей , затем щелкните по ней, чтобы выбрать:
Выберите кисть размером 100 пикселей с шероховатой круглой щетиной.
Шаг 9: установите черный цвет переднего плана
Мы будем использовать нашу кисть и нашу маску слоя, чтобы скрыть некоторые края вокруг фотографии, но для этого нам нужно закрасить маску слоя с помощью черного .Photoshop использует текущий цвет переднего плана в качестве цвета кисти, поэтому позволяет быстро установить черный цвет переднего плана.
Во-первых, убедитесь, что ваша маска слоя, а не сам слой, активна, щелкнув по миниатюре маски слоя на панели «Слои». Белая рамка вокруг миниатюры говорит нам, что маска выбрана:
Убедитесь, что маска слоя выбрана.
Выбрав маску, нажмите на клавиатуре букву D , чтобы сбросить цвета переднего плана и фона на значения по умолчанию.Это сделает ваш цвет переднего плана белым , а цвет фона черным (эти цвета по умолчанию были бы инвертированы, если бы был выбран сам слой, а не маска). Затем нажмите на клавиатуре букву X , чтобы поменять местами цвета, чтобы цвет переднего плана стал черным. Вы можете увидеть свои текущие цвета переднего плана и фона в цветовых образцах в нижней части панели инструментов. Образец переднего плана (вверху слева) теперь должен быть заполнен черным цветом:
Образец переднего плана (вверху слева) должен быть черным.
Шаг 10: Закрасьте края изображения
С помощью инструмента «Кисть», выделенной маски слоя и черного цвета переднего плана мы готовы создать потертые, рваные края. Мы начнем с левой стороны изображения. Расположите кончик кисти так, чтобы он находился в верхнем левом углу документа, и только около трети кисти касалось самого изображения. Остальная часть кисти должна находиться за пределами изображения в белом пространстве холста. Щелкните один раз, затем, не отпуская кнопку мыши, проведите коротким мазком кисти вниз вдоль верхнего левого края.Поскольку мы рисуем на маске слоя, а не на самом изображении, вы не увидите черный мазок кисти. Вместо этого край начнет исчезать:
Нарисуйте короткий штрих вниз из верхнего левого угла.
Как мы видим на скриншоте выше, мой первоначальный мазок кисти не полностью скрыл край, и это из-за формы кисти. Скорее всего, вам придется закрасить одну и ту же область несколько раз, чтобы полностью скрыть край:
Повторно закрашивайте одну и ту же область, пока не исчезнет край.
Если вы обнаружите, что размер кисти по умолчанию слишком велик или слишком мал для вашего изображения, вы можете изменить его размер с клавиатуры. Повторное нажатие кнопки левой скобки ( [) уменьшит размер кисти; ключ правой скобки (] ) делает его больше.
Продолжайте продвигаться вниз по левой стороне изображения, рисуя короткие мазки кистью, всегда оставляя примерно две трети кончика кисти за пределами изображения в области белого холста, чтобы вы не удаляли слишком много края.Если вы допустили ошибку, вы можете отменить последний мазок кисти, нажав Ctrl + Z (Win) / Command + Z (Mac) на клавиатуре. Или вы можете отменить несколько мазков кистью, нажав несколько раз Ctrl + Alt + Z (Win) / Command + Option + Z (Mac):
Продолжаем вниз по левой части изображения.
Дойдя до нижнего левого угла фотографии, продолжайте обводить остальную часть изображения, пока не вернетесь в верхний левый угол, с которого начали.Когда вы закончите, ваши края должны выглядеть примерно так:
Эффект начального рваного края.
Шаг 11: Дублируйте слой
Теперь, когда наш первоначальный эффект разорванных краев завершен, нам нужно сделать копию того, что мы сделали. Нажмите Ctrl + J (Win) / Command + J (Mac) на клавиатуре, чтобы быстро продублировать слой:
Копия слоя 1 появится над оригиналом.
Шаг 12: Скрыть верхний слой
Копия, которую мы только что сделали, нам не нужна, поэтому давайте временно скроем ее от просмотра в документе.Для этого щелкните значок видимости (значок глазного яблока) на верхнем слое:
Щелкнув значок видимости верхнего слоя.
Шаг 13: Выберите слой 1
Теперь, когда мы отключили верхний слой, снова выберите Layer 1 , щелкнув по нему на панели слоев:
Щелкните слой 1, чтобы сделать его активным.
Шаг 14: Добавьте наложение цвета
Давайте добавим несколько эффектов к этому слою. Щелкните значок Layer Styles (значок fx ) в нижней части панели слоев:
Щелкните значок «Стили слоя».
Первый эффект, который мы добавим, это Color Overlay , который заполнит содержимое слоя сплошным цветом. Выберите его из появившегося списка стилей слоя:
Выбор эффекта слоя «Наложение цвета».
Откроется диалоговое окно «Стиль слоя» Photoshop, в котором в среднем столбце указаны параметры наложения цвета. Нам нужно выбрать цвет, поэтому нажмите на образец цвета справа от параметра Blend Mode:
Щелкнув образец цвета.
Когда откроется палитра цветов , выберите светло-серый цвет. Если вы хотите использовать тот же оттенок серого, что и я, установите значение H (Hue) на 0 °, значение S (Saturation) на 0 % и B ( Яркость) до 90 %:
Выбор светло-серого цвета в палитре цветов.
Щелкните OK, чтобы закрыть палитру цветов, но не закрывайте диалоговое окно «Стиль слоя», потому что нам нужно добавить еще пару эффектов.Ваше изображение должно теперь появиться в документе залитым серым цветом. Этот серый цвет будет служить бумагой позади фотографии. Вы поймете, что я имею в виду, когда мы начнем закрашивать края:
Изображение после применения эффекта Color Overlay.
Шаг 15: Добавьте внутреннее свечение
При открытом диалоговом окне «Стиль слоя» щелкните на слове Inner Glow в списке стилей слоев слева. Убедитесь, что вы нажимаете сами слова, а не просто внутри флажка, иначе вы просто включите внутреннее свечение, но у вас не будет доступа к его параметрам:
Выбор стиля Inner Glow щелчком по его названию.
В среднем столбце диалогового окна «Стиль слоя» вместо параметров «Наложение цвета» отображаются параметры «Внутреннее свечение». Несмотря на то, что эффект называется Inner Glow , на самом деле мы собираемся использовать его как тень, чтобы затемнить края вокруг изображения. Чтобы изменить его со свечения на тень, сначала измените параметр Blend Mode вверху с Screen на Multiply . Затем щелкните образец цвета , чтобы изменить его цвет:
Изменение режима наложения на «Умножение» и нажатие на образец цвета.
Когда откроется палитра цветов, выберите черный , затем нажмите OK, чтобы закрыть его:
Изменение цвета внутреннего свечения на черный.
Вернитесь в диалоговое окно Layer Style, уменьшите Opacity до 10% , затем увеличьте значение Size примерно до 24 пикселя , ровно настолько, чтобы затемнить края:
Понижение непрозрачности и увеличение значений размера.
Не закрывайте диалоговое окно «Стиль слоя», потому что нам нужно добавить еще один эффект.Вот мое изображение с примененным Color Overlay и Inner Glow:
Края теперь выглядят темнее после применения эффекта внутреннего свечения.
Шаг 16: Добавьте тень
Наконец, давайте добавим немного тени позади изображения. Щелкните на слове Drop Shadow внизу списка эффектов слева от диалогового окна Layer Style. Еще раз убедитесь, что вы нажимаете сами слова, а не просто внутри флажка, иначе у вас не будет доступа к параметрам Drop Shadow:
Выбор эффекта «Тень» щелчком по его названию.
Выбрав Drop Shadow, уменьшите значение Opacity тени примерно до 30% , чтобы оно было довольно тонким, затем измените угол Angle примерно на 135 ° . Наконец, увеличьте Distance и Size тени примерно до 10 пикселей :
Параметры Drop Shadow.
Мы закончили добавлять наши эффекты, поэтому нажмите OK, чтобы закрыть диалоговое окно Layer Style. Вот мое изображение со всеми тремя примененными эффектами (Color Overlay, Inner Glow и Drop Shadow):
Изображение после применения всех трех эффектов слоя.
Шаг 17: снова включите верхний слой
Включите верхний слой в документе, еще раз щелкнув его значок видимости на панели «Слои»:
Щелкните пустой квадрат, чтобы снова включить верхний слой.
Шаг 18: Выберите маску слоя
Включив верхний слой, выберите его маску слоя, щелкнув миниатюру маски :
Щелкните миниатюру маски слоя.
Шаг 19: Нарисуйте больше краев
Выделив маску верхнего слоя, вернитесь к краям изображения с помощью кисти, используя короткие мазки, как мы делали изначально, чтобы удалить еще больше края.Когда вы закрашиваете области, вы обнаруживаете светло-серый цвет на слое под ними (серый, который мы добавили со стилями слоя), создавая иллюзию того, что фотография стерлась по краям и осталась только бумага за ней. Как и раньше, из-за формы кисти вам нужно будет прокрасить одну и ту же область несколько раз, если вы хотите полностью скрыть край:
Закрашивание большей части края.
Опять же, вы можете изменить размер кисти при необходимости, нажав клавишу левой скобки ( [), чтобы уменьшить ее, или клавишу правой скобки (] ), чтобы сделать ее больше.Если вы сделали ошибку, нажмите Ctrl + Z (Win) / Command + Z (Mac), чтобы отменить последний мазок кисти, или Ctrl + Alt + Z (Win) / Command + Option + Z (Mac) для отмены нескольких штрихов.
Продолжайте закрашивать все четыре стороны изображения. Вот мой эффект до сих пор. Мы почти закончили:
Края действительно начинают выглядеть изношенными.
Шаг 20: Понизьте непрозрачность кисти до 50%
Давайте закончим эффект закрашиванием еще нескольких участков края.Но на этот раз, вместо того, чтобы полностью скрывать край, мы просто его исчезнем. Для этого нам нужно уменьшить непрозрачность кисти. Вы найдете параметр Непрозрачность на панели параметров. Понизьте его до 50% :
Понижение непрозрачности кисти до 50%.
Шаг 21: закрасьте еще несколько участков края
Затем закрасьте еще несколько областей края. Пониженная непрозрачность кисти позволяет изображению частично просвечивать сквозь мазки, создавая блеклый вид.Красить по всему краю не нужно. Здесь несколько случайных разделов и все, что вам нужно:
Закрашивает случайные области, чтобы затемнить их.
Продолжайте движение по краям, чтобы затемнить случайные участки, пока не будете довольны результатом. Единственное, что осталось сделать на этом этапе, — это обрезать лишнее пространство холста вокруг изображения, что мы и сделаем дальше:
Изношенные, порванные и потускневшие края.
Шаг 22: Обрежьте лишнее пространство холста
Чтобы обрезать лишнее пространство холста, перейдите в меню Image вверху экрана и выберите Trim :
Переход к изображению> Обрезать.
Когда откроется диалоговое окно Trim, убедитесь, что Top Left Pixel Color выбран вверху и что все четыре параметра ( Top , Bottom , Left и Right ) отмечены внизу (что они по умолчанию):
Выбор «Цвет верхнего левого пикселя» в диалоговом окне «Обрезка».
Щелкните OK, чтобы закрыть диалоговое окно. Photoshop обрезает белое пространство холста, оставляя окончательный результат «потертые, рваные края»:
Окончательный результат.
Создание рваных краев в Photoshop и Photoshop Elements — Дэвид Аше | TipSquirrel
Создание рваных краев в Photoshop и Photoshop Elements — Дэвид Аш | Совет: БелкаВы видели …
- 21 октября 2019 г. в Учебнике // Сброс текстовых атрибутов на значения по умолчанию в Photoshop
- 9 августа 2019 г. в Quick Tips // Photoshop’s Share Button
- 14 декабря 2018 г. в Учебное пособие // Добавление снега с помощью After Effects и Photoshop
- 27 ноября 2018 г. в Зеленой комнате // Зеленая комната — 1: воткни это в свой ананас
- 29 октября 2018 г. в After Effects // Техники анимированного рукописного ввода
- 16 октября 2018 г. в Учебное пособие // Adobe Essential Graphics
- 26 сентября 2018 г. в Учебное пособие // Доступ к предварительным версиям технологий в Lightroom CC Mobile
- 23 сентября 2018 г. в Photoshop 30 секунд // Панель деталей в Photoshop Shake Reduction
- 20 сентября 2018 г. в Учебное пособие // Динамические повторяющиеся сетки в Adobe Xd
- 14 сентября 2018 г. в видеоруководстве // Создание простых повторяющихся сеток в Adobe Xd — и создание сетки фотографий для Instagram
- 12 сентября 2018 г. в Freebie // Бесплатные шаблоны социальных сетей
- 26 марта 2018 г. в видеоруководстве // 5 вещей, которые Adobe Sensei может сделать для вас прямо сейчас
- 28 февраля 2018 г. в Рекомендуемое // TipSquirrel рекомендует: Введение в графический дизайн
- 28 января 2018 г. в Учебник // Создание анимированного GIF в Photoshop
- 16 ноября 2017 г. в Урок // Как создать дождь в Photoshop
- 3 ноября 2017 г. в Учебное пособие // Добавление надписи к объекту в Adobe Dimension
- 4 сентября 2017 г. в Учебное пособие // Простой макет обложки журнала в Photoshop
- 16 июля 2017 г. в Учебник // Несколько стилей слоя в Photoshop
- 18 июня 2017 г. в Учебное пособие // Обновления Adobe Stock
- 16 мая 2017 г. в Учебник // Вы забыли о Photoshop Express
- 15 мая 2017 г. в Учебник // Как создать 3D кубики в стиле Lego в Photoshop и Adobe Project Феликс
- 10 апреля 2017 г. в Учебное пособие // 3D-текст в Photoshop и Project Felix
- 23 марта 2017 г. в Учебное пособие // Разброс 3D-текста по буквам в Photoshop
- 18 марта 2017 г. в Учебное пособие // Руководство для начинающих по работе с инструментом «Перо» в Photoshop
- 17 марта 2017 г. в Учебное пособие // Создание 3D-текста из стекла в Photoshop
- 5 марта 2017 г. в Учебное пособие // Создание трехмерной наземной плоскости для соответствия изображению в Photoshop
- 28 февраля 2017 г. в Урок // 3 способа преобразования в черно-белое в Photoshop
- 21 февраля 2017 г. в Учебник // Создание реалистичного светового меча в Photoshop
- 9 февраля 2017 г. в Учебное пособие // Условные действия Photoshop
- 6 февраля 2017 г. в Урок // Как создать винтажный образ в Photoshop
- 1 февраля 2017 г. в Учебное пособие // Как создать частицы пыли в Photoshop
- 27 января 2017 г. в Учебнике // Создание реалистичных световых бликов в Photoshop
- 24 января 2017 г. в Учебник // Как создать кинематографический вид в Photoshop
- 17 января 2017 г. в Урок // Как создать снег в Photoshop
- 10 января 2017 г. в Учебник // Добавление снега к зимним фотографиям в Photoshop
- 29 декабря 2016 г. в Учебник // Perfect Eyes Плагин Photoshop и Lightroom
- 19 декабря 2016 г. в Учебное пособие // «Попался» по созданию нового документа в Photoshop 2017
- 25 ноября 2016 г. в Учебное пособие // Создание покадровой съемки в Photoshop
- 19 ноября 2016 г. в Учебное пособие // Объединение фигур для создания индивидуального текста в Photoshop
- 15 ноября 2016 г. в Учебное пособие // Как создать многостраничный PDF-файл в Photoshop
- 12 ноября 2016 г. в Учебное пособие // Как создать шаблон документа Photoshop
- 8 ноября 2016 г. в Учебное пособие // Улучшение осенних цветов с помощью Photoshop
- 31 октября 2016 г. в Учебное пособие // Создание плаката в Photoshop по мотивам «Ходячих мертвецов»
- 29 октября 2016 г. в Учебное пособие // Создание контрольного листа в Photoshop
- 25 октября 2016 г. в Учебное пособие // Улучшение ночных городских пейзажей
- 18 октября 2016 г. в Учебное пособие // Добавление жизни к плоскому изображению — серия 2
- 15 октября 2016 г. в Учебное пособие // Создание оптической иллюзии в Photoshop
- 11 октября 2016 г. в Учебное пособие // Как исправить перспективу в Photoshop
- 6 октября 2016 г. в Photoshop 30 секунд // Photoshop 30 секунд — Auto Collapse Layer FX
- 4 октября 2016 г. в Учебное пособие // Как исправить передержанное небо
- 30 сентября 2016 г. в Учебное пособие // Введение в 3D в Photoshop
- 27 сентября 2016 г. в Учебное пособие // Добавление жизни к плоскому изображению — серия 1
- 26 сентября 2016 г. в Учебное пособие // Ретуширование с помощью Photoshop Fix и Photoshop CC
- 20 сентября 2016 г. в Учебник // 3 способа увернуться и сжечь
- 13 сентября 2016 г. в Учебник // Как создать пробивающий городской закат
- 9 сентября 2016 г. в Учебное пособие // Использование текстур и режимов наложения для добавления драматизма в Photoshop
- 8 сентября 2016 г. в Photoshop 30 секунд // Добавление тона сепии в Photoshop
- 6 сентября 2016 г. в Учебное пособие // 5 советов по Photoshop
- 5 сентября 2016 г. в Mobile Monday // Взятие изображения из Photoshop Mix в Photoshop Fix
- 4 сентября 2016 г. в обзоре // Рецензия на книгу: Как создать эффекты Bada $$ в Photoshop
- 2 сентября 2016 г. в Photoshop 30 секунд // Масштаб с учетом содержимого Photoshop — Защита оттенков кожи
- 29 августа 2016 г. в Учебное пособие // Локальные настройки в Lightroom Mobile
- 25 августа 2016 г., 30 секунд Photoshop // Перемещение и закрытие панели инструментов Photoshop
- 23 августа 2016 г. в Учебное пособие // Двойная рентгеновская экспозиция в Photoshop
- 18 августа 2016 г. в Photoshop 30 секунд // Photoshop 30 секунд — режимы наложения с прокруткой
- 16 августа 2016 г. в Урок // Как создать матовый эффект
- 15 августа 2016 г. в Учебное пособие // Использование Adobe Spark Post
- 12 августа 2016 г. в Учебник // Ретуширование снега в Photoshop
- 11 августа 2016 г. в Учебное пособие // Использование библиотек для текстур в Photoshop
- 10 августа 2016 г. в Учебное пособие // Деформация границ в Photoshop и Lightroom
- Обзор от 8 августа 2016 г. // Первый взгляд на Huawei P9
- 6 августа 2016 г. в Учебное пособие // Подделка Золотого часа в Adobe Lightroom
- 4 августа 2016 г. в Photoshop 30 секунд // Photoshop 30 секунд — всплывающее меню гистограммы
- 1 августа 2016 г. в Mobile Monday // Импорт изображений RAW в Lightroom Mobile
- 31 июля 2016 г. в Учебник // Создание сюрреалистического портрета в Photoshop
- 21 июля 2016 г. в Учебное пособие // Предупреждения об обрезке цветных изображений в Adobe Camera Raw и Lightroom
- 11 июля 2016 г. в Дневнике // Веб-семинар по бесплатным Photoshop и Adobe Apps
- 2 июля 2016 г. в Урок // Создание эффекта Ортона в Photoshop
- 21 июня 2016 г. в статье // Обновления Photoshop за июнь 2016 г.
- 12 июня 2016 г. в Учебное пособие // HDR в Lightroom
- 9 июня 2016 г. в Учебное пособие // Эффект коллодия мокрой пластины в Photoshop
- 1 июня 2016 г. в Учебное пособие // Использование фильтра бликов в объективе в Photoshop
- 28 мая 2016 г. в Учебное пособие // Преобразование фотографии в иллюстрацию с помощью Photoshop
- 18 мая 2016 г. в Быстрые советы // Добавление обводного света с помощью Photoshop
- 16 мая 2016 г. в Для развлечения // Страшное селфи для развлечения в Adobe Photoshop Mix
- 24 апреля 2016 г. в Учебник // Как создать синемаграф в Photoshop
- 16 апреля 2016 г. в фотографиях // Искусство кадрирования и советы по работе с Photoshop
- 12 апреля 2016 г. в Краткие советы // Совет: размеры предварительного просмотра шрифта в Photoshop
- 10 апреля 2016 г. в Учебное пособие // Как уменьшить тени и блики в Photoshop
- 3 апреля 2016 г. в статье // Создание танцующей тени в Photoshop
- 30 марта 2016 г. в Photoshop 30 секунд // Переключение видов в Photoshop CC
- 12 марта 2016 г. в статье // Adobe Theater на выставке фотографии 2016
- 7 марта 2016 г. в Быстрые советы // Восстановление неба, потерянного из-за передержки, в Lightroom и Photoshop
- 27 февраля 2016 г. в Учебное пособие // Photoshop Problem Panoramas
- 21 февраля 2016 г. в Учебник // Photoshop — двойная художественная экспозиция
- 12 февраля 2016 г. в Учебное пособие // Анимированное вступление в Photoshop
- 8 февраля 2016 г. в Учебное пособие // Простые фильтры с помощью раздельного тонирования в Lightroom и Camera Raw
- 1 февраля 2016 г. в Учебное пособие // Сохранение таблицы поиска Photoshop
- 27 января 2016 г. в Учебное пособие // Распространенное использование Photoshop с учетом содержимого
- 14 января 2016 г. в Учебное пособие // Как создать абстрактное изображение силуэта с помощью Adobe Photoshop MIx
- 10 января 2016 г. в Учебное пособие // Создание кисти Луны в Photoshop
- 6 января 2016 г. в Учебник // Как создать волнистый флаг с помощью фильтра смещения в Adobe Photoshop
- 4 января 2016 г. в Учебное пособие // Размытие в Photoshop — Сохранение маски для каналов
- 28 декабря 2015 г. в видеоруководстве // Эффект пробивания текста в Photoshop
- 21 декабря 2015 г. в Учебник // Невоспетый герой последнего обновления Photoshop.Спасибо Джон Нак
- 15 декабря 2015 г. в Freebie // Facebook Cover Template (конец 2015 г.) в Photoshop CC
- 11 декабря 2015 г. в Учебное пособие // Добавление лучей света в Photoshop
- 9 декабря 2015 г. в Учебное пособие // Как вырезать объект из его фона в Adobe Photoshop Mix
- 4 декабря 2015 г. в Учебное пособие // Создание праздничных открыток с помощью Adobe Capture и Illustrator или Photoshop
- 3 декабря 2015 г. в Учебное пособие // Расширенное создание с помощью расширения PixelSquid 3D Photoshop
- 27 ноября 2015 г. в Учебное пособие // Уловка Lightroom J
- 25 ноября 2015 г. в Учебное пособие // Создание эффекта мягкого свечения в Photoshop
- 20 ноября 2015 г. в Учебное пособие // Основы Photoshop — перемещение слоев между изображениями
- 16 ноября 2015 г. в Учебное пособие // Вырезание стекла из белого фона в Photoshop
- 13 ноября 2015 г. в видеоруководстве // Обработка таймлапсов в Photoshop
- 11 ноября 2015 г. в Учебник // Как создать сюрреалистическое изображение с помощью Adobe Photoshop Mix
- 9 ноября 2015 г. в Photographic History // Тонирование с помощью настройки карты градиента Photoshop
- 6 ноября 2015 г. в Учебное пособие // Добавление изображений Adobe Stock в ваши библиотеки
- 4 ноября 2015 г. в Учебное пособие // Как создать композит в Photoshop с помощью расширения PixelSquid 3D
- 2 ноября 2015 г. в Учебное пособие // Световые эффекты с радиальным фильтром Lightroom
- 19 октября 2015 г. в Учебное пособие // Получите надутость с помощью Photoshop Fix
- 12 октября 2015 г. в Учебное пособие // Замена лета на осень в Photoshop или Lightroom
- 2 октября 2015 г. в For Fun // The Martian Inspired HAB Photoshop Overlay
- 18 сентября 2015 г. в Учебное пособие // Галерея Photoshop Blur — Размытие поля
- 13 сентября 2015 г. в Учебное пособие // Галерея Photoshop Blur — Размытие Iris
- 29 августа 2015 в статье // Красота в разложении — Ремонт фото с помощью Photoshop
- 26 августа 2015 г. в Quick Tips // Soft Glow — Gaussian Blur Quick Tip в Photoshop
- 20 августа 2015 г. в Учебное пособие // Photoshop Эффект логотипа видео в виде капли чернил
- 11 августа 2015 г., Учебное пособие // Создание эффекта «осколка» или «разбитого портрета» в Photoshop
- 8 августа 2015 г. в Учебник // Использование выделений Photoshop для добавления эффекта всплеска краски
- 26 июля 2015 г. в TipTorial // Галерея размытия в Photoshop — размытие контура
- 21 июля 2015 г. в Top Tip вторник // Галерея размытия в Photoshop и выделение
- 17 июля 2015 г. в Краткие советы // Запуск уровней, кривых и других настроек Photoshop в качестве смарт-фильтра
- 9 июля 2015 г. в Учебное пособие // Карты смещения Photoshop
- 24 июня 2015 г. в Учебное пособие // Использование вертикального положения в Lightroom и Adobe Camera Raw
- 17 июня 2015 г. в Quick Tips // Чувак, где мое сохранение для Интернета?
- 16 июня 2015 г. в Быстрые советы // Photoshop CC 2015 Установка
- 8 июня 2015 г. в Быстрые советы // Что такое сверхскролл в Photoshop? И зачем вам это нужно
- 12 мая 2015 г. в Учебное пособие // Синхронизация настроек цвета в Photoshop и приложениях Creative Cloud
- 4 мая 2015 г. в Учебное пособие // Портретное ретуширование с использованием частотного разделения
- 22 апреля 2015 г. в Учебное пособие // HDR в Adobe Camera Raw 9
- 21 апреля 2015 г. в Учебное пособие // Эффект винтажного портрета в Photoshop
- 17 апреля 2015 г. в Photoshop 30 секунд // Photoshop 30 секунд — Color Match Layers
- 12 апреля 2015 г. в Учебное пособие // Ретуширование с использованием частотного разделения в Photoshop
- Обзор от 9 апреля 2015 г. // Macphun Noiseless — первый взгляд
- 7 апреля 2015 г. в Учебное пособие // Добавление текста и логотипов к изображениям в Photoshop
- 4 апреля 2015 г. в Учебное пособие // Создание композиции из видеокадров в Photoshop
- 1 апреля 2015 г. в Учебное пособие // Как добавить эффект разделения тона в Photoshop CC
- 30 марта 2015 г. в Учебное пособие // Сопоставление изображений с журналом записей в Lightroom
- 27 марта 2015 г. в Учебное пособие // Добавление звездочек типа отзыва к постеру фильма в Photoshop
- 25 марта 2015 г. в Учебник // Звезда классического кино и агент Marvel Картер, вдохновленный портретом в Photoshop
- 20 марта 2015 г. в Быстрые советы // Простой просмотр фильма в Photoshop с LUT
- 15 марта 2015 г. в статье // Фотовыставка 2015 — До встречи!
- 9 марта 2015 г. в Учебное пособие // Руководство по маскам Photoshop для начинающих
- 7 марта 2015 г. в Учебное пособие // Photoshop 30 секунд — наложение кадрирования
- 4 марта 2015 г. в Учебное пособие // Photoshop Elements — снег в один клик
- 1 марта 2015 г. в Учебное пособие // Наклон-сдвиг в Photoshop и Photoshop Elements
- 19 февраля 2015 г. в статье // Фотошоп в 25 лет — Что я любил, когда и почему
- 6 февраля 2015 г. в Учебное пособие // Использование сеток Photoshop
- 28 января 2015 г., Новости // Приобретение Fotolia Adobe
- 27 января 2015 г. в Учебное пособие // Уловки поиска и фильтрации в Lightroom 5
- 26 января 2015 г. в Учебник // Форма Photoshop на контуре
- 16 января 2015 г. в Учебное пособие // Автоматические параметры для уровней и кривых в Photoshop и Photoshop Elements
- 14 января 2015 г. в Учебное пособие // 5 замечательных кнопок со значками, о которых вы могли не знать в Photoshop
- 9 января 2015 г. в Photoshop 30 секунд // # 30SecondPS — Изменение цвета текста в Photoshop
- 3 января 2015 г. в Учебное пособие // Иллюстрация или комикс Эффект в Photoshop
- 24 декабря 2014 г. в Учебное пособие // Создание границ вокруг формы в Photoshop
- 22 декабря 2014 г. в Быстрые советы // Photoshop Quicktip — сброс Photoshop
- 19 декабря 2014 г. в Image Answers // A New Video Series — Image Answers
- 15 декабря 2014 г. в Учебник // Рабочий процесс с тональностью, усилением и Snapheal
- 12 декабря 2014 г. в Новости // Fotolia присоединяется к семейству Adobe
- 5 декабря 2014 г. в Учебное пособие // Что делают ползунки тени и выделения в Photoshop Smart Sharpen?
- 27 ноября 2014 г. в статье // Фотошоп для фотографов — Рецензия на книгу
- 15 ноября 2014 г. в Учебное пособие // Photomerge (HDR) с Photoshop Elements
- 5 ноября 2014 г. в Учебник // Новый макет руководства в Photoshop CC 2014
- 31 октября 2014 г. в Учебное пособие // Инструмент «Маска текста в Photoshop»
- 25 октября 2014 г. в Photoshop 30 секунд // Photoshop 30 секунд — Path to Shape
- 23 октября 2014 г., Учебник // Photoshop Flame Filter и Text of Fire
- 17 октября 2014 г. в News // Aperture, Lightroom и KelbyOne
- 10 октября 2014 г. в видеоруководстве // Библиотеки Adobe Shape и Photoshop
- 9 октября 2014 г. в Учебное пособие // Лечение акне с помощью Photoshop
- 7 октября 2014 г. в разделе Новости // Adobe Update Photoshop CC и др. На Adobe Max
- 5 октября 2014 г. в Учебное пособие // Синхронизация Lightroom и Lightroom Mobile
- 30 сентября 2014 г. в Top Tip вторник // Изменить время съемки с помощью Lightroom
- 26 сентября 2014 г. в обзоре // Photoshop CC 2014 Отсутствует руководство — Обзор
- 19 сентября 2014 г. в видеоуроке // Заливка с учетом содержимого в Photoshop Mix
- 16 сентября 2014 г. в Top Tip вторник // Редактирование нескольких фотографий в Lightroom
- 12 сентября 2014 г. в Учебное пособие // Lightroom и Adobe Camera Raw: Tone Curve
- 4 сентября 2014 г. в Freebie // Дебетовая карта Скачать файл Photoshop
- 2 сентября 2014 г. в Top Tip вторник // Интеграция с Photoshop CC 2014 Typekit
- 29 августа 2014 г. в Учебное пособие // Photoshop Mix Shake Reduction
- 27 августа 2014 г. в Учебное пособие // Создание шаблона для отображения изображения в виде смонтированного холста в Photoshop, часть 2
- 20 августа 2014 г. в конкурсе // Выиграй Photoshop Touch!
- 19 августа 2014 г. в Top Tip вторник // Lightroom и Photoshop — создание панорам
- 18 августа 2014 г. в обзоре // Тональность от Macphun — Обзор
- 14 августа 2014 г. в Учебное пособие // Добавление глубины к фигурам Photoshop
- 7 августа 2014 г., Учебник // Восстановление изображений с помощью Photoshop Content Aware Move
- 5 августа 2014 г. в Top Tip Tuesday // Lightroom и Photoshop — Коррекция линз
- 1 августа 2014 г. в Быстрые советы // Быстрый совет по параметрам рабочего процесса ACR
- 31 июля 2014 г. в конкурсе // Победитель конкурса Fotolia
- 25 июля 2014 г. в Учебное пособие // Нанесение и удаление градуированного фильтра в ACR
- 23 июля 2014 г. в Учебник // 5 способов: цветокоррекция в Photoshop
- 17 июля 2014 г. в Учебное пособие // Создание шаблона для отображения изображения в виде смонтированного холста в Photoshop
- 15 июля 2014 г. в Top Tip вторник // Дополнительные внешние редакторы Lightroom
- 11 июля 2014 г. в Учебное пособие // Photoshop: силуэт городского пейзажа с обратным текстом
- 8 июля 2014 г. в Top Tip вторник // Lightroom и Photoshop — умное редактирование
- 4 июля 2014 г. в конкурсе // Конкурс в июле — выиграйте месяц на Fotolia
- 1 июля 2014 г. в Учебное пособие // Lightroom и Photoshop — редактирование туда и обратно
- 27 июня 2014 г. в Учебнике // 10 самых популярных сочетаний клавиш в Photoshop
- 26 июня 2014 г. в Учебное пособие // Установка Photoshop Kuler Panel и зачем она вам
- 18 июня 2014 г. в обзоре // Photoshop 2014 — Новые возможности и избранное
- 13 июня 2014 г. в видеоруководстве // Открытие векторных файлов в Photoshop
- 10 июня 2014 г. в Учебное пособие // Lightroom и Photoshop — открыть как слои
- 6 июня 2014 г. в видеоруководстве // Маскирование стилей слоя Photoshop
- 4 июня 2014 г. в Учебное пособие // Сделать Lightroom по умолчанию Разработка настроек Специфичные для ISO
- 31 мая 2014 г. в Учебное пособие // Простая векторная форма свернутого баннера в Photoshop
- 30 мая 2014 г. в Photoshop 30 секунд // Photoshop 30 секунд — узоры в клетку и клетку
- 29 мая 2014 г., Учебное пособие // Базовая панель Adobe Camera Raw и модуль разработки Lightroom
- 27 мая 2014 г. в Учебное пособие // Обертывание 2D-изображения на 3D-цилиндр в Photoshop
- 24 мая 2014 г. в обзоре // Рецензия на книгу: Цифровое возрождение
- 22 мая 2014 г. в видеоруководстве // Предварительные настройки и снимки Adobe Camera Raw
- 21 мая 2014 г. в Photoshop 30 секунд // Photoshop 30 секунд — управление переносами в тексте Photoshop
- 20 мая 2014 г. в Учебное пособие // Предустановки корректирующей кисти Lightroom
- 17 мая 2014 г. в статье // Получите скидку 25% на вход в Photoshop Live 2014
Кисти для рваной бумаги | PSD чувак
Я всегда ищу новые и интересные кистей , чтобы использовать их в своих уроках и ресурсах по Photoshop.И пока я занимаюсь этим, мне нравится собирать все хорошее, что я нахожу в коллекциях, и публиковать их в своем блоге.
Этот новый список содержит 15 наборов кистей для рваной бумаги , которые можно использовать для создания эффектов рваных краев или рваной бумаги . Но только одно, насколько я видел, существуют только кисти, созданные по образцу реальных изображений, поэтому вы не можете использовать их для создания рваных краев с использованием Work Path .
ТвитнутьЕсли вам нужны кистей для рваной бумаги , то вы найдете этот список бесплатных кистей для Photoshop действительно полезно.С другой стороны, если вам нужен какой-то лист бумаги на основе vector , вы можете проверить эти рваные бумажные формы.
Кисти для рваной бумаги
Рваные бумажные кисти Photoshop
Кисти для рваной бумаги
Кисти для рваной бумаги
Щетки для рваных краев
Кисти для рваной бумаги
Кисти для Photoshop с рваными краями
Кисти для рваной бумаги
Кисти для рваной бумаги
Набор кистей для бумаги
Набор кистей для рваной бумаги
Кисти для рваной бумаги
Кисти для рваной бумаги
Кисти для рваной бумаги
Кисти из рваной бумаги для Photoshop
Вы также можете попробовать наш премиум плагин Photoshop , который позволяет создавать уголков рваной бумаги для фотоэффектов .
Экшен Photoshop для рваных фото
Рваная бумага и эффекты слезы Действия Photoshop
Рваная бумага PNG изображений | Векторные и PSD файлы
рваная бумага
1200 * 1200
рваная бумага пустой вектор реалистичные обрывки бумаги с теневым материалом дизайн иллюстрации
5000 * 5000
eps эффекты рваной бумаги
1200 * 1200
рваная бумага в рулоне
1200 * 1200
творческий рваный свиток бумаги
1200 * 1200
рваные края бумаги рваная бумага вектор
5000 * 5000
элемент рваная бумага векторный фон
1200 * 1200
рваная бумага черный фон
3000 * 3000
рваная бумага пустой вектор коллекция белой рваной бумаги рваные края с тенью
5000 * 5000
рваная бумага
1200 * 1200
Коллекция наклеек из рваной бумаги
1200 * 1200
crun рваная бумага чед
1200 * 1200
NEW
рождественская распродажа рваная бумага стиль со звездами png вектор прозрачный фон клипарт
4167 * 4167
рваная бумага пустой вектор рваные края с пространством для текста разорванная страница для сети и распечатайте промо рекламную презентацию поврежденную порванную бумагу для дизайна
5000 * 5000
пустая рамка с порванной бумагой
1200 * 1200
порванная бумага из блокнота
1200 * 1200
две порванные бумаги
2500 * 2500
рваная бумага для заметок
2500 * 2500
белая рваная бумага
1200 * 1200
свернуть рваную бумагу
1200 * 1200
абстрактная рваная бумажная полоса для текста или назад
8334 * 8334
абстрактный рваный лист бумаги на сером фоне
2000 * 200 0
вектор пустой рваной бумаги с красным дизайном фона
2400 * 2400
Как сгладить края в Photoshop (Photoshop Feather)
Иногда ваша задача при редактировании — создать составное изображение из двух разных элементов.Или убрать толпу перед Колизеем. Или создать красивую виньетку с изображением человека, которого вы уважаете.
Во всех этих случаях неизбежно возникает вопрос, как использовать сглаженные края в Photoshop. В частности, это умение необходимо для того, чтобы составное изображение выглядело естественно. (Для тех, кто интересуется забавными стилями коллажей, к вашим услугам базовая функциональность Paint.)
Чтобы удовлетворить эту потребность в гладких краях, мы разработали это пошаговое руководство. Проверьте это и узнайте, как использовать сглаженные края в Photoshop (или как растушевать в Photoshop).Для вашего удобства обычно проблемные шаги в разделах по размытию краев (Photoshop) и уточнению гладких краев (Photoshop) сопровождаются ответами и полезными советами.
Итак, приступим к приятному, творческому и плавному процессу создания размытых краев на ваших фотографиях!
Этап 1. Извлечение фото: базовые настройки
Чтобы начать смягчать края, вы должны создать правильное выделение для переднего плана. Для этого подойдет Refine Edge (Photoshop).
Примечание. «Уточнить край» может отсутствовать в более новых версиях Photoshop, поэтому наше руководство включает более сложный путь для доступа к инструменту «Уточнить край». В то же время некоторые люди пропускают этот шаг и сразу переходят к растушевке в Photoshop.
Что выбирать — решать вам. Просто имейте в виду, что чем лучше подготовлен исходный материал (в нашем случае выбранное изображение), тем легче вы поместите его в новую фотографию.
Если вы хотите использовать функцию «Уточнить край», выполните следующие действия:
- Выберите меню Select и перейдите к Select and Mask .Или используйте инструмент быстрого выбора (например, Quick Selection, Magic Wand или Lasso ), затем выберите Select and Mask .
- Уточните свой выбор, используя функции Панели свойств .
- Перейдите в режим просмотра, чтобы выбрать способ представления предварительного просмотра выделения ( Onion Skin , Marching Ants , Overlay , On Black , On White , Black & White или On Layers ) и используйте ползунок Непрозрачность , чтобы отрегулировать его.
- Используйте кисть Quick Selection , чтобы изменить выделение широкой кистью.
- Используйте кисть Refine Edge для точной корректировки.
- Добавьте финальные улучшения с помощью инструмента Brush .
Этап 2. Растушевка краев (вариант в Photoshop): наиболее распространенный способ уточнить ваш выбор
В общем, растушевка Photoshop используется для смягчения перехода между выделенной областью и фоном.Этот инструмент отлично решает проблему использования гладких краев в Photoshop. Более того, большинство людей используют только этот инструмент и добиваются потрясающих результатов.
Итак, как правильно и эффективно использовать перо в Photoshop? Это простое руководство и есть ответ:
- Первый способ — изменить настройки в Свойства Меню после процесса маскирования.
- Вот результат, когда вы вставляете выделение на новый слой:
- Воспользуйтесь инструментом Marquee , чтобы сделать выделение, которое вы скопируете и вставите в новое изображение позже (завершите этот шаг, если вы пропустили предыдущий этап ). Какую форму шатра выбрать? Доступны два типа форм. Для прямоугольного и квадратного выделения лучше выбрать инструмент «Прямоугольная область». Для круглых изображений лучше подойдет вариант Ellipse Marquee.
- Проведите курсором по изображению, чтобы создать границу (пространство для этих гладких краев, которые создает Photoshop).
- Доступ к инструменту Feather с помощью параметра Изменить в главном меню Выбрать .
- Выберите значение пера в Photoshop в диалоговом окне, введя число в поле Радиус пера .
Хотите знать, как правильно растушевать в Photoshop? Вводимый вами радиус растушевки устанавливает количество пикселей, на которое края вашего выделения будут смягчены. Так что не стесняйтесь играть с этими числами. Для хорошего начала выберите значение от 20 до 30.
Хотите знать, как лучше использовать гладкие края в Photoshop, если мягкие края становятся слишком широкими? В этом случае просто повторите предыдущий шаг, но теперь введите меньшее число.В противном случае можно оптимизировать слишком узкие края, используя более широкий радиус.
В результате этих действий вы получите виньетированное изображение.
В некоторых случаях этого будет достаточно. Однако для большинства целей редактирования требуется дальнейшее ретуширование фотографии после завершения корректировок с помощью пера Photoshop.Этап 3. Инструмент Photoshop Blur Tool (или как использовать сглаженные края в Photoshop как профессионал)
На продвинутом уровне инструмент «Размытие» в Photoshop — лучший метод для создания плавных переходов с точки зрения освещения и точного объединения двух изображений.
Так как же сделать так, чтобы Photoshop размыл края правильно?
1. Определите резкие края, удерживая Alt и используя колесо прокрутки мыши для увеличения. Вы все еще можете создавать размытие краев в Photoshop, если у вас нет мыши. В качестве альтернативы попробуйте инструмент Zoom для просмотра краев, которые необходимо улучшить.
2. Нажмите ] или [, чтобы отрегулировать размер кисти. Начните корректировать неправильные края. Как правильно выбрать размер кисти? Мы советуем выбирать размер, немного превышающий толщину края.Это приведет к точному размытию, не касающемуся окружающей области.
3. Используйте ползунок Strength . При выборе значения учтите следующее: чем выше процент, тем ярче становится приложение инструмента размытия Photoshop.
Этап 4. Оцените результат и подумайте о постобработке
Применяя к фотографии так много фокусов, важно останавливаться и оценивать результат каждого действия. Проверьте, добились ли вы нужного эффекта на каждом этапе:
Этап 1 : Выбранный вариант полностью присутствует.Другими словами, вы выбрали достаточно области фотографии, чтобы не вырезать что-то важное после всех настроек. Stage 2 : Края выделенных фрагментов имеют оптимальную мягкость и не выглядят резкими. Stage 3 : Все детали размытых краев опущены.
Если все в порядке, рассмотрите возможность постобработки. После того, как вы внесли так много важных изменений, все, что вам нужно, это простое редактирование, которое не ухудшит качество вашей фотографии. Мы рекомендуем проверить этот цветной редактор фотографий.В нем есть все, что вам понадобится в бесплатной пробной версии, и множество замечательных идей для ваших фотографий в платной версии продукта.
Люминар 3 Luminar 3 — Время имеет значение
Самый быстрый способ выделить ваши фотографии Сложное редактирование фотографий стало проще с помощью инструментов
AI
- Акцент AI 2.0
- AI Sky Enhancer
- Более 70 мгновенных образов
- Быстро стирайте ненужные объекты
- Denoise
- Заточка
- и — более
Этап 5. Если что-то пойдет не так, воспользуйтесь спасательным кругом!
Если вы понимаете, что после того, как потратили столько времени и сил на создание сглаженных краев в Photoshop, результат плохой, не расстраивайтесь слишком рано.На рынке есть несколько программ, которые проще в использовании и могут создавать плавные края такого же качества.
Здесь мы представим функциональные возможности Luminar. Фактически, Luminar может справиться со всеми задачами, которые мы описали выше — он даже поставляется с инструментом растушевки, который очень похож на перо Photoshop.
Среди множества фильтров в Luminar есть фильтр для размытия краев. Точнее, этот фильтр позволяет разделить изображение на слои и применить простые инструменты к каждому из них.Для получения дополнительной информации об этой технике ознакомьтесь с этим обзором.
Более того, в Luminar маскировать намного проще, чем в Photoshop. Чтобы оценить его простоту, прочтите этот обзор.
Покрывая все основные потребности для создания гладких краев и оставаясь простым и удобным, Luminar является спасательным средством для тех, кто борется с Photoshop. Не стесняйтесь использовать!
Люминар 3 Luminar 3 — Время имеет значение
Самый быстрый способ выделить ваши фотографии Сложное редактирование фотографий стало проще с помощью инструментов
AI
- Акцент AI 2.0
- AI Sky Enhancer
- Более 70 мгновенных образов
- Быстро стирайте ненужные объекты
- Denoise
- Заточка
- и — более

