Как в фотошопе сделать карандашный рисунок из фотографии ?
Доброго всем времени и хорошего настроения на fast-wolker.ru! Сегодня мы разберем такое замечательное свойство программы Photoshop, как создание карандашных рисунков из ваших фотографий.
Делать карандашные рисунки, наброски, наверняка хочется каждому. А потом, вспомните, явно на лекциях в вузе или школе, вы делали на листке бумаги такие наброски. Но тогда они были простенькие. А если вы, например, хотите сделать карандашный портрет своего знакомого или любимого родственника и подарить ему на праздник этот рисунок?
В программе фотошоп сделать такое превращение достаточно быстро и легко. Читаем далее!
Кисть
Если вы хоть раз рисовали кистью (а вы ведь рисовали), то смысл инструмента вам объяснять не нужно. После его активации вы сможете рисовать, проводя по холсту указателем с зажатой кнопкой мыши.
Взгляните на панель параметров: все настройки кисти, как и любого другого инструмента, находятся там.
Щелчок на значке откроет доступ к настройкам кисти. Здесь можно выбрать кисть из уже готового набора или создать собственный шаблон. Вы можете задать форму, размер, жёсткость и угол наклона инструмента.
Но в полной мере насладиться настройками можно, выполнив команду Окно -> Кисть главного меню Photoshop.
В левой части окна расположены вкладки-флажки, позволяющие настраивать, включать и отключать те или иные свойства кисти.
- Форма отпечатка кисти. Открытая по умолчанию вкладка, на которой находятся уже рассмотренные нами параметры.
- Динамика формы. С помощью элементов этой вкладки можно настроить, как будут изменяться свойства кисти непосредственно в процессе рисования.
- Рисование. Ползунок рассеивания позволяет менять плотность и ширину создаваемых линий. Счетчик устанавливает количество рассеиваемых элементов — чем больше значение, тем «гуще» рисует кисть. Колебания счетчика позволяют элементам разбрызгиваться неравномерно.
 Если установить флажок Обе оси, то краска будет распыляться ещё и по горизонтали.
Если установить флажок Обе оси, то краска будет распыляться ещё и по горизонтали.
- Текстура. Здесь можно выбрать узор рисунка и настроить его. В частности, задать яркость, контрастность и глубину красок.
- Двойная кисть. К основной кисти вы можете добавить ещё одну, настройки которой и задаются на этой вкладке.
- Динамика цвета. Настройки изменения цвета с течением времени: цветовой тон, насыщенность, яркость, чистота.
- Передача. Позволяет установить динамическое изменение насыщенности и прозрачности.
- Положение кисти. Настройки определяют, как виртуальная рука держит кисть. В частности, вы можете установить подходящий угол наклона, поворот и нажим.
- Шум. Это флажок, установкой которого вы добавите шум к следу кисти.
- Влажные края. Добавляет краски по краям отпечатка кисти, создавая эффект рисования акварелью.
 Инструмент не имеет окна настроек.
Инструмент не имеет окна настроек.
- Накладка. Установка флажка создаёт эффект разбрызгивания краски из баллончика. Чем дольше вы держите кнопку мыши нажатой, тем эффект сильней.
- Сглаживание. По умолчанию флажок установлен. Снимите его, если хотите, чтобы очертания рисуемых линий стали более чёткими и резкими.
- Защита текстуры. Установите этот флажок если хотите, чтобы текстура, заданная в настройках выбранной кисти по умолчанию, не подменяла установленную вами.
Этих настроек должно хватить буквально «на все случаи жизни». Поэкспериментируйте, чтобы понять их практическое применение.
Рисуем элементы на переднем плане
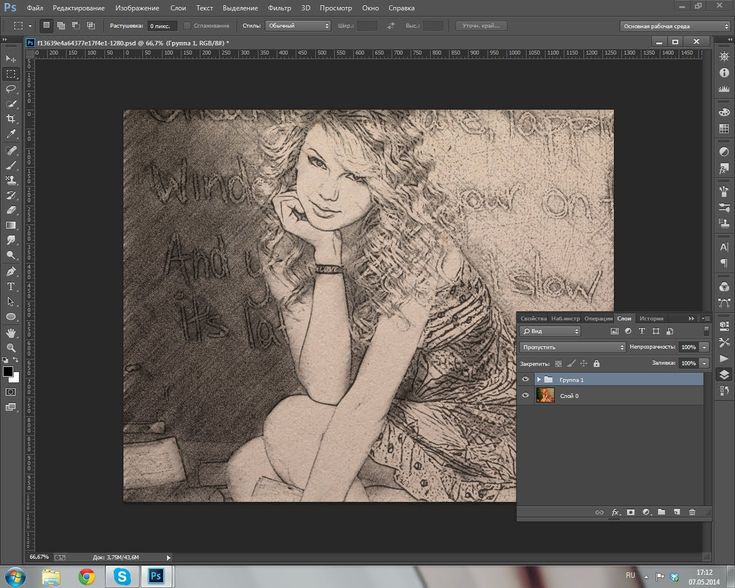
Создаем новый слой поверх остальных и начинаем свободно рисовать листья и ветки на переднем плане. И так как все это будет размытым, то нет необходимости старательно прорисовывать все детали. Тем не менее, автор тщательно создает эти элементы, используя несколько слоев.
Когда мы все нарисовали, соединяем все слои и заходим в Фильтр – Размытие – Размытие по Гауссу. Устанавливаем размытие на 35 пикселей. Это придаст изображению приятную глубину.
Карандаш
Выбрав этот инструмент, вы можете создавать резкие, чёткие, тонкие линии, как будто рисуете обычным карандашом. Параметры инструмента совпадают с параметрами кисти, даже окно настроек будет тем же (Окно -> Кисть).
На панели параметров помимо значка, открывающего окно набора шаблонов, есть ещё несколько элементов.
- . Кнопка полезна, если для рисования вы используете не мышку, а графический планшет. Когда она нажата, прозрачность регулируется силой нажатия пера: чем слабей вы давите, тем прозрачней линия.
- . Нажмите кнопку, чтобы рисовать по основному цвету цветом фона (по умолчанию происходит наоборот).
- . Ещё один инструмент, который используется во время рисования при помощи графического планшета. Когда она нажата, сила нажима будет зависеть от вашей руки с пером, а не от установленных значений.

Создаем осенний задний фон
Далее создаем новый слой под всеми остальными слоями и называем его Задний фон. Используя натуральную кисть, очень быстро начинаем набрасывать задний фон “осенними” цветами, которые выгодно контрастируют с зеленым персонажем.
Задний фон рисуем более темными оттенками, чтобы персонаж лучше выделялся. Затем нажимаем Фильтр – Размытие – Размытие по Гауссу (Filter>Blur>Gaussian Blur) и устанавливаем размытие на 25 пикселей.
Замена цвета
Инструмент позволяет перекрашивать уже созданные объекты, причём обилие настроек даёт возможность сделать это максимально качественно, с сохранением текстур. Изменить значения можно либо на панели параметров, либо в окне, для открытия которого служит команда главного меню программы Изображение -> Коррекция -> Заменить цвет.
Используем фото-референсы
Текстура кожи слона поможет создать классную кожу для нашего персонажа! Выбираем небольшую секцию с помощью инструмента Лассо, перетаскиваем на нашу иллюстрацию и понижаем уровень Непрозрачности до 30%. Затем нажимаем Изображение – Коррекция – Экспозиция (Image> Adjustments>Exposure), увеличиваем значение Гамма и корректируем значение Экспозиция для увеличения контраста. Таким образом, настраиваем эти настройки наряду с уровнем Непрозрачности до тех пор, пока текстура не впишется идеально в наш рисунок.
Затем нажимаем Изображение – Коррекция – Экспозиция (Image> Adjustments>Exposure), увеличиваем значение Гамма и корректируем значение Экспозиция для увеличения контраста. Таким образом, настраиваем эти настройки наряду с уровнем Непрозрачности до тех пор, пока текстура не впишется идеально в наш рисунок.
Микс-кисть
От уже рассмотренной обычной кисти этот инструмент отличается тем, что позволяет смешивать цвет кисти с уже имеющимся на рисунке цветом, добиваясь более тонкой обработки изображения. Настройки приктически идентичны параметрам обычной кисти, а о ней мы уже говорили.
На этом урок окончен, и я предлагаю вам перейти к следующему, из следующего которого вы узнаете, как очень быстро создавать ровные геометрические фигуры.
Полезные ссылки:
- Бесплатные видеоуроки по Фотошопу;
- 9 бесплатных мини-курсов для фотографов;
- Каталог платных курсов по Фотошопу видеоуроки по разным направлениям.
Устанавливаем текстуру нашему персонажу
Далее заходим в Редактирование – Свободное трансформирование (Edit>Free Transform), меняем размер текстуры и затем выбираем Редактирование – Трансформация – Искривление (Edit> Transform>Warp). Теперь можно сформировать текстуру для того, чтобы она подошла по своей форме нашему персонажу.
Теперь можно сформировать текстуру для того, чтобы она подошла по своей форме нашему персонажу.
А далее автор просто повторяет этапы 8 и 9 для создания мозаики текстур на персонаже. Автор экспериментирует с разнообразием текстур – здесь он использует и кожу слона, и поверхность листьев растений.
Стандартные жесты
Начнем с функций сенсорного управления Wacom Intuos и Cintiq. Если вы используете в повседневной жизни смартфон или планшетный компьютер, то заметите, что некоторые жесты очень похожи на те, которые вы уже знаете, например масштабирование и прокрутка. Вы также можете вращать большим и указательным пальцами по часовой или против часовой стрелки, чтобы поворачивать холст.
В настройках Wacom Intuos Pro и Cintiq существует 13 стандартных жестов для работы с Photoshop. Их список, а для некоторых жестов есть демонстрационная анимация, можно найти в настройках планшета Wacom, которые находятся в настройках системы (Mac) или на панели управления (Windows).
Подготовка к рисованию
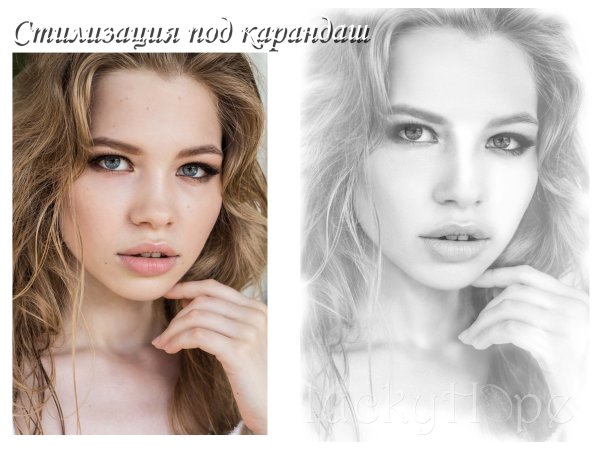
Наш рисунок тоже будет выполнен по фотографии. Откроем ее в Photoshop и уменьшим прозрачность, чтобы были слегка видны черты лица и фотография не перебивала рисунок.
Фотография нужна, чтобы не исказить контуры лица и точнее предать цвета. В остальном, не обязательно все в точности перерисовывать. Некоторые детали можно опустить, а огрехи сгладить.
Настройка пера Wacom
Поиграв немного с динамикой кисти и получив представление как работает ваш планшет, вы можете приступить к настройке чувствительность к давлению для планшета. Это может потребоваться для вашего стиля работы.
Перейдите к панели настроек планшета Wacom и нажмите на значок пера. Здесь вы можете изменить чувствительность от мягкого до твердого нажатия.
Экспериментальные возможности
Для тех из вас, кто работает на Companion Cintiq и в Photoshop CC 2014, у меня есть хорошие новости – у вас есть дополнительные настройки для жестов. Чтобы активировать их, перейдите по Photoshop> Preferences> Experimental Features и выберите «Use Touch Gestures».
После этого, вам необходимо перезапустить Photoshop, прежде чем начать использовать эти сенсорные функции.
Настройка радиального сенсорного колеса
Если вы серьезный любитель горячих клавиш и избегаете ExpressKeys, все планшеты серии Pro и Cintiq от Wacom предоставляют возможность создать свое собственное радиальное меню, где вы можете добавить свои горячие сочетания клавиш и все это спрятать под одной кнопкой ExpressKey.
Эта функция особенно удобна для тех, кто работает на планшете Cintiq Companion, во время рисования, когда доступ к клавиатуре ограничен.
Настройка ExpressKeys
Для любителей сочетания быстрых клавиш, все планшеты Wacom имеют целый ряд ExpressKeys вдоль одного края и которые позволяют программировать ваши самые любимых сочетания клавиш. Они могут быть настроены для каждой программы индивидуально, например, одна установка для Photoshop и отдельные для Illustrator или Lightroom.
Чтобы установить ExpressKeys в вашем Wacom, в панели настроек перейдя в меню «Functions» и выберите из выпадающего меню необходимое сочетание клавиш или создайте ваших собственные комбинации нажатий.
Как преобразовать фотографию или изображение в рисунок карандашом в Photoshop (пример)
Вы один из тех, кто любит рисовать людей и предметы карандашом, и хотели бы вы захватить его в цифровом формате . Что ж, узнайте, что если есть возможность, вы можете профессионально преобразовать фотографию или картинку в карандашный рисунок в Photoshop. С Photoshop вам не нужно ограничивать себя, все, что вы можете себе представить, может быть создано с помощью этого идеального редактора изображений для вас.
Поэтому, если вы хотите узнать, какие шаги нужно предпринять, чтобы преобразовать фотографию или изображение в карандашный рисунок в Photoshop, читайте дальше.
Индекс
Как получить профессиональный рисунок карандашом в Photoshop
В этом разделе этого руководства мы объясним, для чего нужны первые шаги. получить профессиональный карандашный рисунок с фотошопом. Кроме того, вы можете редактировать фотографии в Photoshop и придать рисунку индивидуальный подход, выполнив следующие шаги, которые мы укажем:

- Щелкните правой кнопкой мыши и выберите вариант дублирования слоя.
Обесцвечивание, инвертирование, цветовое осветление и размытие изображения
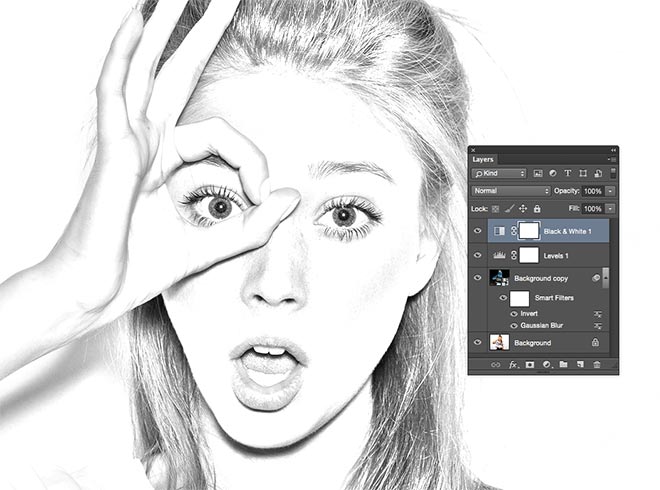
Далее нам предстоит обесцвечивание, инвертирование, переэкспонирование цвета и размытие копию, которую мы создали для нашей фотографии, и выполните следующие шаги.
- Сначала нам придется обесцветить изображение .
- Перейдите в верхнее меню и выберите изображение > настройка > обесцвечивание.

- Вы также можете использовать комбинацию клавиш Shift + CTRL + U.
- Далее мы приступаем к дублированию слоя, который мы уже обесцветили.
- Зажимаем слой и одновременно снова нажимаем CTRL+J.
- Теперь, давайте перевернем последнюю копию, которая мы создали.
- Мы выбираем верхнее меню, а затем изображение> настройки> инвертировать.
- Если вы хотите, вы можете использовать трюк CTRL + I.
- Впоследствии, мы собираемся переключиться с режима наложения на Color Dodge .
- Выберите меню, которое откроется над уровнями, которые вы найдете в обычном режиме.
- Среди выпадающих вариантов мы должны выбрать уклонение от цвета.
- Теперь давайте перейдем к преобразование слоя в смарт-объект .
- Щелкаем правой кнопкой мыши по слою и выбираем альтернативу «Преобразовать в смарт-объект».
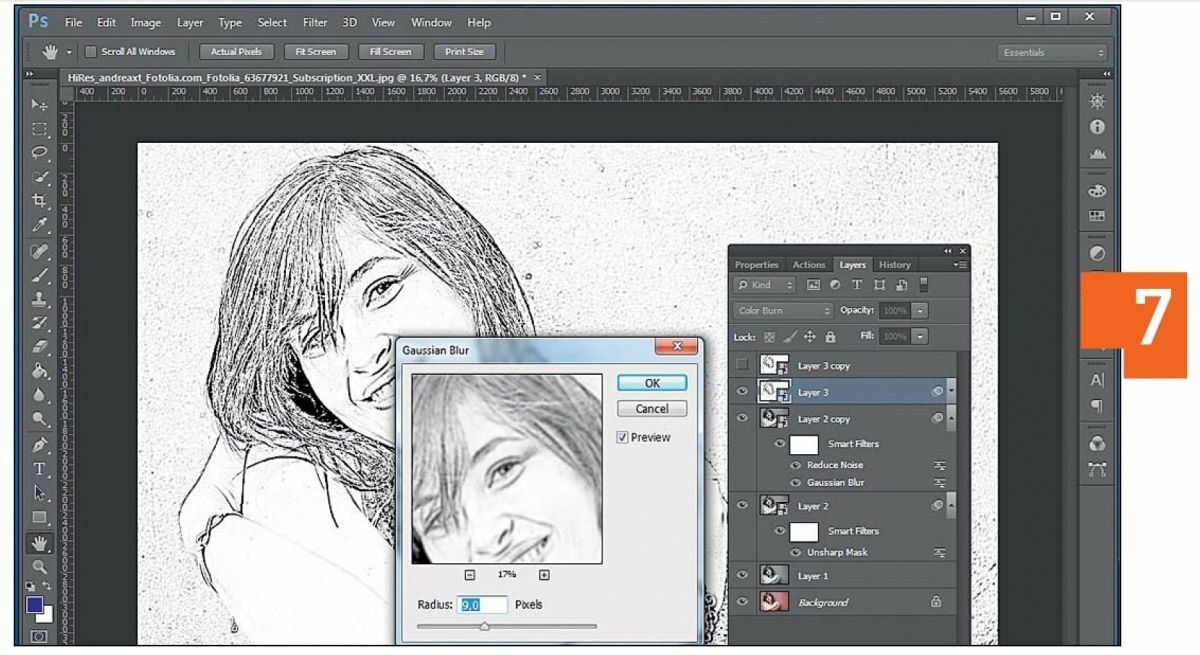
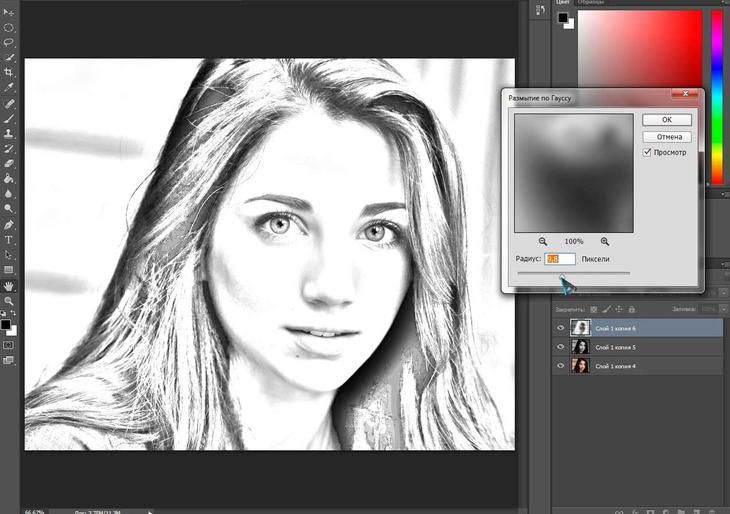
- После этих шагов мы должны применить размытие по Гауссу на уровне.

Важный факт: Знаете ли вы, что с помощью приложения Photoshop можно восстановить выцветшую, старую и испачканную фотографию всего за несколько шагов. почему бы тебе не попробовать?
Используйте сетку в Photoshop
Это трюк, который позволит вам дать твой дизайн внешний вид da карандашный рисунок добавление листа сетки.

- Затем мы нажимаем CTRL + T, чтобы изменить размер сетки на размер рисунка.
Мы надеемся, что эти шаги помогут вам te e вы создаете отличные рисунки с помощью Photoshop , вы даже можете создать фотоколлаж с этим приложением.
Учебник — как очистить рисунок тушью в Photoshop
Иногда мне задают вопросы о том, как я оцифровываю свои изображения. Я всегда рисую от руки, и очень мало моих рисунков сделано с помощью программного обеспечения для обработки изображений. Тем не менее, когда вы готовите изображение для публикации в Интернете, требуется небольшая доработка.
Я не являюсь экспертом в области программного обеспечения для работы с изображениями, но я провел немало проб и ошибок, поэтому надеюсь, что вы найдете мой совет полезным. Я уверен, что есть много других способов добиться того же результата, но этот работает для меня. Не стесняйтесь публиковать любые советы и рекомендации в разделе комментариев.
Хотя я использую Photoshop для этого урока, я уверен, что есть много подобных программ, которые можно использовать для той же цели.
Инструменты для рисования
Иногда мне задают вопросы о том, какие инструменты я использую для своих рисунков, так что давайте начнем с этого. Моя любимая бумага для рисования — Rhodia Dot Pad. Текстура бумаги гладкая, и мне нравится, как ведут себя на ней чернильные маркеры. Точки тонкие, но я нахожу их очень полезными для моего стиля искусства.
Точки тонкие, но я нахожу их очень полезными для моего стиля искусства.
Я предпочитаю маркеры Multiliners от Copic, однако другие бренды, такие как Pigma Micron и Uni Pin, также являются отличными ручками.
Мои инструменты для рисования – Rhodia Dot Pad и мультилинеры CopicШаг 1 – сфотографируйте свой рисунок
Я использую iPhone 8, чтобы сделать снимок. Всегда старайтесь делать фото при дневном свете, близко к окну и с несколькими другими источниками света в комнате (просто включите все лампы). Дневной свет будет иметь большое значение, как вы можете видеть на рисунках ниже (однако в этом уроке я буду работать с изображением «Без дневного света», чтобы показать вам, что даже его можно очистить).
Я выбрал нарисованный мной рисунок штурмовой десантной капсулы космического десанта из вселенной Warhammer 40.000.
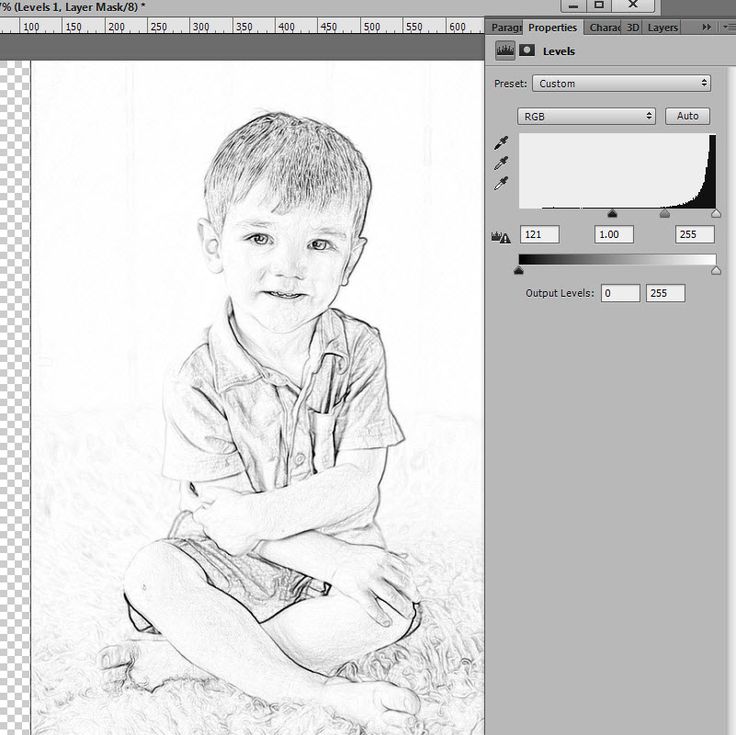
Шаг 2. Настройка уровней
После обрезки изображения по своему вкусу перейдите в меню «Изображение» > «Настройки» > «Уровни» (или просто нажмите «Command+L» на Mac).
Выберите инструмент «Черная капля» и щелкните самый яркий черный цвет, который вы можете найти на своем рисунке. Это сделает весь черный цвет равномерно темным и скроет мазки кистью и подобные непреднамеренные вариации.
Выберите инструмент «Белая капля» и щелкните самый темный белый цвет, который вы можете найти на своем рисунке. Это сделает серые и желтоватые тона равномерно белыми.
Шаг 3. Создайте новый слой для рисунка
Щелкните фоновый слой и перетащите его на кнопку «Создать новый слой» в нижней части панели слоев (или просто нажмите Command+A, Command+C, Command+V), чтобы создать новый слой с рисунком, затем залейте фоновый слой белым цветом.
Шаг 4. Сотрите сетку/точки. Затем используйте ластик, чтобы удалить оставшиеся точки, которые было трудно получить с помощью лассо.
Это займет некоторое время, так что наберитесь терпения.
Я пробовал другие способы избавиться от точек, например, настраивая параметры наложения в слое, но, по моему опыту, это ухудшает детализацию рисунка. Поэтому я предпочитаю делать это таким образом, даже если это занимает немного времени. Просто включите хороший альбом на Spotify и приступайте к работе.
Использование инструмента «Многоугольное лассо» для удаления точек с больших белых областей.Шаг 5 – завершение
Когда все точки удалены и вы довольны, приступайте к сглаживанию изображения. Я также стараюсь изменить режим изображения с RGB на оттенки серого, чтобы убедиться, что я избавился от любой информации о цвете в изображении (и чтобы уменьшить размер файла).
Я добавил текст к баннерам на этом изображении, так как мой почерк не очень подходит к стилю. Я также добавил немного серого к плавникам на заднем плане.
Наконец, отрегулируйте размер изображения и сохраните его как файл PNG (чтобы избежать сжатия и снижения качества)
Готовое изображение! Надеюсь, вам понравилось это руководство и оно оказалось полезным. Удачи и продолжайте рисовать! Не забудьте подписаться на меня в Instagram, где я публикую больше изображений, карт и советов: https://www.instagram.com/paths.peculiar/
Удачи и продолжайте рисовать! Не забудьте подписаться на меня в Instagram, где я публикую больше изображений, карт и советов: https://www.instagram.com/paths.peculiar/
Дополнительные уроки:
Pencil Sketch Photo — Etsy Turkey
Etsy больше не поддерживает старые версии вашего веб-браузера, чтобы обеспечить безопасность пользовательских данных. Пожалуйста, обновите до последней версии.
Воспользуйтесь всеми преимуществами нашего сайта, включив JavaScript.
Найдите что-нибудь памятное, присоединяйтесь к сообществу, делающему добро.
(
1000+ релевантных результатов,
с рекламой
Продавцы, желающие расширить свой бизнес и привлечь больше заинтересованных покупателей, могут использовать рекламную платформу Etsy для продвижения своих товаров. Вы увидите результаты объявлений, основанные на таких факторах, как релевантность и сумма, которую продавцы платят за клик.

 Если установить флажок Обе оси, то краска будет распыляться ещё и по горизонтали.
Если установить флажок Обе оси, то краска будет распыляться ещё и по горизонтали. Инструмент не имеет окна настроек.
Инструмент не имеет окна настроек.