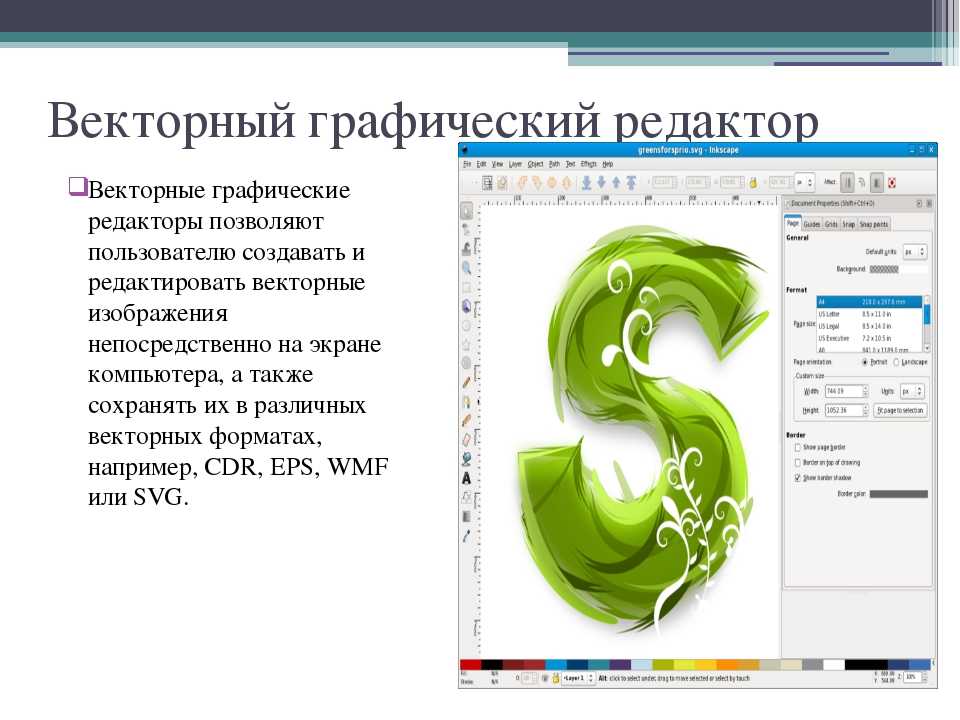
Векторный графический редактор кратко
4.6
Средняя оценка: 4.6
Всего получено оценок: 197.
4.6
Средняя оценка: 4.6
Всего получено оценок: 197.
Рисунки и картинки в ЭВМ можно представлять в векторном формате. Для работы с векторной графикой предназначены специальные программы, позволяющие работать с графическими примитивами, из которых строиться изображение. Кратко о графическом редакторе векторной графики и технологии работы в нем можно прочитать в данной статье.
Векторный графический редактор
Векторный графический редактор представляет собой приложение, позволяющее конструировать иллюстрации из различных геометрических объектов, которые называются графическими примитивами. Каждый редактор предлагает свой набор графических примитивов. Основной состав этих объектов включает в себя:
- линии;
- плоские фигуры;
- фигуры-символы;
- текстовые поля.
Графические примитивы векторного редактора
Все элементы для рисования сгруппированы, на единой панели рисования.
Линии
Линии, как графические примитивы, могут быть разными. По своему назначению они бывают:
- простые;
- соединительные.
По внешнему виду:
- прямые линии;
- кривые линии.
Также на концах линий можно поставить стрелки, многообразие видов стрелок зависит от конкретного графического редактора.
Фигуры
Библиотека геометрических фигур достаточно разнообразна в любом векторном графическом приложении. Самые основные фигуры:
- прямоугольники – размером и видом прямоугольника можно управлять, если сделать стороны прямоугольник одинаковыми, то можно получить квадрат;
- эллипсы – предназначены для рисования фигур эллиптической формы, управляя объектом мыши, можно нарисовать окружность;
- основные фигуры – разнообразные геометрические фигуры – треугольники, параллелограммы, трапеции, сектора, кольца и другие;
- фигуры-символы – большой набор фигур с определенной смысловой нагрузкой – смайлики, сердечки, широкие стрелки, фигурные скобки, элементы блок-схем, звездочки, выноски.

Текстовые поля
Существуют специальные инструменты для создания текстовых надписей. Надписи рассматриваются как геометрические объекты, и технология работы с ними не отличается от других рисованных примитивов. Дополнительно можно настраивать для текстовых полей гарнитуру, кегель и начертание шрифта, а также использовать дополнительные настройки по выравниванию надписи, изменения величины интервала.
Кривая Безье
Некоторые векторные редакторы имеют отдельный инструмент – кривую Безье. С помощью кривых Безье рисуют фигуры сложной формы, контур которых представляет собой гладкую линию. На этих линиях расположены узлы, которыми можно управлять, перемещая их. При этом будет изменяться вид нарисованной криволинейной фигуры.
Активное использование векторных редакторов для создания дизайна интернет-ресурсов привело к популяризации плоского дизайна. Особенностью такого дизайна является использование плоских прямоугольных объектов, прямых углов. В нем не делают теней, не используют текстур и объемных изображений.
Основные приемы работы в векторном графическом редакторе
Все графические редакторы имеют похожие приемы работы:
- Настройка контура примитива – заключается в задании толщины, цвета и типа линии.
- Заливка фигуры – все замкнуты фигуры можно закрашивать цветом или особой градиентной заливкой, а можно оставлять прозрачными.
- Выделение объектов – для выделения объектов используется специальный инструмент, он, как правило, представлен на панели инструментов в виде стрелки.
- Перемещение, вращение, изменение размеров объектов – выполняется с помощью нажатия левой кнопки мыши по специальным пометкам, обозначающим границы нарисованного примитива.
- Многослойность – для сложных иллюстраций, состоящих из нескольких примитивов, каждый графический объект размещают на отдельном уровне, называемом слоем. Графические элементы можно помещать на передний или на задний план, или на один слой вперед или назад.

- Группировка – рисунки, состоящие из нескольких примитивов, группируют для того, чтобы рассматривать их как единые объекты и применять средства форматирования ко всем элементам одновременно.
Особенность векторных редакторов состоит в том, что они пригодны, преимущественно, для создания иллюстраций, а не для редактирования фотореалистичных изображений. Эти программные продукты используются для создания логотипов, технических иллюстраций, объектов типографики, контурных рисунков.
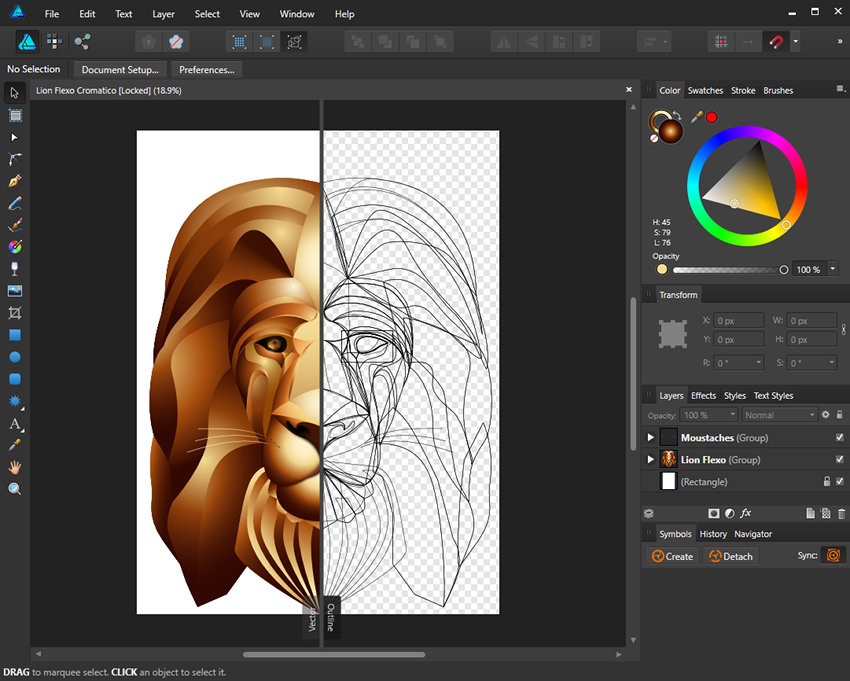
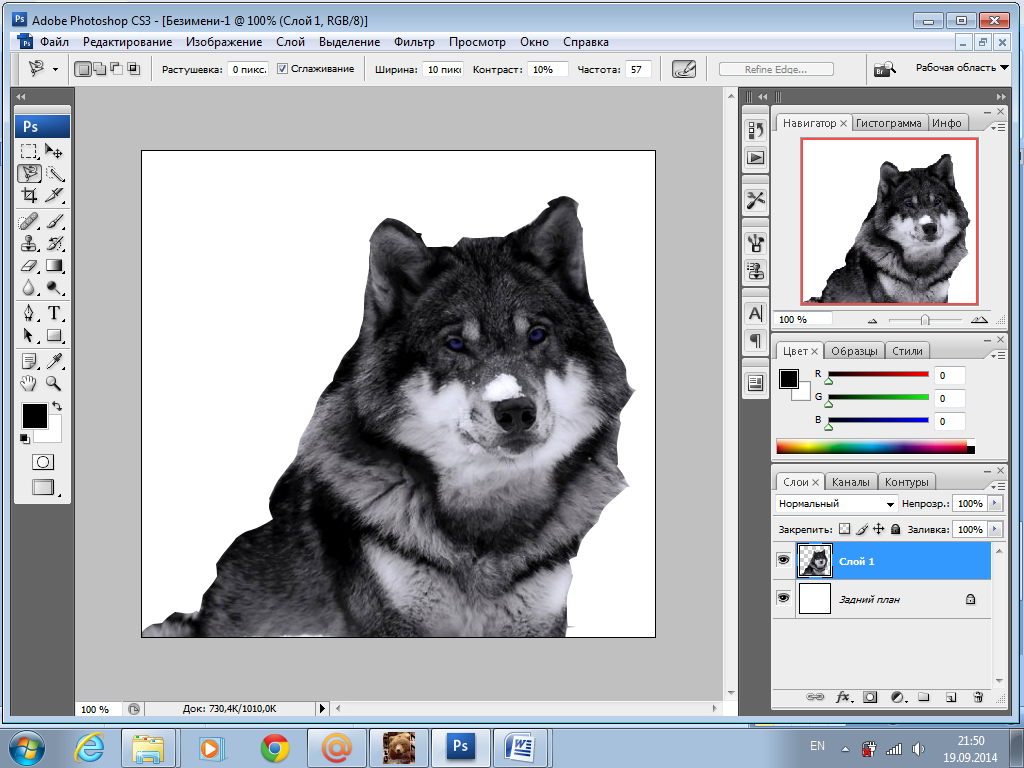
Рис. 3. Многослойный векторный рисунок.Векторные редакторы
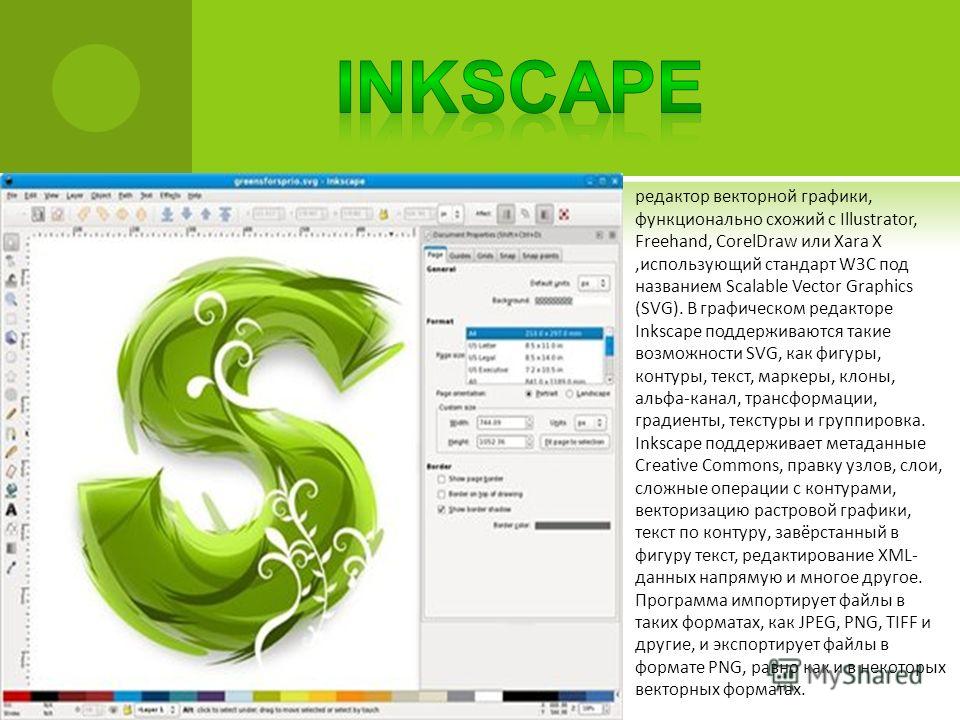
Рынок программных решений для создания векторной графики предлагает как бесплатные программные продукты, например, OpenPffice Draw, Inkscape, так и коммерческие (платные) программы CorelDraw, Adobe Illustrator, Xara Designer.
Для работы следует выбирать только лицензионные программные продукты или бесплатные программы.
Файлы с векторными рисунками имеют следующие расширения: CDR, AL, EPS, WMF, SVG .
Что мы узнали?
Векторные изображения состоят из отдельных графических объектов – примитивов, которые представляют собой линии, различные геометрические фигуры, фигуры-символы, фрагменты текста. Графические редакторы позволяют форматировать контур, заливку фигуры, перемещать и масштабировать объекты, группировать и размещать на разных слоях. Рынок векторных программных средств предлагает как платные, так и бесплатные редакторы. Векторные файлы имеют расширения CDR, AL, EPS, WMF, SVG.
Тест по теме
Доска почёта
Чтобы попасть сюда — пройдите тест.
Пока никого нет. Будьте первым!
Оценка статьи
4.6
Средняя оценка: 4.6
Всего получено оценок: 197.
А какая ваша оценка?
Редактор Wix: векторная графика | Центр Поддержки
Добавьте на сайт потрясающую векторную графику.
Векторные изображения — это цифровые иллюстрации и значки. Они созданы с использованием программного обеспечения для векторной графики и способны оживить ваш сайт. Наши векторные изображения представляют собой файлы SVG (масштабируемую векторную графику), а значит, вы можете изменять размер изображения без ущерба для качества.
Они созданы с использованием программного обеспечения для векторной графики и способны оживить ваш сайт. Наши векторные изображения представляют собой файлы SVG (масштабируемую векторную графику), а значит, вы можете изменять размер изображения без ущерба для качества.
Вы можете выбрать из сотен бесплатных вариантов, доступных на площадке Wix, или загрузить свой собственный. Откройте редактор и добавьте векторную графику на сайт
Добавление векторной графики
Векторная графика может быть использована в декоративных целях или как призыв к действию.
При добавлении векторной графики на сайт вы можете выбрать один из сотен бесплатных вариантов, доступных от Wix, или загрузить свой собственный. Выберите опцию ниже, чтобы узнать больше.
Выберите из бесплатных вариантов, доступных на Wix
- Нажмите Добавить в левой части редактора.
- Нажмите Векторная графика.
- Нажмите или перетащите выбранную векторную графику, чтобы добавить ее на страницу.

Загрузите собственное векторное изображение
- Нажмите Медиа в левой части редактора.
- Нажмите значок Загрузить файлы .
- Выберите файл(ы) на вашем компьютере.
- Нажмите Открыть.
- (Необязательно) Выберите векторную графику и нажмите Добавить на страницу , чтобы добавить ее на свой сайт. Нажмите здесь, чтобы узнать больше
Дизайн векторной графики
Начните редактировать векторную графику в соответствии с вашим сайтом, нажав значок Дизайн . Вы можете настроить многие аспекты векторной графики, включая цвета, прозрачность и тень.
В Wix векторная графика делится на четыре типа в зависимости от цвета и формы. Отображаемые параметры настройки зависят от типа векторной графики, добавленной на сайт.
Нажмите на варианты ниже, чтобы узнать, как настроить дизайн каждого из них.
Основные фигуры
Базовые фигуры — это тип векторной графики, имеющий один цвет. Вы можете настроить этот цвет и его прозрачность, а также добавить и настроить границу. После нажатия на значок Дизайн , выберите один из вариантов ниже:
Вы можете настроить этот цвет и его прозрачность, а также добавить и настроить границу. После нажатия на значок Дизайн , выберите один из вариантов ниже:
- Цвет заливки: выберите цвет векторной графики и настройте ее прозрачность с помощью ползунка.
- Граница: примените границу и настройте ее цвет, прозрачность и ширину.
- Тень: примените тень и настройте ее угол, размытие, цвет, прозрачность и расстояние.
Векторная графика с одним цветом
Некоторые векторные изображения (например, значки) имеют только один цвет. Вы можете изменить и настроить этот цвет, а также добавить и настроить тень. Нажмите значок Дизайн и выберите один из следующих вариантов:
- Цвета заливки: выберите цвет векторной графики и отрегулируйте его прозрачность с помощью ползунка.
- Тень: примените тень и настройте ее угол, размытие, цвет, прозрачность и расстояние.

Векторная графика с 2-8 цветами
Эти типы векторной графики обычно более детализированы. Каждый цвет на иллюстрации можно изменить, а также добавить и настроить тень. Просто нажмите значок Дизайн и выберите один из вариантов:
- Цвета заливки: выберите цвета векторной графики и отрегулируйте ее прозрачность с помощью ползунка.
- Тень: примените тень и настройте ее угол, размытие, цвет, прозрачность и расстояние.
Примечание: невозможно изменить прозрачность отдельно для каждого цвета.
Векторная графика с оттенками серого
Векторная графика с оттенками серого обычно содержит разные оттенки одного цвета. Если изменить этот цвет, это повлияет на весь тон. Вы можете редактировать этот и любые другие второстепенные цвета в графике, а также добавлять и настраивать тень. Просто нажмите значок Дизайн и выберите один из доступных вариантов:
- Цвета заливки: выберите цвета векторной графики и отрегулируйте ее прозрачность с помощью ползунка.

- Тень: примените тень и настройте ее угол, размытие, цвет, прозрачность и расстояние.
Примечание: невозможно изменить прозрачность отдельно для каждого цвета.
Добавление ссылки на векторную графику
Добавьте ссылку на векторную графику, чтобы создать кнопку или призыв к действию. Прикрепите ссылку к различным местам, например на страницу сайта, внешний сайт или даже на номер телефона. Добавление ссылки — это отличный способ стимулировать интерактивность посетителей вашего сайта и создать что-то привлекательное и функциональное.
Чтобы добавить ссылку на векторную графику:
- Выберите векторную графику в редакторе.
- Нажмите на значок ссылки .
- Выберите тип ссылки, которую вы хотите подключить к векторной графике, из списка слева.
- Введите соответствующую информацию.
- Нажмите Готово.
Добавление анимации в векторную графику
Анимация — это отличный способ оживить векторную графику. Благодаря множеству доступных опций вы можете создать что-то интересное и красочное.
Благодаря множеству доступных опций вы можете создать что-то интересное и красочное.
Чтобы добавить анимацию:
- Нажмите значок Анимация .
- Выбрать анимацию.
- Нажмите Настроить, чтобы настроить его параметры. Нажмите здесь, чтобы узнать больше
Method Draw Vector Editor
Canvas
Заголовок Ширина Высота Цвет
Размеры CustomFit to Content Сообщение Twitter (1012 × 506) Заголовок Twitter (1500 × 500) Сообщение Facebook (1200 × 630) Обложка Facebook (820 × 312) Сообщение Instagram (1080 × 1080) История Instagram (1080 × 1920) Dribble Shot (400 × 300) )Dribble Shot HD (800 × 600) Обложка LinkedIn (1584 × 396) 16:9 (1920 × 1080) 4:3 (1024 × 768) Рабочий стол (1140 × 1024) MacBook (834 × 119)4) MacBook Pro (1024 × 1366) Surface Book (1440 × 990) iMac (1368 × 912) iPad Mini (768 × 1024) iPad Pro 11 дюймов (834 × 1194) iPad Pro 12,9 дюйма (1024 × 1366) Surface Pro 3 (1440 × 990) Surface Pro 4 (1368 × 912) iPhone 11 ProMax (414 × 896) iPhone 11 Pro / X (375 × 812) iPhone 8 Plus (414 × 736) iPhone 8 (375 × 667) Google Pixel 2 ( 411 × 731) Google Pixel XL (411 × 823) Android (360 × 640) A4 (595 × 842) A5 (420 × 595) A6 (297 × 420) Letter (612 × 792) Tabloid (792 × 1224)
Пользовательский
Прямоугольник
Икс Д Ширина Высота
Путь
Икс Д
Изображение
Икс Д Ширина Высота
Круг
Центр X Центр Y Радиус
Эллипс
Икс Д Радиус X Радиус Y
Строка
Начать X Старт Y Конец X Конец Y
Текст
Содержание Икс Д
Шрифт
Стиль шрифта
Б
и
Размер шрифта
SVG
Использование
Разрыв использования ref
Группа
Икс Д
Разгруппировать
Редактировать путь
Икс Д
Тип сегмента Прямая кривая
Прямая
Добавить узел
Удалить узел
Открыть/закрыть путь
Вращение Непрозрачность Размытие Округлость
Выровнять по холсту
Несколько элементов
Выровнять по объектамВыровнять по странице
Элементы группы
Поместить текст на контур
Обводка
ШиринаБросаться —···- —·—··-
—
10 Бесплатный онлайн-редактор векторов и офлайн-редактор векторов в 2023 г.
 облачных вычислений. Все, что вам нужно, это подключенный к Интернету компьютер с браузером, чтобы использовать его. Однако некоторые люди предпочитают устанавливаемое программное обеспечение из-за опасений относительно их конфиденциальности и так далее. По сути, это ваш выбор, но знаете ли вы, является ли ваш векторный редактор лучшим или хотя бы одним из 10 лучших офлайн или онлайн векторных редакторов 2023 года? Мы составили для вас список лучших приложений для векторной графики — в облаке и для настольных компьютеров, включая Wondershare Mockitt (самый простой онлайн-редактор векторной графики).
облачных вычислений. Все, что вам нужно, это подключенный к Интернету компьютер с браузером, чтобы использовать его. Однако некоторые люди предпочитают устанавливаемое программное обеспечение из-за опасений относительно их конфиденциальности и так далее. По сути, это ваш выбор, но знаете ли вы, является ли ваш векторный редактор лучшим или хотя бы одним из 10 лучших офлайн или онлайн векторных редакторов 2023 года? Мы составили для вас список лучших приложений для векторной графики — в облаке и для настольных компьютеров, включая Wondershare Mockitt (самый простой онлайн-редактор векторной графики).Попробуйте бесплатно
В следующих двух разделах мы описали 5 лучших онлайн-редакторов векторов и 5 лучших программных приложений для редактирования векторов на настольных компьютерах. Все они могут использоваться для редактирования векторов, а некоторые даже доступны в виде бесплатного векторного программного обеспечения. Они также могут помочь вам создавать векторные рисунки с нуля, предлагая как базовые, так и расширенные функции.
Вы готовы? Пойдем!
- Часть 1. 5 лучших векторных онлайн-редакторов
- Часть 2. 5 лучших векторных редакторов для настольных компьютеров
- Часть 3. Как выбрать лучший векторный редактор
- Part4.Desktop и онлайн-программное обеспечение для редактирования векторов
Топ-5 векторных онлайн-редакторов
Mockittis — одно из самых универсальных приложений для векторного рисования в облаке. Его можно использовать для рисования и редактирования векторных изображений, создания артбордов и макетов, а также прототипов. Он также не требует большого объема памяти и системных ресурсов вашего браузера, что позволяет вам работать в многозадачном режиме с другими приложениями и окнами браузера. Прежде всего, это один из самых доступных на сегодняшний день инструментов для дизайна и прототипирования UI/UX. Вы также можете использовать его как бесплатное программное обеспечение для редактирования векторов, просто зарегистрировав учетную запись. Если вам нравится платформа, вы можете обновить ее, чтобы увеличить лимиты проекта, экрана и хранилища.
Прежде всего, это один из самых доступных на сегодняшний день инструментов для дизайна и прототипирования UI/UX. Вы также можете использовать его как бесплатное программное обеспечение для редактирования векторов, просто зарегистрировав учетную запись. Если вам нравится платформа, вы можете обновить ее, чтобы увеличить лимиты проекта, экрана и хранилища.
Попробуйте бесплатно
Основные функции
- Обширные библиотеки активов, содержащие тысячи компонентов из реальных интерфейсов пользовательского интерфейса на основе iOS, Material Design и т. д.
- Шаблоны, которые помогут вам начать работу и придадут вашим проектам профессиональный вид.
- Инструменты векторного рисования и редактирования.
- Инструмент блок-схемы, который поможет вам создать рабочий процесс или нарисовать логику ваших прототипов.
- Быстрое прототипирование с перетаскиванием ссылок с компонента на страницу или состояние страницы.
- Привлекательный и полезный набор жестов, переходов, эффектов и анимации для демонстрации взаимодействий.

- Широкий набор инструментов для совместной работы — совместное использование, просмотр, комментирование, загрузка, проверка кода и т. д.
- Импорт файлов Sketch и фрагментов для дальнейшего проектирования.
Pros
- Более доступный, чем любой другой дизайнерский инструмент премиум-класса
- Бесплатная версия доступна для небольших проектов и личного использования
- Наглядный макет с удобным интерфейсом и удобной навигацией
- Мощный инструмент для создания сложной векторной графики
Минусы
- В бесплатной версии можно создать только 3 проекта.
Попробуйте бесплатно
#2:Vectr
Vectris по сути является бесплатным векторным онлайн-редактором, но вы также можете установить настольный клиент. Онлайн-версия немного тяжеловата, а это означает, что она довольно сильно загружает память браузера, особенно при работе над сложными проектами. Кроме того, вам необходимо зарегистрироваться, если вы хотите включить функцию автоматического сохранения. Лучшее в Vectris то, что вам не нужно ничего платить Все, что вам нужно сделать, чтобы получить полный доступ, это зарегистрировать учетную запись онлайн. Вы также можете использовать их фоторедактор и создатель дизайна изображений под названием Pixlr, инструмент премиум-класса с бесплатным пробным периодом. Это отличная установка для дизайнеров, которые также работают с фотографиями.
Лучшее в Vectris то, что вам не нужно ничего платить Все, что вам нужно сделать, чтобы получить полный доступ, это зарегистрировать учетную запись онлайн. Вы также можете использовать их фоторедактор и создатель дизайна изображений под названием Pixlr, инструмент премиум-класса с бесплатным пробным периодом. Это отличная установка для дизайнеров, которые также работают с фотографиями.
Основные функции
- Базовый набор векторных инструментов для рисования и редактирования векторов
- Создайте несколько страниц и измените их порядок
- Загрузка изображений — импорт из других источников
- Функция общего доступа
- Доступны руководства пользователя и учебные пособия
Pros
- Простой интерфейс — легко разобраться
- Легкий доступ ко всем инструментам — интуитивно понятное расположение
- Может работать в автономном режиме с устанавливаемыми версиями для Mac и Windows 9.0116
Минусы
- Необходимо запускать в актуальном браузере или тормозит
- Незарегистрированные пользователи могут потерять работу, если интернет-соединение прервется
- Нет расширенных функций векторного рисования и редактирования
#3: Редактор Boxy SVG
Если вы ищете что-то с широкими возможностями, но при этом бесплатное (только для Linux), то вам следует рассмотреть этот векторный онлайн-редактор. Он имеет множество функций, которые действительно оценят опытные пользователи, но по-прежнему удовлетворяет потребности новых пользователей. Это правильное сочетание простоты и сложности. Дизайн программного обеспечения основан на философии, согласно которой ваш холст должен быть основным фокусом любого инструмента дизайна. Панели боковой панели содержат все необходимые вам инструменты, которые отображаются в виде расширяемых опций, которые вы нажимаете, чтобы открыть или закрыть. Вам не придется возиться с открытыми палитрами, диалогами и другими отвлекающими факторами.
Он имеет множество функций, которые действительно оценят опытные пользователи, но по-прежнему удовлетворяет потребности новых пользователей. Это правильное сочетание простоты и сложности. Дизайн программного обеспечения основан на философии, согласно которой ваш холст должен быть основным фокусом любого инструмента дизайна. Панели боковой панели содержат все необходимые вам инструменты, которые отображаются в виде расширяемых опций, которые вы нажимаете, чтобы открыть или закрыть. Вам не придется возиться с открытыми палитрами, диалогами и другими отвлекающими факторами.
Основные функции
- Базовые и расширенные инструменты векторного рисования — Безье, Дуга, от руки, формы, текст и т. д.
- Дополнительные ресурсы — библиотека иконок, фотографий и т. д., генераторы форм, цветовая палитра и т. д.
- История изменений — для отмены или повтора определенных действий
- Работает онлайн и офлайн (Mac, Linux)
- 15-дневная бесплатная пробная версия для веб-версии и версии для Mac
Pros
- Идеальный инструмент для графических дизайнеров всех уровней, от новичков до профессионалов
- Удобная компоновка с легким доступом ко всем инструментам и панелям
- Верхнее меню помогает перейти к определенным функциям
- Несколько вариантов формата экспорта
Минусы
- Необходимо зарегистрироваться для экспорта образцов
- Нет бесплатной версии, кроме пользователей Linux (настольная версия)
- Не полностью устанавливаемое приложение — установлено как PWA (прогрессивное веб-приложение), которое может работать в автономном режиме
#4: Figma
Большинство людей знают Figma как популярный инструмент для создания прототипов, но он также имеет инструменты векторной графики, такие как Pen Tool и Vector Networks. Последнее является уникальной функцией, которую, в отличие от традиционных векторных инструментов, можно использовать для создания независимых векторных линий, которые можно либо соединить, либо оставить отдельными. Figma также является отличным инструментом для совместного проектирования, как и WondershareMockitt, позволяя пользователям делиться проектами, комментировать, оставлять отзывы и т. д.
Последнее является уникальной функцией, которую, в отличие от традиционных векторных инструментов, можно использовать для создания независимых векторных линий, которые можно либо соединить, либо оставить отдельными. Figma также является отличным инструментом для совместного проектирования, как и WondershareMockitt, позволяя пользователям делиться проектами, комментировать, оставлять отзывы и т. д.
Основные функции
- Pen Tool и Vector Networks Tool для создания и редактирования векторных изображений
- Плагины для других инструментов дизайна — импорт экранов и монтажных областей
- Импорт изображений, включая файлы Sketch
- Инструменты прототипирования для создания интерактивных дизайнов пользовательского интерфейса
- Варианты стилей дизайна для создания систем дизайна и руководств по стилю
- Большая библиотека компонентов, а также сторонние ресурсы
- Режим наблюдения для презентации прототипов
Плюсы
- Привлекательный пользовательский интерфейс с множеством функций
- Обширная экосистема пользователей для совместной работы и идей с
- Обширные ресурсы для компонентов дизайна, систем дизайна, наборов пользовательского интерфейса и т.
 д.
д. - Интуитивно понятный пользовательский интерфейс
Минусы
- Не так много доступных учебных ресурсов, несмотря на широкое использование
- Поддержка в основном с форума пользователей
- Дорогой инструмент для одиночек и небольших команд
#5:Vecteezy
Претензия Vecteezy на известность — это огромное хранилище произведений искусства, к которым вы можете получить бесплатный доступ. Сам онлайн-инструмент векторного редактора можно использовать бесплатно, но вы можете перейти на версию Pro, чтобы получить доступ к премиальным изображениям. Это базовое программное приложение для векторного дизайна, но полезное в качестве учебного пособия для новых дизайнеров. Это лучше для векторного редактирования, чем для векторного рисования из-за ограниченных возможностей рисования.
Основные функции
- Функции векторного редактирования для сложных и сложных проектов
- Очень близко к редактированию в стиле Illustrator или Photoshop
- Бесплатная векторная библиотека и иллюстрации, стоковые фото и стоковые видео коллекции
- Быстрое создание простых векторных рисунков
Pros
- Бесплатное использование, если вы не хотите иметь доступ к премиальной коллекции произведений искусства
- Отличный инструмент для редактирования дизайнов, созданных на других платформах
- Прост в использовании, даже если у вас нет опыта проектирования
Минусы
- Векторный редактор все еще находится на стадии бета-тестирования
- Очень простые инструменты векторного рисования
- Ограниченный набор инструментов для векторных рисунков
5 лучших векторных редакторов для настольных ПК
#1: Adobe Illustrator
Несомненно, Adobe Illustrator является лидером в области программного обеспечения для векторного дизайна для настольных сред Windows и macOS. форматы печати. Недавно представленный для iPadOS, Illustrator дает вам гибкость для создания рисунков, типографики, значков, логотипов и множества других компонентов дизайна. Программное обеспечение, безусловно, находится в дорогой части ценового спектра, и если вам нужны облачные возможности, вам нужно будет взять весь пакет Creative Cloud со всеми приложениями, что обойдется примерно в 600 долларов в год. Большое значение, но выходит за рамки бюджета для многих людей и небольших компаний, которые только начинают.
форматы печати. Недавно представленный для iPadOS, Illustrator дает вам гибкость для создания рисунков, типографики, значков, логотипов и множества других компонентов дизайна. Программное обеспечение, безусловно, находится в дорогой части ценового спектра, и если вам нужны облачные возможности, вам нужно будет взять весь пакет Creative Cloud со всеми приложениями, что обойдется примерно в 600 долларов в год. Большое значение, но выходит за рамки бюджета для многих людей и небольших компаний, которые только начинают.
Основные функции
- Расширенные инструменты векторного рисования и редактирования
- Простой в использовании интерфейс
- Большое сообщество пользователей для поддержки
- Инструмент на основе ИИ (Adobe Sensei AI) для использования цветовых схем из фотографий в ваших проектах
- Интеграция с другими приложениями Creative Cloud, такими как Photoshop и Adobe XD
Pros
- Масштабирование изображений до любого необходимого размера
- Текстура заполняет внешний вид и очень хорошо работает
- Размеры монтажных областей можно изменять в соответствии с содержимым
- Обширные инструменты кисти + создание собственных кистей
- Возможность бесплатной пробной версии Adobe Stock при покупке
Минусы
- Тяжелое приложение, требующее больших ресурсов
- Инструмент трассировки нуждается в значительной доработке
- Продукт стоит 31,49 доллара США за месячный план
#2:DRAW
DRAW уже давно является опорой индустрии графического дизайна с момента своего запуска в 1989, более 30 лет назад. Первоначально рекламируемый как первый инструмент векторного редактора для Windows, он превратился в множество инструментов дизайна для дизайна и иллюстрации, технической графики и отраслевых решений.
Первоначально рекламируемый как первый инструмент векторного редактора для Windows, он превратился в множество инструментов дизайна для дизайна и иллюстрации, технической графики и отраслевых решений.
Основные функции
- Полный набор инструментов с универсальными инструментами для рисования и формовки
- Создание макетов страниц и многостраничных брошюр и т. д. с линейками и сетками, чтобы ваш дизайн «оставался в пределах линий»
- Широкий набор инструментов для улучшения текста
- Предустановки и инструменты веб-графики
- Простое управление объектами
- Профессионально созданные шаблоны
- Усовершенствованный инструмент векторной трассировки для преобразования растровых изображений в векторные
Pros
- Передовой инструмент, очень зрелый и сложный
- Самый старый графический дизайнер Windows на рынке
- Одно приложение превратилось в полноценную экосистему инструментов проектирования и редактирования
Минусы
- Дорогие продукты, подходящие только для больших проектных групп и некоторых профессионалов
- Слишком много конкурирующих продуктов с одинаково привлекательными характеристиками
#3: Sketch
Sketch, один из самых популярных векторных редакторов для Mac, уже более десяти лет является фаворитом Mac. К сожалению, версии для Windows нет, хотя вы можете запустить виртуальную машину с macOS в Windows, чтобы использовать приложение. Тем не менее, Sketch бесспорно оставил свой след в мире дизайна. Он предлагает все инструменты векторного рисования и редактирования, которые вам понадобятся для создания захватывающих визуальных эффектов, масштабируемых и без потерь.
К сожалению, версии для Windows нет, хотя вы можете запустить виртуальную машину с macOS в Windows, чтобы использовать приложение. Тем не менее, Sketch бесспорно оставил свой след в мире дизайна. Он предлагает все инструменты векторного рисования и редактирования, которые вам понадобятся для создания захватывающих визуальных эффектов, масштабируемых и без потерь.
Основные функции
- Впечатляющий набор векторных инструментов для создания значков, логотипов, изображений
- Наслоение и ограничения для создания сложных композиционных эффектов
- Основные фигуры, логические операции и маскирование
- Создание символов для повторного использования в проектах
- Простая совместная работа с помощью рабочих областей и проектов (Sketch 71 и выше + требуется подписка)
Pros
- Множество учебных ресурсов, таких как учебные пособия, видео и т. д.
- Все инструменты, необходимые для создания сложных векторных изображений
- Надежное программное обеспечение для векторного проектирования с возможностями совместной работы
Минусы
- Нет версии Windows
- Нужны дополнительные инструменты для создания прототипов
- Веб-приложение отделено от основной настольной утилиты, хотя и интегрировано в определенной степени
#4: Affinity Designer
Это кроссплатформенное приложение для Windows, macOS и iPadOS идеально подходит для творческих дизайнерских проектов, таких как концепт-арт, дизайн-макеты, печатный контент, дизайн игр и т. д. Он получил несколько наград от таких компаний, как Apple, за свои возможности профессионального уровня. Affinity Designer обрабатывает как векторные, так и растровые изображения, что обеспечивает большую гибкость и больше вариантов. Вы также можете иметь разветвления в своем дизайне, используя функцию сохранения альтернативной истории будущего, и этот редактор векторной графики поддерживает широкий спектр типов файлов.
д. Он получил несколько наград от таких компаний, как Apple, за свои возможности профессионального уровня. Affinity Designer обрабатывает как векторные, так и растровые изображения, что обеспечивает большую гибкость и больше вариантов. Вы также можете иметь разветвления в своем дизайне, используя функцию сохранения альтернативной истории будущего, и этот редактор векторной графики поддерживает широкий спектр типов файлов.
Основные функции
- Полнофункциональный векторный инструмент для проектирования и редактирования для опытных пользователей
- Панорамирование и масштабирование с высокой частотой кадров
- Коррекция, градиенты и эффекты в реальном времени
- Предварительный просмотр всех трансформаций и правок кривых в реальном времени
- Создан для работы с тяжелой проектной документацией — без задержек
Pros
- Идеально подходит для опытных дизайнеров, которые не хотят ограничиваться своей дизайнерской платформой
- Подходит для очень сложных и сложных конструкций
- Преобразование в растр для редактирования на уровне пикселей, добавления зернистости и т.
 д. для реалистичного дизайна
д. для реалистичного дизайна - Удобная функция выбора похожих объектов и элементов с похожими атрибутами
- Неограниченное количество артбордов любого размера
- 1 000 000% масштабирование
- Удивительно недорогой
Минусы
- Документация новых функций не всегда понятна
- Нет трассировки растрового изображения
- Нет плагинов или интеграций
#5:DrawPad
DrawPad идеально подходит для рисунков и эскизов, позволяя создавать уникальные дизайны для веб-графики, презентаций и других медиаканалов. Существует несколько инструментов как для векторных, так и для растровых изображений, что дает дизайнерам свободу переключаться между ними для создания реалистичных векторных изображений, редактируя их как образцы.
Основные функции
- Инструменты «Кисть» и «Карандаш» для рисования или рисования изображений
- Сенсорная опора для мобильных устройств
- Эффекты, слои и другие функции
- Поддерживает растровое и векторное редактирование
- Поддержка формата рекламы для рекламных платформ, таких как Bing и Google
- Чувствительность к давлению для сенсорной панели
Pros
- Отлично подходит для создания значков и символов, фирменных бланков, печатных рисунков и других креативных материалов для офлайн- и онлайн-маркетинга
- Поддерживает ряд файлов изображений (входные и выходные)
- Шаблоны для быстрого начала работы
- Инструмент «Изогнутый текст» — аналогичен функции «Путь к тексту», но с ограничениями
Минусы
- Достаточно простой инструмент для векторного дизайна
- Неразрушающее редактирование достигается только путем наслоения
- Нечастые обновления
Как выбрать лучший редактор векторной графики
Теперь, когда мы рассмотрели лучшее программное обеспечение для редактирования векторной графики онлайн и на рабочем столе, как выбрать подходящее для вашего бизнеса или личного использования? Есть несколько критериев, которые мы рекомендуем вам учитывать:
Юзабилити : Интуитивно понятный пользовательский интерфейс, визуально привлекательные макеты, простой в использовании интерфейс — все это очень важно, потому что эти элементы могут сделать вас более продуктивным. универсальность и гибкость, что делает его идеальным для дизайнеров, которые только начинают знакомиться с векторным дизайном.
универсальность и гибкость, что делает его идеальным для дизайнеров, которые только начинают знакомиться с векторным дизайном.
Цена : не всегда самый важный фактор, но довольно важный, когда у вас ограниченный бюджет. WondershareMockitt и Affinity Designer предлагают на данный момент лучшую цену с точки зрения подписки или прямой покупки лицензии соответственно. По широте и глубине функций, которые они предлагают, это лучшее соотношение цены и качества.
Доступность функций : Illustrator и Sketch находятся довольно высоко в списке загружаемого программного обеспечения, а Figma и Mockittare — в верхней части списка онлайн-софта. Преимущество бесплатного программного обеспечения для редактирования векторов, такого как Mockit, заключается в том, что вы не платите, если только вы не работаете над несколькими проектами и вам не нужно увеличивать свои лимиты. Базовая версия бесплатна навсегда, а новые инструменты внедряются быстрыми темпами.
Немного о ресурсах : Будь то отдельное приложение или приложение, работающее в вашем браузере, использование ресурсов является важным аспектом, который следует учитывать, особенно если ваша система немного устарела. С онлайн-инструментом для векторной графики, таким как Mockitt, все, что вам нужно сделать в старых системах, — это убедиться, что браузер обновлен. Затем он становится легким приложением, которое не загружает память вашего браузера и другие ресурсы.
С онлайн-инструментом для векторной графики, таким как Mockitt, все, что вам нужно сделать в старых системах, — это убедиться, что браузер обновлен. Затем он становится легким приложением, которое не загружает память вашего браузера и другие ресурсы.
Программное обеспечение для редактирования векторной графики в сравнении с настольным компьютером
Что лучше? Спор продолжается, но у каждой из этих моделей есть явные преимущества:
Совместная работа : онлайн-инструменты лучше, если вы сотрудничаете в нескольких местах с другими дизайнерами и участниками проекта.
Конфиденциальность : Настольные инструменты лучше подходят для конфиденциальности и конфиденциальных материалов, что часто бывает с новыми разработками ведущих компаний. Идеальным компромиссом здесь является запуск инструментов в частном облаке с очень строгими разрешениями и пользовательскими политиками.
Подключение к Интернету : Программное обеспечение для настольных ПК также идеально подходит, когда ваше подключение к Интернету нестабильное, медленное или нестабильное.