что это такое, применение, отличия, плюсы и минусы, пример изображений
Векторная графика — карты, схемы. Растровая — фотографии.
Картинки в растре и векторе на первый взгляд похожи. Но стоит увеличить растровое изображение — и сразу видны отличия: появляются пиксели. Векторные изображения, наоборот, не теряют качество при увеличении, потому что описаны математической формулой.
Растровая графика
Растр — это сетка цветных пикселей. К растровому формату изображений относят фотографии, детализированные изображения, сканированные документы и всё, что можно создать в программах Photoshop, Procreate, Photo-Paint, Paint Pro, Painter.
🎨 Применение и примеры
Растровые изображения используют, когда важно передать максимальную реалистичность цветов и деталей сложного натурального объекта. Например, дизайн ландшафта с множеством элементов растений, точный портрет человека.
Первая картинка в нормальном размере, поэтому пикселей не видно. Но при увеличении они появятся, как на втором примере
Но при увеличении они появятся, как на втором примере
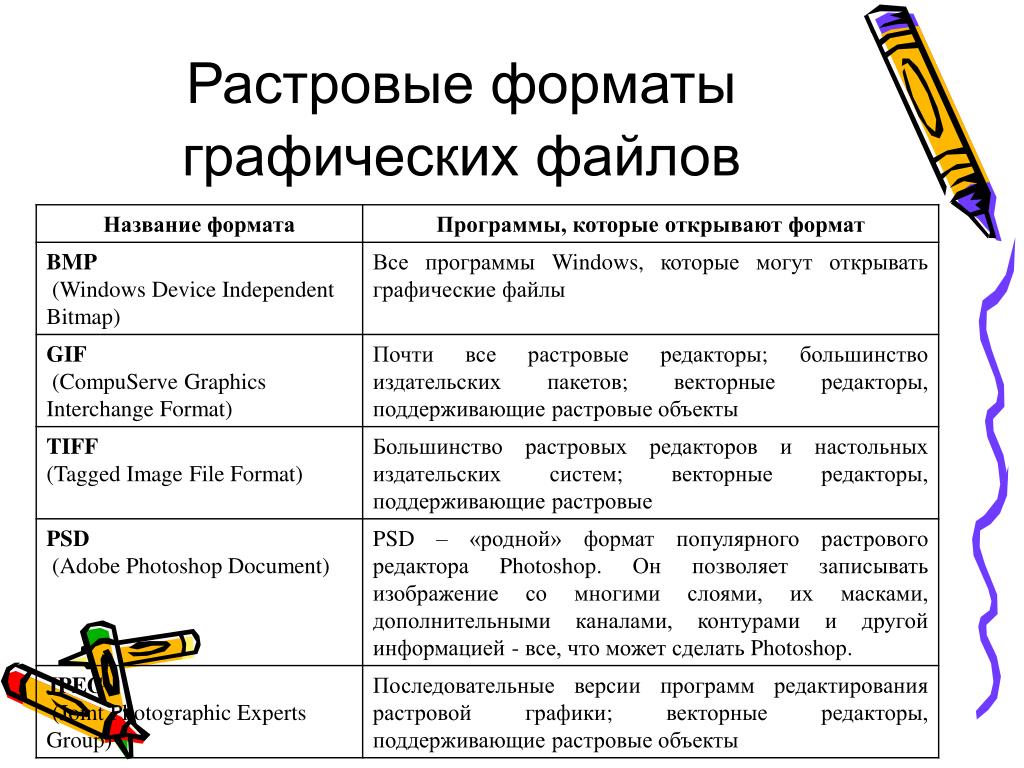
Популярные растровые расширения для статичных изображений: jpeg, png, bmp, dib, rle. Для анимированных картинок — gif.
✔️ Преимущества
Главный плюс — это возможность передавать цвета. Можно передать естественные оттенки, градиенты и переходы тонов на сложных иллюстрациях. С помощью растровой графики создают картинки, приближенные к реальности.
Еще один плюс — такие файлы легко печатать, потому что принтеры используют принцип «точка на каждый элемент картинки», под который как раз подходит растр.
❌ Недостатки
Качество изображения сильно ухудшается, если изменить его размер. Например, приблизить. На увеличенном изображении появляются цветные прямоугольники.
Еще к минусам растра относят большой размер файла. Чтобы обрабатывать такие высококачественные фотографии, нужна дополнительная мощность процессора и большой объем оперативной памяти. Значит, для хранения и обработки таких файлов нужны компьютеры повышенной мощности.
Векторная графика
Векторное изображение состоит из математических формул, которые описывают опорные точки и соединяющие линии. Такой формат картинок можно бесконечно масштабировать без потери качества.
Вектор используют в случаях, когда возможность менять размер без потери качества важнее реалистичности.
🎨 Применение и примеры
Чаще всего векторную графику применяют для схематических рисунков, карт, логотипов, диаграмм, иконок и смайликов. Такие изображения состоят из контура и его заливки в один цвет. Компьютер рассчитывает фигуры по математической формуле, поэтому картинка не расплывается, даже если сильно приблизить.
https://sky.pro/media/kto-takoj-hudozhnik-illyustrator/Популярные векторные форматы: svg — для веб-дизайна, eps — для полиграфии.
✔️ Преимущества
Главный плюс — возможность увеличивать и уменьшать размер файла до предела без ухудшения качества. Карту в формате svg можно масштабировать во сколько угодно раз, при этом контур не изменится. Еще преимущество такого формата в небольшом размере файла. Растровые картинки весят больше.
Еще преимущество такого формата в небольшом размере файла. Растровые картинки весят больше.
Векторную графику можно приближать до бесконечности — качество не потеряется
❌ Недостатки
Один из главных минусов — нереалистичность и схематичность изображения. Векторная графика не может передать цвета и переходы оттенков для демонстрации реальных объектов. Векторный формат не используют, когда нужно фотографическое качество, чтобы передать плавные переходы цвета с градиентом.
Как сконвертировать растровое и векторное изображения
Растровые картинки при конвертировании в векторные теряют реалистичность и переходы цветов и оттенков. Это связано с тем, что одна векторная фигура может быть залита только одним цветом. У растровой же есть многообразие градиентов благодаря пикселям.
Картинка переведена из растрового формата в векторный в онлайн-редакторе Vector Magic
Вектор можно легко перевести в растр в любом графическом редакторе или просто сделать скриншот изображения.
Что изучать и как научиться
Дизайнеры редактируют и создают растровые изображения чаще всего в программе Photoshop. Чтобы самостоятельно научиться работать в ней, можно посмотреть бесплатные уроки, например пошаговое обучение фотошопу. Помимо уроков для новичков на ютубе есть много идей уже готовых проектов.
Для работы с векторными изображениями применяют редакторы — Adobe Illustrator, Figma, CorelDRAW. В Adobe Illustrator есть руководство пользователя с подробными инструкциями по работе, например основы рисования.
Если бесплатных материалов недостаточно, вы хотите пойти дальше и стать дизайнером, присмотритесь к онлайн-курсам. В Skypro освоите профессию графического дизайнера с нуля за 10 месяцев. Не только научитесь работать в программах, но и соберете портфолио из учебных работ, получите обратную связь от экспертов. При этом первые проекты на фрилансе сможете выполнять уже через четыре месяца после старта.
Основные характеристики растровой и векторной графики: сводная таблица
| Растровая графика | Векторная графика | |
| Состав | Пиксели — совокупность мелких прямоугольников | Геометрические фигуры и линии, которые заданы математическими формулами |
| Качество | Высокая реалистичность | Схематичность |
| Возможности масштабирования | Качество картинки портится | Качество не меняется |
| Программы для работы | Paint, Adobe Photoshop | Adobe Illustrator, CorelDRAW |
| Сферы применения | Детальные иллюстрации, фотографии, сканы документов | Чертежи, схемы, карты, схематические картинки |
На первой картинке фотография — растровая графика. На второй схематично нарисован заяц — векторная
На второй схематично нарисован заяц — векторная
Главное: что такое растровая и векторная графика
- Растровая графика состоит из пикселей, векторная — из фигур и линий, которые заданы математическими формулами.
- Отличия векторной и растровой графики: первые хорошо передают схему, а вторые — реалистичность.
- Векторные изображения можно масштабировать до бесконечности. При увеличении растра качество картинки портится.
- Если перевести картинку из растрового формата в векторный, реалистичность потеряется.
- Популярные векторные форматы: svg, eps. Растровые: jpeg, png, bmp, dib, rle, gif.
Автор фотографий — Анна Щербакова
Реферат на тему Векторная и растровая графика
Введение
Технологии компьютерной графики опираются на нисколько не менее абстрактные концепции и потому ничуть не проще для освоения, чем только что рассмотренные технологии текстовой разметки. Даже профессионалам в этой области полезно иногда отступить на шаг назад, чтобы окинуть обобщающим взглядом пеструю мешанину форматов, программ и стандартов.
Если верно, что компьютер – инструмент для реализации абстракций, то для успешной работы с ним человек должен сам легко овладевать абстракциями и уметь приводить к ним явления реального мира. С таким целостным и гармоничным (в смысле пушкинской «гармонии», которую нельзя «поверить алгеброй») явлением, как графика, это может показаться еще более трудным, чем со всегда несколько суховатым и склонным к формализму (будь то формализм грамматики или же формализм компьютерного языка разметки) текстом. Однако и награда за соединение несоединимого велика: если текст в компьютере всегда останется текстом, то в работе с изображениями компьютер даст вам такую творческую свободу и откроет перед вами такие возможности, которые в докомпьютерную эпоху трудно было даже вообразить.
Вектор
Все компьютерные изображения, все форматы для их хранения и все программы для их обработки делятся на два больших класса – векторные и растровые, – различающиеся, прежде всего, уровнем абстракции, примененной к изображению. Можно сказать, что если векторная графика пытается имитировать восприятие изображений человеком, то растровый формат хранит графику в том виде, в каком она легче всего переваривается компьютером. Соответственно, векторная графика в большинстве своем создается человеком с нуля прямо в векторном редакторе, а попытки генерировать ее автоматически редко когда приводят к удовлетворительному результату. И наоборот, основной поставщик растровых изображений – фотографии, т.е. в существенной своей части автоматический процесс с легко оцифровываемыми результатами.
Можно сказать, что если векторная графика пытается имитировать восприятие изображений человеком, то растровый формат хранит графику в том виде, в каком она легче всего переваривается компьютером. Соответственно, векторная графика в большинстве своем создается человеком с нуля прямо в векторном редакторе, а попытки генерировать ее автоматически редко когда приводят к удовлетворительному результату. И наоборот, основной поставщик растровых изображений – фотографии, т.е. в существенной своей части автоматический процесс с легко оцифровываемыми результатами.
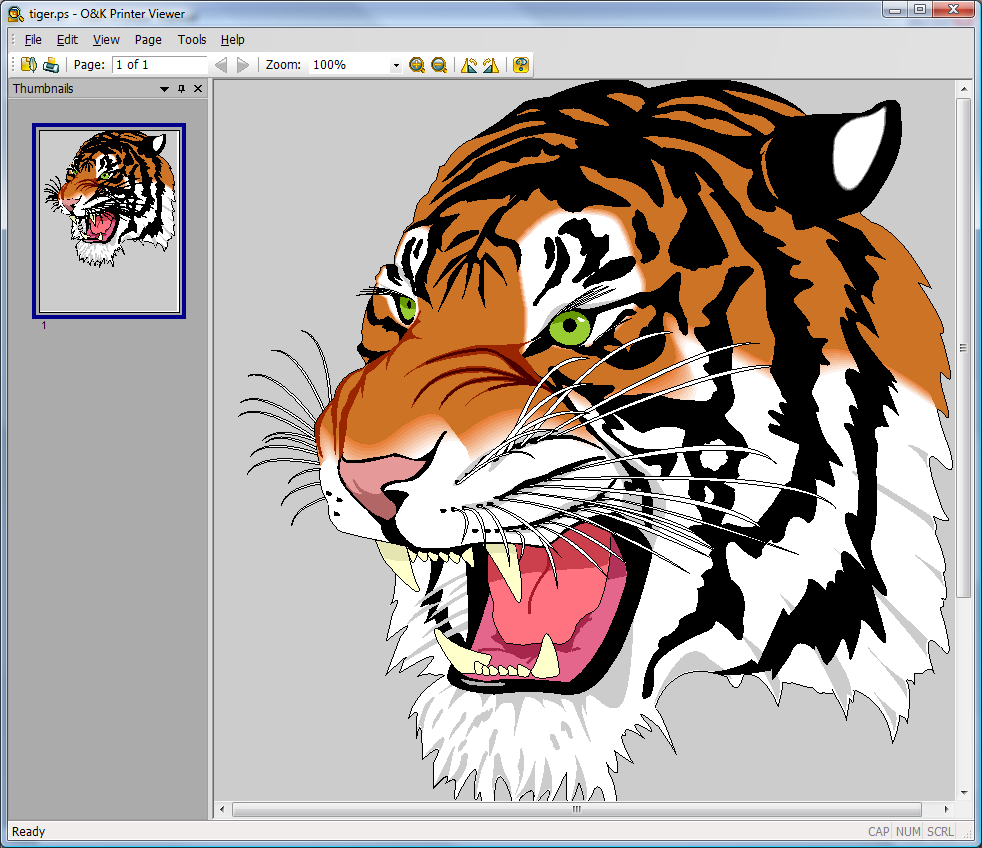
Векторное изображение состоит из объектов – геометрических форм, составленных из прямых, дуг окружности и кривых Безье. Во всех векторных форматах объекты могут варьировать толщину и цвет контура, а замкнутые объекты – еще и цвет заливки. Объекты могут накладываться, частично или полностью заслоняя друг друга. В качестве отдельных объектов могут включаться растровые изображения и строки или абзацы текста (буквы которых могут также храниться в виде геометрических форм, но допускают и более высокий уровень абстракции – разделение на собственно текст, который можно редактировать, и параметры его оформления). Именно такой базовый набор возможностей предусмотрен в языке PostScript– одном из первых векторных форматов, появившемся в 1986 г. и до сих пор остающемся linguafranca для векторных изображений.
Именно такой базовый набор возможностей предусмотрен в языке PostScript– одном из первых векторных форматов, появившемся в 1986 г. и до сих пор остающемся linguafranca для векторных изображений.
Фирма Adobe, которой принадлежит язык PostScript, разработала также первый векторный графический редактор AdobeIllustrator, для которого PostScript был стандартным форматом файлов. Однако долгие годы сохранявшееся монопольное положение этого формата сыграло с ним злую шутку: тот факт, что он стал стандартным входным форматом появившихся к тому времени лазерных принтеров и фотонаборных автоматов, практически затормозил его развитие, так как зашитое в принтер программное обеспечение, в отличие от программы, установленной на компьютере, не так-то просто обновить. В результате уже к началу 90-х PostScript стал узким местом и AdobeIllustrator, и векторных редакторов других фирм, – которые могли бы реализовать, к примеру, частичную прозрачность объектов, но не решались сделать это из боязни потерять совместимость с PostScript.
В последнее время, однако, избавившись от гипноза PostScripts, векторные форматы развиваются очень бурно – являясь по самой своей природе «сборниками абстракций», они легко заимствуют подходящие идеи из соседних областей. Некоторые из этих форматов двигаются в направлении поддержки сложных многостраничных документов с элементами логической разметки, а программы для работы с ними все больше походят на системы верстки. Другие вводят элементы анимации, мультимедиа и интерактивности. Все это сопровождается развитием собственно векторной основы графики, изобретением все новых свойств объектов и трансформаций для работы с ними. Конечно, векторные эффекты еще не столь многочисленны, как растровые, но они позволяют иногда добиться в векторной графике, при сохранении всех присущих ей достоинств, таких вещей, которые до недавнего времени казались прерогативой только и исключительно растра.
А достоинств у векторной графики действительно немало. С точки зрения дизайнера главное и решающее ее преимущество – всегда сохраняющаяся независимость объектов и невозможность совершить необратимые действия. Векторную картинку можно править и изменять бесконечно, не боясь «протереть дырку» или ненароком потерять часть исходной информации. Свойство векторной графики настолько важно, что композиции, имеющие хоть какое-то отношение к дизайну, имеет смысл делать только в векторном редакторе, – хотя это может быть и неверным для компьютерного аналога, скажем, живописи. (И в самом деле, наиболее отчетливо преимущества векторных редакторов над растровыми проявляются при работе над композициями, содержащими текст и именно по этому признаку относимыми к жанру дизайна, а не к: графике как таковой.)
Векторную картинку можно править и изменять бесконечно, не боясь «протереть дырку» или ненароком потерять часть исходной информации. Свойство векторной графики настолько важно, что композиции, имеющие хоть какое-то отношение к дизайну, имеет смысл делать только в векторном редакторе, – хотя это может быть и неверным для компьютерного аналога, скажем, живописи. (И в самом деле, наиболее отчетливо преимущества векторных редакторов над растровыми проявляются при работе над композициями, содержащими текст и именно по этому признаку относимыми к жанру дизайна, а не к: графике как таковой.)
Вектор в Интернете
Есть у вектора и важные практические преимущества: небольшой объем файлов (в сравнении с сопоставимыми растровыми изображениями) и независимость от разрешения устройства вывода. Эти два фактора сделали векторную графику вероятным кандидатом на роль одной из ключевых технологий Интернета. Если до сих пор векторные изображения встречаются на веб-страницах довольно редко, то объяснить это можно, лишь обилием конкурирующих технологий и нежеланием их владельцев открывать доступ к техническим спецификациям своих форматов, – что является одним из обязательных условий их стандартизации Консорциумом W3.
Тем не менее, среди реально применяемых в Интернете векторных форматов уже есть свои лидеры. У дизайнеров популярен формат ShockwaveFlash фирмы Macromedia, замечательный своими богатыми интерактивными и анимационными возможностями (один из предков Flash– профессиональный пакет компьютерной анимации MacromediaDirector). Приспособленный специально для Интернета, формат этот поддерживает гипертекстовые ссылки, а в дополнение к своей врожденной векторной нетребовательности пользуется сжатием информации на манер утилит-архиваторов. Для просмотра этого формата в браузере нужен подключаемый модуль (plug-in), бесплатно распространяемый фирмой Macromedia. Для отдельных анимированных вставок использовать Flash вряд ли целесообразно, однако существуют сайты, целиком построенные на этой технологии (например, www.oiympic.org).
Для статических текстовых документов популярен формат PDF (PortableDocumentFormat, «Переносимый формат документов») фирмы Adobe, разработанный на основе PostScript со сжатием данных, обязательным инкапсулированием растровой графики и шрифтов и с возможностью использования гипертекстовых ссылок и интерактивных форм. Хотя графические возможности PDF ничуть не богаче, чем у PostScript, формат этот удобен для выкладывания в Интернете рекламных брошюр, проспектов, журнальных статей и прочих материалов, либо существовавших ранее в виде бумажных копий, либо предназначенных для распечатывания пользователем. Особенно удобно то, что формат PDF не привязан к какой-то одной графической программе и системе верстки: печатать на PostScript-принтерах и, следовательно, давать на выходе Postscript умеют все программы без исключения, а конвертация из PostScript в PDF– процедура полностью автоматическая. Программа для чтения этого формата под названием AcrobatReader распространяется бесплатно и существует как в виде подключаемого модуля для браузера, так и в виде самостоятельного приложения. Консорциум W3 готовит стандарт «языка векторной разметки» VML (VectorMarkupLanguage), использующего синтаксис XML и семантику CSS2 для описания векторных объектов. Относительная примитивность этого языка искупается тем, что для реализации его в современных браузерах не потребуется много усилий, так как VML максимально использует набор свойств элементов разметки и механизм абсолютного позиционирования CSS2.
Хотя графические возможности PDF ничуть не богаче, чем у PostScript, формат этот удобен для выкладывания в Интернете рекламных брошюр, проспектов, журнальных статей и прочих материалов, либо существовавших ранее в виде бумажных копий, либо предназначенных для распечатывания пользователем. Особенно удобно то, что формат PDF не привязан к какой-то одной графической программе и системе верстки: печатать на PostScript-принтерах и, следовательно, давать на выходе Postscript умеют все программы без исключения, а конвертация из PostScript в PDF– процедура полностью автоматическая. Программа для чтения этого формата под названием AcrobatReader распространяется бесплатно и существует как в виде подключаемого модуля для браузера, так и в виде самостоятельного приложения. Консорциум W3 готовит стандарт «языка векторной разметки» VML (VectorMarkupLanguage), использующего синтаксис XML и семантику CSS2 для описания векторных объектов. Относительная примитивность этого языка искупается тем, что для реализации его в современных браузерах не потребуется много усилий, так как VML максимально использует набор свойств элементов разметки и механизм абсолютного позиционирования CSS2. Поэтому вполне можно надеяться на то, что язык этот сможет найти свою нишу в современном Интернете.
Поэтому вполне можно надеяться на то, что язык этот сможет найти свою нишу в современном Интернете.
Особую разновидность векторной графики представляют трехмерные форматы, из которых самый известный и чаще всего встречающийся в Интернете – язык VRML (VirtualRealityModellingLanguage, «Язык моделирования виртуальной реальности»). Описываемые трехмерным форматом сцены состоят, как и векторные изображения, из математически описанных объектов, – с той только разницей, что все их точки имеют по три пространственных координаты (а в форматах с поддержкой анимации – еще и четвертую, временную координату). Кроме обычных объектов, сцены могут содержать разноцветные и произвольно размещаемые источники освещения, а программа-интерпретатор покажет вам сцену с любой точки и даже позволит зайти внутрь и «побродить» между объектами. Интерактивная трехмерная графика как метод представления информации грозилась одно время занять место в арсенале приемов профессионального веб-дизайна, однако ничего подобного так и не произошло – трехмерность остается любимой игрушкой непрофессионалов, но для создания в этом жанре вещей, интересных с художественной точки зрения, время, по-видимому, еще не пришло.
Растровое представление графики
Растровое (bitmap) представление графики можно рассматривать как «вырожденную» разновидность векторного, в которой допустим только один вид объектов: расположенные в прямоугольной решетке разноцветные квадратики, называемые пикселами. Однако если на векторном изображении мы видим именно те объекты, из которых оно состоит, то в растре вместо отдельных пикселов мы воспринимаем целостную картину, в которую пикселы складываются уже в нашем сознании. Главное преимущество растра состоит в его абсолютной свободе: пиксел изображения может быть любым – пусть его изменения ограничены только одной координатой (цветом), он не обязан подчиняться каким-то математическим формулам или «помнить» об очертаниях того объекта в изображении, которому он принадлежит. Разница между вектором и растром напоминает отличие студийной записи от «живого» концерта. Студийная мастер-копия сохраняет на отдельных дорожках партию каждого инструмента; как и векторное изображение, ее можно «пересводить», сколько угодно преобразуя, сдвигая, выбрасывая отдельные звуковые слои и добавляя новые. Концертная же запись и растровая картинка если и поддаются обработке и «приглаживанию», то лишь с помощью хитроумных фильтров. За эту негибкость вы получаете взамен в музыке – характерную экспрессию и «живую» фактуру звука, а в компьютерном растре – богатство текстур и некоторые принципиально недостижимые в векторе эффекты.
Концертная же запись и растровая картинка если и поддаются обработке и «приглаживанию», то лишь с помощью хитроумных фильтров. За эту негибкость вы получаете взамен в музыке – характерную экспрессию и «живую» фактуру звука, а в компьютерном растре – богатство текстур и некоторые принципиально недостижимые в векторе эффекты.
Интересное следствие этой концептуальной простоты – относительно небольшое количество используемых растровых форматов. Сейчас в этой области уже вряд ли можно придумать что-нибудь принципиально новое. Большинство растровых форматов, которые, как и векторные, начинали свою историю в качестве фирменных форматов той или иной программы, давно уже зажили собственной жизнью и кажутся теперь одинаково «родными» всем существующим растровым редакторам (а следовательно, нет никакой нужды выходить за пределы двух-трех общеупотребительных форматов). Из векторных форматов настолько же «обобществленным» сумел стать разве что PostScript, но и для него не редкость ситуация, когда записанный в одной программе PostScript-файл отказывается считываться в другой, – что невозможно себе представить для формата растрового.
На все четыре стороны.Экзотическая разновидность растровой графики – панорамные форматы, хранящие не двумерную картинку, а полный круговой обзор из некоторой точки, «склеенный» из нескольких снимков широкоугольным фотоаппаратом. Для просмотра такой панорамы нужно либо распечатать и свернуть ее в кольцо, либо (что, конечно, гораздо удобнее) «прокручивать» специальной программой, компенсирующей искажения, возникающие при проецировании кругового изображения на плоский экран. Некоторые из этих форматов дают не только панорамный, но и сферический обзор, включающий вид «в зенит» и «под ноги». Такими панорамами пользуется, к примеру, фирма Toyota для показа потенциальным клиентам интерьера своих автомобилей.
Плоская растровая графика
AdobePhotoshop– программа является лидером в области графических программ такого рода, но она требует и соответствующих ресурсов от вашего компьютера. Можно считать, что Photoshop– самый совершенный профессиональный редактор растровой графики и самый популярный. Его область – это обработка готовых изображений, таких как отсканированные фотографии. Последние версии уже дополнены компонентом для работы с web-графикой. Вместе с другими программами фирмы Adobe он может составить интегрированный пакет дизайнерских программ, способный удовлетворить самые требовательные запросы.
Его область – это обработка готовых изображений, таких как отсканированные фотографии. Последние версии уже дополнены компонентом для работы с web-графикой. Вместе с другими программами фирмы Adobe он может составить интегрированный пакет дизайнерских программ, способный удовлетворить самые требовательные запросы.
MicrosoftPhotoEditor– этот редактор предназначен в основном для работы с фотографиями. Часто он поставляется с пакетом MicrosoftOffice, поэтому распространен довольно широко.
MicrosoftImageComposer– наиболее развитое средство обработки графики из всех программ фирмы Microsoft. Похоже, что по замыслу разработчиков он должен составить конкуренцию редактору AdobePhotoshop в части разработки графики для Интернета. Главное достоинство продукции Microsoft– простота и удобство интерфейса. Этот редактор занимает немного места на диске и очень быстро загружается. Однако для изображений, которые будут использованы в полиграфии, он практически непригоден.
MicrosoftPaint– простейший графический редактор, поставляемый вместе с операционной системой Windows, заслуживает упоминания, хотя он обладает минимумом возможностей и вряд ли может быть применен для решения сколько-нибудь серьезной задачи. Этот редактор благодаря своему почтенному возрасту и широкому распространению можно назвать самым известным графическим редактором.
Paintbrush– предшественник MicrosoftPaint, известный еще во времена Windows 3.x.
CorelPainter. Очень интересный и мощный растровый инструмент для художественной обработки изображений. Это один из немногих редакторов, в состав которого входят инструменты фрактальной графики.
PaintShopPro– одна из лучших shareware-программ, которая, к тому же, поддерживает фильтры от AdobePhotoShop и очень быстро работает с объемными (>20Мб или Мв) фотографиями. Может импортировать и экспортировать изображения в 40 – 50 разных форматов.
GIMP– свободно распространяемая программа с открытым исходным кодом. Первоначально получила распространение среди любителей ОС Linux. Сейчас доступна и для Windows. По возможностям приближается к AdobePhotoshop. Обладает исключительной наращиваемостью и расширяемостью.
Первоначально получила распространение среди любителей ОС Linux. Сейчас доступна и для Windows. По возможностям приближается к AdobePhotoshop. Обладает исключительной наращиваемостью и расширяемостью.
Выше приведен небольшой перечень самых известных и распространенных растровых редакторов. В соответствии с существующей государственной политикой в области авторского права, в рамках действующих образовательных стандартов и учебных программ, а также в соответствии с сегодняшними требованиями рынка труда, в дальнейших вопросах этой темы мы будем подробно рассматривать только лучший профессиональный редактор AdobePhotoshop. Однако по некоторым оценкам, программа Photoshop установлена на компьютерах, общее количество которых в России порядка 10 млн. штук. Для законного пользования этой программой нам (всем вместе) необходимо выплатить фирме Adobe где то около 8 млрд. долларов. Это только за одну, пусть хорошую программу.
А ведь России, с ее интеллектуальным и экономическим потенциалом, вполне по силам выступать на безграничном мировом рынке не импортером, а экспортером программного обеспечения!
Плоская векторная графика
Практически все современные графические программы по своему внутреннему устройству во многом имеют векторную природу. Например, даже примитивнейшая программа – растровый редактор MSPaint– имеет в своем арсенале векторные инструменты, такие как «Прямоугольное выделение». С другой стороны, любая «самая векторная» программа выпускает конечный продукт в виде растровой картинки, выводимой на экран или принтер. Надеюсь, что читатель вскоре свыкнется с этим парадоксом в классификации графических программ.
Например, даже примитивнейшая программа – растровый редактор MSPaint– имеет в своем арсенале векторные инструменты, такие как «Прямоугольное выделение». С другой стороны, любая «самая векторная» программа выпускает конечный продукт в виде растровой картинки, выводимой на экран или принтер. Надеюсь, что читатель вскоре свыкнется с этим парадоксом в классификации графических программ.
Перечислим наиболее популярные «чисто векторные» программы:
1) М5 OfficeArt– графическая подпрограмма, предназначенная для создания геометрических фигур, блок-схем и т.п. Обладает очень слабыми возможностями, но благодаря тому, что она встроена во все приложения MicrosoftOffice, это, пожалуй, самый распространенный в мире векторный редактор. Это не совсем обычная программа. Из-за «встроенности» в другие приложения программы типа OfficeArt называют апплетами.
Несмотря на примитивность OfficeArt, с его помощью можно очень быстро создать достаточно сложную и симпатичную картинку.
2) CorelDraw– самый мощный и сложный «плоский» векторный редактор. Спектр решаемых задач необычайно широк.
3) CorelKara– упрощенная или «облегченная» версия программы CorelDraw. Она менее требовательна к ресурсам компьютера, так как не перегружена возможностями.
4) AdobeIllustrator– основной конкурент CorelDraw на рынке мощных двумерных векторных редакторов.
5) MacromediaFlash– самый известный, хороший и распространенный в мире двумерный векторный редактор для анимированной графики. Основная сфера применения – картинки для Интернета и компактные компьютерные игры.
6) AutoCad– мировой флагман трехмерной векторной графики. Относится к классу программ САПР (Системы Автоматизированного Проектирования).
7) CuriousLabsPoser– интересная программа для трехмерной анимации.
8) ABBYYFineReader– самая известная и широко применяемая система распознавания текста. Эту программу мы с уверенностью поместили в разряд векторных редакторов, так как основное ее назначение – преобразовывать растровые картинки в текстовые символы (векторной природы). Только после распознавания отсканированные тексты можно редактировать с помощью клавиатуры в обычных текстовых редакторах.
Эту программу мы с уверенностью поместили в разряд векторных редакторов, так как основное ее назначение – преобразовывать растровые картинки в текстовые символы (векторной природы). Только после распознавания отсканированные тексты можно редактировать с помощью клавиатуры в обычных текстовых редакторах.
9) RXSpotlight– один из известнейших векторизаторов. В отличие от системы распознавания текста, основное назначение векторизаторов – преобразовывать растровые картинки в геометрические фигуры для их дальнейшей обработки в плоских или трехмерных векторных редакторах.
Заключение
Есть две основные категории изображений: растровые (bitmap) и векторные (vector).
Растровые изображения состоят из множества точек – пикселов. Каждый пиксел имеет свой цвет и заданное положение в структуре изображения. При редактировании изображения изменяются по сути эти самые пикселы. При увеличении растрового изображения пикселы деформируются, и изображение может превращаться в увеличенную карикатуру исходного.
Программы, работающие с растровыми изображениями, в том числе Photoshop, иногда называют (не совсем точно) программами для рисования (paintingprogram).
Векторные изображения формируют объекты.По сути, они состоят из линий и кривых, которые можно рассчитать математически. По этой причине векторные изображения можно увеличивать или уменьшать до произвольных величин, при этом они всегда остаются пропорциональными копиями исходного изображения, с сохраненной исходной четкостью.
Программы, работающие с векторной графикой, иногда называют чертежными программами (drawingprograms).
В программу Photoshop включены инструменты для работы с обоими типами графики. Вы можете использовать программы, предназначенные для определенного типа изображений, например AdobeIllustrator и Freehand фирмы Macromedia, для работы с векторной графикой. Программа MacromediaFlash также содержит в своем составе набор инструментов для работы с векторной графикой. Для новичков в области Web-дизайна в программе Photoshop представлены основные инструменты для создания и редактирования обоих типов изображений.
Литература
1. Гурский Ю. Компьютерная графика. Трюки и Эффекты, – СПб.: Питер, 2005.
2. Залогова Л.А. Компьютерная графика: Практикум. – М.: ЛБЗ, 2005.
3. Инженерная и компьютерная графика. – М.: Высшая школа, 2004.
4. Мельниченко В.В. Настоящий самоучитель компьютерной графики. – Киев: Век, 2004.
5. Миронов Д. Компьютерная графика в дизайне. – СПб.: Питер, 2005.
6. Музыченко. Самоучитель компьютерной графики. – М.: Тех-нолоджи 3000, 2005.
7. Петров М.Н., Молочков В.П. Компьютерная графика: Учебник для вузов. 2-е изд. – СПб. Питер, 2005.
8. Рэйнбоу В. Компьютерная графика: Энциклопедия. – СПб.: Питер, 2004.
9. Хандадашева Л.Н., Истомина И.Г. Информатика. Техническая Графика. Издательство МАРТ, 2005.
10. Хейфец А.Л. Инженерная и компьютерная графика. Autocad. BHV, 2004.
Графический редактор: как выбрать программное обеспечение
Профессиональные графические дизайнеры и энтузиасты сталкиваются с проблемой выбора правильного программного обеспечения благодаря эволюции графических редакторов. Дизайнеры могут выбрать либо профессиональные инструменты дизайна, такие как CorelDRAW, графический онлайн-редактор, либо встроенные приложения, такие как графический редактор Mac. Однако некоторые дизайнеры могут не знать, когда использовать редактор векторной графики или программное обеспечение для растровой графики. Неспособность выбрать правильное программное обеспечение приводит к некачественному дизайну и разочарованию пользователя. Читайте дальше, чтобы узнать, как выбрать лучшее программное обеспечение для вашего дизайна.
Дизайнеры могут выбрать либо профессиональные инструменты дизайна, такие как CorelDRAW, графический онлайн-редактор, либо встроенные приложения, такие как графический редактор Mac. Однако некоторые дизайнеры могут не знать, когда использовать редактор векторной графики или программное обеспечение для растровой графики. Неспособность выбрать правильное программное обеспечение приводит к некачественному дизайну и разочарованию пользователя. Читайте дальше, чтобы узнать, как выбрать лучшее программное обеспечение для вашего дизайна.
Что такое графические редакторы?
Графические редакторы представляют собой компьютерное программное обеспечение, которое позволяет пользователям манипулировать и редактировать графические изображения для использования в различных областях. Программное обеспечение либо поставляется с компьютером, таким как графический редактор Mac, либо может быть приобретено у разработчика. Графический онлайн-редактор доступен онлайн бесплатно или за небольшую плату.
Однако профессиональные графические дизайнеры могут редко использовать встроенные или онлайн-редакторы и предпочитают профессиональные дизайнерские костюмы. Профессиональные графические редакторы используют ряд инструментов, помогающих создавать и редактировать изображения. Существует два типа редакторов — векторный графический редактор и растровый редактор.
Редактор векторной графики
Редактор векторной графики — это программа, которая позволяет пользователю создавать и редактировать векторные графические изображения. Векторные изображения используют математические программы и геометрию для создания или редактирования изображений в графическом интерфейсе. Поскольку в векторных изображениях используются математические формы и линии, они позволяют пользователю редактировать и увеличивать изображения без проблем с разрешением. Изображение сохраняет свою резкость независимо от того, сколько раз оно увеличивается.
Растровые редакторы
Некоторые графические редакторы используют пиксели для редактирования графических изображений. Пиксель — это наименьшая единица графического изображения. Программы, которые используют пиксели для редактирования изображений, известны как растровые редакторы. Одной из основных проблем с растровыми редакторами являются проблемы с разрешением. Растровые изображения теряют резкость при увеличении. Однако растровые редакторы хороши для манипуляций с цветом и тоном.
Пиксель — это наименьшая единица графического изображения. Программы, которые используют пиксели для редактирования изображений, известны как растровые редакторы. Одной из основных проблем с растровыми редакторами являются проблемы с разрешением. Растровые изображения теряют резкость при увеличении. Однако растровые редакторы хороши для манипуляций с цветом и тоном.
Как выбрать лучший графический редактор
Перед выбором графического редактора необходимо учитывать несколько факторов. Лучшим программным обеспечением будет то, которое соответствует всем или большинству ваших предпочтений. Хотя разные дизайнеры могут иметь разные точки зрения, следующие факторы помогут вам выбрать правильный редактор для вашего дизайна.
Стоимость
Большинство профессиональных графических редакторов дороги и могут привести к высоким затратам на дизайн. Поэтому вам следует выбирать программное обеспечение, которое соответствует вашим требованиям к дизайну, но не очень дорогое. CorelDRAW — хороший пример профессионального редактора, который обеспечивает наилучшее редактирование без увеличения бюджета.
CorelDRAW — хороший пример профессионального редактора, который обеспечивает наилучшее редактирование без увеличения бюджета.
Тип назначения
Некоторые графические редакторы лучше подходят для конкретных задач, но имеют недостатки при применении к другим. Проекты, требующие увеличения изображения, могут плохо работать в растровых редакторах из-за проблем с разрешением. Если вы работаете в индустрии вывесок, использование таких векторных редакторов, как этот новый пакет CorelDRAW Graphics Suite, поможет вам разрабатывать графические изображения с высоким разрешением независимо от их размера.
Совместимость программного обеспечения с вашим компьютером
Выбранное вами программное обеспечение должно быть совместимо с вашим компьютером, если оно служит своей цели. Хотя большинство редакторов совместимы с Windows, программное обеспечение CorelDRAW специально создано для Windows и поэтому является лучшим дизайнером, использующим компьютеры Windows.
Простота использования
Выбранное вами программное обеспечение не должно содержать ненужных сложностей. Он также должен иметь интерактивный и удобный интерфейс.
Он также должен иметь интерактивный и удобный интерфейс.
Спецификация клиента
Иногда клиенты могут указать тип программного обеспечения, которое будет использоваться при разработке и сохранении их проектов. Всегда хорошо придерживаться запроса клиента, чтобы избежать конфликтов. Однако, если клиент не указал свое предпочтительное программное обеспечение, рассмотрите возможность использования программного обеспечения CorelDRAW.
Независимо от того, являетесь ли вы профессиональным дизайнером или графическим энтузиастом, выбор правильного программного обеспечения — это первый шаг к повышению качества ваших графических изображений. Профессиональные графические редакторы CorelDRAW предназначены для того, чтобы предоставить вам наилучшие впечатления от работы, а также оптимальное соотношение цены и качества.
Нужно скачать CorelDRAW?
Загрузите бесплатную 15-дневную пробную версию прямо сейчас!
Неделя 2
Компьютерное проектирование
На этой неделе я подробно узнал о векторных и растровых изображениях и о том, как использовать различные программы для работы с файлами каждого типа.
Векторная графика
Векторные файлы, состоящие из точек и линий для создания контуров, можно масштабировать вверх и вниз без потери качества. Это делает векторные файлы лучшим форматом для графических ресурсов, таких как иллюстрации, значки и логотипы компаний, поскольку один и тот же файл можно использовать для дизайна, начиная от мобильного приложения и заканчивая большим рекламным щитом без ущерба для качества или увеличения размера файла. Вероятно, наиболее распространенным примером векторных файлов, которые мы используем ежедневно, даже не осознавая этого, являются файлы шрифтов. Каждая введенная вами буква представляет собой векторную графику. Вы можете увеличить размер текста или увеличить его настолько, насколько захотите, а шрифты останутся четкими при просмотре в Интернете или в стандартных редактируемых форматах, таких как документы Word.
Хотя большая часть онлайн-графики по-прежнему основана на растре, введение векторных файлов SVG позволяет использовать такие элементы, как логотипы, иллюстрации и значки, в приложениях и веб-разработке.
Растровая графика
Растровые изображения состоят из множества крошечных квадратов, называемых пикселями, и их часто называют «битовыми изображениями». При близком увеличении можно наблюдать отдельные пиксели. Разрешение растрового файла называется DPI (точек на дюйм) или PPI (точек на дюйм) и является основным определяющим фактором для увеличения размера файла. Практически вся цифровая фотография основана на растровом изображении. Большинство графических файлов, найденных в Интернете, также являются растровыми и сохраняются для разрешения экрана 72 DPI, для использования в печатных материалах обычно требуется файл большего размера, где стандартное разрешение составляет 300 DPI.
Меня познакомили с разными видами дизайна и с тем, как его делать. Мне пришлось опробовать несколько программ для проектирования векторных, а также растровых изображений в 2D-дизайне. Я пробовал Gimp, Inkscape, Pixlr, Adobe Illustrator и Photoshop для 2D-дизайна и Blender и Autodesk Fusion 360 для 3D. Эта часть была особенно интересной, потому что я был новичком в 3D-дизайне, и мне пришлось учиться с нуля. Я начал с создания и рендеринга простых фигур, что было легко, поскольку у Fusion действительно хороший пользовательский интерфейс. Сначала я не мог попробовать inkscape, так как у меня были проблемы с установкой программного обеспечения. Доступная версия inkscape не совместима с моим ноутбуком. Я попробовал это позже на ПК в лаборатории. Это было интересно, а также поучительно — весь процесс.
Я пробовал Gimp, Inkscape, Pixlr, Adobe Illustrator и Photoshop для 2D-дизайна и Blender и Autodesk Fusion 360 для 3D. Эта часть была особенно интересной, потому что я был новичком в 3D-дизайне, и мне пришлось учиться с нуля. Я начал с создания и рендеринга простых фигур, что было легко, поскольку у Fusion действительно хороший пользовательский интерфейс. Сначала я не мог попробовать inkscape, так как у меня были проблемы с установкой программного обеспечения. Доступная версия inkscape не совместима с моим ноутбуком. Я попробовал это позже на ПК в лаборатории. Это было интересно, а также поучительно — весь процесс.
Используемые инструменты
Mac OS BigSur вер. 11.1
Windows 7
Inkscape
Google Chrome
Safari
Pixlr
Adobe Illustrator
Adobe Photoshop
Blender
Autodesk Fusion
Gimp
Visual Studio Code
Terminal
Задача: я переключился с редактирования текста Sublime на код Visual Studio для документации, так как у меня возникли проблемы с поиском файлов с помощью возвышенного.
Еще одна проблема заключалась в том, чтобы поддерживать скорость обучения при опробовании нескольких новых программ.
Что я сделал
1. Изучил GIMP
GIMP — это бесплатный редактор растровой графики с открытым исходным кодом, используемый для обработки и редактирования изображений, рисования в произвольной форме, перекодирования между различными форматами файлов изображений и решения более специализированных задач. Он не предназначен для рисования, хотя некоторые художники и создатели используют его для этого.
Я впервые установил и изучил GIMP. Я нашел пользовательский интерфейс немного сложным, и мне потребовалось немного времени, чтобы понять инструменты и их использование. Я нашел его немного более простым, чем Photoshop, и подходящим для начинающих. На изображении показан микс из двух фотографий, которые я отредактировал с его помощью.
2. Adobe Illustrator
Adobe Illustrator — редактор векторной графики и программа для дизайна, разработанная и продаваемая Adobe Inc.
Я нарисовал 2D-компоненты моего окончательного проекта в Adobe Illustrator, чтобы посмотреть, какой будет возможная форма. Ниже приведен эскиз сторон финального проекта, который я собираюсь сделать.
Когда я впервые начал использовать Illustrator, перо было самым сложным инструментом для освоения. Как только я освоился, это был лучший инструмент, которым я продолжаю пользоваться по сей день. Очень полезно удалять фоны, рисовать и многое другое.
Illustrator — очень интересная и крутая платформа для работы с векторами. Мне очень удобно пользоваться Illustrator, так как я использую его для создания своих работ. Ниже приведены некоторые из моих работ
Ниже приведены некоторые из моих работ
3. Изучил Inkscape
Inkscape — это бесплатный редактор векторной графики с открытым исходным кодом, используемый для создания векторных изображений, в основном в формате масштабируемой векторной графики (SVG). Другие форматы могут быть импортированы и экспортированы.[4]
Inkscape может отображать примитивные векторные формы (например, прямоугольники, эллипсы, многоугольники, дуги, спирали, звезды и трехмерные блоки) и текст. Эти объекты могут быть заполнены сплошными цветами, узорами, радиальными или линейными цветовыми градиентами, а их границы могут быть обведены штрихами с регулируемой прозрачностью. Также поддерживается встраивание и дополнительная трассировка растровой графики, что позволяет редактору создавать векторную графику из фотографий и других растровых источников. Созданными фигурами можно дополнительно манипулировать с помощью преобразований, таких как перемещение, вращение, масштабирование и наклон.
Сначала у меня были проблемы с Inkscape, так как я не мог найти версию Inkscape, совместимую с моим ноутбуком. Я использовал другой компьютер для изучения Inkscape и его инструментов. Это удобно и очень полезно для построения векторов. На изображении показан потрясающий логотип, который я пытался перерисовать с помощью Inkscape..
Я обнаружил, что в Inkscape также есть способ удаления фона, который называется растровым отображением. При этом вы можете нарисовать импортированное изображение, преобразовать его в вектор, а также внести в него изменения. Все, что вам нужно сделать, это перейти в раздел «Путь» и выбрать «Трассировка растрового изображения». Появится новое окно. Выделите растровое изображение, выберите метод трассировки и нажмите OK. Вновь созданный объект будет перекрывать старый, поэтому просто перетащите один из них в сторону, чтобы посмотреть на результат.
Как только я понял, как это работает, я решил попробовать другие программы. Поскольку я не мог установить Inkscape на свой ноутбук и уже использовал Illustrator, я решил выполнять всю работу с 2D в самом Illustrator.
Поскольку я не мог установить Inkscape на свой ноутбук и уже использовал Illustrator, я решил выполнять всю работу с 2D в самом Illustrator.
4. Блендер
Blender — это бесплатный набор инструментов для компьютерной 3D-графики с открытым исходным кодом, используемый для создания анимационных фильмов, визуальных эффектов, произведений искусства, 3D-печатных моделей, анимированной графики, интерактивных 3D-приложений, виртуальной реальности и, ранее, видеоигр. Возможности Blender включают в себя 3D-моделирование, UV-картографирование, текстурирование, цифровое рисование, редактирование растровой графики, оснастку и создание скинов, моделирование жидкости и дыма, моделирование частиц, моделирование мягкого тела, скульптуру, анимацию, сопоставление движения, рендеринг, графику движения, редактирование видео и многое другое. композиция.
Раньше я изучал блендер, чтобы понять, как он работает, и изучить инструменты. Я следовал учебнику, чтобы сделать в нем пончик.
Первое, что видно при открытии блендера.
Мы можем удалить куб и добавить любую форму. Самое интересное, что у каждого инструмента есть сочетание клавиш, и вам вообще не нужно будет переходить на левую панель инструментов.
Вы можете превратить самые простые формы в интересные вещи. На изображении ниже я превратил очень простой тор в пончик с глазурью сверху 9.0004
Щелкните здесь, чтобы получить ссылку на руководство, которому я следовал.
5. Autodesk Fusion 360
Fusion 360 — это коммерческое приложение для автоматизированного проектирования (CAD), автоматизированного производства (CAM), автоматизированного проектирования (CAE) и проектирования печатных плат (PCB), разработанное Autodesk. Он доступен для Windows и macOS, а упрощенные приложения доступны для Android и iOS. Fusion 360 лицензируется как платная подписка с доступной бесплатной ограниченной домашней некоммерческой персональной версией.
Я изучил и изучил 3D-программу Autodesk Fusion 360.