Лучшие HTML-редакторы 2022 года | Блог УлтаХост
При создании и редактировании нашего сайта HTML-редакторы являются инструментами, которые будут отвечать за облегчение задачи посредством программных кодов.
Это особенно оценят более продвинутые пользователи, поскольку они могут получить доступ к широкому спектру функций, а также более продуктивно и эффективно манипулировать исходным кодом. Поэтому сегодня мы поговорим о лучших редакторах HTML для создания и редактирования веб-страниц.
Что такое HTML-редактор и зачем?HTML (Hypertext Market Language) — это код, который заставляет работать любую веб-страницу, используя теги для идентификации каждого из ее составных элементов. Этот язык разработан таким образом, чтобы его было легко изучать и использовать, и он может быть переведен на другие языки, такие как CSS, XML или JavaScript. В общем, любой пользователь, который интересуется веб-разработкой, начинает с изучения HTML, так как его легко выучить по сравнению с другими языками.
Чтобы получить хорошие результаты, существуют редакторы кода, которые позволят нам иметь дополнительные инструменты, которые помогут нам сделать любое программирование с большим количеством кода менее сложным. Таким образом, среди характеристик хорошего HTML-редактора мы найдем такие функции, как подсветка синтаксиса, автозаполнение, обнаружение ошибок и поддержка FTP, среди прочего.
Также важно знать, что существует два типа текстовых редакторов. Мы можем найти текстовые редакторы HTML и HTML-редакторы WYSIWYG.
Текстовый редактор HTMLКак и следовало ожидать из названия, текстовый редактор HTML основан на тексте, поэтому для его использования необходимо знание HTML. С этим типом редактора у нас будет больше свободы при его использовании, а также настраиваемые параметры и лучшая оптимизация страницы, чтобы она позиционировалась поисковыми системами.
WYSIWYG редакторWYSIWYG — это аббревиатура от «What You See Is What You Get», что можно перевести на испанский как «что видишь, то и получаешь». Это означает, что мы сталкиваемся с редакторами, которые включают свой визуальный интерфейс очень похоже на то, каким был бы текстовый процессор, где мы можем добавлять изображения и текст и настраивать их с помощью различных форматов, стилей и шрифтов, среди других конфигураций. По этой причине для его использования не обязательно иметь знания HTML, поэтому он идеально подходит для неопытных пользователей.
Это означает, что мы сталкиваемся с редакторами, которые включают свой визуальный интерфейс очень похоже на то, каким был бы текстовый процессор, где мы можем добавлять изображения и текст и настраивать их с помощью различных форматов, стилей и шрифтов, среди других конфигураций. По этой причине для его использования не обязательно иметь знания HTML, поэтому он идеально подходит для неопытных пользователей.
Когда использовать редактор HTML или WYSIWYG?
Возможно, нам понадобится HTML-редактор, когда мы учимся программировать в HTML или нам нужно редактировать HTML- или CSS-файл. Кроме того, когда нам нужен профессиональный инструмент, который может помочь нам уменьшить количество ошибок при написании кода, или когда текстового процессора или текстового редактора недостаточно. Наоборот, если нам нужно быстро создать HTML, не касаясь кода, то редактор WYSIWYG — лучший выбор.
Вот список лучших HTML-редакторов 2022 года, с помощью которых можно создавать и редактировать веб-страницы.
Бесплатный текстовый редактор с открытым исходным кодом, который имеет библиотеку расширений для настройки вашего опыта. Он имеет встроенную поддержку JavaScript для React.js, Node.js и TypeScript. Различные расширения предназначены для работы в разных процессах, чтобы не замедлять работу редактора.
Автозаполнение, подсветка синтаксиса, библиотека расширений, скриншот VS Code.
За короткие четыре года своего создания Atom удалось стать одним из самых популярных HTML-редакторов. Atom производится GitHub, кроссплатформенным HTML-редактором. Он доверху набит полезными и простыми в использовании функциями, которые превращают написание кода в удовольствие, а не в тягость.
Atom имеет полностью открытый исходный код и не содержит ошибок. Его легко использовать как новичкам, так и профессиональным веб-разработчикам. Естественно, Atom предоставляет своим пользователям основные функции, такие как коррекция синтаксиса, подсветка синтаксиса, автодополнение, управление проектами и т. д. Но Atom не использует функции в традиционном смысле.
д. Но Atom не использует функции в традиционном смысле.
Пользователи могут выбирать из более чем 7500 устанавливаемых пакетов и тысяч надстроек. Настройте Atom по своему вкусу, установите и используйте функции, которые вам нужны больше всего. Удобный дизайн предназначен как для разработчиков, которые только начинают, так и для тех, кто уже некоторое время программирует и знает, что делает, и он совместим с Windows, Mac и Linux.
UltraEdit разработан как универсальное решение. Он решает все задачи, с которыми сталкивается разработчик или ИТ-специалист: программирование и управление проектами, переформатирование текстовых данных и записей, сортировка данных, работа с большими файлами, удаленные операции с файлами, расширенный поиск файлов и многое другое.
Это означает, что он идеально подходит для опытных пользователей, работающих самостоятельно или в корпоративных компаниях. Это не для новичков или любителей, и цена отражает это. Вы можете приобрести за единовременную плату в размере 119,95 или 189,95 долларов США или оплатить годовую подписку в размере 79,95 долларов США или 99,95 долларов США. Хотя ни одна из этих цен не является необоснованной, они высоки по сравнению с альтернативами в списке.
Хотя ни одна из этих цен не является необоснованной, они высоки по сравнению с альтернативами в списке.
Многофункциональное комплексное решение для разработчиков и ИТ-специалистов позволяет легко редактировать большие файлы без ущерба для производительности, эффективного поиска и организации.
Sublime Text, разработанный сиднейской компанией, без сомнения, является одним из лучших вариантов редактирования текста для профессионалов. Он совместим с большим количеством языков программирования, включая HTML и CSS. Кроме того, если мы освоим сочетания клавиш и их команды, мы добьемся значительной экономии при программировании и отладке задач.
Он включает в себя 23 темы и полную настройку интерфейса. Это позволит нам перейти к строкам или символам, выбрать несколько синтаксисов, выделить код, выбрать несколько строк и выполнить сегментированное редактирование. Хотя это не самое интуитивно понятное приложение, оно способно повысить производительность программиста, поскольку мы узнаем, как узнать и освоить его работу.
Sublime Text — это бесплатное приложение, совместимое с Windows, Linux и macOS, и мы можем скачать эту программу с его страницы. У него также есть премиум-версия, за которую нам придется заплатить, если мы хотим воспользоваться всеми его функциями.
Notepad++ — это быстро развивающийся, проверенный временем HTML-редактор, которым пользуются миллионы людей по всему миру. Редактор кода — это бесплатный ресурс, который поддерживает множество языков, а не только HTML и CSS.
Этот HTML-редактор завоевал широкую популярность среди разработчиков благодаря широкому выбору функций. Он имеет подсветку синтаксиса, свертывание синтаксиса, карту документа, мультипредставление, полностью настраиваемый графический интерфейс, интерфейс с несколькими документами, закладки, автозаполнение и многие другие функции, которые помогут вам в работе.
Что еще здорово в Notepad++, так это то, что компания пытается сократить выбросы CO2. Он потребляет меньше ресурсов ЦП, что снижает энергопотребление и помогает создать более экологичную среду. Поэтому, если вы разработчик, заботящийся об окружающей среде, Notepad++ может стать отличным вариантом, совместимым с Windows.
Поэтому, если вы разработчик, заботящийся об окружающей среде, Notepad++ может стать отличным вариантом, совместимым с Windows.
Программа-редактор HTML и генератор кода, программа Brackets помогает пользователю программировать и разрабатывать веб-сайты, а также редактировать язык HTML. Кроме того, эта программа поддерживает редактирование кодов JavaScript и CSS, поскольку она позволяет пользователю создавать несколько различных проектов, связанных с языком программирования, а также помогает создавать и проектировать веб-страницы и веб-сайты творчески, элегантно, чисто и бесплатно. всех ошибок.
Программа Brackets имеет приятный, элегантный и очень простой в использовании интерфейс. С помощью программы пользователь может создать веб-сайт с нуля, используя язык HTML CSS. Помимо модификации и редактирования страниц и файлов сайта в формате HTML CSS очень простым способом, помимо этого программа предоставляет пользователю стандартные инструменты редактирования и средства, поддерживающие автоматическое закрытие всех скобок, а также возможность полного написания основного кода, просто набрав первые два символа, в дополнение к поддержке нумерации строк и отображению кода HTML CSS и кода разными цветами в зависимости от важности и типа кода, и это значительно способствует ускорению работы пользователя и уменьшению количества ошибок.
Пользователь также может настроить текст определенным образом, увеличив размер шрифта и переключив его тип на что-то другое. Он также может добавлять комментарии или предотвращать комментарии, а также быстро переходить к определениям кодов и символов и использовать их одним щелчком мыши. Пользователь также может копировать, вырезать и вставлять тексты. Программа содержит набор инструментов отладки, помогающих быстро обнаружить ошибки кода и работать над их корректировкой и исправлением, а также имеет удобную поисковую систему, помогающую в процессе поиска. в файлах сайта, которые содержат много строк кода.
Программа поддерживает все операционные системы Windows, помимо того, что она легкая и не занимает много места на вашем устройстве. Программа Brackets специально предназначена для разработчиков и владельцев веб-сайтов, которые занимаются программированием и дизайном веб-страниц для веб-сайтов. Эта программа проста, легка и интересна в использовании. Он позволяет пользователю легко и плавно перемещаться между страницами через боковое меню и редактировать различные коды HTML, CSS и Java. Написано со всем удовольствием и комфортом, а значит получение хороших результатов с возможностью предварительного просмотра работы перед сохранением проекта.
Написано со всем удовольствием и комфортом, а значит получение хороших результатов с возможностью предварительного просмотра работы перед сохранением проекта.
Приложение также представляет собой простой способ научиться программированию на HTML5 и CSS3 на компьютере для начинающих. Приложение поддерживает изменение языка графического пользовательского интерфейса на многие языки и потребляет мало ресурсов, все эти функции, которыми обладает программа Brackets, вы можете воспользоваться ими бесплатно, потому что программа доступна бесплатно. Поэтому программа считается одной из лучших HTML-программ, доступных бесплатно.
Существует две версии Komodo: Komodo Edit и Komodo IDE. Edit имеет открытый исходный код и может быть загружен бесплатно. Это урезанная версия IDE.
Komodo Edit включает в себя множество замечательных функций для разработки HTML и CSS. Кроме того, он позволяет добавлять расширения для дополнительной языковой поддержки или других полезных функций, таких как специальные символы.
Komodo не претендует на звание лучшего HTML-редактора. Тем не менее, это отличная цена, особенно если вы строите XML, где он действительно превосходен.
Расширяется через плагины. Настраиваемый внешний вид. Доступно для Windows, Mac и Linux. Отлично подходит для редактирования XML.
З
аключениеЕсли вы только начинаете программировать или являетесь профессиональным разработчиком, использование HTML-редактора — хорошая идея. Благодаря безопасности и простоте помощи, предоставляемой HTML-редакторами, код будет более удобным, быстрым и увлекательным.
Единственный способ найти лучший HTML-редактор для вас — попробовать его использовать! У каждого разработчика своя скорость кодирования, уровень и предпочитаемый метод. Таким образом, поэкспериментировать с различными HTML-редакторами, их функциями и инфраструктурой – это единственный способ понять, какой HTML-редактор лучше всего подходит для ваших нужд.
Если вам понравилась эта статья, значит, вам понравится хостинговая платформа UltaHost. Получите круглосуточную поддержку от нашей службы поддержки. Наша мощная инфраструктура ориентирована на автоматическое масштабирование, производительность и безопасность. Позвольте нам показать вам разницу! Ознакомьтесь с нашими тарифами
Получите круглосуточную поддержку от нашей службы поддержки. Наша мощная инфраструктура ориентирована на автоматическое масштабирование, производительность и безопасность. Позвольте нам показать вам разницу! Ознакомьтесь с нашими тарифами
Редактор HTML | это… Что такое Редактор HTML?
ТолкованиеПеревод
- Редактор HTML
HTML - HTML и HTML5
- Динамический HTML
- XHTML
- XHTML Mobile Profile и CHTML
- Canvas
- Кодировки символов
- Document Object Model
- Семейство шрифтов
- Редактор HTML
- Элементы HTML
- Мнемоники в HTML
- Фреймы HTML
- HTML5 audio и HTML5 video
- Скрипты в HTML
- Браузерный движок
- Quirks mode
- Таблицы стилей
- Каскадные таблицы стилей
- Unicode и HTML
- W3C и WHATWG
- Цвета HTML
- Web Storage
- WebGL
- Сравнение
- языков разметки документов
- браузеров
- браузерных движков для
- HTML
- HTML5
- HTML5 Canvas
- HTML5 Media
- XHTML (1.
 1)
1)
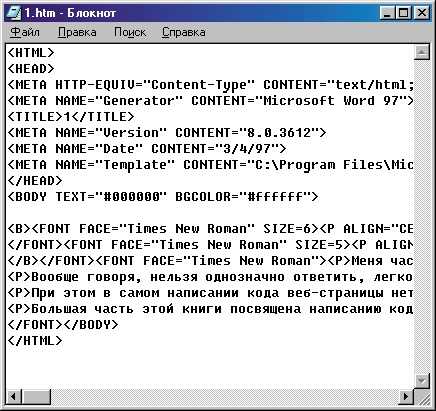
Реда́ктор HTML или HTML-реда́ктор — компьютерная программа, позволяющая создавать и изменять HTML-страницы. Несмотря на то, что HTML-код может быть написан в простом текстовом редакторе (например, Notepad), специальные редакторы для написания кода HTML предлагают больше удобств и функциональности. По своей функциональности они делятся (часто весьма условно) на две категории:
- Редактор показывает только исходный код.
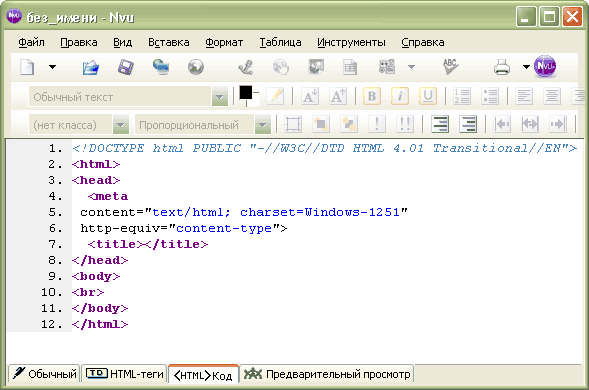
- Редактор показывает готовую страницу в режиме WYSIWYG (что видишь, то и получишь).
Многие WYSIWYG-редакторы позволяют одновременно работать и с кодом страницы.
Содержание
- 1 Известные HTML-Редакторы
- 1.1 Поддерживающие технологию WYSIWYG
- 1.1.1 Проприетарные
- 1.1.2 Свободные
- 1.2 Редакторы, работающие с исходным кодом
- 1.2.1 Свободные
- 1.2.2 Проприетарные
- 1.2.3 Разные
- 1.1 Поддерживающие технологию WYSIWYG
- 2 Примечания
- 3 Ссылки
Известные HTML-Редакторы
Поддерживающие технологию WYSIWYG
Проприетарные
- AceHTML[1]
- Adobe GoLive
- Adobe Dreamweaver
- Adobe Contribute
- JetBrains WebStorm[2]
- Microsoft Expression Web
- Microsoft FrontPage
- Microsoft Visual Web Developer
- Microsoft Office SharePoint Designer
- Namo WebEditor[3]
- CoffeeCup HTML Editor[4]
- NetObjects Fusion [5]
- WYSIWYG Web Builder[6]
- html-kit tools[7]
- WinSoft WebEditor
- IBM WebSphere Studio
- TopStyle 4[8]
- Macromedia HomeSite (с версии 5.
 0 не поддерживает WYSIWYG)
0 не поддерживает WYSIWYG)
Свободные
- Amaya
- FCKeditor
- HTMLArea
- KompoZer
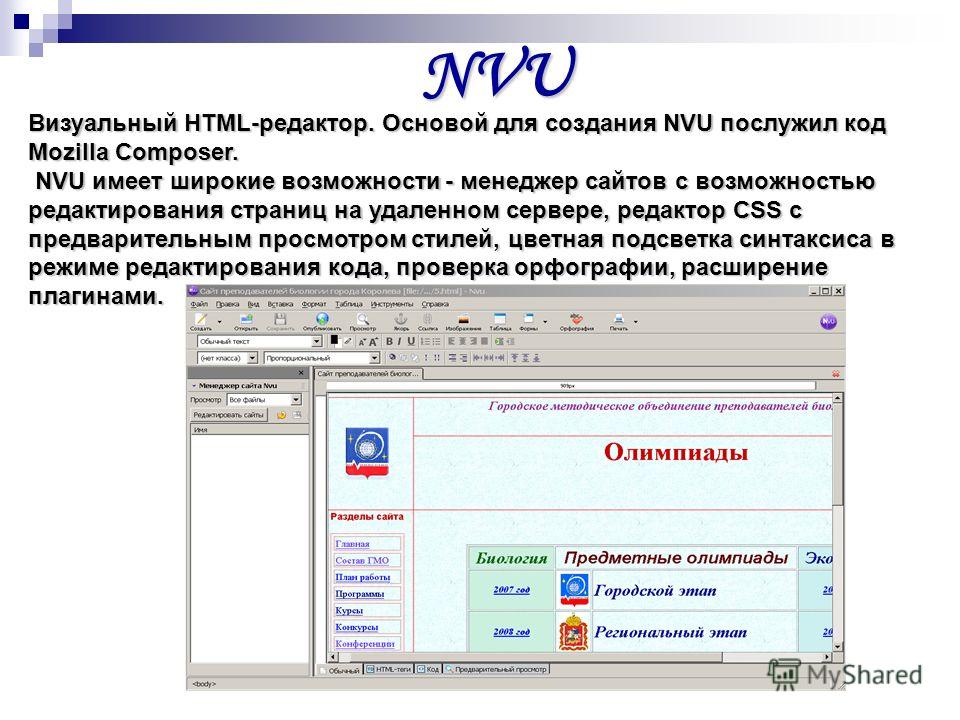
- Nvu
- Evrsoft First Page [1]
- AceHTML [2]
- Quanta Plus
- TopStyle 4 [3]
- TinyMCE
- BlueGriffon
Редакторы, работающие с исходным кодом
Свободные
- AkelPad (при наличии необходимых плагинов)
- Aptana
- Arachnophilia
- Codelobster
- nano
- Notepad++
- PSPad
- SciTE
- vim
Проприетарные
- Edit Plus
- CuteHTML
- Macromedia HomeSite
- UltraEdit
Разные
- Professional Notepad
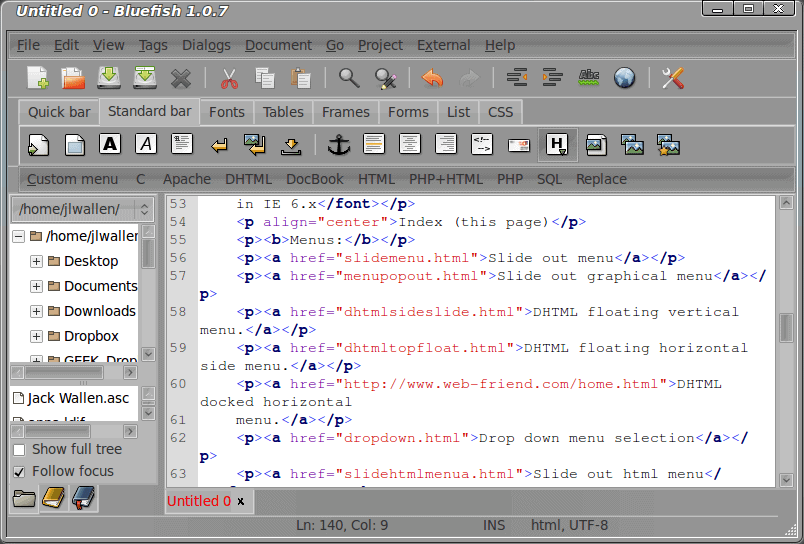
- Bluefish
- CreaText
- HTML-Editor (X)HTML-Format
- html-kit free
- HTMLiar
- NeonHTML
- phase 5
- Scribe!
- Smart Web Builder
- SuperHTML
- TopStyle Pro
- Weaverslave
- WebCraft
- 1st Page 2006
- HtmlReader

Примечания
- ↑ software.visicommedia.com — Home — Products — AceHTML Pro
- ↑ The best JavaScript IDE with HTML Editor for Web development :: JetBrains WebStorm
- ↑ SJ Namo
- ↑ The HTML Editor — Your best Web design friend | CoffeeCup Software
- ↑ Website Design Software: NetObjects Fusion XII
- ↑ WYSIWYG Web Builder
- ↑ HTML Kit — making HTML coding fun again
- ↑ TopStyle 5 — HTML5 & CSS3 Editor
Ссылки
- Описание популярных редакторов кода веб-страниц
- Список бесплатных html редакторов
- Что такое текстовый редактор WYSIWYG?
Wikimedia Foundation. 2010.
Игры ⚽ Нужно сделать НИР?
- Чугуев
- Александр Обренович
Полезное
Руководство пользователя бесплатного онлайн-редактора HTML
Добро пожаловать в онлайн-редактор HTML от CKEditor! Это универсальный и всеобъемлющий онлайн-редактор WYSIWYG, основанный на современной, гибкой, многофункциональной платформе, предоставленной CKSource, написанной на чистом JavaScript.
CKEditor — это WYSIWYG-редактор с открытым исходным кодом, предоставляющий форматированный HTML-контент. Он поставляется с множеством функций и возможностей, от базовых, таких как форматирование текста, до самых продвинутых стандартных опций, таких как коммерческий экспорт в PDF.
Основные функции форматирования и стиля текста
Основные стили текста
Функция основных стилей текста позволяет применять наиболее часто используемое форматирование, необходимое для создания содержимого. Этот пакет предоставляет основные функции оформления текста, такие как выделение полужирным шрифтом, курсивом, подчеркиванием, зачеркиванием, подстрочным и надстрочным индексами. В сочетании с дополнительными функциями форматирования они служат основой для любого набора инструментов редактора WYSIWYG.
Используйте кнопки панели инструментов пользовательского интерфейса, чтобы использовать основные стили в вашем контенте — выберите слово или большую часть текста, к которому нужно применить форматирование, а затем используйте кнопку панели инструментов с нужным стилем.
Стили шрифтов
Онлайн-редактор HTML позволяет пользователю выбирать как цвет шрифта, так и цвет фона шрифта. Эта функция предоставляет расширенные параметры форматирования текста для содержимого документа. Он включает следующие функции в редакторе форматированного текста: изменение семейства шрифтов, управление размером шрифта, управление цветом шрифта и управление цветом фона шрифта.
Используйте кнопки панели инструментов пользовательского интерфейса для изменения размера шрифта, шрифта, цвета шрифта или цвета фона выбранного содержимого. Примените выбранный стиль к отдельным словам или целым отрывкам.
Копирование, вставка и удаление форматирования
Форматирование также можно легко скопировать и применить к другим областям содержимого или просто удалить одним нажатием кнопки на панели инструментов.
Макет и структура
Блочное форматирование и текстовые операции могут быть использованы для редактирования форматированного текста.
Заголовки
Редактор позволяет пользователю использовать функции форматированного текста HTML, такие как заголовки и текст абзаца. Они используются создателями для структурирования своих документов. Они также помогают как читателям, делая контент более организованным и удобным для чтения, так и поисковым индексаторам, сканирующим важную информацию. Раскрывающийся список панели инструментов функций по умолчанию также включает формат абзаца.
Выберите предложение, фразу или слово, которое вы хотите превратить в заголовок, а затем используйте соответствующий элемент из раскрывающегося списка заголовков на панели инструментов редактора. Точно так же можно легко превратить заголовок обратно в текст абзаца.
Выравнивание текста
Параметры выравнивания текста позволяют пользователю использовать HTML-функции форматированного текста, такие как выравнивание текста по левому краю, по правому краю, центрирование или выравнивание по ширине — в соответствии с вашими потребностями. Выберите абзац и используйте кнопки на панели инструментов, чтобы выровнять содержимое по мере необходимости.
Выберите абзац и используйте кнопки на панели инструментов, чтобы выровнять содержимое по мере необходимости.
Горизонтальная линейка
Горизонтальная линейка часто используется как разделитель между основной частью контента. Это также может быть графическим индикатором смены темы. Используйте кнопку на панели инструментов, чтобы вставить горизонтальную линейку в основной текст.
Цитата
Используйте цитату, чтобы подчеркнуть или визуально отделить важные отрывки или предложения. Выберите абзац, который вы хотите отделить от основного текста, и легко примените форматирование блочной цитаты с помощью кнопки на панели инструментов.
Отступ и отступ
Функция отступа и отступа служит аналогичной цели и позволяет отступать или отступать определенные части содержимого для создания графического разделения между отрывками или абзацами. Выберите абзац, для которого нужно сделать отступ, и легко сделайте отступ с помощью кнопки на панели инструментов.
Фрагменты кода
Фрагменты кода позволяют отличить обычный текст от фрагментов кода или скриптов — они представлены в отличительном визуальном образе в зависимости от предопределенных, выбираемых языков и скриптов!
Используйте кнопку на панели инструментов, чтобы вызвать диалоговое окно фрагмента кода, вставьте код и выберите из набора предопределенных языков программирования, чтобы правильно выделить код.
Расширенное содержимое
Изображения
Онлайн-редактор HTML поддерживает лучшие возможности редактирования форматированного текста. В этот онлайн-редактор WYSIWYG входят такие основы, как изображения. Загрузите их с URL-адреса или с жесткого диска. Выровняйте их по мере необходимости, стилизуйте и установите размеры в удобной панели управления изображениями.
Мультимедиа
Встраиваемая функция мультимедиа обеспечивает поддержку вставки мультимедиа, например видео с YouTube или Vimeo, а также твитов, в форматированный текстовый контент.
Используйте кнопку панели инструментов для встраивания мультимедиа и вставьте URL-адрес контента, который необходимо встроить.
Таблицы
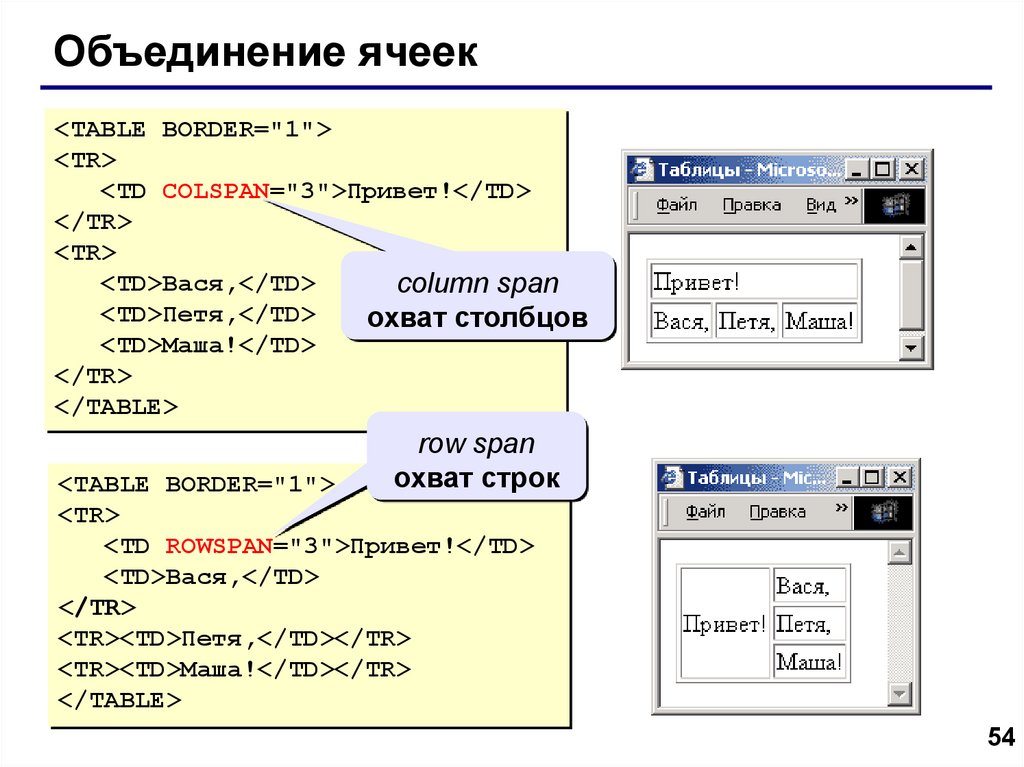
Онлайн-редактор HTML обеспечивает полную поддержку таблиц. Используйте кнопку на панели инструментов, чтобы вызвать диалоговое окно вставки таблицы, где вы можете управлять различными аспектами таблицы по мере необходимости.
Списки
Используйте возможности списков для создания более качественных и эффективных сообщений — доступны как упорядоченные, так и неупорядоченные списки, чтобы помочь пользователю организовать контент лучше и в более читабельной, привлекательной форме.
Выберите нужный тип списка — маркированный или нумерованный — на панели инструментов и примените его одним нажатием кнопки. Вы также можете вкладывать различные типы списков!
Ссылки
Ссылки, разумеется, также поддерживаются в онлайн-редакторе! Обычные ссылки, электронные письма и анкоры пригодятся в любое время.
Emojis
В онлайн-редакторе HTML вы также можете вставлять смайлики, используя раскрывающийся список на панели инструментов, где вы можете выбрать один из нескольких предварительно настроенных наборов смайликов.
Вставка
Богатый контент также можно вставлять из Word, Excel, LibreOffice или Google Docs, сохраняя форматирование и стили.
Орфографическая помощь
Не всегда легко передать сообщение четко и эффективно. Хотя этот онлайн-редактор не может помочь вам с формулировкой или стилем, он предлагает еще одну бесценную функцию — проверку орфографии и грамматики. Выявляйте и исправляйте любые ошибки во время написания в режиме реального времени с помощью этого простого и удобного решения: просто наведите указатель мыши на подчеркнутую ошибку, чтобы просмотреть предложения и исправить ее (или отклонить!) одним щелчком мыши.
Доступ к источнику
«Онлайн-редактор HTML» на основе CKEditor 4 позволяет легко просматривать и редактировать HTML-код. Одним щелчком мыши вы можете переключаться между режимами редактирования исходного кода WYSIWYG и HTML. Это позволяет полностью контролировать вывод, создаваемый онлайн-редактором, и позволяет пользователю легко редактировать, а затем перемещать код туда, где он необходим, без необходимости использования сторонних специализированных редакторов.
Одним щелчком мыши вы можете переключаться между режимами редактирования исходного кода WYSIWYG и HTML. Это позволяет полностью контролировать вывод, создаваемый онлайн-редактором, и позволяет пользователю легко редактировать, а затем перемещать код туда, где он необходим, без необходимости использования сторонних специализированных редакторов.
Все, что вам нужно для создания правильного HTML, — это наш онлайн-редактор форматированного текста!
Каковы бы ни были ваши потребности, этот онлайн-редактор HTML с множеством функций и опций всегда под рукой. Он предлагает мощный, удобный, быстрый и простой онлайн-редактор. Содержимое может быть выведено в действующий HTML-код, который впоследствии можно использовать везде, где вам нужно. Или, если предстоит совместная работа, просто пригласите своих коллег и отправьте им ссылку на редактирование для совместного праздника.
CKEditor соответствует наиболее важным отраслевым стандартам специальных возможностей, рекомендованным Разделом 508, WCAG 2. 0, WAI-ARIA и контрольным списком IBM Web Accessibility Checklist.
0, WAI-ARIA и контрольным списком IBM Web Accessibility Checklist.
Сочетания клавиш
Многие функции в CKEditor 4 имеют эквивалентные сочетания клавиш. Это одна из причин, почему работа с редактором проста и эффективна.
Работа с документом
Esc Закрывает диалоговое окно CKEditor, раскрывающийся список или контекстное меню. Эквивалент кнопки Отмена в диалоговом окне. Также перемещается из подменю контекстного меню в родительский параметр.
Ввод Выбирает функцию CKEditor из панели инструментов, раскрывающегося списка или контекстного меню. Эквивалент кнопки OK в диалоговом окне.
Shift+F10 , Клавиша меню/приложения — открывает контекстное меню элемента.
Ctrl+Z — Выполняет операцию отмены.
Ctrl+Y , Shift+Ctrl+Z — Выполняет операцию повтора.
Навигация
Дом – Переход к началу строки.
Ctrl+Home — Переход к началу документа.
Конец – Переход в конец строки.
Ctrl+End — переход в конец документа.
PgDn – Прокручивает документ вниз примерно на длину области редактирования.
PgUp — Прокручивает документ вверх примерно на длину области редактирования.
Письмо
Ввод ( Возврат ) — Конец абзаца и начало нового.
Shift+Enter — Добавляет разрыв строки.
Shift+Ctrl+3 — позволяет вводить содержимое (путем добавления нового абзаца) перед проблемным элементом, таким как изображение, таблица или элемент div, который начинает или заканчивает документ, список или даже соседние горизонтальные строки.
Shift+Ctrl+4 — позволяет вводить содержимое (путем добавления нового абзаца) после проблемного элемента, такого как изображение, таблица или элемент div, который начинает или заканчивает документ, список или даже соседние горизонтальные строки.
Backspace , Del — Удаляет символ.
Ctrl +Backspace, Ctrl+Del — Удалить слово.
Выбор текста
Ctrl+A — Выделяет все содержимое документа.
Shift+Стрелка – Выделяет фрагмент текста по буквам.
Ctrl+Shift+Стрелка — Выделяет фрагмент текста по словам.
Shift+Home — Выделяет фрагмент текста от курсора до начала строки.
Shift+End — Выделяет фрагмент текста от курсора до конца строки.
Ctrl+Shift+Home — Выделяет фрагмент текста от курсора до начала документа.
Ctrl+Shift+End — Выделяет фрагмент текста от курсора до конца документа.
Shift+PgDn – Выделяет текстовый фрагмент длиной примерно с область редактирования, начиная от курсора и спускаясь вниз.
Shift+PgUp — Выделяет текстовый фрагмент длиной примерно с область редактирования, начиная от курсора и вверх.
Специальные возможности
Alt+0 — открывает диалоговое окно Инструкции по специальным возможностям.
Alt+F10 — открывает панель инструментов или список вкладок текущего открытого диалогового окна.
Alt+F11 — Вводит путь к элементам.
Вкладка — переход к следующей группе кнопок панели инструментов, подпараметру контекстного меню, элементу пути к элементам, элементу диалогового окна или вкладке диалогового окна в списке вкладок.
Стрелка вправо — Переход к следующей кнопке панели инструментов в группе, подпараметру контекстного меню, элементу пути к элементам, элементу диалогового окна или вкладке диалогового окна в списке вкладок.
Вкладка или Стрелка вниз — переход к следующему раскрывающемуся списку или пункту контекстного меню.
Shift+Tab — переход к предыдущей группе кнопок панели инструментов, родительскому параметру контекстного меню, элементу пути к элементам, элементу диалогового окна или вкладке диалогового окна в списке вкладок.
Стрелка влево — Переход к предыдущей кнопке панели инструментов в группе, родительскому параметру контекстного меню, элементу пути к элементам, элементу диалогового окна или вкладке диалогового окна в списке вкладок.
Shift+Tab или Стрелка вверх — переход к предыдущему раскрывающемуся списку или пункту контекстного меню.
Пробел или Введите — после выбора активирует кнопку панели инструментов, параметр контекстного меню, параметр раскрывающегося списка, элемент пути к элементам или вкладку диалогового окна. Также входит в подменю контекстного меню, если оно доступно.
Вырезать, Копировать и Вставить
Ctrl+X , Shift+Del – Вырезает фрагмент текста в буфер обмена.
Ctrl+C — Копирует фрагмент текста в буфер обмена.
Ctrl+V , Shift+Insert – Вставляет фрагмент текста из буфера обмена.
Shift+Ctrl+V — вставляет содержимое из буфера обмена как обычный текст.
Стилизация текста
Ctrl+B — Применяет полужирное форматирование к текстовому фрагменту.
Ctrl+I — Применяет форматирование курсивом к текстовому фрагменту.
Ctrl+U — Применяет подчеркивание к текстовому фрагменту.
Копировать форматирование
Ctrl+Shift+C — Копирует встроенное форматирование из фрагмента текста и включает режим закрепления.
Ctrl+Shift+V — Применяет ранее скопированное встроенное форматирование к текстовому фрагменту.
Esc — отключает липкий режим.
Форматированный текст
Ctrl+L , Ctrl+K — открывает диалоговое окно «Ссылка».
Вкладка — делает отступ в списке.
Shift+Tab — Выступает за пределы списка.
Этот бесплатный онлайн-редактор HTML содержит лучший выбор функций из обеих доступных версий CKEditor: CKEditor 4 поддерживает онлайн-редактор HTML с просмотром кода, а CKEditor 5 с функциями совместной работы поддерживает редактор совместной работы в реальном времени.
Это WYSIWYG-редактор с открытым исходным кодом, предоставляющий расширенный HTML-контент. Он поставляется с множеством функций и возможностей, от базовых, таких как форматирование текста, до самых продвинутых стандартных опций, таких как вывод в формате Markdown или коммерческий экспорт в PDF.
Оба они предлагают аналогичное множество функций записи и редактирования, доступных через удобный, ориентированный на эффективность пользовательский интерфейс.
Условия использования — onlinehtmleditor.dev
Ниже приведены условия юридического соглашения между вами и CKSource sp. о.о. sp.k., компания, созданная и действующая в соответствии с законодательством Польши, с местонахождением в Варшаве, ул. Okopowa 58/72, 01-042 Варшава, Польша, номер NIP 5252621537, REGON: 361766395 («CKSource»).
Получая доступ, просматривая и/или используя этот веб-сайт, вы подтверждаете, что прочитали, поняли и согласны соблюдать эти условия и соблюдать все применимые законы и правила. Если вы не согласны с этими условиями, не используйте этот веб-сайт или программное обеспечение и услуги, связанные с ним.
Если вы не согласны с этими условиями, не используйте этот веб-сайт или программное обеспечение и услуги, связанные с ним.
CKSource может в любое время пересмотреть эти условия, обновив эту публикацию. Используя этот веб-сайт, вы соглашаетесь соблюдать любые такие изменения и поэтому должны периодически посещать эту страницу, чтобы определить текущие условия, с которыми вы связаны.
Этот веб-сайт может содержать опечатки или неточности. CKSource может вносить улучшения и/или изменения в продукты, услуги, программы и цены, описанные на этом веб-сайте, в любое время без предварительного уведомления. Периодически на Сайт вносятся изменения.
Пользовательский контент
CKSource может, но не обязан, отслеживать или просматривать любые области на Веб-сайте, где пользователи размещают контент или общаются друг с другом, включая, помимо прочего, текстовый контент, изображения, видео, файлы и Комментарии. CKSource, однако, не будет нести ответственности за любой такой контент, независимо от того, возникает ли он в соответствии с законами об авторском праве, конфиденциальности, клевете, непристойности или иным образом.
CKSource может изменять или удалять данные, сгенерированные пользователями, без предварительного уведомления и по любой причине, при этом CKSource не несет ответственности за потерю данных.
Информация о праве собственности
Информация на этом Веб-сайте, а также любые Материалы (включая, например, описания продуктов и часто задаваемые вопросы) защищены авторским правом CKSource и защищены законами об авторском праве Польши и других стран, а также договорными положениями. CKSource предоставляет вам разрешение копировать такие Материалы при условии, что каждая копия (i) предназначена исключительно для информационного, некоммерческого использования в поддержку продуктов CKSource и не подвергается каким-либо изменениям или исправлениям, (ii) явно отображает все авторские права и другие права собственности. уведомления в той же форме и способом, что и в оригинале, и (iii) отображает заявление о том, что Материалы используются исключительно с разрешения CKSource.
За исключением случаев, прямо предоставленных в этом разделе (или конкретно вам в письменной форме), CKSource и ее поставщики не предоставляют вам каких-либо явных или подразумеваемых прав в отношении каких-либо патентов, авторских прав, товарных знаков или коммерческой тайны.
Торговые марки
Торговые марки CKSource могут использоваться публично только с разрешения CKSource и надлежащего подтверждения. Названия «CKSource», «CKEditor», «CKEditor Ecosystem», «Letters», «CKFinder» и их логотипы являются товарными знаками CKSource.
Имейте в виду, что каждый потенциальный товарный знак CKSource должен пройти юридическую проверку перед принятием, чтобы уменьшить потенциальные нарушения, независимо от того, будут ли они проходить формальный процесс регистрации. Все остальные товарные знаки, бренды и названия являются собственностью соответствующих владельцев.
Конфиденциальность
Мы понимаем, что когда вы решаете предоставить нам информацию о себе, вы доверяете нам действовать ответственно. Вот почему мы разработали Политику конфиденциальности для защиты вашей личной информации. Вы должны ознакомиться с этим документом, прежде чем предоставлять какие-либо личные данные на этом веб-сайте. Пожалуйста ознакомьтесь с нашей политикой конфиденциальности.
Отказ от ответственности
ИСПОЛЬЗОВАНИЕ ЭТИХ СТРАНИЦ И ЛЮБОГО ПРОГРАММНОГО ОБЕСПЕЧЕНИЯ ИЛИ УСЛУГ, ПРИОБРЕТЕННЫХ ОТ CKSOURCE, ОСУЩЕСТВЛЯЕТСЯ НА СВОЙ РИСК. ЭТОТ ВЕБ-САЙТ, ЕГО ПРОГРАММНОЕ ОБЕСПЕЧЕНИЕ И УСЛУГИ ПРЕДОСТАВЛЯЮТСЯ НА УСЛОВИЯХ «КАК ЕСТЬ» И «ПО МЕРЕ ДОСТУПНОСТИ». CKSOURCE ЯВНО ОТКАЗЫВАЕТСЯ ОТ ВСЕХ ГАРАНТИЙ ЛЮБОГО РОДА, ЯВНЫХ ИЛИ ПОДРАЗУМЕВАЕМЫХ, ВКЛЮЧАЯ, ПОМИМО ПРОЧЕГО, ПОДРАЗУМЕВАЕМЫЕ ГАРАНТИИ И УСЛОВИЯ КОММЕРЧЕСКОЙ ПРИГОДНОСТИ, ПРИГОДНОСТИ ДЛЯ ОПРЕДЕЛЕННОЙ ЦЕЛИ И НЕНАРУШЕНИЯ ПРАВ В ОТНОШЕНИИ ЭТОГО ВЕБ-САЙТА И ЕГО ПРОГРАММНОГО ОБЕСПЕЧЕНИЯ.
ВЫ ОТЛИЧНО ПОНИМАЕТЕ И СОГЛАШАЕТЕСЬ С ТЕМ, ЧТО CKSOURCE НЕ НЕСЕТ ОТВЕТСТВЕННОСТИ ЗА ЛЮБОЙ КОСВЕННЫЙ, СЛУЧАЙНЫЙ, ОСОБЫЙ, ПОСЛЕДУЮЩИЙ ИЛИ ПРИМЕРНЫЙ УБЫТКИ, ВКЛЮЧАЯ, НО НЕ ОГРАНИЧИВАЯСЬ, УЩЕРБОМ ОТ ПОТЕРИ ДОХОДА, ПРИБЫЛИ, РЕЗУЛЬТАТА, ИСПОЛЬЗОВАНИЯ, ДАННЫХ, НЕИСПРАВНОСТИ. ЭКОНОМИЯ ИЛИ ДРУГИЕ НЕМАТЕРИАЛЬНЫЕ УБЫТКИ, ВОЗНИКАЮЩИЕ В РЕЗУЛЬТАТЕ ИСПОЛЬЗОВАНИЯ ВАМИ ЭТОГО ВЕБ-САЙТА, ПРОГРАММНОГО ОБЕСПЕЧЕНИЯ ИЛИ УСЛУГ, ПРИОБРЕТЕННЫХ ОТ CKSOURCE, ДАЖЕ ЕСЛИ CKSOURCE БЫЛО ПРЕДУПРЕЖДЕНО О ВОЗМОЖНОСТИ ТАКОГО УЩЕРБА.
Несмотря на то, что CKSource пытался предоставить точную информацию на этом веб-сайте в качестве услуги для своих пользователей, CKSource не берет на себя никакой ответственности и не делает никаких заявлений в отношении точности информации. CKSource может изменить упомянутые программы или продукты в любое время без предварительного уведомления. Вы соглашаетесь с тем, что CKSource не несет ответственности перед вами или любой третьей стороной за любые изменения, приостановку или прекращение таких программных продуктов или услуг поддержки.
Этот сайт может содержать сведения о текущих планах CKSource. CKSource не гарантирует, что какие-либо функции или продукты, упомянутые на этом сайте, будут произведены или произведены в описанной форме. CKSource оставляет за собой право изменять свои планы без предварительного уведомления.
Упоминание продуктов или услуг, не принадлежащих CKSource, предназначено только для информационных целей и не является ни одобрением, ни рекомендацией.