Что такое редактор HTML и для чего он нужен
Использование редактора HTML для создания сайтов
Для всех тех, кто решил заняться веб-разработкой, необходимо знать, что такое HTML-редактор и для чего он нужен. HTML редактор является специализированной частью программного обеспечения, которая помогает нам при создании html кода. Такие редакторы как блокнот и TextEdit позволяют пользователю вводить сырой текст.
Большинство (если даже не каждый) профессиональный веб разработчик использует HTML редактор для создания и поддержания своего веб сайта. Это потому, что хороший HTML редактор может повысить производительность труда и облегчить работу веб разработчика в несколько раз.
Редактор HTML против редактора Text Editor
Основное различие между HTML редактором и простым текстовым редактором, это то, что HTML имеет больше функциональных возможностей, функциональность которая помогает в создании веб страниц быстро и легко. Правда вы можете написать код html и на простом редакторе как блокнот, но HTML редактор упростит эту задачу в разы и сделает вашу жизнь намного проще. Например, такие теги как открывающий и закрывающий, html редактор может автоматически подставлять это за вас. Вам не придется писать код до конца, HTML редактор выведет вам несколько позиций из которой придется выбрать только ту, которая нужна, и тем самым вы оградите себя от написания некоторого кода и не будете нажимать большое количество клавиш. Некоторые html редакторы, являются «WYSIWYG РЕДАКТОР», позволяя редактировать в режиме «WYSIWYG», это позволяет создать сайт легко.
Например, такие теги как открывающий и закрывающий, html редактор может автоматически подставлять это за вас. Вам не придется писать код до конца, HTML редактор выведет вам несколько позиций из которой придется выбрать только ту, которая нужна, и тем самым вы оградите себя от написания некоторого кода и не будете нажимать большое количество клавиш. Некоторые html редакторы, являются «WYSIWYG РЕДАКТОР», позволяя редактировать в режиме «WYSIWYG», это позволяет создать сайт легко.
Что такое редактор WYSIWYG?
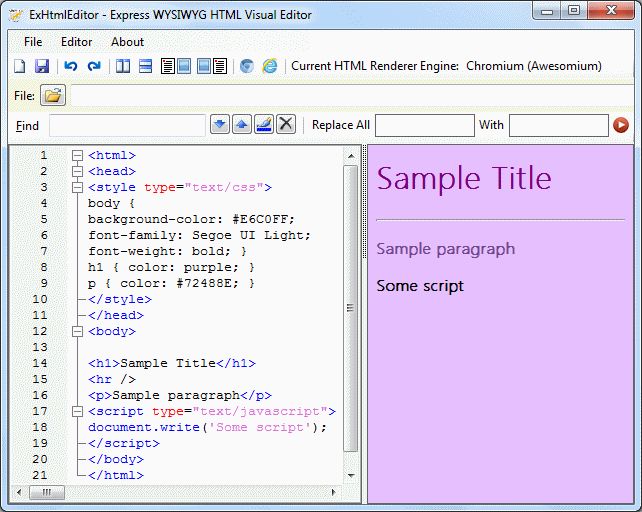
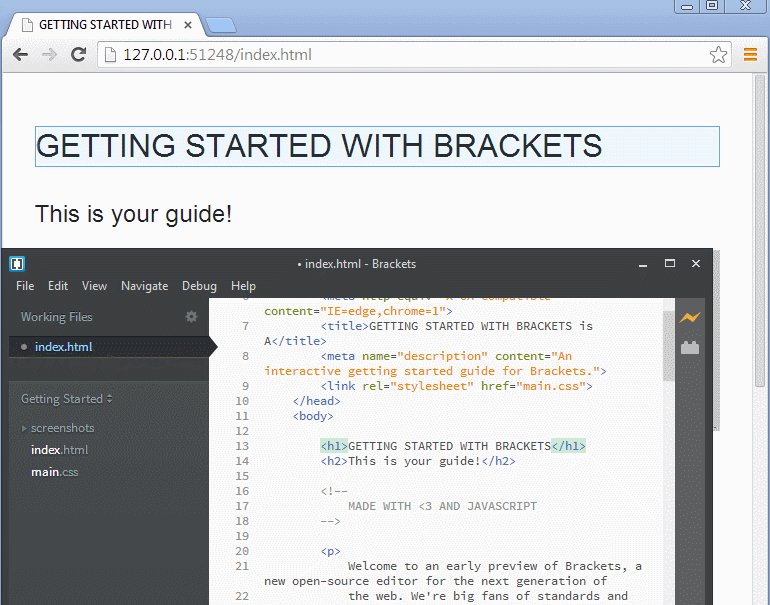
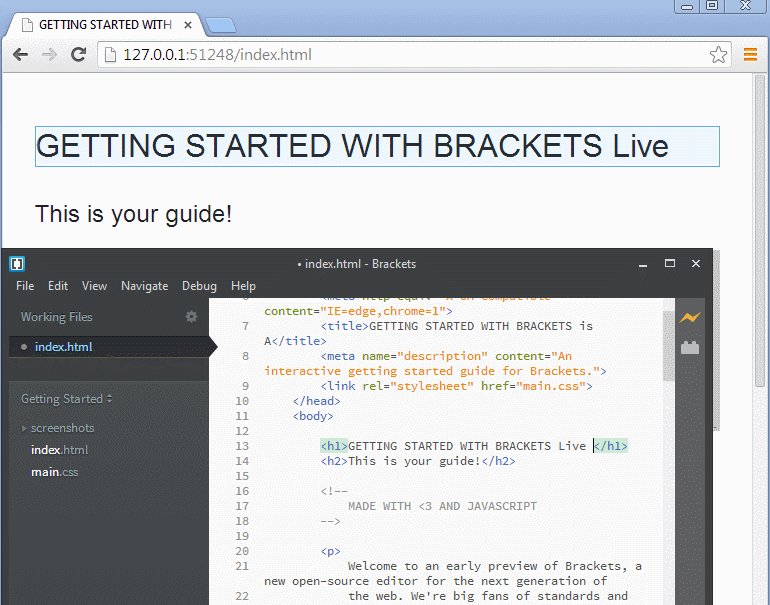
Редактор WYSIWYG (What You See Is What You Get, «что видишь, то и получаешь») — это тип редактора HTML, который позволяет редактировать веб-страницу в максимально упрощенном и приближенном к реальному виде, без кода. Когда HTML редактор находится в режиме WYSIWYG, страница HTML оказывается, как буд-то в вашем веб-браузере. Разница лишь в том, что веб разработчик может редактировать страницу в тоже время. Такие WYSIWYG редакторы позволяют веб разработчику двигать элементы страницы, перетаскивать их по странице куда захочется и много других возможностей.
Текст можно увеличить, наклонить, подчеркнуть, сделать жирным и т. д., только одним выделением и нажатием на редакторе нужной кнопки, а формирование произойдет само по себе так, как вам это надо. Существует два основных типа таких редакторов: 1) Редакторы с функцией просмотра кода. В таких редакторах существуют обычный режим, режим дизайна, предварительного просмотра и просмотра HTML. Для редактирования кода необходимо выбрать режим просмотра HTML. 2) Редакторы HTML с функцией вставки. В таких редакторах для работы с HTML-кодом необходимо выбрать вкладку меню «Вставка».
Особенности HTML — редакторов
Как любое программное обеспечение, различные HTML редакторы имеют различные свойства. Тем не менее, есть некоторые особенности, которые присущи в большинстве редакторов HTML. Например, можно было бы ожидать , что даже самые основные из редакторов HTML будут включать в себя «Автозаполнение», функцию (где редактор автоматически вставляет закрывающий тег, двойные кавычки для атрибутов и т. д.)
д.)
Большинство веб-разработчиков используют больше чем язык HTML и CSS и это весьма трудоемкая работа, так как приходится переключаться между различными редакторами для различных языков.
Пройдите наши компьютерные курсы web-дизайна и научитесь создавать современные сайты на HTML и CSS
Редактор HTML | это… Что такое Редактор HTML?
ТолкованиеПеревод
- Редактор HTML
HTML - HTML и HTML5
- Динамический HTML
- XHTML
- XHTML Mobile Profile и CHTML
- Canvas
- Кодировки символов
- Document Object Model
- Семейство шрифтов
- Редактор HTML
- Элементы HTML
- Мнемоники в HTML
- Фреймы HTML
- HTML5 audio и HTML5 video
- Скрипты в HTML
- Браузерный движок
- Quirks mode
- Таблицы стилей
- Каскадные таблицы стилей
- Unicode и HTML
- W3C и WHATWG
- Цвета HTML
- Web Storage
- WebGL
- Сравнение
- языков разметки документов
- браузеров
- браузерных движков для
- HTML
- HTML5
- HTML5 Canvas
- HTML5 Media
- XHTML (1.
 1)
1)
Реда́ктор HTML или HTML-реда́ктор — компьютерная программа, позволяющая создавать и изменять HTML-страницы. Несмотря на то, что HTML-код может быть написан в простом текстовом редакторе (например, Notepad), специальные редакторы для написания кода HTML предлагают больше удобств и функциональности. По своей функциональности они делятся (часто весьма условно) на две категории:
- Редактор показывает только исходный код.
- Редактор показывает готовую страницу в режиме WYSIWYG (что видишь, то и получишь).
Многие WYSIWYG-редакторы позволяют одновременно работать и с кодом страницы.
Содержание
- 1 Известные HTML-Редакторы
- 1.1 Поддерживающие технологию WYSIWYG
- 1.1.1 Проприетарные
- 1.1.2 Свободные
- 1.2 Редакторы, работающие с исходным кодом
- 1.2.1 Свободные
- 1.2.2 Проприетарные
- 1.2.3 Разные
- 1.1 Поддерживающие технологию WYSIWYG
- 2 Примечания
- 3 Ссылки
Известные HTML-Редакторы
Поддерживающие технологию WYSIWYG
Проприетарные
- AceHTML[1]
- Adobe GoLive
- Adobe Dreamweaver
- Adobe Contribute
- JetBrains WebStorm[2]
- Microsoft Expression Web
- Microsoft FrontPage
- Microsoft Visual Web Developer
- Microsoft Office SharePoint Designer
- Namo WebEditor[3]
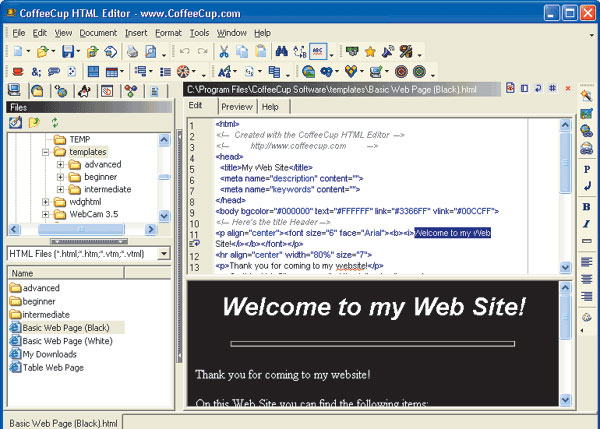
- CoffeeCup HTML Editor[4]
- NetObjects Fusion [5]
- WYSIWYG Web Builder[6]
- html-kit tools[7]
- WinSoft WebEditor
- IBM WebSphere Studio
- TopStyle 4[8]
- Macromedia HomeSite (с версии 5.

Свободные
- Amaya
- FCKeditor
- HTMLArea
- KompoZer
- Nvu
- Evrsoft First Page [1]
- AceHTML [2]
- Quanta Plus
- TopStyle 4 [3]
- TinyMCE
- BlueGriffon
Редакторы, работающие с исходным кодом
Свободные
- AkelPad (при наличии необходимых плагинов)
- Aptana
- Arachnophilia
- Codelobster
- nano
- Notepad++
- PSPad
- SciTE
- vim
Проприетарные
- Edit Plus
- CuteHTML
- Macromedia HomeSite
- UltraEdit
Разные
- Professional Notepad
- Bluefish
- CreaText
- HTML-Editor (X)HTML-Format
- html-kit free
- HTMLiar
- NeonHTML
- phase 5
- Scribe!
- Smart Web Builder
- SuperHTML
- TopStyle Pro
- Weaverslave
- WebCraft
- 1st Page 2006
- HtmlReader
Помимо этого, существуют различные системы управления содержанием, онлайн-редакторы и конструкторы для создания готовых страниц.

Примечания
- ↑ software.visicommedia.com — Home — Products — AceHTML Pro
- ↑ The best JavaScript IDE with HTML Editor for Web development :: JetBrains WebStorm
- ↑ SJ Namo
- ↑ The HTML Editor — Your best Web design friend | CoffeeCup Software
- ↑ Website Design Software: NetObjects Fusion XII
- ↑ WYSIWYG Web Builder
- ↑ HTML Kit — making HTML coding fun again
- ↑ TopStyle 5 — HTML5 & CSS3 Editor
Ссылки
- Описание популярных редакторов кода веб-страниц
- Список бесплатных html редакторов
- Что такое текстовый редактор WYSIWYG?
Wikimedia Foundation. 2010.
Игры ⚽ Поможем написать курсовую
- Чугуев
- Александр Обренович
Полезное
Проверка и редактирование HTML — Документация Firefox Source Docs
Вы можете просматривать и редактировать HTML-код страницы на панели HTML.
Навигация по HTML
Поиск
Поле поиска Инспектора страниц соответствует всей разметке в текущем документе и во всех фреймах.
Чтобы начать поиск по разметке, щелкните поле поиска, чтобы развернуть его, или нажмите Ctrl + F или Cmd + F на Mac. Существует три типа поиска, которые выполняются автоматически в зависимости от того, что вы вводите: полнотекстовый поиск, поиск с помощью селектора CSS и поиск XPath.
Полнотекстовый поиск
Полнотекстовый поиск будет выполняться всегда, независимо от того, что вы вводите. Это позволяет вам находить селекторы CSS и выражения XPath, встречающиеся в тексте.Поиск селектора CSS
Вы можете искать элементы, введя селектор CSS
По мере ввода всплывающее окно автозаполнения показывает все атрибуты класса или идентификатора, которые соответствуют текущему поисковому запросу:
Нажимайте Вверх и Вниз для просмотра предложений, Вкладка для выбора текущего предложения, затем Введите для выбора первого узла с этим атрибутом.
Чтобы просмотреть совпадения, нажмите Введите . Вы можете переключаться между матчами назад, используя Shift + Enter .
Поиск XPath
Также возможен поиск через XPath. Это позволяет вам искать определенные элементы без конфликта совпадающих слов в тексте. Например,
HTML-дерево
В остальной части панели отображается HTML-код страницы в виде дерева (этот пользовательский интерфейс также называется представлением разметки). Слева от каждого узла находится стрелка: щелкните стрелку, чтобы развернуть узел. Если вы удерживаете клавишу Alt при нажатии на стрелку, узел и все узлы под ним расширяются.
При наведении указателя мыши на узел в дереве этот элемент выделяется на странице.
Узлы, которые не видны, отображаются блеклыми/ненасыщенными. Это может произойти по разным причинам, например, при использовании display: none или из-за того, что у элемента нет размеров.
Это может произойти по разным причинам, например, при использовании display: none или из-за того, что у элемента нет размеров.
Между открывающим и закрывающим тегом элемента отображается многоточие, когда узел свернут, если его содержимое больше. Теперь дети обозначаются в дереве вот таким значком:
Маркеры («значки») отображаются справа от некоторых узлов. В таблице ниже объясняется значение каждого значка:
| К элементу прикреплен один или несколько прослушивателей событий. При нажатии на маркер открывается всплывающая подсказка со списком прослушивателей событий и позволяет каждому прослушивателю переключиться на строку кода JavaScript в отладчике, где определен прослушиватель. |
| Элемент представляет собой контейнер прокрутки, т. е. он имеет либо переполнение Если предпочтение |
| Элемент вызывает прокручиваемое переполнение в контейнере прокрутки (либо текущем узле, либо родительском узле — затронутый узел будет отображать значок Примечание . Значок переполнения |
| Элемент является контейнером сетки, т. е. к нему применяется display: grid. Щелчок по маркеру включает подсветку сетки. |
| Элемент является flex-контейнером, т. |
| Элемент представляет собой контейнер встроенной сетки, т. е. к нему применено отображение: встроенная сетка или |
| Элемент представляет собой встроенный гибкий контейнер, т. е. к нему применено display: inline-flex или |
| Элемент является пользовательским элементом. Щелчок по маркеру переключает на строку кода JavaScript в отладчике, где был определен пользовательский элемент. |
Примечание
Есть несколько полезных сочетаний клавиш, которые можно использовать в дереве HTML — см. список сочетаний клавиш на панели HTML.
список сочетаний клавиш на панели HTML.
::до и ::после
Вы можете проверить псевдоэлементы, добавленные с помощью ::before и ::after
Определение пользовательского элемента
Когда вы открываете Инспектор на странице, содержащей настраиваемые элементы, вы можете просмотреть определение класса для настраиваемого элемента в отладчике:
Осмотр элемента
Нажмите на слово
пользовательский
Исходный код класса элемента будет отображаться в отладчике.
Текстовые узлы только с пробелами
Веб-разработчики не пишут весь свой код в одной строке текста. Они используют пробелы, такие как пробелы, возвраты или табуляции между элементами HTML, потому что это делает разметку более читаемой.
Обычно кажется, что это пустое пространство не имеет никакого эффекта и никакого визуального вывода, но на самом деле, когда браузер анализирует HTML, он автоматически генерирует анонимные текстовые узлы для элементов, не содержащихся в узле. Это включает в себя пробелы (которые, в конце концов, являются типом текста).
Если эти автоматически сгенерированные текстовые узлы находятся на встроенном уровне, браузеры присвоят им ненулевую ширину и высоту. Тогда вы обнаружите странные промежутки между элементами, даже если вы не установили для них поля или отступы.
Начиная с Firefox 52, Инспектор отображает эти пробелы, чтобы вы могли видеть, откуда берутся пробелы в вашей разметке. Узлы пробелов представлены точкой: и при наведении на них вы получаете поясняющую подсказку:
Чтобы увидеть это в действии, см. демонстрацию по адресу https://firefox-devtools.github.io/devtools-examples/whitespace-only-demo/index.html.
Теневые корни
Любые теневые корни, присутствующие в DOM, отображаются на HTML-странице так же, как и обычный DOM. Теневой корень обозначается узлом с именем 9.0051 #shadow-root — вы можете щелкнуть стрелку расширения, чтобы увидеть полное содержимое теневой DOM, а затем манипулировать содержащимися узлами аналогично другой части DOM страницы (хотя с ограниченным набором функций — вы можете’ т, например, перетащите или удалите теневые узлы DOM).
Теневой корень обозначается узлом с именем 9.0051 #shadow-root — вы можете щелкнуть стрелку расширения, чтобы увидеть полное содержимое теневой DOM, а затем манипулировать содержащимися узлами аналогично другой части DOM страницы (хотя с ограниченным набором функций — вы можете’ т, например, перетащите или удалите теневые узлы DOM).
Если теневой DOM содержит элемент «slotted» (элемент с атрибутом slot после того, как он был вставлен внутрь элемента slot — см. Добавление гибкости с помощью slots для объяснения того, как они используются), элемент «slotted» будет отображаться внутри соответствующего элемента слота со ссылкой «показать» рядом с ним. Щелчок по ссылке «Показать» выделит элемент с цифрой 9.Атрибут 0051 слота , поскольку он существует вне теневого DOM
Это очень полезно, когда у вас есть элемент , и вы не можете найти источник его содержимого.
Примечание
Проверка Shadow DOM была реализована в Firefox 61, но была скрыта префом dom. до Firefox 63. Теперь она включена по умолчанию. webcomponents.shadowdom.enabled
webcomponents.shadowdom.enabled
Всплывающее контекстное меню элемента
Вы можете выполнять определенные общие задачи на определенном узле с помощью всплывающего контекстного меню. Чтобы активировать это меню, контекстно щелкните элемент. Меню содержит следующие элементы — нажмите на ссылку, чтобы найти описание каждой команды в справочнике по контекстному меню:
Использование в консоли
Показать свойства DOM
Показать свойства специальных возможностей
Изменить псевдокласс
наведение
активный
фокус
фокус-видимый
фокус внутри
посетил
Скриншот узла
Прокрутка в поле зрения
Копия
Внутренний HTML
Внешний HTML
Селектор CSS
Путь CSS
XPath
URL-адрес данных изображения
Атрибут
Паста
Внутренний HTML
Внешний HTML
До
После
Первый ребенок
Как последний ребенок
Развернуть все
Свернуть все
Открыть ссылку в новой вкладке [1]
Открыть файл в отладчике [1]
Открыть файл в редакторе стилей [1]
Копировать адрес ссылки [1]
[1] Эти параметры появляются только в определенных контекстах, например, параметр «Открыть файл в редакторе стилей» появляется только при контекстном щелчке поверх ссылки на файл CSS.
Редактирование HTML
Вы можете редактировать HTML — теги, атрибуты и содержимое — прямо на панели HTML: дважды щелкните текст, который вы хотите отредактировать, измените его и нажмите Enter, чтобы немедленно увидеть изменения.
Чтобы отредактировать externalHTML элемента, активируйте всплывающее меню элемента и выберите «Редактировать как HTML». Вы увидите текстовое поле на панели HTML:
.Сюда можно добавить любой HTML: изменить тег элемента, изменить существующие элементы или добавить новые. Как только вы щелкнете за пределами поля, изменения будут применены к странице.
Когда вы редактируете HTML, контекстное меню, которое вы увидите, является обычным для работы с редактируемым текстом:
Скопируйте и вставьте
Вы можете использовать всплывающее меню, чтобы скопировать узлы в дереве HTML и вставить их в нужное место.
Перетащите
Вы можете реорганизовать HTML-содержимое страницы, перемещая узлы в дереве HTML. Просто нажмите и удерживайте любой элемент и перетащите его вверх или вниз в дереве. Когда вы отпустите кнопку мыши, элемент будет вставлен в соответствующую позицию:
Просто нажмите и удерживайте любой элемент и перетащите его вверх или вниз в дереве. Когда вы отпустите кнопку мыши, элемент будет вставлен в соответствующую позицию:
Вы можете отменить перетаскивание, нажав клавишу Esc .
Вставка новых узлов
В верхней части представления разметки есть значок «+»:
Щелкните этот значок, чтобы вставить в документ пустой {{HTMLElement(«div»)}} в качестве последнего дочернего элемента текущего выбранного элемента. Затем вы можете редактировать содержимое и стиль нового узла так же, как и любой другой узел в документе.
Вы можете получить доступ к той же функции, используя пункт всплывающего меню «Создать новый узел».
Обратите внимание, что эта кнопка отключена, если тип выбранного элемента таков, что добавление последнего дочернего элемента не будет иметь никакого эффекта (например, если это элемент html или iframe). Однако он включен в тех местах, где вставка div недопустима, например, в стилях или ссылках. В этих случаях элемент добавляется как текст.
Построен с помощью Sphinx с использованием тема предоставлено Read the Docs.
HTML | Документация IntelliJ IDEA
IntelliJ IDEA обеспечивает мощную поддержку HTML, включая подсветку синтаксиса и ошибок, форматирование в соответствии со стилем кода, проверку структуры, завершение кода, предварительный просмотр на лету во время сеанса отладки (Live Edit) или в выделенном вкладка предварительного просмотра в редакторе кода и многое другое.
Включить подключаемый модуль инструментов HTML
Эта функция зависит от подключаемого модуля инструментов HTML, который входит в комплект и включен в IntelliJ IDEA по умолчанию. Если соответствующие функции недоступны, убедитесь, что вы не отключили плагин.
Если соответствующие функции недоступны, убедитесь, что вы не отключили плагин.
Плагин инструментов HTML доступен только в IntelliJ IDEA Ultimate.
Нажмите Ctrl+Alt+S , чтобы открыть настройки IDE и выбрать Плагины.
Откройте вкладку «Установлено», найдите подключаемый модуль HTML Tools и установите флажок рядом с именем подключаемого модуля.
Спецификация HTML настраивается с помощью параметра Уровень языка HTML по умолчанию в разделе Языки и платформы | Страница Schemas and DTD настроек IDE Ctrl+Alt+S . По умолчанию предполагается спецификация HTML 5.0 от W3C.
По умолчанию предполагается спецификация HTML 5.0 от W3C.
Создать файл HTML
В главном меню выберите Файл | Создать, а затем выберите HTML-файл из списка. IntelliJ IDEA создает файл-заглушку на основе шаблона файла HTML и открывает его в редакторе.
Создание ссылок в файле HTML
Внутри тега


 е. к нему применяется display: flex. Щелчок по маркеру включает подсветку flexbox.
е. к нему применяется display: flex. Щелчок по маркеру включает подсветку flexbox.