Редактор кода онлайн — 7 лучших бесплатных сервисов
В этой статье представлены некоторые из наиболее функциональных CSS редакторов кода для front-end разработчиков. Обладая такими функциями, как подсветка синтаксиса, просмотр в режиме реального времени, отладка и совместное редактирование, эти сервисы могут стать отличным выбором для веб-разработки прямо в окне браузера.
- Редактор кода онлайн — 7 лучших бесплатных сервисов
- CodePen
- JSFiddle
- Liveweave
- Plunker
- JS Bin
- CSS Deck
- kodtest
- Демонстрация онлайн-редакторов кода
- Заключение
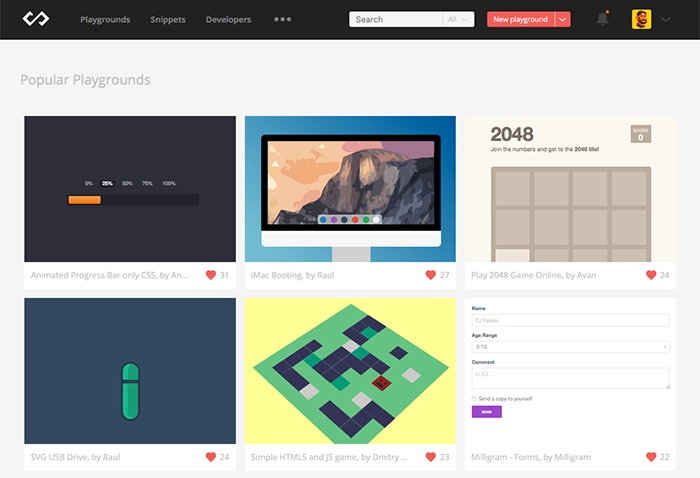
Этот редактор кода онлайн предлагает поддержку HTML, CSS и JavaScript и огромного количества препроцессоров. Haml, Markdown, Slim и Jade поддерживаются, в качестве HTML-препроцессоров. Для CSS поддерживаются Less, SCSS, Sass и Stylus. Для JavaScript поддерживаются CoffeeScript, TypeScript, LiveScript и Babel.
Для CSS поддерживаются Less, SCSS, Sass и Stylus. Для JavaScript поддерживаются CoffeeScript, TypeScript, LiveScript и Babel.
Кроме этого, существует огромное сообщество разработчиков, использующих CodePen. Что позволяет легко найти демо-версии и примеры, созданные опытными разработчиками.
CodePen Pro поддерживает совместный режим, позволяющий дополнять код в режиме реального времени. А также режим Professor Mode, с помощью которого группа студентов может следить за вами, когда вы поясняете код, а вы можете переписываться с ними в чате.
Еще один популярный CSS редактор онлайн. Им успешно пользуются разработчики уже в течение довольно долгого времени, и он был первым до появления CodePen. JSFiddle — это простой в использовании онлайн-редактор кода с бесплатным совместным редактированием, текстовым и голосовым чатом. Вам даже не нужно регистрироваться, чтобы использовать функцию совместной работы.
JSFiddle также поддерживает SCSS и CoffeeScript. С помощью JSFiddle довольно просто совместно работать над кодом или размещать демо-версии.
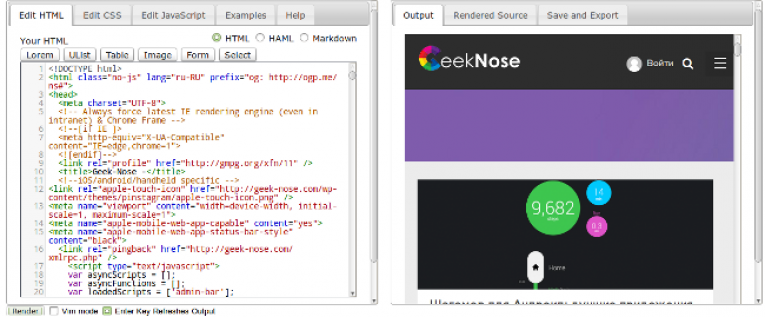
Это html css js редактор онлайн с функцией предварительного просмотра в режиме реального времени. Liveweave содержит встроенные контекстно-зависимые подсказки по коду HTML5, CSS3, JavaScript и JQuery. Он также позволяет загрузить ваш проект в виде архива, что очень удобно.
В Liveweave довольно просто подключать к проектам внешние библиотеки, такие как JQuery, AndgularJS, Bootstrap и т.д. Он также инструмент линейку, что помогает в разработке адаптивного веб-дизайна. Liveweave предлагает функцию «Team Up», которая предоставляет те же возможности, что и режим совместного редактирования в JSFiddle.
Это интернет-сообщество (как и CodePen) для создания кода, совместной работы и обмена идеями в области веб-разработки. Сервис представляет собой онлайн-редактор с открытым исходным кодом под лицензией MIT. Исходный код Plunker можно найти на GitHub.
Редактор стилей CSS онлайн позволяет добавлять в рабочую область несколько файлов, а также предоставляет в распоряжение пользователей созданные сообществом шаблоны, которые можно использовать для быстрого запуска проекта.
Облачная среда для совместной работы с JavaScript кодом. Она включает в себя поддержку целого ряда препроцессоров, таких как SCSS, Less, CoffeeScript, Jade и других. Также доступна консоль для отладки и проверки кода, которая функционирует как консоль в Google Chrome или Firefox.
JS Bin также поддерживает интерактивный режим записи и трансляции создания кода любому количеству участников. Этот режим доступен бесплатно для зарегистрированных и анонимных пользователей.
Этот CSS редактор онлайн немного проще по сравнению с другими инструментами. Помимо основных функций он включает в себя функцию комментариев. Совместное использование и встраивание демо-версий также поддерживается в CSS Deck.
kodtest удобен, когда нужно проверить работу кода на экранах различных размеров. Этот онлайн-инструмент позволяет быстро переключаться между несколькими предварительно заданными размерами экрана.
Ниже представлена демо-версия, созданная мной на CodePen. Вы можете переключить вкладки, чтобы посмотреть HTML, CSS и JS-код. Или поэкспериментировать, перемещая фигуры на вкладке «Результат».
Или поэкспериментировать, перемещая фигуры на вкладке «Результат».
Редакторы кода онлайн могут применяться для различных целей. Например, если нужно совместно работать над проектами или показать демо-версию клиенту.
Веб-редакторы кода также отлично подходят для образовательных целей, так как они не требуют установки и доступны со всех видов устройств.
Если вы являетесь разработчиком, напишите в комментариях о своем любимом онлайн-редакторе кода.
Вадим Дворниковавтор-переводчик статьи «7 Free Online Code Editors for Front-End Web Development»
Редактор кода онлайн — 7 лучших бесплатных сервисов
В этой статье представлены некоторые из наиболее функциональных CSS редакторов кода для front-end разработчиков. Обладая такими функциями, как подсветка синтаксиса, просмотр в режиме реального времени, отладка и совместное редактирование, эти сервисы могут стать отличным выбором для веб-разработки прямо в окне браузера.
- Редактор кода онлайн — 7 лучших бесплатных сервисов
- CodePen
- JSFiddle
- Liveweave
- Plunker
- JS Bin
- CSS Deck
- kodtest
- Демонстрация онлайн-редакторов кода
- Заключение
Этот редактор кода онлайн предлагает поддержку HTML, CSS и JavaScript и огромного количества препроцессоров. Haml, Markdown, Slim и Jade поддерживаются, в качестве HTML-препроцессоров. Для CSS поддерживаются Less, SCSS, Sass и Stylus. Для JavaScript поддерживаются CoffeeScript, TypeScript, LiveScript и Babel.
Кроме этого, существует огромное сообщество разработчиков, использующих CodePen. Что позволяет легко найти демо-версии и примеры, созданные опытными разработчиками.
CodePen Pro поддерживает совместный режим, позволяющий дополнять код в режиме реального времени. А также режим Professor Mode, с помощью которого группа студентов может следить за вами, когда вы поясняете код, а вы можете переписываться с ними в чате.
Еще один популярный CSS редактор онлайн. Им успешно пользуются разработчики уже в течение довольно долгого времени, и он был первым до появления CodePen. JSFiddle — это простой в использовании онлайн-редактор кода с бесплатным совместным редактированием, текстовым и голосовым чатом. Вам даже не нужно регистрироваться, чтобы использовать функцию совместной работы.
JSFiddle также поддерживает SCSS и CoffeeScript. С помощью JSFiddle довольно просто совместно работать над кодом или размещать демо-версии.
Это html css js редактор онлайн с функцией предварительного просмотра в режиме реального времени. Liveweave содержит встроенные контекстно-зависимые подсказки по коду HTML5, CSS3, JavaScript и JQuery. Он также позволяет загрузить ваш проект в виде архива, что очень удобно.
В Liveweave довольно просто подключать к проектам внешние библиотеки, такие как JQuery, AndgularJS, Bootstrap и т.д. Он также инструмент линейку, что помогает в разработке адаптивного веб-дизайна. Liveweave предлагает функцию «Team Up», которая предоставляет те же возможности, что и режим совместного редактирования в JSFiddle.
Liveweave предлагает функцию «Team Up», которая предоставляет те же возможности, что и режим совместного редактирования в JSFiddle.
Это интернет-сообщество (как и CodePen) для создания кода, совместной работы и обмена идеями в области веб-разработки. Сервис представляет собой онлайн-редактор с открытым исходным кодом под лицензией MIT. Исходный код Plunker можно найти на GitHub.
Редактор стилей CSS онлайн позволяет добавлять в рабочую область несколько файлов, а также предоставляет в распоряжение пользователей созданные сообществом шаблоны, которые можно использовать для быстрого запуска проекта.
Облачная среда для совместной работы с JavaScript кодом. Она включает в себя поддержку целого ряда препроцессоров, таких как SCSS, Less, CoffeeScript, Jade и других. Также доступна консоль для отладки и проверки кода, которая функционирует как консоль в Google Chrome или Firefox.
JS Bin также поддерживает интерактивный режим записи и трансляции создания кода любому количеству участников. Этот режим доступен бесплатно для зарегистрированных и анонимных пользователей.
Этот режим доступен бесплатно для зарегистрированных и анонимных пользователей.
Этот CSS редактор онлайн немного проще по сравнению с другими инструментами. Помимо основных функций он включает в себя функцию комментариев. Совместное использование и встраивание демо-версий также поддерживается в CSS Deck.
kodtest удобен, когда нужно проверить работу кода на экранах различных размеров. Этот онлайн-инструмент позволяет быстро переключаться между несколькими предварительно заданными размерами экрана.
Ниже представлена демо-версия, созданная мной на CodePen. Вы можете переключить вкладки, чтобы посмотреть HTML, CSS и JS-код. Или поэкспериментировать, перемещая фигуры на вкладке «Результат».
Редакторы кода онлайн могут применяться для различных целей. Например, если нужно совместно работать над проектами или показать демо-версию клиенту.
Веб-редакторы кода также отлично подходят для образовательных целей, так как они не требуют установки и доступны со всех видов устройств.
Если вы являетесь разработчиком, напишите в комментариях о своем любимом онлайн-редакторе кода.
Вадим Дворниковавтор-переводчик статьи «7 Free Online Code Editors for Front-End Web Development»
HTML, онлайн-редактор CSS и компилятор JavaScript
HTML, онлайн-редактор CSS и компилятор JavaScript — CodepadВсе
- ActionScript
- Аякс
- AngularJS
- Апачи
- AppleScript
 NET
NET- Баш
- С
- С#
- С++
- Кофе
- КофеСкрипт
- Холодный синтез
- Команда
- CSS
- Дельфы
- Джанго
- ES6
- GLSL
- ворчание
- Глоток
- ХАМЛ
- Хаскелл
- HTML
- iOS
- Джейд
- Джава
- JavaScript
- jQuery
- JSX
- Меньше
- ЛУА
- многомерные выражения
- MySQL
- Задача
- Другой
- Паскаль
- Перл
- PHP
- Простой текст
- PowerShell
- Прогресс
- Пролог
- Псевдокод
- питон
- Рельсы
- RegExr
- Рубин
- SASS
- Скала
- Схема
- СКСС
- Умный
- SQL
- Стилус
- SVG
- Быстрый
- Машинопись
- VHDL
- Х++
- XHTML
- XML
- Ходжо
- Новый фрагмент Новая детская площадка
- Зарегистрироваться
- Авторизоваться
ДЖАВАСКРИПТ
Развернуть, чтобы увидеть больше вариантов
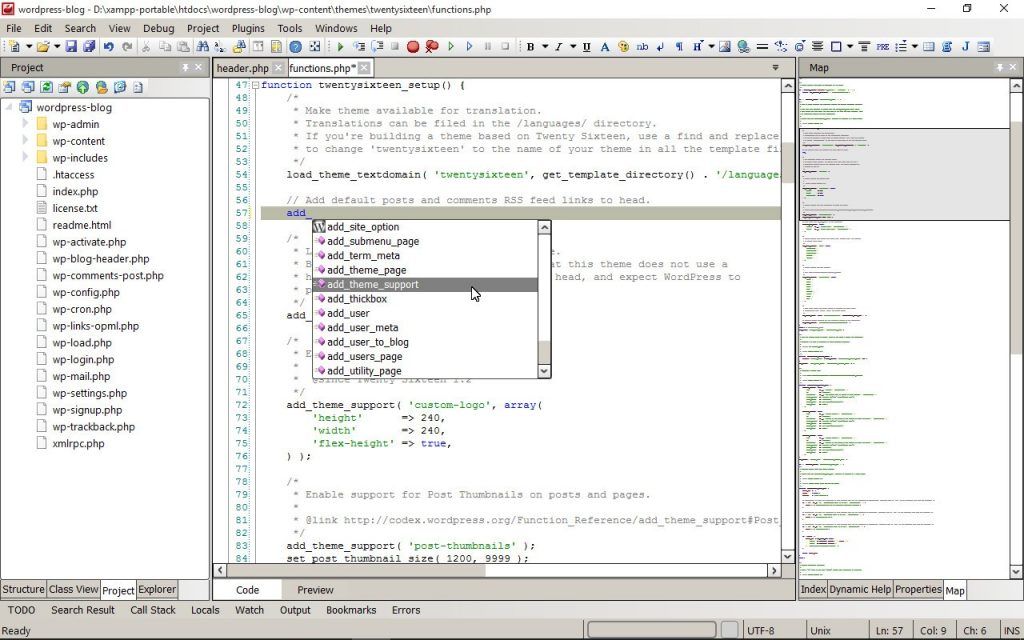
Редактор HTML/CSS/JavaScript — Возможности | PhpStorm
Примечание: PhpStorm включает в себя все функции WebStorm, связанные с HTML, CSS и JavaScript.
Завершение на основе DOM, специфичное для браузера
Автозавершение кода JavaScript, HTML и CSS для тегов, ключевых слов, меток, переменных, параметров и функций основан на модели DOM и поддерживает специфику популярных браузеров, таких как Firefox и Хром.
Завершение доступно как для стандартных, так и для пользовательских функций в файлах *.js, HTML событие обработчики и все другие соответствующие контексты.
Sass, SCSS, Less, Stylus, Compass, CoffeeScript, TypeScript, Dart и другие передовые веб-приложения технологии разработки поддерживаются.
Отладчик JavaScript
С помощью JetBrains PhpStorm вы можете отлаживать JavaScript, используя при этом полный набор интеллектуальных функций:
- Точки останова в HTML и JavaScript
- Настраиваемые свойства точки останова: режим приостановки, условия, количество проходов и т.
 д.
д. - Фреймы, переменные и просмотры в пользовательском интерфейсе отладчика JavaScript
- Оценка выражений JavaScript во время выполнения
- Модульное тестирование в JavaScript
Редактирование в реальном времени
Предварительный просмотр редактирования в режиме реального времени экономит много времени и усилий. Откройте страницу в редакторе и в браузере, чтобы вы могли видеть и то, и другое, и активировать функцию Live Edit при запуске JavaScript сеанс отладки. Начните редактировать код и мгновенно наблюдайте за изменениями в браузере, даже если вы собираетесь через параметры списка во всплывающих окнах завершения кода.
PhpStorm автоматически сохраняет ваши изменения, и браузер быстро обновляет страницу на лету,
показывая
ваши правки.
File Watchers
Воспользуйтесь преимуществами автоматической компиляции/транспиляции современных веб-разработок языки для JavaScript (из CoffeeScript, TypeScript, Dart и т. д.) или CSS (из Sass, SCSS, Less, Stylus, Compass и т. д.) с File Watchers.
Высокоскоростное кодирование
Редактор позволяет использовать всю мощь Emmet (ранее Zen Coding). Определите свой собственные аббревиатуры (фрагменты) с живыми шаблонами или используйте предопределенные для PHP, HTML, CSS, JS и другие языки.
Проверка и быстрое исправление
PhpStorm обнаруживает и предлагает автоматические исправления для таких проблем, как: отсутствует требуется
атрибуты,
неверные атрибуты или недопустимые значения, неправильные ссылки на файлы в ссылках, дублирование
атрибуты, недопустимый формат селектора CSS, недопустимые свойства CSS, неиспользуемый класс CSS
определения, недопустимые локальные привязки и многое другое.
Рефакторинг JavaScript
Возможности рефакторинга, предусмотренные для JavaScript, позволяют легко изменять код структуры, а также отменить изменения. Некоторые рефакторинги, доступные для JS: переименовать, Извлечение переменной/функции, встроенная переменная/функция, перемещение/копирование, безопасное удаление, извлечение встроенный скрипт в файл.
JSLint/JSHint
Инструменты качества кода JavaScript интегрированы в редактор JavaScript для проверки твой код просто как вы его редактируете. Откройте «Настройки», введите JSLint/JSHint, включите проверку, и ваш код будет быть проверены против этих проверок, как вы печатаете.
Node.js
PhpStorm полностью поддерживает Node.js с помощью бесплатного подключаемого модуля, доступного в репозитории.
Это обеспечивает
завершение кода, подсветка, навигация, проверка ошибок, отладка, управление пакетами с
нпм и многое другое.
Поддержка ECMAScript Harmony
Для тех, кто предпочитает быть на шаг впереди, PhpStorm предоставляет поддержку Гармония ECMAScript. Чтобы опробовать новые функции, установите ECMAScript Harmony в качестве версии языка JavaScript в настройки IDE.
Поддержка шаблонов JavaScript и веб-компонентов
PhpStorm поддерживает механизм шаблонов EJS (подсветка синтаксиса, помощь при наборе текста, форматирование, и т. д.), а также обеспечивает форматирование и подсветку синтаксиса для Handlebars и Mustache. шаблоны, а также автоматическое закрытие тегов.
Существует также начальная поддержка веб-компонентов.
Поддержка Angular
Поддержка Angular в PhpStorm включает завершение кода и навигацию по директивам
и
привязки,
и понимание новых атрибутов событий для TypeScript или ECMAScript 2015.