Редактор кода онлайн — 7 лучших бесплатных сервисов
0 ∞
В этой статье представлены некоторые из наиболее функциональных CSS редакторов кода для front-end разработчиков. Обладая такими функциями, как подсветка синтаксиса, просмотр в режиме реального времени, отладка и совместное редактирование, эти сервисы могут стать отличным выбором для веб-разработки прямо в окне браузера.
- Редактор кода онлайн — 7 лучших бесплатных сервисов
- CodePen
- JSFiddle
- Liveweave
- Plunker
- JS Bin
- CSS Deck
- kodtest
- Демонстрация онлайн-редакторов кода
- Заключение
Этот редактор кода онлайн предлагает поддержку HTML, CSS и JavaScript и огромного количества препроцессоров. Haml, Markdown, Slim и Jade поддерживаются, в качестве HTML-препроцессоров. Для CSS поддерживаются Less, SCSS, Sass и Stylus. Для JavaScript поддерживаются CoffeeScript, TypeScript, LiveScript и Babel.
Для CSS поддерживаются Less, SCSS, Sass и Stylus. Для JavaScript поддерживаются CoffeeScript, TypeScript, LiveScript и Babel.
Кроме этого, существует огромное сообщество разработчиков, использующих CodePen. Что позволяет легко найти демо-версии и примеры, созданные опытными разработчиками.
CodePen Pro поддерживает совместный режим, позволяющий дополнять код в режиме реального времени. А также режим Professor Mode, с помощью которого группа студентов может следить за вами, когда вы поясняете код, а вы можете переписываться с ними в чате.
Еще один популярный CSS редактор онлайн. Им успешно пользуются разработчики уже в течение довольно долгого времени, и он был первым до появления CodePen. JSFiddle — это простой в использовании онлайн-редактор кода с бесплатным совместным редактированием, текстовым и голосовым чатом. Вам даже не нужно регистрироваться, чтобы использовать функцию совместной работы.
JSFiddle также поддерживает SCSS и CoffeeScript. С помощью JSFiddle довольно просто совместно работать над кодом или размещать демо-версии.
Это html css js редактор онлайн с функцией предварительного просмотра в режиме реального времени. Liveweave содержит встроенные контекстно-зависимые подсказки по коду HTML5, CSS3, JavaScript и JQuery. Он также позволяет загрузить ваш проект в виде архива, что очень удобно.
В Liveweave довольно просто подключать к проектам внешние библиотеки, такие как JQuery, AndgularJS, Bootstrap и т.д. Он также инструмент линейку, что помогает в разработке адаптивного веб-дизайна. Liveweave предлагает функцию «Team Up», которая предоставляет те же возможности, что и режим совместного редактирования в JSFiddle.
Это интернет-сообщество (как и CodePen) для создания кода, совместной работы и обмена идеями в области веб-разработки. Сервис представляет собой онлайн-редактор с открытым исходным кодом под лицензией MIT. Исходный код Plunker можно найти на GitHub.
Редактор стилей CSS онлайн позволяет добавлять в рабочую область несколько файлов, а также предоставляет в распоряжение пользователей созданные сообществом шаблоны, которые можно использовать для быстрого запуска проекта.
Облачная среда для совместной работы с JavaScript кодом. Она включает в себя поддержку целого ряда препроцессоров, таких как SCSS, Less, CoffeeScript, Jade и других. Также доступна консоль для отладки и проверки кода, которая функционирует как консоль в Google Chrome или Firefox.
JS Bin также поддерживает интерактивный режим записи и трансляции создания кода любому количеству участников. Этот режим доступен бесплатно для зарегистрированных и анонимных пользователей.
Этот CSS редактор онлайн немного проще по сравнению с другими инструментами. Помимо основных функций он включает в себя функцию комментариев. Совместное использование и встраивание демо-версий также поддерживается в CSS Deck.
kodtest удобен, когда нужно проверить работу кода на экранах различных размеров. Этот онлайн-инструмент позволяет быстро переключаться между несколькими предварительно заданными размерами экрана.
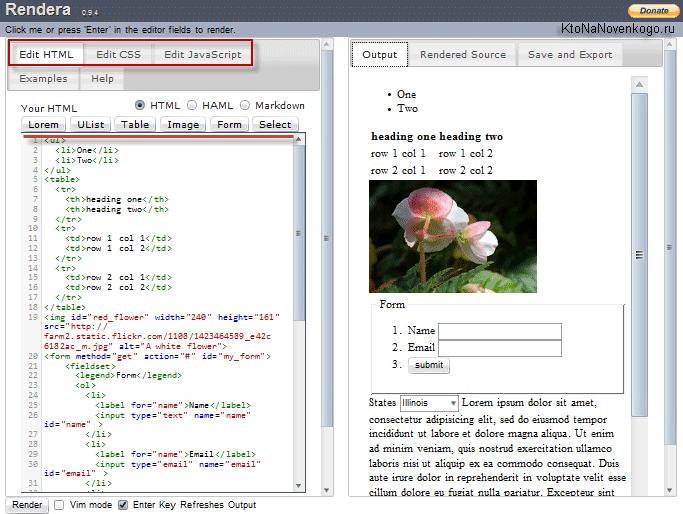
Ниже представлена демо-версия, созданная мной на CodePen. Вы можете переключить вкладки, чтобы посмотреть HTML, CSS и JS-код. Или поэкспериментировать, перемещая фигуры на вкладке «Результат».
Или поэкспериментировать, перемещая фигуры на вкладке «Результат».
Редакторы кода онлайн могут применяться для различных целей. Например, если нужно совместно работать над проектами или показать демо-версию клиенту.
Веб-редакторы кода также отлично подходят для образовательных целей, так как они не требуют установки и доступны со всех видов устройств.
Если вы являетесь разработчиком, напишите в комментариях о своем любимом онлайн-редакторе кода.
Вадим Дворниковавтор-переводчик статьи «7 Free Online Code Editors for Front-End Web Development»
Пожалуйста, опубликуйте ваши мнения по текущей теме материала. За комментарии, дизлайки, лайки, подписки, отклики огромное вам спасибо!
Редактор кода онлайн — 7 лучших бесплатных сервисов
0 ∞
В этой статье представлены некоторые из наиболее функциональных CSS редакторов кода для front-end разработчиков. Обладая такими функциями, как подсветка синтаксиса, просмотр в режиме реального времени, отладка и совместное редактирование, эти сервисы могут стать отличным выбором для веб-разработки прямо в окне браузера.
Обладая такими функциями, как подсветка синтаксиса, просмотр в режиме реального времени, отладка и совместное редактирование, эти сервисы могут стать отличным выбором для веб-разработки прямо в окне браузера.
- Редактор кода онлайн — 7 лучших бесплатных сервисов
- CodePen
- JSFiddle
- Liveweave
- Plunker
- JS Bin
- CSS Deck
- kodtest
- Демонстрация онлайн-редакторов кода
- Заключение
Этот редактор кода онлайн предлагает поддержку HTML, CSS и JavaScript и огромного количества препроцессоров. Haml, Markdown, Slim и Jade поддерживаются, в качестве HTML-препроцессоров. Для CSS поддерживаются Less, SCSS, Sass и Stylus. Для JavaScript поддерживаются CoffeeScript, TypeScript, LiveScript и Babel.
Кроме этого, существует огромное сообщество разработчиков, использующих CodePen. Что позволяет легко найти демо-версии и примеры, созданные опытными разработчиками.
CodePen Pro поддерживает совместный режим, позволяющий дополнять код в режиме реального времени. А также режим Professor Mode, с помощью которого группа студентов может следить за вами, когда вы поясняете код, а вы можете переписываться с ними в чате.
А также режим Professor Mode, с помощью которого группа студентов может следить за вами, когда вы поясняете код, а вы можете переписываться с ними в чате.
Еще один популярный CSS редактор онлайн. Им успешно пользуются разработчики уже в течение довольно долгого времени, и он был первым до появления CodePen. JSFiddle — это простой в использовании онлайн-редактор кода с бесплатным совместным редактированием, текстовым и голосовым чатом. Вам даже не нужно регистрироваться, чтобы использовать функцию совместной работы.
JSFiddle также поддерживает SCSS и CoffeeScript. С помощью JSFiddle довольно просто совместно работать над кодом или размещать демо-версии.
Это html css js редактор онлайн с функцией предварительного просмотра в режиме реального времени. Liveweave содержит встроенные контекстно-зависимые подсказки по коду HTML5, CSS3, JavaScript и JQuery. Он также позволяет загрузить ваш проект в виде архива, что очень удобно.
В Liveweave довольно просто подключать к проектам внешние библиотеки, такие как JQuery, AndgularJS, Bootstrap и т. д. Он также инструмент линейку, что помогает в разработке адаптивного веб-дизайна. Liveweave предлагает функцию «Team Up», которая предоставляет те же возможности, что и режим совместного редактирования в JSFiddle.
д. Он также инструмент линейку, что помогает в разработке адаптивного веб-дизайна. Liveweave предлагает функцию «Team Up», которая предоставляет те же возможности, что и режим совместного редактирования в JSFiddle.
Это интернет-сообщество (как и CodePen) для создания кода, совместной работы и обмена идеями в области веб-разработки. Сервис представляет собой онлайн-редактор с открытым исходным кодом под лицензией MIT. Исходный код Plunker можно найти на GitHub.
Редактор стилей CSS онлайн позволяет добавлять в рабочую область несколько файлов, а также предоставляет в распоряжение пользователей созданные сообществом шаблоны, которые можно использовать для быстрого запуска проекта.
Облачная среда для совместной работы с JavaScript кодом. Она включает в себя поддержку целого ряда препроцессоров, таких как SCSS, Less, CoffeeScript, Jade и других. Также доступна консоль для отладки и проверки кода, которая функционирует как консоль в Google Chrome или Firefox.
JS Bin также поддерживает интерактивный режим записи и трансляции создания кода любому количеству участников. Этот режим доступен бесплатно для зарегистрированных и анонимных пользователей.
Этот режим доступен бесплатно для зарегистрированных и анонимных пользователей.
Этот CSS редактор онлайн немного проще по сравнению с другими инструментами. Помимо основных функций он включает в себя функцию комментариев. Совместное использование и встраивание демо-версий также поддерживается в CSS Deck.
kodtest удобен, когда нужно проверить работу кода на экранах различных размеров. Этот онлайн-инструмент позволяет быстро переключаться между несколькими предварительно заданными размерами экрана.
Ниже представлена демо-версия, созданная мной на CodePen. Вы можете переключить вкладки, чтобы посмотреть HTML, CSS и JS-код. Или поэкспериментировать, перемещая фигуры на вкладке «Результат».
Редакторы кода онлайн могут применяться для различных целей. Например, если нужно совместно работать над проектами или показать демо-версию клиенту.
Веб-редакторы кода также отлично подходят для образовательных целей, так как они не требуют установки и доступны со всех видов устройств.
Если вы являетесь разработчиком, напишите в комментариях о своем любимом онлайн-редакторе кода.
Вадим Дворниковавтор-переводчик статьи «7 Free Online Code Editors for Front-End Web Development»
Пожалуйста, опубликуйте ваши мнения по текущей теме материала. За комментарии, дизлайки, лайки, подписки, отклики огромное вам спасибо!
Онлайн-редактор CSS
❮ Назад Далее ❯
Редактор CSS
С помощью нашего онлайн-редактора CSS вы можете редактировать код HTML, CSS и JavaScript и просматривать результат в своем браузере.
Бегать » Размер:
Пример
body {
background-color: светло-голубой;
}
h2 {
цвет:
белый;
выравнивание текста: по центру;
}
p {
семейство шрифтов: verdana;
}
Это абзац.
Попробуйте сами »
Нажмите кнопку «Попробуйте сами», чтобы увидеть, как это работает.
Опубликуйте свой код
Если вы хотите сохранить свой код HTML, CSS и JavaScript и создать свой собственный веб-сайт, проверьте W3Schools Spaces .
W3Schools Spaces — это инструмент для создания веб-сайтов, который позволяет создавать и публиковать собственный веб-сайт.
Вы можете изменить внешний вид веб-сайта и его работу, отредактировав код прямо в веб-браузере.
Он прост в использовании и не требует настройки:
В редакторе кода есть функции, которые помогут вам добиться большего:
- Шаблоны: Начните с нуля или используйте шаблон
- В облаке: установка не требуется. Вам нужен только ваш браузер
- Терминал и журнал: легко отлаживать код и устранять неполадки
- File Navigator: переключение между файлами внутри редактора кода
- И многое другое!
Узнать больше
Учиться быстрее
Практика — это ключ к освоению кодирования, и лучший способ применить свои знания CSS на практике — это научиться работать с кодом.
Используйте W3Schools Spaces для создания, тестирования и развертывания кода.
Редактор кода позволяет писать и практиковать различные типы компьютеров языки. Он включает HTML/CSS/JavaScript, но вы можете использовать его для других целей. также языки, такие как PHP, Python, Node.js и т. д.
Узнать больше
Если вы не знаете CSS, мы предлагаем вам прочитать наш учебник по CSS с нуля.
Создавайте мощные веб-сайты
Вы также можете использовать редактор кода в W3School Spaces для создания внешнего интерфейса или полнофункциональных веб-сайтов с нуля.
Или вы можете использовать более 60 доступных шаблонов и сэкономить время:
Создайте учетную запись Spaces сегодня и исследуйте их все!
Узнать больше
Поделись со всем миром
Быстро размещайте и публикуйте свои веб-сайты с помощью W3School Spaces.
Субдомен W3Schools и SSL-сертификат включены бесплатно в W3School Spaces. SSL-сертификат делает ваш сайт безопасным и безопасным. Это также помогает людям доверять вашему веб-сайту и облегчает его поиск в Интернете.
SSL-сертификат делает ваш сайт безопасным и безопасным. Это также помогает людям доверять вашему веб-сайту и облегчает его поиск в Интернете.
Хотите собственный домен для своего сайта?
Вы можете купить домен или перенести существующий и подключить его к своему пространству.
Подробнее
Как это работает?
Начните работу в несколько кликов с W3School Spaces.
❮ Предыдущий Следующий ❯
ВЫБОР ЦВЕТА
Лучшие учебники
Учебное пособие по HTMLУчебное пособие по CSS
Учебное пособие по JavaScript
Учебное пособие
Учебное пособие по SQL
Учебное пособие по Python
Учебное пособие по W3.CSS
Учебное пособие по Bootstrap
Учебное пособие по PHP
Учебное пособие по Java
Учебное пособие по jQuery
9000 3
Основные каталожные номера
Справочник по HTMLСправочник по CSS
Справочник по JavaScript
Справочник по SQL
Справочник по Python
Справочник по W3.
 CSS
CSS Справочник по Bootstrap
Справочник по PHP
Цвета HTML
Справочник по Java
Справочник по Angular
Справочник по jQuery
Основные примеры
Примеры HTMLПримеры CSS
Примеры JavaScript
Примеры инструкций
Примеры SQL
Примеры Python
Примеры W3.CSS
Примеры Bootstrap
Примеры PHP
Примеры Java
Примеры XML
Примеры jQuery
ФОРУМ | О
W3Schools оптимизирован для обучения и обучения. Примеры могут быть упрощены для улучшения чтения и обучения. Учебники, ссылки и примеры постоянно пересматриваются, чтобы избежать ошибок, но мы не можем гарантировать полную правильность всего содержания. Используя W3Schools, вы соглашаетесь прочитать и принять наши условия использования, куки-файлы и политика конфиденциальности.
Copyright 1999-2023 Refsnes Data. Все права защищены.
W3Schools работает на основе W3.CSS.
Очиститель и редактор CSS — онлайн-улучшитель и компрессор CSS
Организуйте строки
— ааа +
Очиститель CSS, редактор, средство форматирования, органайзер или называйте его как хотите, это бесплатный онлайн-оптимизатор кода, который поможет вам легко очистить ваши запутанные файлы таблиц стилей для веб-сайтов. Нет необходимости загружать или устанавливать какую-либо программу, поскольку она работает в веб-браузере. Независимо от того, является ли ваш код запутанным, минимизированным или просто беспорядочным, этот инструмент поможет вам привести его в организованный, читаемый формат.
Как использовать?
Возьмите код, с которым вы хотите работать, и вставьте его в редактор. Нажмите кнопку Очистить CSS , чтобы упорядочить строки и отступы текста и при необходимости применить дополнительные функции очистки, выбрав нужную точку в прикрепленном списке.
Особенности
Компрессор CSS
Уменьшите размер файла CSS, удалив ненужные новые строки и символы пробела, чтобы обеспечить меньший размер файла и более быструю загрузку. Несмотря на то, что минимизированный код едва читаем для человека, эта операция, безусловно, полезна для производительности вашего сайта, и поисковые системы это оценят. Вы можете использовать этот онлайн-инструмент позже, чтобы «распаковать» уменьшенный документ.
Несмотря на то, что минимизированный код едва читаем для человека, эта операция, безусловно, полезна для производительности вашего сайта, и поисковые системы это оценят. Вы можете использовать этот онлайн-инструмент позже, чтобы «распаковать» уменьшенный документ.
Использовать числовые свойства веса шрифта
Использование обычного и полужирного — не единственный способ определить толщину символа. Вес числового шрифта предоставляет больше, чем просто эти два параметра, где вы можете определить общий диапазон от 100 до 900. Конечно, используемый шрифт должен поддерживать указанное вами значение. Числовое значение normal равно 400, а 700 определяет жирным шрифтом . Перейдите в Google Fonts, чтобы выбрать семейство шрифтов, поддерживающее нужную толщину.
Имена цветов в шестнадцатеричных кодах
Этот параметр очистки CSS позволяет преобразовать все вхождения определений цветов в соответствующие шестнадцатеричные коды RGB. Помимо 17 стандартных цветов (белый, синий, желтый, темно-бордовый), существует в общей сложности 148 предопределенных названий цветов, которые распознаются большинством современных веб-браузеров, например, royalblue, saddlebrown, lightgoldenrodyellow и т. д. Использование шестнадцатеричного кода вместо названия цвета, которое вы гарантируете что ваш сайт будет отображаться правильно и одинаково во всех браузерах. Наш тест доказывает, что шестнадцатеричные определения отображаются быстрее, поскольку имена присваиваются справочной таблице и в любом случае преобразуются в шестнадцатеричные коды.
Помимо 17 стандартных цветов (белый, синий, желтый, темно-бордовый), существует в общей сложности 148 предопределенных названий цветов, которые распознаются большинством современных веб-браузеров, например, royalblue, saddlebrown, lightgoldenrodyellow и т. д. Использование шестнадцатеричного кода вместо названия цвета, которое вы гарантируете что ваш сайт будет отображаться правильно и одинаково во всех браузерах. Наш тест доказывает, что шестнадцатеричные определения отображаются быстрее, поскольку имена присваиваются справочной таблице и в любом случае преобразуются в шестнадцатеричные коды.
Удалить комментарии
Синтаксис /* … */ используется как для однострочных, так и для многострочных комментариев, что позволяет добавлять примечания к документу. Комментарии могут занимать ненужное место в файле, увеличивая время загрузки и рендеринга, поэтому рекомендуется удалить их после запуска веб-сайта. Избавление от комментариев является важным шагом при сжатии/минимизации файлов CSS.
Настроить !важно
!important был введен, чтобы переопределить нормальную специфичность. Опытные разработчики стараются его избегать, так как его использование может затруднить дальнейшие изменения документа. Использование слова «важный» обычно означает, что вы нарциссичны, эгоистичны или просто ленивы, потому что обычно есть другой, более элегантный способ.
Этот параметр CSS beautify настраивает правила, устанавливая все строчные буквы и оставляя один пробел перед восклицательным знаком.
Установить один пробел после двоеточия
Эта аккуратная опция CSS объединяет все двоеточия, оставляя по одному пробелу после каждого. Он оставляет double :: без изменений, например ::before .
Последняя точка с запятой в блоке
Последняя точка с запятой перед закрывающей скобкой в блоке не нужна и может быть удалена перед запуском проекта, что сэкономит место.
Удалить блоки @media
Удаление условных медиазапросов в документе не является стандартной функцией очистки CSS, поскольку это влияет на веб-сайт.