ReadyMag обучение
ReadyMag — это лучшая платформа для создания веб сайтов без знания кода. Создавайте презентации, сайт-порфтолио, визитку, лонгриды, лендинги, информационные страницы, образовательные проекты.
www.readymag.com
ReadyMag единственный на сегодняшний день визуальный веб редактор который дает полную свободу в дизайне, при этом прекрасно отображается в веб формате. По сути вы делаете, все то же самое, что привыкли делать в графическом редакторе, только это все автоматически превращается в готовый веб-сайт.
Вход в ReadyMag достаточно сложный. Много непривычных вещей. Но изучив его основы и привыкнув к интерфейсу и логике проектирования, вам больше не захочется создавать веб дизайн каким-либо другим способом.
Вы с легкостью можете создвать адаптивные сайты, контрлировать каждый экран брейкпоинтов. Вы можете создавать анимцию, загружать собственные шрифты, подключать домен.
Хочу отметить прекрасную и удобную работу с сетками в ReadyMag. Она вам понравится тоже, я уверен. Для веб дизайна это очень важное требование.
Она вам понравится тоже, я уверен. Для веб дизайна это очень важное требование.
Научившись работать в ReadyMag вы с легкостью сможете создавать крутые презентации проектов, сделать собственный сайт порфолио, создавать интерактивные презентации, воплощать любые дизайн идеи.
Your browser does not support the video tag
ReadyMag просто перевернул рынок создав уникальный инструмент для визуализации веба. Поменял правила игры, ReadyMag это больше чем просто конструктор сайтов, это новая культура веб дизайна. Это новый визуальный язык.
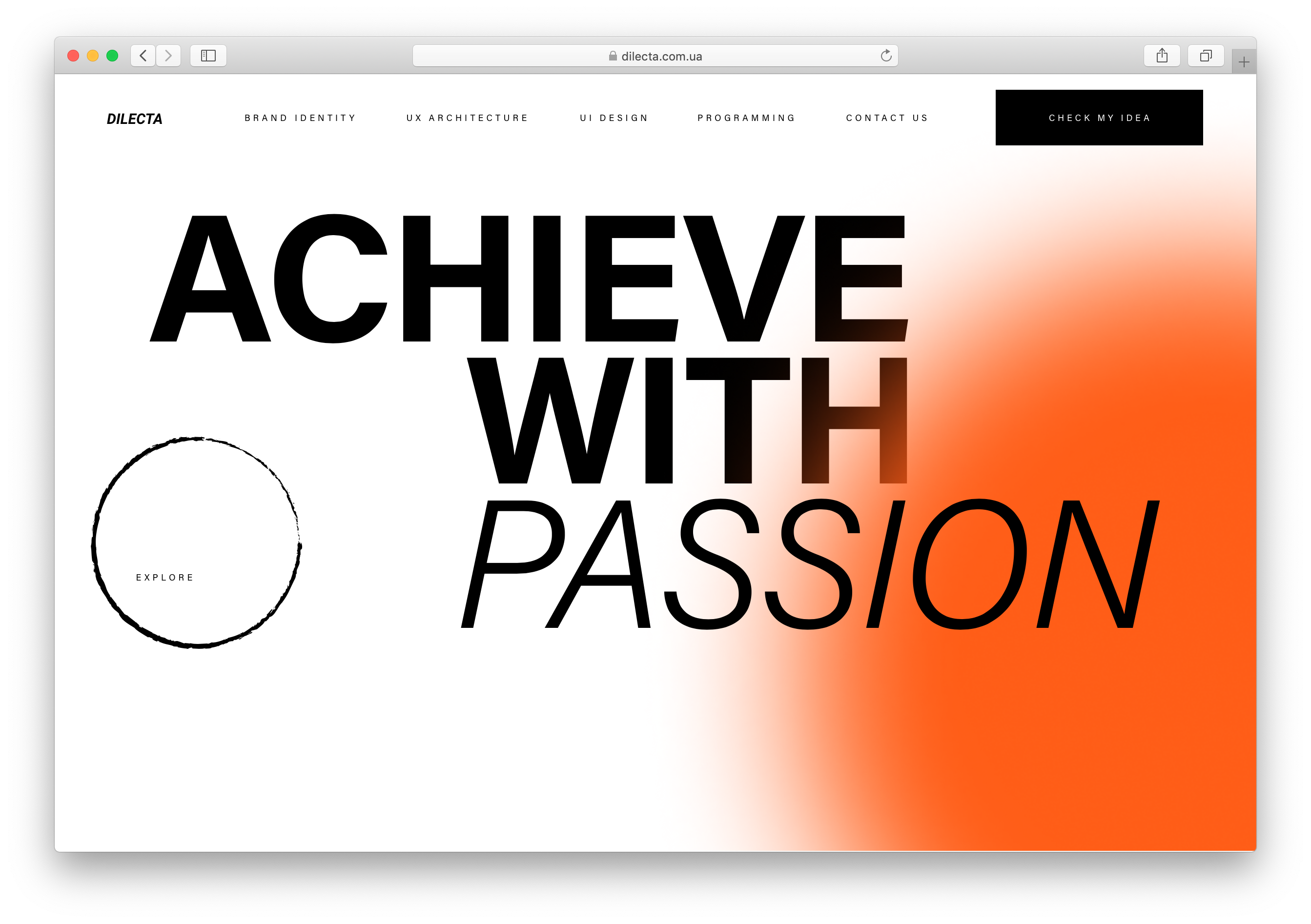
Просто посмотрите примеры работы, которые дизайнеры делают благодаря ReadyMag
Flat File N°10 — Fred Troller & Geigy
Built with Readymag.
Issue N°10 — Fred Troller & GeigyMicrocars — Messerschmitt
Microcars are both cheap and fuel-efficient. They were developed in the impoverished Europe of the postwar period and attracted the interest of people who couldn’t afford “real” automobiles.
MicrocarsArchitects’ Own Houses — Thomas Jefferson’s Monticello
10 Houses Built By Architects For Themselves.
Tarasenkov Oleg
Portfolio
Tarasenkov OlegMade with Readymag: Masthead by DTE Studio
NY consultancy DTE Studio relaunched its publishing platform with Readymag.
Made with Readymag: Masthead Magazine by DTE StudioReadyMag предоставляет хостинг. Вам не надо думать за какие-либо сложные настройки. Вы просто открываете новый проект и начинаете создавать, после чего в пару кликов публикуете готовый проект. Я не знаю других способов еще быстрее, проще и удобнее опубликовать сайт. А еще, приятно радует то, что у платфомры для создания сайта есть SEO оптимизация.
Стоит отметить, что у ReadyMag отличная тех. поддержка на русском языке. Они всегда быстро реагируют и готовы помочь.
Сегодня любой веб дизайнер должен обладать навыком создания презентация на ReadyMag и иметь пару хороших кейсов в своей коллекции.
Преимущества ReadyMag
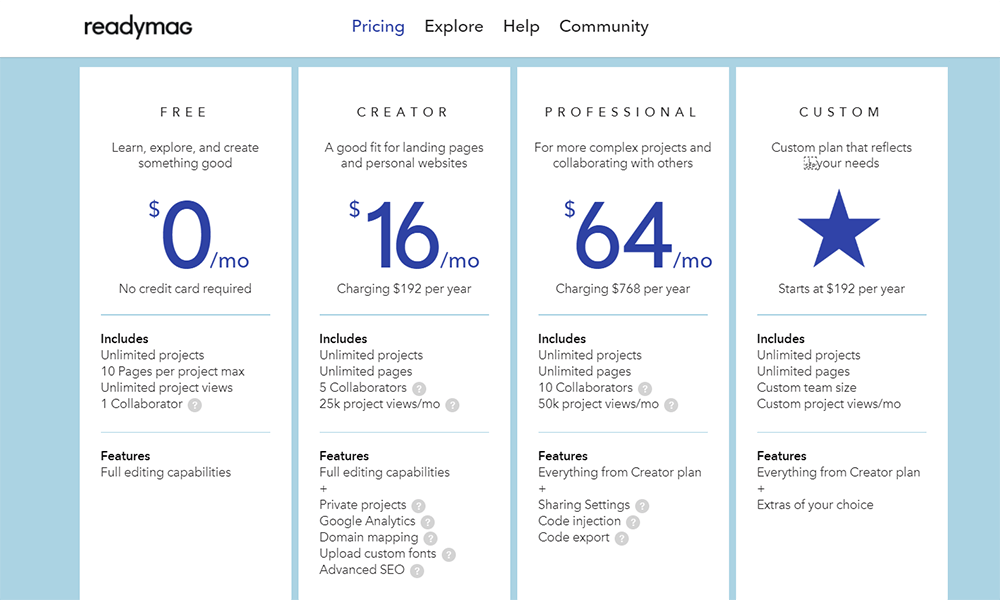
- В бесплатной версии доступно неограниченное количество проектов. С апгрейдом тарифа увеличивается количество доступных фич.
 З
З - Очень широкие возможности по кастомизации всего. Можно практически ни в чем себя не ограничивать, насколько это вообще возможно в такого рода конструкторах.
- Хорошие возможности по анимации.
- В ReadyMag можно загружать свои шрифты
- Есть возможность настраивать собственные сетки
- Можно использовать собствпенный домен и поддомен
- ReadyMag предоставляет бесплатно SSL сертификат для вашего сайта
- Есть возможность использовать собственные шаблоны
- Можно легко настроить отправку писем с сайта
- Есть готовые модули для Vimeo, Youtube
- В Readymag есть интеграция с Unsplash и бесплатными иконками, доступно 2.000.000 иконок.
- Возможно вставлять собственный код
- Экспорт в PDF и HTML
- Возможность совместной работы
- Аналитика
ReadyMag уроки
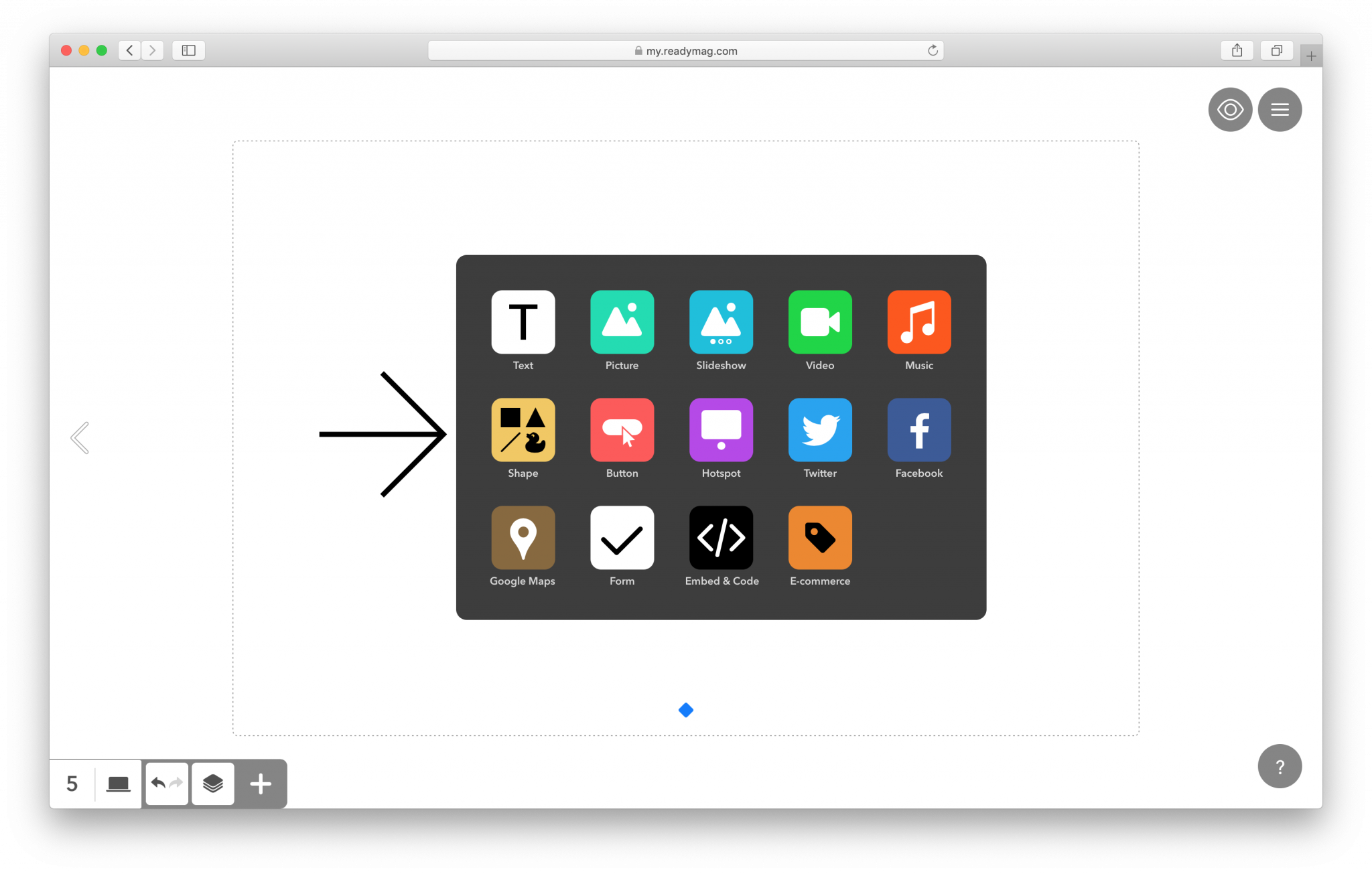
Видеоурок для тех, кто только начинает работать в Readymag. Вы узнаете, как создать проект, поменять фон страниц, добавить изображения, иконки, кнопки и текст, выбрать шрифт, настроить сетку и внешний вид ссылок.
Основы работы в ReadyMag
Основы работы в ReadyMagСетки и блоки в ReadyMag
Сетка и блоги в ReadyMag обучениеМобильная версия в ReadyMag
Видеоурок, посвященный работе с мобильной версией проекта в Readymag. Вы научитесь создавать или улучшать существующую мобильную версию проекта, узнаете, какие настройки виджетов можно менять независимо друг от друга в разных вьюпортах и как создать гамбургерное меню в мобильной версии макета. Кроме того, вы научитесь быстро переходить к выбранному виджету в другом вьюпорте, скрывать объекты и переключаться между вьюпортами.
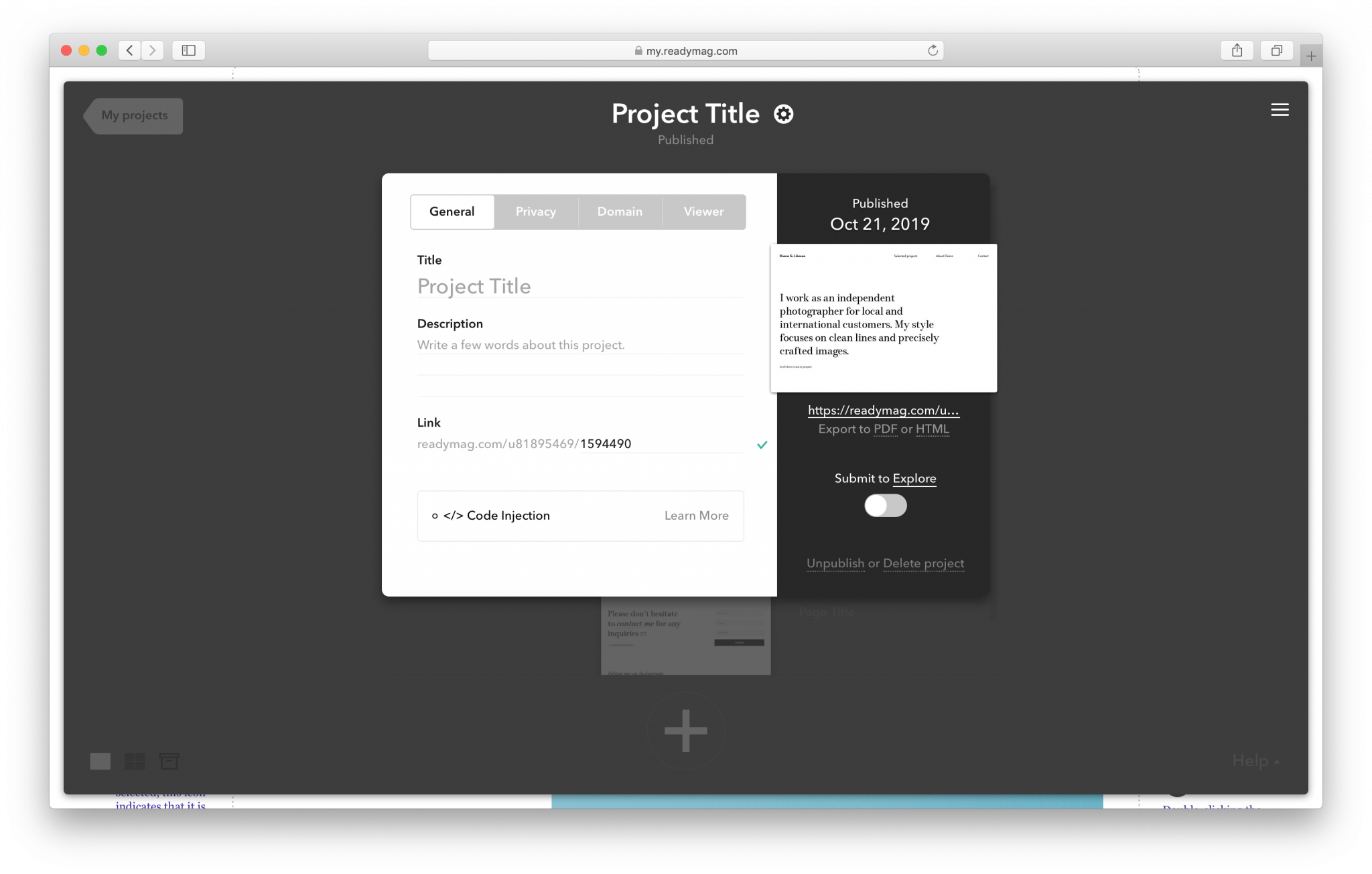
Публикация проекта в ReadyMag урок
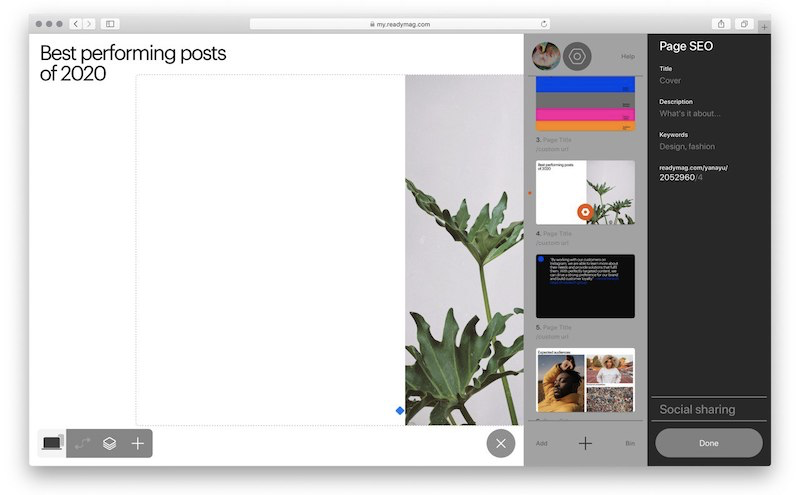
Видеоурок, посвященный публикации проекта в Readymag. Вы научитесь задавать название, описание и ключевые слова в настройках страницы, работать с настройками проекта, редактировать то, как ссылка на проект будет выглядеть в соцсетях и мессенджерах. Кроме того, вы научитесь привязывать кастомный домен и изменять способ отображения проекта.
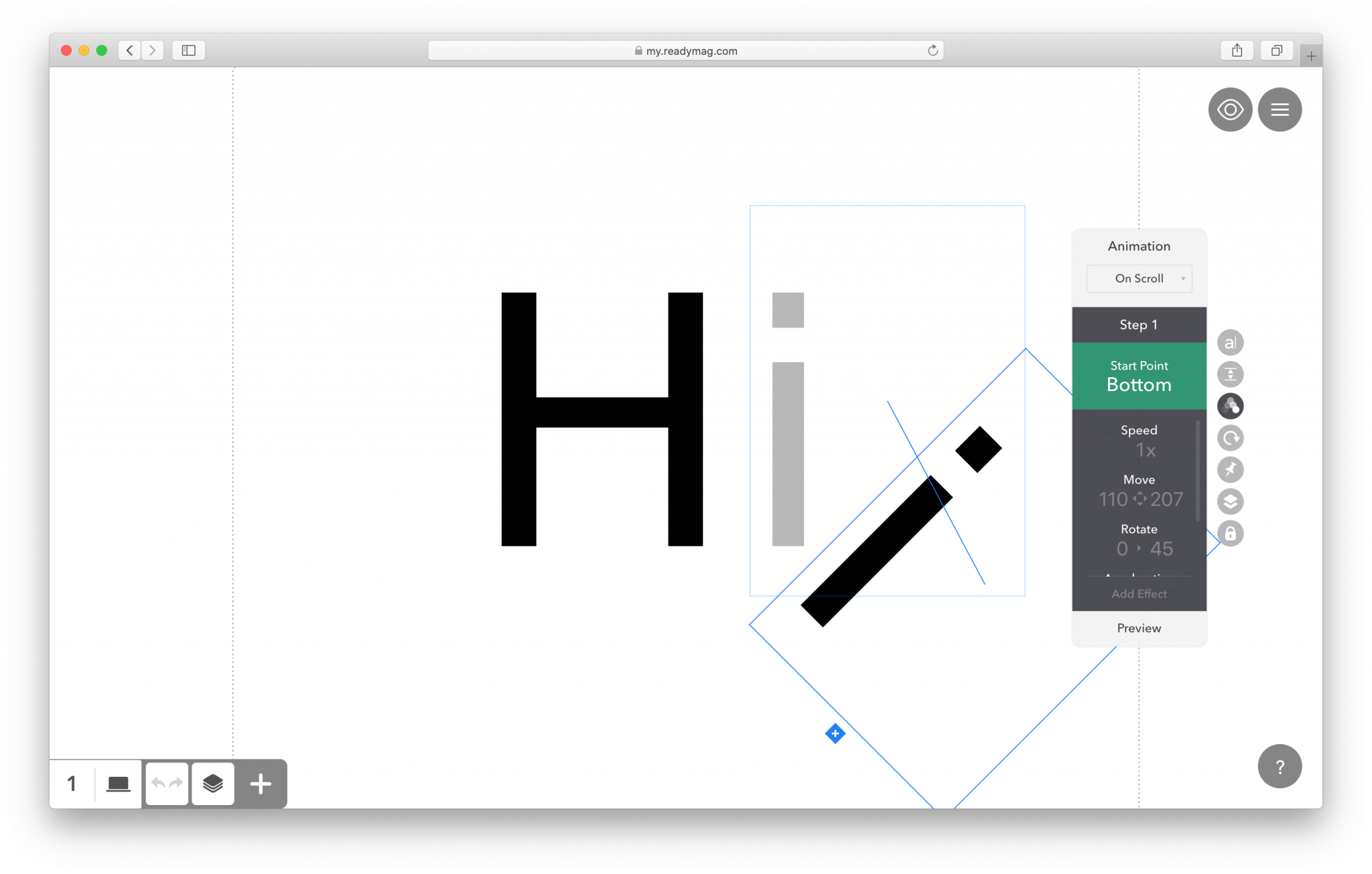
Как опубликовать проект в ReadyMag урокАнимация ReadyMag
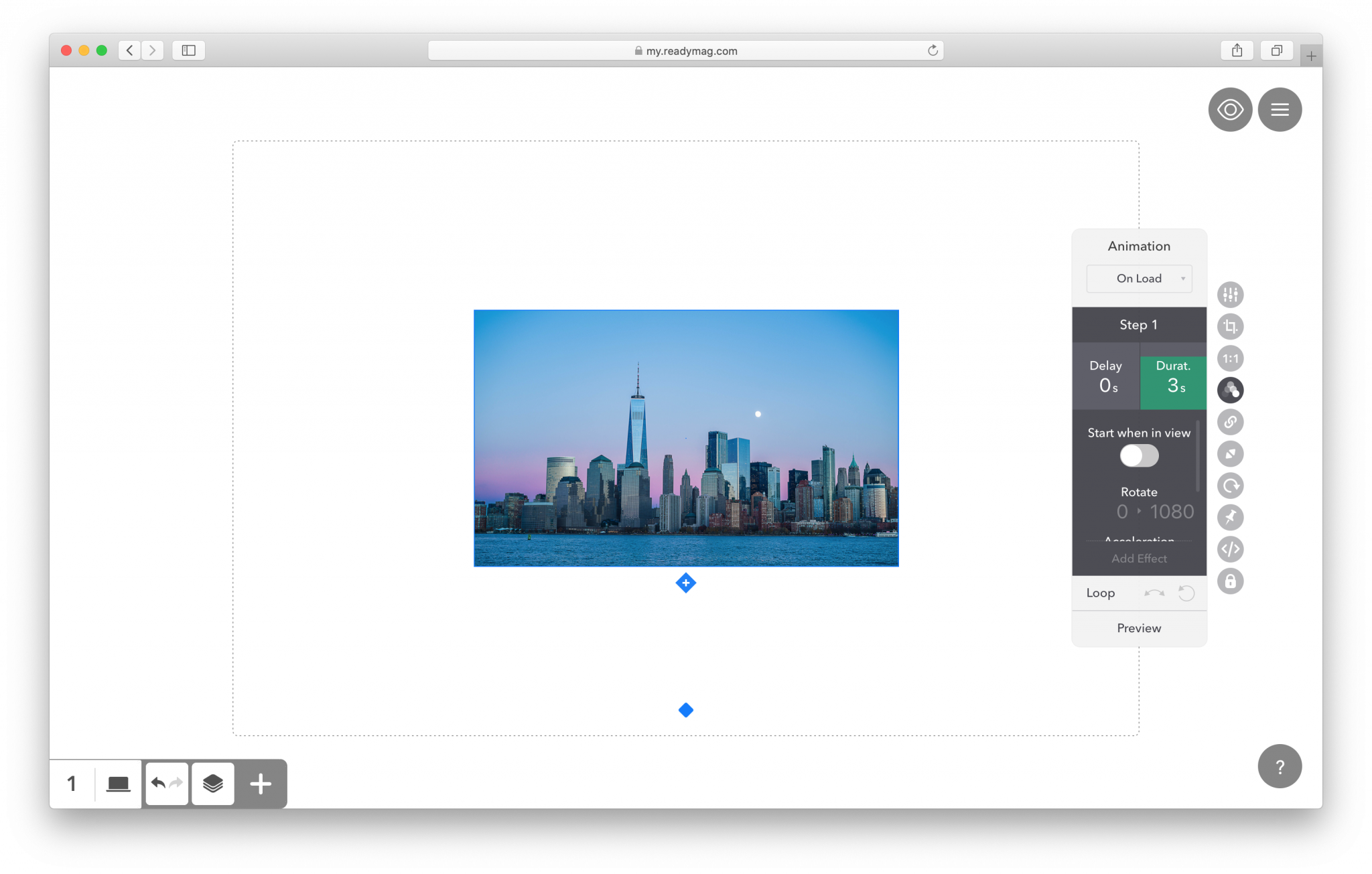
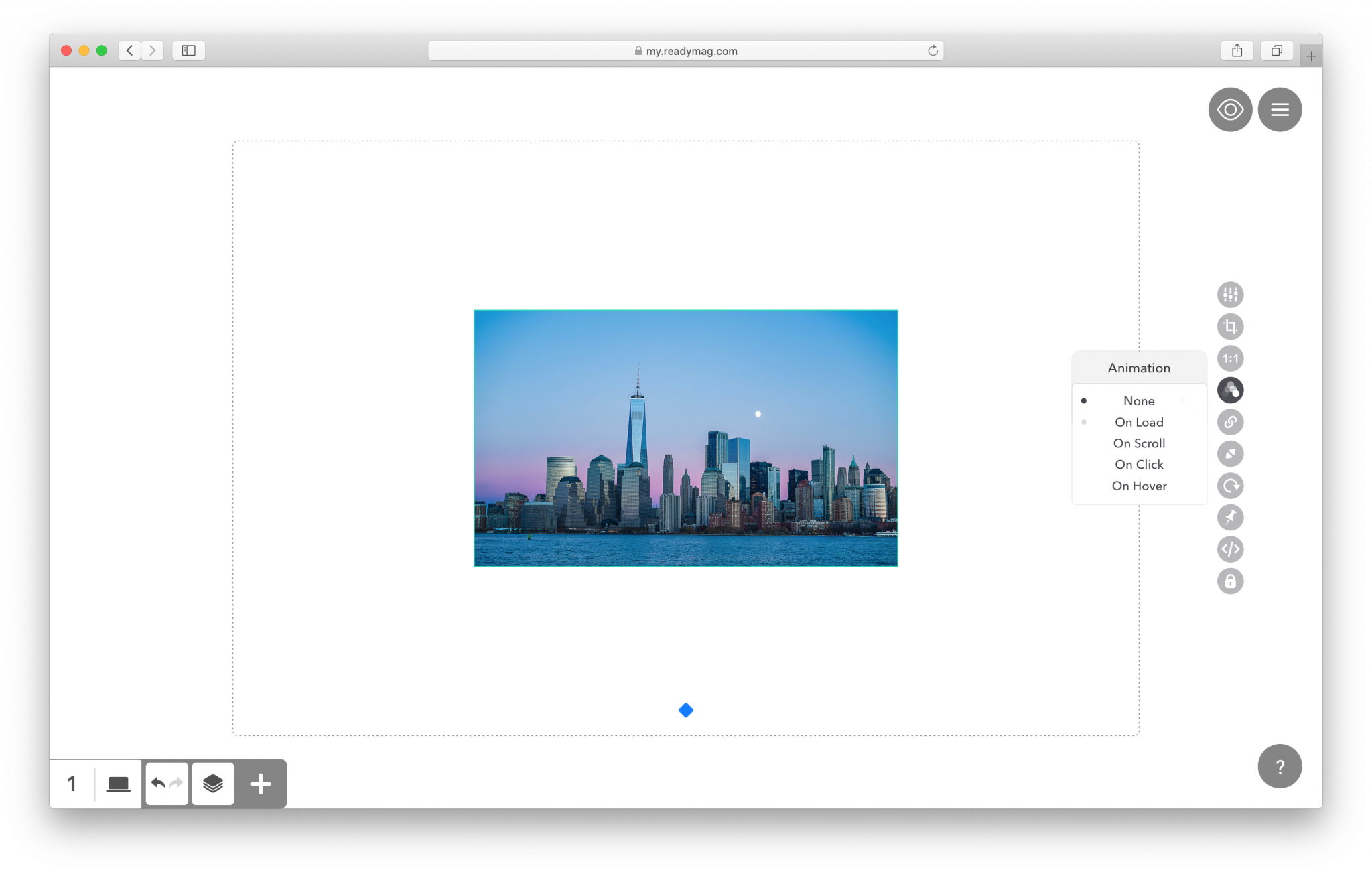
Видеоурок, посвященный анимации в Readymag. В этом видео вы узнаете, какие типы анимации доступны в редакторе, как их сочетать и как настраивать анимацию по триггеру.
В этом видео вы узнаете, какие типы анимации доступны в редакторе, как их сочетать и как настраивать анимацию по триггеру.
Делаем WOW анимацию сайта на ReadyMag
Основатель Skillbox Игорь Коропов проведёт практический урок по WOW-анимации, доступной каждому дизайнеру в Рэдимаг. Также он покажет и расскажет:
- Как сверстать промо-сайт с классными эффектами, не написав ни строчки кода прямо в окне браузера.
- Что может Readymag и почему знание этого сервиса позволит вам обходиться без верстальщика и сдавать проекты в 4 раза быстрее (и без правок).
- Как верстать и анимировать промо-страницу (с подробным объяснением).
Как создать Parallax эффект на Readymag урок
В уроке рассказывается как создать красивый и объмный эффект с паралаксом при прокрутке экрана.
Wow-анимация на ReadyMag
Еще один крутой урок мастер-класс от SkillBox по анимации сайта на ReadyMag совершенно бесплатно.
Как создать портфолио на ReadyMag- 1:45-7:40 Кому нужно портфолио дизайнера и какие бывают проблемы с ним
- 7:40-14:00 Как арт-директор смотрит портфолио дизайнеров и что ему важно
- 14:00-17:10 Что такое Редимаг, преимущества портфолио на этой платформе
- 17:10-19:50 Удачная структура для портфолио
- 19:50-23:15 Примеры портфолио на Редимаге
- 23:15-28:08 Подробный разбор структуры
- 28:08-30:50 Текст о себе: что написать
- 30:50-34:50 Разбор ещё двух примеров
- 34:50-37:10 Как сделана анимация в примере
- 37:10-53:20 Создание кейса на Редимаге
- 53:20-55:40 Где искать вдохновение на портфолио
Онлайн-лекция о создании и сломе шаблонов в дизайне. Лекция пройдет в рамках проекта «Встречи с дизайнерами» в Лектории Skillbox. Многие дизайнеры знакомы со страхом белого листа — задача есть, но непонятно, как к ней подступиться. Деконструкция — одно из возможных решений, которое поможет избавиться и от страха, и от белого листа как такового. Таня Егошина подробно рассказывает о деконструкции, учит искать готовые решения, ломать шаблоны или подстраивать их под свои цели.
Таня Егошина — мультимедиа-дизайнер Readymag. Работала с «Т—Ж», баром «Стрелка» и ЦУМом. Автор обложки для сингла Вики Пестровой «Вести», соавтор веб-альбома «Объект и среда» и фотопроекта «Делаю, что хочу».
Поділитись публікацієюПосилання скопійовано!советы от AIC — Дизайн на vc.
 ru
ruВ августе 2019 года команда AIC запустила проект «Здесь и сейчас. Атлас творческих студий Москвы». Дизайнер Александр Московский поделился планом работы с проектом на Readymag, который позволит оптимизировать работу и избежать проблем.
10 353 просмотров
О проекте
«Здесь и сейчас» — фестиваль современного искусства, который ежегодно проходит в московском «Манеже». Задача сайта — привлечь посетителей и рассказать им о выставке.
Помимо описания, плана пространства и технической информации, нужно было публиковать афишу и сохранить возможность быстро добавлять срочные сообщения, информацию об участниках и фотографии с мероприятий.
От идеи верстать сайт с нуля отказались сразу — не хватило бы времени.
Решили воспользоваться конструктором сайтов, чтобы ускорить работу. Мы рассматривали четыре инструмента: Webflow, Tilda, Сargo Collective и Readymag.
Webflow — практически графический редактор в вебе. Это дает большую свободу, но усложняет процесс, а нам нужно было быстрое решение.
Tilda и Cargo достаточно простые и дают большую свободу, но не позволяют делать большое количество сложных анимаций.
Выбрали Readymag: он сочетает себе простой интерфейс и большой инструментарий, который позволяет работать с нестандартным макетом и анимациями практически без ограничений.
Особенности работы на Readymag
Важно не только знать функционал инструмента, но и соблюдать некоторые правила и порядок действий. Работая над сайтом, мы столкнулись с разными проблемами и нашли решения, которые помогли запустить проект за месяц.
Во время работы над проектом вам точно поможет:
- Служба поддержки — быстро помогала решить возникающие проблемы, подсказывала, что нужно прочесть, а также показывала примеры сайтов с похожим решением.
- Статьи на Medium с разборами, как делать проекты.
- Удобный Help.
Для начала купите шрифт
Если вы собираетесь использовать сторонний шрифт, купите его заранее и загрузите в проект с самого начала. Быстро заменить шрифт в готовом проекте получится, только если вы использовали текстовые стили. Если нет — придется менять в каждом блоке по отдельности.
Быстро заменить шрифт в готовом проекте получится, только если вы использовали текстовые стили. Если нет — придется менять в каждом блоке по отдельности.
Определите структуру проекта
Если вы делаете одностраничный сайт — отлично, Readymag по умолчанию настроен под вас. Если (как в нашем случае) одной страницей не обойтись — в конце статьи мы написали подробный разбор, как правильно сделать многостраничный сайт на Readymag.
Разберитесь с интеграциями
Инструмент имеет ряд встроенных интеграций, все остальные внешние сервисы можно подключать через вставку кода. Например, можно вставить в проект собственные блоки, создать интерактивные формы, меню, стили, анимационные эффекты и многое другое.
Мы использовали встроенную форму сбора e-mail, подключенную к Mailchimp, — введенная почта автоматически отправляется в таблицу в подключенном аккаунте.
Продумайте лэйаут
Перед началом работы нужно определиться, как сайт будет вести себя на разных разрешениях, чтобы адаптировать дизайн под выбранную механику.
Первый вариант — страница имеет фиксированную ширину, одинаковую на всех разрешениях, и при уменьшении размера окна поля справа и слева обрезаются. Чтобы элемент не обрезался, его нужно привязать к окну браузера. Следите, чтобы при сужении окна он не наехал на другие элементы.
Второй вариант — страница пропорционально уменьшается, подстраиваясь под ширину экрана (для этого нужно включить функцию Scale Layout).
Так удобнее работать (элементы точно не обрежутся), но лучше не делать слишком мелкие тексты — на узких экранах они станут нечитабельны. Для «Здесь и сейчас» мы использовали именно такое поведение.
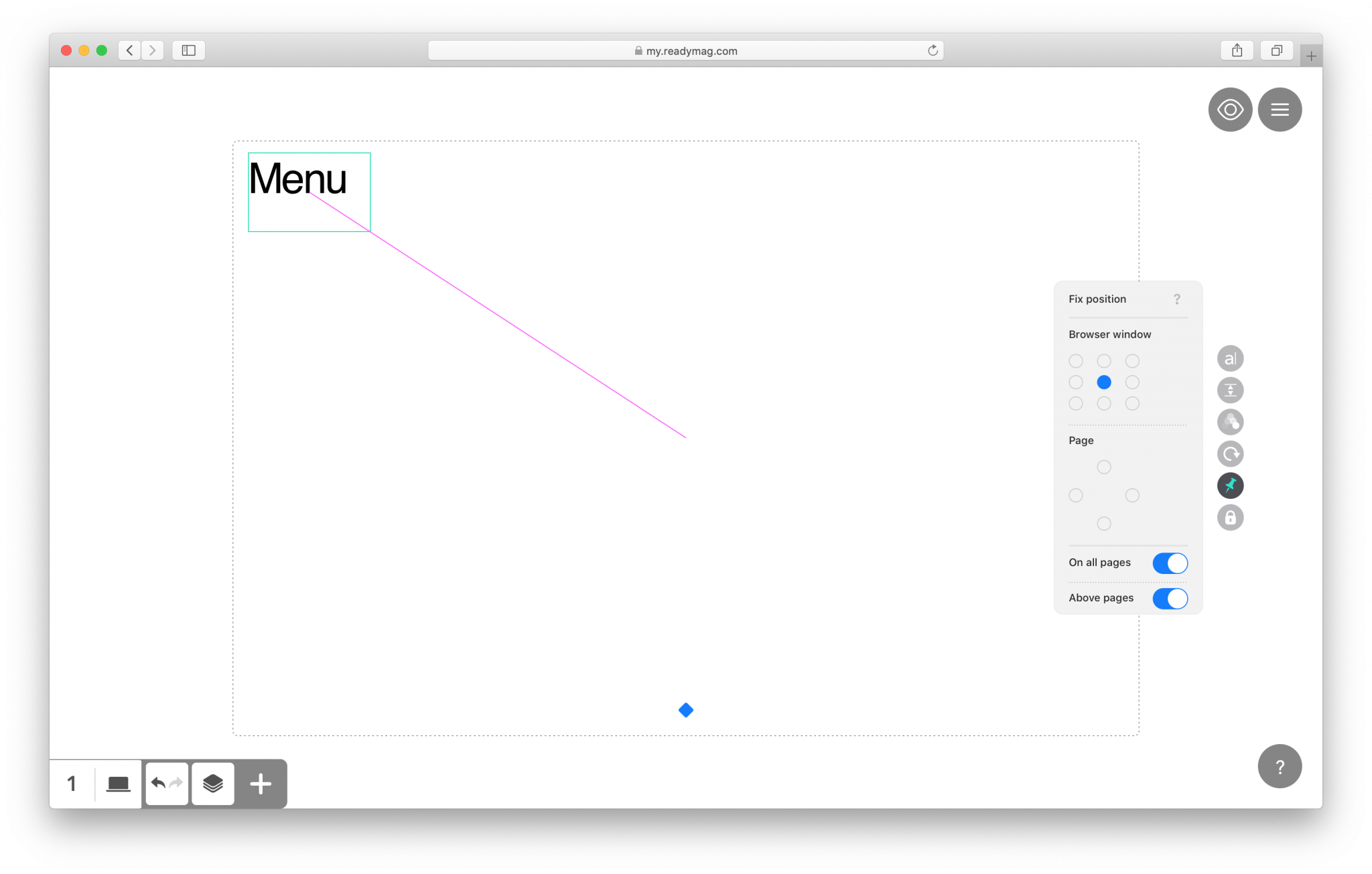
Зафиксировать элемент на странице также можно двумя способами. Первый — привязать элемент к окну браузера. Контролировать элемент удобно, но когда объектов становится слишком много, они накладываются друг на друга, что усложняет работу.
Другое решение — сделать анимацию, которая компенсирует скролл. Элементы не будут накладываться (каждый отображается на странице в своей изначальной точке), но вы потеряете возможность добавлять им другие анимации.
Разберитесь с контентом
Чем сложнее проект, тем больше времени уйдет на то, чтобы заменить текст или картинку на уже сделанном сайте. Если у вас есть контент, который нужно будет обновлять или дополнять, продумайте для него максимально простое отображение.
Для афиши, которая постоянно изменялась и дополнялась, мы придумали максимально простой лэйаут, а для планшета включили автоматическое отображение десктопной версии.
Не забудьте про адаптив
В Readymag можно управлять версиями для Desktop, Tablet и Mobile. Чтобы упростить работу, лучше использовать на всех версиях один и тот же элемент, модифицируя его. Если где-то придется обновить контент, он автоматически обновится везде. Чтобы сэкономить время, на Tablet можно включить отображение Desktop (но нельзя Mobile).
Помните, что если у проекта есть десктопная, планшетная и мобильная версии, на устройстве отобразится та, размеры которой ближе всего к размерам его экрана. Например, при повороте телефона в горизонтальную ориентацию всегда отображается десктопная версия проекта.
Подключите домен
Сделайте это заранее — обычно связывание проекта и домена происходит быстро, но иногда может занять до 72 часов.
Подготовьте проект к публикации
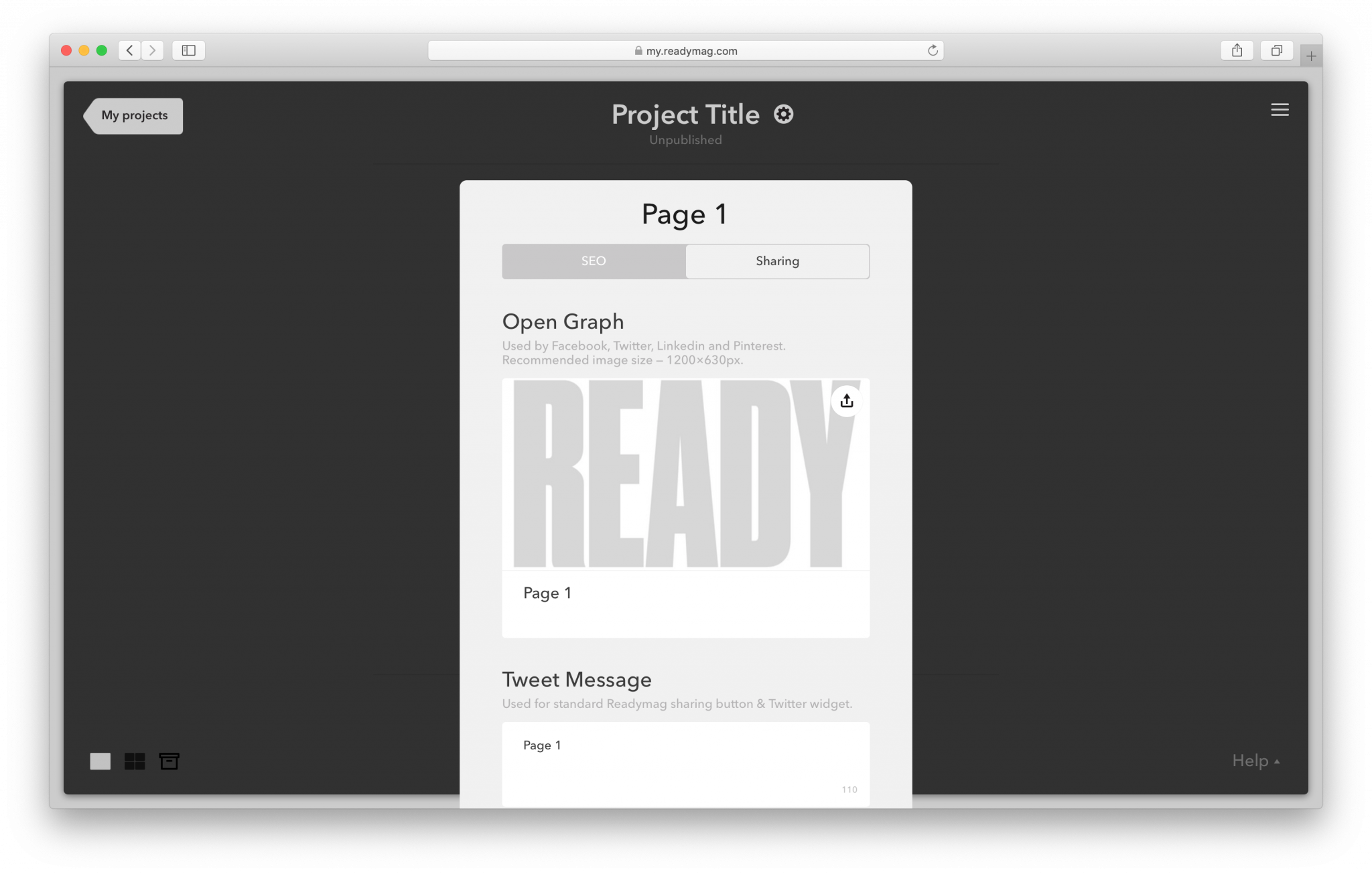
Заранее пропишите SEO-тэги, заголовки и описания страниц, чтобы сайт начал правильно индексироваться поисковыми системами. Не забудьте также сделать картинки для шеринга и подключить проект к аналитике.
Как сделать многостраничный сайт на Readymag
Существует два способа, у обоих есть свои плюсы и минусы. Для большинства проектов подходит первый способ — он проще и удобнее, но бывает, что без второго не обойтись.
1. Горизонтальное перелистывание — для небольших проектов
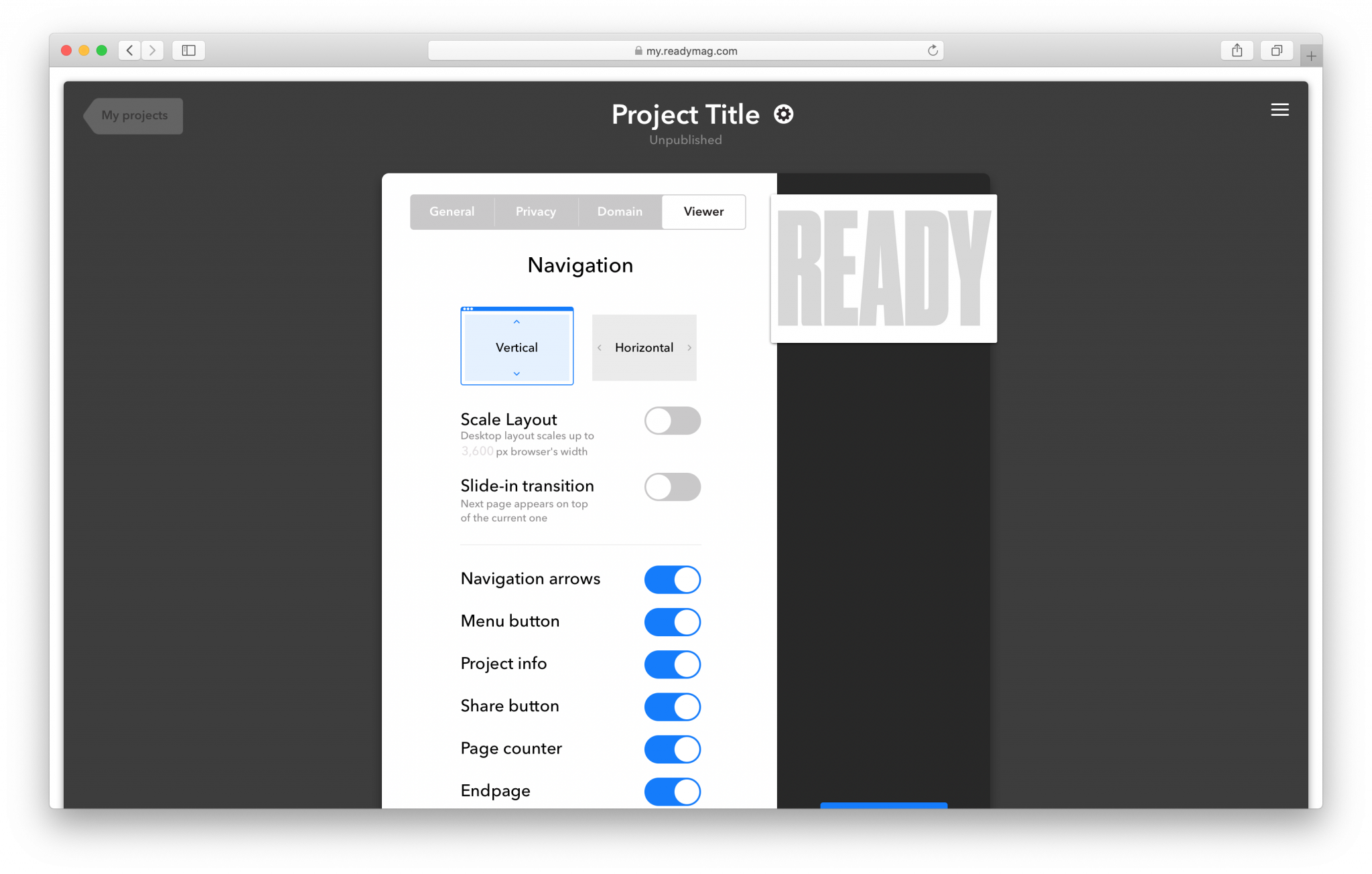
В настройках проекта заходим в раздел Settings > Viewer > Horizontal и отключаем Navigation arrows. Теперь ваш проект состоит из отдельных страниц, каждая — со своими названиями и ссылками.
Структура сайта будет выглядеть так:
- sitename.
 com
com - sitename.com/page1name
- sitename.com/page2name1
Плюсы:
- Один проект, один домен — значит, настраивать домен тоже нужно только один раз.
- Легко переходить между страницами.
- Можно сделать общий header или footer, задав нужным элементам параметр Show on All Pages. Если дополнительно включить Above Pages, элементы зафиксируются и будут сохраняться при переходе по страницам. Если на какой-то странице эти элементы не нужны, можно спрятать их в панели слоев.
Минусы:
2. Отдельные проекты — для сайта, в котором много сложных страниц
Оставляем настройки по умолчанию: вертикальное пролистывание страниц друг за другом в рамках одного проекта. Каждую страницу сайта делаем как отдельный проект в Readymag, связываем их глобальными ссылками. Для однотипных страниц используем шаблоны.
Нужно придумать систему поддоменов, по которой будет строиться сайт, и подключить каждый домен вручную. Структура сайта будет выглядеть так:
- sitename.com
- page1name.sitename.com
- page2name.sitename.com
Внутри каждой страницы мы можем ориентироваться между частями (pages):
- page1name.sitename.com/1
- page1name.sitename.com/2
- page1name.sitename.com/3
Этот способ мы использовали для «Здесь и сейчас» — сайт состоит из 27 отдельных страниц (главная и 12 страниц павильонов на двух языках + афиша на русском).
Плюсы:
Минусы:
Русский сплин становится цифровым
Персонажи
Как создать цифровую редакционную статью с интерактивной картой, осмысленной анимацией и дикими шрифтами без написания кода? Мы обсуждали эту тему с амбассадором Readymag Павлом Кедичем, недавно создавшим «Русский Сплин».
• 5 мин чтения
Как создать цифровую редакционную статью с интерактивной картой, осмысленной анимацией и дикими шрифтами без написания кода? Мы обсудили эту тему с амбассадором Readymag Павлом Кедичем, который недавно создал «Русский сплин» — живописный веб-проект, посвященный влиянию русского пейзажиста Исаака Левитана на кинематограф ХХ века.
Может быть полезно открыть исходный проект и сравнить его со следующим комментарием.
Изображение на обложке
Изображение на обложке изображает березовую рощу, качающуюся на ветру Черно-белые полосы предназначены для изображения стволов берез. Береза — самое «русское» из всех деревьев, символ русской деревенской жизни. Это также пример стильной черно-белой переделки, что делает его действительно эффектным с точки зрения дизайнера. Также наша редакция начинается с рассказа о картине под названием «Березовая роща».
Береза — самое «русское» из всех деревьев, символ русской деревенской жизни. Это также пример стильной черно-белой переделки, что делает его действительно эффектным с точки зрения дизайнера. Также наша редакция начинается с рассказа о картине под названием «Березовая роща».
Анимация помогла нам воплотить эту метафору в жизнь, приведя в движение абстрактную березовую рощу. Чтобы сделать его более реалистичным, мы разработали полосы так, чтобы они двигались с разным временем начала, скоростью и амплитудой.
Для придания ритма обложке использована анимация загрузкиКарта
Центральным элементом экспозиции является сопоставление друг с другом картин Исаака Левитана и кадров из русских фильмов. Мы подчеркнули их связь, показав на одной и той же карте места, где была написана та или иная картина, и места, где снималась сопоставимая сцена. Эта карта служит своего рода оглавлением.
Эта редакционная часть устроена следующим образом: левая колонка строится из ряда текстовых блоков, которые помещаются на верхние слои. Под ним есть SVG-маска в виде карты России в фиксированном положении. Затем идут точки, изображающие места, где снималась и сцена, и рисовалась картина. Короткие клипы фильмов располагаются на одном слое. На уровне фона мы разместили картины, также зафиксировав их положение.
Под ним есть SVG-маска в виде карты России в фиксированном положении. Затем идут точки, изображающие места, где снималась и сцена, и рисовалась картина. Короткие клипы фильмов располагаются на одном слое. На уровне фона мы разместили картины, также зафиксировав их положение.
Этот макет может показаться громоздким, но на самом деле его логика довольно проста. При наведении курсора мыши на заголовок изображения с правой стороны одновременно появляются три изменения:
- Картина появляется в форме карты.
- Достопримечательности отображаются на карте.
- Короткий GIF из фильма отображается рядом с картой.
Это передает читателю все значимые связи в самом начале передовой статьи.
Блоки текста слева обрамлены прямоугольниками, которые анимируются при наведении на них указателя мыши.
Различные слои работают вместе, чтобы сделать весь контент взаимосвязаннымОсновная часть
Как уже отмечалось, «Русская Сплин» в основном представляет собой серию параллельных сравнений между картинами и кадрами из фильмов.
Картины, которые изначально занимают почти весь экран, уменьшаются с помощью анимации при прокрутке, но все еще остаются в поле зрения зрителя. Таким образом, пролистывая фильм вниз, зритель все равно может сравнить его с нарисованным изображением.
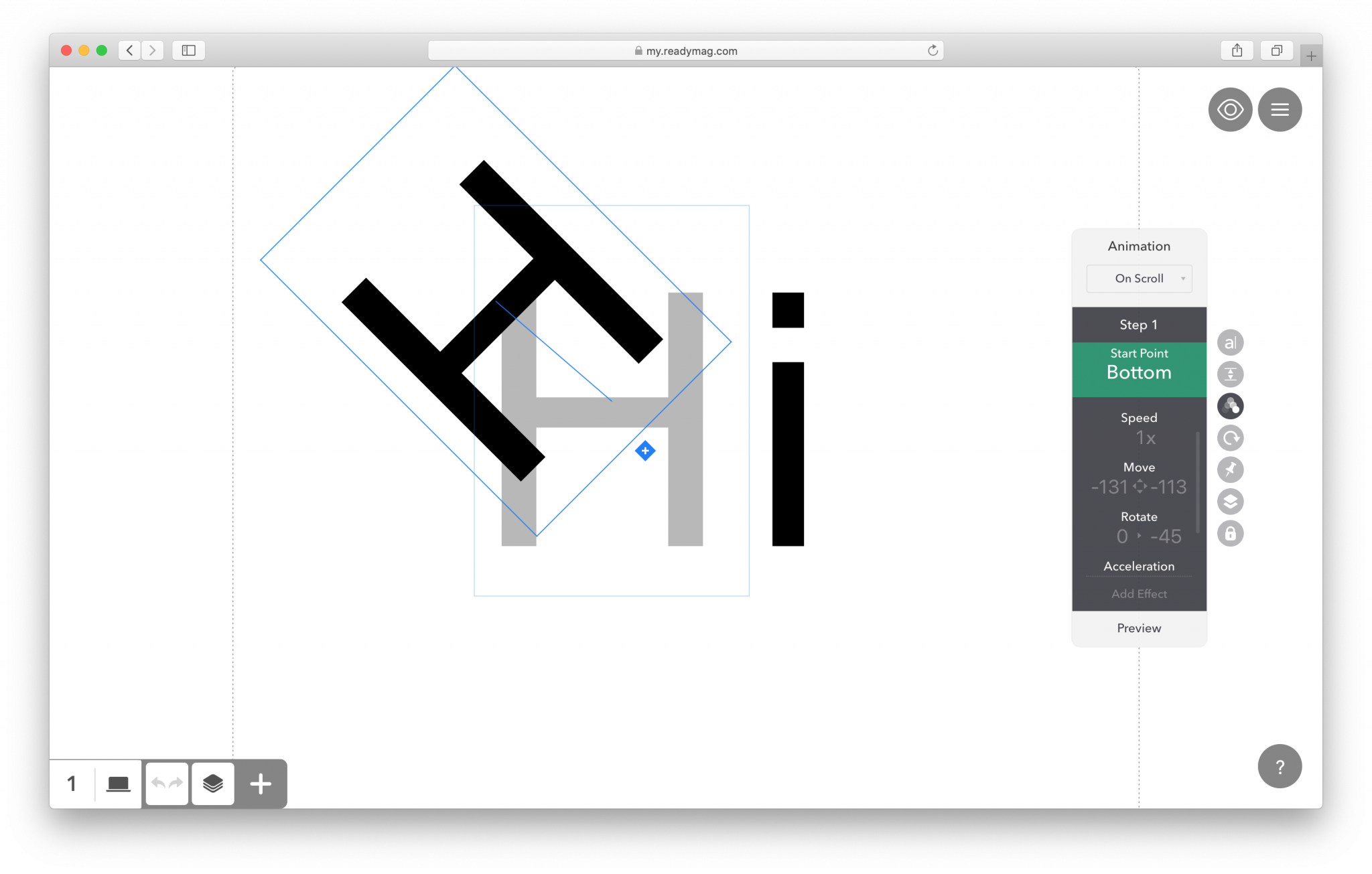
Рисунок сжимается при прокрутке вниз, но остается видимымС технической точки зрения это работает так: сначала рисунок смещается по диагонали в правый нижний угол. При этом его размеры уменьшаются.
Первым шагом этой сложной анимации прокрутки является уменьшение картины и одновременное перемещение ее по диагонали.Затем картина перемещается вверх, пока не достигнет уровня видеоплеера с соответствующим кадром из фильма.
Для редакционной статьи мы также включили комментарии о жизни и творчестве Левитана, написанные выдающимися писателями, журналистами, художниками и философами. Это помогает сделать материал более ритмичным. В качестве цвета фона для каждой цитаты мы использовали «средний» цвет предшествующей ей картинки.
Тексты значительно различаются по размеру и не все из них были доступны до начала процесса проектирования, поэтому мы использовали универсальную структуру текстового блока, которая помогла бы сделать их визуально одинаковыми. На ум пришло два решения:
- Поместить выдвигающуюся цитату перед полным текстом комментария.
- Чтобы увеличить размер шрифта текста комментария.
Мы также сделали этот раздел статьи более динамичным, оживив портрет рассматриваемого автора; когда зритель прокручивает, он становится немного меньше, в конечном итоге сливаясь с его именем.
Шрифты
Для этой статьи мы выбрали два шрифта автора Романа Горницкого: Steinbeck для заголовков и текста и Wremena для подписей. Мы выбрали Steinbeck не только потому, что это элегантный шрифт, но и потому, что он помогает передать историю Левитана как уникального русского художника.
Русская тоска означает «Русская Сплин» на русском языке Например, обратите внимание на строчную букву «я» в кириллице, написанную курсивом. Эта рукописная форма вызывает в памяти что-то отчетливо русское.
Эта рукописная форма вызывает в памяти что-то отчетливо русское.
Совет 9символ в Readymag
- Scalable Layout — отличная новая функция, которая очень помогла выделить красивые картины. Я предлагаю использовать Scalable Layout, чтобы привлечь внимание зрителей к изображениям с высоким разрешением. Имейте в виду, что при работе с этой функцией вам необходимо перепроверить свой проект в Safari и других веб-браузерах: разные браузеры предлагают разные технологии сглаживания шрифтов, которые могут повлиять на поведение Scalable Layout. Это также помогает сделать границы ваших текстовых контейнеров немного шире.
- При редактировании текстового блока в мобильной версии целесообразно заранее скопировать его. Это поможет вам случайно не испортить настольную версию. Просто скопируйте текст в мобильном режиме, сделайте скопированный невидимым и отредактируйте копию.

- Палитра слоев часто чрезвычайно полезна в подобных проектах. Однако всегда называйте свои слои с самого начала, чтобы не перепутать их.
- Используйте стили текста Readymag при работе с текстовыми блоками. Я не делал этого в этом проекте до самого конца и слишком поздно понял, сколько времени это сэкономило бы мне.
Наслаждайтесь редакционной статьей Russian Spleen здесь.
Дополнительные статьи для изучения
8 распространенных когнитивных искажений в UX и способы их сгладить
Узнайте больше о самых неприятных предубеждениях, которым подвержен человеческий мозг, и поймите их в своих ежедневных исследованиях UX и процессах проектирования.
Обобщение рабочего процесса клиент-дизайнер в Readymag
Дизайнер делает для вас веб-сайт Readymag: вот как им управлять и размещать.
Как привлечь клиентов с помощью цифрового контента
Эти проверенные временем методы могут помочь вам повысить качество цифрового контента и привлечь новых клиентов.
Создавайте выдающиеся веб-сайты в Readymag. Присоединяйся сейчас
Подпишитесь на информационный бюллетень R/m, чтобы повысить свою карьеру и радовать глаз, узнавать о новых идеях от известных профессионалов и узнавать о самых последних обновлениях продуктов.
Радикальные русские взяли Readymag на Венецианскую биеннале
Персоны
16-я Венецианская биеннале архитектуры началась с одновременной работы двух российских павильонов. Рядом с официальной «Станцией Россия» открылась любопытная новинка: Виртуальный российский павильон. Его запустил дерзкий коллектив, называющий себя 🦁🦄 (Лев и Единорог).
Рядом с официальной «Станцией Россия» открылась любопытная новинка: Виртуальный российский павильон. Его запустил дерзкий коллектив, называющий себя 🦁🦄 (Лев и Единорог).
• 5 мин чтения
16-я Венецианская биеннале архитектуры началась с одновременной работы двух российских павильонов. Рядом с официальной «Станцией Россия» открылась любопытная новинка: Виртуальный российский павильон. Его запустил дерзкий коллектив, называющий себя 🦁🦄 (Лев и Единорог). Они возражали против метода подбора кураторов официального российского павильона и создали виртуальное пространство для независимых проектов.
Поскольку сайт Виртуального павильона был создан совместно с Readymag, мы пригласили его автора, графического дизайнера Марию Косареву, поделиться своими мыслями о проекте и его идентичности.
Сайт Виртуального павильона России.Открыть то, что было Закрыть
«Кроме меня, в группу входят архитекторы Лиза Доррер, Маша Качалова, Пекка Айраксин, урбанист Иван Курячий, дизайнер Карина Голубенко и куратор Антон Калгаев. Все мы, кроме Маши Качаловой, выпускники Института медиа, архитектуры и дизайна «Стрелка». Мы друзья. Идея виртуального павильона возникла в начале 2018 года, когда мы собрались вместе на праздновании Нового года.
Все мы, кроме Маши Качаловой, выпускники Института медиа, архитектуры и дизайна «Стрелка». Мы друзья. Идея виртуального павильона возникла в начале 2018 года, когда мы собрались вместе на праздновании Нового года.
Мы обсудили тему архитектурной биеннале 2018 года «Свободное пространство» и ситуацию вокруг национального павильона России. Реальной конкурсной процедуры по выбору проектов не существует. Даже в 2014 году, когда «Стрелка» представляла Россию в Венеции, выбор делал исключительно комиссар павильона Григорий Ревзин. В то время Антон Калгаев был одним из кураторов проекта Fair Enough, выставлявшегося в павильоне России, а я создавал его айдентику.
Именно во время нашей встречи у Лизы Доррер возникла идея сделать выставку для российского павильона с использованием виртуальной или дополненной реальности. Мы начали развивать идею, все вносили свой вклад, и так родилась идея виртуального павильона. Мы назвали нашу первую выставку «Свободное пространство», переделав тему биеннале «Свободное пространство» как призыв к действию. В очках виртуальной реальности посетители оказываются в абсолютно пустом центральном зале официального российского павильона. Как правило, единственные, кто когда-либо сталкивается с космосом в таком виде, — это кураторы и организаторы выставок. Мы приглашаем архитекторов и кураторов для проведения собственных выставок — в этом вся идея виртуального павильона, быть открытым, свободным и независимым.
В очках виртуальной реальности посетители оказываются в абсолютно пустом центральном зале официального российского павильона. Как правило, единственные, кто когда-либо сталкивается с космосом в таком виде, — это кураторы и организаторы выставок. Мы приглашаем архитекторов и кураторов для проведения собственных выставок — в этом вся идея виртуального павильона, быть открытым, свободным и независимым.
С технической точки зрения реализация нашей идеи была довольно простой, так как у нас были фотографии внутри официального павильона, потому что Антон снимал интерьер здания в 2014 году, между выставками, когда оно было пустым. Используя фотографии, архитекторы Лиза Доррер, Валтерри Осара, Владимир Гончаров и Елена Вискович создали 3D-рендеринг и «смонтировали» виртуальное пространство.
Мы никого не спрашивали об открытии павильона: ни венецианских властей, ни представителей биеннале. По сути, это была просто веселая вечеринка в живописном парке с бесплатным вином и парой VR-шлемов. Среди 120 гостей открытия были все «русские Венеции»: архитекторы, кураторы, историки архитектуры, журналисты; Короче говоря, все, с кем мы надеялись сотрудничать в проекте в будущем. Нашу идею поддержали несколько зарубежных кураторов, в том числе Андреас Руби, директор Швейцарского музея архитектуры. Он сказал, что, по его мнению, биеннале нужен отдельный «лев» для независимых павильонов, и считает, что наш пример тому.
Среди 120 гостей открытия были все «русские Венеции»: архитекторы, кураторы, историки архитектуры, журналисты; Короче говоря, все, с кем мы надеялись сотрудничать в проекте в будущем. Нашу идею поддержали несколько зарубежных кураторов, в том числе Андреас Руби, директор Швейцарского музея архитектуры. Он сказал, что, по его мнению, биеннале нужен отдельный «лев» для независимых павильонов, и считает, что наш пример тому.
Союз Гротеск и смайлики в виде текста
Я потратил несколько дней на создание айдентики виртуального павильона, а затем еще пару дней на создание нашего веб-сайта с помощью Readymag. Я хотел, чтобы дизайн выражал наши основные ценности: открытость, свободу и независимость. Поскольку виртуальный павильон — это своеобразный интерфейс между архитекторами и биеннале, в нашем логотипе присутствуют элементы интерфейса, знакомые каждому, кто когда-либо работал с графическим редактором. Таким образом, наш логотип представляет собой текстовое поле с адресом сайта: russianpavilion. space. Логотип динамичен — он может менять форму и содержание, но остается узнаваемым.
space. Логотип динамичен — он может менять форму и содержание, но остается узнаваемым.
Другая часть дизайна – лев и единорог, изображенные на схематизированных воротах. Эти изображения отсылают к истории официального строительства российского павильона. В 1914 году архитектор Алексей Щусев поместил на воротах дома льва и единорога. Мы интерпретируем их как символы Венеции (лев) и России (единорог). Мы решили изобразить их смайликами — штрих одновременно ироничный и современный. Кроме того, смайлики продолжают тему виртуальной реальности в том смысле, что они труднопроизносимы.
Аналогичный подход используется в айдентике выставки Free the Space. Надпись выглядит так, как будто ее «перетащили» из виртуального пространства редактируемого шрифта. Дизайн может измениться в будущем, но сейчас мы хотели, чтобы все было объединено в единую визуальную историю.
Изображение основано на трафарете Алексея Щусева для ворот главного входа Павильона России в Венеции, 1914 г.
Для всех элементов оформления использован шрифт Союз Гротеск, который сейчас очень популярен. Сам шрифт имеет интересную историю. В 1963 два советских дизайнера, Юрий Курбатов и Максим Жуков, создали кириллическую версию Helvetica. Это было очень убедительно, но, к сожалению, не было оцифровано более 50 лет. В 2018 году российский дизайнер шрифтов Рома Горницкий использовал эту советскую версию Helvetia для создания латинского варианта: Soyuz Grotesk. Helvetica вообще считается самым популярным шрифтом среди архитекторов, настолько вездесущ, что едва заметен. Поскольку «Союз Гротеск» — самый «русский» из возможных гротесков, он показался лучшим выбором для биеннале, где всегда присутствует дихотомия национального и глобального.
Мы собираемся обновить сайт в ближайшем будущем, чтобы мы могли публиковать исследования и отчеты о будущих дискуссиях. А в следующей итерации станет площадкой для отбора участников для будущих выставок. Первая выставка, оформленная таким образом, откроется на Венецианской биеннале архитектуры в 2020 году.
8 распространенных когнитивных искажений в UX и способы их сгладить
Узнайте больше о самых неприятных предубеждениях, которым подвержен человеческий мозг, и поймите их в своих ежедневных исследованиях UX и процессах проектирования.
Обобщение рабочего процесса клиент-дизайнер в Readymag
Дизайнер делает для вас веб-сайт Readymag: вот как им управлять и размещать.
Как привлечь клиентов с помощью цифрового контента
Эти проверенные временем методы могут помочь вам повысить качество цифрового контента и привлечь новых клиентов.